Виджет обратного звонка | Кнопка обратного звонка для сайта
Получайте больше звонков от клиентов с помощью
Попробовать демо
Изучите все возможности
Зачем мне кнопка обратного звонка на сайт?
Больше звонков. Больше продаж
Будьте всегда на связи
Благодаря набору в один клики и демонстрации телефонного номера, позвонить вам будет невероятно просто
Увеличьте продажи
Превратите потенциальных клиентов в реальных покупателей, общаясь с ними напрямую
Собирайте лиды
Принимая звонки от потенциальных клиентов, вы можете расширить свою клиентскую базу
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Elfsight Кнопка Звонка бесплатно.
Создать виджет
В чем уникальность Elfsight Кнопки вызовов?
ЗВОНКИ
Простая возможность связаться с вами в один клик
Позвонить вам стало невероятно просто, как с мобильных устройств, кликнув по специальной иконке, так и с десктопов, набрав ваш номер, выделенный жирным шрифтом. Вы также можете привлекать новые звонки, определив интересную вам аудиторию и добавив виджет только на нужные вам страницы сайта.
ДИЗАЙН
Создайте свой уникальный интерфейс
Значок, кнопку и окно вызова можно изменять и настраивать так, чтобы они как можно лучше соответствовали дизайну вашего сайта. Покажите или скройте определенные элементы виджета и добавьте собственные тексты там, где это необходимо. К примеру, вы можете добавить фото контактного лица и его имя, а также написать приветственное сообщение в окне вызова.![]()
СТИЛЬ
Найдите решение, которое подойдет именно вам
Все элементы виджета звонков можно изменять таким образом, чтобы они максимально соответствовали цветовому оформлению вашего сайта. Выбирайте цвет фона иконки и окна чата, а также телефонного номера. Размер элементов тоже можно настраивать под себя.
Примеры использования
Посмотрите реальные примеры использования Кнопка Звонка, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действииАктивное демо
Откройте для себя все функции Кнопка Звонка в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчасЧем виджеты Elfsight отличаются от других?
Рады представить вам широкий выбор виджетов для улучшения работы вашего сайта. Такие простые и стильные инструменты, которые вы сможете создать всего за пару кликов в нашем онлайн-редакторе.![]()
Простой онлайн-редактор
При помощи нашего удобного редактора вы сможете создать и интегрировать любой плагин на ваш сайт без особых усилий! Больше не потребуется нанимать разработчика или учиться программированию самостоятельно.
Команда, которой вы можете доверять
Профессиональная клиентская поддержка, бесплатная установка виджета и отзывчивость персонала. С нами улучшить сайт будет просто и комфортно!
Исключительный сервис приложений Elfsight
Вы будете неизменно получать свежие обновления для всех виджетов Elfsight, а наш облачный сервис обеспечит высокую скорость загрузки, где бы вы ни находились.
Что говорят наши клиенты ❤️
Плагин вызова от Elfsight просто супер, а их клиентская поддержка работает невероятно быстро и деликатно. Релевантный и гибкий виджет, очень рекомендую!
Приложение для обратного звонка от Elfsight просто превосходно: понятное и простое в настройке. Я очень доволен работой их плагина и командой поддержки.
Я очень доволен работой их плагина и командой поддержки.
Отличный виджет, его легко настроить, а если возникнут какие-то проблемы, вы получите профессиональную помощь. Я всерьез подумываю начать пользоваться всеми их плагинами.
Отличный и простой виджет звонка с сайта по очень разумной цене. Его можно настраиваться под себя, он простой, а команда Elfsight всегда рада помочь. У меня остались только приятные впечатления!
Команда Elfsight невероятно быстро решила проблему, которая возникла у меня с кнопкой звонка на сайте. Теперь я хочу попробовать и другие их плагины!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом. Его можно настраивать как угодно, а установка занимает совсем немного времени. В команде поддержки работают невероятно отзывчивые и высококвалифицированные специалисты.
Часто задаваемые вопросы
Что такое Виджет Обратного Звонка?
