Как сделать коллаж из фотографий в фотошопе
1
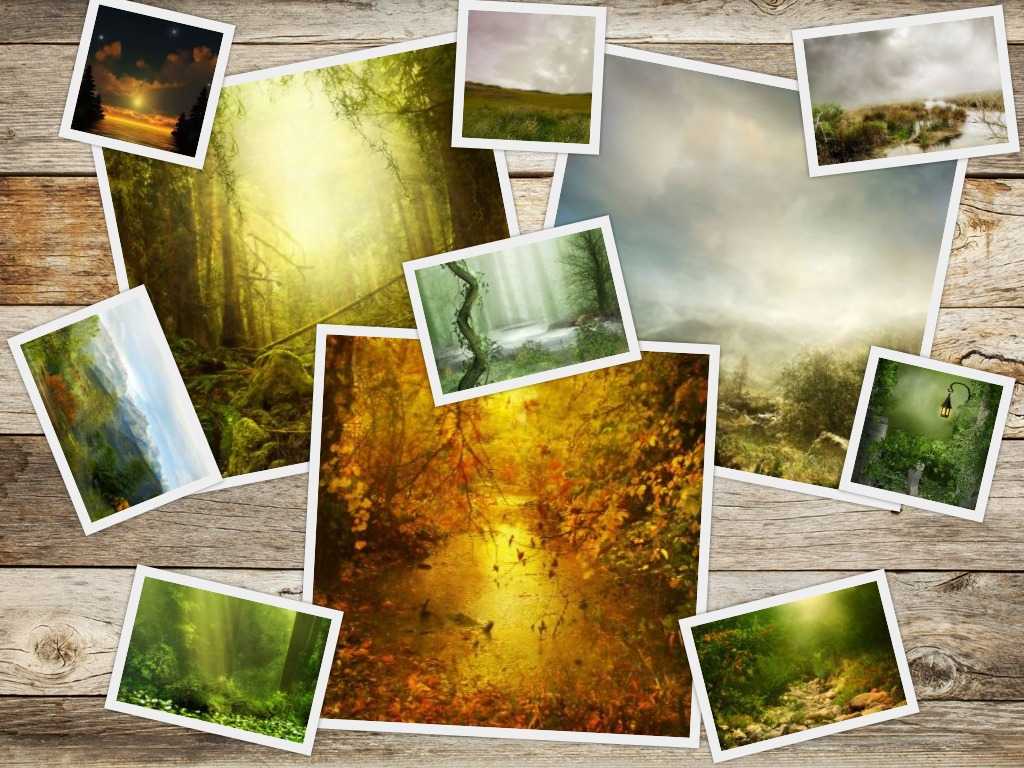
В этом уроке по фотошопу мы научимся вырабатывать из одной фотографии общий коллаж в виде разбросанных полароидных снимков. Причем каждый таковой “снимок” будет содержать фрагмент целого изображения. Фотографии подходят любые. Я взял для примера эту необычную парочку:
Поступь 1: первое, что мы должны совершить — это дублировать самобытный задний слой путем нажатия клавиш CTRL+J. Мозговитый Фотошоп создаст копию фонового слоя, назовет его Предначертание (копия) (BACKGROUND (copy)) (мы же назовем его Покров_1) и поставит его в Палитре слоев над фоновым слоем:
Продвижение 2: добавим нетрадиционный пустой тропосфера между фоном и “СЛОЕМ_1”. Длина умному Фотошопу нужна наша подсказка и, чтобы подсказать ему поставить новоиспеченный под активным (а не над ним, как он это легкий делает), нужно зажать клавишу CTRL и придавить на кнопочку “создать неестественный слой” (“create a new layer“) внизу Палитры слоёв: Назовем его Пленка_2 и зальем черным, поскольку он будет использоваться как круг для нашего эффекта.
Продвижение 4: над СЛОЕМ_2 который мы слегонца что залили черным, добавим заключительный пустой слой, СЛОЙ_3. Нажмите палата клавиш SHIFT+CTRL+N, в соответствующем окошке вписываете заглавие, Слой_3, и ОК. Слой создан в том месте, где нам и нужно.
