3 способа, как сделать номер телефона на сайте кликабельным
Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
- Поведение пользователя в мобайле сильно отличается от поведения человека, который сидит за ПК. На небольшом экране не так удобно выделять, копировать и вставлять символы. Лишние пару секунд и несколько движений уже напрягают человека, привыкшего к быстроте и удобству.

- Человек, открывший сайт в мобайле, не хочет подолгу выбирать и изучать товар. Есть вероятность того, что он не будет писать вам в чат или соцсеть, а сразу совершит звонок. Неактивный же номер станет препятствием на пути к покупке.
- Почти половина людей, имеющих отрицательный опыт взаимодействия с мобильной версией страницы на сайт компании, не хотят больше ничего приобретать там. Неудавшаяся возможность совершить звонок — пользовательский опыт, который точно запомнится.
- Согласно статистике, в России более половины пользователей пользуются интернетом с планшетов и смартфонов. И данные эти только растут. Это указывает на то, что для пользователей мобайла нужно создавать самые комфортные условия.
Проверить кликабельность номера на сайте можно в одно касание.![]() Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
<span>+7(999)111-22-33</span>.
Либо вот так, если у него есть класс:
<pnumber" name="phone_number">+7(999)111-22-33</p>.
Чтобы вставить гиперссылку в текст в коде HTML, используйте тег <a>…</a>. Атрибут href=”” при этом отвечает за дальнейшее направление клиента. Внутри кавычек поместите действие или конкретный адрес страницы. Автонабор номера по клику обеспечивает параметр tel:XXX, где XXX — телефонный номер без тире и пробелов.
Получается, для примера № 1 код получится таким:
<span>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</span>.
Для второго примера код выглядит так:
<pnumber" name="phone_number">
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>.
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
tel:+79998887766.
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает class=”callibri_phone”. При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
Обратный звонок и форма связи на Вордпресс: лучшие плагины
Яндекс. Директ, Яндекс Маркет, Google Adwords, Google Merchant, Ремаркетинг
Директ, Яндекс Маркет, Google Adwords, Google Merchant, Ремаркетинг
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Плагины — это вспомогательная программа или независимо компилируемый программный модуль, используемый для расширения функционала движка веб-ресурса. Другими словами, он представляет собой встраиваемую часть приложения-модуля, который при необходимости можно включить или отключить. Не во все программы могут встраиваться плагины — такая функция должна быть заложена изначально, поскольку в дальнейшем пользователь не сможет повлиять на способность или неспособность программы интегрировать в свою работу дополнительные утилиты.
Плагины обратной связи для WordPress
В платформе WordPress, предназначенной для создания веб-ресурсов, некоторое количество независимо компилируемых программных модулей установлено по умолчанию (они входят в базовую комплектацию). Для расширения и/или использования максимальных возможностей движка веб-мастер может самостоятельно устанавливать недостающие плагины. Это делается, исходя из потребности веб-ресурса в дополнительных функциях, обусловленных тематикой, целевым назначением и потребностью развивать проект.
Одним из таких решений может быть плагин обратной связи для WordPress, который отсутствует в базовой комплектации. Он предназначен для того, чтобы администратор веб-ресурса мог выстраивать эффективные каналы общения с целевой аудиторией посредством отправки сообщений, ввода персональных данных в специальные формы: имя, адрес электронной почты.
Стоит помнить, что установка большого количества плагинов на движок может негативно отразиться на работе веб-ресурса — загрузка страниц будет затягиваться, а перегрузка интерфейса различными дополнительными функциями создаст неудобства во время работы с ним.![]()
Обзор плагинов обратной связи
Чтобы веб-мастеру сделать качественный инструмент коммуникации с потребителями, необходимо установить плагин. Сегодня на рынке существует огромное количество различных модулей, которые обладают функциональными характеристиками и возможностями оформления.
Contact form 7
С его помощью можно настроить удобную систему пользования многочисленными контактными формами. Это наиболее востребованный бесплатный модуль с более чем пятью миллионами установок. Код плагина состоит всего из одной строки, что позволяет устанавливать кнопку в любом удобном месте на веб-ресурсе посредством HTML.
Fast Secure Contact From
Обычно данный конструктор используется для блогов и информационных ресурсов. Его популярность обуславливается тем, что, благодаря наличию раздела администратора, можно создать практически любую кнопку связи.
Его популярность обуславливается тем, что, благодаря наличию раздела администратора, можно создать практически любую кнопку связи.
FormCraft
Изначально данный плагин всплывающей формы обратной связи WordPress был платным, но впоследствии его сделали общедоступным. Главное преимущество плагина — наличие встроенного редактора.
Visual Form Builder
Это универсальный инструмент, с помощью которого можно выполнять широкий спектр задач. Среди основных достоинств можно отметить возможность менять расположение элементов одним нажатием кнопки, наличие функции экспорта собранной информации в удобном текстовом формате CSV, предназначенном для представления табличных данных.
Стоит отметить, что Visual Form Builder может использоваться только на небольших ресурсах. Это связано с тем, что плагин сохраняет все данные формы на сервере движка. Это создает перегруз и, как следствие, работоспособность веб-ресурса может существенно снизиться.
Contact Form by Contact ME
Этот плагин также находится на официальном сайте, однако для применения необходимо пройти регистрацию на сайте ContactMe. Главное преимущество заключается в наличии надстройки отправки уведомлений на адрес электронной почты или смартфон. Помимо этого, форма плагина может корректироваться и видоизменяться посредством добавления произвольного кода. Единственное, что пользователи отмечают как недостаток — необходимость регистрации на стороннем ресурсе.
Главное преимущество заключается в наличии надстройки отправки уведомлений на адрес электронной почты или смартфон. Помимо этого, форма плагина может корректироваться и видоизменяться посредством добавления произвольного кода. Единственное, что пользователи отмечают как недостаток — необходимость регистрации на стороннем ресурсе.
nForms
Конструктор форм и управления содержит множество полезных для сайта функций. Для его настройки не требуется разбираться в программировании и пользоваться кодированием. Форма проверки здесь основана на программе AJAX, благодаря чему веб-страницы становятся быстрее, удобнее и работают без перегрузок. Если возникнут проблемы или вопросы, можно обратиться к службе поддержки.
Gravity Forms
Это платное дополнение, предоставляющее широкий функционал для добавления кнопки на веб-ресурс. В частности, веб-мастерам доступен визуальный редактор для конструирования форм, а также дополнительные опции: калькуляторы цен, поля с логическими условиями и т. д.
д.
Ninja Forms
Это удобный и простой плагин, обладающий интуитивно понятным редактором и функцией drag-and-drop. Оперирование элементами происходит при помощи манипулятора компьютерной мыши — пользователю необходимо лишь перетаскивать нужные блоки и применять настройки. Помимо этого, Ninja Forms предлагает готовые шаблоны полей и блоков. В процессе редактирования можно переключаться в режим предварительного просмотра. Из-за наличия большого количества функций и надстроек Ninja Forms не рекомендуют использовать новичкам.
Плагин обратной связи для WordPress выбирается, исходя из индивидуальных показателей веб-ресурса и его потребностей. Прежде чем определиться с выбором, необходимо понять, какие именно характеристики должна иметь кнопка, и только после этого приступать к поиску оптимального варианта.
Обзор лучших плагинов формы обратного звонка для WordPress
Чтобы найти независимо компилируемый программный модуль для создания кнопки связи с пользователем или звонка, необходимо воспользоваться поисковой системой. В интернете много онлайн-сервисов, которые предлагают скачивать понравившиеся варианты и устанавливать их. Наиболее популярным является официальный сайт движка — WordPress.org. Здесь представлены категории с десятками различных вариантов плагинов. Вряд ли есть площадка, содержащая более обширный выбор.
В интернете много онлайн-сервисов, которые предлагают скачивать понравившиеся варианты и устанавливать их. Наиболее популярным является официальный сайт движка — WordPress.org. Здесь представлены категории с десятками различных вариантов плагинов. Вряд ли есть площадка, содержащая более обширный выбор.
Стоит отметить, что скачивать или покупать плагины для собственного проекта рекомендуется только с официального ресурса и его русскоязычной копии. Это связано с тем, что сторонние платформы могут предлагать программы с вредоносными элементами.
- Pozvonim. Это один из лидеров рынка виджетов обратных звонков в России. Его установили более трехсот тысяч раз. Благодаря плагину Pozvonim посетители веб-ресурса могут воспользоваться виджетом в несколько кликов. Помимо функции быстрой связи, сервис удержания клиентов способен увеличить конверсию и уровень продаж. Чтобы воспользоваться им, необходимо пройти регистрацию на официальном сайте с указанием адреса электронной почты, на который впоследствии будет выслан скрипт.
 Сам плагин скачивается с сайта WordPress.
Сам плагин скачивается с сайта WordPress. - Call me spoot. Это простой плагин обратного звонка в WordPress. Отображение кнопки можно настроить на любой части страницы. Для отправления заявки пользователю предлагается заполнить короткую форму с указанием адреса электронной почты и номера телефона. Администратор веб-ресурса будет получать уведомления на свою почту или в мессенджер Telegram.
- CallPage. Подходит для сайтов малого и среднего бизнеса и дает возможность увеличить количество заявок на звонок. Это возможно благодаря анализу поведения посетителей. CallPage собирает и анализирует данные по девяти моделям поведения и выявляет заинтересованных пользователей, отображая на экране монитора виджет. В настройках доступны восемь бесплатных шаблонов.
Как установить плагины WordPress на русском
Чтобы расширить функционал движка, а именно — создать инструмент связи для посетителей веб-ресурса посредством добавления плагина, необходимо:
- Перейти в административную панель и открыть раздел «Плагины».

- Выбрать пункт «Добавить новый».
- В открывшемся окне необходимо найти нужный вариант, воспользовавшись строкой поиска.
- Около выбранного модуля нажать на кнопку «Установить», если он предоставляется бесплатно. Если он стоит денег, то вначале необходимо уплатить всю сумму.
- Открыв раздел настроек, можно применить индивидуальные параметры.
Это простой и удобный способ применения плагина обратного звонка для WordPress. Существует еще один метод установки. Для этого необходимо открыть веб-ресурс хостинга и перейти в основной раздел, который объединяет в себе все файлы и папки, загруженные на web-сервер. В корневом разделе следует отыскать папку «plugins». Затем скачать нужный модуль и добавить его туда. Следующим шагом необходимо активировать плагин. Делается это в административной панели.
как сделать форму заказа callback и особенности сервиса
С каждым годом все больше людей предпочитают коммуникации не связанные с голосовым общением. Тем не менее, телефонные переговоры по-прежнему остаются одним из самых эффективных инструментов продаж. И среди ваших клиентов есть люди, которые лучше воспринимают информацию на слух.
Тем не менее, телефонные переговоры по-прежнему остаются одним из самых эффективных инструментов продаж. И среди ваших клиентов есть люди, которые лучше воспринимают информацию на слух.В медицинской сфере больше двух тысяч клиентов предпочитают заказать обратный звонок, в B2B — до тысячи, в других сферах — около пятисот. Это мы выяснили при исследовании обращений.
У кнопки обратного звонка есть свои плюсы и минусы, нужно уметь ей пользоваться. В этой статье разберем, на что обратить особое внимание, и как получать больше заказов callback с сайта.
Принцип работы и функции обратного звонка
«Купить или не купить?», — именно с такой мыслью посетители изучают сайт интернет-магазина. Вовремя показанная фраза: «Оставьте свой номер телефона, и мы вам перезвоним» способна подтолкнуть потенциального покупателя к активным действиям. Принцип работы «обратного звонка» прост: посетитель сайта заполняет форму с обязательным указанием телефонного номера, система автоматически связывает менеджера компании и клиента, причем для обоих абонентов звонок будет входящим.![]()
Главная задача обратного звонка — лидогенерация. Если посетитель сайта оставил свои контактные данные и вышел на коммуникацию с компанией, то с большой долей вероятности он станет клиентом. Причем общение происходит пока посетитель еще «тепленький» и не ушел с сайта (за исключением случаев, когда клиент указывает удобное ему время обратного звонка). Сайт просто информирует о товарах или услугах, а в живом общении менеджер их продает.
Для покупателя преимущества «обратного звонка» очевидны:
- не придется искать контакты продавца,
- не нужно тратить деньги на звонок,
- не нужно тратить время на дозвон и ждать, когда соединят с менеджером.
А что насчет выгоды для бизнеса?
Кому нужен сервис callback
Чем больше вариантов связи вы предложите посетителям сайта, тем чаще они будут с вами коммуницировать. Эффективность того или иного инструмента зависит и от типа бизнеса, и от личных особенностей клиентов.
