что это такое и как посмотреть HTML-код страницы
Что такое исходный код сайта. Как посмотреть HTML-код страницы или отдельного элемента в браузере. Разбираемся вместе с экспертами Ingate.
Исходный код сайта: что это и как его использовать
Что такое исходный код сайта? С этим вопросом сталкивались все, кто начинал осваивать интернет-маркетинг или веб-разработку. Казалось бы, можно просто воспользоваться поиском, чтобы получить ответ на этот вопрос. Но в таком случае вы получите сухое определение типа: исходный код страницы — это комплекс данных, состоящий из разметки HTML, скриптов JavaScript и CSS-стилей, которые сервер передает браузеру в ответ на соответствующие запросы. Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Код сайта
Исходный код сайта
Суть темы простыми словами
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
- HTML-разметку;
- исполнительные программы на JavaScript;
- таблицу стилей CSS;
- ссылки на отдельные файлы со стилевыми таблицами или кодом JS.
Любой браузер создан таким образом, чтобы быстро и корректно обрабатывать эти типы данных. Сервер же на них не реагирует, так как для его программного обеспечения — это только просто текстовые блоки, которые необходимо передать клиентской стороне.
Для чего нужно извлекать исходники
Просмотр кода страницы позволяет получить значительный массив информации, который можно, а часто и нужно использовать для технической и поисковой оптимизации веб-ресурса. Расшифровка кода сайта даёт возможность:
- проанализировать метатеги собственного или стороннего проекта;
- проверить наличие и провести идентификацию отдельных функциональных элементов кода, включая системы отслеживания, счётчики, скрипты и пр.
 ;
; - определить параметры шрифтов, размеров и цветов элементов оформления;
- определить прямые ссылки к изображениям и другому контенту, размещённому на странице;
- проанализировать все имеющиеся ссылки;
