9 бесплатных фотостоков для веб-дизайнеров
Качественные изображения для веб-сайтов — уже давно укоренившаяся традиция в современном сайтостроении. Крупные проекты могут позволить себе провести фотосессию для получения уникальных фотографий, но что делать небольшим проектам или стартапам?
Специально для вас мы собрали 9 бесплатных фотостоков, на которых вы сможете найти фотографии высшего качества для ваших проектов.
Unsplash
Первым проектом выступает Unsplash: минималистичный дизайн сайта и крутые фотографии. Что еще нужно для счастья? 🙂
Проект позиционируется как «база неподошедших фото» — после фотосессии у фотографов всегда остаются непринятые или непонадобившиеся фотографии. Большинство опубликованных фото именно из таких проектов.
Авторы обещают публиковать 10 фотографий каждые 10 дней — пока им это удается.
Startup Stock Photos
Как несложно догадаться по названию, проект Startup Stock Photos — это бесплатная помощь стартапам.
Множество классных фотографий техники от Эпл, людей за работой и лофтов.
Raumrot
На сайте raumrot вы найдете множество панорамных и предметных фотографий.
Тематики от футбола до заправочных станций: точно найдете что-то подходящее.
Magdeleine
Бесплатные фотографии от проекта Magdeleine, которые подойдут для фото-фонов и для Hero Header’ов.
Доступен поиск по категориям, ключевым словам и преобладающим цветам на фотографии.
nos.twnsnd.co
На сайте nos.twnsnd.co собрано множество ретро фотографий, а также современных фотографий старых объектов.
Littlevisuals
Littlevisuals — очень похожий на Unsplash проект: 7 фотографий за 7 дней. Множество красивых фотографий от разных авторов со всей Земли.
Superfamous
Фотографии природы Superfamous из различных уголков нашей планеты. Если ваш проект о путешествиях или туризме — это лучший выбор.
Imcreator
Бесплатные фотографии проекта Imcreator, отсортированные по тематикам: люди, бизнес, технологии, еда, спорт, образование и 13 других.
Picjumbo
На фотостоке Picjumbo вы сможете найти множество фотографий в высоком качестве.
Проект постоянно пооплняется новыми снимками, приуроченными к знаменательным датам, поэтому заходите почаще, если ищете что-то определенное.
10 бесплатных стоков изображений для веб-дизайна
Качественный визуальный контент уже давно стал обязательной частью разработки любой концепции. Согласитесь, что любая информация, а уже тем более призыв к действию будет куда лучше восприниматься, если к ним будет прилагаться наглядная составляющая. Конечно же, стоит признать, что сегодня профессиональные качественные фото нужной тематики выйдут вам в очень немалую копейку, способную порой перекрыть весь бюджет самого проекта.
«И что же, отказаться теперь от фото?» – резонно спросите вы. Нет, ни в коем случае. Хотя бы потому что для таких ситуаций существует множество бесплатных фотостоков, которые по качеству контента и удобному функционалу ничуть не уступают своим платным собратьям. А на десяти самых интересных стоков мы сегодня расскажем вам подробно.
А на десяти самых интересных стоков мы сегодня расскажем вам подробно.
1. Unsplash
Сайт Unsplash существует с 2013 года, и за это время он зарекомендовал себя как качественный и разнообразный фотосток. Изначально проект позиционировал себя как платформу для бесплатного распространения «лишних» снимков – фотографы публиковали на Unsplash не понадобившиеся изображения. На сайте образовался график пополнения фотобанка – каждые 10 дней на нем появляются 10 новых фото. По словам самих разработчиков, они стремились создать единое информационное пространство для творческих людей.
Изображения на Unsplash отличаются тщательным отбором, высоким разрешением и интересными композициями. Здесь можно найти для себя как минималистичные и «живые» природные фото, так и технически безупречные бизнес-кадры.
Главный плюс Unsplash – это лицензия Creative Commons Zero для всех изображений, опубликованных на нем.
На сайте представлены удобные тематические подборки – Collection – их составляют пользователи стока. В разделе Explore фотографии также разделены по популярным темам – природа, еда, цветы, девушки.
У Unsplash есть мобильное приложение для iPad и iPhone. А ещё он интегрирован во все сайты Ucraft.
Плюсы:
- разнообразная коллекция изображений
- высокое качество фото
- удобные тематические категории и подборки
- наличие мобильного приложения для iPad и iPhone
Минусы: нет
Лицензия: Creative Commons Zero
2. Startup Stock Photos
Уже по названию становится понятно, что это фотосток для стартапов. Сами они позиционируют себя еще как помощь для создания веб-сайтов, проектов блогеров, издателей, дизайнеров и разработчиков.
Сами они позиционируют себя еще как помощь для создания веб-сайтов, проектов блогеров, издателей, дизайнеров и разработчиков.
Здесь публикуются фото на бизнес-тематику: помещения в стиле лофт, дорогая техника, люди за работой на компьютерах и в телефонах.
Плюсы:
- коллекция фото на бизнес-тему
Минусы: нет
Лицензия: Creative Commons Zero
3. Freepik
Freepik представляет собой сток не только фотографий, но и самых разнообразных векторных изображений – иконок, клипартов и PSD-шаблонов.
У этого ресурса есть бесплатная версия, которая ограничивается 30 скачиваниями в день и обязанностью пользователя указывать ссылку на автора изображения. Платный тариф, который стоит 20$ за месяц и 90$ за год, разрешает скачивать до 100 файлов в день, а также использовать их в коммерческих и некоммерческих целях без указания авторства.
Плюсы:
- разнообразный контент: фотографии, иконки, клипарты, PSD-шаблоны
Минусы:
- ограничение по количеству 30 скачиваний и обязанность указывать автора в бесплатной версии
- ограничение по количеству 100 скачиваний для платного тарифа
Лицензия: Creative Commons BY в бесплатной версии и Creative Commons Zero в платном тарифе.
4. SuperFamous
Фотосток SuperFamous известен своей исключительной коллекцией природных фотографией. Она небольшая – однако каждый снимок стоит большого внимания. SuperFamous отлично подойдет, если вам требуются изображения на тему природы или путешествий.
По лицензии Creative Commons BY вы можете бесплатно копировать, редактировать и использовать фотографии с SuperFamous в коммерческих и некоммерческих целях с обязательным указанием авторства.
Плюсы:
- уникальные природные фото
Минусы:
- небольшое количество изображений
Лицензия: Creative Commons BY
5. Pixabay
Сток Pixabay – это источник не только множества высококачественных бесплатных фото и векторных изображений, но и видео. Контент на сайте представлен самый разнообразный, причем для удобства весь он тематически сгруппирован.
У пользователя есть возможность искать фото и видео не только по категориям, но и по преобладающему цвету, а также настраивать поиск по книжной и альбомной ориентации.
Чтобы скачать файлы в самом высоком разрешении понадобится регистрация, но она не займет у вас много времени. Бесплатно копировать, редактировать и использовать контент вы можете без указания его автора.
Плюсы:
- на стоке представлены фотографии, векторные изображения и видео
- контент тематически сгруппирован
- удобный поиск изображений по категориям, цветам и ориентации
Минусы: нет
Лицензия: Creative Commons Zero
6. Negative Space
Фотосток Negative Space отличается от множества похожих ресурсов тем, что на нем есть фотографии в формате RAW. Ориентироваться в контенте просто за счет удобного фильтра: вы можете искать фотографии по категориям и преобладающему на них цвету, а еще – по местонахождению главного объекта в кадре – слева, по центру или справа.
На сайте представлены бесплатные фотографии, которые вы можете свободно копировать, редактировать и использовать без указания авторства. Там есть и премиум-изображения в небольшом количестве: купив одно или несколько, вы таким образом поддержите сток.
Плюсы:
- есть фото в RAW
- удобный фильтр изображений по категориям, цветам и композиции кадра
Минусы: нет
Лицензия: Creative Commons Zero
7. Gratisography
Сток Gratisography зарекомендовал себя как сборник ярких, креативных и запоминающихся фото. Его создатель Райан МакГайр сделал все, чтобы его сайт выделялся на фоне других таких ресурсов – и ему это удалось, поскольку даже оформление сайта привлекает к себе внимание. Интересно, что на Gratisography много разных категорий: одна из них даже называется «Причуды».
Весь контент абсолютно бесплатный для коммерческого и некоммерческого использования, причем вам даже не обязательно указывать авторов фото.
Плюсы:
- креативные фото
Минусы: нет
Лицензия: Creative Commons Zero
8.
 Picjumbo
Picjumbo
Сайт Picjumbo стал одним из первых ресурсов, которые стали бесплатно публиковать качественные фотографии, и с 2013 года на нем накопилось более 100 страниц с изображениями. По всему этому разнообразию есть удобный поиск – по категориям или ключевым словам.
Отличительная особенность стока Picjumbo – возможность пользователя протестировать изображение. Вы можете сразу посмотреть, как фотография будет выглядеть в роли фона для текста или логотипа, и поймете, стоит ее скачивать или нет.
Контент на стоке бесплатный – можно копировать, изменять и использовать его без указания авторства, однако если вы хотите поддержать сайт, можно приобрести премиум-изображения. К ним в подарок вы еще получите эксклюзивные наборы фото.
Плюсы:
- огромная коллекция изображений
- возможность протестировать фото в качестве фона для текста или логотипа
Минусы: нет
Лицензия: Creative Commons Zero
9.
 Pic Pac
Pic Pac
Pic Pac сток интересен развивающейся коллекцией изображений, которая растет каждую неделю. На сайте нет поиска, однако есть тематические наборы, в которых сгруппированы все фото.
Фишка стока в том, что наборы изображений можно получить за цену, которую вы назначите сами. Таким образом, вы можете скачать фотографии бесплатно или заплатить за них любую сумму на свое усмотрение.
В остальном все изображения можно копировать, изменять, использовать и распространять без указания их авторов.
Плюсы:
- развивающийся ресурс
- можно назначать свои цены за контент: от нуля до бесконечности
- тематические наборы
Минусы:
- отсутствие поиска
Лицензия: Creative Commons Zero
10.
 New Old Stock
New Old Stock
New Old Stock – это настоящее сокровище для тех, кому необходимы бесплатные старые фото. Разработчик сайта находит фотографии в публичных архивах и делится ими. У стока уже собралась интересная коллекция старинных изображений.
Все фото бесплатные, однако, перед скачиванием уточните лицензию – это может быть Сreative Commons Zero, которая дает возможность всячески использовать изображение без упоминания авторства, а может быть другая лицензия, которая обязует вас указать автора.
Плюсы:
- коллекция старых фотографий
Минусы: нет
Лицензия: Сreative Commons BY, Сreative Commons Zero или другие – зависит от конкретной фотографии.
Лучшие форматы изображений для веб-дизайна и разработки
В последние годы разработчики сайтов обращают внимание на новые форматы. Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Одним из важнейших аспектов веб-дизайна является выбор правильного формата файлов. Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Характеристика лучших форматов изображения для веб-дизайна
Публикуя очередной пост в блоге, вы наверняка сталкивались с проблемой, использовать PNG, GIF или JPEG для выбранной картинки. Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Это особенно полезно, если вы планируете провести редизайн сайта.
Формат JPG
Одним из наиболее распространенных форматов изображений в Интернете является формат Объединенной группы экспертов по фотографии (JPG). Он создан в 1986 году, но продолжает использоваться по сей день.
Он создан в 1986 году, но продолжает использоваться по сей день.
Лучшее в этом формате то, что файл занимает минимум места на диске и значительно ускоряет загрузку сайта. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием lossy compression (сжатие с потерями). Это значит, что при сохранении изображения происходит потеря качества. Потеря проявляется в мелких деталях, включая текст.
Этот вид потерь называется «артефактами», так как он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, где артефакты почти незаметны для зрителя.
Каждый раз, когда ваша картинка сохраняется, количество артефактов продолжает увеличиваться. Лучший способ избежать этого — сохранить фотографию с помощью lossless compression (сжатие без потерь).
Данный формат не обеспечивает поддержку прозрачных фонов, поэтому изображение нельзя наложить на другие компоненты. Но JPG — лучший вариант для сохранения фотографических изображений.
Но JPG — лучший вариант для сохранения фотографических изображений.
JPG поддерживает много цветов, что делает этот тип файла подходящим для реальных изображений, включая пейзажи, портреты людей и так далее.
Поскольку JPG остается лучшим и самым популярным выбором для сайтов, рекомендуется публиковать в нем картинки в социальных сетях.
В большинстве случаев цифровые фотокамеры и смартфоны сохраняют фотографии в формате JPG. Сомневаетесь? Проверьте свой телефон.
Формат GIF
Еще один широко используемый формат изображений для веб-сайтов — это формат обмена графическими данными (GIF), который появился в 1987 году.
Он помогает избавить вас от боли и страданий при отправке файлов через медленные соединения с низкой пропускной способностью.
В отличие от JPG, GIF сохраняет данные без потерь. Это означает, что GIF содержит все данные и, несмотря на уменьшение веса файла по сравнению с JPG, качество не ухудшается с 256 индексированными цветами.
