Настраиваем главную страницу YouTube-канала: правила оформления и рекомендации
Чтобы понимать, что вы можете реализовать на главной странице канала, необходимо знать все возможности, которые дает YouTube.
О них и поговорим.
1) Шапка канала
Именно этот инструмент помогает выделиться среди конкурентов, проработать брендинг и вообще запомниться зрителю.
Как загрузить данную картинку?
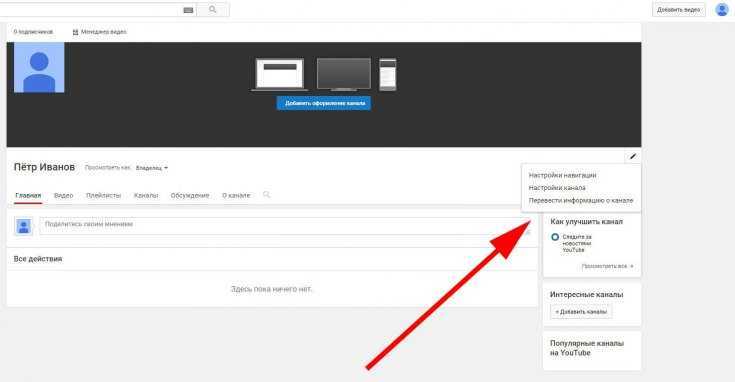
Нажимаем на кнопку «Настроить вид канала», выбираем «Изменить оформление канала».
Требования к изображению, которые необходимы для качественного отображения на всех устройствах (ПК, мобильные устройства, телевизор) указаны при загрузке: разрешение 2560х1440, размер файла не должен превышать 6 мб.
2) Кликабельные ссылки
Кликабельные ссылки необходимы для связки площадок, на которых вы присутствуете.
Как их настроить?
Нажимаем на кнопку «Настроить вид канала», переходим в раздел «О канале» и перемещаемся в раздел «ссылки». Всего можно поместить на главной странице канала 5 кликабельных ссылок, а в раздел «О канале» можно внести максимум 15 ссылок.
3)Трейлер канала/Последнее видео
«Трейлер канала» показывается новым зрителям, которые еще не стали вашими подписчиками. В этом видео стоит показать, о чем ваш канал. Какой формат выбрать для этого ролика, решать только вам.
Какое видео разместить для зрителей, которые уже стали подписчиками вашего канала?
Любое на ваш выбор, но как правило, это последнее видео, которое было опубликовано на вашем канале.
Как это сделать?
Переходим в раздел «Настроить вид канала». Здесь есть разделы «Для подписчиков» и «Для новых зрителей». Нажимаем кнопку «изменить» и выбираем то видео, которое требуется для отображения. Далее жмем кнопку «готово».
Нажимаем кнопку «изменить» и выбираем то видео, которое требуется для отображения. Далее жмем кнопку «готово».
4) Плейлисты
На главной странице канала можно разместить только 10 плейлистов.
Когда добавите все необходимые плейлисты, не забывайте просматривать аналитику. Таким образом вы поймете, какой плейлист пользуется большим интересом. После этого вы сможете перенести его выше. Для чего? Чтобы повысить вовлечение пользователей, а это один из главных показателей для YouTube.
Разместить плейлист можно как горизонтально, так и вертикально. Переместить плейлист можно, нажав на кнопку с изображением стрелки.
5) Рекомендованные каналы
В этот раздел вы можете добавить ваши каналы другой тематики или партнерские каналы.
Как их добавить? Нажимаем на кнопку «редактирование»-«изменить модуль».
Здесь вы можете дать название разделу (например, «партнеры») и добавить ссылку на партнерский канал, а также переместить каналы в том порядке, который требуется именно вам. Для завершения действий нажимаем кнопку «Готово».
На канале Webcom Academy теме продвижения в Youtube посвящен отдельный плейлист.
Смотрите и используйте!
|
Статью подготовил Сергей Лысенко, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Как сделать YouTube поверх всех окон, ютуб в маленьком окне
Раньше для того, чтобы открывать видео в отдельном всплывающем окне, нужно было устанавливать всякие расширения. К счастью, в новых версиях Chrome такую фишку внедрили в сам браузер. Правда, включается она довольно неочевидным методом.
К счастью, в новых версиях Chrome такую фишку внедрили в сам браузер. Правда, включается она довольно неочевидным методом.
Прежде всего убедитесь, что ваш браузер обновлён. Режим просмотра видео «картинка в картинке» появился в Chrome начиная с 69-й версии. Нажмите «Меню» → «Справка» → «О браузере Google Chrome», и программа проверит обновления.
