5 источников качественных бесплатных фото для нашего сайта
Мы уже писали в нашем блоге об использовании изображений в интернет-магазине, фотостоках и особенностях работы с ними. Интересный, качественно оформленный и проиллюстрированный тематическими фото контент является основной ценностью вашего сайта. Это понимают как пользователи, так и поисковые системы.
Но где взять качественные картинки, если воровать чужие изображения не хочется, а на покупку лицензионных денег нет? Оказывается, есть немало источников уникальных и качественных изображений, которые вы можете совершенно легально использовать для своего сайта или интернет-магазина.
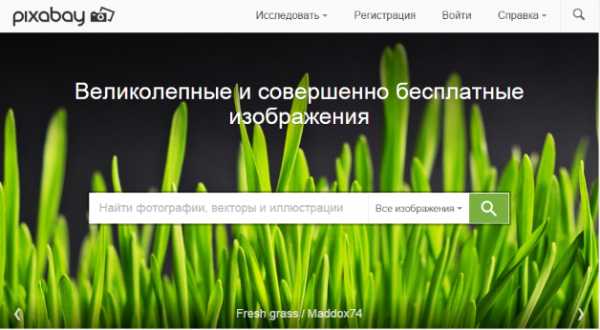
Pixabay

Сайт от немецких разработчиков, доступный в локализации более чем на 20 языках, на котором вы можете не только воспользоваться коллекцией из десятков тысяч отличных снимков, но и имеете возможность загрузить свою собственную коллекцию. Таким образом, каждый человек может внести собственный вклад и помочь другим людям.
Доступны как фотографии, так и иллюстрации. Есть профили фотографов и раздел «Выбор редакции».
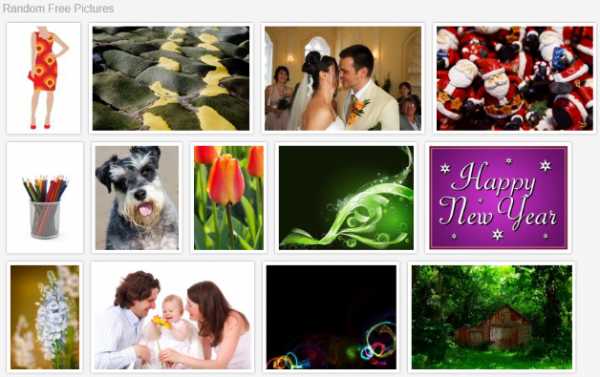
Public Domain Pictures

Как гласит надпись на главной странице сервиса, здесь вы можете скачать фотографии, которые являются общественным достоянием. Не совсем понятно, что именно это значит, но сами фотографии бесплатны, причем в хорошем качестве.
Единственный момент – администрация предупреждает, что использовать фотографии с изображением людей или известных продуктов желательно с осторожностью.
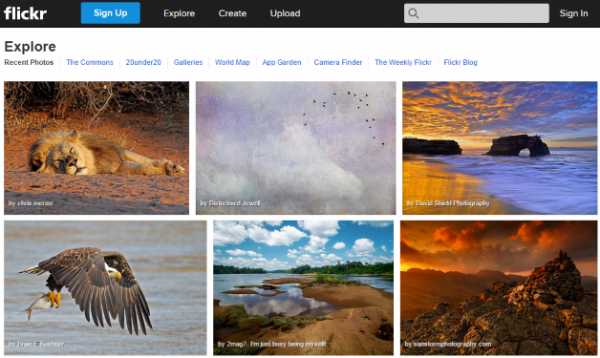
Flickr

Большинству пользователей этот сервис известен исключительно как фотохостинг и сообщество, чем он, кстати, и является. Но в то же время для владельцев сайтов здесь целый клондайк качественных фото на самые разные темы.
Кроме того, многие авторы изначально позволяют использовать свои снимки на других сайтах. Также в сервисе существует множество тематических групп по интересам.
Imagebase

Неплохой выбор изображений в хорошем разрешении с возможностью свободной загрузки. Полнофункциональный поиск и отсутствие необходимости в обязательной регистрации позволяет однозначно рекомендовать этот сервис для занесения в закладки.
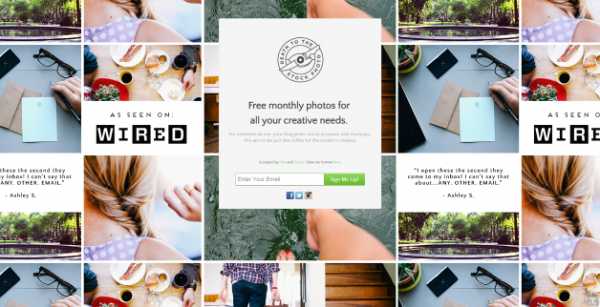
Death to The Stock Photo

Интересный сервис, который предлагает получать коллекции фотографий высокого качества по подписке. Оставив свой адрес электронной почты в форме подписке, вы будете получать ежемесячно подборки снимков в высоком разрешении, которые можно использовать как в личных, так и в коммерческих целях.
Указанные выше сервисы помогут вам в решении задачи поиска качественных и бесплатных изображений для своего проекта, которые можно использовать как для личного блога, так и для интернет-магазина или любого другого коммерческого сайта.
14 ресурсов для подбора стильных и бесплатных фото для сайта
Не так давно нас застала врасплох одна проблема: готовили статью для Spark, и с самой статьей было всё отлично, но никак не могли подобрать картинку к статье. Искали стильное, но нейтральное изображение. И при этом фото должно хоть немного передавать смысл и атмосферу статьи.
Многим наверняка знакома эта ситуация, когда очень срочно нужно найти стильные и не примелькавшиеся изображения: для статьи, баннера, открытки, оформления сайта, блога или группы в социальных сетях и т.д. Приглашать фотографа, моделей и делать фото специально для проекта — не каждому по плечу и по карману такая задача. Это даже скорее долго, чем дорого. А картинка к статье нужна вот прямо сейчас. Как быть? Тут выручают фотостоки и банки авторских фотографий.
И пока мы перекапывали интернет в поисках стильно-нейтрально-технологического фото, нашлось несколько сервисов, которые будут полезны и вам. Сохраните в закладки, чтобы не потерять!
www.firestock.ru
Один из любимых сервисов. Большое количество категорий, где можно найти изображение для практически любых целей. Люди, дети, еда, пейзажи, техника и многое другое. Фото и картинки выполнены в различных стилях и с разным эмоциональным фоном.

