9 бесплатных фотостоков для веб-дизайнеров
Качественные изображения для веб-сайтов — уже давно укоренившаяся традиция в современном сайтостроении. Крупные проекты могут позволить себе провести фотосессию для получения уникальных фотографий, но что делать небольшим проектам или стартапам?
Специально для вас мы собрали 9 бесплатных фотостоков, на которых вы сможете найти фотографии высшего качества для ваших проектов.
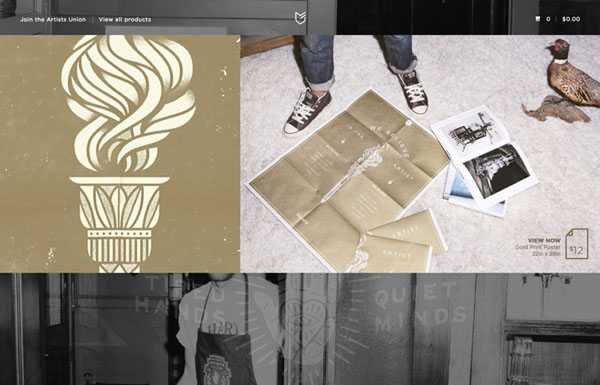
Unsplash
Первым проектом выступает Unsplash: минималистичный дизайн сайта и крутые фотографии. Что еще нужно для счастья? 🙂
Проект позиционируется как «база неподошедших фото» — после фотосессии у фотографов всегда остаются непринятые или непонадобившиеся фотографии. Большинство опубликованных фото именно из таких проектов.
Авторы обещают публиковать 10 фотографий каждые 10 дней — пока им это удается.

Startup Stock Photos
Как несложно догадаться по названию, проект Startup Stock Photos — это бесплатная помощь стартапам.
Множество классных фотографий техники от Эпл, людей за работой и лофтов.

Raumrot
На сайте raumrot вы найдете множество панорамных и предметных фотографий.
Тематики от футбола до заправочных станций: точно найдете что-то подходящее.

Magdeleine
Бесплатные фотографии от проекта Magdeleine, которые подойдут для фото-фонов и для Hero Header’ов.
Доступен поиск по категориям, ключевым словам и преобладающим цветам на фотографии.

nos.twnsnd.co
На сайте nos.twnsnd.co собрано множество ретро фотографий, а также современных фотографий старых объектов.

Littlevisuals
Littlevisuals — очень похожий на Unsplash проект: 7 фотографий за 7 дней. Множество красивых фотографий от разных авторов со всей Земли.

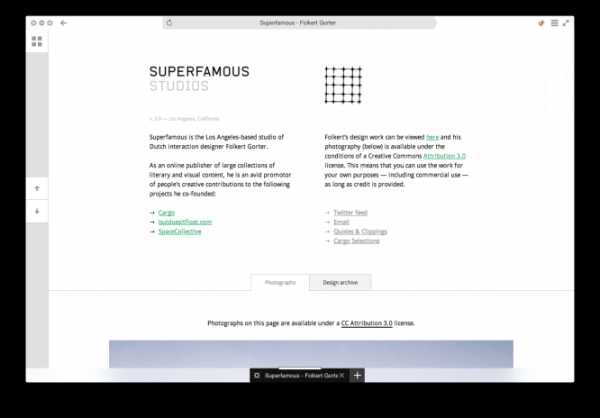
Superfamous
Фотографии природы Superfamous из различных уголков нашей планеты. Если ваш проект о путешествиях или туризме — это лучший выбор.

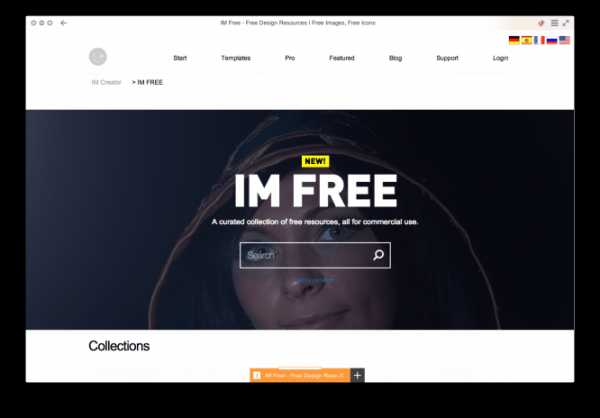
Imcreator
Бесплатные фотографии проекта Imcreator, отсортированные по тематикам: люди, бизнес, технологии, еда, спорт, образование и 13 других.

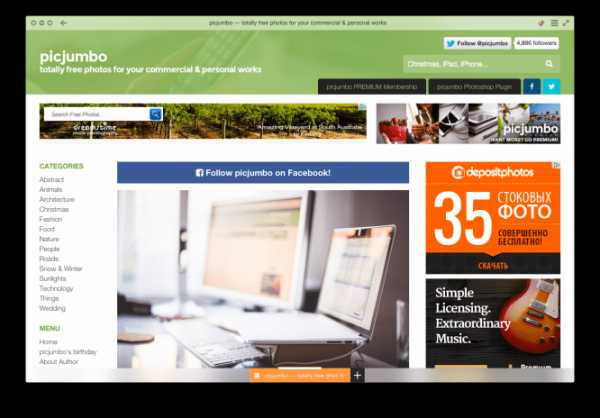
Picjumbo
На фотостоке Picjumbo вы сможете найти множество фотографий в высоком качестве.
Проект постоянно пооплняется новыми снимками, приуроченными к знаменательным датам, поэтому заходите почаще, если ищете что-то определенное.

