Скрипты для сайта
Пыльца сосны Россия
Инструкция
Все нюансы сборки, переработки, заготовки и применения.
— Купить пыльцу —
Опубликовано 2019-12-05 автором stariс
На этой странице собраны все скрипты и эффекты реализованные на двух моих сайтах на WordPress и работающие на них без нареканий в чём вы сможете сами убедиться
Готовый код. Копируйте и вставляйте на свои сайты.
Все эти прибамбасы прекрасно работают в браузерах Chrome, Mozilla, Opera и их мобильных версиях.
В IE некоторые опции работают некорректно.
Запись опубликована в рубрике Новости. Добавьте в закладки постоянную ссылку.
А так же:
Найти:
Содержание сайта →
Рубрики
Самые популярные
Новые статьи
- :Живой туман на картинке
- Осенний листопад
- Как увеличить ИКС сайта, без лишних усилий
- Как открыть любой файл на компьютере, ноутбуке, планшете, смартфоне
- Как перевести с английского на русский видео и текст на изображениях
- Как увеличить посещаемость сайта без добавления нового контента
- Ссылки на сайт бесплатно.
 Тактика получения обратных ссылок
Тактика получения обратных ссылок - Как отключить автоматическое добавление тегов в редакторе WordPress
- Преимущества хостинга Бегет
- Код сайта на php
- Как сделать мультиязычный сайт
- Как сделать видео на ютуб в домашних условиях бесплатно
- Как самому сделать сайт бесплатно и без языков программирования
- Важно всем! Безопасность компьютера
- Очистка и оптимизация компьютера
- Как создать хайп-проект с нуля
- Меню многоуровневое, с неограниченным числом вложений горизонтальное и вертикальное
- Озвучка сайта
- Как ускорить браузер
- Раскрывающиеся блоки для подсказок или дополнительной информации
- 100%-ая защита сайта от плагиата
- Style html тег и атрибут
- Оптимизация кода
- Как адаптировать шаблон
- Битые ссылки на сайте
- Такой интересный атрибут data
- Увеличение картинки по клику
- Как сделать снимок экрана скриншёт
- Javascript и jQuery самым простым языком
- С чего начать изучение PHP абсолютному чайнику
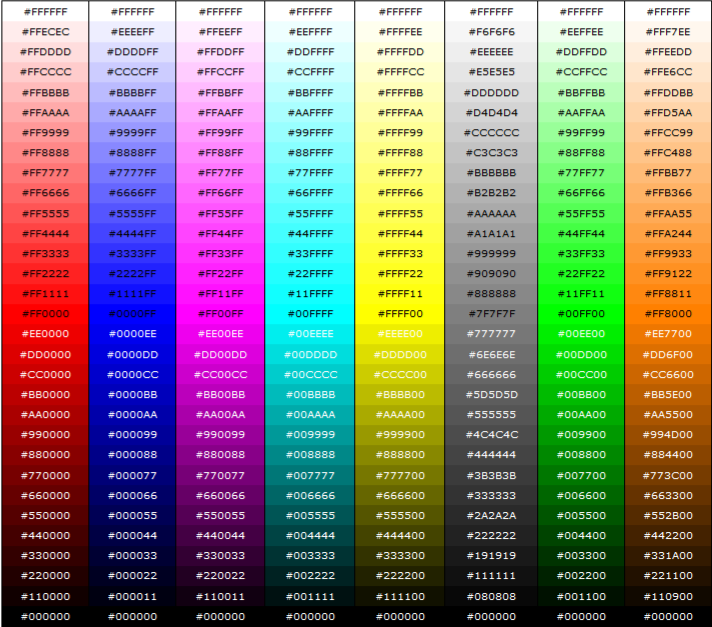
- Подбор цветов для сайта
- Важнейшие рекомендации тем кто делает первый сайт
- Кнопки для сайта с оригинальными эффектами CSS
- CSS перемещение, вращение, 3D
- Анимация CSS для начинающих
- Как защитить сайт от злоумышленников
- Оптимизация текста
- Шорткод wordpress
- Как правильно выбрать обучающий курс
Суппозитории из масла какао с прополисом
Подробная инструкция по изготовлению и применению с рецептами
— Купить свечи —
-
Пыльца сосны Россия
Инструкция
Все нюансы сборки, переработки, заготовки и применения.

- Реальное улучшение качества жизни
- Полноценный секс в любом возрасте
- Стоп старость
— Купить пыльцу —
Валидность HTML-кода сайта, стандарты W3C
А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0-9
Оглавление
- org/ListItem»> Как проверить валидность HTML-кода
- Оптимизация кода страниц для SEO
В
Валидность HTML-кода – соответствие кода сайта стандартам, описанным Консоциумом Всемирной Паутины (W3C).
Несмотря на то что некоторые разработчики заявляют, что валидность кода – вещь второстепенная, и главное, чтобы просто сайт работал, код, написанный по всем правилам и его периодическая проверка, обладает рядом преимуществ:
- Хорошая кроссбраузерность – сайт без проблем отображается в разных браузерах, в том числе десктопных и мобильных версиях,
- Высокая скорость загрузки сайта,
- Корректность представляемой информации, форм, работа важных элементов сайта, например, кнопки «Купить» и т.
 д.
д. - Сканирование сайта роботами поисковых систем,
- Выявление скрытой рекламы или вредоносного кода на сайте.
Проверка HTML-кода сайта на валидность осуществляется с помощью специального инструмента от W3C https://validator.w3.org/ Проверить код можно, указав URL сайта, загрузив часть кода или файл с ним.
HTML-валидатор произведет несколько проверок загруженного кода, например:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок.
- Проверка вложенности тегов
- Валидация DTD — проверка соответствия кода указанному Document Type Definition. Она включает проверку названий тегов, атрибутов, и встраивания тегов.
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские теги и атрибуты.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode.
