Узнаем как закруглить края в Фотошопе – простой способ
Работа в Фотошопе позволяет добиться одного и того же результата разными способами. Но, естественно, что наиболее рационально будет использовать тот путь, который максимально прост и эффективен. Следует отметить, что прямоугольная обрезка фотографий в Фотошопе происходит с использованием простого инструмента «кадрирование». В то же время добиться аналогичного результата, но с закругленными краями довольно сложно для начинающих пользователей, так как очевидного решения программа не предлагает.
Перед тем как закруглить края в Фотошопе, следует понимать, для чего это необходимо. Основными причинами являются:
– получение изображения или его детали, которая имеет необходимую форму, без надобности дальнейшего редактирования;
– получение оригинального и красивого оформления для фотографии.
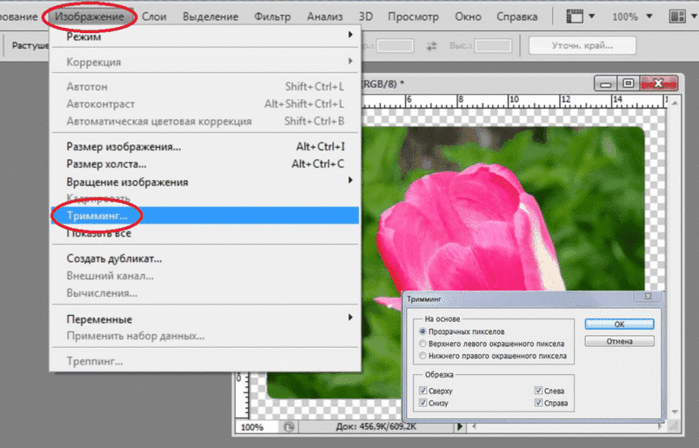
Итак, запустив Фотошоп, необходимо добавить тот файл, который будут обрезать. Для этого можно воспользоваться пунктами меню «Файл», «Открыть» или просто перетянуть фотографию в рабочую среду программы. Для того чтобы закруглить края в Фотошопе, нужно предварительно придать изображению соответствующий размер. Сделать это можно через «Изображение», «Размер» или, предварительно создав новый документ с заданными размерами, переместить в него искомый файл. Там его можно будет деформировать по собственному усмотрению, используя «Редактирование», «Трансформация».
Для того чтобы закруглить края в Фотошопе, нужно предварительно придать изображению соответствующий размер. Сделать это можно через «Изображение», «Размер» или, предварительно создав новый документ с заданными размерами, переместить в него искомый файл. Там его можно будет деформировать по собственному усмотрению, используя «Редактирование», «Трансформация».
Узнаем как вырезать картинку из картинки. Узнаем как…
В статье рассказывается о нескольких способах того, как вырезать картинку в «Фотошопе»….
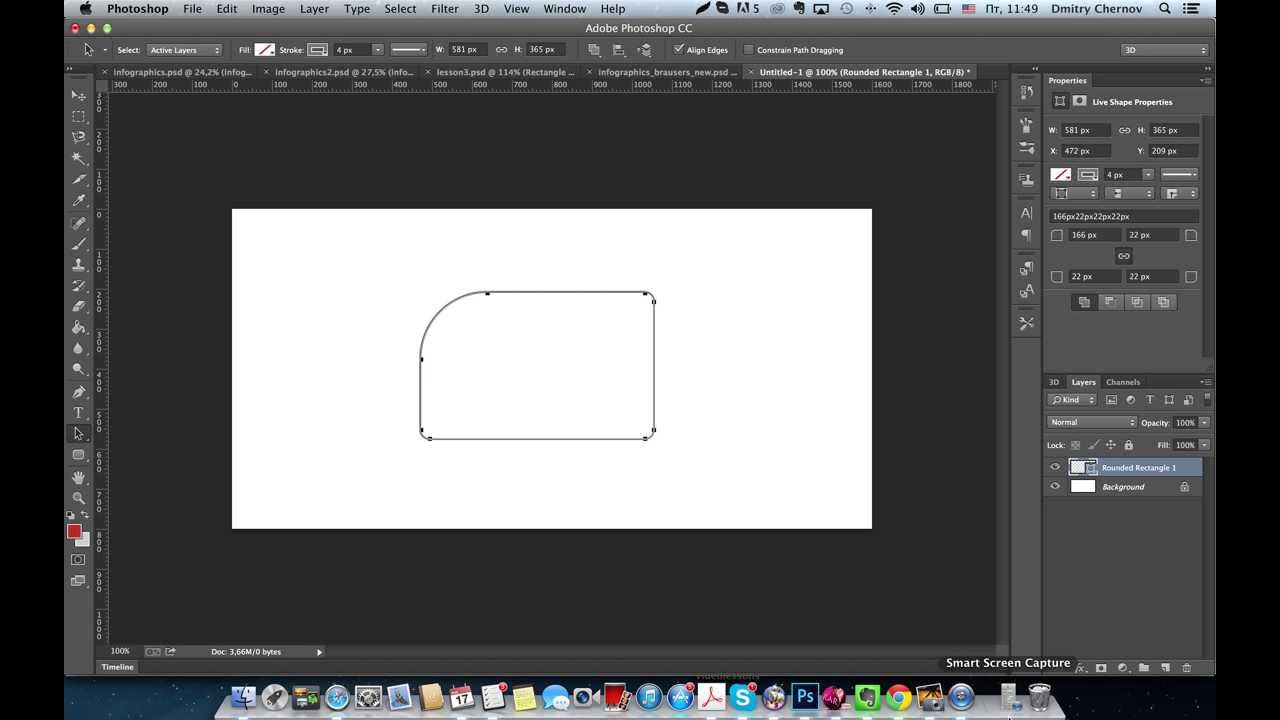
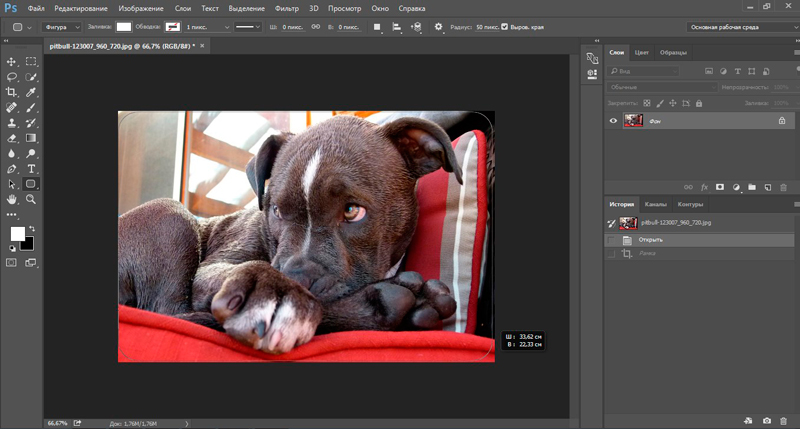