infogra.ru
Качественные фотографии бесплатно для веб — дизайнеров (Часть 13)
Друзья, если Вам нужны несколько качественных фотографий, тогда не проходите мимо данной подборки. Так как тут Вы смоете скачать несколько качественных и бесплатных фотографий на самые различные тематики. Я уверен, что эта подборка Вам понравится.
Спасибо http://www.cssauthor.com и рекомендую:
Бесплатная картинка для шапки сайта

Скачать
Фотография макета для будущего сайта

Скачать
Умопомрачительный пейзаж

Скачать
Чёрно белая фотография рабочего места

Скачать
Бесплатное фото рабочего места

Скачать
Металлический контейнер для печенья

Скачать
Фото очень вкусных кексов

Рабочее место с различными девайсами для работы

Скачать
Бесплатная фотография голубого Volkswagen

Скачать
Кофе

Скачать
Фото красивого рабочего места

Скачать
Бесплатные фотографии студентов

Скачать
Завтрак

Скачать
Утренний кофе

Скачать
Фотография моря

Скачать
Рабочее место с кофе

Скачать
Аккуратное и чистое рабочее место

Скачать
Цветные горшки с цветами

Скачать
Дрон

Скачать
Поле

Скачать
beloweb.ru
9 интересных сервисов для веб-дизайнера. Специальная подборка / Pixli corporate blog / Habr
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.

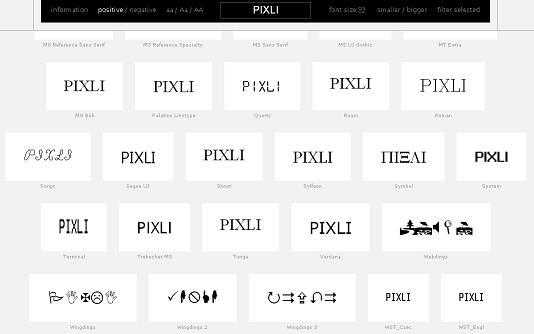
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.

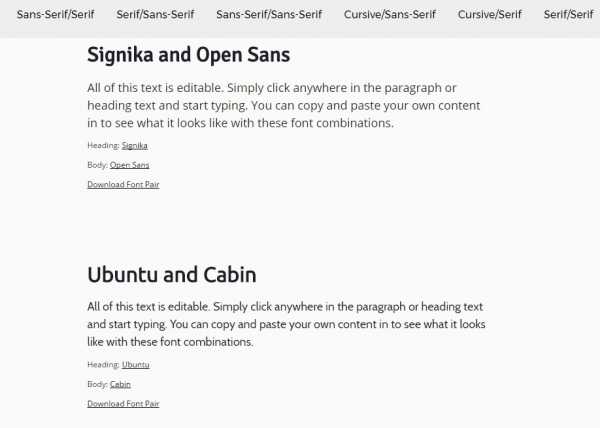
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif
Выбирайте любой, ищите понравившееся сочетание заголовка и текста. Скачивайте архив с этими шрифтами и пользуйтесь.

Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.

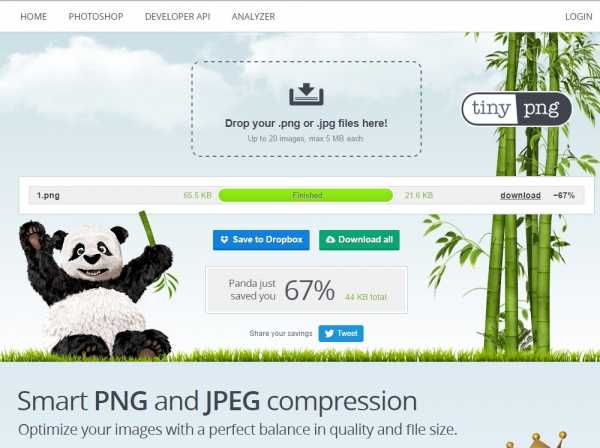
Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.

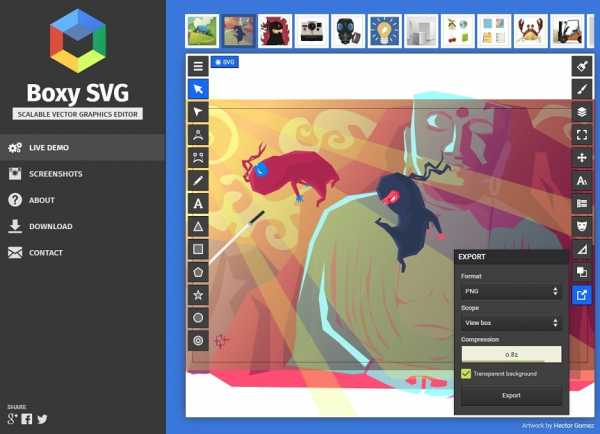
Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google.
Функции:
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.
- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.

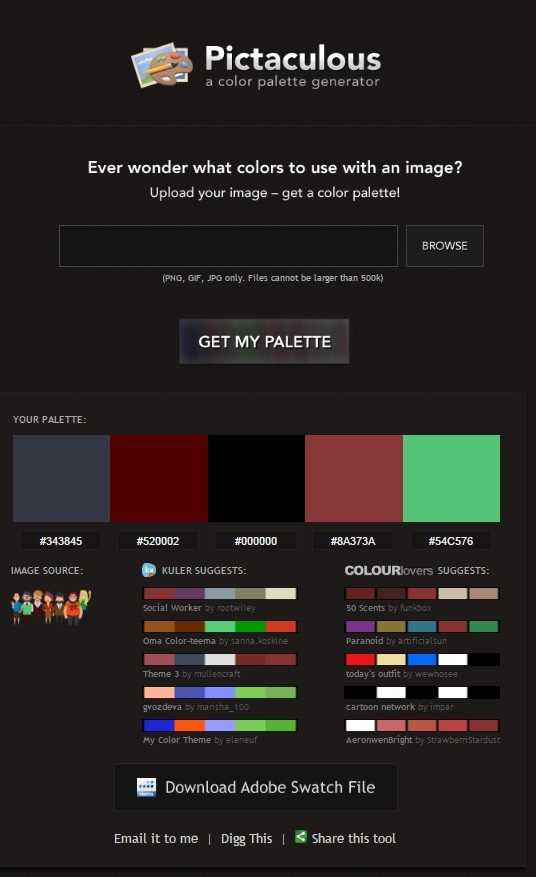
Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.

