от простого к сложному. Часть 75. Искусство цвета
3 — 2004Черно-белую графику можно
оживить, заставив ее играть всеми цветами радуги. Раскрашенный в яркие цвета черно-белый рисунок смотрится совершенно иначе.
Раскрасить карандашный рисунок в Adobe Photoshop CS не так сложно, как это может показаться. С помощью инструментов выделения, настроек цветовых параметров и разных режимов наложения слоев можно добиться поистине великолепных результатов. Самое трудное — определиться с выбором цветовой гаммы, а залог успеха — художественный вкус и талант цифрового рисовальщика.
1 Открываем файл с черно-белым рисунком. Хорошо, если его детали тщательно проработаны, а контуры четкие.
2 Переводим изображение в режим RGB. Теперь рисунок готов к последующим операциям с цветом.
3 Превращать черно-белый рисунок в цветной следует постепенно, по отдельности раскрашивая каждый элемент. Для начала выделим самый большой элемент рисунка, который следует раскрасить, — в нашем случае это фигура лошади.
4 Инструмент Magnetic Lasso автоматически расставляет точки. Если вас не устраивает та или иная точка, нажмите клавишу Delete или Backspace — и точка будет стерта. Создавая контур с помощью этого инструмента, можно регулировать область выделения следующим образом: одиночный щелчок создает новую точку, а двойной — закрывает область выделения.
5 Если внутри основного контура рисунка еще остались невыделенные области, следует выделить и их. Удерживая клавишу Alt инструментом Magnetic Lasso, обводим оставшиеся области.
6 Чтобы подправить контуры выделения, переходим в режим быстрой маски (Quick Mask Mode), нажав на клавишу Q.
7 С помощью инструмента Brush («кисть») добавляем в область выделения участки, пропущенные инструментом Magnetic Lasso.
8 Еще раз нажав на клавишу Q, выходим из режима быстрой маски. Теперь следует сохранить выделенную область, выполнив команду Select > Save Selection. В открывшемся диалоговом окне выбираем новый канал и задаем имя для области выделения.
9 Точно так же следует выделить и сохранить все области изображения, которые мы планируем раскрасить в разные цвета. Если вы хотите покрасить в один цвет два элемента изображения, находящиеся далеко друг от друга, выделите первый из них, а затем, удерживая клавишу Shift, — второй.
10 После того как все необходимые области будут выделены, начинаем работу с цветом. Сначала займемся самой большой областью выделения (в нашем примере — фигурой лошади). Чтобы вызвать область выделения, применяем команду Load Selection (в меню Selection) и выбираем в открывшемся диалоговом окне соответствующую область выделения.
11 Задаем базовый цвет с помощью параметров Hue/Saturation, выполнив команду Image > Adjustments > Hue/Saturation. Для этого в открывшемся окне настроек выбираем режим Colorize и передвигаем ползунок Hue для изменения цвета. Ползунок Saturation поможет контролировать насыщенность выбранного оттенка, а Lightness — его яркость.
Для этого в открывшемся окне настроек выбираем режим Colorize и передвигаем ползунок Hue для изменения цвета. Ползунок Saturation поможет контролировать насыщенность выбранного оттенка, а Lightness — его яркость.
12 С помощью команды New Layer создаем новый слой в панели Layers.
13 Чтобы передать рельеф изображения, подчеркиваем с помощью кисти отдельные его участки. Задаем новому слою режим наложения Color Dodge. Выбираем кисть и цвет, близкий к основному оттенку (в нашем примере это коричневый). В параметрах кисти снижаем непрозрачность (Opacity) до 50% и подчеркиваем несколькими мазками светлые участки рисунка.
14 Создав еще один новый слой, задаем ему режим наложения Overlay. Той же кистью подчеркиваем затемненные участки рисунка.
15 Постепенно загружая одну за другой выделенные ранее области, раскрашиваем их подобным образом. При необходимости сделать ту или иную область более контрастной снова прибегаем к помощи слоев Layer 1 и Layer 2, в которых прорисовываем кистью тени и блики. В зависимости от площади области можно регулировать размер кисти и степень непрозрачности (Opacity).