Отчет, который предоставляет валидатор от W3C, содержит:
- Список ошибок и предупреждений, с указанием критичности,
- Строка тега с ошибкой,
- Рекомендации по исправлению.
Для исправления ошибок можно обратиться к специалистам либо исправить их самостоятельно. При самостоятельной работе важно предварительно сделать резервное копирование файлов сайта и базы данных, чтобы была возможность восстановить его.
Оптимизация кода страниц для SEOНиже приведены базовые рекомендации по HTML-верстке страниц, которые оценят поисковые роботы:
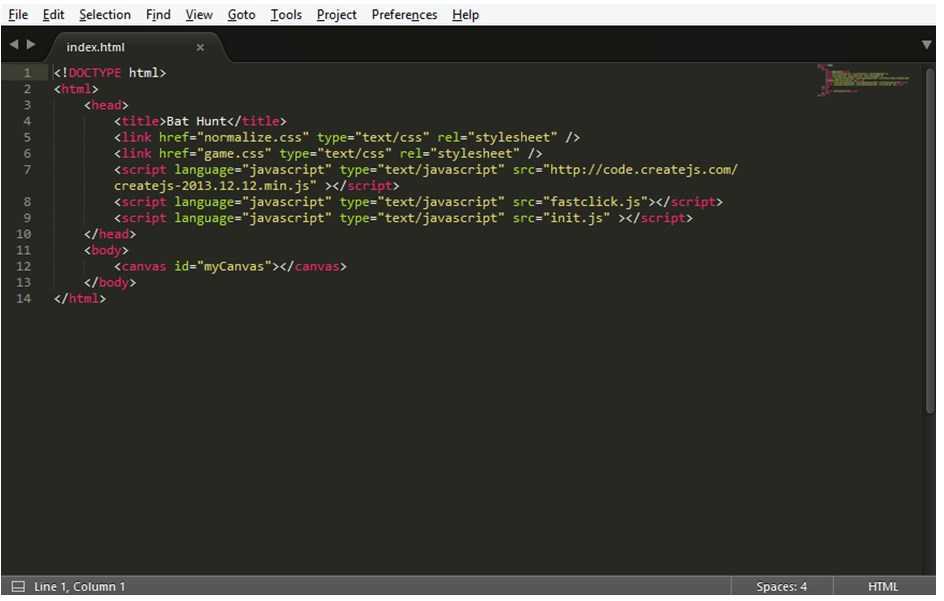
- Теги Title, Description и Keywords следует располагать сразу после открывающегося тега head,
- CSS-стили и Java-скрипты необходимо выносить в отдельные файлы с расширением .css и .js. В противном случае технический код будет увеличивать объем страницы и негативно влиять на скорость ее загрузки.
- Весь ненужный код – счетчики статистики (liveinternet, rambler top100, bigmir и т.
 п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации.
п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации. - Важно удалять из исходного кода комментарии верстальщиков к разным элементам, т.к. это увеличивает объем страницы и увеличивает скорость ее загрузки.
- Из кода необходимо удалять все скрытые от поисковых систем средствами CSS-форматирования элементы. К наиболее часто встречающимся элементам этой категории относятся «display:none» и «visibility:hidden».
- Прописывать атрибут alt для всех изображений
- Правильно формировать парные теги – если тег был открыт, его обязательно нужно закрыть.
- Устаревшие теги, которые уже не поддерживаются, следует исключить из кода, заменив на универсальный тег div. Примеры таких тегов: applet, acronym, bgsound, dir, frame, frameset, noframe, isindex, listing, xmp, nextid, noembed, plaintext, rb, strike, basefont, big, blink, center, font, marquee, multicol, nobr, spacer, tt, u.

- Для атрибутов ширины и высоты в элементе img нужно указывать только цифры без «px»
- Корректный конструкция тега noindex выглядит следующим образом: <!–noindex–>Текст или код, который нужно исключить из индексации<!–/noindex–>. Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex].
Синонимы:
нет
Все термины на букву «В»
Все термины в глоссарии
(Голосов: 7, Рейтинг: 4.14) | ||||
Генератор HTML-кода [2023]
Генератор HTML-кода [2023] Что это? Используя приложение для создания веб-сайтов, создайте свой собственный веб-сайт быстро и легко — без стресса.
Вы новичок в технологиях, желающий стать частью этой революции без кода? Mobirise — ваш идеальный актив, который поможет вам преуспеть в этой области. Если вы веб-эксперт или фирма, стремящаяся получить преимущество в игре, Mobirise — правильный выбор для вас, чтобы быстро создавать прототипы для минимальных проектов. Зарегистрируйтесь в Mobirise и ловите момент!
Почему? Используя интуитивно понятный интерфейс, вы можете легко начать работу. Веб-сайты полностью адаптивны — адаптируются к любому дисплею, который у вас может быть. Блоки веб-сайтов используют последние тенденции в веб-дизайне. Кроме того, вам не придется тратить время на обучение — кривая обучения минимальна.
HTML Code Generator предлагает более 7500 блоков веб-сайтов в бесплатных премиальных темах и шаблонах страниц. Для использования Mobirise, бесплатного приложения для создания веб-сайтов, которое предлагает тысячи веб-блоков, потрясающие темы и макеты страниц, не требуются навыки программирования. Вы можете выбирать из ползунков, галерей изображений, счетчиков и кнопок чата, среди многих других, или создать свой собственный уникальный дизайн веб-сайта с помощью HTML и CSS. С Mobirise разработка веб-страниц очень проста. Перетащите блоки, отредактируйте контент прямо в тексте, и вы готовы к публикации — это так просто.
Присоединяйтесь к более чем 1 000 000 счастливых пользователей! Как работает генератор HTML-кода Блоки перетаскивания Совершенно новый веб-сайт, созданный вами — начните с выбора шаблона дизайна и доведите его до совершенства. Чтобы улучшить внешний вид страницы, панель блоков можно развернуть, нажав большую красную кнопку «плюс» в правом нижнем углу. После открытия вы сможете просто перетаскивать любые блоки, которые соответствуют вашему стилю!
