PNG или JPEG. Какой формат изображений использовать на сайте?
Есть несколько форматов изображений, но наибольшей популярностью пользуются два — PNG и JPEG. Разные источники выдают совершенно противоположные рекомендации по их использованию. В таких условиях очень сложно принять решение о том, в каком случае и какой формат лучше использовать на свое веб сайте.
Нужно разобраться в противоречивой информации, чтобы использовать то что нужно для работы.
В общих словах можно сказать, что PNG дает лучшее качество сжатой картинки, а JPEG обеспечит более быструю загрузку в браузер пользователя.
Форматы PNG и JPEG
Каждый формат изображения использует свой собственный метод сжатия информации о цветах и пикселях картинки. Такие методы сжатия называются «кодеки».
Для разных условий один из форматов будет давать лучший результат. Остается разобраться, для каких целей лучше использовать JPEG, а для каких — PNG.
Для изображений JPEG используется метод сжатия с потерей информации о картинке. Поэтому JPEG изображения имеют меньший размер и быстрее загружаются в браузер пользователя. Если нужно показать много фотографий, например, представить альбом с работами, то JPEG позволит разместить больше изображений на одинаковом дисковом пространстве на сервере и загрузить их в браузер быстрее, чем при использовании PNG.
Но при сжатии изображений JPEG качество картинки ухудшается. Если сжатие производится многократно, то на изображениях JPEG проявляется эффект пикселизации (части картинки выводятся цветными квадратиками). Про данную особенность JPEG нужно помнить при создании веб сайтов, хотя им во многих случаях можно пренебречь.
Например, представленные ниже фотографии имеют разное качество. Правое изображение немного хуже оригинала. Но данные эффект можно обнаружить только если тщательно сравнивать картинки между собой. При беглом взгляде разницу заметить трудно.
Для формата PNG используется алгоритм сжатия без потери информации об изображении. Поэтому размер файла получается больше, но качество картинки лучше, чем у JPEG. Также дефект пикселизации изображения на формате PNG существенно меньше.
Поэтому PNG идеально подходят для случаев, когда в изображении имеется много линий или текста. На примере ниже представлено одно и тоже изображение в формате JPEG слева и PNG справа.
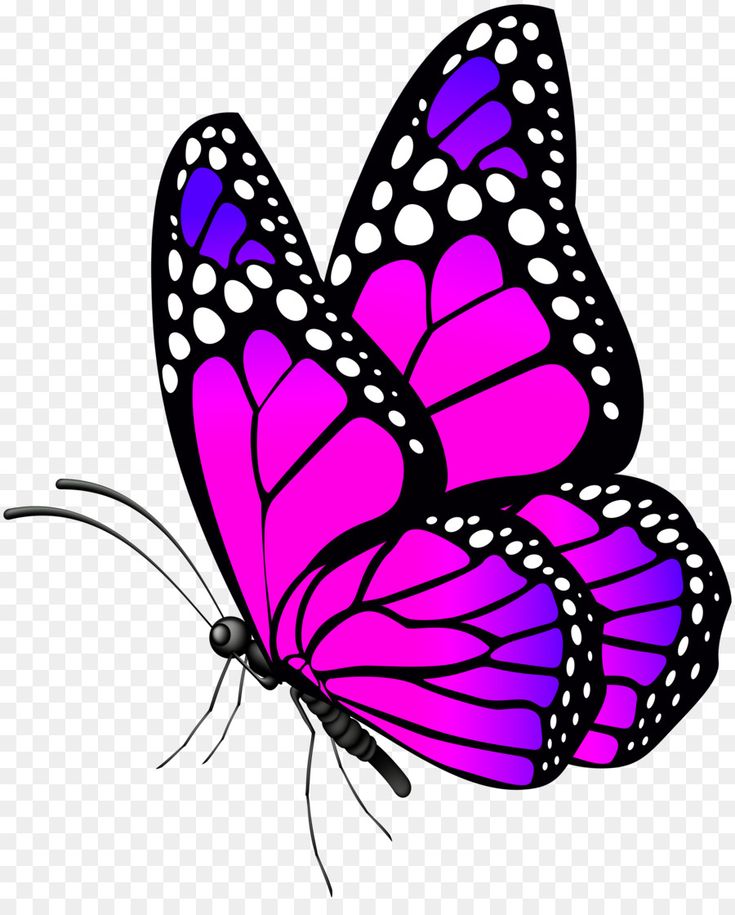
Кроме того, формат PNG позволяет использовать прозрачные области на изображении. Такие картинки очень удобны при создании дизайна веб сайта. Наглядным примером изображений с прозрачными частями являются иконки, которые очень популярны на различных типах сайтов:
Недостатком формата PNG является больший размер файлов и, соответственно, более длительная загрузка таких изображений в браузер пользователя. Если оптимизировать скорость загрузки веб сайта, то не стоит увлекаться использованием PNG формата повсеместно на страницах веб проекта.
