Как эффективно повысить резкость изображений в PhotoShop с помощью шагов [Завершить]
Редактирование изображений важно, потому что не все, что мы снимаем, является идеальным изображением. Иногда изображение, которое вы снимаете, выглядит недостаточно четким, чтобы его можно было использовать, но вы можете это сделать с помощью графического редактора. Добавление щепотки резкости изображения может сделать ваше изображение намного более подробным, чем исходный необработанный файл. Для профессионалов Adobe Photoshop — это средство повышения резкости изображений, которое они могут использовать для получения фантастического конечного результата с гораздо более четким изображением. Если вы хотите добиться того же эффекта с помощью этого инструмента, вы должны следовать руководству, которое мы добавляем ниже, и мы научим вас как увеличить резкость изображения в фотошопе.
- Часть 1. Учебное пособие по повышению резкости изображения в Photoshop с помощью полных шагов
- Часть 2.
 Как повысить резкость изображения без Photoshop [бесплатный онлайн-инструмент]
Как повысить резкость изображения без Photoshop [бесплатный онлайн-инструмент] - Часть 3. Какой метод лучше всего выбрать для повышения резкости изображений [профессиональный или альтернативный]
- Часть 4. Часто задаваемые вопросы о том, как повысить резкость изображений в Photoshop
Часть 1. Учебное пособие по повышению резкости изображения в Photoshop с помощью полных шагов
Поэтому, прежде чем мы начнем повышать резкость изображений в Photoshop, вам необходимо сначала загрузить инструмент на официальном сайте. Вы можете выполнить поиск в своем веб-браузере. Дружеское напоминание: не загружайте PhotoShop с других веб-сайтов и не копируйте его, потому что на других есть вирусы. Если у вас недостаточно средств для покупки инструмента, вы можете воспользоваться 30-дневной бесплатной пробной версией, которую он предоставляет новым пользователям. Но если пробный период заканчивается, вы должны приобрести его или использовать альтернативный инструмент, который мы добавим в следующей части.
