Код фона, бэкграунд(как сделать фиксированный фон сайта)? — Вопрос от Santoz Santoz
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16506)
- Платные услуги (2129)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1432)
- Редактор страниц (236)
- Новости сайта (499)
- Каталоги (807)
- Блог (дневник) (112)
- Объявления (295)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (577)
Продвижение сайта
- Монетизация сайта (220)
- Раскрутка сайта (2455)
Управление сайтом
- Работа с аккаунтом (5320)
- Поиск по сайту (426)
- Меню сайта (1765)
- Дизайн сайта (13470)
- Безопасность сайта (1479)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (235)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Что такое фоновые коды HTML? (с картинками)
`;
Интернет
Факт проверен
Евгений П.
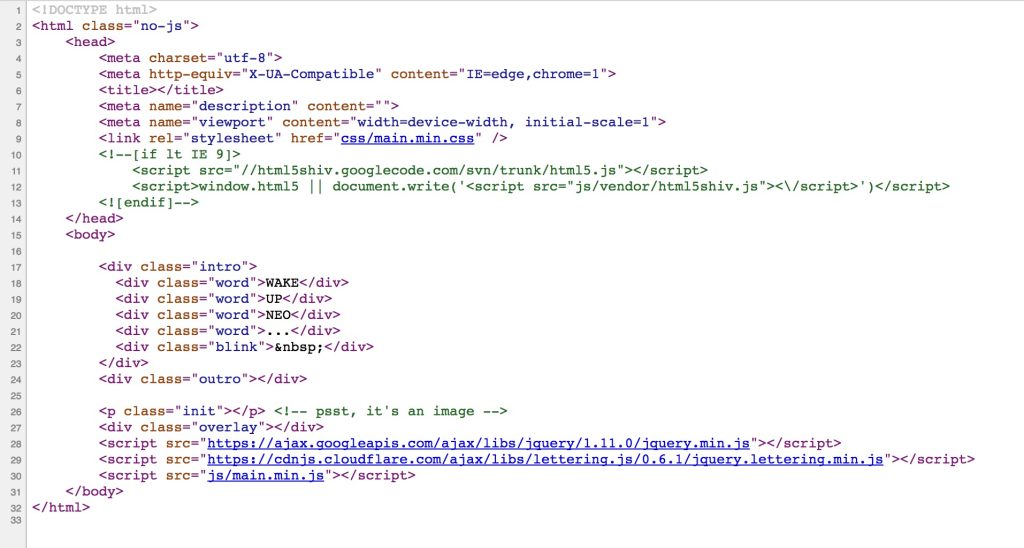
Фоновые коды для языка гипертекстовой разметки (HTML) — это свойства элементов блочного уровня, которые могут изменить внешний вид области за отображаемым текстом и изображениями на веб-странице. С помощью кодов фона HTML можно изменить цвет фона страницы или определить изображение и отобразить его в качестве фонового рисунка. Эти коды можно использовать как свойство HTML-тега body или определить более конкретно с помощью каскадных таблиц стилей (CSS). Хотя фоновые коды HTML могут помочь улучшить внешний вид веб-страницы, они также могут вызвать проблемы с удобочитаемостью страницы, если их не протестировать должным образом. Кроме того, некоторые фоновые коды устарели — в частности, свойства HTML-тега body — и могут отображаться неправильно, если они не определены с помощью свойств CSS.
Как свойство background тега body HTML, так и свойство background-image CSS позволяют дизайнеру указать файл, который можно использовать в качестве фонового изображения веб-сайта. Когда изображение определяется с помощью свойства фона тега body, изображение применяется к фону всей страницы. Если используется CSS-свойство background-image, то изображение может быть ограничено одним элементом уровня блока, например таблицей или текстовым полем. Изображение может быть практически любым, хотя большинство браузеров не будут отображать анимацию в формате графического обмена (gif) в качестве фонового изображения, а вместо этого могут отображать только первый кадр.
Когда изображение определяется с помощью свойства фона тега body, изображение применяется к фону всей страницы. Если используется CSS-свойство background-image, то изображение может быть ограничено одним элементом уровня блока, например таблицей или текстовым полем. Изображение может быть практически любым, хотя большинство браузеров не будут отображать анимацию в формате графического обмена (gif) в качестве фонового изображения, а вместо этого могут отображать только первый кадр.
Другие коды фона можно использовать с тегом body и дополнительными свойствами CSS. Они позволяют определять изображение как повторяющееся по всему фону по вертикали, горизонтали или по обоим направлениям. Коды фона HTML также можно использовать для выравнивания изображения по определенной области экрана, например по правому нижнему углу. Свойства CSS могут принимать в качестве аргументов проценты или положения в пикселях, предоставляя метод позиционирования изображений в очень определенных местах.