В зависимости от площади области можно регулировать размер кисти и степень непрозрачности (Opacity).
16 Итак, фигуры всадника и лошади раскрашены.
17 Однако как бы аккуратно мы ни выделяли фрагменты, на рисунке могли остаться незакрашенные участки. Чтобы подкорректировать рисунок, выбираем в панели Layers слой Background. Затем при нажатой клавише Alt инструментом Brush щелкаем по области, наиболее близкой к незакрашенному участку, — кисть автоматически приобретет такой же оттенок.
18 Получив нужный цвет, аккуратно закрашиваем оставшиеся черно-белыми участки. Непрозрачность (Opacity) кисти следует снизить до 80%, а режим выставить на Color.
19 Подобным образом следует обработать границы областей, раскрашенных в разные цвета, если они получились слишком резкими.
20 Теперь нужно раскрасить мелкие детали (пряжка на портупее, глаз лошади и т.п.). Чтобы выбрать нужный цвет, щелкаем на значок основного цвета в панели инструментов и в открывшемся диалоговом окне Color Picker выбираем необходимый цвет.
21 Кистью небольшого диаметра в режиме Color аккуратно подкрашиваем детали в слое Background.
22 Осталось придать цвет фону. Загружаем все области выделения фигур ковбоя и лошади, выбрав команду Select > Load Selection. Чтобы объединить эти области, в диалоговом окне Load Selection выбираем Operation > Add to Selection.
