HTML – Структура html-документа и теги для его создания
HTML – расшифровывается как «язык гипертекстовой разметки» (англ. HyperText Markup Language), который является наиболее широко используемым языком для написания веб-страниц.
- Гипертекст относится к способу связывания веб-страниц (HTML-документов). Таким образом, ссылка, доступная на веб-странице, называется гипертекстом.
- Как следует из названия, HTML – это язык разметки, что означает, что Вы используете HTML, чтобы просто «разметить» текстовый документ с тегами, которые сообщают веб-браузеру, как структурировать его для отображения.
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, списки, абзацы и так далее, чтобы облегчить обмен научной информацией между исследователями.
Теперь HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных на языке HTML.
HTML-документ
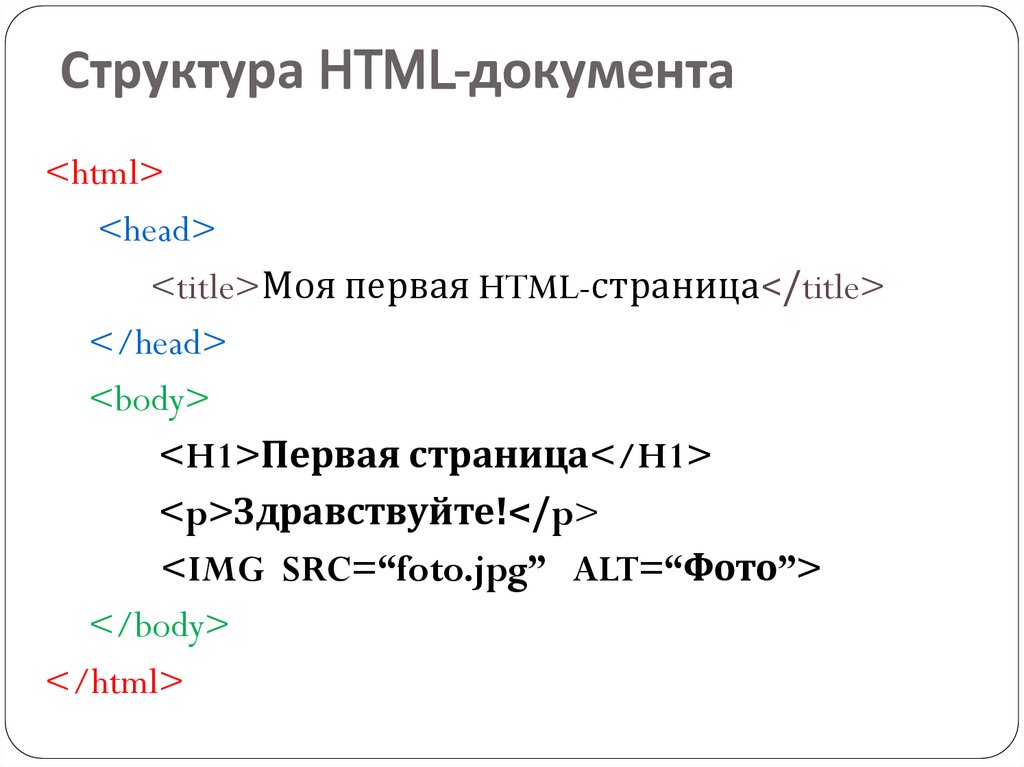
В следующем примере показан HTML-документ в простейшей форме:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Заголовок</h2>
<p>Здесь содержание документа. ..</p>
</body>
</html>
..</p>
</body>
</html>
Давайте сохраним код в HTML-файле document.html с помощью вашего любимого текстового редактора. И откройте файл с помощью веб-браузера, такого как Internet Explorer, Google Chrome или Firefox и др. Он должен показать следующий результат:
Теги для создания HTML-документа
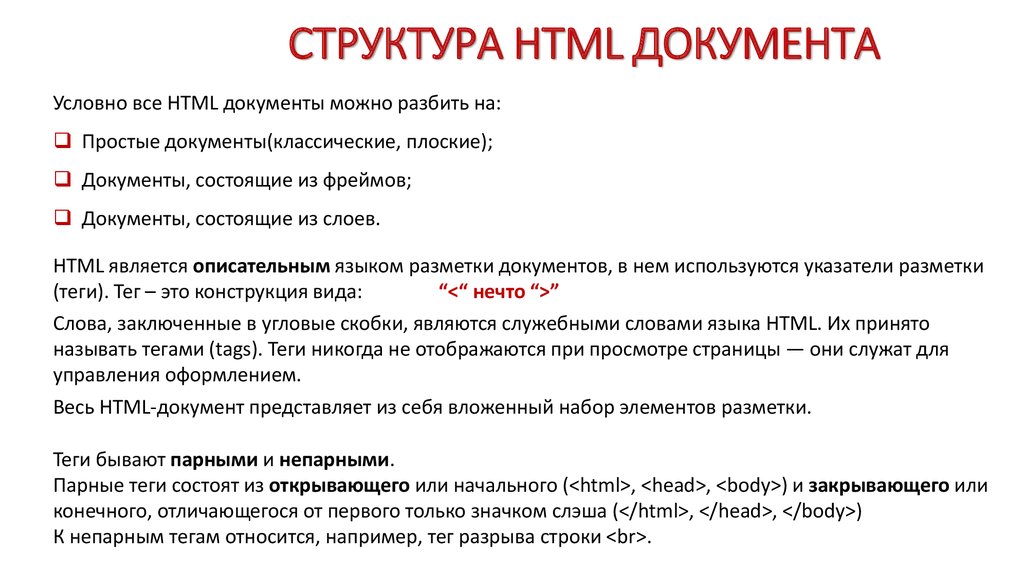