ru.freepik.com
Один из самых популярных сервисов у дизайнеров. Большой банк векторных и PSD-файлов, которые можно доработать под свои нужды. Масса открыток для любого повода. Есть подборки для составления инфографики:

getrefe.tumblr.com
Отличные фотографии, которые разбиты на категории. Групп не так много, но фото в них достаточно качественные и подойдут для оформления сайта.

unrestrictedstock.com
На данном фотостоке, как и на Freepic можно найти векторную графику. Некоторые иконки постоянно нужны, а найти их можно на этом ресурсе. Плюс фотографии городов, животных, природы.

nos.twnsnd.co
Фотографии на этом ресурсе — старинные. Винтажные изображения придадут своеобразный стиль публикации. Но использование изображений возможно только в личных и некоммерческих целях.

www.rgbstock.com
Ресурс предлагает тысячи фотографий, разбитых на тематические группы. Скачать картинку можно только после регистрации.

foter.com
Огромная база изображений на любые темы — более 200 миллионов фото. Удобно, что можно выбрать нужный размер картинки в пикселях и скачать именно его.

unsplash.com
Ресурс с очень спокойными и безумно красивыми фото. Качество изображений — отличное. При клике на фотографию она откроется в большом размере. Если вам нужна большая нейтральная фотография — вам сюда.

www.designerspics.com
Масса фото на различные темы. Одна из популярных и крупных категорий — бизнес. Фотографии достаточно спокойные, обычно в фокусе предметы интерьера, еда, руки людей.

picjumbo.com
Стильные и бесплатные картинки для сайта или блога. Есть любопытный инструмент — при наведении на фотографию появляется иконка — “Тест-драйв фото”. Можно посмотреть, как выглядит изображение при различном его использовании, например, в качестве фона для страницы сайта.

jaymantri.com
На этом ресурсе очень много фото природы, городских пейзажей. Многие изображения отлично подойдут для фона сайта — спокойные, неяркие, но эффектные фото.

www.splitshire.com
Авторские фото Даниэля Нанеска. Можно свободно использовать фото в коммерческих целях. Удобно, что фото при клике разворачивается в крупное и сразу можно оценить, как оно будет выглядеть в качестве фона для страницы сайта. Пример:

www.gratisography.com
Множество фотографий от Райана Мак-Гира. Фото необычные, нестандартные и очень эмоциональные. Часто встречали их в анонсах к статьям в популярных блогах.

www.lifeofpix.com
По стилю фото похожи на jaymantri — качественные и спокойные изображения для фона сайта.

Данных ресурсов более чем достаточно, чтобы обеспечить сайт качественными изображениями, независимо от того, какой он тематики. Приятно то, что эти сервисы бесплатны и самое большее — потребуют регистрации.
Источник: блог сервиса https://getsocial.ru, оригинал статьи тут
spark.ru
Где брать картинки для сайта в хорошем качестве бесплатно

Многие владельцы сайтов понимают, что без картинок сайты смотрятся, мягко говоря «не очень». А в последнее время сайты без картинок все чаще признаются поисковыми системами — некачественными и возникает угроза блокировки подобных страниц. Поэтому, каждый вебмастер должен знать, где брать картинки для сайта. Разузнаем самые бесплатные места.
Google картинки

Поэтому, пользуясь поисковиком в подборе картинок необходимо помнить об авторских правах на изображения.

Существует несколько типов лицензий на использование изображений. В качестве примера приведу самые распространенные.
Лицензия Public Dmain. К такому виду лицензий относятся картинки с истекшим сроком авторства или изображения авторы которых предоставили их для свободного использования.
Лицензии Creative Commons. Таких лицензий существует шесть видов, только два из них дают право на свободное использование изображений с обязательным указанием авторства.
Вот они:
CC Attribution (сокращенно CC-BY)
CC Attribution — Share Alike (CC-BY-SA)
Лицензия Rights-Managed. Данная лицензия позволяет использовать картинку определенное количество раз, если нужно больше, то придется доплатить.
Лицензия Royalty-Free дает право на использование картинок любое количество раз без ограничений и слово Free не говорит о том что картинка бесплатна. Изображения с таким типом лицензии необходимо покупать.
Стоить помнить один важный момент: если вы используете картинку на посадочной странице (Landing page) или в какой-либо коммерческой статье, обзоре, где есть продающие ссылки — это будет считаться коммерческим использованием изображения.
Однако, существует альтернатива платным изображениям.
Бесплатные картинки
Ниже приведу несколько интернет ресурсов, где можно бесплатно брать картинки для сайта.
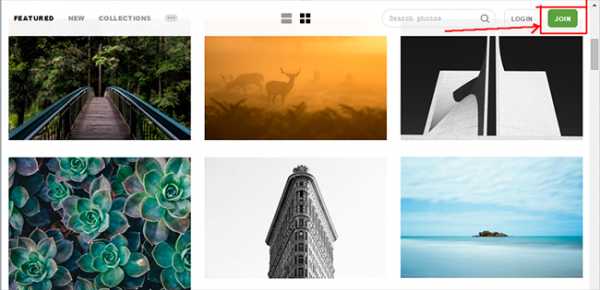
Unsplash

