Простой способ раскрасить объект в Иллюстраторе. Подробный видео урок.
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки. В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Содержание
- 1 Раскрашивание вручную
- 2 Раскрашивание объекта автоматическим способом
- 3 Добавление теней, бликов и дополнительных деталей.
- 4 Подробнее о раскрашивании в видео уроке:
Раскрашивание вручную
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
Инструмент «Быстрая заливка» действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать…» на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.
Берем инструмент «Создание фигур» и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.
Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
(Visited 42 967 times, 13 visits today)
от простого к сложному. Часть 66
6 — 2003
Александр Шмаков
1 Упрощенный взгляд на векторную графику
2 Кривые Безье и вставка контуров
3 Создание композиции
Инструменты
векторной графики в Photoshop более эффективны, чем многие думают. Они не только
расширяют ваши творческие возможности, но и экономят время…Хотя Photoshop
— растровый графический редактор, компания Adobe позаботилась о том, чтобы расширить
его возможности, сделав программу универсальной.
Конечно, векторный инструментарий Photoshop скромнее, чем средства специализированных
программ типа Illustrator и FreeHabd, но он вполне достаточен, чтобы облегчить
жизнь дизайнеру-графику, избавляя его от необходимости переключаться на другие
программы.
Дизайнерам, предпочитающим не создавать векторные иллюстрации в Photoshop, предоставляется
возможность вставлять их в документ и обрабатывать средствами Photoshop.
Пользователю, привыкшему к пиксельным изображениям, поначалу будет довольно сложно понять, как работают кривые Безье. Мы постараемся объяснить это.
1 Упрощенный взгляд на векторную графику
Для начала можно нарисовать картинку традиционным способом. Этот набросок был сделан обычным фломастером…
1 Откройте в Photoshop какой-нибудь сканированный штриховой рисунок. Он послужит основой для векторной иллюстрации. Мы взяли рисунок робота. Перенесем руку робота на новый слой: Layer => New => Layer Via Cut (Слой => Новый => Слой вырезанием).
2 Щелчком на пиктограмме «Глаз» на палитре Layers (Слои) спрячьте
исходный слой. Клавишей D установите стандартные черный и белый цвета. Чтобы
создать выделение на основе черных областей руки, выбираем команду Select =>
Color Range (Выделение => Цветовой диапазон). По умолчанию значение Fuziness
(Разброс) составляет 40, этого может быть достаточно, но лучше еще поэкспериментировать.
3 После того как появилась «муравьиная дорожка», откройте палитру Paths (Контуры) и нажмите кнопку «Выделение в контур» в нижней части палитры. На основе вашего выделения программа создает векторный контур.
4 Результат отображается на палитре Path как рабочий контур. Являясь временным элементом, контур не сохраняется при закрытии файла. Если дважды щелкнуть на строке рабочего контура, открывается окно, позволяющее назвать контур и сохранить его как часть файла.
5 Кнопка «Контур в выделение» в нижней части палитры Path позволяет преобразовать контур в обычное выделение. Это удобно, когда вы хотите многократно использовать одно и то же выделение.
6 Преимущество векторного контура перед альфа-каналом состоит в том, что контур можно редактировать не хуже, чем в программах Illustrator и FreeHand, используя инструмент «частичное выделение».
7 Контуры проще всего рисовать инструментом «свободное
перо», которым вы просто обводите объект, а Photoshop уже сам заботится о сложности
контура, автоматически расставляя опорные точки. Рисовать и чертить гораздо
удобнее не мышью, а специальным пером на графическом планшете.
Рисовать и чертить гораздо
удобнее не мышью, а специальным пером на графическом планшете.
8 Результат ваших действий отображается миниатюрой на палитре Path как рабочий контур. Чтобы сохранить контур, вы должны назвать его. В нижней части палитры есть кнопка «Залить контур основным цветом», которая позволяет заполнять выделенный контур текущим цветом переднего плана.
9 В отличие от векторных программ, Photoshop заливает не внутреннее пространство контуров, а заполняет сглаженным растровым цветом выделенные на слое области. Еще одна кнопка в нижней части палитры Path служит для обводки контуров основным цветом. При этом ширина штриха и сглаживание определяются параметрами выбранного вами рисовального инструмента.