Чтобы улучшить внешний вид страницы, панель блоков можно развернуть, нажав большую красную кнопку «плюс» в правом нижнем углу. После открытия вы сможете просто перетаскивать любые блоки, которые соответствуют вашему стилю!
В этом проекте можно установить собственные изображения, видео и значки, настроив каждый блок так же, как в любом другом текстовом редакторе.
Установить параметры блокаСиняя кнопка в виде шестеренки позволяет перейти к панели параметров и персонализировать настройки.
Предварительный просмотр и публикация Измените «Представления» в редакторе HTML-кода.
После создания веб-сайта, чтобы убедиться, что он прекрасно выглядит на любых устройствах, найдите время, чтобы нажать «Мобильный просмотр» в создателе веб-страницы. Сделав это, вы можете поделиться своей работой, сохранив ее на локальном диске, загрузив через FTP или используя субдомен Mobirise.
Попрощайтесь с проблемами работы со сложными инструментами компоновки и поприветствуйте Mobirise; Mobirise упрощает создание выдающегося веб-сайта. Больше никаких проблем со сложными устройствами, Mobirise поможет вам во всех аспектах создания потрясающих веб-сайтов.
Mobirise представляет невероятную коллекцию из более чем 7600 веб-блоков, тем и шаблонов с бесконечным выбором внешнего вида и функций. Собрать различные компоненты каждого дизайна для создания уникального макета страницы очень просто, что позволяет веб-мастерам создавать замечательное индивидуальное ощущение.
Мобильный По мере того, как настольные компьютеры все больше уходят в прошлое, мобильные устройства переживают подъем, и эта тенденция была официально признана в 2016 году, когда мобильный интернет-трафик превзошел трафик настольных компьютеров. Прогнозируется, что этот рост продолжится в ближайшие годы. Вот почему создание веб-сайтов, которые отлично выглядят на экране любого размера, является обязательным условием для любого онлайн-предприятия, которое стремится к успеху. Mobirise помогает удовлетворить эту потребность, создавая веб-сайт, который сразу же настраивается, когда человек посещает его с разных устройств — никакого дополнительного кодирования или настройки не требуется!
Прогнозируется, что этот рост продолжится в ближайшие годы. Вот почему создание веб-сайтов, которые отлично выглядят на экране любого размера, является обязательным условием для любого онлайн-предприятия, которое стремится к успеху. Mobirise помогает удовлетворить эту потребность, создавая веб-сайт, который сразу же настраивается, когда человек посещает его с разных устройств — никакого дополнительного кодирования или настройки не требуется!
Чтобы гарантировать полный контроль над вашей веб-страницей и независимость от какой-либо отдельной системы или бизнеса, упростите перенос содержимого вашего сайта на локальный диск, FTP, *.mobirisesite.com и назначьте ему собственное доменное имя для максимальной универсальности. Контент принадлежит вам и только вам!
Повысь свой рейтинг!Mobirise Site Maker обеспечивает оптимальное мобильное использование веб-сайтов, подтвержденное Google.
 Кроме того, новые ускоренные мобильные страницы Google (AMP) совместимы с Mobirise, предлагая вам более широкий спектр возможностей для создания вашего сайта! Модные сайты блокируются
Кроме того, новые ускоренные мобильные страницы Google (AMP) совместимы с Mobirise, предлагая вам более широкий спектр возможностей для создания вашего сайта! Модные сайты блокируются Сделайте страницы более персонализированными с помощью липких заголовков, обоев видеоклипов, а также интерактивных каналов социальных сетей с популярными платформами. Получите богатый выбор с готовыми блоками — вступительные слайд-шоу, интернет-магазины, типы для отзывов/запросов на заказ, карусели контента с вращающимися дисплеями или фотографии в активных галереях, которые прокручиваются с эффектом параллакса. Разогрейте свое присутствие в Интернете с помощью этих горячих блоков!
Построитель начальной загрузкиГенератор HTML-кода основан на Bootstrap. Bootstrap 5, самая эффективная в мире платформа для мобильных устройств, обеспечивает основу для существующей библиотеки тем веб-сайтов Mobirise.
 Никаких навыков программирования не требуется — присоединиться к процветающему бутстрап-сообществу очень просто! Слайдеры изображений
Никаких навыков программирования не требуется — присоединиться к процветающему бутстрап-сообществу очень просто! Слайдеры изображений Обширный набор функций для настройки — от размеров и цветов шрифта до более продвинутой настройки — делает WOW Slider идеальным для создания потрясающих фото- и видеоэкранов. С помощью этого слайдера ваш материал может быть идеально представлен, что позволит вам продемонстрировать свое творчество фантастическим и персонализированным образом. Не упустите этот замечательный инструмент; он обладает всей гибкостью, необходимой для создания привлекательного слайдера для демонстрации вашей работы.
Конструктор формСоздайте свою контактную форму быстро и легко с помощью нашего удобного конструктора форм. Всего несколько щелчков мышью, и все ваши внутренние потребности будут решены — отправка электронных писем прямо в папку «Входящие» сразу после того, как ваш сайт будет запущен, без дополнительной работы с вашей стороны!
Корзина для покупок Предложите онлайн-покупателям возможность быстрой и простой покупки с помощью функции расширения корзины PayPal! Они могут удобно выбирать товары для добавления в корзину и оплачивать их все в одном месте на вашем веб-сайте.
Добавление всплывающего окна для отображения специальных предложений и рекламы на вашем веб-сайте стало проще с расширением Popup Maker. Упрости!
Особенности блогаДля тех, кто хочет создать свой собственный личный блог, ознакомьтесь с блоками, разработанными для этой цели; они включают в себя самые свежие новости, статьи и даже контент — и это лишь некоторые из вещей, которыми можно наслаждаться!