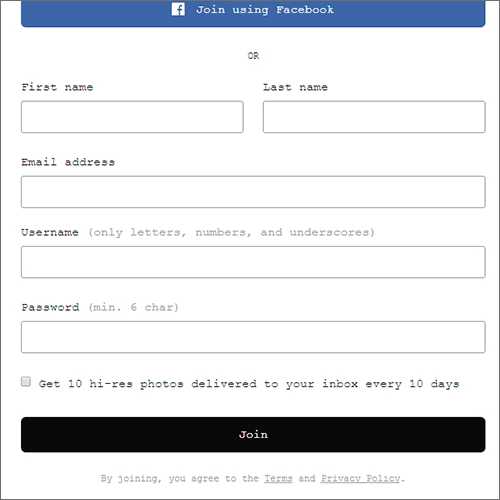
Вы можете подписаться на новостную рассылку сайта и получать 10 бесплатных фотографий каждые 10 дней.

Для этого Вам необходимо нажать на кнопку JOIN (Присоединиться) на главной странице сайта и в открывшемся окне заполнить все поля формы.
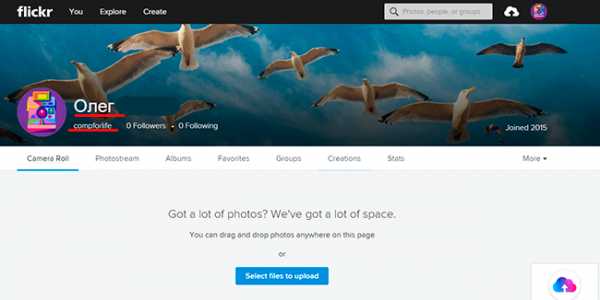
Flickr
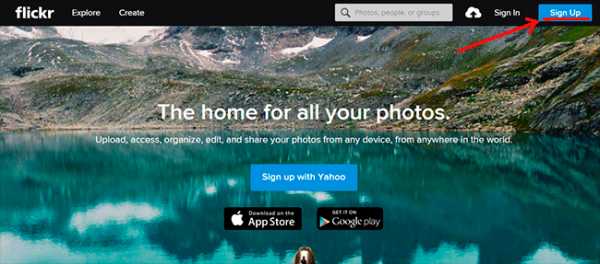
Это довольно мощный ресурс, на котором можно найти множество качественных бесплатных изображений. Только нужно зарегистрироваться на сайте и установить соответствующие параметры поиска.
Итак, регистрируемся. Нажимаем на кнопку Sign up.

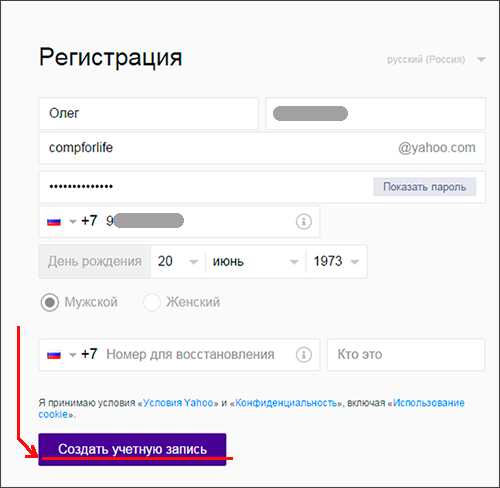
Затем заполняем все поля формы и нажимаем кнопку «Создать учетную запись».

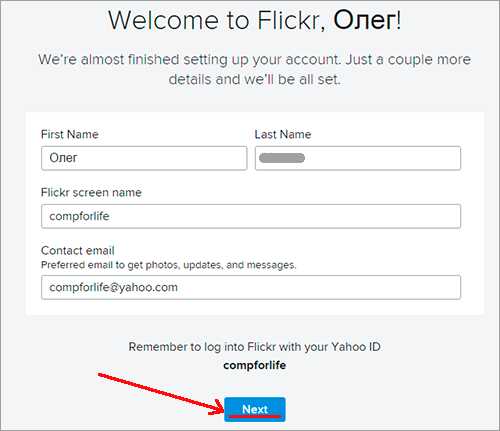
Тем самым мы создаем себе аккаунт на Yahoo.com , чтобы уже с помощью этой учетной записи зарегистрироваться на Flickr. После проверки телефона происходит перенаправление на flickr.com, где мы заканчиваем регистрацию.

На этом регистрация на flickr завершена и мы можем заняться поиском изображений под своей учетной записью.
 Freeimages
Freeimages
Freeimages пожалуй, тот сайт с которого следует начинать поиск бесплатных изображений. Простой русскоязычный интерфейс делает поиск изображений быстрым и удобным.
Сайт на сегодняшний день насчитывает более 350 000 изображений на самые разные темы. Зарегистрироваться на freeimages не составит труда даже школьнику. Рекомендую.

Openphoto.net
На Openphoto собрано большое количество стоковых фотогафий. Изображения поделены на категории по тематике типу и размерам.
Зайдя на Openphoto можете зразу приступать к поиску картинок. Регистрация на сайте не требуется.
Stockvault.net
Этот ресурс не может похвастаться большим количеством изображений, но надо заметить все они отличного качества. Также здесь можно найти не только картинки, но и другую графику: текстуры, логотипы и фоны.
Использовать бесплатно изображения с этого сайта возможно только для личного использования.

Morguefile.com
Хороший ресурс из серии «заходи и пользуйся». На сайте содержится более 300 тысяч бесплатных фотографий. Регистрация на не требуется. Только следует помнить, что поиск изображений осуществляется на английском языке.

