Как в фотошопе вырезать изображение по контуру простые и сложные объекты
27 октября, 2015 GoodUser
Любой пользователь, у которого есть компьютер, знает о существовании такого графического редактора как Photoshop, более того, многие сталкиваются с ним чуть ли не каждый день. На первых порах работа с данной программой может вызвать недоумение и даже легкую панику, настолько сложным все в ней кажется. Но стоит немного стянуться в процесс, и вы поймете, насколько захватывающим может быть графический редактор, и насколько продвинутым он может быть!
Впрочем, сегодня я предлагаю поднять достаточно простенькую тему, вопросы к которой возникают у множества неопытных юзеров. В частности, речь пойдет о том, как в фотошопе вырезать изображение по контуру. В ходе статьи я расскажу вам о том, как выполнить это действие с простеньким объектом, например, геометрической фигурой, и с более сложным, например, телом человека.
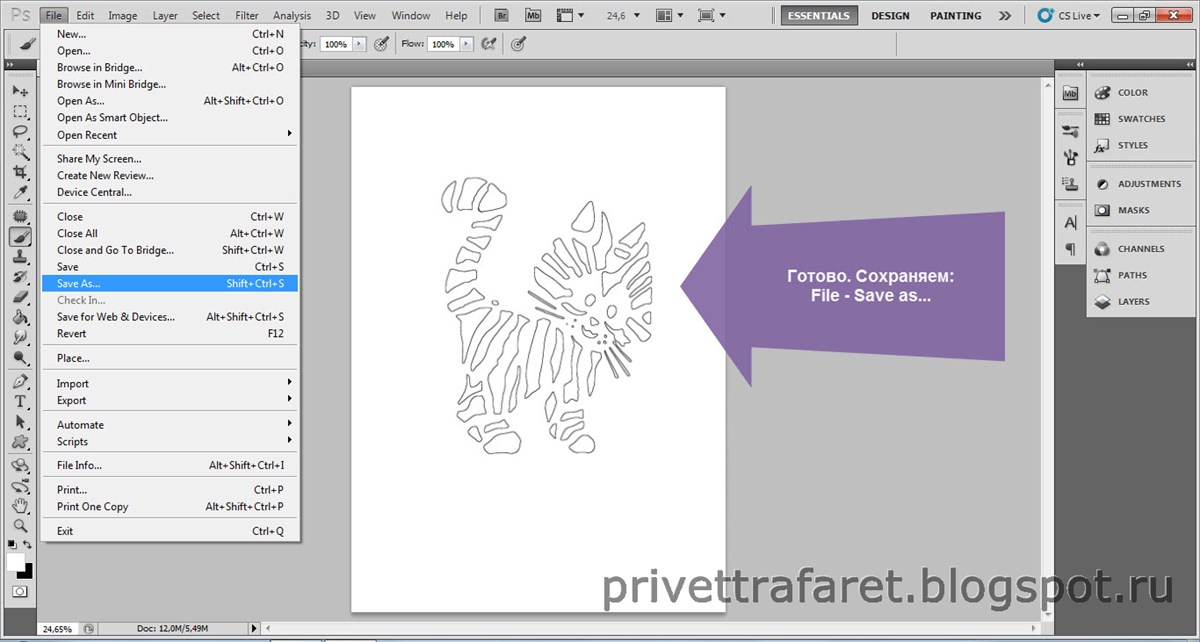
Быстрое выделение
Начнем с малого: представим, что вы хотите вырезать какую-то незамысловатую фигуру по контуру, дабы наложить ее потом на другое изображение. Для этих целей мы используем инструмент «Быстрое выделение».
Для этих целей мы используем инструмент «Быстрое выделение».
После клика на него вам нужно обязательно отрегулировать размер кисти, после чего можно приступать непосредственно к процессу выделения (просто кликайте по контуру, пока тот не превратится в «бегающую» пунктирную линию). Кстати, если вы случайно затронули не ту область, то зажмите пальцем кнопку Alt и нажмите на этот фрагмент изображения.
Далее перейдите в «Слои», создайте новый слой. Теперь на панели инструментов, которая расположена в левой части программы, в самом низу, выберите инструмент с изображением двух квадратов, кликните мышкой по левому. Теперь выберите цвет, в который будет окрашен ваш объект. Кликните по инструменту «Заливка» и щелкните левой мышиной кнопкой по выделенному объекту, после чего он окрасится в нужный цвет.
