Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание
Что такое HTML.Как создать сайт в блокноте
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.
Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Что такое CSS.
 Как создать сайт в блокноте
Как создать сайт в блокнотеCSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
Лабораторная работа №1. Создание Web-страницы с помощью языка html
Задание к лабораторной работе. C
помощью непосредственного редактирования
тегов языка HTML (XHTML)
создать web-страницу
«Мой офис» (рис. 1), связанную с другими
страницами.
1), связанную с другими
страницами.
Рис.1. Страница «Новые возможности Word»
Задание 1. Создать web-страницы, содержащие форматированный текст (форматирование шрифта, абзацев).
Создать на диске рабочую папку (например, d:\ivanov1).
С помощью команды главного меню Windows Программы/Стандартные/Блокнот запустить приложение Блокнот, предназначенное для редактирования текста в формате ASCII символов (неформатированный текст). Для того, чтобы текст документа размещался в окне Блокнота полностью, включить режим Перенос по словам
Создать в Блокноте новый файл, содержащий текст пустого документа HTML:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Сохранить
файл в рабочей папке с именем word. htm.
При сохранении из блокнота выбрать в
качестве типа файла Все
файлы. В
рабочей папке должен появиться файл со
значком .
Просмотреть пустую
web-страницу word.htm в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
htm.
При сохранении из блокнота выбрать в
качестве типа файла Все
файлы. В
рабочей папке должен появиться файл со
значком .
Просмотреть пустую
web-страницу word.htm в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
В окне браузера перейти в режим просмотра web-страницы, выполнив команду Вид/Просмотр HTML-кода. Команда позволяет просматривать код документа с подсветкой тегов, их параметров и значений параметров различными цветами.
Открыть web-страницу word.htm для дальнейшего редактирования с помощью приложения Блокнот (щелкнуть правой кнопкой мыши на значке файла страницы в окне Проводника Windows или Мой компьютер и выбрать команду Открыть с помощью).
 Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега title).
Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега title).
<title>Новые возможности Word</title>
Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить на панели инструментов браузера. Проанализировать изменения, произошедшие в строке заголовка окна браузера (в заголовке отображается содержимое тега title).
Поместить в тело страницы текст:
Открыть приложение MS Word 2007, вызвать справку Word, щелкнув на кнопке , выбрать раздел справки Новые возможности / Новые возможности Microsoft Office Word, щелкнув на соответствующих ссылках в окне справки.

Выделить мышью текст открытого раздела справки, исключая рисунок в начале раздела, и скопировать его в окно блокнота (вставить текст в качестве содержимого тега body – после открывающей, но перед закрывающей его частью).
<body>
— Текст справки —
</body>
Сохранить изменения и просмотреть результат в окне браузера. Текст отображается единым блоком, без разбиения на абзацы.
Перейти в блокнот и удалить из текста, кроме последнего вхождения в самом конце страницы, фразы «к началу страницы»
Добавить перед вставленным блоком текста (сразу после открывающего тега body) строку «Новые возможности Word», оформив ее как отдельный абзац, для чего заключить ее в тег p (добавить перед текстом строки открывающую, а после текста – закрывающую часть тега p).

<p>Новые возможности Word</p>
Разбить текст на отдельные абзацы (как это было в справке Word):
Текст подзаголовков, которые в справке выделены серым и оранжевым цветом, заключить в тег p.
Текст каждого из остальных абзацев, оформленных в справке мелким шрифтом, заключить в тег div (за исключением абзацев между горизонтальными линиями в начале страницы).
Текст ссылок после строки «Предполагаемое действие:», оформленный в справке мелким шрифтом голубого цвета и выделенный горизонтальными линиями, пока ни в какие теги не заключать.
Например, начало кода с текстом будет выглядеть следующим образом:
<div>Microsoft
Office Word 2007 с новым интерфейсом помогает
создавать профессионально оформленные
документы, предоставляя набор разнообразных
средств для создания и форматирования
документов. Широкие возможности
редактирования, записи примечаний, а
также сравнения текстов позволяют
быстро собирать и обрабатывать отзывы
коллег.
