Как создать простую циклическую анимацию цвета фона с помощью CSS
В этом уроке мы собираемся создать простую анимированную анимацию цвета фона, которая зацикливается с помощью чистого CSS, используя ключевых кадра вместе с различными свойствами анимации CSS.
В нашем примере мы собираемся установить это на элемент body . Однако вы можете применить код к любому элементу HTML по вашему выбору либо с идентификатором , либо с классом . Вы можете ознакомиться с CodePen здесь , если хотите.
Прежде чем мы начнем, давайте разберемся с циклической анимацией и тем, как мы хотим, чтобы выглядел конечный результат:
- Сколько цветов фона мы хотим использовать?
- Как долго должна длиться общая продолжительность анимации?
- Какой тип анимации следует использовать?
В этом уроке мы будем использовать простые вещи:
- Пять различных цветов фона
- Продолжительность десять секунд (каждый цвет отображается две секунды)
- Линейная кривая анимации (анимация имеет одинаковую скорость от начала до конца)
Мы использовали Coolers. co для создания красивой цветовой палитры для нашего примера:
co для создания красивой цветовой палитры для нашего примера:
Если вы хотите использовать ту же цветовую палитру, посетите по этой ссылке .
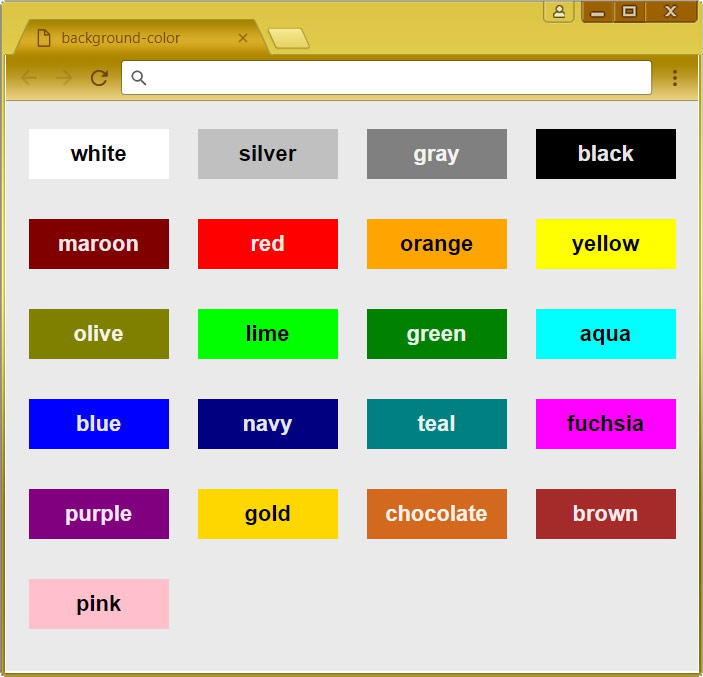
Это шестнадцатеричные цвета для фоновой анимации, которую мы использовали в нашем примере:
- Оранжевый закат:
#EE6055; - Средний аквамарин:
#60D394; - бледно-зеленый:
#AAF683; - Мягко-желтый:
#FFD97D; - Яркий мандарин:
#FF9B85;
Итак, давайте теперь углубимся в это!
Как создать циклическую анимацию CSS
Анимация CSS Ключевые кадры работают в процентах от 0% до 100% . Итак, давайте начнем с добавления следующего кода CSS:
.
@keyframes backgroundColorPalette {
0% {
фон: #ee6055;
}
25% {
фон: #60d394;
}
50% {
фон: #aaf683;
}
75% {
фон: #ffd97d;
}
100% {
фон: #ff9b85;
}
}
Теперь мы создали свойство ключевого кадра с именем backgroundColorPalette с пятью отдельными интервалами; они поровну делятся между 0% и 100% .
С этой частью мы можем создать правила CSS для анимации тела и поместить наши backgroundColorPalette ключевых кадра для действия.
Теперь давайте добавим следующие свойства анимации CSS в ваш селектор body :
тело {
имя-анимации: backgroundColorPalette;
продолжительность анимации: 10 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
функция синхронизации анимации: линейная;
}
Если вы все сделали правильно, теперь у вас будет цвет фона, равномерно анимирующийся между пятью разными цветами с линейной анимацией. Довольно круто да?
Итак, как именно работает CSS?
- Прежде всего, мы добавили свойство
animation-nameи установили значениеbackgroundColorPalette. Теперь ключевые кадры цвета фона, которые мы создали ранее, были назначены элементуbody. - Мы использовали свойство
animation-durationи присвоили ему значение10 с— это устанавливает общую продолжительность в десять секунд для обработки определенных нами ключевых кадров.
- Мы использовали свойство
animation-iteration-countи установили значениеinfinity. Это делается для того, чтобы анимация могла работать в постоянном цикле и работать бесконечно. - Мы использовали свойство
animation-directionи присвоили ему значениеalter. Что это делает, так это то, что анимация воспроизводится от начала до конца и от конца к началу. Мы используем это значение свойства, чтобы избежать не очень привлекательного прыжка, который происходит, если вы используете обычное значение направления анимации.
Ну вот, понравился наш туториал? Тогда напишите нам комментарий ниже. Если вам нужна помощь или дополнительные разъяснения, свяжитесь с нами!