На этом сайте есть одна интересная фишка: перед скачиванием изображения можно обрезать до нужного размера. Для этого необходимо кликнуть соответствующую иконку…

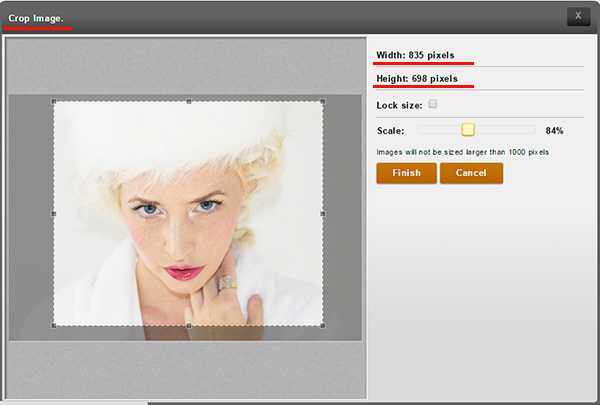
…и перейти в режим редактирования.

В этом режиме можно установить нужный размер и качество изображения. Думаю блогеры по достоинству оценят эту опцию.
Pixabay.com
Все изображения с этого сайта — бесплатны и их можно использовать в любых целях в том числе и коммерческих. Из отличительных особенностей — возможность просматривать фотографии по модели камеры.

Publicdomainarchive.com
Это огромное хранилище бесплатных изображений. Чтобы приступить к поиску нужно перейти в пункт меню Made. Справа появится форма поиска и список категорий. К тому же вы сможете зарегистрироваться на сайте и каждую неделю получать на почту новые фотографии.

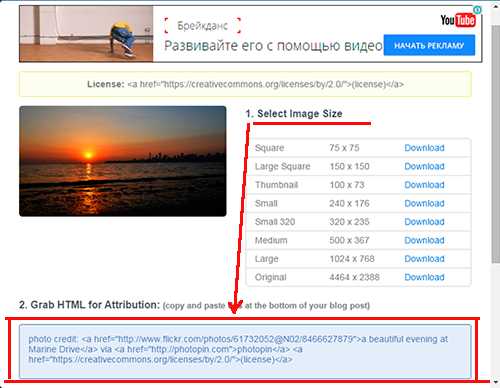
Photopin.com
На этом сайте вы найдете много бесплатных изображений. С помощью фильтров вы можете настроить поиск картинок для личного или коммерческого использования.

Чтобы не хранить объемные изображения на своем сервере вы можете добавить на свой блог только код картинки.

