Обзор сервисов для создания визуальной карты сайта — Дизайн на vc.ru
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
51 850 просмотров
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
Первый шаг к созданию интернет-проекта
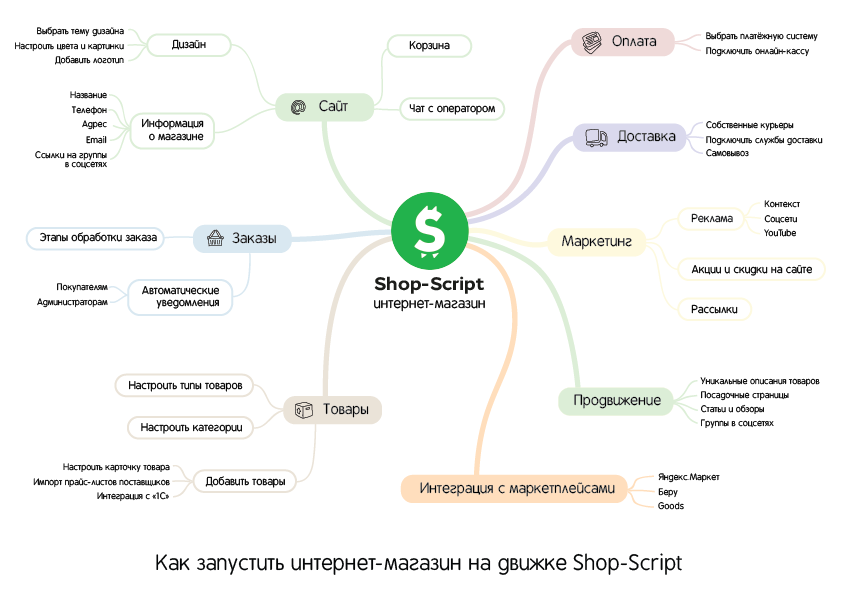
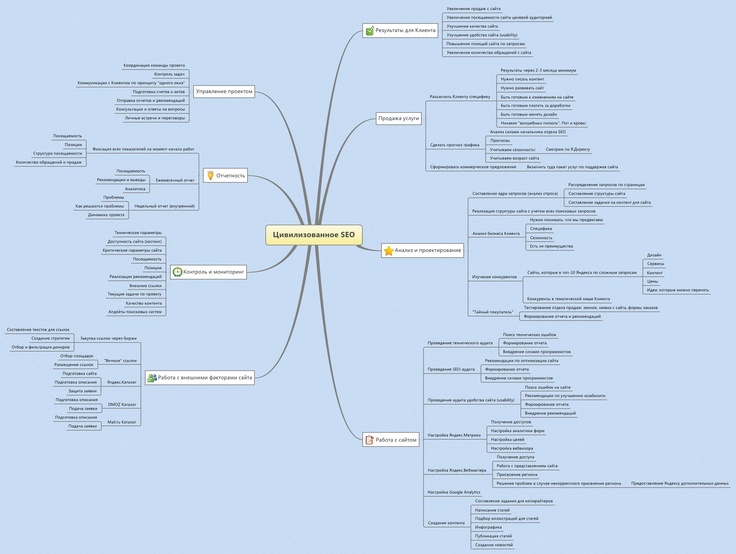
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Почему карта сайта напрямую влияет на успех проекта
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.

- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- В большинстве случаев начинать разработку следует с проектирования карты сайта. Это первый этап работы. То, что можно пощупать, показать и обсудить с клиентом. Так мы решаем проблему неверных ожиданий и заранее понимаем, к чему идём.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
В каких случаях необходима карта сайта
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.
- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Четыре способа создать карту сайта
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
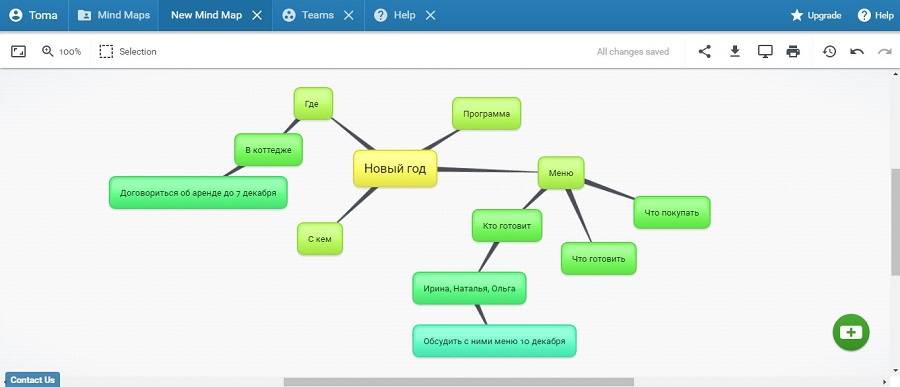
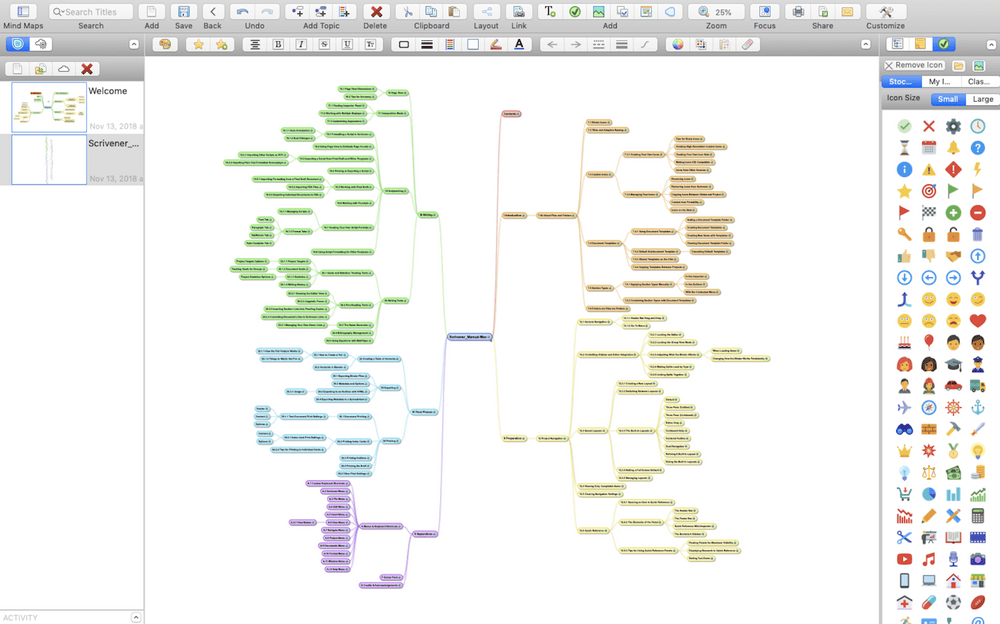
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
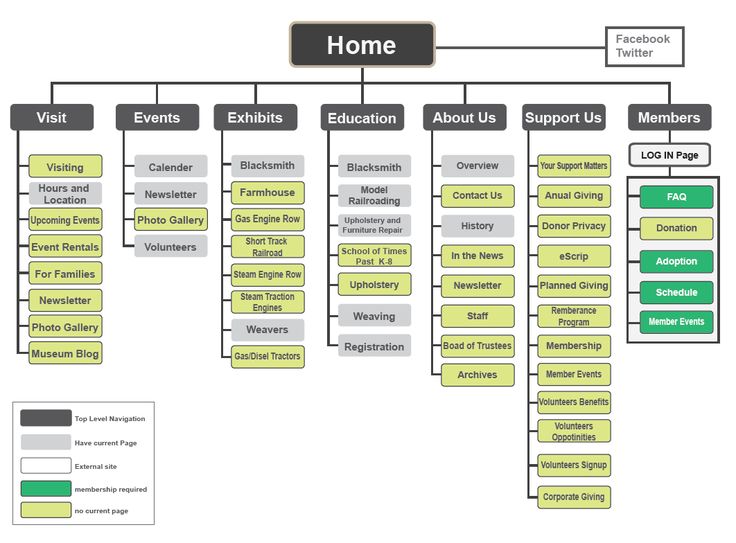
Как должна выглядеть карта сайта
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц).
 В специализированных сервисах это делается автоматически, при создании новых страниц.
