Как загружать изображения на Artstation без потери качества?
Разработчики Artstation стараются минимизировать потерю качества при загрузке изображений, и они неплохо с этим справляются. Однако, если вы хотите получить наилучшие результаты, стоит помнить о некоторых особенностях подготовки работы к публикации.
1. Пользуйтесь возможностью экспорта изображений
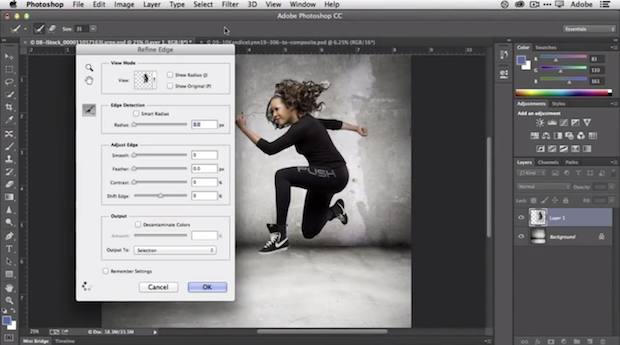
Очень важно использовать правильные инструменты для экспорта. В Фотошопе используйте команду File > Export > Export As (Файл > Экспортировать > Наборы данных как файлы), либо воспользуйтесь функцией Save for Web (Сохранить для Web).
При экспорте, в настройках цветового пространства отметьте пункт Convert to sRGB (Преобразовать в sRGB). Но НЕ отмечайте пункт Embed Color Profile (Использовать встроенный цветовой цветовой профиль).
2. Не сохраняйте через Save As
При сохранении через Save As в изображение записываются все метаданные и информация о цветовом профиле.
Изображения для веб должны быть сохранены в sRGB и не содержать метаданных.
3. Помните, что Artstation всегда оптимизирует изображения
Все картинки, загружаемые на Artstation стандартизируются — изображение сжимается, конвертируется в JPG и подгоняется под нужный размер. Это делается по ряду причин — унификация изображений помогает сохранять быстродействие, обеспечивает возможность масштабировать веб-страницу под любой размер экрана, снижает затраты на хостинг и дистрибуцию содержимого.
Некоторые пользователи загружают полноразмерные несжатые PNG и думают, что это обеспечит наилучшее качество изображения. Это не так, PNG тоже подвергается оптимизации. Беда с PNG в том, что такие файлы, по сравнению с JPG, очень тяжелые. Не стоит заставлять зрителя ждать, пока загрузится серия огромных изображений в высоком разрешении.
Единственное место во всем Artstation, куда можно загружать полноразмерные PNG — это личные сайты-портфолио на базе движка Artstation, там пользователям разрешено загружать картинки без сжатия.
4. Загружайте изображение подходящей ширины
Artstation автоматически сконвертирует изображение в JPG с 90% качеством, шириной 1920 пикселей. В дальнейшем планируется поддержка 4к.
***
Для наиболее предсказуемого отображения загружайте работы в JPG, со 100% качеством. Ширина изображения — 1920 пикселей.
***
Минимальный размер изображения — 400 x 400px, максимальный — 10 000 х 10 000px. Максимальный вес файла — 10 Mb.
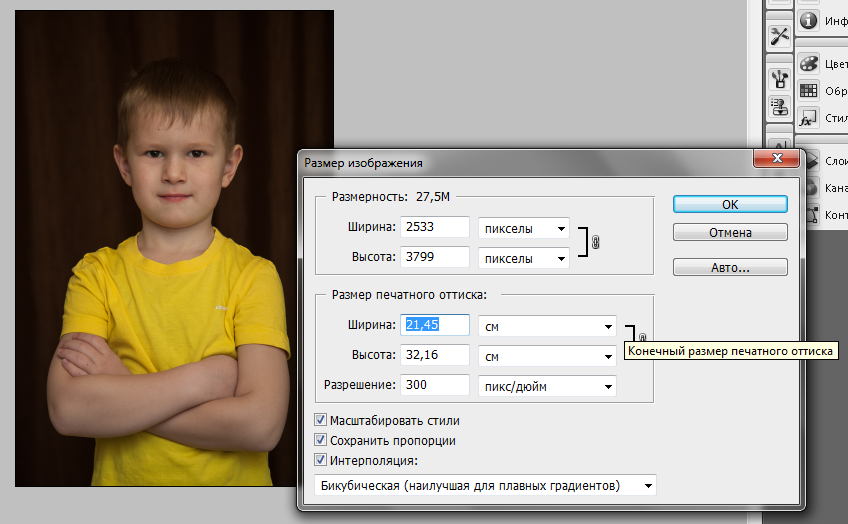
5. Изменяйте размеры изображения без сглаживания.
Качество картинки может пострадать при уменьшении или увеличении размеров изображения. Дело в том, что при масштабировании изображения (в Фотошопе, в браузере, в просмоторщике Artstatoin) аппаратно включается сглаживание (anti-aliasing). Это приводит к тому, что мелкие детали в работе выглядят размытыми.
