javascript — GULP. Установка. Ошибка. HELP!
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 100 раз
Уважаемые программисты. 4 день мучаюсь с Gulp проект закончен и все файлы проверенны. Но галп упорно отказывается работать. Переустановил его, node.js, перенес проект в другую папку, удалял и устанавливал все с 0. Помогите, подскажите в чем моя ошибка и что нужно сделать. Либо на крайней случай подскажите как совместить все файлы scss/html/js/img. в один готовый проект и запустить его хотя бы на локалке для проверки работоспособности скриптов
Что делал по пунктам.
- установил node.js
- npm install —global gulp-cli
- npm init
- npm install —save-dev gulp
- все остальное снизу
`
$ node —version
v16.
$ npm install —save-dev gulp
up to date, audited 1485 packages in 10s
57 vulnerabilities (1 low, 33 moderate, 23 high)
$ gulp -v CLI version: 2.3.0 Local version: 4.0.2
$ gulp Error [ERR_REQUIRE_ESM]: require() of ES Module C:\Users\anton\OneDrive\Рабочий стол\123\node_modules\gulp-imagemin\index.js from C:\Users\anton\OneDrive\Рабочий стол\123\gulpfile.js not supported. Instead change the require of index.js in C:\Users\anton\OneDrive\Рабочий стол\123\gulpfile.js to a dynamic import() which is available in all CommonJS modules. at Object. (C:\Users\anton\OneDrive\Рабочий стол\123\gulpfile.js:14:18) at async Promise.all (index 0) { code: ‘ERR_REQUIRE_ESM’ } `
После npm audit fix —force Ошибок становиться еще больше 74 vulnerabilities (35 moderate, 20 high, 19 critical) Подскажите как полностью очистить систему, какими командами можно удалить все файлы и пакеты и установить с нуля чистый галп, без лишних пакетов
- javascript
- node.
 js
js - gulp
- scss
- gulp4
@Neverm1ndo спасибо за ответ, но там все равно 74 ошибки совместимости. В итоге удалил, все почистил и аккуратно поставил с учётом ошибок и версий
Начиная с версии 8.0.0, gulp-imagemin использует только ESM и не поддерживает CommonJS. Чтобы этой ошибки не возникало, установите [email protected] — это последняя версия с поддержкой CommonJS.
npm install --save-dev [email protected]
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Начало работы с gulp и VS Code
Автор Кирилл Соколов На чтение 10 мин. Просмотров 206 Опубликовано
Просмотров 206 Опубликовано
Странные времена. Я никогда не перестаю удивляться тем инструментам, которые вторглись в нашу первозданную среду разработки. Один из таких инструментов – gulp, и если вы не слышали о нем, не беспокойтесь. Почему вы должны об этом слышать?
Пару недель назад я представил свой доклад о gulp, объяснив, как я упростил и ускорил разработку надстроек управления. Если вы настоящий разработчик NAV и не отнесли всю эту серию по gulp к категории «кого это волнует» , то, скорее всего, вы останетесь со мной сегодня и узнаете, как чтобы настроить gulp и начать использовать его в VS Code.
В этом посте я объясню, что (и почему) вам нужно сделать, чтобы запустить gulp, а затем я создать очень простую задачу gulp. Это первая публикация в серии, в которой я надеюсь создать сквозной пример, который вы даже сможете применить на практике в своих проектах.
Приступим.
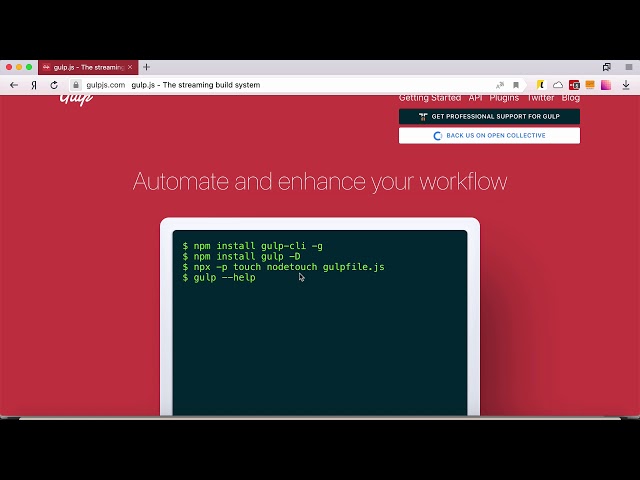
Gulp – это модуль Node.js, а это значит, что на вашем компьютере должен быть установлен Node.js. Несмотря на то, что VS Code использует Node.js внутри, на самом деле он использует его только внутри, и вы должны установить Node.js отдельно, чтобы иметь возможность запускать любой из них. Чтобы проверить, установлен ли у вас узел, запустите командную строку и выполните следующую команду:
node --version
(В качестве альтернативы, запустите код VS и нажмите View> Terminal или нажмите Ctrl + `на клавиатуре. Все примеры в этой и будущих публикациях на gulp предполагают, что вы вводите все команды в окне терминала из VS Code, и что в нем открыто рабочее пространство AL.)