Подготовив таким образом рабочий образец, можно перейти непосредственно к процедуре того, как закруглить края в Фотошопе. Для этого понадобиться найти на панели слева один из инструментов, который называется «прямоугольник» (вызывается клавишей «U»), и выбрать из перечня его разновидностей – «со скругленными краями». Пользователь может настроить угол скругленных краев при помощи опции «радиус», которая станет доступна на верхней панели.
Затем следует выделить нужную часть изображения. Здесь следует обратить внимание, не перекрывает ли полученный прямоугольник исходное фото. Если это так, то на панели слоев, расположенной справа, следует опустить новый образовавшийся слой с выделением на позицию, которая будет находиться ниже, чем рабочий образец. Выделение — в данном случае «прямоугольник с закругленными краями» — можно перемещать обычными инструментами программы.
Здесь следует обратить внимание, не перекрывает ли полученный прямоугольник исходное фото. Если это так, то на панели слоев, расположенной справа, следует опустить новый образовавшийся слой с выделением на позицию, которая будет находиться ниже, чем рабочий образец. Выделение — в данном случае «прямоугольник с закругленными краями» — можно перемещать обычными инструментами программы.
Обрезаем фото в MS Paint
Слишком высокая величина компрессии приводит к значительной потере качества снимка. Для решения…
Для того чтобы понять, как закруглить края в Фотошопе, нужно нажать правой кнопкой по слою с полученным прямоугольником и выбрать «Образовать выделенную область». После чего на основной панели вверху нажать «Выделение», «Инверсия». Затем остается перейти на слой с основным изображением и применить команду «Delete», которая осуществляется нажатием соответствующей кнопки на клавиатуре или через «горячую» кнопку «D». Полученный результат остается только сохранить через меню «Файл», «Сохранить» для «родного» PSD-формата. Или можно, используя «Сохранить как…», получить результат в любом другом распространенном формате.