Затем откройте страницу с роликом на YouTube. Эта функция работает и на других сайтах, но только на тех, что поддерживают видео в HTML5. Например, Dailymotion.
Щёлкните правой кнопкой мыши по видео, и появится меню настроек YouTube. А затем — внимание — кликните правой кнопкой ещё раз, чтобы открыть другое меню. В нём вы найдёте пункт «Картинка в картинке». Выберите его, и ролик переместится в небольшое окошко внизу справа.
Таким образом получится смотреть видео, даже переключившись на другую вкладку. Главное, не закрывать окошко с YouTube. А можно вообще свернуть браузер и открыть другое приложение — видео всё равно останется на экране.
Размеры плавающего окошка можно настроить, перетаскивая его край. Кроме того, оно и само прекрасно переносится в любой угол экрана. А когда вы закроете его, видео продолжит воспроизводиться как обычно — во вкладке.
Единственное, что немного раздражает: в режиме «картинка в картинке» не получится переключиться на другой ролик или перемотать текущий — можно только поставить на паузу. Частично с этим поможет справиться расширение Streamkeys.
За компьютером и ноутбуком мы проводим очень много времени. Наверняка многие хотели бы совмещать полезные дела и развлечения. Например, работать и смотреть любимые каналы YouTube. В современных браузерах эта возможность доступна всем пользователям благодаря полезному PopUp-окну.
Содержание
- Что такое PopUp-окно
- Браузер Opera
- Браузер Google Chrome
- Яндекс-браузер
- Браузеры
- Гугл Хром
- Яндекс браузер
- Опера
- Mozilla Firefox
- Как закрепить окно поверх всех окон windows 10
- Полезные материалы:
Что такое PopUp-окно
PopUp-окно — это специальное всплывающее окно, которое работает параллельно с текущими вкладками, минимально перекрывая их сверху. Благодаря PopUp-окну вы сможете делать несколько действий одновременно. Приложения не будут мешать друг другу, не придется делить экран на две части или использовать дополнительный монитор, если он вам нужен был только для этого.
Благодаря PopUp-окну вы сможете делать несколько действий одновременно. Приложения не будут мешать друг другу, не придется делить экран на две части или использовать дополнительный монитор, если он вам нужен был только для этого.
Браузер Opera
1. Заходим в Меню — Настройки
2. Находим пункт «Дополнительно»
3. Активируем «Включить всплывающие окна с видео»
Браузер Google Chrome
Тут настройки отличаются. Нужно открыть YouTube в этом браузере и нажать правой клавишей мышки в окне ролика. Появится меню, нужно выбрать пункт «Картинка в картинке».
Окно с роликом автоматически станет дополнительным.
То есть по умолчанию PopUp-окно в этом браузере не появляется, нужно каждый раз вызывать его принудительно. Удобно это или нет, решайте сами. Самая удобная и продвинутая по настройкам функция PopUp-окна представлена в Яндекс-браузере.
Яндекс-браузер
1. Заходим в Меню — Настройки.
2. Находим «Инструменты».
3. Нажимаем нужные галочки в разделе «Просмотр видео поверх других вкладок и программ».
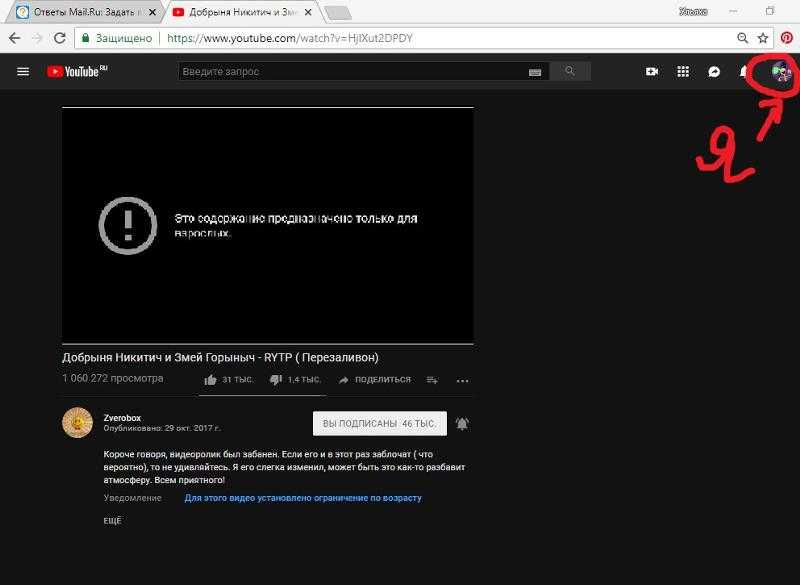
Если данная функция включена, то во время просмотра YouTube вы увидите вот такой значок в окне ролика.