Если приведенная выше командная строка не производит никаких результат или выдает ошибку, затем перейдите на https://nodejs.org/en/и сначала установите Node.js.
Теперь, когда у вас есть Node.js, следующим шагом будет установка глоток.
Как вы хотите установить модуль, зависит от того, как он будет используемый. Некоторые модули предоставляют только функции времени выполнения JavaScript, которые можно вызывать из файлов JavaScript, выполняемых Node.js – обычно они устанавливаются локально. Однако, если модуль предоставляет функции командной строки, он должен быть установлен глобально.
 Глобальная установка необходима только для предоставления общих команд интерфейса командной строки для запуска задач. Требуется локальная установка, поэтому ваша локальная среда выполнения gulp может зависеть от версии для каждого проекта..
Глобальная установка необходима только для предоставления общих команд интерфейса командной строки для запуска задач. Требуется локальная установка, поэтому ваша локальная среда выполнения gulp может зависеть от версии для каждого проекта..Итак, давайте сначала установим gulp глобально:
npm i gulp --global
Это было легко. Пришло время установить gulp локально. У вас может возникнуть соблазн сделать это:
npm i gulp
Но не делайте этого! Да, он установит gulp локально для вашего проекта, но этого будет достаточно, только если вы единственный человек, когда-либо использующий этот проект, и только когда-либо на этой машине. Почему?
Давайте сначала посмотрим, что такое npm. Npm – это менеджер пакетов. Он устанавливает внешние пакеты, необходимые для вашего решения, и управляет ими. Если вы когда-либо занимались разработкой .NET и когда-либо использовали NuGet, то npm – то же самое. Проще говоря: npm для Node.
Если бы вы использовали эту простую строку выше, которая просто устанавливает gulp без каких-либо переключателей, он установит gulp в ваш проект, но не сделает его зависимым от вашего проекта. Это означает, что, в зависимости от вашей конфигурации git, другие разработчики могут не получить gulp (и его собственные зависимости) из вашего репозитория и могут столкнуться с проблемами при автоматизации тех же задач на своем компьютере, если они также не установят gulp локально для себя.
Итак, вооружившись новым пониманием npm, вы решили посмотреть, как сделать gulp зависимостью, но быстро узнаете, что это можно сделать двумя разными способами:
npm i gulp --save
npm i gulp --save-dev
Разница в том, что первый сделает gulp производственной зависимостью от всего, что вы создаете, а второй сделает это зависимостью от среды разработки. При создании расширений AL вы используете gulp только для разработки, поэтому второй вариант – правильный выбор. Однако, если, например, вы разрабатываете расширения VS Code, и эти расширения будут использовать gulp, пока они делают то, для чего они предназначены, то вы должны использовать первый вариант, чтобы указать, что ваше расширение требует запуска gulp.
При создании расширений AL вы используете gulp только для разработки, поэтому второй вариант – правильный выбор. Однако, если, например, вы разрабатываете расширения VS Code, и эти расширения будут использовать gulp, пока они делают то, для чего они предназначены, то вы должны использовать первый вариант, чтобы указать, что ваше расширение требует запуска gulp.