Как уже говорилось ранее, HTML является языком разметки и использует различные теги для форматирования содержимого. Эти теги заключены в угловые скобки . Большинство тегов имеют соответствующие закрывающие теги, за исключением нескольких тегов. Например, тег <html> имеет закрывающий тег </html> и тег <body> имеет тег закрытия </body> и другие.
В приведенном выше примере используются следующие теги для создания HTML-документа:
| Тег | Описание |
| <!DOCTYPE…> | Этот тег определяет тип документа и версию HTML. |
| <html> | Этот тег охватывает полный HTML-документ и в основном состоит из заголовка документа, который представлен тегами <head>…</head> и телом документа, которое представлено тегами <body>…</body>. |
| <head> | Этот тег представляет заголовок документа, который может содержать другие html-теги, такие как <title>, <link> и т.д. |
| <title> | Тег <title> используется внутри тега <head>, чтобы указать название документа. |
| <body> | Этот тег представляет тело документа, в котором хранятся другие html-теги, такие как <h2>, <div>, <p> и другие. |
| <h2> | Этот тег представляет заголовок. |
| <p> | Этот тег представляет абзац. |
Знание этих тегов вполне хватит чтобы создать html-документ (html-страницу).
Чтобы изучить HTML, Вам нужно знать различные теги и понимать, как они ведут себя при форматировании текстового документа. Учить HTML легко, так как пользователям нужно только выучить использование разных тегов, чтобы отформатировать текст или изображения, тем самым сделать красивую веб-страницу.
Консорциум World Wide Web (W3C) рекомендует использовать строчные теги, начиная с HTML 4.
