Как учиться самостоятельно — Блог HTML Academy
Если вы попробовали проходить тренажёры, поняли, что вам интересно кодить и у вас уже что-то получается, пора двигаться дальше.
Теперь перед вами открылся дикий и огромный мир фронтенда, в котором есть языки разметки и программирования, много инструментов и программ. И первое, что нужно понять: полностью всё это изучить невозможно. Сама веб-платформа, разные библиотеки и фреймворки развиваются, стареют, забываются, перерождаются во что-то новое. Поэтому «выучить» фронтенд раз и навсегда не получится. Придётся всё время держать себя в тонусе и следить за обновлениями.
Определите траекторию развития
Для начала нужно обозначить цель — куда вы идёте. Например, вы стремитесь устроиться на стажировку фронтендером или научиться верстать по макету. Попробуйте расписать шаги, которые вам нужно сделать, чтобы достичь этой цели. Например, можно пойти от конечной точки к началу:
- Устроиться на работу;
- Успешно пройти собеседование;
- Сделать сайт-портфолио и разместить на нём свои работы;
- Сверстать 10 сайтов;
- Сделать свой первый проект.

Когда у вас есть цель и траектория движения, вы можете отбросить всё ненужное, просто задав себе вопрос:
Могу ли я завершить текущий этап без этого?
Представьте себя в джунглях с небольшим набором припасов и инструментов. Если вы будете изучать каждый цветок и отвлекаться на каждую букашку на своём пути, то рано или поздно ваши припасы исчерпаются, и вы бросите эту затею, так и не увидев леса за деревьями. Да, фронтенд интересный, классный и большой, но у вас ведь нет задачи узнать всё. Нужен только необходимый минимум для достижения цели.
Запишите задачи, которые вам нужно решить
Теперь надо заполнить промежутки между этапами мелкими, решаемыми за 1-2 дня задачами. Например, установить на компьютер редактор кода, изучить теорию и сверстать HTML-форму, посмотреть туториал по пользованию графическим редактором Figma и разобрать один макет. Полученная структура — это описание вашего маршрута.
Чтобы составить такую структуру, необязательно использовать какие-нибудь особенные сервисы. Достаточно записать всё по пунктам на бумаге или в документе. А если напротив задач вы будете ставить галочки или зачеркивать выполненные пункты — наблюдать своё движение будет проще.
Достаточно записать всё по пунктам на бумаге или в документе. А если напротив задач вы будете ставить галочки или зачеркивать выполненные пункты — наблюдать своё движение будет проще.
Приготовьтесь к препятствиям
Цель и траектория — это не всё. Есть ещё стартовая точка, откуда вы отправляетесь в путь. Это вы сами. И если цели и траектории у разных людей могут быть похожими, то любой из нас — уникален.
У каждого человека своя неповторимая история жизни, стартовые навыки и компетенции, опыт, установки и самоощущение. И главные препятствия в обучении, с которыми люди сталкиваются, они создают себе сами. Неуспех, как и успех, зависит только от вас, от того, как вы будете себе помогать или мешать в процессе.
У меня по образованию абсолютно не техническая специальность. Я врач, да ещё и в декрете, но проект успешно защитила. Сказал бы мне кто-нибудь год назад, что я с нуля сделаю сайт за 9 недель, не поверила бы. Все только в наших руках!
Анна Гуменюк, 29 поток «HTML и CSS.Профессиональная вёрстка сайтов»
Лучше заранее понимать, что может мешать обучению.
- Установки на данность, а не результат. «У меня нет талантов», «Мне уже поздно что-то начинать», «Ошибаться — плохо» и другие отговорки. Чаще всего они надуманы, возникают из-за страха и неуверенности в себе.
- Разочарование. В мыслях всё казалось просто и ярко, но на деле — сложно и рутинно. Времени не хватает, появляется чувство вины, ощущение низкой самоэффективности. Так обычно склонны думать все люди, когда сталкиваются с реальностью.
- Неблагоприятный фон для обучения. Проблемы со здоровьем, питанием, отсутствие времени или сил.
- Попытка взять на себя слишком много сразу. Обучение — это марафон, так что бросаться в многочасовые тренировки со старта не стоит. Нужно сберечь силы на весь путь.
Об всех этих препятствиях подробнее можно почитать здесь.
Помогайте себе
Вот шесть вещей, которые можно сделать, чтобы облегчить процесс обучения.
Делайте каждый день по чуть-чуть — это искусство маленьких шагов.
Относитесь к себе бережно. Не ругайте, если что-то не выходит, и хвалите, если получается.
Настройтесь на учёбу. Минимизируйте стресс, хорошо высыпайтесь и питайтесь, не отвлекайтесь на посторонние дела, фокусируйтесь на обучении в определённое время.
