Как запустить идеальный сайт с нуля: советы по раскрутке
Оглавление
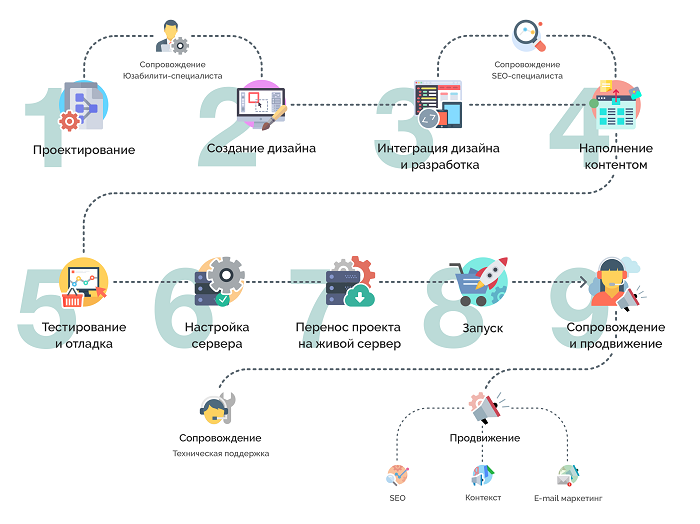
- Как правильно создать свой сайт: пошаговая инструкция
- Этап 1. Определение цели
- Этап 2. Определение задач
- Этап 3. Решения технических аспектов
- Этап 4. Выбираем конструктор
- Tilda
- Setup
- Nethouse
- UCoz
- Wix
- Этап 5. Разрабатываем CMS-систему
- WordPress
- Joomla
- Drupal
- Битрикс
- Этап 6. Готовим контент
- Этап 7. Тестируем
- Этап 8. Работаем с аналитикой
- Заключение
Советы по созданию сайта с нуля: как запустить идеальный сайт
Все ли можно найти в Интернете? Нет. Там невозможно найти компанию, у которой нет сайта. Значит и потенциальные клиенты о такой организации маловероятно что узнают.
Сайт — это один из основных способов привлечения клиентов в 21 веке.
Чем он может заинтересовать посетителя?
Привлекательный сайт:
- полезный, на нем есть вся необходимая информация о продукте, хорошие статьи, инструкции;
- интересный, есть сведения, о которых клиент не знал;
- удобный, на нем можно легко и быстро найти информацию;
- красивый, с него не хочется уходить.

Однако этими качествами должен обладать любой хороший сайт. Какими же характеристиками обладает идеальный сайт компании? Самая главная одна — он выполняет поставленную перед ним цель. С чем можно справиться самому, а что лучше доверить агентству читайте у нас блоге. Рассмотрим, как можно ее сформулировать.
как правильно создать свой сайт: пошаговая инструкция
Этап 1. Определение цели
С одной стороны, кажется, что с этим можно справиться без труда: коммерческие сайты создаются для того, чтобы увеличить продажи. Однако на самом деле необходимо поставить промежуточную цель. Именно от нее зависит, каким получится конечный продукт.
Для того чтобы правильно определить цель создания сайта, ответьте на вопрос: Какую пользу принесет этот проект? Приведем вам 5 возможных вариантов ответа:
- Рассказать аудитории про свой продукт. О том, какую проблему в жизни людей он может решать, как он устроен и работает, кому нужен и зачем, и в каких ситуациях его стоит покупать.
 Возможность оставить заявку или позвонить.
Возможность оставить заявку или позвонить. - О компании узнают много нового. Вы хотите представиться, сообщить потенциальным клиентам о своих достоинствах. Быть может, у предприятия есть обширный опыт работы, награды, занимательная история основания, портфолио. Нужна платформа для размещения этой информации.
- О компании узнают последние новости. Устраиваете акции? Делаете это часто? Значит нужно постоянно сообщать о них. Новостью также является открытие нового филиала, переезд, запуск нового товара. Все это можно размещать на сайте.
- О работе компании оставят отзывы. Нужна обратная связь? Вы сможете не просто читать отзывы, но и отвечать на них: быстро исправить недоразумения, если они вдруг возникли, сообщить, что проблема позднее была решена и так далее.
- С компанией будет легче связаться для консультации. Потенциальный покупатель напишет сообщение с вопросами или оставит свои контактные данные, заполнив форму.
- Можно будет продавать через сайт, то есть необходимо создать интернет-магазин с каталогом товаров и корзиной.

И это далеко не исчерпывающий перечень целей создания сайта. Более того, рассмотрено только взаимодействие с потребителями. Сайт можно также использовать для работы с:
- сотрудниками, чтобы облегчить работу внутри организации;
- соискателями, чтобы не пользоваться услугами других сайтов;
- СМИ, чтобы представить компанию, причем в выгодном ключе;
- партнерами, чтобы поддерживать связи, налаживать новые;
- тендерами, компании о которых есть что почитать в интернете с большей вероятностью смогут их выиграть.
После определения цели станет понятно, какой требуется тип сайта. Например, нужно сделать сайт-визитку с информацией о компании, или нужен сайт-витрина с размещением описаний всех товаров. Именно так начинается создание сайта с нуля. Что делать дальше?
Этап 2. Определение задач
Продолжаем заниматься планированием предстоящей работы. Задачи — это ряд шагов на пути достижения поставленной цели. Чтобы сформулировать их, нужно ответить на следующий вопрос: Что будущий клиент сможет сделать, когда перейдет на сайт?
Чтобы сформулировать их, нужно ответить на следующий вопрос: Что будущий клиент сможет сделать, когда перейдет на сайт?
Это нужно сделать для того, чтобы не упустить важных моментов. Вот пример постановки задач в случае с интернет-магазином:
| Действие посетителя сайта | |
| Найти нужный товар | Каталог с рубриками |
| Прочитать информацию о товаре | Карточка товара, иллюстрация |
| Выбрать несколько товаров | Корзина |
| Рассчитать полную стоимость | Онлайн-калькулятор |
| Узнать способы доставки | Раздел Доставка |
| Найти пункт самовывоза | Интерактивная карта |
| Связаться с менеджером | Кнопка Заказать звонок |
Сюда же входят действия, которые требуют решения многих задач, например, найти сайт компании в поисковой системе по запросу. О том, можно ли самостоятельно осуществить SEO-продвижение, что для этого требуется, мы написали тут.
О том, можно ли самостоятельно осуществить SEO-продвижение, что для этого требуется, мы написали тут.
Теперь становится понятно, какая примерно планируется структура, будет ли это многостраничный сайт или лендинг, то есть 1 страница. Она предназначена только для выполнения конкретной функции, например убедить посетителя подписаться на рассылку компании.
К этому списку прибавятся задачи по технической разработке сайта. Рассмотрим, что требуется решить в этой области прежде всего.
Этап 3. Решения технических аспектов
Перед началом работы нужно продумать:
- каким будет домен, то есть имя сайта в строке браузера. Считается, что чем короче домен, тем проще его запомнить.
- на каком хостинге (сервере) будет располагаться ваш сайт. Это зависит от третьего пункта:
- каким способом будет создаваться сайт.
Существует несколько вариантов его разработки:
- Конструктор — сервис с готовыми шаблонами и блоками. Задача — скомбинировать их по своему усмотрению.
 Специальных познаний для этого не потребуется
Специальных познаний для этого не потребуется CMS-система (Content management system)
- Написать код, для этого нужны специальные знания.
Если интересует создание сайта быстро, бесплатно, самостоятельно с нуля и вы не обладаете навыками программирования, то стоит выбрать конструктор. Если вы интересуетесь долгосрочной перспективой, то CMS, однако это довольно непросто. Охарактеризуем сначала конструкторы, затем CMS-системы.
Этап 4. Выбираем конструктор
Существует довольно много бесплатных сервисов подобного рода. Однако их функционал довольно ограничен. Рассмотрим достоинства и недостатки 5 популярных конструкторов.
Tilda
Плюсы:
- много хороших шаблонов
- их легко редактировать
- постоянно появляются подсказки
- можно настроить мобильную версию сайта
Минусы:
- автоплатежи: если вы не уберете галочку в нужном месте, после оплаты услуги за ее продление будут списываться деньги с карты без уведомления
- нельзя подключить свой домен при бесплатном тарифе, только домен третьего уровня формата xxxxx.
 tilda.ws
tilda.ws - только 50 Мб места на сервере при бесплатном тарифе
- высокая стоимость тарифов, 750 р./мес. за 1 сайт
- заблокируют сайт, если кто-то вдруг на него пожалуется, причем вы ничего не сможете с этим сделать
- тематическое деление шаблонов очень обобщенное
Вывод: бесплатно можно создать небольшой сайт-визитку.
Setup
Плюсы:
- домен второго уровня можно подключить бесплатно;
- домен не нужно оплачивать в первый год;
- шаблоны распределены по тематическим группам;
- их можно посмотреть до регистрации;
- есть “вечный” тариф: возможность выкупить весь функционал.
Минусы:
- небольшой выбор шаблонов, дизайн устаревший
- нет адаптации под мобильные устройства
- каждое изменение на сайте должно пройти модерацию
- возникают проблемы со шрифтами, картинками
- можно забрать домен при уходе с Setup, но его надо выкупить
- Кнопка Заказать доступна только при платном тарифе
- подсказки не появляются, в отличие от Tilda
- режим редактирования почти не отличается от предпросмотра
- рекламный баннер на сайте, если выбран бесплатный тариф, хотя вы заранее видите, как он будет располагаться.