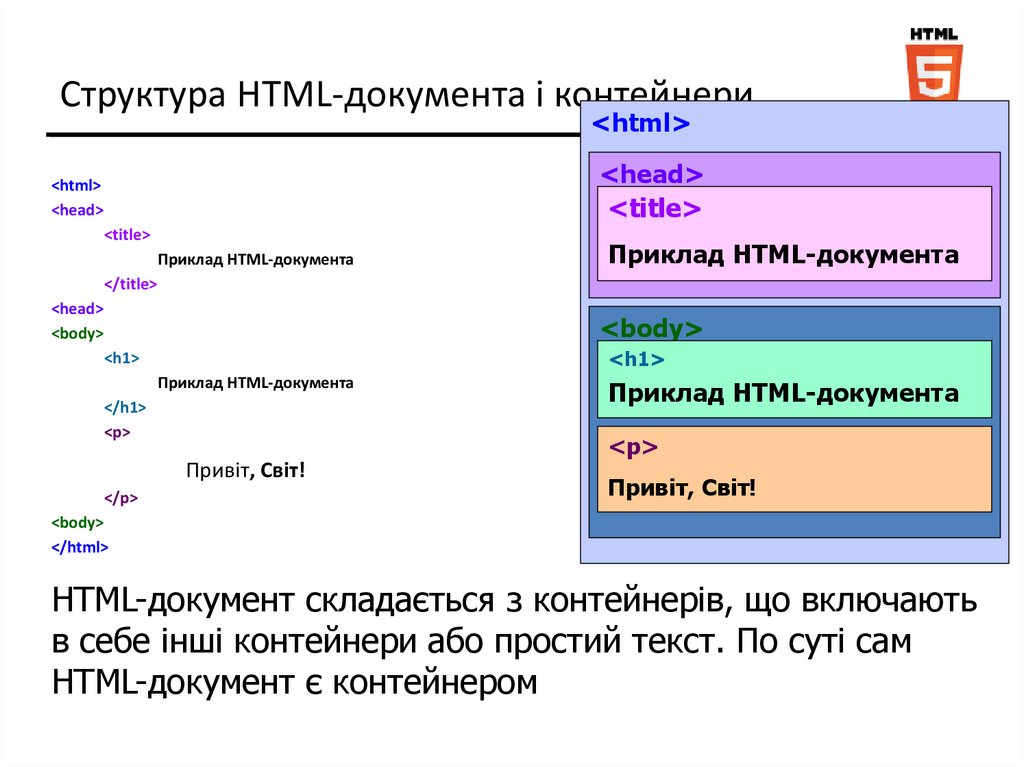
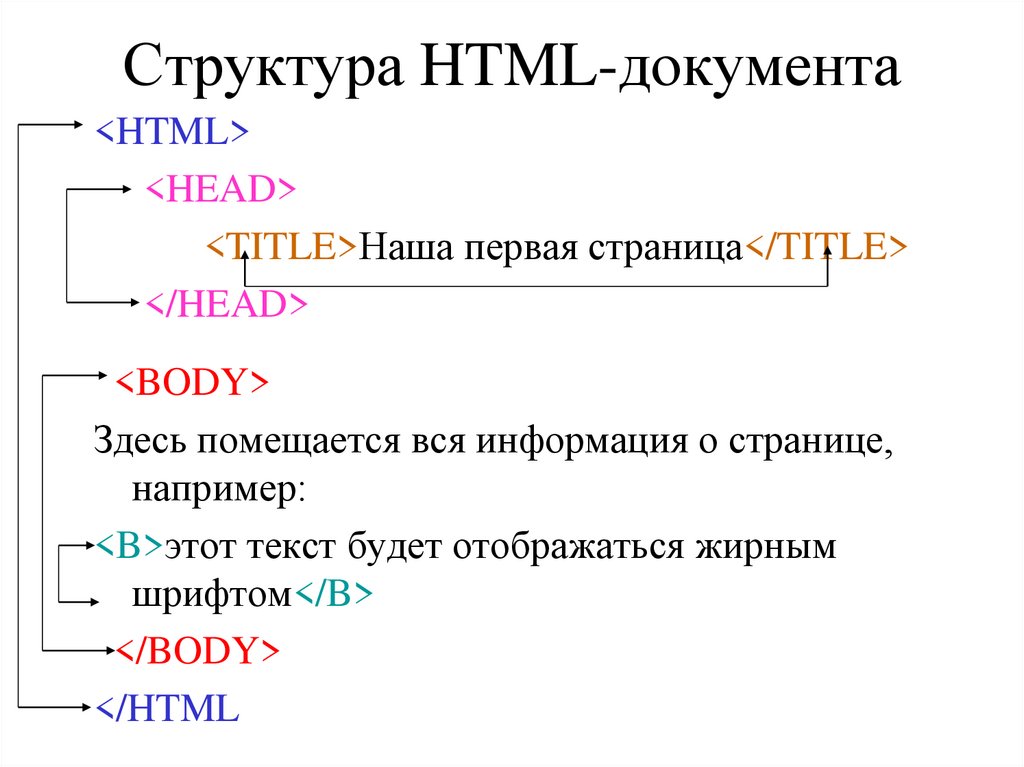
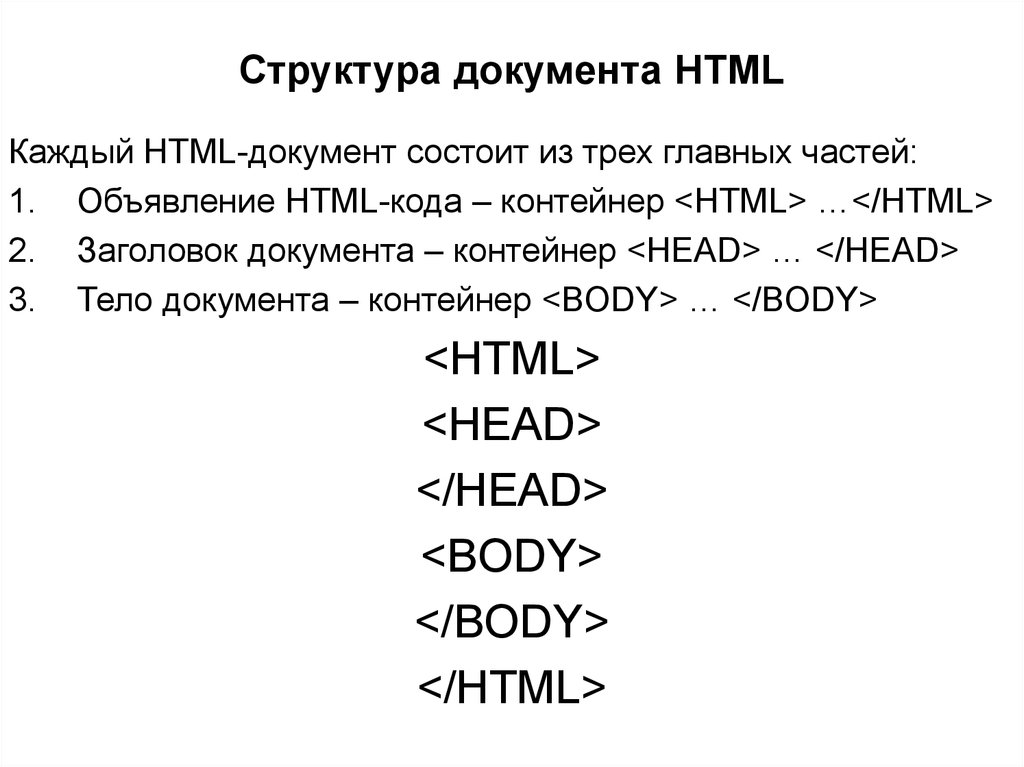
Структура HTML-документа
Структура типичного HTML-документа будет иметь следующий вид:
Тег декларации документа
<html>
<head>
<title>Теги, связанные с заголовком документа</title>
</head>
<body>
Теги, связанные с телом документа
</body>
</html>
Мы изучим все теги заголовка и тела в последующих уроках, теперь давайте посмотрим, что такое тег декларации документа.
Декларация <!DOCTYPE>
Тег декларация <!DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML – 5, и она использует следующее объявление:
Текущая версия HTML – 5, и она использует следующее объявление:
<!DOCTYPE html>
Существует много других типов объявлений, которые могут использоваться в документе HTML в зависимости от того, какая версия HTML используется. Мы увидим более подробную информацию об этом при обсуждении тега <!DOCTYPE…> вместе с другими тегами HTML.
Источник: HTML — Overview.