Походочка 5: ну вот, преподавание закончена, Пришло скоро начать к созданию собственно полароидных “снимков” и коллажа из них. Для начала создадим всем известную белую рамку полароидного снимка. Для этого нам понадобится инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQUEE) (M) . Корка_3 по-прежнему активен. Рисуем выделение в любом месте изображения, это будет внутренняя фрагмент “снимка”, та, что содержит фотографию.
 Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS):
Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS): Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.
Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.Продвижение 7: крошечку повернем свой “карточка”, как возможно его пренебрежительно бросили на темнокожий состояние. Для этого нужно выделить все слои из которых он состоит, т.е. Тропосфера_3 и СЛОЙ_4. Сейчас выделен вряд СЛОЙ_4. Нажмите клавишу SHIFT и кликните по СЛОЮ_3: Сейчас очередь волшебной комбинации клавиш CTLRL+Т, которая вызывает команду СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM). Срочно можете вращать свой “позитив” как угодно, например так: Его даже можно возвысить, уменьшить или перетащить на другое место.
 Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.
Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.ШАГ 9: Этой группе я дала имя “ПЕРВЕНЕЦ” и продублировала ее путем перетаскивания на кнопочку “создать феноменальный слой”: Теперь разверните полученную копию группы, нажав на треугольник налево от иконки в виде папки.
и примените к этим слоям все ту же СВОБОДНУЮ ТРАНСФОРМАЦИЮ (FREE TRANSFORM) как в ШАГЕ 7: А вот, уместно, и наша тень появилась.
Продвижение 10: повторяем новенький шаг до те пор, временно не останетесь довольны результатом. При этом не бесспорно дублировать все время каплю наружный слой. Нам ведь нужно достичь впечатления хаотично разбросанных фотографий. Так что, включайте фантазию! В конце, когда Вас уже все устроит, отключите задний слой, нажав на “глаз” налево от иконки слоя, и объедините все слои-группы в один, SHIFT+CTRL+E. Вот мой выяснение:
На этом наставление, как ни странно, закончен!
Источник урока, кому будет занятно, тут -> http://www.photoshopessentials.com/photo-effects/polaroids/
До следующих уроков фотошоп!
- Фотошопер
- 09.04.2009
-
Categories ↓
- Обработка Фотографий
Фотошопер
Коллаж из фото в виде сердца
Главная » Adobe Photoshop, Шаблоны » Коллаж из фото в виде сердца. 6 бесплатных Photoshop шаблонов.
6 бесплатных Photoshop шаблонов.
Опубликовано от Anna Dmitrieva
Обновлено: 17.02.2023
В мире современных гаджетов и высоких технологий, фотография перестала быть чем-то удивительным. Сколько раз так бывало, что подметив интересный момент, мы делаем цифровой снимок, а потом забываем о нем. Тем ценнее выглядят распечатанные фотографии, которые можно в любой момент достать и посмотреть, не вспоминая в какой папке они лежат. Мы предлагаем хотя бы иногда отбирать самые интересные и памятные фото и распечатывать их виде коллажей. Снимки можно объединить по темам: создание семьи, рождение ребенка, учеба и другие. И подобрать к ним оригинальное оформление, например, в виде сердца. 6 таких бесплатных шаблонов для Photoshop мы подобрали для вас.
Содержание
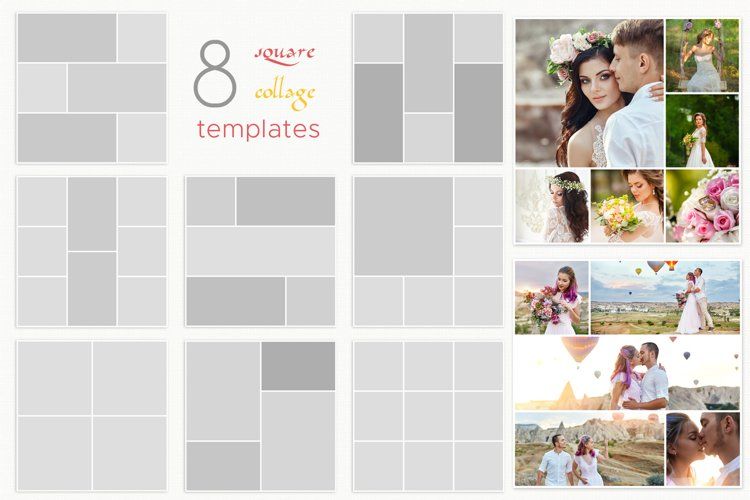
6 бесплатных шаблонов для создания коллажей в виде сердцаВ данной статье мы покажем, как пользоваться бесплатными PSD шаблонами для коллажей в виде сердца и опубликуем ссылки для их бесплатного скачивания.
