что это и как правильно использовать?
Любой профессионал своего дела должен владеть терминологией. Если Вы занимаетесь версткой, можете ли без раздумий ответить на вопрос в заголовке статьи?
Возможно сейчас вы откроете для себя что-то новое. Давайте сделаем решительный шаг на пути к профессионализму:)
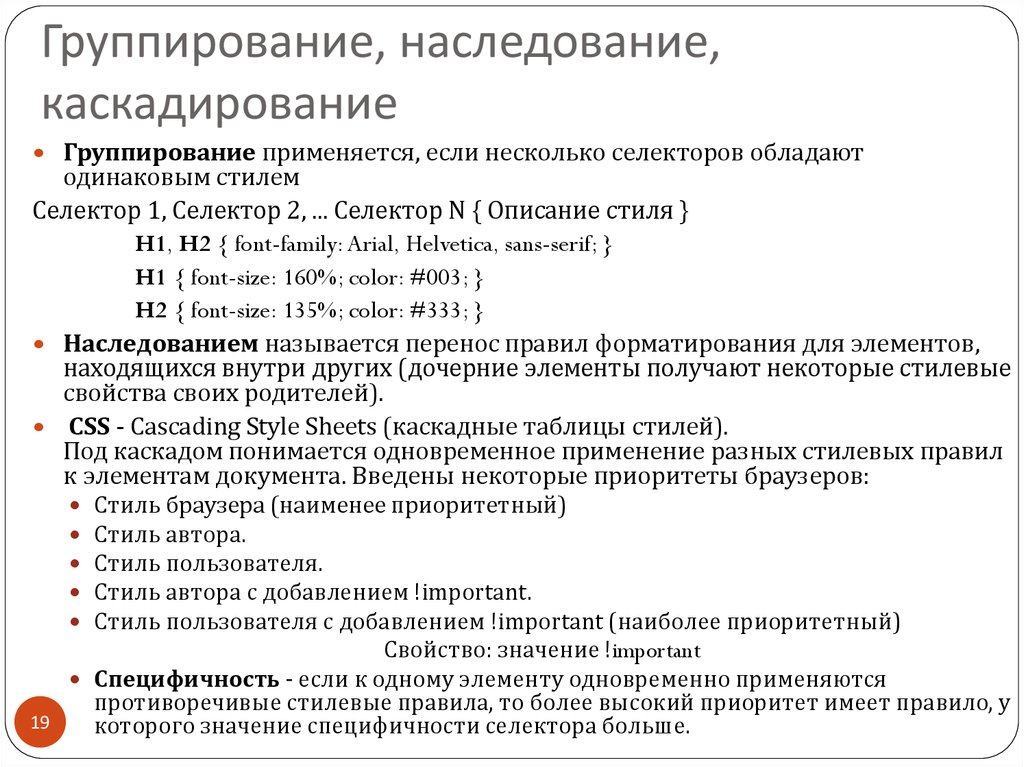
Наследование
Начнем с самой простой для понимания концепции CSS. Суть ее состоит в том, что стили, присвоенные некоторому элементу, наследуются всеми потомками (вложенными элементами), если они не переопределены явно. Например, размер шрифта и его цвет достаточно применить к дескриптору body чтобы все элементы внутри имели те же свойства. Но, для заголовков h2-h6 размер шрифта не будет присвоен, потому что у браузера для них есть своя таблица стилей по умолчанию, а наследованные стили имеют самый низкий приоритет. Аналогичная ситуация с цветом ссылок.
Таким образом, наследование позволяет сократить таблицу CSS. Но в то же время если стилей много, то отследить какой родительский элемент установил некоторое свойство, становится довольно сложно.
