Форма обратной связи | Виджет кнопки обратной связи [2023]
Больше заявок с сайта и отзывов от клиентов благодаря удобным формам связи
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Форму Обратной Связи для сайта?
Больше взаимодействия с пользователем. Больше продаж.
Увеличивайте количество заявок с вашего сайта
Оставайтесь на связи со своими клиентами, благодаря возможности обратиться к вам в любое время. Минимум полей — максимум конверсии.
Получайте больше отзывов от клиентов
Простота и удобство обратной связи увеличат количество обращений и вы получите больше информации от клиентов.
Надежная защита от спама и ботов
С технологией Google reCAPTCHA ваша почта надежно защищена от спама от ботов, и вы получите только действительно важные письма.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Формы Обратной Связи для сайта бесплатно.
Создать виджет
В чем уникальность кнопка Обратной Связи на сайт?
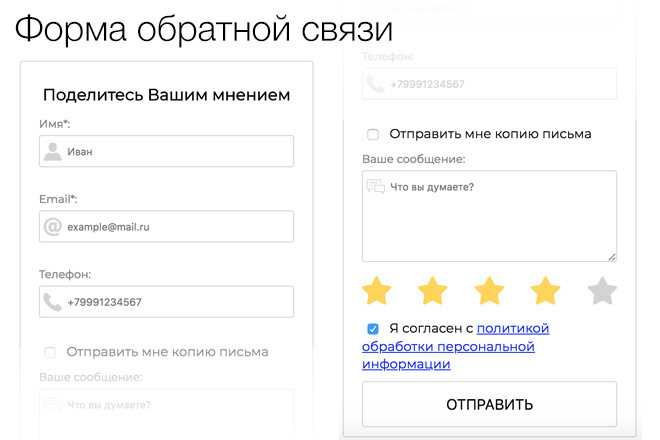
Гибкая конфигурация полей формы
Форма обратной связи на сайте от Elfsight позволит вам найти решение для любых задач по сбору информации от клиентов и поддержания контакта с ними. Вы можете создавать формы, расставляя поля в нужном порядке, меняя подписи, добавляя подсказки (плэйсхолдеры) и выбирая, какие из полей будут обязательными для заполнения, а какие можно полностью убрать, чтобы не усложнять форму. Так же Вы можете воспользоваться готовой форма обратной связи для сайта.
Благодаря возможности скрыть ненужные поля, моя форма стала максимально простой для пользователей и привлекает больше обращений
Mary Pohlman
Макет
Три макета для оптимального расположения виджета
Чтобы готовая контактная форма удачно вписалась в любую страницу, мы предлагаем три варианта макета виджета.
Форма связи в мобильном макете Floating всегда остается под рукой у моих пользователей, в какой бы части сайта они ни находились.
Rory Jerger
Стили
Меняйте внешний вид формы всего за пару кликов
Мы разработали несколько готовых стилей, которые помогут вам сделать интерфейс формы ярче. Также вы можете сами выбрать основной цвет темы: в него будет окрашена иконка, кнопка, индикатор заполнения полей и другие активные элементы. Технология Elfsight One-Click Colorizer автоматически подберет наиболее контрастный цвет для всех остальных элементов.
Передача сообщений
Оставайтесь уверены в надежности и безопасности
Мы приложили максимум усилий, чтобы отправка сообщений через наш виджет связи была простой для клиентов и безопасной для вас. Наша форма обратной связи оснащен функцией сохранения введенных данных, чтобы избежать необходимости повторного ввода, а также технологией Google reCAPTCHA для защиты от спама и ботов и опцией асинхронной отправки сообщений AJAX. Подробнее
Примеры использования
Посмотрите реальные примеры использования Формы Обратной Связи, чтобы раскрыть ее потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Форма Обратной Связи в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Мы предоставим к вашим услугам широкий спектр функций. Регулярные нововведения будут всегда под рукой, чтобы улучшить показатели вашего веб-сайта. А когда вы столкнетесь с любыми помехами, наша команда поддержки всегда поможет разобраться.
Комфортный в работе онлайн-редактор
Больше нет потребности искать компетентного разработчика. Выберите наш онлайн-редактор, который обеспечит беспроблемную установку плагинов.
Люди, которым вы можете доверять
Беспроблемная настройка и регулярный контакт с нашими профессиональными специалистами обеспечит ваш позитивный опыт работы с нашими инструментами.
Великолепный сервис Elfsight
Облачные решения гарантируют впечатляющую скорость загрузки и автоматические обновления вне зависимости от устройства, которое вы используете.
Что говорят наши клиенты ❤️
У Elfsight отличные виджеты и действительно оперативная и дружелюбная поддержка. Компетентно и надежно, я рекомендую Elfsight!
Компетентно и надежно, я рекомендую Elfsight!
Виджеты Elfsight — просто супер! Четкая структура, понятное описание, легкие настройки. Мне нравятся все их продукты и качество работы поддержки.
Отличный виджет связи, его просто настроить под себя, и вам всегда помогут, если возникнет проблема. Всерьез задумываюсь над тем, чтобы установить всю линейку.
Прекрасные виджеты за приемлемую цену. Просто использовать, можно настроить под свои потребности, а служба поддержки вежливая и всегда поможет. У меня только положительные впечатления!
У меня возникла проблема с их Instagram виджетом, но мне мгновенно помогли ее решить. Теперь хочу попробовать и другие виджеты этой команды.