Если вы хотите узнать больше о различиях, возможно, эта статья поможет вам в этом:
https://imcodebased.com/npm-save-or-save-dev -which-one-to-use/
Хорошо. Итак, теперь вы знаете, что для разработки AL вам нужна только зависимость разработки, вам нужно запустить это:
npm i gulp --save-dev
Когда это будет сделано, вы можете проверить, работает ли gulp для вас. Если все, что вы сделали, было правильно (и почему этого не должно быть, дело не в том, что вы строили космический корабль), вы сможете запустить это:
gulp
Результатом станет следующий:
[09:25:06] Файл gulpfile не найден
Это похоже на ошибку, и это так. Это полный отчет по долгу службы, который сообщает, что не нашел никаких инструкций. Теперь вам нужно сказать gulp, что и как делать. Это сообщение об ошибке сообщает вам, что файл gulpfile отсутствует, поэтому давайте сначала займемся этой частью. В корне вашего рабочего пространства просто создайте новый файл и назовите его gulpfile.js. Пока ничего не добавляйте, просто оставьте поле пустым. С этим файлом снова запустите gulp и посмотрите на результат:
Это полный отчет по долгу службы, который сообщает, что не нашел никаких инструкций. Теперь вам нужно сказать gulp, что и как делать. Это сообщение об ошибке сообщает вам, что файл gulpfile отсутствует, поэтому давайте сначала займемся этой частью. В корне вашего рабочего пространства просто создайте новый файл и назовите его gulpfile.js. Пока ничего не добавляйте, просто оставьте поле пустым. С этим файлом снова запустите gulp и посмотрите на результат:
[09:29:31] Использование gulpfile C: Temp Gulp gulpfile.js [09: 29:31] Задача никогда не определялась: по умолчанию [09:29:31] Чтобы вывести список доступных задач, попробуйте запустить: gulp --tasks
Это означает, что теперь gulp может читать вашу задачу файл и умеет запускать задачи. Однако, поскольку ваш файл gulp пуст, gulp не нашел задач для запуска.
Давайте создадим первую простую задачу.
Задачи Gulp написаны на JavaScript, и каждая задача определяется в функции JavaScript. Это не означает, что любая функция, которую вы объявляете в своем gulpfile. js, автоматически станет задачей, это просто означает, что для определения задач вы должны определять их внутри функций.
js, автоматически станет задачей, это просто означает, что для определения задач вы должны определять их внутри функций.
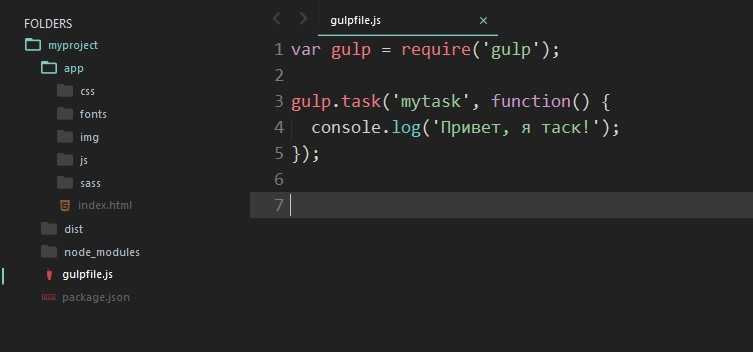
Например, попробуйте поместить это в ваш gulpfile.js:
(Имейте в виду, эта функция еще не является реальной задачей gulp, но она послужит хорошей отправной точкой.)
Если вы сейчас попробуете запустить gulp еще раз, вы увидите, что результаты не изменились. Чтобы ваша функция стала задачей, вы должны явно сделать ее задачей или придерживаться правильной терминологии: вы должны экспортировать ее . В следующем посте я расскажу об экспорте задач из gulpfile.js, потому что хочу, чтобы этот пост был как можно более простым. В экспорте задач гораздо больше, чем кажется на первый взгляд, поверьте мне на слово.
Gulp – это модуль Node.js, а это значит, что для его использования вам необходимо загрузить его в свой скрипт. первый. В Node.js мы называем этот процесс требующим модуля. Чтобы потребовать модуль, вы просто вызываете встроенную функцию require. Обычно вам требуется модуль в начале вашего скрипта, поэтому вы можете вставить следующую строку вверху вашего скрипта:
Обычно вам требуется модуль в начале вашего скрипта, поэтому вы можете вставить следующую строку вверху вашего скрипта:
Затем вы можете сделать свою функцию helloWorld задачей, просто передав ее в метод задачи. Обычно это делается в конце файла gulp. Теперь ваш gulpfile.js будет выглядеть так:
Выполняется gulp по-прежнему не производит никакого эффекта, но если вы запустите gulp –tasks, вы увидите, что gulp теперь распознает вашу функцию helloWorld как задачу, которую она может вызывать:
Одна замечательная вещь с gulp заключается в том, что VS Code изначально понимает их. Любая задача, которую вы настраиваете в своем gulpfile.js, автоматически становится доступной для VS Code. Чтобы проверить это смелое утверждение, нажмите Ctrl + Shift + P, затем запустите команду «Задачи: выполнить задачу». Она должна показать следующее:
Здесь есть одно предостережение. В отличие от файла tasks.js VS Code, который обновляется при каждом изменении, файл gulpfile. js обрабатывается только один раз за сеанс VS Code. VS Код обработает ваш файл gulpfile.js при первом вызове команды «Задачи: Выполнить задачу», и никакие изменения, внесенные вами после этого, не будут видны в списке задач. Если вы каким-либо образом измените свои задачи gulp, добавив, удалив или переименовывая задачи, ваш список задач VS Code не будет отражать это, пока вы не перезапустите VS Code.
js обрабатывается только один раз за сеанс VS Code. VS Код обработает ваш файл gulpfile.js при первом вызове команды «Задачи: Выполнить задачу», и никакие изменения, внесенные вами после этого, не будут видны в списке задач. Если вы каким-либо образом измените свои задачи gulp, добавив, удалив или переименовывая задачи, ваш список задач VS Code не будет отражать это, пока вы не перезапустите VS Code.