Если ее нажать, то данный ролик станет дополнительным окном в вашем браузере. Если перейти к другой вкладке в Яндекс-браузере, то ролик автоматически станет дополнительным.
Данное PopUp-окно будет всегда поверх всех других окон и программ на вашем рабочем столе. Оно не теряет никакие функции просмотра YouTube, вы можете перематывать ролик, останавливать, увеличивать/уменьшать громкость. Размер окна можно регулировать, делать его во весь экран или привязывать к любому углу экрана.
С таким PopUp-окном открываются широкие возможности и существенно экономится время для рутинных, но необходимых для выполнения задач. Также освобождается и пространство рабочего стола для других задач.
Выбирайте сами задачи, которые будете делать параллельно, будь то серфинг на сайтах и в соцсетях.
Редактирование фотографий или другие задачи.
Использовать PopUp-окно или по-старинке делать экран — решать вам. Но, объективно, если вы проводите за компьютером много времени, такой способ просмотра позволит тратить время и пространство более эффективно.
Всем привет, дорогие друзья. Сегодня я расскажу вам, как вывести видео в отдельном окне в яндекс браузере, гугл хром, опере и mozilla firefox, а также с помощью отдельной программы. Я, например, часто пользуюсь подобными способами. Дело в том, что иногда я занимаюсь рутинной работой, которая не требует затрагивания каких-либо мыслительных процессов. Такая работа становится скучной, поэтому я включаю либо фильм, либо ролики на ютубе. Таким образом в отдельном окошечке браузера у меня находится видео, которое я смотрю во время работы. Получается, что и дело делается, и мне не скучно.
Браузеры
Для начала мы посмотрим, как данная функция реализована в различных обозревателях. Ведь к каждому обозревателю нужен свой подход.
Гугл Хром
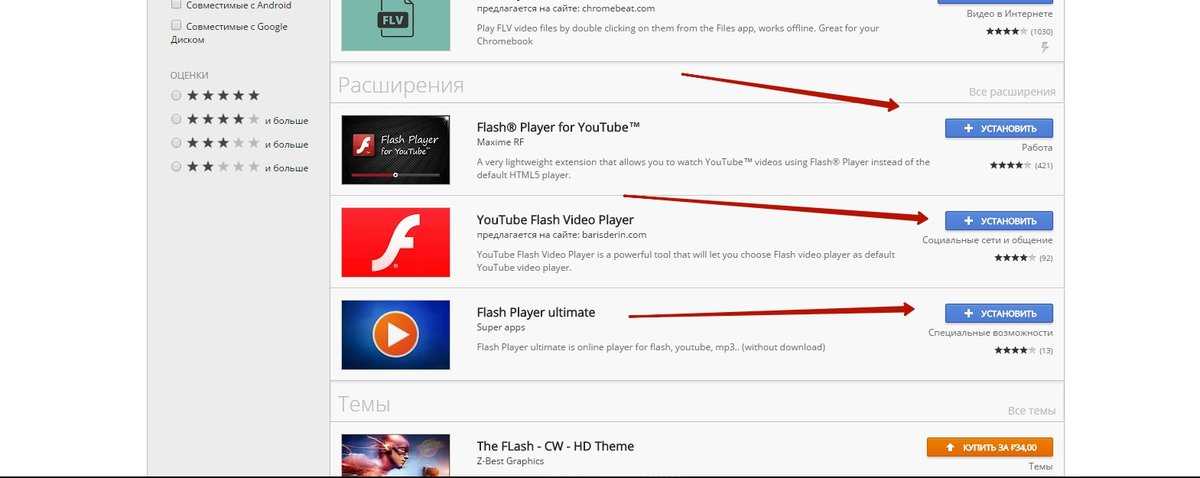
Начнем, пожалуй с самого часто используемого мной обозревателя, а именно Google Chrome. Чтобы смотреть видео в ютубе поверх всех окон, я предпочитаю использовать расширение Floating for youtube. Это самое лучшее из того, что я нашел в магазине гугл.
Поэтому идем в магазин расширений, ищем дополнение Floating for youtube в поиске и устанавливаем его. Либо просто перейдите по ссылке и поставьте его без всякого поиска.
После установки в верхнем правом углу появится новая иконка с булавкой. Это и будет нужное нам расширение. На обычных сайтах оно будет неактивным. Но если вы зайдете на какой-либо ролик ютуба, то дополнение активируется. Нажмите на него, чтобы продублировать активное видео, открыв его в маленьком окошке поверх всех окон.