Это приводит к тому, что мелкие детали в работе выглядят размытыми.
Как этого избежать?
Не изменяйте размер работы в окне экспорта или в окне Save for Web. Во время экспорта изображения Фотошоп предлагает сразу установить нужный размер и разрешение выходного файла. Если вы будете менять размер файла в окне экспорта, то вы автоматически примените anti-aliasing к изображению и размоете мелкие детали. Поэтому СНАЧАЛА нужно уменьшить размер изображения до необходимого, затем при необходимости применить фильтр для восстановления деталей (например, добавить резкости) и только после этого жать на кнопку экспорта и сохранять изображение без дальнейшего изменения размера.
 Увы, веб-технологии пока работают так.
Увы, веб-технологии пока работают так.6. Конвертируйте PNG в JPG самостоятельно
Проблемы могут возникнуть и на этапе автоматической конвертации PNG в JPG. Для большинства работ небольшая потеря качества будет совершенно незаметна. Однако, если вы загружаете векторную графику с очень четкими жесткими краями, либо изображение, в котором использован насыщенный непрозрачный красный цвет, вы можете столкнуться с артефактами, появляющимися при сжатии JPG-файлов.
Чтобы уменьшить потерю качества в таких ситуациях, советуем добавлять к работе шумы — они дадут алгоритму чуть больше информации, и артефакты сжатия станут менее заметны.
Хотите покорять тренды Artstation? Приходите к нам на курсы CG LAB, мы научим делать круто!
Вы научитесь работать в техниках Matte Painting и 3D, освоите игровую графику для мобильных игр, прокачаете свои знания по анатомии. На протяжении нескольких месяцев вы будете получать профессиональный фидбек от преподавателей.
На протяжении нескольких месяцев вы будете получать профессиональный фидбек от преподавателей.
А также подписывайтесь на наш обучающий паблик — здесь много уроков, статей и движухи.
Спасибо за внимание!
Перевод подготовила Мария Попова специально для школы CG LAB. (Оригинал статьи)
Другие статьи:
Как художнику раскрутить свою группу вконтакте
Что такое Matte Painting, Photobashing и 3D Kitbash?
Визуальная составляющая Genshin Impact
Добавление изображения в Keynote на Mac
Вы можете добавлять фотографии и графику на любой слайд и заменять заполнители медиафайлов собственными изображениями. Можно добавлять фотографии из медиатеки, перетягивать их с веб-сайтов или из Finder, а также снимать фото на iPhone или iPad, находящиеся рядом.
Добавление или замена изображения
Выполните одно из указанных ниже действий.
Перетяните изображение с компьютера или веб-страницы на заполнитель медиафайла или в любое другое место на слайде или в рабочей области вокруг него. См. раздел Увеличение рабочей области вокруг слайда.
Нажмите в правом нижнем углу заполнителя медиафайла, затем выберите изображение из библиотеки фотографий.
Нажмите в панели инструментов, выберите «Фото», затем перетяните изображение из библиотеки фотографий на слайд или заполнитель медиафайлов.
Нажатием выберите изображение, которое нужно заменить, затем в боковой панели «Формат» нажмите вкладку «Изображение». Нажмите «Заменить», затем выберите изображение. Размер нового изображения будет таким же, как размер исходного.
Если заменить изображение на слайде невозможно, вероятно, оно закреплено или добавлено в группу.
Создание заполнителя для медиафайлов
В презентацию можно добавить заполнитель медиафайла (в который можно вставить изображение, видео или аудиофайл). Заполнитель медиафайлов позволяет легко заменить медиафайл, не нарушая положения других элементов на слайде.
Заполнитель медиафайлов позволяет легко заменить медиафайл, не нарушая положения других элементов на слайде.
Добавьте изображение на слайд, а затем отформатируйте это изображение нужным Вам способом.
Можно добавить маску или рамку, повернуть изображение, изменить его размер и выполнить другие действия.
Нажатием выберите изображение, затем выберите «Формат» > «Дополнения» > «Определить как заполнитель для медиафайлов» (меню «Формат» расположено у верхнего края экрана).
Фотосъемка или сканирование на iPhone или iPad с добавлением изображения в презентацию
Если у Вас есть iPhone или iPad, Вы можете сделать на нем фото или отсканировать изображение и вставить его напрямую в презентацию на Mac.
Примечание. Чтобы проверить, поддерживается ли эта возможность на Вашем Mac, iPhone или iPad, обратитесь к статье службы поддержки Apple Системные требования для использования функции «Непрерывность» на устройствах iPhone, iPad, iPod touch, Apple Watch и компьютере Mac.
На слайде, куда нужно вставить фотографию, нажмите в панели инструментов, затем выберите «Снять фото» или «Отсканировать документы» под именем устройства.
На iPhone или iPad выполните одно из указанных ниже действий.