В специализированных сервисах это делается автоматически, при создании новых страниц. - Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Какие сервисы для создания карты сайта есть на рынке
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
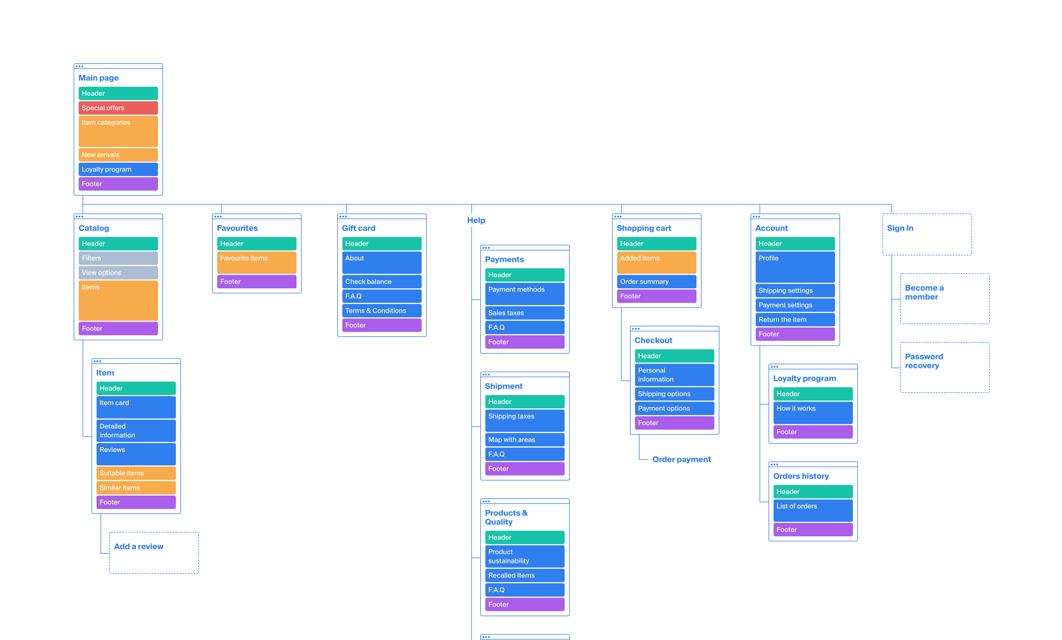
FlowMapp
FlowMapp
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Dynomapper
Dynomapper
Многофункциональная платформа по созданию визуальных карт с возможностью интегрировать сервис с Google Analytics.
Dynomapper выглядит солидно, предлагает работать напрямую с данными из Google Analytics, ссылками, keywords. Умеет импортировать XML-файлы и отправлять готовые карты на почту (чтобы сразу отправить макет заказчику).
Несмотря на скромный дизайн редактора (можно выбрать из четырёх готовых стилей), Dynomapper неплохо справляется со своей основной задачей: создание понятной и удобной карты сайта.
Из особенностей: можно проставить теги к каждой странице, чтобы знать, на каком этапе разработки сайта сейчас застопорилась работа. Также можно выложить карту на всеобщее обозрение или поделиться ею в Facebook.
Какую проблему решает: помимо создания визуальной карты, решает некоторые узкие задачи по SEO: аудит контента, оптимизация изображений, поиск несоответствий и битых ссылок, keyword tracking.![]()
Slickplan
Slickplan
Серьёзный сервис по разработке карты сайта, планированию контента, составлению диаграмм, а также созданию мокапов.
Slickplan — симпатичный инструмент-помощник в создании карты сайта. Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Итоговый файл можно сохранить в разных форматах и разрешениях для профессионального шэринга. Ещё каждую карту можно оформить в фирменных цветах компании и добавить логотип для идентификации студии или агентства.
Какую проблему решает: сервис поможет одному специалисту или команде создать интерактивную карту сайта в не самом удобном интерфейсе с возможностью кастомизировать каждый графический файл.
Writemaps
Writemaps
Облачный сервис для быстрого создания карты сайта и планирования контента.
Основную ставку Writemaps делает именно на наглядный и простой процесс создания визуальной карты, а также на возможность поделиться информацией с заказчиком или подрядчиком для дальнейшей работы.
Функциональность минимальная, но разработано с учётом главных желаний и потребностей разработчиков.
Каждый блок-страницу можно выделить отдельным цветом. Сами карты очень похожи на mind map. Ей также легко управлять: добавлять страницы, создавая навигацию за несколько минут. Пробный период в 15 дней, а также бесплатный тариф (можно создать три карты бесплатно) позволят оценить все возможности сервиса.