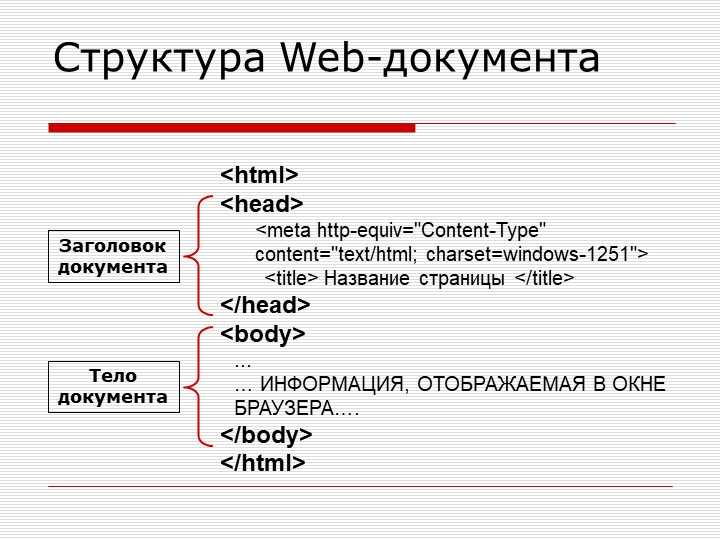
Структура HTML-документа
Создаём простейшую HTML-страницу, разбираемся из каких тегов она состоит и за что эти теги отвечают. Подключаем к странице CSS-стили и JS-скрипты.
×
Курс «Структура HTML-документа»
Каждый HTML-документ должен начинаться с декларации типа документа или «доктайпа». Тип документа нужен, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
Например, для старой версии HTML 4.01 доктайп выглядит так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
А для последней версии HTML уже намного проще:
<!DOCTYPE html>
Последнюю версию HTML ещё называют HTML 5. Но так как эта версия уже принята как стандарт и распространена почти везде, мы будем называть её просто HTML.
×
Курс «Структура HTML-документа»
Простейшая HTML-страница состоит как минимум из трёх тегов.
Тег <html> — это контейнер, в котором находится всё содержимое страницы, включая теги <head> и <body>. Как правило, тег <html> идёт в документе вторым после доктайпа.
Тег <head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Содержимое этого тега не отображается напрямую.
Тег <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера.
×
Курс «Структура HTML-документа»
Заголовок страницы — это тот текст, который отображается в левом верхнем углу браузера, а также во вкладках.
Чтобы задать заголовок страницы, нужно использовать тег <title> внутри тега <head>. Например, вот так:
<head> <title>Курсы — HTML Academy</title> </head>
×
Курс «Структура HTML-документа»
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. Если браузер неправильно «угадает» кодировку, то вместо текста будут отображаться иероглифы.
Чтобы сообщить браузеру кодировку HTML-страницы, необходимо внутри тега <head> использовать тег:
<meta charset="имя кодировки">
Самая распространённая современная кодировка — utf-8. Используйте её во всех своих проектах.
Используйте её во всех своих проектах.
Для кириллицы в Windows charset часто задавали как windows-1251. Но сейчас это считается плохой практикой.
×
Курс «Структура HTML-документа»
Есть целое семейство тегов <meta>, называемых мета-тегами. Их можно использовать внутри тега <head>.
Мета-теги различаются набором атрибутов и их значений, вот некоторые из атрибутов: content, http-equiv, name и scheme.
Мета-теги хранят полезную для браузеров и поисковых систем информацию. Один из таких тегов — это описание ключевых слов страницы. Задаётся он так:
<meta name="keywords" content="разные, ключевые, слова">
В атрибуте content через запятую перечисляются самые важные слова из содержания страницы. Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас — большой секрет Яндекса и Гугла.
×
Курс «Структура HTML-документа»
Ещё один полезный для поисковых систем мета-тег — краткое описание страницы. Оно задаётся так:
<meta name="description" content="краткое описание">
В атрибуте content должно быть краткое содержание или аннотация страницы. Оно часто используется поисковиками при отображении результатов поиска.
Пойманный нами инженер из Яндекса не признался, важен ли этот тег для ранжирования, но дал ссылку на рекомендации по составлению описаний. Инженера из Гугла мы ещё только выслеживаем, так что следите за новостями.
×
Курс «Структура HTML-документа»
Комментарий в HTML-коде задаётся так:
<!-- любой текст -->
Текст внутри комментария не отображается браузером на странице. Комментарии обычно используются в следующих случаях:
- Для комментирования кода.
 Всегда полезно оставить подсказку.
