Объемная кнопка в фотошопе, интересный урок
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в 
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить.
Объемные кнопки Фотошоп | как сделать стеклянную кнопку в Photoshop
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили).
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Создание кнопки со своими вариантами стилей.

Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.

Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Как сделать кнопку в Photoshop (4 простых и быстрых шага)
Думая о кнопках, что приходит вам на ум? Вероятно, это классическая прямоугольная кнопка загрузки, которую мы видим почти каждый день, или кнопка «Мне нравится» в Facebook и Instagram. Хорошо, это немного красивее, поэтому давайте начнем с основного и классического.
Я работаю графическим дизайнером более десяти лет. Исходя из моего опыта работы с брендингом и дизайном визуальной коммуникации, на веб-сайте важна каждая деталь. Настройка каждой детали на вашем веб-сайте свидетельствует о вашем профессионализме и подлинности. От сложного логотипа до простой кнопки загрузки.
От сложного логотипа до простой кнопки загрузки.
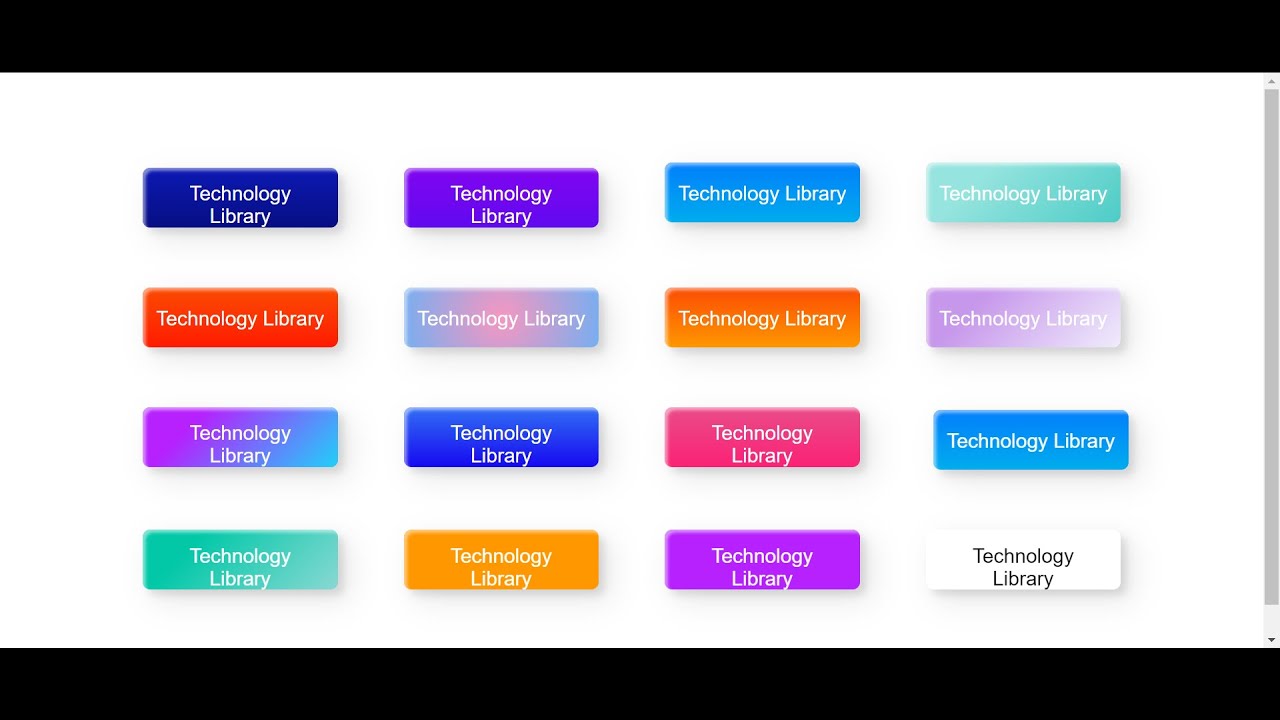
В этом уроке я покажу вам, как сделать кнопку с простым сплошным цветом и кнопку с градиентным фоном. Шаги аналогичны, но есть больше шагов, чтобы добавить эффект для кнопки градиента.
4 простых шага по созданию кнопки в Photoshop
В зависимости от того, насколько красивой вы хотите сделать кнопку, вы можете сделать это всего за три шага, если вам нужна минималистичная кнопка.
Примечание. Скриншоты ниже взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Создайте новый документ. Размер документа — это не размер кнопки, он должен быть достаточно большим, чтобы создать кнопку с тенью. Так что в идеале вы должны сначала определить размер своей кнопки, но мы можем пойти дальше и создать квадратный холст 600 x 600 пикселей, безопасный вариант для всех.
Установите разрешение файла 72 пикселя/дюйм и выберите цветовой режим RGB , потому что вы будете использовать кнопку для Интернета.
Шаг 2: Выберите инструмент прямоугольника на панели инструментов и нарисуйте прямоугольник. Если вы не уверены в размерах кнопок, вы можете начать с 9.0017 170 x 50 пикселей, обычно используемый размер кнопки.
Если вы хотите сделать углы закругленными, нажмите на один из кружков рядом с углом и перетащите его к центру прямоугольника.
Или вы можете перейти на панель Свойства > Внешний вид и ввести значение радиуса.
Теперь вы можете продолжить и добавить текст, и все готово, или сделать несколько дополнительных шагов, чтобы сделать вашу кнопку более привлекательной. Если вам нужна простая кнопка со сплошным цветом, вы можете пропустить шаг 3 и сразу перейти к шагу 4.
Шаг 3: Выберите слой формы (прямоугольник), щелкните значок fx на панели слоев и выберите Gradient Overlay .
Поиграйте с настройками в окне Layer Style. Установите флажок Preview , чтобы увидеть изменения, которые вы вносите. Когда вы будете довольны результатом, нажмите OK .
Установите флажок Preview , чтобы увидеть изменения, которые вы вносите. Когда вы будете довольны результатом, нажмите OK .
Я выбрал очень нежный градиент и очень доволен этим видом.
Но, конечно же, вы можете добавить и другие стили слоя. Как насчет эффекта внутреннего свечения?
Тоже хорошо выглядит! Готовы двигаться дальше?
Шаг 4: Выберите Type Tool , щелкните прямоугольник и введите текст, который вы хотите отобразить на кнопке.
Текст может оказаться не в самом центре, но вы можете легко центрировать текст. Если вы хотите поместить текст в центр, параметры выравнивания в верхнем меню должны вам помочь.
Если вы хотите изменить цвет кнопки, вы можете добавить Color Overlay. Вы также можете изучить шрифты, размер и т. д. на панели «Символы».
Заключение
Мы почти закончили. Вы можете создать больше версий кнопки, изменив ее цвета, градиенты или добавив к ней дополнительный эффект, используя стили слоя и формы.
Тот же метод применим и к кнопкам других фигур. Кто сказал, что кнопка должна быть прямоугольной? Как вам этот?
О ДжунДжун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Базовая кнопка с тремя состояниями в Photoshop
Базовая кнопка с тремя состояниями в Photoshop — Garden Gnome перейти к содержанию Я использую PS CS5, но, конечно, его можно использовать и в других версиях Photoshop.
Я включил пиксельную сетку, чтобы упростить задачу. Для этого нажмите: «Просмотр» > «Показать» > «Пиксельная сетка».
Я также использую линейки из меню «Вид».
Шаг 1
- Откройте Photoshop и выберите «Файл» > «Создать». В новом диалоговом окне установите следующее:
- Когда новое окно открыто, потяните направляющие линии сверху и сбоку, чтобы найти центр.