Вывод: стоит внимания только в качестве бесплатного сервиса
Nethouse
Плюсы:
- есть адаптация под мобильные устройства
- легко разобраться новичку
- стоит 1 рубль в месяц, бесплатного тарифа нет
Минусы:
- только платный домен второго уровня
- ориентируются в первую очередь на интернет-магазины, шаблонов для других типов сайтов крайне мало
- мало возможностей для изменения внешнего вида сайта
- платный фавикон — небольшой значок на вкладке браузера, нужен для облегчения поиска открытого сайта среди других
- за 1 рубль можно разместить описания только 10 товаров
- нет всплывающих подсказок, только появляется это окно:
- разнообразие шаблонов невелико, и они довольно однотипные
- их нельзя посмотреть до регистрации
- они не распределены по темам, названия малоинформативны
Вывод: работать с ним можно, но пока что еще не очень удобно.
uCoz
Плюсы:
- легко сменить дизайн в ходе разработки, контент сохранится
- можно написать полностью свой код
Минусы:
- реклама даже при минимальном тарифе, и она навязчивая
- часть шаблонов платная, доступны только устаревшие
- их нельзя посмотреть до регистрации
- работать с модулями не очень удобно, почти все платные, причем узнаете вы об этом после просмотра всех модулей
- платная техподдержка при бесплатном тарифе
- перед индексацией необходимо пройти модерацию
- очень медленно грузится сам сервис
- автоплатежи: принцип тот же, что и у Tilda
- запрашивают личные данные при регистрации
Вывод: этот конструктор можно назвать бесплатным только условно.
Wix
Плюсы:
- большое разнообразие в выборе шаблонов
- много тематических категорий
- возможность скачать приложения для сайта
Минусы:
- подключение домена второго уровня платное
- перенести на другую платформу с Wix можно только домен
- платный фавикон
- даже самый дешевый тариф не позволяет отключить рекламу, только подключить свой домен и загружать больше данных
- сам сервис очень медленно грузится, особенно если делать многостраничный сайт с большим количеством элементов
- готовый сайт тоже грузится медленно
- если уже выбрали шаблон, потом ничего не изменить нельзя, только заново все переделывать
- проблемы с техподдержкой
- автоплатежи
Вывод: неудобный, особенно из-за медленной загрузки.
Таким образом, бесплатными конструкторами пользоваться можно, однако придется мириться с большим количеством недостатков. Впрочем, платные версии не всегда отличаются лучшим качеством, например Setup и Wix лучше от оплаты работать не станут.
В основном конструкторы сайтов используют для того, чтобы протестировать нишу, спрос, так как такой ресурс можно быстро собрать и относительно недорого, но у них у всех есть огромный минус — они не продвигаются в бесплатном поиске, поэтому без вложений в рекламу о них никто не узнает. На моменте тестирования спроса это не столь важно, но если вы серьезно хотите заниматься этим направлением, то лучше заказать сайт у профессионалов на CMS или самописный, так как они могут приводить трафик на сайт бесплатно ежемесячно при правильной SEO-оптимизации, что создает огромное преимущество перед конкурентами и определяет скорость развития компании и доходов.
Теперь перейдем к описанию CMS-систем.
Можем помочь с выбором стратегииПолучить бесплатную консультацию
Этап 5.
 Разрабатываем CMS-систему
Разрабатываем CMS-системуСреди сервисов подобного рода только четыре заслуживают внимание. Первыми 3 можно использовать бесплатно, а последний требует вложений.
WordPress
Плюсы:
- очень много статей по работе с этой системой
- огромное количество шаблонов, плагинов, их ассортимент все время расширяется
- возможность работать на разных языках
- можно создать сайт любого типа
- не нужно проходить никакую модерацию
- многие хостинги уже настроены на работу с этой системой
Минусы:
- нет технической поддержки, только статьи и форум
- придется действительно погрузиться в тему
- среди многообразия шаблонов трудно найти подходящий
- бесплатный домен и хостинг придется искать самостоятельно
- понадобится периодически обновлять
- если подключить много бесплатных дополнительных опций, ваш сайт начнет медленно грузиться
- WordPress часто взламывают, нужно думать о безопасности
- часть настроек и всплывающих подсказок на английском
Вывод: есть возможность создать сайт бесплатно, однако необходимо разобраться, как этот сервис работает.
Joomla
Плюсы:
- хорошие плагины для взаимодействия с пользователями
- удобно создавать сложные сайты с разветвленной структурой
- большое количество шаблонов
- можно запустить даже социальную сеть
Минусы:
- легко запутаться в системе модулей
- трудно выбрать нужный шаблон из такого многообразия
- есть риск перегрузить сайт плагинами
- часто встречается проблема невозможности интеграции сайта с чем-либо
- обновление иногда может провоцировать сбои работы
- эту систему тоже часто взламывают
Вывод: скорее всего, новичку на ней работать будет неудобно.
Drupal
Эта система ориентирована только на опытных веб-разработчиков, хотя при желании разобраться с ее настройками можно.
Плюсы:
- высокий уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество грамотно составленных инструкций
- получится воплотить любую идею оформления
Минусы:
- необходимы базовые знания языков программирования
- без чтения полезных статей ничего не выйдет
Вывод: для создания сайтов с небольшим количеством страниц пользоваться этой системой нет смысла. Не подойдет новичкам.
Не подойдет новичкам.
Битрикс
Дочерняя компания 1С. Эта система стоит денег, но компания объясняет это тем, что у них самая высокая безопасность сайтов и защита от взломов, что репутация подтверждает. Система достаточно мощная, позволяет создавать сайты разной сложности.
Плюсы:
- максимальный уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество шаблонов и инструкций
- получится воплотить любую идею оформления
- отлично интегрируется с большинством популярных сервисов
- своя система ускорения отображения страниц
- можно подключать модули, которые вы создали самостоятельно
Минусы:
- необходимы знания языков программирования
- она платная, требует немало вложений
- разобраться в системе сложно, необходимо прохождение специальных курсов
Вывод: если у вас есть навыки программирования и вы работаете в нише, где велика вероятность взлома, то можно выбрать эту систему. Однако разобраться в ней сложно
Однако разобраться в ней сложно
Разработка сайтов на CMS системах дольше, чем на конструкторах, но при этом практически не ограничивает вас в функционале и внешнем виде.
Наилучшим вариантом можно считать создание сайта на CMS профессионалами своего дела, так как заниматься этим самостоятельно — сложно и долго. Лучше доверить это маркетологам, дизайнерам и программистам, чтобы получить качественный ресурс, нежели тратить на это время самому. Ведь необходимо держаться на рынке, где полно конкурентов и маркетинговых возможностей, нежели терять время на попытку создания сайта.
После выбора способа создания сайта переходим к другому этапу.
Этап 6. Готовим контент
Мы уже знаем, что приблизительно будет находиться на сайте, поскольку учитывали это при постановке цели и задач проекта. Теперь нужно создать все содержимое продукта, то есть контент: фотографии, тексты разных жанров, видео.
Еще раз продумайте, что будет на сайте и на каких страницах. После этого можно приступать к сбору информации для контента. Источники будут зависеть от того, что необходимо создать.
Источники будут зависеть от того, что необходимо создать.
Допустим, сайт — это интернет-магазин. Нужны описания товаров. Они всегда должны строиться по одному и тому же четкому плану, а не сплошным текстом, чтобы посетителю было удобнее читать. Например, вот так можно писать самый обычный стол:
- Цена
- Длина
- Ширина
- Высота
- Толщина столешницы
- Материал
- Цвет
- Поверхность
- Гарантия
- И так далее…
Определите, какие характеристики товара интересны посетителю. Добавьте два-три качественных цветных фото. Обратите внимание: если товар маленький, лучше, чтобы он лежал рядом с линейкой, иначе у ряда потенциальных покупателей точно возникнут вопросы.
Сайт по продаже услуг тоже может быть снабжен какой-то витриной. Правда, в этом случае описание будет менее структурированным. Тем не менее, и здесь нужно сначала создать шаблон, черновик.
Если вы занимаетесь продажей продукции нескольких брендов, добавьте описание каждого из них, даже если они широко известны. Возможно, посетитель сайта откроет для себя что-то новое.
Возможно, посетитель сайта откроет для себя что-то новое.
Любые тексты обязательно должны быть:
- Уникальными. Но речь идет не о смысловой уникальности. Качественный рерайт, то есть переписывание своими словами, тоже оцениваются поисковыми системами положительно.
- Длинными. Примерно от 2500 символов в Word без пробелов. Это тоже необходимо для “одобрения” поисковых систем. Однако посетитель такие тексты только бегло проглядывает. Поэтому к этим пунктам добавляем как минимум еще один.
- Оформленными. С выделениями различными шрифтами, списками, иллюстрациями, разбивкой на короткие абзацы.
- Грамотными. Посетитель не будет читать тексты с ошибками. Явные опечатки тоже вызывают раздражение.
- С низкой водностью, то есть с минимумом вводных конструкций, предлогов, частиц, обращений, союзов. С одной стороны, без них кажется, что текст писала машина. Однако эти слова практически не несут никакой информации и затрудняют чтение.
Чтобы лучше разобраться в том, как писать продающие тексты читайте статью — Продающий сайт — просто о сложном.
Этап 7. Тестируем
Перед запуском необходимо убедиться, что все работает хорошо. Ни в коем случае не пропускайте этот этап. Что нужно сделать:
- Проверить отображение сайта в популярных браузерах. Задача — убедиться, что везде все выглядит так, как нужно. Можно сделать это вручную или с помощью онлайн-сервисов, например Browsershots, NetRenderer, Spoon. Если что-то не так, значит, скорее всего, возникли проблемы с кодом.
- Проверить мобильную версию или адаптивную версию сайта на разных устройствах.
- Оценить работу функций: оформить заказ, подписаться и т.д.
- Протестировать, удобно ли пользоваться сайтом. Насколько понятно, что нужно делать, чтобы найти нужную информацию. Рекомендуем прочесть заметку о том, как наладить навигацию
- Проверить, легко ли взломать сайт, особенно если вы работаете с CMS-системами, а не с конструкторами.
- Узнать, какую нагрузку выдержит сайт, то есть сколько посетителей может на нем находиться в одно и то же время.

Этап 8. Работаем с аналитикой
Распространенное заблуждение: сайт сделан — работа закончена. Это не так. Времена меняются, и сайт меняется вместе с ними. Чтобы понять, что нужно переделать, следим за статистикой.