Шаг 1:
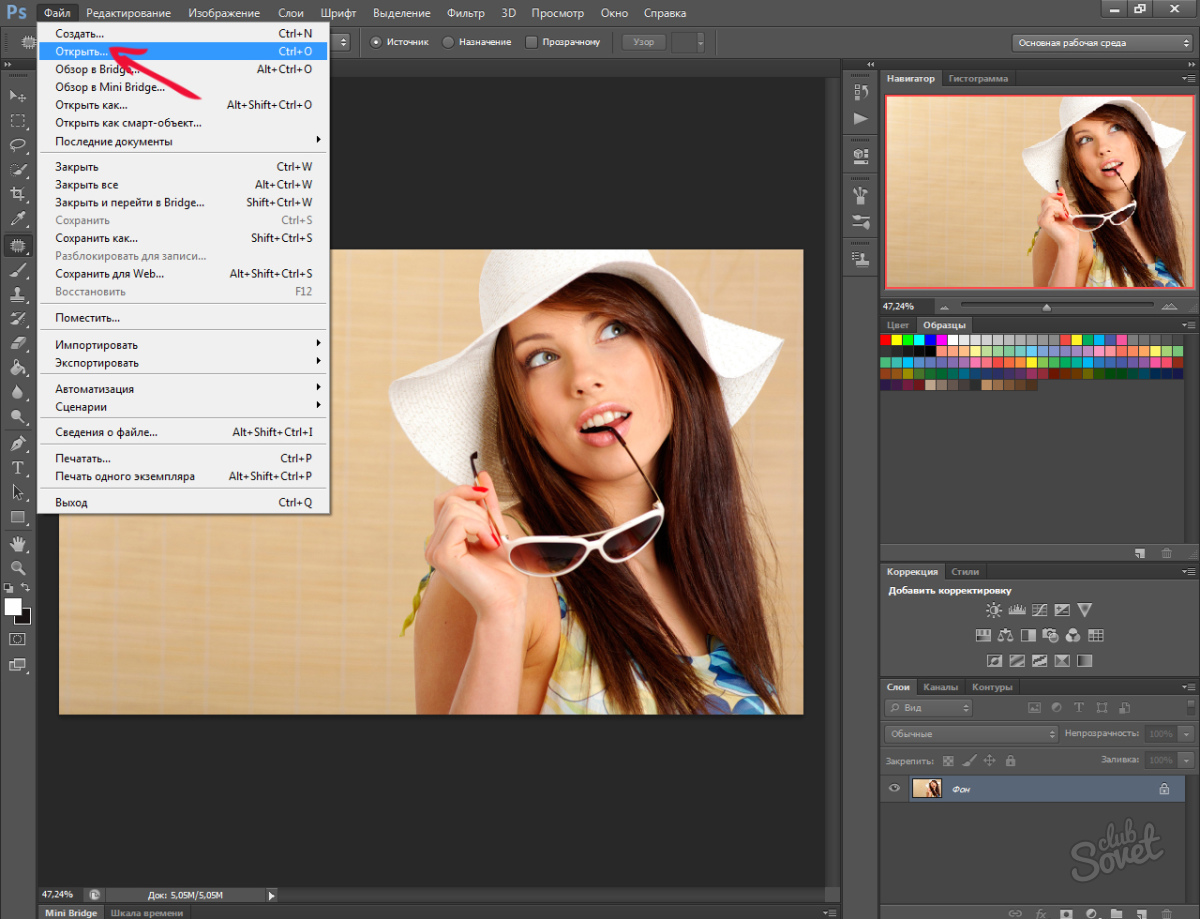
Чтобы добавить изображение, которое есть на вашем устройстве, перейдите на Файл, а под ним нажмите Откройте. На вашем экране появится файловый менеджер; Вы можете найти нужное изображение, щелкнуть его один раз, а затем нажать Откройте.
Шаг 2:
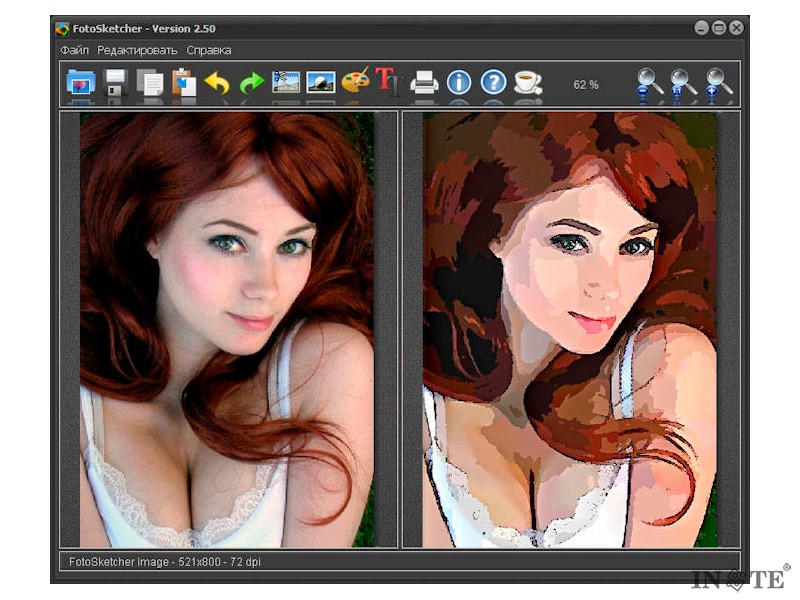
В верхней части приложения нажмите Фильтр, затем Точить. Вы можете использовать другой выбор, чтобы повысить резкость изображения, но нажмите Нерезкая маска на данный момент.
Шаг 3:
Измените количество, радиус и порог изображения, которое вы загружаете, чтобы повысить его резкость. На нем будет отображаться предварительный просмотр, чтобы увидеть, каким будет результат изображения после повышения его резкости.
Шаг 4:
Если вы закончили повышать резкость изображения, нажмите OK чтобы сохранить изменения и применить усиление резкости, которое вы сделали ранее.
Часть 2.
 Как повысить резкость изображения без Photoshop [бесплатный онлайн-инструмент]
Как повысить резкость изображения без Photoshop [бесплатный онлайн-инструмент]Не хотите вручную увеличивать резкость размытых изображений в Photoshop? Если это так, вы можете использовать Aiseesoft Image Upscaler онлайн потому что он автоматически увеличит резкость изображения, которое вы загружаете сюда, с помощью технологии искусственного интеллекта. Этот инструмент может автоматически повышать резкость вашего изображения при изменении его размера, чтобы сделать фотографию еще более совершенной. Здесь нет необходимости прилагать дополнительные усилия для настройки количества, радиуса и порога, потому что поддерживаемый ИИ сделает это за вас. Вы можете загрузить изображение сюда, выбрать увеличение, экспортировать и подождать несколько секунд, чтобы обработать изображение, которое вы хотите повысить резкость. Не верит тому, что мы говорим? Чтобы доказать вам, что это так, вы должны следовать письменной демонстрации, которую мы добавим, которой вы можете следовать.