<p>Предполагаемое действие:</p>
———————————————-
Создание профессионально оформленных документов
Совместная работа над документами с сохранением конфиденциальности
Документы без границ
Восстановление после сбоев в работе компьютера
———————————————-
<p>Создание профессионально оформленных документов</p>
<div>В Office Word 2007 предусмотрены все необходимые инструменты для редактирования и проверки текстов, что дает возможность с небывалой легкостью создавать безупречно подготовленные документы.</div>
Внимательно просмотреть текст страницы в окне браузера и проверить правильность его форматирования (текст подзаголовков должен быть выделен пустыми строками (рис.2)). При необходимости следует внести исправления в код.

Отцентрировать первую строку «Новые возможности Word», для чего добавить в тег p параметр align со значением center. Обращайте внимание на правильность написания кавычек!
<p align=”center”>Новые возможности Word</p>
Рис.2. Пример разбиения текста на абзацы
Выделить первую строку «Новые возможности Word» жирным шрифтом, заключив ее в тег strong.
<p align=”center”><strong>Новые возможности Word </strong></p>
ВНИМАНИЕ! Следует строго соблюдать вложенность тегов. И открывающий, и закрывающий теги форматирования символов текста (strong, em и др.) должны помещаться внутри тега абзаца (p, div и др.). Закрывающая часть вложенного тега должна размещаться раньше закрывающей части содержащего его тега.
Заменить текстовые линии в начале документа (представляющие собой последовательности знаков минуса -) на линии HTML:
<hr />
<hr align=”center” width=”80%” size=”2” />
Строки текста между линиями разделить непарным тегом br:
Создание профессионально оформленных документов<br />
Совместная работа над документами с сохранением конфиденциальности<br />
Документы без границ<br />
Восстановление после сбоев в работе компьютера
В начале документа выделить строку текста «Предполагаемое действие» курсивом, заключив ее в тег

<p><em>Предполагаемое действие:</em></p>
В конце документа выделить курсивом строку текста «к началу страницы».
Выделить жирным курсивом названия форматов «PDF (Portable Document Format)» и «XPS (XML Paper Specification)» в тексте (в тексте справки выделены жирным написанием), используя совместно теги strong и em. Например:
<strong><em> PDF (Portable Document Format) </em></strong>
Для абзацев, содержащих описание форматов и ссылки на сохранение в форматах, задать отступ от левой границы страницы, заключив соответствующие блоки текста (по два абзаца div целиком) в тег blockquote (рис.3).
Сохранить все сделанные в странице word.htm изменения.
Самостоятельное задание:
Самостоятельно создать в рабочей папке еще одну web-страницу с именем файла excel.
 htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.
htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.Оформить страницу excel.htm (разбить текст на абзацы p и div) аналогично странице
Рис.3. Форматирование абзацев на web-странице
Задание 2. Создать web-страницу со списками.
Создать в рабочей папке новую web-страницу с именем файла office.htm и заголовком (title) «Мой офис».
Добавить на страницу текст «Состав офиса», выделить его в отдельный абзац (тег p), задать жирный шрифт (тег strong).
 Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.
Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.Ниже текста «Состав офиса» добавить еще две строки текста: «Стандартный комплект поставки», «Дополнительно устанавливаемые приложения», не заключая их в тег p. Оформить эти строки как нумерованный список. Для этого:
Рис.4. Нумерованный список на web-странице
После первого элемента нумерованного списка (Стандартный комплект поставки) добавить в столбик названия приложений «Word», «Excel», «Access», «Outlook», «PowerPoint», «InfoPath», «Publisher». Оформить перечень приложений как маркированный список. Для этого весь перечень заключить в тег маркированного списка ul, а каждое из названий приложений – в тег элемента списка li.
После второго элемента нумерованного списка (Дополнительно устанавливаемые приложения) добавить в столбик названия приложений «Expression Web», «Project».
 Оформить перечень
приложений как маркированный список.
Оформить перечень
приложений как маркированный список.Изменить внешний вид маркера первого вложенного списка на закрашенный круг. Для этого для параметра type тега маркированного списка следует задать значение disc. Параметр и его значение указываются в открывающей части тега ul:
<ul type = ”disc”>
Изменить внешний вид маркера второго вложенного списка на закрашенный квадрат. Для этого для параметра type тега маркированного списка следует задать значение square (рис.5).