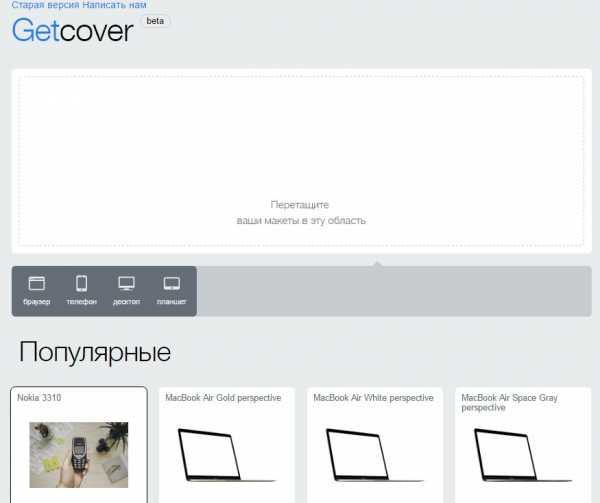
Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.

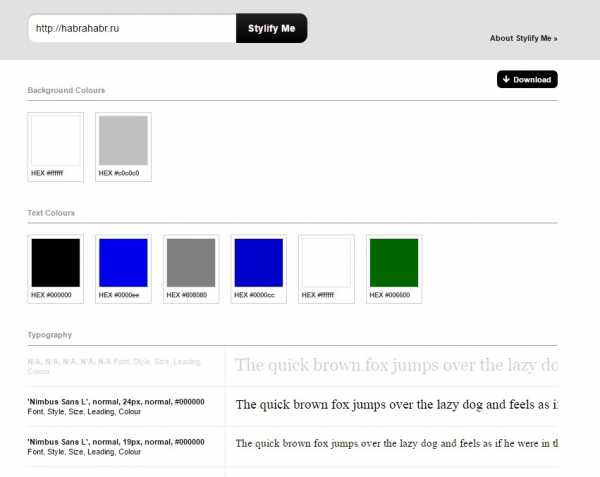
Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.

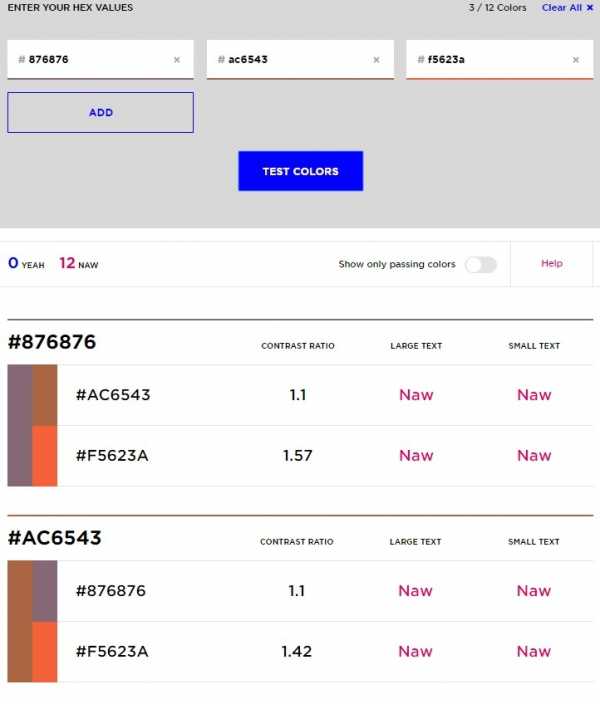
Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы. habr.com
Бесплатные фотобанки для веб-дизайнера | Mannodesign.com

Все еще таскаете картинки из Google Image? Тогда мы идем к вам! 🙂 Шутки шутками, но большинство начинающих веб-дизайнеров тащат картинки именно оттуда, ни разу не задумываясь о том, что у картинок есть владельцы, которые совсем не рады такому их широкому использованию. Чтобы не нарушать авторские права, лучше воспользоваться картинками с бесплатных фотобанков, где этот вопрос урегулирован и внятно обрисован. Тем более что там этих картинок превеликое множество и на любой вкус и цвет.
Бесплатные фотобанки — понятие несколько условное. Некоторые из них требуют обязательную регистрацию, другие нет. Но у всех есть свои собственные правила использования картинок. Поэтому первым делом следует ознакомиться с данными правилами, а уже потом скачивать. Чаще всего авторы требуют указывать на источник картинки в виде активной ссылки. Это не вызывает проблем, если картинка, к примеру, используется не конкретно в веб-дизайне, а в качестве иллюстрации к статье на сайте или блоге. Но если вам нужно ее использовать именно как деталь веб-дизайна, то читайте внимательно правила, где все достаточно ясно растолковано.
Из огромного количества бесплатных фотобанков и просто фото-свалок я в свое время отобрала самые толковые и качественные на мой взгляд. Некоторые из них довольно старые и выглядят не сильно презентабельно, особенно с кривыми блоками адсенса. Но между тем картинки там можно найти довольно качественные.
Итак, бесплатные фотобанки:
Freefoto.com — один из старейших фотобанков с общим количеством изображений более 130к. Есть несколько вариантов загрузки картинок, как платных, так и бесплатных. Во втором случае обычно требуется указание на источник, либо можете просто использовать картинку, но с водяным знаком фотобанка. Читаем правила бесплатного использования.