Разберемся, какой способ коммуникации выбирают клиенты. Когда покупатель может четко и точно сформулировать свою потребность или запрос, то он предпочитает общаться в чате. А вот если посетитель сайта окончательно не определился, чего он хочет, или ему нужна серьезная консультация по товару и услуге, «обратный звонок» будет эффективнее онлайн-консультанта. Причем на один и тот же сайт приходят оба типа покупателей. Можно провести аналогию с покупкой в обычном магазине. Есть те, кто сразу идет к полке с нужным товаром, а есть те, кто воспользуется помощью консультанта. При онлайн-покупках первые, вероятнее всего, уточнят детали через чат, а вторая категория с большой вероятностью закажет «обратный звонок».Но кроме психологии покупателя существует специфика бизнеса. «Обратный звонок» отлично работает на сайтах автосервисов, компаний, торгующих мебелью, занимающихся установкой окон и потолков, ремонтом квартир.
Когда покупатель может четко и точно сформулировать свою потребность или запрос, то он предпочитает общаться в чате. А вот если посетитель сайта окончательно не определился, чего он хочет, или ему нужна серьезная консультация по товару и услуге, «обратный звонок» будет эффективнее онлайн-консультанта. Причем на один и тот же сайт приходят оба типа покупателей. Можно провести аналогию с покупкой в обычном магазине. Есть те, кто сразу идет к полке с нужным товаром, а есть те, кто воспользуется помощью консультанта. При онлайн-покупках первые, вероятнее всего, уточнят детали через чат, а вторая категория с большой вероятностью закажет «обратный звонок».Но кроме психологии покупателя существует специфика бизнеса. «Обратный звонок» отлично работает на сайтах автосервисов, компаний, торгующих мебелью, занимающихся установкой окон и потолков, ремонтом квартир.Бизнес, связанный с финансами, требует обширных консультаций. В процессе общения у клиента возникают все новые и новые вопросы, потому что он никогда до конца не уверен, что получил полную информацию.
 Поэтому обратный звонок потенциальным клиентам будет интереснее, чем общение в чате.
Поэтому обратный звонок потенциальным клиентам будет интереснее, чем общение в чате.Для бизнесов, работающих по всей стране, функция «обратный звонок» будет одной из самых востребованных у посетителей сайта. Пользователь не будет думать, во сколько ему обойдется общение с компанией. Фирмам, работающим в северных регионах, где расценки на мобильную и телефонную связь выше, чем в целом по стране, наличие кнопки обратного звонка на сайте поможет привлечь покупателей.
Полезен «обратный звонок» и в медицине: первичный пациент не всегда уверен, к кому из специалистов ему записаться, а еще ему лень разбираться в длинном списке цен на анализы.
А вот для интернет-магазинов, торгующих товарами повседневного и регулярного спроса, функция «обратный звонок» не так уж и важна. Обычно цветы, чай или продукты питания заказывают через форму на сайте, а небольшие нюансы выясняют в чате. Для бизнеса, который оказывает сложные услуги, например, разработку и продвижение сайтов, обратный звонок также не станет эффективным инструментом.
В любом случае, выбирая способы коммуникации между компанией и клиентом, не ограничивайтесь чем-то одним. Чем больше возможностей связаться с вами вы предоставите потенциальным покупателям, тем выше будут продажи. А уж какие именно инструменты принесут вам заказчиков, зависит от многих факторов.
Реакция посетителей сайта на кнопку
Поэтому кнопку обратного звонка лучше всего сделать стационарной. Пользовательское внимание распределяется следующим образом: самый заметный — левый верхний угол, затем — правый верхний, на третьем месте левый нижний и угол и меньше всего внимания привлекает правый нижний угол. Поэтому если вы хотите сделать «агрессивную» кнопку обратного звонка, то разместите ее в верхней части страницы. Если же ваша цель не раздражать посетителей сайта, то «обратный звонок» лучше разместить в нижних углах. Если от всплывающего окна нельзя отказаться, то оно не должно закрывать весь экран.Такой призыв скорее заставить покинуть сайт, чем оставить свой номер.
Как не взбесить покупателя всплывающей формой?
- Всплывающее окно должно удержать посетителя на сайте, а не просто информировать его о чем-то. Удачно выбрать время показа поможет анализ записи Вебвизора в Я.Метрике.
- Не навязываться. Лучше предложить заказать обратный звонок один раз за сессию, чем каждые 30 секунд.
- Кнопка отказа или крестик, закрывающий всплывающее окно, должны быть хорошо видны.
Как правильно настроить форму обратного звонка
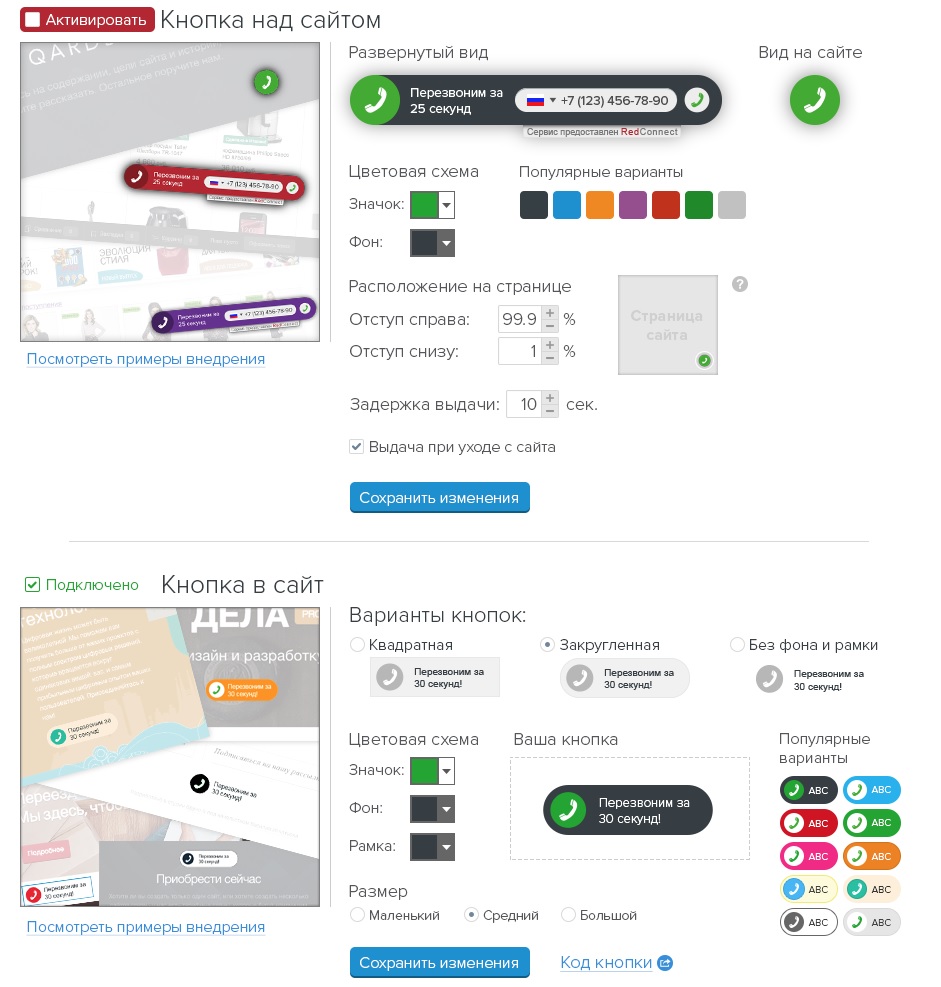
Существует множество бесплатных и платных сервисов обратного звонка. Какой именно выбрать — каждая компания решает сама. Сервисы несколько различаются по функционалу, но принципы работы у них общие.Итак, что нужно сделать, чтобы обратный звонок появился на сайте.Ничего изобретать не нужно — чтобы на сайте появилась кнопка, достаточно установить готовый скрипт. Универсальный скрипт устанавливается на сайт, а какой кнопку обратного звонка будет видеть посетитель, зависит от настроек.
В Callibri функция обратного звонка «зашита» в виджет МультиЧата. Так что в нем есть не только сам звонок, но и онлайн-консультант, и форма заявки. При клике на вкладку виджета посетителю предлагаются все возможные способы коммуникации, в том числе и обратный звонок. Без клика никакие кнопки не появляются и никого не раздражают. Можно настроить виджет таким образом, чтобы на сайте появилась отдельная кнопка «Закажите обратный звонок». При клике на эту кнопку автоматически откроется вкладка с вводом номера. Также форма может открываться при клике на какое-то слово, причем она оптимального размера и не перекрывает информацию на сайте.
Всплывающее окно здесь тоже есть, но работает в самых безопасных сценариях: когда пользователь уходит с сайта или долго не совершает никаких действий.
Дальше нужно настроить порядок дозвона. Есть два варианта:
- Сначала дозвон до посетителя сайта, потом до оператора. Посетитель оставляет номер на сайте, система дозванивается до него и только после того, как он возьмет трубку, начинает звонить менеджеру.
 По сути получается, что клиент ждет, когда возьмут трубку. Этот вариант подойдет тем, кто работает с крупными корпоративными клиентами. Как правило, у таких клиентов есть собственная мини-АТС и процесс соединения с абонентом занимает длительное время.
По сути получается, что клиент ждет, когда возьмут трубку. Этот вариант подойдет тем, кто работает с крупными корпоративными клиентами. Как правило, у таких клиентов есть собственная мини-АТС и процесс соединения с абонентом занимает длительное время. - Дозвон до оператора, а потом до посетителя сайта. Чаще всего настраивают по этой схеме. Вариант подходит тем, кто работает с обычными потребителями. Человек принимает звонок, берет трубку и сразу начинает общаться с представителем компании.
Избавляемся от «пустых» звонков
Главная задача кнопки «обратный звонок» — вывести на коммуникацию потенциального клиента. В идеале каждый разговор должен заканчиваться продажей. Причин, почему это не происходит, может быть несколько:
- Посетитель заказывает обратный звонок, потому что ему это предложили, но не понимает, зачем.
 Возможно, стоит уточнить, для чего нужен «обратный звонок»: мы расскажем об условиях акции, поможем подобрать нужную модель, рассчитаем смету проекта и т.п.
Возможно, стоит уточнить, для чего нужен «обратный звонок»: мы расскажем об условиях акции, поможем подобрать нужную модель, рассчитаем смету проекта и т.п. - Мало информации на сайте. Когда посетитель что-то не нашел, он заказывает звонок не чтобы что-то купить. Справиться с этой проблемой помогут:
- Хорошая навигация сайта. Если пользователю удобно искать и находить информацию на сайте, то ему не придет в голову звонить вам; если же на сайте ничего невозможно найти, то за недостающими сведениями он обратится к менеджеру.
- Раздел FAQ значительно облегчает пользователям жизнь. Здесь можно найти ответы на все «что, как, зачем и почему». Если цель кнопки «обратный звонок» на вашем сайте продавать, то стоит дать как можно больше исчерпывающей информации именно на сайте, чтобы посетители не отвлекали операторов дурацкими расспросами.
- Онлайн-консультант, где можно уточнить мелкие детали. По статистике большинство предпочитают общение в чате, так что если вы предоставите такую возможность, «пустых» звонков станет меньше.

Проблемы обратного звонка
Основные проблемы, связанные с обратным звонком, могут возникнуть исключительно из-за человеческого фактора. Ситуаций может быть несколько:
Обратный звонок не совсем обратный звонок
В этом случае после того, как человек оставил на сайте свой номер, менеджеру приходит письмо. То есть здесь задействована не автоматическая система, а просто уведомление, что клиент хочет, чтобы с ним связались. Менеджер может вовремя не увидеть письмо или просто не перезвонить. Как результат — потерянный клиент.
Менеджер не вышел на связь
Если сначала система звонит пользователю, а потом менеджеру, но он сейчас говорит по другой линии, пьет чай, зависает в интернете или вообще пошел погулять — клиент уйдет. Если вы говорите, что перезвоните за 30 секунд, именно этого клиент и ждет, а не тишины или автоответчика на линии.
Баловство, месть и троллинг
Иногда на сайте оставляют номер телефона человека, которому хотят досадить, и менеджер звонит ничего не подозревающему абоненту. Если такая ситуация возникла, то лучше внести номер в «черный список». Возможно, «шутники» будут оставлять номер много раз, и вы своими обратными звонками будете сводить человека с ума и вызывать негатив к компании.
Если такая ситуация возникла, то лучше внести номер в «черный список». Возможно, «шутники» будут оставлять номер много раз, и вы своими обратными звонками будете сводить человека с ума и вызывать негатив к компании.
Оцениваем эффективность инструмента
Эффективность любого инструмента можно отследить и подсчитать. И обратный звонок не исключение. Кто заказывает обратный звонок, откуда эти посетители перешли на сайт, какой процент лидов становится клиентами — ответы на эти и многие другие вопросы помогут понять, работает ли callback на вашем сайте и какую прибыль приносит.Обратный звонок Callibri, так же как и любой другой способ коммуникации с клиентом, позволяет собрать полную информацию о посетителе сайта:
- источник перехода,
- адрес сайта, с которого пришел посетитель,
- рекламную кампанию и конкретное объявление,
- поисковый запрос,
- город,
- UTM-метки,
- посадочную страницу.
