Вставить Youtube/Vimeo
Главная / Главная / Работа с текстовым редактором / CKEditor / Вставить Youtube/Vimeo
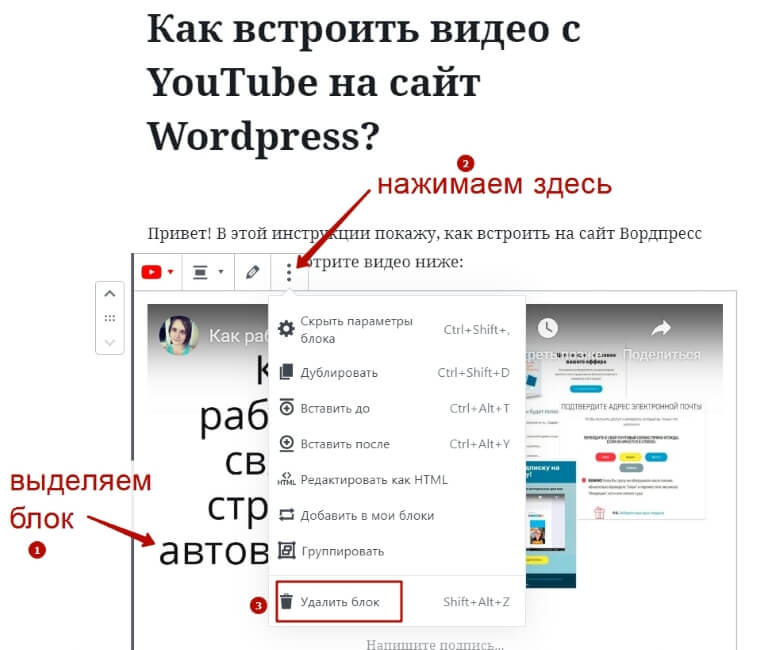
Шаг 1
Чтобы разместить на странице видео поставьте курсор в позицию, где будет расположен ролик и на рабочей панели нажмите кнопку «Вставить видео»
Шаг 2
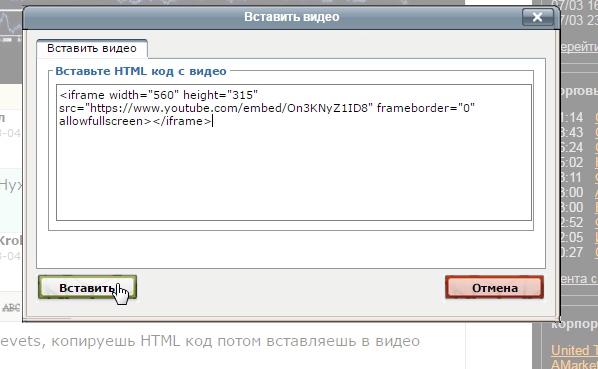
В открывшемся окне укажите ссылку на видео или embed код
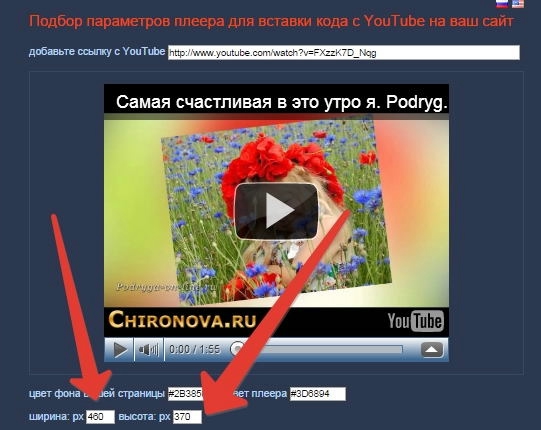
Тут же Вы можете указать размеры окна видео в пикселах:
- Width — ширина окна видео.
- Height — высота окна видео.
В конце не забудьте нажать «Ок».
Альтернативный вариант вставки через HTML-код
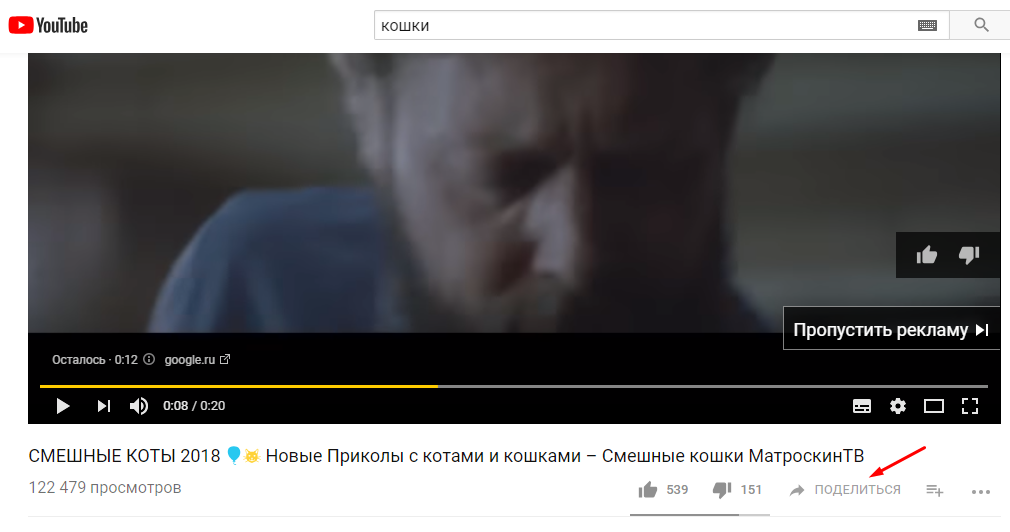
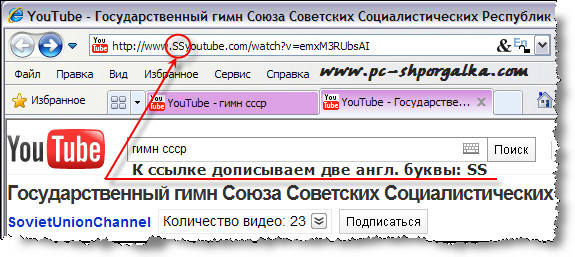
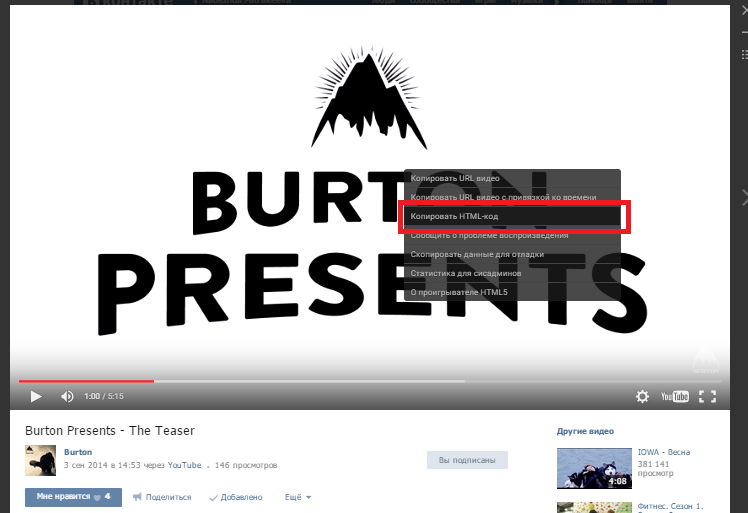
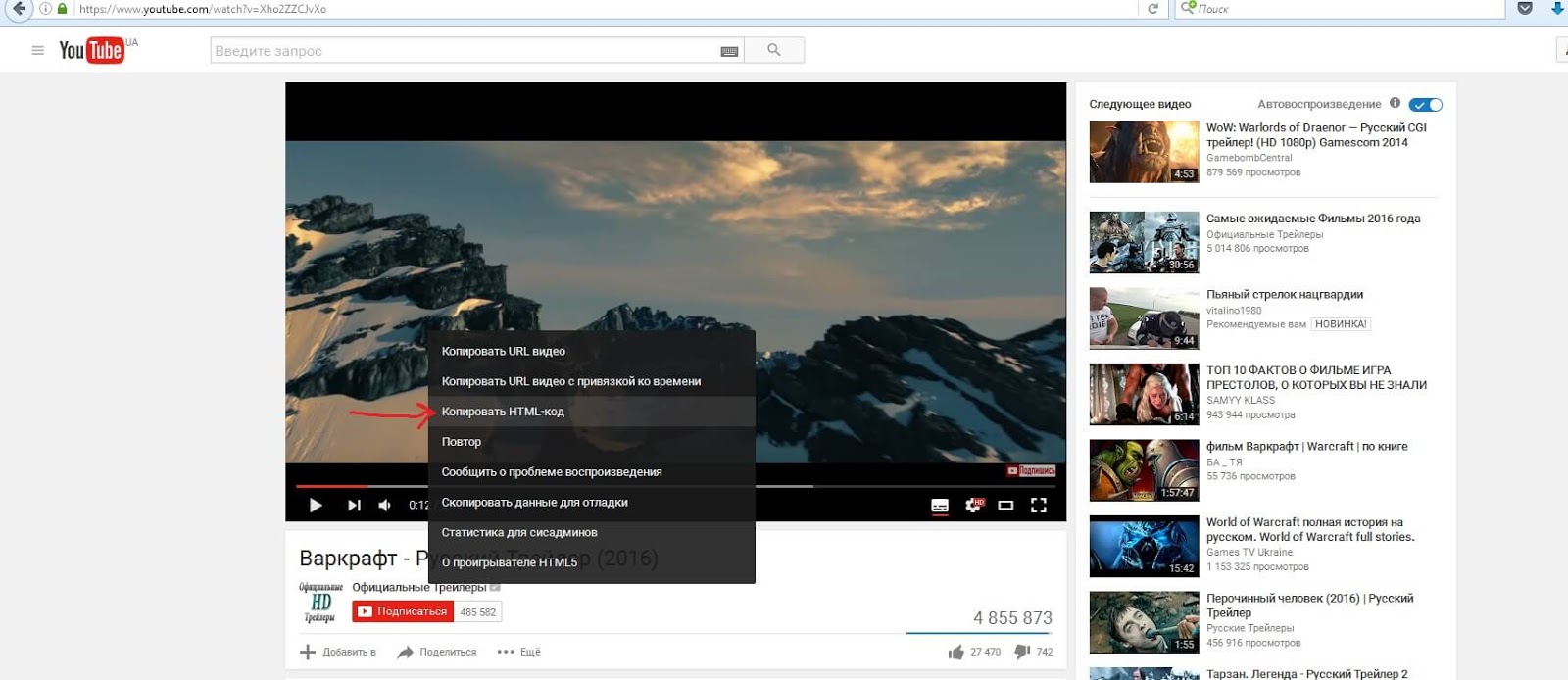
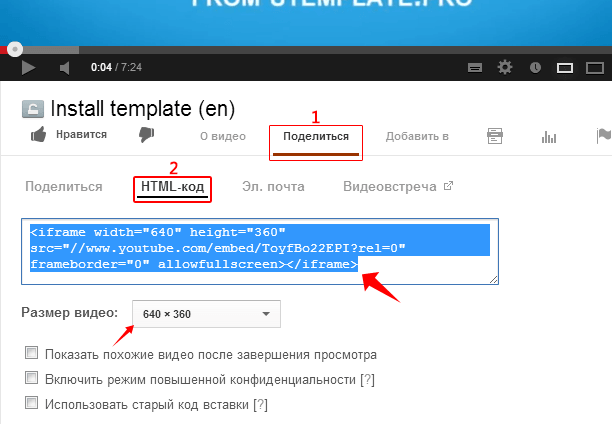
