Статья из блога IT-школы Hillel
Антон ПоломкинFront-end Developer в Ciklum, Преподаватель Компьютерной школы Hillel.
Статьи Front-end HTML CSS
Если вы пытаетесь самостоятельно изучить HTML и CSS, то это практическое руководство для вас. Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Этап первый
Конечно, вы думаете только о том, как быстро выучить HTML и CSS, стать разработчиком и найти работу. Итак, с чего начать изучение HTML и CSS?
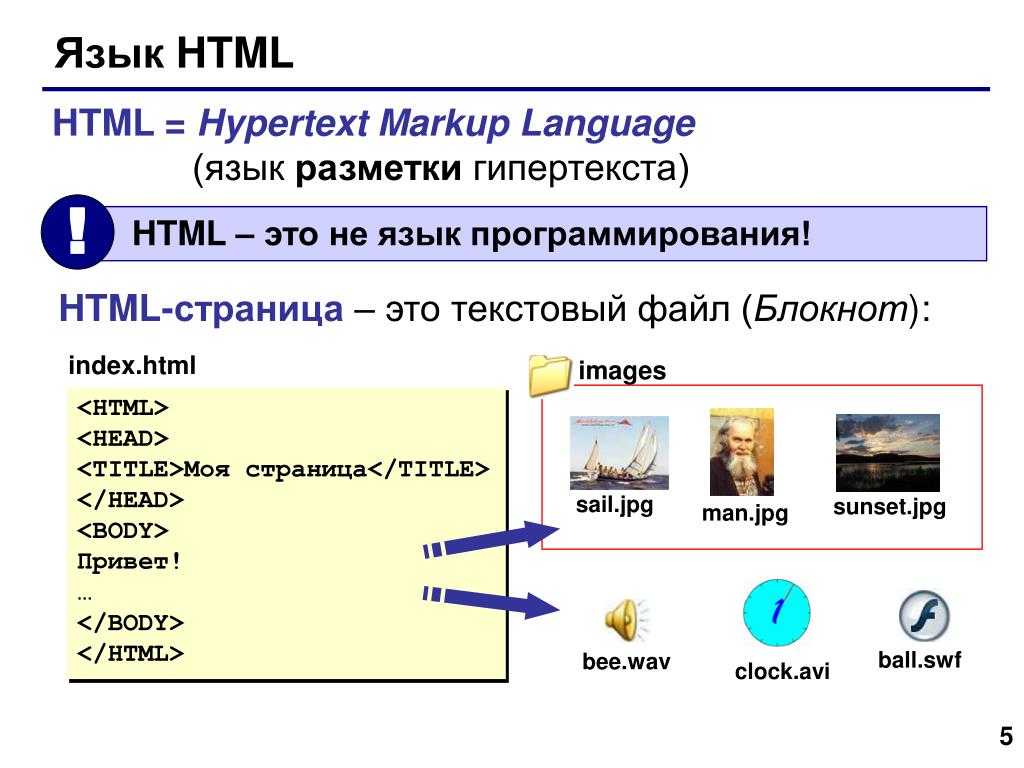
Следует понимать, что HTML и CSS — это не языки программирования, а язык разметки и каскадные таблицы стилей соответственно.
Другими словами, данными языками вы задаете расположение элементов (заголовки, абзацы, ссылки и т.д.) и стилизуете их.
Также очень важно запомнить, что без хорошей теоретической базы вы не сможете приступить к практике.
Этап второй
Освойте HTML, с чего начать: изучите, чем отличаются версии HTML, зачем нужны теги, какие теги существуют, обязательно уделите внимание атрибутам тегов.
Где и как выучить теги HTML:
- https://itwiki.dev/front-end
- https://developer.mozilla.org
- https://www.w3.org
Отмечу, последний ресурс — это веб-консорциум, здесь можно узнать про нововведения в мире веб-разработки, подробнее о них рассказывают на курсах программирования в Днепре, например.