Imcreator.com
Здесь собрано много изображений высокого качества, но в большинстве своем при публикации картинки требуется упоминание автора.
Надеюсь, эта статья была для вас полезна и теперь вы знаете где брать картинки для сайта.
Если кто-то подскажет еще источники для поиска бесплатных качественных картинок напишите о них в комментариях. Буду рад, если вы пробежитесь по кнопкам социальных сетей и расскажете друзьям об этой статье.
Удачи Вам и всего Вам доброго!
С Уважением, Ул Сартаков.
compforlife.ru
Где брать бесплатные картинки для сайта
Многие начинающие владельцы сайтов и блогов задаются вопросом, где брать бесплатные картинки для сайта.
С помощью поисковых систем, как Google картинки или Яндекс картинки вы может быстро найти почти любое изображение, о котором можно только мечтать, но скопировав их себе — вы почти наверняка нарушаете чьи-то авторские права. Нескольких фотографий высокого качества — отличный способ украсить сайт, статью на блоге или презентацию — но будьте осторожны.
В интернете есть такие инструменты, как поиск TinEye (сервис поиска своих изображений на просторах интернета). Значит есть большая вероятность, что автор фотографии найдет свою картинку на вашем ресурсе и узнает о вашем поступке. Это поставит вас в очень неудобное положение, а может стать для вас и очень дорогой ошибкой.
Можно конечно покупать картинки на фотобанках и фотостоках. Но об этом я расскажу в других статьях. А сейчас говорим про бесплатные картинки для сайта. К счастью, есть простая и безопасная альтернатива. Есть много интернет-ресурсов с превосходными бесплатными изображениями, где фотографы уже отдали все свои права на изображения. Значит эти изображения вы можете использовать, даже в продаже, не платя за них.
Я сделала подборку из 9-ти самых лучших интернет ресурсов, которыми пользуюсь сама.
1. sxc.hu — Сообщество фотографов и иллюстраторов, готовых бесплатно делиться изображениями. Кстати, если вы относитесь к таким — то можете присоединиться к этому сообществу 🙂 Этот сайт имеет библиотеку почти 400тыс. изображений, охватывающих разные темы. И похоже — это лучшее место, от куда следует начинать поиск бесплатных изображений. Советую зарегистрироваться на этом сайте.
2. Openphoto — Этот ресурс работает с 1998 года поэтому, не удивительно, что Openphoto сейчас обладает солидным собранием стоковых фотографий. Они аккуратно поделены по категориям, и нажав любую из картинок, вы попадаете в галерею миниатюр разного размера или чб копии. Регистрация на этом сайте не требуется.
3. Stockvault -Этот ресурс имеет не большую коллекцию, но очень высокого качества стоковых фото, а также шаблоны логотипов, изображений, текстур и фонов. Это идеальное место, чтобы найти графику для вашего сайта, то, но будьте осторожны -изображениями с этого ресурса являются бесплатными только для личного, некоммерческого использования.
4. Unprofound.com — На этом сайте фотографии, без существенных ограничений на их использование.
5. Freemediagoo — Просмотреть крошечную библиотеку айта Free Media Goo можно всего за несколько минут, и изображения там относительно низкого разрешения. Но есть бесспорно, впечатляющие фотографии. Так же, нет необходимости регистрироваться — просто скачивайте все, что выбрали. Фотографии бесплатны как для частного, так и для коммерческого использования!
6. Morguefile — Множество качественных картинок. Регистрация на этом ресурсе так же не требуется.
7. Imageafter — Отличительной особенностью этого ресурса является возможность онлайн редактирования изображения его перед скачиванием. Требуется регистрация, но это того стоит.
8. Freephotosbank — Название говорит само за себя. Это бесплатный фотобанк изображений. отсутствие регистрации тоже является несомненным плюсом.
Ну и еще небольшое дополнение:
morguefile.com
photl.com
Теперь вы знаете, где брать бесплатные картинки для сайта. Надеюсь эта подборка вам пригодится.Не забудьте поделиться с друзьями.
P.S. А где вы берете картинки для своих блогов?
P.P.S. Если вы знаете другие качественные ресурсы с бесплатными картинками — можете поделиться ими в комментариях.
С уважением, Яна Ходкина
my-headway.ru
Как найти бесплатные картинки для своего сайта
Одна картинка стоит тысячи слов. Вот почему все топ-блоггеры используют картинки, чтобы привлечь внимание и эффективно донести свое послание. У нас часто спрашивают, как найти хорошее изображение, и чтобы оно еще и бесплатным было? Каковы лучшие ресурсы, где можно найти бесплатные изображения для своего сайта на WordPress? В этой статье мы поделимся некоторыми из лучших источников, которые мы сами используем для поиска бесплатных картинок. Стоит отметить, что на указанных ресурсах можно найти и абсолютно бесплатные фото, но, в основном, требуется обязательная ссылка на источник.
1. freeimages
Сайт freeimages (бывший Stock.xchng) содержит большую коллекцию фотографий, аккуратно разделенных на категории и теги. На сайте есть форма поиска фотографий. Большинство изображений на сайте довольно высокого качества, так что вы сможете использовать их на своем сайте, или для презентации. Картинки бесплатны только для личного пользования, их нельзя перепродавать. Для загрузки изображений нужно зарегистрироваться на сайте.
2. Creative Commons Search
Creative Commons Search – это простой способ найти изображения на других веб-сайтах, которые потом можно использовать на своем сайте. Единственное условие здесь – лицензия Creative Commons. Это подразумевает, что скаченные картинки вы сможете использовать, изменять, делиться ими, но иногда нужно будет указывать владельца авторских прав. Ссылка на исходный материал, как правило, выполняет требование авторства. За такую атрибуцию вы получаете доступ к большому количеству источников, и вы затем сможете использовать изображения, которые являются уникальными, и которые будут отлично смотреться на вашем сайте.
3. Photo Pin
PhotoPin помогает блоггерам найти изображения, которые они могли бы использовать для своих постов и статей. Сайт использует API от Flickr, чтобы найти фотографии по лицензии Creative Commons. Так же, как Creative Commons Search, большинство фотографий здесь требуют наличие атрибуции (под каждой картинкой есть код для вставки на свой сайт). Поиск картинок на этом сайте визуально привлекательный, но в выдачу здесь подмешиваются и платные картинки (с ярлычком «sponsored»). Также, для удобства, на сайте работает лайтбокс – при наведении на картинку она показывается увеличенной во всплывающем окне.
4. WikiMedia Commons
Проект Викимедиа, Wikimedia Commons является огромной библиотекой изображений, аудио и видео файлов, которые доступны для свободного использования. Есть сортировка по типу контента, например: изображения, фотографии, чертежи, иллюстрации; или по типу файлов: такие как аудио, видео, фото, и т.д. Большое количество изображений на Викискладе находятся в публичном домене, что означает, что вы сможете использовать их без каких-либо ссылок на источник. А некоторые изображения могут также требовать лицензию Creative Commons. Обязательно проверяйте информацию о лицензии под каждым изображением.
5. StockPhotosforFree.com

StockPhotosforFree еще один бесплатный сайт фото. Правда большинство из этих изображений взяты из кадров видео в HD качестве. Для скачивания картинок необходимо зарегистрироваться непосредственно на сайте, или же использовать для этого свой профиль в Фейсбук.
6. OpenClipArt Library

Если вам нужно векторное изображение, иконка, или клип-арт, обратите свое внимание на этот сайт. Все клип-арты в библиотеке находятся в общественном достоянии, так что вы сможете их свободно использовать и изменять. Многие из них доступны в SVG-формате векторной графики, а также PNG.
Похожий сайт, но с обязательными атрибутами – freepik.
7. Unsplash.com

Сайт полностью бесплатных изображений в большом разрешении. Каждые 10 дней на сайте появляются новые 10 фото.
Еще 2 полезных ресурса, на которых можно найти и полностью бесплатные фото – это picjumbo.com
и foter.com.

При загрузке обязательно обращайте внимание, есть ли у картинки какое-либо ограничение в использовании.
P.S. Недавно, уже после публикации этой записи, к нам обратились из команды Canva. Они провели очень большую работу исследуя данную тему и сделали свою подборку бесплатных фото. Итак, добавляем и их работу в наш перечень — Canva.
Мы надеемся, что эта статья поможет вам найти бесплатные изображения для использования на своем веб-сайте. Если вы знаете другие, похожие ресурсы, поделитесь ссылкой через форму комментариев под данной статьей.
В продолжение темы: Где найти бесплатные (или полубесплатные) иконки веб-дизайнеру
sebweo.com
Картинки для сайта | Свой сайт — это просто! Пособие для чайников
Вопрос, который знаком большинству владельцев сайтов — где взять картинки для сайта? Я уже писала в статье «Как написать текст, который прочитают до конца?» о важности использования примеров и иллюстраций. По некоторым данным, иллюстрации увеличивают число прочитавших сопутствующий текст на 50%. Иллюстрация — отличная «приманка» к тексту. И чем примечательнее иллюстрация, тем большее число людей заинтересуется текстом. Остается вопрос — где же найти картинки для сайта?
Источник первый. Свои авторские фотографии и рисунки
Начнем с самого сложного. Способ, требующий творческого подхода. Для тех, кто дружит с фотоаппаратом, красками или графическими редакторами. Нет ничего лучше авторских изображений — они уникальны и неповторимы. А самое главное — не возникнет вопроса об авторских правах.