Съемка фотографии. Коснитесь , затем коснитесь «Исп. фото» (коснитесь «Переснять», чтобы сделать снимок повторно).
Автоматическое сканирование документа. Расположите документ перед камерой, чтобы автоматически сделать снимок страницы, обрезать его и отрегулировать перспективу. Чтобы вставить отсканированное изображение в презентацию, коснитесь «Сохранить».
Сканирование документа вручную. Коснитесь , затем перетяните рамку, чтобы настроить область сканирования. Коснитесь «Оставить», затем коснитесь «Сохранить».
Перетяните рамку для кадрирования или перетяните любой манипулятор выбора, чтобы изменить масштаб изображения на слайде.
Примечание. При сканировании нескольких объектов в презентации отображается только первый объект.
При сканировании нескольких объектов в презентации отображается только первый объект.
Добавление описания к изображению
К любому изображению в презентации можно добавить описание. Описания изображений будет зачитывать вспомогательная технология (например, VoiceOver), когда кто-либо будет использовать ее при работе с данной презентацией. Описания изображений не отображаются в презентации.
Нажмите изображение, чтобы выбрать его. Затем в боковой панели «Формат» нажмите вкладку «Изображение».
Нажмите текстовый блок «Описание» и введите текст.
Если экспортировать презентацию в формате PDF, текстовые описания изображений будут по-прежнему доступны для вспомогательных технологий. См. раздел Экспорт в PowerPoint или другой формат в Keynote на Mac.
О добавлении описаний к изображениям в галерее см. в разделе Добавление галереи изображений в Keynote на Mac. О добавлении подписи к изображению см. в разделе Добавление подписей или заголовков к объектам в Keynote на Mac.
в разделе Добавление подписей или заголовков к объектам в Keynote на Mac.
Для одновременной работы с несколькими изображениями нажимайте их, удерживая клавишу Shift.
См. такжеРедактирование изображения в Keynote на MacДобавление галереи изображений в Keynote на MacИзменение размеров, поворот и зеркальное отражение объектов в Keynote на MacРазмещение и выравнивание объектов в Keynote на MacРасширение и масштабирование рабочей области в Keynote на MacВстраивание объектов в текстовый блок или фигуру
Как исправить пикселизацию изображения онлайн: 4 простых шага
Чтобы бесплатно депикселизировать изображение онлайн, загрузите его на наш веб-сайт letsenhance.io и нажмите «Начать обработку». Это так просто! Но мы также предоставляем подробные инструкции о том, как исправить пиксельные фотографии с помощью нашего веб-приложения AI и Photoshop ниже.
Выводы
- Стандартные приложения для редактирования, такие как Photoshop или Illustrator, сглаживают изображения, но не добавляют деталей и не удаляют пикселизацию в реальном смысле
- Если вам нужно автоматически повысить резкость пиксельных фотографий в больших объемах, попробуйте Claid.
:format(png)/8ec6660d1a12111.s.siteapi.org/img/1f8c415e7504f7642541f1bc303b4752ad5d7b3f.jpg) AI
AI
Что вызывает пикселизацию и как ее избежать
Изображения состоят из крошечных квадратов, называемых пикселями. Когда плотность пикселей достаточно высока, они сливаются в плавное и четкое изображение.
Но когда изображение растягивается выше оптимального разрешения, оно становится блочным с ступенчатыми линиями. Это пикселизация.
Пиксели становятся видимыми при увеличении изображенияОбычно это происходит, когда веб-сайты увеличивают загруженные пользователями изображения до необходимой ширины и высоты.
Примечание . Некоторые приложения сглаживают увеличенные изображения, делая их размытыми, а не зубчатыми. Это зависит от типа апскейлинга.
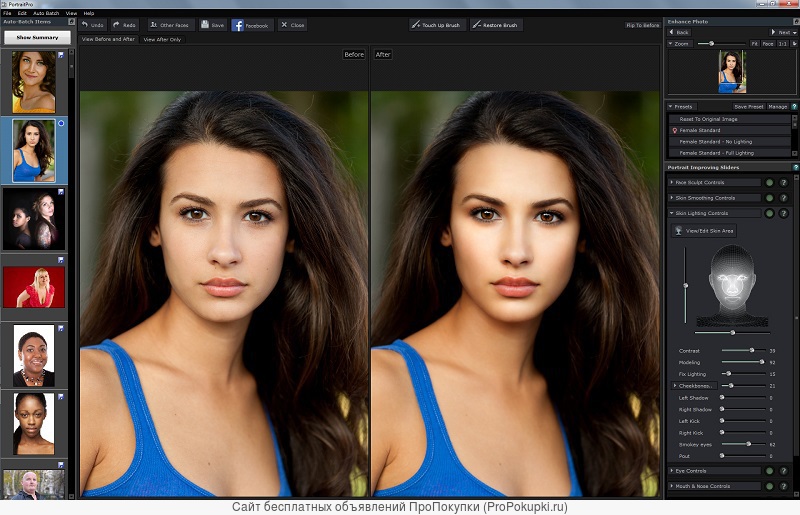
Размытое и пикселизированное изображение Лучший способ предотвратить пикселизацию — получить исходное четкое изображение с большим количеством мегапикселей. Но если у вас его нет, вы можете повысить резкость пиксельной фотографии с помощью нашего онлайн-приложения.