Цель GIF заключалась в том, чтобы можно было разместить мелкие и простые графические значки. Вы не можете связать звук с GIF, зато этот формат предлагает способ добавить движение к вашим онлайн-каналам.
GIF-анимания, хотя и сведена к минимуму в последние годы, все еще может привлекать пользователя к выполнению целевых действий на сайте.
Многие веб-дизайнеры предпочитают использовать GIF. Это отличный выбор для мелких цветных изображений. Полноцветные изображения и фотографии сохраняются в GIF с высокой степенью сжатия.
Формат PNG
Портативная сетевая графика (PNG) разработана в 1995 году с целью заменить GIF. Если вы беспокоитесь о размере и предпочитаете работать с крупными картинками, тогда PNG — лучший формат изображений для веб-дизайна.
Одним из наиболее предпочтительных вариантов будет PNG-8, поскольку он поддерживает 256 индексированных цветов и обеспечивает прозрачность.
Как и JPG, формат PNG-24 способен поддерживать более 15 миллионов цветов. Он может вместить как статические изображения, так и анимацию.
Сжатие происходит без потери данных, что критически важно для качества. Детализация картинок получается выше всех похвал, а размер минимальный.
Если вы модифицируете файлы, это лучший вариант из всех четырех форматов, которые поддерживают прозрачность. Во многих случаях вы можете использовать PNG для получения файла большего размера.
Фактически, PNG является №1 для веб-дизайна и разработки, но когда дело доходит до печати, вам придется туго. Проблема в том, что формат совсем не дружит с четырехцветной печатью.
Вы также обнаружите, что сжатие PNG подходит для оптимизации графических изображений, которые используют менее 15 цветов.
PNG — удобный формат для сохранения скриншотов.
Формат SVG
Одним из лучших форматов изображений является масштабируемая векторная графика (SVG), представленный в 2011 году. Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Он позволяет получать четкие картинки любых размеров и разрешений. Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
При желании вы можете использовать SVG-анимацию, поскольку он поддерживает прозрачность и содержит комбинацию цветов и градиентов.
С другой стороны, получаются достаточно большие файлы по сравнению с другими форматами изображений в Интернете, в том числе GIF и PNG.
Современные форматы WEBP и HEIC для веб-дизайна
Теперь мы хотели бы познакомить вас с некоторыми недавно созданными форматами WEBP и HEIC, основанными на HEVC. Но начнем с пояснения.
Механизмы, используемые видеокодеками для сжатия потоков, подразделяются на два типа, межкадровый и внутрикадровый. Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Вы можете применить этот механизм сжатия к статичным изображениям.
Растущая популярность обмена видео в социальных сетях и постоянное увеличение разрешения экрана требует новых стандартов кодирования для достижения максимальной эффективности со сжатием.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С ними доступны более серьезные наборы функций.
Формат WEBP
Этот формат изображения был разработан Google в качестве единого веб-формата для многочисленных сфер применения в Интернете.
Он является производным от видеокодека VP8. Среди возможностей WEBP предусмотрено «предсказание» блоков по содержанию ранее декодированных.
Формат обеспечивает сжатие без потерь, но в некоторых видах компьютерной графики наблюдается потеря цветов на изображении.
Но главный недостаток заключается в отсутствии всеобщей поддержки.
До недавнего времени поддержка WEBP была ограничена программным обеспечением Google (браузер Chrome) и нативными приложениями Android.
Недавно было объявлено, что Microsoft Edge и Firefox будут поддерживать WEBP, начиная с 2019 года. Однако Apple, Safari и iOS пока в раздумьях.
Формат HEIC / HEIF
Один из лучших форматов изображений для веб-дизайна и разработки сайтов претерпел эволюцию в двух разных аспектах.
Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов. Он поддерживает многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многовидовых изображений.
Во-вторых, он обеспечивает поддержку различных типов данных, не относящихся к изображениям, и предлагает высокую универсальность.
Большинство изображений используют этот контейнер и сжимаются с производной, которая предназначена для изображений с видеокодека h365 / HEVC. Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Кодирование HEVC включает в себя сложные операции, но с меньшим количеством ограничений, чем JPEG.
Он обеспечивает более высокую эффективность сжатия за счет большего времени кодирования, что вовсе не является проблемой для пользователей.
Как выбрать изображение для сайта или блога
Вы, наверное, не раз слышали о том, какую важную роль играют изображения и графика в веб-дизайне. Визуальный контент вовлекает в процесс и располагает к контакту сильнее, чем текстовый. Не удивительно, ведь нашему взору свойственно двигаться по направлению к изображениям. Любой текст будет охвачен более полно, когда он разбит графическими блоками или изображениями.
Из этой статьи вы узнаете как выбрать изображение для сайта, соответствующее тематике статьи — например, такое как вы видите выше.
Выбираем лучшее изображение для сайта в 7 шагов
1) Авторское право на изображениеДавайте выделим этот шаг из остальных, поскольку он наиболее важен. Соблюдаются ли правила использования? Все верно, найти бесплатное фото для сайта или картинку в хорошем качестве непросто. Но, не стоит размещать известный снимок со знаком копирайта на своем сайте или блоге, с нарушением авторских прав создателя этого изображения.
Иногда возникает вопрос: можно ли использовать стоковые изображения для сайта свободно и есть ли ограничения (некоторые права защищены)?
2) Стоковые изображения бесплатно?В общем случае, по той или иной лицензии Creative Commons вы пользуетесь изображением законно и бесплатно до тех пор, пока соблюдаете все условия
Оказывается есть стоковые ресурсы, где можно найти бесплатные изображения и фотографии высокого качества. Крупнейший фотобанк Getty Images недавно решился на бесплатную раздачу своих сток фото и картинок большого разрешения. При помощи embed кода встраиваете их на свой сайт. Миллионы снимков доступны для свободного (но не коммерческого) использования, хотя имеются ограничения по поиску. Акт щедрости пока работает на продвижения фотобанка.
При помощи embed кода встраиваете их на свой сайт. Миллионы снимков доступны для свободного (но не коммерческого) использования, хотя имеются ограничения по поиску. Акт щедрости пока работает на продвижения фотобанка.
Если нужен ресурс под скачивание изображений, то для начала:
3) Релевантность изображения и креативБесплатно стоковые изображения от HubSpot можно скачать тут, тут и тут
Изображение на странице сайта соответствуют окружающему контенту? Оно должно иметь смысловую привязку к теме статьи или даже словосочетанию из заголовка. Только подумайте: заголовок и релевантные ему изображения – первое, что замечается и оказывает воздействие на посетителя в сфере рекламы и продвижения, например в социальных медиа или e-mail маркетинге. Если связь между ними сразу не ясна, пост будет выглядеть непрофессионально и это может снижать эффективность контента и долю переходов по ссылкам.
Если не получается подобрать подходящее к обсуждению в статье изображение – попробуйте поиграть с заголовком, внедряя слова или фразы до получения возможности очевидной ассоциации с ними качественного интересного изображения. Например, пост ничего общего с апельсинами не имеет, но выбор ассоциативного изображения удачен, потому как в заголовке говорится о разделении (slice, dicing — доля & нарезка на части) и сегментации.
Если тематика вызывает затруднения с подбором релевантного и неотразимого изображения, следующий прием – наложить на него текст, связывая это изображение со статьей либо делая более примечательным.
Стоит отметить, что поисковики вообще ценят соответствие, последовательность, релевантность. Google уже начал добавлять релевантные изображения в обычную поисковую выдачу, в рамках рекламных блоков Adwords.
4) ПривлекательностьГлавному изображению статьи недостаточно быть «уместным & красивым». Оно должно обладать свойством – останавливать взгляд посетителя, привлекать внимание… т.е. быть таким, чтобы его сочли любопытным, обаятельным, трогательным и т.д. Нужно помнить, что первая картинка поста блога обычно притягивает взгляды активной публики соц-сетей, желающей поделиться ссылкой на интересный контент в Facebook, Google+, LinkedIn, VK и т. д. Английская поговорка гласит:
д. Английская поговорка гласит:
У вас не получится дважды произвести первое впечатление
Выбор скучных и обыденных, некрасивых изображений – это риск понизить с таким «впечатлением» уровень внутренних переходов по сайту.
5) Высоко-качественные изображенияКажется, это должно быть само собой разумеющимся, но все же, каковы качественные характеристики? Какое разрешение у снимка или картинки? Разрешение – это количество пикселей на дюйм (ppi — pixel per inch). Вес файла картинки растет с увеличением числа пикселей в ней, т.е. с повышением разрешения. При этом линейные размеры изображения остаются неизменными, а размеры пикселей уменьшаются — картинка становится четче и качественнее. В поиске по картинкам высокое разрешение дает преимущество в ранжировании. Выбирая для интересного изображения низкое качество, вы отнимаете у него возможность сыграть свою важную роль и теряете доверие посетителей к сайту.
6) Оптимизация файла изображенияСуществует тонкая грань между разрешением подходящим и завышенным. Выбирать последнее значит увеличивать время рендеринга изображений. Вы наверняка наблюдали этот процесс в виде замедленной прорисовки большой картинки при открытии страницы. В общих случаях при долгой загрузке, лучше посчитать главной причиной этого (причин может быть много) — тяжелые файлы изображений (при наличии таковых), и не полагаться на скорости интернет и сервисы, которые иногда / регулярно могут подводить. 40% пользователей, после 3 секунд ожидания прерывают загрузку страницы.
Выбирать последнее значит увеличивать время рендеринга изображений. Вы наверняка наблюдали этот процесс в виде замедленной прорисовки большой картинки при открытии страницы. В общих случаях при долгой загрузке, лучше посчитать главной причиной этого (причин может быть много) — тяжелые файлы изображений (при наличии таковых), и не полагаться на скорости интернет и сервисы, которые иногда / регулярно могут подводить. 40% пользователей, после 3 секунд ожидания прерывают загрузку страницы.
Многие эксперты рекомендуют взять за правило не превышать лимит в 100 KB
Имейте в виду:
- Трюк с ресайзингом изображений в HTML редакторах вашей блоговой платформы не пройдет, поскольку не изменит их реальных размеров
Уменьшать размер (вес) web графики удобно программами для сжатия изображений. Например такими, как эти:
- Advanced JPEG Compressor – наверное лучший выбор, когда необходимо уменьшить размер файла скриншота или картинки для сайта.
 Программа действительно облегчает процесс Image Оптимизации, сжимая оптимально, при параметрах по умолчанию или по выбору предопределенного профиля сжатия (в пакетном режиме)
Программа действительно облегчает процесс Image Оптимизации, сжимая оптимально, при параметрах по умолчанию или по выбору предопределенного профиля сжатия (в пакетном режиме) - RIOT (Radical Image Optimization Tool) — это неплохая альтернатива из бесплатных программ
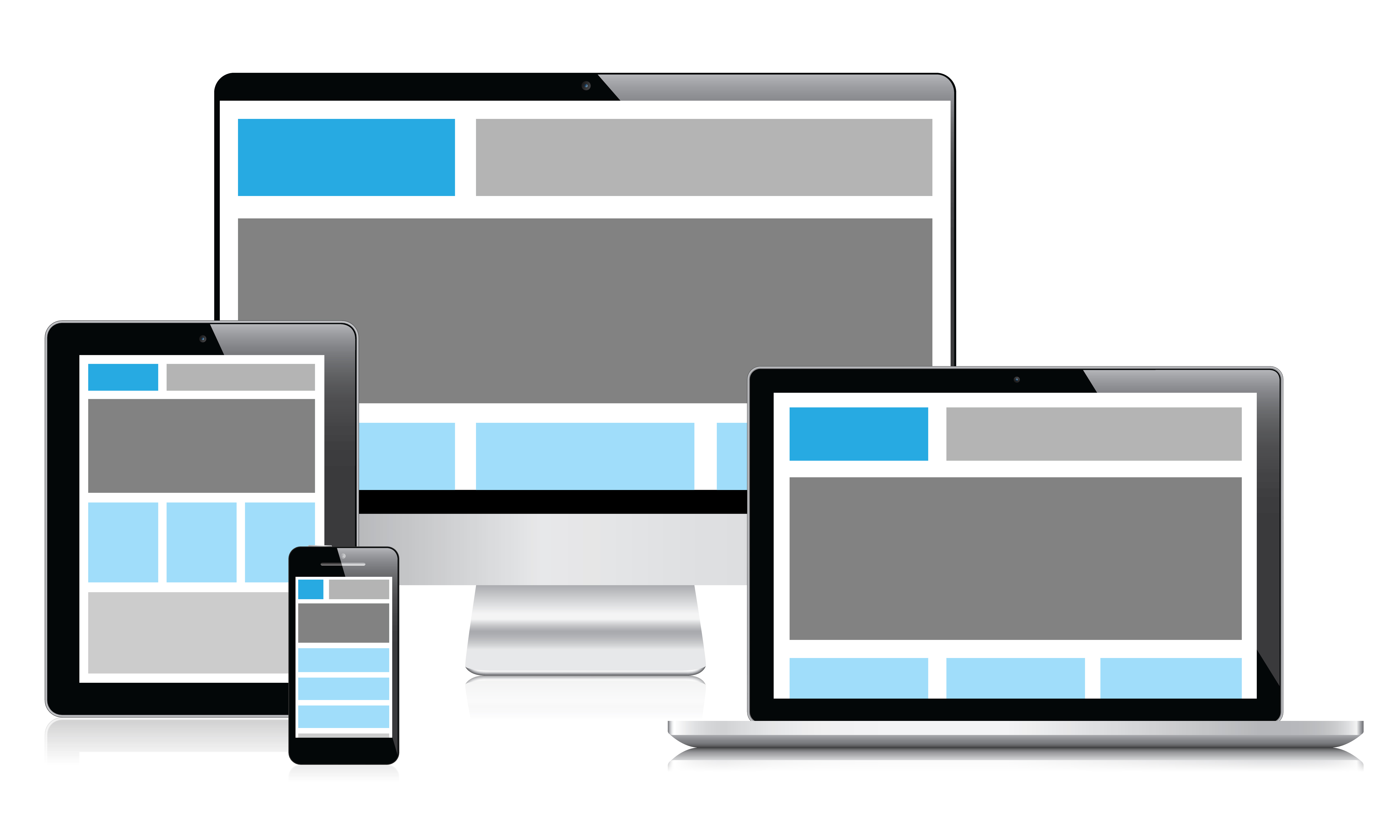
Экран десктопа не единственное, с чем следует считаться при оформлении сайта. Если вы заботитесь об удобстве его просмотра на планшетах, смартфонах и всего промежуточное между ними, то изображения нужно оптимизировать для всех размеров экранов. Например, накладывая текст поверх изображения, стоит протестировать его вид на смартфоне и планшете. Не нужно ли будет щуриться мобильному пользователю, пожелавшему прочесть этот текст? И прежде всего это главное изображение поста – поймет ли сущность его содержания владелец мобильного девайса?