Почему JPG и PNG отлично подходят для веб дизайна
Несмотря на то, что существует много форматов изображений PNG и JPG имеют ряд преимуществ:
- Высокое качество сжатых изображений. И JPG и PNG форматы позволяют получить размеры картинок, которые имеют оптимальные соотношения качество/размер файла.
- Маленький размер файлов изображений.
- Отличная интеграция с браузерами. Большинство браузеров настроены на использование изображений в формате JPG и PNG/ А некоторые даже не выводят картинки в других форматах.
Никто не заставляет вас использовать только JPG и PNG. Но работа с данными форматами облегчает труд веб мастера и позволяет получить оптимальные характеристики работы сайта при минимальных размерах передаваемых по сети данных.
Как определить, когда нужно использовать JPG или PNG
Ответ на поставленный вопрос прост, если внимательно прочитать статью.
JPG идеально подходит в следующих случаях:
- Сложные изображения.
 Небольшая потеря качества изображения в формате JPG будет практически не заметна на картинках с большим количеством объектов и сложными формами, например, на фотографиях. Поэтому можно получить меньший размер картинки без потери визуального эффекта.
Небольшая потеря качества изображения в формате JPG будет практически не заметна на картинках с большим количеством объектов и сложными формами, например, на фотографиях. Поэтому можно получить меньший размер картинки без потери визуального эффекта. - Фотоальбомы. Для демонстрации большого количества фотографий однозначно стоит использовать JPG формат. Быстрая загрузка и приемлемое качество помогут удержать вашего посетителя на страницах сайта.
- Непрозрачные изображения. Если в ваших картинках нет прозрачных областей, то стоит использовать JPG формат для получения меньшего размера файла.
PNG формат следует использовать:
- Изображения с четкими линиями и текстом. На таких картинках пикселизация будет особенно заметна. Поэтому для них нужно использовать формат, который позволит избежать неприятного эффекта и сохранить высокий уровень сжатия файла.
- Портфолио работ. Для демонстрации высокого уровня профессионализма нужно представлять свои работы в выгодном свете.
 Поэтому нужно сохранить качество изображения.
Поэтому нужно сохранить качество изображения. - Прозрачные области изображения. В таких случаях однозначно поможет PNG формат.
Некоторые владельцы сайтов выбирают для своего проекта только один формат. Но для лучшей оптимизации стоит рассматривать преимущества разных форматов в каждом конкретном случае, чтобы получить оптимальное соотношение качество/скорость работы.
Предложить идею урока:
PNG — not GIF! / Хабр
Доброго времени суток!
Вам когда-нибудь хотелось узнать как устроены файлы PNG? Нет? А я все равно расскажу.
Формат PNG(Portable Network Graphics) был изобретен в 1995 году, чтобы стать заменой GIF, а уже в 1996, с выходом версии 1.0, он был рекомендован W3C, в качестве полноправного сетевого формата. На сегодняшний день PNG является одним из основных форматов веб-графики.
Под катом вы найдете общее описание строения PNG-файла, некоторое количество картинок-схем, препарирование в hex-редакторе, и, конечно, ссылку на спецификацию.
Общее строение
Структура PNG в самом общем виде представлена на следующем рисунке.
То есть файл состоит из подписи и некоторого количества блоков(чанков, chunks), каждый из которых несет в себе некоторую информацию (спасибо КО!). Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Подпись файла
Подпись PNG-файла всегда одинакова, состоит из 8 байт, и представляет собой (в hex-записи)
89 50 4E 47 0D 0A 1A 0A
Что же это означает?
- 89 — non-ASCII символ. Препятствует распознаванию PNG, как текстового файла, и наоборот.