Каскадирование
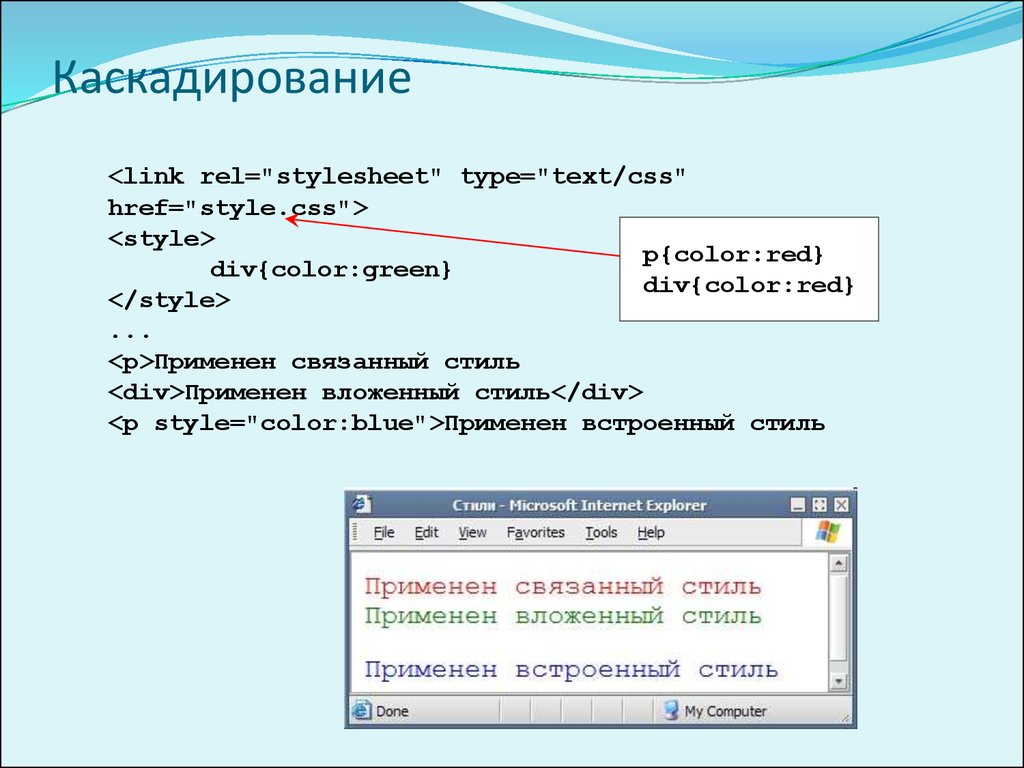
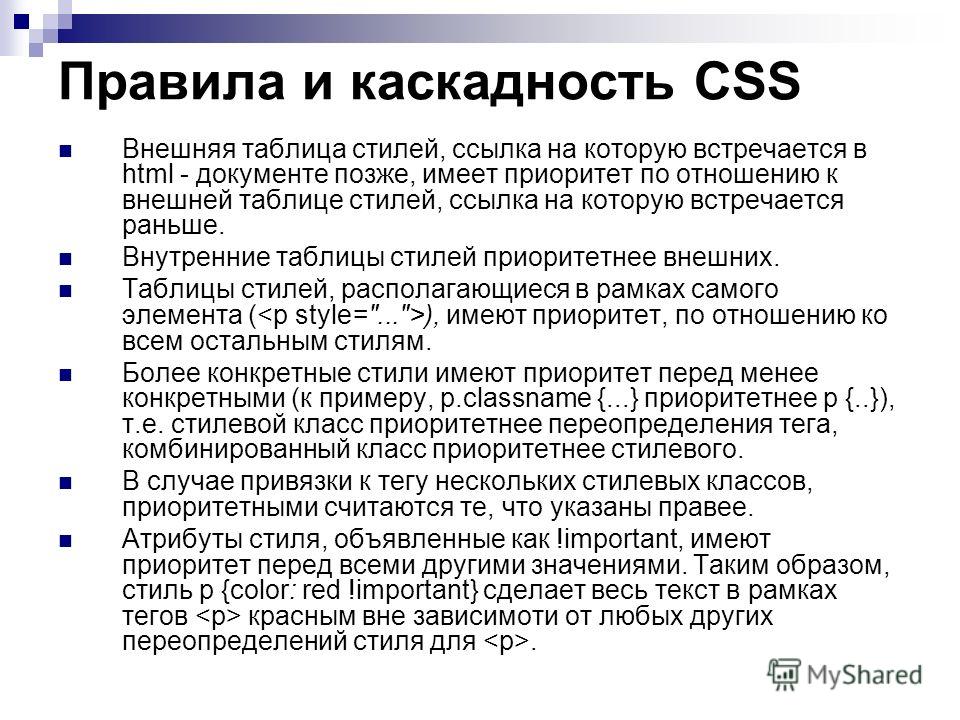
Правила каскадирования позволяют разрешать ситуации, когда для одного элемента прописано несколько стилей. Каскадирование основано на присвоении некоторого приоритета каждому правилу. Авторские таблицы стилей имеют самый большой приоритет, меньший — пользовательские, самый низкий — таблицы стилей по умолчанию браузера. У пользователя есть возможность переопределить авторское правило путем добавления флага !important к своему.