Какую проблему решает: самый минималистичный инструмент, без дополнительных интеграций. Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
Simple Sitemap Creator — Создание карты сайта
- Главная
- Интернет — прочее
- Simple Sitemap Creator
04 дек
Английский BSD
Программа с открытым исходным кодом для создания карты сайта. Она сканирует веб-сайт и создает HTML и Google XML Sitemaps карту сайта.
Особенности:
- отсутствие лимитов по количеству страниц сайта;
- облегченная;
- простая в использовании;
- создаёт HTML, CSV и XML Google совместимые карты сайтов;
- поддержка HTTPS;
- портативность;
- настраиваемая строка UserAgent;
- изменение шрифта;
- игнорирование выбранных типов файлов;
- разработана в свободно-распространяемой среде разработки Lazarus.
- Веб-сайт: www.matthewhipkin.co.uk
- Каталог загрузки
- Прямая ссылка
- Резервная копия
- Язык: Английский
- ОС: Windows 10, Windows 7
- Лицензия: BSD
- Разработчик: Matthew Hipkin
- Категория: Интернет — прочее
- Видеообзор: Отсутствует
- VirusTotal: отчет
- Создано: 06.
 04.2021
04.2021 - Обновлено: 04.12.2021
Скачать
Похожее:
SEO продвижение, как научиться?
Интересно SEO продвижение, но как ему научиться? Простой курс для абсолютных новичков.
- Статьи
- Русский
- Статья
- 894
Open Sitemap Builder — Sitemap xml
Свободная программа для создания sitemap.xml карты сайта без ограничений по количеству страниц. Поддерживаемые форматы HTML, XML, CSV, TXT. Русский язык.
- Интернет — прочее
- Русский
- BSD
- 693
IronWASP — Проверка сайта на уязвимости
Свободная система проверки сайта на уязвимости. Графический интерфейс. HTML и RTF отчет. Большая база знаний веб-уязвимостей.
Графический интерфейс. HTML и RTF отчет. Большая база знаний веб-уязвимостей.
- Интернет — прочее
- Английский
- GNU GPL v3
- 584
XmlSitemapGenerator — Создание Sitemap.xml с извлечением даты изменения url
Программа для создания sitemap.xml с поддержкой извлечением даты последнего изменения веб-страницы и учетом запретов в robots.txt.
- Интернет — прочее
- Русский
- GNU GPL v2
- 485
SEOTextEd — Удобное редактирование текстов
Инструмент для удобного редактирования текстов для веб-мастеров и SEO специалистов. Полностью на русском языке.
Полностью на русском языке.
- Офис — прочее
- Русский
- GNU GPL v3
- 396
linkspy — Отображение кода HTTP ответа веб-страницы
Приложение для отображения заголовков, кода ответа и содержимого из HTTP-запросов.
- Интернет — прочее
- Английский
- BSD
- 364
Комментарии:
лучших бесплатных онлайн-генераторов карты сайта в 2022 году
Визуальная карта сайта относится к списку страниц, которые должны быть включены на веб-сайт. Это помогает веб-мастеру понять и отсортировать контент на сайте. Это также поможет вам избавиться от ненужных страниц, чтобы обеспечить удобство работы пользователей. Таким образом, визуальный генератор карты сайта является жизненно важным инструментом для создания успешного веб-сайта. Здесь мы предоставим лучших бесплатных визуальных генератора карт сайта.
Это помогает веб-мастеру понять и отсортировать контент на сайте. Это также поможет вам избавиться от ненужных страниц, чтобы обеспечить удобство работы пользователей. Таким образом, визуальный генератор карты сайта является жизненно важным инструментом для создания успешного веб-сайта. Здесь мы предоставим лучших бесплатных визуальных генератора карт сайта.
GitMind
Первым инструментом в списке является GitMind. Это позволяет вам рисовать любую диаграмму, включая карту сайта. В качестве веб-программного инструмента вы можете получить доступ к этому инструменту онлайн и бесплатно создавать карты сайта в любое время. Кроме того, вы можете выбирать из различных тем для стилей. Измените линию, форму, фон или добавьте значки и вложения. Кроме того, GitMind дает вам возможность сотрудничать с командами и позволяет им добавлять комментарии для предложений. Чтобы использовать этот бесплатный генератор карт сайта, см. следующее руководство.
