Как выучить html с нуля.
Намного проще стартовать в мир IT, изучения стандартов языка гипертекстовой разметки html. Большинство программистов различных направлений начинали свой путь с html. Путь в html, даст ответ на вечный вопрос, стоит ли становиться программистом.
Изучать язык гипертекстовой разметки html можно несколькими способами:
- Самостоятельно по книгам;
- На специализированных интернет ресурсах;
- По видеоурокам;
- Есть специальные приложения, которые можно установить на телефон;
- Записаться в онлайн школу;
Содержание
- Учиться по книгам.
- На специализированных интернет ресурсах.
- Учиться по видеоурокам.
- Приложения.
- Онлайн школы.
Учиться по книгам.
Литература, должна быть актуальна, нет смысла учиться по книгам, которым уже 10 лет. В мире IT очень быстро все меняется, и книги быстро устаревают. Также не нужно забывать, что очень много времени пройдет с момента написания книги, до того, как попадет в издательство и окажется на полках магазина. За это время может появиться несколько новых тегов и их значений.
За это время может появиться несколько новых тегов и их значений.
На специализированных интернет ресурсах.
htmlbook.ru отличный ресурс, для изучения тегов и свойств, который идеально подойдет как для начинающих специалистов, так и специалистам с опытом.
Отличный ресурс, на котором очень много информации, которая изложена в понятной форме, а также есть форум, на котором можно найти ответы на вопросы от новичков.
Учиться по видеоурокам.
Можно изучать основы html, просматривая ролики в интернете, например, на youtube. Особенно уделяйте внимание к возрасту канала, чтобы не учиться у дилетантов, которые изучили html за несколько месяцев, а потом побежали снимать ролики.
Приложения.
На телефон можно установить приложения, изучать дома, в автобусе, электричке. Некоторые приложения обладают тестовыми вопросами, после демонстрации учебного материала, очень важно закрепить его практикой.
Онлайн школы.

В настоящее время есть огромное множество онлайн школ, в которых изучаются основы html, а потом переходят к верстке. В некоторых школах используются интерактивные тренажеры, благодаря которым, можно закрепить материал, а также попросить программу указать правильное решение.
Как мы с вами увидели у каждого метода есть свои преимущества, но я не стал бы на стадии изучения основ html ограничиваться одним методом. Нужно все комбинировать, это самый лучший способ, который поможет быстрее продвинуться в изучении языка гипертекстовой разметки.
Очень важно понимать, выучить html и научиться верстать две разные вещи. Это как сначала выучить алфавит, а потом учиться читать по слогам. Верстка, более сложный и систематизированный процесс, где за 3 месяца еще никто не стал хорошим верстальщиком.
Изучая основы html и css, постепенно можно переходить к верстке не сложных блоков.
Компетенция Верстальщик — HTML, CSS, JavaScript — Stepik
Освойте необходимые технологии современной верстки сайтов и начните работать в сфере веб-разработки!
What you will learn
- Верстка веб-страниц по макетам
- Блочная верстка
- Семантическая и валидная верстка
- Анимации и трансформации
- БЭМ
- FlexBox и Grid
- Препроцессор SCSS
- Bootstrap 4
- Нарезка макетов Photoshop, Figma, Zeplin
- JavaScript для верстальщика
- Использование js-библиотек
- Проект верстки с нуля до результата
About this course
Когда-то уже изучали HTML и CSS, но так и не научились верстать макеты? Или просто проявляете первый интерес к веб-работке? Курс Компетенция Верстальщик станет отличной стартовой площадкой для того, чтобы войти в мир IT.
Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом.
В рамках курса вы научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Научитесь писать js-код самостоятельно и использовать готовые, проверенные временем решения.
Начните свой путь в мир IT с веба. И этот курс станет для вас отличной платформой для дальнейших успехов в профессии.