2 Кривые Безье и вставка контуров
Контур строится из так называемых кривых Безье. Правильно созданный контур имеет
плавные линии и выглядит как профессиональная иллюстрация. Photoshop позволяет
вставлять в документ контуры из векторных программ, таких как Illustrator…
Photoshop позволяет
вставлять в документ контуры из векторных программ, таких как Illustrator…
1 Если вы хотите использовать контуры, то должны научиться управляться с кривыми Безье. Основным инструментом для построения этих кривых является «перо».
2 Формы, состоящие из прямых линий, строятся просто щелчками «пером» по углам. Чтобы замкнуть контур, последний щелчок должен приходиться на начальную точку.
3 С построением кривых все гораздо сложнее: процесс требует опыта и предварительного просчитывания. Кривая образуется щелчком и протягиванием «пером». Чем дальше вы протягиваете «перо», тем больше будет дуга, которая уходит в противоположном направлении.
4 Обведя контуром руку робота, даем рабочему контуру название. Это не только сохраняет работу, но и позволяет различать контуры, когда их набирается много.
5 Залейте контур (можете предварительно преобразовать
его в выделение) золотисто-коричневым цветом по команде Edit => Fill (Редактор
=> Залить). Поэкспериментируйте с режимами наложения слоев и их размещением,
пока не добьетесь желаемого эффекта.
Поэкспериментируйте с режимами наложения слоев и их размещением,
пока не добьетесь желаемого эффекта.
6 Перетащив строку контура на кнопку «Новый контур», дублируйте свой контур. Перемещая точки инструментом «частичное выделение», вы можете видоизменить его. Задав другую заливку и другой режим наложения, вы за считанные секунды создадите новый элемент.
7 Давайте вставим в Photoshop векторную иллюстрацию, например, из программы Illustrator, чтобы потом поработать над ней. Мы вставили векторного робота.
8 При вставке контуров из Illustrator или FreeHand в документ Photoshop вы можете указать, как программа должна представить PostScript-данные: в виде пикселов, контуров или форм.
9 При вставке в виде пикселов PostScript-контуры вместе
с заливкой, обводкой, текстовыми эффектами и прозрачностью будут растеризованы.
Перед превращением контуров в пиксельную картинку Photoshop 6 предлагает возможность
их масштабирования, поворота и деформации.
3 Создание композиции
Еще несколько векторных вставок — и можно приступать к созданию иллюстрации. Следует также определиться со стилем…
1 Поскольку мы раскрашиваем робота с помощью слоев цвета, выберите подходящий режим для наложения нового элемента.
2 Команда Paste As Paths (Вставить как контуры) предлагает другой набор параметров. Контуры частично теряют PostScript-информацию, такую как заливка и обводка, и образуют рабочий контур на палитре Paths.
3 Если вы хотите сохранить вставленный контур, дайте ему название. Контур можно редактировать, добавляя и убирая точки и перемещая опорные точки инструментами «перо+», «перо-« и «частичное выделение».
4 Команда Paste As Shape (Вставить как форму) предлагает
еще один способ вставки контуров. Формы сочетают в себе удобства пиксельных
слоев и редактируемых контуров. Вы можете использовать эффекты слоя, режимы
наложения, заливку, обводку и даже функции слияния и вычитания форм.
5 Вставленная форма размещается на слое, который содержит векторную информацию, связанную с цветовой информацией. Поскольку формы являются независящими от разрешения объектами, то при печати на PostScript-принтере из Photoshop или при сохранении как PDF они сохраняют плавность и четкость краев.
6 В отличие от контуров на палитре Paths, формы можно глобально деформировать и масштабировать с помощью команды Edit => Free Transform (Редактор => Свободная трансформация). Видоизмененные формы можно сохранять для последующего использования даже с другими изображениями по команде Edit => Define Custom Shape (Редактор => Определить новую форму).
7 Прежде чем приступить к созданию иллюстрации, отметим,
что для нашей картинки были использованы формы из библиотеки изображений Pixelsurgeon
Private Library. Вы можете создать формы сами или взять из какой-нибудь готовой
библиотеки на диске.
8 Мы решили не связываться с многослойным файлом Photoshop, а быть попроще и обратились к стилю комиксов. Попробуйте воспроизвести на экране то, что было на исходном рисунке. Возможно, он у вас выглядел как творение «хай-тек» — постарайтесь воссоздать то же и в конечном изображении.
