Как изменить текст в фотошопе
Автор: Накрошаев Олег. Дата публикации: . Категория: Уроки фотошопа текст.
Очень большое значение имеет надпись на фотографии, она придаёт ей особую оригинальность и несёт определённую информацию. Сделав надпись необходимым шрифтом, мы можем придать ей определённый стиль, залить градиентом или узором и т.п. Но не всегда надпись будет смотреться так, как Вам хочется, иногда необходимо поменять размер буквы, изменить её цвет и т.п. В этом уроке по работе с фотошопом будет показан способ изменения букв в тексте после того, как Вы его написали на Вашем изображении. Кроме того, будет показан оригинальный приём выделения объекта в фотошопе. Так как изменить текст в фотошопе?
Подобные публикации:
- Как запомнить параметры текста в фотошопе
- Как изменить буквы в фотошопе
- Как изменить шрифт в фотошопе
{smooth-scroll-top}
Откроем исходное изображение.
Я выбрал инструмент «Горизонтальный текст» (Т) и шрифтом «Arial» сделал надпись на фотографии.
Сделаем текст более оригинальным. Два раза левой кнопкой мыши щёлкаем по верхнему слою.
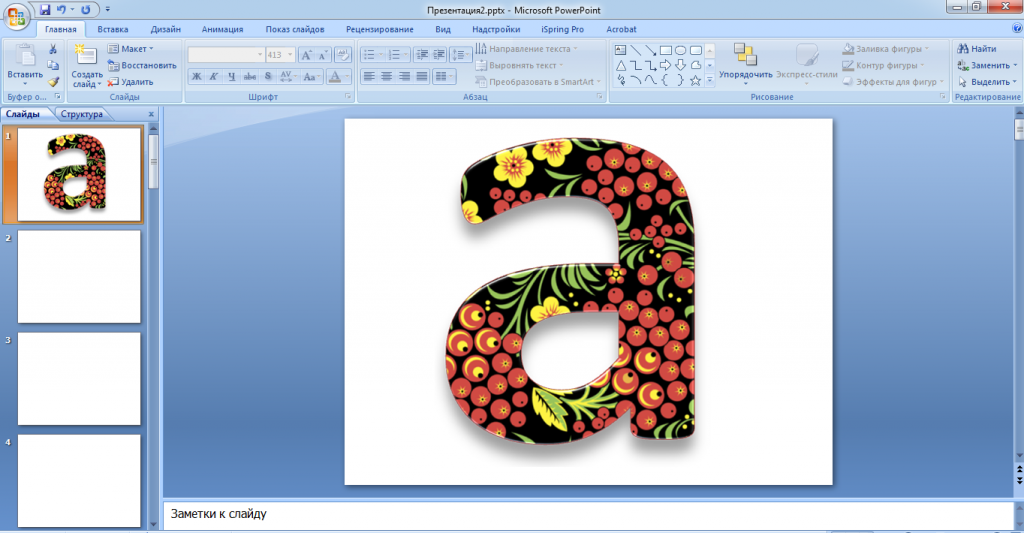
Появляется окно «Стиль слоя», в котором делаем активной вкладку «Наложение узора». Выбираем узор, я взял «Красные скалы».
Получился вот такой результат.
Теперь я хочу изменить первую букву — увеличить её размер и залить градиентом. Растрируем текст — правой кнопкой мыши щёлкаем по верхнему слою, раскроется список, в котором выбираем пункт «Растрировать текст».
Выбираем инструмент «Лассо» (L) или любой другой удобный для Вас инструмент выделения и обводим первую букву. Точность здесь не нужна, но необходимо провести лассо линию как можно ближе к границам буквы.
Точность здесь не нужна, но необходимо провести лассо линию как можно ближе к границам буквы.
Удерживаем клавишу Ctrl и один раз нажимаем на любую клавишу-стрелку на клавиатуре. Выделение чётко «прилипнет» к контурам буквы.
Копируем выделение на новый слой — Ctrl+J и удаляем стиль слоя, который мы применили ранее. Для этого щёлкаем по значку «fx» верхнего слоя, удерживаем клавишу мыши и перетаскиваем «fx» на значок мусорной корзины.
Загружаем выделение первой буквы, для чего, удерживая клавишу Ctrl, щёлкаем по миниатюре верхнего слоя.