Или можно, используя «Сохранить как…», получить результат в любом другом распространенном формате.
Это самый простой и быстрый способ того, как закруглить края в Фотошопе. Теперь дело за вашей фантазией, чтобы решить, где можно применить новые знания.
Зачем в Фотошопе нужен вектор?
Статьи Теория
2 комментария Дмитрий Веровски
Adobe Photoshop, как известно, программа растровая.
Таким образом с одной стороны вектор, а с другой стороны, устроен несколько иначе в отличии от векторных програм. Если вы до сих пор не использовали вектор в Adobe Photoshop, советую немедленно начать с ним работать. Ну а если вы сомневаетесь, не уверены, стоит ли? Этим читателям я рекомендую свою заметку Зачем в Фотошопе нужен вектор?
Проще спросить для чего он не нужен. Работая с графикой, я на 50% пользуюсь векторными инструментами. Создание дизайна — это не пошаговый урок. При работе с графикой постоянно экспериментируешь. То есть меняешь, возвращаешь назад, изменяешь уже сделанное. Хорошо если Фотошоп открыт на протяжении всего времени и вся работа делается за раз. Но чаще всего, работа растягивается на дни. В такой ситуации быстроменяемость и восстанавливаемость графики весьма актуальна!
Приведу конкретный пример. На нижеприведенной картинке часть сайта и графические блоки, нарисованные вектором. Я перебрал более 5-ти вариантов отрисовки форм блоков, кнопок и меню, до того как убедился в том, что последние походят лучше всего. Благодаря вектору этими блоками очень легко управлять. Их можно видоизменить, закруглить, проделывать в них дыры, увеличивать, сжимать. А главное, любые изменения можно вернуть за пару секунд, так как все необходимые векторные контуры можно хранить на одном слое.
На нижеприведенной картинке часть сайта и графические блоки, нарисованные вектором. Я перебрал более 5-ти вариантов отрисовки форм блоков, кнопок и меню, до того как убедился в том, что последние походят лучше всего. Благодаря вектору этими блоками очень легко управлять. Их можно видоизменить, закруглить, проделывать в них дыры, увеличивать, сжимать. А главное, любые изменения можно вернуть за пару секунд, так как все необходимые векторные контуры можно хранить на одном слое.
Какая альтернатива вектору? Например инструменты выделения. Я мог бы выделить область, залить её цветом. Это отличная идея! А если захотелось увеличить? Все, потеря качества, размытые края. А если захотелось закруглить край? Работа без вектора в данном случае — это постоянные переделывания с нуля и замазывания кисточкой. Полученный таким способом объект мертв для каких-либо изменений, если конечно, эти изменения не в сторону уменьшения. С растровыми заливками так не поработаешь, если конечно заранее не знаешь что хочешь или не двигаешься по уроку, где все за тебя рассчитали.
Пять лет назад я тренировался на уроках в одном известном форуме. В раздел выложили работу известного художника. Армия дизайнеров принялась повторять шедевр. Гражданин, нарисовавший шедевр, знал как правильно рисовать геометрические фигуры в Фотошопе. Именно поэтому он пользовался инструментом Pen Tool.
А вот что выдала команда дизайнеров. Растравиков и их работы всегда видно за милю. Оставьте выделение для монтажных фото работ. Там где требуется ювелирная точность, вектор подходит лучше всего. Не хочу обидеть тех, кто за годы мытарства научились справляться инструментами лассо, и делать весьма качественный продукт, но работать без вектора, там, где сам здравый смысл подсказывает его использовать, все равно что научиться играть на пианино ногами. При этом играть в итоге бодро, с огоньком!
Конечно, я немного сгущаю краски и работы выбрал самые ужасные. Но что такое лассо и инструменты выделения? Прежде всего это дрожащая рука. Инструмент Lasso Tool подходит для того, чтобы обвести произвольный кусок, с целью дальнейшей обработки краев, но никак не вырезать что-то точно, качественно и мышкой.
Но что такое лассо и инструменты выделения? Прежде всего это дрожащая рука. Инструмент Lasso Tool подходит для того, чтобы обвести произвольный кусок, с целью дальнейшей обработки краев, но никак не вырезать что-то точно, качественно и мышкой.