Загрузить
- На своем компьютере посетите веб-сайт GitMind и нажмите кнопку «Начать» для онлайн-инструмента.
 Если вы хотите использовать настольную версию, загрузите и установите программное обеспечение.
Если вы хотите использовать настольную версию, загрузите и установите программное обеспечение.
- Затем перейдите в раздел «Шаблоны». Найдите шаблон карты сайта и нажмите кнопку «Использовать шаблоны», чтобы начать редактирование.
- Теперь дважды щелкните узлы, чтобы отредактировать ветви. Вы также можете выбрать предпочтительную структуру и стиль, выбрав тему для карты сайта. Во время редактирования вы можете щелкнуть значок пользователя в верхнем меню, чтобы сотрудничать с коллегами.
- Когда вы закончите, экспортируйте карту сайта в виде файла изображения, pdf, txt или SVG. Или поделитесь им с другими по ссылке.
Miro
Четко визуализируйте свою веб-структуру с помощью онлайн-генератора карты сайта под названием Miro. Одним из способов создания карты сайта с помощью этого инструмента является изучение его шаблонов. При настройке вы всегда можете изменить содержимое с плавающей панели инструментов. Кроме того, он имеет бесконечный холст, который позволяет вам работать с разными картами сайта или создавать веб-сайт, содержащий много страниц.
Creately
Следующий инструмент для визуализации вашей карты сайта — Creately. Этот инструмент построения диаграмм позволяет пользователям рисовать блок-схемы, ментальные карты и диаграммы карты сайта. Что особенного в этом генераторе карты сайта, так это то, что он позволяет создавать диаграммы любого типа, используя функцию создания одним щелчком мыши. С его помощью вы можете дублировать предыдущую фигуру и добавить соединитель или вставить другие фигуры из раскрывающегося списка. Это позволяет сэкономить время и повысить производительность.
Миланоте
Творческим проектам нужен творческий инструмент для проектирования. Именно для этого разработан Milanote. Это позволяет вам создать карту сайта, добавив изображения, предварительно найденные в Google, или просто загрузив свои собственные изображения. Вы также можете добавить линии, стрелки, чтобы соединить коробки друг с другом. Более того, его интерактивный интерфейс позволяет вам перемещать объекты и располагать их в соответствии с вашими предпочтениями. Этот генератор визуальных карт также работает в Интернете, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
Этот генератор визуальных карт также работает в Интернете, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
GlooMaps
Еще одна программа для разработки структуры вашего сайта — GlooMaps. Программа поддерживает сочетания клавиш, которые ускоряют процесс сборки. Кроме того, инструмент предлагает простой интерфейс и имеет только минимальные параметры стиля. Следовательно, создать карты сайта для вашего сайта очень просто. Еще одной примечательной особенностью является то, что он позволяет применять одинаковый размер для всей ширины коробок. Это подходит для пользователей, которым нужен простой, но всеобъемлющий визуальный дизайн карты сайта.
Moqups
Moqups — отличный визуальный генератор карт сайта, доступный онлайн. Поскольку это веб-приложение, вы можете получить доступ к инструменту в своем браузере, поддерживающем как Mac, так и ПК с Windows. Из его интерфейса редактирования вы сразу увидите его инструменты дизайна для лучшей функциональности и гибкости. Кроме того, этот инструмент предоставляет вам доступ к встроенной библиотеке, которая содержит наборы значков для создания карты сайта, рабочего процесса и диаграмм раскадровки.
Кроме того, этот инструмент предоставляет вам доступ к встроенной библиотеке, которая содержит наборы значков для создания карты сайта, рабочего процесса и диаграмм раскадровки.
Flowmapp
Еще одним инструментом планирования для эффективного создания и визуализации карт сайта является Flowmapp. Flowmapp позволяет вам шаг за шагом создавать карту сайта от главной страницы до страниц нижнего колонтитула. Вы также можете добавить столько страниц, сколько хотите, и вставлять метки на каждую страницу в соответствии с их статусом завершения. Во время создания вы можете привлечь свои команды для совместной работы, планирования и организации всего с помощью этого бесплатного генератора карты сайта.