Как исправить пикселизацию изображения без Photoshop
Единственный способ эффективно удалить пикселизацию — использовать депикселизаторы на основе ИИ.
Традиционные графические редакторы, такие как Photoshop, лишь немного сглаживают края, делая изображение размытым. В свою очередь, ИИ, обученный на миллионах изображений, может достоверно восстановить детали, поставив на место недостающие пиксели.
Мы обучили нашу сеть Smart Enhance специально для исправления шума сжатия и пикселизации. В этом смысле Smart Enhance выделяется даже среди программного обеспечения для редактирования изображений AI.
Как депикселизировать изображение онлайн бесплатно
Шаг 1: Войдите в Let’s Enhance
Войдите в свою учетную запись Let’s Enhance или перейдите на letsenhance.io/signup и создайте новую. Вы можете продолжить работу с Google или зарегистрироваться, указав свой адрес электронной почты.
Теперь с бесплатной учетной записью вы можете депикселизировать до 10 изображений.
Шаг 2: Загрузите свои пиксельные изображения
Перетащите фотографии , которые вы хотите депикселизировать, в любое место на странице или выберите их на своем компьютере / телефоне. Кроме того, импортируйте файлы с Google Диска или URL-адреса.
Вы можете увидеть выходное разрешение и размер печати с разрешением 300 DPI справа от миниатюры изображения.
Совет. Вы можете загрузить несколько фотографий и одновременно депикселизировать их все.
Шаг 3: Нажмите «Начать обработку».
Наш режим по умолчанию Smart Enhance исправит ваше пикселизированное изображение без каких-либо настроек. Все, что вам нужно сделать, это нажать кнопку Начать обработку .
Кроме того, вы можете исправить освещение и цвета вашего изображения, включив переключатель Light AI.
Усиление тона Режим увеличивает контрастность и яркость. Улучшение цвета Повышение насыщенности.
Совет. Отрегулируйте интенсивность применяемых фильтров, перетаскивая ползунок.
Шаг 4: Загрузите депиксельные фотографии
Дождитесь окончания обработки. Затем щелкните миниатюру изображения , чтобы сохранить его на своем устройстве.
Теперь у вас есть новое красивое расшифрованное изображение, которым вы можете поделиться с друзьями или использовать для чего угодно.
Изображение депикселизировано с помощью Let’s EnhanceВ приведенном ниже видеоруководстве показано, как очистить размытое изображение с помощью Let’s Enhance. Вы можете выполнить следующие шаги, чтобы убрать пиксели с вашей фотографии, поскольку они абсолютно одинаковы.
Примечание : Качество вывода зависит от степени пикселизации. Всегда лучше иметь оригинальное изображение высокого качества. Но если у вас его нет, наш инструмент — ваш лучший выбор, когда вы хотите убрать пиксели с фотографий.
Всегда лучше иметь оригинальное изображение высокого качества. Но если у вас его нет, наш инструмент — ваш лучший выбор, когда вы хотите убрать пиксели с фотографий.
Как увеличить изображение с низким разрешением и избежать пикселизации
Иногда вы получаете маленькое изображение, которое выглядит четким в масштабе 100%. Если вы хотите увеличить его, вы можете использовать Let’s Enhance в режиме по умолчанию. Он удвоит свой размер, не делая его пиксельным.
Для изображения размером 100 x 100 на выходе будет 200 x 200 пикселей.
Но вы можете сделать свое изображение еще больше.
Выберите тип Photo upscale и выберите размер Custom . Теперь вы можете увеличить изображение до 16 раз.
Примечание : Бесплатные пользователи могут масштабировать изображение до 64 МП. Этого достаточно для создания довольно большого изображения размером 8000 x 8000.
Как исправить пикселизированное изображение на iPhone
Чтобы депикселизировать изображение на телефоне, загрузите его на наш веб-сайт letsenhance. io и нажмите кнопку Начать обработку во всплывающем окне.
io и нажмите кнопку Начать обработку во всплывающем окне.
Никаких настроек менять не нужно. Режим по умолчанию отлично подходит для удаления пикселизации.
Вы можете следовать более подробным общим инструкциям из этого поста. Они справедливы как для десктопной, так и для мобильной версии нашего сайта.
Сделайте пиксельные фотографии продуктов четкими.
Улучшите качество своих фотографий товаров. Депикселизируйте и увеличьте ваши изображения, чтобы обеспечить более подробное представление о вещах, которые вы продаете своим покупателям.
Используйте пакетную обработку для резкости сразу десятков фотографий на нашем сайте.