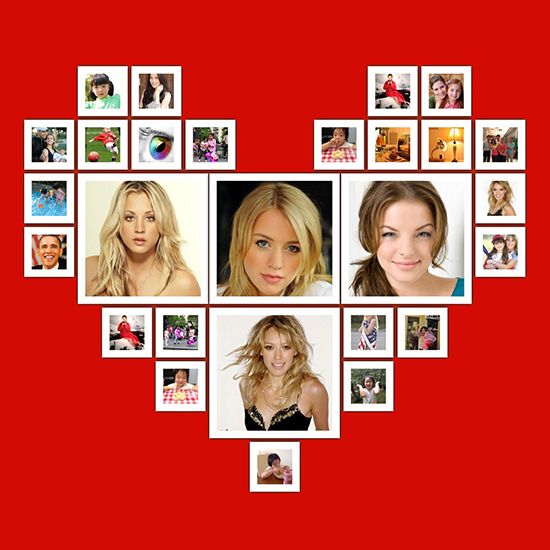
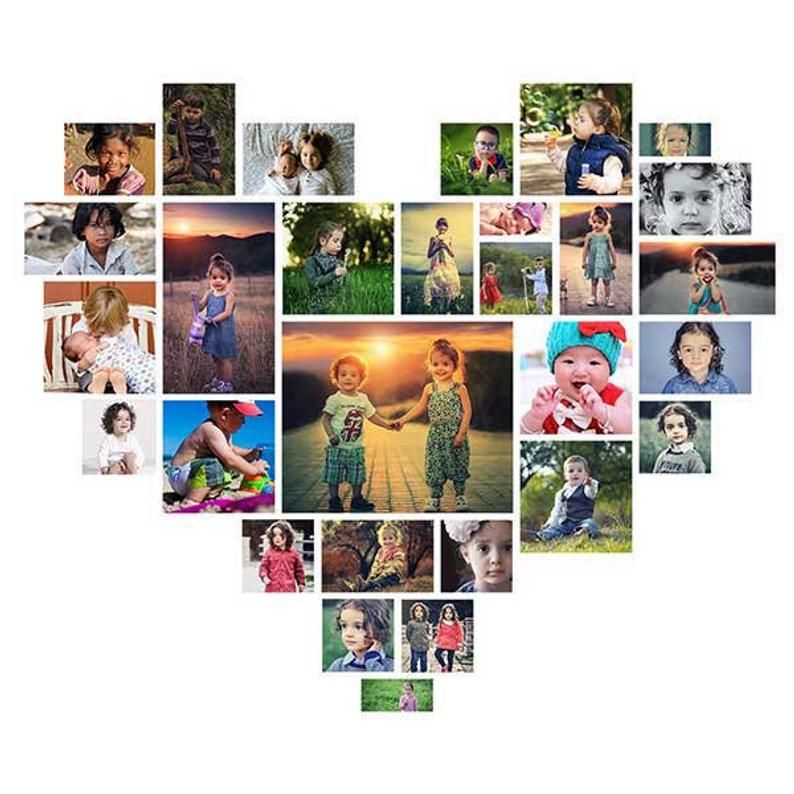
Пример коллажа из фото в виде сердца
Такой коллаж из фотографий может стать отличным подарком к таким мероприятиям как:
- день рождения
- день учители или воспитателя
- выпускной
- свадьба
- и другие.
Пример коллажа из фото в виде сердца
Скачать бесплатные шаблоны для создания коллажей вы можете по ссылкам ниже. В описании к каждому шаблону.
1 шаблон для коллажа из фото в виде сердцаБесплатный фотошоп шаблона для коллажа в виде сердца. СКАЧАТЬ.
2 шаблон для коллажа из фото в виде сердцаБесплатный фотошоп шаблона для коллажа в виде сердца. СКАЧАТЬ.