Оптимальные размеры картинок и фотографий для использования на сайтах, изменение размера и веса
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем впихать в наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Все это добро чрезвычайно долго открывается, что отпугивает немалую часть посетителей. Я, например, долго прогружаемые сайты закрываю и гуглю дальше.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сплющило.
Изменить размеры и вес фото можно в фотошопе.
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.
Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.
На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.
Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили, 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.
Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
Добавляем изображения на WEB-страницу, а еще видео и аудио! : WEBCodius
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег img. Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег img. Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Для вставки видеоролика на веб-страницу предназначен парный тег video. С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
Как загружать картинки на сайт. Оптимизация изображений
Всем привет! Сегодня на SEO-Mayak.com мы снова будем говорить о картинках для сайта, но в этот раз речь пойдет не о том, где брать изображения для сайта, а о том как загружать картинки на сайт и как оптимизировать изображения.
Тема уже заезженная, но как я убедился: далеко не все, а особенно начинающие веб-мастера, заботятся о снижении нагрузки на сервер.
Дело в том, что пока на блоге мало статей и посетителей, скорость загрузки страниц вполне нормальная и вроде бы ничего не предвещает проблем, но когда статей станет уже больше 100 и посещаемость возрастет до 1000 уников в сутки, то только тогда блогеры начинают заботится о скорости сайта.
Скорость загрузки страниц — это очень в важный показатель и ставится в один ряд с поведенческими факторами и релевантностью, от которых в свою очередь зависят позиции сайта в поисковой выдаче.
Кто не знает, что такое поведенческий фактор и релевантность, советую подписаться на обновления блога.
Поэтому к подготовке изображений для загрузки на сайт надо относиться со всей серьезностью и уделять этому время.
Как же можно подготовить картинку, ведь она уже и так готовая? Всё верно, только вес картинки не должен превышать 40Kb или быть близким к этой цифре, а размеры (пропорции) изображения надо оптимизировать под ширину страницы сайта заранее.
Как сжать изображение без потери качества
Для наглядного эксперимента воспользуюсь онлайн сервисом для сжатия изображений punypng.com.
Я специально подготовил картинку размером 450х333 пикселя и весом 57,3 kb:
Прохожу несложную процедуру регистрации и загружаю эту картинку:
Какое-то время сервис обрабатывал изображения, но результат превзошел все мои ожидания:
Картинка потеряла в весе аж 43% и стала весить не 57.3 kb, а всего 32.8kb. Просто здорово! Но тут же в голову приходит мысль — «Наверное теперь качество картинки будет отвратительное, надо срочно проверить». Жму на кнопочку — «DOWNLOAD» и скачиваю обработанную картинку на свой компьютер.
Когда я оценил сжатую картинку, то просто влюбился в этот онлайн сервис. Здорово, супер, замечательно, классно — буду теперь всегда им пользоваться 🙂 Вот как выглядит сжатое изображение:
Так вот, дорогие друзья и коллеги. Сжатое, почти в два раза, изображение безусловно снизит время его загрузки, а если одна страница вмешает с десяток таких изображений…
PunyPng — это просто «spa слон» какой-то или «фитнес центр», при частом посещении которого, Ваш сайт будет иметь «самую стройную фигуру» 🙂
Впрочем сервис PunyPng может сжимать одновременно до 15 изображений, что согласитесь очень удобно.
Уверен, что многие веб-мастера призадумаются -«Блин, это что теперь мне надо каждую фотку из всех моих 200 статей прогнать через этот сервис, а потом залить обратно на сервер через редактор Wopdress?»
Могу немного Вас упокоить. Сделать можно все гораздо проще, если Вы конечно умеете пользоваться FTP клиентом Filezilla.
Все фотографии с вашего блога хранятся в папке — «wp-content/uploads», где они разделены по годам и месяцам. Так вот с помощью FTP клиента, скачиваем папочки с изображениями и по 15 штук закидываем их на сервис PunyPng, сжимаем и потом таким же образом помещаем их обратно на сервер. Самое главное при этой операции случайно не изменить формат или название картинки, чтобы WordPress не запутался.
Оптимизация изображений путем сжатия — обязательная процедура перед их загрузкой на сайт.
Ладно, с сжатием изображений мы разобрались, теперь надо правильно их загрузить на сайт, чтобы они не оставляли совершенно не нужные дубли.
Как правильно загружать картинки на сайт
К примеру, вы уже оптимизировали изображение, сжали его и подогнали пропорции под вашу страницу. Так, теперь немного подробней о пропорциях.
Так, теперь немного подробней о пропорциях.
В среднем ширина страницы блогов составляет 600 пикселей, конечно у кого-то может быть больше или меньше. Дело в том, что если загрузить картинку с пропорциями width (ширина) — 800 пикселей, а height (высота) — 500 пикселей, то конечно такое изображение не поместится на страницу, и чтобы вставить это изображение, придется менять размер непосредственно в редакторе WordPress.
Что же в этом страшного? При открытии статьи, картинка должна изменить свой размер, чтобы отобразится на странице, при этом теряются драгоценные миллисекунды. Считается, что если открытие страницы занимает более 4 секунд, то пользователь покидает сайт.
Заранее подгоняйте размеры изображения под ширину вашего сайта. Нежелательно, чтобы размеры картинки изменялись в процессе открытия страницы, это значительно снижает скорость ее загрузки.
Итак, мы оптимизировали картинку, заранее подогнали размеры и загрузили ее на сайт. При этом у нас автоматически создалось 3 изображения разных размеров: миниатюра, средний размер и исходный размер.
Если с миниатюрами и исходным размером все понятно и они нужны. А вот для чего нужен средний размер? Я думаю он просто лишний, так как практически не используется и просто занимает место на сервере, тем самым утяжеляет блог.
Про использование миниатюр в wordpress читайте в следующих статьях: похожие записи с миниатюрами без плагина — выводим под каждой статьей, блок популярных записей с миниатюрами без плагина — выводим в сайдбаре, а также использование миниатюр на главной странице.
Для того, чтобы избавиться от, совершенно не нужного, среднего размера картинок заходим в Админ-панель -> Параметры -> Медиафайлы и рядом со строчкой — «Средний размер» ставим нули:
Для некоторых тематик бывает, что не нужны даже миниатюры, так что если есть такая необходимость, то можно таким же образом отказаться и от миниатюр.
Идем дальше.
Как загружать картинки на сайт со сторонних хранилищ
Хотел рассмотреть еще одну возможность загрузки картинок. Это особенно актуально для фотоблогов, т.е сайтов, использующих большое количество фотографий. Дело в том, что существует возможность использовать ресурсы сторонних хранилищ, например таких, как Яндекс фотки и уже оттуда подгружать изображения , тем самым существенно облегчая сам сайт. Чтобы работать с сервисами Яндекс Вы должны быть зарегистрированы — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других»
Это особенно актуально для фотоблогов, т.е сайтов, использующих большое количество фотографий. Дело в том, что существует возможность использовать ресурсы сторонних хранилищ, например таких, как Яндекс фотки и уже оттуда подгружать изображения , тем самым существенно облегчая сам сайт. Чтобы работать с сервисами Яндекс Вы должны быть зарегистрированы — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других»
Для того, чтобы загрузить картинку нам надо попасть на Яндекс фотки и кликнуть по кнопке — «Загрузить фотки»:
Далее, откроется следующая страница , где надо будет выбрать изображение с компьютера:
После того, как Вы выбрали изображение, внизу страницы нажимаем кнопку — «Загрузить» и картинка загрузится на Яндекс фотки. Далее выделяем нужное изображение:
Если кликнуть по ссылке — «В другом размере», то можно выбрать исходный или предложенные Яндексом размеры. Далее, кликаем по надписи — «Код для вставки на сайт или в блог», копируем верхний код, от тега <a>, до закрывающего тега </a>, выделенный квадратом и вставляем в редактор WordPress в HTML режиме. Вот та самая фотография, только подгруженная не с самого блога, а с Яндекс фоток:
Вот та самая фотография, только подгруженная не с самого блога, а с Яндекс фоток:
Обращаю Ваше внимание, что скопированный код изображения с Яндекс фоток является открытой ссылкой и ее необходимо закрыть тегом nofollow, а еще лучше скрыть ссылку с помощью AJAX.
Похожая история со вставкой видео с YouTube. Представляю подробных скриншот:
Это видео с YouTube вставлено посредством скопированного кода, что делает совершенно бесполезным использование плагина Video Embedder, от которого я благополучно избавился.
Надеюсь статья получилось интересной и не менее полезной. Удачи!
С уважением, Виталий Кириллов
7 советов по выбору лучшего изображения для вашего веб-сайта
Мы все слышали поговорку: «Картинка стоит тысячи слов».
И хотя в буквальном смысле не соответствует действительности, нельзя отрицать, насколько ценным является правильное изображение для вашего веб-сайта. Есть много направлений, по которым вы можете использовать изображения на своем веб-сайте, так как же узнать, что вы выбираете то, что подходит для вашего бренда?
Есть много направлений, по которым вы можете использовать изображения на своем веб-сайте, так как же узнать, что вы выбираете то, что подходит для вашего бренда?
Изображения и фотографии всегда были жизненно важной частью визуальной коммуникации, поэтому необходимо, чтобы ваш веб-сайт максимально использовал изображения, которые вы выбираете.Вот почему 51% маркетологов B2B отдают приоритет созданию визуальных активов как части своей контент-стратегии.
Ваша аудитория умнее, чем вы думаете. Они могут определить, когда вы используете обычное стоковое изображение, особенно если оно неактуальное и некачественное. Выбор неправильного изображения может испортить ваш сайт во многих отношениях. Это может негативно повлиять как на ваш пользовательский интерфейс, так и на UX, поэтому выбирайте с умом.
Не знаете, какой тип изображения использовать, как обеспечить его SEO-ценность и сохранить как файл нужного типа? Просто продолжай читать.
1. Выбирайте качественные изображения
Убедитесь, что изображения, которые вы выбираете, высокого качества. Лучше всего подходят изображения с большими пикселями и высоким разрешением. Что касается их размера, подумайте о том, как ваш сайт будет выглядеть как на настольном компьютере, так и на мобильном устройстве. Один из моих любимых примеров — домашняя страница Airbnb. Хотя форма бронирования по-прежнему находится в центре внимания страницы, внимание пользователя не может не привлекать высококачественное и визуально привлекательное фоновое изображение.
Лучше всего подходят изображения с большими пикселями и высоким разрешением. Что касается их размера, подумайте о том, как ваш сайт будет выглядеть как на настольном компьютере, так и на мобильном устройстве. Один из моих любимых примеров — домашняя страница Airbnb. Хотя форма бронирования по-прежнему находится в центре внимания страницы, внимание пользователя не может не привлекать высококачественное и визуально привлекательное фоновое изображение.
[Источник: Airbnb.com]
2. Сделайте их актуальными для вашего бренда
Неважно, что продает ваша компания или цель вашего веб-сайта, изображения, которые вы выбираете, должны соответствовать вашему бренду и его цели.
Например, если ваш бренд продает ювелирные изделия, такие как Pandora, изображения продуктов на вашем веб-сайте должны быть как визуально привлекательными, так и привлекательными для покупателя.