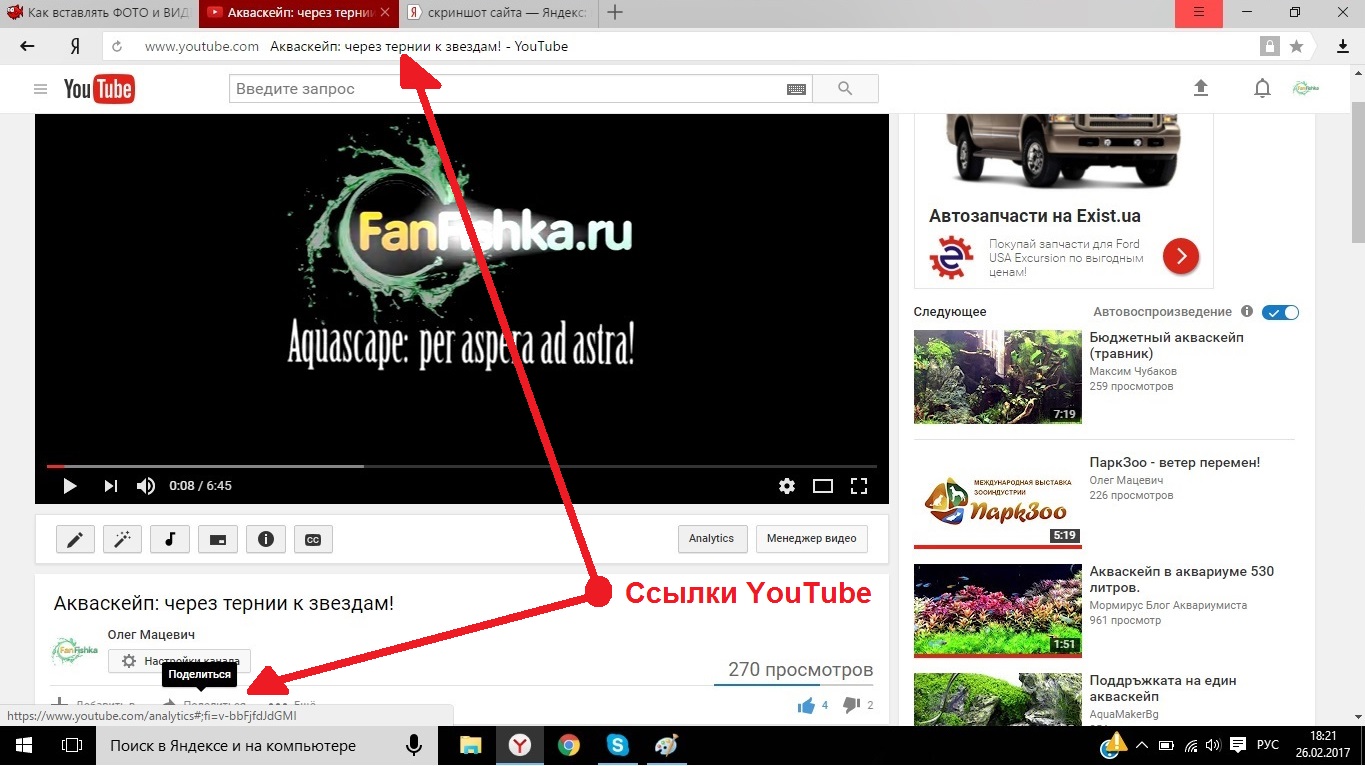
Кроме того, Вы можете вставить видео посредством HTML-кода. Для этого откройте нужное Вам видео на youtube.com и нажмите на вкладку, расположенную под видео — «Поделиться».
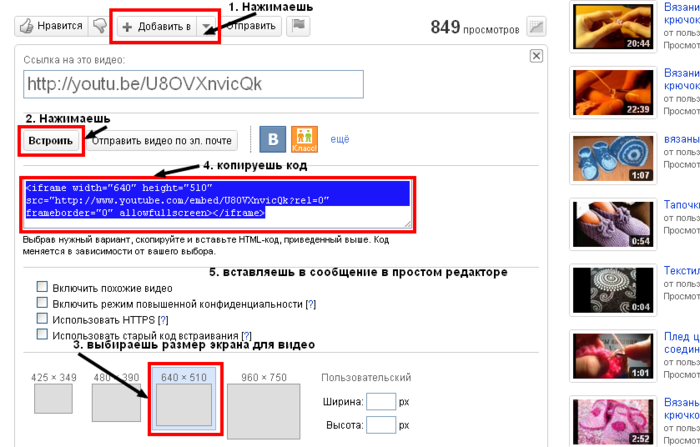
В раскрывшемся окне нажмите на кнопку «Встроить».
Затем снова «Встроить» в блоке «Отправить ссылку».
Перед копированием кода видео Вы можете настроить то, как видеоролик будет отображаться у Вас на сайте. В блоке настроек Вы сможете:
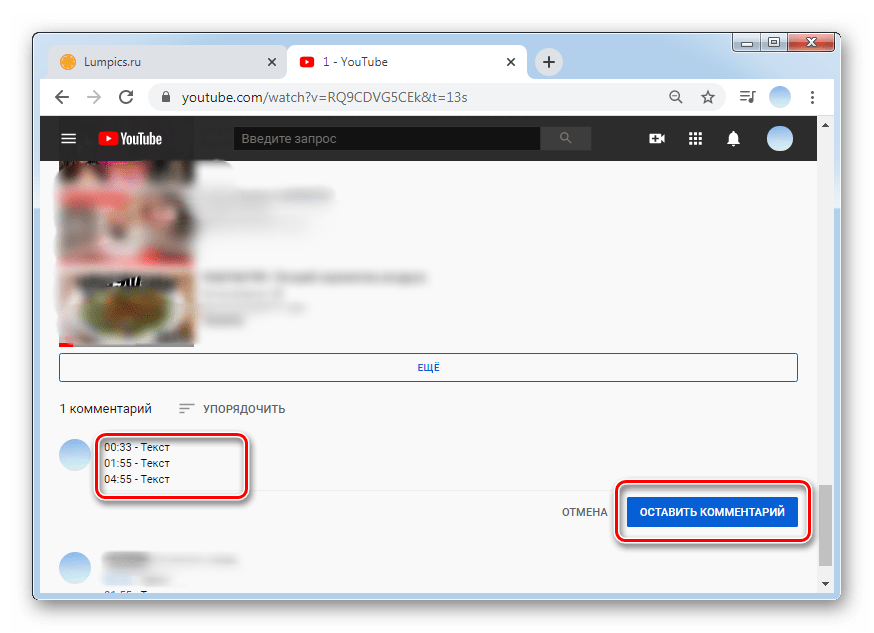
- Задать начало ролика — если Вы хотите, чтобы видео запускалось не с начала, а с определенного времени, отметьте данную галочку и укажите в поле рядом время, с которого должен стартовать ролик (например, чтобы видео начиналось с 30-ой секунды, в поле стоит указать «0:30»).