Dyno Mapper
Dyno Mapper — это интерактивный сервис карты сайта, который упрощает планирование архитектуры вашего веб-сайта. Он создает иерархию вашего веб-сайта, чтобы вы могли легко получить доступ к данным вашего инвентаря. Вы также можете создать карту сайта различными способами с помощью этого инструмента, включая создание из URL, из XML, существующих, с нуля и слияния. Кроме того, он объединяет возможность комментирования для эффективного сотрудничества. Кроме того, существуют различные стили карты сайта, которые полностью настраиваются.
Кроме того, он объединяет возможность комментирования для эффективного сотрудничества. Кроме того, существуют различные стили карты сайта, которые полностью настраиваются.
Writemaps
Еще один визуальный конструктор карт сайта, который может помочь вам проанализировать структуру вашего веб-сайта, — это Writemaps. Этот генератор карт сайта позволяет пользователям создавать карты сайта вручную, используя его конструктор карт сайта, подходящий для небольших проектов. Вы можете добавлять новые, переименовывать, переупорядочивать и менять цвет страниц. Более того, вы можете обогатить контент, добавив изображения, отформатировав содержимое страницы и обновив статус страницы.
Slickplan
С помощью Slickplan создать карту сайта легко и быстро. Программа имеет интерфейс перетаскивания, позволяющий легко создать карту сайта. Как и другие инструменты, это приложение позволяет создавать карту сайта из существующего веб-сайта с помощью функции Site Crawler. Когда вы закончите, карта сайта может быть передана другим пользователям с помощью ссылки HTML или в виде файла PDF.
Octopus.Do
Еще один отличный генератор XML-карт сайта, который вы можете использовать для его создания, — это Octopus.do. Он поддерживает создание структуры веб-сайта в реальном времени с использованием эксклюзивного метода Content Brick. Управление проектами также упрощается с помощью этого приложения, поскольку оно имеет каркасы с низкой точностью для более организованного контента. Карты сайта также доступны для экспорта в различные форматы, такие как PDF, PNG, TXT и XML. В целом, мы можем определенно сказать, что Octopus.do — хороший инструмент, который вам стоит попробовать.
Генератор XML Sitemap
Последнее средство создания карты сайта, которое мы рассмотрели, называется Генератор XML Sitemap. Этот инструмент поддерживается основными веб-браузерами, включая Google Chrome, Firefox и Bing. XML Sitemap Generator, один из самых основных инструментов в списке, определенно является инструментом, который вам стоит попробовать.
Заключение
Планирование визуальной карты сайта является важным шагом для создания успешной структуры веб-сайта. Большинство из них являются онлайн-генераторами карты сайта, что означает, что вы можете получить доступ и создать карту сайта в Интернете без загрузки какой-либо программы. Кроме того, не имеет значения, являетесь ли вы новичком или опытным пользователем, поскольку в этих программах есть простые способы создания карты сайта.
Большинство из них являются онлайн-генераторами карты сайта, что означает, что вы можете получить доступ и создать карту сайта в Интернете без загрузки какой-либо программы. Кроме того, не имеет значения, являетесь ли вы новичком или опытным пользователем, поскольку в этих программах есть простые способы создания карты сайта.
Рейтинг:4,8/5(на основе 26 оценок)Спасибо за оценку!
Генератор карты сайта — Sitemap Creator Online
Lucidchart — это визуальное рабочее пространство, которое сочетает в себе создание диаграмм, визуализацию данных и совместную работу для ускорения понимания и внедрения инноваций.
Создайте диаграмму
Посмотрите видеоОптимизируйте структуру вашего сайта с помощью создателя карты сайта
Создайте визуальные карты сайта для представления структуры вашего сайта или будущих потребностей веб-сайта, определите иерархию страниц и оптимизируйте потенциал конверсии вашего сайта.
 Наш визуальный генератор карт сайта позволяет легко наметить, понять и улучшить взаимодействие с пользователем и удобочитаемость вашего веб-сайта для поисковых систем. Благодаря таким функциям, как горячие точки и слои, Lucidchart позволяет вам удобно создавать текущее и будущее состояние вашего сайта, чтобы выявлять пробелы и предлагать структурные улучшения до начала работ по разработке.
Наш визуальный генератор карт сайта позволяет легко наметить, понять и улучшить взаимодействие с пользователем и удобочитаемость вашего веб-сайта для поисковых систем. Благодаря таким функциям, как горячие точки и слои, Lucidchart позволяет вам удобно создавать текущее и будущее состояние вашего сайта, чтобы выявлять пробелы и предлагать структурные улучшения до начала работ по разработке.
