Коды для создания сайта: обзор основных команд
В наше время каждый уважающий себя бизнесмен, открывая дело, предстает перед необходимостью создания сайта. Так как реклама в интернете сейчас считается главным двигателем в продвижении товара или услуги.
Итак, начнем с того, что стоит ли делать сайт самостоятельно или все-таки необходимо обратиться к квалифицированным специалистам.
На данный момент много программ, с помощью которых есть возможность создать сайт самостоятельно, но результат может очень сильно огорчить. Так как незнание многих нюансов повлечет за собой как минимум потерю клиентов, как максимум убыток по карману предпринимателя.
Cetera Labs — профессионалы высокого класса
Можно рассмотреть приоритеты создания веб-сайт с помощью профессионалов, на примере Cetera Labs. Эта компания способна преподнести огромный спектр услуг:
- Создание и продвижение сайта.
- Сопровождение и техподдержку.
- Выполнять поставленные задачи в указанные сроки.

- Полная отчетность действий.
- Продвижения сайта в интернет ресурсах.
Инструменты создания сайтов
Браузер — это программа, которая предназначена для просмотров страниц в интернете, например в Опере или Мозилле. Когда щелкаете мышкой по странице, то браузер ссылается на страницу html, а тот в свое очередь обращается к серверу и перенаправляет (получив предварительно ответ на запрос) на необходимую страничку. Вот с помощью специальных команд (еще называются тегами) создаются веб-сайты.
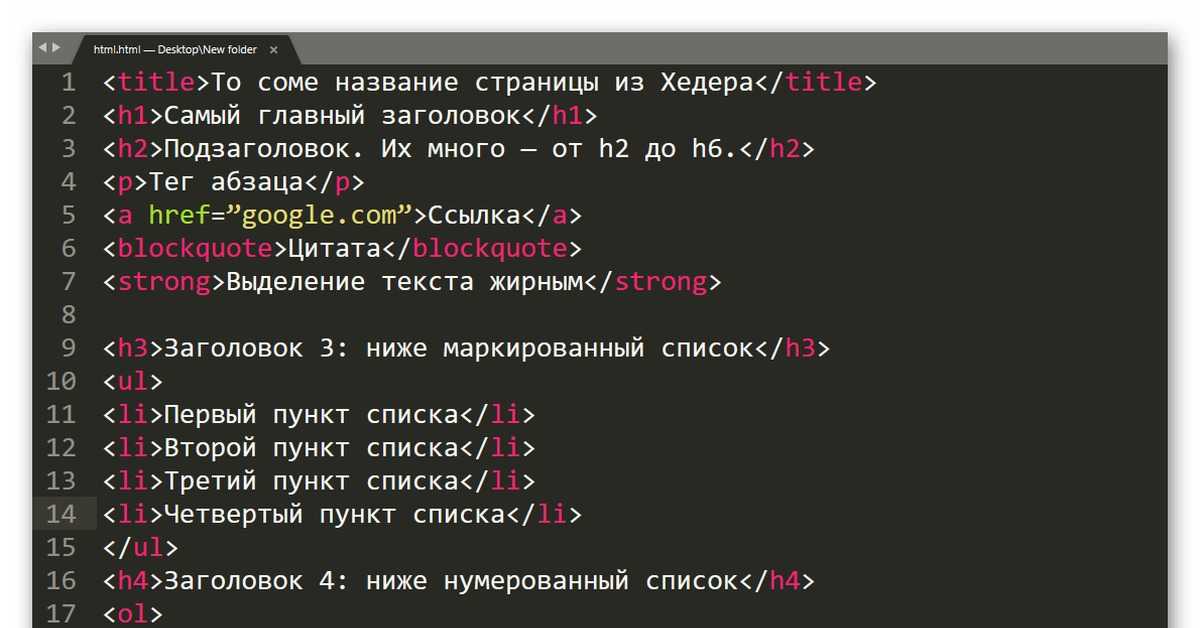
Выделяют основные команды для сайта:
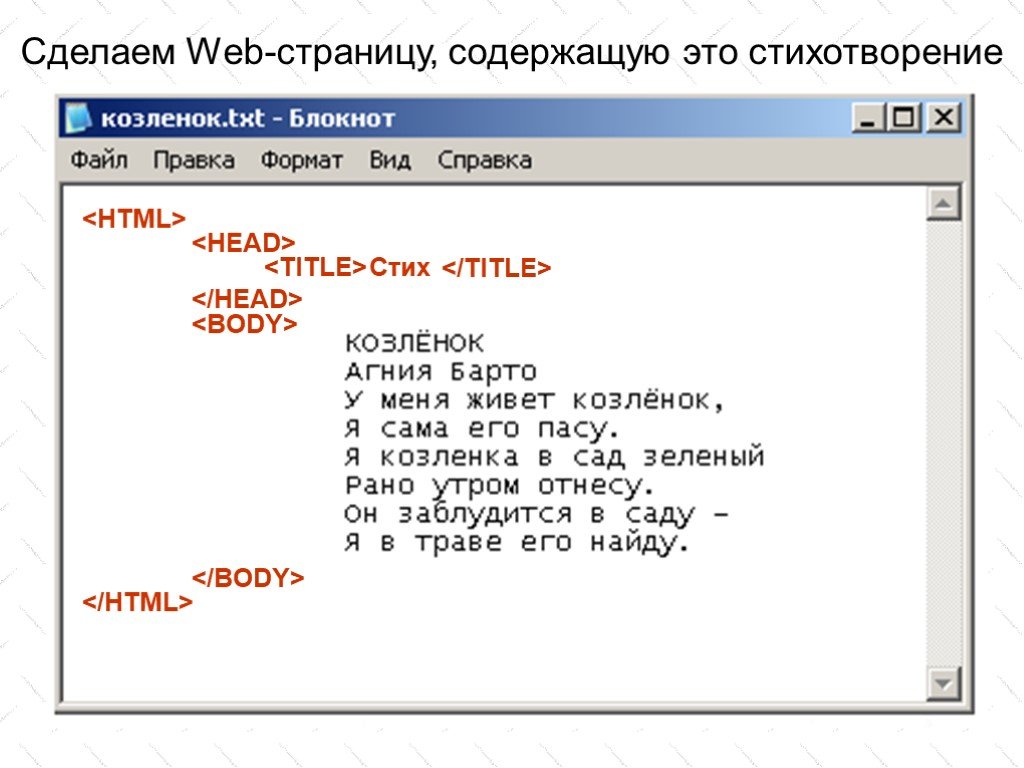
Само название команд для создания сайта говорит за себя. В этом разделе указывается служебная информация, которую не видно. Body — тело документа. Это часть или содержание, которое отображается. Head — это голова, основная часть.
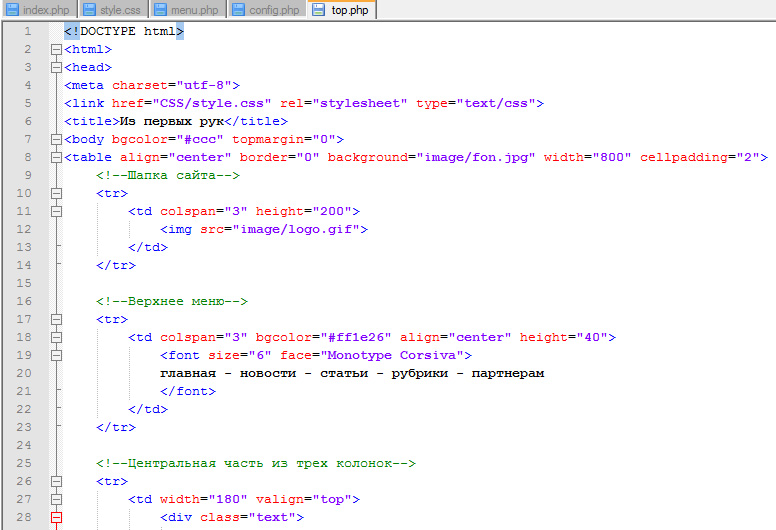
К созданию каждого сайта требуется подходить грамотно. Так как раньше упоминалось, требуется не просто навыки, но и специальное образование. Есть некие коды для создания сайта, с