как сделать кнопки в приложении по-настоящему удобными / Хабр
Вам точно знакомо это чувство, у которого нет названия, — смесь фрустрации и раздражения, когда используешь приложение с плохим интерфейсом. Ну, когда ты понимаешь, что нужно очень аккуратно нажать кнопку на сенсорном экране вот здесь, чтобы всё заработало.
Представьте, что вы создали интерфейс, в котором этой проблемы просто не существует. Интерфейс, который позволяет снизить число ошибок, выполнять команды быстрее и, в конечном счете, делает продукт лучше.
Это вполне реально. И вот как это сделать.
Ты подвел меня в последний раз, IOS 9
Я постоянно сталкивался с этой проблемой в iOS 9 на панели управления музыкой на заблокированном экране. Всегда, когда бы я ни пытался на ходу переключить трек, я не мог сделать это с первой, второй, а то и третьей попытки. Зато я случайно врубал громкость на максимум или вообще нажимал на паузу.
В конечном счете, плохой интерфейс заставил меня изменить привычки – я стал просто избегать его. Это абсолютный провал — интерфейс, созданный только для того, чтобы экономить мое время, в конце концов заставил меня потратить гораздо больше времени.
Это абсолютный провал — интерфейс, созданный только для того, чтобы экономить мое время, в конце концов заставил меня потратить гораздо больше времени.
Каким-то чудом панель управления музыкой в iOS 9 нарушила ключевое правило пользовательского интерфейса. Но какое?
К счастью, в новой iOS 10 дизайн изменили. Более крупные элементы управления. Шире площадь для нажатия. Информация о том, кто же поет у меня в наушниках, — крупнее. Другими словами, процент неточных нажатий на ходу значительно снизился. Почему? Наука знает ответ на этот вопрос.
Чему могут научить 120 миллионов нажатий
В 2006 исследователи университета Оулу, Финляндия и университета Мэриленд, Колледж Парк объединились. Они собирались выяснить оптимальный размер кнопки для использования смартфона одной рукой.
Они протестировали два сценария. В первом участники совершали одно действие (например, запустить приложение, поставить галочку или переключить трек). Во втором — цепочку действий, например, ввести номер телефона. Исследователи работали с кнопками разного размера для каждого сценария. Они выяснили, что процент ошибок значительно увеличивается, если диаметр кнопки для разового действия меньше 9.2 миллиметров, а для повторяющегося — 9.6 миллиметров.
Исследователи работали с кнопками разного размера для каждого сценария. Они выяснили, что процент ошибок значительно увеличивается, если диаметр кнопки для разового действия меньше 9.2 миллиметров, а для повторяющегося — 9.6 миллиметров.
Любопытно, что во время последовательной работы на экране процент ошибок был стабильным при размере кнопки от 9.6 миллиметров до 11.5 миллиметров. Подробнее об этом — чуть дальше.
График 4: Средний процент ошибок для кнопок разного диаметра
Пять лет спустя исследователи из двух немецких институтов провели похожее исследование. Они планировали найти оптимальный размер для кнопки на тачскрине.
Для своего эксперимента ученые создали игру для Android. Её скачали 100 000 раз, и она зафиксировала более 120 миллионов касаний экрана. Геймплей был очень простым: игроки с помощью тапов ловили плавающие по всему экрану круги разных размеров.
Проанализировав все касания, ученые обнаружили, что на кругах диаметром 15 миллиметров и меньше количество промахов увеличивалось, а после 12 миллиметров вообще резко увеличивалось. А по мишеням диаметром меньше 8 миллиметров игроки промахивались почти в 40% случаев!
А по мишеням диаметром меньше 8 миллиметров игроки промахивались почти в 40% случаев!
Как ни странно, это исследование заодно говорит о незначительном увеличении точности попаданий, если цель пользователя больше 12 мм.
Есть множество других подобных исследований, которые можно привести в пример, включая рекомендованные размеры элементов в гайдлайнах Apple, Google или Microsoft (вернемся к ним позже). Но давайте сперва обратимся к прадедушке всех этих стандартов — закону Фиттса.
Предыстория
Создатели продуктов просто обязаны пользоваться результатами тяжких трудов своих предшественников. Пол Фиттс, психолог из университета Огайо, в 1954 году разработал принцип, который позже станет известен как закон Фиттса. Он стал основой взаимодействия человека и компьютера.
Закон Фиттса в общем смысле — это модель того, сколько времени требуется, чтобы положить руку на объект. Грубо говоря, чем объект ближе и больше, тем проще и быстрее человек способен это сделать.![]()
Фиттс создал математическую модель. А если мы применим её для тачскринов, то выясним, сколько времени потребуется, чтобы поместить палец на участок экрана, если мы знаем размер участка и дистанцию до него.