Теперь, когда задача явно существует и VS Code знает об этом, мы можем попробовать запустить ее .
Чтобы запустить задачу gulp, вы можете вызвать ее из терминала по спецификации если указать его имя сразу после команды gulp. Примерно так:
gulp helloWorld
Это запустит задачу и покажет следующий результат:
Очевидно, что-то не так. Это потому, что функция, которую вы написали, не является реальной задачей gulp, как я сказал ранее. Не каждую функцию JavaScript можно действительно использовать как задачу gulp, есть определенный шаблон, которому должны следовать ваши функции. Я буду писать в блоге гораздо больше о задачах gulp и о том, как их писать, но пока давайте просто скажем следующее: задачи gulp выполняются асинхронно, и ваши задачи должны каким-то образом сигнализировать о завершении, чтобы указать среде выполнения gulp, что задача завершена, и следующая задача может быть выполнена.
Я буду писать в блоге гораздо больше о задачах gulp и о том, как их писать, но пока давайте просто скажем следующее: задачи gulp выполняются асинхронно, и ваши задачи должны каким-то образом сигнализировать о завершении, чтобы указать среде выполнения gulp, что задача завершена, и следующая задача может быть выполнена.
Самый простой способ сигнализировать о завершении с помощью обратного вызова при первой ошибке. Каждая функция gulp получает один аргумент, и этот аргумент имеет тип function. Это ваш аргумент обратного вызова, который вы должны вызывать по завершении задачи. Если ваша задача выполнена успешно, вы просто вызываете обратный вызов без каких-либо аргументов:
Попробуйте выполнить задачу helloWorld прямо сейчас, а затем вставьте пробку для своей первой успешной задачи gulp:
И пока что на этом все. На данный момент у вас есть инфраструктура gulp, у вас есть первая задача gulp, которую вы можете вызывать как из терминала (командной строки), так и из палитры команд.
В моем следующем посте я объясните немного больше об экспорте задач из вашего gulpfile.js. Следите за обновлениями и почувствуйте себя приглашенным поделиться своими мыслями.
Содержание
- Поделитесь этим:
- Нравится :
- По теме
Поделитесь этим:
Нравится :
Нравится Загрузка …
По темеЗапуск задач Gulp в Visual Studio
За последнее десятилетие разработка внешнего интерфейса прошла путь от точки, где CSS и JavaScript были написаны в плохо организованных файлах, содержащих точный код, который браузер мог бы интерпретировать, до чего-то что теперь больше напоминает back end разработку.
Чистый CSS стал байт-кодом мира интерфейса, а LESS и Sass стали предпочтительными языками. Вместо MSBuild для запуска компиляции можно использовать Gulp для автоматизации рабочих процессов для компиляции файлов Sass, их минимизации и выполнения любых других действий, необходимых для создания кода для развертывания (не совсем точное сравнение, но вы поняли).
Чтобы действительно достичь зрелой настройки разработки, последним шагом является удаление этих «скомпилированных» файлов css и js из системы управления версиями. В конце концов, вы не будете регистрировать dll с исходным кодом для каждой сборки. Если вы используете сервер сборки, то это относительно простой шаг для добавления в ваш рабочий процесс. Однако большая проблема заключается в том, чтобы не усложнять жизнь вашим бэкенд-разработчикам.
Без окончательных файлов CSS и JS в системе управления исходным кодом ваши серверные разработчики теперь могут столкнуться с сайтом, в котором отсутствует весь стиль и функциональность внешнего интерфейса, когда они нажмут F5. Поскольку LESS и Sass на самом деле тоже не были там, они теперь не знают, что делать, а также не слишком довольны тем, что им нужно что-то узнавать о внешнем интерфейсе, чтобы продолжать работу над бэкендом. Что еще хуже, Visual Studio часто не является инструментом, который выбирает разработчик внешнего интерфейса, поэтому копирование настроек внешнего интерфейса также не является идеальным решением.