Этап третий:
Изучите CSS — здесь вы узнаете, что такое селектор, какие типы селекторов бывают, их специфичность и многое другое. CSS — очень важная тема в мире веб-разработки. Это стили отображения веб-страниц, которые вы видите ежедневно.
Поэтому изучайте теорию и приступайте к базовому использованию HTML/CSS на практике: создайте лендинг или сайт с нескольких страниц.
Этап четвертый:
После того, как вы освоите весь материал по HTML/CSS, приступайте к практике.
Выделю такие:
- Sublime Text
- Atom
- Visual Studio Code
Бесплатные PSD макеты вы с легкостью найдете в Google.
Этап пятый:
Снова практика.
И напоследок еще один полезный ресурс:
- https://www.youtube.com/playli…
И рекомендация: чем больше у вас будет практики, тем быстрее вы изучите все подводные камни и просто набьете руку.
Скачивайте PSD макеты и верстайте, верстайте и еще раз верстайте. Поверьте, у всех наступает такой момент: «Ничего не получается, я все брошу и займусь чем-то другим», но не поддавайтесь этому, доведите до конца начатое.
Мир веб-разработки очень широк, а верстка — это только начало.
Примечание: а если ваш ребенок интересуется Python, курс программирования python для детей будет полезен!
Рекомендуем курс по теме
- Front-end Basic basic
Рекомендуем публикацию по теме
- 7 советов, как сохранить мотивацию во время обучения программированию читать 10 мин
Как учиться самостоятельно — Блог HTML Academy
Если вы попробовали проходить тренажёры, поняли, что вам интересно кодить и у вас уже что-то получается, пора двигаться дальше.
Теперь перед вами открылся дикий и огромный мир фронтенда, в котором есть языки разметки и программирования, много инструментов и программ. И первое, что нужно понять: полностью всё это изучить невозможно. Сама веб-платформа, разные библиотеки и фреймворки развиваются, стареют, забываются, перерождаются во что-то новое. Поэтому «выучить» фронтенд раз и навсегда не получится. Придётся всё время держать себя в тонусе и следить за обновлениями.
Определите траекторию развития
Для начала нужно обозначить цель — куда вы идёте. Например, вы стремитесь устроиться на стажировку фронтендером или научиться верстать по макету. Попробуйте расписать шаги, которые вам нужно сделать, чтобы достичь этой цели. Например, можно пойти от конечной точки к началу:
- Устроиться на работу;
- Успешно пройти собеседование;
- Сделать сайт-портфолио и разместить на нём свои работы;
- Сверстать 10 сайтов;
- Сделать свой первый проект.
Когда у вас есть цель и траектория движения, вы можете отбросить всё ненужное, просто задав себе вопрос:
Могу ли я завершить текущий этап без этого?
Представьте себя в джунглях с небольшим набором припасов и инструментов. Если вы будете изучать каждый цветок и отвлекаться на каждую букашку на своём пути, то рано или поздно ваши припасы исчерпаются, и вы бросите эту затею, так и не увидев леса за деревьями. Да, фронтенд интересный, классный и большой, но у вас ведь нет задачи узнать всё. Нужен только необходимый минимум для достижения цели.
Если вы будете изучать каждый цветок и отвлекаться на каждую букашку на своём пути, то рано или поздно ваши припасы исчерпаются, и вы бросите эту затею, так и не увидев леса за деревьями. Да, фронтенд интересный, классный и большой, но у вас ведь нет задачи узнать всё. Нужен только необходимый минимум для достижения цели.
Запишите задачи, которые вам нужно решить
Теперь надо заполнить промежутки между этапами мелкими, решаемыми за 1-2 дня задачами. Например, установить на компьютер редактор кода, изучить теорию и сверстать HTML-форму, посмотреть туториал по пользованию графическим редактором Figma и разобрать один макет. Полученная структура — это описание вашего маршрута.
Чтобы составить такую структуру, необязательно использовать какие-нибудь особенные сервисы. Достаточно записать всё по пунктам на бумаге или в документе. А если напротив задач вы будете ставить галочки или зачеркивать выполненные пункты — наблюдать своё движение будет проще.