3 шаблон для коллажа из фото в виде сердцаБесплатный фотошоп шаблона для коллажа в виде сердца. СКАЧАТЬ.
4 шаблон для коллажа из фото в виде сердцаБесплатный фотошоп шаблона для коллажа в виде сердца. СКАЧАТЬ.
СКАЧАТЬ.
Бесплатный фотошоп шаблона для коллажа в виде сердца. СКАЧАТЬ.
6 шаблон для коллажа из фото в виде сердцаБесплатный фотошоп шаблона для коллажа в виде сердца. СКАЧАТЬ.
Информация о наборе кистей:
|
Как вы могли видеть раньше, все файлы с шаблонами имеют разрешение PSD. Следовательно они открываются в Photoshop и его бесплатных аналогах, например:
- Gimp
- Photopea
- и другие.
Все файлы имеют высокое разрешение 3000*3000 px, а значить с их помощью можно создать качественные коллажи.
Для каждой фотографии подготовлен серый прямоугольник а отдельном слое. Вам остается только:
Вам остается только:
- загрузить каждое новое фото на новый слой выше выбранного прямоугольника
- кадрировать слой с фото по слою с прямоугольником (рамкой), щелкнув между слоями левой клавишей мыши с зажатой кнопкой Alt.
Как вставить фото в готовый шаблон для коллажа в виде сердца
| ЧИТАЙТЕ ТАКЖЕ |
| Правила кадрирования портретов Узнайте, как правильно вставить фото в рамки, используя главные принципы кадрирования портретных фото. |
Создать коллаж из фото с такими шаблонами легко и просто. Теперь самые памятные моменты будут собраны в одном месте и радовать вас, когда пожелаете.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных материалов! |

Как создать смешанный фотоколлаж в Photoshop
Возможно, вы уже давно пользуетесь Adobe Photoshop или только начинаете. В программном обеспечении существует множество способов редактирования каждого типа, а также всевозможные советы, приемы и лайфхаки, которые упрощают и упрощают работу.
В этом уроке Колин Смит, создатель PhotoshopCAFE, демонстрирует, как объединять фотографии, плавно объединять их в цифровой коллаж и добавлять сверху текстовый эффект.
Посмотрите приведенный ниже видеоролик с руководством по Adobe Photoshop или прочтите краткое описание инструкций!
В этом уроке Adobe Photoshop мы покажем вам, как смешивать изображения вместе и создавать фотоколлажи.
1. Загрузите изображения
Итак, первый шаг — загрузить три изображения, с которыми мы будем работать. Создайте папку, если вы еще этого не сделали, и поместите в нее изображения.
Создайте папку, если вы еще этого не сделали, и поместите в нее изображения.
В Photoshop выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку» . Это поместит их все в один документ. Нажмите Browse , найдите созданную вами папку, выберите изображения и нажмите OK. Photoshop создаст новый документ и поместит три изображения одно поверх другого.
2. Обрезать холст
Теперь нажмите Ctrl/Cmd+0 , и это уменьшит масштаб, чтобы мы могли видеть все изображение.
Теперь давайте обрежем изображение до размера, который мы собираемся использовать. Используйте инструмент Crop (горячая клавиша C) . Убедитесь, что для параметра «Удалить обрезанные пиксели» установлено значение 9.0031 не проверено. Если он это сделает, он фактически обрежет другие части изображения.
3. Переместите и измените размер слоев изображения
Используйте инструмент Move Tool (сочетание клавиш M) и поместите одно изображение поверх другого, где мы собираемся смешать его с другим изображением.
В моем примере я собираюсь перетащить изображение женщины в верхний левый угол, а люди в автобусе — справа. Измените размер изображений с помощью инструмента преобразования (Ctrl/Cmd+T ), поэтому они нужного вам размера.
Совет: старайтесь не увеличивать размер изображений — это может привести к пикселизации. Делать это немного нормально, особенно для небольших изображений и для Интернета, но для больших изображений или для печати это не очень хорошая идея.
4. Наложение изображений
Итак, сначала создайте слой-маску поверх слоя. Выбрав верхний слой на панели слоев , нажмите кнопку New Layer Mask .