Правила каскадирования определяют следующие приоритеты:
- пользовательские стили, отмеченные !important
- авторские стили, отмеченные !important
- авторские стили
- пользовательские стили
- стили по умолчанию
После каскадирования правила упорядочиваются на основе специфичности селекторов.
Специфичность
Специфичность — это некоторое число в системе с неопределенно высоким основанием, которое является отражением приоритета какого-либо правила. Вычисляется оно на основе специфичности

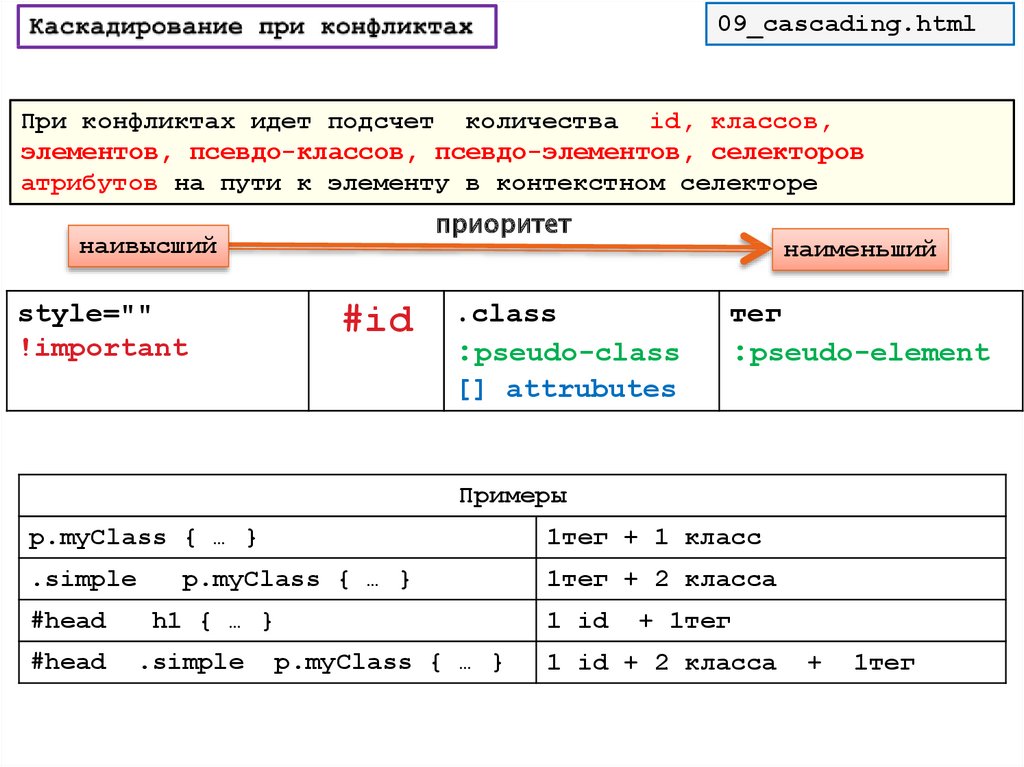
Специфичность селектора разбивается на 4 группы — a b c d:
- если стиль встроенный, т.е. определен как style=»», то а=1
- значение b равно количеству селекторов идентификаторов
- значение c равно количеству классов, псевдоклассов и селекторов атрибутов
- значение d равно количеству селекторов типов
Пример вычисления специфичности:
| Селектор | Специфичность | Специфичность в системе с основанием 10 |
|---|---|---|
| style | 1,0,0,0 | 1000 |
| #wrapper #content {} | 0,2,0,0 | 200 |
| #content .datePosted {} | 0,1,1,0 | 110 |
| div#content {} | 0,1,0,1 | 101 |
| #content {} | 0,1,0,0 | 100 |
| p.comment .datePosted {} | 0,0,2,1 | 21 |
| p.comment {} | 0,0,1,1 | 11 |
| div p {} | 0,0,0,2 | 2 |
| p {} | 0,0,0,1 | 1 |
Неопределенно высокое основание системы счисления является следствием того, что неизвестно заранее, насколько большими будут числа a, b, c, d. Если они меньше 10, то удобно использовать десятичную СС.
Если они меньше 10, то удобно использовать десятичную СС.