- 50 4E 47 — PNG в ASCII записи.
- 0D 0A — CRLF (Carriage-return, Line-feed), DOS-style перевод строки.
- 1A — останавливает вывод файла в DOS режиме (end-of-file), чтобы вам не вываливалось многокилобайтное изображение в текстовом виде.

- 0A — LF, Unix-style перевод строки.
Chunks
Чанки — это блоки данных, из которых состоит файл. Каждый чанк состоит из 4 секций.
Разберем эти секции по порядку.
Длина
Ну, с длиной вроде все ясно. Просто числовое значение длины блока данных.
Тип (имя)
С типом немного поинтересней. Тип представляет собой 4 чувствительных к регистру ASCII-символа. Регистры символов (пятый бит в числовой записи символа) в имени чанка различаются неспроста — это флаги, которые сообщают декодеру некоторую дополнительную информацию.
- Регистр первого символа определяет является ли данный чанк критическим(верхний регистр) или вспомогательным(нижний регистр). Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.

- Регистр второго символа задает «публичность»(верхний регистр) или «приватность»(нижний регистр) чанка. «Публичные» чанки — официальные, задокументированные, распознаваемые большинством декодеров. Но если вдруг вам для каких-то своих нужд понадобится кодировать специфическую информацию, то просто в имени чанка сделайте второй символ маленьким.
- Регистр третьего символа оставлен для будущих свершений. Предполагается, что он будет использоваться для дифференциации различных версий стандарта. Для версий 1.0 и 1.1 третий символ должен быть большим. Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае).
- Регистр же четвертого символа означает возможность копирования данного чанка редакторами, которые не могут его распознать. Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.

Для лучшего понимания, давайте разберем флаги на примере чанка, содержащего текст.
Ниже приведен список типов чанков с краткими пояснениями.
Критические чанки
- IHDR — заголовок файла, содержит основную информацию о изображении. Обязан быть первым чанком.
- PLTE — палитра, список цветов.
- IDAT — содержит, собственно, изображение. Рисунок можно разбить на несколько IDAT чанков, для потоковой передачи. В каждом файле должен быть хотя бы один IDAT чанк.
- IEND — завершающий чанк, обязан быть последним в файле.
Вспомогательные чанки
- bKGD — этот чанк задает основной фоновый цвет.
- cHRM используется для задания CIE 1931 цветового пространства.
- gAMA — определяет гамму.
- hIST — в этом чанке может храниться гистограмма или общее содержание каждого цвета в изображении.

- iCCP — цветовой профиль ICC
- iTXt — содержит текст в UTF-8, возможно сжатый, с необязательной языковой меткой. iTXt чанк с ключевым словом ‘XML:com.adobe.xmp’ может содержать Extensible Metadata Platform (XMP).
- pHYs — содержит предполагаемый размер пикселя и/или отношение сторон изображения.
- sBIT (significant bits) — определяет «цветовую точность» (color-accuracy) изображения (черно-белое, полный цвет, черно-белое с прозрачностью и т.д.), для более простого декодирования.
- sPLT — предлагает палитру для использования, если полный спектр цветов недоступен.
- sRGB — свидетельствует о использовании стандартной sRGB схемы.
- sTER — индикатор стереоскопических изображений.
- tEXt — может содержать текст в ISO/IEC 8859-1 формате, с одной name=value парой для каждого чанка.
- tIME — хранит дату последнего изменения изображения.

- tRNS — содержит информацию о прозрачности.
- zTXt — сжатый текст, с теми же ограничениям, что и tEXt.
Более подробную информацию можно найти в спецификации.
CRC
Контрольная сумма CRC-32. Кстати на днях был топик о ее подсчете в Windows.
Минимальный PNG
С общей структурой разобрались. Теперь разберем содержание обязательных чанков. Но какие из них обязательные (не критические, критические обязаны распознаваться декодером, а не присутствовать в каждом файле), и как выглядит минимальный PNG-файл? А вот как:
IHDR
Блок данных в IHDR содержит следующие поля:
- Ширина, 4 байта
- Высота, 4 байта
- Битовая глубина (bit depth), определяет количество бит на каждый сэмпл(не пиксель), 1 байт
- Тип цвета, состоит из 3 флагов 1 (используется палитра), 2 (используется цвет, не монохромное изображение), and 4 (присутствует альфа-канал), 1 байт
- Метод сжатия.