- Включить вывод панели управления — в окне просмотра видео посетителю будут доступна панель управления (нижняя панель, где располагаются кнопки паузы, громкости, качества видео и пр.).
- Включить режим повышенной конфиденциальности — если включить этот режим, YouTube будет сохранять информацию о посетителях Вашей веб-страницы, только если они посмотрят ролик.
После того как Вы настроите видео, скопируйте содержимое поля с помощью кнопки «Копировать».
В рабочей области редактора нажмите кнопку редактирования HTML. В открывшееся окно вставьте скопированный код.
Обратите внимание!
- Вы можете изменить размеры видео в скопированном коде. Для этого измените значения параметров «width» и «height» в пикселах (иными словами, поменяйте в коде значения следующим образом).
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Окончательное руководство по встраиванию видео на ваш сайт — Wave.
 video Blog: Последние советы и новости видеомаркетинга
video Blog: Последние советы и новости видеомаркетинга16 минут чтения
Уже давно не ноу-хау, что добавление видео на ваш сайт принесет реальную непревзойденную пользу вам и посетителям вашего сайта. От повышения удобства пользования — в нашей культуре, основанной на визуальном восприятии, люди предпочитают смотреть, а не читать — до повышения SEO-показателей вашего сайта. Увеличение времени пребывания на сайте, повышение коэффициента кликов, увеличение конверсии и, следовательно, доходов — это одни из очевидных преимуществ встраивания видео на ваш сайт.
Однако простой загрузкой в этом случае не обойтись. Встраивание видео на ваш сайт — это действительно выход. Встраивание видео может показаться рутинной работой, однако все не так однозначно. Поскольку здесь и там так много информации о том, как вставить видео из одного места в другое, мы постарались создать окончательное руководство по встраиванию видео на ваш сайт, которое охватывает все.
Давайте прыгнем прямо сейчас!
Часть I: Что такое Video Embed?Прежде всего, важно понять, что стоит за основным элементом встраивания видео — кодом встраивания. Код встраивания — это часть HTML-кода, который вы можете использовать для добавления видео и других типов контента на ваш сайт.
Код вставки — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на ваш сайт.
твитнуть эту цитатуЭтот фрагмент кода помогает отобразить видео на вашем сайте. Он берет видео из первоисточника, фактически не «заставляя» вас размещать его на своем сайте. Это означает, что вам не придется беспокоиться о том, что видео повлияет на время загрузки вашего сайта, а также открывает возможность выбора между различными услугами видеохостинга, которые наилучшим образом соответствуют вашим потребностям.
Хотя большинство сервисов видеохостинга предлагают автоматическую генерацию вставки, не помешает разобраться в базовой структуре кода вставки видео:
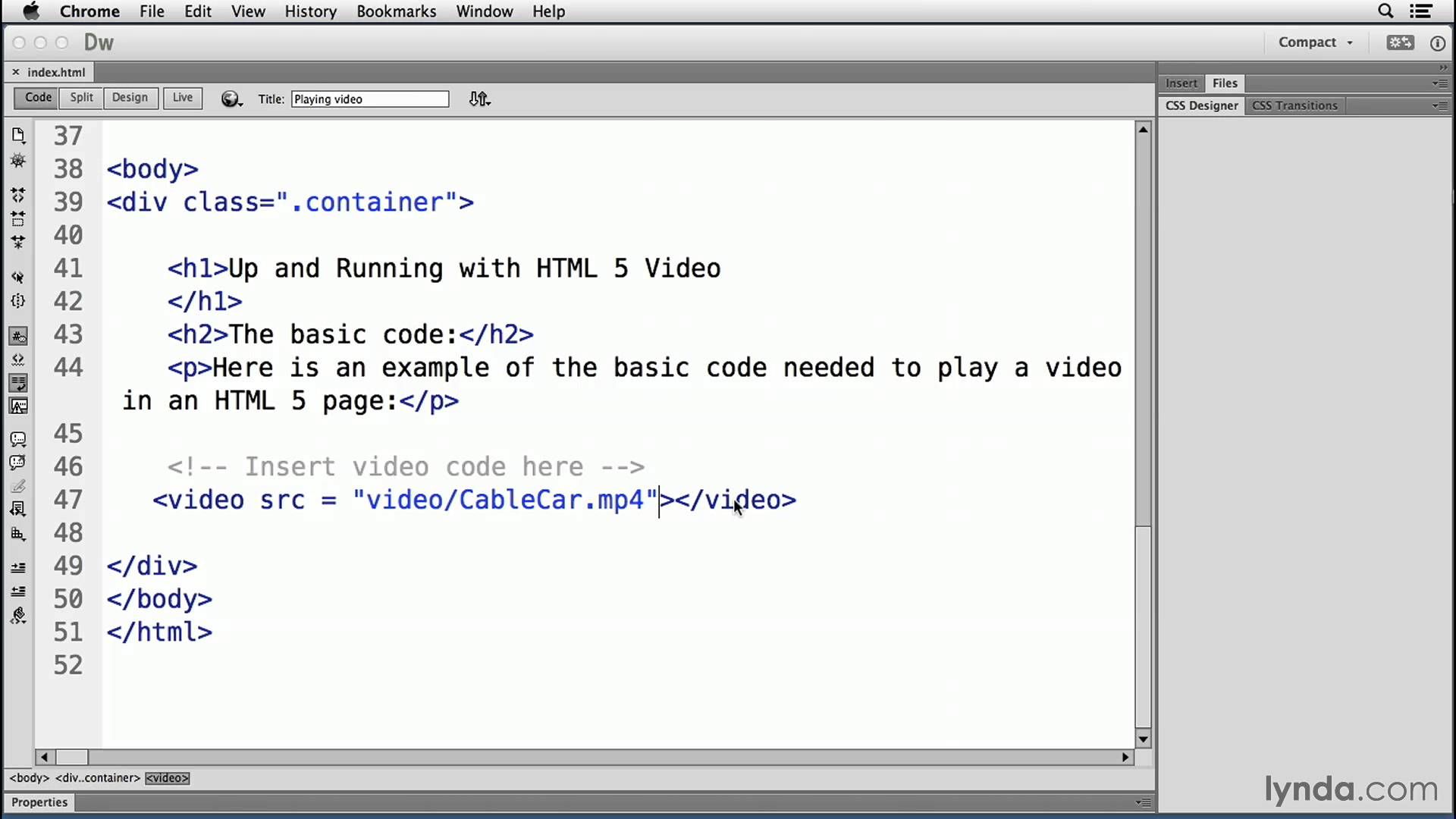
<iframe src=»URL’></iframe>
Вместо части URL просто добавьте ссылку на видео, и вуаля — вот ваш HTML-код. Зная немного HTML, вы также сможете настроить код вставки вручную: добавить необходимую высоту и ширину или заблокировать определенные элементы видео, которые вы не хотите отображать на своей странице. Это может выглядеть следующим образом:
Зная немного HTML, вы также сможете настроить код вставки вручную: добавить необходимую высоту и ширину или заблокировать определенные элементы видео, которые вы не хотите отображать на своей странице. Это может выглядеть следующим образом:
В этот момент вы можете задаться вопросом — почему нельзя просто загрузить видео на свой сайт и покончить с этими хлопотами? Google часто говорит, что видео увеличивает время загрузки сайта, снижает скорость сайта, что влияет на удобство пользования и негативно сказывается на SEO. Следовательно, вы можете потерять трафик, рейтинг и так далее. Не говоря уже о перегруженных серверах, дополнительных расходах и так далее.
Встраивание видео на сайт поможет вам преодолеть большинство этих проблем. Вот почему.
Часть II: Встраивать не загружать: Ключевые преимущества встроенного видео
1. Встраивание видео на сайт для увеличения времени загрузки видео (и SEO)Когда вы загружаете видео на свой сайт, оно может долго загружаться, что, в свою очередь, влияет на время загрузки страницы. Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом воспроизведения. Встраивание видео может помочь вам поддерживать скорость сайта на сбалансированном уровне и не оказывать негативного влияния на пользовательский опыт. И, по словам Джона Мюллера из Google, скорость сайта является одним из ключевых факторов ранжирования в эпоху мобильных устройств.
Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом воспроизведения. Встраивание видео может помочь вам поддерживать скорость сайта на сбалансированном уровне и не оказывать негативного влияния на пользовательский опыт. И, по словам Джона Мюллера из Google, скорость сайта является одним из ключевых факторов ранжирования в эпоху мобильных устройств.
Почему вы должны беспокоиться об этом? Вот график, который показывает, как время загрузки сайта влияет на конверсию:
Источник: Crisp Video
Итак, в основном, низкое время загрузки означает снижение рейтинга, снижение трафика, снижение конверсии и… потерянный доход!
Но не думайте, что добавление видео принесет вам только проблемы. Если видео будет воспроизводиться на вашем сайте, это значительно повлияет на количество времени, которое люди проводят на вашем сайте (положительный фактор ранжирования), а также само видео может появиться на странице Google №1, что принесет трафик и все остальное. Таким образом, все дело в том, чтобы сделать все правильно и выбрать вариант встраивания, а не загрузки.
Таким образом, все дело в том, чтобы сделать все правильно и выбрать вариант встраивания, а не загрузки.
Загрузка видео исчерпывает пропускную способность вашего собственного сервера (за что приходится платить). И каждый раз, когда кто-то ссылается на ваше видео или вставляет его на свой сайт, ваш собственный сайт страдает, поскольку он снова использует вашу пропускную способность. Это дорого и неэффективно.
3. Встраивание видео на сайт, чтобы избежать ограничений на размер и хранение файловХостинг вашего сайта всегда имеет ограничение по объему памяти — поэтому, по большому счету, каждый раз, когда вы загружаете видео, вы занимаете место на своем сервере. Загружая несколько видео, вы потенциально можете занять слишком много места, и если несколько пользователей будут просматривать ваше видео одновременно, время загрузки сайта может резко замедлиться.
Более того, существует также вопрос ограничения размера файла при загрузке видео. Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размер файлов, поэтому вы будете сжимать видео до бесполезности. Встраивание видео не даст вам таких ограничений.
Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размер файлов, поэтому вы будете сжимать видео до бесполезности. Встраивание видео не даст вам таких ограничений.
Источник: ProPhoto
4. Встраивание видео на веб-сайт для получения более высокого качества видеоОт ограничений на размер файла мы переходим к ограничениям на качество видео, когда речь идет о загрузке видео на сайт. Если вы хотите разместить на своем сайте высококачественное видео, над которым вы усердно работали, хранение его на стороннем сайте гарантирует, что вы останетесь в пределах «лимита инодов» — структуры данных, хранящей информацию о файле на вашем хостинге. Таким образом, вам не придется думать о конвертации видеофайлов в различные форматы и версии, чтобы посетители могли просматривать ваши видео в высоком или низком разрешении.
Часть III: Выбор сайта для размещения видеороликов
По сути, выбирая встраивание видео на свой сайт, вы оставляете все заботы о нагрузке на сервер и изменении формата файлов тому, у кого есть на это время и ресурсы. Но, как вы, вероятно, понимаете, чтобы вставить видео на свой сайт, вы должны сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Но, как вы, вероятно, понимаете, чтобы вставить видео на свой сайт, вы должны сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Не существует понятия лучшего или худшего видеохостинга, это действительно вопрос баланса нужных функций и стоимости. Итак, мы привели основные характеристики, которые необходимо учитывать перед выбором подходящего видеохостинга:
Отзывчивый плеерВаш сайт видеохостинга должен предлагать отзывчивый видеоплеер — удобный для мобильных устройств виджет богатых медиафайлов, созданный для того, чтобы обеспечить вашей аудитории максимальное удобство при просмотре. Независимо от того, смотрят ли они видео с настольного компьютера, смартфона, планшета или экрана любого другого размера, видео расширяется по ширине экрана, сохраняя при этом исходное соотношение сторон. Это позволяет избежать статического размера, который может искажать макеты страниц, деформировать изображение или отображать черные полосы вокруг видео.
Выбирая видеохостинг, вы хотите быть уверены, что он предоставляет максимальный сервис. Таким образом, существует двоякое понимание того, что подразумевает хорошая скорость и качество обслуживания:
- Поддержка отличного качества видео: В 2020 году вы не сможете позволить себе зернистые кадры и анимацию в формате 360p или 480p. Поэтому, если вы не располагаете небольшим бюджетом и 1080p не подходит для ваших целей, убедитесь, что выбранный вами видеохостинг поддерживает Ultra HD и выше. Лучшие платформы предлагают автоматическое переключение между качеством HD/SD.
- Отличная поддержка и обслуживание клиентов: Дважды проверьте качество серверов, которые использует сервис. Не падает ли сайт время от времени (это повлияет на отображение видео на вашем сайте!)? Подвержен ли он DDoS-атакам? И, что еще более важно, каково среднее время ответа на запросы клиентов?
Первое впечатление имеет значение, поэтому первое, что бросается в глаза вам и вашим клиентам, — это дизайн видеоплеера. От цветов до кнопок, автозапуска и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
От цветов до кнопок, автозапуска и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
Возможности настройки видеоплеера в хостингеWave.video
Функции генерации лидовЕсли вы добавляете видео на свой сайт, оно становится частью вашей машины по генерации лидов. Поэтому убедитесь, что выбранная вами видеоплатформа действительно поддерживает генерацию лидов с помощью видео. Эта функция включает в себя такие вещи, как призывы к действию и способы сбора информации о посетителях (лидах). В противном случае это будет просто видеоплеер, за который вы платите деньги.
КонфиденциальностьПри работе в Интернете конфиденциальность является очевидным фактором, который необходимо учитывать. То же самое относится и к конфиденциальности ваших видео. Важно, чтобы выбранная вами платформа видеохостинга не позволяла всем желающим смотреть или скачивать ваши видео без вашего разрешения. Поэтому служба хостинга должна предоставить вам возможность установить строгие правила загрузки и эффективный способ обеспечения соблюдения этих правил. Возможность защитить свои видео паролем — это та функция, на которую следует обратить внимание при выборе платформы видеохостинга.
Возможность защитить свои видео паролем — это та функция, на которую следует обратить внимание при выборе платформы видеохостинга.
Если вы хотите поиграть с рейтингом своего сайта, вам следует стратегически подойти к выбору платформы для видеохостинга. Ищите хостинг, который является одновременно стабильным и популярным (то есть, сам по себе имеет высокий рейтинг), и используйте их долю в рейтинге Google. Прежде всего, размещение вашего видео на внешнем сайте обеспечит вас исходящими ссылками, или обратными ссылками, и потенциально облегчит получение богатых видео сниппетов для вашего собственного домена. Таким образом, это даст вам шанс повлиять на рейтинг вашего сайта.
Источник: Moz
Аналитика и сбор данныхВаши видеоролики призваны привлекать и радовать клиентов, поэтому вы, естественно, хотите знать, насколько они довольны. Поэтому сервис, на котором вы размещаете свое видео, должен предоставлять вам множество аналитических данных. И не только такие простые вещи, как просмотры, комментарии, но и совершенно другие сложные данные. Встраивание видео позволяет добавить специальный код отслеживания — из Google Tag Manager — и получить дополнительную аналитику в своем аккаунте Google Analytics, например, среднее время просмотра, момент, когда люди обычно прекращают просмотр, и так далее. Все эти данные нужны вам для того, чтобы знать, как и почему ваши видео пользуются успехом (или не пользуются).
И не только такие простые вещи, как просмотры, комментарии, но и совершенно другие сложные данные. Встраивание видео позволяет добавить специальный код отслеживания — из Google Tag Manager — и получить дополнительную аналитику в своем аккаунте Google Analytics, например, среднее время просмотра, момент, когда люди обычно прекращают просмотр, и так далее. Все эти данные нужны вам для того, чтобы знать, как и почему ваши видео пользуются успехом (или не пользуются).
После того как вы убедились, что учли все необходимые функции, довольны платформой и поддержкой, а также разобрались с качеством видео, остается убедиться, что платформа вписывается в ваш бюджет. А это зависит от того, сколько просмотров видео вы ожидаете, и какого размера ваши видеофайлы. Большее количество просмотров видео большого размера означает, что вы используете большую пропускную способность, а значит, цена возрастет. Также стоит проверить, позволяет ли платформа заключать месячные или годовые контракты. Если у вас малый бизнес или вы только начинаете работать с видео, вы, вероятно, не захотите связывать себя долгосрочными контрактами.
Если у вас малый бизнес или вы только начинаете работать с видео, вы, вероятно, не захотите связывать себя долгосрочными контрактами.
Часть IV: Как сгенерировать код встраивания
После того как вы выбрали платформу для видеохостинга и загрузили весь видеоконтент, от добавления/вставки видео на ваш сайт вас отделяет только один шаг — поиск кода для вставки.
