Учебник HTML 5. Статья «Тег кнопка»
Раскрывающийся список и текстовая область
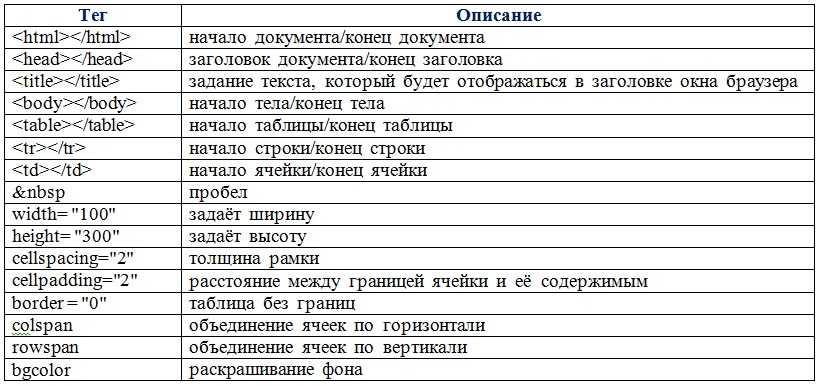
Теги разметки страницы
МЕНЮ
HTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Атрибут type тега задает тип, используемой кнопки:
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки. Если вы используете тег <button> внутри HTML формы, то вы можете столкнуться с тем, что старые версии браузеров могут представить различные значения при отправке формы. Рекомендуется в этом случае использовать элемент <input> для отправки HTML форм.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри первой кнопки мы отформатировали жирным начертанием (тег <b>).
 Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке. - Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
Рис. 41 Пример использования тега <button> (кнопкa в HTML).Отключение кнопки
Атрибут disabled (HTML тега <button>) является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <button></title> </head> <body> <button type = "button">Элемент активен</button> <!-- элемент используется в качестве кнопки --> <button type = "button" disabled>Элемент отключен</button> <!-- кнопка отключена --> </body> </html>
В данном примере мы указали для второго элемента <button> с типом кнопка (type = «button») атрибут disabled, который отключает элемент и не дает нам кликнуть по кнопке.
Рис. 41а Пример отключения кнопки (предварительное отключение элемента).Автофокус на кнопке
В HTML 5 был добавлен такой логический атрибут как autofocus (HTML тега <button>) указывает, что кнопка должна автоматически получить фокус при загрузке страницы.
Обращаю Ваше внимание, что только один элемент в документе может иметь атрибут autofocus (браузер даст фокус тому элементу, который ближе расположен к началу документа, остальные просто будут игнорированы).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута autofocus HTML тега <button></title> </head> <body> <form> <button name = "button" type = "button">Кнопка</button> <button name = "focusButton" type = "button"><b>Жми!!!</b></button> </form> </body> </html>
В данном примере мы создали две кнопки (HTML тег <button>), атрибутом name указали им уникальные имена. Для второй кнопки атрибутом autofocus задали, что при загрузке страницы она получит фокус (браузеры, как правило, подсвечивают этот элемент).
Результат нашего примера:
Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).
Браузер Internet Explorer поддерживает атрибут autofocus только с десятой версии.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два png изображения) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 24.
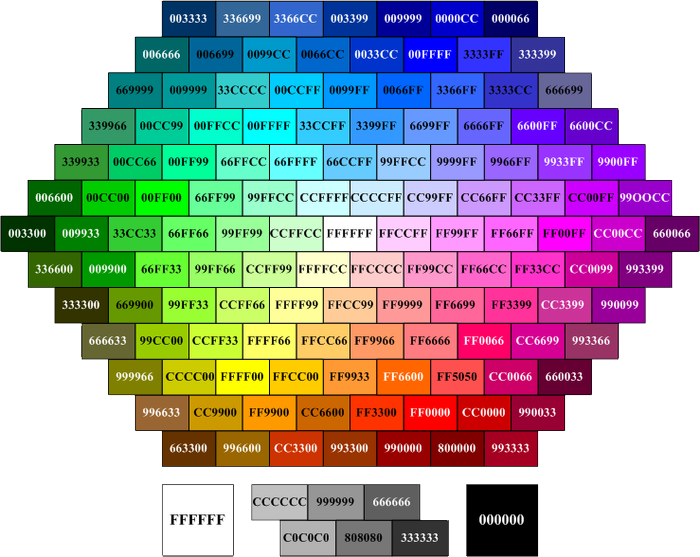
Для выполнения задания Вам потребуются знания из статьи «HTML Цвета». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Раскрывающийся список и текстовая область
Теги разметки страницы
МЕНЮ
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<button autofocus></button> <button autofocus="autofocus"></button> <button autofocus=""></button>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.