- обнаружить технические проблемы, включая невалидный код, стили, не интегрированные в отдельные файлы, и пр.
И это только базовые возможности, которые открываются перед специалистом, который знает, как найти код и правильно «прочитать» его.
Как получить доступ к исходному документу
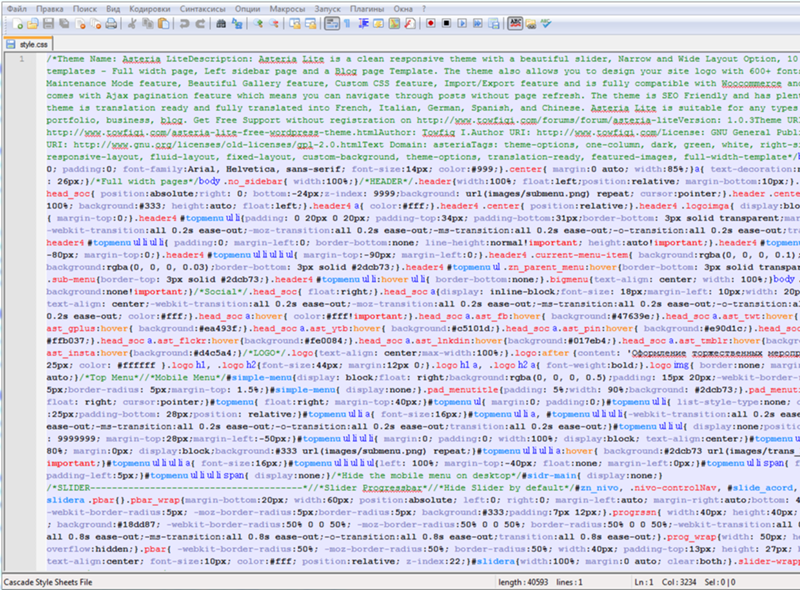
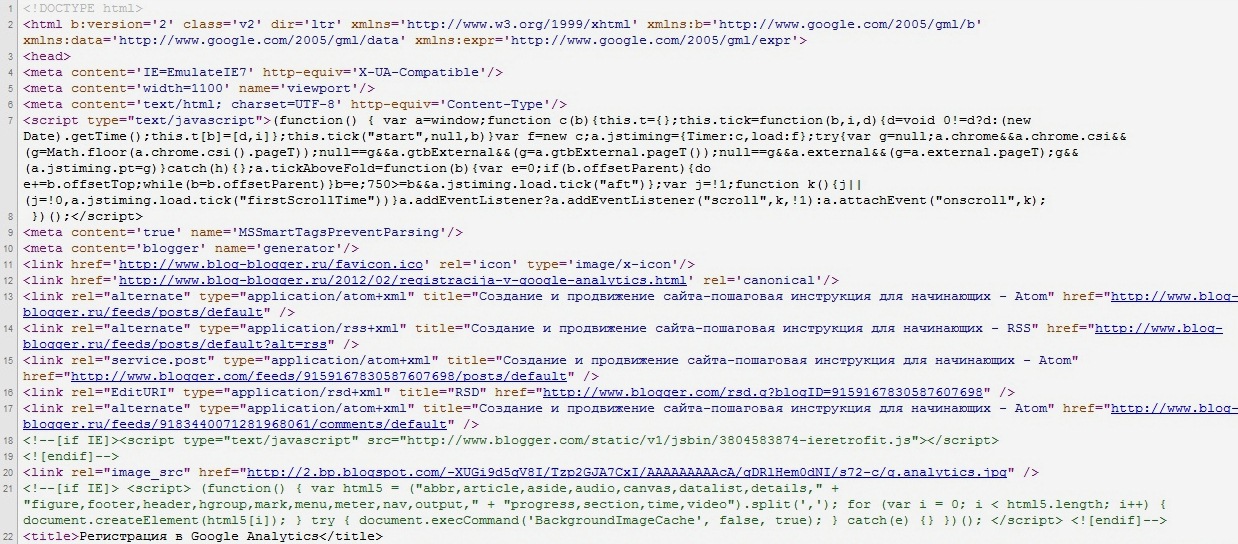
Сразу нужно сказать, что получить оригинальную и полную версию кода из браузера не получится, так как сервер все-таки несколько обрезает данные. Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Как увидеть «дружелюбный» исходный код
Чтобы увидеть код главной страницы сайта, нужно кликнуть по значку с тремя точками или полосками. Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Просмотр кода сайта
Исходный код страниц сайта
Как проанализировать метатеги
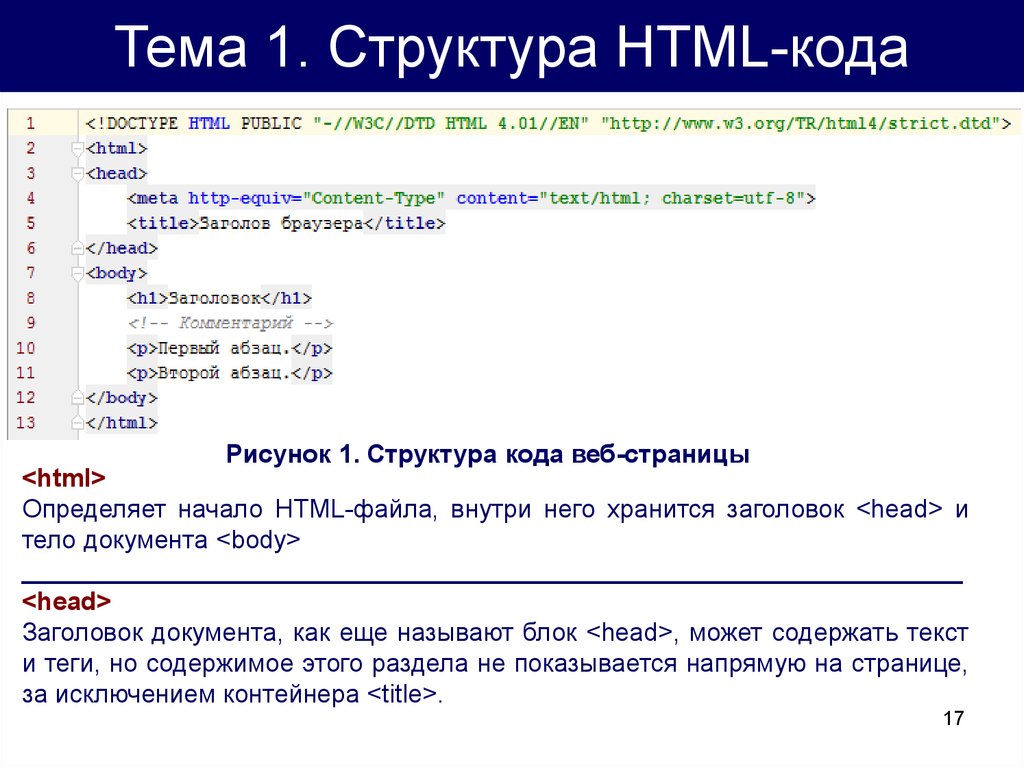
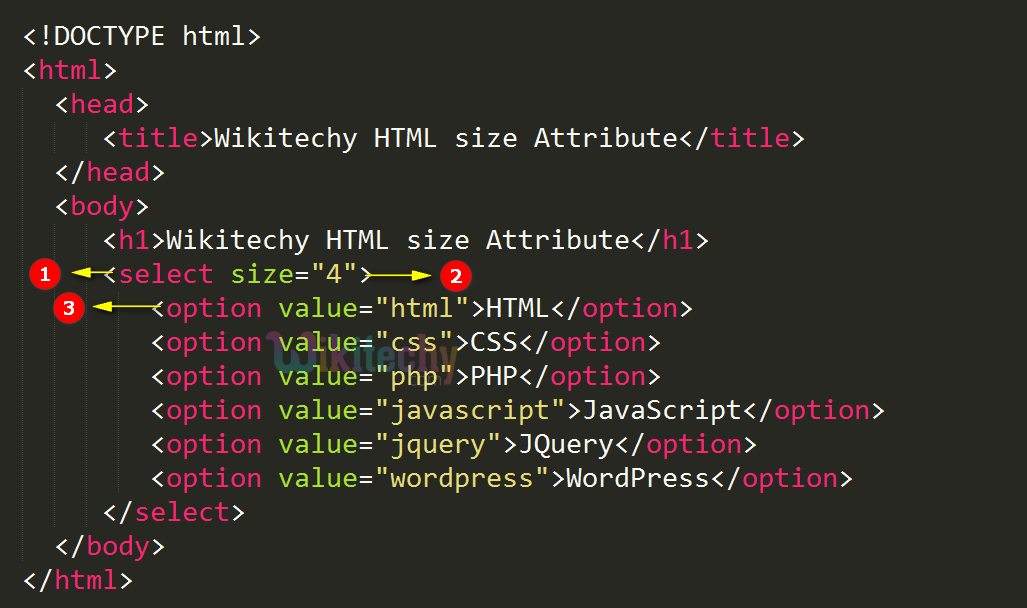
Все HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.
