Как добавить в фотошопе покраснение. Подробности в дополнительно…
Как загрузить в Фотошоп дополнительные кисти, фигуры, стили, шрифты, плагины, экшены?
Nikolai1Все дополнения к графическому редактору Adobe Photoshop – специальные программы-плагины, дополнительные фильтры, дополнительные наборы инструментов – кисти, текстуры, стили, градиенты, фигуры и так далее – все эти дополнения, которые помогают значительно расширить, а во многих случаях и упростить, автоматизировать и без того практически “безграничные” возможности Фотошопа – установить в программу совсем не сложно.
Плагины и фильтры – программы которые могут значительно облегчить выполнение некоторых сложнейших задач в Adobe Photoshop обычно имеют стандартное “расширение” файла – 8BF – не смотря на разработчиков этого ПО. И все они должны устанавливаться в одну и ту-же рабочую папку Фотошопа по следующему адресу в системе – C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-ins.
Для удобства организации этих дополнений в этой папке можно создавать отдельные “подпапки” с разными названиями в зависимости от назначения или по названию плагинов и фильтров. Для корректного отображения этих названий в рабочем окне программы лучше всего их задавать на “латинице”.
Существует очень много разных компаний разработчиков спец-эффектов для обработки графики и видео, которые выпускают, в том числе, плагины и фильтры для Adobe Photoshop. Но все файлы должны иметь именно такое расширение – 8BF – и должны устанавливаться именно по тому “пути”, который указан выше.
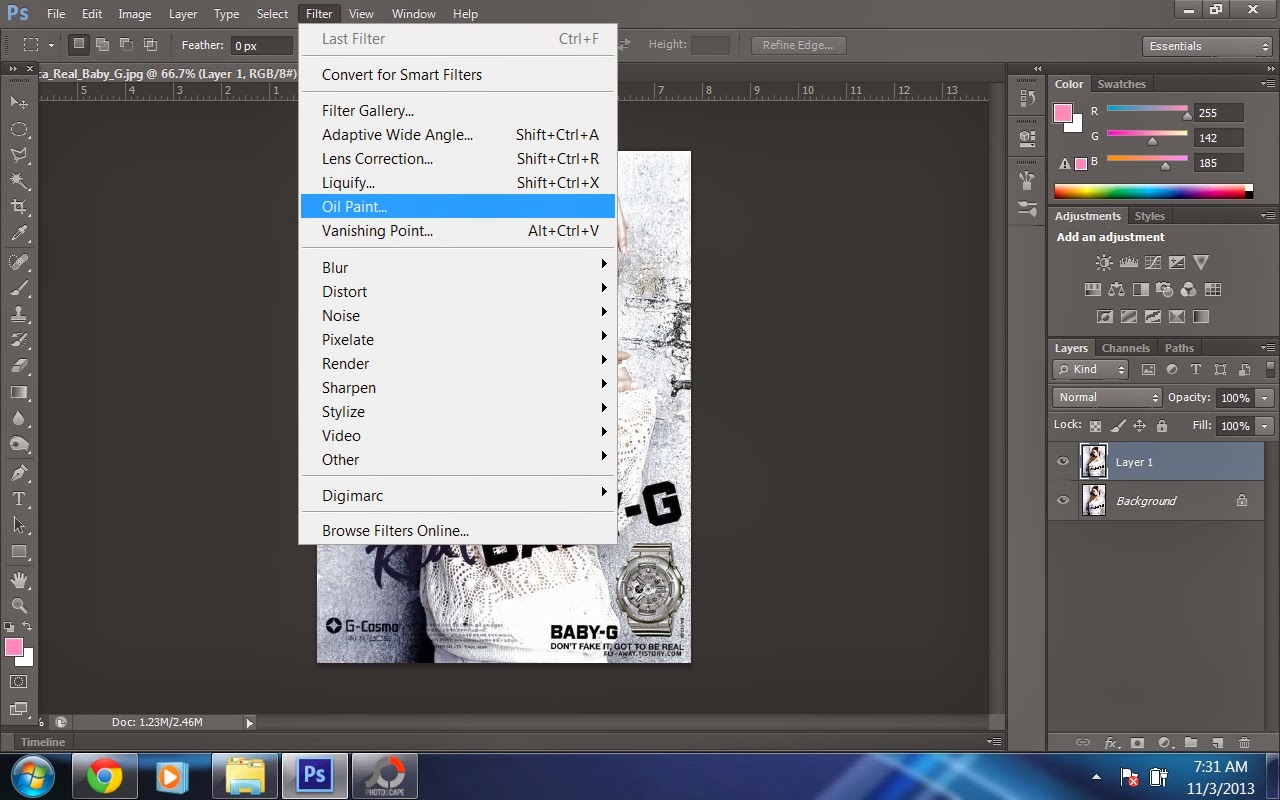
После того как файл нового плагина загружен на компьютер и размещён по стандартному адресу – C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-ins – он станет доступен для использования через основное меню программы Adobe Photoshop – “Фильтры”. Все установленные плагины будут отображаться в выпадающем списке.
Не все плагины нужно добавлять в Фотошоп вручную. Многие программы имеют свой собственный интерфейс но в то-же самое время могут использоваться и в качестве плагина для Adobe Photoshop. В этом случае файл плагина – с расширением 8BF – устанавливается в папку по умолчанию – C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-ins – автоматически, при установке самой программы, нужно только проконтролировать процесс установки и не забыть отметить этот пункт в “чекбоксе” – “установить плагин для Adobe Photoshop” – “галочкой”. Пример на скриншоте.
В этом случае файл плагина – с расширением 8BF – устанавливается в папку по умолчанию – C:\Program Files\Adobe\Adobe Photoshop CS6\Plug-ins – автоматически, при установке самой программы, нужно только проконтролировать процесс установки и не забыть отметить этот пункт в “чекбоксе” – “установить плагин для Adobe Photoshop” – “галочкой”. Пример на скриншоте.
Также существует очень много различных дополнений к Фотошопу, которые можно добавить в программу для расширения возможностей и для автоматизации некоторых однообразных процессов. Это экшены, градиенты, кисти, текстуры, стили, новые шрифты и так далее.
Детально описывать процесс добавления новых дополнений к Adobe Photoshop – занятие довольно долгое, тем более, что на “Большом вопросе” уже есть много ответов на подобные вопросы.
Ниже я приведу несколько ссылок на вопросы, которые помогут вам разобраться с решением задач по установке дополнительных инструментов в программу Adobe Photoshop.
Смотрите также ответы на следующие вопросы:
Как установить новый экшен в Photoshop?
Как установить новый градиент в Photoshop?
Как установить новые фигуры в Photoshop?
Как установить в Photoshop новую текстуру?