Встраивание видео изсервисов видеохостингаВстраивание из Wave.video
Чтобы вставить видео из Wave.video, перейдите в раздел «Мои проекты «и найдите видео, которое вы хотите вставить. Затем наведите курсор на значок с тремя точками и нажмите
Включите тумблер «Встраивать видео», и Wave.video автоматически сгенерирует код для встраивания вашего видео. Под этим переключателем вы также найдете настройки размера видео, поэтому не забудьте воспользоваться этой функцией.
Чтобы настроить видеоплеер, откройте вкладку «Внешний вид» и измените цвет плеера, определите, какие элементы управления отображаются (если они есть), или выберите пользовательскую миниатюру. Если вы хотите узнать больше о возможностях видеохостинга Wave.video, обязательно прочитайте эту статью.
Если вы хотите узнать больше о возможностях видеохостинга Wave.video, обязательно прочитайте эту статью.
Существует несколько вариантов того, как вы можете встроить видео с помощью Wave.video на свой сайт или блог.
- Встроенная вставка
Это обычная вставка, которая помещает ваше видео в окружающий текст или другие элементы пользовательского интерфейса вашей страницы.
- Встраивание всплывающего окна
При встраивании видео таким образом оно открывается в модальном диалоге, который появляется поверх остального содержимого.
Существует три способа интегрировать видео в содержание страницы: эскиз, выделение и текстовая ссылка.
Эскиз
Встраивание с YouTube
Просто перейдите на страницу воспроизведения вашего видео на YouTube, нажмите на кнопку «Поделиться», а затем «Встроить». Вы можете просто скопировать код для вставки или поработать над несколькими настраиваемыми опциями — отображением/прикрытием элементов управления плеером или воспроизведением видео с определенного момента (не обязательно с начала).
Если вам нужна дополнительная настройка, существует множество параметров — автовоспроизведение, цвет, язык, зацикливание и другие — которые вы можете добавить во вставку iframe. Все они перечислены на странице разработчиков Google.
Как вставить видео с YouTube
В этом коротком видео я покажу вам, как вставить видео с YouTube в HTML, как сделать его отзывчивым на устройстве любого размера, а также расскажу, как можно легко настроить параметры вставки, такие как автовоспроизведение.Встраивание из Vimeo
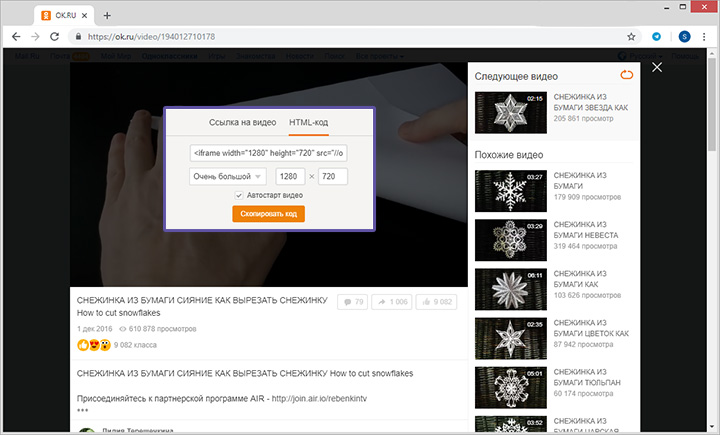
Код встраивания Vimeo можно найти, нажав на значок Share справа от видео. Вы увидите окно с различными рамками, одна из которых — ваш код для встраивания.
Нажав на +Show Options, вы можете настроить способ отображения вашего видео с помощью этого кода вставки. Вы можете изменить цвет плеера, его размер (на всякий случай сохраните его отзывчивым), добавить вступление, а также добавить некоторые «специальные вещи», такие как зацикливание, автовоспроизведение и многое другое.
Перейдя на Pro, Business или Premium, вы сможете получить некоторые дополнительные преимущества, такие как настройка цветов и компонентов, добавление конечных экранов и логотипа.
Встраивание из Wistia
Перейдите на свою медиастраницу и нажмите кнопку Embed & Share. Появится окно Embed & Share, где вы можете скопировать тип кода для встраивания и изменить его для своей страницы.
Wistia предлагает два типа встроенных кодов: Inline embeds и Popover embeds. Встроенные коды подразумевают размещение видео в одном ряду с остальным контентом, в то время как встроенные коды Popover помогают вашим видео «всплывать» над контентом страницы.
Встраивание из Vidyard
Обратите внимание, что для встраивания видео из Vidyard вы должны иметь функцию Player Embeds в своем тарифном плане. Vidyard поддерживает два варианта встраивания — отзывчивое встраивание и встраивание в фрейм.
На приборной панели Vidyard перейдите в раздел Content>Player, наведите курсор на плеер и нажмите кнопку «share». В разделе Responsive Embed просто нажмите на значок Copy Code и выберите опцию Use Lightbox, чтобы превратить код во вставку в лайтбокс. Вы можете вручную ввести размеры плеера, чтобы получить максимальную ширину и высоту.
В разделе Responsive Embed просто нажмите на значок Copy Code и выберите опцию Use Lightbox, чтобы превратить код во вставку в лайтбокс. Вы можете вручную ввести размеры плеера, чтобы получить максимальную ширину и высоту.
Если ваш сайт не поддерживает JavaScript, вы можете установить флажок Trouble embedding? и вместо него скопировать код вставки iframe.
Встраивание видео изсоциальных сетейВстраивание из Facebook
Каждое видео на Facebook поддерживается функцией встраивания. Все, что вам нужно сделать, это нажать на «…» в правом верхнем углу поста Facebook и нажать «Embed».
Если вы хотите, вы можете выбрать опцию «Включить полный пост» (просто нажмите на флажок), и тогда вместе с видео будет добавлен соответствующий текст из поста Facebook.
Встраивание из Instagram
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож. Откройте Instagram с рабочего стола (не приложение) и нажмите на кнопку «. ..» в правом верхнем углу.
..» в правом верхнем углу.
Нажмите на «Вставить» и скопируйте код вставки. И снова у вас будет выбор, добавить (или нет) подпись к вашей вставке.
Встраивание из Twitter
Чтобы вставить видео из Twitter, не используйте приложение. Откройте твит на рабочем столе и выберите «Embed Tweet» из выпадающего меню, расположенного рядом с кнопкой «Follow» на твите. Затем выберите опцию «Embed Tweet».
Просто скопируйте/вставьте код для вставки — но обратите внимание, что при вставке в Twitter будет отображаться весь твит с подписью, нет возможности отобразить отдельное видео.
Встраивание из TikTok
В TikTok кнопка «Получить коддля вставки» появляется прямо на видео. Хотя здесь нет вариантов для выбора, поскольку все, что вы получите, это ссылку на плеер 340×700 с автовоспроизведением, вы можете изменить некоторые параметры при добавлении кода вставки на свою веб-страницу.
Использование альтернативного метода: Генераторы кодов для встраивания видео
Если по каким-то причинам вы не хотите следовать простым шагам по получению кодов встраивания для вашего видео с сайтов видеохостинга или социальных сетей, то, конечно же, есть обходной путь.
Существует альтернативный метод — вы можете найти множество специальных сайтов, которые по своей сути являются просто генераторами кодов для встраивания видео. Такиеплатформы, как Embed.ly, Toolki и Siege Media ,позволяют генерировать код встраивания для вашего видео: все, что вам нужно сделать, это иметь под рукой URL видео, и эти сайты автоматически создадут код встраивания для вашего видео.
Но этот обходной путь имеет несколько недостатков:
- Обычно на новом встроенном видео на вашем сайте будет стоять водяной знак платформы.
- Возможности настройки видео очень ограничены
- Эти платформы не предлагают никакой аналитики или даже возможности добавить код отслеживания для дальнейшего отслеживания статистики вашего видео в Google Analytics или сторонних аналитических платформах.
Поэтому, если у вас есть возможность использовать платформу видеохостинга, всегда выбирайте этот вариант.
Часть V: Как вставить видео на свой сайтТеперь, когда вы вооружились знаниями о преимуществах встраивания видео, знаете, как выбрать правильный сервис видеохостинга и как сгенерировать код встраивания, мы быстро проведем вас через детали того, как на самом деле встраивать видео на самые популярные платформы хостинга сайтов.
Откройте страницу, на которую вы хотите вставить видео, в режиме редактирования. Выберите точное место в коде, где должно появиться видео, и поместите туда курсор.
ШАГ 2: СКОПИРУЙТЕ И ВСТАВЬТЕ КОД ВСТАВКИСкопируйте код вставки и просто вставьте его в то место, на которое вы навели курсор. Нажмите «сохранить» или «опубликовать», и все.
Дважды проверьте, отображается ли видео именно там, где вы разместили код, и не забывайте следить за производительностью вашей страницы и видео.
Встраивание видео в WordPressЕсли ваш сайт работает на WordPress, есть два варианта встраивания видео.