Конечно, отображение будет в центре экрана, что жутко неудобно. Поэтому наведите на ролик и вы увидите значок крестовины. Зажав на нем левой кнопкой мыши, вы сможете двигать ролик куда пожелаете. Я предпочитаю, например, смотреть их в правом верхнем углу или центре, так как данная область во время работы мной не используется.
Если же вы захотите открепить ролик, то есть не ставить его поверх всех окон, то нажмите на значок булавки, которой на нем находится. Как видите, очень удобно и просто.
Конечно, есть и другие расширения, например separate window, но там, к сожалению, нет возможности поставить ролик на первый план. То есть как только вы смените, свернете браузер или откроете новую вкладку, они закроют видюшку собой. Согласитесь, что в этом случае от него мало толку. Ведь по сути можно открыть ролик просто в новом окне обозревателя и уменьшить его размер. Впрочем так я и делал раньше, пока не узнал про нормальные способы.
Яндекс браузер
Вывести видео в отдельном окне в яндекс браузере проще всего, так как данная функция стоит там по умолчанию. Да вы и наверняка видели рекламу, когда смотрели какие-либо ролики на ютубе. Но если же вы не знаете, как можно отделить видео, то я вам покажу.
Зайдите в ютуб через yandex browser и включите какой-нибудь видеоролик. После этого наведите на него. Видите сверху в центре появился значок? На него вам и нужно будет нажать, чтобы отделить видос. Сервис как бы вытащит его для вас, после чего он у вас появится лишь небольшое окошко. Самое главное, что оно будет находиться поверх всех окон, даже, если вы будете пользоваться проводником или работать в какой-либо программе.
Видите сверху в центре появился значок? На него вам и нужно будет нажать, чтобы отделить видос. Сервис как бы вытащит его для вас, после чего он у вас появится лишь небольшое окошко. Самое главное, что оно будет находиться поверх всех окон, даже, если вы будете пользоваться проводником или работать в какой-либо программе.
Ну а чтобы перетащить ролик, достаточно зажать в любом месте на нем левую кнопку мыши и двигать куда угодно. И конечно, не могу не уточнить про размеры. Если вам ролик кажется слишком большим или слишком маленьким, то наведите мышкой на любой угол экрана, пока курсор не сменится. После этого тяните в нужную для вас сторону, пока не получите желаемый размер. Нажав на крестик, вы сможете закрыть клип полностью. Но это я думаю и так понятно.
Опера
В Опере также есть возможность включить отдельно окно с видео, причем поверх всех окон. Но на самом деле здесь особо рассказывать нечего, так как всё работает по принципу яндекс браузера. Войдите в любое видео на ютубе и точно также наведите на экран. Вы увидите как выскочит специальный значок, нажав на который ролик сделает свою копию, отделив от себя. То есть вы сможете смотреть клип как в браузере, так и в отельном окошке, которое будет всегда на переднем плане.
Вы увидите как выскочит специальный значок, нажав на который ролик сделает свою копию, отделив от себя. То есть вы сможете смотреть клип как в браузере, так и в отельном окошке, которое будет всегда на переднем плане.
Mozilla Firefox
К сожалению «малая панда» оказалась самым крепким орешком в нашем сегодняшнем списке. Встроенных функций там на сегодняшний момент нет, как и достойных расширений. Такое чувство, что разработчики готовы создавать аддоны только для скачивания с ютуба, но ни для чего более. Тем не менее я покажу вам одно дополнение, которое я посчитал наиболее адекватным. Это расширение поможет нам смотреть видео на ютубе в отдельном окне, но без просмотра поверх всех окон.
- Итак, заходим в Mozilla Firefox и выбираем «Меню» (три полоски в правом верхнем углу) — «Дополнения».
- Введите в поисковой строчке «Iridium» и выберите одноименное дополнение. Либо можете пройти по этой ссылке, чтобы не геморроиться с поиском.
- После того как аддон будет установлен, перезагрузите или откройте новую вкладку с ютуб роликом.

Единственное, чем данное расширение может быть полезно, это то, что вы сможете читать комментарии к данному видео, а сам ролик будет прокручиваться вместе с вами. То есть вы, читая комменты, не пропустите ничего. Поэтому я призываю вас, дорогие друзья. Если вы нашли способ, как можно проделать всё это чудо с закреплением ролика на переднем плане, то просьба поделиться мыслями в комментариях.
Точно также умеет делать и дополнение Youtube Enhancer, но к сожалению оно также не способно закрепляться основным фоном. И единственным плюсом этого аддона является все тоже отображения видеоролика в отдельном окне при прокручивании вниз и просмотров комментариев.