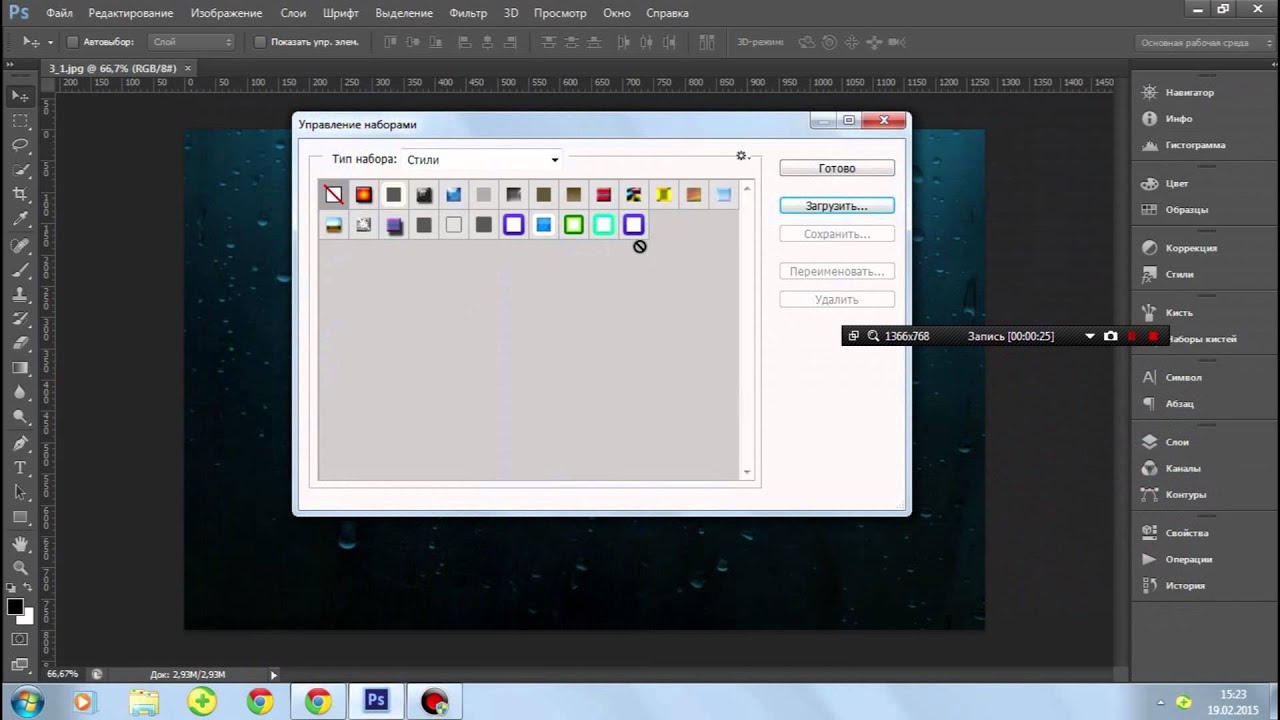
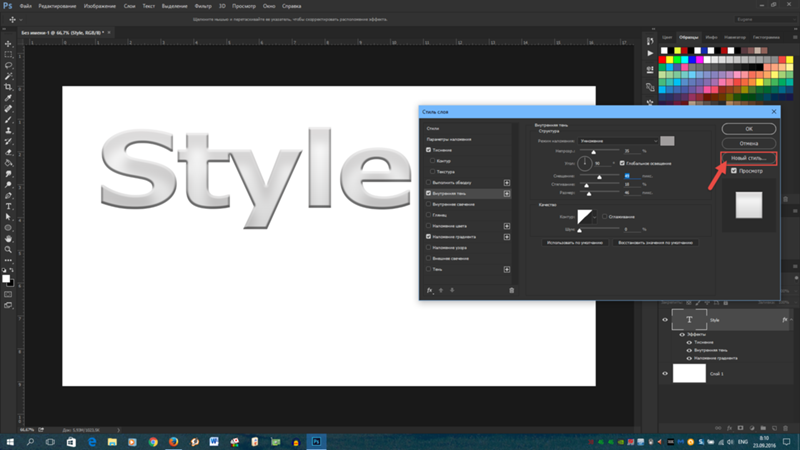
Как установить новые стили в Photoshop?
Как установить кисти в фотошопе?
Как установить новый шрифт в Photoshop?
K-Oleg-A1Всего 2 ответа.
Как выложить GIF в Instagram?
Анонимный пользователь16GIF — это формат анимированных изображений. На заре развития компьютерной техники именно файлы в формате GIF заменяли привычные ныне видеоролики. Сегодня формат GIF снова популярен, и произошло это из-за бурного развития социальных сетей. Например, в Facebook, например, вы можете не только опубликовать или отправить GIF-файл своему другу, но и даже выбрать подходящий видеоряд из целой интернет-библиотеки, встроенной в интерфейс соцсети.
В случае с Instagram дела обстоят несколько иначе. Вы, как владелец аккаунта, можете опубликовать в этой социальной сети фотографию или видеоролик. Однако опубликовать файл в формате GIF у вас просто так не получится — нет, конечно, вы можете выбрать GIF-файл в галерее, но в вашу ленту в Instagram он попадет лишь как статичное изображение. Что же делать? Выход есть! Мы предлагаем вам несколько сценариев, которые позволят вам решить эту задачу. В любом случае, вам нужно преобразовать GIF-файл в формат видеоролика, понимаемого мобильным устройством (форматы MOV, MP4).
В любом случае, вам нужно преобразовать GIF-файл в формат видеоролика, понимаемого мобильным устройством (форматы MOV, MP4).
Сценарий 1. Когда вы точно знаете, какая «гифка» вам нужна.
Если вы где-то когда-то видели какой-то прикольный ролик в формате GIF, и помните его содержание, то вы сможете найти его по ключевым словам. Сервис Giphy является одной из наиболее мощных библиотек GIF-файлов в интернете, здесь можно найти практически любые мемы и забавные картинки. Сервис позволяет автоматически преобразовать нужный вам GIF-файл в видеоряд MP4. Для этого:
- Зайдите на www.giphy.com
- С помощью поисковой строки найдите нужный вам GIF-файл, указав в поле поиска нужные вам ключевые слова. Например, funny dog.
- Нажмите на кнопку социальной сети Instagram, и в открывшемся окне укажите свой адрес электронной почты
- Проверьте почту — вам придет письмо от сервиса, во вложении к которому будет находиться файл с роликом в формате MP4.

- Поместите полученное вложение в галерею снимков вашего смартфона или планшета, и оттуда опубликуйте видеоролик при помощи стандартного приложения Instagram.
Сценарий 2. У вас в смартфоне есть GIF-файл, которого нет на Giphy.com.
Предположим, вы владеете каким-либо видеорядом в формате GIF, который физически находится на вашем мобильном устройстве, и вы хотели бы опубликовать его в Instagram. Самый простой путь — это установить специальное приложение, которое произведет конвертацию. В магазинах приложений Apple AppStore и Google PlayMarket таких приложений довольно много, и все они выполняют одну и ту же функцию — трансформируют GIF-файл в формат MP4. В зависимости от сложности приложения вам могут быть предложены какие-то дополнительные настройки, например, ускорение или замедление видеоряда, запуск в прямой или обратной последовательности, длительность видеоролика и многое другое. Например, довольно хорошей функциональностью обладает приложение GIF Maker for Instagram (iOS). Пользоваться такими приложениями не сложно: нужно лишь загрузить GIF-файл из галереи изображений, указать параметры трансформации и нажать кнопку «Сохранить и опубликовать в Instagram».
Пользоваться такими приложениями не сложно: нужно лишь загрузить GIF-файл из галереи изображений, указать параметры трансформации и нажать кнопку «Сохранить и опубликовать в Instagram».
Сценарий 3. Вы хотите снять короткий видеоролик и из него сделать смешной GIF.
Для этой цели нужны совсем другие приложения, и строго говоря, получившийся результат будет не совсем уж GIF-файлом в привычном смысле. Например, есть фирменное приложение Boomerang (iOS, Android), которое позволяет записывать смешные ролики: вам нужно лишь с его помощью снять ваше видео, и потом, буквально в пару кликов придать ему различные свойства: зациклить и воспроизводить последовательно в одну и другую сторону. Сохраненный результат может быть опубликован сразу в Instagram прямо из этого приложения.
Сценарий 4. Хочу сделать круто!
Для этой цели вам потребуется компьютер и программа для видеомонтажа. Например, Adobe Premiere, Pinnacle Studio, Sony Vegas Pro или любая другая подобная программа. Загрузите в нее исходный файл, например, имеющийся у вас GIF-файл или отснятый видеоряд. Выберите в настройках последовательности на монтажном столе нужные параметры: соотношение сторон 1:1, максимально возможное разрешение и нужную вам длительность видеоряда. Отмечу, что длинные ролики в Instagram вряд ли кто-то досмотрит до конца, и для забавного видео вполне хватит и 10-15 секунд. Переместите нужный вам видеоряд на монтажный стол, наложите подходящую музыку на аудиодорожку и сделайте экспорт в видеофайл. Обращаю ваше внимание, что из таких программ лучше всего экспортировать в наиболее совместимые видеоформаты. Так для смартфонов Apple необходимо использовать формат MOV, кодирование в который будет возможно после установки дополнительных видеокодеков, входящих в набор Apple QuickTime Pro. Этот набор кодеков распространяется на платной основе. Для смартфонов на базе Android подойдут и другие форматы, например, MP4, при условии, что видеофайл будет закодирован стандартным кодеком вроде H.