Некоторые особенности:
- если два правила имеют одинаковую специфичность, то приоритетным становится правило, определенное последним
- наследованные стили имеют нулевую специфичность
На сегодня все. Комментируем, добавляем, исправляем:)
При подготовке статьи использовалась книга Энди Бадд: «Мастерская CSS: профессиональное применение web-стандартов».
Каскадирование в CSS — it-black.ru
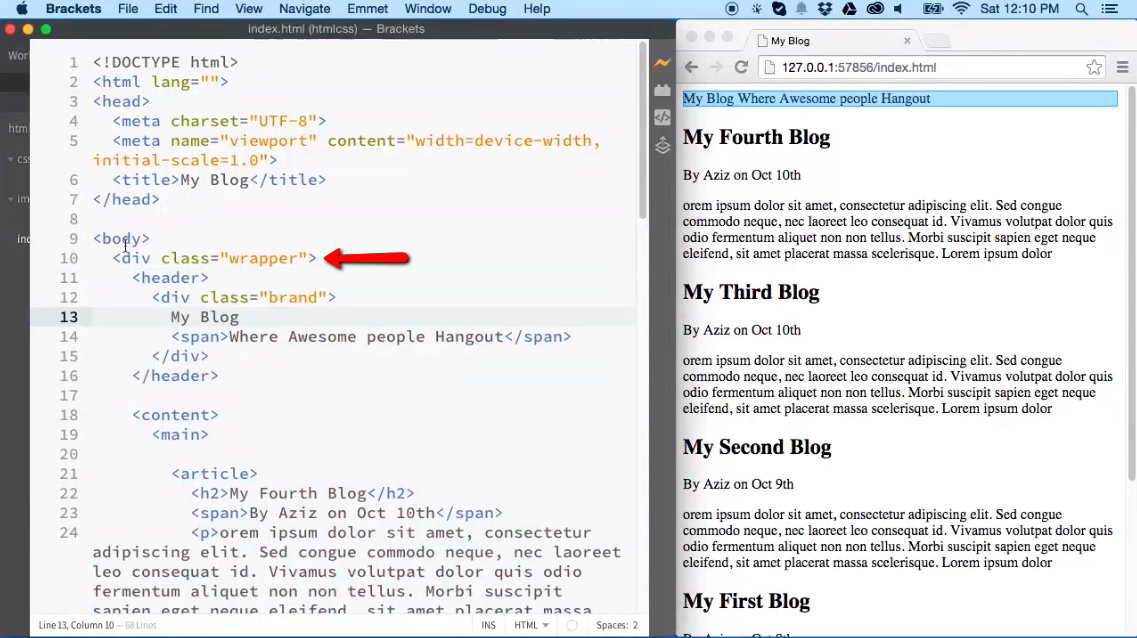
Каскадирование в CSS — it-black.ru Перейти к содержимомуЧтобы в подобной ситуации браузер понимал, какое в итоге правило применять к элементу, и не возникало конфликтов в поведении разных браузеров, введены некоторые приоритеты.
Каскадность работает следующим образом: если в таблице стилей для одного элемента определено несколько правил, селекторы которых имеют одинаковую специфичность и они содержат конфликтующие свойства то, для элемента устанавливаются значения конфликтующих свойств того правила, которое расположено ниже в таблице стилей:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { color: yellow; }
p { color: red; }
p { color: green; } /* для элемента будет установлен зелёный цвет текста */
</style>
</head>
<body>
<p>Цвет текста абзаца зелёный. </p>
</body>
</html>
</p>
</body>
</html>
Если разные правила для одного элемента содержат свойства, которые не конфликтуют, то они объединяются в один стиль, т.е. каждое новое правило добавляет новую информацию о стиле к тому правилу, которое находится выше:
h2 {
color: gray;
font-family: sans-serif;
}
h2 {
border-bottom: 1px solid black;
}
Если же стили конфликтуют между собой, например, определяют разный цвет текста, то в этом случае применяется сложная система правил для вычисления значимости каждого стиля. Все эти правила описаны в спецификации по CSS.
Для определения стиля к элементу могут применяться различные селекторы, и важность каждого селектора оценивается в баллах. Чем больше у селектора пунктов, тем он важнее, и тем больший приоритет его стили имеют над стилями других селекторов.