23 После того как все области выделения загружены, применяем команду Inverse (меню Select > Inverse). Таким образом мы выделим только фон, а раскрашенные фигуры всадника и лошади исключим из выделения.
24 В панели инструментов выбираем Gradient Tool (инструмент градиента). Вверху окна, в параметрах этого инструмента, находим палитру градиентов. В палитре выбираем градиент, который по своим оттенкам гармонирует с основными цветами композиции.
25 В параметрах градиента устанавливаем режим (Mode) на Hard Light, а непрозрачность снижаем до 30%. Теперь инструментом градиента проводим на рисунке линию — появится градуированный фон из двух цветов.
26 Последние штрихи: инструментом History Brush в режиме Color с непрозрачностью 80% придаем легкий оттенок стене и фигурам на фоне.
27 И наконец, объединяем все три слоя с помощью команды Flatten Image в панели управления Layers.
КомпьюАрт 3’2004
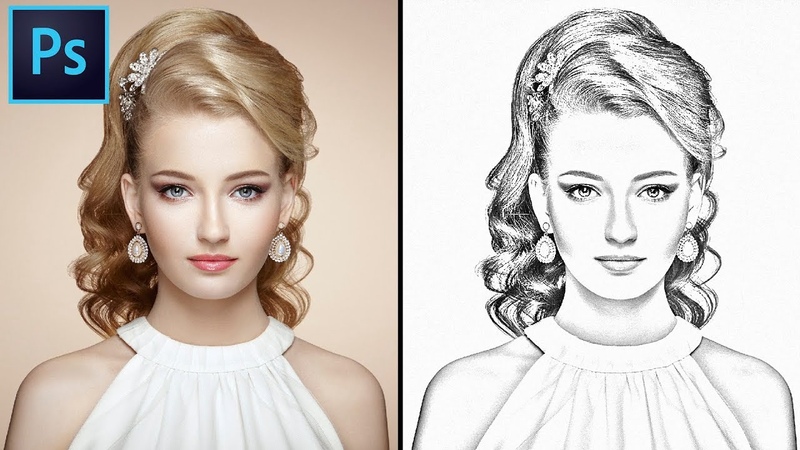
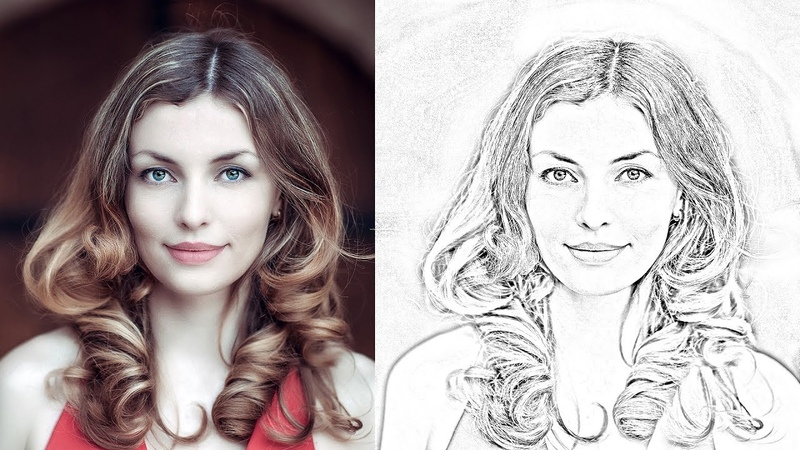
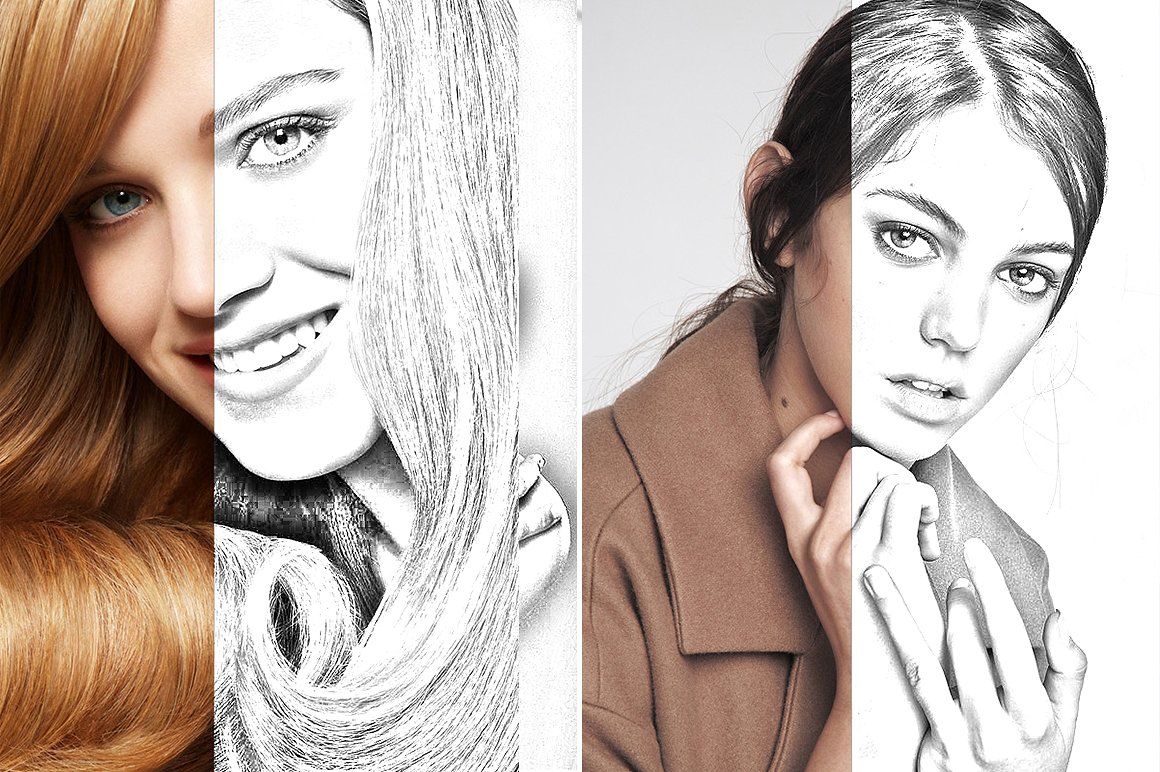
Правдоподобная стилизация под рисунок карандашом в Фотошопе
В этом уроке нет ни одного фильтра, который выдает с потрохами технику, ни одного стиля или дополнительного плагина. Есть только две модифицированных кисточки и ваше чувство прекрасного. Дальше – много буков. Но не пугайтесь, это просто подробные разъяснения.Фотографи
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.