Шаг 1:
Нет необходимости скачивать и устанавливать приложение; вы можете нажать на это ссылке чтобы сразу открыть инструмент для повышения резкости изображений, который можно использовать в Интернете бесплатно.
Шаг 2:
Чтобы загрузить изображение, которое вы хотите повысить резкость, нажмите Загрузить изображение или вы можете перетащить файл изображения здесь для более быстрого способа его загрузки.
Шаг 3:
В верхней части выберите Увеличение. Эта функция поможет вам изменить размер и повысить резкость размытого изображения. Кроме того, если вам не нравится увеличение первого клика, вы можете попробовать их все, чтобы увидеть, какой из них лучше всего подходит для изображения.
Шаг 4:
Он автоматически применит резкость к загруженному вами изображению; затем, если это сделано, нажмите «Сохранить», чтобы загрузить изображение, которое вы увеличили резкость здесь. Вуаля! Разве это не легко использовать, как мы сказали ранее?
Расширенное чтение:
- Как восстановить фотографии с низким разрешением
- Как преобразовать изображение с низким разрешением в изображение с высоким разрешением онлайн
Часть 3.
 Какой метод лучше всего выбрать для повышения резкости изображений [профессиональный или альтернативный]
Какой метод лучше всего выбрать для повышения резкости изображений [профессиональный или альтернативный]С помощью двух инструментов, которые мы представляем, вы можете научиться повышать резкость изображения, следуя инструкциям, которые мы добавляем к каждому из них. Хотя оба инструмента, которые мы предоставляем в этой статье, являются первоклассными для удаления водяных знаков, давайте посмотрим и углубимся в них с помощью сравнительной таблицы. После этого вы будете знать, какое программное обеспечение следует использовать для повышения резкости изображения.
| Функции | Adobe Photoshop | Aiseesoft Image Upscaler онлайн |
| Подключение к Интернету | ненужный | необходимые |
| Технология искусственного интеллекта, поддерживаемая при повышении резкости изображений | Нет | Да |
| Расширенные возможности и функции редактирования изображений | Да | Нет |
| Добавляет водяной знак на изображение | Нет | |
| Поддерживает предварительный просмотр изображений | Да | Да |
| Бесплатное использование | Бесплатная пробная версия доступна в течение 30 дней, но вы должны приобрести ее после этого. | Да |
| Доступные платформы | Windows, Mac, Android и iOS. | Все платформы с браузерами. |
Часть 4. Часто задаваемые вопросы о том, как повысить резкость изображений в Photoshop
Это лучший вариант для загрузки Photoshop?
Да, это так; Adobe Photoshop может справиться со сложной задачей визуального редактирования. Несмотря на то, что он предназначен для рекламы, бизнеса, брошюр и т. д., этот инструмент может вам помочь. Итак, если вам нужен профессиональный результат, вы должны использовать этот мощный редактор изображений на своем устройстве.
Нужно ли покупать Photoshop, чтобы повысить резкость изображения?
Для обычного и профессионального вывода вам может подойти Photoshop. Но если вы собираетесь использовать его один раз, то в идеале не стоит загружать или покупать программное обеспечение на вашем устройстве для повышения резкости изображения. Наш лучший выбор в качестве альтернативы повышению резкости изображения — это Aiseesoft Image Upscaler онлайн. Если вам нужен учебник и другая информация об этом инструменте, вы должны прочитать информацию, которую мы добавили выше.
Наш лучший выбор в качестве альтернативы повышению резкости изображения — это Aiseesoft Image Upscaler онлайн. Если вам нужен учебник и другая информация об этом инструменте, вы должны прочитать информацию, которую мы добавили выше.
Может ли Photoshop повысить резкость фотографий HEIC?