Загрузите в нее исходный файл, например, имеющийся у вас GIF-файл или отснятый видеоряд. Выберите в настройках последовательности на монтажном столе нужные параметры: соотношение сторон 1:1, максимально возможное разрешение и нужную вам длительность видеоряда. Отмечу, что длинные ролики в Instagram вряд ли кто-то досмотрит до конца, и для забавного видео вполне хватит и 10-15 секунд. Переместите нужный вам видеоряд на монтажный стол, наложите подходящую музыку на аудиодорожку и сделайте экспорт в видеофайл. Обращаю ваше внимание, что из таких программ лучше всего экспортировать в наиболее совместимые видеоформаты. Так для смартфонов Apple необходимо использовать формат MOV, кодирование в который будет возможно после установки дополнительных видеокодеков, входящих в набор Apple QuickTime Pro. Этот набор кодеков распространяется на платной основе. Для смартфонов на базе Android подойдут и другие форматы, например, MP4, при условии, что видеофайл будет закодирован стандартным кодеком вроде H. 264. Получившийся после экспорта файл необходимо перенести в галерею изображений, и оттуда загрузить в Instagram привычным вам способом.
264. Получившийся после экспорта файл необходимо перенести в галерею изображений, и оттуда загрузить в Instagram привычным вам способом.
Надеюсь, я ответил на ваш вопрос. Если будут дополнительные вопросы — задавайте на TheQuestion!
Николай Левский22Всего 5 ответов.Как добавить в фотошопе покраснение. Подробности в дополнительно…
Дело в том, что я собираюсь на свою руку, на фотографии наложить татуировку, но я видел что в реальной жизни, в 90% на месте новой татуировки, вокруг рисунка имеется покраснение кожи. Как сделать такой эффект?матвей яковенко3обводи губкой с инверсиейblack_climber3
Всего 2 ответа.Перед забегом четырех спортсменов было сделано три прогноза о порядке их прихода к финишу: А Б В Г, Б Г В А, А В Г Б
Guest6Может А Г В Б, а есть правильный ответ?
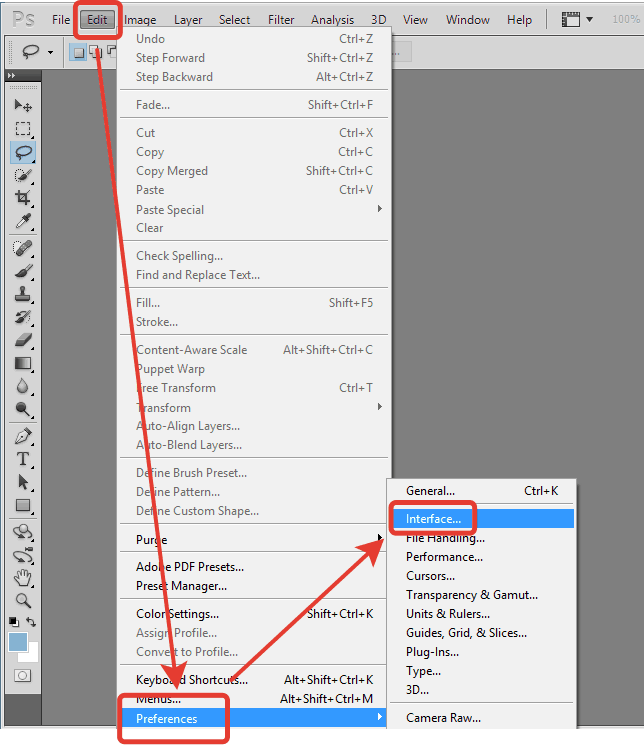
Гость4Всего 1 ответ.Что делать, если в Photoshop переполнен первичный рабочий диск?
Гость5Это значит то что место на выбранном диске заканчивается. По умолчанию это диск С. Его надо почистить, или выбрать другой диск в настройках фотошопа. Кажется так Редактирование – Установки – Производительность, там рабочие диски.
По умолчанию это диск С. Его надо почистить, или выбрать другой диск в настройках фотошопа. Кажется так Редактирование – Установки – Производительность, там рабочие диски.
Текст из нашитых стежков | Photoshop
0 ∞В этой статье я покажу вам, как преобразовать текст в контур, и как, используя пользовательский набор кистей, нанести на этот контур эффект нашитых стежков:
- Введение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Файлы к статье + дополнительные ресурсы
За много лет работы графическим дизайнером я накопил богатую коллекцию своих собственных кистей, форм и действий, которые я бережно храню для использования в будущем.
Набор кистей, которым я делюсь с вами сегодня, хранится в моей коллекции, вероятно, уже пять или шесть лет, и каждый раз я не упускаю случая загрузить его в мою палитру кистей. Если вы никогда не делали этого раньше, не волнуйтесь, я расскажу вам, как это делается.
Если вы готовы начать, то предлагаю вам первым делом скачать набор кистей.
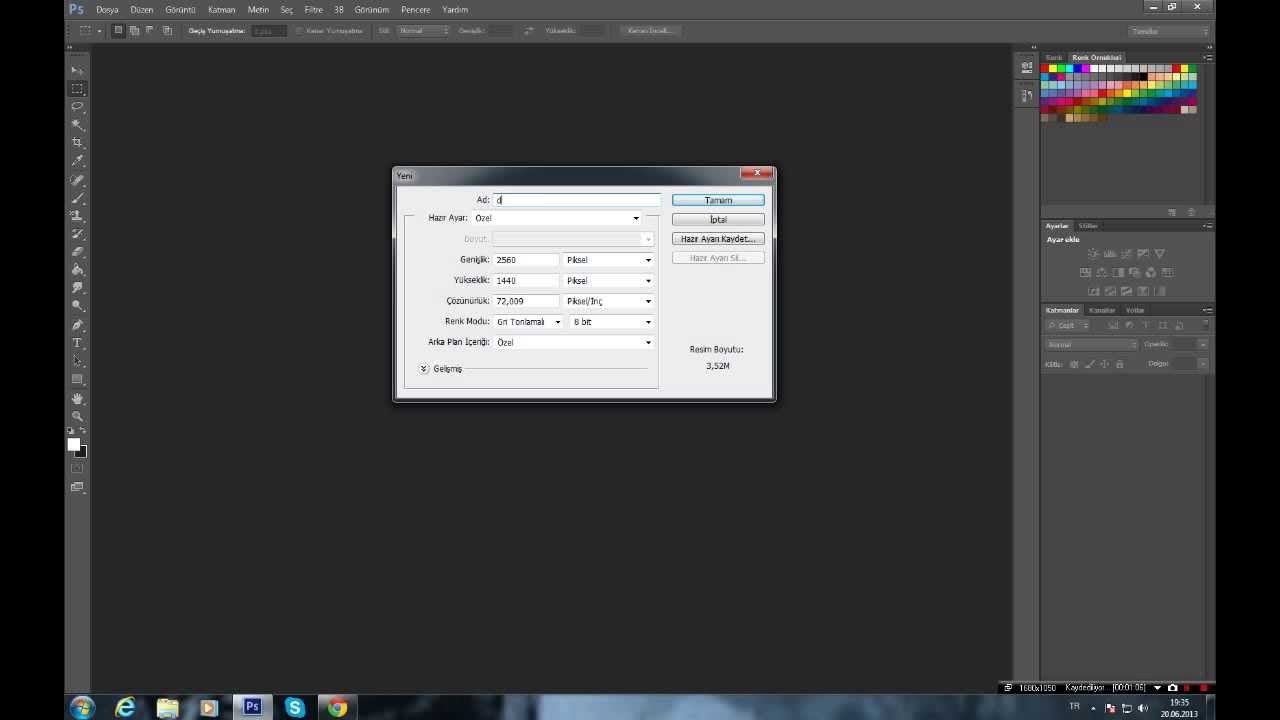
Давайте приступим и начнем с открытия нового документа в Photoshop. Размер 540 на 300 пикселей при 72ppi.