Мне понравился этот снимок из-за хорошо выставленного света.
Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
Сслои
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото)
И, наконец, кладем под слой «рисунок» белый лист (Layer 1).
Все, можно приступать.
Хитрость
Чтобы вам сразу стало ясно, что мы будем делать, вспомните одну хитрость из детства. На монетку кладется лист бумаги, а затем мы по листу штрихуем карандашом. И получаем на бумаге изображение монеты. Помните?
Помните?
Вот и сейчас мы будем делать то же самое, только вместе монеты – картинка в слое «рисунок», а вместо бумаги, которую мы штрихуем, маска этого же слоя.
Чтобы вы не путались, сразу уточню, слой «Layer 1» (Слой 1) – это просто подложка, фон, мы не будем по нему рисовать. Он нам нужен только для того, чтобы корректно видеть, что мы делаем. В конце, вы можете заменить этот обычный белый фон на цветной, текстурно-бумажный или такой, какой ваше душе будет угодно.
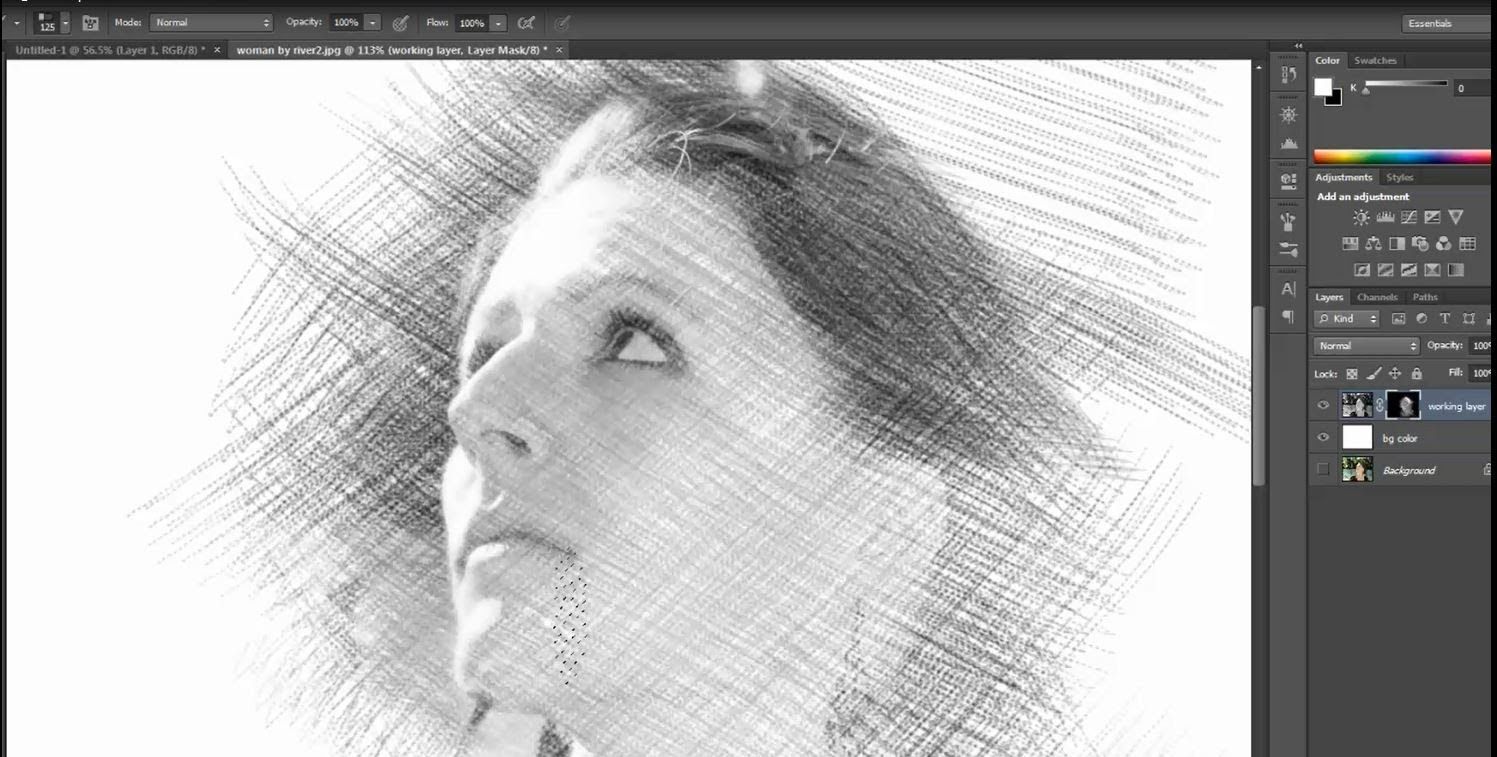
Маска
Выделяем наш слой «рисунок» и создаем маску слоя. Layer — Vector Mask — Hide All (Слои — Векторная маска — Скрыть все).