Или воспользуйтесь нашим API, чтобы настроить расширенный рабочий процесс обработки изображений, адаптированный к вашему веб-сайту. Установите настраиваемое масштабирование AI, шумоподавление, освещение и улучшение цвета, чтобы автоматически настроить пользовательский контент в соответствии с вашими требованиями.
Узнайте больше о том, как использовать Let’s Enhance для своего онлайн-рынка.
Высококачественные фотографии имеют большое значение в онлайн-бизнесе с недвижимостью. Согласно исследованию, объявления об аренде с четкими изображениями приносят в среднем дополнительные 2348 долларов годового дохода.
Let’s Enhance автоматически удаляет пикселизацию и размытость ваших изображений, делая ваши объявления более привлекательными для клиентов.
Для достижения наилучших результатов используйте нашу предустановку Real Estate , который включает в себя Light AI, депикселизацию, масштабирование и шумоподавление.
Чтобы включить эту предустановку, щелкните Предустановки > Недвижимость .
Депикселизация увеличенных и обрезанных изображений
Пикселизация часто возникает при кадрировании небольшого участка фотографии. В таких жанрах, как фотография дикой природы, часто это единственный способ получить близкое представление об объекте.
С помощью Let’s Enhance вы можете легко исправить обрезанные пиксельные изображения.
Воспринимайте это как оптический зум без потерь, который можно применить в любое время после съемки.
Как депикселизировать изображения в Photoshop
Существует 4 распространенных способа исправить незначительную пикселизацию в Photoshop:
A. Перейдите к Фильтр > Шум > Удаление пятен .
Примените его несколько раз, нажав CTRL + F (Windows) или CMD + F (Mac)
B. Перейдите к Фильтр > Размытие > Умное размытие . Поэкспериментируйте с ползунками Radius и Threshold , пока не получите наилучший результат.
Если вас не устраивают результаты интеллектуального размытия, вы можете поэкспериментировать с фильтром Gaussian blur . Иногда это работает лучше.
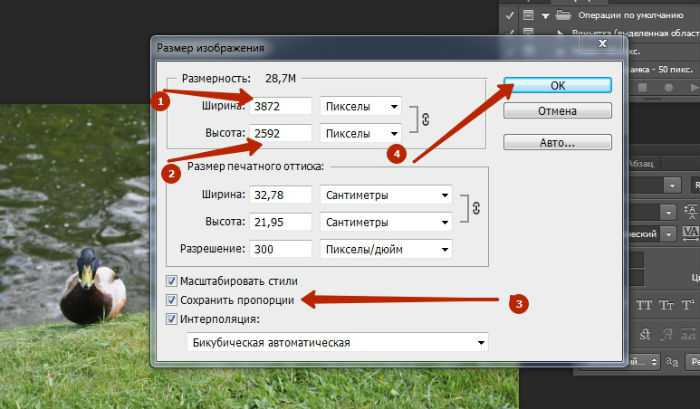
C. 1. Перейдите к Изображение > Размер изображения .
2. Установите разрешение , вдвое превышающее исходный размер .
3. Установите флажок Resample и примените увеличение Bicubic Smoother .
Совет: Вы можете комбинировать все 3 метода, чтобы сделать изображение более плавным.
Имейте в виду, Photoshop лишь слегка сглаживает пикселизированное изображение. Посмотрите, как он справляется с сильной пикселизацией по сравнению с Let’s Enhance.
В этом случае мы использовали интеллектуальное размытие и бикубическое сглаживание в Photoshop. Let’s Enhance был в режиме по умолчанию (Smart Enhance).
Часто задаваемые вопросы
Как узнать, пикселизовано ли изображение? Фотографии состоят из пиксельных сеток. Когда изображение масштабируется выше исходного разрешения, пиксели становятся видимыми. Изображение становится блочным, кривые приобретают треугольные края. Вы могли видеть такие формы в старых 8-битных играх или в современной пиксельной графике.
Вы могли видеть такие формы в старых 8-битных играх или в современной пиксельной графике.
- При съемке фотографий установите камеру на максимальное количество мегапикселей.
- При редактировании фотографий или их загрузке в социальные сети используйте исходные файлы с самым высоким разрешением.
- Если вам нужно увеличить изображение, не используйте старые методы повышения частоты дискретизации, такие как «ближайший сосед». Вместо этого выберите масштабирование на основе ИИ.
- Используйте векторную графику для простых изображений, таких как логотипы. Вы можете масштабировать векторы вверх и вниз без потери качества. Но имейте в виду, что векторы не поддерживают точную детализацию цвета. Поэтому фотографии только в растровом формате. То есть при растяжении они становятся пикселизированными.
Не совсем. Вы получаете размытые фотографии, когда ваша камера не в фокусе или когда изображение увеличивается с помощью определенных алгоритмов масштабирования.
Пикселизация возникает, когда фотографии с низким разрешением увеличиваются с помощью основного метода масштабирования, т. е. «ближайший сосед».