помощью которых и происходит само написание сайта на техническом языке. Распространенным является HTML код, с помощью которого и происходит основная работа над сайтом:
Распространенным является HTML код, с помощью которого и происходит основная работа над сайтом:
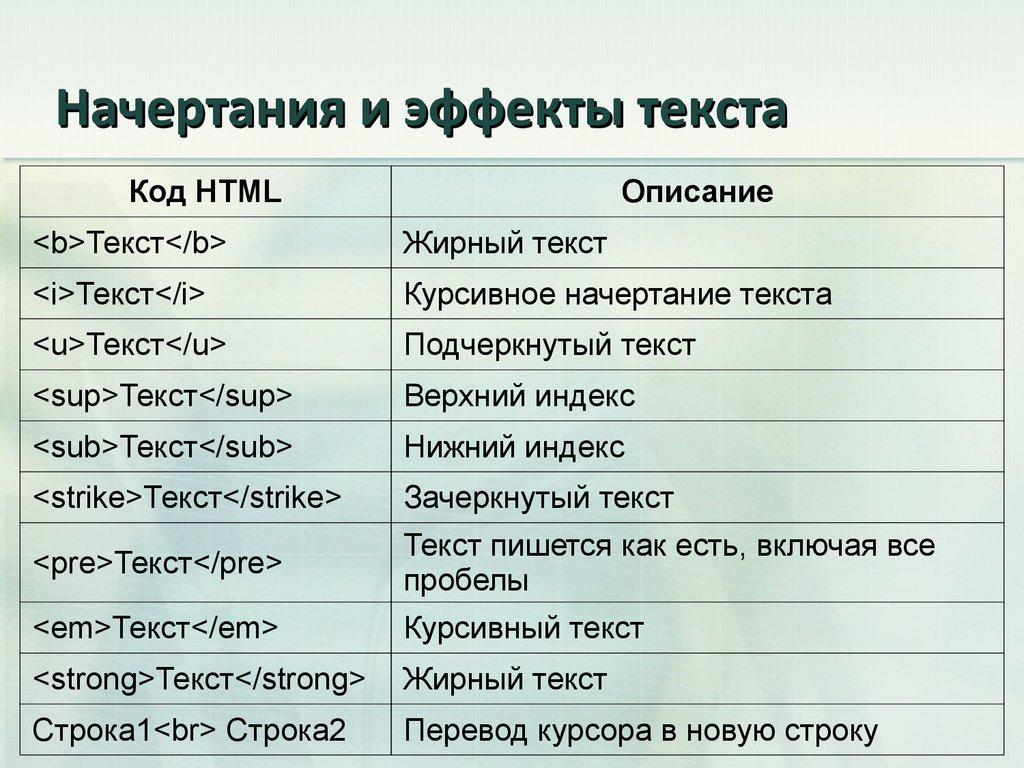
- Абзац — при написании текста должен быть написан идеально.
- Код активации ссылки.
- Текст в рамке.
- Обтекания блока текста рекламы.
Сделав обзор темы можно с легкостью сказать, если Вы только понаслышке знакомы с этими терминами, то следует обратиться только к профессиональным людям! Cetera Labs — это компания, которая гарантирует качество и надежность выполнения поставленных задач!
Закажите сайт у нас
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
html цвета — название и коды
- Подробности
- Категория: CSS — при создании сайтов
- Просмотров: 19941
Если вы хотите поправить цветовую составляющую текста на вашем сайте, например, для фона — то вам надо, как минимум, узнать что такое web-color.