В первую очередь важны показатели:
- посещаемость, динамика ее увеличения / уменьшения
- время пребывания посетителей на сайте
- какие страницы посещают чаще всего
- на какие кнопки посетители нажимают
- по каким запросам сайт был найден в поисковой системе
- местоположение посетителей — для владельцев зданий.
На основании этих данных уже можно строить неплохие прогнозы, поскольку количество посещений влияет на количество продаж. Подробнее о том, как работать с аналитикой.
Заключение
Итак, мы полностью и пошагово описали, как создать сайт с нуля. Теперь вы разбираетесь в технических тонкостях и планировании, знаете, как подготовить контент, тестировать сайт перед запуском. Узнайте как съэкономить бюджет на продвижении рекламы у нас в блоге.
Однако стоит подчеркнуть, что разработка сайта — задача не из легких. Владельцам компаний лучше заказывать сайты у программистов. Так вы точно будете уверены в качестве ресурса.
Если вы хотите разработать сайт для продаж, то можете заказать его у нас. Посмотрите наше портфолио и оставьте заявку.
Как запустить свой сайт? Хостинг и домен | Техника и Интернет
Теперь на пути встает новая задача. Как сделать сайт доступным всем пользователям глобальной сети Интернет? Конечно, из трех этапов, на которые я разделил процедуру запуска своего сайта в Интернете, именно о его внедрении можно сказать меньше всего.
А если разработкой вашего сайта занимается команда профессионалов или фрилансер, вы вполне можете рассчитывать на то, что вопросом внедрения будут заниматься именно они. Однако в любом случае для вас будет полезно знать общую схему, план действий, которые нужно выполнить, чтобы по определенному адресу в Интернете любой желающий смог увидеть ваш портал.
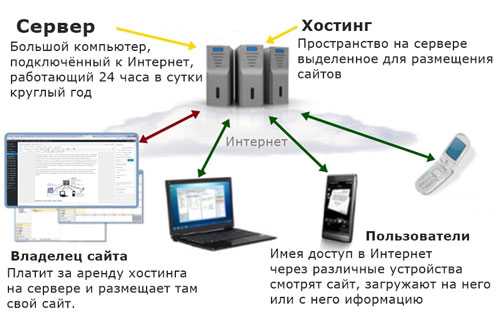
Для начала предлагаю определиться с понятиями. Существует два основных термина, суть которых нужно знать. Хостинг — услуга по размещению файлов вашего сайта на специализированном компьютере, сервере. Домен — адрес или попросту название вашего сайта. Примеры доменов: google.ru, mail.ru, shkolazhizni.ru и так далее.
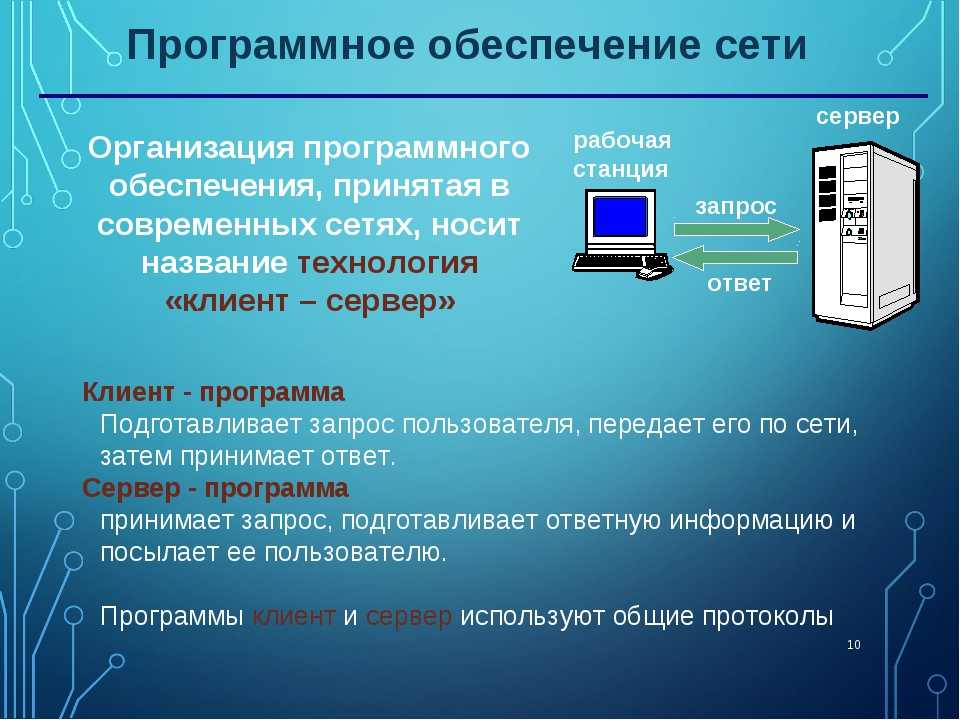
Теперь обо всем поподробнее. Начнем с хостинга. Данную услугу сейчас предоставляют множество компаний, а иногда и просто физических лиц. Разница здесь в цене и качестве обслуживания. Сами методы примерно одинаковы.
Чтобы к вашему сайту могли обращаться пользователи, чтобы они могли делать это часто, помногу и при этом быстро получать ответ, нужен очень мощный компьютер, который и будет обрабатывать все их запросы. Этот мощный компьютер должен быть оснащен специальным программным обеспечением, позволяющим ему обрабатывать программный код страниц вашего сайта, запросы к нему пользователей и многое другое.
Этот мощный компьютер должен быть оснащен специальным программным обеспечением, позволяющим ему обрабатывать программный код страниц вашего сайта, запросы к нему пользователей и многое другое.
Помимо этого, на таком компьютере должна быть установлена специальная панель управления пользователей и реализована биллинговая система для оплаты. И, наконец, должен быть высокоскоростной доступ в Интернет. Такой компьютер называется сервером. Сервер этот находится в специальном охраняемом месте — датацентре.
Не обязательно, чтобы этот датацентр находился где-то рядом с вами. Он может быть где угодно. Так, например, очень популярны датацентры, находящиеся в Германии. По сути, важным здесь является не местоположение, а оснащенность и современность, от которой и будет зависеть скорость работы вашего сайта.
К вопросу выбора хостинг-компании нужно относиться очень серьезно. Услуги хостинга могут предоставлять как компании-собственники серверов, так и просто физические лица (реселлеры), которые арендуют либо сами сервера, либо часть их дискового пространства.
Очень важную роль играет служба поддержки хостинга. На нее стоит обратить особое внимание, так как у вас непременно возникнет множество вопросов, и вам просто необходимо, чтобы поддержка осуществлялась круглосуточно, качественно и быстро. В связи с этим, как правило, рекомендуется отдавать предпочтение крупным компаниям, владеющим собственными серверами, нежели лицам и компаниям, арендующим эти сервера.
После того, как вы оплатили услуги хостинга, выложили свой сайт и базу данных на сервер, вам осталось купить адрес для своего сайта и сопоставить его с адресами серверов вашего хостинга. Зарегистрировать домен совсем не сложно. Для этого нужно придумать название сайта, проверить его доступность (так как название может быть уже занято кем-то другим), если все хорошо — пройти процедуру регистрации и оплатить домен. Услугу регистрации осуществляет множество компаний, и очень часто это можно сделать у той же, которая предоставляет вам услуги хостинга.
Зарегистрировать домен совсем не сложно. Для этого нужно придумать название сайта, проверить его доступность (так как название может быть уже занято кем-то другим), если все хорошо — пройти процедуру регистрации и оплатить домен. Услугу регистрации осуществляет множество компаний, и очень часто это можно сделать у той же, которая предоставляет вам услуги хостинга.
Последняя задача, которую, возможно, вам придется одолевать — это сопоставление доменного адреса адресам серверов вашего хостинга. Я говорю «возможно», так как это придется делать только в том случае, если услуги домена и хостинга вы покупали у разных продавцов. Как правило, если обе услуги покупались у одного продавца, никаких настроек делать уже не надо.
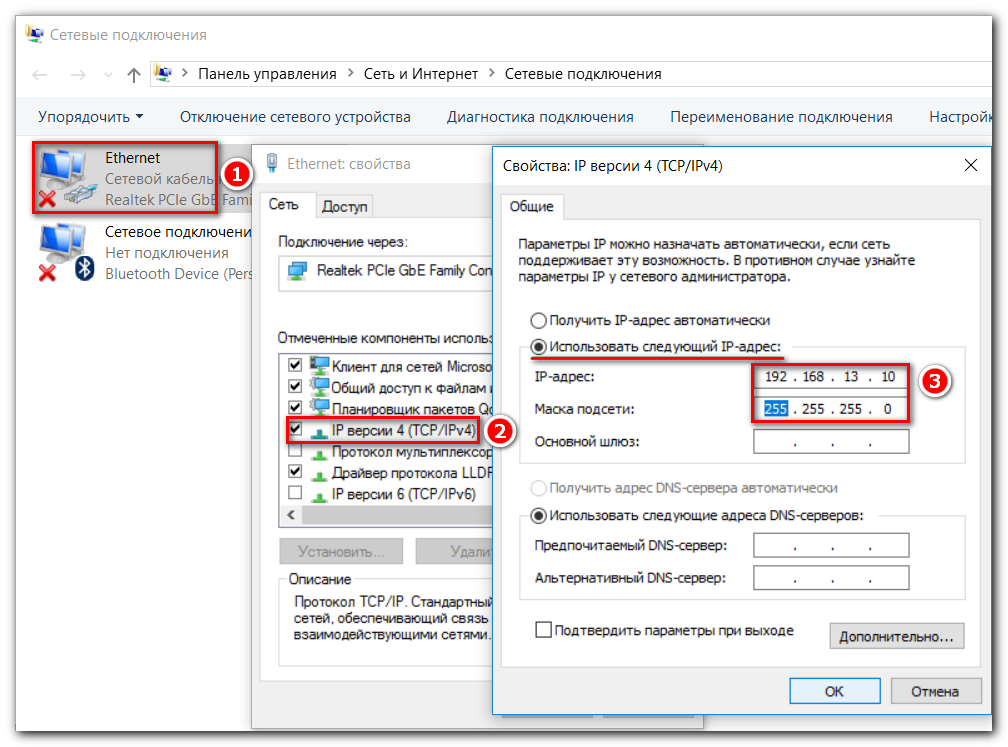
Чтобы сопоставить домен, нужно всего лишь прописать в панели управления домена, в его настройках, IP-адреса DNS-серверов, которые пришлет вам ваш хостинг-провайдер на тот электронный адрес, который вы указали при регистрации. После того, как все пункты будут выполнены, любой пользователь сети Интернет сможет увидеть ваш ресурс, просто введя его адрес в строке браузера!