Hide All означает «Скрыть все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Выделяем маску слоя (будьте внимательны, работаем только в ней).
Кисть №1. Линия
Теперь нам понадобиться подходящая кисть (это будет наша кисть №1, которую мы будем называть «линия») белого цвета (в маске все наоборот: белый – рисует, черный – стирает, запомните это!)
Выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B»), задаем белый цвет и переходим к модификациям:
Берем обычную круглую кисть с жесткими краями.
Подбираем размер (см. скриншот; назвать вам точное число пикселей не могу, у вас может быть другое разрешение картинки) «на глаз» (у меня от 2 до 6 писк.).
Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект.
Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): 
Готово! Сохраняем кисть (выпадающее меню в правом верхнем углу — New Brush Preset (Новый набор параметров кисти)) и называем ее «карандаш-линия».
Набросок
Этой кистью (кисточка должна быть прозрачной, около 10-30%, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
Если ее скрыть, мы видим, что у нас получилось в чистом виде.
Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.
Кисть №2. Штриховка
В отдельном временном слое рисуем нашей «кистью-линией» прямой (с удержанием кнопки Shift) отрезок, длиной со средний карандашный штрих.
Выделяем слой (правая кнопка по слою — Select Pixels (Выделить пикселы)) и сохраняем промежуточную кисточку (Edit — Define Brush Preset (Редактирование — Определить кисть)). Назовем ее «временная». Переходим к модификациям.
Сначала задаем ей те же параметры, что и нашей первой кисточке:
Shape Dynamics (Динамика формы) — Size Jitter (Колебание размера) (60%), Scattering (Рассеивание) — Scatter (Рассеивание) (43%), Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) — Opacity Jitter (Колебание непрозрачности) (10%). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.
Теперь в Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) добавляем Flow Jitter (80%). Так мы получили разную силу «нажима» на «карандаш».
В Brush Tip Shape (Форма отпечатка кисти) меняем Spacing (Интервалы) до 70%. Так мы увеличили расстояние между штрихами.
В Shape Dynamics (Динамика формы) добавляем Angle Jitter (Колебание угла) (3%). Мы немного перекрестили наши штрихи. Вы ведь не робот, чтобы делать идеальный штрих.
И, наконец, в Brush Tip Shape (Форма отпечатка кисти) немного меняем Angle (Угол) (прокручивая «колесико»). Мы сделали штрихи наклонными.
Сохраняем кисть, называем ее «карандаш-штриховка».
Штриховка
Начинаем штриховать с самих «активных» мест.
На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!
В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.
Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали:
ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».
ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.
В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.
ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.
Доработка
После того, как вы закончили штриховку (Вам, и только Вам решать, когда заканчивать), сделайте первой кистью несколько жирных штрихов (а-ля очень мягкий карандаш) в активных местах.
Это придаст рисунку живости и пространства.
Рисование теркой
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.
Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.).
Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
Финальный результатАвтор урока: Joey Nebari;
Ссылка на источник;
Урок взят с Демиарта
Как преобразовать карандашный набросок в Photoshop
Раскрашивание отсканированного карандашного наброска, нарисованного от руки, чтобы избавиться от черных линий, может сэкономить художнику много работы и нервов.