Оценивать эффективность обратного звонка можно по нескольким критериям:
- Востребованность.
 Очевидно, что если вам заказывают 2 обратных звонка в месяц, то это не самый эффективный инструмент продаж.
Очевидно, что если вам заказывают 2 обратных звонка в месяц, то это не самый эффективный инструмент продаж. - Конверсия. Оценивать нужно не только количество звонков, но и их качество. Поэтому стоит проанализировать, сколько обратных звонков привело к продажам. Конверсия в продажу — один из главных показателей эффективности инструмента.
- Реклама. Анализ целевых звонков позволит понять, какие рекламные площадки работают, а какие приводят пустой трафик и спамеров на сайт.
- Региональность. Откуда чаще всего заказывают обратный звонок, клиенты из каких регионов покупают у вас и какие именно товары и услуги пользуются наибольшим спросом.
- Запись обратного звонка — это ценный источник информации для анализа. Во-первых, нужно внимательно отнестись к вопросам, которые задают клиенты. Возможно, стоит оптимизировать сайт или добавить какую-то недостающую информацию. Во-вторых, можно понять потребности своей целевой аудитории.
 В-третьих, выявить ошибки и просчеты в организации работы компании. Например, менеджер по телевизорам начинает давать консультацию по холодильникам вместо того, чтобы переключить на профильного специалиста.
В-третьих, выявить ошибки и просчеты в организации работы компании. Например, менеджер по телевизорам начинает давать консультацию по холодильникам вместо того, чтобы переключить на профильного специалиста.
Как сделать обратный звонок эффективным
- Настраивайте время работы функции в соответствии с временем работы менеджеров.
- Выбирайте режим, при котором на звонок сначала отвечает менеджер, а уже потом клиент. Да, клиент будет дольше ждать звонка, но это лучше, чем он будет держать трубку и не дождется ответа.

- Поймите, что обратный звонок — это просто еще один вид коммуникаций. Он не единственный и не основной. Некоторым категориям граждан он интересен. На него не надо возлагать надежды или концентрироваться, он просто должен быть и работать.
Советуем почитать:
Как сделать кликабельный номер телефона на сайте
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов.А если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<pnumber» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<pnumber» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
где «+7XXXXXXXXXX» — номер телефона, на который должен происходить дозвон.У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<pphone callibri_phone”>+7(999)888-77-66</p>
</a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Обновление номера до кликабельного — большой плюс для мобильной версии сайта. С ним вы намного ближе к своему клиенту — буквально в паре кликов.А можно все это не настраивать и просто установить на сайт обратный звонок Callibri. Так вам смогут позвонить даже пользователи, которые зашли на сайт с компьютера.
Подробнее про callback
Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:<a class=”callibri_email” href=”mailto:[email protected]”>[email protected]</a>
Еще больше фишек повышения конверсии сайта вы можете узнать из нашей еженедельной рассылки. В ней мы анонсируем полезные вебинары, интересные статьи и обновления сервисов. Подпишитесь на рассылку и получайте дайджест каждый вторник!
Советуем прочитать
кнопок с призывом к действию — полное руководство по призывов к действию с высокой конверсией
Что такое кнопка с призывом к действию?
Когда вы просматриваете Интернет каждый день, вы, вероятно, натыкаетесь на сотни кнопок с просьбой выполнить действие — будь то подписаться на мгновенные оповещения о новостях по электронной почте, подписаться на членство в тренажерном зале СЕГОДНЯ или купить эту новую футболку. рубашка, которую вы так долго ждали. В мире интернет-маркетинга эти кнопки часто называют «кнопками с призывом к действию».
Кнопки призыва к действию (CTA) повсюду вокруг нас. Мы видим сотни, но редко нажимаем на одну. Что делает хороший призыв к действию? И что вы можете сделать, чтобы ваши призывы к действию выделялись и заставляли других действовать?
Это довольно большое руководство, поэтому мы разбили его на несколько основных разделов, к которым вы можете сразу перейти:
- Что делает кнопку с призывом к действию хорошей?
- Как написать убедительный текст для кнопок с призывом к действию.
- Как оптимизировать цвет и дизайн кнопок с призывом к действию.
- Как создать кнопки для мобильных устройств и на рабочем столе.
- Более 60 примеров лучших кнопок призыва к действию в мире.
П.С. Хотя автозамена может автоматически изменить «CTA» на «CAT», на самом деле они совершенно не связаны.
Что делает кнопку с призывом к действию хорошей?
Стоит помнить, что самая легкая кнопка для посетителя — это всегда кнопка « Назад, ».
Сделайте кнопки призыва к действию похожими на кнопки
Мы смотрим на тебя, Apple.С тех пор как несколько лет назад iOS изменила свой дизайн, в веб-дизайне появилась тенденция делать кнопки все более и более минималистичными. Часто вы видите кнопки без границ или фона, и часто бывает трудно судить о кнопке по короткому фрагменту текста.
Чтобы убедиться, что ваши кнопки нельзя пропустить и на них легко нажимать, убедитесь, что они выглядят как кнопки — используйте жирный шрифт, большой размер шрифта, оставьте много места вокруг текста, сделайте четкую рамку вокруг текста, и в идеале иметь жирный фон, контрастирующий с цветом текста.
Убедитесь, что ваша кнопка CTA выделяется
Даже если вы сделаете свою кнопку похожей на кнопку, вам все равно нужно убедиться, что она находится на разумном фоне, который не конфликтует и имеет достаточно места вокруг нее, чтобы выделяться.
Может показаться очевидным, чтобы ваши кнопки выделялись на фоне, на котором они расположены, но для веб-сайтов характерно иметь единый дизайн кнопок, который используется на различных фонах — от цветов блоков до узоров и ярких фотографий.
Убедитесь, что ваш сайт структурирован таким образом, что когда контент, предназначенный для чтения или щелчка, размещается поверх фона, цвета фона не конфликтуют с текстом и кнопками сверху. Хорошей практикой является обеспечение того, чтобы фоновые фотографии имели полупрозрачный слой цвета сверху, который контрастирует с текстом, чтобы контент сверху выделялся. Например, если у вас есть белый текст поверх фотографии, убедитесь, что поверх изображения есть полупрозрачное темное наложение, чтобы избежать конфликта.
Вы также должны убедиться, что вашим кнопкам отведено достаточно места, чтобы они не вытеснялись другими компонентами на ваших страницах. Используйте пустое пространство, чтобы кнопки выделялись из текста и изображений.
Объедините заголовок с кнопкой для наглядности
У всех нас не хватает внимания, когда мы просматриваем веб-страницы. У посетителей редко бывает время прочитать каждое слово на странице или полностью оценить всю историю, которую вы пытаетесь рассказать. Не бойтесь повторять свое ключевое сообщение на всей странице — совет, который особенно актуален для кнопок с призывом к действию.
Прямо над кнопкой с призывом к действию находится идеальное место, чтобы напомнить читателю, для чего он находится на странице, и добавить уверенности в том, что кнопка будет делать. Например, если у вас есть интернет-магазин, текст над призывом к действию «Купить сейчас» может быть «Купите сегодня и получите бесплатную доставку». Для продукта SaaS вы можете сказать «Попробуйте бесплатно в течение 14 дней» непосредственно перед кнопкой «Начать пробную версию».
Напомните посетителю, что он там за
Копия, которую вы выбираете для своей кнопки, должна быть эффектной и лаконичной.У вас нет места для случайных ненужных слов на ваших кнопках CTA. Некоторые из лучших кнопок преобразования используют всего одно или два слова. В идеале вы хотите, чтобы ваша кнопка четко отображала какое-либо действие, например «Начать пробную версию» или «Купить сейчас».
Кнопки без глагола — например, просто указание цены товара в форме кнопки — могут вызвать у пользователя сомнения. Пользователь может повторно угадать действие — вот несколько вещей, которые могут подумать на долю секунды:
- Будет ли эта кнопка покупать товар?
- Будет ли кнопка отображать варианты цен?
- Это просто цена и где кнопка «Купить»?
Как написать убедительную копию для кнопок с призывом к действию
Стремитесь к лаконичной копии
«Краткое не значит короткое.Это означает высокое соотношение идей к словам ». — Пол Грэм
Лучшие кнопки с призывом к действию, как правило, содержат очень мало слов, но каждое слово важно для понимания того, что произойдет при нажатии кнопки.
Может возникнуть соблазн подробно объяснить, что будет делать ваша кнопка, но когда вы добавите что-нибудь, кроме основных слов, вы обнаружите, что ваш призыв к действию станет настолько длинным, что он уйдет со страницы и станет слишком трудным для чтения. Кнопки, которые не читаются, также, как правило, не нажимаются.
Напишите копию, побуждающую к действию
Отсутствие ясности в том, что делает кнопка, может привести к плохой конверсии — если посетители не знают, что произойдет при нажатии кнопки, то, скорее всего, они этого не сделают.
Хорошие кнопки с призывом к действию обычно содержат слова, побуждающие к действию, такие как «Загрузить», «Начать» или «Запросить». Несколько примеров, которые вы часто видите в дикой природе:
- « Начать пробную версию»
- « Скачать бесплатно»
- « Запросить демонстрацию»
Подчеркнуть срочность
Очень легко оставаться пассивным при просмотре веб-страниц — прокручивать и просматривать, не предпринимая никаких действий.Хорошие призывы к действию и сопровождающие их целевые страницы часто используют чувство срочности (в наши дни некоторые дети могут называть это «FOMO»), чтобы побудить вас действовать сейчас, а не позже.
Например, целевые страницы, настроенные для стимулирования регистрации на веб-семинары, часто используют таймер обратного отсчета, чтобы показать, что у вас есть ограничение по времени, прежде чем возможность будет реализована.
Однако что-то гораздо менее техническое, чем реализация таймера обратного отсчета, — это добавить слово, вызывающее срочность, к тексту кнопки — например, добавление слова «Сейчас» может помочь стимулировать действие.
Несколько хороших примеров использования слов, вызывающих срочность, чтобы сделать ваши призывы к действию более кликабельными:
- «Повысьте конверсию сегодня »
- «Начать сейчас »
- «Посмотреть демонстрацию сейчас »
От первого лица
Хотя это не подходит для тона голоса всех брендов, некоторые исследования показали, что использование первого лица (меня), а не второго лица (вы) в копии кнопки может значительно повысить конверсию.
Люди, как правило, принимают решения о покупке не только с фактами, но и с эмоциями, поэтому, возможно, использование информации от первого лица помогает пользователям чувствовать себя более связанными и мотивированными, чтобы нажимать и конвертировать.
Тим Эш в блоге Clickz опубликовал хороший короткий пост о том, как разные местоимения могут повлиять на коэффициент конверсии.
Оптимизация цвета и дизайна кнопок с призывом к действию
Выберите жирный цвет для ваших кнопок
Цвет ваших кнопок с призывом к действию, очевидно, зависит от основных цветов, которые вы ассоциируете со своим брендом.Но есть несколько советов, которые помогут вам создавать эффективные и красивые призывы к действию с разумным использованием цвета.
Широко известно, что смелые оттенки зеленого и синего подходят для кнопок; цвета, связанные с негативными действиями, обычно работают хуже — красный и черный, как правило, менее эффективны. Однако правда о цвете — правильный выбор полностью зависит от вашего сайта, вашего бренда и всего, что окружает вашу кнопку.
Вы можете протестировать цвета своих кнопок, чтобы определить, какой из них лучше всего подходит для вашей конкретной ситуации, но редко бывает полезно потратить время на тестирование так тщательно, как это сделал Google несколько лет назад с 41 различным оттенком синего.
Обеспечьте хороший контраст между текстом и цветом кнопок
Каким бы ни был цвет ваших кнопок и какой бы цвет фона за кнопками ни был, вам также необходимо обеспечить высокую контрастность цвета вашего текста.
Популярная техника — просто использовать тот же цвет, что и фон позади кнопки, поэтому текст на кнопке почти как вырез самой кнопки, открывая задний фон.
Используйте более крупный и разборчивый шрифт.
Неважно, какой у вас сейчас размер шрифта, сделайте его больше.Когда вы работаете над дизайном, вы можете погрузиться в детали страницы и часто забывать, как мало времени у вас есть, чтобы убедить посетителя заинтересоваться и совершить конверсию.
Больше — не всегда лучше, но когда дело доходит до кнопок с призывом к действию и их размеров шрифта, почти всегда полезно убедиться, что размер шрифта заметно больше, чем стандартный размер основного шрифта страницы.
Выберите для пуговиц солидную привлекательную форму
Когда дело доходит до дизайна кнопок, не нужно изобретать велосипед.Когда дело доходит до создания кнопок, которые хорошо сочетаются и отлично выглядят, всегда есть аспект «моды», но вот несколько быстрых клавиш, которые помогут вам создать хорошую кнопку:
- Прямоугольники с большим отступом вокруг копии кнопки являются логической отправной точкой.