The Aim
Идеальным решением было бы, чтобы бэкенд-разработчик мог проверить решение из системы управления версиями (не содержащее скомпилированных файлов CSS или JS), нажать F5 в Visual Studio, окончательный CSS и JS будут созданы. как часть сборки и сайта для запуска. Не открывать командную строку для запуска задачи gulp или любого другого процесса, который могут использовать разработчики внешнего интерфейса. Для них это должно быть совершенно незаметно.
Средство выполнения задач Visual Studio
С помощью средства выполнения задач Visual Studio это вполне возможно.
Task Runner встроен в Visual Studio, поэтому разработчику серверной части не нужно устанавливать какие-либо дополнительные инструменты, и, что более важно, задачи можно связать с событием перед сборкой, чтобы разработчику серверной части не нужно было Делать что-нибудь.
Немного предыстории gulp и средства запуска задач
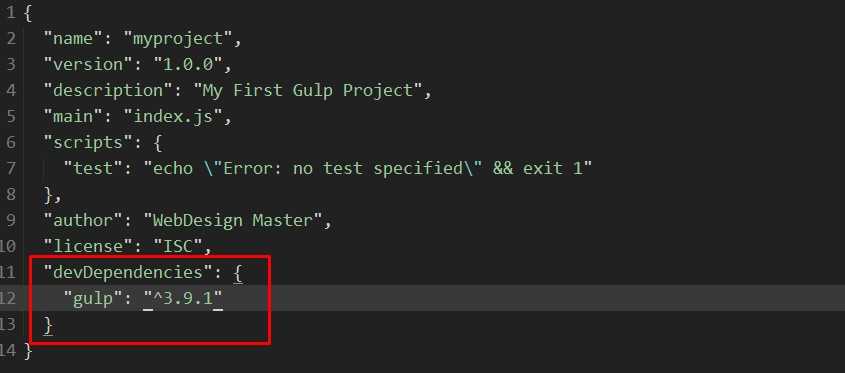
Когда разработчики переднего плана настраивают gulp, они настраивают набор задач gulp в файле с именем gulpfile. js (на самом деле они могут фактически разделить задачи на несколько файлов, на которые ссылаются gulpfile.js, но этот файл является важным битом). Эти задачи могут выглядеть примерно так:
js (на самом деле они могут фактически разделить задачи на несколько файлов, на которые ссылаются gulpfile.js, но этот файл является важным битом). Эти задачи могут выглядеть примерно так:
В этом примере есть 3 задачи. Первый минимизирует некоторые JS, а второй минимизирует некоторые CSS. Третий определяет серию, которая запускает первые 2.
Средство запуска задач Visual Studio просматривает файл с именем gulpfile.js и извлекает из него все задачи. Окно средства запуска задач может быть не открыто по умолчанию, поэтому, чтобы открыть его, введите средство запуска задач в поле поиска и выберите его из результатов. В качестве альтернативы вы можете щелкнуть правой кнопкой мыши gulpfile в решении и выбрать Task Runner из контекстного меню.
В нижней части экрана откроется окно запуска задач, в котором будут перечислены все задачи gulp, найденные в файле gulpfile.js. Если разработчики внешнего интерфейса организовали задачи в отдельные файлы, при условии, что файл gulpfile. js в корне проекта имеет какой-либо способ ссылаться на них, они все равно будут отображаться.
js в корне проекта имеет какой-либо способ ссылаться на них, они все равно будут отображаться.
Если вы не видите ни одной задачи и только что добавили файл или задачу в файл. Возможно, вам придется нажать кнопку обновления.
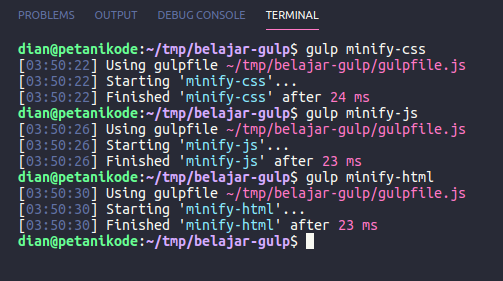
Чтобы запустить задачу, просто щелкните ее правой кнопкой мыши и выберите «Выполнить».
Автоматизация сборки
Возможность запуска задачи gulp удобна, но на самом деле нам нужно, чтобы она была автоматизирована как часть сборки.
Для этого нам просто нужно щелкнуть правой кнопкой мыши по задаче, которую нужно запустить, а затем в параметре привязки выбрать «Перед сборкой».
Это добавит комментарий в начало gulpfile.js, который Visual Studio будет искать, чтобы узнать, какую задачу следует запустить перед сборкой.