Чтобы получить дополнительные советы, вы также можете посмотреть наши любимые уроки рисования, а также получить в свои руки лучшие карандаши с помощью нашего удобного руководства. А пока, вот как работать с карандашным наброском в Photoshop.
01. Открыть в Photoshop
Используйте инструмент «Уровни», чтобы осветлить черные тона.После сканирования откройте эскиз в Photoshop и используйте команды меню «Изображение» > «Коррекция» > «Уровни», чтобы максимизировать белый и минимизировать черный. Переместите белый корректирующий маркер влево, чтобы самые светлые серые области стали белыми. Затем сместите маркер регулировки среднего значения влево, чтобы черные линии стали светло-серыми.
02. Добавить новый слой
Цветной эскиз после слияния цветного слоя Создайте новый слой и установите режим наложения «Цвет». Затем начните добавлять цвет к линиям эскиза. Для наброска ящерицы я залил этот слой оливково-зеленым цветом, который в конечном итоге станет цветом ящерицы, и использовал кисть, чтобы нарисовать розовый цвет на маленьком цветке. Объедините цветной слой и сохраните изображение. Эскиз теперь имеет более светлые оттенки, а цвета ближе к тем, которые будут использоваться в картине.
Затем начните добавлять цвет к линиям эскиза. Для наброска ящерицы я залил этот слой оливково-зеленым цветом, который в конечном итоге станет цветом ящерицы, и использовал кисть, чтобы нарисовать розовый цвет на маленьком цветке. Объедините цветной слой и сохраните изображение. Эскиз теперь имеет более светлые оттенки, а цвета ближе к тем, которые будут использоваться в картине.
03. Смешивание!
Поэкспериментируйте с Photoshop, чтобы получить различные эффектыЕсть несколько дополнительных режимов наложения, которые также работают, но с несколько иными результатами. Color Burn сделает цветной набросок более темным. Мягкий свет даст более тонкий эффект с немного большим количеством серого. Попробуйте дополнительные режимы наложения для разных образов.
Нравится? Прочтите это!
- 60 лучших бесплатных кистей Photoshop
- Обладатель премии «Грэмми» Клаус Воорманн о том, почему рисование от руки лучше всего
- Как черно-белое рисование может улучшить ваше искусство
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Художник и преподаватель Университета Юта-Вэлли. Дон является автором или соавтором пяти книг по цифровой живописи, в том числе Advanced Painter Techniques.
дизайнов, тем, шаблонов и загружаемых графических элементов Photoshop для рисования карандашом на Dribbble
- Просмотреть базовые карандашные кисти Photoshop
Кисти Photoshop Basic Pencil
- Посмотреть мир криптидов
Мир Криптидов
- Посмотреть ЖИЭМА | ЗИМА (2)
ЖИЭМА | ЗИМА (2)
- Просмотр эскизов животных [карандаши и ручка]
Эскизы животных [карандаши и ручка]
- Вид VII
- Просмотр еды и вина — портреты шеф-повара
Еда и вино — портреты шеф-повара
- Посмотреть ПЕРО
- Посмотреть ЖИЭМА | ЗИМА (3)
ЖИЭМА | ЗИМА (3)
- Посмотреть девушку
- Посмотреть портрет_1
Портрет_1
- Посмотреть Велосипедист [цифровой эскиз]
Велосипедист [цифровой эскиз]
- Посмотреть карандашные наброски 25
Насадки для карандашей 25
- Посмотреть Записать материал ✍️
Записывайте ✍️
- Посмотреть Карандаш ✏️
Карандаш ✏️
- Посмотреть разворот моих скетчбуков формата А4 [карандаши и ручка]
Разворот моих альбомов формата А4 [карандаши и ручка]
- Просмотр эскизов [рисунок карандашом и тушью]
наброски [рисунок карандашом и тушью]
- Просмотреть базовые кисти Procreate Pencil
Базовый карандаш Procreate Brushes
- Посмотреть Харле! 🃏
Харле! 🃏
- Просмотреть Sketch_001.