Для чего нужны
Очень часто требуется поменять цвет текста на сайте, мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если знаете эти основы web-строительства, то без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Меняем цвет текста на сайте
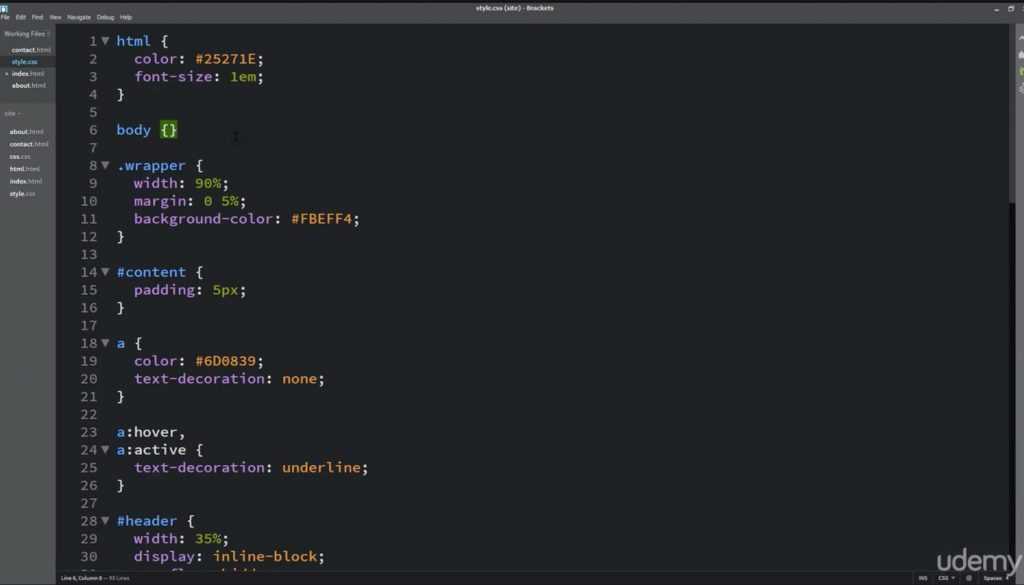
1) html код вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
color:#FFF;
Это был пример: мы вставили корректировку, — это и есть код белого цвета в html. Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Примерно может выглядеть так — вносим правки в тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце, то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
<p>
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите его для такого же фона, то текста вы, конечно же, не увидите.
3) Если вам нужно изменить цвет ссылки html — конструкция приобретает следующий вид:
<a href="https://saitsozdanie.ru/">тут текст ссылки</a>
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт». Вообще, цветовое изменение ссылочек — это уже интернет-маркетинг и сильно влияет на продажи — но это совсем другая история и очень интересная.
Таблица цветов html
Только также не забывайте вставить знак решетки перед кодом:
lightpink
FFB6C1 pink
FFC0CB crimson
DC143C lavenderblush
FFF0F5 palevioletred
DB7093 hotpink
FF69B4 deeppink
FF1493 mediumvioletred
C71585 orchid
DA70D6 thistle
D8BFD8 plum
DDA0DD violet
EE82EE magenta
FF00FF fuchsia
FF00FF darkmagenta
8B008B purple
800080 mediumorchid
BA55D3 darkviolet
9400D3 darkorchid
9932CC indigo
4B0082 blueviolet
8A2BE2 mediumpurple
9370DB mediumslateblue
7B68EE slateblue
6A5ACD darkslateblue
483D8B lavender
E6E6FA ghostwhite
F8F8FF blue
0000FF mediumblue
0000CD midnightblue
191970 darkblue
00008B navy
000080 royalblue
4169E1 cornflowerblue
6495ED lightsteelblue
B0C4DE lightslategray
778899 slategray
708090 dodgerblue
1E90FF aliceblue
F0F8FF steelblue
4682B4 lightskyblue
87CEFA skyblue
87CEEB deepskyblue
00BFFF lightblue
ADD8E6 powderblue
B0E0E6 cadetblue
5F9EA0 azure
F0FFFF lightcyan
E0FFFF paleturquoise
AFEEEE cyan
00FFFF aqua
00FFFF darkturquoise
00CED1 darkslategray
2F4F4F darkcyan
008B8B teal
008080 mediumturquoise
48D1CC lightseagreen
20B2AA turquoise
40E0D0 aquamarine
7FFFD4 mediumaquamarine
66CDAA mediumspringgreen
00FA9A mintcream
F5FFFA springgreen
00FF7F mediumseagreen
3CB371 seagreen
2E8B57 honeydew
F0FFF0 lightgreen
90EE90 palegreen
98FB98 darkseagreen
8FBC8B limegreen
32CD32 lime
00FF00 forestgreen
228B22 green
008000 darkgreen
006400 chartreuse
7FFF00 lawngreen
7CFC00 greenyellow
ADFF2F darkolivegreen
556B2F yellowgreen
9ACD32 olivedrab
6B8E23 beige