Это интерактивная кнопка «Позвоните нам», с помощью которой пользователи могут легко связаться с владельцем сайта. Набор номера в один клик помогает всегда оставаться на связи с клиентами и увеличивать продажи за счет мгновенных консультаций и поддержки клиентов.
Набор номера в один клик помогает всегда оставаться на связи с клиентами и увеличивать продажи за счет мгновенных консультаций и поддержки клиентов.
Как можно получить код установки?
Вы можете получить код сформируете ваше приложение в интерактивном демо или непосредственно из Elfsight дэшборда.
Как сделать виджет Обратный Звонок на сайте?
Чтобы установить кнопка звонка на сайте, используйте нашу инструкцию ниже или напишите в службу клиентской поддержки.
- Подготовьте виджет в бесплатном демо.

- Нажмите “Сохранить”.
- Добавьте код в нужное место на сайте или в разметку.
Приложение совместимо с моей CMS или конструктором сайта, который я использую?
Да. Наши приложения совместимы с с большинством конструкторов сайтов. Большинство самых популярных из них находится в списке ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, iFrame, Magento, elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites
Как лучше всего разместить виджет обратного звонка для сайта?
Чтобы получить как можно больше обращений от клиентов, вы можете добавить кнопку Позвонить на все страницы продуктов — с помощью консультаций вы превратите своих потенциальных клиентов в реальных. Также классический вариант — разместить виджет звонков на странице контактов.
Как мне добавить свой номер телефона?
Вам достаточно ввести его в специальное поле в настройках кнопки вызова.![]() Как только вы это сделаете, пользователи смогут моментально до вас дозвониться.
Как только вы это сделаете, пользователи смогут моментально до вас дозвониться.
Как создать кнопку обратного звонка с моей фотографией?
Вы можете загрузить свое собственное фото или иконку менеджера, который вы используете для обслуживания клиентов. Также вы можете выбрать одно из фото в нашей коллекции.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
НачатьПолучите скидку 20% прямо сейчас!
More Apps
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Общайтесь с посетителями сайта нон-стоп
Создавайте всплывающие окна для сайта и повышайте продажи
Сервис обратного звонка для сайта (callback) — виджет, кнопка
Продукты
Управление коммуникациями
Рабочее место руководителяУслуги связи
Интеграции
Инструменты для маркетолога
Аналитика рекламыФормы обратной связи
Виртуальные номера
Номера 8-800
Номера 495
Номера 812
Региональные номера
Виртуальные номер
РешенияЗадачи бизнеса
Удаленный офисГибридная телефония
Холодный обзвон
Контроль выездных сотрудников
Номера для маркетплейсов
Подключение своего номера
Отрасли бизнеса
МедицинаКолл-центр
Стоматология
Кейсы
#IT_решения#авторемонт
#автосалоны
#ветеринария
#выдача виз
#доставка
#интернет_маркетинг
#колл_центр
И другоеТарифыПартнерам
Партнерские программы
AmoCRMБитрикс24
Другие IT-решения
Маркетплейс
ИнтеграторыCRM-системы
Услуги
Виджеты
Голосовые и текстовые боты
Онбординг
Поставщики оборудования
Оборудование
Выбирайте подходящее вам
БлогПолучить консультацию
Связаться
Звонок «с той стороны сайта»
Сайтфон — альтернатива номеру 8-800 и возможность бесплатно связаться с компанией через IP‑телефонию для тех, кто не готов звонить сам. Потому что дорого из другого региона или потому что дорого с мобильного на городской — мотивация может быть разной. Как это работает?
Потому что дорого из другого региона или потому что дорого с мобильного на городской — мотивация может быть разной. Как это работает?
Посетитель вводит в виджет на сайте номер телефона, на который ему удобно принять звонок.
Сервис мгновенно связывает его со специалистом компании. Так вы можете увеличить количество звонков.