#ВАРИАНТ №1: СКОПИРОВАТЬ/ВСТАВИТЬ URLДля наиболее популярных платформ видеохостинга, таких как Vimeo, YouTube и некоторых других, вам не нужно искать полный код вставки. Просто скопируйте URL видео и вставьте его в визуальный редактор — код вставки будет создан автоматически.
Иногда вы хотите внести некоторые изменения в отображение видео, или, возможно, вы размещаете свои видео на платформе, которая не поддерживается автоматическим встраиванием WordPress. Тогда вам придется использовать код вставки видео.
Перейдите в текстовый редактор WordPress(не путайте с визуальным редактором), и вы увидите HTML-версию вашей страницы. Затем просто выполните шаги, о которых мы упоминали выше в разделе HTML этого руководства о том, как вставить видео на свой сайт.
Встраивание видео в ShopifyШАГ 1: СКОПИРУЙТЕ КОД ДЛЯ ВСТРАИВАНИЯПервый шаг очень прост — просто скопируйте код вставки с сайта, на котором размещено ваше видео.
ШАГ 2: ВОЙДИТЕ В ПАНЕЛЬ АДМИНИСТРАТОРА SHOPIFYВойдите в панель администратора Shopify. Все ваши текущие страницы должны быть перечислены в разделе Интернет-магазин -> Страницы. Перейдите на страницу, которую вы хотите отредактировать, и обратите внимание на символы на панели инструментов редактора.
Выберите редактор насыщенного текста и на панели инструментов нажмите на значок видеокамеры. Появится новое окно — просто вставьте код вставки видео и выберите опцию «Вставить видео». Вот и все!
Встраивание видео в SquarespaceЧто касается встраивания, Squarespace очень похож на WordPress. Вы можете выбирать между использованием кода вставки или вставкой видео путем копирования/вставки URL видео (возможно только при вставке с YouTube, Vimeo, Animoto или Wistia).
Поскольку Squarespace — это конструктор сайтов, просто добавьте любой блок, поддерживающий видео, и просто скопируйте/вставьте URL вашего видео или нажмите на значок вставки (выделенный красным кругом), после чего появится всплывающее окно, где вы сможете скопировать/вставить код вставки.
В Squarespace вы можете настроить название и описание видео, а сняв флажок «Использовать миниатюру», вы также можете добавить пользовательскую миниатюру для вашего видео на этой странице.
Wix работает по тем же принципам, что и предыдущие платформы хостинга сайтов. Только опция copy/paste URL для вставки видео поддерживает видео, размещенные на YouTube, Vimeo, DailyMotion и Facebook.
#
ВАРИАНТ №1: СКОПИРОВАТЬ/ВСТАВИТЬ URLШаг 1: Откройте редактор
Нажмите на значок «+» в левой части редактора и выберите Видео. В разделе Single Videos Player выберите платформу, на которой размещено ваше видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2: Скопируйте URL-адрес вашего видеоНажмите на «Изменить видео» и скопируйте URL-адрес видео, которое вы хотите показать. На этом этапе вы можете настроить параметры воспроизведения и управления.
Шаг 3: Настройте положение вашего видеоИспользуйте перетаскивание для изменения положения и размера видео. И просто сохраните страницу!
#ВАРИАНТ №2: ИСПОЛЬЗОВАТЬ КОД ВСТРАИВАНИЯЕсли вы не размещаете свои видео на платформах, поддерживаемых Wix, вам нужно будет скопировать код вставки для вашего видео. Затем, вместо того чтобы выбрать «Добавить видео», вам нужно будет нажать «Еще». Здесь вы найдете HTML iframe, куда вы можете вставить код вставки. Нажмите «Сохранить», и все готово.
Затем, вместо того чтобы выбрать «Добавить видео», вам нужно будет нажать «Еще». Здесь вы найдете HTML iframe, куда вы можете вставить код вставки. Нажмите «Сохранить», и все готово.
Кажется, мы уже рассмотрели практически все, что связано с встраиванием видео на ваш сайт. После такого обширного чтения нам остается только сказать, что добавление видео на ваш сайт принесет пользу не только вашему отделу SEO, аналитики и доходов. Люди любят видео и ценят время, которое вы вкладываете в создание ценного, увлекательного и легко усваиваемого контента. Все, что вам нужно сделать, это убедиться, что ваши видео не влияют на пользовательский опыт, и вставки видео — отличный инструмент для этого.
Пожалуйста, сообщите нам в комментариях, есть ли что-то, что вы хотели бы добавить в это руководство. Какие вопросы остались без ответа? Какие платформы видеохостинга или услуги хостинга сайтов вы бы хотели, чтобы мы дополнили это руководство? Скакими трудностями и проблемами
- видеохостинг
Присоединяйтесь к нашей рассылке — это бесплатно!
Мы публикуем только хорошееКак встроить видео на YouTube: делайте по-своему!
Вы управляете веб-сайтом или блогом и включаете видео с YouTube в свои посты или статьи? Если да, задумывались ли вы когда-нибудь о лучших способах их встраивания?
Потому что, в конце концов, всегда существует лучший способ. Читайте дальше!
Читайте дальше!
Небольшое предложение: Ваше посещение этого сайта будет значительно улучшено, если JavaScript включен .
Возможно, вы захотите повернуть телефон, чтобы вам было удобнее просматривать этот сайт.
Быстрые ссылки
Для начинающих
Очевидный способ встроить видео на YouTube — использовать кнопку «Поделиться» во время его воспроизведения на YouTube, а затем нажать «Встроить».
Получить код для встраивания видео, воспроизводимого на YouTubeОбратите внимание, что размер проигрывателя уже выбран для вас
Это предоставит вам фрагмент HTML, который будет размещен на вашей веб-странице и отобразит проигрыватель, готовый для потоковой передачи видео в вопрос.
Доступные здесь параметры конфигурации минимальны. Вы можете избавиться от элементов управления проигрывателем (редко полезно), выбрать время в клипе, когда начинать воспроизведение (может иметь смысл), и включить режим повышенной конфиденциальности.
Последнее стоит активировать. При этом вы измените сервер потоковой передачи, предотвратите появление назойливой рекламы в браузере вашего посетителя и избавите его от множества отслеживающих и других файлов cookie, о которых он понятия не имеет.
Кроме того, вы не сможете выбрать размер плеера для своей страницы. Даже его соотношение сторон будет установлено по умолчанию, широкоэкранное 16×9, независимо от фактического имеющегося формата.
Тем не менее, вы можете скопировать предложенный код и вставить его в другое место, чтобы использовать как есть.
Прежде чем вы это сделаете, потратьте секунду, чтобы включить режим повышенной конфиденциальности. Вы очень многим обязаны своим посетителям, поверьте мне.
Для всего остального читайте дальше!
Для друзей с правильными пропорциями
Первым шагом в адаптации плеера к дизайну вашего сайта будет подгонка его под соответствующие размеры.
Они должны быть выражены в абсолютных значениях пикселей и представлены в атрибутах ширины и высоты iframe для размещения проигрывателя.
В специальном разделе ниже объясняется, как настроить адаптивный проигрыватель, который будет уменьшаться или увеличиваться вместе с контейнером.
На данный момент большинство видео на YouTube имеют одно из двух соотношений сторон: более длинное/широкое 16×9 и более квадратное/высокое 4×3.
Фактический формат видеоролика не имеет значения — вы найдете [подробнее чем] достаточно примеров, представленных неправильно. В лучшем случае эти видео появляются в окружении черных полос. Однако во многих случаях они растягиваются и деформируются, чтобы соответствовать неправильному соотношению.
Чтобы обеспечить наилучшие впечатления от встроенных видео на ваших страницах, следуйте нескольким простым рекомендациям:
- Найдите на YouTube видео, в котором клип представлен в правильном соотношении сторон — и с самим последним. Как правило, чем меньше черных рамок видно в плеере на YouTube, тем лучше.
- iframe проигрывателя займет всю область, указанную его атрибутами.

- Если ваш шаблон страницы предоставляет только ограниченное пространство для видеоконтейнера, выбирайте ширину. Например, этот столбец имеет фиксированную ширину 520 пикселей. Когда я встраиваю сюда видео, рамки для их размещения имеют размер 520 пикселей в ширину и 390 или 292 пикселя в высоту для клипов в формате 4×3 и в широкоэкранном формате соответственно.
- Если ваш дизайн предлагает достаточно места, стремитесь к наилучшему качеству видео. Используйте доступное разрешение видео, скажем, 480 пикселей, для высоты кадра и соответственно рассчитайте ширину, т. е. 640 пикселей (= 480 × 4 ÷ 3) или 853 пикселя (= 480 × 16 ÷ 9).).