- Селекторы тегов имеют важность, оцениваемую в 1 балл;
- Селекторы классов, атрибутов и псевдоклассов оцениваются в 10 баллов;
- Селекторы идентификаторов оцениваются в 100 баллов;
- Встроенные inline-стили (задаваемые через атрибут style) оцениваются в 1000 баллов.

Рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Каскадность стилей в CSS3</title>
<style>
#index {color: navy;} /* темно-синий цвет текста */
.redLink {color: red; font-size: 20px;} /* красный цвет текста и высота шрифта 20 пикселей */
a {color: black; font-weight: bold;} /* черный цвет текста и выделение жирным */
</style>
</head>
<body>
<a href="index.php">Основы CSS 3</a>
</body>
</html>
Здесь к ссылке применяется сразу три стиля. Эти стили содержат два не конфликтующих правила:
font-size: 20px; font-weight: bold;
Так как каждое из эти правил определено только в одном стиле, то в итоге они будут суммироваться и применяться к ссылке без проблем.
Кроме того, все три стиля содержат определение цвета текста, но каждый стиль определяет свой цвет текста. Так как селекторы идентификаторов имеют больший удельный вес, то в конечном счете будет применяться темно-синий цвет, задаваемый селектором:
#index {color: navy;}
!important
CSS предоставляет возможность полностью отменить значимость стилей. Для этого в конце стиля указывается значение !important:
a {
font-size: 18px; color: red !important;
}
#menu a {
color: navy;
}
В этом случае вне зависимости от наличия других селекторов с большим количеством баллов к ссылкам будет применяться красный цвет, определяемый первым стилем.
- Виктор Черемных
- 12 апреля, 2019
- No Comments
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
CSS flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. Flexbox состоит из
Flexbox состоит из
Препроцессор Sass
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass
Программируемый язык стилей LESS
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в
CSS-фреймворки
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Верстальщики получают продуманные
Instagram Vk Youtube Telegram OdnoklassnikiПолезно знать
Рубрики
Авторы
Проверьте свои навыки: The Cascade — Изучите веб-разработку
Целью этого теста является проверка того, понимаете ли вы значения универсальных свойств для управления наследованием в CSS.
Примечание: Вы можете опробовать решения в интерактивных редакторах ниже. Однако может оказаться полезным загрузить код и использовать онлайн-инструмент, такой как CodePen, jsFiddle или Glitch, для работы над задачами.
Если вы застряли, обратитесь к нам за помощью — см. раздел «Оценка или дополнительная помощь» внизу этой страницы.
В этом задании мы хотим, чтобы вы использовали одно из специальных значений, которые мы рассмотрели в разделе управления наследованием. Написать объявление в новом правиле, которое вернет цвет фона обратно к белому без использования фактического значения цвета.
Ваш окончательный результат должен выглядеть как на картинке ниже:
Попробуйте обновить текущий код ниже, чтобы воссоздать готовый пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
В этом задании мы хотим, чтобы вы внесли свои изменения, используя порядок разделов каскадных слоев. Отредактируйте существующее объявление, не касаясь светло-зеленого объявления, используя порядок каскадного слоя, чтобы сделать ссылки повторно фиолетовыми.
Отредактируйте существующее объявление, не касаясь светло-зеленого объявления, используя порядок каскадного слоя, чтобы сделать ссылки повторно фиолетовыми.
Ваш окончательный результат должен выглядеть как на картинке ниже:
Попробуйте обновить текущий код ниже, чтобы воссоздать готовый пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
Вы можете попрактиковаться в этих примерах в интерактивных редакторах выше.
Если вы хотите оценить свою работу или застряли и хотите обратиться за помощью:
- Поместите свою работу в общедоступный онлайн-редактор, такой как CodePen, jsFiddle или Glitch. Вы можете написать код самостоятельно или использовать исходные файлы, ссылки на которые приведены в приведенных выше разделах.
- Напишите сообщение с просьбой об оценке и/или помощи в разделе «Обучение» форума MDN Discourse. Ваш пост должен включать:
- Описательный заголовок, такой как «Требуется оценка для каскадного теста навыков».

- Подробная информация о том, что вы уже пробовали и что вы хотели бы, чтобы мы сделали; например, сообщите нам, если вы застряли и нуждаетесь в помощи или хотите получить оценку.
- Ссылка на пример, который вы хотите оценить или с которым вам нужна помощь, в общедоступном онлайн-редакторе (как указано в шаге 1 выше). Это хорошая практика — очень сложно помочь кому-то с проблемой кодирования, если вы не видите его код.