С этим набором разработчикам серверной части больше не нужно беспокоиться об отсутствии скомпилированных css и js, а с небольшим объемом знаний они также могут вносить незначительные изменения в css и js, где это необходимо.
Некоторые другие советы
В зависимости от настроек вашего внешнего интерфейса могут возникнуть дополнительные проблемы, которые необходимо преодолеть.
Разработчики интерфейса не используют Visual Studio
Довольно часто Visual Studio не является выбором среды разработки для разработчика интерфейса. Одной из проблем, к которой это может привести, является отсутствие файлов в решении Visual Studio. Однако это легко исправить, используя подстановочные знаки в файле csproj.
Если код разработчиков внешнего интерфейса можно сгруппировать в определенные папки, используйте подстановочный знак, чтобы включить в проект все файлы из этой папки.
CSS/JS не в веб-проекте
Если у разработчиков внешнего интерфейса есть отдельная папка для работы. например они могут работать со статическими файлами html. Тогда код может отсутствовать в проекте, который будет запущен, и, следовательно, ничто не запустит файл gulp для запуска его задачи.
Простое решение для этого — создать проект визуальной студии для папки с работой, чтобы к ней было привязано событие сборки. Убедитесь, что ваш веб-проект также ссылается на этот проект, чтобы инициировать его сборку при создании веб-проекта.
Ссылки
Дополнительные сведения об использовании Gulp с Visual Studio. Ознакомьтесь с руководством Microsoft по использованию Gulp с ASP.NET Core.
Tagged: GulpLESSSassTask RunnerVisual StudioНачало работы с gulp и VS Code – Vjeko.com
Странные времена. Я не перестаю удивляться тому, какие инструменты вторглись в наши первозданные среды разработки. Одним из таких инструментов является gulp, и если вы о нем не слышали, не волнуйтесь. Почему вы должны об этом слышать?
Пару недель назад я представил свой доклад о gulp, объяснив, как я упростил и ускорил разработку управляющих надстроек. Если вы настоящий разработчик NAV, и если вы не классифицировали всю эту серию на gulp в «кому какое дело» , то, скорее всего, вы останетесь со мной сегодня и узнаете, как настроить gulp и начать использовать его в VS Code.
В этом посте я объясню, что (и почему) вам нужно сделать, чтобы запустить gulp, а затем я создам очень простую задачу gulp. Это первая статья из серии, в которой я надеюсь создать сквозной пример, который вы даже сможете применить на практике в своих проектах.
Начнем.
Gulp — это модуль Node.js, что означает, что на вашем компьютере должен быть установлен Node.js. Несмотря на то, что VS Code использует Node.js внутри, на самом деле он использует его только внутри, и вам нужно установить Node.js отдельно, чтобы иметь возможность запускать любой из них. Чтобы проверить, установлен ли у вас узел, запустите командную строку и выполните следующую команду:
узел --версия
(В качестве альтернативы запустите код VS и нажмите View > Terminal или нажмите Ctrl+` на клавиатуре. Во всех примерах в этом и последующих постах на gulp предполагается, что вы вводите все команды в окне терминала из VS Code и что в нем открыто рабочее пространство AL. )
)
Если приведенная выше командная строка не дает никакого результата или выдает ошибку, перейдите на https://nodejs.org/en/ и сначала установите Node.js.
Теперь, когда у вас есть Node.js, следующим шагом будет установка gulp. Как и любые модули Node.js, вы можете установить gulp глобально или локально. Локальная установка предназначена для каждого проекта, или рабочей области, или папки, или того, что вы хотите назвать своим локальным каталогом. Модуль, установленный локально, доступен для Node.js только тогда, когда вы находитесь внутри этой локальной папки. Модуль, установленный глобально, доступен для Node.js на всей машине, независимо от того, в какой папке, проекте или рабочей области вы находитесь.
Способ установки модуля зависит от того, как он будет использоваться. Некоторые модули предоставляют только функциональные возможности среды выполнения JavaScript, которые можно вызывать из файлов JavaScript, выполняемых Node.js — обычно они устанавливаются локально. Однако если модуль предоставляет функции командной строки, его необходимо установить глобально.
Однако если модуль предоставляет функции командной строки, его необходимо установить глобально.
Из документации, которую вы можете найти в Интернете, может быть не совсем ясно, что gulp должен быть установлен как глобально, так и локально. Глобальная установка необходима только для предоставления стандартных команд интерфейса командной строки для запуска задач. Требуется локальная установка, поэтому ваша локальная среда выполнения gulp может зависеть от версии для каждого проекта.