Да, вы можете повысить резкость фотографии HEIC, сделанной на iOS, в Adobe Photoshop. Вы можете следовать руководству, которое мы добавили выше, если вам нужна помощь в том, как сделать это эффективно и быстро закончить.
Заключение
Вы все еще не знаете, что делать, чтобы повысить резкость изображения? Если это так, сравнительная таблица может помочь вам принять решение. Для профессиональных целей лучше использовать Photoshop, потому что это вершина всех графических редакторов, которые вы можете использовать на своих устройствах. Благодаря его уникальным возможностям и функциям с помощью этого инструмента больше нечего искать. Предположим, вы не хотите загружать инструмент для повышения резкости изображения. В этом случае мы настоятельно рекомендуем вам выбрать альтернативу, которую мы добавляем здесь, чтобы помочь вам повысить резкость изображения с помощью технологии искусственного интеллекта. Вы можете поделиться с нами своими мыслями о приложениях, которые мы включили в эту статью, если хотите. Оставьте комментарий ниже, и мы действительно ответим вам немедленно!
В этом случае мы настоятельно рекомендуем вам выбрать альтернативу, которую мы добавляем здесь, чтобы помочь вам повысить резкость изображения с помощью технологии искусственного интеллекта. Вы можете поделиться с нами своими мыслями о приложениях, которые мы включили в эту статью, если хотите. Оставьте комментарий ниже, и мы действительно ответим вам немедленно!
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.8 / 5 (на основе голосов 275)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждениюАдаптивная загрузка изображений — новая функция на Тильде
Мы внедрили технологию обработки изображений, которая масштабирует их под размер контейнера на сайте и конвертирует в WebP — формат нового поколения.
Адаптивная загрузка изображений уже работает на всех сайтах на Тильде по умолчанию, её не нужно подключать. Мы тестировали функцию несколько месяцев и готовы рассказать подробности.
Мы тестировали функцию несколько месяцев и готовы рассказать подробности.
Смотреть видео о новой функции
Давайте разберём, какие теперь есть технологии оптимизации доставки изображений посетителям вашего сайта на Тильде:
Lazy Load
Lazy Load или отложенная загрузка изображений работает на Тильде давно. Когда посетитель заходит на сайт, изображения загружаются последовательно по мере его продвижения по сайту, а не все разом.
Изображение полностью загружено, потому что находится на экране
Изображение начинает загружаться за 700px до появления на экране
Изображение ещё не начало загружаться
1. Изображение полностью загружено, потому что находится на экране
2. Изображение начинает загружаться за 700px до появления на экране
3. Изображение ещё не начало загружаться
CDN или сеть доставки контента — это географически распределенная сеть серверов по всему миру. Она помогает доставлять изображения из ближайшего узла к пользователю. Например, если пользователь из Берлина, он получит изображение из Германии, а не России.
Например, если пользователь из Берлина, он получит изображение из Германии, а не России.
Поддержка WebP
Тильда автоматически конвертирует все картинки на сайте в WebP — формат, который позволяет сжимать изображение до 35% сильнее, чем JPEG, без потери качества. Загружать изображения на сайт в новом формате не нужно, система всё сделает за вас.
JPEG — 1680х1120px, 166 Kb
WebP — 1680х1120px, 78,6 Kb
Открыть изображение в новой вкладке
Открыть изображение в новой вкладке
8,9 Mb
2,8 Mb
Сравнение веса изображений за счёт их оптимизации на примере шаблона. Вес изображений сайта без адаптивной загрузки — 8,9 Mb. Вес изображений с адаптивной загрузкой — 2,8 Mb
После оптимизации общий вес изображений на сайте в 3 раза меньше
Большинство современных браузеров, например, Chrome, Opera, Firefox и другие поддерживают WebP. Когда пользователь заходит на сайт, скрипт проверит браузер на поддержку формата и, если он поддерживается, запросит с сервера WebP-изображения. Если не поддерживается — отдаст оригинальное изображение в формате, который был загружен — JPEG или PNG. Со временем мы добавим конвертацию изображений в AVIF-формат, который позволит сделать вес изображений ещё легче.
Если не поддерживается — отдаст оригинальное изображение в формате, который был загружен — JPEG или PNG. Со временем мы добавим конвертацию изображений в AVIF-формат, который позволит сделать вес изображений ещё легче.