Так как нашивать стежки на чистый белый холст это немного глупо, давайте оживим фоновый слой с помощью текстуры.
По умолчанию фоновый слой в любом новом документе Photoshop заблокирован, так что дважды кликните на фоновом слое в палитре слоев, чтобы открыть диалоговое окно «Свойства слоя». Просто переименуйте слой или назовите его еще раз Background и нажмите кнопку ОК, чтобы разблокировать слой:
Теперь, когда наш фоновый слой разблокирован, нам нужно использовать «Наложение узора», с помощью которого мы сможем задать текстуру джинсовой ткани, с которой мы сможем работать дальше.
Удерживая Control, кликните (PC: клик правой кнопкой мыши) на фоновом слое в палитре слоев и выберите «Опции смешивания». Вам будет предложено диалоговое окно «Стили слоя».
Нажмите на текст опции «Наложение узора» в левой колонке. Вы должны нажать на текст, а не на флажок. При нажатии на флажок вы просто включите эту опцию, но вам не будут выведены варианты узора. Поэтому важно нажать именно на текст, чтобы вы могли изменить вариант наложения.
Далее нам нужно загрузить новый набор узоров. Нажмите на образец текстуры, а затем щелкните маленький круг со стрелкой в правом верхнем углу палитры. Выберите «Шаблоны 2» из списка и нажмите ОК, чтобы загрузить новый узор, который будет закреплен для выбора узоров.
Теперь просто нажмите на образец джинсовой ткани, который будет четвертым образцом в наборе и нажмите OK, чтобы закрыть диалоговое «Стили слоя» и зафиксировать стиль слоя.
Да, я понимаю, что на рисунке это выглядит немного хаотично … но, надеюсь, вы разберетесь, что к чему:
Теперь у вас должен быть фоновый слой, заполненный текстурой джинсовой ткани, а в палитре слоев должен появиться значок стиля слоя для фонового слоя:
Пора добавить в наш документ текст. Нажмите клавишу D, чтобы сбросить цвет переднего плана на черный, а затем нажмите клавишу T для вызова инструмента «Текст». Нажмите на передний план, чтобы поместить курсор на холсте и введите текст. Обратите внимание, что, когда вы добавили текст, Photoshop автоматически добавляет для него новый слой.
Нажмите клавишу D, чтобы сбросить цвет переднего плана на черный, а затем нажмите клавишу T для вызова инструмента «Текст». Нажмите на передний план, чтобы поместить курсор на холсте и введите текст. Обратите внимание, что, когда вы добавили текст, Photoshop автоматически добавляет для него новый слой.
(Примечание: Для добавления текста вы также можете либо нажать клавишу ввода в сегменте клавиатуры с цифрами / математическими действиями, либо выбрать инструмент «Текст» в панели опций в верхней части окна Photoshop):
Теперь, когда наш текст создан и у нас по — прежнему активен инструмент «Текст», мы должны создать рабочий контур. Нажмите, удерживая Control (PC: нажмите правой кнопкой мыши), на тексте и выберите из главного меню пункт «Создать рабочий контур». Вокруг каждой буквы появится белая обводка, указывающая, что мы создали рабочий контур, который будем использовать позже:
Добавьте новый слой выше слоя текста, нажав на значок «Новый слой» в нижней части палитры «Слои» или с помощью комбинации клавиш Command-Option-Shift-N (PC: Ctrl-Alt-Shift-N). Переименуйте слой, дважды щелкнув по имени слоя в палитре «Layers». Я назвал этот новый слой Stitches:
Переименуйте слой, дважды щелкнув по имени слоя в палитре «Layers». Я назвал этот новый слой Stitches:
Теперь пришло время задать все необходимые настройки для подготовки к созданию стежков. И первое, что нам нужно сделать, это загрузить набор кистей стежков в палитру кистей. Если вы еще не сделали этого, вы можете загрузить набор отсюда. Сохраните набор кистей на рабочем столе или в любом другом месте, где вы потом сможете его найти.
Нажав клавишу B, вызовите инструмент «Кисть», затем откройте палитру кистей, перейдя в пункт Окно — Кисти главного меню Photoshop. В правом верхнем углу палитры кистей нажмите на иконку опций и выберите из появившегося меню пункт «Загрузить кисти». Перейдите к набору кистей стежков, который вы только что загрузили на жесткий диск, и нажмите «Загрузить».
Вам будет предложено добавить кисти к текущему списку кистей или заменить существующие кисти, нажав кнопку ОК. В моем случае, я хочу заменить существующие кисти, но любой вариант будет правильным:
Теперь, когда набор кистей был загружен, мы можем выбрать V-образную кисть. Для этой кисти нам нужно сделать несколько изменений в настройке палитры кистей, чтобы она работала так, как мы хотим.
Для этой кисти нам нужно сделать несколько изменений в настройке палитры кистей, чтобы она работала так, как мы хотим.
Во-первых, мы уменьшим размер кисти, в опции «Диаметр» мы зададим значение порядка 8 пикселей. Затем проверьте, чтобы у вас был установлен флажок напротив опции «Расстояние», а значение самой опции было установлено в районе 80%. Изменение этих параметров обеспечивает V-образный вид, похожий на стежок ниток:
Пока мы еще находимся в палитре кистей, выберите пункт «Динамика формы» и установите для опции «Управление раздела», «Колебание угла» значение «Направление». Это позволит вращать кисть так, как она будет устанавливаться под разными углами вдоль контура:
Наконец, пришло время для магии. Наденьте шляпу волшебника и смените цвета текста и фона, нажав клавишу Х (в нижней части палитры «Инструменты» белый цвет должен отображаться в качестве цвета переднего плана).
Нажмите клавишу P, чтобы переключиться на инструмент «Перо», а затем нажмите, удерживая Ctrl (PC: нажмите правой кнопкой мыши), в любой точке этой маленькой белой рамки, которая очерчивает текст. Выберите из меню пункт «Обводка объекта», выберите из выпадающего меню кисть, уберите флажок напротив опции «Имитировать нажим» и нажмите ОК.
Выберите из меню пункт «Обводка объекта», выберите из выпадающего меню кисть, уберите флажок напротив опции «Имитировать нажим» и нажмите ОК.
Теперь вы увидите, что выбранная нами кисть была использована для обводки всего текста. Так как контур нам больше не нужен, вы можете либо открыть вкладку «Контур» в палитре «Слои» и удалить его, или просто нажать Command-H (PC: Ctrl-H), чтобы скрыть путь:
Для того чтобы стежки выглядели более естественно, добавьте несколько стилей слоя для слоя швов. Так же, как мы делали в шаге 1, нажмите Command-Click (PC: нажмите правой кнопкой мыши) на слое Stitches и выберите «Опции смешивания».
Теперь добавьте «Тень» и «Скос и рельеф», как показано на рисунке ниже. Но проверьте каждый параметр, чтобы убедиться, что вы ничего не упустили, а затем нажмите кнопку ОК.