Классная форма связи с интуитивным интерфейсом. Очень легко добавить индивидуальные настройки, и интеграция на сайт прошла мгновенно. Служба поддержки помогла во всех вопросах.
Часто задаваемые вопросы
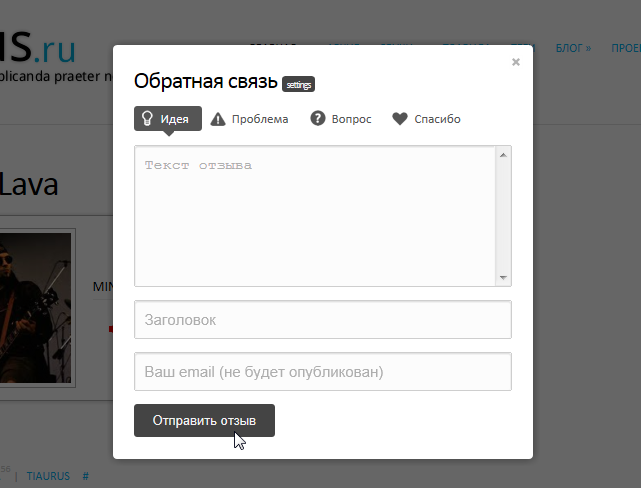
Что такое форма обратной связи?
Это инструмент, который можно использовать для создания интерактивных форм обратной связи для сайта. В нем более 20 типов полей, множество возможностей их компоновать, а также самый простой способ организовать связь с вами в любое время.
В нем более 20 типов полей, множество возможностей их компоновать, а также самый простой способ организовать связь с вами в любое время.
Как я могу сгенерировать код установки виджета?
Вы можете скопировать код после того, как создатдите приложение при помощи интерактивного конфигуратора, или напрямую посредством Elfsight дэшборда.
Как вставить Форму Обратной Связи на сайт?
Используйте инструкцию ниже или обратитесь к нашей профессиональной службе поддержки, если возникнут трудности.
- Выберите поля для заполнения, отредактируйте дизайн виджета.
- Кликните ”Сохранить изменения”.
- Вставьте код в нужное место на сайте или в макете.
Виджет подходит для конструктора сайта, который я использую?
Да. Формы обратной связи на сайте от Elfsight могут быть реализованы на большинстве популярных конструкторов. Вот список наиболее популярных: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как сделать поле обязательным для заполнения?
В форме для обратной связи от Elfsight любое поле можно сделать обязательным для заполнения. Для этого просто активируйте соответствующую опцию в настройках поля. Обязательные поля будут отмечены символом *.
Могу ли я настроить текст финального сообщения для формы обратной связи?
Да, можете. У вас есть возможность ввести свой текст сообщения и добавить его в специальное поле, чтобы посетители увидели его после того, как отправят вам свой отзыв. Вы также можете настроить текст кнопки, закрывающей сообщение.
Как сделать иконку формы связи на сайте плавающей?
Выберите макет Floating в настройках, и виджет обратной связи всегда будет под рукой у пользователя. Чтобы начать заполнять форму, нужно всего лишь кликнуть на иконку.
Как лучше всего разместить виджет формы обратной связи на моем сайте?
Форму можно разместить на специально созданной странице контактов. Также можно воспользоваться плавающим макетом, чтобы запрашивать отзывы на всех страницах сайта.
Есть ли способ изменить макет виджета после его публикации?
Если вам нужно внести какие-либо изменения в плагин, вы можете сделать это в админке. Внесите все изменения, нажмите кнопку «Сохранить», и они будут автоматически внесены в виджет. Если шаблон не изменился, обратитесь в нашу службу поддержки — они с радостью помогут.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Общайтесь с посетителями сайта нон-стоп
Получайте больше обратной связи от пользователей через разнообразные формы
430 Форма обратной связи Дизайн веб-сайтов
Вы можете использовать Шаблоны веб-сайтов с контактной формой для разных целей. Например, вы можете установить его на место сайта, пока он не будет готов. На адаптивном веб-сайте форму для бизнес-контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т.
Например, вы можете установить его на место сайта, пока он не будет готов. На адаптивном веб-сайте форму для бизнес-контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т. Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Бесплатные контактные HTML-шаблоны имеют оригинальный дизайн, который впишется в тематику дизайна сайта. Мы находим многие другие контактные данные для запросов на странице контактов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший адаптивный шаблон контактной формы с фоном карты Google и элегантной контактной формой на веб-сайте позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для связи с сотрудниками в экстренных случаях. Бесплатная контактная HTML-форма в Интернете оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов. Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т.
Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов. Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т. Д.
Д.
Премиальные шаблоны начальной загрузки с контактными формами в современном стиле облегчат вашу работу. Шаблоны начальной загрузки адаптивного веб-сайта для мобильных устройств позволяют привлечь всеобщее внимание одним движением пальца. На лучшем бесплатном веб-сайте с контактной формой шаблоны будут получать удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь больше потенциальных клиентов в свой бизнес. Добавьте свой адрес на страницу контактов, чтобы пользователям было проще найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по генерации лидов всегда обеспечивает первоклассную производительность. HTML-шаблоны с более быстрым веб-дизайном и создателем логотипов недвижимости отлично подходят для современных веб-сайтов. В целом отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
В целом отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», возможно, все это больше подходит
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.
Он обладает достаточной гибкостью, чтобы быть полезным, но без дополнительной сложности, которая увеличивает рабочую нагрузку вашей команды.
См. цены или Узнайте больше об обратной связи Sabre.
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», возможно, все это больше подходит
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.