- h2 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
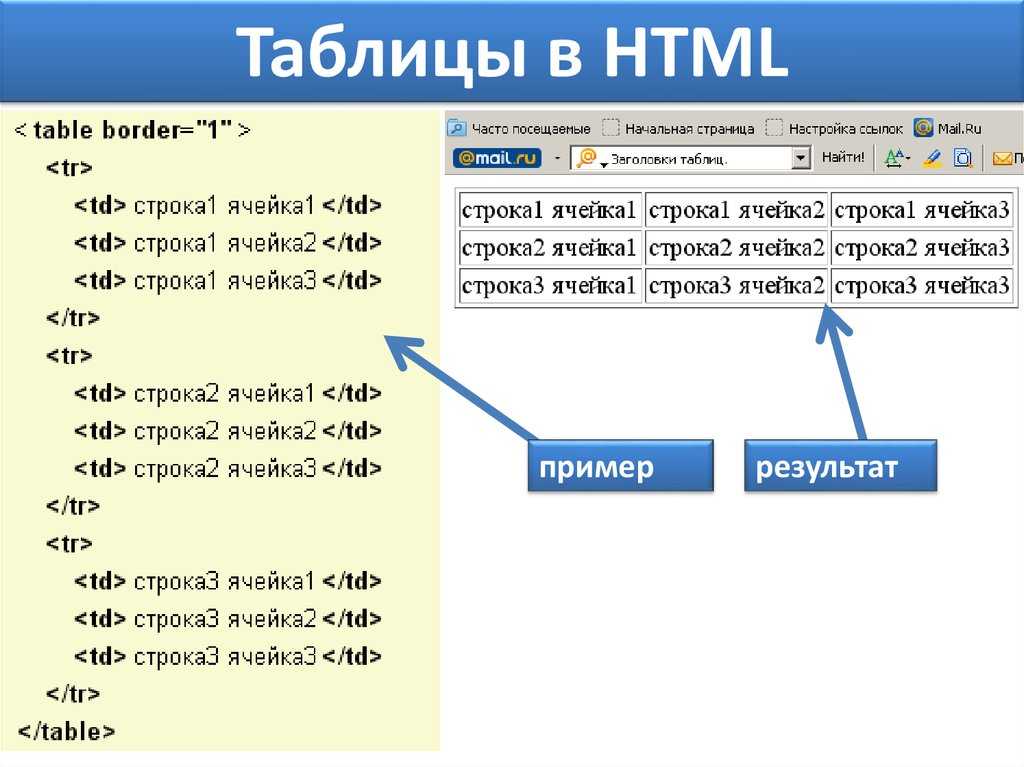
- Table – таблица.
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как отладить скрипт с помощью исходного кода
Для реализации этой задачи лучше открыть код сайта на локальном сервере. Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
Как проанализировать код отдельной части страницы
Поиск в коде страницы современных сайтов часто осложняется большим объёмом элементов в документе. Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Подведём итоги
Теперь вы знаете, как зайти посмотреть и пользоваться исходным кодом страницы. Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
ЧИТАЙ ТАКЖЕ
Вики-разметка ВКонтакте для чайников
Гид по API Google Maps: разбираем по шагам
Как написать письмо в службу поддержки Яндекса
Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код. Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.
-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.

-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник
-
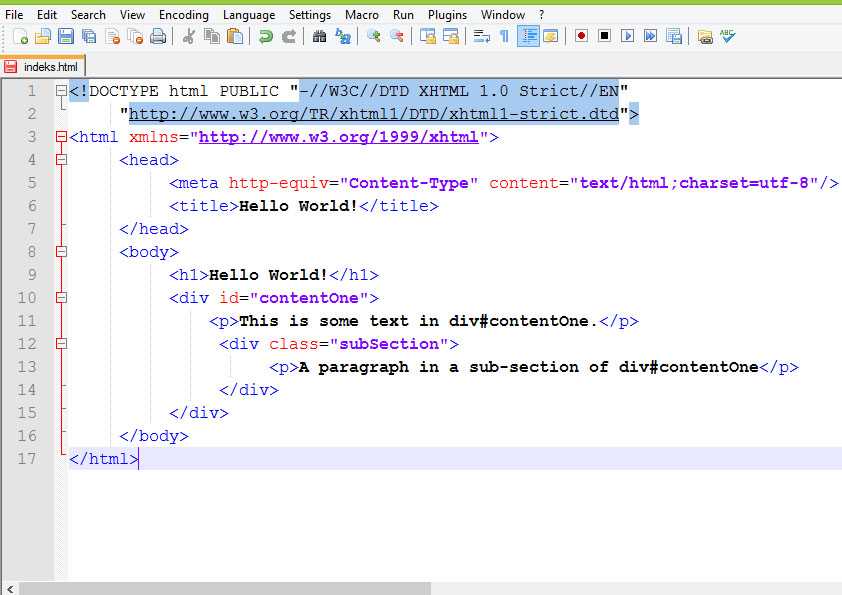
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.

- Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
-
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.

-
Поисковая система для исходного кода
Найдите любой буквенно-цифровой фрагмент, подпись или ключевое слово в коде веб-страниц HTML, JS и CSS.
Синтаксис запроса : RegEx, ccTLD и т. д. Идет поиск…
503 983 700 веб-страницы
13 декабря 2022 г.
Идеальное решение для цифрового маркетинга и исследований партнерского маркетинга, PublicWWW позволяет вам выполнять поиск таким образом, то, что невозможно с другими обычными поисковыми системами:
- Любой HTML, JavaScript, CSS и обычный текст в исходном коде веб-страницы
- Ссылки на вопросы StackOverflow в HTML, .CSS и .JS-файлы
- Веб-дизайнеры и разработчики, ненавидящие IE
- Сайты с одинаковым идентификатором аналитики: «UA-19778070-»
- Сайты, использующие следующую версию nginx: «Сервер: nginx/1.4.7»
- Пользователи рекламных сетей: «adserver.
 adtech.de»
adtech.de» - Сайты, использующие одну и ту же учетную запись AdSense: «pub-9533414948433288»
- WordPress с темой: «/wp-content/themes/twentysixteen/»
- Поиск связанных веб-сайтов с помощью уникальных кодов HTML, которые они используют, т. е. идентификаторов виджетов и издателей
- Идентифицировать сайты с помощью определенных изображений или значков
- Узнайте, кто еще использует вашу тему
- Определите сайты, на которых вас упоминают
- Ссылки на использование библиотеки или платформы
- Найдите примеры кода в Интернете
- Выясните, кто какие JS-виджеты использует на своих сайтах.
Функции
- До 1 000 000 результатов на поисковый запрос
- API для разработчиков, которые хотят интегрировать наши данные
- Загрузить результаты в виде файла CSV
- Фрагменты результатов поиска
- Результаты отсортированы по популярности веб-сайта
- Поиск обычно выполняется в течение нескольких секунд
- 503 983 700 веб-страниц проиндексировано
- HTTP-заголовки ответа веб-сервера также индексируются
- Сайты из топ-1 000 000 открываются бесплатно
- Результаты из топ-3 000 000 по факту
регистрация,
остальные платные.

Usage Examples
«angular.min.js»
«bootstrap.min.js»
«addthis_widget.js»
«recaptcha/api.js»
«X-Akamai-Transformed»
«AlgoliaSearch»
узловая точка
«Begin comScore Tag»
«Histats.com START»
«cmdatatagutils.js»
«api.convertkit.com»
«app.adjust.com»
Больше примеров
90 Статистика и исследования
Вы можете взаимодействовать с нашей статистикой, основанной на нашей веб-аналитике, а также получать помощь в поиске, использовании и понимании данных.
Файлы . JS
JS
Файлы .CSS
Объекты Javascript
Свойства CSS
IMG-файлы
Заголовок HTTP-сервера
X-Powered-By
Мета-генератор
IMG-домены
JavaScript-домены
CSS-код доменов
3
Нет файлов IMG3? | Каустубх Гупта | Культура гиков
Объяснение того, почему therickroll.com не показывает исходный код
Изображение автора, сделано в Canva Вы отличный веб-разработчик. Вы создали один из самых красивых веб-сайтов со всеми последними интеграциями. Вы опубликовали веб-сайт для широкой публики, и теперь кто-то хочет воспроизвести тот же внешний интерфейс, который вы создали.
Современные веб-сайты — это больше, чем просто текст, графика и мультимедиа. Они превратились в веб-приложения. Эти приложения могут делать гораздо больше, чем просто просмотр. Что касается вопроса, то человек просматривает исходный код и может или не может получить представление о вашей стратегии и коде в зависимости от того, как он разработан.