МагазиныБлоки магазина дают вам возможность быстро и эффективно открыть свой интернет-магазин. Просто заполните информацию о своем продукте, добавьте цены, и начните захватывающее приключение! Ваш горячий, новый веб-сайт ждет — возможности безграничны!
Построитель PWA Прогрессивная активация веб-приложения позволяет обновлять ваш веб-сайт, позволяя пользователям загружать и устанавливать приложение непосредственно на свои устройства.
Выберите свое собственное изображение или просмотрите нашу бесплатную библиотеку, настроив его, увеличив и уменьшив масштаб, перевернув по горизонтали или вертикали, изменив его размер и т. д.
Всплывающий чатСделайте взаимодействие с клиентами еще проще, добавив на свой веб-сайт всплывающий чат. Благодаря популярным решениям, таким как Telegram, WhatsApp, Viber, Messenger, Discord и Signal, клиенты получают своевременные ответы на свои запросы!
Пользовательский доменБЕЗ ОПЛАТЫ можно быстро получить настроенный поддомен от *.mobirisesite.com или удобно подключить к системе собственное доменное имя.
Mobile-first Опыт вашего потребителя оптимизирован благодаря восприимчивому дизайну, который обеспечивает быструю адаптацию к устройству по их выбору для комфорта и удобства.
Новейшие обновления Mobirise позволили ему работать с Google AMP (ускоренными мобильными страницами) и сложными версиями Bootstrap, тем самым предоставляя пользователям улучшенный и более быстрый опыт.
Умная тележкаПредлагается надежная и удобная система оплаты, позволяющая клиентам оплачивать покупки с помощью PayPal, Stripe или даже WhatsApp! Корзина тоже выглядит великолепно — чего еще желать?
Кнопка WhatsApp Кнопка чата позволяет посетителям вашего веб-сайта получать все необходимое обслуживание клиентов, даже не переключая устройства! Просто нажмите кнопку, чтобы связаться с вами в WhatsApp и вести содержательные беседы без хлопот с длинными формами. Они смогут быстро получать продукты, рекомендации, покупать подтверждения и отслеживать обновления, а вы даже сможете привлекать потенциальных клиентов без длительного процесса регистрации. С кнопкой чата у вас будет возможность предложить больше, чем когда-либо прежде!
С кнопкой чата у вас будет возможность предложить больше, чем когда-либо прежде!
С Mobirise теперь вы можете быстро добавлять яркий контент из своих социальных сетей, таких как Instagram, TikTok, Facebook и Twitter, прямо на свой веб-сайт. Вы можете представить последние сообщения из любой из этих учетных записей в постоянно обновляемом, свежем и современном виде — кодирование не требуется. Получите больше признания за то, кто вы в сети, с привлекательным пользовательским интерфейсом. Чего же ты ждешь? Попробуйте наши расширения для социальных сетей прямо сейчас!
Редактор кода С редактором кода вы можете поднять модификацию вашего сайта на новый уровень! Этот многофункциональный инструмент позволяет легко интегрировать плагины из внешних источников и даже писать HTML/CSS прямо на вашем веб-сайте без предварительного опыта программирования! Кроме того, не стесняйтесь создавать функциональные блоки HTML — теперь это инновация с реальной силой. Убедитесь, что у вас есть то, что нужно вашему сайту — воспользуйтесь редактором кода и воплотите в жизнь свои творческие способности!
Попробуйте редактор кода HTML Code Creator.
Убедитесь, что у вас есть то, что нужно вашему сайту — воспользуйтесь редактором кода и воплотите в жизнь свои творческие способности!
Попробуйте редактор кода HTML Code Creator.
Получить редактор кода
Классные интеграцииНаслаждайтесь удобством и универсальностью широкого спектра функций, таких как: интеграция с социальными сетями для Facebook, Twitter, Instagram и TikTok; Комментарии Disqus; Совместимость с YouTube и Vimeo; Гугл шрифты; Карты для простой навигации; Отслеживание аналитики и многое другое. Кроме того, вы получаете сотни иконок для красивых макетов и дизайнов, а также возможность создавать прогрессивные веб-приложения с платежами через PayPal. Присоединяйтесь к нашему путешествию и исследуйте захватывающие возможности, доступные с Mobirise — непревзойденными инструментами цифрового дизайна, готовыми к использованию и раскрывающими ваш творческий потенциал!
Посмотреть все расширения
Функции электронной торговли Переключитесь на SmartCart — идеальное решение для электронной коммерции для любого бизнеса! Благодаря простой интеграции с Paypal и Stripe вы можете начать безопасно принимать платежи за свои товары или услуги мгновенно. Забудьте о ручном контроле запасов — SmartCart эффективно обеспечивает полный контроль над запасами. Сделать шаг к онлайн-продажам никогда не было так просто. Подарите своим клиентам отличный опыт онлайн-покупок, легко отслеживая заказы и предоставляя быстрые расчеты налогов, мультивалютные конвертации и многое другое с помощью расширения Smart Cart — и все это всего одним щелчком мыши! Не ограничивайтесь только обычными магазинами — воспользуйтесь мощными возможностями электронной коммерции SmartCart и получите максимальную отдачу от своего веб-сайта.
Забудьте о ручном контроле запасов — SmartCart эффективно обеспечивает полный контроль над запасами. Сделать шаг к онлайн-продажам никогда не было так просто. Подарите своим клиентам отличный опыт онлайн-покупок, легко отслеживая заказы и предоставляя быстрые расчеты налогов, мультивалютные конвертации и многое другое с помощью расширения Smart Cart — и все это всего одним щелчком мыши! Не ограничивайтесь только обычными магазинами — воспользуйтесь мощными возможностями электронной коммерции SmartCart и получите максимальную отдачу от своего веб-сайта.
Получить смарт-корзину
Что говорят эксперты» Хотя для некоторых это может быть сложно, создание веб-сайта без навыков программирования стало реальностью. Приветствую эту способность, которая является не чем иным, как чудом!»
