Как задать цвет шрифта с помощью HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
<p>Конструктор сайтов <font>"Нубекс"</font></p>
Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Конструктор сайтов <font color="blue">"Нубекс"</font>
Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.

Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Меняем цвет шрифта при помощи HTML</title> </head> <body> <p>Конструктор сайтов <font size="6" color="#fa8e47" face="serif">"Нубекс"</font></p> </body> </html>
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меняем цвет шрифта при помощи CSS</title>
<style>
.nubex {
color:#fa8e47;
font-size: 150%;
}
.constructor {
color: blue;
}
.saitov {
color: green;
font-size: 125%;
}
</style>
</head>
<body>
<p><span>Конструктор</span> <span>сайтов</span> <span>"Нубекс"</span></p>
</body>
</html>Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Редактирование стилей шрифтов и параметров CSS в области «Стили» — Microsoft Edge Development
- Статья
- Чтение занимает 3 мин
Чтобы упростить работу с шрифтом, визуальный редактор шрифтов теперь доступен **** в области стилей. С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отображаются в браузере — все это без глубокого знания CSS. Средство «Элементы» > « Стили» > «Редактор шрифтов» открывает редактор **** шрифтов , состоящий из двух частей:
- Выбор семейства шрифтов .

- Редактор свойств CSS .
Оформление в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют корпоративным рекомендациям по фирменной символике и что содержимое отображается должным образом на различных устройствах. Текст должен быть удобочитаем с помощью размера и высоты строки. Пользователи могут изменить размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует предоставить параметры резервного шрифта.
CSS обеспечивает лучшую поддержку оформления в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строки и другими типографическими функциями.
В настоящее время средство «Включить новый редактор шрифтов» в области «Стили» является экспериментальным, и его необходимо включить для Microsoft Edge средств разработчика.
Любой CSS в области «Стили » (определения шрифтов или встроенные стили) имеет значок редактора шрифтов . Чтобы открыть визуальный редактор шрифтов, щелкните значок редактора шрифтов
.В верхней части области «Стили » откроется редактор шрифтов:
Все поля в редакторе визуальных шрифтов заполняются значениями в CSS в области стилей . Например, определение задается line-height 160% в области стилей, **** 160поэтому отображается текстовое поле высоты строки и раскрывающийся список единиц.% Кроме того, ползунок автоматически устанавливается в соответствии со значениями текстового поля.
Выбор семейства шрифтов
Выбор семейства шрифтов — это верхняя часть визуального редактора шрифтов. Чтобы выбрать шрифты правила CSS, в редакторе CSS используйте выбор семейства шрифтов . Для каждого правила CSS можно выбрать основной и резервный шрифты.
Для каждого правила CSS можно выбрать основной и резервный шрифты.
В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
Используйте раскрывающийся список « Семейство шрифтов», чтобы выбрать шрифт. Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые являются шрифтами, доступными в таблице стилей в области стилей.
- Системные шрифты, которые являются шрифтами, доступными в текущей операционной системе.
- Универсальные семейства шрифтов, например или
serifsans-serif. - Глобальные значения, такие как
inherit, иinitial``unset.
В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
После выбора шрифта отобразится еще одно раскрывающееся меню для выбора резервных шрифтов.
Примечание
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервирования.
Редактор свойств CSS
Свойства шрифта CSS можно изменить в нижней части редактора визуальных шрифтов. Размер шрифта, высоту строки, толщину шрифта и интервалы букв можно изменить с помощью любого из элементов управления пользовательского интерфейса. Изменения немедленно применяются в браузере.
Редактор шрифтов откроется в верхней части **** области стилей с выделенными свойствами CSS:
Вы также можете преобразовать единицы CSS с помощью визуального редактора шрифтов. Например, средство можно использовать в правиле CSS, где ползунок « Размер шрифта» изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц и выберите значение em. Отображаемое
Отображаемое 1 em значение равно 16 pixels.
Изменение размера шрифта на 16 pixels:
Открытие раскрывающегося списка единиц для преобразования в em:
Раскрывающийся список единиц предоставляет все доступные числовые единицы CSS. Размер шрифта, высота строки, толщина шрифта и интервалы используют разные единицы. Если в текстовых полях есть фокус, arrow up arrow down можно нажать клавиши и клавиши для точной настройки параметров. Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и клавиши arrow down .