Сравните приведенные ниже примеры с несколькими видеороликами от Black:
Видео на YouTube имеет неправильное соотношение сторон — клип растянут вбок Видео YouTube и проигрыватель в формате 16×9, воспроизведение клипа — правильное — 4×3 Правильный и соответствующий – я считаю, что это лучшая версия для встраивания как естьДля творческих усилителей
Знаете ли вы, что встроенные видео YouTube можно изменять по-разному на лету , куда ты их вставляешь? Посмотрите на примеры, чтобы понять, что я имею в виду.
Опять же, давайте поговорим о форматах видео и соотношениях сторон, и на этот раз попробуем исправить их.
Возьмите первое видео выше. Одна из проблем здесь, возможно, в дополнение к нескольким другим, заключается в том, что его соотношение сторон 16 × 9 слишком велико для клипа в формате 4 × 3. Чтобы исправить его внешний вид, нам нужно сделать его шириной 75% от текущей.
Вот математика: (4/3) ÷ (16/9) = 0,75.
Современные браузеры HTML5 способны делать это с любым типом содержимого, стиль которого включает правило преобразования масштабирования.
Нам нужно объявить iframe с желаемой высотой, 390 пикселей для видео 4×3 на этой странице, и соответствующей шириной в исходном формате видео, 390 × (16 ÷ 9) = 693.
Затем мы может указать браузеру уменьшить ширину iframe до 75%, и вуаля :
Конечно, все остальное в плеере — элементы управления, тексты, изображения и т. д. — тоже уменьшится, но я думаю, что это небольшая цена по сравнению с полностью восстановленными визуальными эффектами!
д. — тоже уменьшится, но я думаю, что это небольшая цена по сравнению с полностью восстановленными визуальными эффектами!
То же самое касается тонированного видео. Его можно восстановить с помощью другого параметра стиля, фильтра. Здесь вы можете выбрать одну из двух функций для удаления оттенка, а именно преобразовать в оттенки серого при 100% или (де-) насытить на 0.
Все внутри iframe теперь отображается в черно-белом цвете, но меня это устраивает.
Стайлинг с фильтром также предоставляет функцию тонирования сепией. Вы можете использовать его при встраивании видео для достижения того самого эффекта, который мы только что компенсировали.
В последнем примере показано, как обрезать видео YouTube при их встраивании.
Идея аналогична панорамированию и сканированию, техника, используемая для
перевести выход широкоэкранного кино во что-то более подходящее для домашних телевизоров, когда они все еще были стандартным делом 4 × 3.
Для этого iframe плеера помещается внутрь другого контейнера, затем увеличивается и позиционируется внутри последнего таким образом, что остается видимой только его часть. Это достигается за счет уменьшения размера контейнера и скрытия переполнения .
В примере широкоэкранное видео имеет такой размер, чтобы клип внутри него воспроизводился на всю ширину этого столбца. Черная рамка выходит за пределы контейнера и удаляется правилом переполнения.
К сожалению, элементы управления игроком тоже скрыты. Вам нужно будет щелкнуть или нажать на видео, чтобы приостановить или возобновить его воспроизведение.
Теперь, если бы вы вставили этих модифицированных видео, вам, возможно, было бы труднее выбрать одно из них!
В заключение следует помнить кое-что важное. Будьте внимательны к изменению материалов, защищенных авторским правом!
Для глубоководных дайверов
Как упоминалось в начале, вариантов конфигурации для встраивания видео гораздо больше, чем предлагается на YouTube.
Ниже приведен полный список параметров для использования со встроенным проигрывателем. Чтобы применить любой из них, добавьте вопросительный знак к исходному URL-адресу iframe и добавьте соответствующие пары имя=значение. Разделяйте несколько параметров символом &.
Это интерактивная функция. Отметьте любые параметры, чтобы установить соответствующие нестандартные значения, затем нажмите кнопку под таблицей, чтобы сгенерировать код iframe.
Вам нужно будет изменить все необходимые заполнители, обозначенные ЗАГЛАВНЫМИ БУКВАМИ, на их правильные значения. Сделайте это до или после копирования кода и просто вставьте его на свою страницу там, где вы хотите разместить видео.
&проверить; | Параметр | Возможные значения |
автовоспроизведение | 1 — Автоматически запускать воспроизведение видео при загрузке плеера. | |
cc_lang_pref | Параметр, двухбуквенный код языка, указывает язык по умолчанию, который проигрыватель будет пытаться использовать для субтитров. | |
cc_load_policy | 1 — переопределить пользовательские настройки для закрытых титров и показывать их по умолчанию. | |
цвет | Установите цвет индикатора выполнения проигрывателя на: | |
элементы управления | 1 – Отображение элементов управления проигрывателем в видеоплеере. | |
отключитькб | 1 — Отключить управление клавиатурой в плеере.
| |
включить jsapi | 1 — Включить JavaScript API проигрывателя IFrame. | |
конец | Остановить видео через указанное количество секунд. | |
фс | 1 — Показать кнопку, чтобы показать видео в полноэкранном режиме. Полноэкранный режим имеет смысл только для видео высокой четкости. Ролики в SD качестве, 480px и меньше, не будут хорошо смотреться в полноэкранном режиме — желательно убрать для них кнопку (и атрибут allowfullscreen iframe) из плеера. | |
гл | Если установлено, применяет указанную локаль (например, en или en-us) для использования в проигрывателе для всплывающих подсказок и других служб вместо локали браузера . | |
iv_load_policy | 1 – Показать аннотации к видео. | |
список | Оба параметра должны использоваться вместе. listType
list playlist
Идентификатор списка воспроизведения YouTube, предваряемый PL. search
Термин поискового запроса, используемый для выбора контента для воспроизведения. user_uploads
Канал YouTube для выбора видео. | |
петля | 1 — Воспроизведение одиночного загруженного видео снова и снова. Или повторите загруженный список воспроизведения после того, как он будет воспроизведен до конца. | |
скромный брендинг | 1 — Убрать логотип YouTube с панели управления. | |
происхождение | Только для игроков с поддержкой API. Ограничивает функциональность API-интерфейса IFrame Player только указанным доменом и предотвращает его выполнение при использовании в другом месте. | |
плейлист | Список разделенных запятыми идентификаторов видео, которые будут последовательно воспроизводиться после завершения видео, указанного в iframe src. | |
играетв сети | Параметр определяет, как видео должно воспроизводиться в проигрывателе HTML5 на iOS. | |
отн. | Указывает, как выбираются связанные видео, отображаемые после воспроизведения. | |
начало | Значение в секундах в видео, с которого начинается воспроизведение. | |
виджет_реферер | Определяет URL-адрес, который будет считаться источником трафика для видео в YouTube Analytics вместо местоположение браузера . |
Для любителей чувствительности
Как вы видели выше, встраивание видео YouTube в проигрыватель iframe требует указания точных размеров последнего в абсолютных единицах, то есть в пикселях.
Как сделать его адаптивным , автоматически подстраивающимся под любой размер экрана и одинаково отображающимся на любом устройстве?
Идея снова состоит в том, чтобы использовать контейнеры, оформленные таким образом, чтобы они помещались в доступном пространстве.
- Начните с определения максимального размера , в котором вы хотите, чтобы отображалось видео . Обычно это соответствует доступному качеству видео и/или шаблону дизайна вашего сайта.
Например, с широкоэкранным видео, воспроизводимым с разрешением 480 пикселей, и отзывчивой страницей с одним столбцом вы можете выбрать полномасштабную презентацию 853 × 480 пикселей.
- Основываясь на этом, определите окончательные пропорции player , например, добавьте дополнительное свободное пространство сверху и снизу (чтобы они отображались черным цветом).

На этот раз остановимся на «чистых» 853×480px.
- Поместите внешний контейнер, ширина и максимальная ширина которого задаются правилами стиля. Используйте ширину, равную максимальной ширине видео, и максимальную ширину, равную 100 % (от ширины родителя).
Таким образом, видео будет отображаться либо на полную ширину, как вы определили, либо на полную ширину браузера посетителя вашего сайта, в зависимости от того, что меньше.
- Поместите другой контейнер div в первый. Это позаботится о сохранении высоты видео 9.0011 в соответствии с соотношением сторон при изменении ширины.
- Для этого укажите нижний отступ в процентах — и в этом весь фокус — от его ширины. Поскольку высота не задана явно, этот отступ полностью займет ее.
Широкоэкранное видео, подобное нашему, потребует заполнения (9÷16) × 100% = 56,25%. Для видео 4×3 вам нужно оценить его как (3÷4) × 100% = 75%.
- Определите внутренний контейнер div как якорь позиции для его дочерних элементов с position=relative.

- Теперь измените iframe проигрывателя на 100% по ширине и высоте и поместите его в верхний левый угол внутреннего контейнера.
- Приятного просмотра!
Приведенный ниже пример полностью функционален. Я сделал страницу более адаптивной. Вы можете изменить размер окна браузера во время воспроизведения видео.
Будьте готовы к тому, что содержимое дергается, и будьте готовы прокрутить его, чтобы догнать.
Или загрузите страницу на свой смартфон.