*** ЧТО ВКЛЮЧЕНО В КУРС? ***
Основы HTML — базовое использование языка для начинающих
Современный HTML5 — актуальные решения и возможности
Основы CSS — знакомство со стилизацией сайта для начинающих
Современный CSS3 — флексы, гриды, фильтры, трансформации и анимации
Работа с макетами — преобразование шаблонов из Photoshop и Figma в реальные макеты
Zeplin — верстка с использованием современного инструмента, чтобы не на глазок
БЭМ — актуальная методология нейминга, решающая ряд типовых проблем верстальщиков
Формы — поймем как создаются и стилизуются эти непростые элементы
Адаптив и отзывчивость — научимся делать сайты, одинаково крутые на любых устройствах
JavaScript — знакомство с языком для начинающих и необходимые знания для верстальщиков
Плагины JavaScript — на реальных примерах научимся пользоваться сторонними библиотеками на JavaScript
SASS (SCSS) — научимся упрощать и ускорять верстку за счет самого популярного препроцессора стилей
Bootstrap — познакомимся с самым популярным фреймворком по созданию сайтов
Полноценный проект — полностью сверстаем дизайн макет с UI-китом и адаптивом
Почему это именно тот, курс который даст результат?
Меня зовут Михаил, и я профессиональный веб-разработчик.
Я также профессиональный преподаватель и обучаю людей веб-разработке с 2016 года. Курсы по верстке я вел в университете «Синергия», в GeekBrains и в нескольких очных учебных центрах.
В своих курсах я стараюсь подавать материал максимально доступно, так как сам испытывал трудности, изучая многие темы из мира верстки, а теперь пользуюсь ими ежедневно. Работая с людьми вживую, я научился подавать любую тему так, чтобы каждому было понятно. А видео курсы — результат этого опыта.
Whom this course is for
Для тех, кто с нуля хочет выучить HTML, CSS и JavaScript и начать профессию верстальщика сайтов (в том числе с возможностью работать удалённо)
Для тех, кто хочет актуализировать свои знания по верстке под современные требования рынка
Для тех, кто хочет сделать себе сайт и не хочет зависеть от фрилансеров
Для тех, кто хочет войти в богатый мир IT и не знает с чего начать.
Initial requirements
Базовое владение ПК и Интернет
Meet the Instructors
How you will learn
Видео уроки
Course content
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/120081/promo
Direct link:
https://stepik.org/120081
Изучите HTML CSS
Изучите HTML CSSСамый простой способ выучить
семантику и доступный HTML и CSS шаг за шагом. Учитесь в интерактивной среде.
Читайте короткие уроки, делайте заметки и выполняйте задания прямо в браузере.
Попробуйте →
Анонимные файлы cookie используются для повышения качества курса.
Пришло время изучить
HTML CSS с
правильной семантикой и доступностью.

Изучите HTML CSS с нуля и попрактикуйтесь в интуитивно понятной среде. На протяжении этого курса вы узнаете о семантике и доступности.
Вы будете читать короткие уроки и решать задачи и проекты шаг за шагом. Попробуйте первые 50 уроков, задач и карточек бесплатно. Вы можете перейти на учетную запись Pro с единовременным платежом, который дает вам доступ на 5 лет.
Изучение HTML CSS подходит как для начинающих, так и для опытных разработчиков, которые хотят правильно изучить HTML CSS.
Чему вы научитесь
Этот курс охватывает HTML и CSS с нуля. Хотя вы можете легко получить результат на экране с помощью HTML и CSS, важно иметь правильную семантику и доступность.
У нас уникальный подход, так как нам нравится объяснять концепции шаг за шагом, чтобы вы могли полностью понять, как это работает.
Уроки и задачи шаг за шагом проведут вас по этим темам:
- Доступность
- Семантика
- Headings
- Meta tags
- Semantic elements
- Non-semantic elements
- HTML Validation
- Left to right direction
- Horizontal writing mode
- Landmarks
- Reader mode
- DevTools (Inspect)
- Images
- Шрифты
- Единицы
- Отзывчивость
- Блочные модели
- Селекторы
- Сворачивающиеся поля
- CSS (ось) Сокращения
- Якоря
- Kit
- Доступ к цвету
- Пользовательски знания, у нас есть 2 проекта для вас.
 Эти 2 проекта повторяются на протяжении всего курса, помогая вам применить полученные знания.
Эти 2 проекта повторяются на протяжении всего курса, помогая вам применить полученные знания.После прохождения курса вы сможете использовать эти проекты в своей (необразовательной) работе.