 На данный момент доступно только значение 0 — сжатие по алгоритму deflate. Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт
На данный момент доступно только значение 0 — сжатие по алгоритму deflate. Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт - Метод фильтрации. Так же, как и в случае сжатия, на данный момент может быть только нулем. 1 байт
- Interlace(переплетение) метод. Определяет порядок передачи данных. На данный момент доступно 2 значения: 0 (no interlace) и 1 (Adam7 interlace). 1 байт
Adam7 interlacing прекрасно демонстрирует картинка из википедии (да-да, GIF в статье про PNG):
IEND
Сигнализирует о конце файла, блок данных этого чанка не содержит ничего.
IDAT
Содержит данные, закодированные, в соответствии с полем метода сжатия в заголовке. Алгоритм декодирования выходит за рамки данной статьи (однако если будут желающие, может появиться в следующей), но в довольно хорошо (и по-русски) описан здесь.
Таким образом, простейший PNG-файл (на примере ) выглядит следующим образом.
Заключение
При написании данной статьи я ставил своей задачей дать читателю общие знания о строении PNG-файла, для более глубокого понимания рекомендуется читать спецификации.
Топик на хабре про строение JPEG: habrahabr.ru/blogs/algorithm/102521
Топик на хабре про строение GIF: habrahabr.ru/blogs/algorithm/127083
Спасибо за внимание, буду рад любой критике!
JPG в PNG — конвертировать JPG в PNG онлайн бесплатно
Главная > JPG в PNG
Конвертируйте JPG в PNG всего за несколько кликов.
Выбрать файл
- С устройства
-
С Google Диска
Из Dropbox
Или перетащите файлы сюда
Оцените этот инструмент
()
Как преобразовать JPG в PNG
1Выберите JPG
Чтобы загрузить файл JPG, вы можете просто перетащить файлы в окно конвертера JPG PNG, чтобы начать преобразование из формата JPG в изображение PNG. Вы также можете загружать изображения в формате JPG непосредственно со своего компьютера или из онлайн-сервиса облачного хранения, такого как Google Drive или Dropbox.
Вы также можете загружать изображения в формате JPG непосредственно со своего компьютера или из онлайн-сервиса облачного хранения, такого как Google Drive или Dropbox.
2 Загрузите или отправьте ссылку по электронной почте
После загрузки изображений JPG наш инструмент начнет конвертировать файл в формат PNG. Затем вы можете просмотреть новый формат файла PNG, загрузив изображение PNG на свой компьютер из Интернета или по защищенной ссылке, которую можно отправить на ваш адрес электронной почты. Обратите внимание, что эта ссылка на ваш новый формат PNG будет доступна для доступа только в течение следующих 24 часов, чтобы у вас было время для доступа к файлу изображения PNG.
Узнайте больше о преобразовании из JPG в PNG онлайн
Сохранение качества и
красивых цветов
Файлы PNG можно сжимать без снижения уровня качества. Это означает, что размер файла уменьшается, но качество остается прежним, поэтому вам не нужно жертвовать качеством ради размера или, другими словами, наш инструмент обеспечивает сжатие вашего файла без потерь!
Файлы PNG поддерживают более широкий диапазон цветов, чем GIF, что делает их идеальными для цветных высококачественных фотографий.
Конвертировать обратно в JPG
Нужно конвертировать PNG в JPG? У нас есть инструмент для этого! Используйте наш онлайн-конвертер PNG в JPG, чтобы быстро выполнить работу! Преобразуйте файл Portable Network Graphics обратно в JPG онлайн, используя наш инструмент преобразования.
Будьте уверены, когда вы конвертируете обратно в JPG, наш онлайн-инструмент попытается сжать без потерь ваш прежний файл изображения PNG. С легкостью конвертируйте в формат PNG или из него благодаря онлайн-инструментам Soda PDF!
Попробуйте другие наши онлайн-инструменты
Наш конвертер PNG — лишь один из многих онлайн-инструментов для PDF, которые мы предлагаем. Попробуйте другие наши онлайн-инструменты PDF для преобразования других типов файлов, таких как Microsoft Word, Excel и PowerPoint, в PDF-файлы! Кроме того, в дополнение к нашим инструментам преобразования, наше онлайн-программное решение также позволяет пользователям редактировать, объединять, разделять и даже подписывать любые PDF-файлы БЕСПЛАТНО*!