Адаптивный ресайз изображений
Технология определяет размер браузера и контейнера на макете сайта, затем запрашивает у сервера изображение подходящего размера.Представьте, что вы загрузили фотографию 1680px по ширине в блок с плиткой из нескольких изображений. На макете сайта размер контейнера 450×300px. Соответственно, посетитель получит не оригинал фотографии, а фотографию, уменьшенную до необходимого размера.
JPEG — 1680x1119px, 252 Kb
WebP— 450x300px, 23,5 Kb
Открыть изображение в новой вкладке
Открыть изображение в новой вкладке
Или предположим, что человек заходит на сайт с мобильного телефона. Чтобы загрузить обложку сайта на устройстве, скрипт запросит у сервера обрезанное под экран изображение с нужным разрешением.
JPEG —1680x1120px, 372 Kb
Открыть изображение в новой вкладке
WebP — 560x1120px, 103 Kb
Открыть изображение в новой вкладке
Система постоянно анализирует трафик сайта на Тильде. Скрипт заранее готовит изображения под устройства и браузеры, с которых пользователи заходят на сайт чаще всего. Этот принцип более гибкий, чем «ресайз-на-лету»: иногда браузер тратит меньше времени на скачивание оригинального изображения, чем на ресайз и скачивание оптимизированной картинки.
Скрипт заранее готовит изображения под устройства и браузеры, с которых пользователи заходят на сайт чаще всего. Этот принцип более гибкий, чем «ресайз-на-лету»: иногда браузер тратит меньше времени на скачивание оригинального изображения, чем на ресайз и скачивание оптимизированной картинки.
Retina-дисплеи и медленный интернет
Если у посетителя сайта дисплей с высоким количеством точек на дюйм, скрипт это распознает и запросит у сервера картинку высокого разрешения. Таким образом, изображения будут четкими на устройствах с Retina-дисплеем.Но если у человека медленный интернет, предположим, на даче, система загрузит облегченную версию изображения. Это позволит не снижать быстродействие сайта.
В некоторых случаях адаптивная загрузка изображений может не работать. Несколько причин, почему это может происходить:
Вы отключили Lazy Load в настройках сайта.
Вы отключили Lazy Load для элемента в Zero Block.
Адаптивное изображение ещё не было подготовлено. Например, вы только что загрузили картинку или впервые заходите с этого устройства или браузера.
Например, вы только что загрузили картинку или впервые заходите с этого устройства или браузера.
Ваш браузер не поддерживает WebP. Список браузеров, которые поддерживают формат, можно найти по ссылке.
Разница в весе между оригиналом и оптимизированным изображением незначительна, поэтому система не будет дополнительно сжимать и обрезать картинку.
Адаптивная загрузка изображений — одна из довольно значимых оптимизаций, которую мы внедрили в Тильде. Мы продолжаем работать над ускорением загрузки сайтов, созданных на платформе, следите за обновлениями в блоге в личном кабинете и в социальных сетях.
Создайте быстрый и удобный сайт на Тильде
Не пропускайте наши новости, следите за нами в социальных сетях и Телеграме
Создать сайт
Как добавить изображение в Photoshop — Fallon Travels
Отказ от ответственности: Привет, друг! Эта статья содержит партнерские ссылки, и мне бы очень понравилось, если бы вы решили их использовать. Партнерские ссылки + программы рефералов помогают создателям и преподавателям, таким как я, финансировать бесплатный контент, который мы размещаем в наших блогах. Спасибо за вашу бесконечную поддержку!
Партнерские ссылки + программы рефералов помогают создателям и преподавателям, таким как я, финансировать бесплатный контент, который мы размещаем в наших блогах. Спасибо за вашу бесконечную поддержку!
Если вы новичок в Adobe Photoshop, возможно, вы еще не знакомы с основами программы, такими как добавление изображения. Но не нужно напрягаться — я вас прикрою! Ниже вы найдете быстрое и простое руководство по добавлению изображения в документ Adobe Photoshop (PSD).
Обратите внимание: перед прокруткой этого руководства вы должны сначала определить, что вы подразумеваете под «добавлением изображения в Photoshop». Ниже я рассмотрю следующие подтемы более подробно:
Как
импортировать изображение в Photoshop объекты . Смарт-объекты — это слои Photoshop, содержащие большие элементы в пределах отдельный документ , и примером этого может быть изображение высокого качества. Основная цель смарт-объекта — сохранить исходный размер файла элемента при минимизации или максимизации его в Photoshop.