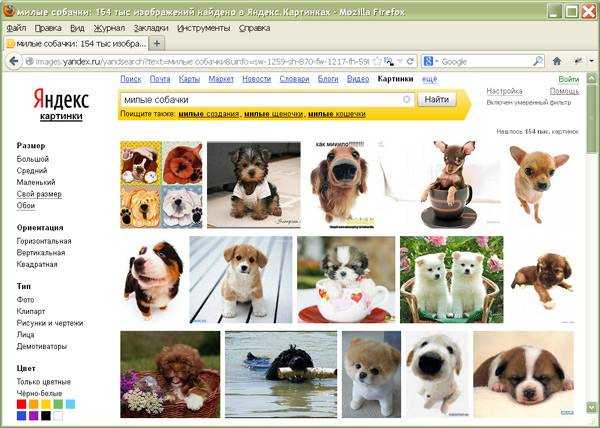
Источник второй. Поиск по изображениям Яндекс и Гугл
От сложного перейдем сразу же к самому простому. Но — сразу скажу — наименее рекомендуемому. Итак, здесь все просто. Заходите в Яндекс.Картинки или Google.Картинки, вводите в поисковую строку ваш запрос (например: «милые собачки») и выбираете понравившееся изображение. Однако надо учитывать, что у каждого изображения есть автор. Возможно, выбранное вами изображение запрещено для размещения на других ресурсах. И даже если упоминания об этом нет — рекомендую ставить рядом с такими изображениями ссылку на источник.

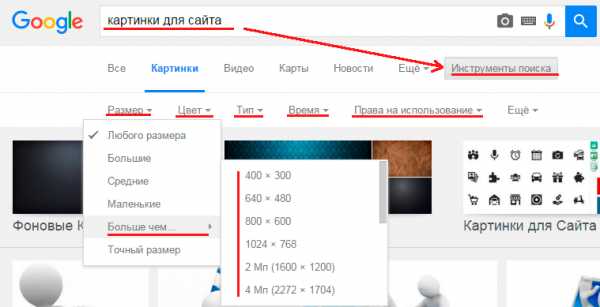
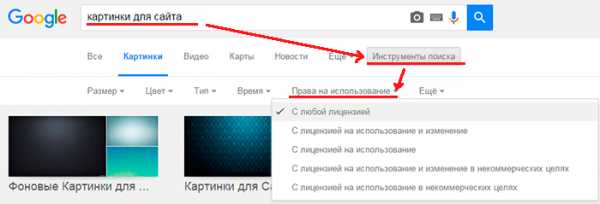
В случае поиска по Google Картинкам можно немного обезопасить себя, выбрав «расширенный поиск» и установив определенную лицензию на использование:
Способ третий. Фотобанки (фотостоки)
Фотобанки — это специальные сайты, специализирующиеся на продаже изображений. Они выступают посредником между авторами изображений и их покупателями. Полностью взяв на себя задачу поиска покупателей и приема платежей, они значительно упрощают жизнь фотографам и иллюстраторам. Количество различных фотобанков увеличиваются с каждым днем, самые крупные из них содержат миллионы изображений. Стоимость изображения зависит от его размера: маленькое изображения для размещения на страничке может стоить несколько долларов, а полноформатное для наружной рекламы (с соответствующей лицензией) несколько сотен.

Для создателей сайтов это самый простой и при этом безопасный способ для поиска картинок. Купив картинку за небольшую сумму, вы точно будете уверены, что не только не нарушили чьи-то права, но и отблагодарили непосредственного автора изображения.
Способ четвертый. Бесплатные фотобанки
Существуют и фотобанки, где можно скачать изображения абсолютно бесплатно, не нарушив при этом авторские права. Также некоторые платные фотобанки позволяют загрузить изображение в небольшом размере бесплатно, если будет указана ссылка. В каждом случае условия отличаются и обычно требуется бесплатная регистрация. Но пройдя эти формальности, вы получите замечательный законный и бесплатный источник картинок для сайта! Выбор изображений, конечно же, значительно уже, чем на платных ресурсах, но и на этих сайтах можно найти много интересного.