[Источник: us.pandora.net]
3. Выберите изображения с призывом к действию
Хотите, чтобы клиент или посетитель веб-сайта сделал что-то конкретное? Сделайте изображение двойным как призыв к действию. Бренды пищевой промышленности часто делают это хорошо. Например, Starbucks, меню которого постоянно меняется и развивается, позволяет вам решить, какой эспрессо вам следует заказать в следующий раз, когда вам понадобится дополнительная доза кофеина.
Бренды пищевой промышленности часто делают это хорошо. Например, Starbucks, меню которого постоянно меняется и развивается, позволяет вам решить, какой эспрессо вам следует заказать в следующий раз, когда вам понадобится дополнительная доза кофеина.
[Источник: Starbucks.com]
У меня слюнки текут, когда я смотрю на эти варианты. Оба, пожалуйста.
4. Сделайте так, чтобы изображение говорило
Привлекайте посетителей вашего сайта интересным изображением. Вместо того, чтобы загружать ваш сайт тоннами текста, используйте изображение, которое передает суть.Даже если текст хорошо читается, не все ваши клиенты будут уделять время его прочтению или даже заботиться о нем.
Домашняя страница allbirds дает понять, что их продукция является натуральной, не вдаваясь в подробности о материалах и истории бренда.
[Источник: allbirds.com]
5. Продемонстрируйте реальных людей
Выбор изображения, на котором изображены люди, — отличный способ потенциально повысить коэффициент конверсии вашего веб-сайта. Здесь по возможности следует избегать стоковых фотографий и использовать реальных человек. Вы же не хотите, чтобы выбранное вами изображение появлялось на сотнях других веб-сайтов, и это может быть так, если вы выберете путь стандартных фотографий.
Здесь по возможности следует избегать стоковых фотографий и использовать реальных человек. Вы же не хотите, чтобы выбранное вами изображение появлялось на сотнях других веб-сайтов, и это может быть так, если вы выберете путь стандартных фотографий.
Warby Parker не только демонстрирует двух людей на своей домашней странице, но и дает своим клиентам представление о том, как их очки будут выглядеть на реальных людях, вместо того, чтобы просто показывать их как отдельные продукты.
[Источник: warbyparker.com]
6.Оптимизировать для SEO
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, который вы хотите улучшить с помощью первоклассных изображений, стоит потратить время на оптимизацию каждого загружаемого изображения.
Во-первых, убедитесь, что изображения выглядят хорошо, о чем мы говорили выше. Затем вам нужно убедиться, что они могут быть легко проиндексированы поисковыми системами, убедившись, что вы правильно называете файл изображения.
Сохраняли ли вы когда-нибудь изображение как «Photo1.jpg» или «Снимок экрана 2019-03-18 в 4.13.42 вечера? » Это большой запрет, когда дело касается изображений на вашем веб-сайте.
При именовании будьте последовательны и не используйте знаки препинания и пробелы. Также лучше использовать в названии дефис, а не подчеркивание.
После того, как имя файла изображения отформатировано правильно, не забывайте об альтернативном тексте, который также повышает ценность SEO.
Альтернативный текст — это короткое, обычно 100-символьное описание того, что показывает изображение. Хотя этот текст не будет виден посетителям сайта, он дает поисковым системам представление о том, чему это изображение.Этот текст также поможет посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио.
Следуя приведенному выше примеру, ваш альтернативный текст может быть: Статуя Свободы ночью
7.
 Выберите правильный тип файла изображения
Выберите правильный тип файла изображенияНе уверены, какой тип файла изображения следует использовать? Давайте разберем их.
- JPG : Этот тип файла следует использовать для фотографий, поскольку они могут обрабатывать цвета в небольшом и эффективном размере файла. При использовании вам не нужно беспокоиться о том, что у вас будет огромный файл, который поможет сократить время загрузки этого изображения.
- PNG : этот тип файла следует использовать для графики, особенно с использованием больших или плоских областей цвета. Это включает в себя большинство дизайнов, инфографику, изображения с большим количеством текста и логотипы. PNG также поддерживает прозрачный фон (который вы хотите использовать для логотипа). По возможности сохраните PNG в «24-битном» формате для лучшего качества и более яркого отображения цвета.
Сделайте картинку вашего сайта идеальной
Правильное изображение на вашем веб-сайте похоже на глазурь на торте. Он действительно объединяет все воедино и, надеюсь, если вы выбрали правильную картинку, гарантирует, что ваш веб-сайт понравится посетителям и заставит их возвращаться снова и снова.
Он действительно объединяет все воедино и, надеюсь, если вы выбрали правильную картинку, гарантирует, что ваш веб-сайт понравится посетителям и заставит их возвращаться снова и снова.
Хотите придать своему сайту еще больше индивидуальности? Ознакомьтесь с этими советами о том, как использовать видео на веб-сайтах и как выбрать лучшую типографику для своего веб-сайта!
Увеличивают ли человеческие фотографии конверсию на веб-сайте?
Начиная с новой серии в этом блоге под названием Возвращаясь к классике , я еще раз взгляну на наши тематические исследования A / B-тестирования и пролью на них новый свет (с дополнительными комментариями).Пример из практики, который я выбрал для этого поста, касается человеческих фотографий на целевых страницах и того, повышают ли они коэффициент конверсии. Прежде чем читать оставшуюся часть поста, сделайте предположение: действительно ли человеческие фотографии (мужские / женские) в Интернете оказывают какое-либо подсознательное влияние на посетителей?
Что говорят исследования о человеческих фотографиях на веб-сайтах? По этой теме проводились серьезные научные исследования, особенно в отношении веб-сайтов электронной коммерции. Когда вы обдумываете решение о покупке, главная проблема в Интернете — это доверие.Как узнать, заслуживает ли доверия тот или иной веб-сайт? Извлекая уроки из телевизионной рекламы и общих принципов маркетинга, люди, владеющие сайтами электронной коммерции, думают, что увязывание фотографий людей с продуктами вызывает доверие. Конечно, человеческих фотографий = повышенное доверие — всего лишь гипотеза. Но так ли это на самом деле?
Когда вы обдумываете решение о покупке, главная проблема в Интернете — это доверие.Как узнать, заслуживает ли доверия тот или иной веб-сайт? Извлекая уроки из телевизионной рекламы и общих принципов маркетинга, люди, владеющие сайтами электронной коммерции, думают, что увязывание фотографий людей с продуктами вызывает доверие. Конечно, человеческих фотографий = повышенное доверие — всего лишь гипотеза. Но так ли это на самом деле?
Чтобы ответить на этот вопрос, я проанализировал несколько исследовательских работ (опубликованных в рецензируемых научных журналах). Ниже приведены некоторые из основных (вместе с выдержками):
- Человеческое лицо электронного бизнеса: обеспечение первоначального доверия потребителей посредством использования изображений торгового персонала на веб-сайтах электронной коммерции: было обнаружено, что первоначальное доверие повысилось для веб-сайтов, использующих фотографии и видеоклипы, по сравнению с контрольными веб-сайтами без таких изображений
- Блестящие счастливые люди, укрепляющие доверие ?: фотографии на сайтах электронной коммерции и доверие потребителей: Надежность сайтов с низким уровнем доверия можно повысить, добавив фото
- Изучение человеческих изображений в дизайне веб-сайтов в разных культурах: мульти-метод: результаты показывают, что веб-сайты с изображениями, включающими лицевые характеристики, воспринимаются пользователями более положительно, чем изображения без черт лица или вообще без человеческих изображений
- Доверие с первого взгляда? Проверка способности пользователей определять надежные сайты электронной коммерции: фотография повлияла только на первое впечатление участников о продавце
Не только научные исследования, но и реальные тесты A / B, которые я видел, также подтверждают гипотезу о том, что человеческие фотографии могут увеличить коэффициент конверсии. Двое наших клиентов использовали наш инструмент A / B-тестирования (VWO), чтобы проверить наличие человеческих фотографий и их влияние на конверсии. В следующих разделах подробно рассказывается, что они сделали и что узнали.
Двое наших клиентов использовали наш инструмент A / B-тестирования (VWO), чтобы проверить наличие человеческих фотографий и их влияние на конверсии. В следующих разделах подробно рассказывается, что они сделали и что узнали.
Medalia Art занимается продажей бразильского и карибского искусства в Интернете. Поскольку это онлайн-магазин произведений искусства, они демонстрируют картины известных художников на своей домашней странице. Они решили проверить, что будет, если картины заменить фотографиями художников.
Целью этого A / B-теста было повышение вовлеченности посетителей (определяется как щелчок по любой ссылке на главной странице; это обратное значение показателя отказов).Они не использовали продажи в качестве коэффициента конверсии, поскольку многие из их продаж происходят после телефонного разговора с покупателем.
Вот скриншоты контрольной (картины) и победившей версии (фото).
— Оригинал (с картинами) —
— Вариант (с фото) —
Результатов? : Medalia выяснила, что коэффициент конверсии картин составил 8,8%, но если картины заменить фотографиями художников, коэффициент конверсии возрастет до колоссальных 17. 2%. Это увеличение коэффициента конверсии на более чем на 95% ! (результаты были статистически значимыми) Насколько это круто для внесения небольших изменений?
2%. Это увеличение коэффициента конверсии на более чем на 95% ! (результаты были статистически значимыми) Насколько это круто для внесения небольших изменений?
Другой пользователь, Джейсон Томпсон, провел A / B-тест в своем блоге, чтобы увидеть, приведет ли замена значка контакта его собственной фотографией к тому, что с ним будет связываться больше людей. Ниже приведен скриншот оригинала и варианта:
Оригинал (со значком) | Вариант (с фото) |
3.7% конверсия | 5,5% коэффициент конверсии |
Результаты ясно показывают, что версия с фотографией Джейсона имела конверсий на 48% больше по сравнению с обычным значком. (Опять же, результаты статистически значимы).
(Опять же, результаты статистически значимы).
Джейсон прокомментировал результаты теста:
Итак, стоит ли вам использовать фотографию человека на своем сайте?Люди хотят общаться с другими людьми эмоционально, фотография делает эту эмоциональную связь намного проще и, как показывает тест, побуждает людей к контактной форме больше, чем невзрачный значок.
Есть сотни других исследований и, вероятно, больше результатов A / B-тестов, которые вы можете прочитать, но из того, что я читал и наблюдал, вот некоторые важные моменты о человеческих фотографиях на веб-сайтах:
- Фотографии людей на веб-сайте определенно положительно влияют на первое впечатление посетителей о надежности.
- Человеческие фотографии с фокусом на лице имеют гораздо большее влияние (поскольку эмоциональная связь сильнее)
- Фотографии должны быть «настоящими».Посетители могут сказать, когда вы используете стоковые фотографии
- Самый важный вывод : человеческие фотографии — не панацея для всех сайтов.
 Лучше всего проводить A / B-тестовые фотографии, а на вашем сайте нет фотографий. Многие исследовательские работы доказали, что в некоторых случаях фотографии людей могут иметь негативное влияние!
Лучше всего проводить A / B-тестовые фотографии, а на вашем сайте нет фотографий. Многие исследовательские работы доказали, что в некоторых случаях фотографии людей могут иметь негативное влияние!
Надеюсь, эта статья была для вас полезной. Если у вас есть комментарии или предложения, дайте мне знать.
Продолжить чтение
DIY фото для вашего сайта
Вам нужны фото ваших проектов.Еще раз повторю, ВАМ НУЖНО СДЕЛАТЬ ФОТО СВОИХ ПРОЕКТОВ! Скорее всего, вы все время ходите с фотоаппаратом в кармане … с телефоном. Что мешает вам поймать эти цифровые самородки золота? Я слышу всевозможные отговорки, большинство людей, честно говоря, забывают. Но другие боятся фотографировать и не получать хороших результатов.
Ускоренный курс по фотографии на строительном телефоне.
1. Откажитесь от модного фотооборудования.

Если у вас есть модная фототехника и вы знаете, как ее использовать, то я не предлагаю вам выбрасывать ее.Вы не тот, кого я пытаюсь убедить фотографировать по минимуму. Многие телефоны делают отличные фотографии, особенно если фотография предназначена для Интернета или небольших печатных материалов. Для онлайн-фото подойдут обычные настройки телефона. И если вы последуете советам из оставшейся части этой статьи, вы станете золотым. Для фотографий, которые вы планируете размещать как в печати, так и в Интернете, включите настройку HDR, если вы используете iPhone, для других типов телефонов настройки будут отличаться, поэтому обратитесь за помощью к Google или своим детям (я всегда делаю такие вещи для свекрови).
2. Делайте снимки издалека.
Больше изображения лучше, чем меньше изображения. Не пытайтесь идеально кадрировать фотографию во время ее съемки, особенно если вы планируете использовать ее в маркетинге. Никогда не знаешь, понадобится ли больше места вокруг фотографии, чтобы заполнить прямоугольник. Вы всегда можете кадрировать позже, даже в своем телефоне!
Вы всегда можете кадрировать позже, даже в своем телефоне!
3. Следите за тенями.