После того, как все пункты будут выполнены, любой пользователь сети Интернет сможет увидеть ваш ресурс, просто введя его адрес в строке браузера!
Однако не спешите радоваться. Впереди вас ждет самая сложная и самая интересная задача. Сделать ваш сайт известным, раскрутить его!
Теги: домен, провайдеры, создание сайта, сайты, хостинг, способы, интернет-ресурс, Интернет
Как запустить новый веб-сайт: полное руководство
Решения, принятые на этапе планирования запуска нового сайта, могут либо ограничивать сайт и заставлять его работать неэффективно, либо служить основой для, казалось бы, безграничного роста.
Это руководство по запуску нового сайта поможет обеспечить его максимальный потенциал.
Будь то новый сайт, редизайн старого сайта или объединение двух сайтов в один, эти шаги помогут вашему новому сайту работать с максимальной эффективностью.
Планирование сайта
Первый этап запуска веб-сайта состоит из исследования конкурентов, определения аудитории и ее потребностей, установления ваших целей для сайта, планирования контент-стратегии для поддержки сайта и, наконец, составления плана продвижения, который работает вместе с содержанием.
Исследование конкурентов
Изучите конкурентов и составьте список их сильных и слабых сторон. Изучение конкурентов на этом этапе сводится просто к пониманию того, в какую битву вступает ваш сайт.
Вот почему в обзоре рассматриваются как слабые, так и сильные стороны. Слабые стороны важны, потому что они представляют ваши возможности сделать что-то лучше. На этом этапе также полезен обзор ссылок.
Полное сканирование сайта не является чем-то из ряда вон выходящим, поскольку оно может многое рассказать вам о сложности (или ее отсутствии) их поисковой оптимизации (SEO) и стратегии содержания.
Содержит ли сайт внутренние неработающие ссылки? Это может указывать на плохое SEO.
Имеются ли повторяющиеся теги title и meta description? Это может указывать на небрежное SEO.
Насколько хорошо или плохо сайт оценивается по Core Web Vitals? Высокий балл может указывать на то, что вы имеете дело с сильным конкурентом.
Исследование конкурентов, как правило, не связано с анализом ключевых слов.
Речь идет о понимании барьера для входа и, следовательно, о том, есть ли у вас шанс занять удобное место в нише и победить в конкурентной борьбе.
Определите свою аудиторию и ее потребности
Иногда конкуренция нацелена не на ту часть пользовательской базы. Например, они могут ориентироваться на один пол и исключать другой.
Определение помогает прояснить направленность контента и визуального дизайна, а также создать визуальную идентичность для самого сайта, включая талисман сайта, если вы хотите пойти туда с ним.
Определение того, что нужно людям, важно для разработки контента, дизайна сайта и дизайна функций.
Определение целей сайта
Цели сайта влияют на разработку контента и дизайн сайта.
Стратегия контента
Все предыдущие шаги для информирования стратегии контента. Важно отметить, что контент-стратегия должна создаваться в партнерстве со стратегией ссылок.
Веб-сайты решают размещать ссылки на веб-страницы, потому что это удовлетворяет потребности и вызывает у кого-то энтузиазм и энтузиазм по поводу страницы.
Определение того, на что люди ссылаются, добавляет контекст к контентной стратегии.
Рекламный план
Будет ли контент привлекать ссылки?
Как социальные сети будут работать вместе с контентом?
Существуют ли возможности для получения ссылок, особенно возможности, которые могли быть упущены конкурентами?
Успешные сайты продвигаются как онлайн, так и офлайн.
Выберите доменное имя
Важно выбрать правильный домен. Вы определенно хотите избежать негативных ассоциаций в словах, выбранных для доменного имени.
Вы определенно хотите избежать негативных ассоциаций в словах, выбранных для доменного имени.
Популярной тенденцией в области доменных имен является использование орфографической ошибки в ключевом слове путем пропуска гласной или согласной буквы или полного написания слова с орфографической ошибкой.
Но как только тренд копируется снова и снова, он начинает казаться скорее усталым, чем быстрым.
Например, в середине 2000-х SEO-компании использовали в качестве суффикса слово Media. Таким образом, SEO-компания под названием Beagle SEO стала BeagleMedia.com.
Сегодня название вашей SEO-компании с суффиксом «Медиа» звучит немного глупо, потому что предполагается, что медиа-компания производит видео- и аудиоконтент.
Мой взгляд на выбор доменных имен сформировался благодаря более чем двадцатилетнему опыту создания веб-сайтов, блогов, форумов и консультирования других компаний. И, наблюдая, как тренды приходят и уходят, я могу сказать вам, что следование тренду может иметь неприятные последствия.
Существует (предположительно) два типа доменов:
- Фирменные домены.
- Домены ключевых слов.
Фирменный домен
Фирменный домен — это когда у вас есть название компании, которое является торговой маркой.
Название бренда может быть основано на имени или фамилии основателя, или это может быть что-то, что сообщает о полезности, устремлении или тонко передает близость к целевой аудитории с помощью жаргона или сленга.
Домены ключевых слов
Домены ключевых слов могут быть эффективными, потому что посетители, как правило, хотят знать, что содержится в ключевом слове. Мой собственный опыт показывает, что домен с ключевым словом из двух слов может конвертировать с невероятно высокой скоростью.
Иметь только одно ключевое слово и делать его комбинацией фирменного домена и домена ключевого слова — хороший компромисс, как FalafelKing или MattressOasis.
Сделайте доменное имя легко запоминающимся
Избегайте сложных доменных имен. Это включает в себя длинные имена, доменные имена, которые трудно написать по буквам, и домены с дефисом.
Это включает в себя длинные имена, доменные имена, которые трудно написать по буквам, и домены с дефисом.
Вы почти никогда не проиграете, сосредоточившись на простоте и обращаясь к самому широкому кругу людей.
Выберите доменное имя на долгую перспективу
Выбирая доменное имя, будьте честны с собой относительно того, отражает ли оно весь спектр того, что предлагает домен. Брендирование домена словом «обувь» сделает его неудобным, когда компания решит также продавать куртки.
Брендирование домена словом «форум» становится ограничивающим, когда издатель решает расширяться как новостной сайт.
Иногда бывает полезно быть менее конкретным или более общим, поскольку это позволяет увеличить гибкость сайта.
Для получения дополнительной информации о доменах (включая «подводные камни», которые могут погубить ваш бизнес), прочитайте «Как выбрать доменное имя».
Разработка структуры сайта
На этом этапе многие предприятия могут оказаться загнанными в угол из-за плохо продуманного планирования сайта, недостаточно гибкого для роста.
Первым этапом планирования сайта является составление схемы его структуры.
Документировать то, о чем сайт собирается публиковать; это контент, услуги и продукты, которые вы представляете посетителям сайта. Иногда это называют таксономией.
Таксономия используется в науке как способ классификации видов животных.
На верхнем уровне у вас есть млекопитающие, а затем идут типы млекопитающих (приматы, сумчатые, грызуны и т. д.). С этого уровня он становится все более и более конкретным.
Таксономия обычно начинается на самом общем уровне (одежда), переходит на уровень категорий (рубашки, куртки, обувь) и иногда переходит на уровень подкатегорий (формальные рубашки, непромокаемые куртки, кроссовки), затем вправо вплоть до весьма определенного уровня (обувь Nike).
Этот вид разработки таксономии похож на научную таксономию в биологии. Такая структура использовалась в старых желтых страницах и в интернет-каталогах.
В SEO-сообществе это известно как пирамидальная структура сайта. Существуют и другие названия, которые даются такой структуре сайта, но пирамидальная структура сайта была первой.
Существуют и другие названия, которые даются такой структуре сайта, но пирамидальная структура сайта была первой.
Название называется пирамидальной структурой сайта, потому что иерархия сайта напоминает пирамиду.
Вершина пирамиды представляет главную страницу, которая является наиболее общим выражением того, чем занимается сайт (мы продаем одежду).
Следующие уровни вниз — это категории верхнего уровня, а нижние — подкатегории, затем весь путь вниз до основания широкой пирамиды, которая может состоять из тысяч страниц, посвященных конкретным продуктам или статьям на определенные темы.
Подробнее: Джон Мюллер рекомендует структуру сайта пирамиды.
Архитектура сайта должна строиться по тому же шаблону, который может обеспечить рост, как и при выборе доменного имени.
Иногда имеет смысл дать категориям верхнего уровня общую и широкую тему, чтобы дать возможность для роста путем добавления дополнительных подтем позже, когда это необходимо.
Дизайн сайта
Существует три уровня дизайна, которые следует учитывать:
- Общий уровень сайта.
- Уровень категории.
- Уровень веб-страницы.
Общий уровень сайта
Выбор CMS
Какая CMS и тема будут использоваться? Это важный шаг, потому что он заблокирует вас в любой системе, которую вы выберете.
При выборе конструктора страниц, темы или решения для корзины покупок попробуйте выполнить поиск по названию программного обеспечения и слову «уязвимость», чтобы получить представление о том, насколько хорошо закодировано это программное обеспечение.
Уязвимости межсайтового скриптинга (XSS) относительно распространены, и, по-видимому, большинство тем и плагинов имеют одну или две из них.