Так выглядит первоначальная формула: MT = a + b log2(2A/W)
. В ней:- MT = время, которое займет движение
- a,b = параметры, которые зависят от ситуации
- A = расстояние движения от начала до середины цели
- W = ширина мишени вдоль оси движения
Я не математик, но все, что я читал об этой модели, говорит, что логарифмическая часть функции очень важна. Когнитивист и соавтор книги «Mind Hacks» Том Стэффорд очень точно суммирует важность логарифма:
«Хотя суть этой формулы банальна (большие объекты легче выбрать), самое интересное в ней — точная математическая характеристика, а также то, что эта характеристика включает логарифмическую функцию, — это означает, что форма взаимосвязи между размером и временем реакции изогнута так, что даже небольшое увеличение размера для небольших объектов делает их гораздо более достижимыми (в то время как незначительное увеличение размера для больших объектов почти не повлияет на результат).
Еще более любопытно, что современные исследования снова и снова подтверждают это утверждение. В тех двух работах, которые я упоминал выше, после определенного размера кнопки (около 12-15 мм) никаких принципиальных изменений в точности попадания не происходило.
А теперь самая приятная часть. Как применить эти знания в дизайне интерфейсов?
Улучшаем интерфейс с помощью закона Фиттса
Используя закон Фиттса в качестве основы, а также принимая во внимание исследования, процитированные в начале, вы можете создавать действительно дружелюбные интерфейсы.
Сначала посмотрим на рекомендации размера кнопок из двух исследований выше:
- 9.2 x 9.2 миллиметров
- 9.6 x 9.6 миллиметров
- 12 x 12 миллиметров
- 15 x 15 миллиметров

- Apple: 44 x 44 точек
- Google: 48 x 48 dp + 8dp или больше для отступа = 56 x 56 dp
- Microsoft: 9 x 9 миллиметров + 2 миллиметра на рекомендуемый отступ с обеих сторон = 13 x 13 миллиметров
Ох, как привести к одному знаменателю все эти единицы измерения?
Нам необходимо конвертировать миллиметры в пиксели, а пиксели в точки. Так как у пикселей по определению нет стандартного измерения, придется использовать формулу, которая учитывает количество пикселей на дюйм для каждого отдельного дисплея.
Пиксели = PPI*(.03937 дюймов на мм*мм)
Допустим, что мы используем iPhone 7 с Retina-дисплеем. Согласно Apple, PPI для дисплея iPhone 7 составляет 326. Все, что осталось, — подставить нужное значение:
Пиксели=336*(.03937 дюймов на мм*мм)
Предположу, что многие из вас работает в Sketch, поэтому давайте переведем результаты в точки. У iPhone 7 плотность пикселей составляет 200%, так что нам просто нужно разделить полученное число на два, чтобы в масштабе х1 все отображалось корректно. (Запутались? Вот отличная статья о том, почему лучше разрабатывать дизайн в масштабе х1).
(Запутались? Вот отличная статья о том, почему лучше разрабатывать дизайн в масштабе х1).
Дальше, после того как мы сконвертировали все размеры, давайте сравним, как они будут смотреться на дисплее iPhone 7. Заодно я указал стандарты кнопок главных игроков на рынке и ключевые размеры из упомянутых мной исследований:
Подольем масла в огонь. Интересно, какие же были размеры у тех самых кнопок с экрана музыки в iOS 9 и iOS 10? Пересекаются ли они с какими-нибудь значениями из исследований?
Смотрите-ка! В iOS 10 Apple увеличил размер кнопок с 7 до 12.8 миллиметров! Полностью совпадает с рекомендациями в гайдлайнах Microsoft.
Как сделать тач-интерфейс по-настоящему удобным
Согласно исследованиям MIT Touch Lab, средний размер подушечки пальца у человека составляет 10-14 миллиметров, а кончик пальца — от 8 до 10 миллиметров. Думаю, мы вполне можем вывести «закон размера идеальных кнопок в идеально удобном интерфейсе»:
Хороший интерфейс основан на элементах размером не менее 10 миллиметров, а в идеале около 13 миллиметров, что укладывается в стандарты Microsoft. Оставаясь в пределах этих границ, вы точно сможете создавать интерфейсы, которые помогут пользователям минимизировать ошибки, выполнять задачи быстрее и в итоге долго и счастливо жить вместе с вашим приложением.
Оставаясь в пределах этих границ, вы точно сможете создавать интерфейсы, которые помогут пользователям минимизировать ошибки, выполнять задачи быстрее и в итоге долго и счастливо жить вместе с вашим приложением.