Основная цель смарт-объекта — сохранить исходный размер файла элемента при минимизации или максимизации его в Photoshop.
Для этого примера скажем, что у вас уже есть готовый шаблон Photoshop, и вам просто нужно добавить в него свои изображения. Чтобы поместить свои собственные изображения в документ Photoshop:
1. Откройте файл шаблона .PSD, с которым вы хотите работать в Photoshop (чувствуете себя перегруженным и вам нужен готовый шаблон Photoshop? Я вам помог! Ознакомьтесь с готовых шаблонов Photoshop в моем магазине! Они идеально подходят для владельцев малого, креативного бизнеса, у которых нет времени на самостоятельную работу, но у которых еще нет бюджета на найма графического дизайнера).
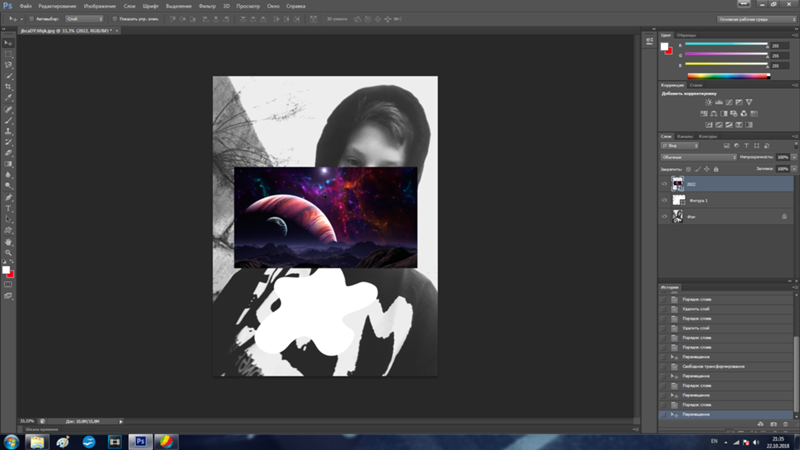
2. Вставьте свою фотографию или дизайн в область документа. Вы можете либо вставить/перетащить это, либо перейти к File > Place Embedded…
3. После выбора «Файл» > «Поместить встроенный…» появится новое окно, в котором вам будет предложено выбрать элемент на рабочем столе — перейдите в папку, содержащую изображение, которое вы хотите использовать для шаблона. Выберите свое изображение и выберите Место .
Выберите свое изображение и выберите Место .
4. Выбранное изображение будет помещено в документ Photoshop. Перетащите изображение, пока вас не удовлетворит размер — вы можете сделать это, удерживая клавишу Shift + перетаскивая углы изображения (удерживая клавишу Shift при изменении размера, сохранятся пропорции вашего изображения/элементов. Нажмите ввод/ вернитесь после удовлетворения
5. Размещенное изображение будет автоматически преобразовано в смарт-объект. Вы можете оставить его как смарт-объект, если хотите (смарт-объекты имеют больший размер файла). Однако, чтобы сэкономить вам немного места, я объясню, как растрировать изображение .
6. Выбрав изображение, перейдите в раздел « Layer » на панели инструментов и выберите « Rasterize > Smart Object ».
7. После завершения обязательно сохраните документ, нажав Файл > Сохранить или Ctrl + S (для ПК) или Cmd + S (для MAC). Вы можете выйти из окна, и теперь ваше изображение будет помещено в область документа шаблона.
Вы можете выйти из окна, и теперь ваше изображение будет помещено в область документа шаблона.
Как открыть
a Фотография в PhotoshopОткрытие изображения в Photoshop — это совсем другой процесс, и есть несколько разных методов, которые вы можете использовать для этого!
Метод 1
1. Найдите изображение, которое вы хотите открыть в Photoshop, и щелкните его правой кнопкой мыши (щелчок правой кнопкой мыши с нажатой клавишей Ctrl на Mac). Найдите , откройте с помощью и выберите Adobe Photoshop .
2. Теперь вы увидите свое изображение в новом документе Photoshop.
Метод 2
Во-первых, вам нужно открыть Photoshop на рабочем столе или в браузере.
1. После открытия Photoshop перейдите к File и выберите Open …
2. Появится новое окно. Просто найдите изображение, которое вы хотите использовать, на рабочем столе или жестком диске, а затем выберите Открыть .