Редактор свойств CSS также содержит предустановки ключевых слов. Чтобы использовать предустановки ключевых слов, щелкните значок Toggle Input Type справа. В пользовательском интерфейсе отобразится раскрывающийся список предустановки ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления пользовательского интерфейса, щелкните значок Toggle Input Type еще раз.
Открытие интерфейса предустановки ключевого слова:
Стиль HTML — javatpoint
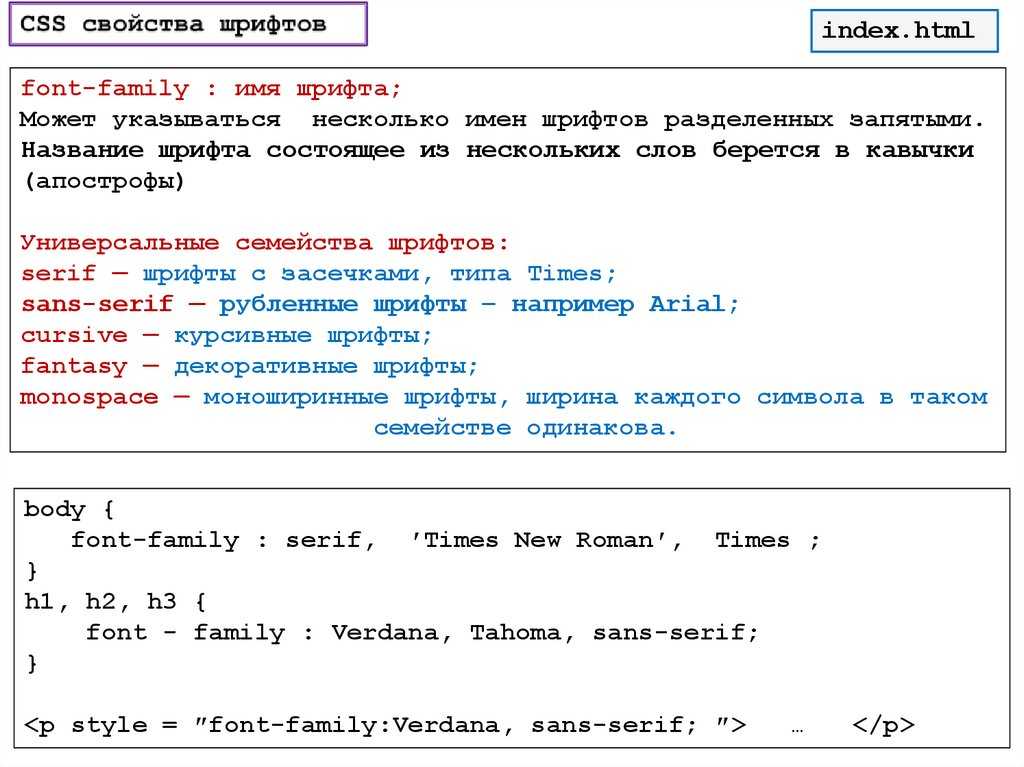
следующий → ← предыдущая Стиль HTML используется для изменения или добавления стиля к существующим элементам HTML . Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый, цвет текста черный и т. д. Атрибут стиля можно использовать с любым тегом HTML. Чтобы применить стиль к тегу HTML, вы должны иметь базовые знания о свойствах css, например. цвет, цвет фона, выравнивание текста, семейство шрифтов, размер шрифта и т. д. Ниже приведен синтаксис атрибута стиля: стиль = «свойство: значение» Цвет стиля HTMLСвойство color используется для определения цвета текста. Давайте рассмотрим простой пример стилизации HTML-тегов с помощью свойства цвета CSS. Это зеленый цветЭто красный цветПротестируйте сейчасВывод: Это зеленый цветЭто красный цветЦвет фона стиля HTML Свойство background-color используется для определения цвета фона тега HTML. Давайте посмотрим на пример стилизации тега html с помощью свойства css background-color Это желтый фонЭто красный фонПротестируйте сейчасВывод: Это желтый фонЭто красный фонСемейство шрифтов HTML StyleСвойство font-family указывает семейство шрифтов тега HTML. Давайте посмотрим пример стилизации тега html с помощью css свойство font-family Это новое семейство романских шрифтов TimesЭто семейство шрифтов Arial Протестируйте сейчасВывод: Новое семейство романских шрифтов TimesЭто семейство шрифтов arial Размер шрифта стиля HTMLСвойство font-size используется для определения размера текста тега HTML. Давайте посмотрим на пример свойства font-size Это тег h4 на 200%Это тег p на 200 % Протестируйте сейчасВывод: Это 200% тег h4Это тег 200% p Выравнивание текста в стиле HTML Свойство text-align используется для определения горизонтального выравнивания текста для элемента HTML. Давайте посмотрим пример стилизации тега html с помощью свойства css text-align Этот текст расположен справаЭтот текст расположен в центре сбоку Протестируйте сейчасЕсли вы хотите разместить заголовок по центру или слева, используйте «text-align:center» или «text-align:left» соответственно. Вывод: Этот текст расположен справаЭтот текст расположен в центре сбоку HTML5 не поддерживает тегПоддержка браузеров