Затем, чтобы скопировать изображение, воспользуйтесь знакомой вам комбинацией Ctrl+C, после чего откройте картинку, куда хотите перенести выделенный фрагмент, и вставьте его посредством клавиш Ctrl+V. Чтобы менять его местоположение, воспользуйтесь инструментом «Перемещение», чтобы изменить размеры – зажимайте на клавиатуре кнопку Shift. Если изображение получилось большим по размеру, то тут используя Photoshop уменьшаем размер картинки.
Чтобы менять его местоположение, воспользуйтесь инструментом «Перемещение», чтобы изменить размеры – зажимайте на клавиатуре кнопку Shift. Если изображение получилось большим по размеру, то тут используя Photoshop уменьшаем размер картинки.
Магнитное лассо
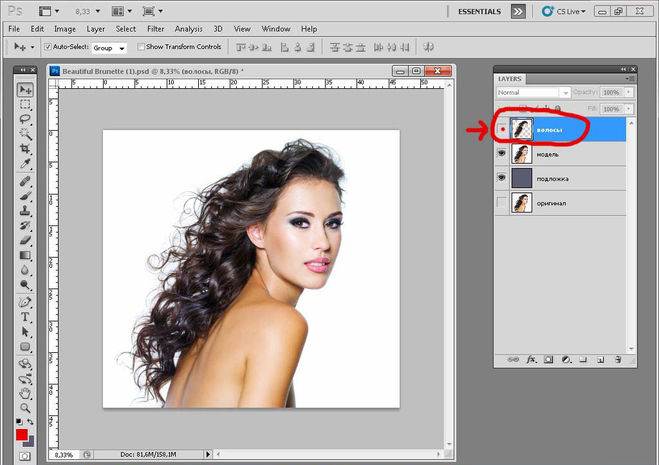
К сожалению, не всегда приходится иметь дело с простенькими объектами, иногда нужно вырезать, скажем, изображение человека, при этом должна быть хорошая прорисовка деталей, например, волос. Выполните следующие действия:
- Прежде всего, выберите инструмент «Магнитное лассо».
- Далее продвигайте курсор по контуру изображения, пока он не превратится в «бегающую» линию.
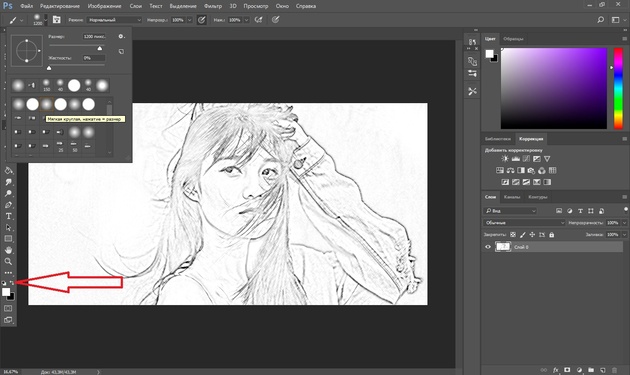
- Так как идеально выделить контур вряд ли реально, помарки в вашей работе, скорее всего, будут. Чтобы их исправить, выберите инструмент «Уточнить край», затем в открывшемся окне поставьте галочку напротив строчки «Умный радиус». Ползунком варьируйте радиус работы автоматики.
- Выполнив данные действия, зайдите в Слои – Новый слой – Заливка – Цвет – Черный – ОК.

- Чтобы перетащить выделенное изображение, откройте нужную картинку, после чего в области «Слои» захватите мышкой самый верхний слой серого цвета и просто перетяните его на только что созданную картинку. Далее перетащите его в нужную область, используя инструмент «Перемещение».
Возможно, такой алгоритм действий может показаться неподготовленному пользователю слишком сложным. На самом деле, все достаточно просто, но, конечно же, придется потратить время, пока вы не набьете руку.
Как вырезать изображения в Photoshop — Скотт Эдвард Фаулер
Вы когда-нибудь хотели использовать изображение для проекта, вы импортируете его и готовы использовать, но когда вы понимаете, какая минута, почему у него этот белый фон ? Как мне избавиться от этого? Что ж, в этом видео я покажу вам несколько примеров того, как можно вырезать изображение в фотошопе, а также удалить фон целиком.
Нажмите, чтобы твитнуть это видео!
Вероятно, есть сотни способов сделать это в Photoshop, но я решил показать вам несколько примеров того, как это можно сделать. Хорошо, давайте погрузимся!
Хорошо, давайте погрузимся!