F5F5DC lightgoldenrodyellow
FAFAD2 ivory
FFFFF0 lightyellow
FFFFE0 yellow
FFFF00 olive
808000 darkkhaki
BDB76B lemonchiffon
FFFACD palegoldenrod
EEE8AA khaki
F0E68C gold
FFD700 cornsilk
FFF8DC goldenrod
DAA520 darkgoldenrod
B8860B floralwhite
FFFAF0 oldlace
FDF5E6 wheat
F5DEB3 moccasin
FFE4B5 orange
FFA500 papayawhip
FFEFD5 blanchedalmond
FFEBCD navajowhite
FFDEAD antiquewhite
FAEBD7 tan
D2B48C burlywood
DEB887 bisque
FFE4C4 darkorange
FF8C00 linen
FAF0E6 peru
CD853F peachpuff
FFDAB9 sandybrown
F4A460 chocolate
D2691E saddlebrown
8B4513 seashell
FFF5EE sienna
A0522D lightsalmon
FFA07A coral
FF7F50 orangered
FF4500 darksalmon
E9967A tomato
FF6347 mistyrose
FFE4E1 salmon
FA8072 snow
FFFAFA lightcoral
F08080 rosybrown
BC8F8F indianred
CD5C5C red
FF0000 brown
A52A2A firebrick
B22222 darkred
8B0000 maroon
800000 white
FFFFFF whitesmoke
F5F5F5 gainsboro
DCDCDC lightgrey
D3D3D3 silver
C0C0C0 darkgray
A9A9A9 gray
808080 dimgray
696969 black
000000
Сервис от Яндекса
Яндекс также предоставляет онлайн-сервис, иногда тоже помогает, но им все же реже пользуюсь.
Упрощенная форма
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
<p>
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья, следите за новостями https://saitsozdanie.ru.
Еще
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые пастельные тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Смотрите также:
- Цвета RAL
Добавить комментарий
Конструктор веб-сайтов с возможностью перетаскивания и экспортом кода
Конструктор веб-сайтов с функцией перетаскивания и экспортом кода TeleportHQ — профессиональный БЕСПЛАТНЫЙ конструктор веб-сайтов с функцией перетаскивания,
с чистым экспортом кода в HTML, CSS и 9 различных фреймворков Javascript.
КОМПАНИИ И ИНТЕРЕСНЫЕ ЛИЦА ДОВЕРЯЮТ
Все, что вам нужно для создания и развертывания лучших статических веб-сайтов
Узнайте, что делает TeleportHQ универсальной платформой для разработки интерфейсовКонструктор веб-сайтов с помощью перетаскивания
Конструктор веб-сайтов с быстрым перетаскиванием
Просто перетащите элементы для создания страниц и настройки веб-дизайна с помощью нашего HTML-конструктора веб-сайтов.
Профессиональные шаблоны для начала работы
Создайте новый веб-сайт с нуля или начните с шаблона веб-сайта. Импортируйте экспортные шаблоны веб-сайтов по своему усмотрению.
Бесплатный хостинг и развертывание в один клик
Разместите свой веб-сайт бесплатно на домене TeleportHQ или принесите свой собственный.
Чистый экспорт кода в HTML, CSS и JS
Конструктор веб-сайтов с возможностью экспорта кода. Получите готовый код в 9 различных JS-фреймворках и разместите его на своей платформе.