Оставшиеся это — Polygonal и Magnetic Lasso. Подходят для работы с большими изображениями, но если речь о небольших картинках, то даже при большом усердии получится ровно то, что получилось на картинках выше. Лассо и инструменты выделения подходят для ретуши и изоляции сложных объектов.
Насколько точно можно закруглить изображение при помощи ровной прямой линии? С помощью вектора очертить идеальный круг займет 2 секунды.
Но прежде всего, вектор в фотошопе нужен для создания гибких, не теряющих в качестве кнопок, иконок и прочих атрибутов веб-графики. И ещё раз о преимуществах вектора:
- вектор можно увеличивать без потери качества
- векторная заливка гибка для любых изменений через контуры, которые можно добавить на один слой.

- идеальные округлые выделения объектов наиболее эффективно создавать через вектор
- все векторные контуры сохраняются в палитре Path, для этого достаточно 1 раз кликнуть мышкой. Векторы сохраняются там на некоторое время даже без сохранения.
- любой векторный контур можно преобразовать в символ и пользоваться им постоянно.
Вектор не лучше растра. Растр не лучше вектора. Просто для одних целей нужно одно, для других другое. Пожалуй все. Возражения в стиле «а я все делаю без вектора и у меня нормально выходит» не принимаются.
WRITTEN BY
TAGS
Adobe Photoshop вектор в ФотошопеКак скруглить углы в Adobe InDesign
Скруглить углы в Adobe InDesign несложно, и добиться скругления углов можно разными способами. Вы можете закруглить угол практически любой фигуры или пути, который вы создаете, включая звезды, которые вы делаете с помощью инструмента «Многоугольник», или пользовательские фигуры с помощью инструмента «Перо». Вы также можете скруглить углы изображений, используя те же методы.
Вы также можете скруглить углы изображений, используя те же методы.
Методика скругления углов нестандартных фигур или многоугольников отличается от скругления углов стандартного прямоугольника или квадрата. Вот мои 4 лучших способа закруглить углы любой формы.
Содержание
Вариант 1. Используйте желтую ручку на прямоугольнике.
Первый способ скругления углов в InDesign — самый простой, но он работает только при скруглении углов прямоугольника или квадрата. Вы можете скруглить углы, наблюдая за изменением в режиме реального времени, чтобы настроить его именно так, как вы хотите.
Вы должны использовать один из других методов, если вы нарисовали пользовательскую фигуру с помощью инструмента «Перо» или нарисовали многоугольную фигуру.
Чтобы скруглить углы, нарисуйте прямоугольник или квадрат на холсте. Края по умолчанию острые.
Затем активируйте инструмент выделения на панели инструментов или нажмите V .
Нажмите на прямоугольник с помощью инструмента, который вызовет маркеры преобразования вокруг фигуры.
Восемь основных рукояток управления белые, но вы увидите одну синюю рукоятку и желтый квадрат. Желтый квадрат определяет углы и то, насколько они острые или закругленные. Нажмите на желтый квадрат, и вы увидите желтые ручки на каждом углу фигуры.
Затем вы можете щелкнуть любую желтую ручку и перетащить ее внутрь фигуры. Чем дальше вы его потянете, тем более закругленными будут углы. Все углы будут скруглены вместе на одинаковую величину.
Если вы хотите скруглить только один угол, не затрагивая остальные, удерживайте Shift , щелкнув угловой маркер и перетащив его внутрь. Будет затронут только выбранный угол, а остальные останутся острыми. Вы можете использовать это, чтобы скруглить углы в разной степени.
Вариант 2. Используйте верхнюю панель настроек
Второй метод использует параметры на верхней панели настроек, что позволяет вам установить определенную величину кривой для скругления углов. Этот параметр работает с прямоугольниками, квадратами, многоугольными фигурами и пользовательскими фигурами, нарисованными с помощью инструмента «Перо». Однако с помощью этого метода нельзя скруглять отдельные углы.
Этот параметр работает с прямоугольниками, квадратами, многоугольными фигурами и пользовательскими фигурами, нарисованными с помощью инструмента «Перо». Однако с помощью этого метода нельзя скруглять отдельные углы.
Чтобы использовать этот метод, нарисуйте фигуру на холсте, затем выберите ее с помощью инструмента Selection Tool ( V ).
Затем на верхней панели найдите параметры угла, на которых есть количество пикселей и раскрывающееся меню под ним. Щелкните раскрывающееся меню и выберите тип угла, который в данном случае является закругленным.