- Скругление углов кнопок помогает пользователю визуализировать начало и конец кнопки.
- Добавление тени к кнопкам может помочь фигуре «отрываться» от страницы и четко парить над фоном.
- Фон блока, а не просто рамка, поможет выделиться кнопке.
Кнопки призыва к действию, оптимизированные для мобильных устройств и компьютеров
Когда вы сосредоточены на разработке больших кнопок, которые выделяются на странице, можно легко забыть о множестве устройств, на которых пользователь может просматривать вашу страницу.
Слишком распространено создавать что-то удобное для пользователей настольных компьютеров, но совершенно забыть о мобильных устройствах. Хорошая привычка — стараться, где это возможно, спроектировать для мобильных устройств , сначала , а затем масштабировать их, чтобы возможности настольных компьютеров были улучшением мобильных возможностей, а не уменьшались в размерах с настольных компьютеров.
В современных настольных браузерах есть «режим адаптивного дизайна», позволяющий легко увидеть, как ваши страницы выглядят на разных устройствах, таких как мобильные телефоны и планшеты, поэтому всегда старайтесь просматривать свои страницы с множеством разных размеров перед запуском, чтобы избежать очевидных глюки, которые могут испортить вашу конверсию на маленьких экранах.
Поместите первую кнопку с призывом к действию над сгибом
Существует ли еще «складка»? Люди по-прежнему прокручивают страницу, и все устройства разные, но важно, чтобы ваш ключевой призыв к действию находился как можно выше и был как можно более видимым на целевой странице.
Не бойтесь сделать свою кнопку слишком очевидной — очевидное хорошо в мире непродолжительного внимания и нетерпеливых пользователей. Вы можете повторить призыв к действию и дальше вниз по странице, но если он будет хорошо виден при первой загрузке страницы, это даст пользователям мгновенное представление о том, что вы в конечном итоге просите их сделать, просматривая контент на вашей странице.
Удалить варианты
Создание хорошей кнопки с призывом к действию предполагает, что вы уже определились, каким должно быть ключевое действие для посетителей, когда они просматривают вашу страницу.Если вы не определили наиболее важное действие, которое должны предпринять посетители, вам придется принять множество решений по макету.
Для того, чтобы призыв к действию был максимально эффективным, он должен выделяться и быть основным фокусом на странице, чтобы посетитель мог взаимодействовать с ним. Если вы дадите посетителям слишком много вариантов, вы рискуете запутать и подавить их.
Если вам нужно предложить несколько вариантов (например, если вы предлагаете загрузку настольного или мобильного приложения), постарайтесь отдать предпочтение одному варианту над другими.Иногда может потребоваться дополнительная работа по технической реализации (например, определение операционной системы посетителя), но это того стоит с точки зрения увеличения коэффициента конверсии.
Стоит помнить, что самая легкая кнопка для посетителя — это всегда кнопка «Назад».
Когда повторять кнопку с призывом к действию на странице
Как часто следует повторять призыв к действию на целевой странице? Это всегда непростой баланс — слишком часто вы сталкиваетесь с отчаянием, как ребенок, ныряющий своим родителям за игрушкой.Слишком редко, и вы рискуете потерять посетителей, которые в противном случае с радостью подписались бы.
Как и в случае с большинством тем, связанных с бизнесом, «это зависит от обстоятельств», но ключевым фактором для принятия решения о том, как часто следует повторять кнопку с призывом к действию, является длина вашей целевой страницы.
Мы используем простое практическое правило: если вы прокручиваете страницу на своем ноутбуке и видите, что один и тот же призыв к действию повторяется более одного раза на экране одновременно с прокруткой, то вы, вероятно, переусердствовали.
Всегда проверять
Кнопки с призывом к действию — один из важнейших компонентов ваших страниц, который стоит регулярно проводить A / B-тестирование.
Даже небольшие изменения и настройки могут привести к значительному повышению коэффициента конверсии — добавление слова, удаление слова, изменение цвета или увеличение размера шрифта — все это может привести к улучшениям. Но вы никогда не узнаете, пока не попробуете несколько вариантов и не увидите, что работает для вашего конкретного сайта и ситуации.
60+ примеров CTA в SaaS
Компании«Программное обеспечение как услуга» (SaaS) в основном используют CTA, чтобы побудить людей подписаться на бесплатную пробную версию своего продукта или заказать демонстрацию в отделе продаж.Вот подборка CTA от самых известных SaaS-компаний на данный момент.
Заявление об ограничении ответственности: мы, очевидно, не знаем, насколько хорошо работает какой-либо из этих примеров (кроме нашего, конечно), но мы надеемся, что здесь есть достаточно вдохновения, чтобы вы встали на правильный путь.
Airtable
Домашняя страницаAirtable красиво чистая и простая. «Зарегистрируйтесь бесплатно» — это очень четкий и понятный текст призыва к действию в сочетании с полем электронной почты для очень простой регистрации. Почему бы вам не подписаться ?!
Посетите домашнюю страницу Airtable
Amazon Web Services (AWS)
Amazon является мастером конвертации веб-сайтов, и сайт AWS не исключение.Учитывая, что потенциальные клиенты могут платить за AWS от 0 до миллионов долларов в год, определение копии, которая будет работать для любой аудитории, является сложной задачей. Классическая желтая кнопка посередине с надписью «Создать бесплатную учетную запись» явно нацелена на то, чтобы убедить любопытных разработчиков начать игру и сыграть.
Посетите домашнюю страницу Amazon Web Services
Асана
Домашняя страницаAsana чистая и свежая, в ярких фирменных цветах. Раздел «Вверху страницы» на их домашней странице на удивление скуден, почти полностью сосредоточен на заголовке и призыве к действию.Плюс баллы за согласованность текста между их глобальным навигационным призывом к действию и ключевой кнопкой на главной странице.
Посетите домашнюю страницу Asana
Atlassian
Atlassian недавно обновил свой сайт, добавив обновленный набор шрифтов и цветов. У них есть набор различных продуктов, поэтому мы решили поделиться одной из целевых страниц их самых популярных продуктов: Jira. Как видите, они сохранили простой текст на кнопке и подчеркнули, что нет необходимости вносить предоплату за программное обеспечение.
Одна область, которую следует улучшить: обеспечение согласованности между их глобальным призывом к действию «Попробовать бесплатно» в навигации и копией кнопки «Попробовать бесплатно» на странице.
Посетите домашнюю страницу Atlassian Jira
Baremetrics
На главной странице Baremetrics нет ничего лишнего — вы можете либо посмотреть видео, либо сразу зарегистрироваться. Простота и отсутствие выбора — действительно убедительные факторы, побуждающие вас сделать следующий шаг.
Посетите домашнюю страницу Baremetrics
Базовый лагерь
Basecamp постоянно тестирует свои целевые страницы, копии и дизайн.Почти гарантировано, что к тому времени, когда вы прочтете это и перейдете на сайт Basecamp, их страница будет выглядеть иначе, чем на скриншоте здесь!
На момент написания Basecamp объединяет несколько строк обнадеживающего текста с жирной и очевидной кнопкой, которая побудит вас начать пробную версию. Прекрасным штрихом является дополнительная копия «На этой неделе зарегистрировались 4312 компаний!» — никто не хочет быть первым, кто сядет в пустой ресторан.
Посетите домашнюю страницу Basecamp
Буфер
Домашняя страницаBuffer невероятно минималистична и даже не показывает свой продукт в верхней части страницы.Все дело в призыве к действию и привлекательном названии. Плюс к этому есть согласованный стиль между их глобальными кнопками навигации и центральным CTA на их домашней странице.
Посетите домашнюю страницу Buffer
Монитор кампании
КомпанияCampaign Monitor пошла на риск, разместив кнопку регистрации поверх видео на своей домашней странице. К счастью, их видео тщательно продумано, чтобы иметь темный оверлей и местами размыто, чтобы текст и кнопка выделялись поверх всего.
Посетите домашнюю страницу Campaign Monitor
Chargebee
Chargebee постоянно использует оранжевый цвет для обозначения кнопок действий на своем сайте. Основной призыв к действию на их домашней странице огромен по сравнению с основным текстом на их странице и включает в себя логотип идеального размера вместе с убедительной копией. Вы просто хотите нажать на нее — хорошая работа, Chargebee!
Посетите домашнюю страницу Chargebee
ЧарлиHR
CharlieHR активно продвигает идею «бесплатного» в своих призывах к действию — как на главной странице, так и по всему сайту.Их область регистрации на главной странице совершенно нельзя пропустить, и она служит также способом перетащить вас вниз, чтобы узнать больше.
Посетите домашнюю страницу CharlieHR
ДиаграммаMogul
ChartMogul использует пространство под своим основным CTA для решения общей проблемы, которую испытывают потенциальные пользователи продуктов SaaS: «нужно ли мне вводить свои платежные данные, прежде чем я смогу попробовать это?»
Посетите домашнюю страницу ChartMogul
Clearbit
Clearbit, кажется, растет как сумасшедший.Однако мы не можем не задаться вопросом, несмотря на ли это, несмотря на их основной призыв к действию на их главной странице. Он большой и жирный, но простой текст «Зарегистрироваться» не может передать ключевую информацию, которая могла бы помочь увеличить конверсию. У нас есть несколько вопросов, связанных с этой кнопкой: «Есть ли пробная версия?», «Регистрируюсь ли я для учетной записи Clearbit или для одного из их конкретных продуктов?», «Мне нужно будет сразу ввести свои платежные данные?» .
Посетите домашнюю страницу Clearbit
Закрыть
Close проделали большую работу по выделению своих призывов к действию.Основной призыв к действию на их домашней странице ОГРОМНЫЙ и даже помещает обнадеживающий текст «Кредитная карта не требуется» внутри кнопки.
Посетите домашнюю страницу Close.io
ConvertKit
Домашняя страницаConvertKit очень проста, поэтому ваши глаза не могут не обратить внимания на призыв к действию «Начать». Не совсем понятно, что на самом деле означает «Приступить к работе» — это поможет нам начать с демонстрации или будет запускать пробную версию? Небольшая микрокопия под кнопкой действительно может помочь прояснить это!
Посетите домашнюю страницу ConvertKit
Сумасшедшее яйцо
Crazy Egg — одни из настоящих экспертов в области оптимизации коэффициента конверсии, поэтому их домашняя страница и призывы к действию заслуживают особого внимания.Их домашняя страница чрезвычайно проста, с большим полем для электронной почты и кнопкой регистрации, занимающей почетное место. «Покажи мне мою тепловую карту» также невероятно привлекательная копия для кнопки — она от первого лица, и очень интересно думать, что мы получим, когда нажмем кнопку.
Как и ожидалось, это золото CTA от Crazy Egg.
Посетите домашнюю страницу Crazy Egg
Кураторы
Curated использовали действительно убедительную копию своего основного призыва к действию, чтобы увлечь вас на свою платформу — «Начать кураторство» звучит намного приятнее, чем «Начать пробную версию».
Посетите домашнюю страницу Curated
в восторге
Delighted объединили очень простую форму регистрации с обнадеживающей копией для убедительного процесса регистрации на своей домашней странице. Фиолетовый CTA также выделяется и привлекает внимание.
Посетите домашнюю страницу Delighted
Письменный стол
Salesforce Desk имеет темный фотографический фон, достаточно простой, чтобы выделить основной призыв к действию. Копия гарантирует, что вас не оттолкнет идея тратить деньги — это бесплатно, так почему бы и нет?
Посетите домашнюю страницу Salesforce Desk
DigitalOcean
DigitalOcean зарекомендовала себя как хостинговая платформа для разработчиков, которая заботится о дизайне.Их домашняя страница и CTA чистые и дружелюбные. Создать аккаунт легко, а его копия проста и понятна.
Посетите домашнюю страницу DigitalOcean
Домо
Domo ориентирован на предприятия, и их призывы к действию подталкивают вас к большему обучению и просмотру демонстрации, а не к подписке на пробную версию. Оранжевый цвет одинаков на всем сайте.
Посетите домашнюю страницу Домо
Капельный
Оранжевый основной призыв к действиюDrip эффективен, потому что он успокаивает вас в отношении цены, которая является препятствием для регистрации.Темно-синий красиво контрастирует с оранжевым, поэтому кнопка выделяется.
Посетите домашнюю страницу Drip
Dropbox
Dropbox имеет несколько кнопок с призывом к действию на своей домашней странице, две из которых имеют одинаковую важность. Ясность того, что делает каждая кнопка и почему они там обе, очевидна, и, похоже, это помогает Dropbox! Что интересно, у них есть третий, менее заметный CTA вверху справа (не обычное место для размещения кнопки действия), чтобы перейти в Dropbox Business.