Клиенты экономят, компании выгодно
Звонок с сайта бесплатен для клиента и экономически выгоден компании: вызовы через сайтфон — обычные исходящие по тарифам Виртуальной АТС. При этом основная выгода для бизнеса — в росте продаж. В среднем, подключенный обратный звонок увеличивает число обращений на 27%.
Для контроля эффективности сервиса у нас есть специальные отчеты Виртуальной АТС — с их помощью вы сможете отследить, сколько дополнительных обращений приносит виджет именно вашей компании.
Звонок с любого элемента сайта
Можно подключить готовую форму или использовать код виджета и превратить в сайтфон любой элемент сайта. При нажатии на него для посетителя активируется заказ обратного звонка. Ваши потенциальные клиенты могут осуществить такой звонок с компьютера, ноутбука, планшета и смартфона: сервис обратного звонка работает на любых типах устройств.
При нажатии на него для посетителя активируется заказ обратного звонка. Ваши потенциальные клиенты могут осуществить такой звонок с компьютера, ноутбука, планшета и смартфона: сервис обратного звонка работает на любых типах устройств.
Подробная статистика по звонкам
Данные о том, как клиент звонит вам прямо с сайта, собираются в одном удобном отчете. В нем доступна информация о номере каждого позвонившего, длительности разговора, времени ожидания абонента и т.п. Здесь же можно прослушать запись любого разговора.
СтоимостьПодключение Cайтфона: 0 руб.
Абонентская плата: 500 руб/мес*
*Использование Сайтфона возможно только при подключении Виртуальной АТС.
Рекомендуем
Виртуальная АТСБольше продаж на том же потоке обращений
Подробнее
IP-телефонияНадежная и выгодная связь через интернет и бесплатные звонки внутри компании
Подробнее
8-800Привлечение клиентов со всей России
Подробнее
Колл-центрОтчеты по эффективности сотрудников и мониторинг загруженности онлайн
Подробнее
Виджет обратного звонка для сайта
Максимальная ориентированность на потенциального клиента диктует сайтам свои условия:
- посетитель сайта не должен чувствовать назойливого давления — виджет «Звонок с сайта» позволяет в любое время сделать звонок, но вы, скорее всего, вынудите потенциального клиента уйти с сайта, если кнопка будет маячить у него перед глазами, мешая изучать информацию;
при этом виджет все же должен находиться в заметном месте сайта, чтобы посетитель мог взаимодействовать с ней легко — функция отложенного звонка должна способствовать совершению действительно быстрого звонка одним кликом мыши; - система обратной связи должна работать безупречно — и здесь важную роль играет качество работы телефонии, который предоставляет вам такой сервис.

- при настройке виджета обратного звонка — графика показа, распределения вызовов по операторам, местоположения формы на сайте и т.п. — рекомендуем вам ориентироваться на отчеты и статистику звонков. Так вы сможете отслеживать общую эффективность работы сервиса и оперативно оптимизировать «проседающие» параметры его настройки.
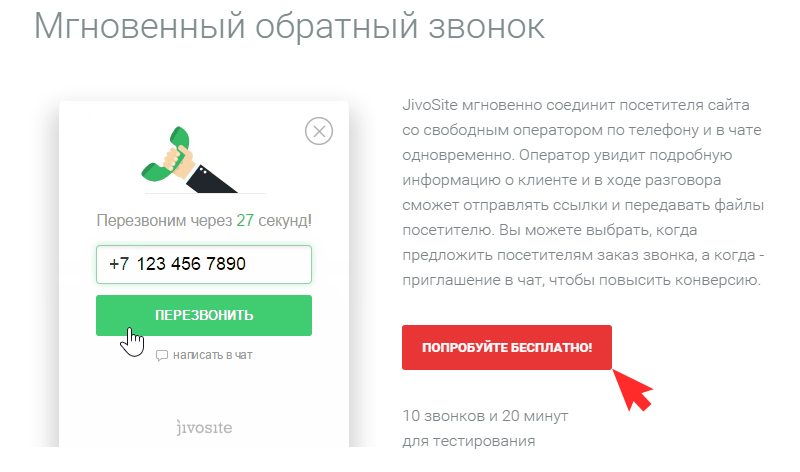
Сам механизм работы обратного звонка прост: с помощью визуального конструктора виджетов на сайте размещается анимированная кнопка, предлагающая воспользоваться сервисом обратного звонка. Нередко ее так и называют — кнопка «Перезвони мне». Клиент нажимает на кнопку, оставляет номер, и сервис сразу перезванивает ему. Соединение через виджет происходит одновременно: когда сотрудник компании берет трубку, сервис обратного звонка набирает номер клиента.