Stock.xchng — огромнейшая база качественных картинок, более 350к. Для свободного скачивания нужна регистрация. Это один из моих любимейших фотобанков, куда я заглядываю чаще всего в поисках картинок для работы.

Freerangestock.com — второй по значимости (для меня лично) фотобанк с прекрасными высококачественными картинками с разрешением как минимум 2400х1600 пикселей. И все это бесплатно! Только нужно зарегистрироваться, что не составит большого труда.

Morguefile.com — не смотря на мрачноватое название (на самом деле так обзывают отдел хранения справочного материала в редакциях газет), здесь можно бесплатно скачать массу картинок. Для веб-дизайнера просто незаменимый ресурс. Очень удобно все разложено по темам. Нужна вам, к примеру, фотография раскрытой книги с 20 – 30 различных ракурсов? Да пожалуйста! Регистрация на сайте не требуется.

Photogen.com — еще один фотобанк с бесплатными картинками достаточно высокого качества. Для скачивания требуется предварительная регистрация. У сайта есть также собственный ресурс с бесплатными текстурами Texturegen.com

Stockvault.net — отличный ресурс с бесплатными качественными картинками, которых там уже более 29к. Регистрация не требуется. Помимо картинок на сайте есть несколько интересных уроков по Photoshop.

Надеюсь, вы найдете для себя правильный источник картинок 🙂
И напоследок. Как быть, если понравившаяся или просто подходящая по теме картинка не бесплатна? Тут все зависит от ваших целей. Если картинка нужна вам лично, для вашего проекта, тогда душите жабку и просто покупаете. На стоковых фотобанках цены на самом деле смешные.
Другое дело, когда картинка нужна для работы над заказным веб-дизайном. Тогда можно пойти двумя путями: либо вы показываете заказчику нужную картинку и он покупает ее для проекта, либо вы опять же показываете ее заказчику и говорите, что именно эта(эти) картинка(ки) вам необходимы и вы включаете ее(их) в общую стоимость проекта. Я поступаю вторым способом. Просто из-за того, что заказчик чаще всего не хочет сам заморачиваться с регистрациями, оплатой и пр. вещами на фотостоках.
www.mannodesign.com
Оптимальный размер фото и картинок для сайта. Как оптимизировать изображения для сайта.
1. Форматы изображений для загрузки на сайт
Загружайте изображения на сайт в распространенных графических форматах: jpeg, gif, png.
-
 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg. -
Для простых рисунков и особенно черно-белой графики, подойдет формат gif. Также форматы gif и png поддерживают прозрачность; то есть, воспользовавшись ими, Вы сможете сохранить рисунок на прозрачном фоне.
-
Формат png представляет собою нечто среднее между jpeg и gif. Он более щадяще, чем gif обрабатывает сложные изображения, и поддерживает прозрачность, в отличие от jpeg. Минусом сохранения изображений в этом формате является большой вес итоговых файлов при удовлетворительном качестве картинки и наоборот, низкое качество картинки при необходимости сохранения ее с малым «весом», т.е., — с сильным сжатием.
2. Размер изображения в пикселях и его «вес» в килобайтах
 Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Однако, и сейчас, неправильным будет заставлять пользователя грузить к себе картинки весом по 500-1000 Кб, т.к. для пользователей мобильного интернета, это — потерянные секунды и рубли.
«Вес» картинки тесно (но не линейно) связан с ее размером в пикселях, а также со степенью ее сжатия.
2.1 Оптимальный размер фото для сайта. Каким должен быть размер, в пикселях, изображения для сайта?
 Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Как правило, редактор контента, в любой системе управления сайтом, позволяет подгонять размер уже закачанной картинки под желаемое значение, поэтому мы сохраняем картинку в максимальном размере, который может понадобиться и «поджимаем» ее уже по месту, в системе управления сайтом.
Если же мы начнем растягивать в редакторе контента изначально маленькую картинку, то следствием этого будет низкое качество в отображении ее на странице.
2.2 Оптимальный «вес», в килобайтах, изображения для сайта
 Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Если мы используем в работе Фотошоп, мы должны выбрать, в меню «Файл», функцию «Сохранить для web». Пользуясь другим графическим редактором, нужно отыскать опцию, позволяющую выбрать степень сжатия в диалоге сохранения файла.
При сохранении файла для web мы должны достигнуть разумного компромисса между качеством картинки и ее весом. Это делается «на глаз», т.к. сжатие по разному влияет на различные изображения.
Например, для фотографии шириной 400пкс, оптимальный вес для сайта будет 35 – 70 Кб. Разумеется, чем больше вес картинок, тем дольше будет грузиться страница сайта. Поисковые системы также, при прочих равных, дадут более низкую оценку тяжелым страницам.
Страницы (и любые документы) общим весом более 10Мб, вообще, не индексируются поисковыми системами.
Посмотреть видеоурок по обработке изображений для сайта
3. Имя файла
Для хорошей индексации графического файла, правильным именем файла, с точки зрения seo, будет осмысленное имя, написанное на английском языке или транслитом (только латиница!), не содержащее никаких других символов, кроме букв латинского алфавита, цифр, символов нижнего подчеркивания и тире. Например: prodvijenie-saitov.jpeg
4. Заполнение атрибутов изображений на сайте
 Для web-изображений предусмотрено 2 вида атрибутов:
Для web-изображений предусмотрено 2 вида атрибутов:
- Альтернативный текст (alt) – текст, который отображается вместо изображения, если оно само, по любой причине, не подгрузилось на страницу, например: «это — изображение яблока».
- Всплывающая подсказка (title), которая появляется при наведении курсора на картинку.
Разумеется, оба атрибута должны быть корректно заполнены и отвечать содержимому изображения и\ или страницы. Содержимое тегов может дублироваться.
Полезно включать в атрибуты, продвигаемые на данной странице, ключевые фразы.
5. Рекомендуемое количество изображений на странице
Для среднестатистического текста в 3 – 3,5 тыс. знаков, оптимальное количество изображений 3-5. Подробнее об этом Вы сможете прочесть дальше, в разделе Оптимизация страницы
Читать далее
Подготовка материалов к постановке на сайт
Как оптимизировать web-страницу?web-sadovnik.com
10 советов для создания сайта на базе фотографий
Итак, у вас есть много отличных снимков. Но что с ними делать? Создания сайта на базе фотографий — не просто пачка изображений, упакованных в CSS и HTML. Такой ресурс должен быть продуманным для того, чтобы представить контент в наилучшем виде. В этом материале мы рассмотрим десять приемов и способов создания сайтов на базе фотографий, начиная портфолио и блогами, заканчивая бизнес-ресурсами.
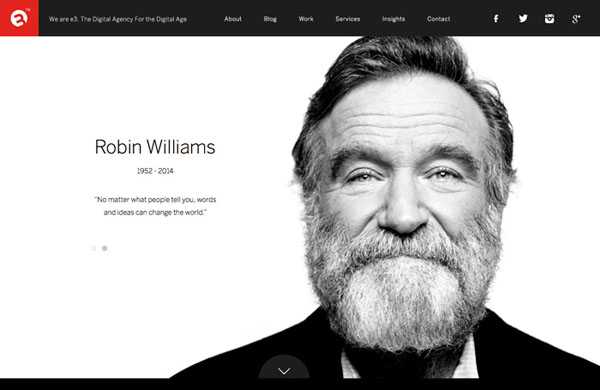
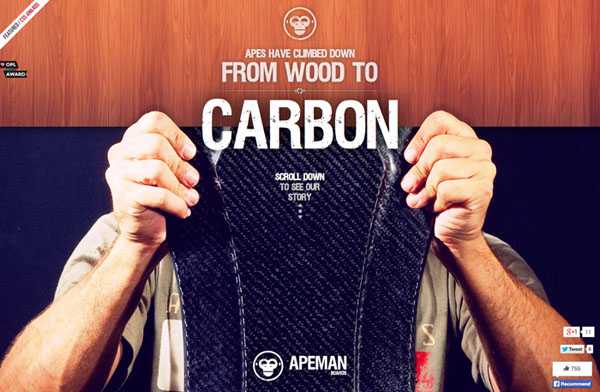
Огромные изображения