Всегда полезно оставить подсказку. - Для временного отключения кода. Удалять код неудобно, так как его надо будет восстанавливать, а закомментировать и потом раскомментировать — самое лучшее решение.
Комментарии можно использовать в любом месте страницы, кроме тега <title> — внутри него они не работают. Внутри тега <style> HTML-комментарии тоже не работают, так как в CSS код комментируется другим способом, о котором вы узнаете в курсе «Знакомство с CSS».
Чтобы быстро закомментировать или раскомментировать строку кода в HTML или CSS редакторе, можете использовать сочетание клавиш ctrl + / или cmd + /.
×
Курс «Структура HTML-документа»
CSS-стили можно писать внутри HTML-кода страницы или подключать их как внешний файл.
В первом случае стили называются «встроенными» или «инлайновыми», а писать их нужно внутри тега <style>. Этот тег обычно размещают внутри
Этот тег обычно размещают внутри <head>. Например:
<head>
<style>
CSS-код
</style>
</head>Внутри <style> пишут обычный CSS-код.
Инлайновые стили используют не так часто, например, для оптимизации скорости загрузки страницы. Чаще используют внешние стили, c которыми мы познакомимся позже.
×
Курс «Структура HTML-документа»
Теперь вы знаете про встроенные стили и можете узнать тайну нашего CSS-редактора.
CSS-код из редактора незаметно добавляется внутрь тега <style>, а этот тег добавляется в мини-браузер.
В этом задании CSS-стили такие же, как и в предыдущем, но вынесены в CSS-редактор и закомментированы. Комментарии в CSS работают так же, как в HTML — позволяют временно отключить какой-то кусок кода.
CSS-комментарии задаются с помощью символов /* и */:
/*
h2 {
color: red;
}
*/×
Курс «Структура HTML-документа»
Чаще всего стили подключают из внешнего файла с расширением .. Для этого используется тег  css
css<link>. Например:
<head> <link href="style.css" rel="stylesheet"> </head>
В атрибуте href задают адрес файла, а атрибут rel="stylesheet" говорит браузеру, что мы подключаем стили, а не что-то другое.
Лучше подключать стили внутри <link> будет работать и в другом месте страницы.
В этом задании вы подключите внешний стилевой файл, который расположен по адресу /assets/course2/style.css щёлкните по ссылке, чтобы открыть этот файл в браузере.
×
Курс «Структура HTML-документа»
В вебе следующее разделение ролей: HTML отвечает за структуру документа, стили — за его внешний вид, а скрипты — за поведение. С помощью скриптов, например, можно «оживлять» страницу, добавляя анимацию и другие эффекты. Скрипты создаются с помощью языка JavaScript.
Скрипты создаются с помощью языка JavaScript.
Скрипты подключаются так же, как и стили: их либо пишут внутри страницы, либо подключают как внешние файлы.
Встроенные скрипты пишут внутри тега <script>. Например:
<script> JavaScript-код </script>
Тег <script> можно использовать в любом месте HTML-документа, но лучше вставлять его в самом конце перед закрывающим тегом </body>.
Часть возможностей JavaScript постепенно переходит в CSS, например, возможность задавать плавное изменение значений свойств. Вы увидите это в задании.
×
Курс «Структура HTML-документа»
Скрипты чаще всего подключают из внешних файлов с расширением .js. Для этого используют тег <script> с атрибутом src, в котором указывается путь к файлу. Например:
<script src="scripts.js"></script>
Обратите внимание, что тег <script> парный. Если вы подключаете внешние скрипты, то просто ничего не пишите внутри тега.
Внешние скрипты лучше подключать перед закрывающим тегом </body>.
Внешние скрипты так же, как и внешние стили, используются намного чаще встроенных.
В них удобнее вносить изменения, особенно когда один и тот же скрипт подключён к большому количеству страниц.
А ещё внешние ресурсы кешируются браузером, что позволяет ускорить загрузку страниц. А в вебе это важно.
В этом задании вы подключите внешний скрипт, который расположен по адресу: /assets/course2/scripts.js щёлкните по ссылке, чтобы открыть этот файл в браузере.
