Вырезание, разделение и обрезка объектов в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как вырезать, разделять и обрезать объекты, придавая им геометрические или свободные формы.
Вы можете вырезать объект, разделить его на сетку и разрезать контур в выбранных опорных точках, используя различные параметры меню. Вы также можете использовать инструмент «Ножницы», чтобы разделить контур, и инструмент «Нож», чтобы вырезать объекты вручную. Кроме того, вы можете выбрать обтравочную маску, чтобы скрыть части объекта, и навигатор, чтобы обрезать перекрывающиеся объекты.
Команды для разрезания и разделения объектов
Разделить нижние объекты
Пример использования команды «Разделить нижние объекты»Команда Разделить нижние объекты действует как формочка для вырезания теста для печенья или трафарет. Этот инструмент использует выбранный объект для прорезки других объектов, сбрасывая первоначальное выделение.
Выберите объект, который будет использоваться в качестве трафарета, и поместите его так, чтобы он перекрывал объект для обрезки.
Выберите Объект > Контур > Разделить нижние объекты.

Разделение по сетке
Пример разделения по сеткеКоманда Разделение по сетке позволяет разделить один или несколько объектов на множество прямоугольных объектов, выровненных по строкам и столбцам. Дает возможность точно менять высоту, ширину и размер средника между строками и столбцами, а также быстро создавать направляющие для планировки рисунка.
Выделите объект.
Если выделены несколько объектов, для полученной сетки объектов используются атрибуты оформления верхнего объекта.
Выберите Объект > Контур > Разделение по сетке.
Введите нужное число строк и столбцов.
(Необязательно) Выполните любые из следующих действий:
Для задания размера каждой строки и столбца введите значения Высота и Ширина.
Для указания пространства, которое отделяет строки и столбцы друг от друга, введите значение Средник.

Чтобы изменить размеры всей сетки объектов, введите значения Всего.
Чтобы добавить направляющие вдоль краев строк и столбцов, выберите Добавить направляющие.
Нажмите кнопку ОК.
Вырезать контур по выделенным опорным точкам
Пример: использование инструмента «Вырезать контур по выделенным опорным точкам»Инструмент «Вырезать контур по выделенным опорным точкам» (со значком ) разрезает контур в опорной точке, и в результате опорная точка превращается в две опорные точки, расположенные непосредственно друг над другом.
(Необязательно) Выделите контур, чтобы увидеть его текущие опорные точки.
При помощи инструмента Частичное выделение () выберите опорную точку, в которой хотите разделить контур.
Нажмите значок Вырезать контур по выделенным опорным точкам () на панели «Управление».

Если контур разделить в опорной точке, то над ней появится новая опорная точка, и одна из этих точек будет выделена.
Используйте инструмент Частичное выделение () для изменения новой опорной точки или сегмента контура.
Инструменты для разрезания и разделения объектов
Ножницы
Пример: инструмент «Ножницы»Инструмент «Ножницы» позволяет разделить контур, графический фрейм или пустой текстовый фрейм в опорной точке или по сегменту.
Нажмите и удерживайте инструмент Ластик (), чтобы отобразить и выбрать инструмент Ножницы ().
Нажмите на контур в том месте, в котором хотите его разделить. При разделении контура будут созданы две опорные точки. Одна опорная точка выбрана по умолчанию.
Если не нажать на точку или контур с выбранным инструментом «Ножницы», в Illustrator отобразится напоминание о том, что вам необходимо применить инструмент к сегменту или опорной точке контура.
 Чтобы продолжить, нажмите кнопку ОК.
Чтобы продолжить, нажмите кнопку ОК.С помощью инструмента Частичное выделение () выберите ранее разрезанную опорную точку или контур, чтобы изменить объект.
Инструмент «Нож» разрезает объекты по контуру, нарисованному от руки с помощью инструмента, разделяя объекты на отдельные фрагменты с заливкой (фрагмент — это область, не разделенная отрезком линии).
Нажмите и удерживайте инструмент Ластик (), чтобы отобразить и выбрать инструмент Нож ().
Выполните одно из следующих действий:
- Чтобы разрезать по кривой линии, перетащите курсор по объекту.
- Чтобы разрезать объект по прямой, нажмите клавишу Alt (Windows) или Option (macOS) и, удерживая ее нажатой, перетащите курсор по объекту.
Сделанные инструментом «Нож» разрезы обозначаются пунктирной линией на объекте.
Выберите Выделение > Отменить выделение.