Пошаговое руководство по форматированию текста в HTML и CSS Пошаговое руководство, показывающее, как структурировать текст в HTML и форматировать с помощью CSS. Форматирование текста в HTML и CSS направлено на улучшение представления ваших страниц. Во-первых, вы должны понимать, что структурирование текста осуществляется в HTML, а форматирование выполняется в CSS, за исключением некоторых случаев, когда некоторое форматирование может быть выполнено в HTML. Сначала мы рассмотрим теги, которые можно использовать для работы с HTML-текстами. Эти теги используются для структурирования и форматирования текста. Другие теги также работают с текстом, но в другом контексте. Теги,,,,,Это теги, используемые для создания заголовков, где — самый большой заголовок, а— самый большой. самый маленький. По умолчанию эти теги выделяются полужирным шрифтом, а размер шрифта больше, чем у обычного текста.Примеры: Пример текста с h3Пример текста с h4Пример текста с h5Пример текста с H5Пример текста с H6Теги абзацы, текст в строке и перенос строки используется для создания текста в абзацах. Пример Этот текст представляет собой абзац Этот текст будет выделять слово, в котором используется интервал Этот текст будет иметь разрыв строки Форматирование HTML возможно, хотя это и не рекомендуется. Однако правильно использовать CSS для форматирования. Примеры: Этот текст содержит несколько жирных слов Этот текст выделен курсивом в двух слова Этот текст содержит слова с уменьшенным размером 99000 body> Это язык разметки, интерпретируемый браузерами. Его основная цель — структурировать & NBSP; страницы через набор тегов , которые служат для определения формы , в которой будет представлен текст и другие элементы страницы.
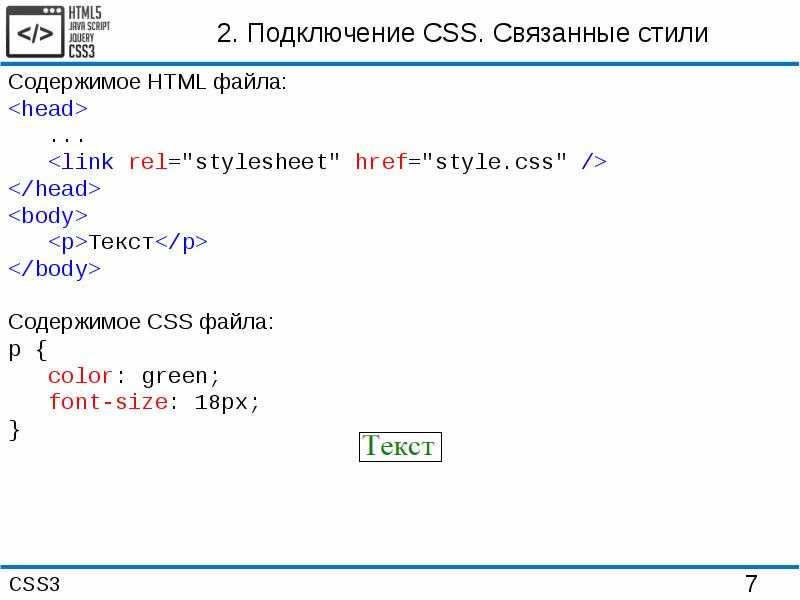
Это язык стиля, используемый для определения представления документов, , написанных на языке разметки, таком как HTML или XML . Его основное преимущество заключается в обеспечении разделения между форматом и содержанием документа.