При этом вы можете подключить к приему звонков через сайтфон столько операторов, сколько необходимо. Распределение звонков производится автоматически, и клиента соединят с тем специалистом, который первым снял трубку.
Распределение звонков производится автоматически, и клиента соединят с тем специалистом, который первым снял трубку.
Форма обратного звонка
Сайт с обратным звонком работает на вас — использование формы обратного звонка для сайта повышает эффективность интернет-ресурса компании. Виджет, позволяющий пользоваться сервисом обратного звонка, устанавливается быстро и начинает генерировать дополнительные обращения в компанию сразу же после установки.
Причина того, что посетитель сайта предпочитает модуль заказа обратного звонка с сайта обычному звонку в компанию и кнопка сайтфона работает лучше с точки зрения привлечения обращений в компанию проста: это дает возможность клиенту снизить расходы на связь и не тратить время на ожидание. Такой сервис — показатель клиентоориентированности компании, демонстрирующий вашей аудитории то, что вы в ней действительно заинтересованы. При этом вы полностью владеете процессом: от гибких настроек по поведению виджета на сайте до построения детальных отчетов, позволяющих контролировать обратные звонки клиентам и их эффективность.
удобство использования — усталость кнопки «Назад»
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 244 раза
Допустим, у меня есть две страницы, список товаров «Список товаров» и сама «Страница товаров».
Когда я нажимаю на продукт (например, телефон), я хочу изучить его варианты (например, цвет).
Корпус А: Каждая цветовая вариация открывает новую страницу. Я проверил 8 цветов. Я хотел бы вернуться к «Списку продуктов». Мне нужно нажать стрелку назад в браузере 8 раз.
Корпус Б: Каждая цветовая вариация не открывает новую страницу. Я проверил 8 цветов. Я хотел бы вернуться к «Списку продуктов». Нажимаю назад один раз .
К какому из этих случаев пользователи привыкли больше?
Случай A, пример
Случай B, пример
- юзабилити
- веб-дизайн
- поведение пользователя
- ожидание пользователя
- юзабилити-тестирование
Есть и третья ситуация, гораздо более актуальная и успешная, чем те, что описаны в вопросе, когда пользователь всегда остается на главной странице товара и взаимодействует только с его вариантами без разрывов страниц и нажатия на кнопки браузера
См. пример на сайте aussiebum.com
3Зависит от модификации.
Каждый раз, когда открывается новая страница, пользователь прерывается. Они расходуют когнитивную нагрузку — «Что только что произошло? Где я? Чем отличается эта страница?» Люди ищут шаблоны, и загрузка страницы говорит им, что в варианте есть что-то существенное, достаточное, чтобы заставить их изучить всю страницу.![]()
Таким образом, ваш вариант должен быть достаточно значительным, чтобы оправдать изменение всей страницы.
Пример неправильного случая: «Видеть телефон в синем, розовом или сером цвете». Небольшие цветовые варианты изображения должны загружаться на той же странице.
Пример правильного регистра: «Посмотреть все новые модели Jeep Grand Cherokee, доступные в этом автосалоне». Скорее всего, это все еще может быть обновлено на той же странице, но более простительно использовать отдельные страницы, поскольку есть большой объем обновленной информации, которая охватывает несколько разделов на странице.
Спасибо за то, что поделились примерами случаев, я чувствую, что пользователи должны больше привыкнуть к случаю B, потому что им нужно экспериментировать с другой конфигурацией продукта, например. цвет, размер и т. д. на одной странице, а список продуктов должен быть главной страницей, на которую пользователи могут легко вернуться, чтобы выбрать другой продукт.