Итак, у меня есть логотип HTML5, и это простая графика, из которой я могу довольно легко удалить белый фон. Я также могу удалить белый цвет сбоку 5.
Итак, первым шагом будет поиск инструмента «Волшебная палочка» на панели инструментов слева. А если щелкнуть правой кнопкой мыши и удерживать инструмент, появится возможность выбрать один из трех разных инструментов. У нас уже выбран инструмент «Волшебная палочка», который мы и хотим использовать.
Следующий шаг очень прост, просто наведите курсор на белый фон и нажмите на него. Это создаст пунктирную линию, или марширующих муравьев, как ее называют некоторые люди, и это представляет собой область, которую вы хотите удалить.
А затем с помощью сочетания клавиш я нажму команду x, чтобы вырезать фон. Таким образом, клетчатый фон означает, что у изображения теперь прозрачный фон. И затем я могу сделать то же самое внутри 5, чтобы сделать его прозрачным. Так что это был очень прямой и простой пример. Давайте перейдем к другому примеру.
Давайте перейдем к другому примеру.
Итак, у меня есть логотип Nike, и на первый взгляд кажется, что я могу сделать то же самое, что только что сделал с логотипом htm5, верно? Я могу просто использовать свою волшебную палочку, выбрать белый фон и избавиться от него? Давай посмотрим что происходит.
Ну получаем черный фон, не то что хотели. Почему это происходит? Давайте посмотрим на наш слой с изображением, и вы увидите значок замка рядом с ним. Это означает, что изображение не может быть изменено. В большинстве случаев вы можете просто дважды щелкнуть замок, чтобы разблокировать слой, но в этом случае он все равно не исчезнет. Итак, я нажму команду z, чтобы отменить то, что я только что сделал, и команду D, d, как в собаке, чтобы отменить выбор. .
Итак, что нам нужно сделать, это перейти к изображению и выбрать режим. Нажмите на цвет RGB, а затем нам нужно вернуться к нашему замку на слое и дважды щелкнуть, чтобы разблокировать его. Теперь я могу выбрать белый фон и с помощью запятой x удалить его. Теперь вы можете сохранить это изображение в формате PNG, и оно будет иметь прозрачный фон.
Теперь вы можете сохранить это изображение в формате PNG, и оно будет иметь прозрачный фон.
Итак, это были два простых примера, давайте перейдем к более сложному примеру. Итак, у нас есть это баскетбольное кольцо на белом фоне, а сетка делает этот объект более сложным для вырезания. Так что это будет не так просто, как использовать волшебную палочку, но давайте все равно попробуем и посмотрим, что произойдет.
Итак, я выбрал фон и нажал команду x, и он удалил фон, но также и большую часть сетки. Что, очевидно, хорошо. Есть несколько способов обойти это, но сначала я нажму команду z и команду D, чтобы отменить и отменить выбор.
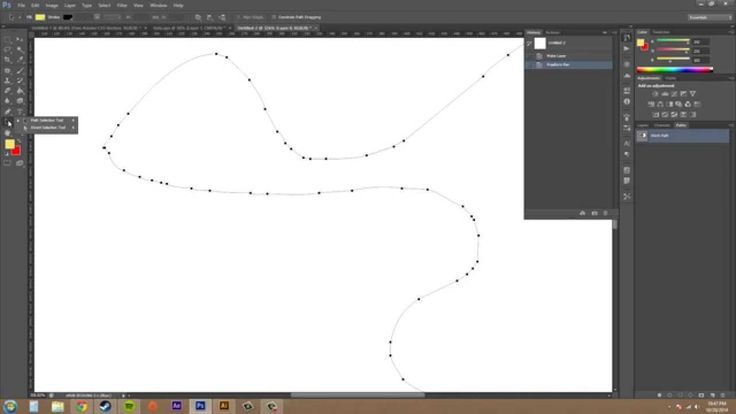
Мы можем попробовать использовать инструмент магнитного лассо, который делает то, на что он похож. Он действует как магнит, прилипающий к объекту, который вы хотите обвести. И он делает достойную работу, но как только вы попадете в нижнюю часть сетки, у него возникнут проблемы с отслеживанием объекта. Вы можете щелкнуть правой кнопкой мыши, чтобы добавить точки вдоль пути, что помогает магнитному лассо вокруг этих сложных областей.
Итак, я собираюсь соединить свою петлю здесь, и если я нажму команду x, вы увидите, что она довольно хорошо разрезала сетку. Тем не менее, я думаю, что есть более простой и быстрый способ сделать это.