9 Но сначала определитесь с цветами: в данном случае их число не должно быть больше шести-семи. Если вам захочется сделать линии такими же неровными, как здесь, просканируйте рваную бумагу, понизьте насыщенность и сильно повысьте контраст. Качество иллюстрации зависит от количества затраченного на ее создание времени.
КомпьюАрт 6’2003
почему я не могу заполнить путь в фотошопе?
Ответ
- Есть несколько причин, по которым вы не сможете заполнить контур в Photoshop.
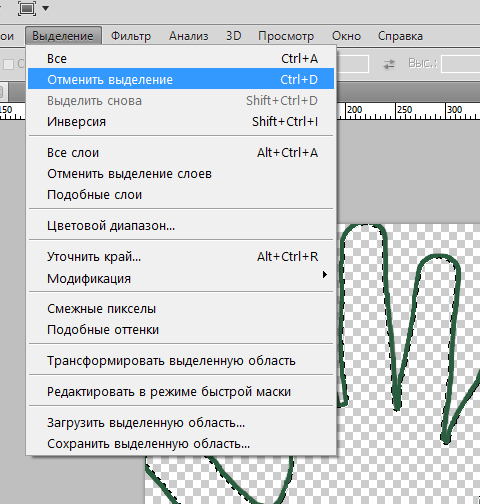
- Возможно, путь не закрыт. Чтобы закрыть путь, щелкните первую созданную точку, а затем нажмите клавишу Enter.

- Другая возможность заключается в том, что путь слишком сложен для заливки Photoshop.
- В этом случае вы можете попробовать упростить путь, выбрав его и выбрав Правка > Упростить.
почему я не могу заполнить путь в фотошопе?
Почему фотошоп не дает залить?
Photoshop не позволяет выполнять заливку, поскольку области, которые вы пытаетесь заполнить, не являются смежными. Чтобы исправить это, выберите область, которую вы хотите заполнить, и используйте инструмент выделения, чтобы создать непрерывную область.
Чтобы исправить это, выберите область, которую вы хотите заполнить, и используйте инструмент выделения, чтобы создать непрерывную область.
Как заполнить контур в Photoshop?
Есть несколько способов заполнить контур в Photoshop. Один из способов — использовать «Paint Bucket Tool» и щелкнуть по пути, который вы хотите заполнить. Другой способ — использовать «Инструмент градиента» и щелкнуть по пути, который вы хотите заполнить.
Почему путь заливки отображается серым цветом в Photoshop?
Путь заливки отображается серым цветом в Photoshop, поскольку в настоящее время он не активен. Чтобы активировать путь заполнения, вам нужно выбрать его, нажав на него.
Как включить заливку в Photoshop?
Чтобы включить заливку в Photoshop, выберите «Правка» > «Заливка» и выберите тип заливки, который вы хотите использовать. Существует множество различных вариантов на выбор, включая цвет, рисунок и градиент.
Существует множество различных вариантов на выбор, включая цвет, рисунок и градиент.
Как заполнить выделение пути?
Чтобы заполнить выделенный контур, вы можете использовать инструмент «Заливка» или команду «Заполнить контур». С помощью инструмента Paint Bucket щелкните в центре выделения и перетащите его наружу. С помощью команды «Заполнить контур» выберите путь, а затем выберите «Правка» > «Заполнить контур». В диалоговом окне «Путь заливки» выберите цвет и нажмите «ОК».
Как заполнить фигуру в Photoshop?
Существует несколько способов заливки фигуры в Photoshop. Один из способов — использовать Paint Bucket Tool. Для этого выберите Paint Bucket Tool на панели инструментов, а затем щелкните фигуру, которую хотите заполнить. Инструмент «Заливка» автоматически заполнит фигуру выбранным вами цветом.
Другой способ заполнить фигуру — использовать команду «Заливка». Для этого выберите фигуру, которую хотите заполнить, а затем перейдите в меню «Правка» > «Заливка».
Для этого выберите фигуру, которую хотите заполнить, а затем перейдите в меню «Правка» > «Заливка».
Почему мое ведро с краской не работает в Photoshop?
Есть несколько причин, по которым ваше ведро с краской может не работать в Photoshop. Одна из возможностей заключается в том, что ведро с краской установлено в «динамическом режиме». В этом режиме ведро с краской закрашивает только те пиксели, которые похожи по цвету на выбранный пиксель. Если ваше изображение содержит области сплошного цвета, ведро с краской не будет работать в динамическом режиме. Чтобы это исправить, измените режим ведра с краской на «статический».