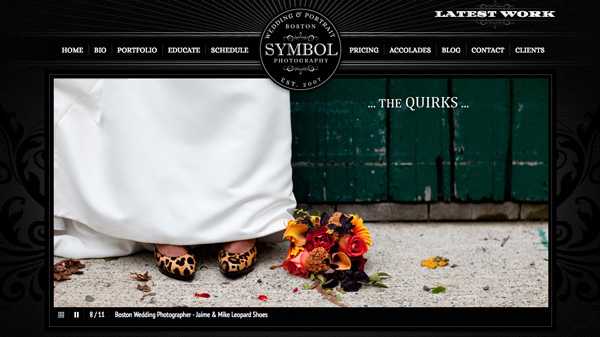
Огромные фотографии — один из самых эффектных способов использования изображений на сайте. Снимки на весь экран добавят вашему ресурсу драматичности и привлекут внимание посетителей.
Смело выбирайте этот прием, если располагаете одной или несколькими сильными фотографиями, с интересными деталями и посылом. Изображения должны описывать ваш продукт, чтобы сразу было понятно о чем идет речь.
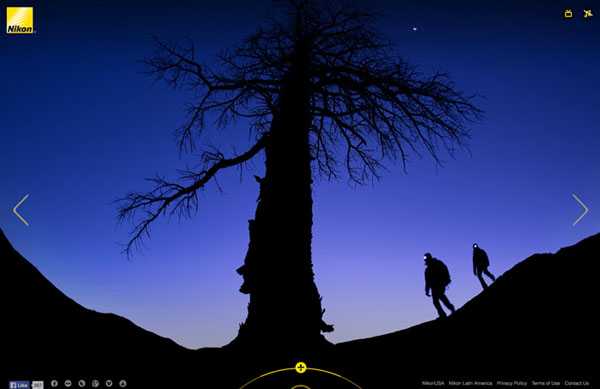
Слайдеры