Но если каждый год вы видите множество уязвимостей, вы можете пересмотреть свой выбор.
Не думайте только о том, как выглядит сайт, какие функции или специальные эффекты он предоставляет.
Подумайте, насколько легким является код с точки зрения килобайтов или мегабайтов. Посмотрите, как работают сайты, созданные с помощью этого программного обеспечения, протестировав их с помощью Google Lighthouse или Chrome Dev Tools . Эти инструменты рекомендуются для отладки веб-страниц в режиме реального времени.
Функции навигации
Общее планирование сайта должно быть сосредоточено на навигации по сайту. Правильно спланированная навигация по сайту и структура сайта делают его удобным для посетителей сайта.
Определите функции пользовательского интерфейса для области заголовка (вверху страницы), области нижнего колонтитула (внизу страницы) и по всему сайту.
Эти три области помогут пользователям найти контент или продукты, которые им нужны. В центре внимания всегда должно быть то, как эти функции приносят пользу посетителю сайта.
Функции и утилиты сайта
Важно выбирать утилиты и функции, которые не пересекаются и не конфликтуют с другим программным обеспечением.
Примеры обязательных дополнений:
- Схема структурированных данных.
- Контактные формы.
- Защита от взлома.
- Кэширование.
- Формы подписки на рассылку новостей.
- Управление подпиской на рассылку новостей.
- Надстройки для SEO.
- Утилиты резервного копирования.
- Аналитика.
Планирование функциональности сайта помогает избежать дублирования между подключаемыми модулями.
Плагины безопасности, защиты от спама, кэширования, SEO и структурированных данных могут пересекаться друг с другом и в некоторых случаях могут привести к непредвиденным последствиям.
Руководство по стилю
Ни один шаблон не может быть достаточно хорош, чтобы его можно было использовать прямо с полки.
Значки никогда не оптимизируются и могут быть уменьшены.
Внимание никогда не уделяется минимизации ресурсов JavaScript, блокирующих рендеринг, и почти всегда на каждой странице загружается слишком много наворотов и связанных с ними CSS и JavaScript, независимо от того, используются они или нет.
Что касается шаблонов, выбор между:
- Начиная с чего-то минималистичного и заканчивая тем, что вы хотите.
- Или начните с чего-то похожего на то, что вам нужно, и удалите ненужные части, чтобы добраться до волшебного места — вашего веб-сайта.
Заинтересованные стороны должны согласовать руководство по стилю, в котором описывается, как все будет выглядеть.
Руководство по стилю может включать в себя такие вещи, как шрифты, значки, руководство по активам изображения (ширина и высота изображений и детали оптимизации), призыв к действию, кнопки, цвета, талисман, логотип и т. д. Вы хотите, чтобы оно охватывало все, что связано с внешний вид сайта.
Заинтересованными сторонами могут быть те, кто отвечает за SEO, веб-разработку, контент, веб-дизайн, графический дизайн, контекстную рекламу, а также руководители групп.
SEO сообщает, что может потребоваться для скорости на странице и метрик Google UX, таких как Core Web Vitals. Они также могут говорить об оптимизации активов и определять, что может быть проблематичным, прежде чем сайт будет в разработке.
Они также могут говорить об оптимизации активов и определять, что может быть проблематичным, прежде чем сайт будет в разработке.
Веб-разработчики могут взять список желаний SEO и воплотить его в жизнь. Веб-разработчики могут выявлять и удалять раздутый код, предлагать передовые методы добавления функциональности на сайт.
PPC может описать, как должна выглядеть страница, а также содержание.
Все эти соображения следует планировать заранее, чтобы обеспечить единообразие внешнего вида и облегчить оптимизацию.
Например, определение размеров рекомендуемых изображений и изображений в содержимом упрощает создание кода, который позволит избежать кумулятивного смещения макета за счет возможности точного объявления размеров высоты и ширины.
Это также поможет избежать использования слишком больших и случайных изображений, что упростит оптимизацию изображений.
Сторона, занимающаяся графическим дизайном, может сообщить, какие виды изображений имеют наименьший возможный вес, чтобы изображения измерялись в килобайтах, а не в мегабайтах.
И, конечно же, в случае редизайна или переноса сайта, когда два сайта объединяются, SEO и контент должны работать вместе, чтобы решить, что останется, а что будет перенаправлено.
Уровень страницы категории
Уровень категории определяет, как вы собираетесь упростить поиск содержимого в этой категории.
Важна структура, облегчающая посетителям поиск контента или продуктов. Иногда это означает показывать ссылки на новый и популярный контент или продукты вверху страницы и внизу, предоставляя простой способ перехода к подкатегориям.
Как правило, рекомендуется упростить навигацию к наиболее популярным статьям или продуктам в категории.
Если 25% посетителей страницы категории интересуются определенной темой статьи или разделом продукта, упрощение навигации по этим разделам или конкретным страницам удовлетворит 25% посетителей страницы этой категории. Это огромная победа.
Цель страниц категорий — предоставить посетителям то, что они хотят, с минимальными трудностями.
Каждое решение, принятое при разработке страницы категории, должно приниматься в контексте того, как она служит посетителю сайта.
Планирование таким образом приведет к тому, что будет лучше для Google и Bing и, следовательно, для рейтинга сайта.
Уровень веб-страницы
Планирование на уровне веб-страницы связано с тем, как страница структурирована, как она выглядит и как страницы взаимодействуют с другими страницами.
Будут ли ссылки на дополнительный контент в конце контента, внутри контента или сбоку от контента?
Какой контент будет на странице продукта?
Будут ли обзоры на страницах продукта или контента?
Какие структурированные данные наиболее подходят для контента или страниц продукта?
Это те вопросы, на которые необходимо ответить, ответить и задокументировать, чтобы все заинтересованные стороны могли двигаться вперед вместе.
Подготовка сайта
Минимально жизнеспособный продукт
Сейчас самое время представить минимально жизнеспособный продукт (MVP).
MVP — это концепция разработки продукта, которая представляет собой способ достижения конкретной конечной точки — целей — для достижения приемлемой функциональности.
Этот подход помогает избежать паралича анализа, когда проект остается в постоянном состоянии разработки и никогда не кажется готовым. Проект может растянуться на месяцы дольше, чем нужно, из-за стремления к совершенству.
Записывая, что должно существовать, как должны выглядеть страницы, какие страницы должны быть полностью завершенными и функциональными, проект достигает конечной точки, с которой все могут согласиться. Он определяет, когда проект готов к запуску.
Пример решения MVP — не завершать раздел сайта, который не является критическим, чтобы ускорить запуск сайта.
Менее важным разделом может быть форум, каталог или какой-либо другой раздел, который не является основным для миссии или целей веб-сайта. Его можно добавить после того, как сайт будет запущен и в основном «закончен».
Подготовка сайта
Последним шагом перед запуском сайта является подготовка сайта. Создание сайта может быть выполнено онлайн на любом сервере. Просто защитите сайт паролем, и все в порядке.
Существуют также подключаемые модули, облегчающие создание сайта, и службы, предоставляющие место для размещения сайта.
Для обоих подходов перевести сайт в режим реального времени так же просто, как нажать кнопку. Мне, как правило, нравится удобство и простота сайта, предназначенного для подготовки сайта, и возможность вытолкнуть его в живое пространство, когда я им доволен.
Это время, когда A/B-тестирование может быть полезно для выявления непреднамеренных недостатков в дизайне сайта.
Например, приложение тепловой карты может определить, куда нажимают люди. Это также может помочь определить области веб-страницы, где люди теряются или не понимают, как перемещаться.
A/B-тестирование может заключаться в том, чтобы попросить людей найти что-то или прочитать статью и посмотреть, как они отреагируют, а также попросить оставить отзыв.
Иногда кернинг шрифта или высота строки могут быть неправильными, что затрудняет чтение. A/B-тестирование может дать ключ к таким проблемам.
Две задачи перед запуском нового сайта
1. Просканировать сайт
Перед запуском сайта в реальном времени, если текущий сайт заменяет старый сайт или объединяет два сайта, остановите и сначала просканируйте старый сайт.
Если вы присоединяетесь к двум сайтам, вам нужен список URL-адресов со старого сайта (тот, который исчезает на втором сайте).
После запуска нового сайта вы можете взять список URL-адресов со старого сайта и передать их в программу диагностики сайта, такую как Screaming Frog.
В идеальном случае Screaming Frog сообщит, что все старые URL-адреса перенаправляют на новые страницы; они будут отображаться как 301 редиректы.
Если что-то пошло не так и страницы, которые должны были быть перенаправлены, не были перенаправлены, Screaming Frog сообщит об этих URL-адресах в отчете 404 Страница не найдена.
Вы также можете запустить все обычные проверки сайта, чтобы убедиться, что новый сайт исправен.
Процесс тот же, если вы просто обновляете дизайн сайта или меняете URL-адреса.
Запустите программное обеспечение для аудита сайта (например, Screaming Frog) перед обновлением, чтобы сохранить моментальный снимок старого сайта, который можно сравнить с новым сайтом.
2. Резервное копирование старого сайта
Второе, что нужно сделать, это создать резервную копию старого сайта. Загрузите как можно больше файлов — желательно все. Загрузите свои базы данных, изображения и любые другие активы.
Эта резервная копия станет вашей страховкой на случай, если что-то пойдет не так.
Например, если новый сайт содержит вредоносные программы и бэкдоры из-за установленного подключаемого модуля, у вас будет возможность быстро восстановить старый сайт и переместить новый сайт обратно в промежуточную среду.
Сайт работает… Диагностика после запуска
Когда все выглядит хорошо и работает должным образом, а цели MVP достигнуты, пришло время запустить сайт. Далее идет послепусковая диагностика.
Далее идет послепусковая диагностика.
В идеале все исходящие и внутренние ссылки должны быть проверены во время подготовки сайта. Тем не менее, всегда полезно запустить ваше любимое программное обеспечение для аудита сайта на действующем сайте.