Приготовьтесь к препятствиям
Цель и траектория — это не всё. Есть ещё стартовая точка, откуда вы отправляетесь в путь. Это вы сами. И если цели и траектории у разных людей могут быть похожими, то любой из нас — уникален.
Есть ещё стартовая точка, откуда вы отправляетесь в путь. Это вы сами. И если цели и траектории у разных людей могут быть похожими, то любой из нас — уникален.
У каждого человека своя неповторимая история жизни, стартовые навыки и компетенции, опыт, установки и самоощущение. И главные препятствия в обучении, с которыми люди сталкиваются, они создают себе сами. Неуспех, как и успех, зависит только от вас, от того, как вы будете себе помогать или мешать в процессе.
У меня по образованию абсолютно не техническая специальность. Я врач, да ещё и в декрете, но проект успешно защитила. Сказал бы мне кто-нибудь год назад, что я с нуля сделаю сайт за 9 недель, не поверила бы. Все только в наших руках!
Анна Гуменюк, 29 поток «HTML и CSS. Профессиональная вёрстка сайтов»
Лучше заранее понимать, что может мешать обучению.
- Установки на данность, а не результат. «У меня нет талантов», «Мне уже поздно что-то начинать», «Ошибаться — плохо» и другие отговорки.
 Чаще всего они надуманы, возникают из-за страха и неуверенности в себе.
Чаще всего они надуманы, возникают из-за страха и неуверенности в себе. - Разочарование. В мыслях всё казалось просто и ярко, но на деле — сложно и рутинно. Времени не хватает, появляется чувство вины, ощущение низкой самоэффективности. Так обычно склонны думать все люди, когда сталкиваются с реальностью.
- Неблагоприятный фон для обучения. Проблемы со здоровьем, питанием, отсутствие времени или сил.
- Попытка взять на себя слишком много сразу. Обучение — это марафон, так что бросаться в многочасовые тренировки со старта не стоит. Нужно сберечь силы на весь путь.
Об всех этих препятствиях подробнее можно почитать здесь.
Помогайте себе
Вот шесть вещей, которые можно сделать, чтобы облегчить процесс обучения.
Делайте каждый день по чуть-чуть — это искусство маленьких шагов.
Относитесь к себе бережно. Не ругайте, если что-то не выходит, и хвалите, если получается.
Настройтесь на учёбу.
 Минимизируйте стресс, хорошо высыпайтесь и питайтесь, не отвлекайтесь на посторонние дела, фокусируйтесь на обучении в определённое время.
Минимизируйте стресс, хорошо высыпайтесь и питайтесь, не отвлекайтесь на посторонние дела, фокусируйтесь на обучении в определённое время.Делайте конспекты или ведите дневник обучения.
- Задействуйте больше органов чувств: слушайте, проговаривайте, пишите от руки, печатайте.
- Повторяйте материал время от времени. Сразу всё не запомнится, мозгу нужно время, чтобы разложить информацию по полочкам.
Оттачивайте навыки
Когда перед глазами есть траектория развития, вы чётко понимаете, какими умениями надо овладеть. Например, научиться экспортировать параметры и графику из Figma или строить сетки на флексах и гридах по макету и т. д. Чтобы прокачаться, можно воспользоваться готовыми инструкциями по овладению навыками веб-разработчика.
Они спроектированы специально для самостоятельного обучения, то есть можно брать отдельные навыки и встраивать их в ваш личный маршрут.
Порядок обучения
Сначала изучите теорию, необходимую для выполнения только типовой задачи навыка. Пусть это будет самая база, не надо перегружать мозг. Больше материала можно осваивать по мере необходимости.
Пусть это будет самая база, не надо перегружать мозг. Больше материала можно осваивать по мере необходимости.
Почитайте подробный рассказ, описание алгоритма того, как выполняется типовая задача. Эти инструкции помогут понять схему решения задачи, по которой нужно пойти во время практики. Алгоритмы останутся с вами и после обучения.
Посмотрите примеры, где пошагово показано, как изученное применять к реальной задаче. Лучше один раз посмотреть, чем сто раз прочитать.