Как сделать размытое изображение четким?Процесс такой же, как и при депикселизации. Загрузите свою фотографию на сайт Let’s Enhance и нажмите Начать обработку . Наша стандартная сеть масштабирования AI, Smart Enhance, автоматически определяет, что не так с вашими изображениями (–, будь то размытие, пикселизация или зернистость, –), и исправляет их.
Как работает депикселизация ИИ? Код ИИ обучен восстанавливать недостающие детали на тысячах пар изображений. Вначале он делает много ошибок, как и люди. Но так же, как и люди, он улучшается с каждой новой итерацией. Поэтому, когда приложение на основе AI/ML доставляется пользователям, оно уже восстанавливает недостающие пиксели с высокой точностью.
Депикселизация 5 изображений с помощью Let’s Enhance бесплатно
Мы надеемся, что это руководство было полезным, и теперь вы знаете, как исправить пиксельные фотографии. Так что не стесняйтесь зарегистрироваться и получить 10 бесплатных изображений для депикселизации, масштабирования или иного улучшения с помощью нашей мощной технологии искусственного интеллекта.
Так что не стесняйтесь зарегистрироваться и получить 10 бесплатных изображений для депикселизации, масштабирования или иного улучшения с помощью нашей мощной технологии искусственного интеллекта.
Подпишитесь на LetsEnhance — Улучшение изображения на основе искусственного интеллекта
Получайте последние сообщения прямо в свой почтовый ящик
Отлично! Проверьте свой почтовый ящик и нажмите на ссылку, чтобы подтвердить подписку.
Пожалуйста, введите действительный адрес электронной почты!
Нужно улучшить изображения?
Автоматически масштабируйте и корректируйте цвет изображений в соответствии с вашими потребностями с помощью нашего искусственного интеллекта.
Попробуй бесплатно
Как загрузить фотографии высокого разрешения на Facebook 2020
ПОЧЕМУ ФОТО ПЛОХО ВЫГЛЯДЯТ НА FACEBOOK? Публикация и обработка изображений на Facebook долгое время были для меня проблемой. Практически вся моя социальная и фотографическая деятельность сосредоточена на этой платформе, и в отсутствие более физических стен для отпечатков моя стена в Facebook — мой единственный реальный творческий выход.
Практически вся моя социальная и фотографическая деятельность сосредоточена на этой платформе, и в отсутствие более физических стен для отпечатков моя стена в Facebook — мой единственный реальный творческий выход.
Как обидно обнаружить, что Facebook скрупулезно сжимает мои изображения в неприятные, хрустящие файлы с низким уровнем детализации. Это проблема всех нас, фотографов.
Мы хотим показать миру нашу лучшую работу, но, к сожалению, мир на Facebook…
Итак, как дать отпор?
Ничто из следующего не означает, что ваши изображения будут идеальными для Facebook, но они вполне могут выглядеть намного лучше, чем раньше.
КАК ЗАГРУЗИТЬ НАИЛУЧШИЕ ФОТОГРАФИИ НА FACEBOOKДобавьте дополнительную яркость. Facebook имеет белый фон, который сделает ваши изображения темнее и потеряет цвет.
Не сжимайте изображения — Facebook сожмет изображение во второй раз!
Экспорт их при полном разрешении 300DPI
Используйте формат JPG по цене 100% качества
Убедитесь, что самый длинный край ровно 2048PX
Сохраните цветовой профиль SRGB в изображение
Сделайте фотографию более резкой для экрана
По возможности используйте вертикальную обрезку.

Facebook имеет белый фон, который будет выделять изображение яркостью. Ваше изображение будет выглядеть темнее на белом фоне.
Вот почему большинство фотографов используют темно-серый/черный фон на своих веб-сайтах, это повышает яркость и насыщенность изображения.
НЕ УДВОИВАЙТЕ СЖАТИЕСуществует множество блогов и статей, которые тратят много времени на то, чтобы советовать людям сжимать свои изображения при экспорте для использования в Интернете примерно до 70% качества.
Это хороший совет для размещения на вашем веб-сайте или в блоге WordPress, потому что размер файла будет намного меньше и загружаться намного быстрее, и вы определенно хотите, чтобы ваш веб-сайт выглядел хорошо и загружался быстро.
Тем не менее, это не имеет положительного значения для Facebook, потому что все, что произойдет сейчас, это то, что Facebook еще больше сожмет ваш уже сжатый снимок!
Я протестировал это на Facebook. Я загрузил изображение максимального качества и изображение 70% 72DPI на Facebook на стандартной групповой временной шкале. Затем я загрузил каждое изображение, чтобы сравнить их.
Я загрузил изображение максимального качества и изображение 70% 72DPI на Facebook на стандартной групповой временной шкале. Затем я загрузил каждое изображение, чтобы сравнить их.
Я обнаружил, что ранее несжатое изображение было сжато Facebook и теперь составляет всего 22% от исходного размера. Однако предварительно сжатое изображение составляло 20% от оригинала с полным разрешением. Небольшой выигрыш, но все же выигрыш. Сравнение недавно загруженных изображений друг с другом показало, что несжатый файл был на 11% больше, чем предварительно сжатый файл после того, как Facebook закончил с ними.