«Скос и рельеф» добавят немного объемности, а «Тень» добавит затенения по краям:
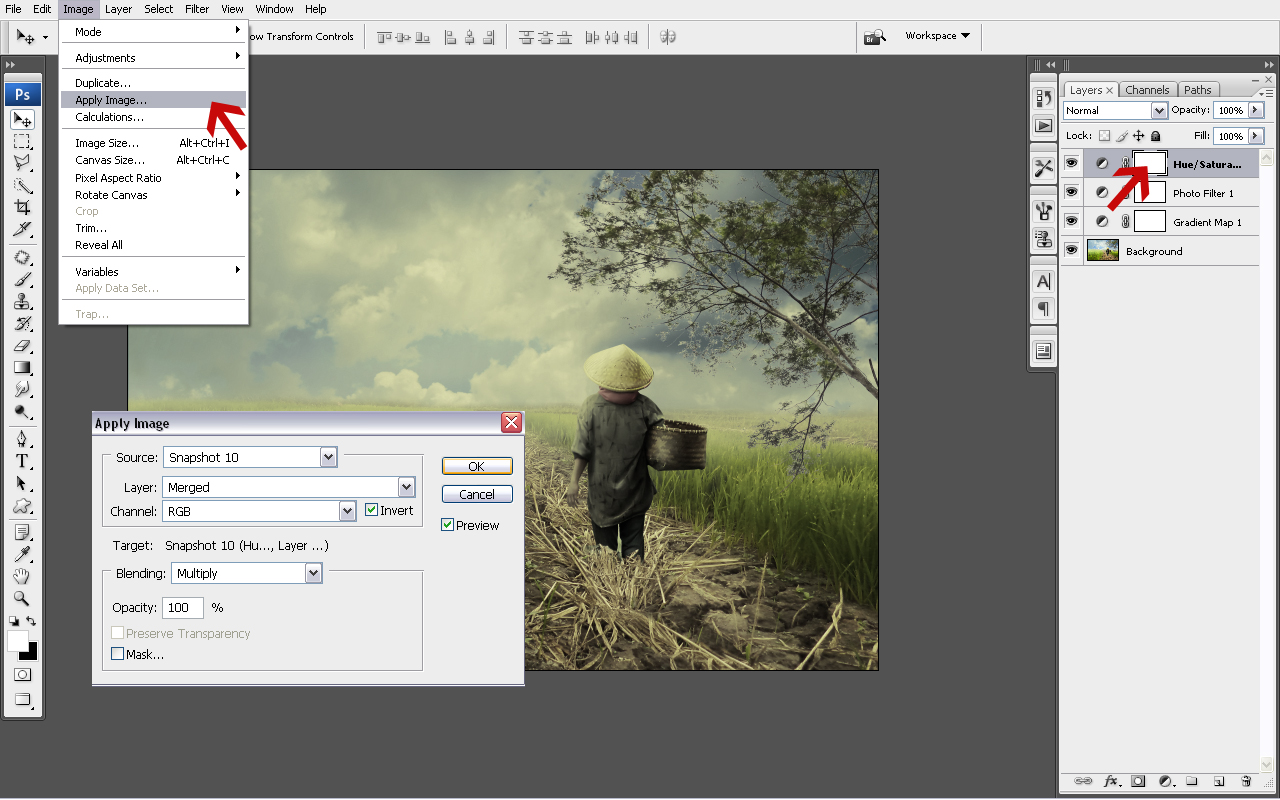
Прежде чем продолжим, позвольте мне показать вам небольшой крутой трюк, с помощью которого мы изменим цвет фона. Поскольку для фона узор и наложение являются предустановленными, мы не можем просто изменить основной цвет слоя. Поэтому мы вынуждены прибегнуть к определенной хитрости. Нажмите на иконку фонового слоя в палитре слоев, чтобы сделать его активным рабочим слоем.
Поскольку для фона узор и наложение являются предустановленными, мы не можем просто изменить основной цвет слоя. Поэтому мы вынуждены прибегнуть к определенной хитрости. Нажмите на иконку фонового слоя в палитре слоев, чтобы сделать его активным рабочим слоем.
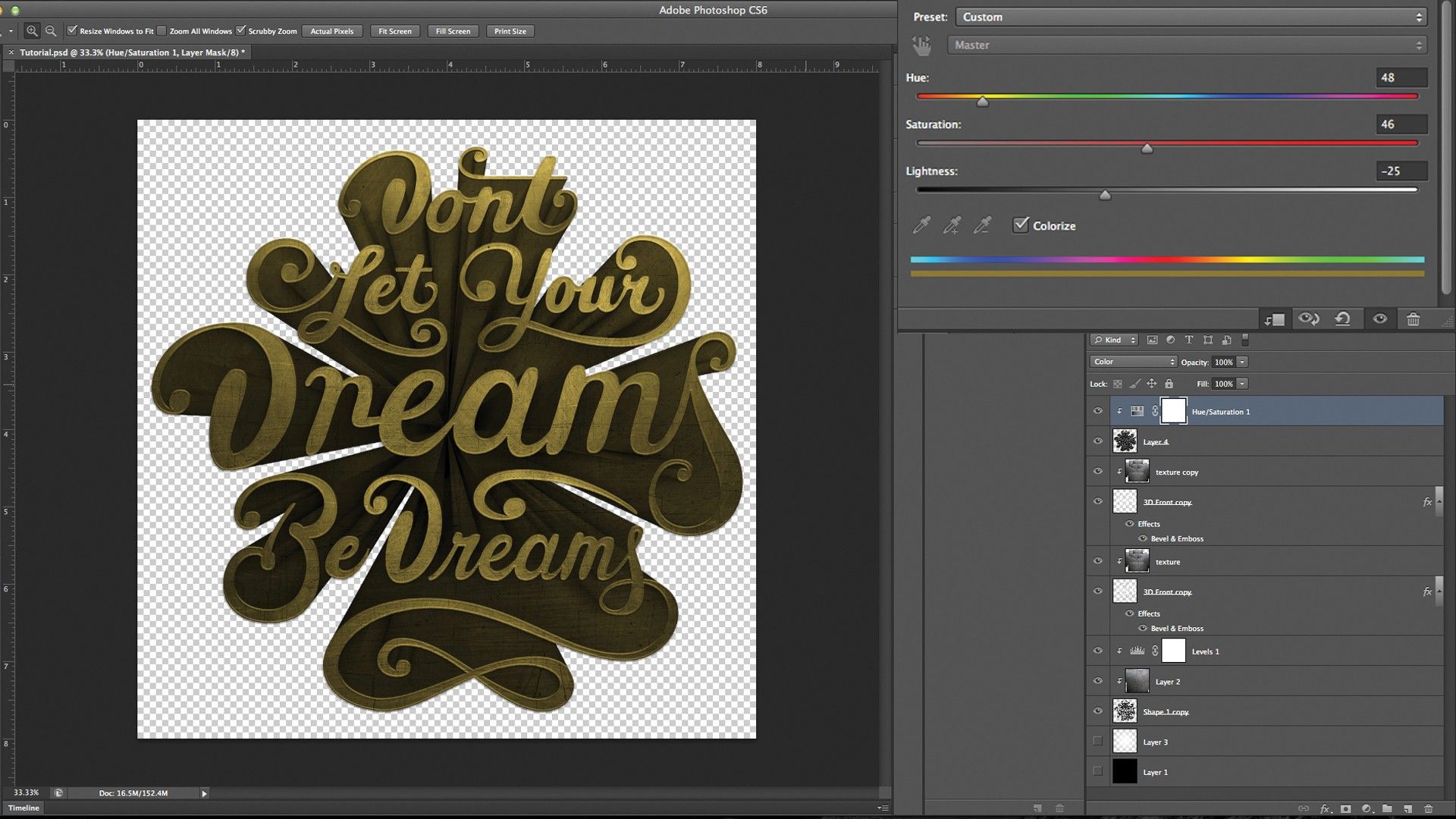
Теперь давайте добавим корректирующий слой, щелкнув на иконке «Создание нового слоя заливки или корректирующего слоя» (кружок, наполовину черный, наполовину белый), выберите команду «Цветовой тон/насыщенность» и примените приведенные на рисунке параметры (или любые другие по своему усмотрению):
Последние изменения, которые я внес, это выбрал слой текста в палитре слоев и изменил режим смешивания на «Умножение», а непрозрачность на 70%. Благодаря этому джинсовая текстура немного проступит через черные буквы, что добавит изображению глубины и реализма.