Роджер Холлингс
KillerStartups
»
Знание Bootstrap больше не является препятствием с Mobirise, новаторской категорией веб-приложений без программирования. Будь то веб-дизайнер/разработчик, визуальный дизайнер или любитель, никто не должен оставаться в беде, поскольку Mobirise упрощает изучение Bootstrap».
Будь то веб-дизайнер/разработчик, визуальный дизайнер или любитель, никто не должен оставаться в беде, поскольку Mobirise упрощает изучение Bootstrap».
Том Грин
About.com
» Использование Mobirise позволяет без труда создавать современные и привлекательные веб-сайты. Это программное приложение невероятно удобно и совершенно замечательно!»
Майк Уильямс
Консультант по программному обеспечению для ПК
» Мне кажется, что создание задания в стиле Lego с большим количеством блоков на выбор… создание веб-страниц, которые будут сиять в мобильном мире!»
Рик Мэннинг
GizmoEditor
» Если бы новичок в веб-дизайне спросил меня, какое бесплатное программное обеспечение для сайтов я бы порекомендовал, я бы сказал, что это Mobirise создатель веб-сайтов — я в полном восторге от него!»
Кая Исмаил
CMS Критик
»
Современный процесс создания веб-сайтов претерпел революцию благодаря приложению для веб-дизайна от Mobirise. Это приложение использует новейшую технологию Bootstrap 5, чтобы сделать создание шаблонов простым и уникальным».
Это приложение использует новейшую технологию Bootstrap 5, чтобы сделать создание шаблонов простым и уникальным».
Бломберг Бизнес
Блумберг
» Не тратя ни доллара, вы можете разработать веб-сайт на основе HTML, CSS, JavaScript, оптимизированный для поисковых систем и оптимизированный для мобильных устройств! Бинго!»
Марк Гиббс
NetworkWorld
» Создание веб-сайтов с помощью мобильного приложения Mobirise — это новый, простой способ создания веб-страниц, которые выглядят так же впечатляюще и быстро загружаются на мобильных устройствах, как и на компьютерах. Это действительно программное обеспечение, которое может упростить веб-дизайн».
Алекс Иванов
HuffingtonPost
Создано с помощью генератора HTML-кодаБез кода
Признавая, что Mobirise, как человек, который обычно работает не в Интернете, определенно дает действительно приятный пользовательский опыт. Его использование очень просто, и его продукты остаются на должном уровне. Тем не менее, при поиске дополнительных внутренних инструментов или веб-поддержки, таких как хостинг доменов и т. д., WordPress является лучшим выбором, поскольку он имеет множество функций, а его механизмы проще в настройке и управлении, чем в большинстве других доступных конструкторов веб-сайтов. на рынке сегодня! М. Айоделе
Его использование очень просто, и его продукты остаются на должном уровне. Тем не менее, при поиске дополнительных внутренних инструментов или веб-поддержки, таких как хостинг доменов и т. д., WordPress является лучшим выбором, поскольку он имеет множество функций, а его механизмы проще в настройке и управлении, чем в большинстве других доступных конструкторов веб-сайтов. на рынке сегодня! М. Айоделе
Не имея предварительных знаний в области веб-дизайна, я был поражен тем, как быстро я смог создать замечательные, функциональные сайты за считанные минуты благодаря простому в использовании и удобному макету. Настоятельно рекомендуется всем, кто ищет быстрый, удобный и легкий способ создавать потрясающие сайты с нуля! Иордания
Я полагал, что нашел идеальный конструктор сайтов в Mobirise после просмотра нескольких, но все изменилось, когда мне нужно было установить приложение. Было множество инструментов, помогающих создать веб-сайт с множеством настраиваемых готовых блоков. Это также сэкономило много времени, так как мне не нужно было начинать сайт с нуля. Каждая часть казалась передовой и создавалась специально для разработчиков, ищущих гораздо лучшую альтернативу недорогим решениям, доступным в то время. Дж. Неру
Было множество инструментов, помогающих создать веб-сайт с множеством настраиваемых готовых блоков. Это также сэкономило много времени, так как мне не нужно было начинать сайт с нуля. Каждая часть казалась передовой и создавалась специально для разработчиков, ищущих гораздо лучшую альтернативу недорогим решениям, доступным в то время. Дж. Неру
Устав от попыток настроить свою веб-страницу без каких-либо ноу-хау в области кодирования, я недавно решил перейти на Mobirise. Редактор перетаскивания и предварительно подготовленные блоки контента — это, безусловно, отличные функции, для которых не требуется никакого программирования, однако я был ошеломлен тем, насколько сложным это было для такого новичка, как я. Очевидно, что добавление новых страниц не обновляло меню навигации на моем веб-сайте, что привело к многочисленным попыткам поиска различных руководств в Интернете только для того, чтобы выяснить, что пошло не так! Несмотря на то, что я ценю различные функции этого конструктора сайтов, такие как возможности настройки, возможности предварительного просмотра и встроенную настройку поисковой оптимизации, есть возможности для улучшения для клиентов, которые могут не быть технически подкованными. Это, безусловно, облегчило бы им навигацию по их отдельным веб-сайтам. FluxWeb
Очевидно, что добавление новых страниц не обновляло меню навигации на моем веб-сайте, что привело к многочисленным попыткам поиска различных руководств в Интернете только для того, чтобы выяснить, что пошло не так! Несмотря на то, что я ценю различные функции этого конструктора сайтов, такие как возможности настройки, возможности предварительного просмотра и встроенную настройку поисковой оптимизации, есть возможности для улучшения для клиентов, которые могут не быть технически подкованными. Это, безусловно, облегчило бы им навигацию по их отдельным веб-сайтам. FluxWeb
Мощь Mobirise просто ошеломительна — я создавал с ее помощью свой веб-сайт, и она полностью изменила мой взгляд на дизайн веб-сайтов. Короче говоря, если вы ищете надежный и привлекательный инструмент для создания веб-сайтов, то это идеальный вариант для вас! Маркус