Живой пример
Поэтому мы решили создать эту анимацию ниже, чтобы вы могли увидеть, как она выглядит. Мы добавили этот HTML; АНИМИРОВАННЫЙ ФОН
body идентификатором элемента DIV, который в нашем примере равен; # фоновый переход
АНИМИРОВАННЫЙ ФОН
Зацикливание видеофонов: указатели и подводные камни: Чип Каллен
Я просто хочу поделиться некоторыми вещами, которые я узнал о реализации «фонового видео» — одного из тех небольших видеороликов, которые вы обычно видите на домашних и целевых страницах.
Я намеренно обхожу стороной вопрос "хорошая ли это идея?" и просто поделитесь некоторыми советами по реализации.
Тег видео
Предполагая, что вы идете по маршруту видео HTML5 (вы идете, верно?), и у вас есть URL-адрес видеофайла, вам нужно будет вставить его как элемент , который абсолютно позиционирован, с z -index, который помещает его за другим вашим контентом. Фоны видео CSS в настоящее время , а не вещь.
Вероятно, вы захотите получить тег видео, который выглядит следующим образом:
data-lazy-type="video" data-src="path/to/file.mp4"
autoplay="autoplay"
loop="loop"
muted="muted"
poster="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="video" data-poster="path/to/poster.jpg">
Некоторые примечания по атрибутам этого тега:
- Ради всего хорошего в этом мире, включает атрибут muted :
muted="muted". Вы добавляете декоративный элемент - никто не хочет слышать это.
Вы добавляете декоративный элемент - никто не хочет слышать это. - Обратите внимание на отсутствие атрибута
Controls. Если вы не хотите, чтобы пользователи видели элементы управления или приостанавливали видео, просто оставьте его. -
loop="loop"вызовет зацикливание видео. Это имеет некоторые последствия для производительности — подробнее об этом в статье .
Изображение плаката
Важнейшей частью вашей реализации видеофона будет постер, который вы добавляете к своему видео. Его нужно выбирать с осторожностью.
Если у вас есть контроль над этим, сделайте так, чтобы изображение постера соответствовало первому кадру видео . Пользователь, скорее всего, увидит изображение постера до начала видео. Таким образом, он будет плавно смешиваться.
Вы можете, если хотите, динамически менять местами изображения в зависимости от размера точки останова с помощью javascript. Тем не менее, включите один путь к изображению по умолчанию, иначе вы, скорее всего, увидите пустое поле.
Это тот случай, когда вам нужно выбрать разумный средний размер изображения, который выглядит нормально для большинства контрольных точек и разрешений экрана.
Не пропустите изображение постера. iOS (и последние версии Android) будет , а не автоматически воспроизводить видео 1 , поэтому постер будет фоновым изображением.
Скрытие значка воспроизведения для мобильных ОС
Поскольку две самые популярные мобильные операционные системы не воспроизводят видео автоматически, они добавляют значок воспроизведения, чтобы пользователь мог запустить видео. Однако, поскольку мы имеем дело с фоновым элементом, мы не хотим, чтобы этот значок появлялся.
Вот CSS, который вы можете добавить, чтобы скрыть значок:
video::-webkit-media-controls-start-playback-button {
display: none;
} Если у вас все еще не работает, попробуйте добавить !important . Да, это тот случай, когда все в порядке.
Зацикливание и производительность
Вы добросовестный веб-пользователь: одна из вещей, которую вы, вероятно, собираетесь сделать при реализации этого, - это проверить инструменты разработки вашего браузера, чтобы увидеть влияние на производительность.
Вот когда у вас может быть коронарное: 18MB для одной страницы? Что тут происходит?!? Видео, кажется, загружается снова и снова!
Скорее всего, если у вас открыты инструменты разработчика, у вас, вероятно, установлен флажок «отключить кеш» .
В этом случае да, каждый раз, когда видео зацикливается, ваш браузер будет повторно загружать видео. Однако у большинства гражданских лиц кеш не отключен.
Ладно, теперь можешь успокоиться. Снимите флажок «отключить кэш», а затем проверьте производительность.
Обратите внимание на статус «206» — он отличается от вашего обычного статуса 200, когда ресурс успешно загружается. Вы, вероятно, столкнетесь с этим, когда просматриваете видео, загружаемое на страницу (фоновое или нет).
Статус 206 означает, что в зависимости от браузера видеоресурс иногда может быть запрошен фрагментами . Это и хорошо и плохо. Это имеет смысл для больших ресурсов, обычно видео.
Но, по крайней мере, по моим наблюдениям, избыточная передача данных действительно существует. В моем случае один видеофайл размером 4,5 МБ был запрошен в виде 3 фрагментов, что в сумме составило 7 МБ.
Общая производительность по-прежнему остается проблемой
Это невозможно обойти - видеофоны просто огромные . Даже видеоклип продолжительностью 4-5 секунд приемлемого качества может весить 4-6 мегабайт (сжатие может сильно различаться между видео в зависимости от изображений в самом видео). Вы же не хотите, чтобы это было на каждой странице вашего сайта.
Луч света в этом кошмаре производительности — это мобильные ОС (по крайней мере, iOS и Android). По дизайну на уровне ОС они не 1 загружают видеофайлы по умолчанию, и они не воспроизводят видео автоматически.