Как закрепить окно поверх всех окон windows 10
Программа Deskpins — универсальное решение для просмотра видео в отдельном окне поверх всего остального в виндовс. Приложение абсолютно бесплатное, легкое и простое в использовании. Поэтому скачайте его с этого сайта. Далее, вы можете его извлечь из архива, либо запустить установщик прямо из него, а дальше установить как обычную программу.
Приложение абсолютно бесплатное, легкое и простое в использовании. Поэтому скачайте его с этого сайта. Далее, вы можете его извлечь из архива, либо запустить установщик прямо из него, а дальше установить как обычную программу.
Теперь вы должны запустить видеоролик в отдельном окне. Теперь запускайте программу. Можно сделать это путем нажатия комбинации клавиш CTRL+F12 или нажав на ярлык в области уведомлений.
После этого вместо курсора появится булавка. Этой булавкой вы должны нажать на то окно обозревателя, которое должно быть активным. То есть оно должно быть закрепленным поверх всего остального. А дальше вы можете сужать его как хотите и перемещать куда угодно, а сами работать в другом месте.
Но только учтите, данный способ существует не только для закрепления видео. C ним можно работать как в любом браузере, так и в проводнике Windows. Ну и самый смак состоит в том, что вы можете закреплять несколько окон. Для этого достаточно повторять всю вышеуказанную процедуру.
Как видите, способов вывести отдельное окно с видеороликом достаточно много. Причем как отдельно для браузеров, так и с помощью универсального метода. На этом я буду свою статью завершать. Надеюсь, что она вам понравилась. Ну и конечно же жду вас снова на своем блоге. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Что означает встраивание видео в 2022 году?
Для создателей контента, работающих над гуманизацией бренда при расширении своего бизнеса, стало очевидным, что видео — самый эффективный способ сделать это. Если вы еще не открыли для себя с появлением TikTok, Instagram Reels и т. д., видео — это не только будущее, но и здесь и сейчас контент-маркетинга.
Введите : код встраивания видео.
Тем не менее, все еще есть маркетологи контента, которые не знают, что размещение видео на их веб-сайте может повысить конверсию, улучшить поиск и многое другое.
Для начала давайте сначала ответим на ваш вопрос: «Что означает встраивание видео?» Встраивание позволяет размещать видео непосредственно на веб-сайте для просмотра пользователями, не покидая его для воспроизведения на другой странице. Цель встраивания контента состоит не только в том, чтобы добавить визуальную привлекательность, но и в том, чтобы удержать посетителей на вашем веб-сайте, а не направлять их в другие места для просмотра вашего видео.
Цель встраивания контента состоит не только в том, чтобы добавить визуальную привлекательность, но и в том, чтобы удержать посетителей на вашем веб-сайте, а не направлять их в другие места для просмотра вашего видео.
Итак, почему это важно? Давайте посмотрим поближе.
Почему вам следует встраивать видео
Если вы занимаетесь контент-маркетингом и только изучаете, что значит встраивать видео, мы можем предположить, что вы не знаете о преимуществах встраивания по сравнению со ссылками. Вот некоторые из них, о которых следует помнить:
Улучшение SEO
При создании онлайн-контента одной из ваших главных целей должно быть сосредоточение внимания на поисковой оптимизации (SEO), чтобы улучшить качество вашего веб-трафика, чтобы занять место среди конкурентов. Встраивая видео, посетители будут дольше оставаться на вашем сайте, показывая Google, что ваш сайт имеет ценность.
Еще один совет по SEO для видео? Встроенный видеоконтент позволяет оптимизировать заголовок, описание и транскрипцию вашего видео для ключевых слов с самым высоким рейтингом. Миниатюра вашего видео также может появиться в результатах поиска, что еще больше упростит поиск.
Миниатюра вашего видео также может появиться в результатах поиска, что еще больше упростит поиск.
Видео более высокого качества
Когда вы ссылаетесь на видео, вы не только сокращаете время пребывания на сайте, но и потенциально можете ухудшить качество своего контента. Разместив свои видео на такой платформе, как Wibbitz, вы можете быть уверены, что они будут созданы для наилучшего просмотра.
Нулевая потеря памяти
Хотя ваше видео будет воспроизводиться непосредственно на вашем веб-сайте, оно размещено в видеоплеере в другом месте, что означает, что оно не будет потреблять пропускную способность и хранилище вашей страницы.