Попытайтесь решить задачу сами, по образу и подобию предыдущей демонстрации. Чтобы что-то запомнить, нужно сделать это своими руками.
Если вы уверены, что освоили навык, проверьте свой код и сравните его с нашим эталонным решением.
Инструкции по овладению навыков помогут отточить конкретные умения, записать их в долговременную память, набить шишки. Они позволят в нужный момент самостоятельно освоить то, что вам необходимо. Воспринимайте каждый отдельный навык как заботливо укомплектованный «чемоданчик» для выживания в джунглях фронтенда на отдельном участке пути к вашей цели.
Итак, чтобы самостоятельное обучение было продуктивным, чётко сформулируйте свою цель. Распишите этапы, которые нужно пройти, чтобы достичь желаемого. Составьте список мелких задач и определите, какими навыками вам нужно овладеть. Осваивайте каждый навык планомерно, не уходите в частности, если на данном этапе это не важно. И не переживайте, если обучение окажется небыстрым. Главное — идти в нужном направлении.
Выучить HTML | Codecademy
Skip to ContentMini Arrow Down IconБесплатно
Курс
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц.
4.6
4.6 из 5 звездНачало
2 579 687 зарегистрированных учащихся
Об этом курсе
Забавный факт: все веб-сайты используют HTML, даже этот. Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
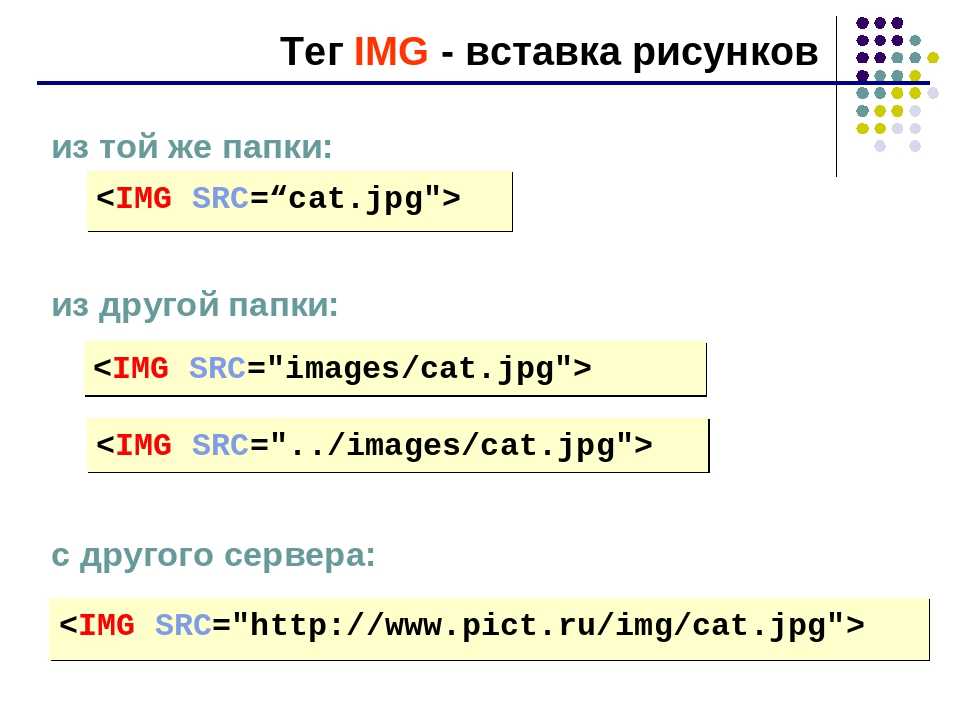
HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Навыки, которые вы приобретете
- Мини-значок круга с галочкой
Структура страниц с HTML
- Миниатюрная иконка в виде круга