После длительного перерыва в создании веб-сайтов я только недавно решился вернуться к этому невероятному конструктору веб-сайтов. «Унесенные ветром» даже не начинают объяснять мою реакцию — варианты ошеломляют — позволяя настоящую творческую настройку, которая помогает воплотить мечты о веб-сайте в жизнь. Мои искренние благодарности разработчикам за создание такого превосходного ресурса — большое спасибо за предоставление доступа к веб-разработке любому человеку с любым уровнем опыта! Э. Мумба
«Унесенные ветром» даже не начинают объяснять мою реакцию — варианты ошеломляют — позволяя настоящую творческую настройку, которая помогает воплотить мечты о веб-сайте в жизнь. Мои искренние благодарности разработчикам за создание такого превосходного ресурса — большое спасибо за предоставление доступа к веб-разработке любому человеку с любым уровнем опыта! Э. Мумба
Я очарован Mobirise! Совсем недавно я искал фантастический конструктор сайтов и нашел это чудесное приложение. Он победил конкурентов по одной главной причине — он работает в автономном режиме. Есть дополнительное чувство безопасности и защищенности, зная, что все данные моего проекта не хранятся кем-то вне офиса. Кроме того, требуя повторного запуска приложения для внесения изменений, я могу использовать только один компьютер. Когда я в пути и мне нужно взять с собой свой ноутбук, я не беспокоюсь о том, что потеряю шаг, и все данные будут в безопасности. Больше не нужно путешествовать с разными компьютерными ресурсами и перезагружать их. Свифткликс
Когда я в пути и мне нужно взять с собой свой ноутбук, я не беспокоюсь о том, что потеряю шаг, и все данные будут в безопасности. Больше не нужно путешествовать с разными компьютерными ресурсами и перезагружать их. Свифткликс
Когда дело дошло до этой веб-программы, я почувствовал нерешительность и усталость от предыдущих попыток и неудач. Может ли это действительно помочь мне в переходе, учитывая, что я не создавал веб-сайтов более десяти лет? К счастью, ответ — однозначно да! Благодаря простому для понимания интерфейсу (несмотря на мои занудные пальцы) и все же регулируемой верхней поддержке на случай, если что-то пойдет не так, я как будто возвращался к жизни без забот. Если вы хотите, чтобы первоклассные веб-сайты быстро работали, не ищите дальше; Отбросьте сомнения — этот строитель — то, что вам нужно! Переключатель Сайта
Рассматривая веб-конструктор, которым я недавно начал пользоваться, я не могу перестать удивляться! Создать веб-сайт с нуля невероятно легко благодаря инструментам перетаскивания и большому выбору дизайнов. Что действительно выделяется, так это его простота — настройка сайта в соответствии с вашими потребностями в одно мгновение без каких-либо технических знаний. Со временем программное обеспечение дополняется более продвинутыми функциями, не теряя при этом удобства использования. Я не сомневаюсь, что эта программа скоро станет лидером сектора интернет-строительства — поздравляю всех участников! Нил Хортон
Что действительно выделяется, так это его простота — настройка сайта в соответствии с вашими потребностями в одно мгновение без каких-либо технических знаний. Со временем программное обеспечение дополняется более продвинутыми функциями, не теряя при этом удобства использования. Я не сомневаюсь, что эта программа скоро станет лидером сектора интернет-строительства — поздравляю всех участников! Нил Хортон
По сравнению с другими веб-разработчиками, Mobirise очень прост в использовании. Что мне показалось трудным, так это неудобство работы на нескольких компьютерах при внесении изменений в существующие задачи. Использование одного устройства в качестве основной «машины для веб-разработки» позволяет вам оставаться в курсе последних событий, просто «обновляя». Теперь, если несколько из нас работают на разных компьютерах, мы сталкиваемся с утомительной задачей копирования папки проекта из разных мест на каждый новый компьютер, где установлен Mobirise, чтобы продолжить обновление и доработку. Честно говоря, это не заставляет меня возвращаться и тратить больше времени на эксперименты с их продуктом. Кристиан Т.
Теперь, если несколько из нас работают на разных компьютерах, мы сталкиваемся с утомительной задачей копирования папки проекта из разных мест на каждый новый компьютер, где установлен Mobirise, чтобы продолжить обновление и доработку. Честно говоря, это не заставляет меня возвращаться и тратить больше времени на эксперименты с их продуктом. Кристиан Т.
Мои надежды остались без ответа, оказались бесполезными, и все попытки создать невероятное онлайн-присутствие пропали даром — до тех пор, пока это «удивительное технологическое решение» не попало в мои руки. Через несколько мгновений все изменилось; то, что всего несколько мгновений назад казалось трудным, теперь стало легко достижимым. Это было такое достижение, что слезы радости наполнили мои глаза, и все другие прошлые переживания меркли по сравнению с ними. Совершенство было реализовано с помощью этого создателя веб-сайта; он заслужил свое законное место, A + на вершине Единорога и горы Святого Грааля. Мэри К.
Совершенство было реализовано с помощью этого создателя веб-сайта; он заслужил свое законное место, A + на вершине Единорога и горы Святого Грааля. Мэри К.
Использование Mobirise для создания моей начальной веб-страницы оказалось впечатляющим опытом. Хотя у него не так много возможностей настройки, как у других производителей страниц, его экономичность компенсирует это. Как и многие люди без опыта программирования или дизайна, я смог легко получить желаемый вид, не затрачивая слишком много усилий и времени на развитие сети. Кроме того, их клиентская служба действительно полезна и всегда доступна, если я столкнусь с какими-либо проблемами в процедуре. Учитывая все пункты, Mobirise — невероятно потрясающее ценовое предложение, абсолютно достойное оценки 10/10! Вальяно
Посмотрите видео ниже, чтобы узнать больше о том, как создать привлекательный веб-сайт с помощью HTML Code Creator.