Если у вас больше одной фотографии, хорошим выходом могут стать слайдеры. Один из плюсов такого решения заключается в том, что большинство слайдеров адаптируют фотографии разных размеров, и вы не ограничены вариантом фото на весь экран.
Главное в использовании этого решения не перестараться. Выберите немного изображений, которые окажут максимальное воздействие на посетителей. Убедитесь что каждое из изображений уместно и что фото не повторяются и не похожи друг на друга. Еще один приятный бонус при использовании слайдера заключается в том, что вы всегда можете обновить ряд изображений, добавив, к примеру, сезонные снимки или фотографии нового продукта.
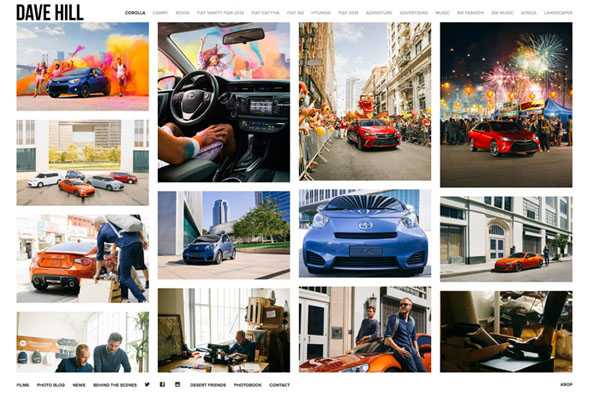
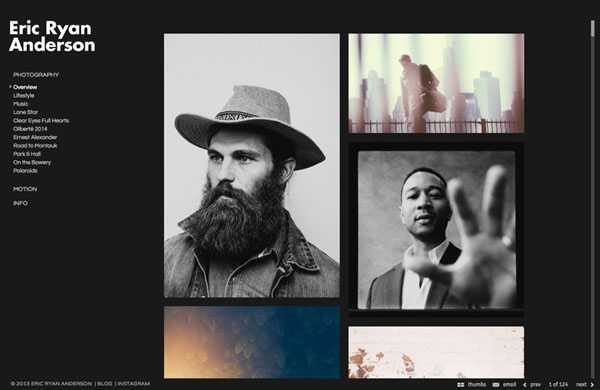
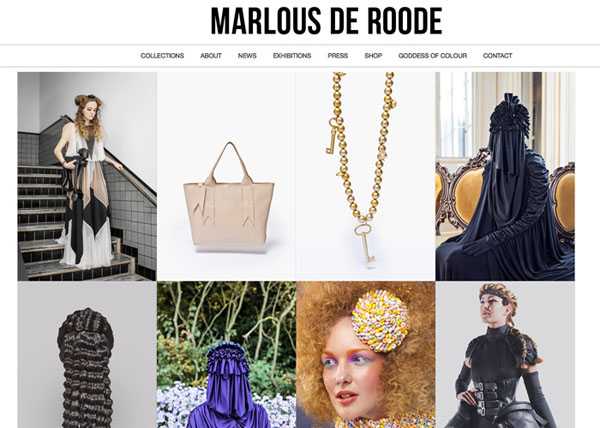
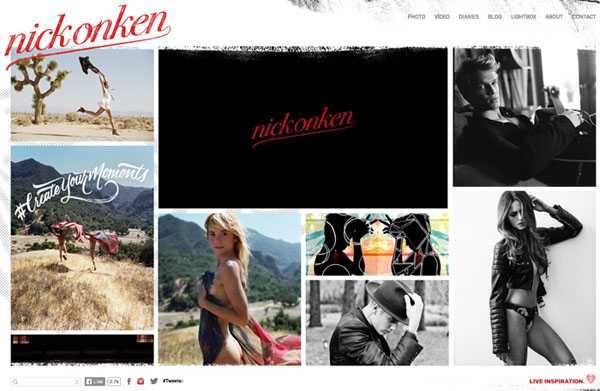
Коллаж или сетка


Грамотная компоновка фотографий может сделать ваш сайт интереснее. Но вы должны быть аккуратны с выбором изображений, их кадрированием и группировкой. Ajax-скроллинг может стать хорошим способом убедить пользователей продвигаться в изучении снимков на вашем ресурсе.
Но есть один нюанс при такой компоновке фотографий — их размер на экране. Вам придется выбрать изображения, которые хорошо смотрятся в небольшом размере. Обычно это означает простоту в кадрировании и композиции. Этот прием подходит для узких снимков с портретной ориентацией или фото лиц. А вот для пейзажей и детальных работ такой вариант не подойдет.
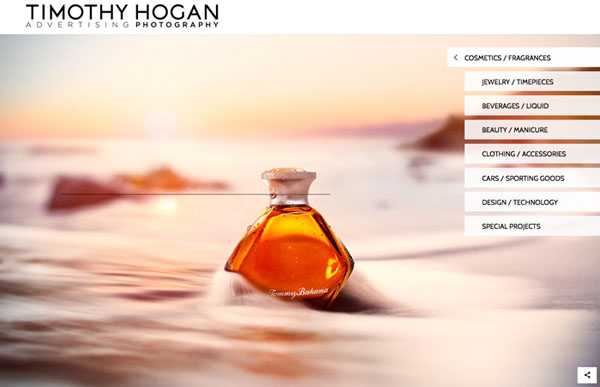
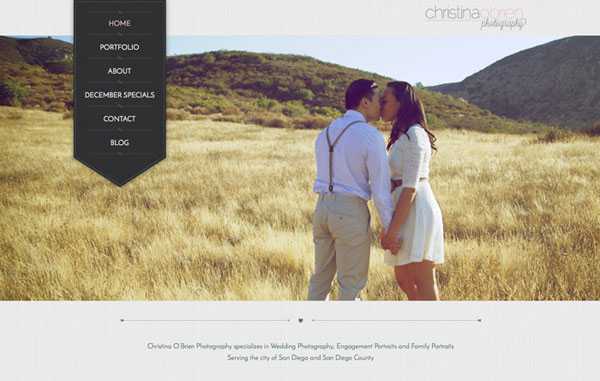
Минимализм


Если главную роль в вашем дизайне играет фотография, пусть остальные составляющие дизайна будут простыми. Ваша задача заставить изображение говорить за себя, и большую часть «очевидного дизайна» в этом случае можно исключить.
Выбирайте простые кнопки, элементы и цвета, чтобы дать больше пространства на экране фотографии. (По этой причине так много сайтов-портфолио выполнены в минималистичном стиле и строятся на черно-белой цветовой схеме)
Минимум эффектов