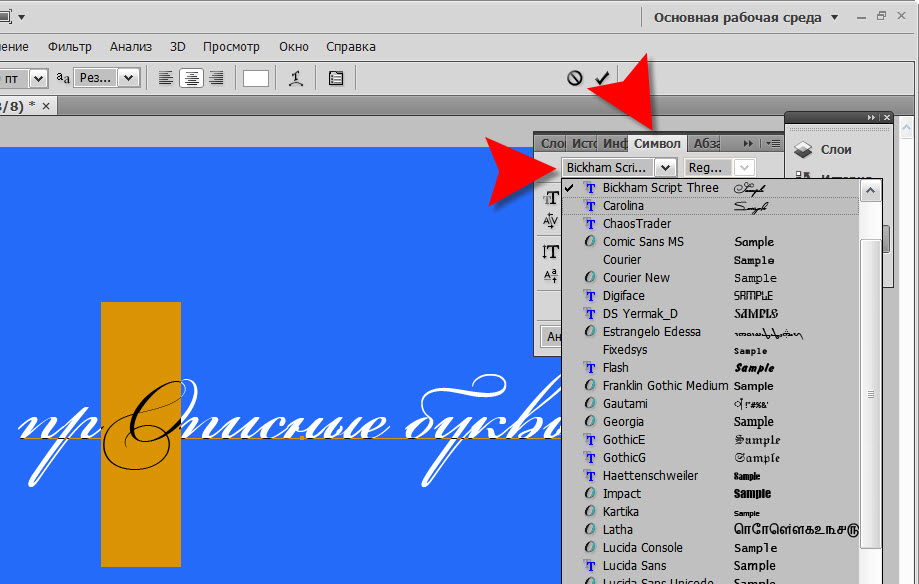
Выберем инструмент «Градиент» (G), щёлкнем по чёрной стрелочке вверху на панели параметров градиента и в раскрывшемся списке подберём необходимый параметр. Я выбрал «Синий, красный, жёлтый». Проводим градиентом по букве и получаем вот такой результат.
Я выбрал «Синий, красный, жёлтый». Проводим градиентом по букве и получаем вот такой результат.
Теперь увеличим букву. Применим «Свободное трансформирование» — Ctrl+T. Как можно заметить, после увеличения буквы, стала видна та же буква, которая находится на среднем слое. Уберём её.
Сделаем активным средний слой, на котором находится буква, которую необходимо стереть. Выберем инструмент «Ластик» (Е) и просто сотрём следы от первичной буквы.Вот что у меня получилось в окончательном варианте. Я Вам показал методику, а Вы можете применить все ресурсы фотошопа, которые Вы знаете, для изменения любых букв. Мы с Вами ответили на вопрос: «Как изменить текст в фотошопе?»
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Спасибо!
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (383 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
{smooth-scroll-top}
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как сделать логотип в Фотошопе
Статьи Уроки
0 Comment Дмитрий ВеровскиВ прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
И вот уже счастливый заказчик отсылает свою мониторную картинку в фирму, создающую святящиеся вывески для магазинов. Но проходит пару часов, и заказчик получает ответ: «Большое спасибо, мы поняли какой у вас логотип. Никаких проблем, вывеску сделаем. Но, пожалуйста, пришлите нам логотип в кривых. Вы прислали нам не пойми какую картинку в JPG размером 500 на 400 px. Из этого не сделать вывеску. Если у вас нет логотипа в кривых, мы с удовольствием примем от вас дополнительную сумму денег за «векторизацию» логотипа.» Да, пожалуй подобный логотип, который достался нашему заказчику можно использовать разве что для шапки сайта. И кстати о векторизации, если вас интересует этот вопрос, почитайте мою статью Из растра в вектр.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer. И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
На панели настроек обязательна опция Shape Layer. И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool, он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT. Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers. Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer. Выберите его на панели слоев и трансформируйте Edit > Free transform. Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform. Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT, чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform. Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT, чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform, но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool, опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform, потяните за средние якоря, чтобы расширить яйцо по вертикали.
Не выключайте Free transform, потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer, опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А. Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool, чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q. Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q. Продублируйте, и уменьшите его при помощи Free Transform, затем поместите выше буквы Q. Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор, Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе, но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А. Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool, он управляет слоями. Используйте только Path Selection Tool, который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste. Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool, нажмите SHIFT. На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool. Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool. Скорее всего там выбрана опция Create Shape New Layer. Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect. Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool, в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А. Затем выберите инструмент Direct Selection Tool, кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А. Мы видим Q, но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А, которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А. Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А. Затем выделите векторный контр инструментом Path Selection Tool. Скопируйте его Edit > Copy. Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А, осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q. Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q. Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q, так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD, EPS или PDF.
И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD, EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK, Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK, чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут. Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK, а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Скачать исходник
WRITTEN BY
TAGS
Adobe Photoshop айдентика урокикак заполнить текст в фотошопе|TikTok Search
TikTok
Загрузитьalteredworld
Creg.