Пасмурные дни — ваш друг, потому что яркий свет создает тени. Если фотографии, сделанные в пасмурные дни, кажутся слишком серыми, вы всегда можете увеличить цвет позже, отредактировав фотографию в своем телефоне, если вам нужно «озеленить» ландшафт.Если вы не можете дождаться пасмурного дня, чтобы сделать снимки, оцените свое окружение. Обратите внимание на направление, в котором смотрит здание, и когда тени от деревьев самые длинные, потому что они могут затемнить вашу рабочую зону. Раннее утро и сумерки — отличное время для фото, потому что свет не такой резкий. Если вы не знаете, в какое время делать снимки, сделайте несколько пробных снимков в несколько раз в день.
4. Приведите в порядок свой рабочий сайт.
Очистите свой сайт с вакансиями, даже если вы делаете снимок во время фото, мусор никому не нравится.Переместите ненужное оборудование, мусорные контейнеры, выброшенную древесину, холодильники и инструменты. Если вы не можете двигать его, попробуйте стрелять под углом, который не подчеркивает беспорядок.
Если вы не можете двигать его, попробуйте стрелять под углом, который не подчеркивает беспорядок.
5. Сделайте фото до, во время и после.
Конец проекта, когда все было готово, кажется идеальным временем для того, чтобы сделать снимок. Но иногда даже самый крутой проект может показаться неважным, когда работа сделана, потому что лучшая работа кажется, что она всегда была там. Покажите потенциальным клиентам просмотры ваших проектов до, во время и после, чтобы они могли полностью ощутить трепет от того, чего вы достигли.
6. Снимайте преимущественно горизонтальные изображения.
Большинство изображений в галереях и слайд-шоу на веб-сайтах имеют горизонтальный или альбомный формат. Время от времени добавление вертикального изображения может показаться неуместным. Последовательность — ключ к профессиональному подходу к маркетингу. И вы всегда можете обрезать горизонтальное изображение по вертикали или портрету позже.
7. Попробуйте панорамные настройки для слайд-шоу на главной странице.
Изображения слайд-шоу на домашних страницах веб-сайтов и в заголовке могут быть очень узкими.Трудно уловить много чего на фотографии высотой три дюйма и шириной 20 дюймов. Используйте настройки панорамы на телефоне, если хотите, чтобы на каждой фотографии было больше деталей. Панорамные настройки немного искажают фотографии, но во многих случаях это лучше, чем просто получить фрагмент обычного горизонтального изображения.
8. Взять хотя бы 5… может быть 10.
Не останавливайтесь на одном, возьмите пару. Даже если первое кажется правильным, это может быть не так, когда вы увеличиваете его до полного размера на своем веб-сайте. Делайте снимки с разных ракурсов и снимайте по несколько с каждого ракурса, чтобы выбрать лучшее из лучших, чтобы подчеркнуть свою качественную работу.
9. Очистите линзу.
Не всегда легко определить чистоту линзы камеры телефона, особенно при ярком освещении, когда все может выглядеть размытым и нечетким. Перед началом работы используйте очиститель для линз или чистую мягкую хлопчатобумажную ткань, чтобы стереть пятна и склеить линзы.
10. Включайте людей, когда можете.
Люди делают фотографию более приветливой, а также демонстрируют вашу трудовую этику. Убедитесь, что люди на фото опрятны и носят одежду с логотипом.Они не должны быть блестящими чистыми, пара пятен на их одежде — это нормально, потому что вы делаете снимок издалека. Если есть возможность, назначьте ранние утренние снимки с людьми, чтобы не всем было противно и не запотели от дневной жары.
11. Узнайте, как сосредоточиться на телефоне.
На iPhone вы можете коснуться экрана, на котором хотите сфокусировать фотографию. Это поможет добавить глубину фотографии и убедиться, что вы не фокусируетесь на мусорном контейнере, который невозможно сдвинуть с места.
12.Попробуйте несколько настроек.
Экспериментирование — ключ к поиску правильного способа фотографирования каждого рабочего места. Ваши настройки по умолчанию могут работать не каждый раз. Сделайте несколько снимков одним способом, а затем переключитесь на другой, вы можете выбрать лучший, когда вернетесь домой, и сможете увидеть их в большом размере на экране компьютера. Настройки камеры iPhone немного ограничены, но доступны сторонние приложения, которые улучшат вашу игру, когда вы будете готовы.
Настройки камеры iPhone немного ограничены, но доступны сторонние приложения, которые улучшат вашу игру, когда вы будете готовы.
13. Используйте правило третей.
Какое правило третей спросите вы? В Википедии говорится: «Правило третей применяется путем совмещения объекта с направляющими и их точками пересечения, размещения горизонта на верхней или нижней линии или позволяя линейным элементам изображения переходить от раздела к разделу.«На английском это означает, что не по центру фотографии. Это добавляет интерес и размер к фотографиям, чтобы человек справа работал с парковкой, простирающейся слева, а не посередине. Вы можете обмануть свой iPhone и включить сетку, перейдя в «Настройки»> «Фото и камера» и включив переключатель Gridswitch.
14. Выключите вспышку.
Вспышка может бликовать и размывать фото. А поскольку вы фотографируете днем и уделяете особое внимание окружающему освещению, вам не нужна вспышка, потому что это только усложнит задачу. Если только вы не используете камеру моей тещи, которая буквально не сделает четких снимков без вспышки, тогда в этом случае обязательно используйте вспышку, в противном случае — ВЫКЛЮЧИТЕ ЕЕ.
15. Используйте режим серийной съемки для динамичных снимков.
Когда люди работают над вашими фотографиями, попробуйте использовать режим серийной съемки, он быстро делает несколько снимков, чтобы вы могли уловить каждое движение и выбрать снимок, на котором ваш объект выглядит наиболее четким и естественным.
16. Делайте снимки с помощью кнопки, а не касаясь экрана.
Если вы не делаете селфи, ваш телефон будет устойчивее, если вы будете держать его перед собой, как фотоаппарат, двумя руками. Затем, если вы используете iPhone, вы можете нажать кнопку громкости вместо того, чтобы касаться экрана, чтобы телефон не наклонялся вперед и не двигался, пока вы делаете снимок.
Хотите больше советов по фотосъемке? Вот еще несколько лакомых кусочков для развития ваших навыков:
Как делать фотографии для вашего веб-сайта
Фотографии, которые вы используете на своем веб-сайте, либо укрепляют доверие, либо подрывают доверие.
Важно использовать хорошие изображения на своем веб-сайте, потому что посетители будут знать, что ваш бизнес настоящий, а не выдуманный. Укрепление доверия побуждает посетителей взаимодействовать с вами и в конечном итоге стать вашим клиентом. В Techcare мы настоятельно рекомендуем нашим клиентам делать собственные фотографии, но есть несколько вещей, которые вы должны знать, прежде чем делать фотографии.
Вы можете использовать свой телефон, чтобы делать фотографии для своего веб-сайта.
Сегодняшние камеры в телефонах просто потрясающие.
Тщательно настройте фотографию и смотрите на задний план.
Это кажется очевидным, но когда вы начинаете фотографировать, это часто упускается из виду. Когда вы устанавливаете фотографию на камеру телефона, смотрите на задний план. Важно внимательно смотреть на фон ваших фотографий, потому что то, что находится на заднем плане, передаст посетителю идею, и эта идея может быть подсознательной. Например, некоторые клиенты присылали нам великолепные фотографии домов стоимостью в несколько миллионов долларов, которые они построили, и на заднем плане проезжал мусоровоз.В другом случае клиент сделал несколько фотографий, на фоне которых были оранжевые шишки. Один из наших клиентов — крупная международная компания, и они фотографировали свой совет директоров в конференц-зале со стеклянной стеной. Когда они прислали нам фотографии, мы заметили, что по телевизору в соседней комнате, которую вы могли видеть за стеклянной стеной, была Хиллари Клинтон. У некоторых людей это может вызвать положительную реакцию. У других это может вызвать негативную реакцию, которую посетители могут перенести на ваш сайт.
Важно внимательно смотреть на фон ваших фотографий, потому что то, что находится на заднем плане, передаст посетителю идею, и эта идея может быть подсознательной. Например, некоторые клиенты присылали нам великолепные фотографии домов стоимостью в несколько миллионов долларов, которые они построили, и на заднем плане проезжал мусоровоз.В другом случае клиент сделал несколько фотографий, на фоне которых были оранжевые шишки. Один из наших клиентов — крупная международная компания, и они фотографировали свой совет директоров в конференц-зале со стеклянной стеной. Когда они прислали нам фотографии, мы заметили, что по телевизору в соседней комнате, которую вы могли видеть за стеклянной стеной, была Хиллари Клинтон. У некоторых людей это может вызвать положительную реакцию. У других это может вызвать негативную реакцию, которую посетители могут перенести на ваш сайт.
Фоновые фотографии могут дать посетителю идею
Эта идея может быть подсознательной. Например, в дошкольном учреждении можно сфотографировать кубики с аккуратно сложенными внутри игрушками. Идея, которую это дает посетителю, заключается в том, что эта школа аккуратная, чистая и внимательная, и если персонал такой со своими игрушками, они будут такими же с моим ребенком. Итак, подсознательно, с аккуратно сложенными игрушками на заднем плане в ряд, я понимаю, что этот детский сад — место для моего ребенка.
Идея, которую это дает посетителю, заключается в том, что эта школа аккуратная, чистая и внимательная, и если персонал такой со своими игрушками, они будут такими же с моим ребенком. Итак, подсознательно, с аккуратно сложенными игрушками на заднем плане в ряд, я понимаю, что этот детский сад — место для моего ребенка.
Кроме того, этот тип изображения не обязательно является типом изображения, на которое посетитель должен смотреть и на котором сосредоточиться. Им не нужно точно знать, какие игрушки находятся в закутке, вместо этого они получают сообщение о игрушках. Это очень красивый вид фонового изображения. Вот несколько фонов, которые дают ИДЕЮ, но вам не нужно смотреть НА фото:
Некоторые фоновые изображения ряда являются фокусом.
Другой тип фонового изображения — это тип, на который вы хотите, чтобы посетитель посмотрел и на котором сосредоточился.Если вы собираетесь наложить текст на это изображение, было бы неплохо убрать объект слева или справа, чтобы у вас было место для текста слева или справа.
Вот несколько примеров фотографий, сделанных с объектом слева или справа, и мы переиграли текст с другой стороны.
Следующая информация действительно важна для вас, чтобы успешно фотографировать для вашего веб-сайта.
Когда вы используете видоискатель для выравнивания изображения, мысленно вырежьте верхнюю треть и нижнюю треть фотографии.Если вы делаете эту фотографию в качестве фоновой строки, вы не сможете увидеть все, что видите в видоискателе, когда делаете реальный снимок. Вот несколько примеров ниже. Вы можете видеть, что исходное фото справа более квадратное. Когда мы берем эту квадратную фотографию и помещаем ее в прямоугольную форму, верхняя треть или нижняя треть или верхние или нижние две трети обрезаются. Если вы этого не сделаете и снимаете человека, иногда виден только нос. В основном мы говорим РЕЗЕРВНОЕ КОПИРОВАНИЕ.
Целенаправленно делайте фото для каждой страницы вашего сайта.
Наконец, вы должны делать фотографии для каждой страницы вашего веб-сайта. Первое, что мы делаем при разработке нового веб-сайта, — это придумываем карту сайта. Карта сайта похожа на контрольный список. Если вы распечатаете его и сделаете по паре фотографий для каждой страницы, вы добьетесь лучших результатов и приблизитесь к своей конечной цели при работе с веб-мастером. Сделайте фото специально для каждой страницы.
Первое, что мы делаем при разработке нового веб-сайта, — это придумываем карту сайта. Карта сайта похожа на контрольный список. Если вы распечатаете его и сделаете по паре фотографий для каждой страницы, вы добьетесь лучших результатов и приблизитесь к своей конечной цели при работе с веб-мастером. Сделайте фото специально для каждой страницы.
Мы надеемся, что эта статья даст вам несколько полезных советов по фотографированию для вашего сайта! Изображения очень важны, и мы хотим, чтобы ваш сайт выглядел фантастически !!
Использование телефона для фотосъемки для вашего веб-сайта
Итак, вы проигнорировали мольбы своего веб-дизайнера и решили сами сделать несколько фотографий для своего веб-сайта. Более того, у вас даже нет приличной камеры, поэтому вы просто собираетесь положиться на устройство, оптимизированное для снэпчатов и лоз, чтобы справиться с этой важной частью бизнеса для вас.Я мог бы подробно рассказать о важности профессиональной фотографии для вашего веб-сайта, но в этой публикации предполагается, что вы все равно проигнорируете ее.
Есть ли у вас варианты получше?
Перво-наперво: Вы уверены, что мобильный телефон — лучшая камера, которая у вас есть? Несмотря на то, что это не так, большинство компактных фотоаппаратов последнего десятилетия будут делать снимки лучше, чем ваш мобильный телефон. Разница в том, что ваш телефон увеличивает насыщенность цвета и обычно имеет гораздо лучший дисплей, поэтому полученные фотографии обычно выглядят более яркими и потрясающими.Если вы действительно присмотритесь: они далеко не так хороши. Так что, если у вас лежит старый наведи и стреляй, я рекомендую использовать его.
