Специальные классы — Документация docs.cs-cart.ru 4.4.x
Предыдущая статья Следующая статья
Для минимизации CSS файла в стилях имеются так называемые специальные (или общие) классы, которые можно использовать как отдельно,
//Создание плавающего элемента <div>It's a floating block</div> <div>It's a standard block</div>
так и совместно с обычными классами, в этом случае имена классов следует писать через пробел.
//Создание плавающего элемента на основе notice box'а <div>It's a floating block</div> <div>It's a standard block</div>
input-text— используется для текстовых инпутов, при этом ширина элемента равна параметруsize.input-textarea— используется для текстовых областей, при этом ширина элемента равна параметруcols.input-textarea-long— используется для всех текстовых областей в формах заполнения, ширина задана через CSS.
input-text-short— используется для инпутов типа Position, Amount и т.п. в формах заполнения и таблицах, ширина задана через CSS (30px).input-text-medium— используется для инпутов типа Price, Weight, Product Code и т.п. в формах заполнения.input-text-large— используется для инпутов типа Title, Name и т.п. в формах заполнения.hand— используется для того, чтобы курсор принял форму руки при наведении на элемент.nowrap— используется вместо параметра nowrap в таблицах, и чтобы слова не переносились на следующую строку.uppercase— все буквы в словах будут заглавными.lowercase— все буквы в словах будут строчными.strong— слово будет написано жирным шрифтом.small-note— будет использован шрифт более мелкий, чем основной, размер шрифта задается в CSS.error-text— шрифт красного цвета.
solid-border— вокруг элемента будет прорисована рамка толщиной в 1рх.float-left— создается плавающий элемент, располагается слева, остальные эелементы обтекают его слева (относительно обтекающих элементов).float-right— создается плавающий элемент, располагается справа, остальные эелементы обтекают его справа (относительно обтекающих элементов).clear— задается родительскому блоку, если внутри него находятся только плавающие элементы, чтобы растянуть его на все пространство, занимаемое плавающими блоками.no-padding— обнуляется наследуемое или указанное в CSS свойствоpadding.no-margin— обнуляется наследуемое или указанное в CSS свойствоvalign— элемент выравнивается по середине относительно базовой линии строки, в которой он находится.no-valign— элемент выравнивается относительно базовой линии строки, в которой он находится.
checkbox— используется для выравнивания чекбоксов в таблицах и формах заполнения.radio— используется для выравнивания радиокнопок в таблицах и формах заполнения.no-items— используется для оформления блока, в котором выводится надпись о том, что какие-либо данные не найдены.center— используется для выравнивания текста и инлайновых элементов внутри блока по центру.right— используется для выравнивания текста и инлайновых элементов внутри блока справа.table-fixed— используется для присвоения таблице свойстваtable-layout: fixed;(в этом случае следует указывать ширину ячеек).scroll-x— создание горизонтального скроллинга.no-scroll— скроллинг не появится при переполнении блока.bullet-list— список с маркерами (по умолчанию все списки без маркеров).hidden— используется вместоstyle="display: none;", скрывает элемент.
Перечисление селекторов — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
СкопированоПри помощи перечисления нескольких селекторов через запятую можно избежать дублирования кода.
🤖 Если у нескольких элементов есть определённые повторяющиеся стили, то вполне допустимо вынести эти стили в отдельный блок и в качестве селектора указать несколько классов (или тегов, или идентификаторов), перечислив их через запятую.