 _
_Послушайте, какие еще уроки вам нужны, когда дело доходит до фотографий хоп🤝 #fyp #blowthisup #clothingbrand #photoshop #alteredworld
442 лайка, видео TikTok от Creg._ (@alteredworld): «Посмотрите, какие еще уроки вам нужны, когда дело доходит до фотошопа🤝 #fyp #blowthisup #clothingbrand #photoshop #измененныймир». Как заполнить текст узором в фотошопе🤝 оригинальный звук — Creg._.
5868 просмотров|
оригинальный звук — Creg._
aschune
Abby
Нравятся туториалы? #graphicdeisgn #designtok #adobe #adobeillustrator #photoshoptutorial
2,9 тыс. лайков, 39 комментариев. Видео TikTok от Эбби (@aschune): «Вам нравятся уроки? #graphicdeisgn #designtok #adobe #adobeillustrator #photoshoptutorial». Танцы в моей комнате — 347айдан.
Танцы в моей комнате — 347айдан.
51,1 тыс. просмотров|
Dancing in My Room — 347aidan
supernicestuff
Super Nice Stuff ✨
Как заполнить фигуру текстом в #adobeillustrator #typography #fontt ok #fontes #photoshop #graphicdesign
234 лайка, видео TikTok от Super Nice Stuff ✨ (@supernicestuff): «Как заполнить фигуру текстом в #adobeillustrator #typography #fonttok #fontes #photoshop #graphicdesign». звук марио — мандикап.
4924 просмотра|
mario sound — mandycap
ship_one_studio
Ship One Studio
Как заполнить текст изображением в Adobe Photoshop 😉#adobephotoshop #tutorial 900 04 #photoshop
38 лайков, TikTok видео с первого корабля Студия (@ship_one_studio): «Как заполнить текст изображением в Adobe Photoshop 😉 #adobephotoshop #tutorial #photoshop». Как заполнить текст изображением в фотошопе. Chill Vibes — Толлан Ким.
Как заполнить текст изображением в фотошопе. Chill Vibes — Толлан Ким.
938 просмотров|
Chill Vibes — Tollan Kim
tareqacademy
Tareq Academy
Как заполнить текст изображением в Photoshop In Bangla #photoshop #photoshoptutorial # photoshopediting
32 лайка, видео TikTok от Tareq Academy ( @tareqacademy): «Как заполнить текст изображением в Photoshop на языке Bangla #photoshop #photoshoptutorial #photoshopediting». оригинальный звук — Tareq Academy.
955 просмотров|
оригинальный звук — Tareq Academy
dadikart
DadikCool
Photoshop урок!! #aftereffects #adobe #photoshop
Видео TikTok от DadikCool (@dadikart): «Учебник по Photoshop!! #aftereffects #adobe #photoshop». Как заполнить текст изображением в Photoshop | Загрузить изображение | Написать текст | …Фотошоп
заполнить текст Calabria (feat. Fallen Roses, Lujavo & Lunis) — DMNDS & Dance Fruits Music.
Как заполнить текст изображением в Photoshop | Загрузить изображение | Написать текст | …Фотошоп
заполнить текст Calabria (feat. Fallen Roses, Lujavo & Lunis) — DMNDS & Dance Fruits Music.
565 просмотров|
Calabria (feat. Fallen Roses, Lujavo & Lunis) — DMNDS & Dance Fruits Music
skillademia
Skillademia
Добавить текст к изображению | Краткое руководство по Photoshop #HowTo #howtotiktok #tutorial #photoshoptutorial #photoshop #adobephotoshop #learnnontiktok 90 004 #edutok #fyp #foryou #foryoupage
Видео TikTok от Skillademia (@skillademia): «Добавить текст к изображению | Краткое руководство по Photoshop #HowTo #howtotiktok #tutorial #photoshoptutorial #photoshop #adobephotoshop #learnontiktok #edutok #fyp #foryou #foryoupage». Добавить текст в
Образ Нужен Мне — Рианна.
Добавить текст в
Образ Нужен Мне — Рианна.
1133 просмотра|
Needed Me — Rihanna
robert_waddingham
Robert Waddingham Фотограф
Как получить генеративную заливку ИИ в Photoshop #photoshop #photoshoptutorial #generativefill #ai #aiediting #fyp #photoshoptips # @adobevideo @Adobe 900 05
639 лайков, 43 комментария. Видео TikTok от фотографа Роберта Уоддингема (@robert_waddingham): «Как получить генеративное заполнение ИИ в фотошопе #photoshop #photoshoptutorial #generativefill #ai #aiediting #fyp #photoshoptips #@adobevideo @Adobe». Как получить генеративную заливку AI в оригинальном звуке фотошопа — Фотограф Роберт Уоддингем.