Ищите также в своей сети. Ваш избалованный племянник только что получил новый Canon Rebel T5i за то, что получил в этом квартале четверку? Возьмите его, пока он в школе, и используйте вместо него.
Устали работать с медленным сайтом WordPress? Напишите мне на [email protected] и укажите код # FreeHosting10 на два бесплатных месяца молниеносного хостинга WordPress. Мы даже перенесем вас бесплатно!
Мы даже перенесем вас бесплатно!
При этом за последние несколько лет технология камеры мобильного телефона действительно продвинулась далеко вперед, поэтому используйте новейший телефон, к которому у вас есть доступ. iPhone за последние пару лет и некоторые из новейших Android-устройств теперь оснащены довольно хорошими камерами. Если ваш не так хорош, воспользуйтесь услугами друга или сотрудника. Вы же RAZR с 2006 года резать не собираетесь.
Размещение селфи на веб-сайте вашей компании — хороший способ показать посетителям, что вы так же тщеславны, как и дешевы
Итак, вы остановились на телефоне.Как сделать лучшие фотографии?
Есть много вещей, которые вы можете сделать, чтобы сделанные вами фотографии хорошо отображались на веб-сайте. Об этом важно помнить, особенно с учетом ограничений мобильного телефона.
1. Снимайте при дневном свете. Некоторые люди не понимают, насколько лучше телефоны работают при дневном свете, чем ночью или в условиях внутреннего освещения. Поскольку объектив такой крошечный, он не может улавливать столько света, сколько «настоящая» камера (малая диафрагма), и компенсирует это за счет использования более длинной выдержки и увеличения усиления, что приводит к размытию и зернистости соответственно.И то и другое вам не нужно! Это происходит при любых условиях, кроме самых ярких. В светлое время суток на улице вы можете заметить, что изображения получаются довольно резкими. В любой другой ситуации: они примерно такие же резкие, как чихуахуа, лающий себе на хвост. Даже если вы просто делаете портреты людей: делайте это на улице.
Поскольку объектив такой крошечный, он не может улавливать столько света, сколько «настоящая» камера (малая диафрагма), и компенсирует это за счет использования более длинной выдержки и увеличения усиления, что приводит к размытию и зернистости соответственно.И то и другое вам не нужно! Это происходит при любых условиях, кроме самых ярких. В светлое время суток на улице вы можете заметить, что изображения получаются довольно резкими. В любой другой ситуации: они примерно такие же резкие, как чихуахуа, лающий себе на хвост. Даже если вы просто делаете портреты людей: делайте это на улице.
Вместо того, чтобы фотографировать кого-то в своем офисе с горами оберток от Taco Bell и стопками неоплаченных счетов, разложенными вокруг, вынесите их на улицу и поставьте у сплошной стены.Или, возможно, за их спиной будет открытое небо. Вы можете обнаружить, что ваша стена наград и достижений пуста; это тоже хорошее место. Фотография не так уж и сложна; просто удалите все, что не имеет отношения к фотографии. Если это человек, сосредоточьтесь на нем. Если это внешний вид вашего офисного здания, не добавляйте кучу пешеходов на пути, мусорные баки или припаркованные автомобили, если вы можете этого избежать.
Если это человек, сосредоточьтесь на нем. Если это внешний вид вашего офисного здания, не добавляйте кучу пешеходов на пути, мусорные баки или припаркованные автомобили, если вы можете этого избежать.
Это довольно просто, но почему-то люди всегда его забывают: подумайте о том, где фотография будет использоваться на вашем веб-сайте.Если вам нужен красивый слайдер с широким изображением на главной странице, учтите тот факт, что вам нужно, чтобы фотография была широкой. Поэтому, если вам нужна фотография вашего офиса, помните, что вам нужно обрезать половину вертикального пространства фотографии. Так стоит ли стоять так близко, чтобы это занимало весь кадр? Нет. Назад! У вас должно быть много места сбоку, чтобы вы могли получить красивое широкое фото. Просто убедитесь, что вы смотрите в обе стороны, если вы направляетесь на оживленную улицу.
То же с портретами посохов.Вы хотите, чтобы они были единообразны для всех ваших сотрудников. Будь то выстрел в голову или фотографии ваших сотрудников, занимающихся странными делами, убедитесь, что они соответствуют друг другу.
Будь то выстрел в голову или фотографии ваших сотрудников, занимающихся странными делами, убедитесь, что они соответствуют друг другу.
В большинстве случаев вы хотите использовать свой телефон в альбомной ориентации, а не в портретной. Это особенно верно, если вы фотографируете здания, пейзажи или действительно любую сцену, кроме одного человека. Если вы не уверены, что означают названия, просто помните, что одно широкое и отлично подходит для пейзажей, а другое высокое и подходит только для портретов.Я дам вам два предположения, что есть что.
Портрет должен быть зарезервирован для действительно высоких вещей, которые вы не можете уместить иначе, вещей, которые вы хотите показать высокими и худыми на сайте, а иногда, как вы уже догадались: портретов отдельных людей.
Что касается видео, то всегда снимают в альбомной ориентации. И это касается не только веб-сайтов; отправляете ли вы Snapchat с изображением праздничного торта вашего ребенка или пытаетесь снять рекламу, практически никогда не имеет смысла снимать видео в портретной ориентации. Просто не делай этого.
Просто не делай этого.
Хотя некоторые (очень немногие) телефоны имеют одну и ту же камеру спереди и сзади, ваша, вероятно, не одна из них. Большинство телефонов имеют значительно лучше камеры на сзади, чем на передней, чтобы попытаться расправиться со съемкой селфи, а также чтобы напомнить вам не делать селфи для вашего веб-сайта. Всегда используйте камеру заднего вида.
6. Отправьте своему веб-дизайнеру полные файлы изображений без редактирования. Не запускайте свои изображения в любимом приложении для обмена изображениями и их редактировании, Instagram или в чем-либо еще. Если вы не действительно знаете, что делаете (читай: вы не знаете), не трудитесь редактировать фотографии. Если его нужно заточить (а с телефона этого, скорее всего, никогда не сделать), ваш веб-дизайнер справится с этим. И если его нужно обрезать, они тоже могут это сделать. Никогда не бывает ситуации, когда фотографию нужно обрезать до чьих-то глаз и рта, поэтому не делайте этого.И уж точно не изменяйте их размер; об этом позаботится дизайнер.
Никогда не бывает ситуации, когда фотографию нужно обрезать до чьих-то глаз и рта, поэтому не делайте этого.И уж точно не изменяйте их размер; об этом позаботится дизайнер.
Это такая огромная разница… Профессиональные фотографы имеют многолетний опыт изучения того, что делает фотографии хорошими; у них есть гораздо больше, чем просто лучшее оборудование. Хотя для того, чтобы мы ясно дали понять: их лучшее оборудование само по себе оправдывает затраты. Потому что их комплектация действительно , что на намного лучше вашего телефона.Но более того, они знают, что хорошо выглядит, что будет работать на веб-сайте и многое другое, о чем вы даже не задумывались. Вы умеете указывать на что-то и нажимать кнопку. И, надеюсь, теперь еще немного. В любом случае, это не то же самое.
В заключение, создание собственных фотографий с помощью телефона действительно должно быть последним средством, когда у вас совсем нет бюджета на фотосъемку. Но если вы собираетесь это сделать, выполните следующие действия, и, надеюсь, вашему веб-дизайнеру не придется так много пить, чтобы забыть о том, что его личная Мона Лиза была просто покрыта безвкусными граффити.
Но если вы собираетесь это сделать, выполните следующие действия, и, надеюсь, вашему веб-дизайнеру не придется так много пить, чтобы забыть о том, что его личная Мона Лиза была просто покрыта безвкусными граффити.
Удачи!
О Брайане Джонсоне
Брайан Джонсон — разработчик и дизайнер веб-сайтов, живущий в Миннеаполисе, Миннесота, страстно увлекающийся кодом и WordPress. Он тратит свои дни на создание веб-сайтов WordPress для малого бизнеса, разработку нового кода вместе с онлайн-сообществом и живую жизнь.
Картинки сайтов || Мэтью Стрём: дизайнер и разработчик
Кадр из фильма 2001 года Zoolander :
ИНТ.ПАЛАТИАЛЬНЫЙ ОФИС МОДЫ МОГУЛ ЯКОБИМ МУГАТУ (В ИГРЕ УИЛЛА ФЕРРЕЛЛА)
МУГАТУ отчаянно хочет нанять ДЕРЕКА ЗООЛАНДЕРА (АКТУАЛЬНЫЙ БЕН ШТИЛЛЕР). MUGATU подготовил предложение о работе, от которого ZOOLANDER не может отказаться.
МУГАТУ проходит через свой огромный кабинет к небольшой витрине, покрытой красной бархатной драпировкой.
MUGATU
Даю вам без лишних слов...
МУГАТУ отодвигает занавеску, открывая масштабную архитектурную модель здания.
MUGATU
Центр Дерека Золандера для детей, которые не умеют хорошо читать!
ЗООЛАНДЕР подходит, чтобы осмотреть модель. Он внимательно изучает модель с характерной надутой губой. Мугату и его помощник ТОДД стоят рядом в нервном ожидании.
ЗООЛАНДЕР
(внезапно в ярости)
Что это?
ZOOLANDER выжидающе смотрит на MUGATU.Не услышав ответа, ZOOLANDER взрывается, бросая модель через комнату, разбивая ее. МУГАТУ и ТОДД выглядят ошеломленными.
ЗООЛАНДЕР
(кричит, указывая на сломанную модель)
Центр муравьев ?!
МУГАТУ и ТОДД в шоке. Они застыли в смятении и страхе.
Они застыли в смятении и страхе.
ЗООЛАНДЕР
(недоверчиво)
Как можно ожидать, что мы научим детей читать, если они даже не помещаются внутри здания?
MUGATU
Дерек, это просто маленький...
ЗООЛАНДЕР
(в слепой ярости)
Я не хочу слышать ваши извинения! Центр должен быть не менее ...
ZOOLANDER смотрит на сломанную модель, рассчитывая.
ЗООЛАНДЕР
... в три раза больше, чем это.
ТОДД с тревогой смотрит на МУГАТУ. МУГАТУ медленно поворачивается, чтобы встретиться взглядом с ТОДД.
MUGATU
(TODD, громко)
Он абсолютно прав.
ЗООЛАНДЕР
(при наличии судимости)
Спасибо. У меня есть видение.
Если вы разрабатываете цифровые продукты, эта сцена, вероятно, слишком близка к дому. Вот еще более интересная версия из «Клиентов из ада»:
Я: Поскольку окончательная копия еще не утверждена, мы заменили ее на латиницу, чтобы сосредоточиться на дизайне и не зацикливаться на сообщении.
Клиент: Ну, я ничего не могу прочитать.Как мы можем это одобрить?
Легко уйти от такого разговора с мыслью, Как мой клиент может быть таким тупым? Но я работал с достоверно умными людьми, которые придерживались тех же стереотипов:
- Жалоба на невозможность перехода по ссылкам в jpg
- Предполагается, что размер шрифта слишком мал, когда они смотрят на макет (рабочего стола) на своем смартфоне (эпохи 2005 года)
- Запрос на просмотр более 50 крайних случаев различных состояний профиля пользователя перед утверждением его для реализации
И не только дизайнеры обладают таким опытом. Разработчики должны описывать византийские концепции своим заинтересованным сторонам, не упуская нюансов или преуменьшая риск. Менеджеры по продукту суммируют запутанные паутины ценности бизнеса, потребностей пользователей, скорости работы команды, технического долга, юридических ошибок и личных амбиций, часто в ходе одностраничного документа или 15-минутной встречи.
Разработчики должны описывать византийские концепции своим заинтересованным сторонам, не упуская нюансов или преуменьшая риск. Менеджеры по продукту суммируют запутанные паутины ценности бизнеса, потребностей пользователей, скорости работы команды, технического долга, юридических ошибок и личных амбиций, часто в ходе одностраничного документа или 15-минутной встречи.
Это неприятно. Я стараюсь справляться, уделяя много времени презентациям. Я объясняю, что такое lorem ipsum, наклеиваю большие стикеры «FPO» на все макеты, документирую все возможные предостережения с мучительными деталями в ожидании вопросов.Но сколько бы я ни готовился, почти всегда есть момент «центра муравьев».
Эта работа порождает клубок неверных ожиданий, несогласованных стимулов и основных недоразумений.
Чтобы улучшить свою практику — и, надеюсь, пролить свет на других дизайнеров — я хочу покопаться, попытаться распутать узел.
Я использую макеты и прототипы, чтобы общаться с моими заинтересованными сторонами, нашими коллегами и нашими партнерами по внедрению. Они являются источником постоянного трения.Это почему? И что я могу сделать, чтобы они стали лучше?
Они являются источником постоянного трения.Это почему? И что я могу сделать, чтобы они стали лучше?