Многие используют Screaming Frog, и это хорошая программа для проверки сайта после его запуска. Он сообщит вам о неработающих ссылках, если перенаправления на месте, предупредит вас об отсутствующих активах и так далее.
Но самое главное, вы можете передать список URL-адресов со старого сайта в Screaming Frog, и он сообщит об отсутствующих веб-страницах и других ошибках.
Ожидаются ошибки
Почти неизбежно, что некоторые проблемы (обычно незначительные) возникнут после запуска сайта.
Некоторые проблемы могут быть действительно серьезными, например изображения, загруженные через FTP с использованием формата данных ASCII вместо двоичного формата данных, что приводит к повреждению изображений.
Скорее всего, вы обнаружите менее катастрофические, но все же важные проблемы, такие как, например, неправильное отображение страниц или недостаточно контрастные цвета для дальтоников.
Несмотря на все наши усилия, проблемы с новым сайтом почти гарантированно будут обнаружены после его запуска.
Не расстраивайся из-за этого! Важно, чтобы сайт работал и находился в 99% (более или менее) пригодном для использования состоянии.
Дополнительные ресурсы:
- 9 важных оптимизаций для модернизации вашего веб-сайта
- 9 способов сделать свой сайт более доступным
- Продвинутое техническое SEO: полное руководство
Избранное изображение создано автором, апрель 2021 г.
Как запустить веб-сайт в 2023 году: полное руководство из 12 шагов
Создаете ли вы новый веб-сайт или ждете его запуска, мы знаем вас не могу дождаться запуска сайта.
GIF Источник: GiphyНичто не сравнится с ощущением запуска собственного веб-сайта, верно?
Несмотря на то, что информативный новый сайт — это здорово, запуск сайта может быть довольно напряженным событием.
Чтобы успокоить ваши нервы, мы подготовили полное руководство о том, как подготовиться к запуску вашего потрясающего веб-сайта.
Вам нужно выполнить 12 простых шагов, чтобы заполнить контрольный список запуска и обеспечить успешный выпуск.
Начнем!🤩
Содержание
#1: Найдите хорошее доменное имя
Одним из первых шаги, которые необходимо предпринять на этапе предварительного запуска: — найти хорошее доменное имя .
Доменное имя — это виртуальный адрес, по которому живет ваш бизнес. Однако, в отличие от обычного адреса, вы можете выбрать доменное имя, которое поможет вам продвигать свой бизнес 9. 0084 .
0084 .
Успешные компании и предприниматели с процветающими веб-сайтами имеют определенные доменные имена.
Успешные доменные имена четко сообщают своей аудитории, какой контент они могут ожидать от этого сайта. У них есть дополнительный бонус, заключающийся в создании доверия у посетителей и повышении рейтинга сайта в результатах поиска.
Вот почему короткие, запоминающиеся и креативные доменные имена — лучшие!
Помимо доступности, хорошее доменное имя должно быть:
- Коротко и легко пишется
- Очень легко запомнить
- Описательный (т. е. содержащий ключевые слова, связанные с тем, что продвигает ваш сайт)
- Фирменный (в идеале)
Кроме того, ваш домен должен иметь общий CTLD (домен верхнего уровня с кодом страны), например «.com» или «.org».
Примечание о поддоменах
В этот момент вы можете спросить: «Зачем мне доменное имя, если я могу получить поддомен бесплатно?»
Мы рады, что вы упомянули об этом!
С помощью таких инструментов, как Wix и WordPress, вы можете создать веб-сайт, не вкладывая средства в домен. Тем не менее, мы по-прежнему рекомендуем вам купить домен перед запуском вашего сайта.
Тем не менее, мы по-прежнему рекомендуем вам купить домен перед запуском вашего сайта.
Мы знаем, что большинство платформ без кода и с низким кодом предлагают своим пользователям бесплатные поддомены. Однако использование субдомена может не помочь вам установить доверие потребителей к вашему бренду .
Кроме того, доменное имя дает вашему бизнесу мгновенный URL-адрес во всемирной паутине, точно так же, как почтовый адрес.
Доменное имя также ставит вас на тот же онлайн-рынок, что и другие, более опытные компании. Это также позволяет вашим клиентам знать, что вы не срезаете углы, когда дело доходит до ведения вашего бизнеса в Интернете.
#2: Выберите надежную CMS
Выбрав запоминающееся доменное имя, выберите систему управления контентом (CMS), которая наилучшим образом соответствует вашему бюджету, опыту написания кода, доступности и бизнес-потребностям.
Другими словами, подсчитайте, сколько времени и денег у вас есть, чтобы:
- Управление содержимым
- Научитесь программировать
- Нанять веб-разработчика (полный рабочий день или проектная работа)
Помните, что если вы поручите внештатному разработчику создать свой бизнес-сайт, вам придется поддерживать его и управлять им.
В этом случае у вас есть два варианта на выбор:
- CMS с низким кодом или без кода : лучший выбор для малого бизнеса и профессионалов с ограниченным бюджетом, практически не имеющих опыта программирования.
- Сложный код CMS : лучше всего подходит для предприятий с командой разработчиков или профессионалов с опытом программирования.
Ниже вы найдете три примера CMS, для успешного использования которых требуется либо отсутствие кода, либо минимум кода.
CMS #1: WebflowWebflow — это визуальная платформа для создания веб-сайтов на основе холста без кода , разработанная для команд, не имеющих опыта веб-разработки.
Источник изображения: WebflowWebflow имеет отличный инструмент управления контентом для создания классных веб-сайтов в масштабе без написания единой строки кода.
Кроме того, эта платформа позволяет пользователям:
- Создавать дизайны для незабываемого пользовательского опыта
- Используйте адаптивные шаблоны веб-сайтов
- С легкостью управляйте магазинами электронной коммерции
- Использование поисковой оптимизации (SEO) без помощи разработчиков
Webflow отлично подходит для предприятий, у которых нет бюджета для найма веб-разработчиков или команд дизайнеров. Это также хорошо для тех, у кого нет опыта программирования, кто хочет создать веб-сайт с минимальными усилиями и ресурсами.
Это также хорошо для тех, у кого нет опыта программирования, кто хочет создать веб-сайт с минимальными усилиями и ресурсами.
WordPress — это CMS с открытым исходным кодом, в которой используется система шаблонов для простого создания и обслуживания веб-сайтов.
Источник изображения: WordPressЭто один из самых популярных конструкторов веб-сайтов, доступных сегодня, на его долю приходится более 40% веб-сайтов, которые вы видите в Интернете.
Несмотря на то, что WordPress предлагает несколько удобных для начинающих инструментов веб-разработки, пользователи должны быть немного знакомы с HTML, CSS и PHP, чтобы вносить более сложные изменения в веб-дизайн.
WordPress имеет несколько возможностей, в том числе:
- Инструменты публикации контента
- Управление пользователями и носителями
- Плагины и виджеты для широкого спектра целей (например, SEO, социальные сети, календари и т. д.
 )
) - Тема и шаблоны
Ghost — еще одна издательская система с открытым исходным кодом. Он позволяет пользователям создавать и монетизировать блоги, информационные бюллетени и другие типы онлайн-публикаций.
Источник изображения: GhostКроме того, Ghost — отличный инструмент для создания списков адресов электронной почты благодаря встроенной функции регистрации участников.
Другие важные функции включают в себя:
- Поддержка уценки и пользовательские карты уценки
- Библиотека изображений без лицензионных отчислений
- Пользовательские карты HTML
- Функции SEO без плагинов
- Темы и шаблоны (необходимы знания HTML и CSS)
#3: Внедрение методов SEO
Поисковая оптимизация (SEO) — это то, что делает ваш сайт заметным для целевой аудитории.
В частности, SEO-оптимизированный веб-сайт стал более заметным в Интернете, что привлекает новых посетителей на веб-сайт. Новые посетители означают новых потенциальных клиентов, поэтому SEO имеет большое значение для ваших продаж.
Новые посетители означают новых потенциальных клиентов, поэтому SEO имеет большое значение для ваших продаж.
Следовательно, поскольку SEO может повлиять на производительность вашего сайта (и, в конечном итоге, на ваш доход), веб-сайтам нужна надежная стратегия SEO для:
- SEO на странице
- SEO вне страницы
- Техническое SEO
SEO на странице или (SEO на сайте) — это практика оптимизации элементов веб-сайта, видимых пользователю.
Большинство людей считают, что достаточно использовать правильные ключевые слова в своем контенте и изображениях на веб-странице. Однако это не поможет ему ранжироваться в результатах поиска. Но SEO на странице — это больше, чем просто ключевые слова.
А именно, хорошая стратегия SEO на странице должна также отражать такие элементы, как:
Теги заголовковУбедитесь, что каждое из ваших сообщений в блоге имеет теги заголовков h2 в своем HTML (
название вашего блога
). Наличие тегов h2 помогает поисковым системам лучше понять структуру веб-страниц вашего сайта.
Наличие тегов h2 помогает поисковым системам лучше понять структуру веб-страниц вашего сайта.Вы также всегда должны включать целевые ключевые слова в свои заголовки. Это помогает и пользователям, и поисковым системам определить, о чем ваша страница, с самого начала.
ЗаголовкиТеги заголовков являются важными элементами вашей SEO-стратегии на странице. Они помогают пользователям легко перемещаться по вашим веб-страницам и быстрее переходить к интересующей теме.
Другими словами, заголовки помогут вам повысить удобство использования вашего сайта .
В то же время теги заголовков помогают поисковым системам оценить ваш контент. Они также сканируют релевантную информацию для поисковых запросов, связанных с вашими целевыми ключевыми словами.
Контент (копирайтинг) Сначала напишите для своей аудитории , а затем еще раз просмотрите свой контент и внесите необходимые настройки, связанные с SEO.
Не наоборот.
Вы должны помнить, что, в конечном счете, ваш контент будут читать люди. Если ваш контент не представляет ценности, не отвечает на распространенные вопросы и не содержит содержания, читатели не будут удовлетворены.
Плохой контент приводит к высокому показателю отказов, , который отражает негативный опыт пользователей при посещении вашего веб-сайта.