Почему текстовые кнопки вредят юзабилити мобильных приложений
Стандарты юзабилити кнопок для мобильных приложений выше, чем для десктопных. При меньшем размере экрана и сенсорной навигации мобильные кнопки должны легко нажиматься, читаться и распознаваться. Большинство сплошных кнопок соответствуют этому стандарту, в то время как текстовые кнопки лишь изредка. Прежде чем использовать текстовые кнопки в своем приложении, вот что вы должны знать.
Текстовые кнопки труднее нажимать
Палец больше, чем курсор мыши. Пользователям неудобно размещать его на более мелкой цели. Палец закрывает текст кнопки без визуальной подсказки, подтверждающей зарегистрировано ли действие. Если текстовая метка достаточно длинная, пользователь получит небольшую визуальную подсказку, но ее недостаточно, чтобы убедиться, что цель достигнута.
Небольшой размер текстовых кнопок заставляет пользователей прицельно двигать пальцем, чтобы «поразить» цель. Большая точность требует больше усилий от пользователей. Они должны следить за своим пальцем и целью, чтобы убедиться, что нажимают текстовую кнопку.
Отсутствие прямых краев затрудняет определение границ и усложняет наведение на кнопку. Сплошные кнопки не имеют подобной проблемы, потому что имеют большую цель нажатия и прямые края.
Текстовые кнопки, написанные только заглавными буквами, труднее читать
Чтобы решить проблему с нажатием текстовых кнопок, некоторые дизайнеры делают их в верхнем регистре. Система Google Material Design поддерживает этот стиль кнопок, однако, он имеет свои недостатки.
Текстовая кнопка, написанная заглавными буквами, имеет более ровные края и большую цель. Но это незначительные улучшения, поскольку цель становится лишь немного больше, а стиль текста снижает его читабельность.
Текст, написанный заглавными буквами сложнее читать, особенно пользователям, страдающим дислексией.
Текстовые кнопки сложнее распознать
Разница между текстовыми кнопками и текстом заключается только в цвете. Это затрудняет распознавание текстовых кнопок, особенно для пользователей, страдающих от цветовой слепоты. Без четкой формы пользователи скорее всего не заметят текстовые кнопки и пропустят призыв к действию.
Что использовать вместо текстовых кнопок
Многие используют текстовые кнопки для вторичного действия, чтобы показать, что кнопка имеет более низкий приоритет. Но есть и лучшие способы сделать это, не вредя юзабилити мобильного приложения.
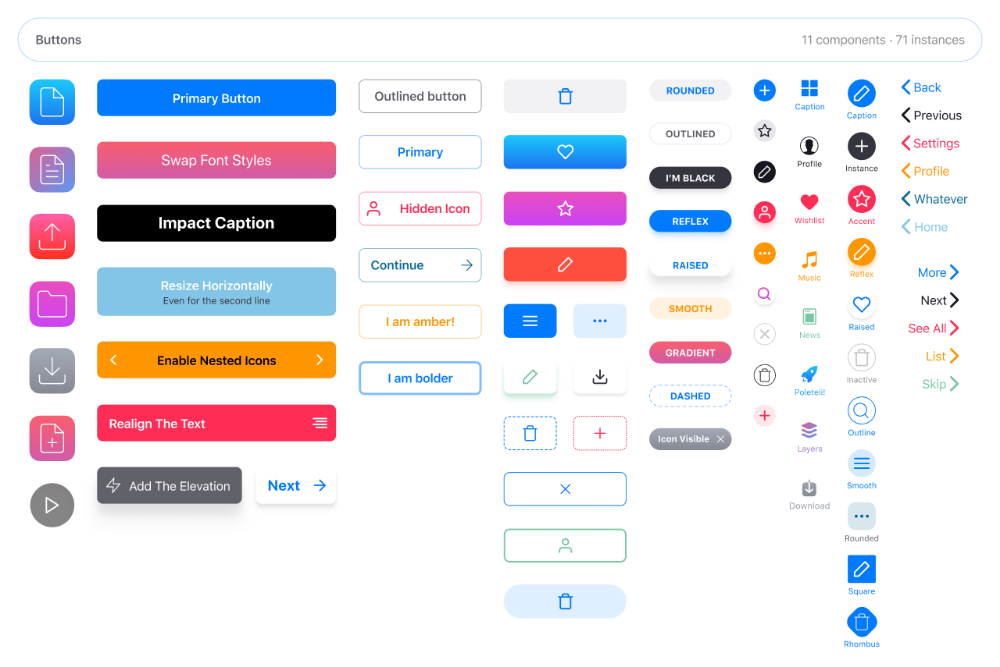
Контурная кнопка
Один из способов – поместить контур вокруг текстовой метки, чтобы сделать контурную кнопку. Это делает границу кнопки видимой, что дает пользователям большую и более понятную цель нажатия.