Коды фона HTML также можно использовать для выравнивания изображения по определенной области экрана, например по правому нижнему углу. Свойства CSS могут принимать в качестве аргументов проценты или положения в пикселях, предоставляя метод позиционирования изображений в очень определенных местах.
Существует также более простой набор фоновых HTML-кодов, определяющих сплошной цвет в качестве фона веб-сайта. Как и в случае с изображениями, применение цвета внутри тега body изменит цвет фона всей страницы, а изменение свойств тела CSS ограничит изменение одним элементом уровня блока. Важно отметить, что некоторые веб-браузеры позволяют пользователям отключать отображение фоновых изображений и цветов.
Важно отметить, что некоторые веб-браузеры позволяют пользователям отключать отображение фоновых изображений и цветов.
Фоновые коды HTML иногда могут отображаться неправильно или отключены, поэтому считается плохой практикой проектирования, когда в значительной степени полагаешься на цвет фонового изображения для передачи важной информации зрителю веб-сайта. Точно так же, если цвет текста и фона инвертированы, а фон отображается неправильно, то посетители веб-сайта могут вообще не видеть текста. Сохранение темного цвета текста на светлом фоне может помочь сделать веб-сайт видимым, даже если фон не отображается в желаемом цвете.
Вам также может понравиться
Рекомендуется
КАК ПОКАЗАНО НА:
Стиль и цвет | HTML
В этом уроке мы коснемся стилизации веб-страниц. Когда мы работаем с HTML, мы, по сути, определяем структуру или архитектуру нашего веб-сайта.
Однако после того, как вы определили макет сайта, вам нужно добавить стили.
Стиль веб-сайта — это то, что отличает один сайт от другого. Он привносит индивидуальность, бренд и удобство для пользователя из простого HTML, который мы видели до сих пор в этом курсе.
Он привносит индивидуальность, бренд и удобство для пользователя из простого HTML, который мы видели до сих пор в этом курсе.
В качестве введения в стилизацию давайте рассмотрим несколько основных способов добавления цвета на наши сайты!
В этом уроке вы познакомитесь с некоторыми очень простыми методами стилизации, но если вы хотите узнать больше, чем просто основы, ознакомьтесь с моим курсом CSS (хотя я бы рекомендовал сначала пройти курс HTML).
Изменение цвета текста
Приступая к изучению стилей, мы начнем с изменения цвета текста на странице. HTML позволяет включать специальный атрибут, называемый атрибут стиля . В атрибуте стиля мы можем определить некоторые основные стили для элемента.
Копировать Некоторый синий текст
Выше у нас есть абзац с синим текстом. Обратите внимание, как мы добавили атрибут стиля . Внутри я определил, что цвет текста должен быть синим. На самом деле это оператор CSS. Операторы CSS позволяют нам изменять определенные стилистические аспекты HTML-элемента.
На самом деле это оператор CSS. Операторы CSS позволяют нам изменять определенные стилистические аспекты HTML-элемента.
Оператор CSS имеет следующую структуру:
styleProperty: значение;
С левой стороны у нас есть свойство стиля. Это аспект стиля элемента HTML, который мы хотим изменить. В приведенном выше случае color изменяет цвет текста. После свойства у нас есть двоеточие, за которым следует значение и точка с запятой.
В случае цвета мы можем просто указать название любого распространенного цвета (красный, синий, желтый, бирюзовый и т. д.) или использовать специальные значения RGB и шестнадцатеричные коды цветов. На данный момент, если вы хотите поиграть, просто придерживайтесь общих названий цветов или ознакомьтесь с полным списком значений здесь.
Цвет фона
Внутри тегов стиля вы можете настроить более одного стиля. Если вы узнаете больше о CSS, вы обнаружите всевозможные свойства стиля, которые вы можете использовать, а пока я познакомлю вас с еще одним, связанным с цветом: background-color .
Точно так же, как мы можем указать цвет текста, мы также можем указать цвет фона:
Копировать Некоторый синий текст с оранжевым фоном
Обратите внимание, что я добавил background-color к абзацу. Если вы хотите указать более одного свойства стиля, вы можете просто написать их одно за другим (не забывая использовать точку с запятой для их разделения).
Стили вложенности
Теперь, когда мы изучили некоторые основные стили, я хочу объяснить, как эти стили применяются к элементам внутри тегов контейнера. Давайте посмотрим на пример стиля, примененного к вложенным элементам:
Копировать
Стиль и цвета
текст абзаца
В приведенном выше коде мы используем те же свойства color и background-color , но мы применили их к более сложной структуре HTML. Я помещу этот же HTML-код здесь, на этой странице, чтобы вы могли увидеть, как он работает:
Обратите внимание на то, как применяется стиль выше.

 функции (1308)
функции (1308)