Чтобы не разочаровывать читателей, вам необходимо:
- Тщательно освещать темы
- Предлагайте оригинальные материалы и мнения (а не просто переписывайте существующий контент из других источников)
- Делайте предложения короткими
- Убедитесь, что содержимое легко читается и понимается
После того, как вы напишете свою работу, пройдитесь по ней еще раз. Обратите внимание на ключевые слова, которые вы использовали, и на то, как часто вы их использовали.
Убедитесь, что вы достаточно упоминаете целевое ключевое слово во всем содержании страницы, чтобы поисковые системы могли определить, о чем ваша страница на самом деле.
Однако будьте осторожны, не перегружайте свой контент ключевыми словами — это может повредить вашему рейтингу.
Мета-описанияДобавление мета-тегов описания () на ваши страницы является одним из рекомендуемых Google методов поисковой оптимизации.
Метаописания обобщают ваш контент на определенной странице. Они помогают поисковым системам быстро понять, о чем страница.
ИзображенияЧтобы оптимизировать изображения для SEO, убедитесь, что они не увеличивают время загрузки вашего сайта. Вы можете использовать высококачественные сжатые изображения, чтобы сократить время загрузки.
Вы также должны включать ключевые слова в имена изображений и добавлять соответствующий замещающий текст ко всем изображениям .
Все эти элементы способствуют удобному взаимодействию с пользователем, что всегда должно быть вашим главным приоритетом.
SEO вне страницы относится к действиям, предпринимаемым за пределами веб-сайта, чтобы повлиять на его рейтинг. Эти действия могут включать внутренние ссылки, обратные ссылки, социальные сети и т. д.
Внутренние ссылки . Ссылки на другие страницы вашего сайта, посвященные связанным темам, могут помочь вам удержать читателей на вашем сайте. Кроме того, это может помочь вам повысить авторитет страниц, на которые вы ссылаетесь. Убедитесь, что вы перенаправляете все неработающие ссылки, так как они вредны как для UX, так и для SEO.
Обратные ссылки . Обратные ссылки означают, что другие веб-сайты ссылаются на ваш контент, что может привлечь трафик в вашу сторону. Еще одно преимущество обратных ссылок заключается в том, что они повышают авторитет вашего сайта.
Социальные сети . Публикация ваших постов в социальных сетях поможет вам повысить узнаваемость вашего контента. Это может сигнализировать поисковым системам о том, что ваш контент ценен и достоин прочтения.
Это может сигнализировать поисковым системам о том, что ваш контент ценен и достоин прочтения.
Техническое SEO относится к оптимизации веб-сайта и сервера, которая помогает роботам поисковых систем сканировать и индексировать сайт более эффективно.
Здесь нужно проверить скорость загрузки, файлы robots.txt, XML-карты сайта, канонические теги и многое другое.
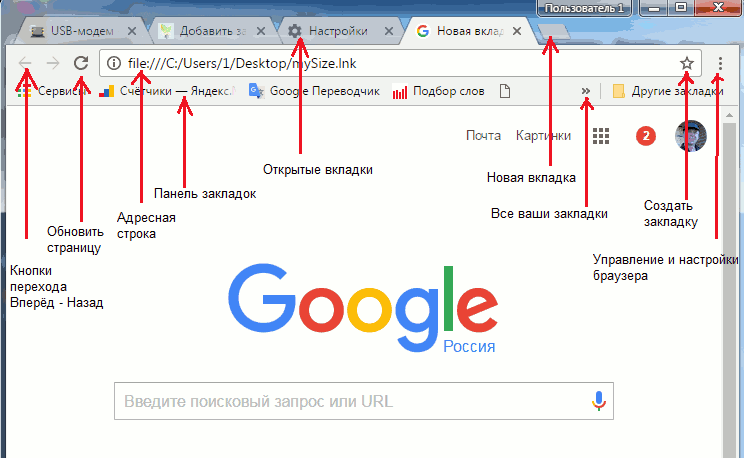
#4: Обратите внимание на веб-дизайн
Хорошо спроектированный веб-сайт с простой навигацией поможет вам произвести хорошее первое впечатление. Все дело в обеспечении наилучшего пользовательского опыта.
Веб-страница — это как холст для дизайнера. Они используют свои способности, чтобы привлечь внимание к красочным областям, построить формы и продвигать продукт. Все это подталкивает людей к определенному тексту или изображениям.
Например, фавикон или стрелка, указывающая на текст, могут выделять CTA или помогать пользователям находить интерактивный контент.
Чтобы выбрать правильный веб-дизайн, начните с изучения типов веб-сайтов, которыми пользуется ваша целевая аудитория. Затем убедитесь, что у вас есть вся информация, которую читатели могут искать в наиболее заметных местах на вашем сайте. Подумайте о домашней странице, заголовке блога, нижнем колонтитуле и т. д.
Вы также должны убедиться, что контактные данные, предложения услуг или продуктов, а также страницу «О компании» для вашего бизнеса также легко найти.
Совет: ускорьте процесс с помощью средств проверки правописания
При разработке веб-сайта дизайнеры могут оптимизировать свой рабочий процесс с помощью программных средств утверждения иллюстраций, таких как MarkUp.io.
Платформы утверждения и проверки помогают:
- Минимизация петель обратной связи
- Сокращение времени на подписание
- Устранение необходимости в живых звонках Zoom и длинных потоках обратной связи по электронной почте
Дизайнеры могут создавать разметки из файлов различных форматов, включая JPG, JPEG, PNG, GIF, PSD, EPS, AO, TIFF, SVG и BMP. Этот диапазон типов файлов позволяет дизайнерам просматривать все, от простой графики до полномасштабных макетов.
Этот диапазон типов файлов позволяет дизайнерам просматривать все, от простой графики до полномасштабных макетов.
Чтобы создать разметку, просто перетащите дизайн в рабочую область MarkUp.io. Платформа автоматически создаст виртуальную копию соответствующего файла.
Как только ваша разметка будет создана, вы можете начать добавлять к ней примечания в виде комментариев. Их можно закрепить контекстно в любом месте вашего дизайна.
Кроме того, MarkUp.io позволяет пользователям записывать свои комментарии в формате видео, используя интеграцию Loom. Видео, которое вы записываете с помощью Loom, затем прикрепляется к вашему комментарию в виде кликабельной ссылки. Эта функция поможет вам быстрее донести свою точку зрения, не объясняя свой отзыв или замечания в письменной форме.
Лучшая часть? Программное обеспечение для утверждения иллюстраций позволяет вам делиться проектами, не беспокоясь о типах файлов.
Например, MarkUp.io позволяет вам делиться разметкой через ссылки. Они используются вашей командой, рецензентами, клиентами и ключевыми заинтересованными сторонами, которые открывают ссылку в своем браузере для проверки.
Они используются вашей командой, рецензентами, клиентами и ключевыми заинтересованными сторонами, которые открывают ссылку в своем браузере для проверки.
Не нужно ничего устанавливать на свой компьютер, чтобы это работало. MarkUp.io — это веб-программное решение, которое вы можете использовать в любом удобном для вас интернет-браузере.
Поскольку никогда нельзя быть слишком осторожным, когда дело доходит до дизайна, ориентированного на клиента, запустите еще один этап проверки после запуска.
Для этого вы можете использовать расширение MarkUp.io для Chrome. Это поможет вам создавать разметки живых веб-сайтов с простотой создания закладки.
Итак, вы проверили SEO и веб-дизайн. На ваш взгляд, все выглядит прекрасно и все должно идти по плану.
Но будет ли?
Измерьте производительность вашего сайта , чтобы убедиться, что вы ничего не упустили, а ваш визуальный и письменный контент эффективен.
#5: Настройка аналитического ПО
Каждый бренд должен знать, как посетители взаимодействуют с его контентом и как работает сайт.
Вот почему аналитические платформы, такие как Google Analytics и аналитика CMS, должны контролироваться.
Отслеживание и анализ соответствующих KPI даст вам ценную информацию о:
- ROI цифровых маркетинговых кампаний и усилиях SEO
- Типы контента, которые предпочитает ваша аудитория
- Пользовательский опыт и поведение клиентов (что делают пользователи, когда посещают ваш веб-сайт)
- Функциональность устройства
Поэтому важно выяснить, какие показатели вы хотите отслеживать, прежде чем запускать свой веб-сайт.
У вас будут данные с первого дня, и вы сможете сразу же вносить улучшения на основе данных.
Некоторые из наиболее важных показателей, которые могут помочь вам определить, насколько успешным является ваш веб-сайт, включают:
- Скорость загрузки страницы (насколько быстро загружаются ваши страницы)
- Показатель отказов (насколько быстро посетители уходят после доступа к странице вашего веб-сайта)
- Количество страниц, прочитанных пользователями за сеанс
- Общее количество посетителей вашего сайта
- Источник трафика, чтобы узнать, откуда приходят посетители (например, социальные сети, обычный поиск, обратные ссылки и т.
 д.)
д.) - Рейтинг ключевых слов
- Показатели конверсии (сколько посетителей нажимают на ваш призыв к действию; т. е. сколько людей отправляются на ваш список рассылки, покупают ваш продукт, звонят вам и т. д.)
#6: Оптимизация для мобильных устройств
Из-за резкого увеличения числа посетителей с мобильных устройств необходим адаптивный и удобный для мобильных устройств веб-сайт.
Мобильные веб-сайты легко адаптируются к экранам меньшего размера и имеют упрощенный дизайн для мобильных пользователей. Мобильные веб-страницы имеют большие навигационные кнопки, меньшие изображения (или их отсутствие) и т. д.
Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств, поскольку мобильный веб-трафик постоянно растет.
Этот рост использования мобильного интернета частично происходит из-за отсутствия инфраструктуры и/или финансовых ограничений на развивающихся цифровых рынках.
COVID-19также ускорил наше общение и использование Интернета, сделав мобильные устройства любимыми устройствами для просмотра веб-страниц.