Посетите домашнюю страницу Dropbox
DueDil
DueDil призывает посетителей запрашивать демонстрацию на своей домашней странице. Интересно видеть, какое внимание они уделяют просмотру видео о своей платформе — очевидно, что просмотр их видео должен сильно коррелировать с побуждением людей в конечном итоге начать использовать их платформу.
Приятный штрих — они использовали небольшой значок воспроизведения на кнопке «Посмотреть видео», чтобы указать, что вы будете смотреть видео на месте, а не переходить на другую страницу.
Посетите домашнюю страницу DueDil
Электронная почтаOctopus
EmailOctopus постоянно используют жирный фиолетовый цвет для своих призывов к действию, а акцент на бесплатности делает регистрацию всего лишь одним щелчком мыши. Правый верхний CTA говорит: « попробуйте us бесплатно», поэтому единственный вопрос, который у нас есть: есть ли пробная версия? Если да, то как долго?
Посетите домашнюю страницу EmailOctopus
Expensify
Домашняя страницаExpensify нарушает любой традиционный макет страниц SaaS, но поле регистрации нельзя пропустить.
Посетите домашнюю страницу Expensify
Обрамление
Сайт и продуктFramer красивы, и их призывы к действию не разочаровывают. Framer постоянно использует один и тот же оттенок синего для всех действий, а также использует красивый маленький значок на своей глобальной навигационной панели, чтобы указать, что бесплатная пробная версия требует загрузки их приложения.
Посетите домашнюю страницу Framer
FreshBooks
FreshBooks автоматически фокусируют вас на первом поле в процессе регистрации, когда вы загружаете их домашнюю страницу, мгновенно вовлекая вас в процесс регистрации.Их основной призыв к действию очень ясен и дополнен отличной микрокопией для решения общих проблем: «Кредитная карта не требуется. Никаких контрактов. Отменить в любой момент ».
Посетите домашнюю страницу FreshBooks
Freshdesk
Freshdesk сохранил простоту, и их основной призыв к действию выделен жирным шрифтом и выделяется на фоне. Кнопка может быть больше, и они могут добавить дополнительную копию под кнопкой, чтобы решить проблемы, которые могут возникнуть у потенциальных пользователей.
Посетите домашнюю страницу Freshdesk
Передний
СайтFront красиво оформлен, а их основной призыв к действию выделен жирным шрифтом и щедро отделен от остального контента на странице.Реквизиты для обеспечения единообразия их текста на сайте и для их призывов к действию — «Попробуйте бесплатно в течение 14 дней».
Посетите домашнюю страницу Front
FullStory
Призывы к действиюFullStory впечатляют визуально, и текст на их сайте одинаков. Единственное, что мы здесь хотели бы улучшить, — это добиться большего контраста между синим цветом кнопки регистрации и розовым цветом фона.
Посетите домашнюю страницу FullStory
Гекокард
Основной призыв к действиюGeckoboard нельзя пропустить на их домашней странице — он очень ясен и очевиден и побуждает посетителей сразу же оставить свой адрес электронной почты.Они использовали микрокопию под CTA, чтобы убедить вас в любых проблемах, которые могут у вас возникнуть, и у них есть единый шаблон адреса электронной почты + зеленая кнопка действия по всему сайту.
Посетите домашнюю страницу Geckoboard
GitHub
Домашняя страницаGitHub — это такая же форма для присоединения, как и все остальное — здесь не о чем беспокоиться. У вас действительно будет учетная запись GitHub, как только вы заполните три поля и нажмете жирную зеленую кнопку «Зарегистрироваться на GitHub» на главной странице.Единственная область, где падает этот пример, — это обширная копия под основной кнопкой, описывающая правовую тему.
Посетите домашнюю страницу GitHub
Google Оптимизировать
Даже Google нужно поощрять пользователей регистрироваться! Продукт Google Analytics превратился в пакет, а продукт Optimize — один из немногих инструментов, на которые вы можете при желании подписаться. Их последовательные жирные зеленые кнопки нельзя упустить, а копия обнадеживающе подчеркивает, что это бесплатно.
Посетите домашнюю страницу Google Optimize
GoSquared
Мы хорошо знакомы с этой страницей, так как это наша собственная домашняя страница. Мы всегда проводим A / B-тестирование домашней страницы GoSquared и экспериментируем с сообщениями, макетом и CTA, чтобы увидеть, что работает лучше всего. Раньше у нас было гораздо меньшее поле для электронной почты и кнопка «Начать», но после увеличения размера обоих мы увидели увеличение конверсий на 20%. Неплохо для нескольких строк CSS.
Посетите домашнюю страницу GoSquared
Паз HQ
На главной страницеGroove присутствует крупный призыв к действию чуть выше сгиба.Копия отличная; Единственная область, где это можно было бы улучшить, — это увеличить контраст между ярко-синим фоном и зеленой кнопкой «Попробуйте Groove For Free».
Посетите домашнюю страницу GrooveHQ
Разведчик помощи
КнопкиHelp Scout понятны и очевидны. Кнопка «Зарегистрироваться бесплатно» выделена жирным шрифтом и выделяется на фоне всего остального на странице. Единственная область, в которой мы хотели бы улучшить, — это то, почему призыв к действию в глобальной навигации по сайту не включает слово «бесплатно», как основная кнопка на главной странице.
Посетите домашнюю страницу Help Scout
HubSpot
HubSpot — эксперты, когда дело доходит до маркетинга, поэтому их призывы к действию не оставлены на волю случая. В настоящее время у них есть единый подход: синие кнопки с надписью «Начать работу» по всему сайту. На главной странице они добавили небольшую копию, чтобы убедить вас, что начало работы не будет вам ничего стоить.
Посетите домашнюю страницу HubSpot
Invision
Invision смело использовали полноэкранное видео в качестве фона для своей домашней страницы.Зная кое-что о дизайне, они позаботились о том, чтобы поверх видео было темное наложение, чтобы текст и кнопки легко читались. Текст с призывом к действию звучит слишком хорошо, чтобы быть правдой, но заставляет вас сразу же зарегистрироваться.
Посетите домашнюю страницу Invision
Кало
Kalo имеет жирный фон на своей домашней странице и использует огромную фотографию одного из своих клиентов, чтобы установить более личную связь с посетителем. CTA ясен, а текст единообразен и дружелюбен по всему сайту.Если бы мы и что-то протестировали на главной странице, то это были бы эксперименты с жирной сплошной белой кнопкой с розовым текстом вместо текущей кнопки с белым контуром.
Посетите домашнюю страницу Кало
Каяко
Kayako постоянно используют оранжевый цвет для своих призывов к действию на всем своем сайте. Текст здесь четкий и легко читаемый. В подходе Каяко здесь нет ничего плохого.
Посетите домашнюю страницу Kayako
Клипфолио
Основной призыв к действиюKlipfolio почти парит над страницей — жирный красный в сочетании с длинной тенью выделяет кнопку на фоне всего остального на странице.
Посетите домашнюю страницу Klipfolio
MailChimp
Всем нравится необычность бренда MailChimp, но их кнопки регистрации четкие и точные. Это хороший пример того, почему так важно правильно размещать текст на кнопках с призывом к действию: если вы попробуете что-то слишком нестандартное, это может привести к потере конверсии от новых посетителей.
Посетите домашнюю страницу MailChimp
Marvel
СайтMarvel очень прост, и их кнопки с призывом к действию ничем не отличаются.На главной странице делается упор на то, чтобы начать бесплатно и решить любые проблемы ограниченного бюджета, чтобы помочь вам.
Посетите домашнюю страницу Marvel
Новая реликвия
New Relic в настоящее время представляют собой огромный SaaS-бизнес, и их стратегия преобразования со временем развивалась. В настоящее время они нажимают «Зарегистрироваться» в качестве своего основного CTA, но эта кнопка меньше, чем дополнительная кнопка «Запросить демонстрацию». Текст короткий, но оставляет много вопросов у посетителя — мы предполагаем, что New Relic ожидает, что посетители прочитают все, прежде чем подписаться, но нам любопытно узнать, насколько это влияет на конверсию.
Посетите домашнюю страницу New Relic
Оптимизировать
Optimizely — эксперты, когда дело доходит до A / B-тестирования, поэтому их игра с призывом к действию, вероятно, находится в отличной форме. Интересно, что на своей домашней странице они подталкивают вас «узнать больше», а не зарегистрироваться в качестве основной кнопки — переходя на страницу продуктов Optimizely.
Посетите домашнюю страницу Optimizely
Пингдом
Призыв к действиюPingdom выделен зеленым жирным шрифтом с убедительным и понятным текстом, чтобы начать пробную версию.В связи с этим возникает один вопрос: выполняют ли кнопка «Зарегистрироваться» в глобальной навигации и кнопка «Начать 14-дневную бесплатную пробную версию» на главной странице одно и то же действие? Если да, могут ли они использовать более последовательные формулировки?
Посетите домашнюю страницу Pingdom
Трубопровод
Основной призыв к действиюPipedrive ярко-зеленый и расположен с большим интервалом, поэтому его нельзя пропустить.
Посетите домашнюю страницу Pipedrive
Plutio
Plutio все еще находится в стадии бета-тестирования, но они являются отличным примером привлекательного маркетингового сайта SaaS.Яркий темно-фиолетовый фон на главной странице обеспечивает немедленное выделение ярко-белой основной кнопки с призывом к действию. «Подпишитесь на ранний доступ» — это также отличный способ соблазнить вас и заставить вас почувствовать, что вы что-то упускаете, не подписываясь прямо сейчас.
Посетите домашнюю страницу Plutio
Промоутер
Основная кнопкаPromoter на их домашней странице большая и имеет привлекательную копию — она избавляет от многих проблем и привлекает внимание своим большим размером.Единственная область для улучшения — это просто увеличение контраста между оранжевым и зеленым фоном.
Посетите домашнюю страницу Промоутера
Толкатель
Домашняя страницаPusher четкая и простая. Основной призыв к действию с призывом к действию выделен жирным шрифтом и с большим интервалом, поэтому его нельзя пропустить. Единственный вопрос, который у нас есть в этой области страницы: «Есть ли пробная версия?» — возможно, микрокопия под кнопкой поможет решить любые проблемы, связанные с тем, что на самом деле влечет за собой «начало работы».
Посетите домашнюю страницу Pusher
Сегмент
Segment персонализирует свою домашнюю страницу на основе множества факторов, поэтому для любых двух людей она редко бывает одинаковой. Вариант, который мы наблюдаем на момент написания, выделяет поле электронной почты большой жирной кнопкой «Попробуйте сегментировать». Текст убедителен и подталкивает к немедленному началу работы.
Посетите домашнюю страницу сегмента
SendGrid
Основной призыв к действиюSendGrid на их домашней странице ведет вас на страницу их планов и цен — он определенно отличается от большинства приведенных здесь примеров тем, что вам не составит труда начать пробную версию в тот момент, когда вы попадаете на главную страницу.Возможно, перенаправление посетителей на страницу с ценами помогает более эффективно квалифицировать подписку с места в карьер.
Посетите домашнюю страницу SendGrid
Shopify
Призывы к действиюShopify невероятно последовательны и отлично выглядят — они используют одни и те же цвета и стиль для всех основных кнопок на своем маркетинговом сайте и даже в своем продукте. Впечатляет, что бизнес размером с Shopify поддерживает такую последовательность. Копия домашней страницы Shopify очень обнадеживает любого человека любого размера, желающего использовать его в качестве платформы электронной коммерции, а их микрокопия устраняет основные проблемы, которые могут возникнуть у людей при запуске пробной версии.Прекрасный материал, Shopify!
Посетите домашнюю страницу Shopify
Площадь
УSquare есть много вариантов на своей домашней странице — кажется, они не ожидают, что отсюда привлечет много новых пользователей, а вместо этого направят вас в другие части сайта и направят вас по более индивидуальному пути. Настоящие призывы к действию здесь — это не кнопка «Зарегистрироваться с помощью квадрата», а большие раскрывающиеся меню для размера и типа бизнеса.
Посетите домашнюю страницу Square
Полоса
Stripe объединяет одни из самых потрясающе красивых страниц в Интернете.Интересно наблюдать за развитием их использования призывов к действию — в отличие от почти всех других примеров здесь, у них нет последовательного призывов к действию в правом верхнем углу навигации по сайту.
Их главная страница направлена на поощрение посетителей к созданию учетной записи, а второстепенное действие — обратиться к отделу продаж Stripe. Похоже, Stripe опирается на узнаваемость бренда и надеется, что вы изучите остальную часть их сайта, поскольку основной призыв к действию на главной странице по-прежнему вызывает кучу вопросов: есть ли проба? Что мне нужно сделать, чтобы создать учетную запись? Будет легко?
Посетите домашнюю страницу Stripe
Сумо
Sumo знают, как создавать инструменты, которые увеличивают конверсию, поэтому они кое-что знают о CTA.Их домашняя страница — это мастерский акт дизайна CTA. Подобно предыдущему примеру с Basecamp, Sumo показывает, сколько сайтов используют свои инструменты прямо над CTA. Область призыва к действию огромна, а текст «Попробуйте прямо сейчас» убеждает вас немедленно принять меры.