Нажмите Клавиша D , чтобы сбросить цвета переднего плана и фона на черный и белый. Выберите инструмент «Градиент» (горячая клавиша G ). Используйте передний план на фон или черный на белый Swatch в папке Basics . Установите направление градиента на Linear и Opacity на 100.
Установите направление градиента на Linear и Opacity на 100.
Теперь, с выбранной маской слоя, перетащите мышь от правого края изображения к левому. Смесь должна удалить край фотографии, как на изображении ниже. Если вы хотите смешать больше, перетащите его дальше. Для более плавного смешивания вы собираетесь начать дальше и тянуть дальше.
5. Применить наложение
Чтобы создать наложение, мы будем использовать третье изображение в качестве текстуры фона, смешанной с двумя другими. В этом примере мы используем винтажный слой карты. Отобразите этот слой в стеке слоев. Используйте инструмент Трансформация (Ctrl/Cmd+T ), чтобы изменить размер слоя, чтобы он покрыл весь холст.
Совет: если форма меняется, когда вы ее перетаскиваете, удерживайте нажатой клавишу Shift, и это ограничит ее.
Изменить Режим наложения с помощью меню на панели «Слои». Есть много разных эффектов, которых можно добиться и с которыми можно поиграться. Попробуйте различные типы режимов наложения в зависимости от того, с какими изображениями вы работаете. Для этого урока мы собираемся выбрать Overlay и установить Opacity на 52%. Посмотрите, как теперь все становится немного лучше.
Попробуйте различные типы режимов наложения в зависимости от того, с какими изображениями вы работаете. Для этого урока мы собираемся выбрать Overlay и установить Opacity на 52%. Посмотрите, как теперь все становится немного лучше.
Теперь удалим наложение с лиц моделей. Создайте новую маску слоя и Выберите это. Нажмите клавишу X , чтобы установить черный цвет в качестве цвета переднего плана. Выберите инструмент «Кисть» (клавиша быстрого доступа B) > «Мягкая круглая кисть». Установите непрозрачность на 100.
Теперь закрасьте области, с которых вы хотите полностью удалить наложение, например, лица ваших объектов. Затем уменьшите Opacity примерно до 18 и продолжайте ослаблять наложение в областях, где, по вашему мнению, эффект можно смягчить — например, одежда и/или снаряжение объектов, или части фона, которые вы хотите сделать более заметными.
6. Добавьте цветовой эффект с помощью градиента
Во-первых, убедитесь, что выбран слой, а не маска слоя.
Выберите два цвета, в идеале теплый и холодный оттенок, с помощью инструмента «Пипетка» (горячая клавиша I) . Вы можете выбрать цвета на изображении, щелкнув или перетащив мышь, когда панель «Палитра цветов» открыта. Для этого урока использовались цвета # b65d23 (передний план) и # 6ba1b4 (фон).
Теперь на панели слоев перейдите к Корректирующий слой > Градиент . Откроется окно Градиентная заливка. Измените Gradient Type на Foreground to Background, , и вы увидите цвета, которые мы выбираем. Установите Угол на 1,46.
Теперь на панели слоев измените режим наложения на Color . Это делает то, что он применяет цвет из нашего градиента к изображению, позволяя просвечивать все детали изображения.
Теперь давайте смешаем исходные цвета со слоем цветового градиента. Уменьшить Непрозрачность корректирующего слоя градиента до 20%, затем отрегулируйте по своему вкусу.
7. Добавьте текст с эффектом тени
Используйте инструмент «Текст» (сочетание клавиш: клавиша T) . Здесь используется шрифт Nexa Rust Sans, , который можно скачать и использовать бесплатно для личного использования, но вы можете использовать все, что захотите. Для этого урока мы набрали «ПРИКЛЮЧЕНИЕ». Измените цвет на белый (#FFFFFF) и увеличьте размер.
Выберите слой с вашим типом. На панели слоев нажмите на Эффекты > Тень.
В открывшемся окне Layer Style убедитесь, что вкладка Drop Shadow отмечена флажком. Щелкните здесь. Установите Opacity на 100, Distance на 0. Поэкспериментируйте с Size в соответствии с вашими предпочтениями (на самом деле это относится к мягкости края тени). Установите Заливка на 10%.