HTML Карточки CSS
Этот курс разработан для учащихся. Вот почему мы разработали отдельное приложение с карточками, где вы можете закрепить новые понятия, которые вы узнали, используя интервальные повторения.
Повторение с интервалами оказалось более эффективным методом обучения.
Что говорят люди
Тодд 🦞
@toddlibby
Это то, о чем я говорю уже пару недель. Такое образование крайне необходимо в развитии.
Брайан Хинтон 🐧
@RealTinyPenguin
Я занимаюсь кодированием и
более 20 лет, и я до сих пор учусь понемногу из курса @JoubranJad #learnhtmlcss. Хорошее напоминание о том, что мы все забываем основные вещи с годами и никогда не должны прекращать учиться. О инструкторе
Джад Джубран – эксперт Google Developer, Microsoft Most Valuable Professional (2019–2022) и внештатный консультант по веб-производительности из Амстердама.

Его страсть к JavaScript привела его к созданию и разработке наиболее интерактивных пошаговых курсов по JavaScript, React, основам программирования и HTML CSS.
Зачем изучать HTML CSS с помощью этого курса?
Уроки
- Чтение кратких уроков
- Сохранение заметок в уроках
- Экспорт и печать заметок
- Прочитать резюме изученных тем4
Practice
- Practice directly in the browser
- Solve interactive challenges
- Test-driven environment
- Solve real-world projects
- Continue on your phone
- Compare with official solution
Flashcards
- Keep your память свежая
- Учитесь на ходу
- Польза от интервального повторения
- Повторение каждой главы
- Поддерживайте полосу прогресса
- 200+ карточек
Современность
ЦеныБесплатная пробная версия
Попробуйте первые 50 уроков, задач, проектов (первые 15 глав) и дидактические карточки бесплатно.
 Нет ограничения по времени.
Нет ограничения по времени.
Для остальных глав требуется учетная запись PRO.Разовый платеж
Мы не любим подписки. Вот почему Learn HTML CSS PRO можно разблокировать за один платеж, который дает вам доступ на 5 лет.
Проверить страницу оплаты. Мы рекомендуем пройти бесплатную пробную версию перед обновлением.Самый простой способ выучить
семантику и доступный HTML CSS шаг за шагомПрисоединяйтесь к более чем 125 000 учащихся.
Попробуйте →
Как выучить HTML (быстро и бесплатно)
Любой может выучить HTMLБез опыта работы с HTML вам придется полагаться на простые в использовании инструменты для разработки веб-сайта. Хотя конструкторы страниц с перетаскиванием могут быть простыми и удобными для пользователя, они предлагают ограниченную настройку и функциональность. Хотя вы можете нанять разработчика, это может быть довольно дорого.

К счастью, любой может изучить HTML. От видео на YouTube до онлайн-курсов — существует множество бесплатных ресурсов, которые помогут вам развить навыки программирования. Вы даже можете проверить свои знания с помощью редактора кода или локальной среды.
В этом посте мы объясним, что такое HTML и почему вы можете захотеть его изучить. Затем мы покажем вам, как начать изучение HTML. Давайте начнем!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как это, доставленный прямо в ваш почтовый ящик.
Введение в HTMLHTML или язык гипертекстовой разметки — это язык программирования, определяющий структуру веб-страницы. Большинство веб-сайтов содержат HTML-документы, которые позволяют браузерам читать и отображать содержимое.