Задать цвет фона страницы с помощью параметра bgcolor тега body. В качестве значения этого параметра можно использовать английские названия основных цветов (см. Приложение. Фоновые цвета).
Наверху web-страницы разместить заголовок: «Мой офис», «Состав и возможности MS Office». Выполнить следующие действия:
В начало тела web-страницы (сразу после открывающей части тега body) добавить нужный текст, заключить блок из двух строк в тег p.
 Разбить текст на две строки, вставив
между ними тег br.
Разбить текст на две строки, вставив
между ними тег br.Установить логическое выделение абзаца с заголовком, добавив в тег p параметр class со значением zag. Логическое выделение пока никак не отразится на внешнем виде текста заголовка. Сохранить все изменения в файле office.htm.
<p class=”zag”>Мой офис<br />
Состав и возможности MS Office</p>
Рис.5. Вложенные списки на web-странице
Задание 3. Добавить на web-страницу графические изображения, позиционировать рисунки с помощью таблицы.
Создать в рабочей папке (там же, где находится файлы созданных страниц) новую папку с именем images.
Скопировать в папку images графические файлы из папки C:\Program Files\Microsoft Office\OFFICE12\ BITMAPS\DBWIZ.

ВНИМАНИЕ! В целях дальнейшей корректной работы компьютера проверьте, что файлы не удалены из исходной папки!
ПРИМЕЧАНИЕ: Можно использовать другие графические файлы формата GIF или JPEG (имеющие расширения .GIF, .JPG, .JPEG). Стандартная папка C:\Program Files\Microsoft Office\CLIPART\PUB60COR содержит много различных графических файлов. Для правильного выбора файла и корректного указания его имени в коде HTML следует отобразить в окне Проводника Windows (Мой компьютер) полные имена файлов с расширениями. Для этого выполнить команду Сервис/Свойства папки/Вид и снять флажок Скрывать расширения для зарегистрированных типов файлов. Для облегчения выбора файлов с нужным расширением рекомендуется упорядочить значки по типу в окне Проводника Windows (Мой компьютер).
В начало страницы «Мой офис» (office.
 htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
<img src=”images/evtmgmt.gif” alt=”” />
Расположить текст заголовка рядом с эмблемой, для чего задать обтекание изображения текстом с помощью параметра align тега img. Задать для параметра align значение right, чтобы изображение находилось справа от текста. Просмотреть результат. Сохранить все изменения, сделанные в файле office.
 htm.
htm.Открыть файл страницы «Новые возможности Word» (word.htm) для редактирования в Блокноте.
Оформить текст, заключенный между двумя горизонтальными линиями в виде списка с графическими маркерами:
Заключить блок с текстом из четырех строк в тег маркированного списка ul. Теги br из текста не удалять.
Скопировать в папку images из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR файл изображения, который будет служить графическим маркером (например, файл с изображением бабочки AG00130_.GIF).
Добавить в начало первой строки тег img с указанием в параметре src адреса графического файла-маркера.
 Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
<img src=”images/AG00130_.GIF” height=”20” alt=”” />
Рис.6. Список с графическим маркером
В конце страницы «Мой офис» (office.htm) после списка вставить четыре графических значка для приложений офиса. Чтобы расположить графические значки в один ряд необходимо позиционировать их с помощью таблицы:
<table>
<tr>
<td></td> <td></td> <td></td> <td></td>
</tr>
</table>
table – тег, описывающий таблицу целиком, tr – тег строки таблицы, td – тег ячейки таблицы.
В ячейки (td) строки занести соответственно текст «текстовый редактор Word», «табличный процессор Excel», «СУБД Access», «электронный органайзер Outlook».

Добавить заголовок таблицы, для этого:
В начало таблицы добавить еще одну строку (тег tr) с одной ячейкой th.
В ячейку th (после открывающей и перед закрывающей частью соответствующего тега) добавить текст заголовка таблицы «Подробнее о приложениях MS Office».