(Примечание: Мы могли бы также вставить в слое над текстовым слоем какую-нибудь структуру ткани и, используя обрезку маской, сделать изображение еще круче):
В любом случае, если вы используете текст для создания этого эффекта, у вас всегда будет контур букв. Но что, если вы хотите просто получить не только буквы со стежками? Ну, если у вас есть опыт с работы с инструментом «Перо», вы можете применить тот же метод для любого контура, который вы нарисуете.
Но что, если вы хотите просто получить не только буквы со стежками? Ну, если у вас есть опыт с работы с инструментом «Перо», вы можете применить тот же метод для любого контура, который вы нарисуете.
Ниже я использовал инструмент «Перо», чтобы написать им произвольный текст:
После этого я переключился на инструмент «Кисть», уменьшил диаметр кисти до 6 пикселей, переключился обратно на инструмент «Перо» и обвел весь контур, как мы делали в шаге 10.
Затем я добавил те же «Скос и рельеф» и «Тень», чтобы сделать более натуральным этот новый слой стежков:
В моем окончательном изображении я просто приукрасил немного изображение, которое мы только что создали. Ознакомьтесь с моим PSD файлом, чтобы узнать, какие еще коррективы я внес!
Бесплатно скачать PSD файл и другие файлы к этой статье вы можете отсюда.
РедакцияПеревод статьи «Text In Stitches»
Установка стилей слоя | Вики Робинсон Дизайн
← Совет PSE Power: обойти главный экран PSE 2020 Использование обтравочных масок в Photoshop + Photoshop Elements →
Что такое стили слоя?
Стили слоя используются для добавления интересных эффектов к элементам вашей цифровой страницы.
Adobe Photoshop Elements, одна из самых популярных программ для цифрового скрапбукинга и редактирования фотографий, поставляется с несколькими наборами стилей слоя, но вы также можете приобрести их — их легко установить.
Обычно набор стилей включает в себя несколько вариантов определенного стиля в одном файле. Имена файлов для стилей Adobe всегда заканчиваются на .ASL . При установке файла .ASL. все эти различные стили готовы к использованию одним щелчком мыши.
Как установить стили слоя
В Photoshop Elements 11 и более поздних версиях установить стили очень просто.
Загрузите и разархивируйте набор стилей.
- Начать в экспертном режиме
- Щелкните значок Стили в нижней части экрана. Если вы его не видите, щелкните значок «Эффекты», а затем панель «Стили», чтобы активировать его.
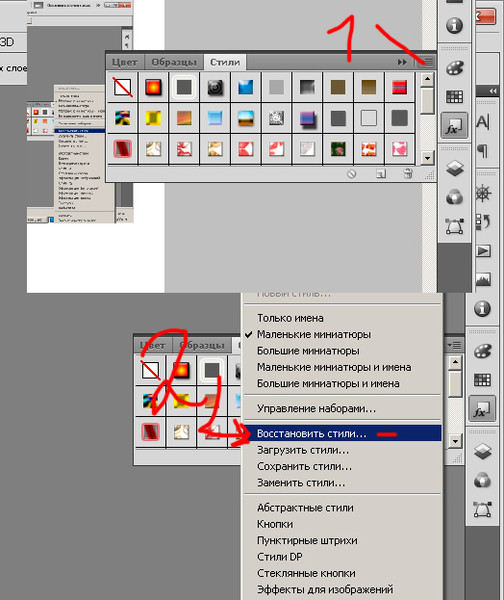
- Нажмите крошечное меню-гамбургер (выглядит как маленькие линии) в правом верхнем углу панели «Стили».
- Щелкните Загрузить стили
- Перейдите к файлу .
 ASL и нажмите «Загрузить».
ASL и нажмите «Загрузить».
Теперь стили появятся в раскрывающемся меню «Стили» вместе со стилями по умолчанию, предоставленными Adobe.
Щелкните меню гамбургера еще раз, чтобы выбрать размер миниатюрных значков, представляющих каждый стиль, и/или чтобы отобразить названия каждого из этих стилей.
Как использовать стиль слоя
Чтобы применить стиль слоя:
- Выберите слой, к которому вы хотите добавить стиль.
- Дважды щелкните миниатюру стиля, который вы хотите применить.
Чтобы изменить стиль слоя :
- Выберите слой.
- Дважды щелкните миниатюру нового стиля, который хотите применить.
Чтобы удалить стиль слоя:
- Выберите слой.
- Щелкните правой кнопкой мыши слой на панели слоев.
- Нажмите «Очистить стиль слоя».
Установка нескольких стилей
Хотя добавление слишком большого количества стилей (или кистей или текстур) в PSE никогда не является хорошей идеей, поскольку это может замедлить работу приложения, можно добавить несколько файлов одновременно, добавив их в «Предустановки». папку для версии PSE, в которой вы работаете. Как правило, я храню все свои файлы .asl в папке на своем жестком диске, а затем делаю копии для загрузки в «Предустановки», чтобы у меня всегда был оригинал в качестве резервное копирование.
папку для версии PSE, в которой вы работаете. Как правило, я храню все свои файлы .asl в папке на своем жестком диске, а затем делаю копии для загрузки в «Предустановки», чтобы у меня всегда был оригинал в качестве резервное копирование.
Обязательно закройте PSE перед началом.
WindowsПерейдите к
C:\Users\[ваше имя пользователя]\AppData\Roaming\Adobe\Photoshop Elements\{номер версии}\Presets\Styles
и вставьте файлы .ASL в эту папку
Если вы не можете найти папку AppData, значит она скрыта. Инструкции по «показу» папок здесь.
MacПерейдите к
Macintosh HD>Пользователи>[ваше имя пользователя]>Библиотека>Поддержка приложений>Adobe>Adobe Photoshop Elements {номер версии}>Предустановки>Стили
и вставьте файлы .ASL в эту папку
Если вы не можете найти папку «Библиотека», это означает, что она скрыта. Инструкции по «показу» папок здесь.
Все комментарии должны быть одобрены администратором сайта, прежде чем они будут отображаться ниже.
Шпаргалка по ярлыкам Photoshop
Большой список советов, приемов и ярлыков для работы с Type
Кажется уместным после моей предыдущей статьи, посвященной слоям и ярлыкам Photoshop, мы переходим к большому списку полезных удобных сочетаний клавиш при работе со шрифтом. Некоторые из них я знал, но большинство из них я узнал, следя за Джулианной Кост из Adobe на протяжении многих лет. Она отличный ресурс, за которым нужно следить. Не теряйте времени зря, так что давайте покопаемся и увидим их всех после прыжка.
1) Основные сочетания клавиш форматирования:
- Command + Shift + < или > (Mac) | Contro l + Shift + < или > (Win) увеличивает/уменьшает размер точки на 1
- Команда + Опция 900 08 + Сдвиг + < или > ( Мак) | Управление + Альт + Сдвиг + < или > (Win) увеличивает/уменьшает размер точки на 5
- Опция + (Mac) | Alt + (Win) влево / стрелка вправо клавиша уменьшает/увеличивает кернинг (расстояние между двумя символами)
- Option + (Mac) | Alt + (Win) влево / стрелка вправо клавиша уменьшает/увеличивает отслеживание (если выбрано более 2 букв)
- Опция (Mac) | Alt (Win) + стрелка вверх / стрелка вниз увеличение/уменьшение интерлиньяжа (величина интервала между строками в абзаце по вертикали)
- Command + Option (Mac) | Control + Alt (Win) + вверх / стрелка вниз увеличение/уменьшение интерлиньяжа на 5
- Option + Shift (Mac) | Alt + (Победа) Shift + вверх / стрелка вниз увеличивает/уменьшает сдвиг базовой линии на 1
- Команда + Опция + Сдвиг + A (M ак) | Control + Alt + Shift + A (Win) возвращается к Auto Leading
- Command + Return (Mac ) | Control + Enter (Win) фиксирует текст (простое нажатие return/enter добавит разрыв строки)
- Command + Shift + L / C / R (Mac) | Control + Shift + L / C / R (Win) выравнивает текст Слева / По центру / Справа (когда с помощью инструмента Horizontal Type )
- Команда + Shift + L / C / R (Mac) | Управление + Смена + L / C / R (Win) выравнивает Верх / Центр / Низ при использовании инструмента Вертикальный текст
Если шрифт « семейства ” (например, Myriad или Minion) имеет шрифт “ стиль ” (например, полужирный или курсив), то следующие сочетания клавиш изменят стиль шрифта. Если шрифт не содержит стиля, будет применен стиль « Faux ».