Но задумывались ли вы когда-нибудь о том, что можно полностью скрыть код? Здесь «полностью» означает, что не только исходный код скрыт на хостинговых платформах, таких как GitHub или Gitlab, но и при проверке вкладки «просмотреть исходный код» в любом браузере ничего не возвращается? Пустой экран. Возможно ли это сделать?
Технически, на момент написания этой статьи не существовало «официального» способа скрыть весь исходный код на вкладке просмотра исходного кода. Но есть один замечательный обходной путь, который позволяет скрыть код с этой вкладки!
Предположения
Прежде чем я начну с основного контекста, я хочу, чтобы вы знали несколько вещей, чтобы мы были на одной странице:
- Все объяснения здесь очень хорошо работают для браузера Firefox, а не для браузера Chrome, и причина поскольку это будет обсуждаться в следующем разделе статьи.

- Параметр вкладки «просмотр исходного кода» для браузеров покажет это как пустое, но инструменты разработчика будут отображать автоматический HTML, который вставляется каждым браузером, и, вероятно, предоставит обходной путь. (вы увидите это далее в статье)
Но тем не менее, даже с этими предположениями, я хочу обсудить этот обходной путь, поскольку он предоставит вам дополнительные сведения о том, как веб-сайты работают в бэкэнде.
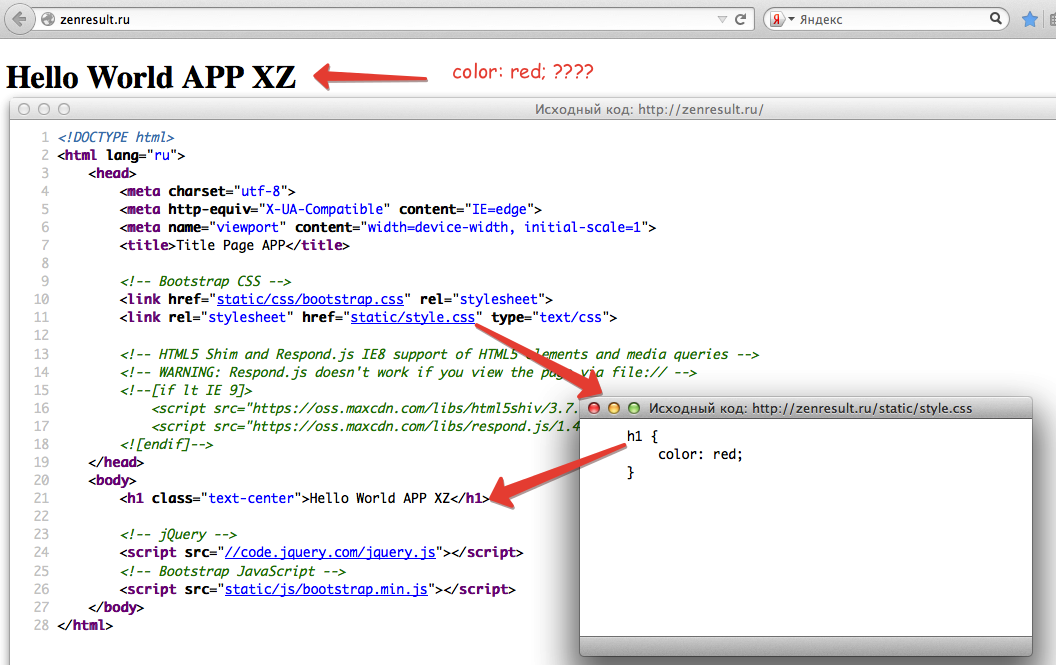
Этот сайт является центром статьи. Если вы посетите этот веб-сайт в Firefox, он отобразит следующее:
Скриншот сайта therickroll.comНа сайте мало контента. В нем есть один GIF и текст под ним с мигающим курсором. Предположим, если вы хотите воспроизвести этот веб-сайт, то вы, должно быть, думаете, что в исходном коде должны быть элементы для изображения и текста, верно? Теперь проверьте исходный код веб-сайта в Firefox.