Как заполнить цветом в Photoshop 2021?
Чтобы заполнить цветом в Photoshop 2021, сначала выберите нужный цвет из цветовой палитры. Затем с помощью Paint Bucket Tool закрасьте нужную область.
Почему я не могу редактировать обводку в Photoshop?
Штрихи — это векторные объекты, используемые для создания линий и форм.![]() Их можно редактировать в Photoshop, но только в том случае, если они будут преобразованы в растровые объекты.
Их можно редактировать в Photoshop, но только в том случае, если они будут преобразованы в растровые объекты.
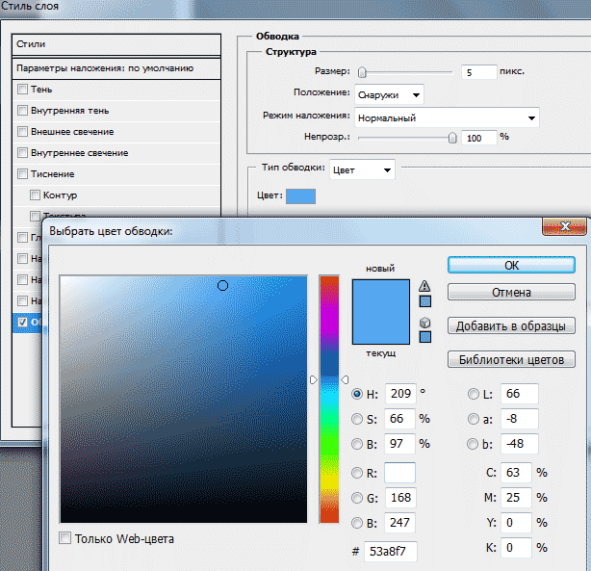
Как включить заливку и обводку в Photoshop?
Чтобы включить заливку и обводку в Photoshop, перейдите в меню «Правка» и выберите «Заливка». Затем выберите цвет из палитры цветов. Если вы хотите добавить обводку, выберите «Обводка» в меню «Правка» и выберите цвет и толщину.
Почему путь штриха отображается серым цветом?
Путь обводки отображается серым цветом, поскольку в настоящий момент он не выбран.
Как включить траекторию хода?
Чтобы включить траекторию обводки, вам нужно открыть панель Обводка. Вы можете сделать это, выбрав Окно > Обводка. Когда панель открыта, вы сможете увидеть несколько различных вариантов. Чтобы включить путь обводки, вам нужно установить флажок рядом с «Путь.
Как залить в Photoshop 2022?
Существует несколько способов заливки в Photoshop 2022. Один из них — использовать инструмент «Пипетка», чтобы выбрать цвет на изображении или в другой части документа. Другой способ — использовать цветовую палитру для выбора цвета. Вы также можете ввести шестнадцатеричный код нужного цвета.
Как заполнить цветом в Photoshop 2022?
В Photoshop 2022 вы можете заполнить цветом, выбрав инструмент «Заливка» и щелкнув нужную область. Вы также можете выбрать цвет из цветовой палитры, которая появляется в правой части экрана.
Где находится инструмент заливки в Photoshop 2022?
Инструмент заливки находится там же, где и в Photoshop 2020. Он расположен на панели инструментов в левой части экрана.
Заливка векторного контура в Photoshop CS5 без пиксельных краев
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 11 тысяч раз
Я создал плавный контур вокруг изображения, которое хочу векторизовать. Теперь я хотел бы заполнить этот путь, чтобы сделать его твердым с гладкими краями.
Теперь я хотел бы заполнить этот путь, чтобы сделать его твердым с гладкими краями.
- Я создал новый слой
- Я выбрал путь и новый слой
- Я нажал «заполнить контур цветом переднего плана» в нижней части окна пути
Путь заполнен, но линии неровные. Чего мне не хватает, чтобы сделать края гладкими и четкими, то есть векторизованными?