Посетите домашнюю страницу Sumo
SurveyMonkey
SurveyMonkey имеет жирный зеленый фон, поэтому кнопки сложно выделить. Но использование чисто белой кнопки «Зарегистрироваться бесплатно» позволяет выдвинуть себя как ключевой компонент, который выделяется, в то время как желтая «Pro Sign Up» отходит на второй план, несмотря на их расположение.
Посетите домашнюю страницу SurveyMonkey
Twilio
Основной призыв к действиюTwilio ориентирован исключительно на разработчиков, что кажется разумным шагом для их целевой аудитории. Речь идет не о создании учетной записи или запуске пробной версии, а о том, чтобы начать что-то создавать с помощью API Twilio. Эта домашняя страница, особенно с учетом того, что они такие большие, что они являются публичной компанией, действительно вдохновляет любого, кто строит SaaS-бизнес, ориентированный на разработчиков.
Посетите домашнюю страницу Twilio
Типовая форма
Домашняя страницаTypeform — блестящий пример минимальной домашней страницы с очень четким и очевидным призывом к действию.Сама основная кнопка имеет отличную копию, но она могла бы быть более четкой, чтобы действительно привлечь внимание жирными блоками слева и справа от иллюстраций продукта.
Посетите домашнюю страницу Typeform
Отклонить
Unbounce использует другой подход к своей домашней странице — основной призыв к действию в верхней части страницы не подталкивает посетителей к регистрации или созданию учетной записи. Вместо этого они подталкивают посетителей «исследовать платформу», перенаправляя вас на страницу функций. Вы всегда можете зарегистрироваться с помощью глобальной кнопки «Начать бесплатную пробную версию» в верхней части навигации, но подход к CTA на главной странице здесь, безусловно, уникален.
Посетите домашнюю страницу Unbounce
Визуальный оптимизатор веб-сайтов
В качестве платформы для тестирования веб-сайтов можно с уверенностью предположить, что VWO знает, что они делают со своими призывами к действию. Как и ожидалось, копия получилась лаконичной и эффектной, а цвет жирный и четко выделяется на сплошном темном фоне. Хорошая работа VWO!
Посетите домашнюю страницу VWO
Webflow
Webflow тщательно сбалансировал красоту и конверсию на своей домашней странице — поля регистрации и основная кнопка регистрации расположены горизонтально и находятся прямо над стеной с крупными логотипами.Текст «Начать бесплатно» также привлекает внимание в сочетании с тремя полями регистрации — вы точно знаете, что получаете!
Посетите домашнюю страницу Webflow
Wistia
Мы большие поклонники Wistia и их необычного и веселого маркетинга. Похоже, что содержание их главной страницы часто меняется, поэтому вполне вероятно, что к тому времени, когда вы ее прочитаете, их главная страница снова изменится. В настоящее время синий основной призыв к действию на их домашней странице не выделяется на бирюзовом фоне, но простота страницы не позволяет игнорировать его.
Посетите домашнюю страницу Wistia
Wootric
Wootric использует огромное поле электронной почты и последовательно помеченные зеленые кнопки для их призывов к действию по всему сайту. Простой, но эффективный.
Посетите домашнюю страницу Wootric
Работоспособный
На главной страницеWorkable есть тщательно отобранная фотография, которая не отвлекает от текста и кнопок. Благодаря выравниванию содержимого по левому краю основной CTA выделяется поверх темной и размытой области фотографии.
Также приятный штрих — мы, естественно, смотрим туда, куда смотрят другие люди, а на главной странице Workable люди на фотографии смотрят в левую часть страницы — именно туда, где они хотят, чтобы глаза посетителей были привлечены.
Посетите домашнюю страницу Workable
Xero
Основной призыв к действиюXero хорош для копирования, но зеленый цвет конфликтует с ярко-синим фирменным цветом фона. Они могут избежать конфликта цветов и сделать кнопку более заметной, поместив ее на более темный фон или изменив зеленый оттенок на более темный, чтобы он четко отличался от ярко-синего.
Посетите домашнюю страницу Xero
Zapier
Zapier очень смело встраивают форму подписки на свою домашнюю страницу. Они постоянно используют оранжевый цвет на всем своем сайте для обозначения кнопок действий. Единственное, что мы здесь улучшили, — это копию на их основной кнопке с призывом к действию на что-то более обнадеживающее, например «Зарегистрируйтесь бесплатно», как в их заголовке.
Посетите домашнюю страницу Zapier
Zendesk
Домашняя страница Zendesk свежая и чистая.Они отдали предпочтение бронированию демонстрации, а не запуску пробной версии, что указывает на большее внимание к корпоративным продажам, чем к самообслуживанию, но оба действия очень понятны и хорошо различимы визуально.
Посетите домашнюю страницу Zendesk
Хорошие примеры CTA в электронной торговле, агентствах, издательском деле и т. Д.
Скоро мы добавим огромное количество примеров CTA из других отраслей. Подпишитесь на еженедельную рассылку GoSquared Weekly (ниже), чтобы узнавать первым!
Как создать кнопки призыва к действию, которые преобразуют
День 4 из Конверсионно-ориентированный дизайн Неделя подводит нас к могущественному призыву к действию.Если вы не знаете, как они должны выглядеть или что они должны сказать для увеличения конверсии, вас ждет угощение. Сегодня у нас есть еще один звездный пост от мистера Майкла Огарда, самого любителя сплит-тестирования. Так что обратите внимание на это и узнайте из его бесчисленных примеров и экспериментов, все о дизайне призыва к действию.
Не забудьте проверить 3 замечательных поста, которые уже вышли на этой неделе, и следите за новостями в пятницу, которая завершит неделю.
Эта статья, наполненная тематическими исследованиями и примерами из реального мира, предоставит вам важную информацию о , как создавать эффективные кнопки призыва к действию для ваших целевых страниц .
Что вам нужно знать о кнопках призыва к действию
На целевых страницах призыв к действию представляет собой переломный момент между отказом от конверсии и конверсией. Когда вы просите кого-то сделать что-то в Интернете, он должен пройти через ваш призыв к действию, чтобы сделать это — независимо от того, просите ли вы его загрузить PDF-файл, заполнить форму, купить продукт или или даже просто перейдите на другую страницу.
Ваши кнопки состоят из двух общих элементов: дизайна и копии
Оба эти элемента имеют прямое влияние на конверсии; однако в сценарии преобразования они играют две разные роли.
Дизайн кнопок — это визуальная подсказка, которая помогает привлечь внимание потенциальных клиентов к призыву к действию. Другими словами, дизайн кнопки отвечает на вопрос: «Где мне нажать?»
Копирование кнопки, с другой стороны, помогает потенциальным клиентам принять решение в последний критический момент и отвечает на вопрос «Почему я должен нажимать эту кнопку?»
В этой статье мы сосредоточимся на дизайне кнопок — ознакомьтесь с этой статьей, чтобы получить полное изложение того, как написать CTA-копию, которая преобразует.
Давайте начнем с примера из реального мира
Я анонимизировал клиента здесь, но мы говорим о крупном европейском сайте электронной коммерции, который продает фарфор с ручной росписью.
В этом случае мы смогли увеличить продажи через страницы продуктов — не только рейтинг кликов (CTR) — на 35,81%, изменив цвет и форму кнопки с призывом к действию.
Этот пример прекрасно иллюстрирует, какое влияние дизайн кнопок CTA может оказать на коэффициент конверсии.Если вы разработали кнопки так, чтобы они вписывались в дизайн, не задумываясь о том, насколько они «кликабельны», вы, скорее всего, оставите деньги на столе.
Урок 1. Не существует «универсальной кнопки», которая бы срабатывала каждый раз.
Кнопки бывают всех размеров, форм и цветов, и действительно не существует универсального решения, которое бы работало каждый раз.
Людям нравится говорить что-то вроде «Никогда не используйте красный, потому что это стоп-цвет». или «Зеленые кнопки лучше всего!»
Хотя такие обобщения удобны, они редко отражают реальность. То, что действительно работает, будет сильно различаться в зависимости от контекста и макета целевой страницы.
В тесте, который я вам показывал ранее, зеленый лучше, чем синий. Но это не значит, что зеленый всегда лучше. Я видел множество тестов, в которых синие или красные кнопки работали лучше, чем зеленые.
Все дело в выделении
Главный принцип оптимизации заключается в том, что кнопка должна выделяться на остальной части страницы , чтобы потенциальные клиенты могли легко найти кнопку, когда они решили сделать следующий шаг.Если ваша целевая страница в основном зеленая, зеленая кнопка, вероятно, не подойдет, потому что будет очень сложно отделить CTA от остальной части страницы.
Лучший способ узнать, что работает на вашей целевой странице, — это протестировать различные версии в реальном мире на ваших потенциальных клиентах.
Миллион цветов на выбор, с чего мне начать?
Мой лучший совет — использовать здравый смысл и контрастные цвета при создании кнопок целевой страницы.Всегда помогает старый добрый «тест на косоглазие». Составьте свою страницу, сделайте несколько шагов назад, прищуритесь и посмотрите, выделяется ли ваша кнопка.
Кнопки, созданные с помощью www.ButtonOptimizer.comВот пример из реального мира
В этом случае мы смогли более чем удвоить CTR на сайте коммерческой недвижимости, радикально изменив дизайн основной кнопки CTA — начиная с от довольно неясной коричневатой кнопки до гораздо более яркой оранжевой кнопки.
Если вы выполните тест прищуривания на этих двух вариантах кнопок, должно быть довольно ясно, какая из них выделяется больше всего.
Я обычно начинаю с экспериментов с оранжевой или зеленой кнопкой просто потому, что они часто хорошо работают в тестах. Я не думаю, что есть какая-то более глубокая психологическая причина, просто кажется, что они выделяются на большинстве целевых страниц из-за среднего дизайна. Опять же, все дело в контексте, и я видел тесты, в которых, например, фиолетовая кнопка превзошла как зеленый, так и оранжевый варианты.
Визуальные эффекты
Визуальные эффекты могут повлиять на количество нажатий на вашу кнопку, но будьте осторожны! Даже относительно небольшие эффекты могут иметь удивительно большое влияние — и не обязательно положительное.
Давайте посмотрим на несколько примеров из реального мира
Минуту назад я показал вам пример, в котором оранжевая кнопка с зеленой стрелкой работает значительно лучше, чем исходная «скучная» коричневая кнопка. Что ж, дизайнеру не понравилась новая кнопка, несмотря на положительное влияние, которое она оказала на конверсии.
Как оказалось, его главным возражением была зеленая стрелка, которую он нашел некрасивой. С другой стороны, моя гипотеза заключалась в том, что зеленая стрелка делает кнопку более заметной и, следовательно, более «кликабельной».
Мы могли бы часами обсуждать наши личные вкусы, но вместо этого я решил исследовать , оказывает ли стрела положительный эффект. Поэтому я установил простой A / B-тест с кнопкой диапазона / зеленой стрелкой в качестве элемента управления и вариантом оранжевой кнопки без стрелки.
Оказалось, что обработка без зеленой стрелки на 12,29% хуже, чем контроль с зеленой стрелкой.
Это пример из теста, который я провел на домашней странице датского портала, через который вы можете покупать и продавать подержанные сотовые телефоны.
Здесь я предположил, что могу сделать кнопку более заметной и повысить CTR, изменив цвет шрифта зеленой кнопки с черного на желтый. Какая неприятная реакция! Изменение цвета шрифта фактически уменьшило кликабельность на 18,01%.
Как легко добавить кнопку «Позвонить сейчас» в WordPress (шаг за шагом)
Хотите добавить кнопку вызова на свой сайт WordPress? Добавление кнопки «Позвонить сейчас» на ваш сайт упрощает для посетителей возможность звонить вам прямо с вашего сайта.
Фактически, почти половина интернет-трафика поступает с мобильных устройств, поэтому, если на вашем веб-сайте нет кнопки «Позвонить сейчас», вы, вероятно, теряете много потенциальных клиентов.
В сегодняшней статье мы покажем вам, как легко добавить кнопку вызова сейчас на ваш веб-сайт WordPress с помощью плагина и без плагина.
Зачем добавлять кнопку «Позвонить сейчас» на свой сайт?
Добавление кнопки «Позвонить сейчас» на ваш веб-сайт может быть большим преимуществом для вас и вашего бизнеса.
Это позволяет посетителям без проблем связываться с вами прямо с вашего веб-сайта.
С помощью кнопки «Позвонить сейчас» на вашем сайте WordPress вы фактически конвертируете трафик своего сайта в ценных потенциальных клиентов. А путем интеграции профессиональной телефонной службы для бизнеса вы можете делиться номерами с сотрудниками, выполнять переадресацию звонков и т. Д.