Итак, давайте сначала установим gulp глобально:
npm i gulp --global
Это было легко. Теперь пришло время установить gulp локально. У вас может возникнуть соблазн сделать это:
нпм я залпом
Но не надо! Да, gulp будет установлен локально для вашего проекта, но этого будет достаточно, только если вы единственный человек, когда-либо использующий этот проект, и только когда-либо на этой машине. Почему это?
Давайте сначала посмотрим, что такое npm. Npm — менеджер пакетов. Он устанавливает и управляет внешними пакетами, необходимыми для вашего решения. Если вы когда-либо занимались разработкой .NET и когда-либо использовали NuGet, то npm — то же самое. Проще говоря: npm для Node.js, NuGet для .NET. Но помимо простой установки пакетов, npm может управлять зависимости . Если вы зависите от пакета, если вы объявляете зависимость от этого пакета, npm может автоматически обрабатывать эти зависимости для вас, загружать их, когда они недоступны, и поддерживать их в актуальном состоянии.
Npm — менеджер пакетов. Он устанавливает и управляет внешними пакетами, необходимыми для вашего решения. Если вы когда-либо занимались разработкой .NET и когда-либо использовали NuGet, то npm — то же самое. Проще говоря: npm для Node.js, NuGet для .NET. Но помимо простой установки пакетов, npm может управлять зависимости . Если вы зависите от пакета, если вы объявляете зависимость от этого пакета, npm может автоматически обрабатывать эти зависимости для вас, загружать их, когда они недоступны, и поддерживать их в актуальном состоянии.
Если вы использовали эту простую строку выше, которая просто устанавливает gulp без каких-либо переключателей, она установит gulp в ваш проект, но не сделает его зависимым от вашего проекта. Это означает, что, в зависимости от вашей конфигурации git, другие разработчики могут не получить gulp (и его собственные зависимости) из вашего репозитория и могут столкнуться с проблемами при автоматизации тех же задач на своем компьютере, если они не установят gulp локально для себя.
Итак, вооружившись новым пониманием npm, вы решили посмотреть, как сделать gulp зависимостью, но быстро узнали, что есть два разных способа сделать это:
npm i gulp --save
npm i gulp --save-dev
Разница здесь в том, что первый сделает gulp производственной зависимостью от того, что вы создаете, а второй сделает его зависимым от среды разработки. При создании расширений AL вы используете gulp только для разработки, поэтому правильный выбор — второй вариант. Однако, если, например, вы разрабатываете расширения VS Code, и эти расширения будут использовать gulp, пока они делают то, для чего они предназначены, то вам следует использовать первый вариант, чтобы указать, что ваше расширение требует gulp для запуска.
Если вы хотите узнать больше о различиях, возможно, эта статья поможет вам в этом:
https://imcodebased.com/npm-save-or-save-dev-what-one-to-use/
Хороший. Итак, теперь вы знаете, что для разработки AL вам нужна только зависимость для разработки, вам нужно запустить это:
npm i gulp --save-dev
Когда это будет сделано, вы можете проверить, работает ли gulp для вас. Если все, что вы сделали, было правильно (а почему бы и нет, дело не в том, что вы строили космический корабль), вы должны запустить это:
Если все, что вы сделали, было правильно (а почему бы и нет, дело не в том, что вы строили космический корабль), вы должны запустить это:
залпом
Будет выведено следующее:
[09:25:06] gulpfile не найден
Это похоже на ошибку, и это так. Это сообщение об исполнении долга и сообщение о том, что инструкций не найдено. Теперь вам нужно указать gulp, что делать и как. Это сообщение об ошибке говорит вам, что gulpfile не существует, поэтому давайте сначала обработаем эту часть. В корне вашего рабочего пространства просто создайте новый файл и назовите его gulpfile.js. Пока ничего туда не вставляйте и просто оставьте поле пустым. С файлом снова запустите gulp и посмотрите на вывод:
[09:29:31] Использование gulpfile C:\Temp\Gulp\gulpfile.js [09:29:31] Задача не определена: по умолчанию [09:29:31] Чтобы получить список доступных задач, попробуйте запустить: gulp --tasks
Это означает, что gulp теперь может читать ваш файл задач и запускать задачи. Однако, поскольку ваш файл gulp пуст, gulp не нашел задач для запуска.
Однако, поскольку ваш файл gulp пуст, gulp не нашел задач для запуска.
Давайте создадим первую простую задачу.
Задачи Gulp написаны на JavaScript, и каждая задача определена в функции JavaScript. Это не означает, что любая функция, объявленная вами в файле gulpfile.js, автоматически станет задачей, это просто означает, что для определения задач вы должны определить их внутри функций.