Пример
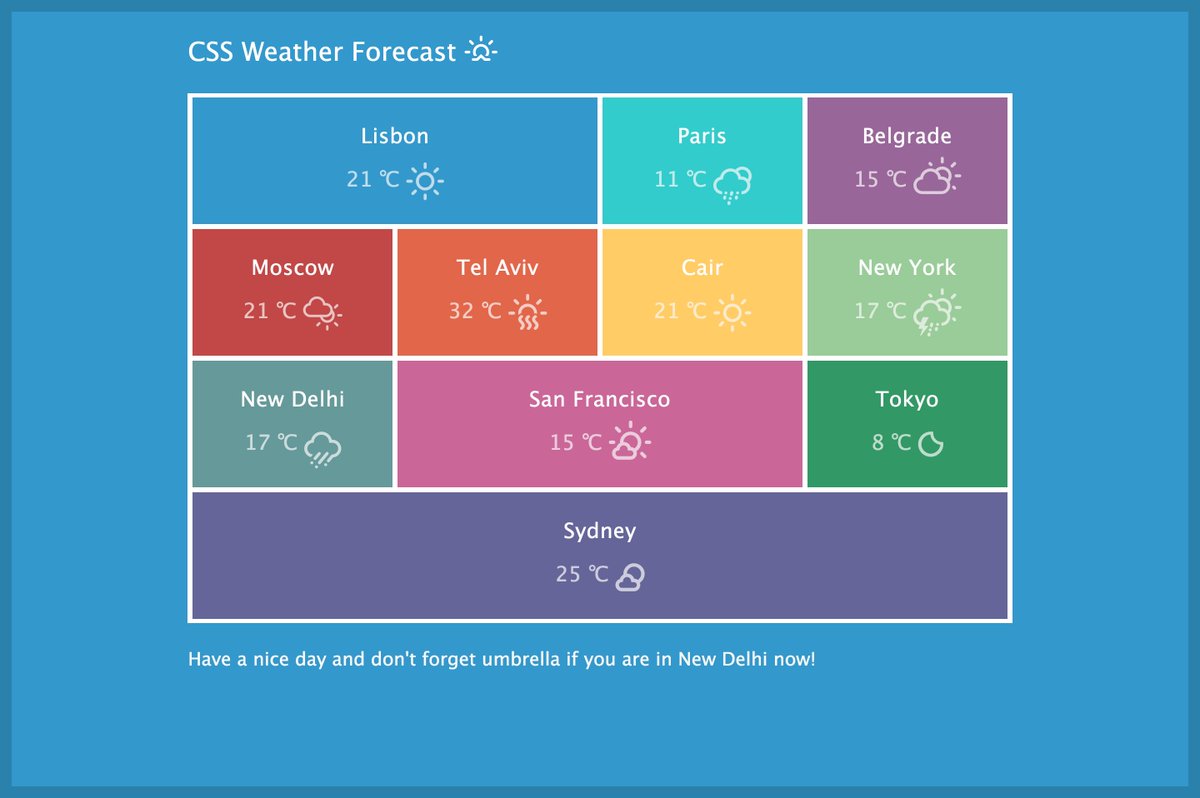
СкопированоПредставим, что у всех заголовков на странице одинаковый цвет текста, высота строки и есть декоративный элемент в виде подчёркивания.
<div> <h2>Только хорошие новости</h2> <h3>Учёные научились выращивать зубы</h3> <p>Группа специалистов впервые сумела вырастить настоящий зуб ...</p></div>
<div>
<h2>Только хорошие новости</h2>
<h3>Учёные научились выращивать зубы</h3>
<p>Группа специалистов впервые сумела вырастить настоящий зуб . ..</p>
</div>
..</p>
</div>
Задаём общие стили для заголовков. Ниже создаём одинаковые декоративные подчёркивания при помощи псевдоэлементов.
.main-title,.title { position: relative; display: inline-block; color: #ffffff; font-weight: 500;}.main-title::before,.title::before { content: ""; position: absolute; bottom: -5px; left: 0; width: 100%; height: 3px; border-radius: 3px; background-color: #FFFFFF; z-index: -1;}
.main-title,
.title {
position: relative;
display: inline-block;
color: #ffffff;
font-weight: 500;
}
.main-title::before,
.title::before {
content: "";
position: absolute;
bottom: -5px;
left: 0;
width: 100%;
height: 3px;
border-radius: 3px;
background-color: #FFFFFF;
z-index: -1;
}
Открыть демо в новой вкладкеКак понять
Скопировано🤖 Перечисляемые через запятую селекторы могут быть никак не связаны между собой родственными связями, могут находиться в разных частях разметки или вообще на разных страницах. Стили, описанные внутри фигурных скобок, будут в равной степени применены и к первому, и ко второму, и ко всем последующим селекторам.
Стили, описанные внутри фигурных скобок, будут в равной степени применены и к первому, и ко второму, и ко всем последующим селекторам.
Как пишется
СкопированоУказывается один селектор, после него ставится запятая, через пробел указывается второй селектор и так далее.
Для удобства чтения можно переносить каждый новый селектор на новую строку, но технически это не обязательно.