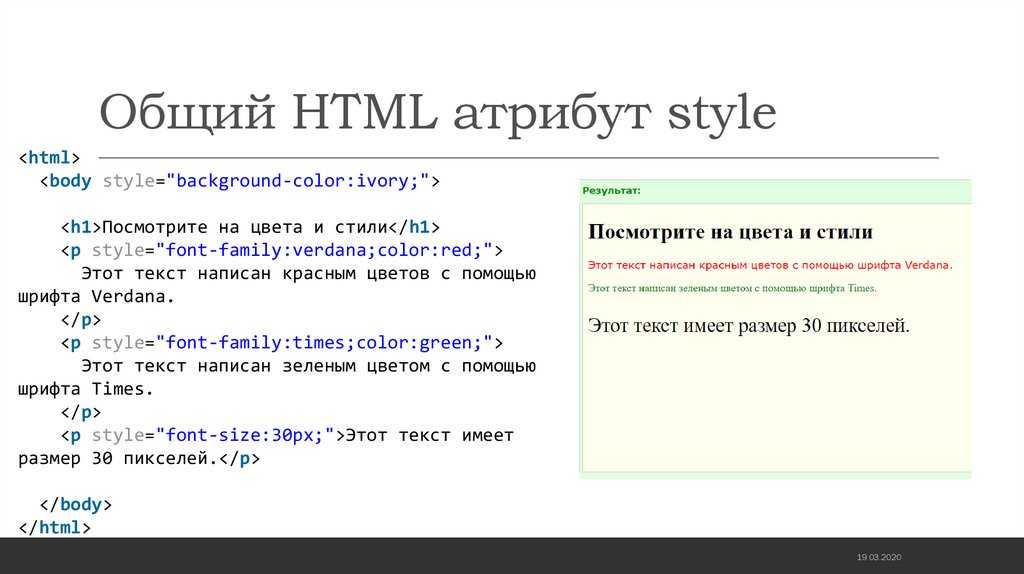
Проще говоря, HTML определяет, как отображается ваш онлайн-контент. Этот язык состоит из элементов, которые структурируют файл на логические разделы.
 Это основные строительные блоки файлов HTML.
Это основные строительные блоки файлов HTML.Элемент состоит из трех основных частей:
- Открывающий тег . Это отмечает начало элемента и заключено в угловые скобки. Например,
создает заголовок.
- Содержание . Это сообщает веб-браузеру, как отображать элемент.
- Закрывающий тег . Это отмечает конец элемента, подобно открывающему тегу. Единственная разница в том, что он имеет косую черту. Например, завершает заголовок.
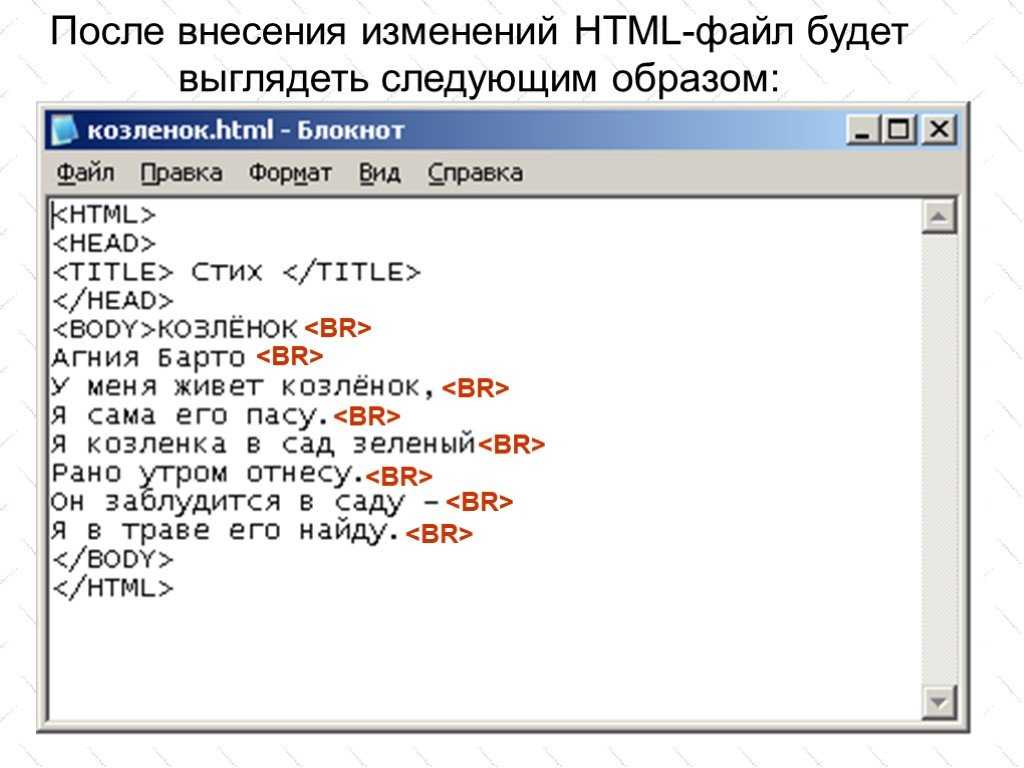
Вот пример кода HTML:
Когда вы освоитесь с HTML, вы можете начать упорядочивать различные теги вместе. Это поможет вам структурировать онлайн-контент уникальным образом.