Например, попробуйте поместить это в gulpfile.js:
(Обратите внимание, что эта функция еще не настоящая задача gulp, но она послужит хорошей отправной точкой.)
Если вы сейчас попытаетесь запустить gulp снова, вы увидите, что результаты не изменились. Чтобы ваша функция стала задачей, вы должны явно сделать ее задачей или придерживаться правильной терминологии: вы должны экспортировать это . Я напишу об экспорте задач из gulpfile.js в своем следующем посте, потому что я хочу, чтобы этот пост был максимально простым. Экспорт задач — это гораздо больше, чем кажется на первый взгляд, поверьте мне на слово.
Gulp — это модуль Node.js, а это значит, что для его использования вам нужно сначала загрузить его в свой скрипт. В Node.js мы называем этот процесс требующим модуля. Чтобы запросить модуль, вы просто вызываете встроенную функцию require. Обычно вам требуется модуль в начале вашего скрипта, поэтому вы можете вставить следующую строку вверху вашего скрипта:
Затем вы можете сделать свою функцию helloWorld задачей, просто передав ее в метод задачи. Обычно вы делаете это в конце файла gulp. Ваш gulpfile.js теперь будет выглядеть так:
Запуск gulp по-прежнему не дает никакого эффекта, но если вы запустите gulp –tasks, вы увидите, что теперь gulp распознает вашу функцию helloWorld как задачу, которую она может вызывать: их. Любая задача, которую вы настраиваете в gulpfile.js, автоматически становится доступной для VS Code. Чтобы проверить это смелое утверждение, нажмите Ctrl+Shift+P, затем запустите команду «Задачи: Выполнить задачу». Это должно показать это:
Однако здесь есть одно предостережение. В отличие от файла VS Code tasks.js, этот VS Code перезагружается при каждом изменении, файл gulpfile.js обрабатывается только один раз за сеанс VS Code. VS Code обработает ваш файл gulpfile.js при первом вызове команды «Задачи: выполнить задачу», и никакие изменения, внесенные вами после этого, не будут видны в списке задач. Если вы каким-либо образом измените свои задачи gulp, добавив, удалив или переименовав задачи, ваш список задач VS Code не будет отражать это, пока вы не перезапустите VS Code.
В отличие от файла VS Code tasks.js, этот VS Code перезагружается при каждом изменении, файл gulpfile.js обрабатывается только один раз за сеанс VS Code. VS Code обработает ваш файл gulpfile.js при первом вызове команды «Задачи: выполнить задачу», и никакие изменения, внесенные вами после этого, не будут видны в списке задач. Если вы каким-либо образом измените свои задачи gulp, добавив, удалив или переименовав задачи, ваш список задач VS Code не будет отражать это, пока вы не перезапустите VS Code.
Теперь, когда задача явно есть и VS Code знает о ней, мы можем попробовать запустить ее.
Чтобы запустить задачу gulp, вы можете вызвать ее из терминала, указав ее имя сразу после команды gulp. Вот так:
глоток helloWorld
Это запустит задачу и покажет следующий результат:
Очевидно, что-то не так. Это потому, что функция, которую вы написали, не является реальной задачей gulp, как я уже говорил ранее. Не каждую функцию JavaScript можно использовать в качестве gulp-задачи, существует определенный шаблон, которому должны следовать ваши функции. Я буду писать в блоге намного больше о задачах gulp и о том, как их писать, но пока давайте просто скажем следующее: задачи gulp выполняются асинхронно, и ваши задачи должны каким-то образом сигнализировать о завершении, чтобы указать среде выполнения gulp, что задача завершена. и следующая задача может быть выполнена.
Я буду писать в блоге намного больше о задачах gulp и о том, как их писать, но пока давайте просто скажем следующее: задачи gulp выполняются асинхронно, и ваши задачи должны каким-то образом сигнализировать о завершении, чтобы указать среде выполнения gulp, что задача завершена. и следующая задача может быть выполнена.
Самый простой способ сообщить о завершении с помощью обратного вызова error-first. Каждая функция gulp получает один аргумент, и этот аргумент имеет тип function. Это ваш аргумент обратного вызова, который вы должны вызывать, когда ваша задача завершена. Если ваша задача выполнена успешно, вы просто вызываете обратный вызов без каких-либо аргументов:
Попробуйте выполнить задачу helloWorld сейчас, а затем вытолкните пробку для первой успешной задачи gulp:
И на данный момент это все. На данный момент у вас есть инфраструктура gulp, у вас есть первая задача gulp, которую вы можете вызывать как из терминала (командной строки), так и из командной палитры.