×
Курс «Структура HTML-документа»
Вы познакомились с тегами, необходимыми для создания простейшей HTML-страницы, а также со служебными тегами, которые очень важны для её корректного отображения, оптимизации и продвижения в поисковиках.
Пришло время повторить изученное и выполнить два более сложных задания.
В первом задании закрепим навыки описания мета-информации:
- заголовка страницы;
- ключевых слов;
- краткого описания страницы.
Прочитайте анонс статьи в мини-браузере и дополните его важной мета-информацией.
Самостоятельно задайте мета-информацию страницы:
- Цель 1 Заголовок страницы
Вёрстка для не-технарей. - Цель 2 Ключевые слова
вёрстка, компьютерная грамотность, программирование. - Цель 3 Краткое описание
Примеры того, что изучение веб-технологий может быть полезно для всех.
×
Курс «Структура HTML-документа»
Во втором итоговом задании вам нужно самостоятельно подключить к странице внешние ресурсы:
- Стилевой файл /assets/course2/final.css.
- Файл со скриптами /assets/course2/final.
 js.
js.
Не забывайте, что хорошим тоном считается подключать внешние стили в <head>, а скрипты перед закрывающим тегом </body>.
В подключаемых файлах — демонстрация возможностей CSS и JavaScript, которые мы будем изучать в дальнейшем.
- Цель 1 Подключите стилевой файл
/assets/course2/final.css. - Цель 2 Затем подключите скрипт
/assets/course2/final.js.
Какова основная структура документа HTML?
Имама Захур
Бесплатный курс собеседования по проектированию систем
Многие кандидаты отклоняются или понижаются в рейтинге из-за плохой успеваемости на собеседовании по проектированию систем. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Документы HTMLHyperText Markup Language используют различные теги и атрибуты для отображения таких элементов, как заголовки, абзацы, гиперссылки и изображения. Они состоят из следующих основных частей: 9.0003
Они состоят из следующих основных частей: 9.0003
- Информация о версии HTML
- Элемент
- Элемент
- Элемент
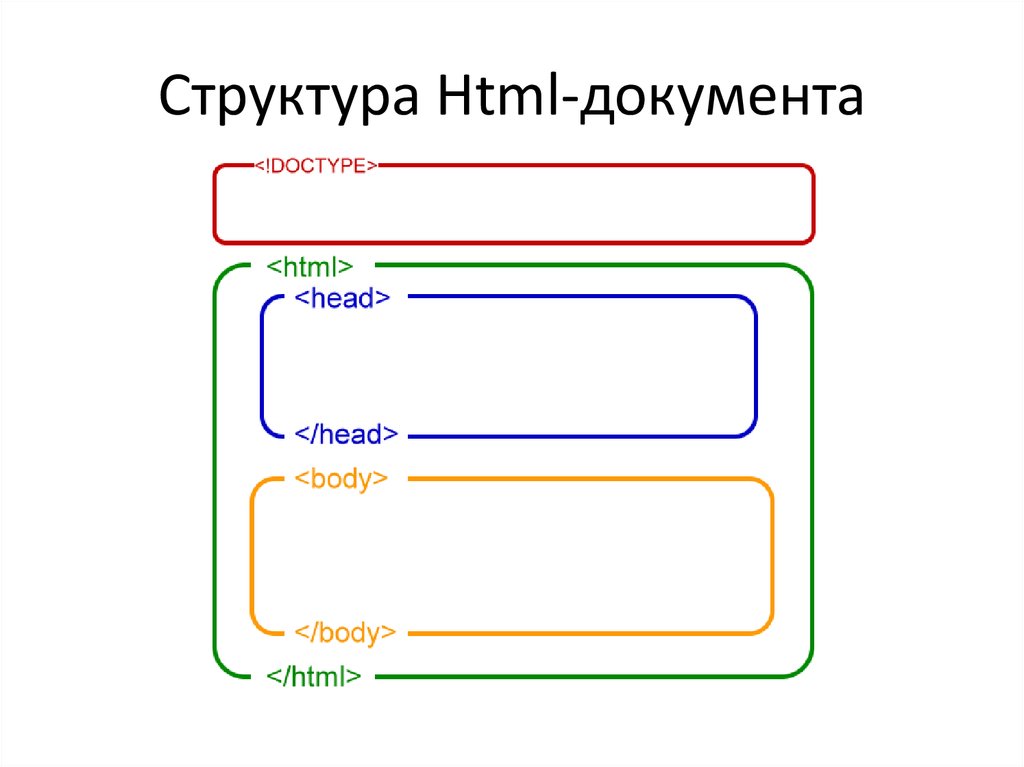
Эти части существуют в иерархии. Тег Уникальный раздел, указывающий начало и конец элемента HTML. включает в себя элементы и , и каждый из них заключает в себе другие элементы. Базовая блок-схема, описывающая эту иерархию, показана ниже:
Блок-схема, показывающая иерархию основных структур документа HTML
Синтаксис
Рассмотрим эти части более подробно. На изображении ниже показан базовый шаблон HTML-документа.