Убедиться, что заголовок таблицы размещается лишь в первом столбце таблицы.
Распространить заголовок на все четыре столбца таблицы, для чего для тега th задать параметр colspan со значением 4 (ячейка охватывает 4 столбца).
Установить логическое выделение ячейки с заголовком, добавив в тег th параметр class со значением zag. Логическое выделение пока никак не отразится на внешнем виде текста заголовка.
В каждую ячейку второй строки перед текстом с помощью тега img вставить по одному рисунку из папки images (рисунки должны быть разными, подходящими на ваш взгляд для соответствующего приложения), например:
<td><img
src=”images/contacts. gif” alt=”” /> текстовый
редактор Word</td>
gif” alt=”” /> текстовый
редактор Word</td>
Вставить в каждой ячейке между рисунком и текстом тег перевода строки br.
Для таблицы задать отступы по 10 точек от границ ячеек до текста с помощью параметра cellpadding тега table.
Просмотреть реальный размер изображений, для этого щелкнуть правой кнопкой мыши на рисунке в окне браузера и выполнить команду Свойства. Уменьшить размер изображений в таблице, указав в теге img значение 103 для параметра width (ширина изображения) и значение 92 для параметра height (высота изображения). Например:
<img src=”images/contacts.gif” width=”103” height=”92” alt=”” />
Просмотреть изменения в браузере.
Задать вертикальные отступы вокруг изображений по 10 точек с помощью параметра vspace тега img.
Просмотреть результат в браузере (рис.
 7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
Рис.7. Позиционирование графики с помощью таблицы
Отцентрировать содержимое ячеек, для чего в тег каждой ячейки (td) вставить параметр align со значением center.
Отключить отображение границ таблицы, для чего изменить значение параметра border тега table на ноль (0).
Выровнять таблицу по центру страницы, задав для тега table параметр align со значением center.
Задание 4. С помощью гиперссылок связать страницу «Мой офис» с другими web-страницами, создать переходы внутри страницы.
Создать на страницe «Мой офис» (office.htm) текстовую ссылку на страницу с подробным описанием MS Word («Новые возможности Word»).
 Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Найти в HTML-коде страницы «Мой офис» фрагмент кода, описывающий элемент списка «Word».
Заключить текст элемента списка внутри тега li в тег гиперссылки A. Для открывающей части тега A задать параметр href, значением которого является адрес страницы, на которую указывает ссылка.
<li><a href=”word.htm”>Word</a></li>
Аналогично предыдущему пункту сделать элемент «Excel» маркированного списка ссылкой на страницу с описанием приложения MS Excel (целевая страница «Новые возможности Excel», файл excel.
 htm).
htm).Создать ссылку на сайт Инжэкона, доступный из Интранет-сети университета (не требующий подключения к Интернет). Указателем ссылки будет служить графический элемент – рисунок-эмблема вверху страницы:
В коде HTML найти фрагмент с описанием рисунка, расположенного в начале страницы.
Заключить тег img, описывающий рисунок, в тег гиперссылки А. В качестве значения параметра href тега А задать URL-адрес сайта Инжэкона: http://www.engec.ru.
При использовании рисунка в качестве указателя гиперссылки он автоматически выделяется рамкой.
Указать, что ссылка на внешний сайт открываются в новом окне браузера. Для этого добавить в тег A параметр target со значением _blank (Значение _blank начинается со знака подчеркивания!).
Проверить работу ссылки.

В конце страницы создать ссылку на ее начало:
<a name=”topstr”></a>
В конце страницы добавить строку с текстом «К началу страницы», заключенный в абзац div. Заключить текст внутри тега div в тег гиперссылки a, в качестве значения параметра href указать имя метки, предваренное знаком #:
<a href=”#topstr”>К началу страницы</a>
Самостоятельное задание:
На странице «Мой офис» оформить рисунки, помещенные в таблицу для Word и Excel, как ссылки на страницы с описанием этих приложений («Новые возможности Word» файл word.htm и «Новые возможности Excel» файл excel.htm соответственно). Ссылки должны открываться в новом окне.
Добавить в конец страницы «Новые возможности Excel» (excel.htm) ссылку «К началу страницы» на начало этой страницы.