Этап 2
- Назовите первый слой Background. Откройте палитру цветов и выберите «Только веб-цвета», используйте цвет #999999 и убедитесь, что выбрано сглаживание. Выберите инструмент «Прямоугольник со скругленными углами», удерживайте нажатой клавишу «Shift» и нарисуйте фигуру, идущую по диагонали от верхнего левого угла вниз к правому нижнему. Начните с одного квадрата и закончите один квадрат снизу, как показано красной линией ниже.
Этап 3
- Добавьте новый слой и назовите его Button Face. Измените цвет на белый #ffffff, убедившись, что инструмент «Прямоугольник со скругленными углами» все еще выбран, и сглаживая, нарисуйте еще один прямоугольник, но на этот раз из трех квадратов сверху и снизу. Нажмите на кнопку FX и выберите Bevel and Emboss и используйте эти настройки.
Этап 4
- Добавьте новый слой и назовите его Hotspot. Перейдите к инструменту «Пользовательская форма».

- Затем выберите изображение огня.
- Измените цвет на #999999 и нарисуйте изображение на кнопке.
- Отцентрируйте кнопку так, чтобы она смотрела по центру, а не по центральным линиям.
- В этот момент добавьте еще одну линию выравнивания, щелкните инструмент выделения, чтобы увидеть центр изображения огня, щелкните верхнюю линейку и перетащите новую линию вниз к центру изображения огня. Я выделил линии красным, чтобы вы могли видеть, что у вас должно получиться: верхняя горизонтальная красная линия — это графический центр огня, а нижняя горизонтальная красная линия — центр кнопки. Вертикальная линия является общей для обоих.
- По сути, это кнопка в поднятом состоянии.
- Нажмите «Файл» > «Сохранить для Интернета и устройств», убедитесь, что выбран PNG-24, и сохраните его как Hotspot Up
Этап 5
- Чтобы создать состояние наведения, вернитесь к фоновому слою, нажмите FX Color Overlay и выберите #333333.
 Теперь сделайте то же самое, что и выше, нажмите «Файл»> «Сохранить для Интернета и устройств», но на этот раз сохраните как точку доступа.
Теперь сделайте то же самое, что и выше, нажмите «Файл»> «Сохранить для Интернета и устройств», но на этот раз сохраните как точку доступа.
Шаг 6
- Состояние щелчка немного сложнее, вернитесь к слою с лицевой стороной кнопки и откройте FX Bevel and Emboss, щелкните направление от вверх до вниз . Кнопка выглядит так, как будто она вошла внутрь, но если вы посмотрите, изображение огня теперь слишком высоко.
Шаг 7
- Выберите слой Hotspot и щелкните инструмент выделения. Вам нужно переместить изображение огня вниз к центру кнопки, нижней горизонтальной линии выравнивания. Теперь добавьте Color Overlay из меню FX. Выберите цвет #666666. Это затемнит изображение Огня.
- Идея состоит в том, что при нажатии на кнопку она теперь находится в тени и выглядит темнее. Нажмите «Файл» > «Сохранить для Интернета и устройств» и сохраните как Hotspot Click.
- Все, что вам нужно сделать, чтобы вернуться обратно в верхнее состояние, это выключить FX фонового слоя, установить для слоя с лицевой стороной кнопки значение «Направление вверх» и выключить FX на слое активной области, а затем вернуть его обратно в верхнее горизонтальное положение.