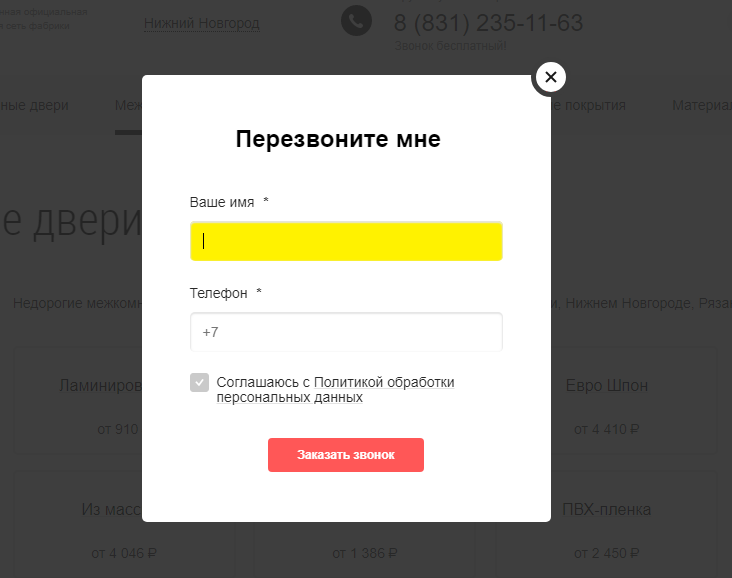
Когда пользователям нужно нажать кнопку «Назад» несколько (от 8 до 10) раз, чтобы вернуться на страницу со списком, это расстраивает. В вашем случае есть обходной путь. Пример, позволяющий избежать многократного нажатия кнопки «Назад» (выделено желтым цветом на изображении ниже), но не все пользователи легко его заметят.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Дизайн улучшенной кнопки «Назад» UX — журнал Smashing Magazine
- Чтение за 11 мин. UX, Юзабилити
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
С кнопкой «Назад» пользователи часто путаются и расстраиваются. Как разработать лучший UX кнопки «Назад» и где разместить эти кнопки «Назад» в наших интерфейсах. В юзабилити-тестировании не так много вещей, которые повторяются снова и снова. Одним из них является тревога, которую испытывают люди, когда им приходится возвращаться на предыдущую страницу. Обычно пользователи не очень доверяют кнопке браузера «Назад» , и на то есть веская причина. Мы все были в ситуации, когда кнопка «Назад» в браузере просто не работала должным образом, уводя нас от цели, а не к ней.
Например, если вы находитесь в многоэтапном процессе, таком как оформление заказа, кнопка «Назад» часто приводит вас к самому началу процесса , а не к предыдущей странице, при этом все ваши данные испаряются. в разреженном воздухе. А иногда нам приходится вводить конфиденциальные данные, такие как номера кредитных карт, несколько раз, потому что их нельзя сохранить по соображениям безопасности. Не говоря уже о маршрутизации в одностраничных приложениях, которая не всегда работает должным образом.
Так как же сделать кнопку «Назад» немного более предсказуемой и полезной? Давайте рассмотрим несколько идей и вариантов использования ниже.
Пссс! Эта статья является частью нашей продолжающейся серии о шаблонах проектирования. Он также является частью шаблонов проектирования интеллектуальных интерфейсов 🍣 и доступен в интерактивном тренинге по проектированию интерфейсов 🍕.
Страх перед кнопкой «Назад» в браузере
На первый взгляд кнопка «Назад» не кажется большой проблемой, не так ли? И, конечно же, пользователи во многом полагаются на кнопку «Назад» в браузере. Тем не менее, пользователи часто думают дважды , прежде чем на самом деле нажать эту кнопку. В основном они просто боятся потерять свои данные или состояние страницы, в которой они сейчас находятся — и это понятно, ведь иногда непонятно, куда их приведет браузер.