Я пошел еще дальше. Я повторно загрузил (это слово?) ранее сжатое на 70% изображение на Facebook. Он должен был уже оптимизировать это изображение, верно? Facebook должен был принять это с распростертыми объятиями и ничего не делать. Ни шанса! Изображение сжалось еще больше — фактически еще на 11%!
НЕ СНИЖАЙТЕ РАЗРЕШЕНИЕ DPI Игнорируйте все советы о понижении разрешения изображения до 72DPI (во избежание кражи). На Facebook это не будет иметь никакого значения — они все равно собираются сжать это дерьмо … Оставьте его на 300DPI и пусть Facebook разберется с этим.
На Facebook это не будет иметь никакого значения — они все равно собираются сжать это дерьмо … Оставьте его на 300DPI и пусть Facebook разберется с этим.
Хотя некоторое время назад Facebook действительно публиковал PNG (они не могут быть сжаты, потому что они имеют формат без потерь). Теперь Facebook конвертирует их в JPG при загрузке, а затем еще больше сжимает.
То, что в прошлом файлы PNG выглядели намного лучше, было правдой, но это уже не так.
Теория экспорта в формате PNG и загрузки на Facebook заключается в том, что будет только один этап сжатия. Это происходит в Facebook.
Если вы экспортируете на жесткий диск в формате JPG, это означает, что вы уже применили один уровень сжатия при преобразовании из RAW в JPG. Затем, когда Facebook получит изображение, он снова сожмет его.
Когда я проверил это сам, я обнаружил, что разница незаметна. Когда я загрузил преобразованный Facebook файл PNG -> JPG и сравнил его с преобразованным файлом Facebook JPG -> JPG, он был одинакового размера и выглядел идентично моему глазу.
Таким образом, вы, безусловно, можете попробовать трюк с PNG, но я не нашел практической пользы. Недостатком является то, что PNG больше и занимают больше места на жестком диске.
РАЗЛИЧИЯ МЕЖДУ ВРЕМЕННОЙ ЛИНЕЙКОЙ, ГРУППОЙ И СТРАНИЦАМИИнформации о различиях размещения в Хронологии, Группах, Страницах и Фотоальбомах много (в хорошем качестве).
Раньше я верил в это, но решил проверить принципы. Я загрузил свои образцы изображений на свою временную шкалу, групповую временную шкалу, на свою страницу и использовал «высокое качество» в альбоме.
Угадай что? Каждый из них относился к изображению одинаково. При загрузке изображения я не увидел никакой разницы между ними при просмотре пикселя на 100%. Более того, все они были одинакового размера — даже так называемое «высококачественное» изображение!
Итог. Кажется, нет никакой разницы, где вы публикуете.
ЛУЧШИЕ КОЭФФИЦИЕНТЫ КАДРИРОВАНИЯ Размер изображений для социальных сетей — это всегда нечто вроде движущейся цели. Лучшие размеры постоянно меняются! Но в последнее время наметилась главная тенденция. Все больше и больше людей просматривают Интернет на телефонах, и вы заметили, какой формат у среднего телефона? Я дам вам подсказку, это вертикально.
Лучшие размеры постоянно меняются! Но в последнее время наметилась главная тенденция. Все больше и больше людей просматривают Интернет на телефонах, и вы заметили, какой формат у среднего телефона? Я дам вам подсказку, это вертикально.
В то время как раньше вертикальные изображения на Facebook сокращались до крошечных картинок (потому что мы все использовали компьютеры для просмотра этих сайтов), теперь мы используем смартфоны, и вертикальное/портретное изображение возвращается с удвоенной силой.
Такие сайты, как Pinterest и Tumblr, продвигают вертикали, и Facebook только что присоединился к этому клубу. Вы заметите, что ваше изображение будет занимать гораздо большую часть экрана (на телефонах это называется окном просмотра ) , чем раньше.
Если не можешь опубликовать вертикаль, то хотя бы квадрат. 6×6, среднеформатное соотношение Hasselblad, возвращается — спасибо Instagram за это!
ФОТО КАКОГО РАЗМЕРА ЗАГРУЗИТЬ НА FACEBOOK? Размер вашего изображения непрост. Большие изображения определенно лучше смотрятся на Facebook, но они подвержены риску кражи. Не столько для печати, сколько для использования на веб-сайтах и в качестве веб-изображений.
Большие изображения определенно лучше смотрятся на Facebook, но они подвержены риску кражи. Не столько для печати, сколько для использования на веб-сайтах и в качестве веб-изображений.
Я не уверен, что мы можем что-то с этим сделать, кроме размещения небольших изображений, которые не очень хорошо масштабируются. Хорошая новость (или плохая?) заключается в том, что в любом случае вряд ли кто-то будет щелкать ваше изображение, чтобы просмотреть его в полном размере. Низкая ширина временной шкалы — это все, что вам действительно нужно. И помните, большинство людей все равно будут смотреть на это на крошечном экране телефона.