Просто найдите изображение, которое вы хотите использовать, на рабочем столе или жестком диске, а затем выберите Открыть .
3. Теперь ваше изображение будет помещено в новый документ Photoshop! Быстро и просто. 🙂
Надеюсь, этот урок о том, как добавить изображение в Photoshop, был вам полезен! Не стесняйтесь сохранять его, «закрепив» его на любой из своих досок Photoshop/tech на Pinterest! Если я что-то пропустил или у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь оставлять комментарии ниже, и я свяжусь с вами как можно скорее. 🙂
Привет! Я Фэллон. Уроженец Флориды, который после получения степени магистра в Великобритании решил отказаться от 9-5 путь в поисках чего-то большего. Теперь я управляю своим графическим и веб-дизайном прямо со своего ноутбука, путешествуя по миру. Сейчас я побывал в более чем 25 странах и вычеркнул несколько довольно больших приключений из своего списка желаний… и я только начинаю. Следите за моим путешествием, поскольку я даю советы, руководства и ресурсы по одиноким женским путешествиям, фотографии, видеосъемке, предпринимательству и сумасшедшему образу жизни цифрового кочевника.
Следите за моим путешествием, поскольку я даю советы, руководства и ресурсы по одиноким женским путешествиям, фотографии, видеосъемке, предпринимательству и сумасшедшему образу жизни цифрового кочевника.
Бизнес, PhotoshopФэллон Герст Как добавить изображение в PhotoshopКомментарий
0 лайковЗагрузка и управление слоями в художественном произведении
Статьи на тему: художественное произведение
Эта статья также доступна в:Перейдите на страницу художественного произведения, нажмите кнопку «+ Новое художественное произведение», чтобы открыть редактор графических изображений.
Кнопка Новая иллюстрация из PSD предназначена для пользователей, которые хотят импортировать файл фотошопа для создания иллюстрации. Эта функция преобразует каждую группу слоев в файле psd в шаблон в графическом изображении. Если вы этого не хотите, вы можете нажать «+ Новая работа» и загрузить psd в редакторе Artwork, после чего все группы будут загружены как слои в одном шаблоне.
В графическом редакторе
нажмите кнопку «Изображение», чтобы начать загрузку изображений.
нажмите кнопку «PSD», чтобы загрузить файл PSD.
или нажмите «Добавить текст», чтобы написать текст.
Слои появятся в списке слоев слева.
Однако для персонализируемых слоев следует загружать изображения слоев по одному, а не через файл psd, чтобы сохранить соотношение изображений.
Мы НЕ рекомендуем загружать PSD-файл целиком, потому что:
Photoshop обрезает пустое пространство слоя по умолчанию, изменяя его форму и соотношение.
Пример: слой с собакой квадратной формы с пустым пространством вокруг будет обрезан до прямоугольной формы, соответствующей форме собаки. Это создает соотношение, отличное от исходного слоя, и приводит к неправильному изменению положения персонализированных клипартов (если другие клипарты имеют квадратную форму).