Страница исходного кода для therickroll.com Хм, исходный код пуст! Кроме того, если вы остаетесь на этом сайте более 5 секунд, он перенаправляет вас на знаменитое видео rickroll на YouTube. Странно да? Вашей следующей мыслью будет, как все это работает, если исходный код пуст? Откроем волшебство!
Странно да? Вашей следующей мыслью будет, как все это работает, если исходный код пуст? Откроем волшебство!
С самого начала нас учат, что веб-сайт — это набор веб-страниц, которые обслуживаются из центрального места (серверов) через Интернет. Эта подача контента контролируется с помощью интернет-протоколов, таких как HTTP. На веб-страницах, с которыми мы познакомились, не упоминались ответы HTTP и метаданные заголовков или файлы конфигурации, связанные с этими веб-сайтами.
Всякий раз, когда веб-сайт обслуживается с сервера, он обслуживается с ответом HTTP вместе с HTML, CSS и другими соответствующими файлами. Этот HTTP-ответ содержит метаданные заголовка, за которыми следует тело, представляющее собой фактический контент веб-сайта (HTML). Этот ответ можно легко просмотреть в пользовательском интерфейсе с помощью команды «http» в Linux. См. пример ниже для моего веб-сайта портфолио (kaustubhgupta.me):
HTTP-ответ возвращен для веб-сайта моего портфолио Из приведенного выше вывода видно, что в HTTP-ответе возвращается много метаданных, и после этих метаданных тело содержит фактический HTML-код веб-страницы. Это HTML-код, который мы видим на вкладке «Просмотр исходного кода» в браузерах.
Это HTML-код, который мы видим на вкладке «Просмотр исходного кода» в браузерах.
Что, если мы каким-то образом включим код нашего веб-сайта в этот ответ HTTP-заголовка? Таким образом, веб-сайт будет отображаться, а код не будет отображаться на вкладке исходного кода!
Именно это и было сделано на сайте therickroll.com! Создатель использовал заголовок «Ссылка» HTTP-ответа для прикрепления таблицы стилей CSS. Этот файл CSS смог отобразить текущую версию веб-сайта. На абстрактном уровне файл CSS сделал следующее:
- Элемент head был сделан в виде блока, чтобы он был виден на экране. GIF был прикреплен здесь с использованием свойства «background-image» CSS.
- Для добавления текста на экран использовалось свойство CSS «content». Это свойство использовалось в элементе body «до».
- CSS-элемент HTML отображает цвет фона веб-страницы.
Прежде чем писать комментарий о том, что «исходного кода HTML не было», нужно понять эту вещь. Браузеры автоматически вставляют элементы HTML, head и body для каждой веб-страницы, независимо от того, указали ли мы элементы на нашей веб-странице, и поэтому в этом случае сработал CSS.
Браузеры автоматически вставляют элементы HTML, head и body для каждой веб-страницы, независимо от того, указали ли мы элементы на нашей веб-странице, и поэтому в этом случае сработал CSS.
Вопрос 1. Почему этот метод не работает в браузере Chrome?
Просто заголовок «Ссылка» не поддерживается в Chrome, и поэтому, когда кто-то заходит на этот сайт в Chrome, он возвращается с пустой версией сайта.
Qs 2: Как веб-сайт перенаправляет на rickroll видео YouTube через 5 секунд?
Создатель использовал заголовок «обновить», который принимает время ожидания и ссылку для перенаправления. Поэтому через 5 секунд сайт автоматически перенаправляет на ссылку YouTube песни rickroll!
Вот HTTP-ответ для therickroll.com:
HTTP-ответ для therickroll.comЭто полное объяснение того, как веб-сайт therickroll.com отображает содержимое, скрывая код!
Эта статья основана исключительно на этом видео на YouTube, и все кредиты на все исследования и реализацию этого веб-сайта принадлежат этому каналу YouTube!
Цель этой статьи не вводить никого в заблуждение.