- Ссылка на страницу фактического задания или оценки, чтобы мы могли найти вопрос, по которому вам нужна помощь.
- Описательный заголовок, такой как «Требуется оценка для каскадного теста навыков».
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Каскадирование, специфичность и наследование в CSS
Урок 6. Каскадирование, специфичность и наследование в CSS
/en/basic-css/colors-in-css/content/
Каскадирование, специфичность и наследование в CSS
Представьте, что вы работаете над таблицей стилей CSS для веб-страницы и решили сделать все ссылки фиолетовыми. Вы добавляете набор правил CSS, чтобы сделать это, и это выглядит великолепно. Затем вы делаете перерыв, но когда вы возвращаетесь, вы забываете о сделанном вами изменении, поэтому вы добавляете дополнительный набор правил, который изменяет ссылки, чтобы они имели зеленый текст. Теперь вы сказали своему браузеру сделать две конфликтующие вещи , так что же делать?
По мере добавления CSS в таблицу стилей вы неизбежно столкнетесь с такими конфликтами. К счастью, три фундаментальные концепции могут помочь вам понять, как браузер решает, что делать в таких ситуациях: каскадирование , специфичность и наследование .
К счастью, три фундаментальные концепции могут помочь вам понять, как браузер решает, что делать в таких ситуациях: каскадирование , специфичность и наследование .
Каскадирование
Каскадирование — это логика, используемая браузером для определения наиболее важных наборов правил CSS, особенно когда они конфликтуют друг с другом. Один из самых простых способов сделать это в браузере — обратить внимание на порядок, в котором отображаются ваши наборы правил. Короче говоря, если вы создаете несколько наборов правил с одними и теми же селекторами и объявлениями, последний в вашей таблице стилей будет самым важным для вашего браузера .
Например, представьте, что ваша таблица стилей выглядит так:
a {
цвет: фиолетовый;
}
а {
цвет: зеленый;
} Оба набора правил нацелены на один и тот же HTML — все элементы на странице — но говорят браузеру делать две разные вещи, и он не может делать обе сразу. При каскадировании ваш браузер может выбирать, какому из наборов правил следовать. Думайте об этом, как о воде, стекающей по камням в ручье: ваш браузер будет пролистывать и рассматривать каждый из наборов правил в таблице стилей, но он не остановится окончательно ни на одном из них, пока не дойдет до конца.
При каскадировании ваш браузер может выбирать, какому из наборов правил следовать. Думайте об этом, как о воде, стекающей по камням в ручье: ваш браузер будет пролистывать и рассматривать каждый из наборов правил в таблице стилей, но он не остановится окончательно ни на одном из них, пока не дойдет до конца.
В данном примере это набор правил с цветом : зеленый; , потому что идет последним в таблице стилей . Браузер рассмотрит цвет : фиолетовый; по мере того, как он обтекает его, но в конечном итоге останавливается на том, который появится позже.
Имейте в виду, что порядок, в котором вы добавляете элементы в свою таблицу стилей, имеет значение только тогда, когда речь идет о разрешении подобных конфликтов. Если ваши наборы правил вообще не конфликтуют, вы можете поместить их в в любом порядке .