Давайте посмотрим, как добавить кнопку вызова в WordPress.
Метод 1. Добавление кнопки «Позвонить сейчас» с помощью подключаемого модуля
Самый простой способ добавить кнопку вызова в WordPress — использовать плагин WP Call Button.
С помощью этого плагина вы можете легко добавить кнопку вызова сейчас, не написав ни единой строчки кода. Вы также можете сделать это из своего классического редактора или редактора Гутенберга, в зависимости от того, какой из них активен на вашем сайте.
Прежде всего, установите и активируйте плагин WP Call Button на своем сайте. После установки самое время настроить плагин.
Настройка подключаемого модуля кнопки «Позвонить сейчас» для добавления залипающей кнопки
После активации плагина перейдите в «Настройки » »Кнопка вызова WP на панели инструментов WordPress.На этой странице вы увидите 3 разные вкладки.
- Кнопка залипания вызова
- Кнопка статического вызова
- О нас
Перейдя на вкладку залипающей кнопки вызова, вы можете добавить залипающую кнопку вызова на свой сайт WordPress. Это означает, что кнопка будет видна независимо от того, как далеко вы прокрутите страницу вниз.
Давайте включим статус кнопки «Позвонить сейчас». Затем введите свой рабочий контактный номер, по которому вы хотите, чтобы посетители звонили.
Если у вас нет служебного номера телефона, вы можете получить его в Nextiva. Это компания, которую мы используем для нашего бизнес-провайдера VoIP.Затем вы можете работать над появлением кнопки «Позвонить сейчас».
У вас есть возможность добавить текст кнопки, выбрать ее положение и цвет. Вы также можете выбрать, где вы хотите отображать кнопку. По умолчанию кнопка будет отображаться на всех страницах вашего сайта. Но вы также можете скрыть его с определенных страниц, если хотите.
После внесения этих изменений нажмите кнопку сохранения в конце страницы. Это оно. Теперь посетители могут звонить вам по зарегистрированному номеру компании прямо с вашего веб-сайта.
B. Добавление статической кнопки «Позвонить сейчас» на ваш веб-сайт
Вы также можете добавить статическую кнопку вызова на свой веб-сайт. Давайте посмотрим, как это сделать в классическом редакторе и редакторе Гутенберга.
Использование классического редактора
Чтобы добавить кнопку, перейдите в Настройки »Кнопка вызова WP» Кнопка статического вызова
На этой странице вы увидите несколько параметров настройки.Используя эти параметры, вы можете изменить текст и цвет вашей кнопки. Вы даже можете скрыть значок телефона на кнопке, если хотите. Однако мы не рекомендуем этого делать, потому что значок телефона помогает вам ясно донести до пользователей его назначение.
После внесения всех изменений просто скопируйте шорткод и вставьте его на страницу или в публикацию в любом месте, где вы хотите отображать свою кнопку. Это все. Ваша кнопка вызова сейчас будет отображаться в сообщении или странице вашего веб-сайта.
Использование редактора Гутенберга
Если вы используете редактор Gutenberg, просто перейдите на конкретную страницу, на которой вы хотите отобразить кнопку вызова.Вы можете отредактировать существующую страницу или создать новую. Теперь вы можете добавить блок WP Call Now с помощью символа «+».
Здесь у вас будут те же параметры настройки, что и в классическом редакторе. Вы также можете изменить текст и цвет кнопки в соответствии с внешним видом вашего сайта. Вы также можете скрыть или показать значок телефона на кнопке, если хотите. Когда вы закончите настройку, сохраните настройки.
Если это уже существующее сообщение, вам нужно будет нажать кнопку «Обновить», чтобы кнопка начала работать.Если это новый пост, не забудьте нажать кнопку «Опубликовать». Ваша кнопка должна сразу появиться в вашем сообщении.
Добавление кнопки «Позвонить сейчас» в виджет
С помощью кнопки вызова WP вы можете добавить кнопку «Позвонить сейчас» в виджетные области вашего сайта. Для этого вам просто нужно перейти на панель управления и нажать Внешний вид »Виджеты .
Теперь перетащите опцию кнопки и поместите ее в область виджетов.
Затем вы можете работать с его текстом, цветом и т. Д.как вы это делали в вышеупомянутых процессах.
Добавление кнопки вызова вручную
Помимо использования плагина, вы также можете использовать кнопку вызова сейчас, добавив простой HTML-код. Этот метод также прост, и вы можете легко использовать его, следуя процессу, который мы собираемся здесь объяснить.
Эти ссылки открывают приложение «Телефон» на мобильных устройствах. На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, а пользователи Windows 10 увидят возможность открыть ее в Skype.
Вы можете начать с перехода в текстовый редактор WordPress и добавления следующего HTML-кода.
+1 (555) 555-1212 Позвони мне
Не забудьте заменить номер телефона, указанный выше, на номер своей компании. Не стесняйтесь настраивать якорный текст («Позвони мне»).
Эту ссылку можно разместить где угодно на вашем сайте. Вы также можете использовать значок телефона рядом со ссылкой «Позвонить сейчас».Вы можете сделать это, нажав Медиа »Добавить новый
Теперь загрузите значок телефона, который вы хотите отобразить на экране. Как только изображение будет загружено, нажмите на него и скопируйте URL-адрес изображения.
Теперь перейдите к записи или странице, где вы добавили HTML-код. Затем вы можете заключить URL-адрес изображения в телефонную ссылку следующим образом:
После предварительного просмотра сообщения вы увидите значок телефона вместе с номером. Когда посетитель нажимает на это изображение, он может напрямую связаться с вами по номеру вашей компании.
Добавление кнопки «Позвонить сейчас» в меню навигации вручную
Давайте теперь посмотрим, как добавить кнопку «Позвонить сейчас» в меню навигации без плагина. Не волнуйся. Для этого не нужно ничего программировать.
Просто зайдите в панель управления WordPress и нажмите Внешний вид »Меню . Теперь щелкните вкладку настраиваемой ссылки справа. Здесь вы увидите 2 разных поля.
В поле ссылки просто укажите свой номер телефона. В текстовое поле вы можете добавить текст привязки, который хотите на вашей кнопке.Завершите процесс, нажав на опцию «Добавить в меню». Вот и все, ваша опция «Позвонить сейчас» будет добавлена в меню навигации.
Отслеживание нажатия кнопки «Звонок сейчас»
Теперь, когда вы успешно добавили кнопку «Позвонить сейчас», было бы неплохо, если бы вы могли отслеживать их тоже? Этот шаг возможен, только если вы используете плагин WP Call Button для процесса.
Вы можете сделать это, интегрировав плагин с Google Analytics. Все, что вам нужно сделать, это установить плагин MonsterInsights, который позволяет отслеживать каждую активность на вашем сайте.
Вот подробное руководство по использованию MonsterInsights.
Вот и все!
Мы надеемся, что эта статья помогла вам добавить кнопку вызова в WordPress.
Вы также можете узнать, как создать бесплатную рабочую электронную почту.
24 лучших кнопки с призывом к действию для увеличения количества конверсий
Вы помните, как сильно вы хотели нажимать все кнопки, с которыми сталкивались в детстве?
Попасть в лифт было так захватывающе, потому что можно было нажимать кнопки, и что-то случалось.
Наша склонность к нажатию кнопок никуда не делась (хотя теперь у нас больше социальной осведомленности и самоконтроля). Вот почему с призывом к действию работают кнопки : потому что они означают, что нужно нажать или нажать.
В отличие от изображений, например, мы знаем, чего от нас ждут, когда видим кнопку: нажмите ее!
Но, как и в детстве, не все кнопки одинаковы.
Так как же сделать так, чтобы кнопка призыва к действию была настолько заманчивой, что они просто просят, чтобы на нее нажали?
В этой статье мы рассмотрим лучшие примеры кнопок с призывом к действию, которые мы можем найти, чтобы показать вам, почему они работают и как вы можете создать свои собственные.
Все примеры, показывающие, как собирать больше писем, можно БЕСПЛАТНО настроить на своем веб-сайте с помощью Sumo.
СТРАТЕГИЯ № 1: СДЕЛАЙТЕ ВАШИ КНОПКИ НЕВОЗМОЖНЫМИ, ЧТОБЫ ПРОПУСТИТЬ
У вас может быть лучшая копия кнопки в Интернете, самый конвертируемый вспомогательный текст, и вы могли бы сочиться социальным доказательством, но если никто не увидит вашу кнопку призыва к действию, это все бесполезный.
Если вы пытаетесь создать лучшую кнопку призыва к действию, вам нужно начать с того, чтобы убедиться, что ее видят посетители вашего сайта.Вот как.
СДЕЛАЙТЕ ЭТО СО СТРАНИЦЫ
В июле прошлого года я просмотрел более 100 веб-сайтов для клиентов Sumo.
Проблема №1, которую я заметил в приветственном мате , всплывающем окне и Click Trigger , которое я рассмотрел, заключалась в том, что мой взгляд не сразу переходил к кнопке призыва к действию при появлении инструмента.
Поскольку у нас, людей, продолжительность концентрации внимания 8 секунд, , ваша кнопка призыва к действию должна быть одной из первых вещей, которую заметят ваши посетители, когда они попадают на вашу страницу или видят ваше всплывающее окно. [*
Это означает, что ваша кнопка должна выглядеть так: , а не :
Вместо этого заставьте ее спрыгивать со страницы с цветом действия.
Узнайте, как клиенты Sumo The Catch and the Hatch делают это с помощью кнопки призыва к действию:
Красный «выскакивает» из коричневого фона и служит цветом действия.
Цвет действия : любой выделяющийся цвет, используемый для элементов на веб-странице, над которыми администратор хочет выполнить действие (ссылки, кнопки).
В случае Catch и Hatch ссылка и кнопка (две вещи, над которыми владельцы хотят, чтобы вы выполняли действия) имеют тот же цвет, который выделяется на остальной части страницы.
Инструмент Instagram marketing Grum тоже с этим справляется.
Но Грум и другой мой пример используют наиболее обсуждаемые цвета действий: красный и зеленый. Вы должны последовать их примеру?
Может быть. Я объясню …
ВЫБЕРИТЕ СВОЙ ЦВЕТ
Цвет кнопки имеет значение.И это не значит, что вы должны просто установить цвет кнопки на зеленый, потому что вы слышали , что зеленый цвет превосходит красный, а красный — это цвет «стоп».
Это означает, что вам нужно выбрать цвет, который будет привлекательным для ваших целевых клиентов .
Красный может быть цветом остановки для веб-сайта управляемой медитации, но для маркетингового сайта он может означать «вперед». И вам не обязательно ограничивать себя только красным или зеленым.
YogaClub использует цвет фуксии для кнопки призыва к действию, который выделяется и привлекает внимание:
И SpiceMode использует золотой / серо-коричневый цвет, который подходит их бренду.
Мы обнаружили, что красный работает для нашей аудитории:
По крайней мере, при тестировании с желтой кнопкой. В этом и заключается ключ: найдите цвет, который подходит для вашей марки и вашей аудитории .
И один из единственных способов сделать это с уверенностью — это A / B-тестирование .
СТРАТЕГИЯ № 2: БУДЬТЕ ОЧЕНЬ БОЛЬШОЙ ОЧЕНЬ ЗНАЧИТЕЛЬНЫМИ ДЕЙСТВИЯМИ, КОТОРЫЕ ВЫ ХОТИТЕ, ЧТОБЫ ПРИНЯЛИ СВОИ ПОСЕТИТЕЛИ
Когда вы заходите на большинство веб-сайтов, есть множество вещей, которые вы могли бы сделать.
Это потому, что каждое изображение, ссылка, кнопка и графический объект соперничают за ваше внимание. Поэтому, если вы хотите, чтобы посетители нажимали кнопку с призывом к действию, вам нужно сделать до смешного очевидным, что именно это вы и хотите.
Вот несколько способов сделать это.
ИСПОЛЬЗУЙТЕ ВЕДУЩИЕ ЛИНИИ
Если вы думаете, что у вас есть свобода и контроль над тем, куда вы смотрите, когда вы попадаете на веб-страницу, вы ошибаетесь.
Оказывается, мы берем много направлений из «ориентиров» или «линий видимости». Исследователи показали, что направляющие линии, такие как стрелки (или даже изображение человека, обращенного к призыву к действию), довольно непреодолимы для нас. Мы автоматически следим за ними. [*]
Посмотрите, как Брайан Дин из Backlinko использует направляющие линии, чтобы направить внимание посетителей на свою домашнюю страницу:
Стрелка указывает на форму ввода, которая ведет к кнопке.
Не хотите быть очевидным ? Вы всегда можете сделать саму кнопку в виде стрелки, как эта кнопка из Dollar Shave Club:
Исследования (обычно) не лгут. Направленные подсказки, такие как направляющие линии, являются одним из самых известных инструментов для оптимизации коэффициента конверсии .