Затем вы можете отрегулировать количество пикселей, чтобы увеличить степень скругления углов.
Теперь у вашей формы закругленные углы.
Вариант 3. Используйте панель свойств
Использование панели свойств аналогично предыдущему методу и работает со всеми типами фигур. Вы также не можете регулировать один угол за раз, используя этот метод.
Сначала нарисуйте фигуру на холсте с помощью Pen Tool ( P ), если вам нужна нестандартная форма. Затем выберите фигуру с помощью инструмента Selection Tool ( V ).
Затем выберите фигуру с помощью инструмента Selection Tool ( V ).
Затем откройте панель свойств, расположенную в правой части рабочей области. Если вы не видите панель, откройте ее, перейдя на Окно > Свойства .
На панели «Свойства» найдите параметры угла и настройте их так же, как и в предыдущем случае. Используйте раскрывающееся меню, чтобы выбрать «Скругленный» из вариантов, затем добавьте значение в пикселях, чтобы изогнуть углы до определенной степени.
Теперь у вас есть закругленная пользовательская форма на холсте.
Вариант 4. Используйте путь меню объекта
Последний метод работает с любым типом фигуры и позволяет вам регулировать отдельные углы прямоугольников и квадратов, если хотите. К сожалению, вы не можете изменить отдельные углы, если у вас многоугольная или пользовательская форма.
Сначала нарисуйте фигуру на холсте и выберите ее с помощью инструмента Selection Tool ( V ).
После выбора формы перейдите к Object > Corner Options .
В окне параметров угла установите флажок рядом с Предварительный просмотр , чтобы увидеть, как изменения повлияют на вашу форму.
Затем вы можете выбрать раскрывающееся меню рядом с каждым углом, выбрать нужный тип угла и настроить значение в пикселях, чтобы настроить степень закругления каждого угла. Если вы хотите изменить все углы одинаково, убедитесь, что Значок ссылки активен в центре. Отключите значок ссылки, если хотите настроить углы по отдельности.
В моем случае я отключил значок ссылки (в выключенном состоянии ссылка перечеркнута) и отрегулировал только верхний правый и нижний левый углы. Нажмите OK , когда вы настроите углы так, как хотите.
Теперь у вас есть фигура с отдельными углами, закругленными с одинаковым значением в пикселях.
Закругленные края | Учебники по Photoshop
Опубликовано
В наши дни закругленные края есть практически на всем. Хотя красивые прямые углы могут быть такими же хорошими, многим людям нравится ощущение мягкости, которое могут предложить закругленные углы. В этом руководстве описывается метод, используемый в более ранних версиях Photoshop (5.5 и старше) для преобразования краев квадратов и прямоугольников в закругленные края.
Примечание. Если вы используете Photoshop 6 или более позднюю версию, вы можете пропустить этот урок. Начиная с Photoshop 6, теперь включен инструмент «Прямоугольник со скругленными углами» (наконец-то!). В этом совете рассказывается, как создать закругленные края в Photoshop версии 5.5 и ниже. Еще один очень интересный вариант, ставший популярным, — использовать подход на основе CSS/Javascript для автоматического создания настраиваемых закругленных углов на вашем веб-сайте без использования каких-либо изображений. Хорошим примером является NiftyCorners, и многие другие можно найти с помощью поиска.
Шаг 1
Откройте новый документ и щелкните значок «Создать новый канал» в палитре каналов . Выберите инструмент «Прямоугольная область» на панели инструментов и создайте несколько различных фигур, как отдельных, так и соединенных друг с другом. Удерживая нажатой клавишу Shift, вы можете создать более одной фигуры за раз, не снимая выделение с других. Делая это, держите в уме «базовые» общие законченные формы, которые вы видите в своем воображении. Когда у вас есть формы, залейте их белым цветом.
Шаг 2
Когда вы будете довольны своими фигурами, нажмите Cmd+A (PC: Ctrl+A), чтобы выбрать все. Перейдите к Фильтр » Размытие » Размытие по Гауссу . Установите его на 5 и нажмите OK . Если вы хотите, чтобы углы были менее закругленными, то все, что вам нужно сделать, это уменьшить число, более округлить, увеличить число.
Шаг 3
Теперь нажмите Cmd+L (ПК: Ctrl+L), чтобы открыть диалоговое окно Levels .