Специфичность
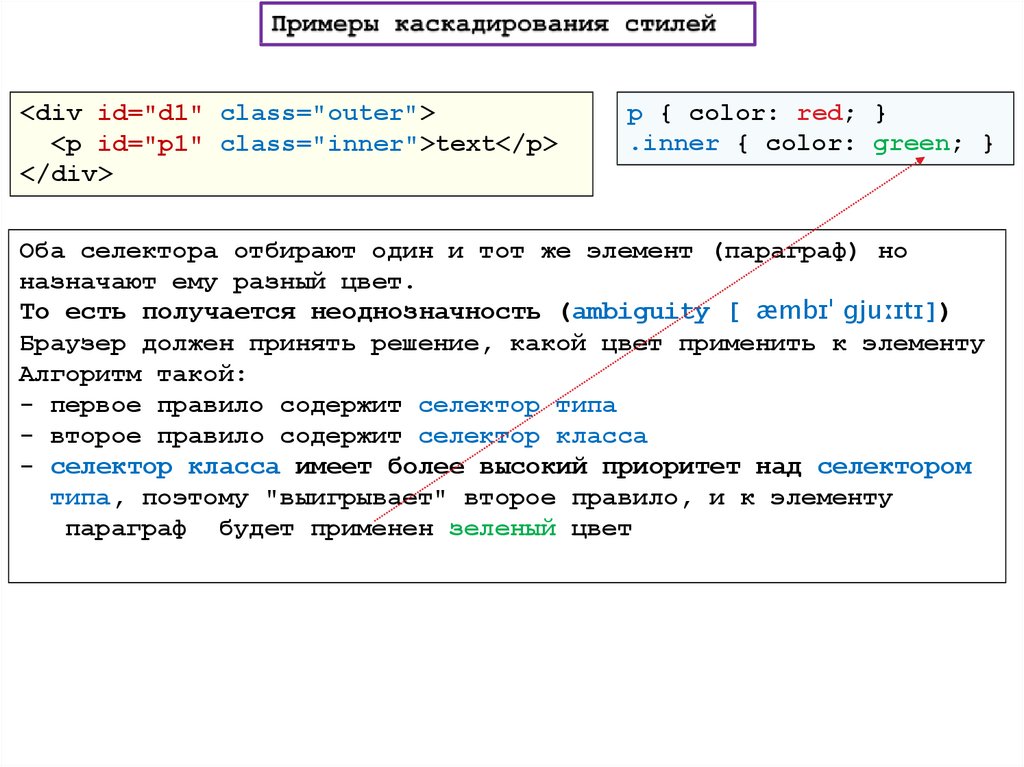
Еще один распространенный конфликт с наборами правил CSS возникает, когда у вас есть несколько наборов правил с разными селекторами, нацеленными на одни и те же элементы . Например, представьте, что вы добавили несколько абзацев на свою веб-страницу, но присвоили только одному из них атрибут id:
Например, представьте, что вы добавили несколько абзацев на свою веб-страницу, но присвоили только одному из них атрибут id:
Только какой-то абзац
Один с идентификатором
Еще один абзац
Затем представьте, что вы добавили пару наборов правил CSS. Один из них нацелен на абзацы в целом, а другой – на добавленный вами идентификатор:
#специальный {
цвет: зеленый;
}
п {
цвет: фиолетовый;
}
Поскольку селектор p нацелен на все элементы
Это означает, что браузер выберет тот набор правил, который имеет наиболее конкретный селектор , независимо от того, как упорядочены наборы правил. В приведенном выше примере текст будет зеленым, потому что селектор
В приведенном выше примере текст будет зеленым, потому что селектор #special является более конкретным, чем селектор p .
Селекторы CSS следуют последовательной иерархии , когда речь идет о специфичности, поэтому вы всегда можете сказать, какой селектор является наиболее конкретным. Например:
- Элементы : Если ваш селектор является элементом HTML, например
p, это не очень конкретное . Это широко применяется к каждому - Классы : Если ваш селектор является классом, например
.specialParagraphs, это точнее . Это может применяться к более чем одному элементу, но только к тем, к которым вы добавили этот конкретный класс. - Идентификаторы : Если ваш селектор является идентификатором, например
#uniqueParagraph, это очень специфичный . Веб-страница должна включать любой заданный идентификатор только один раз, поэтому она всегда должна указывать только на один элемент HTML.
Веб-страница должна включать любой заданный идентификатор только один раз, поэтому она всегда должна указывать только на один элемент HTML.
Существует ряд других более продвинутых способов повысить специфичность ваших селекторов, большинство из которых включает несколько селекторов, разделенных пробелами или символами. Однако в этих уроках мы не будем заострять на них внимание.
Наследование
В то время как каскадирование и специфичность явно связаны с разрешением конфликтов, наследование больше касается поддерживать порядок в CSS и избегать ненужного повторения . Другими словами, понимание наследования поможет вам в первую очередь избежать конфликтов.
Представьте, что у вас есть элемент Вот абзац Каждый раз, когда элемент HTML содержит другой элемент, они обычно описываются как родительский и ребенок . Допустим, вы изменили шрифт элемента Несмотря на то, что вы выбрали только Тот же принцип применим даже к на много уровней выше . Например, если бы вы изменили шрифт элемента
 Например, в этом сценарии элемент
Например, в этом сценарии элемент div {
семейство шрифтов: «курьер»;
} — и если вы следовали проекту «сделай сам», вы уже сделали это — это будет передано всем своих детей. Потому что Элемент содержит все другие видимые HTML-элементы на странице, все они наследуют шрифт, который вы ему дали.