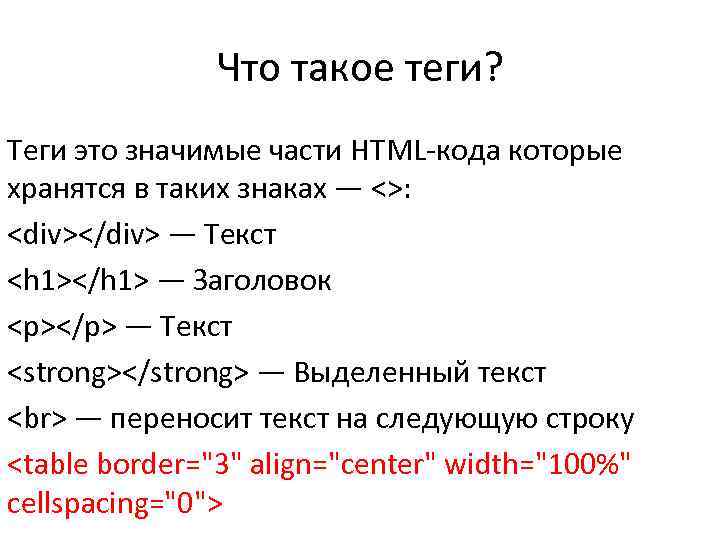
Вот некоторые из наиболее популярных тегов, которые вы можете использовать:
: форматирует текст как абзац
: отображает текст как основной заголовок
: форматирует текст как подзаголовок
- : текст выделяется курсивом
- : полужирный текст
- : делит HTML на разделы
Хотя поначалу это может показаться запутанным, использование этих тегов со временем может стать второй натурой.
Почему вам следует подумать об изучении HTML Изучив основы HTML, вы сможете начать писать код быстро и эффективно.
Изучив основы HTML, вы сможете начать писать код быстро и эффективно.Поскольку HTML является основой для онлайн-контента, его изучение может быть ценным навыком. Хотя вы можете полностью разработать веб-сайт без кода, знание HTML может помочь вам настроить веб-страницы с нуля. Вы можете использовать его для организации каждого элемента вашего веб-сайта, включая изображения, текст, таблицы и многое другое.
Если вы знакомы с HTML, вам не нужно нанимать профессионального разработчика для кодирования вашего веб-сайта. Вы можете самостоятельно добавлять новые функции, изменять их порядок и исправлять ошибки. Кроме того, понимание HTML может облегчить изучение других языков кодирования, таких как CSS и JavaScript.
Знание HTML также может открыть многие двери для получения более высокооплачиваемой работы. Вот некоторые должности, которые могут потребовать базового понимания HTML:
- Менеджер по маркетингу электронной почты : Вы можете создавать электронные письма с визуально привлекательными элементами HTML.

- Менеджер социальных сетей : вы будете использовать HTML для встраивания сообщений в социальных сетях.
- Менеджер бизнес-аналитики : вам может понадобиться проанализировать данные о клиентах с помощью модулей HTML.
Обладая глубоким знанием HTML, вы даже можете заняться веб-разработкой или веб-дизайном. В этой отрасли существует три основных типа профессий:
- Front-end разработчик : разрабатывает ту часть веб-сайта, с которой взаимодействуют посетители.
- Back-end разработчик : поддерживает технологию, на которой работает веб-сайт, включая сервер и базу данных.
- Full-stack разработчик : отвечает как за интерфейс, так и за серверную часть.
После изучения HTML вам понадобится несколько проектов для добавления в портфолио. Затем вы можете подать заявку на внештатную работу на таком сайте, как Toptal:
Как и любой новый навык, изучение HTML может потребовать много времени и практики.
Как выучить HTML (3 метода) Вы можете развить базовое понимание всего за несколько дней, но на то, чтобы стать экспертом, могут уйти годы. Важно запастись терпением и практиковать последовательно.