С точки зрения пользователя в интервью: «Как мне вернуться? Просто нажмите «Назад». Навигация, это не здорово, если честно. И теперь это вернуло меня к женщинам. ХОРОШО. Не нравится это. (Изображение предоставлено Институтом Баймарда) (Большой предварительный просмотр) Вот почему нередко можно увидеть, как люди делают скриншотов текущей страницы или открывают ту же страницу на другой вкладке, чтобы убедиться, что их данные (по крайней мере, для текущей страницы) по-прежнему доступен в браузере для копирования и вставки.
Серьезные проблемы начинают проявляться, когда мы вводим в наши интерфейсы наложения, якорные ссылки, галереи изображений и динамические представления. Например, если пользователь щелкает карусель в статье, меняет представление на панели инструментов или переключает состояния на странице с ценами. Должна ли кнопка «Назад» возвращать пользователя в предыдущее состояние или на предыдущую страницу?
На этот вопрос нет однозначного ответа, но есть некоторые шаблоны проектирования, которые работают лучше других.
Всегда закрывайте большие оверлеи с помощью кнопки «Назад»
Исследования показывают, что чем больше визуально отличается новый вид, тем больше вероятность того, что пользователи будут воспринимать его как отдельную страницу . С этим связано ожидание того, что кнопка «Назад» вернет пользователя на предыдущую «страницу», даже если технически это не может быть отдельной страницей.
Для больших оверлеев всегда полезно иметь кнопку «Назад», закрывающую модальное окно, а не возвращающую пользователя на предыдущую страницу. (Изображение предоставлено Эриком Бейли) (Большой превью)
(Изображение предоставлено Эриком Бейли) (Большой превью)Это относится к списку товаров, появляющемуся после фильтрации и сортировки, для аккордеонных касс, но также может быть полезно для якорных ссылок и расширенного и усеченного контента, — особенно если разделы длинные. В таких ситуациях разумно привести поведение кнопки «Назад» в браузере в соответствие с ожиданиями пользователя — с помощью History API.
Конечно, мы не хотим загрязнять историю пользователей ненужными состояниями или страницами. Когда пользователь просматривает галерею изображений в статье, мы, вероятно, не должны добавлять каждое изображение в историю пользователя, так как это затруднит переход на «настоящую» предыдущую страницу.
Самое главное, состояние карусели редко рассматривается как «другая страница». Пока страница существенно не меняется, нам следует избегать добавления состояний в стек истории пользователя. Это относится к флажкам, раскрывающимся меню, переключателям просмотра, переключателям и динамически внедряемым разделам, а также к изменению содержимого на той же странице .
Наконец, всякий раз, когда пользователь может потерять данные, вернувшись «назад», т.е. возвращаясь из оверлея, это определенно хорошая идея, чтобы предложит пользователям подтвердить свое действие и сообщит им, что они могут потерять некоторые данные.
Положение пользовательской кнопки «Назад»
Несмотря на то, что мы согласовали ожидания в отношении поведения кнопки «Назад», некоторые пользователи по-прежнему будут беспокоиться, действительно ли кнопка «Назад» работает должным образом. Хороший способ решить эту проблему — добавить в интерфейс специальный компонент «Назад» для конкретной формы.
Существуют большие различия в том, как пользователи воспринимают нативную кнопку браузера и пользовательскую кнопку «Назад», красиво спрятанную где-то в интерфейсе. Хотя поведение кнопки браузера не всегда очевидно, пользователи ожидают «правильное поведение» с помощью специальной пользовательской кнопки, живущей на веб-сайте или в приложении. Следовательно, пользователи также больше доверяют пользовательским кнопкам и используют их с меньшими сомнениями.
Следовательно, пользователи также больше доверяют пользовательским кнопкам и используют их с меньшими сомнениями.
Но тогда где же должна жить эта специально разработанная кнопка?