- http://www.bluevertigo.com.ar/ Сайт, на котором собрано множество ссылок как на бесплатные, так и платные фотобанки.
- http://www.sxc.hu/ Бесплатные изображения большого формата. Условия использования — под каждой фотографией отдельно
- http://www.dreamstime.com/free-photos Платный фотобанк, в котором есть раздел бесплатных картинок
- http://www.stockvault.net/ Скачивание без регистрации
- http://www.freephotosbank.com/ Скачивание без регистрации
- http://www.freedigitalphotos.net/ Возможно бесплатное скачивание изображений небольшого формата при указании ссылки на сайт
- http://www.freepixels.com/ Скачивание без регистрации
- http://www.photogen.com/ Скачивание без регистрации. Основная тематика — растения и животные
prostosite.ru
Как оптимизировать картинки для сайта: 4 способа
От автора: здравствуйте. Сегодня я расскажу вам о нескольких способах, как оптимизировать картинки для сайта. Мы рассмотрим как работу с атрибутами изображения, так и уменьшение веса графики.
Первая сторона оптимизации – скорость загрузки
При оптимизации картинок первое, что можно сделать – это уменьшить их размер, чтобы они быстрее передавались по сети. Как известно, скорость загрузки сайта в целом может незначительно влиять на позиции в поиске. Особенно это актуально, если страницы грузятся чрезмерно долго.
Я думаю, ни для кого ни секрет, что основной вес страницы формируют изображения. Текст занимает ничтожную часть веса. Конечно, есть еще и подключаемые внешние файлы, которые тоже могут притормаживать загрузку, но о них мы сегодня говорить не будем. Итак, если говорить о контенте, то картинки загружаются дольше всего. 1 изображение может передаваться дольше, чем огромный кусок текста.
Хорошо, так как оптимизировать картинки прямо сейчаc? Здесь я предлагаю 2 способа:
Уменьшить размеры изображений до таких, которые необходимы для вставки в статью
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСжать изображение. Это позволит незначительно потерять в качестве, зато вес картинки уменьшиться на 30-70%!
Размеры изображений
Начнем с первого пункта. Когда вы ищете какие-то картинки для их размещения в тексте, их разрешение может составлять больше, чем вам нужно. Например, на большинстве сайтов ширина контентной части составляет 600-800 пикселей.
Это означает, что нет смысла добавлять картинку 1200×800 пикселей. Конечно, движок сам может ее преобразовать до нужных размеров, но в некоторых случаях лучше делать это самому. Ведь с сервера будет грузиться именно оригинал картинки, а он будет весить немало, учитывая разрешение.
Многие идут еще дальше – они вставляют в текст совсем небольшие картинки – 200-300 пикселей в ширину, но при этом кликабельные. То есть в тексте отображаются только миниатюры изображений, а при клике они раскрываются в полном размере. Есть много плагинов для того же WordPress, которые позволяют это сделать. Например, Lightbox.
Что мы получаем в таком случае? При загрузке страницы подгружаются маленькие картинки, которые, по понятным причинам, весят совсем немного, а уже при клике по любой из них пользователь увидит изображение в полном размере. Таким образом, на первоначальную генерацию страницы затратится меньше времени.
Кроме этого, такой способ кое в чем выигрывает у обычного размещения некликабельных картинок в максимальную ширину блока со статьей. Нужно понимать, что не всегда 600-800 пикселей достаточно, чтобы отчетливо показать на скриншоте какие-то настройки. Особенно это касается пошаговый инструкций, когда человек важно разглядеть каждую картинку, чтобы прийти к нужному ему результату. Так вот, при клике по миниатюре изображение откроется в полном размере, а значит, его будет отчетливо видно.
Способ с кликабельными миниатюрами я видел на многих блогах и информационных сайтах. В целом, мне он понравился и вы можете его применить.
Сжатие картинок
Теперь переходим ко второму пункту. Он позволяет еще лучше оптимизировать изображения. Дело в том, что по умолчанию они почти всегда неоптимизированны под web. Представьте, что вы сделали на свой цифровой фотоаппарат красивые фотографии. Возможно, вы хотите их поместить на своем сайте.
Так вот, на компьютере вы можете ими без проблем любоваться, сколько бы они не весили. Пусть даже несколько мегабайт. Но если вы поместите хотя бы несколько таких фотографий на одной web-странице, то скорость ее загрузки будет моментально занижена, причем очень серьезно.
Более менее нормально просматривать ваш сайт смогут только пользователи, у которых очень быстрый интернет от 20 мегабит в секунду. Но нужно понимать, что многие пользуются менее скоростным соединением. Многие сидят на том же 3G, кто-то заходит с мобильных устройств и т.д.
Все эти люди смогут наблюдать так называемый эффект ленивой загрузки, когда фотография отображается не сразу, а постепенно, сверху вниз. Скажу вам честно, в таком ожидании приятного мало. Также стоит учесть, что много тяжелых изображений плохо сказываются не только на загрузке страницы, но и в целом на быстродействии работы пользователя в браузере. Это актуально, если у компьютера пользователя не самые мощные ресурсы.
Таким образом, появление картинок на web-странице может превратиться в вечность. Конечно, ситуацию нельзя оставлять так.
Пример сжатия картинки
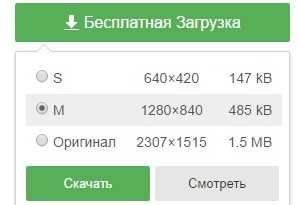
Сейчас я зайду на pixabay. Это бесплатный банк изображений, где можно абсолютно бесплатно взять любую картинку. Я выберу любую и посмотрю, в каких разрешениях ее можно скачать.

Как видите, в оригинале это аж полтора мегабайта, что очень много для web-страницы. Нам для размещения в статье как раз подойдет разрешение 640 на 420. Как видим, изначально размер уже 147 килобайт, что в 10 раз меньше. Но все равно это по-прежнему достаточно немало, поэтому мы попробуем еще немного уменьшить картинку с помощью сжатия.
Ну а как, собственно, сжать фото? Тут я вижу два варианта:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВоспользоваться одним из онлайн-сервисов для этой цели. Найти вы их сможете самостоятельно, просто вбив в поиск что-то вроде “сжать фото онлайн”.
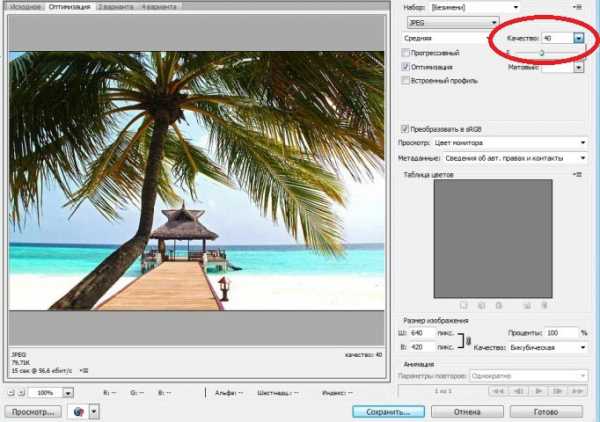
Открыть картинку в фотошопе. Нажать Файл – Сохранить для Web и задать нужные настройки.
Вот так это выглядит в фотошопе:

Этот вариант мне нравится больше тем, что управлять качеством можно очень гибко. Как видите, на картинку смотреть вполне себе можно, при этом ее вес снижен до 80 килобайт. Это почти в 2 раза. Ползунок качества при этом смещен на 40. При желании вы можете ставить еше меньше.
Тут важно понимать, что все-таки внешний вид картинок немного важнее их веса. Поэтому лучше пусть она будет весить чуть больше, но выглядеть нормально, чем вы ее сожмете в 10 раз, но при взгляде на фото глаза будут просить о пощаде. 40 – это достаточно мало, но в данном случае оказалось, что картинка сохранила свой внешний вид вполне нормально.
То есть для каждого изображения нужно смотреть индивидуально, как оно будет выглядеть при сжатии и выставлять тот или иной уровень качества. Например, для скриншотов, где очень важно что-то разглядеть, лучше не выставлять качество на столь низкий уровень, как 40. Лучше установить 60-80. Также не забудьте указать правильный формат изображения – jpeg.
Как сжать png изображения
Вот тут фотошоп справляется не так хорошо, а может я просто чего-то недопонял в нем. В любом случае, есть такой сервис, как optimizilla. В него вы можете залить картинку, в том числе и png, и с помощью ползунка отрегулировать количество цветов. Короче, прямо как в фотошопе.
Таким образом удавалось добиться снижения веса png-изображений в 2-3 раза без существенных изменений в качестве.
Спрайты или как оптимизировать запросы к серверу
Дело в том, что помимо веса картинки играет роль то, сколько их вообще находится на странице. Каждая картинка – это один запрос к серверу. Желательно, чтобы таких запросов было как можно меньше. Но с полноценными изображениями вы ничего поделать не сможете, да и не нужно, пусть они и дальше грузятся каждое отдельно. Другое дело – мелкие иконки, которые используются в дизайне сайта.

Наверняка такие иконки вы замечали практически на любом сайте. Это могут быть кнопки социальных сетей, например. С помощью иконок дизайн становится интереснее. Но если каждая из них грузиться поодиночку (а иконок может быть более десяти), то получается много запросов к серверу.
Чтобы исправить это, создают так называемые спрайты. Это когда все иконки объединяют в одно большое изображение, а потом вставляют в нужном месте шаблоне с помощью позиционирования фона. Подробнее с этим приемом вы можете познакомиться при изучении css и оптимизации сайтов. Ну а в этой статье я просто упомяну, что такой прием существует, чтобы вы знали.
Что ж, на этом с первой стороной оптимизации мы разобрались. Переходим к следующей.
Вторая сторона оптимизации – подписи к картинкам
Под этим я понимаю не только подписи, которые вы реально видите под картинками. Хотя у них тоже есть своя мизерная роль в оптимизации. Но в основном такие подписи необходимы для удобства пользователя и заменяют собой атрибут title.
Кроме title у изображений также есть атрибут alt, который вызывает еще больше споров, чем первый атрибут. Для начала необходимо разобраться, для чего они нужны. Title – это всплывающая подсказка, которая появляется при наведении на изображение. Alt – альтернативный текст, который будет показан только в том случае, если у пользователя будет отключен показ графики.
В целом, атрибут alt можно уже считать старомодным. Это раньше, когда на месяц ты получал 30 мегабайт трафика, многие отключали картинки, чтобы резко сокращать вес веб-страниц. Сегодня же количество людей, которые сидят с отключенными картинками, приближается к нулю. Конечно, я не проводил никакого исследования на этот счет, но это и так понятно.
Так есть ли какая-то польза от заполнения alt и title? Можно сказать, что она определенно есть, но не такая большая, как думают некоторые (заполняй alt и попадешь в топ). Подробнее о том, как заполнять эти атрибуты я писал в прошлых статьях о них.
Если кратко обобщить, то самое главное не спамить ключевыми словами. Текст должен быть длиной не более 150 символов и максимально конкретно описывать изображение. Оптимальным можно считать одинаковый title и alt. То есть просто заполняете один атрибут, копируете текст и вставляете в другой.
Собственно, самым важным является то, какие лично у вас цели. Потому что если вы не нацелены на трафик из поиска по картинкам, то особого смысла в заполнении атрибутов нет. Они не помогут вам подняться в Яндексе. Единственное, что можно сказать, это то, что поисковик Google, кажется, использует наличие нормальных alt и title как один из факторов ранжирования. Но наверняка этот фактор играет небольшую роль.
В статье про атрибут alt я приводил пример с товарами в интернет-магазине. Вот это то место, где, как по мне, заполненные атрибуты могут сослужить хорошую службу. Потому что если у вас в атрибутах будет четко прописано название товара, то какой-то процент людей может попасть на этот товар, вбив его название в поиск по картинкам. В общем, нужно учитывать также тип сайта.
Что ж, пожалуй это все, что я хотел сказать вам о том, как оптимизировать изображения для сайта. Надеюсь, информация была полезной для вас и вы примените что-то из этого на практике. Ну а еще больше полезных фишек для SEO вы как всегда можете найти в нашем курсе по раскрутке и продвижению блогов. Легких вам картинок!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