Многоразовые компоненты
Упростите процесс создания веб-сайта или целевой страницы, создав повторно используемые компоненты. Создавайте библиотеки компонентов и повторно используйте их в нескольких проектах.
Наша встроенная система управления компонентами делает Teleporthq одним из лучших бесплатных создателей HTML-сайтов.
Конструктор адаптивных веб-сайтов для всех ваших потребностей
С TeleportHQ создание адаптивных веб-сайтов становится проще простого. Предварительный просмотр адаптивных макетов в режиме реального времени в Интернете или при разрешении экрана мобильного устройства с помощью встроенной системы точек останова.
Создавайте бесплатные адаптивные веб-сайты и экспортируйте свой код в любое время.
Создайте свой собственный веб-сайт онлайн за 5 простых шагов
Вот как это работает:
ШАГ 01
Создайте бесплатную учетную запись, чтобы узнать, почему TeleportHQ — лучший конструктор веб-сайтов, который предлагает бесплатный экспорт кода в HTML, CSS и 9различные фреймворки Javascript. Бесплатный план включает 10 проектов и бесплатный хостинг.
Бесплатный план включает 10 проектов и бесплатный хостинг.
Создайте учетную запись TeleportHQ — регистрация бесплатна!
ШАГ 02
Создайте БЕСПЛАТНЫЙ веб-сайт, кредитная карта не требуется
Начните с шаблона или импортируйте свой дизайн из Figma.
Если вы хотите создать веб-сайт для малого бизнеса, блог или целевую страницу, вы можете начать с нуля или с одного из наших профессиональных шаблонов.
Все шаблоны являются адаптивными и созданы дизайнерами.
Работаете с веб-дизайнером? Пригласите его в TeleportHQ и воспользуйтесь преимуществами нашего адаптивного генератора кода для веб-дизайна, основанного на любых проектах Figma.
Работаете с веб-дизайнером? Пригласите его в teleportHQ или импортируйте дизайн сайта прямо из Figma (скоро).
ШАГ 03
Создайте свой собственный с помощью расширенных инструментов настройки
Используйте функцию перетаскивания и сделайте свой веб-сайт идеальным на всех устройствах. Наш бесплатный конструктор веб-сайтов html позволяет вам контролировать рабочий процесс веб-дизайна. Создайте свое присутствие в Интернете, создайте целевые страницы или статические веб-сайты за несколько часов.
Наш бесплатный конструктор веб-сайтов html позволяет вам контролировать рабочий процесс веб-дизайна. Создайте свое присутствие в Интернете, создайте целевые страницы или статические веб-сайты за несколько часов.
Легко изменить HTML, CSS или добавить интерактивность Javascript. После этого загрузите или экспортируйте свой код в любую желаемую среду разработки.
STEP 04
Простой общий доступ к проекту для совместной работы
Приглашайте других в свои проекты для совместной работы и редактирования в режиме реального времени. Держите своих клиентов или заинтересованных лиц в курсе. Продемонстрируйте работу, поделившись страницей или всем проектом, чтобы они могли увидеть изменения вживую. Расстояния во времени или часовые пояса не могут помешать вам работать вместе над одним проектом.
ШАГ 05
Опубликуйте свой веб-сайт
Как только ваш веб-сайт будет готов к работе, с TeleportHQ у вас будет бесплатный веб-хостинг для его публикации на нашем бесплатном домене. С помощью нашего конструктора веб-сайтов вы можете запустить свой веб-сайт в производство одним щелчком мыши в своей учетной записи Vercel.
С помощью нашего конструктора веб-сайтов вы можете запустить свой веб-сайт в производство одним щелчком мыши в своей учетной записи Vercel.
Экспортируйте свой код
TeleportHQ предоставляет вам простой способ доступа и экспорта кода. Никаких зависимостей, никакой блокировки. Код ваш, бесплатно. Разверните профессиональный веб-сайт с помощью TeleportHQ. Если вы веб-разработчик, загрузите код и продолжите разработку в своей среде.