26 тыс. просмотров|
оригинальный звук — Роберт Уоддингем Фотограф
knightproductions
Knight Productions
GENERATIVE FILL TESTING PT.
611,3 тыс. лайков , 1,4 тыс. комментариев. Видео TikTok от Knight Productions (@knightproductions): «ТЕСТИРОВАНИЕ GENERATIVE FILL, Ч. 2 😱🤯 Что еще он может делать???😟😟 #generativeai #generativefill #photoshop #photoshoptutorial #photoshopedit #photography #wedding #weddingtiktok». Coconut Mall (из «Mario Kart Wii») — аркадный игрок.
4,1 млн просмотров|
Coconut Mall (Из «Mario Kart Wii») — Arcade Player
51 лайк, видео TikTok от Adobe Express (@adobeexpress): «Заполнить текст изображением за 30 секунд 😛 💫 #AdobeTok #cooltext». оригинальный звук — Adobe Express.
3273 просмотра|
оригинальный звук — Adobe Express
Гелевый текстовый эффект в Photoshop
Узнайте, как создать эффект гелевого текста в Photoshop. Первый шаг — создать текст с помощью Horizontal Type Tool. Мы рекомендуем выбирать жирный/крупный шрифт. Затем установите Заливку текстового слоя на ноль процентов, чтобы текст был прозрачным. Затем мы применяем Bevel & Emboss, Color Overlay и Drop Shadow к тексту. Поскольку он будет наносить цветное желе, измените фон, который мы используем, на цветовой режим RGB.
Первый шаг — создать текст с помощью Horizontal Type Tool. Мы рекомендуем выбирать жирный/крупный шрифт. Затем установите Заливку текстового слоя на ноль процентов, чтобы текст был прозрачным. Затем мы применяем Bevel & Emboss, Color Overlay и Drop Shadow к тексту. Поскольку он будет наносить цветное желе, измените фон, который мы используем, на цветовой режим RGB.
Окончательный результат.
Вы можете посетить PHLEARN, чтобы изучить базовые и продвинутые методы Photoshop.
Вот шаги по созданию эффекта желейного текста в Photoshop:
1. Откройте файл текстуры
Я собираюсь использовать фотографию текстуры цветка, чтобы показать эффект прозрачного желейного текста.
Выберите меню File>Open, чтобы открыть файл текстуры.
Источник текстуры для этого учебника по текстовым эффектам Photoshop взят из Microsoft Office Images.
Текстура для желейного текстового эффекта.
2. Выберите инструмент Horizontal Type Tool
Щелкните значок инструмента «Горизонтальный текст» на панели инструментов.
Выберите нужный тип шрифта на панели параметров.
Выберите черный цвет шрифта.
Инструмент горизонтального типа.
Выберите тип, размер и цвет шрифта для текста.
3. Напишите текст на холсте
Щелкните документ, затем введите текст.
Нажмите Ctrl+Enter, когда закончите печатать.
Используйте Свободное преобразование, чтобы отрегулировать размер и положение текста в документе, нажав Ctrl+T.
Вы увидите поле Free Transform вокруг вашего письма.
Удерживая нажатой клавишу Shift, щелкните конец поля «Свободное преобразование» и перетащите его, чтобы увеличить текст.
Нажмите в центре текста, затем перетащите, чтобы изменить положение текста.
Когда вы закончите настройку положения текста, нажмите клавишу Enter.
Установите его с помощью Free Transform.
4. Установите заливку текстового слоя на ноль процентов
Установите Заливку текстового слоя на ноль процентов, потому что мы будем создавать эффект прозрачного желе.
В это время текст не виден.
Текст будет виден позже, после того как мы назначим ему стиль Color Overlay.
Установите заливку текстового слоя на ноль процентов.
5. Примените Bevel & Emboss
Активируйте текстовый слой, щелкнув по нему, затем выберите меню Layer> Layer Style> Bevel Emboss.
Заполните настройки Bevel & Emboss, как показано ниже.
Вы можете изменить его по своему усмотрению.
Скос и тиснение Настройки стиля слоя.
6. Добавьте стиль контура
Щелкните стиль контура, затем заполните настройки, как показано ниже.
Заполните диапазон 35 процентов, затем щелкните поле Контур (обведено красным), чтобы открыть окно Редактора контуров.
В окне Редактора контуров нажимайте дугу вверх, пока не получите значения Ввод: 0 и Вывод: 85.
Контуры стиля.
Контурный редактор.
7. Убедитесь, что фон находится в режиме RGB
Перед применением стиля наложения цвета убедитесь, что фоновый слой находится в режиме RGB.