Шаблон HTML
Информация о версии HTML
Объявление DOCTYPE представляет собой одну строку, определяющую версию HTML, используемую веб-страницей. Он должен быть указан в начале каждого документа. HTML5 требует, чтобы объявление было сделано следующим образом:
Элемент
Элемент следует непосредственно за объявлением типа документа и содержит остальные элементы. Он состоит из начального и конечного тегов.
Он состоит из начального и конечного тегов.
Элемент
Элемент содержит информацию о документе, такую как его заголовок и метаданные. Он также может загружать внешние ресурсы, такие как ссылки и скрипты. Элементы внутри 9Элемент 0021
Важным разделом внутри элемента Элемент Популярные теги, используемые внутри Содержание Давайте создадим базовый HTML-документ, используя то, что мы уже узнали. Нажмите кнопку «Выполнить», чтобы просмотреть результирующую страницу на вкладке «Вывод». Код для базового HTML-документа Примечание: Приведенный выше код не отображает элемент Вывод Тег в HTML используется для указания корня страниц HTML и XHTML. Тег информирует браузер о том, что это HTML-документ. Пример: В данном примере мы собираемся использовать тег, чтобы показать, как он содержит содержимое документа HTML. Выход: Тег Заголовок HTML-документа — это раздел документа, содержимое которого не отображается в браузере при загрузке страницы. Он содержит только метаданные документа HTML, которые указывают информацию о документе HTML. В зависимости от наших потребностей заголовок HTML может содержать много информации о метаданных или может содержать очень мало информации о метаданных или вообще не содержать ее. Тем не менее, раздел заголовка HTML-документа играет важную роль в создании веб-сайта. Название документа, набор символов, стили, ссылки, скрипты и другая метаинформация определяются метаданными. Ниже приведен список тегов метаданных: Выход: Выход: Тег Тег ... Пример:В данном примере мы собираемся использовать тег Этот абзац и изображение,отображаемое ниже,заключены между тегом body. Вывод приведенного выше кода: является тег Элемент
описывает содержимое и структуру веб-страницы. Это может включать такие вещи, как текст, изображения и ссылки. , включают следующее: : Эти теги помогают структурировать документ.
от
: Эти теги определяют заголовки каждого раздела в документе. Числа от одного до шести представляют размер (и, следовательно, значимость) каждого заголовка, где является самым большим, а самый маленький. : Этот тег отображает изображение на странице HTML.
: Тег привязки используется для ссылки на другие страницы и приложения путем создания гиперссылок. <тело>
Заголовок содержания
Все вместе
Тег !DOCTYPE
 Это второй внешний контейнер для всего в HTML-документе, за которым следует тег. Тег требует наличия начального и конечного тегов.
Это второй внешний контейнер для всего в HTML-документе, за которым следует тег. Тег требует наличия начального и конечного тегов. Синтаксис тега
...
html-тег

тег заголовка
тег заголовка
 Он может содержать заголовки,текст,абзацы,фотографии,таблицы,ссылки,видео и т. д.
Он может содержать заголовки,текст,абзацы,фотографии,таблицы,ссылки,видео и т. д. Синтаксис тега
<голова>
...
<голова>
Пример тега body

Подробнее
Заключение


 ..</p>
</body>
</html>
..</p>
</body>
</html>