Экспорт в React
Экспорт до следующего
Экспорт в Angular
Экспорт в VUE
Экспорт в Gatsby
Экспорт в Preact
Экспорт в трафарет
Экспорт в REACT Tonia
Вы все еще вызовите?
Зарегистрируйтесь бесплатно, чтобы узнать, почему TeleportHQ является лучшим профессиональным конструктором веб-сайтов для разработчиков.
Молниеносно быстрые веб-сайты с лучшим техническим SEO
TeleportHQ позволяет легко создавать высокопроизводительные веб-сайты, занимающие высокие позиции в поисковых системах. Благодаря встроенным функциям, таким как Gzip, минимизация и CDN для всех ресурсов, вы можете сосредоточиться на своем веб-сайте и доверить техническое SEO нам. У нас даже есть интеллектуальная система управления изображениями, которая сожмет и преобразует любое изображение в оптимизированный формат браузера. Когда вы будете готовы, с полным доступом к коду вы получите полный контроль над оптимизацией своего веб-сайта.Полный контроль с помощью генераторов кода с открытым исходным кодом
Все, что мы создаем, основано на экосистеме MIT с открытым исходным кодом, поэтому вы всегда контролируете свою работу. Создавайте поверх наших существующих библиотек или разветвляйте свои собственные. Перейдите на GithubЧасто задаваемые вопросы
плюс-минусКак я могу зарегистрироваться в TeleportHQ?
Это просто: перейдите на страницу регистрации
и создайте бесплатную учетную запись.
Для кого предназначен TeleportHQ?
TeleportHQ создан для разработчиков, но мы также приветствуем дизайнеров, блоггеров, маркетологов, менеджеров по продуктам, генеральных директоров и других заинтересованных лиц.
плюсминусСколько стоит TeleportHQ?
TeleportHQ можно использовать совершенно бесплатно. Бесплатный план в настоящее время включает в себя бесплатный хостинг и до 10 бесплатных проектов. Цены и платные планы на 2022 год.
плюс-минусМогу ли я работать прямо в браузере?
TeleportHQ создан для работы в любом браузере, поэтому вы можете начать творить сразу после регистрации. Вы можете начать с одного из наших шаблонов или просто начать с нуля и посмотреть, как все пойдет.
плюсминусСколько бесплатных проектов я могу создать в TeleportHQ?
Вы можете создать до 10 проектов бесплатно. Пригласите соавторов для работы с вами или отправьте ссылку заинтересованным сторонам, чтобы просмотреть свой прогресс.
Пригласите соавторов для работы с вами или отправьте ссылку заинтересованным сторонам, чтобы просмотреть свой прогресс.
Остались вопросы?
Пишите по адресу [email protected], если у вас есть вопросы. Мы здесь, чтобы помочь.
Присоединяйтесь к 25000 разработчиков на TeleportHQ
Профессиональный конструктор веб-сайтов, предназначенный для разработчиков, с чистым экспортом кода в HTML, CSS и 9 различных фреймворков Javascript.
Встроенный TeleportHQ
Достаточно ли HTML и CSS для создания веб-сайта? • thecodebytes
Итак, достаточно ли HTML и CSS для создания веб-сайта? Короткий ответ: да, вы можете создать простой веб-сайт, используя только HTML и CSS. Однако, если вы хотите начать создавать действительно классные веб-сайты и иметь больше гибкости в том, что вы можете делать, вам нужно использовать JavaScript, внутренний язык, веб-хостинг и базы данных. С этими доменами вы можете создавать в Интернете все, что захотите!
Существует несколько провайдеров веб-хостинга. Например, AccuWeb Hosting предоставляет все услуги хостинга, такие как виртуальный хостинг, VPS-хостинг, выделенный хостинг и т. д.
Например, AccuWeb Hosting предоставляет все услуги хостинга, такие как виртуальный хостинг, VPS-хостинг, выделенный хостинг и т. д.
Даже визуализатор алгоритмов в вашем веб-браузере, подобный этому, который я создал!