Делайте конспекты или ведите дневник обучения.
- Задействуйте больше органов чувств: слушайте, проговаривайте, пишите от руки, печатайте.
- Повторяйте материал время от времени. Сразу всё не запомнится, мозгу нужно время, чтобы разложить информацию по полочкам.
Оттачивайте навыки
Когда перед глазами есть траектория развития, вы чётко понимаете, какими умениями надо овладеть. Например, научиться экспортировать параметры и графику из Figma или строить сетки на флексах и гридах по макету и т. д. Чтобы прокачаться, можно воспользоваться готовыми инструкциями по овладению навыками веб-разработчика.
Они спроектированы специально для самостоятельного обучения, то есть можно брать отдельные навыки и встраивать их в ваш личный маршрут.
Порядок обучения
Сначала изучите теорию, необходимую для выполнения только типовой задачи навыка. Пусть это будет самая база, не надо перегружать мозг. Больше материала можно осваивать по мере необходимости.
Почитайте подробный рассказ, описание алгоритма того, как выполняется типовая задача. Эти инструкции помогут понять схему решения задачи, по которой нужно пойти во время практики. Алгоритмы останутся с вами и после обучения.
Посмотрите примеры, где пошагово показано, как изученное применять к реальной задаче. Лучше один раз посмотреть, чем сто раз прочитать.
Попытайтесь решить задачу сами, по образу и подобию предыдущей демонстрации. Чтобы что-то запомнить, нужно сделать это своими руками.
Если вы уверены, что освоили навык, проверьте свой код и сравните его с нашим эталонным решением.
Инструкции по овладению навыков помогут отточить конкретные умения, записать их в долговременную память, набить шишки. Они позволят в нужный момент самостоятельно освоить то, что вам необходимо. Воспринимайте каждый отдельный навык как заботливо укомплектованный «чемоданчик» для выживания в джунглях фронтенда на отдельном участке пути к вашей цели.
Итак, чтобы самостоятельное обучение было продуктивным, чётко сформулируйте свою цель. Распишите этапы, которые нужно пройти, чтобы достичь желаемого. Составьте список мелких задач и определите, какими навыками вам нужно овладеть. Осваивайте каждый навык планомерно, не уходите в частности, если на данном этапе это не важно. И не переживайте, если обучение окажется небыстрым. Главное — идти в нужном направлении.
Как выучить html с нуля.
Намного проще стартовать в мир IT, изучения стандартов языка гипертекстовой разметки html. Большинство программистов различных направлений начинали свой путь с html. Путь в html, даст ответ на вечный вопрос, стоит ли становиться программистом.
Изучать язык гипертекстовой разметки html можно несколькими способами:
- Самостоятельно по книгам;
- На специализированных интернет ресурсах;
- По видеоурокам;
- Есть специальные приложения, которые можно установить на телефон;
- Записаться в онлайн школу;
Содержание
- Учиться по книгам.
- На специализированных интернет ресурсах.
- Учиться по видеоурокам.
- Приложения.
- Онлайн школы.
Учиться по книгам.
Литература, должна быть актуальна, нет смысла учиться по книгам, которым уже 10 лет. В мире IT очень быстро все меняется, и книги быстро устаревают. Также не нужно забывать, что очень много времени пройдет с момента написания книги, до того, как попадет в издательство и окажется на полках магазина. За это время может появиться несколько новых тегов и их значений.
На специализированных интернет ресурсах.
htmlbook.ru отличный ресурс, для изучения тегов и свойств, который идеально подойдет как для начинающих специалистов, так и специалистам с опытом.
Отличный ресурс, на котором очень много информации, которая изложена в понятной форме, а также есть форум, на котором можно найти ответы на вопросы от новичков.
Учиться по видеоурокам.
Можно изучать основы html, просматривая ролики в интернете, например, на youtube. Особенно уделяйте внимание к возрасту канала, чтобы не учиться у дилетантов, которые изучили html за несколько месяцев, а потом побежали снимать ролики.
Приложения.
На телефон можно установить приложения, изучать дома, в автобусе, электричке. Некоторые приложения обладают тестовыми вопросами, после демонстрации учебного материала, очень важно закрепить его практикой.
Онлайн школы.
В настоящее время есть огромное множество онлайн школ, в которых изучаются основы html, а потом переходят к верстке. В некоторых школах используются интерактивные тренажеры, благодаря которым, можно закрепить материал, а также попросить программу указать правильное решение.
Как мы с вами увидели у каждого метода есть свои преимущества, но я не стал бы на стадии изучения основ html ограничиваться одним методом. Нужно все комбинировать, это самый лучший способ, который поможет быстрее продвинуться в изучении языка гипертекстовой разметки.