Макет Стива Шогера для размещения кнопок. Так где же здесь должна жить кнопка «Назад»? (Изображение предоставлено Стивом Шогером) (Большой предварительный просмотр)Стив Шогер предполагает, что независимо от того, расположены ли кнопки в форме справа или слева, всегда полезно поместите первичное действие на внешнюю сторону . Это означает, что кнопка «Назад», которая также будет визуально менее тяжелой, будет находиться рядом с кнопкой «Далее».
Это может хорошо работать для форм, но если пользователь переходит со страницы обзора, мы также можем отобразить липкую полосу , плавающий значок или навигационные крошки, позволяющие им вернуться к обзору. Или, конечно, мы могли бы просто показать это «Назад» на видном месте, например. в верхней части страницы.
Рассмотрите возможность размещения кнопки «Назад» над формой
Действительно, приведенный выше пример является довольно распространенным шаблоном, который обычно хорошо работает. Однако, по моему опыту, это также может вызвать проблемы, поскольку время от времени пользователи случайно нажимают не на ту кнопку — в основном потому, что эти кнопки расположены слишком близко друг к другу.
Поэтому я всегда утверждаю, что размещение кнопок как можно дальше друг от друга — это идея, которую стоит проверить.
Слева: кнопка «Назад» внизу страницы; Справа: кнопка «Назад» над формой. Большой вопрос: какой шаблон работает лучше? (Изображение предоставлено Адамом Сильвером) (Большой предварительный просмотр) Адам Сильвер предлагает разместить кнопку «Назад» над формой , как это было разработано Джо Ланманом, дизайнером Gov.uk. По словам Джо, в конечном счете, кнопка «Назад» находится в том же месте , что и , где большинство браузеров размещают кнопку «Назад». Кроме того, кнопка «Назад», вероятно, не нужна внизу страницы после того, как пользователь заполнит форму — «если он заполнит форму и нажмет «Назад», он теряют ответы .»
Кроме того, кнопка «Назад», вероятно, не нужна внизу страницы после того, как пользователь заполнит форму — «если он заполнит форму и нажмет «Назад», он теряют ответы .»
Пользовательская кнопка «Назад» должна выглядеть как интерактивный элемент
Стоит подчеркнуть, что кнопка «Назад», когда она расположена над формой, должна фактически выглядеть как интерактивный элемент . Это может быть подчеркнутая ссылка или отдельная кнопка, которая на самом деле выглядит как кнопка.
Если ссылка «Назад» сливается с остальной частью страницы, пользователи иногда не могут найти способ вернуться назад и обычно начинают поиск внизу страницы. Итак, чтобы все заработало, кнопка «Назад» должно быть видно и заметно .
На Gov.uk ссылка «Назад» расположена в самом верху страницы, подчеркнута и выглядит как интерактивный элемент. (Изображение предоставлено Gov.uk) (Большой предварительный просмотр) На Gov.uk ссылка «Назад» расположена в самом верху страницы (подчеркнута) и выглядит как интерактивный элемент — в том месте, где обычно ожидается панировочные сухари. Есть только одна заметная кнопка, и это кнопка «Продолжить».
Есть только одна заметная кнопка, и это кнопка «Продолжить».
Еще одна проблема, с которой я столкнулся при использовании этого шаблона, заключается в том, что для длинных форм в загруженных интерфейсах пользователи могут слишком быстро прокручивать вниз, прежде чем даже заметят кнопку «Назад» в верхней части страницы. В тот момент, когда они фактически перестанут прокручиваться, кнопка будет вне поля зрения , особенно на мобильных устройствах, и у них могут возникнуть проблемы с поиском надежного способа вернуться назад.
Эта проблема на самом деле не проявляется для более коротких форм — это то, что предлагает Gov.uk с их шаблоном One-thing-per-page.
Расположение кнопок «Назад» и «Далее» далеко друг от друга
Может показаться разумным сгруппировать элементы управления «Назад» и «Далее» в интерфейсе, чтобы пользователи могли быстро перемещаться вперед и назад. Это действительно разумно в ситуациях, когда мы ожидаем, что путь пользователя будет содержать много прыжков. Обычно это бывает в конфигураторы, настройщики и мастера .