4 способа встраивания видео
Теперь, когда вы знаете, что означает встраивание видео (и почему вы должны это сделать), ваш следующий шаг — изучить все возможные места для встраивания видео:
Как встроить видео в электронная почта
Знаете ли вы, что люди сохраняют 95% сообщения при просмотре в видео, по сравнению с 10% в тексте? Электронная почта служит прекрасной возможностью поделиться своим видеоконтентом с подписчиками. А с электронной почтой вам вообще не нужен код для встраивания! Вам понадобится ссылка на сайт, на котором размещено ваше видео, например на ваш веб-сайт, YouTube, Vimeo и другие, о которых мы поговорим чуть позже.
А с электронной почтой вам вообще не нужен код для встраивания! Вам понадобится ссылка на сайт, на котором размещено ваше видео, например на ваш веб-сайт, YouTube, Vimeo и другие, о которых мы поговорим чуть позже.
Чтобы встроить видео в Gmail , все, что вам нужно сделать, это:
- Загрузить GIF или миниатюру вашего видео в тело вашего электронного письма. Здесь вы можете создать один с кнопкой воспроизведения или элементом, указывающим, что это видео.
- Оттуда свяжите видео с изображением, чтобы, когда кто-то нажмет на статичную фотографию, ссылка перенаправляла их на ваше видео на размещенном сайте.
* Примечание: Ваше видео не будет воспроизводиться в электронном письме, но будет служить тизером, чтобы привлечь кого-то на страницу, чтобы посмотреть его.
Нужно встроить видео в Outlook ? Скопируйте URL вашего видео и вставьте его прямо в ваше электронное письмо. Вы можете удалить ссылку, но превью видео останется для просмотра вашими подписчиками.
Как встроить видео в PowerPoint
Презентация PowerPoint не обязательно должна быть скучной — встраивая творческие видео, вы вовлечете любую аудиторию.
Чтобы встроить видео в PowerPoint, выберите слайд, на который вы хотите вставить видео. Перейдите на вкладку «Вставка» и выберите «Видео из файла».
При сохранении видео на компьютер убедитесь, что оно в формате .mp4 для наиболее совместимого использования. Вам нужно будет выбрать свое видео, нажать «Воспроизведение» и выбрать, как ваше видео будет воспроизводиться на слайде.
Вот оно!
Как встроить видео на веб-сайт или в блог
Теперь вы знаете, что встраивание видео не только улучшит внешний вид вашего веб-сайта или блога, но и улучшит маркетинговые показатели. Таким образом, чтобы вставлять видео в эти места, вам понадобится сайт видеохостинга, на котором ваше видео будет воспроизводиться.
На современном рынке существует множество платформ на выбор. Но это хорошо! У вас есть невероятные варианты, чтобы увидеть, какой из них вы предпочитаете больше всего.
Чтобы помочь вам, мы собрали лучшие сайты видеохостинга и рассказали о плюсах и минусах каждого из них:
Vimeo
Vimeo — это платформа видеохостинга, которую производители видео предпочитают за ее современные функции. Что отличает Vimeo от YouTube, так это то, что качество видео намного выше, и у них есть расширенные возможности для премиум-пользователей.
Чтобы встроить видео в свою платформу CMS с помощью Vimeo, найдите видео, которое хотите встроить, и нажмите «Поделиться» справа со значком бумажного самолетика. Внизу этого всплывающего окна будет кнопка «Вставить», и, как и в YouTube, вы скопируете код в свой редактор.
Credit: Vimeo.comПлюсы Vimeo
- Пользовательский видеоплеер
- Нет рекламы
- Конфиденциальность0049
- Меньше трафика, чем хостинг на YouTube
YouTube
Один из самых популярных и очевидных вариантов, YouTube — отличное место для новичков в коде для встраивания видео.
Чтобы встроить видео YouTube на свой веб-сайт, нажмите «Поделиться», затем «Встроить код». Затем скопируйте код видео и вставьте его в текстовый редактор вашей CMS, такой как WordPress или HubSpot.
Профи YouTube
- Встраивание видео бесплатно
- Функция прямой трансляции
- Органический охват более широкой аудитории
Минусы YouTube
- Меньше вариантов настройки
Wistia
Платформа видеохостинга Wistia не только поддерживает видео высокого разрешения и адаптивную потоковую передачу. С помощью этой платформы вы можете воспользоваться подробной аналитикой, чтобы узнать, кто смотрит ваши видео и какие из них приносят наибольшую пользу вашему бизнесу.
Вставить видео из Wistia очень просто, особенно если вы используете WordPress. Все, что вам нужно сделать, это найти опцию «Поделиться» в вашем видео и скопировать ссылку. Если ваше видео размещено в WordPress, вы можете просто найти функцию oEmbed, которая позволяет встраивать ссылку, а не код.