Если шрифт не содержит стиля, будет применен стиль « Faux ».
- Command + Shift + B (Mac) / Control + Shift + B (Win) наборы Bold 90 140
- Команда + Смена + I ( Mac) / Control + Shift + I (Win) наборы Курсив
- Command + Shift + K (Mac ) / Управление + Смена + К ( Победа) сетов Все заглавные буквы
- Command + Shift + H (Mac) / Control + Shift + H (Win) наборы 9 0139 Маленькие заглавные
3) Доступ к символам специального типа в Photoshop
- Пуля (•) — Опция + 8 (Mac) | Alt + 7 (Win)
- Cent (¢) — Опция + 4 (Mac) | Alt + 155 и/или Alt + 0162 (Win)
- Copyright (©) — Вариант + G (Mac) | Alt + 0169 (Win)
- Градус (°) — Опция + Shift + 8 (Mac) | Alt + 248 и/или Alt + 0176 (Win)
- Многоточие (…) — Опция + Точка с запятой (Mac) | Alt + 0133 (Win)
- Зарегистрированная торговая марка (®) — Опция + R (Mac) | Alt + 0174 (Win)
- Товарный знак (™) — Опция + 2 (Mac) | Alt + 0153 (Win)
- Короткое тире (–) Опция + тире (Mac) | Alt + 0150 (Win)
- Короткое тире (—) Опция + Shift + тире (Mac) | Alt + 0151 (Win)
Примечание: эти сочетания клавиш работают только в том случае, если выбранный шрифт содержит эти символы!
4) Сброс вертикального и горизонтального масштабирования
- Команда + Shift + X (Mac) | Control + Shift + X (Win) сбрасывает горизонтальное масштабирование на 100% 7 х (Mac) | Управление + Альт + Сдвиг + X (Win) сбрасывает вертикальное масштабирование на 100 % панель S
- Двойной щелчок по значку « T » на панели «Слои» выделит весь тип на слое (и автоматически выберет инструмент «Текст»).

- Shift + Стрелка вниз / Стрелка вверх выбирает 1 строку вниз/вверх
- Команда + Shift + Влево / Стрелка вправо (Mac) | Control + Shift + Left / Right Arrow (Win) выбирает 1 слово влево/вправо изменить атрибуты для нескольких слоев сразу
- Дважды щелкните с текстом, чтобы выделить слово (нажмите три раза для выбора строки, четыре раза для выбора абзаца (при использовании типа области) и пять раз для выбора всего текста.
6) Тип изменения размера
- При редактировании типа Команда — перетаскивание (Mac) | Control — перетащите (Win) опорные точки (ограничительной рамки), чтобы изменить размер шрифта.
 Добавьте клавишу Shift, чтобы НЕ переучивать пропорции.
Добавьте клавишу Shift, чтобы НЕ переучивать пропорции.
Примечание: , если вы хотите сохранить устаревшее преобразование, перейдите к Настройки > Общие > Использовать устаревшее свободное преобразование
7) Изменение положения текста
Позиционирование курсора немного за пределами ограничивающей рамки типа, временное переключение значок на Инструмент перемещения. Перетащите, чтобы изменить положение шрифта в области изображения без предварительной фиксации типа.
8) Добавление нового текстового слоя
- Shift — нажмите Инструмент «Текст» в области изображения для создания нового текстового слоя рядом с другим текстовым блоком. (Добавление клавиши Shift предотвращает автоматический выбор соседнего текста в Photoshop, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).

- Щелчок с помощью инструмента «Текст» в области изображения автоматически отображает текст-заполнитель для предварительного просмотра шрифта, размера, цвета и т. д. Текст-заполнитель заменяется, как только вы начинаете печатать. Чтобы отключить, выберите «Установки» > «Текст» > «Заполнить новые текстовые слои текстом-заполнителем».
9) Изменение нескольких текстовых слоев
- Чтобы одновременно изменить несколько текстовых слоев , выберите их на панели «Слои» и, выбрав инструмент «Тип», измените нужные атрибуты.
- Чтобы быстро просмотреть в документе только слои типа (упрощая их выбор), установите фильтр в верхней части панели «Слои» на Тип и щелкните значок « T ».
10) Изменение нескольких слоев типа
- Пока выбран тип (или его часть), Command + H (Mac) | Control + H (Win) скрывает выбранный тип « перевернутый », позволяя более точно просмотреть тип (особенно при выборе цвета).

Примечание: при первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т.д. (фотошоп традиционный)? Нажмите « Hide Extras », если вы не хотите « Hide Photoshop » каждый раз, когда вы используете ярлык.
Если вы выбрали « Скрыть Photoshop », вы можете изменить это поведение позже, выбрав Редактировать > Сочетания клавиш . Установите «Ярлыки для » в меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
11) Изменение нескольких типов слоев
- Опция + Удалить (Mac) | Alt + Backspace (Win) заполняет любой выбранный тип цветом переднего плана.

- Команда + Удалить (Mac) | Control + Backspace (Win) заполняет любой выбранный шрифт фоновым цветом.
Примечание : Если выбран слой типа , но не выбраны отдельные буквы в текстовом блоке (в тексте нет точки вставки текста), эти сочетания клавиш изменят цвет всех введите на слое.
12) Пункт против типа абзаца
Простое нажатие с помощью инструмента Type создаст Point Type (строки типа, которые необходимо разбить вручную, чтобы обернуть с помощью клавиши возврата). Чтобы создать тип абзаца , (тип, который находится внутри ограничивающей рамки), щелкните и перетащите с помощью инструмента «Текст» , чтобы нарисовать ограничивающую рамку, или Option — щелкните (Mac) / Alt — щелкните (Win) в области изображения, чтобы установить ширину и высоту ограничительной рамки типа абзаца.
13) Сочетания клавиш для форматирования абзацев
- Command + Option + Shift + H (Mac) / Control + 9000 7 Alt + Shift + H (Win) переключает абзац перенос вкл/выкл.
- Команда + Shift + J (Mac) | Control + Shift + J (Win) оправдает пункт и выровняйте по левому краю последнюю строку.
- Command + Shift + F (Mac) | Control + Shift + F (Win) выровняет абзац AND выровняет последнюю строку
14) Adobe Single и Multi-Line Compose 90 120
Общий внешний вид ” выравнивания текста по ширине можно значительно улучшить, вычислив настройки выравнивания на основе более чем одной строки текста в абзаце (в отличие от настройки каждой строки по отдельности). В следующий раз, когда вы будете создавать блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Команда + Опция + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line Composer и Every-line Composer. Adobe Every-line Composer почти всегда создает более плотные и красивые абзацы с более постоянными интервалами.
В следующий раз, когда вы будете создавать блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Команда + Опция + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line Composer и Every-line Composer. Adobe Every-line Composer почти всегда создает более плотные и красивые абзацы с более постоянными интервалами.
Примечание. Photoshop также поддерживает переключение композитора на уровне абзаца.
15) Слои типа деформации
Чтобы преобразовать несколько слоев текста в единое целое, выберите слои и преобразуйте их в один смарт-объект . Затем добавьте деформацию ( Edit > Transform > Warp ). Посмотрите это видео под названием «Новые возможности преобразования в Photoshop», чтобы узнать больше о деформациях объектов (включая текст) в Photoshop.
16) Предварительный просмотр шрифтов
Поскольку меню шрифтов Live Preview занимает много места, вы можете щелкнуть в поле ввода текста рядом с семейством шрифтов (на панели параметров), чтобы выделить имя шрифта и используйте клавиши со стрелками вверх/вниз на клавиатуре, чтобы выбрать следующий/предыдущий шрифт (если тип выбран в области изображения, вы можете увидеть изменение типа при выборе разных шрифтов).