Селекторами может быть не только селектор по классу, но и селектор по тегу или по идентификатору, или даже их комбинация.
Подсказки
Скопировано💡 Если стили у перечисляемых блоков не отличаются ничем, то это причина пересмотреть разметку и задать одинаковым по стилям элементам одинаковый класс.
💡 Если перечисляете через запятую составные селекторы, то нужно указывать их полностью.
На практике
СкопированоАлёна Батицкая советует
Скопировано🛠 Начинающие разработчики часто допускают ошибку при перечислении селекторов: по их логике первая часть составного селектора не требует повторения и её можно указать один раз в начале, а затем перечислить через запятую несколько «вторых» частей составного селектора.
Вложенным селектор считается только в первой строке, остальные классы отдельные,
сами по себе.
Вот так неверно:
.parent-class .child-class,.another-class,.one-another-class { /* Стили */}
.parent-class .child-class,
.another-class,
.one-another-class {
/* Стили */
}
А вот так верно! Все три перечисленных селектора являются вложенными:
.parent-class .child-class,.parent-class .another-class,.parent-class .one-another-class { /* Стили */}
.parent-class .child-class,
.parent-class .another-class,
.parent-class .one-another-class {
/* Стили */
}
По факту, перечисление через запятую — просто удобный способ сокращения кода, что вписывается в рамки принципа DRY.
🛠 Не злоупотребляйте перечислением селекторов через запятую. Особенно составных. Если в стилях слишком много перечислений селекторов, присмотритесь к одной из методологий написания CSS — например, БЭМ 😎
Оценка материалаЕсли вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
Комбинированные селекторыctrl + alt + ←
Следующий материал→
Псевдоклассыctrl
+ alt + →классов | Университет Webflow
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Это видео содержит стороннюю интеграцию, поэтому пользовательский интерфейс может быть устаревшим. Посетите их документацию для получения актуальной информации!
В этом уроке вы узнаете:
- Как создавать и применять классы
- Как редактировать классы
- Как удалить класс
- Как дублировать класс
- Как создавать комбинированные классы
- Как создать глобальный класс
Как создать и применить классы
В тот момент, когда вы начинаете стилизацию элемента, класс автоматически создается и применяется к выбранному элементу. Все настройки стиля, сделанные для этого элемента, сохраняются в этом классе.
Все настройки стиля, сделанные для этого элемента, сохраняются в этом классе.
Чтобы создать класс:
- Выберите элемент на холсте
- Щелкните в поле выбора и назовите свой класс
Вот и все — вы создали класс!
Вы также можете создать класс вручную перед добавлением стилей, введя имя класса в поле выбора .
Существует 3 способа доступа к полю выбора :
- Щелкните поле выбора на панели стилей
- Нажатие Command + Enter (на Mac) или Control 035 + Введите (в Windows)
- Щелкните элемент правой кнопкой мыши и выберите Добавить класс в контекстном меню
Чтобы применить один и тот же класс к любому количеству элементов:
- Выберите элемент на холсте
- Введите имя класса в поле выбора
- Нажмите Enter 9 0035
Когда вы начнете вводить имя класса в селекторе , вы увидите имя класса в раскрывающемся списке селектора . Вы можете выбрать класс, щелкнув имя класса или перейдя к нему с помощью стрелок на клавиатуре и нажав Введите .
Вы можете выбрать класс, щелкнув имя класса или перейдя к нему с помощью стрелок на клавиатуре и нажав Введите .
Как редактировать классы
После того, как класс создан и применен к различным элементам, вы можете редактировать этот класс.
Чтобы изменить класс:
- Выберите любой элемент с этим классом
- Измените свой стиль
Любые изменения стиля повлияют на все случаи, когда этот класс используется на сайте.
Классу дается уникальное имя на основе типа элемента, но вы всегда можете переименовать его.
Есть 4 способа переименовать класс:
- Дважды щелкните имя класса в селекторе , переименуйте его и нажмите Enter
- Нажмите Command + Shift + Enter, переименуйте класс и нажмите Enter 900 11 Щелкните элемент правой кнопкой мыши, выберите Переименовать класс , переименуйте класс и нажмите Введите
- Наведите указатель мыши на имя класса в селекторе , щелкните раскрывающийся список, выберите Переименовать класс , переименуйте класс, нажмите Введите
Новое имя будет отражено в Диспетчере стилей и Селекторе на панели стилей .