 Отзывы
Отзывы Платформа была невероятно интуитивной, и с минимальными усилиями нам удалось быстро завершить макеты — благодаря широкому выбору потрясающих шаблонов. Даже если у меня нет значительного опыта в веб-разработке, я все равно смог проявить творческий подход за считанные минуты. Мало того, пользовательский интерфейс был действительно передовым и превзошел все остальные — лучшая часть — доступные цены по сравнению с альтернативами программного обеспечения с открытым исходным кодом. Спасибо команде генератора HTML-кода!
Веб-дизайнер
В начале возможность проектирования и разработки только с помощью приложения для автономного настольного компьютера казалась несколько ограниченной. Однако после некоторого размышления я высоко оценил чувство комфорта, которое он давал в отношении безопасности данных моей веб-страницы. Если безопасность важна для функционирования вашего бизнеса, Mobirise может стать ответом на все ваши вопросы — ура для фантастического автономного приложения, которое не требует ручной передачи данных между устройствами!
SMM-менеджер
Я был почти готов сдаться, когда конструктор сайтов Mobirise благословил мою жизнь своим присутствием. Мечта, наконец, воплотилась в жизнь — создание потрясающей, профессионально выглядящей веб-страницы теперь было в моих руках. Никакого сложного кодирования HTML или каких-либо других технических функций не требовалось. Удобный интерфейс перетаскивания был невероятно прост в навигации, а создание веб-сайта было таким же простым, как добавление визуальных эффектов за несколько минут. В заключение, если вам нужен эффективный, невероятный веб-сайт, но у вас нет технически подкованных разработчиков, это определенно ваше спасение. Я могу поручиться за это, поскольку я не видел ничего, кроме успеха, с тех пор, как использовал создатель веб-сайтов Mobirise.
Мечта, наконец, воплотилась в жизнь — создание потрясающей, профессионально выглядящей веб-страницы теперь было в моих руках. Никакого сложного кодирования HTML или каких-либо других технических функций не требовалось. Удобный интерфейс перетаскивания был невероятно прост в навигации, а создание веб-сайта было таким же простым, как добавление визуальных эффектов за несколько минут. В заключение, если вам нужен эффективный, невероятный веб-сайт, но у вас нет технически подкованных разработчиков, это определенно ваше спасение. Я могу поручиться за это, поскольку я не видел ничего, кроме успеха, с тех пор, как использовал создатель веб-сайтов Mobirise.
Веб-разработчик
Когда я открыл для себя Mobirise, мой разум мгновенно загудел от возможностей! Конструктор веб-сайтов, позволяющий мне создавать восхитительные сайты без реального опыта программирования — слишком хорошо, чтобы быть правдой! После погружения в глубокую часть кривой обучения мой победный результат ошеломил даже меня самого. Существует значительный выбор дизайнов на выбор, и пять из них бесплатны. Мало того, что стили были эстетически привлекательными и профессиональными, мне не нужно было иметь дорогостоящее образование в области веб-дизайна или разработки, чтобы понять концепцию! Уважаемый? Безусловно, мои веб-сайты, созданные на Mobirise, удивительно удобно масштабируются на планшетах и смартфонах, и каждый предприниматель должен быть в восторге.
Существует значительный выбор дизайнов на выбор, и пять из них бесплатны. Мало того, что стили были эстетически привлекательными и профессиональными, мне не нужно было иметь дорогостоящее образование в области веб-дизайна или разработки, чтобы понять концепцию! Уважаемый? Безусловно, мои веб-сайты, созданные на Mobirise, удивительно удобно масштабируются на планшетах и смартфонах, и каждый предприниматель должен быть в восторге.
Директор по продукту
Подписывайтесь на нас!
Редактор Wix: встраивание сайта или виджета | Справочный центр
Отображение содержимого из внешних источников путем встраивания фрагмента кода или URL-адреса на ваш сайт. Вы можете использовать встроенные элементы для создания виджетов, улучшающих ваш сайт, таких как виджеты погоды и акций, или для отображения внешних сайтов на вашей странице.
В этой статье узнайте больше о:
Добавление встраивания
Добавьте встраивание на свой сайт непосредственно с панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на свой сайт или внедрить внешний URL-адрес.
Вы можете выбрать, добавить ли фрагмент кода на свой сайт или внедрить внешний URL-адрес.
Чтобы добавить вставку на свой сайт:
- Нажмите Добавить элементы в редакторе.
- Щелкните Код вставки .
- Нажмите Популярные вставки .
- Выберите тип вставки, которую вы хотите добавить на свой сайт:
- Вставить HTML: Вставьте фрагмент кода для отображения виджета на страницах вашего сайта и настройте его.
- Встроить сайт: Показать внешний сайт в окне на вашей странице.
- Нажмите на выбранную вставку, чтобы добавить ее на свой сайт.
Настройка встраивания
После добавления встраивания введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отображать сайты и виджеты для посетителей.
Для ввода кода/URL:
- Нажмите на вставку в редакторе.

- Выберите соответствующую опцию, чтобы ввести данные:
- HTML:
- Нажмите Введите код .
- Введите фрагмент под Добавьте сюда свой код .
- Сайт:
- Нажмите Введите адрес веб-сайта .
- Введите URL-адрес под Какой адрес веб-сайта? .
- HTML:
- Нажмите Применить , чтобы сохранить фрагмент/URL.
- (Необязательно) Введите замещающий текст для встраивания под Что во встраивании? Скажите Google .
Настройка размера отображаемого контента
Встроенные элементы часто имеют предопределенную ширину и высоту в пикселях, заданные службой, из которой они были получены, как в приведенном ниже примере:
1
Эти настройки потенциально могут обрезать содержимое, если размер контейнера iFrame меньше 560 * 315 пикселей. Чтобы этого не произошло, замените значения пикселей на проценты и установите для них значение 100%, как показано ниже:
Чтобы этого не произошло, замените значения пикселей на проценты и установите для них значение 100%, как показано ниже:
1
Рекомендации по добавлению встраивания на ваш сайт
При встраивании кода или URL-адреса на свой сайт следует помнить о некоторых важных рекомендациях, чтобы обеспечить правильное отображение элемента:
- Всегда проверяйте, что код, который вы встраиваете, обновлен и совместим с HTML5. . Большинство браузеров неправильно отображают страницы и сценарии, если они были написаны с использованием более старых версий HTML.