Оптимизируйте создание карты сайта с помощью передовых инструментов
Наш генератор карт сайта включает в себя интуитивно понятные функции, которые упрощают процесс сопоставления для получения четких, профессиональных результатов. Используйте горячие клавиши, чтобы быстро добавлять ветки на карту сайта, условное форматирование для цветового кодирования страниц и отображения глубины страницы, а также специальные формы с символами страниц, чтобы четко представлять вашу карту сайта другим.
 В Lucidchart вы даже можете создать карту сайта из текстовой схемы. Ваша карта сайта будет автоматически корректироваться по мере ее роста, поэтому вы можете стилизовать и добавлять контент в свою карту сайта, не беспокоясь о переполненных или беспорядочных визуальных элементах.
В Lucidchart вы даже можете создать карту сайта из текстовой схемы. Ваша карта сайта будет автоматически корректироваться по мере ее роста, поэтому вы можете стилизовать и добавлять контент в свою карту сайта, не беспокоясь о переполненных или беспорядочных визуальных элементах.Представление и обмен информацией с заинтересованными сторонами и клиентами
С помощью создателя карты сайта вы можете эффективно предложить структуру веб-сайта, которую вы себе представляете, без громоздких электронных таблиц или технических схем. Получите мгновенную обратную связь от соавторов в режиме реального времени с помощью уведомлений @mention, комментариев к конкретным формам, чата в редакторе и простого управления разрешениями. Используйте режим презентации, чтобы продемонстрировать окончательный вариант карты сайта заинтересованным сторонам или клиентам, опубликовать карту сайта в различных файлах изображений или вставить карту сайта в популярные приложения, такие как Google Workspace и Confluence.

Никогда не теряйте свою работу в облаке
Lucidchart базируется в облаке, предоставляя вам доступ к последней версии вашей карты сайта — независимо от того, работаете ли вы с настольного компьютера, планшета или мобильного устройства. Каждое редактирование и комментарий обновляются в режиме реального времени и записываются в полную историю изменений, поэтому вы можете отслеживать, какие изменения были внесены и кто их внес. С онлайн-программой Sitemap вам никогда не придется беспокоиться о потерянной работе или начать все сначала, даже если ваш браузер выйдет из строя во время редактирования.
Как создать карту сайта
Откройте библиотеку форм карты сайта или выберите шаблон для запуска
Откройте библиотеку форм карты сайта и начните перетаскивать фигуры на холст или выберите один из наших шаблонов карты сайта, чтобы быстро получить начал по вашей схеме.

Создайте схему структуры вашего сайта
При добавлении или выборе формы карты сайта появится всплывающее меню. Из этого меню вы можете наметить структуру вашей карты сайта или просто использовать горячую клавишу для добавления новых веток.
Настройте свой макет по мере необходимости
Чтобы настроить карту сайта, просто щелкните и перетащите страницы в вашей схеме. Вы также можете указать будущие или сгруппированные страницы и формы цветового кода, чтобы показать глубину страницы или различные типы контента.
Совместная работа и обзор
Создавайте ссылки, чтобы поделиться своей картой сайта с соавторами, чтобы обеспечить точную структуру сайта.
 Каждый, у кого есть доступ к вашей карте сайта, может оставлять комментарии в редакторе.
Каждый, у кого есть доступ к вашей карте сайта, может оставлять комментарии в редакторе.Представить и поделиться
Используйте режим презентации, чтобы представить структуру карты сайта заинтересованным сторонам и клиентам. Вы можете поделиться своей картой сайта в различных форматах и даже вставить ее непосредственно в любое из наших интегрированных приложений.
Создание карты сайта
Часто задаваемые вопросы о нашем программном обеспечении для макетов
Какие преимущества дает создание визуальной карты сайта для моего сайта?
Как добавить свои собственные фигуры в карту сайта?
Есть ли в Lucidchart шаблоны карты сайта?
Какие еще инструменты я могу использовать для планирования своего веб-сайта?
Сколько длится бесплатная пробная версия?
Начните работу с нашим генератором карт сайта
Используется миллионами людей по всему миру
«Lucidchart позволяет легко быстро напечатать структуру карты сайта в текстовом виде и автоматически создать ее с помощью связанных символов».