Отсутствие сплошного фона не позволяет ей конкурировать с основным призывом к действию. Легкий, но видимый контур идеально подходит, чтобы не конкурировать с текстовой меткой.
Светлые кнопки
Другой альтернативой текстовым кнопкам является нанесение текстовой метки на светлые кнопки. Светлая кнопка показывает различие между границей кнопки и фоном, при этом не конкурируя с основным призывом к действию. Оттенок кнопки должен почти сливаться с фоном, но при этом сохранять достаточный контраст для заметности.
Она имеет больший визуальный вес
Контурная и светлая кнопки хорошо подходят для второстепенных действий. Но светлая кнопка имеет немного больший визуальный вес и ее удобнее нажимать. Фон кнопки дает пальцу твердую цель нажатия, в отличии от тонкого контура.
Когда текстовые кнопки уместно использовать
Бывают случаи, когда имеет смысл использовать текстовые кнопки. Вместо того, чтобы использовать их для вторичных действий, используйте их для третичных действий. Пользователи редко совершают третичные действия, и они не требуют много внимания. Первичные и вторичные действия более важны, поэтому им нужно больше визуального веса.
Вместо того, чтобы использовать их для вторичных действий, используйте их для третичных действий. Пользователи редко совершают третичные действия, и они не требуют много внимания. Первичные и вторичные действия более важны, поэтому им нужно больше визуального веса.
Другой случай, когда текстовые кнопки имеют смысл – это когда пользователям нужна помощь в принятии действий. Используйте текстовые кнопки, когда вам нужно предоставить пользователям контекстную информацию, чтобы помочь им выбрать лучший вариант. Текстовые кнопки не позволяют пользователям воспринимать помощь, как призыв к действию, поскольку они не конкурируют с другими кнопками.
Не злоупотребляйте текстовыми кнопками
Легко добавить множество текстовых кнопок в интерфейс, потому что их проектирование не требует особых усилий. Но следствием этого являются разочарованные пользователи, у которых возникают проблемы с чтением, распознаванием и нажатием ваших кнопок. Не ленитесь и не злоупотребляйте текстовыми кнопками. Ваши призывы к действиям могут содержать текст, но они всегда должны выглядеть и ощущаться как кнопки.
Ваши призывы к действиям могут содержать текст, но они всегда должны выглядеть и ощущаться как кнопки.
Перевод статьи Anthony
дизайнов кнопок приложений, тем, шаблонов и графических элементов для загрузки на Dribbble
Подсветка кнопки просмотра
Подсветка кнопок
Просмотр темных элементов пользовательского интерфейса
Темные элементы пользовательского интерфейса
Посмотреть вход и начать анимацию
Войти и начать анимацию
Просмотр светлых элементов пользовательского интерфейса
Светлые элементы пользовательского интерфейса
Просмотр переключателя рабочей области
Переключатель рабочего пространства
Просмотр компонентов меню пользовательского интерфейса
Компоненты меню пользовательского интерфейса
Просмотр микровзаимодействия Tally Counter
Микровзаимодействие счетчика Tally
Просмотреть снимок микровзаимодействия с кнопкой загрузки
Кнопка загрузки Micro Interaction Shot
Редизайн приложения View Segment
Редизайн приложения сегмента
Посмотреть 🔔 Уведомление
🔔 Уведомление
Просмотреть компонент профиля
Компонент профиля
Просмотр темных элементов пользовательского интерфейса, раскрывающихся списков и календаря
Темные элементы пользовательского интерфейса, раскрывающиеся списки и календарь
View Mule – Фильтры и выбор курьера
Mule — Фильтры и выбор курьера
Посмотреть Gif банановые кнопки
Кнопки в виде бананов
Кнопка просмотра
Кнопка
Просмотр приложения Juni ─ редизайн
Приложение Juni ─ редизайн
Просмотр Share_modals
Share_modals
Посмотреть Mule – детали посылки
Мул – Детали посылки
Посмотреть навигационную систему
Навигационная система
Просмотр Printmeet – магазин/переключатель дизайнера
Printmeet — магазин / дизайнерский переключатель
Панель вкладок просмотра
Панель вкладок
Посмотреть волшебную кнопку
Волшебная кнопка
Посмотреть запрос на добавление
Добавить запрос
Просмотр создания учетной записи
Создание учетной записи
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
App Buttons дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр компонентов пользовательского интерфейса Темная тема
Компоненты пользовательского интерфейса Темная тема
Компонент View Inputs 😃🔥
Компонент входов 😃🔥
Просмотр компонента входов | Светлая часть 😃🔥
Компонент входов | Световая часть 😃🔥
Посмотреть дизайн компонентов пользовательского интерфейса (светлая тема)
Дизайн компонентов пользовательского интерфейса (светлая тема)
Просмотр компонентов ввода для веб-сайта.