На данный момент большая часть дизайнеров и веб-разработчиков уже отказались от использования flash, но все же об этом стоит напомнить. Избегайте использования flash в сайтах на основе фотографий.
Фотографии в большом разрешении — это тяжелые файлы, и они должны загружаться быстро и аккуратно на всех устройствах. Помните об этом, когда разрабатываете анимацию, эффекты загрузки или другие примочки. Если специальный эффект плохо влияет на скорость загрузки или отвлекает внимание от самой фотографии, не используйте его.
Если вы все же применяете эффекты, делайте их максимально простыми. Подумайте о параллаксе или автозагрузке изображений.
Фото-тема


Некоторые сайты, созданные на основе фотографий используют увлекательные темы, которые могут стать хорошим способом показать как сами фотографии, так и дизайнерские навыки. Это могут быть темы в стиле Instagram, Pinterest, черно-белые галереи, эффекты с рамками или краями, или цветовое наложение. Выбор довольно велик.
Ваша главная задача — не уводить внимание от самих фотографий. Тема должна использоваться для дополнения этих главных элементов дизайна, а не скрывать их.
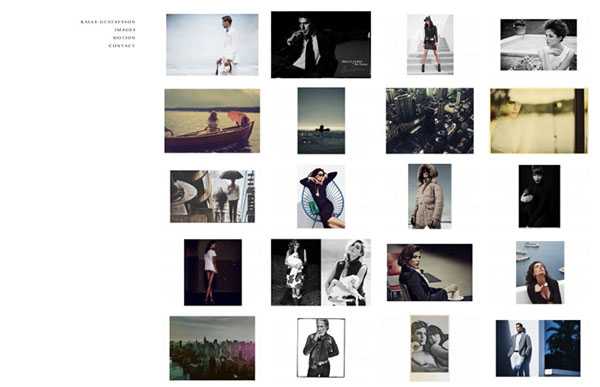
Микс форм и размеров


Когда речь заходит о фотографиях, некоторые дизайнеры предпочитают углубиться в игру форм и размеров. Изображения могут быть различных форм, размеров и ориентаций (портретная и альбомная). Миксуя эти параметры, можно добиться интересных эффектов.
Посмотрите сквозь призму этой концепции на кадрирование и композицию фотографий. Возможно некоторые изображения могут быть ближе друг другу, а некоторые дальше. Рассмотрите также подобную вариативность в цвете и фоне. Большие группы одинаковых фотографий быстро наскучат пользователю, добавьте интереса при помощи микса, и ваши пользователи останутся на странице дольше.
Размещение текста


Неграмотное размещение текста может испортить всю вашу задумку с большим фото. Убедитесь что надписи, кнопки или любые другие элементы не перекрывают ключевые моменты изображения.
Один из часто используемых современных трендов — большие фотографии и кнопки-призраки. Это сочетание позволяет сохранить доминацию изображения, но при этом использовать кнопку большого размера, которая не перегружает дизайн.
Главные правила в этом случае таковы: не размещайте элементы дизайна поверх лиц на фото; также держите элементы дизайна подальше от места действия на фото; убедитесь что кликабельные элементы различимы на фоне изображения.
Контраст


Контраст — один из ключевых инструментов дизайна, и он очень важен, когда речь заходит о проекте на базе фотографий. Продумайте текст и фон, максимально отличающиеся от фотографии.
Черный, белый или нейтральные фон всегда хорошо работают на сайтах с фотографиями, потому что они подчеркивают интригу изображения. Этот контраст указывает посетителю на чем сконцентрировать свое внимание.
Используйте достаточно свободного пространства, чтобы у изображений был простор. Каждая фотография должна иметь достаточно места и контраста, чтобы отличаться от окружающих картинок.
Неважно какой дизайнерскую эстетику вы выберите, убедитесь что фотографии и их окружение достаточно различны, чтобы пользователь понимал какая часть важнее, и различал ее на выбранном вами фоне и рядом с остальными элементами.
Дизайн для изображений


Самая важная вещь, которую нужно усвоить, создавая сайт на базе фото, это то, что ваш дизайн должен создаваться для фотографий. Создание шаблона, в который вы позже добавите изображения, скорее всего обернется разочарованием.
Выберите фотографии, с которыми будете работать и разработайте макет специально под них. Дизайн без контента ничего не стоит. Подойдите к нему с правильной стороны и увидите какие чудесные результаты это даст.
Заключение
Сайты на базе фото, пожалуй, лучшие в Интернете. Изображения привлекают внимание пользователей и являются отличной основой для разработки дизайна. Главное убедитесь, что у вас есть хорошие, качественные фотографии для того, чтобы начать.
Автор статьи Carrie Cousins
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Картинки для веб-дизайна можно найти на бесплатных фотостоках
Рад приветствовать вас на страницах своего блога! На связи с вами всё так же, Иван.
Работа веб-дизайнера очень непроста, наполнена массой трудностей и, конечно же, ленью самих разработчиков. Но самыми главными препятствиями на нелегком пути станут ресурсы. Каждый из моих коллег знает: если ты нашел красивый фон и текстуру, нужно сохранить ее себе, даже если она не вписывается в общий фон твоих работ. Когда-нибудь да пригодится.
Но вот новички часто наступают на одни и те же грабли, совершая одинаковые ошибки портя тысячи макетов подбирая неподходящие картинки для веб-дизайна и пользуясь не теми ресурсами. На самом же деле они просто не знают, какие фото сохранять и где их можно искать. Об этом сегодня и поговорим!