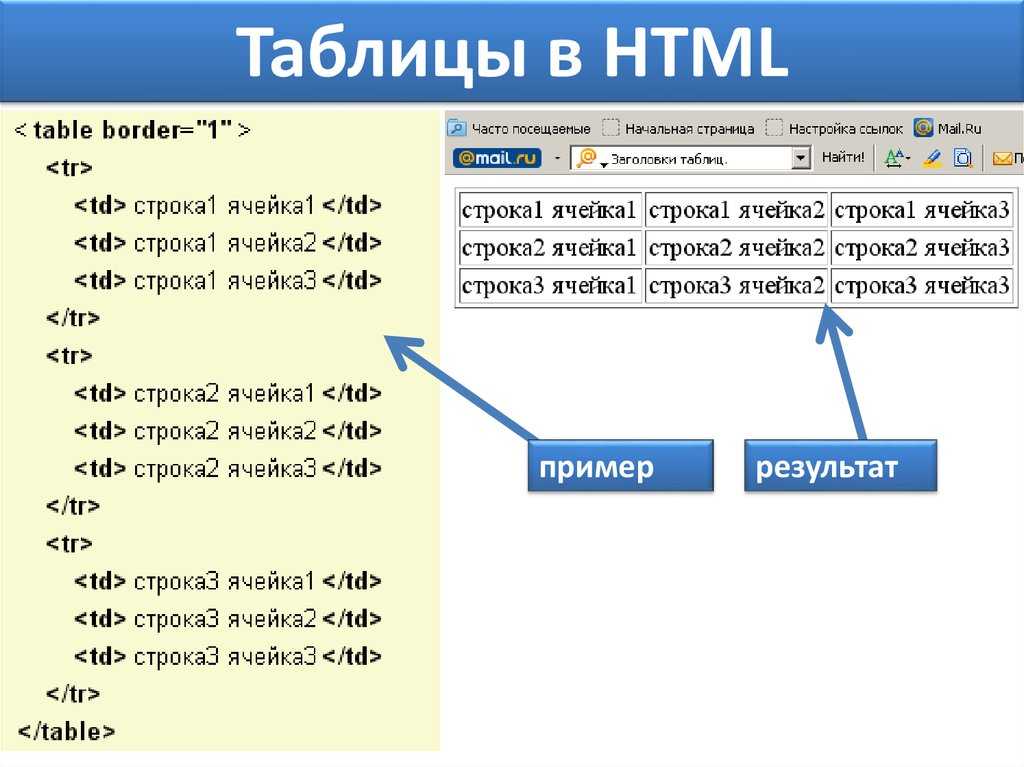
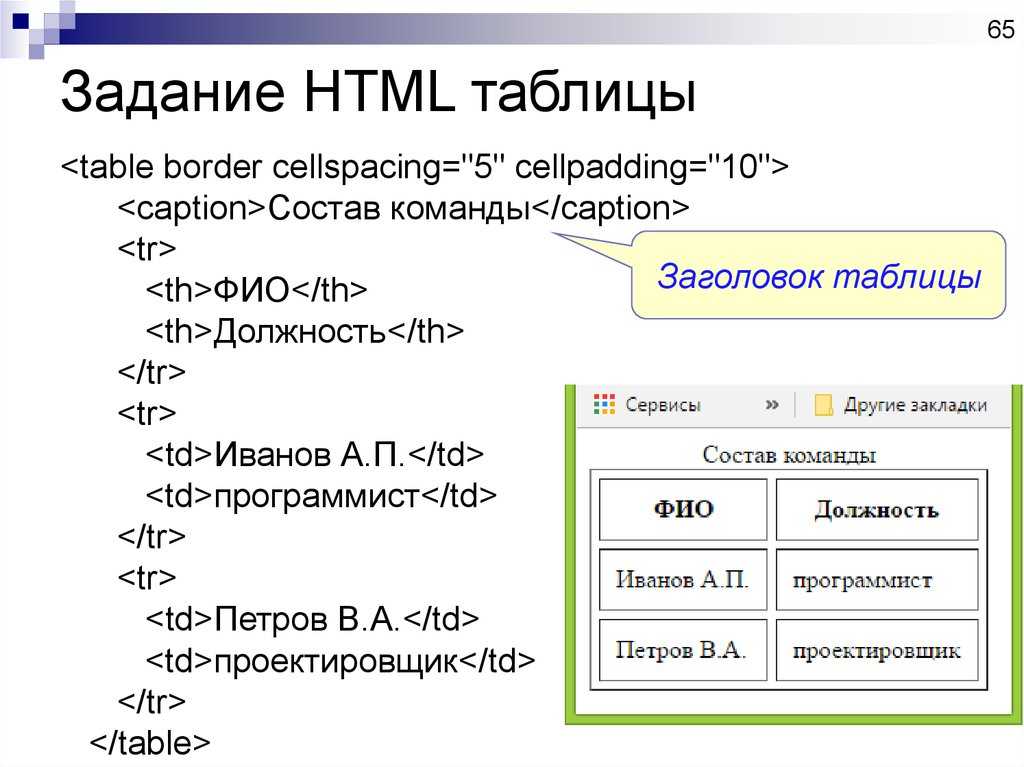
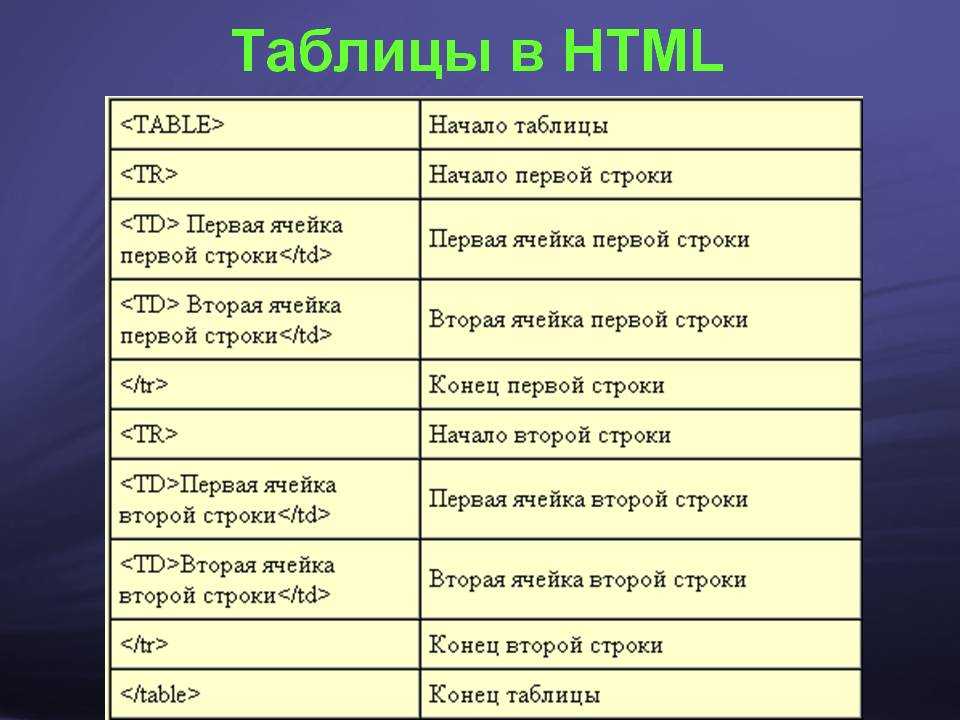
Представление данных с таблицами
- Миниатюрная иконка в виде круга
Write Cleaner HTML
Программа
6 уроков • 4 проекта • 5 тестовНачало
Платформа
Практическое обучение — смотри свой код вживую или пиши о нем
наша интерактивная онлайн-платформа. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути. Checker DenseПроекты в этом курсе
Проект
Блог о моде
Пришло время овладеть основами HTML.
 В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире.
Почему? Этот проект поможет вам понять и освоить строительные блоки веб-страницы. Все это будет строиться на этих основаниях. Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире.