- adobe-photoshop
- вектор
- путь
- заливка
3
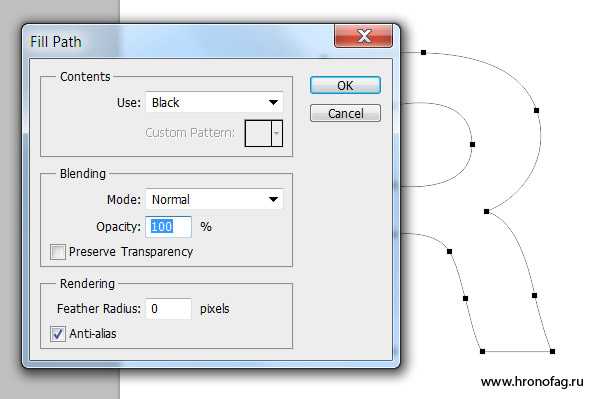
Заполнение пути может привести к небольшим зазубринам. Что касается пикселизации, все зависит от разрешения вашего документа, помните, что документы Photoshop не основаны на векторах так же, как Illustrator, и что вы не можете получить такое же масштабирование.
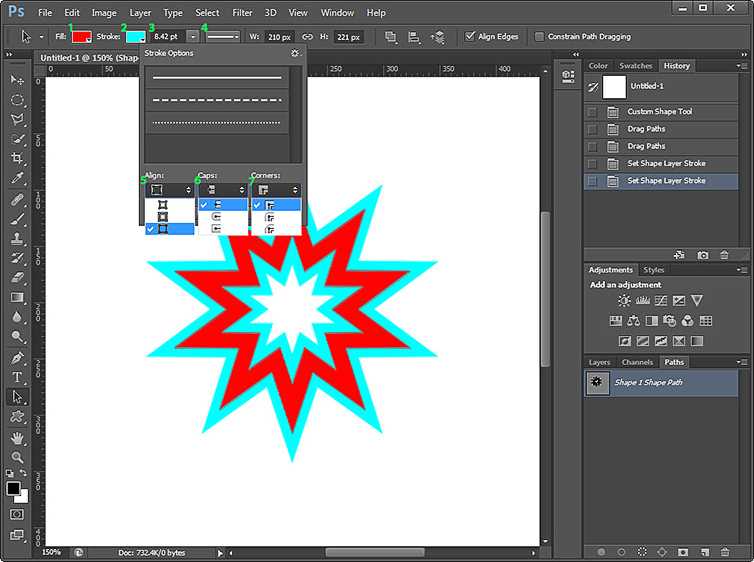
При выборе инструмента «Путь» обязательно выберите инструмент «Форма» в раскрывающемся меню.
1
При использовании инструмента «Путь» для создания пути всплывающая кнопка на панели параметров указывает, будет ли он создавать путь (показан на панели путей) или слой формы. Если вы хотите создать фигуру с заливкой, установите значение
Если вы хотите создать фигуру с заливкой, установите значение Shape .
Если вместо этого вы создали путь, ничего страшного. Вы будете знать, что сделали это, потому что на панели путей появится элемент под названием Рабочий путь 9.0153 .
Выбор Слой → Новый слой-заливка → Сплошной цвет создаст сплошной слой формы заливки, используя только что созданный путь. Если результат противоположен желаемому, выбор Combine Shapes из логического меню на панели параметров исправит это.
В частности, в Photoshop вам нужно использовать инструмент «Перо» для создания векторных фигур. Вы также можете использовать инструменты формы и выбрать цвет заливки. Инструменты выделения (например, лассо, прямоугольник, круг или волшебная палочка) всегда будут иметь пиксельный край при увеличении. Если вы планируете работать исключительно с векторными фигурами, вам следует работать с Illustrator.
Выберите путь, затем на панели слоев в правом нижнем углу выберите «Создать новый слой-заливку/корректирующий слой» и выберите сплошной цвет.
0
У меня тоже была такая проблема, но ответ очень прост. Вам просто нужно отметить параметр Anti-alias в разделе Feather Radius в окне Fill Path .
Я думаю вы перепутали путь и форма . Если вы работаете с фигурами, вы можете добавить заливку и/или обводку по своему усмотрению с идеальными пикселями. Пути обычно используются для масок, вырезаемых путей и т.п. Попробуйте преобразовать свой путь в фигуру, а затем отредактируйте из верхнего меню, как показано на изображении. Проверьте также справку Adobe о рисовании фигур.
1
Я нашел это, потому что у меня та же проблема....еще не пробовал, займусь утром первым делом.