Почему HTML и CSS достаточно для создания сайта?
HTML – это код, который используется для структурирования веб-страницы и ее содержимого. Это означает, что любой текст, изображения, формы, ссылки и кнопки, которые вы видите на веб-сайте, создаются с помощью HTML.
CSS — это язык, который вы используете для оформления веб-страницы. Это то, как вы изменяете такие аспекты, как размер, цвет и расположение элементов, перечисленных выше.
Объединив эти два языка, вы получите более чем достаточно инструментов для создания простой одностраничной целевой страницы или бизнес-сайта. Если у вас есть информация, которую вы хотите донести до потенциального посетителя, и этот контент никогда не меняется, и нет никаких дополнительных действий, которые должен предпринять ваш пользователь, вам больше ничего не нужно для создания базового веб-сайта.
Однако веб-разработка — это гораздо больше, чем просто HTML и CSS. Ниже мы собираемся разобрать другие языки и технологии, которые используются, и почему они пригодятся.
Другие компоненты, используемые для создания веб-сайта
JavaScript
HTML и CSS сами по себе могут быть очень ограниченными. Что делать, если вы хотите добавить функциональность на свой сайт? Если вы посмотрите на приведенный выше пример, нажатие кнопки действительно что-то здесь делает. Он запускает визуализатор, сортируя столбцы от меньшего к большему. Ничего подобного нельзя добиться с помощью HTML и CSS. Нам нужно ввести новый язык, JavaScript!
Используя JavaScript, вы можете существенно изменить поведение чего-либо во внешнем интерфейсе. Здесь вы можете быть настолько креативны, насколько хотите.
Хотите, чтобы фон веб-страницы менялся каждый раз, когда вы нажимаете кнопку? Как насчет того, чтобы прокручивать страницу вечно? С помощью JavaScript вы можете манипулировать любым визуальным элементом веб-страницы. В результате получаются гораздо более интересные и продуманные веб-сайты.
В результате получаются гораздо более интересные и продуманные веб-сайты.
Если вы хотите увидеть несколько примеров действительно крутых веб-сайтов, которые используют много JavaScript, чтобы сделать свои веб-страницы интерактивными, просмотрите Dribbble, дизайн там действительно вдохновляет!
Внутренние языки и базы данных
Итак, мы выяснили, что HTML, CSS и JavaScript составляют весь интерфейс веб-сайта. Что, если вы хотите подключить базу данных к своему веб-сайту, к которой могут получить доступ ваши посетители?
Что ж, тогда вам понадобится внутренний язык. Существует множество серверных языков, о некоторых вы, возможно, слышали. Например, Java, PHP, C#, JavaScript и Ruby.
Существует множество веб-сайтов, использующих внутренний язык и базу данных.
В качестве примера подумайте о Facebook. Каждый раз, когда вы входите в систему, Facebook должен запоминать ваше имя пользователя и пароль и обрабатывать ваш запрос на вход. После того, как вы вошли в Facebook, Facebook также запоминает список ваших друзей, ваши публикации и сообщения.
Все эти данные хранятся в базе данных и доступны с помощью внутреннего языка. Если вы хотите иметь такие данные на своем сайте, вам придется реализовать внутренний язык и базу данных.
Веб-хостинг и домен
Наконец, если вы хотите подключить свой веб-сайт к домену, доступному каждому, например www.grantdarling.com, вам необходимо купить веб-хостинг и зарегистрировать доменное имя. Я лично рекомендую SiteGround в качестве веб-хостинга и NameCheap в качестве доменного имени для новичка с ограниченным бюджетом.
Зарегистрировав доменное имя и разместив файлы в Интернете, вы теперь можете показывать свой веб-сайт любому человеку в мире!
Резюме
Вот и все! Надеюсь, эта статья прольет свет на то, достаточно ли HTML и CSS для создания веб-сайта.
В конечном счете, все зависит от того, что нужно вашему веб-сайту. Если это простой сайт для отображения заданного количества информации, то да, HTML и CSS достаточно для создания веб-сайта.