Soda PDF доступен в Интернете или на компьютере, и даже с мобильного устройства! Наши простые в использовании инструменты для работы с PDF-файлами доступны в режиме онлайн непосредственно в веб-браузере, а также при загрузке и установке нашего настольного приложения на домашний или рабочий компьютер. Попробуйте наше программное обеспечение и попробуйте полное приложение Soda PDF уже сегодня!
Попробуйте наше программное обеспечение и попробуйте полное приложение Soda PDF уже сегодня!
*Могут применяться ограничения по размеру и ежедневному использованию. Аванквест 2023, все права защищены.
Как конвертировать JPG в PNG
Узнайте, как быстро конвертировать JPG в PNG на компьютере или в Интернете.
В этом посте рассказывается, как конвертировать JPG в формат PNG в Windows, Mac и с помощью онлайн-инструментов.
В конце этого поста вы также можете узнать больше о файлах PNG и о разнице между изображениями PNG и файлами JPG.
- Как преобразовать JPG в PNG в Windows
- Как конвертировать JPG в PNG на Mac
- Как конвертировать JPG в PNG онлайн
- Узнайте больше о преобразовании JPG в изображение PNG
Как преобразовать JPG в PNG в Windows
Если вы используете ПК с Windows, вы можете легко конвертировать файлы JPG в PNG с помощью стандартного приложения Windows Photos.
- Дважды щелкните файл JPG, чтобы открыть его в приложении «Фотографии»
Выберите файл — Сохранить как
Выберите формат PNG в раскрывающемся меню
Нажмите кнопку сохранения
Кроме того, приложение Microsoft Paint также работает как удобный конвертер изображений, позволяя сохранять файлы изображений в различных форматах. Paint предустановлен на компьютерах с Windows.
Откройте изображение JPG в Microsoft Paint, затем выполните шаги 2–4 выше, чтобы сохранить изображения JPG в виде файлов PNG. Обратите внимание, что при использовании Paint для преобразования JPG ваши готовые изображения PNG будут иметь больший размер файла. При использовании Windows Photos размер файла остается таким же, как и в исходном JPG.
При использовании Windows Photos размер файла остается таким же, как и в исходном JPG.
Как конвертировать JPG в PNG на Mac
На компьютере Mac вы можете использовать изображение предварительного просмотра и средство просмотра PDF в качестве конвертера PNG.
- Откройте файл JPG в приложении предварительного просмотра
- Нажмите «Файл» — «Экспорт»
- Выберите имя файла и место для сохранения преобразованного файла PNG
- В меню Формат выберите PNG. Затем нажмите Сохранить .
Как и Paint для Windows, Preview может работать с различными типами файлов изображений, включая JPEG и PNG, а также TIFF и PSD для фоторедакторов.
Приведенные выше инструкции действительны для Mac OS Monterey 12. Полное руководство пользователя и информацию для других версий ОС можно найти здесь.
С помощью приложения Preview также можно конвертировать несколько файлов jpg за один раз. Для этого откройте файлы изображений в одном окне и выберите их на боковой панели, прежде чем перейти к вышеуказанным шагам.
Как конвертировать JPG в PNG онлайн
Еще один простой и быстрый способ конвертировать JPG в PNG — использовать онлайн-конвертер.
Все, что вам нужно сделать, это загрузить изображения JPG, и они автоматически преобразуются в PNG. Затем вы можете загрузить их обратно на свой компьютер.
- Загрузите или перетащите файл JPG в конвертер PNG
Загрузите готовый PNG-файл на свой компьютер
Преимущество онлайн-инструментов для конвертации PNG заключается в том, что вы также можете использовать их на мобильных устройствах, на которых не установлены приложения Windows или Mac.
Важно выбирать инструмент с надежного сайта. Например, inPixio предлагает безопасный бесплатный инструмент для преобразования файлов JPG в формат PNG.
Узнайте больше о преобразовании изображения JPG в изображение PNG
JPG и PNG: в чем разница?
JPG (или JPEG) и PNG являются форматами растровых изображений, то есть они оба основаны на пикселях.