Обычно это бывает в конфигураторы, настройщики и мастера .
Настройщик обуви Вана имеет навигационный ящик для быстрых прыжков, а также степпер «предыдущий/следующий». На узких экранах все варианты перечислены горизонтально, и чтобы выбрать один, покупатель проводит пальцем влево или вправо.
177milktreet с удобным макетом для отображения шагов в рецепте приготовления. Шаблон может быть применен и к конфигураторам. (Посмотреть видео)Рецепты 177milkstreet группируют кнопки «Предыдущий/Далее» в нижней части разделенного экрана навигации, а отдельные шаги расположены вертикально.
Fully.com подталкивает пользователей к завершению настройки. (Большой предварительный просмотр) В режиме «Полностью» кнопки «Назад» и «Далее» расположены очень далеко друг от друга . Пользователи могут вернуться назад, полностью нажав стрелку назад на левом внешнем краю экрана, пока они продолжают процесс в правом нижнем углу экрана. Это безопасный способ избежать ошибок или неправильных кликов.
Пользователи могут вернуться назад, полностью нажав стрелку назад на левом внешнем краю экрана, пока они продолжают процесс в правом нижнем углу экрана. Это безопасный способ избежать ошибок или неправильных кликов.
Конечно, кнопка «Назад» отличается от кнопки «Назад», но часто при тестировании пользователи воспринимают их как похожие или, по крайней мере, выполняющие одно и то же действие. В общем, чем больше расстояние мы добавляем между двумя противоположными действиями , тем меньше вероятность возникновения ошибок.
Как мы видели выше, иногда вам может не понадобиться пользовательская кнопка «Назад». Конечно, нам в любом случае нужно правильно поддерживать поведение кнопки «Назад» в браузере, но вместо пользовательского способа возврата мы можем разрешить пользователям возвращаться только к соответствующим параметрам. Например, с выделенная область моментальных снимков для состояний .
Fender Mod Shop позволяет пользователям сохранять состояния настройки в виде снимков. (Большое превью)
(Большое превью)В Fender Mod Shop вы можете создавать «моментальные снимки» во время настройки модели. Вы всегда готовы исследовать и настраивать, а также иметь возможность вернуться к конкретной версии, которую вы сохранили в виде моментального снимка.
Подведение итогов
То, как мы видим наши собственные веб-сайты, не обязательно совпадает с тем, как их воспринимают наши пользователи. Чем больше отличаются взгляды от одного взаимодействия к другому, тем больше вероятность того, что пользователи воспримут эти взгляды как «отдельные вещи» . Пользователи полагаются на кнопку «Назад», чтобы вернуться, но часто мы не оправдываем их ожиданий, вызывая разочарование и отказ.
Нам определенно нужно согласовать ожидания пользователей с поведением кнопки «Назад» как минимум. Кроме того, было бы неплохо добавить пользовательскую кнопку «Назад» в наши интерфейсы — и, возможно, разместить их подальше от кнопок «Далее» или «Продолжить», может быть, даже в верхней части страницы .![]()
Хотя в некоторых сценариях это работает очень хорошо, в вашем случае это может не сработать. В этом случае старайтесь не размещать кнопки слишком близко друг к другу и убедитесь, что визуально они достаточно различаются. Один может быть ссылкой, а другой может быть кнопкой. То, что кажется небольшой деталью, может окупиться с лихвой и привести к меньшему количеству отказов и более высокой конверсии. И это того стоит.
Если вам интересны аналогичные идеи по UX, взгляните на Smart Interface Design Patterns , наш новый 9-часовой видеокурс с сотнями практических примеров из реальных проектов. Шаблоны проектирования и рекомендации для всего, от мега-раскрывающихся списков до сложных корпоративных таблиц — с 5 новыми сегментами, добавляемыми каждый год. Просто говорю! Проверьте бесплатный предварительный просмотр.
Знакомьтесь с шаблонами проектирования умных интерфейсов, наш новый видеокурс по дизайну интерфейсов и UX.