Для одиноких волков
Если вы хотите иметь полный контроль над визуальным представлением и общим поведением видео YouTube на своем онлайн-ресурсе, рассмотрите возможность их встраивания с включенным IFrame Player API.
API предлагает несколько низкоуровневых функций JavaScript, которые позволяют управлять плеером извне. С их помощью вы сможете, например, предоставить настраиваемые элементы управления проигрывателем и свои собственные видеообложки.
Также можно будет настроить другие, более важные вещи. Как бы вы хотели, чтобы отдельные начальные и конечные точки для видео в плейлисте, собственные титры и анимированные последовательности отображались во время воспроизведения или любые другие изящные идеи, которые вы можете себе представить?
Все что угодно вполне возможно.
Грубо говоря, экземпляр проигрывателя, предоставляемый API, будет инициировать события при каждом изменении его статуса. Ваш сценарий будет прослушивать и реагировать на эти события для целей вашего приложения.
Аналогичным образом, события, инициированные вашими собственными элементами управления, могут использоваться в качестве подсказок для управления проигрывателем путем вызова функций API.
Для получения подробной информации вам придется изучить документацию, доступную на Google Developers. Не пропустите представленное на странице видео с примерами кода!
Обязательно ознакомьтесь с английской версией, если вы подключаетесь через браузер, работающий на другом языке.
Также обратите внимание, хотя можно использовать API с подготовленным iframe, основанный на нем объект проигрывателя не будет предоставлять функции для управления им. Вы по-прежнему сможете привязывать пользовательские действия к событиям игрока, но не сможете управлять игроком извне. — Используйте пустой div для создания экземпляра проигрывателя, который вы можете запустить самостоятельно.
Небольшой пример ниже — это просто краткий обзор того, что предлагается. Видео представляет собой длинное живое выступление с четырьмя актами и некоторыми разговорами между ними. Пользовательские элементы управления позволяют воспроизводить/приостанавливать видео и переходить к начальным точкам песен. Индикатор выполнения не является интерактивным, и вся настройка не реагирует, но вы должны уловить идею.
00:00 / 00:00
Смотри, ма, новые пуговицы!
Для быстрых людей
И последнее…
Ни для кого не секрет, что видео — довольно тяжелый ресурс для работы в Интернете. Само размещение проигрывателя YouTube на вашей странице может существенно увеличить время загрузки. Это особенно актуально для мобильных пользователей и медленных соединений.
Само размещение проигрывателя YouTube на вашей странице может существенно увеличить время загрузки. Это особенно актуально для мобильных пользователей и медленных соединений.
Как вы можете помочь посетителям вашего сайта избежать длительного ожидания и по-прежнему предоставлять разнообразный контент тем, кто в нем заинтересован?
Попробуйте ленивую загрузку ресурсов значительного размера.
Идея состоит в том, чтобы использовать легкий заполнитель объект, скажем, прозрачное изображение 1x1px, и отложите загрузку реального контента до тех пор, пока кто-нибудь не прокрутит до его позиции на странице.
Небольшая библиотека JavaScript, упомянутая в разделе «Ссылки» ниже, очень проста в установке и использовании. Все примеры видео на этой странице основаны на нем — прокрутите, чтобы увидеть его в действии.
Теги: #websearch #youtube #video #diy
Из этой серии
- Пользовательский поиск по сайту с DuckDuckGo
- Создайте свой собственный поисковый виджет для своего веб-сайта или блога! Используйте простые шаги, чтобы сгенерировать его код, и протестируйте его на лету — в течение нескольких минут.

- Онлайн-конвертер навигационных кодов
- Этот простой в использовании инструмент позволяет обновить устаревшую навигационную разметку до новейшей схемы, поддерживаемой Google.
- Справочник API проигрывателя YouTube
- API на самом деле старая шляпа, разработанная примерно в 2011 году или около того. Это ссылка на английском языке, единственная, которая, кажется, постоянно обновляется.
- Как скрыть похожие видео во встраиваниях YouTube
- В качестве еще одной иллюстрации возможностей Player API этот пример скрывает связанные видео в приостановленных и завершенных встроенных проигрывателях. Он доступен в виде исходного кода и плагина WordPress и используется на этой странице (если вы не заметили).
- Еще один ленивый загрузчик
- Отличная небольшая утилита JavaScript для ленивой загрузки видео с YouTube и другого тяжелого контента. Минимальная версия для размещения на ваших страницах занимает чуть более 3 КБ.

- Канал KEXP на YouTube
- «…некоммерческая художественная организация, обслуживающая любителей музыки и художников посредством личных, трансляционных и онлайн-программ. KEXP управляет одной из самых влиятельных музыкальных радиостанций в мире, поддерживаемых слушателями». Их плейлист исландских групп приближается к 900 наименованиям. Вас ждет серьезное прослушивание.
- Stromae: Концерт в Монреале
- Впечатляющий живой концерт от исполнителей в двух последних видео на странице. Почти два часа, Full HD, с английскими субтитрами. Кого это может касаться: Остерегайтесь стробоскопических световых эффектов повсюду.
Изображения без указания авторства на этой странице получены с Pixabay.
Избранные видео появляются на следующих каналах YouTube: BlackVEVO, KEXP, Michel de Kort, raining69, Stromae.
Скажи мне, что ты думаешь!
Это полезно 👍? Ужасно 👎? Оставить сообщение! Ваши комментарии помогают сделать этот сайт лучше (и дайте мне пинка — так или иначе).
Популярные статьи
Своего рода магия
Если цифровое изображение нужно увидеть в реальном мире, распечатать на реальном носителе и выставить на настоящей витрине, его переход из RAW в реальный лучше делать в графическом редакторе старой школы. Введите…Читать дальше
Утка для собаки
Если у вас есть собственное место в Интернете, помощь вашим посетителям в поиске того, что они ищут, — это отличный способ заинтересовать их и заставить остаться на сайте немного дольше. Пользовательский поиск по сайту может достичь всего…Читать дальше
«Может быть и лучшее»
Стремитесь к лучшим изображениям? Подумайте лучше линзы! Это ваша самая важная часть снаряжения, так что лучше разберитесь с ней. — Нужен совет?Читать дальше
Вернуться к началу
Встраивание видео с YouTube — Справочный центр Switcher Studio
Встраивание — это функция, позволяющая отображать прямые трансляции YouTube на других веб-сайтах с использованием HTML-кода, предоставленного YouTube. Встраивание видео в прямом эфире позволяет расширить охват за пределы тех, кто использует веб-сайт или приложение YouTube, и делает его доступным для огромного числа потенциальных зрителей на бесчисленных платформах.
Встраивание видео в прямом эфире позволяет расширить охват за пределы тех, кто использует веб-сайт или приложение YouTube, и делает его доступным для огромного числа потенциальных зрителей на бесчисленных платформах.
В этой статье:
Квалификационные требования
Доступ к вашему статусу приемлемости
Разрешение встраивания в Switcher Studio
Получение кода внедрения
Для некоторых пользователей YouTube теперь требует соблюдения определенных критериев для доступа к встраиванию прямых трансляций и другим расширенным функциям. YouTube тестирует эти изменения, чтобы уменьшить злоупотребления на своей платформе. Дополнительную информацию можно найти в разделе «Доступ к инструментам и функциям YouTube» в справке Google.
Требуются оба следующих критерия:
В дополнение к одному из следующих:
Перейдите на страницу studio.
 youtube.com в веб-браузере (например, Google Chrome)
youtube.com в веб-браузере (например, Google Chrome) Войдите, используя свои учетные данные YouTube
Нажмите Настройки на левой боковой панели
Щелчок Канал
Щелкните вкладку Право на использование функций
В вашей учетной записи будет отображаться Включено или Отключено для каждого уровня функций, в зависимости от требуемых критериев, которые выполняются
На iPad или iPhone:
Открытый Switcher Studio
Коснитесь вкладки Outputs
Нажмите YouTube
Коснитесь синей стрелки рядом с YouTube
Выберите нужную учетную запись YouTube
Введите название и описание
Коснитесь переключателя рядом с Разрешить встраивание, чтобы установить его во включенное положение
Нажмите Сохранить
На компьютере:
Войдите в панель управления Switcher Studio
Щелкните вкладку Platforms на левой боковой панели
Нажмите Details рядом с YouTube (или Connect , если YouTube еще не подключен)
Нажмите нужный аккаунт YouTube
Введите название и описание
Щелкните переключатель рядом с Разрешить встраивание, чтобы установить его во включенное положение
Нажмите Сохранить
После сохранения настроек на панели инструментов откройте приложение Switcher Studio и нажмите кнопку записи , чтобы начать потоковую передачу на Youtube
Примечание: Если вы получаете сообщение об ошибке «Недопустимая настройка встраивания» в Switcher Studio при сохранении настроек прямой трансляции YouTube, это означает, что ваша учетная запись YouTube не соответствует требованиям YouTube.