На странице «Новые возможности Word» (word.htm) оформить текст абзаца «К началу страницы», расположенный в конце страницы, как ссылку на ее начало (в тег a текст заключается совместно с тегом форматирования шрифта em).
На странице «Новые возможности Word» (word.htm) оформить текст элементов списка как ссылки на соответствующие разделы (места расположения подзаголовков) страницы.
Продемонстрировать страницы преподавателю.
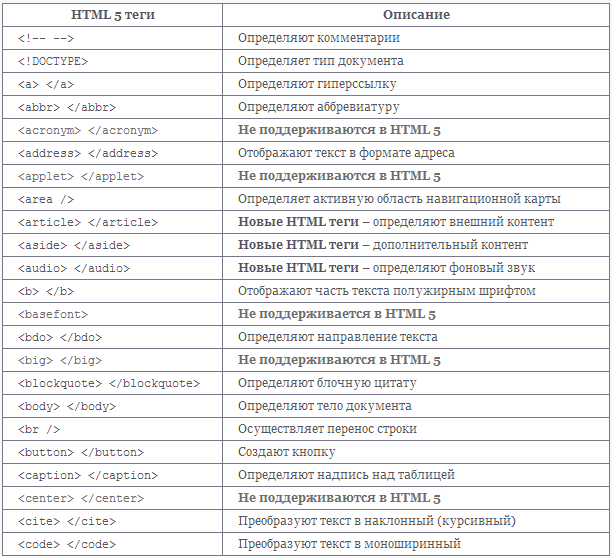
HTML: Команды
HTML: КомандыПримечания:
- Значение атрибута должно быть заключено в кавычки, если оно
содержит любые символы, кроме букв (A-Za-z), цифр, дефисов и
периоды; используйте кавычки, если сомневаетесь.
Вот пример:Отд. математики. - NONE в поле «значение» ниже означает, что можно использовать
атрибут без значения.

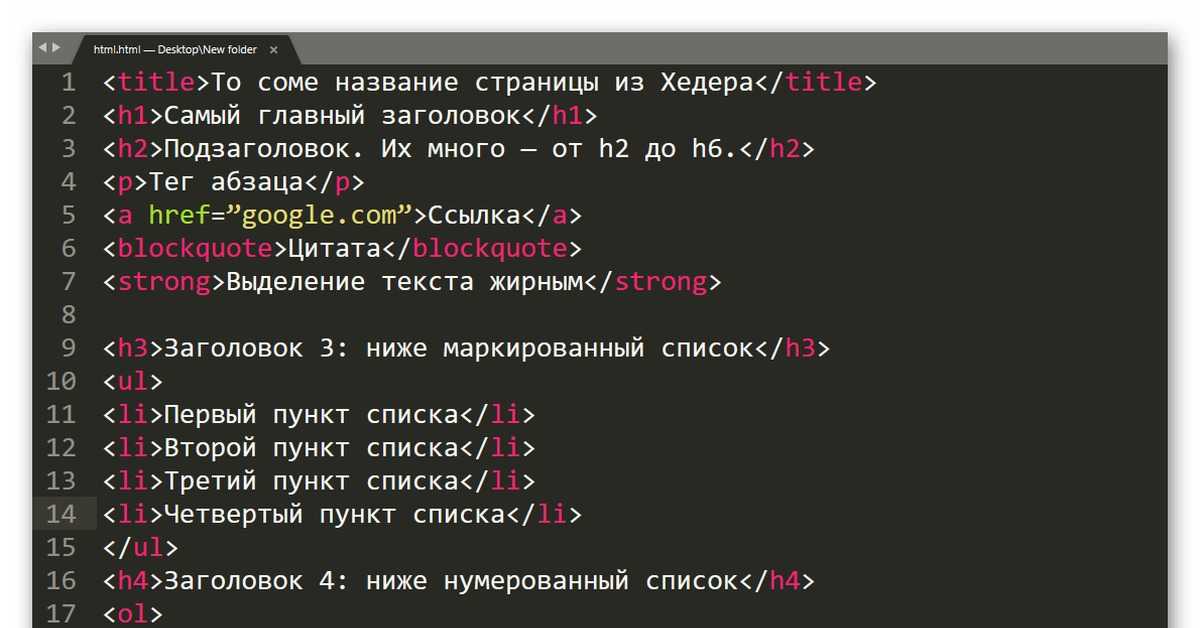
HTML-команды:
-
<а> , -
-
<изображение> -
-
-
-
,
-
-
<ч /> -
- Шрифты и др.