- Нет ограничения на количество символов для элементов HTML и Embed a Site.
- Ваш код должен содержать HTTPS, а не HTTP.
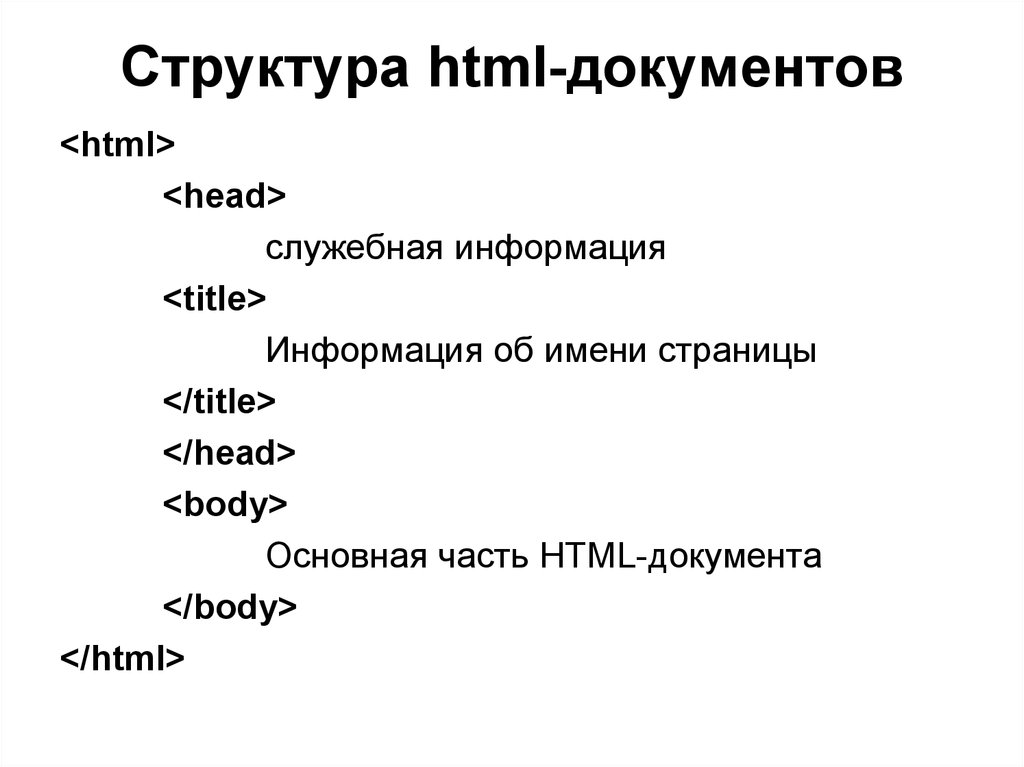
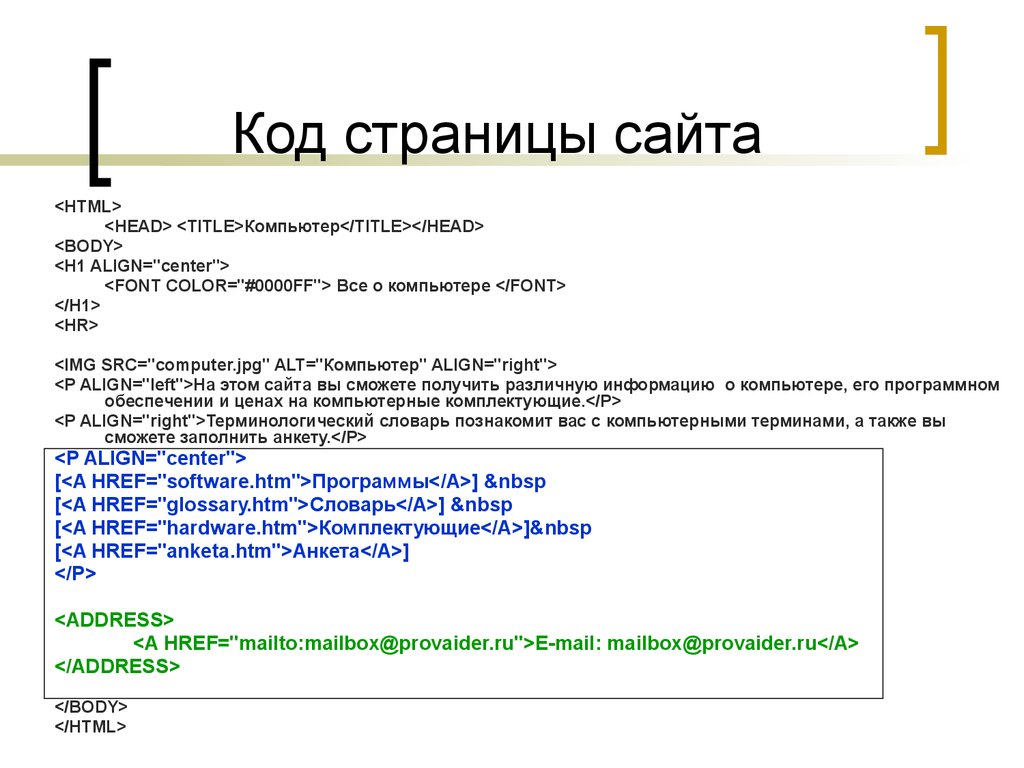
- Документы HTML описываются тегами HTML.


 Тактика получения обратных ссылок
Тактика получения обратных ссылок