Я собираюсь перейти к изображению, настройкам и выбору кривых. И причина, по которой у волшебной палочки были проблемы с выбором фона, заключалась в том, что сетка и фон были слишком похожи по контрасту. Таким образом, с помощью кривых мы можем немного затемнить изображение, чтобы усилить разницу в контрасте между сеткой и белым фоном.
Теперь, когда мы вернемся к нашей волшебной палочке и выберем фон, удалить его не составит труда. И если вы хотите вернуться к исходному контрасту, вы всегда можете вернуться к кривым и изменить его так, как он был.
Но пока я оставлю его там, где он был, а затем с помощью волшебной палочки вы сможете выбрать области внутри сетки, чтобы удалить их. Я не собираюсь делать все до единого, потому что это займет некоторое время, и я думаю, что вы, ребята, поняли идею.
Хорошо, давайте перейдем к нашему последнему примеру, так что у нас есть изображение мяча, которое мы можем вырезать из фона. Но фон в этом случае уже не белый, а на нем есть все эти другие элементы, с травой и стадионом за ним. Так как же нам отделить шар от остального изображения? Волшебная палочка отлично работает, когда у вас есть фон и элементы переднего плана, которые сильно контрастируют друг с другом, поэтому она может легко разделить их. Но в данном случае я не думаю, что волшебная палочка сработает. Но давайте попробуем и посмотрим, что получится…
Да, это не сработает, поэтому нам нужно попробовать другой инструмент. Итак, давайте вернемся к магнитному лассо и обведем мяч, как мы делали раньше с сеткой для баскетбольного кольца.
Убедитесь, что выбран этот значок из двух слитых вместе квадратов. По сути, это позволяет вам делать дополнительные выделения с помощью магнитного лассо после того, как вы обвели весь объект. Я покажу вам, что я имею в виду.
Итак, я собираюсь обвести мяч, и не волнуйтесь, это не обязательно должно быть идеально. Я покажу вам, как вы можете исправить любые странные пятна. И не беспокойтесь о травинках, я покажу вам, как вы можете избавиться и от них.
Итак, я просто проверю вокруг шара, нет ли мест, которые я могу исправить, и я пропустил это место. Итак, я проследю линию, а затем соединим точки здесь. Это добавит мою недавно прорисованную линию к основной, которую я только что сделал минуту назад,
Nest, добавьте маскирующий слой, вы можете найти его в правом нижнем углу фотошопа. Это значок, который выглядит как прямоугольник с кругом внутри.
Итак, здесь уже сделано многое из того, что нам было нужно, почти все, что было в фоновом режиме, теперь исчезло. У нас есть немного травы перед мячом, и нам нужно сгладить нашу маску, но в этот момент она начинает собираться вместе.
Мы можем настроить параметры растушевки примерно на 0,5, и это немного сгладит края мяча.
Затем, используя инструмент кисти, мы можем закрасить или закрасить части нашей маски. Итак, убедитесь, что у нас выбран черный цвет, а затем я изменю размер кисти на меньший, что даст мне немного больше контроля, а также выделит мягкие края.
Итак, убедитесь, что у нас выбран черный цвет, а затем я изменю размер кисти на меньший, что даст мне немного больше контроля, а также выделит мягкие края.
А потом, просто покрасив бока, можно сгладить края шара. И если вы зайдете слишком далеко, вы можете переключить кисть на белую, что вернет изображение, когда вы закрасите его.
Опять же, это не обязательно должно быть идеально, вплоть до каждого пикселя. Я просто слегка перехожу к этому.
И я мог бы потратить много времени на то, чтобы сделать это идеально округленным, но ради экономии времени я пойду дальше и покажу вам следующий шаг. И это, наконец, избавление от травы перед мячом.
В Photoshop есть несколько действительно мощных инструментов, и этот следующий инструмент, возможно, превосходит их в невероятной способности скрывать недостатки. Итак, допустим, вы хотите избавиться от части грязи или пятен на мяче, вы можете использовать инструмент Точечная восстанавливающая кисть. Итак, я выберу этот инструмент, а затем удостоверюсь, что выбрано мое изображение, а не моя маска,
И вы можете просто найти любое место, которое хотите покрыть, щелкнуть и перетащить указатель мыши на это место. И точечная лечебная кисть как бы сливается с ним. И тогда вы можете потратить некоторое время, просматривая весь шар, избавляясь от любых пятен, которые вы хотите.