Совет: если вы хотите увидеть, как будет выглядеть окончательный результат текстового эффекта, перейдите под Параметры наложения , и вы увидите Непрозрачность и Непрозрачность заливки , такие же, как на панели слоев. Уменьшите Fill Opacity до 0, и вы увидите, что он скрывает текстуры, но позволяет эффекту проявиться.
Уменьшите Fill Opacity до 0, и вы увидите, что он скрывает текстуры, но позволяет эффекту проявиться.
Теперь, когда выбран слой типа, Дублируйте (Ctrl/Cmd+J) слой. Установите Opacity и Fill на 100.
Мы хотим смешать дубликат слоя с более прозрачным исходным слоем под ним, чтобы создать эффект градиента. Итак, сначала создайте 9Маска слоя 0017 на дублирующем слое. Выберите инструмент градиента (горячая клавиша G) снова. Нажмите клавишу D , чтобы сбросить цвета переднего плана и фона на черный и белый. Затем используйте линейный градиент, как и раньше, перетаскивая его сверху вниз. Установите Непрозрачность на 50%.
Если вам кажется, что изображение слишком темное, вы можете изменить режим наложения на Screen , что сделает его светлее. Обратите внимание, что мы можем получить совершенно разные ощущения в зависимости от режима наложения, поэтому поэкспериментируйте с разными.
Вот оно! Вот наше финальное изображение ниже. Надеемся, вам понравился этот творческий проект.
Изучите эту технику и многое другое на уроке Photoshop Cafe!
Хотите узнать все об использовании слоев в Adobe Photoshop, как это делают эксперты? Изучите эту технику и многое другое в курсе Colin Smith’s Learning Layers in Photoshop или в любом из его курсов Photoshop Cafe!
О ведущем:
Колин Смит профессионально использует Adobe Photoshop уже 20 лет. Он обучает Adobe и Apple и написал 20 книг. На его канале YouTube, PhotoshopCAFE, у него есть сотни простых руководств и советов по Photoshop, а также учебные пособия по Lightroom и случайные видеоролики о технологиях фотографии или дроны.
Чтобы получить дополнительную информацию или ознакомиться с дополнительными бесплатными ресурсами Колина по Adobe Photoshop, посетите веб-сайт Photoshop Cafe или просмотрите его обучающую библиотеку премиум-класса.
Как создать коллаж из вашего списка желаний в Photoshop
Будь то посещение экзотического места или покупка квартиры вашей мечты, у всех нас есть достижения, которые мы хотели бы отметить в наших списках желаний. Но хотя приятно думать об этих вещах, изложение ваших идей на бумаге может помочь вам визуализировать и воплотить свои мечты в жизнь.
Но хотя приятно думать об этих вещах, изложение ваших идей на бумаге может помочь вам визуализировать и воплотить свои мечты в жизнь.
Вы можете использовать несколько инструментов для создания коллажей из своего списка желаний, но Photoshop, пожалуй, лучший вариант. Помимо использования приложения на компьютере, вы также можете попробовать Photoshop Express на своем смартфоне и планшете.
Это руководство покажет вам, как создавать коллажи из вашего списка желаний в Photoshop и PS Express.
Как создать коллаж из списка желаний в Photoshop для настольных ПК
Сначала давайте посмотрим, как можно создать коллаж из списка желаний в Photoshop. Просто следуйте инструкциям ниже.
1. Настройте свой холст в Photoshop
Вы можете выбрать готовые шаблоны коллажей в Photoshop, и мы поговорим о них позже. Однако сначала давайте обсудим настройку собственного холста в приложении. Когда вы откроете Photoshop на своем компьютере, перейдите к Новый файл в верхнем левом углу.
При создании коллажа вы можете выбрать портретную или альбомную ориентацию. Справа от следующего окна вы можете выбрать любой из них. Здесь вы также можете изменить размеры и разрешение.
Если вы хотите сэкономить время, вы также можете просто выбрать Размер Photoshop по умолчанию . После того, как вы выбрали свои настройки, нажмите Create в правом нижнем углу.
2. Добавление различных секций
После того, как вы создали пустой холст в Photoshop, вам нужно будет добавить различные секции. Сначала перейдите к Windows > Workspace и убедитесь, что вы выбрали Essentials . Если вы используете Photoshop впервые, этот режим должен быть включен по умолчанию.