Когда я был продуктовым дизайнером, люди спрашивали, чем я зарабатываю на жизнь, и иногда я отвечал: «Я рисую изображения веб-сайтов».
Конечно, я мог бы просто сказать: «Я занимаюсь дизайном веб-сайтов». Это правда. Конечным результатом моей работы является (надеюсь) то, что веб-сайт выглядит лучше, работает лучше или приводит к лучшим результатам.
Но большую часть дня я не провожу на просмотре веб-сайта, не работаю над кодом веб-сайта или не манипулирую веб-сайтом напрямую.Его потратили в Figma или Sketch, нарисовав картинок того, как, по моему мнению, должен выглядеть и работать сайт.
Благодаря какой-то алхимии картинки, которые я рисую, влияют на готовый веб-сайт. Но они не все одинаковые. Картинки имеют разное назначение:
Некоторые картинки предназначены только для меня. Они — часть мыслительного процесса, ответы на мои вопросы о возможных результатах. Я поделюсь ими со своими коллегами, чтобы узнать их мнение о проблеме, над которой я работаю. Назовите эти изображения , которые открывают .
Я поделюсь ими со своими коллегами, чтобы узнать их мнение о проблеме, над которой я работаю. Назовите эти изображения , которые открывают .
Некоторые изображения, такие как модель Мугату, предназначены для визуализации идеи или плана, чтобы было легко увидеть, как какое-то решение или набор решений могут повлиять на внешний вид веб-сайта. Назовем их изображений, которые определяют .
Другие изображения используются для очень точного указания людей, создающих сайт. Эти изображения дважды и трижды проверяются, а затем покрываются слоем технического языка. Это изображений, которые дают .
Открывайте, определяйте, доставляйте.Это три работы с моими фотографиями веб-сайтов. Ключ к улучшению каждого из них, уменьшению путаницы и недоразумений, повышению нашей эффективности и устранению бесполезной работы — это спросить: какие качества каждого из них заставляют их работать? И как я могу научить своих партнеров отличать друг друга?
Изображение веб-сайта — это не веб-сайт. Скажи это снова. Изображение веб-сайта — это не веб-сайт. Говорите это до тех пор, пока это не превратится в песню, мелодию, которая застрянет у вас в голове, может быть, морская хижина или джингл.
Скажи это снова. Изображение веб-сайта — это не веб-сайт. Говорите это до тех пор, пока это не превратится в песню, мелодию, которая застрянет у вас в голове, может быть, морская хижина или джингл.
♫ Изображение веб-сайта — это не веб-сайт… ♫
Иногда изображение не похоже на веб-сайт, и никого не смущает — это все маркерные рисунки на доске, конечно, это не веб-сайт. Но в других случаях изображение очень похоже на веб-сайт. Он может быть в окне браузера, может быть анимирован или может иметь умный способ выглядеть по-другому, когда вы смотрите на него на своем телефоне. Это, вероятно, самый распространенный источник путаницы между моими заинтересованными сторонами и мной.
Но это всего лишь изображение веб-сайта, а не веб-сайт:
- Картинка не может вспомнить, что вы с ней сделали — она не подключена к базе данных, что делает веб-сайты такими полезными.
- Изображение застыло в мгновение ока, поэтому оно может быстро устареть, исходя из наших знаний или понимания.

- Изображение — это точка зрения одного человека на веб-сайт; он не может показать вам, как каждый человек может увидеть веб-сайт.
Технические причины различий между изображениями и веб-сайтами очень сложны.
Чтобы объяснить непрофессионалу — скажем, человеку с очень поверхностным опытом работы с изображениями и веб-сайтами — , почему вы не можете щелкнуть что-то похожее на ссылку, вам придется объяснить различные форматы файлов изображение, а также то, как программное обеспечение вашего компьютера считывает и визуализирует код, содержащийся в файлах. Вам придется объяснять, что ссылки были изобретены для соединения документов в Интернете, что, когда был изобретен Интернет, веб-браузеры не могли даже отображать изображения, поэтому никто не подумал размещать ссылки в изображениях.Умные люди, кстати, поймут это позже, но на тот момент были стандартизированы и реализованы старые распространенные форматы файлов (например, jpg), поэтому все просто использовали картинки без ссылок.
В мокапах, которые мы показываем людям, есть много мест, где техническая сложность скрывается. Часто никто не знает, что нужно даже задать технические вопросы, необходимые для выяснения различий.
Вот почему мы должны быть более осознанными при подготовке наших презентаций: сосредоточьтесь на цели вашей фотографии, и вы сможете избежать некоторых скрытых сложностей.
Рисунки, которые обнаруживает , вероятно, легче всего определить и улучшить.
Цель открывающей картины: исследовать огромное пространство возможных дизайнов. Визуализируйте альтернативные реальности. Играть.
Они живут в инструментах дизайна, таких как Figma, Sketch или Adobe XD. Мне нравится помещать их в папку, монтажную область или страницу под названием «ОТКРЫТИЕ» или «БУДУЩИЕ ИССЛЕДОВАНИЯ» на тот случай, если кто-то скрывается за моей работой.
Картины, которые обнаруживают, обычно грязные, незаконченные, заброшенные после завершения исследования. Это наброски в блокнотах, мудборды со скриншотами и артборды без надписей в Figma.
Это наброски в блокнотах, мудборды со скриншотами и артборды без надписей в Figma.
В некотором смысле беспорядок на этих изображениях является признаком того, что современные инструменты дизайна позволяют хранить множество копий ваших работ рядом. Это великолепный способ путешествовать во времени, создавать множество областей реальности, где вы можете исследовать возможности дизайнерских решений. Но инструменты не всегда позволяют организовать или управлять копиями вашей работы.
Они по-прежнему сосредоточены на определяющих картинках, о которых мы поговорим чуть позже.
Дизайнер Джон Голд написал отличную фантастику о дизайне о фотографиях, которые открывают. Описывая проблему современных средств проектирования, он цитирует основополагающую работу Дж. К. Р. Ликлайдера «Человеко-компьютерный симбиоз :
».Мое время «размышлений» было посвящено главным образом деятельности канцелярского или механического характера: поиску, расчету, построению чертежей, преобразованию.
… Мой выбор того, что пытаться, а что не пытаться, определялся в невероятно большой степени соображениями канцелярской осуществимости, а не интеллектуальными способностями.
Gold представляет инструмент, который освобождает дизайнера от канцелярской работы. Это машина возможностей: введите единую идею дизайна, определите, что можно изменить, а машина возможностей сделает всю тяжелую работу по созданию копий, внесению изменений и их организации таким образом, чтобы стимулировать исследования.
Инструмент дизайнаGold визуализирует сам процесс проектирования, превращая каждый шаг в отдельный явный документ, сохраняя путь, по которому вы пошли, как персонаж сказки, сбрасывающий с пути крошки.
Здесь вы можете попробовать прототип машины возможностей. Хотя он ограничен всего несколькими тестовыми примерами, нетрудно увидеть, насколько он отличается от наших стандартных отраслевых интерфейсов дизайна.
По мере развития наших инструментов дизайна и внедрения искусственного интеллекта и машинного обучения наши изображения открытий будут больше походить на прототип Голда, чем на Photoshop.
На данный момент лучшее, что мы можем сделать, — это быть очень осторожными при показе этих изображений заинтересованным сторонам или сотрудникам. Это видение возможностей, полное непроверенных предположений и прыжков веры. Чтобы полностью сформулировать стоящее за ними мышление или вопросы, которые они задают, нам нужно нарисовать картину другого типа: картинки, которые определяют.
Изображения, которые определяют , связаны с общением.
Цель изображения, которое определяет: поместить знания и понимание в смысловую рамку.
Эти изображения не сообщают «что» — пиксели, цвета, шрифты — дизайна, но «почему» — компромиссы, стратегия, долгосрочное обслуживание — и «как» — взаимодействия, адаптивные размеры, крайние случаи, доступность и интернационализация.
Иногда команды называют это изображение «документом с требованиями к продукту». Он формулирует цели веб-сайта или функции приложения, формулирует словами и изображает решения, которые команда приняла в отношении объема и возможностей, и часто начинает формировать работу, которую команда должна выполнить для реализации функциональности.
Традиционно такая документация является прерогативой менеджера по продукту. Но в моей работе с менеджерами по продукту, изображение нашей стратегии и тактических решений просто необходимо. Это потому, что, когда мы визуализируем наш план, все наши предположения и понимание впервые встречаются с реальностью. Упущенные возможности становятся очевидными. Неправильные предположения соскакивают со страницы. И картина стратегии обычно гораздо лучше передает информацию, чем абзацы описания, из которых она исходит.
Шаблон требований к продукту AtlassianСегодня эти изображения обычно очень похожи на это эссе. В основном слова, плюс несколько картинок. Иногда это презентации в стиле слайд-шоу. Из всех типов изображений, которые мы делаем, они наиболее опасны для разрушения.
Новейшая серия приложений для повышения продуктивности в виде единорога — во главе с Notion, которая недавно превысила оценку в два миллиарда долларов — посвящена обновлению документации. Abstract, продукт, который был запущен как система контроля версий для дизайна, теперь сосредоточен на интеллектуальной документации для дизайна.В Google Docs и Dropbox Paper каждый день добавляются функции, которые делают свои документы более динамичными и интерактивными. Новые инструменты презентации, такие как Pitch и Mmhmm, обещают произвести революцию в области слайд-шоу, а инструменты асинхронного видео, такие как Loom, предлагают способы создания документации, не написав ни слова.
Abstract, продукт, который был запущен как система контроля версий для дизайна, теперь сосредоточен на интеллектуальной документации для дизайна.В Google Docs и Dropbox Paper каждый день добавляются функции, которые делают свои документы более динамичными и интерактивными. Новые инструменты презентации, такие как Pitch и Mmhmm, обещают произвести революцию в области слайд-шоу, а инструменты асинхронного видео, такие как Loom, предлагают способы создания документации, не написав ни слова.
Что придает этим инструментам такой большой потенциал, так это их способность создавать контекст для мышления. Вот что такое определяющие картинки. Даже без обновления встроенных файлов дизайна, видео-комментариев, гиперссылок, всплывающих подсказок и вложенных баз данных проектный документ может быть чрезвычайно мощным, если он может сообщить, почему и как работает дизайн.
Фотографии, которые определяют, должны быть сделаны с высоты птичьего полета. Включите слишком много деталей, и вы рискуете потерять лес из-за деревьев, зацикливаться на шрифте здесь или на цвете там. Чтобы передать детали — «что», нам нужен еще один тип изображения.
Чтобы передать детали — «что», нам нужен еще один тип изображения.
Снимки, которые доставляет , возможно, являются наиболее информативными и точными из всех.
Цель изображения: дать строителям подробные инструкции о том, как реализовать проект.
Если вы видели такие картинки, вы поймете, почему их часто называют «красными чертами».
Redlines, автор Jazzmenn MЭти инертные диаграммы когда-то были частью повседневного сотрудничества дизайнеров и разработчиков. Чтобы создать макет веб-сайта, разработчику необходимо знать размер, интервал, имена шрифтов, шестнадцатеричные цвета, значения теней и многое другое для каждого элемента на странице для каждого размера экрана, который может иметь пользователь.
Делать эти снимки утомительно.Однако за последние пять лет предприимчивые дизайнеры создали инструменты, позволяющие сделать изображения с определением более интерактивными, автоматизированными и информативными. Такие приложения, как Zeplin, Abstract, Figma и Invision, имеют режим «проверки», в котором «на лету» рисуются пометки из макета дизайнера. Экономия времени и ценность этой автоматизации ошеломляют.
Экономия времени и ценность этой автоматизации ошеломляют.
Туннелируя с другой стороны канала, разработчики создали инструменты и фреймворки, которые полностью исключают необходимость в отдельных проектных и технических спецификациях.Такие инструменты, как Storybook, Modulz и Framer, обещают передать код непосредственно дизайнерам — изображения, которые мы делаем, больше похожи на лоскутные одеяла, созданные из реальных фрагментов веб-сайта, который мы рисуем.
Жетоны дизайна — еще одна часть головоломки. Это элементарные элементы дизайна, сформулированные таким образом, чтобы они были полезны как для инструментов дизайна, которые мы используем, так и для кодовой базы веб-сайтов и приложений, которые мы разрабатываем. Если и дизайнер, и разработчик используют один и тот же токен дизайна, больше нет необходимости искать шестнадцатеричное значение для определенного оттенка синего.
Несмотря на изобилие инструментов для рисования определяющих картинок, всегда будут пометки. Это потому, что смысл этих изображений, источник их силы, должен быть максимально ясным, плотным и технически правильным. Устраните всю двусмысленность, и вы гарантируете быструю реализацию без ошибок, как и любая другая (то есть всегда с несколькими ошибками).
Это потому, что смысл этих изображений, источник их силы, должен быть максимально ясным, плотным и технически правильным. Устраните всю двусмысленность, и вы гарантируете быструю реализацию без ошибок, как и любая другая (то есть всегда с несколькими ошибками).