Очень важно понимать, выучить html и научиться верстать две разные вещи. Это как сначала выучить алфавит, а потом учиться читать по слогам. Верстка, более сложный и систематизированный процесс, где за 3 месяца еще никто не стал хорошим верстальщиком.
Изучая основы html и css, постепенно можно переходить к верстке не сложных блоков.
Учебное пособие по HTML: изучение HTML бесплатно
Перейти к содержимомуMini Arrow Down IconChecker DenseБесплатно
Курс
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц.
Начало
2 419 399 зарегистрированных учащихся
Об этом курсе
Забавный факт: все веб-сайты используют HTML, даже этот. Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Навыки, которые вы приобретете
- Мини-значок круга с галочкой
Структура страниц с HTML
- Круглая иконка Mini Check
Представление данных с таблицами
- Миниатюрная иконка в виде круга
Write Cleaner HTML
Программа
6 уроков • 4 проекта • 5 контрольныхНачало
Платформа
Практическое обучение — смотри свой код вживую или пиши о нем
наша интерактивная онлайн-платформа. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути.Проекты в этом курсе
Проект
Блог о моде
Пришло время овладеть основами HTML. В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Этот проект поможет вам понять и освоить строительные блоки веб-страницы. Все это будет строиться на этих основаниях. Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
Проект
Расписание винного фестиваля
Пришло время научиться свободно обращаться с HTML-таблицами. В следующем проекте Pro мы будем практиковать табличную организацию в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Если вы собираетесь размещать данные на веб-странице, вам необходимо овладеть навыками их эффективной и эстетичной организации — HTML-таблица — идеальное решение.
 Что дальше? Бокалы для вина, сырные тарелки, HTML-таблицы. Ты получил это!
Что дальше? Бокалы для вина, сырные тарелки, HTML-таблицы. Ты получил это!Проект
Сформируйте историю
Используйте свои знания HTML-форм, чтобы собрать пользователей, вводящих информацию, и придайте колорит классической истории!
Наши учащиеся работают в
Google LogoMeta LogoApple LogoEA LogoAmazon LogoIBM LogoMicrosoft LogoReddit LogoSpotify LogoUber LogoYouTube LogoInstagram LogoChecker Dense учимся. Значок викториныОценки
Тесты с автоматической оценкой и мгновенная обратная связь помогут вам укрепить свои навыки во время обучения. Значок сертификатаСертификат об окончании
Получите документ, подтверждающий, что вы прошли курс или путь, которым вы можете поделиться со своей сетью.Посмотреть цены и планы
Присоединяйтесь к более чем 50 миллионам учащихся и начните изучать HTML уже сегодня!
СтартСемантический HTML | Codecademy
Семантический HTML
Размещение элементов
Встроение среды
<Рисунок> и
<Раздел> и <Статья>
<в сторону> СПАСИБО
SEMANCAL <в сторону>
SEMANCAL <в стороне>
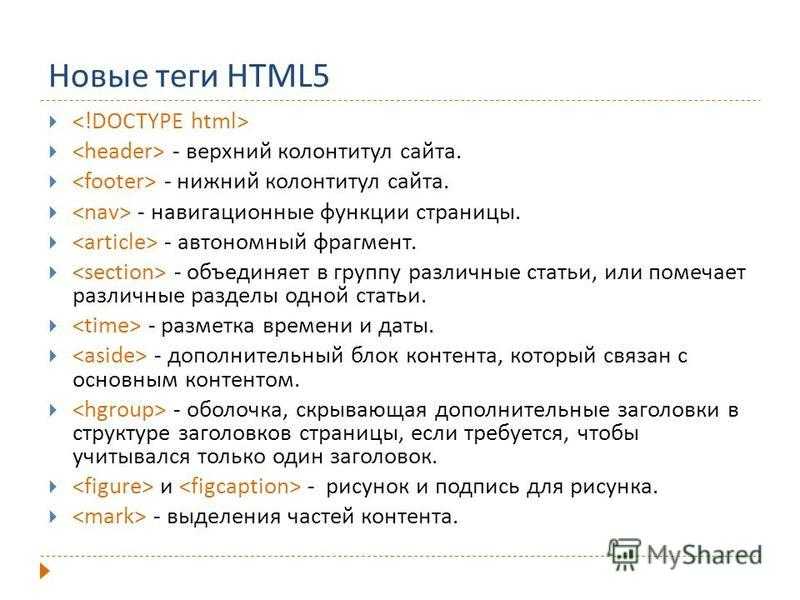
SEMANCATML это нижний колонтитул. -Несемантический HTML--> <дел>
-Несемантический HTML--> <дел>