ИСПОЛЬЗУЙТЕ ВИЗУАЛЫ
Визуальный контент привлекает внимание. Так почему бы не подействовать и на кнопку призыва к действию?
Посмотрите, как Джон Ли Дюма использует стрелку загрузки для своей кнопки с призывом к действию:
Эта кнопка дает нам представление о том, что произойдет, когда мы нажимаем на нее, и создает ощущение, будто мы уже нажали кнопку.
Наличие рисунка также привлекает внимание к кнопке гораздо больше, чем если бы ее там не было. Многие сайты используют стрелки для этой цели, но вы также можете использовать другие визуальные эффекты.
Узнайте, как MarketingProfs использует визуальные элементы в своих кнопках. и расширяющиеся линии в качестве визуальных элементов для своих кнопок:
Визуальный контент превосходит обычный текст почти на каждой отдельной платформе. Используйте его также для увеличения конверсии.
ЗАМЕТЬТЕ ФОРМУ
Новости: никто не нажмет на вашу кнопку, если не ясно, что это кнопка.
Если ваша кнопка больше похожа на поле выноски, чем на кнопку, ваш коэффициент конверсии пострадает.
Итак, если вы чувствуете необходимость нажать кнопку призыва к действию в форме звезды или треугольника, проверьте себя, прежде чем разрушить себя.
Это презентация PowerPoint не для 4-го класса.
Но только потому, что ваша кнопка должна … ну, выглядеть как кнопка, не означает, что вы не можете немного повеселиться с ней.
Взгляните на эту потрясающую кнопку, которую создал Хьюмор:
Помогает то, что они навязывают вам некоторую обратную психологию, но это неотразимо, даже если они этого не сделали.
СДЕЛАЙТЕ БОЛЬШЕ
Мы уже установили, что вы хотите, чтобы ваша кнопка призыва к действию выделялась.
Так почему же на Божьей зеленой земле вы делаете пуговицу настолько маленькой, что вам понадобится увеличительное стекло, чтобы ее увидеть?
Есть причина, по которой кнопка с призывом к действию на вашей странице Facebook вызывает ужасно низкие конверсии:
Это потому, что она настолько мала, что просто сливается со страницей.
Чем больше кнопка, тем она больше привлекает внимание.Обратите внимание на размер кнопки во всплывающем окне Loaded Lifting:
В процентах от всплывающего окна он значительный. Создайте более крупные кнопки, чтобы привлечь больше внимания.
СТРАТЕГИЯ № 3: СДЕЛАЙТЕ КНОПКИ НЕУДАЧНЫМИ ДЛЯ НАЖАТИЯ
Важно привлечь внимание ваших кнопок (и убедиться, что посетители знают, что вы хотите, чтобы они их нажимали).
Но самая большая разница в вашем коэффициенте конверсии — это слова, которые вы используете.
ИЗМЕНИТЕ КОПИЮ КНОПКИ
Одним из самых важных факторов, влияющих на коэффициент конверсии для кнопки призыва к действию, является копия кнопки .
Фактически, мы провели A / B-тест и обнаружили, что просто изменив копию кнопки на одном из наших приветственных ковриков, мы увеличили конверсию на 182%.
Мы не изменили ни одной вещи , кроме копии, и мы собрали на 182% больше писем, просто протестировав это одно небольшое изменение.
Слово «дай» может не работать для вашей аудитории, но, проведя A / B-тестирование, мы обнаружили, что оно отлично работает с нашей аудиторией.
Хотите саботировать конверсию?
Сделайте копию кнопки «подписаться» или «отправить» на кнопке призыва к действию.
«Подписка» является самообслуживанием. Это заставляет посетителя задаться вопросом: «Что это для меня?», Потому что подписка на в вашем списке рассылки не сообщает о пользе , которую получает .
Вместо этого используйте преимущества копирования. Эта кнопка с призывом к действию в «Преследовании» Кевина хорошо справляется с этой задачей с «Получить мою копию»:
Эта кнопка напоминает посетителям, что они получают в обмен на свои адреса электронной почты.
Даже в нашем примере «Дай мне» делает то же самое.
A / B-тест, что работает с вашим целевым рынком (мы никогда бы не узнали, что «Gimme» работает так хорошо, если бы мы не проводили наш A / B-тест), но помните ген «что это мне даст?
ИСПОЛЬЗУЙТЕ ПЕРВОГО ЛИЦА
Одна из эффективных стратегий копирайтинга — привлечь внимание вашей аудитории.
Сделайте так, чтобы ваши посетители чувствовали себя так, будто они уже владеют продуктом или получают халяву. Самый простой способ сделать это в кнопке призыва к действию — установить копию кнопки от первого лица.
В одном A / B-тесте Unbounce обнаружила, что простая замена копии кнопки с «Начать бесплатную 30-дневную пробную версию » на «Начать мою 30-дневную бесплатную пробную версию » увеличила конверсию на 90%: [*]
Так что замените «ваш» и «наш» на «я», «мой», чтобы увеличить конверсию.
Вы можете почерпнуть вдохновение на веб-сайте тренеров по теннису, Fuzzy Yellow Balls:
Сравните «Да, я хочу на 10-15 миль в час больше» с «Получите наш бесплатный трюк», и вы поймете, почему сайт выбрал первое.
ИСПОЛЬЗУЙТЕ ПСИХОЛОГИЮ МАРКЕТИНГА
Понимание психологии маркетинга — самый важный навык, которым вы можете овладеть как предприниматель.
Но если вы не хотите становиться экспертом в этом вопросе, вы можете неплохо справиться, просто используя слово «бесплатно» в своем тексте.
Исследования показывают , что просто используя слово «бесплатно», вы можете увеличить конверсию на 50%.
Headspace, приложение для медитации, использует психологию «бесплатно» в своей копии кнопки:
Говоря «Зарегистрируйтесь бесплатно».
Мы использовали слово «БЕСПЛАТНО» на приветственном коврике для нашей шпаргалки по психологии маркетинга :
И обнаружили, что , просто добавив слово «бесплатно» в заголовок, мы могли бы получить на 15% больше конверсий.
Используйте эту мудрость в своей копии кнопки (или рядом с вашей кнопкой), и вы тоже увидите повышение.
ИСПОЛЬЗУЙТЕ СОЦИАЛЬНОЕ ДОКАЗАТЕЛЬСТВО
Кто правит миром?
Ой, подождите…
Люди, использующие социальные доказательства.Вот кто правит миром. Извини, Бей.
Социальное доказательство следует использовать заблаговременно и часто, включая его копию кнопки (или вспомогательный текст) .
Признайся. Если вы впервые встретите его, у вас гораздо больше шансов подписаться на список рассылки Пола Джарвиса ’, зная, что почти 29 773 человека уже сделали это, верно?
И у вас гораздо больше шансов попробовать FreshBooks, зная, что 97% владельцев малого бизнеса тоже рекомендуют его.
Используйте социальное доказательство в копии кнопки (или рядом с вашей кнопкой), чтобы получить больше кликов.
ДОБИРАЙТЕСЬ К ТОЧКЕ
Мама такая ленивая…
Что она, вероятно, прочитает не более 5 слов на кнопках с призывом к действию.
Если серьезно, никто не хочет читать вашу кнопку призыва к действию из восьми слов, и если никто не захочет ее читать, он определенно не захочет нажимать на нее.
HubSpot рекомендует не более 5 слов в призыве к действию, что имеет смысл, потому что вы не хотите, чтобы ваши кнопки выглядели так: [*]
Меньше значит больше, и если вам нужно больше текста, сохраните конверсии и больше общайтесь с помощью вспомогательного текста (как Индочино делает со своим кодом купона):
Ваша копия кнопок не должна казаться утомительной для чтения.Ближе к делу.
СТРАТЕГИЯ № 4: КАПИТАЛИЗИРУЙТЕСЬ НА КНОПКЕ «НЕТ СПАСИБО»
Вы знаете те варианты подписки, которые дают вам возможность либо подписаться, либо нет?
Как этот:
Обычно вы видите скучные кнопки с надписью «Нет, спасибо».
Они могут стать отличным инструментом для увеличения количества конверсий от вашей кнопки призыва к действию, если они выполнены правильно…
Итак, я собираюсь показать вам, как делать это правильно.
Заставить их почувствовать боль
Чтобы получить клики по кнопке призыва к действию, а не по кнопке «Нет, спасибо», вам нужно сделать кнопку CTA более убедительной, чем сказать «нет, спасибо».
Так как сказать «нет, спасибо» меньше работы, чем ввести свой адрес электронной почты (а затем обычно идти , подтвердить свой адрес электронной почты ), это может быть сложно.
Значит, вы должны заставить посетителей почувствовать боль, говоря «нет».
Что они теряют, нажимая кнопку «нет», а не кнопку призыва к действию?
ConversionXL отлично справляется с этим с помощью своего всплывающего окна:
Вы можете либо получить бесплатную электронную книгу по оптимизации конверсии, либо нажать «Нет, я предпочитаю отстой при оптимизации».Что бы вы выбрали?
Рафаэль Полин-Дейгл использует аналогичный подход:
Вы можете получить видео, чтобы узнать, как увеличить конверсию, или сохранить конверсию на низком уровне.
Обратите внимание на то, что оба приведенных выше примера взяты экспертами по конверсии. Если мастера конверсии используют стратегию, есть причина: она увеличивает конверсию. Вы должны последовать их примеру.
СДЕЛАТЬ ЭТО ИСЧЕЗИТ
Вы же не хотите, чтобы посетители нажимали кнопку «Нет, спасибо», верно?
Итак, поскольку одна из стратегий, чтобы заставить людей нажимать вашу кнопку призыва к действию, заключается в том, чтобы сделать ее заметной, логично предположить, что для того, чтобы заставить их нажимать кнопку , а не , вы должны заставить ее сливаться.
Это именно то, что вы хотите сделать.
Взгляните на то, как в «Рекомендуем» кнопка «Нет, спасибо» на своем List Builder всплывала того же цвета, что и фон всплывающего окна:
Snakku отлично справляется с этим, с кнопкой «нет, спасибо» — это последняя вещь, на которую вы посмотрите :
Это просто. Ваша кнопка призыва к действию должна спрыгнуть со страницы. Ваша кнопка «Нет, спасибо» не должна.
ПОЛУЧАЙТЕ БОЛЬШЕ КЛИКОВ НА КНОПКАХ ПРИЗЫВА К ДЕЙСТВИЯМ
Кнопки призыва к действию — это последняя точка соприкосновения посетителя и конверсии.
Меньше кликов по этим кнопкам = меньше:
Подписчики электронной почты
Лиды
Клиенты
Продажи
Хорошие новости? не такой сложный , чтобы придать пуговицам форму.
Шаг 1 : Убедитесь, что ваши посетители действительно могут найти вашу кнопку CTA.
Шаг 2 : Призовите их к действию.
Шаг 3 : Прекратите отталкивать людей своей копией кнопки.
Шаг 4 : Используйте кнопку «Нет, спасибо» в ваших интересах.
Шаг 5 : Загрузите наш БЕСПЛАТНЫЙ контрольный список оптимизации коэффициента конверсии, чтобы убедиться, что ничто не ускользнет от нас.
Шаг 6 : Прибыль.
Возьмите бесплатный контрольный список!
Пс. Если вы хотите использовать БЕСПЛАТНЫЙ инструмент с профессионально разработанными кнопками призыва к действию и формами для сбора сообщений электронной почты, попробуйте Sumo.
.


 Сам плагин скачивается с сайта WordPress.
Сам плагин скачивается с сайта WordPress.
 По сути получается, что клиент ждет, когда возьмут трубку. Этот вариант подойдет тем, кто работает с крупными корпоративными клиентами. Как правило, у таких клиентов есть собственная мини-АТС и процесс соединения с абонентом занимает длительное время.
По сути получается, что клиент ждет, когда возьмут трубку. Этот вариант подойдет тем, кто работает с крупными корпоративными клиентами. Как правило, у таких клиентов есть собственная мини-АТС и процесс соединения с абонентом занимает длительное время. Возможно, стоит уточнить, для чего нужен «обратный звонок»: мы расскажем об условиях акции, поможем подобрать нужную модель, рассчитаем смету проекта и т.п.
Возможно, стоит уточнить, для чего нужен «обратный звонок»: мы расскажем об условиях акции, поможем подобрать нужную модель, рассчитаем смету проекта и т.п.
 Очевидно, что если вам заказывают 2 обратных звонка в месяц, то это не самый эффективный инструмент продаж.
Очевидно, что если вам заказывают 2 обратных звонка в месяц, то это не самый эффективный инструмент продаж. В-третьих, выявить ошибки и просчеты в организации работы компании. Например, менеджер по телевизорам начинает давать консультацию по холодильникам вместо того, чтобы переключить на профильного специалиста.
В-третьих, выявить ошибки и просчеты в организации работы компании. Например, менеджер по телевизорам начинает давать консультацию по холодильникам вместо того, чтобы переключить на профильного специалиста. 