- disabled:
- Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
<button disabled></button> <button disabled="disabled"></button> <button disabled=""></button>
- form:
- Указывает к какой форме относится данная кнопка. В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.
Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button><br> <button type="submit" formaction="demo_admin.html"> Отправить от имени администратора </button> </form> </body> </html>Атрибут formaction используется только для кнопок с атрибутом type=»submit».
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).
- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>Если для формы указан атрибут method, то атрибут formmethod переопределит его значение.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность. Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.

- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.
- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение.
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- _blank — открывает ответ в новом окне или вкладке.
- name:
- Указывает имя для элемента <button>. Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
Простое добавление ссылки на HTML-кнопку
Содержание
- 1. Кнопка HTML: Основные советы
- 2. Использование и назначение кнопки
- 3. Атрибуты кнопки
- 4. Поддержка браузера 9015 Кнопка HTML: 9015 Основные советы
- Элемент HTML
- Браузеры представляют эту кнопку в соответствии с хост-платформой. Тем не менее, Внешний вид HTML-кнопок можно изменить с помощью CSS.
-
Использование и назначение кнопки
Изучение того, как сделать кнопку в HTML , начинается с изучения использования элемента .
Этот код показывает, как создавать кнопки с помощью элемента :
Пример
Попробуйте вживую Учитесь на Udacity
JavaScript добавляет функции к кнопкам HTML:
Пример
Попробуйте вживую Учитесь на Udacity
Один из простейших способов создания ссылки на HTML-кнопку — повторить следующий код:
Пример
Эта кнопка переводит вас на другой сайт!
Попробуй в прямом эфире. Учись на Udacity
Pros
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Основные характеристики
- Программы наноградусов
- Подходит для предприятий
- Оплаченные сертификаты о завершении
Эксклюзив: 75% скидка
Pros
- Easy to Mavicate
- NO
- , похоже, заботятся о своих пользователях

- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99$
Pros
- Great User Experience
- предлагает качественное содержание
- Очень прозрачные с их ценой
Основные функции
- Бесплатные сертификаты о завершении
- НАУКЦИЯ НАУЧЕНИЯ ДАННЫЕ
- ГЛАБНЫЕ ОБРАЗОВАНИЕ. СКИДКА
Атрибуты для кнопки
автофокус
Устанавливает фокус после загрузки веб-документа.
Пример
Попробуй в прямом эфире на Udacity
disabled
Определяет отключенную кнопку.
Пример
Попробуйте Live Learn на Udacity
form
Он определяет идентификатор формы, с которой связана кнопка.

Пример
Попробуйте вживую Узнайте на Udacity
formenctype
Устанавливает тип содержимого, применяемого для отправки формы на сервер.
Пример
Попробуйте живое обучение на Udacity
formmethod
Устанавливает тип метода HTTP.

Пример
Попробуйте живое обучение на Udacity
formnovalidate
Он не поддерживает функции проверки.
Пример
Попробуйте живое обучение на Udacity
имя
Определяет имя кнопки.

Пример
Попробуйте живое обучение на Udacity
type
Определяет тип кнопки.
Пример
Попробуйте вживую Учитесь на Udacity
Browser support
Chrome
All
Edge
All
Firefox
All
IE
All
Opera
All
Safari
All
Mobile browser support
Chrome
Все
Firefox
Все
Opera
Все
Safari
Все
Примеры кнопок | ПНГ | WAI
Примеры кнопокКод в этом примере не предназначен для производственных сред.
 Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что
Нет ARIA лучше, чем Bad ARIA.

Об этом примере
Следующие примеры команд и переключателей демонстрируют шаблон кнопок.
Аналогичные примеры включают:
- Кнопка меню навигации: кнопка, которая открывает меню элементов, которые ведут себя как ссылки.
- Пример кнопки меню действий с использованием
element.focus(): Кнопка, которая открывает меню действий или команд, где управление фокусом в меню осуществляется с помощьюelement.focus(). - Пример кнопки меню действий с использованием
aria-activedescendant: Кнопка, которая открывает меню действий или команд, где управление фокусом в меню осуществляется с помощьюaria-activedescendant.
Эта кнопка действия
Print
использует элементdiv.Печать страницы
В этой кнопке-переключателе
НемойMute
используется элементa.
Поддержка клавиатуры
Ключ Функция Введите Активирует кнопку. Космос Активирует кнопку. Роль, свойство, состояние и атрибуты Tabindex
Роль Атрибут Элемент Использование кнопкаотдел,и- Идентифицирует элемент как
кнопкавиджет.
- Доступное имя кнопки определяется текстовым содержимым элемента.
tabindex="0"раздел,и- Включает элемент в последовательность вкладок.
- Требуется для элемента
a, поскольку он не имеет атрибутаhref.
ария-пресс="ложь"и- Идентифицирует кнопку как кнопку-переключатель.
- Указывает, что кнопка переключения не нажата.
ария-пресс="истина"и- Идентифицирует кнопку как кнопку-переключатель.
 Оставить комментарий
Оставить комментарий