- Большое разрешение
В первую очередь запомните: никогда не используйте слишком мелких картинок. Даже если вам нужно нарисовать всего лишь маленькую шапку, применяйте для нее разрешение 1000 на 1000, не менее. В любом случае большое фото можно уменьшить до маленького. Маленькое же в случае необходимости не растянешь без потери качества.
- Отсутствие водяных знаков
Даже не пытайтесь связываться с водяными знаками. Только некоторые мастера действительно могут убрать его незаметно, чтобы на его месте не оставалось некрасивой затирки. Более того: не думайте, что, если он расположен в углу, никто ничего не заметит. Увидят, еще и как, а вас заклеймят самым настоящим позором, от которого уже не отмоешься.
- Бесплатные ресурсы
Пытайтесь искать нужные вам фото именно на бесплатных ресурсах. Вместо того, чтобы использовать гугл-картинки, получив тучу ворованных изображений, лучше зайдите на flickr.com. Там можно настроить удобный поиск, в том числе выведя только те ресурсы, чье коммерческое использование разрешено автором. Вот ещё интересный сервис, пользуйтесь на здоровье: pixabay.com
Учтите, что все ваши картинки должны выдерживать единый стиль. Постарайтесь также привести их к примерно одинаковому размеру ― ступенчатая лестница не украсит ни один каталог. Придерживайтесь единой идеи. Если уж решили изображать поля и луга нереальными и сказочными, такие и загружайте. Серый реализм посреди такого великолепия не приживется.
- Не более трех цветов
Если вы подбираете ресурсы для одной страницы, помните о золотом правиле: человеческий глаз способен воспринимать не более 3 различных оттенков. Иные уже выглядят слишком аляповатыми, портя всю картину. Лучше в самом начале создания обозначьте свою палитру. Только ее и применяйте!
- Не нужно брать чужие лица
Если вы решились спиратить полезный ресурс, не купив и не воспользовавшись бесплатным, ни в коем случае не используйте чьи-то личные фотографии. Даже если вам кажется, что этот человек в этом костюме прекрасно дополняет дизайн, забудьте об этой идее. Ведь вам не нужны лишние проблемы, конфликты и крупные штрафы, не так ли?
- Правило золотого сечения
Помните, что человеческий глаз прекрасно распознает именно горизонтальные, а не вертикальные картинки. Существует даже особое правило, именуемое золотым сечением. Оно гласит, что ширина любого окна или картинки должна составлять примерно 1,16 от длины. Кроме того, все элементы должны располагаться в соответствии с особой фигурой. Тогда ваш сайт станет более дружелюбным.
- Перегруженность элементами
Старайтесь выбирать не слишком пестрые работы. Если у вас есть яркие текстуры с множеством дополнительных элементов, то сами картинки должны быть минималистичный. Желательно, чтобы на них был изображён всего один главный элемент и пару побочных.
- Дружелюбные фоны
Помните, что все фоны для сайтов не должны быть агрессивными, если только у вас не новостной или пропагандистский сайт. Если вы хотите что-то продать, используйте красивые и плавные текстуры, однотонные палитры и нежные переливы. Можно даже применить эффект полупрозрачности.
- Пастельные оттенки
Не стоит делать картинку слишком сочной. При подборе старайтесь выделить главное, создав его ярким и необычным. Все остальное, включая фон и шапку, лучше оформить в неярких пастельных тонах. Они приятны глазу, хорошо смотрятся на любых настройках и дают миролюбивое настроение.
- Возможность подстроиться под расширение
Помните, как раньше я говорил про высокое расширение? Это нужно еще для одного пункта: все ваши картинки должны смотреться на любом экране, даже на огромном телевизоре или маленьком телефоне. Проверьте, что будет, если сплющить понравившееся фото. Слишком смешно и неказисто? Убираем!
- Четкие фото высокого качества
Даже не думайте выставлять что-то с плохим качеством! В наш век доступного безлимитного интернета фото с пикселями в кулак на темном фоне с ужасным засветом считается признаком дурного тона. Если этой картинки нет в хорошем качестве, поищите другую. В Интернете, в том числе на Пинтересте, их просто масса.
- Приятные глазу картинки
Учтите, что, если ваша цель ― продать, то все ресурсы должны быть приятными. Красивые и эстетичные фото, на которые можно любоваться часами, ― вот идеальное решение для любого веб-мастера. Не бойтесь искать, ведь, довольствуясь малым, нельзя достичь совершенства.
- Отрицательная реклама в фотографии
Думайте над тем, что и куда хотите разместить. Явно неподходящие под тематику картинки еще как-то сойдут для ресурса общей направленности, но вот для профессионального сайта… Вы бы пошли к стоматологу с гнилыми зубами? Также никто не пойдет и к инженеру, если на его страничке множество ляпов!
- Не стоит использовать 3D
Повсеместная доступность объемных эффектов привела к тому, что создать свое 3Д-изображение теперь может каждый. Но не стоит постоянно лепить его куда ни попадя. Такие фото совсем не подходят к серьезной деловой атмосфере менеджера или суровости работника завода.
- Слишком частые шаблоны
Не нужно брать тематические ресурсы, знакомые всем и каждому. Пример ― та самая картинка с голубями. Ее не брал только ленивый. Но разве она выглядит свежо и интересно? Разве такой сайт хочется посетить? Или тошнит от набивших оскомину штампов.
- Попытка быть оригинальным
Никогда не бойтесь экспериментировать! Даже если что-то совсем не соответствует моим советам, но вам очень нравится ― пробуйте. Смотрите сами, уместно это или нет. Творите не по шаблону, а по зову сердца. Не используйте готовые решения! Да, они будут выглядеть красиво, но… Разве так вы станете настоящим мастером?
Ну, а если вы планируете использовать лицензионные изображения, то купить их можете на всем известном сервисе shutterstock.com
Пользуйтесь данными советами и не забывайте экспериментировать! Потому что, делая что-то новое, мы прокачиваем свои навыки!
До связи, Иван.
webdesignmaster.ru

 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.