-
, -
- списки
- существует три типа списков:
- упорядоченные списки:
- ,
элементы списка представлены
конечный тег необязательный
, чтобы изменить текущую метку на 30, используйте - упорядоченные списки:
- ненумерованные списки:
- ,
элементы списка представлены
конечный тег необязательный - списки определений:
- ,
элементы списка являются парами определение термина введено-
-
-
являются необязательными - существует три типа списков:
| Тип списка | Как он выглядит | Код HTML |
|---|---|---|
| Заказной список |
| <ол> |
| Ненумерованный список |
| <ул> |
| Список определений |
| <дл> |
| Вложенные списки |
| <ул> |
- упрощенный пример (из
Справочник по HTML 4.
 0):
0):Символ Субъект Десятичный Шестигранник Рендеринг в браузере Субъект Десятичный Шестигранник неразрывный пробел кавычки = цитата APL " " " » » » амперсанд &ампер; & & и и и знак меньше < < < < < < знак больше > > > > > > - код HTML, который его создал:
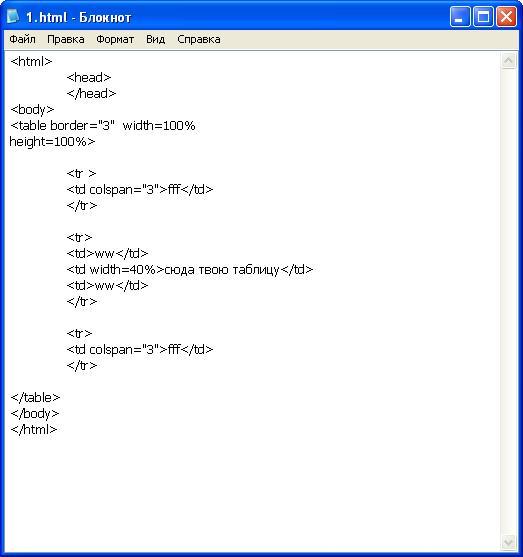
<ТАБЛИЦА граница="1"> <ГОЛОВА>Персонаж Объект Десятичный Шестнадцатеричный Визуализация в вашем браузере Объект Десятичный Шестнадцатеричный неразрывный пробел      д.
д.
- ингредиенты:
-
,
-
,: включает голова стола; это помогает браузеру отображать голову на каждом страницы, если таблица длиннее. -
,: включает нижний колонтитул таблицы; он должен предшествовать,: включает тело таблицы, , , - аргументы
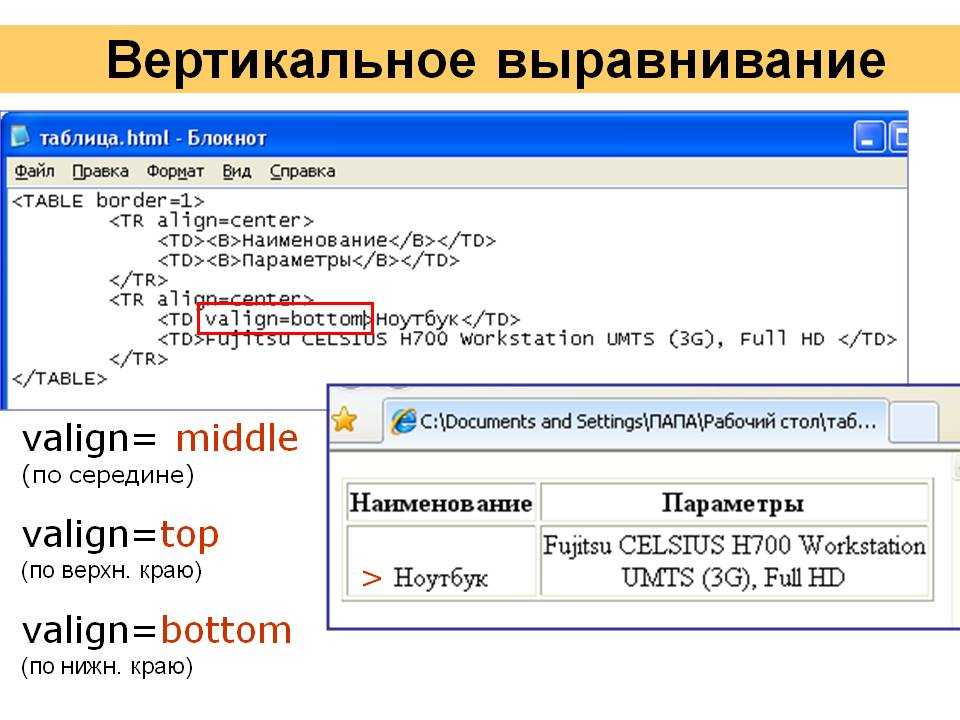
и <тд>:Атрибут Значения Значение Примечания столбецномер столбцы, объединенные ячейкой рядовномер строки, натянутые ячейкой выровнятьпо центру,слева,справа,по ширинегоризонтальное выравнивание valignверх,снизу,посерединевертикальное выравнивание наврапзапрет переноса слов - Пример с дополнительными функциями.
Будет добавлено:
- подробнее об аргументах таблицы
-
<центр> -
<базовый шрифт> -
<цитата>, -
<базовый> -
<адрес> - формы
- кадров
Запуск HTML в Notepad++
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- org/Comment">
Я пытаюсь запустить HTML из блокнота++:
Это заголовок
Это заголовок параграф.
Я следовал инструкциям из плана курса.
Дерьмо не работает.
Пожалуйста. Отправлять. Халп.
-
добро пожаловать в сообщество Notepad++, @Phoebe-Jeebie
, если вы хотите запустить свой HTML-код:
сохраните свой код как
Choose_a_name.htmlна рабочий стол.
щелкните правой кнопкой мыши файл
Choose_a_name.htmlна рабочем столе и выберите свой любимый браузер из контекстного менюopen with, например Internet Explorer, Chrome, Edge или любой другой веб-браузер, который у вас есть.
ваш HTML-код теперь будет отображаться в вашем любимом веб-браузере, и все будет работать 😉
ps: это было успешно протестировано с вашим кодом:
<голова> <стиль> тело {цвет фона: голубой;} h2 {цвет: синий;} р {цвет: красный;} <тело>Это заголовок
Это абзац.
-
@Phoebe-Jeebie сказала:
из блокнота++
@Meta-Chuh Я удивлен, что ты (может быть) пропустил эти 2 слова
- org/Comment">
Отредактируйте файл
ярлыки.xml"Explorer" "$(NPP_DIRECTORY)\autoCompletion\" "Проводник" "$(NPP_DIRECTORY)\userDefineLangs\" iexplore "$(FULL_CURRENT_PATH)" chrome "$(FULL_CURRENT_PATH)" http://www.php.net/$(CURRENT_WORD) https://en.wikipedia.org/wiki/Special:Search?search=$(CURRENT_WORD ) NppShell_add.  vbs
vbsNppShell_dell.vbs -
Второй вариант, щелкните правой кнопкой мыши вкладку файла:
-
Третий вариант просмотра файла:
Install …Preview HTML — плагин для Notepad++
https://fossil.2of4.net/npp_preview/home - org/Comment">
@andrecool-68 сказал:
Отредактируйте файл
ярлыки.xmlВыберите браузер для запуска в меню «Выполнить»
-
@Alan-Kilborn
Вам решать, то ли я пропустил эти два слова, то ли проигнорировал их, судя по тому, что у нас нет ни инструкции ОП из плана курса, ни какой-либо отладочной информации. знать, где находится ярлык OP.xml ... не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.
Конечно, мы могли бы создать тему на 100 постов с прямыми и обратными ответами на эту тему, если вам понравится еще одна, но стоит ли это того?
- Оставить комментарий
-