Если вы используете другую платформу CMS для встраивания видео Wistia, возьмите код, а не ссылку, которая находится в том же разделе «Поделиться».
Кредит: Wistia.comПлюсы Wistia
- SEO Optimization
- Экспертная аналитика
- В видео-гиперссылках
Минусы Wistia
- ОСНОВНЫЕ ПЛАНИЯ
- СТО
К настоящему моменту вы узнали все, что вам нужно знать о встраивании видеоконтента (вау!), поэтому имеет смысл углубиться только в типы видео, которые вы можете встроить на свой веб-сайт.
Как специалист по контент-маркетингу, вы не понаслышке знаете, как важно иметь широкий спектр разнообразного контента на вашем сайте. Это не только помогает привлечь клиентов, но и создает сильное присутствие в Интернете для вашего бизнеса.
Типы видео для размещения на вашем веб-сайте включают:
Видео с говорящей головой
Видео с говорящей головой — это буквально видео с человеком, объясняющим или обсуждающим тему прямо перед камерой, обычно обрезанное так, что видна только его верхняя часть тела .
 Хотя этот стиль видео существует всегда, он по-прежнему остается одним из самых популярных, поскольку создается впечатление, что вы разговариваете с кем-то лицом к лицу.
Хотя этот стиль видео существует всегда, он по-прежнему остается одним из самых популярных, поскольку создается впечатление, что вы разговариваете с кем-то лицом к лицу.Используйте этот формат видео для демонстрации продуктов, представления сотрудников или для придания индивидуальности любому сообщению, которое вы пытаетесь передать!
Видеоролики компании «О нас»
Наличие видеоролика «О нас» на странице «О нас» может произвести отличное первое впечатление и повысить узнаваемость бренда. Расскажите немного о своей компании, ее миссии и о том, как бизнес добился того, что он имеет сегодня.
С нашим видеоредактором еще никогда не было так просто создать фирменное видео с использованием цветов, шрифтов и логотипа вашей компании.
Объявления о продуктах
У вас есть новый продукт, поэтому видео с анонсом продукта должно быть легкой задачей! Сделайте его веселым, захватывающим и привлекающим внимание. Включите легко усваиваемые фрагменты информации, чтобы предоставить вашей аудитории общий обзор продукта.
 Вы можете встроить свое видео на соответствующую целевую страницу или в блог.
Вы можете встроить свое видео на соответствующую целевую страницу или в блог.Рекламные видеоролики для веб-семинаров или конференций
Что может быть лучше для продвижения вашего предстоящего веб-семинара или конференции, чем видео? Начните продвигать свое мероприятие со встроенными видеороликами на странице регистрации, в которых подробно рассказывается, чего ожидать. Порадуйте участников повесткой дня, участниками дискуссии, подарками и многим другим. Добавление видео на целевую страницу может увеличить коэффициент конверсии на 80 %, поэтому встраивание видео может помочь увеличить количество регистраций.
Отзывы
Все мы знаем, насколько мощными являются отзывы. На самом деле, 92% людей читают онлайн-обзоры перед покупкой продукта. Однако еще более убедительным способом завоевать доверие являются видеоотзывы.
Размещение коротких фрагментов реальных отзывов на вашем веб-сайте очеловечит ваш бренд и повысит ваши шансы на получение потенциальных клиентов, которые превратятся в постоянных клиентов.

Как встроить видео с YouTube, не показывая связанные видео
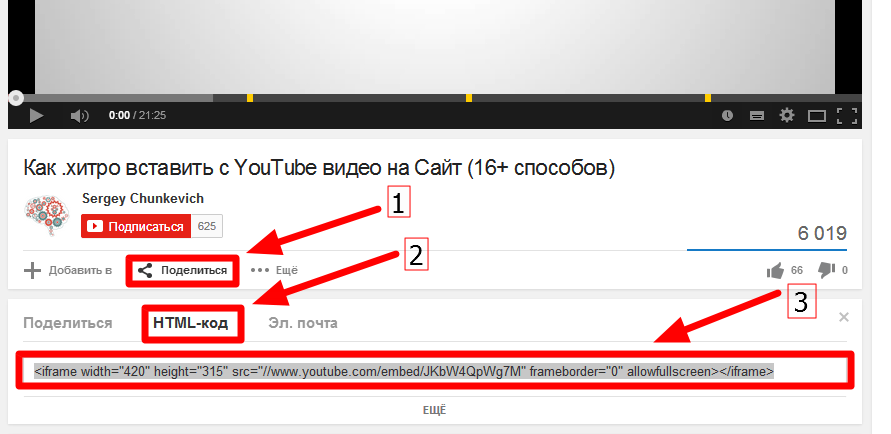
Еще в 2018 году YouTube изменил способ работы своих кодов для встраивания на сторонних сайтах. Это произошло довольно тихо и без особого объявления, но это довольно важное изменение в поведении встраивания YouTube, поэтому мы подумали, что лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы могли бы использовать встраивание видео в будущем
Вот как настройки встраивания видео, используемые по умолчанию, когда вы выбрали вставку кода видео в любое видео на YouTube до октября 2018 года. (см. ниже) — извинения за скриншот качества здесь — мы взяли его для ознакомления с этой техникой, как она была единственная запись, которая у нас была о том, как это было раньше.)