Невозможно, чтобы изображение хорошо обнаруживало, определяло, и отображало все одновременно.
Это горькая пилюля для меня. Практически каждый проект требует всех трех. Неужели мне нужно рисовать столько картинок?
Я могу воспроизвести несколько последних раз, когда я сталкивался с ошибками в процессе проектирования, и посмотреть, как каждый из них был частично связан с неправильным изображением. Я отправил заинтересованным сторонам ранние исследования, не предоставив , как и , почему моих решений, что привело к недопониманию и разочарованию. Я сразу перешел к макетам с высоким качеством изображения, не исследуя, не создавая слепых зон и не упуская возможности.Я дал макет разработчику, не объяснив, что для определенных элементов нужны новые шаблоны взаимодействия; к тому времени, когда он был построен, возвращаться было уже поздно.
Это всего лишь несколько способов, которыми я обманул. Если вы чем-то похожи на меня, вы можете мгновенно создать несколько своих.
«Но, Мэтт, — скажете вы, — почему я должен делать всю работу, чтобы исправить неправильное представление людей о дизайне?» Разве им не следует потрудиться, чтобы понять процесс проектирования? »
Привет, друг; это дизайн.Наша обязанность — встречаться с нашими сотрудниками и заинтересованными сторонами там, где они есть. Если мы покажем им неправильный вид изображения, или не предоставим важный контекст, или не сделаем очевидным, что они смотрят на изображение веб-сайта, а не на веб-сайт, мы будем продолжать получать центры для муравьи.
Хорошая новость заключается в том, что со всеми технологиями и автоматизацией один дизайнер может создать сложный веб-сайт, на который ежедневно полагаются миллионы людей. У нас есть уникальные рычаги влияния среди наших коллег: мы можем плавно и уверенно пройти путь от концепции к видению и от плана к реализации.
Обнимите картинки. Тянуть жребий. Выясните, какую работу выполняет каждый из них, и сделайте их лучше.
11 лучших веб-сайтов, на которых можно бесплатно загрузить высококачественные изображения из фондового рынка [Обновлено]
Вы ищете высококачественные изображения бесплатно? Попробуйте некоторые из этих сайтов
Если вы хотите создать веб-сайт, презентацию или образовательный отчет, визуальные изображения всегда являются жизненно важным компонентом. Однако, если вы используете изображение, защищенное авторским правом, это может привести к судебным разбирательствам .С другой стороны, найм профессиональных моделей или самостоятельная фотосъемка может оказаться дорогостоящим делом. К счастью, у нас есть выбор из стоковых изображений и изображений, которые вы можете легко получить бесплатно или по очень разумной цене.
Бесплатные стоковых изображений пригодятся блоггерам и владельцам веб-сайтов, поскольку они могут найти эти фотографии и использовать их в качестве избранных изображений в блогах. В качестве альтернативы они могут использовать его в социальных сетях или даже в статьях, руководствах и сообщениях в блогах. Это особенно полезно для тех блоггеров, которые только что создали блог и хотят, чтобы их сайт выглядел потрясающе.
В качестве альтернативы они могут использовать его в социальных сетях или даже в статьях, руководствах и сообщениях в блогах. Это особенно полезно для тех блоггеров, которые только что создали блог и хотят, чтобы их сайт выглядел потрясающе.
В следующих разделах этой статьи мы предоставили список из сайтов бесплатной загрузки изображений . Это одни из лучших мест, где можно найти привлекательные фотографии высокой четкости для ваших блогов, социальных сетей или веб-сайтов. Удивительно то, что вы можете использовать стоковые фотографии с этих веб-сайтов в соответствии с вашими требованиями.
Итак, без лишних слов, приступим.
1. Pixabay
Pixabay — один из самых популярных веб-сайтов, с которого вы можете получить бесплатных изображений для загрузки. На момент написания статьи у него одна из самых больших коллекций из стоковых изображений , что составляет более 1,7 миллиона изображений. Здесь можно найти все ваши изображения.
Одной из замечательных особенностей Pixabay является тот факт, что все изображения поставляются с лицензией Creative Commons Zero (CC0), которая позволяет вам использовать изображения лично и профессионально, не нарушая никаких авторских прав.
Помимо изображений, здесь вы также можете найти бесплатную векторную графику, иллюстрации и видео.Вы будете рады узнать, что сайт не разочаровывает по качеству.
Большинство изображений, которые вы найдете на сайте, качественные. Вы можете скачать их в разных разрешениях в соответствии с вашими требованиями.
Считается одним из лучших вариантов получения стоковых изображений для вашего сайта без каких-либо проблем! Что может быть лучше этого?
2. Pexels
Pexels в настоящее время считается одним из лучших веб-сайтов с бесплатными стоковыми фотографиями.Настоятельно рекомендуется для блоггеров и дизайнеров, которые ищут высококачественные изображения, основанные на лицензии Creative-Commons. Другими словами, вы можете использовать их бесплатно в личных и коммерческих целях, не тратя ни копейки!
Другими словами, вы можете использовать их бесплатно в личных и коммерческих целях, не тратя ни копейки!
Хорошая новость заключается в том, что все фотографии, которые вы просматриваете на сайте, правильно помечены тегами, поэтому их легко найти на их странице поиска. Вы можете просматривать изображения по темам, включая места, эмоции и развлечения, а также искать конкретное изображение.
Pexels популярен среди веб-дизайнеров и дизайнеров приложений, потому что на веб-сайте есть огромная коллекция изображений, которые идеально подходят для отображения макетов интерфейса. И подавляющее большинство изображений оригинальны и креативны.
Это один из немногих веб-сайтов, предлагающих бесплатные космические изображения, которые выглядят потрясающе. Некоторые изображения сделаны НАСА, поэтому в качестве нет никаких сомнений.
3. SplitShire
SplitShire — еще один отличный сайт с бесплатными фотографиями, который уделяет первоочередное внимание качеству, а не количеству. Интересным аспектом этого веб-сайта является тот факт, что все фотографии, которые вы видите на нем, были нажаты и загружены владельцем веб-сайта. Это хороший кропотливый труд хозяина за десять лет. Теперь вы можете использовать его фотографии бесплатно.
Интересным аспектом этого веб-сайта является тот факт, что все фотографии, которые вы видите на нем, были нажаты и загружены владельцем веб-сайта. Это хороший кропотливый труд хозяина за десять лет. Теперь вы можете использовать его фотографии бесплатно.
Хорошо то, что поскольку все эти фотографии были сделаны фотографом в течение десятилетия, вы обязательно найдете некоторые эксклюзивные фотографии, которых нет на других сайтах стоковых фотографий.
Эти фотографии относятся к разным категориям, например, техника, природа, абстракция, свадьбы, вещи, пейзажи и многое другое.Тем не менее, лучшими из них являются те, которые относятся к категориям мест и зданий. Здесь вы всегда найдете оригинальные фотографии, которых нет ни на одном другом стоковом фото-сайте.
Также доступна премиум-версия, которая позволяет загружать фотографии сразу. Однако, если вас устраивает ручной процесс загрузки одного изображения за раз, вам не нужно тратить ни копейки из своего кармана. Посетите этот сайт, если вы ищете эксклюзивный набор фотографий, которых нет на других веб-сайтах стоковых фотографий.
Посетите этот сайт, если вы ищете эксклюзивный набор фотографий, которых нет на других веб-сайтах стоковых фотографий.
4. Гратисография
Если вам нужно что-то сюрреалистичное, забавное и оригинальное, Гратисография — это глоток свежего воздуха.
Эта коллекция создана талантливым графическим дизайнером Райаном МакГуайром, которому нравится все необычное.
Его фотографии выглядят сюрреалистично, и они идеальны, если вы устали от клише стоковых фотографий.
По сравнению с другими упомянутыми здесь веб-сайтами, Gratisography предлагает меньше бесплатных стоковых изображений, но новые изображения появляются каждую неделю, и вы обязательно выделитесь из толпы.
Если вы подпишетесь на его информационный бюллетень, вы будете получать еженедельные уведомления по электронной почте с его последними изображениями.
Фотографии доступны в 9 различных категориях: животные, бизнес, мода, еда, природа, объекты, люди, городские и причудливые.
Все изображения можно использовать бесплатно, и вы не должны указывать на Райана Макгуайра, но он будет вам благодарен, если вы это сделаете.
5. Life of Pix
Life of Pix — это ваш собственный веб-сайт для обмена фотографиями, где различные фотографы могут бесплатно делиться своими снимками.Самое приятное то, что он позволяет вам получать качественные фотографии вместе со специальной страницей для фотографов, позволяющей искать фотографии ваших любимых фотографов.
Вы не получите эту функцию ни на каких других сайтах стоковых фотографий, и это одна из главных причин полюбить Life of Pix. Хотя выбор фотографий ограничен, вы можете увидеть все фотографии высокого качества. Некоторые из широко популярных категорий включают природу, города и животных.
6. StockSnap
StockSnap — это еще один веб-сайт, на котором размещены изображения без лицензионных отчислений с лицензией Creative Commons Zero (CC0).Как и некоторые из тех, о которых мы уже упоминали, у него есть фотографии на веб-сайте, предоставленные сообществом фотографов.
Просматривайте свою библиотеку по категориям или по трендам, наиболее загружаемым, наибольшим просмотрам и наиболее популярным.
Хорошая новость в том, что все изображения имеют высокое разрешение. Если вы увлекаетесь технологиями, то этот сайт просто необходим, потому что он состоит из изображений, относящихся к технологиям и гаджетам, особенно MacBook.
7. ISO Republic
Портфолио ISO Republic состоит из примерно 3000 стоковых фотографий.Хотя он не такой большой, как другие сайты, упомянутые в этом списке, тем не менее, на нем есть хорошая коллекция изображений. Все стоковые фотографии, доступные на сайте, находятся в свободном доступе без какой-либо ссылки на источник.
Хорошая новость в том, что изображения имеют яркие цвета и большой динамический диапазон. На сайте не так много фотографий, но это компенсируется качеством имеющихся изображений.
На сайте вы можете найти изображения, связанные с архитектурой, технологиями, природой, городами, людьми и др.Рекомендуется время от времени проверять этот сайт, так как здесь вы можете найти некоторые скрытые жемчужины.
8.
 Foca
FocaХотя Foca не может сравниться по количеству, она намного лучше, когда дело касается разнообразия изображений.
Независимо от того, нужны ли вам изображения с высоким разрешением, блестящие видеоролики или профессиональные шаблоны для коммерческого использования, на этом сайте есть все.
Хорошая новость в том, что он позволяет редактировать предпочтительное изображение и даже выбирать для него желаемый размер.Таким образом, вы можете создавать потрясающие сообщения для публикации в социальных сетях, таких как Facebook, или в блогах, таких как Tumblr.
Он состоит из хорошего набора основных инструментов для создания графики для социальных сетей. Кроме того, вы можете найти множество красиво оформленных обоев, поэтому, если вы ищете классные обои, этот сайт специально для вас!
9. Reshot
Reshot имеет множество изображений. Самое приятное то, что он состоит из хорошей коллекции трендовых изображений. Таким образом, становится намного проще искать фотографии, чтобы создавать более качественные публикации или блоги в социальных сетях.
Независимо от того, являетесь ли вы техническим блоггером, графическим дизайнером или менеджером в социальных сетях, скорее всего, вы получите на сайте то, что ищете.
Хорошая новость в том, что Reshot интегрирован с Facebook и Twitter, поэтому теперь вы можете легко делиться своими любимыми изображениями со своими подписчиками.
Это делает его одним из лучших сайтов бесплатных стоковых изображений как по количеству, так и по разнообразию.
10. Shot Stash
Shot Stash имеет три примечательные особенности, которые делают его очень удивительным сайтом с бесплатными запасами.Прежде всего, в нем много стоковых изображений, которые разделены на разные категории, такие как бизнес, технологии, мода и многое другое. Это делает этот сайт лучшим вариантом для удовлетворения ваших потребностей в изображениях.
Во-вторых, он постоянно обновляет новые изображения в соответствии с вашими последними требованиями.
Наконец, он включает в себя широкую коллекцию популярных фотографий и привлекательных обоев, которые помогут вам создать домашний экран / экран блокировки вашего смартфона. Что может быть лучше этого?
Что может быть лучше этого?
11.Flickr
Хотя основная цель Flickr — не изображения общественного достояния, у них есть огромная библиотека высококачественных бесплатных фотографий.
Это одна из старейших и самых популярных социальных сетей для обмена фотографиями в Интернете.
Помимо удобного бесплатного хостинга изображений, он также предлагает отличные инструменты редактирования, которые можно использовать, чтобы улучшить изображение перед его загрузкой.
Вы также можете систематизировать различные фотографии в альбомы.
Обратите внимание, что для большинства изображений, которые вы загружаете отсюда, требуются ссылки автора.Проверьте лицензию, которая находится под каждой фотографией.
Заключение
Из списка, представленного в этой статье, вы можете понять, что количество фантастических ресурсов для стоковой фотографии растет. Эти сайты стали замаскированным благословением для маркетологов, блоггеров и дизайнеров.