Вы можете развить базовое понимание всего за несколько дней, но на то, чтобы стать экспертом, могут уйти годы. Важно запастись терпением и практиковать последовательно.Вы можете легко научиться программировать, практикуясь под руководством. Это может включать в себя подписку на очные лекции или онлайн-курс с модулями. Эти модули обычно содержат комбинацию видео, лекций и практических упражнений.
Поскольку существует множество различных способов изучения HTML, мы составили список некоторых бесплатных ресурсов. Таким образом, вы можете выбрать лучший опыт обучения для вас.
1. Посмотрите обучающие видео на YouTubeПростым первым шагом к изучению HTML является просмотр учебника на YouTube. Как новичок, вы можете посмотреть видео ускоренного курса по всем аспектам HTML.
Programming with Mosh — это канал, на котором представлено множество полезных учебных пособий по кодированию, таких как видеоучебник по HTML для начинающих:
Всего за час это видео дает вам полный обзор HTML.
 Он начинается с объяснения основной информации о том, как работает Интернет, а затем показывает, как форматировать код.
Он начинается с объяснения основной информации о том, как работает Интернет, а затем показывает, как форматировать код.Если вам нужно более подробное объяснение тегов и элементов, вы можете посмотреть ускоренный курс HTML для начинающих от Traversy Media. Это покажет вам, как создавать заголовки, абзацы, списки, кнопки и многое другое:
YouTube является ценным ресурсом для начинающих программистов, потому что вы можете искать любую тему, которую хотите. Вы легко можете найти бесплатные обучающие видео от экспертов, которые разложат кодирование HTML на простые инструкции.
2. Пройдите онлайн-курсы HTMLХотя YouTube может быть отличной отправной точкой для начинающих, он может не отражать достаточно информации. Поэтому вы можете подумать о том, чтобы пройти курс HTML.
К счастью, существует множество бесплатных онлайн-курсов, которые вы можете пройти. Например, в Codecademy есть курс Learn HTML, который охватывает элементы и структуру, таблицы, формы и семантический HTML:
После регистрации вы сможете заполнять различные интерактивные модули.
 Это включает в себя письменные объяснения, а также практические упражнения для отработки того, что вы узнали:
Это включает в себя письменные объяснения, а также практические упражнения для отработки того, что вы узнали:В качестве другого варианта, Learn-html.org предоставляет множество руководств по HTML. Вы можете начать с базовых элементов, селекторов и классов. Вы также можете узнать, как форматировать ссылки, списки и изображения в формате HTML:
. Выбрав урок, вы можете ознакомиться с подробными пояснениями к нему. Вы также можете увидеть примеры правильно отформатированного кода:
В конце каждого урока есть упражнение для закрепления изученного. Используя редактор кода, вы можете ввести HTML для достижения определенного результата:
Прохождение этих онлайн-курсов может быть более полезным, чем базовые учебные пособия на YouTube. Кроме того, он позволяет вам изучать и практиковать HTML в одном месте.
3. Практика, практика, практикаНекоторые люди предпочитают учиться на практике. Как только вы познакомитесь с основными понятиями HTML, вы можете начать практиковать их в безопасной среде.

CodePen — одна из лучших платформ для проверки ваших новых навыков программирования. Это среда разработки, в которой вы можете реализовать кодирование HTML, CSS или JavaScript:
Используя редактор, вы можете начать писать код в разделе HTML . Если вы хотите, чтобы CodePen правильно отформатировал ваш код, вы можете нажать Format HTML . Чтобы проверить наличие ошибок, выберите Analyze HTML :
CodePen позволяет вам экспериментировать с HTML и просматривать изменения во внешнем интерфейсе, не нарушая работоспособность веб-сайта. После того, как вы напишете HTML-код, вы сразу же увидите предварительный просмотр того, как он выглядит:
В качестве альтернативы вы можете создать локальную среду для экспериментов с HTML. После установки WordPress на локальный компьютер вы можете изменить любой код без необходимости резервного копирования важных файлов веб-сайта. Это может приблизить вас на один шаг к тому, чтобы стать веб-разработчиком!
Станьте экспертом в области HTMLЛюбой может создать веб-сайт без опыта программирования.
 Оставить комментарий
Оставить комментарий - Менеджер по маркетингу электронной почты : Вы можете создавать электронные письма с визуально привлекательными элементами HTML.