Почему? Этот проект поможет вам понять и освоить строительные блоки веб-страницы. Все это будет строиться на этих основаниях. Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!Проект
Расписание винного фестиваля
В этом проекте мы будем практиковать табличную организацию в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Если вы собираетесь размещать данные на веб-странице, вам необходимо овладеть навыками их эффективной и эстетичной организации — HTML-таблица — идеальное решение.
Проект
Сформируйте историю
Используйте свои знания HTML-форм, чтобы собрать пользователей, вводящих информацию, и придайте новый смысл классической истории!
Our learners work at
- Google Logo
- Meta Logo
- Apple Logo
- EA Logo
- Amazon Logo
- IBM Logo
- Microsoft Logo
- Reddit Logo
- Spotify Logo
- Uber Logo
- Логотип YouTube
- Логотип Instagram
Доступ к дополнительным функциям с платным планом
- Значок проектов
Практические проекты
Проекты с пошаговыми инструкциями, которые помогут вам закрепить навыки и концепции, которые вы изучаете.
- Значок викторины
Оценки
Тесты с автоматической оценкой и немедленная обратная связь помогут вам закрепить свои навыки во время обучения. - Значок сертификата
Сертификат об окончании
Получите документ, подтверждающий, что вы прошли курс или путь, которым вы можете поделиться со своей сетью.
Посмотреть цены и планы
Оценки и отзывы учащихся
4,6
4,6 из 5 звезд5,617 оценок
5 stars
73%
4 stars
21%
3 stars
3%
2 stars
1%
1 star
2%
Сортировать по
Arrow Chevron Down Icon- 5 из 5 звезд
Antonio Klein14 дней назад
Мне понравился этот курс, и он научил меня лучше, чем другие уроки.

- 3 из 5 звезд
JULIUS,ESPINA M.14 дней назад
тяжелая работа
- 4 из 5 звезд
Esha R14 дней назад
Мне это нравится, но это слишком сложно
- 5 из 5 звезд
Susu9 S100 дней назад очень весело!!! я не мог быть счастливее, большинство курсов — это просто набор видео, которые на самом деле ничего не объясняют. Я изучаю теорию, занимаясь практической частью, и это здорово
- 5 из 5 звезд
Heberts O14 дней назад
Легкий и подробно объясненный курс, отличная работа и веселье 🙂
- 5 из 5 звезд
Jeremy J14 дней назад
Отличная информация и практика
Присоединяйтесь к более чем 50 миллионам учащихся и начните изучать HTML уже сегодня!
НачалоЧасто задаваемые вопросы о HTML
Изучите HTML: Шпаргалка по семантическому HTML
Семантический HTML
3 90 Семантический HTML
3 90 Семантический код HTML. это нижний колонтитул это нижний колонтитул Семантический HTML представляет элементы, которые могут сказать разработчикам, что именно делает элемент или где он размещен, на основе имени этого элемента. Некоторые из этих элементов: Семантический HTML знакомит нас с < article> Одна из высших спортивных лиг — НБА. Элемент  До семантического HTML элементы не имели никакого значения в отношении того, что они делают или какой контент в них помещается. Такой элемент, как
До семантического HTML элементы не имели никакого значения в отношении того, что они делают или какой контент в них помещается. Такой элемент, как
Размещение элемента
, .
. Он может включать логотип, навигационные ссылки или строку поиска. инкапсулирует навигационные ссылки страницы. Его часто помещают внутри . включает содержимое нижнего колонтитула страницы в нижней части . Встраивание мультимедиа
, <аудио> и <вставить> . , <аудио> и <вставить> . позволяет нам внедрять аудио на наш веб-сайт. можно использовать для реализации любого типа носителя. Эти элементы универсальны, поскольку все они используют атрибут src для ссылки на источник контента.
требуется закрывающий тег, а — это самозакрывающийся тег.
Элемент используется для инкапсуляции мультимедиа, такого как изображение, диаграмма. или фрагмент кода. Элемент используется для описания медиа, инкапсулированного внутри элемента
 jpg">
jpg">
Высшая спортивная лига Америки
Элемент Aside используется для обозначения дополнительной информации, которая может улучшить другой элемент, но не требуется для понимания основного содержания.