Facebook на самом деле публикует то, что они делают с изображениями… Да, кто знал! Проверьте последний совет здесь .
Текущие поддерживаемые размеры для обычных изображений:
• 720 пикселей
• 960 пикселей
• 2048 пикселей (размер обеспечивает наилучшее качество и наименьшее количество артефактов сжатия) получил очень интересные результаты.
При просмотре изображений рядом на временной шкале я понял, что изображения с разрешением 2048 пикселей были немного лучше. Вы не можете загрузить изображение с временной шкалы для сравнения, поэтому мне пришлось сделать это на глаз.
При открытии изображений в полном размере поддерживаемые размеры файлов 2048 пикселей и 960 пикселей выглядели лучше, чем 1080 пикселей, но между 960 и 1080 пикселей было очень мало.
При загрузке изображений с Facebook и даунсамплинге было абсолютно ясно, что 2048px преобладают над остальными.
Красная рамка указывает на область, которую я замаскировал, чтобы показать образец шума из изображения 2048 пикселей по сравнению с изображением 1080 пикселей после понижения дискретизации до 1080 пикселей — 2048 пикселей явно намного лучше!
Мне кажется, или нижнее изображение с разрешением 2048 пикселей немного резче, чем 960 пикселей на временной шкале? В любом случае, при сравнении изображений на временной шкале в этом очень мало.
Таким образом, загадка размера ясна. Если вы хотите лучшего качества и меньше беспокоитесь о краже, то выигрывает 2048px. Другие поддерживаемые Facebook размеры 960px и 720px занимают второе и третье места. Избегайте нестандартных размеров, они кажутся передискретизированными для достижения ближайшего стандартного размера с точки зрения эквивалентного DPI.
ИСПОЛЬЗУЙТЕ ЦВЕТОВЫЕ ПРОФИЛИ sRGBЦвет, как известно большинству фотографов, является очень сложной проблемой. Причина в том, что наши камеры могут захватывать больше цветов, чем может показать Интернет (стандартный sRGB).
Более того, у нас нет абсолютно никакого контроля над тем грязным и плохо откалиброванным экраном, на который смотрит наш зритель. Типичные проблемы с экранами обычно связаны с уровнями гаммы и яркостью, а также с плохими цветовыми профилями.
Но подождите, есть и другие плохие новости! Большая часть программного обеспечения, которое люди используют для работы в Интернете, также не имеет управления цветом (как и большая часть программного обеспечения для просмотра фотографий, загруженного на наши собственные компьютеры — например, Windows 10 Photos)!
Один совет, который я могу вам дать, — перетащите файл JPG в окно браузера Mozilla Firefox, чтобы посмотреть, как он будет отображаться в Интернете. Вы можете сделать это, потому что Firefox имеет большое преимущество как браузер с полным управлением цветом.
Вы можете сделать это, потому что Firefox имеет большое преимущество как браузер с полным управлением цветом.
При экспорте изображения из Lightroom или Photoshop убедитесь, что вы преобразовали цветовой профиль в интернет-стандарт sRGB.
Этот шаг ВАЖЕН. Причина в том, чтобы удовлетворить две группы пользователей; широкоформатные дисплеи и планшеты/смартфоны. Дисплеи с широкой гаммой должны знать, что изображение находится в sRGB, иначе они не будут отображаться должным образом — они будут перенасыщены.
С другой стороны, смартфоны обычно не распознают встроенные профили ICC. Если мы преобразуем наши изображения с использованием цветовых пространств Prophoto или Adobe1998, они будут выглядеть недостаточно насыщенными на этих устройствах. Преобразование в sRGB при экспорте означает, что они будут правильно интерпретировать изображение, даже если они не знают, что это изображение в sRGB.
Вот диалоговое окно Lightroom CC. Убедитесь, что ваше цветовое пространство установлено на sRGB, интернет-стандарт, если я могу его так назвать.
Убедитесь, что ваше цветовое пространство установлено на sRGB, интернет-стандарт, если я могу его так назвать.
Даже при этом я заметил, что Facebook сглаживает цвета и контрастность. Я бы посоветовал протестировать несколько постов на Facebook и добавить в настройки экспорта небольшое повышение насыщенности и контрастности специально для постов на Facebook.
НАСТРОЙКИ FACEBOOK LIGHTROOM (сохраните как предустановку экспорта)Если вы еще не знали, вы можете создать определенные предустановки экспорта в Lightroom, а затем использовать их для всех ваших изображений Facebook. Вы даже можете создавать коллекции, которые сделают это за вас автоматически после того, как вы закончите редактирование, но это, возможно, тема для другого поста в блоге.
Вот еще один совет Используйте отдельный каталог Lightroom для управления всей вашей продукцией в социальных сетях. Мне не нравится, когда JPG загромождает мой каталог обработки.