Вы также можете переименовать класс в Диспетчере стилей .
Рекомендации по именованию CSS:
- Имена классов нечувствительны к регистру («предупреждение» то же, что и «ALERT»)
- Имена классов должны начинаться с буквы
- Имена классов должны использовать буквенно-цифровой формат (a-z и 0-9) и дефисы, и следует избегать специальных символов
Совет профессионала : При именовании классов рекомендуется использовать дефисы в качестве логических группирующих разделителей (вкладка-меню) и давать классам конкретные имена, основанные на их функции, а не на их стиле. Хорошо: форма-кнопка. Плохо: синяя кнопка.
Специальные символы в именах классов
Специальный символ — это символ, который не является буквенным или числовым символом. Знаки препинания и другие символы являются примерами специальных символов.
Хотя вы можете добавлять большинство специальных символов к имени класса (например, имя вашего класса + ), это не рекомендуется, поскольку Webflow автоматически преобразует специальный символ в дефис.
Например, класс с именем имя вашего класса + будет обрабатываться точно так же, как класс с именем имя вашего класса $ , поскольку специальные символы + и $ будут преобразованы в дефис: (например, имя вашего класса — 9003 5).
В приведенном выше примере любые изменения стиля двух отдельных классов с использованием специальных символов в конечном итоге будут применяться к обоим.
Как удалить класс
Если вы хотите применить другой класс к элементу, у которого уже есть класс, вы можете удалить существующий класс двумя способами:
- Щелкните в поле выбора и нажмите Удалить на клавиатуре 900 11 Наведите указатель мыши на класс, щелкните стрелку вниз и щелкните Удалить класс 9.0035
Как продублировать класс
Вы можете продублировать и настроить класс, не меняя исходный класс.
Чтобы дублировать существующий класс:
- Наведите указатель мыши на класс
- Щелкните стрелку вниз
- Щелкните Дублировать класс
- Переименуйте класс и нажмите Enter 9001 2
Необходимо знать: Дублированный класс — это новый класс, отсоединенный от исходного класса — стили больше не каскадируются в дублирующемся классе.
Как создать комбинированный класс
После того, как вы применили класс к элементу и добавили стиль, вы можете внести небольшое изменение стиля в один экземпляр этого класса, не затрагивая другие элементы этого класса. Вместо того, чтобы создавать новый класс и воссоздавать те же стили, Webflow позволяет вам создать то, что мы называем комбинированным классом, и применять переопределения стилей для создания уникального варианта.
Вы можете добавить комбинированные классы к элементам, введя имя нового класса в поле Поле выбора рядом с базовым классом.
Доступ к селектору можно получить тремя способами:
- Щелчком в поле селектора справа от существующего класса
- Нажатием Command + Enter (на Mac) или Control + Введите (в Windows)
- Щелкните элемент правой кнопкой мыши и выберите Добавить класс в контекстном меню
Любой последующий класс после первого базового класса называется комбинированным классом. Поскольку комбинированный класс был добавлен только к выбранному элементу, любые изменения стиля, внесенные в этот элемент, не повлияют на другие экземпляры базового класса.
Как применить комбинированный класс
Если вы хотите, чтобы другой элемент имел тот же базовый класс и комбинированный класс, вы можете применить эти классы один за другим — сначала примените базовый класс, а затем примените комбинированный класс.
Сочетания клавиш: При вводе имени класса в поле «Селектор» ввод запятой добавит этот класс и позволит вам быстро ввести следующий комбинированный класс без необходимости перефокусировать поле «Селектор».
Как переопределить стили
После создания комбинированного класса вы можете добавлять новые стили или переопределять стили, унаследованные от базового класса. Изменения коснутся только комбо-класса.
На панели «Стиль» унаследованные стили отображаются оранжевым цветом, а переопределенные или новые стили — синим.