Рекомендация W3C создавать языки разметки для специальных потребностей. Основной целью является простота обмена информацией через Интернет.
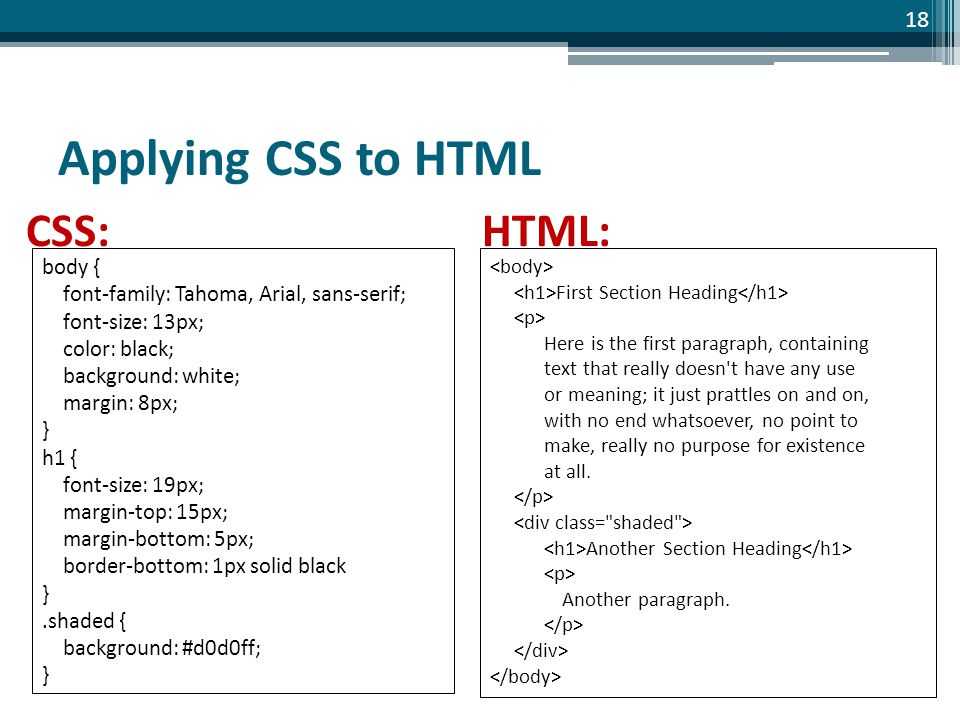
Анализ кода:
Форматирование текста с помощью CSSbody { семейство шрифтов: Arial, Verdana, Tahoma, Sans-Serif; цвет: # 333333; размер шрифта: 12 пикселей; } P{ line-height: 20px; текстовое выравнивание: по ширине; } h2 { размер шрифта: 24 пикселя; цвет: # 003366; текстовое преобразование: верхний регистр; } h3 { Размер шрифта: 14 пикселей; заполнение: 5 пикселей; цвет фона: # E3E3E3; цвет: # 4C4C4C; } span { шрифт: полужирный; цвет: # FF0000; цвет фона: # FFFF00; } Анализ свойств, использованных выше:
|




 Это соответствует веб-стандартам создания веб-страниц.
Это соответствует веб-стандартам создания веб-страниц. 
 Умеет описывать различные типы данных.
Умеет описывать различные типы данных. 
 В форматировании тега body основным источником является Arial, если у него нет Arial, он меняется на verdana, если у него нет verdana, он меняется на tahoma, а если нет, то и tahoma будет заменен на любой не — шрифт с засечками.
В форматировании тега body основным источником является Arial, если у него нет Arial, он меняется на verdana, если у него нет verdana, он меняется на tahoma, а если нет, то и tahoma будет заменен на любой не — шрифт с засечками.