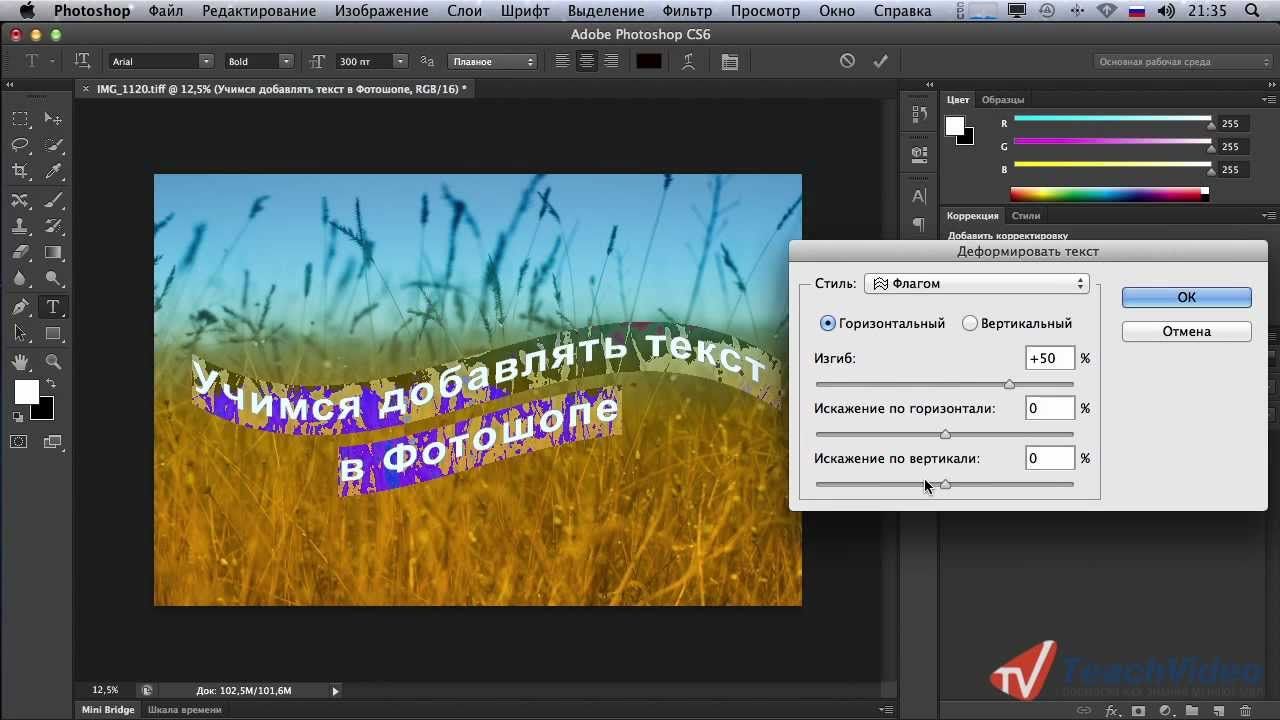
Если ваш PSD-файл содержит текст, и вы хотите добавить его в качестве персонализированного текстового слоя, нажмите «Преобразовать текст». Узнайте больше о текстовом слое здесь
Узнайте больше о текстовом слое здесь
Чтобы показать или скрыть слой, вы можете нажать на значок «глаз»
Скрытый слой нельзя щелкнуть или переместить. Таким образом, вы можете скрыть слой, если он перекрывает другой слой, который вы хотите отредактировать.
Чтобы заблокировать слой (не перемещать его при редактировании), щелкните значок ключа рядом со значком глаза, чтобы показать/скрыть слои.
Чтобы изменить порядок слоев, перетащите его в правильном порядке.
Для группировки слоев можно нажать сочетание клавиш Ctrl (Cmd) + G или нажать «+» ➡ «Группировать» и переместить в нее слои
Чтобы удалить слой, наведите курсор мыши на слой и нажмите кнопку «x».
Чтобы изменить имя слоя, дважды щелкните слой и переименуйте его; введите, чтобы завершить редактирование.
Чтобы изменить размер и переместить слой в графическом изображении, просто перетащите его в область предварительного просмотра графического изображения:
Чтобы повернуть слой, нажмите и удерживайте кнопку с кружком вверху. Он будет показывать градусы (градусы) при вращении:
Он будет показывать градусы (градусы) при вращении:
Чтобы включить направляющие привязки, щелкните значок таблицы ➡ включите переключатель «Привязка»:
Чтобы отобразить направляющие сетки, щелкните значок таблицы ➡ включите переключатель «Показать сетку»:
Чтобы выбрать несколько слоев и редактировать одновременно, удерживайте клавишу Ctrl ➡ щелкните левой кнопкой мыши по слоям, чтобы выбрать:
Чтобы выбрать диапазон слоев и отредактировать их одновременно, удерживайте клавишу Shift ➡ щелкните левой кнопкой мыши на слое начального диапазона и слое конечного диапазона, чтобы выбрать диапазон:
Чтобы заменить слой другим изображением, без повторной установки слоя можно использовать функцию «Изменить изображение по умолчанию». Новое изображение заменит исходный слой и сохранит все настройки, в том числе: размер, положение, параметры персонализации, изменение положения…
Чтобы добавить параметры персонализации к слою, щелкните значок карандаша, чтобы открыть панель персонализации.

 Как повысить резкость изображения без Photoshop [бесплатный онлайн-инструмент]
Как повысить резкость изображения без Photoshop [бесплатный онлайн-инструмент]