Как редактировать базовый класс
При стилизации элемента с помощью комбинированного класса все изменения стиля влияют только на комбинированный класс, потому что комбинированный класс является более конкретным выбором. Если вы хотите стилизовать основной, базовый класс, вы можете получить к нему доступ с помощью меню наследования над селектором:
- Щелкните индикатор селекторов наследования над полем выбора
- Выберите базовый класс
- Внесите изменения в стиль
- Нажмите Назад над селектором , чтобы вернуться к стилю гребенки o класс
Все изменения, внесенные в базовый класс, будут применяться ко всем элементам, к которым применен этот базовый класс, включая выбранный элемент с комбинированным классом.
Нажмите Назад над селектором, чтобы вернуться к стилю комбо класса
Некоторые изменения стиля в базовом классе могут быть не видны в комбинированном классе, если вы уже применили стиль к тому же свойству в комбинированном классе. Это потому, что значение будет перезаписано комбинированным классом. Эти стили отмечены красным зачеркиванием.
Создание комбинированного класса и дублирование класса
Комбинированные классы наследуют стили базового класса. Это отличный способ создать вариации этого базового класса. Но не рекомендуется создавать более одного комбинированного класса, поскольку становится сложно управлять наследованием нескольких уровней комбинированных классов.
Если вы хотите сделать еще более глубокие изменения, лучше всего продублировать класс, который создает новый отдельный класс со всеми стилями исходного класса.
Как создать глобальный класс
Вы также можете использовать глобальные классы, чтобы придать определенный стиль любому классу на вашем веб-сайте. Глобальные классы — это специальные стили для широкого круга элементов. Подобно комбинированным классам, глобальные классы добавляются к базовым классам. Однако исходный элемент, который вы стилизуете как глобальный класс, отделен от элемента базового класса. Отличным примером планирования стиля глобального класса является создание стиля тени, который будет использоваться на всем веб-сайте.
Глобальные классы — это специальные стили для широкого круга элементов. Подобно комбинированным классам, глобальные классы добавляются к базовым классам. Однако исходный элемент, который вы стилизуете как глобальный класс, отделен от элемента базового класса. Отличным примером планирования стиля глобального класса является создание стиля тени, который будет использоваться на всем веб-сайте.
Для стилизации элементов глобального класса мы предлагаем создать страницу, на которой будут жить все ваши элементы глобального класса, например страницу руководства по стилю. Здесь вы можете сделать следующее:
- Добавить блок Div на свою страницу
- Присвоить ему имя класса (например, Perfect shadow)
- Настроить блок Div со свойствами, которые вам нужны (например, свойства стиля тени, которые вы планируете повторно использовать по всему вашему сайту)
И все! Теперь у вас есть глобальный класс, который можно использовать в сочетании с другими классами.
Примечание : имя, которое вы используете для глобального класса, будет применять стили к глобальным классам с таким же именем.
Добавляя глобальный класс поверх любого другого класса, вы можете применять свойства стиля глобального класса к другим классам.
Рекомендуемая литература:
- Именование классов 101 — Изучите способ БЭМ для создания модульных проектов в Webflow
- 4 удобных «вспомогательных» класса для ваших сайтов Webflow
Вспомогательные классы | Документы Темеко
Что такое вспомогательные классы CSS
Вспомогательные классы CSS — это классы CSS , определенные в X/Pro , которые легко доступны для использования в любом элементе вашего сайта, что ускорит время разработки за счет их использования в повседневном рабочем процессе.
Классы тела
Классы тела используются во всей нашей теме и дают вам простой способ настроить таргетинг на определенные другие классы или целые разделы с помощью CSS.
Одна из лучших вещей, которую вы можете сделать, чтобы получить хороший обзор классов и связанных с ними стилей, — это воспользоваться Функция проверки элемента в Chrome . Для этого просто щелкните правой кнопкой мыши любую часть страницы, которую вы хотите просмотреть, и выберите Inspect Element в появившемся раскрывающемся списке. Как только вы это сделаете, в нижней части браузера должно появиться всплывающее окно с разметкой ( HTML ) слева и стилем ( CSS ) справа. Затем вы можете просмотреть разметку своего сайта, выбрать определенные элементы и посмотреть, какой стиль применяется к этим элементам с помощью их селекторов. Это отличный инструмент, которым можно воспользоваться, если у вас есть какие-либо вопросы о стиле элемента и о том, что вы можете сделать, чтобы изменить его.