17) Изучение типа заголовка (точка)
Узнайте, как работать с инструментом «Текст» для создания типа заголовка в этом бесплатном видео под названием «Изучение типа заголовка (точка)» из Photoshop 2021 Essential Training: Основы по обучению в LinkedIn.
18) Работа с глифами
В этом видео под названием «Новые типографские функции в Photoshop CC» показано, как применять альтернативные символы к вашему шрифту в Photoshop с помощью функции глифов на холсте.
19) Советы по использованию панели глифов
- Если у персонажа отображается черная точка в правом нижнем углу, щелчок и удержание символа отобразит различия.

- Дважды щелкните глиф, чтобы вставить его в текст.
- В нижней части панели «Глифы» используйте ползунок для масштабирования глифов или используйте значки уменьшения/увеличения масштаба для увеличения предварительного просмотра в сетке.
20) Работа с текстом на пути
- С помощью Инструмент «Форма» или Инструмент «Перо» , создайте контур, помня о том, что текст, который вы добавите, будет течь в направлении, в котором опорные точки были добавлены к контуру. Затем выберите инструмент «Текст» и щелкните путь, где вы хотите, чтобы текст начинался (когда курсор правильно расположен над путем, значок точки вставки текста будет отображать горизонтальную линию — индикатор базовой линии, проходящий через нее) и начните печатать.
- При работе с открытой траекторией (например, дугой) Команда — перетащить (Mac) | Control — перетащите (Win) маленькую иконку « x » в начале изменения типа, где на пути начинается тип.

- При работе с замкнутым контуром (например, кругом) используйте тот же ярлык, что и выше, и вы заметите, что на пути есть дополнительный значок « o », который можно перетаскивать с помощью того же ярлыка. и будет действовать как конечная точка, ограничивая поток текста за ее пределы.
- Изменение размера формы приведет к изменению шрифта.
- Команда — перетащить (Mac) | Control — перетащите (Win) двутавровую балку в начале шрифта или мигающую точку вставки внутри шрифта, чтобы изменить ориентацию текста с верхнего контура на нижний контур.
Примечание: текст будет обтекать текст в другом направлении. Если вы просто хотите переместить текст выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
21) Автоматическая активация шрифтов Adobe
Шрифты Adobe автоматически активируются при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
- При первом открытии файла на панели «Слои» вы можете увидеть старый, знакомый желтый значок предупреждения на проблемном слое (слоях) типа, уведомляющий о том, что шрифт, используемый в документе, не установлен.
- Автоматическая активация Adobe Fonts начнется автоматически. Вы увидите синий значок загрузки, когда ваш отсутствующий шрифт начнет загружаться. Когда шрифт завершит загрузку, значок загрузки исчезнет, и текстовый слой будет готов для редактирования.
- Если отсутствующий шрифт не является частью библиотеки шрифтов Adobe, вас не будет беспокоить сообщение « отсутствует шрифт », пока вы не попытаетесь отредактировать соответствующий слой шрифта, после чего у вас будет возможность заменить шрифт.

- Если в документе отсутствуют как шрифты Adobe, так и шрифты других производителей, автоматическая активация шрифтов Adobe Fonts по-прежнему будет происходить автоматически для отсутствующих шрифтов Adobe, и, если шрифт не входит в библиотеку типов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя.
Примечание : для большого количества шрифтов, отличных от Adobe, вы также можете выбрать Введите > Управление отсутствующими шрифтами .
22) Вариативные шрифты
В этом видео под названием «Вариативные шрифты и дополнительные типографские улучшения в Photoshop CC» вы познакомитесь с возможностями вариативных шрифтов и дополнительными типографскими улучшениями в Photoshop CC.
23) Вставка текста без форматирования
Чтобы скопировать и вставить текст в текст в Photoshop без форматирования текста, выберите Редактировать > Вставить > Вставить без форматирования .
24) Стилистические наборы
При работе со шрифтами OpenType теперь можно применять стилистические наборы, упрощающие применение альтернативных символов шрифта (например, замена альтернативного глифа на причудливый « g » на простой « g ». Выберите слой «Тип» (или подмножество текста), щелкните значок Stylistic Set на панели свойств и выберите параметры шрифта.0003
Примечание. Стилистические наборы — это атрибут уровня персонажа. Таким образом, выбранные наборы (наборы 1–20) сохраняются при переключении шрифтов. Другими словами, если вы применили «установить единицу» для определенного шрифта, отображающего упрощенную строчную букву «g», и выбрали другой шрифт, в котором «установка единица» определена как Swash Caps, будут применены Swash Caps и упрощенная буква «g». » удаленный. Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
25) Поиск похожих шрифтов, сопоставление шрифтов
В этом видео под названием «Новые типографские функции в Photoshop CC» показано, как найти похожих шрифтов (установленных локально или доступных через библиотеку типов Adobe (формально Typekit), а также показано, как использовать функцию сопоставления шрифтов в Photoshop. для идентификации похожих шрифтов на фотографии (растровое изображение)
для идентификации похожих шрифтов на фотографии (растровое изображение)
26) Параметры сглаживания для сопоставления системных шрифтов
Существует несколько параметров сглаживания, доступных для отображения типа в соответствии с операционной системой. Выбор инструмента «Текст» и выбор варианта сопоставления шрифтов (MAC или MAC LCD на Macintosh, Windows или Windows LCD на Windows) из Панель параметров (или меню приложения: Введите > Сглаживание ) позволяет отображаемому в Photoshop тексту выглядеть так же, как в браузерах соответствующих операционных систем (mac/mac и win/win). Однако выбор этих параметров приводит к тому, что шрифты выглядят одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняете печать и хотите обеспечить совместимость с разными платформами.
27) Стили абзацев и символов
В этом видеоруководстве под названием «Стили абзацев и символов в Photoshop CS6» Джулианна Кост демонстрирует, как создать Абзац и Стили символов в Photoshop. С помощью этих стилей вы можете применить форматирование к выбранным символам , строкам или абзацам одним щелчком мыши.
С помощью этих стилей вы можете применить форматирование к выбранным символам , строкам или абзацам одним щелчком мыши.
28) Стили абзацев и символов
В этом видео под названием «5 любимых функций Джулианны в Photoshop 13.1» объясняется, как установить Стили текста по умолчанию в Photoshop. Я подумал, что было бы полезно включить несколько дополнительных примечаний, чтобы прояснить, что произойдет (поведение по умолчанию) при работе со стилями шрифта по умолчанию в разных сценариях:
- Если вы выберете « Сохранить стили шрифта по умолчанию
- После определения стилей шрифта по умолчанию каждый раз при создании нового документа эти стили шрифта по умолчанию будут автоматически загружаться в новый документ.
- Если открыть существующий документ без определенных стилей, Photoshop автоматически загрузит стили шрифта по умолчанию.

- Если открыть существующий документ, в котором уже определены стили шрифтов, Photoshop НЕ загрузит набор по умолчанию. (Вы можете загрузить их вручную — см. следующий пункт.)
- Если выбрать « Загрузить стили шрифта по умолчанию », стили по умолчанию будут ДОПОЛНЯТЬСЯ к любым стилям шрифтов, уже определенным в документе. Однако если есть стиль шрифта с таким же именем, он не загружает этот стиль шрифта по умолчанию.
- После загрузки стилей по умолчанию в документ они сохраняются вместе с документом. Если вы позже измените стили по умолчанию, это не приведет к обновлению стилей в предыдущих документах.
- Если вам нужны разные наборы стилей шрифтов для разных проектов/клиентов, вам потребуется определить эти наборы стилей шрифтов в отдельных файлах Photoshop, а затем загружать соответствующий набор каждый раз, когда вы начинаете работу над этим проектом/клиентом.
Примечание: Если вы не знакомы с стилями шрифта , это видео под названием «Стили абзацев и символов в Photoshop CS6» поможет вам быстро освоиться.