Вот как это выглядит сейчас (см. ниже)
Как видите, два из четырех первоначальных параметров управления кодом встраивания были удалены, включая крайне важный ‘ Показать рекомендуемые видео после окончания видео.
 ” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает.
” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало никаких ссылок на другие видео. Это больше не работает.Так что же в этом такого? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы только что потеряли простой способ контролировать, будут ли похожие видео показываться пользователю после завершения воспроизведения встроенного видео. Ссылки на похожие видео могут вызвать у вас проблемы, если вы позволите им беспрепятственно запускаться. Возможно, вы этого не понимаете, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе недавних привычек и предпочтений пользователей YouTube, а также контекста видео, которое вы встроили. Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят разные видео, это может привести к тому, что заметные визуальные ссылки на видео вашего конкурента будут отображаться в окне встраивания видео на веб-сайте вашего бренда.
 Это не идеальный результат.
Это не идеальный результат.Давайте просто рассмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Стандартное встраивание — вот как выглядит код встраивания для тех из вас, кому любопытно.
Если вы проиграете видео выше до конца, вы заметите, что получаете много похожих видео, которые YouTube считает важными для вас. Нажав на любую из этих опций, вы откроете новую вкладку браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, теперь давайте посмотрим на стандартный код встраивания, в котором мы вручную добавили старый «?rel=0» к URL-адресу встраивания
(мы выделили дополнительный код ?rel=0 , чтобы вы могли видеть где это будет вставлено. )
)С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Что с этим делать? Что ж, у вас есть еще пара вариантов.
Вариант 1 Используйте код «?rel=0»
Добавление ?rel=0 в конец ссылки на видео на YouTube было именно тем, что использовалось для добавления исходной опции «показывать рекомендуемые видео после окончания видео». когда вы сняли флажок с этого поля управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращалось начальный экран тона.
 Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.
Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.Мы обнаружили, что вы не можете добавить код ‘?Rel=0’, если вы включили режим повышения конфиденциальности при получении кода для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так:
, но не тратьте время зря. Это не будет иметь никакого эффекта.
Используйте специальный платный видеохостинг, такой как Vimeo, для любых ваших видео, которые вы хотите встроить, и вы вернете себе полный контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог уже встроены сторонние видео, вы можете найти эти видео на Vimeo и использовать код встраивания Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в том, как работает код для встраивания видео на YouTube, мы утверждаем, что наличие видео всех ваших брендов, доступных через Vimeo, а также на YouTube, стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с связанными видео, закрадывающимися в сделку без приглашения.

Выше вы видите то же самое видео, загруженное на Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить пользовательский видеоплеер, который мы можем применить к этому видео или ко всем нашим встраиваниям видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в пользовательский проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип PNG, который будет использоваться вашим плеером, и связать этот логотип с любой страницей, которую вы хотите. У вас также есть полный контроль над тем, как проигрыватель ведет себя в конце видео. В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его сделать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не смогли запечатлеть их все на одном снимке экрана, поэтому мы сняли короткое видео, чтобы показать некоторые из доступных вариантов.
 Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.
Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.Стоит ли по-прежнему размещать видео на YouTube?
Так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос абсолютно ДА! Не выплескивайте ребенка вместе с водой из ванны. Размещение вашего видеоконтента на YouTube — один из лучших способов обеспечить его доступность для людей, которые его ищут, и у нас есть несколько советов по оптимизации этого видеоконтента, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам, возможно, придется переосмыслить, как вы используете встраивание видео на свой собственный веб-сайт. Маркетологи тратят много времени, денег и ценных ресурсов на получение трафика на свои сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Тем не менее, последнее, что вы хотите, — это чтобы часть этого трафика снова попала на YouTube, возможно, в решающий момент в процессе принятия решения о покупке.