Выбор стека
Целостность (светлая)
.x-integrity.x-integrity-light { } Целостность (темная)
. x-integrity.x-integrity -dark { }
x-integrity.x-integrity -dark { } Обновить
.x-renew { } Значок
.x-icon { } Выравнивание панели навигации
Static Top
.x-navbar-static-active { } Fixed Top
.x-navbar-fixed-top-active { } Фиксированный левый
.x-navbar-fixed-left-active { } Фиксированный правый
.x-navbar-fixed-right-active { } Макет сайта
В штучной упаковке
.x-boxed-layout-active { } Fullwidth
.x-full-width-layout-active { } 9000 5Макет контента
Контент/боковая панель
.x-content-sidebar-active { } Боковая панель/контент
.x-sidebar-content-active { } Fullwidth
.x-full-width-active { } Классы панели навигации
Классы, перечисленные в этом разделе, относятся к панель навигации или элементы, содержащиеся в панели навигации. Обратите внимание, что класс .x-navbar-fixed-top динамически добавляется через JavaScript, когда пользователь прокручивает страницу вниз, а также удаляется, когда область просмотра возвращается в верхнюю часть веб-страницы.
Обратите внимание, что класс .x-navbar-fixed-top динамически добавляется через JavaScript, когда пользователь прокручивает страницу вниз, а также удаляется, когда область просмотра возвращается в верхнюю часть веб-страницы.
Панель навигации
Статическая верхняя часть
.x-navbar { } Фиксированный верхний
.x-navbar.x-navbar-фиксированный верхний { } Фиксированный левый
.x-navbar.x- navbar-fixed-left {} Fixed Right
.x-navbar.x-navbar-fixed-right {} Logo
Text
.x -brand.text { } Изображение
.x-brand.img { } Навигация
Список навигации
.x-nav { } Мобильный переключатель
.x-btn-navbar { } Вспомогательные классы
Классы, перечисленные в этом разделе, не предназначены для использования с помощью CSS для изменения их стиля или функциональности. Вместо этого эти классы уже выполняют указанное действие и предназначены для использования с различными элементами при необходимости.
Вместо этого эти классы уже выполняют указанное действие и предназначены для использования с различными элементами при необходимости.
Spacing Helpers
Для того, чтобы страницы были правильно структурированы, все элементы должны иметь определенные поля или отступы для соответствующего интервала. Хотя этот интервал полезен в большинстве случаев, вы можете удалить или изменить его в другое время. Мы предоставили множество вспомогательных классов для использования в таких случаях. Эти вспомогательные классы позволяют изменять поля и отступы элементов путем полного удаления интервала или добавления небольшого, среднего или большого интервала. Эти классы представляют собой аббревиатуру, состоящую из трех разных параметров:
- Поле ( m ) или отступ ( p ).
- Верхний ( t ), левый ( l ), правый ( r ), нижний ( b ), вертикальный ( v ), горизонтальный ( h ) или все (90 034 а ).

- Нет ( n ), маленький ( s ), средний ( м ) или большой ( l ).
Например, если вы хотите добавить класс, который удаляет все поля сверху элемента, вы должны использовать mtn , что означает маржу сверху нет. В качестве альтернативы, если вы хотите добавить небольшое количество отступов к обеим сторонам элемента, вы должны использовать phm , что означает отступы по горизонтали, средние.
Чтобы выяснить, откуда берется интервал на элементе, вы можете легко сделать это в Chrome. Просто щелкните правой кнопкой мыши на любом элементе и выберите Inspect Elemen t из выпадающего списка. В нижней части окна появится всплывающее окно, в котором слева будет отображаться HTML, а справа — CSS. Вы можете навести курсор на HTML-код во всплывающем окне и выбрать элементы, чтобы увидеть, откуда берутся поля или отступы. Поле обозначено красновато-оранжевым цветом, а отступ обозначен зеленым.
Интервал: Нет
-
мн -
мн -
мн -
мн -
мвн -
мнн -
человек -
птн -
пн -
пн -
пн -
пн -
тел. -
поддон
Расстояние: малое
-
мтс 9001 1 -
mbs -
mls -
mvs -
mhs -
мас -
шт -
шт -
шт -
пожалуйста -
pvs -
тел. -
pas
mrs Расстояние: среднее
-
mtm -
mrm 900 11 -
млм -
мвм -
мхм -
мам -
шт.
мбм 