И точечная лечебная кисть как бы сливается с ним. И тогда вы можете потратить некоторое время, просматривая весь шар, избавляясь от любых пятен, которые вы хотите.
Но давайте посмотрим, как это работает с травой. Здесь может работать точечная восстанавливающая кисть, но иногда, когда у вас много разных цветовых узоров и объектов, это может привести к деформации изображения, и вам придется использовать другой инструмент.
Итак, давайте воспользуемся кистью для головы, которая находится прямо под кистью для точечного лечения. С исцеляющей кистью вам нужно взять образец из области, которую вы хотите скопировать (нажав клавишу выбора), и это так, чтобы вы могли закрасить ею поврежденную область.
Итак, все работает, но давайте попробуем инструмент штампа клонирования. И это похоже на исцеляющую кисть в том, что вам нужно сначала взять образец области, которую вы хотите скопировать, нажав клавишу выбора. А затем закрашиваем проблемный участок.
И это похоже на то, на что похоже, это клонирование области, которую вы скопировали, так что я просто избавлюсь от всей этой травы здесь.
А затем давайте вернемся к точечной лечебной кисти и посмотрим, работает ли она здесь. Да неплохо получилось!
Затем, наконец, я просто подкрашу нижнюю часть шара кистью и выберу маску. И да, я просто сглаживаю это очень быстро, и да, вот оно. Вот четыре примера того, как вы можете вырезать изображение в Photoshop.
Какой инструмент вы чаще всего используете для вырезания изображений? Магнитное лассо? Волшебная палочка? Или, может быть, другой инструмент? Позвольте мне знать в комментариях ниже!
Нажмите, чтобы твитнуть этот пост!
Нравится:
Нравится Загрузка…
Обрезка нескольких фото в одном проекте в фотошопе
Задавать вопрос
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 662 раза
Я всегда сталкиваюсь с проблемой при попытке экспортировать кучу изображений после их обрезки и последующего использования генератора Adobe.
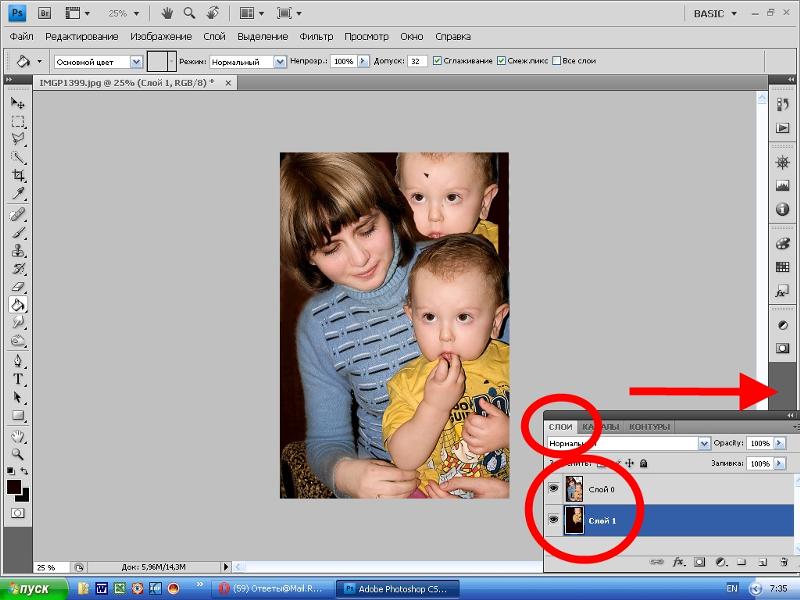
Предположим, у меня есть две фотографии знаменитого ютубера MKBHD. Оба изначально имеют разные размеры. Теперь я создаю холст размером 1280×19.20 и поместите оба изображения в один и тот же документ (т. е. как два отдельных слоя). Photoshop соответствующим образом изменяет их размеры, чтобы они соответствовали холсту.
Теперь день немного затянулся, и мне особо нечего делать, поэтому я просто беру инструмент обрезки и играю с 1-й картинкой выше. Вот что было сделано до подтверждения изменений:
Теперь я просто нажимаю Enter и скрываю обрезанный слой, чтобы найти:
Кажется, что холст тоже был обрезан, и нужно изменить размер второго изображения, чтобы увидеть его полностью, но я не хочу, чтобы это произошло .
Может ли кто-нибудь объяснить, почему мой холст, а также мое второе изображение затронуты инструментом кадрирования, когда я просто собирался использовать его только на 1-м изображении?
- Adobe-Photoshop
0
Фотошоп работает не так.