На левой панели инструментов вы увидите значок Инструмент «Рамка» . Нажмите на это и начните рисовать рамки для ваших изображений. Вы можете создавать их в альбомном или портретном формате.
В верхней части экрана вы также увидите возможность выбрать круглую или квадратную рамку. Вы можете выбрать комбинацию обоих, если хотите.
3. Импорт изображений
После разработки макета коллажа списка сегментов в Photoshop вы готовы начать импорт изображений в свой проект. Вы можете выбрать свои собственные изображения, если хотите, но вы также можете выбрать изображения с нескольких сайтов с авторскими правами и изображениями без лицензионных отчислений.
Самый простой способ добавить изображения в проект — перетащить их. Если вам нужно переместить фотографии в рамке, вы можете выбрать верхний значок на левой панели инструментов и соответствующим образом настроить изображение, дважды щелкнув его.
Чтобы переместить рамку, вы можете перетаскивать ее, как приложение или файл на панели инструментов.
4. Использование готовых шаблонов коллажей Photoshop
Помимо создания собственных коллажей со списками в Photoshop с нуля, вы также можете выбрать шаблоны, которые помогут вам быстрее приступить к работе.
После выбора Новый файл щелкните вкладку Фото . Здесь вы найдете множество коллажей и шаблонов мудбордов. Выбрав нужный шаблон, нажмите кнопку Download . Ваш шаблон начнет загружаться. После загрузки шаблона выберите Открыть .
После этого вы сможете импортировать свои изображения так же, как если бы вы использовали шаблон, созданный с нуля.
5. Экспорт коллажа из Photoshop
После того, как вы создали коллаж со списком желаний в Photoshop, вы готовы экспортировать его на свой компьютер. Независимо от того, создавали ли вы все с нуля или использовали готовый шаблон, процесс экспорта идентичен.
В Photoshop перейдите к Файл > Экспорт . Затем выберите, как вы хотите завершить процесс; самый простой вариант — нажать Export As , и это то, что мы покажем вам в этом уроке.
При расширении Формат , вы можете выбрать, хотите ли вы сохранить файл в формате JPG, PNG или GIF. Вы также можете выбрать качество под этим. Когда все будет хорошо, нажмите Export .
Вы также можете выбрать качество под этим. Когда все будет хорошо, нажмите Export .
Как создать коллаж из списка желаний в Photoshop Express
Photoshop Express — это мобильная версия Photoshop. В отличие от настольной версии Photoshop, вам не нужно платить за подписку PS Express. Однако вам все равно необходимо зарегистрироваться в Adobe Creative Cloud.
1. Импортируйте свои фотографии
2 Изображения
Когда вы откроете приложение Photoshop Express, вы увидите опцию под названием Коллаж в верхней части экрана. Нажмите здесь.
В следующем окне вы можете выбрать изображения, которые хотите импортировать. Вы также можете найти различные бесплатные изображения в Adobe Stock, выбрав вкладку Бесплатные изображения . Нажмите Далее , как только вы выбрали фотографии, которые хотите использовать.
2. Выберите макет коллажа
После выбора изображений, которые вы хотите включить в коллаж списка ведер Photoshop Express, вы можете выбрать макет, который хотите использовать. Внизу вы можете выбрать между Grids , Free Style и Classic ; у каждого есть широкий выбор интересных шаблонов, которые вы можете использовать.
Внизу вы можете выбрать между Grids , Free Style и Classic ; у каждого есть широкий выбор интересных шаблонов, которые вы можете использовать.
Когда вы найдете макет коллажа, который хотите использовать, коснитесь его, и Photoshop Express перенесет вас в раздел редактирования.
3. Настройте свой коллаж
4 Изображения
После выбора макета коллажа у вас есть множество вариантов настройки. Например, когда вы выбираете Themes , вы можете выбрать тип текста и фона, который вы хотите для своего макета.
Если вы хотите создавать визуальные эффекты для социальных сетей, перейдите к Соотношение сторон , чтобы убедиться, что вы выбрали правильный размер. Здесь вы также можете изменить размер коллажа множеством других способов.
Другие способы настройки коллажа со списком сегментов в Photoshop Express включают:
- Добавление границ
- Изменение макета на что-то совершенно другое, если вы передумаете
- Замена изображений
4.