Принимая во внимание предпочтения людей в отношении мобильных устройств, убедитесь, что ваш веб-сайт отлично смотрится на настольных и мобильных устройствах.
При тестировании веб-сайта на предмет плавности навигации для мобильных устройств убедитесь, что:
- Ваш контент хорошо выглядит на разных устройствах (например, на смартфонах, планшетах и т. д.)
- Форматирование содержимого, интервалы и отступы отображаются правильно
- Изображения загружаются быстро и отображаются правильно
- Прокрутка страницы работает правильно
- Кнопки, меню и всплывающие окна реагируют
- Ваш сайт корректно загружается в разных интернет-браузерах
#7: Проверка удобства использования
Основная цель тестирования различных функций веб-сайта — убедиться, что ваш дизайн интуитивно понятен и прост в использовании.
Протестировав все внутри компании, получите объективное мнение от репрезентативных пользователей. Как? Наблюдайте за ними, когда они выполняют определенные действия на вашем сайте.
Как? Наблюдайте за ними, когда они выполняют определенные действия на вашем сайте.
Юзабилити-тестирование — важный шаг перед запуском вашего нового веб-сайта. В 9 случаях из десяти простота использования упоминается как отличительный фактор между похожими веб-сайтами .
Подумайте об этом так. Два сайта предлагают одинаковую информацию. Тем не менее, один из них трудно ориентироваться. Как и ожидалось, пользователи предпочитают использовать веб-сайт, который обеспечивает плавный пользовательский интерфейс (UX).
Итак, что делает навигацию по веб-сайту удобной?
Проще говоря, удобство использования зависит от таких вещей, как:
- Обучаемость : насколько быстро пользователи могут научиться пользоваться сайтом
- Интуитивность : насколько легко пользователям выполнять определенные задачи без инструкций
- Эффективность : насколько быстро и легко пользователь может выполнять задачу, как только он научится ее делать
- Запоминаемость : насколько хорошо пользователь может запомнить выполнение задачи после того, как он некоторое время не использовал ваш сайт
- Удовольствие : спросить пользователей, нравится ли им навигация по вашему сайту
- Ошибки : пользователи выполняют различные процессы на вашем веб-сайте и пытаются выявить ошибки
Чтобы попросить пользователей ранжировать ваш веб-сайт на основе вышеупомянутых критериев, создайте различные сценарии для пользователей.
Вы можете попросить свою тестовую группу войти в систему, отправить контактную форму, перейти на другие страницы (например, в блог) или выполнить другие задачи.
Пока фокус-группа выполняет задания, записывайте любые жалобы, предложения или замечания людей.
#8: Проверка безопасности
Обеспечение безопасности веб-сайта — еще один важный шаг, о котором люди должны помнить перед днем запуска.
Вы не только сохраните свои данные в безопасности, но и повысите свои шансы на ранжирование. Например, Google подтвердил, что алгоритмы поискового ранжирования учитывают безопасность сайта.
Таким образом, очень важно обеспечить безопасность веб-сайта для общей производительности вашего сайта. Для этого вы можете:
Инвестировать в SSL-сертификат
Вы, наверное, уже видели, что большинство URL-адресов сегодня начинаются с «HTTPS», где «s» означает «безопасный». Веб-сайты с URL-адресом HTTPS используют сертификат Secure Sockets Layer (SSL) или Transport Layer Security (TLS), который обеспечивает безопасное подключение к сайту.
Используйте программы для защиты от вредоносных программ
Программное обеспечение для защиты от вредоносных программ контролирует безопасность сайта, обнаруживая и удаляя вредоносные программы, запуская веб-брандмауэр, исправляя уязвимости и т. д.
Запускайте регулярное резервное копирование
Даже если вы внедрили комплексное решение для обеспечения безопасности веб-сайта, ничто не может гарантировать, что атаки не проскользнут сквозь щели.
Регулярное резервное копирование данных вашего веб-сайта поможет вам подготовиться к наихудшему сценарию и быстро восстановиться в случае возможного взлома.
#9: Оптимизация для привлечения потенциальных клиентов
Важно, чтобы веб-сайты были оптимизированы для превращения пользователей в платных клиентов.
В зависимости от вашей цели вы можете привлекать потенциальных клиентов с помощью форм регистрации по электронной почте, четких CTA и удобного пути пользователя.
Как правило, лиды на веб-сайте генерирует кнопка «призыв к действию» (CTA). После нажатия CTA посетители перенаправляются на целевую страницу. Обычно им необходимо заполнить и отправить форму со своей контактной информацией.
Отличные показатели конверсии обеспечиваются тщательно продуманным дизайном и копирайтингом текста.
Например, если вы хотите, чтобы CTA-кнопка выделялась, вы можете использовать яркие цвета, чтобы выделить ее, а также яркую и запоминающуюся фразу, чтобы убедить ваших читателей нажать на кнопку.
Допустим, вы хотите, чтобы ваши читатели подписались на рассылку новостей. Чтобы побудить людей подписаться, разместите кнопку CTA в конце соответствующей записи в блоге (например, статьи о важности электронного маркетинга).
Нажав кнопку CTA, они попадут на целевую страницу, где объясняются преимущества, связанные с чтением вашего информационного бюллетеня. На той же странице вы должны разместить форму подписки, которую читатель может использовать для подписки.
После того, как читатель подпишется, он будет добавлен в ваш список адресов электронной почты и с этого момента считается лидом.
#10: Проверка на наличие ошибок
Для разработчиков важно искать потенциальные ошибки в коде веб-сайта и устранять их до того, как веб-сайт будет запущен.
Обычно это делается на этапе обеспечения качества (QA), когда назначенные специалисты тщательно проверяют функциональность веб-сайта.
Все, что не работает должным образом, называется «ошибкой» (то есть кнопкой, которая ничего не делает).
Ошибки задокументированы и отправлены разработчикам для исправления.
Чтобы упростить процесс отладки, вы можете интегрировать инструменты аннотации в свой рабочий процесс.
Например, MarkUp.io помогает разработчикам быстро делиться своими мыслями о пользовательском интерфейсе во время контроля качества и о любых других нарушениях UX.
С помощью MarkUp.io инженеры по контролю качества могут создавать разметки веб-сайта и прикреплять комментарии к элементам, которые не работают должным образом.
С другой стороны, разработчики могут видеть комментарии в режиме реального времени и одновременно решать выделенные проблемы.
Использование инструментов для создания аннотаций поможет вашей команде сделать больше и быстрее, с меньшими трудностями и разочарованиями.
#11: Выберите дату запуска
Ваш сайт отлажен, ваша группа пользователей довольна, безопасность проверена, соблюдаются передовые методы SEO, и все остальное, кажется, становится на свои места.
Что теперь?
Пришло время выбрать дату запуска! Вы официально завершили контрольный список запуска веб-сайта и, наконец, завершили самую сложную часть процесса разработки веб-сайта.
🎉
Скорее всего, проект немного просрочен, а первоначальный график проекта не является допустимым ориентиром.
Вот почему так важно установить новую дату запуска после завершения проекта.
Новая дата запуска поможет вам убедиться, что члены вашей команды согласованы и проинформированы об обновленном графике проекта.
Каждый выполнит свою часть работы вовремя, и пользователи будут знать, когда ожидать запуска веб-сайта.
При выборе даты запуска учитывайте:
Сезонные акции и мероприятия . Лучше избегать запуска в период больших праздников, если только ваш продукт или услуга не могут быть полезны для потребителей в это время года. Поэтому изучите любые сезонные и религиозные праздники, которые могут повлиять на реакцию вашей аудитории на запуск.
День недели . Как правило, придерживайтесь рабочих дней. Избегайте запусков в выходные дни, когда потребители обычно расслабляются и занимаются досугом вдали от технологий. Исследования показывают, что лучший день недели для запусков — вторник.
Часовой пояс . При установке времени запуска важно учитывать часовой пояс вашей аудитории, особенно если вы ведете глобальный бизнес. Итак, убедитесь, что ваш запуск не происходит в час ночи по часовому поясу ваших клиентов. Затем распространите информацию внутри компании и в социальных сетях, чтобы убедиться, что все готовы к большому запуску.
Затем распространите информацию внутри компании и в социальных сетях, чтобы убедиться, что все готовы к большому запуску.
#12: Продвижение вашего веб-сайта
Продвижение веб-сайта должно быть неотъемлемой частью вашей стратегии запуска и после запуска. Почему? Это может помочь вам увеличить посещаемость сайта и повысить узнаваемость вашего бренда.
При выборе платформы социальных сетей для продвижения вашего нового сайта помните о своей целевой аудитории. Посмотрите на демографические данные каждой платформы и выясните, какая из них соответствует вашей аудитории.
Например, если вы предлагаете услуги B2B, вам подойдет LinkedIn. Если ваша целевая аудитория моложе 25 лет, вы можете рассмотреть TikTok.
Если у вас уже есть список адресов электронной почты людей, заинтересованных в вашем бизнесе, расскажите об этом с помощью рассылки новостей.
Или, , создайте реферальную программу с крутыми стимулами , которые будут мотивировать людей рекомендовать ваши услуги друзьям и семье.
Реферальный маркетинг творит чудеса! Как вы думаете, как PayPal стал таким популярным?
Реферальная программа PayPal помогла компании получить 1 миллион пользователей за первые два года на рынке! Шесть лет спустя они достигли 100 миллионов пользователей, и платформа продолжает расти по сей день.
Как они это сделали?
Они внедрили двустороннюю программу вознаграждений. Он предлагал стимулы людям, которые пригласили своих друзей присоединиться к платформе, и новым пользователям, принявшим приглашения своих друзей.
Пресс-релиз также является отличным способом распространения новостей о вашем запуске.
Найдите то, что подходит для вашей ниши, и продолжайте делать это, пока не будете удовлетворены органическим присутствием в Интернете — и даже после этого!
Всегда есть место для совершенствования, верно?
А теперь к вам
Говоря об улучшении…
День запуска не за горами, и вам не нужно напрягаться.