При разрезании Illustrator выбирает объект по умолчанию.
С помощью инструмента Частичное выделение () перетащите каждую часть.
Обрезка объектов при помощи обтравочных масок
Пример: обрезка объектов при помощи обтравочных масок«Обтравочные маски» позволяют использовать объект для скрытия частей других объектов. Подробную информацию см. в разделе Обтравочные маски.
Создайте объект, который будет использоваться в качестве маски. Этот объект называется обтравочным контуром. В качестве обтравочных контуров могут использоваться только векторные объекты.
Переместите обтравочный контур поверх объектов, которые предстоит маскировать, в порядке наложения.
Выберите обтравочный контур и объекты, которые следует маскировать.
Выберите Объект > Обтравочная маска > Создать.

Чтобы создать обтравочный контур из области, в которой перекрываются два и более объекта, следует сначала сгруппировать объекты.
Обрезка объектов с помощью эффектов обработки контуров
Эффекты обработки контуров предоставляют различные способы разделения и обрезки перекрывающихся объектов.
Обрезка объектов с использованием режимов взаимодействия составляющих на панели «Обработка контуров»A. Добавление к фигуре при помощи режима «Соединение» B. Удаление из фигуры при помощи «Минус верхний» C. Пересечение с фигурой, используя режим «Пересечение» D. Исключение области пересечения фигур с использованием «Исключение»
При помощи инструмента Выделение () выберите объекты, которые хотите обрезать.
Выберите Окно > Обработка контуров.
На панели «Обработка контуров» выберите Взаимодействие составляющих и эффекты обработки контуров.
 Дополнительные сведения см. в разделе Эффекты обработки контуров.
Дополнительные сведения см. в разделе Эффекты обработки контуров.
Связанные ресурсы
- Как быстро соединить или обрезать контуры
- Галерея инструментов
- Выделение объектов
- Объединение объектов
- Редактирование контуров
- Кадрирование изображений
- Обтравочные маски
- Фрагменты и карты изображения
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Как вырезать и вставить объект в Фотошопе – 4 лучших способа (2019)
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Содержание:
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями.
Новичку не придется разбираться с каналами, фонами и слоями.
Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
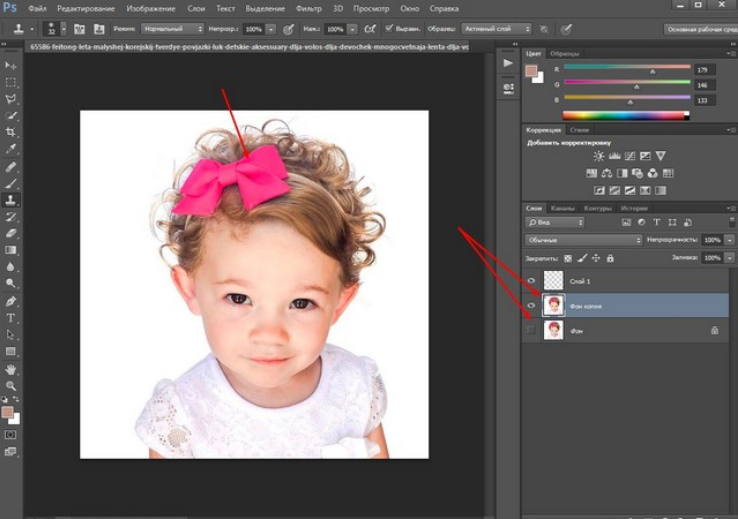
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении.
 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Читайте также:
к содержанию ↑Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть.
Функция работает как кисть.
С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
к содержанию ↑Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
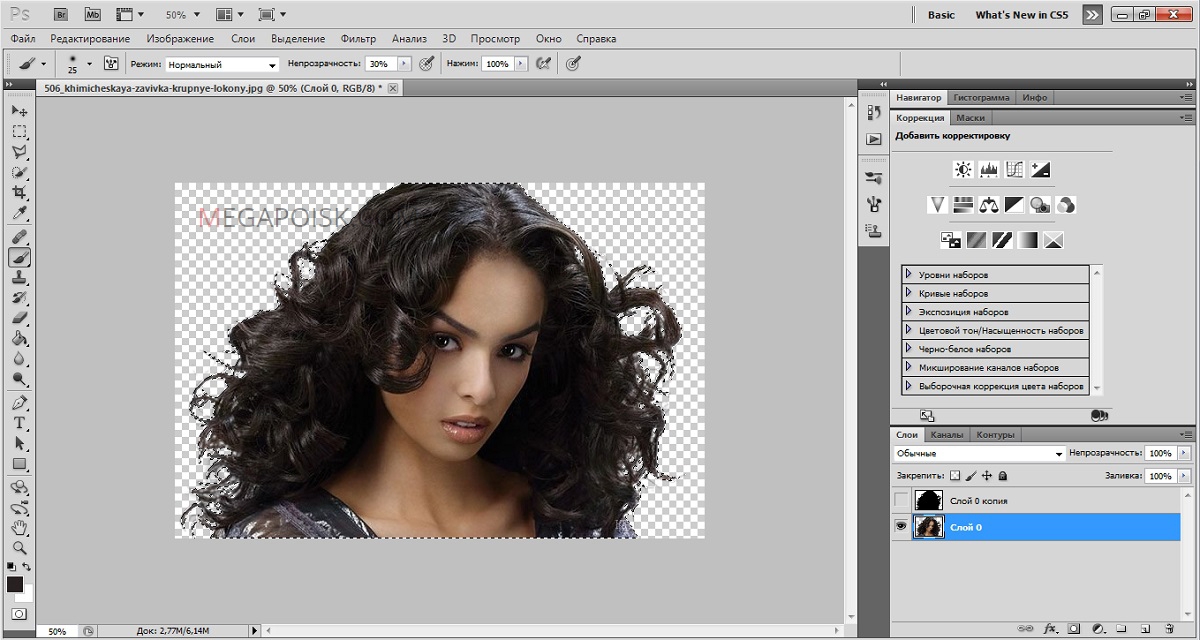
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект.
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски.
Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Читайте также:
к содержанию ↑Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
к содержанию ↑Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука».
Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа.
Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить».
В контекстном меню выберите пункт «Вырезать» или «Удалить».
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
к содержанию ↑Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
к содержанию ↑Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Вырезать, делить и обрезать объекты в Illustrator
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с панелью Illustrator Discover
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Используйте сенсорную панель с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Выбор инструментов
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Illustrator в рабочей области iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Чертеж
- Рисование и редактирование путей
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование контента
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрась свою работу
- Живопись
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование шаблонов
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Улучшение производительности Illustrator
Узнайте, как вырезать, делить и обрезать объекты, придавая им геометрические формы и формы от руки.
Вы можете разрезать объект, разделить объект на сетку и разрезать путь в выбранных опорных точках, используя различные параметры меню. Вы также можете использовать инструмент «Ножницы», чтобы разделить путь, и инструмент «Нож», чтобы разрезать объекты от руки. Кроме того, вы можете выбрать обтравочную маску, чтобы скрыть части объекта, и эффекты навигатора, чтобы обрезать перекрывающиеся объекты.
Команды для вырезания и разделения объектов
Разделить объекты ниже
Пример: используйте команду «Разделить объекты ниже»Команда «Разделить объекты ниже» действует как формочка для печенья или трафарет, используя выделенный объект, чтобы прорезать другие объекты, отбрасывая исходный выбор.
Выберите объект для использования в качестве резака и расположите его так, чтобы он перекрывал объекты, которые необходимо вырезать.
Выберите «Объект» > «Контур» > «Разделить объекты ниже».

Разделить на сетку
Пример: «Разделить на сетку»Команда «Разделить на сетку» позволяет разделить один или несколько объектов на несколько прямоугольных объектов, расположенных в строках и столбцах. Вы можете точно изменить высоту, ширину и размер поля между строками и столбцами, а также быстро создать направляющие для размещения иллюстраций.
Выберите объект.
Если выбрать более одного объекта, результирующая сетка объектов будет использовать атрибуты внешнего вида самого верхнего объекта.
Выберите «Объект» > «Путь» > «Разделить на сетку».
Введите необходимое количество строк и столбцов.
(Необязательно) Выполните одно из следующих действий:
Чтобы задать размер каждой строки и столбца, введите значения высоты и ширины.
Чтобы задать расстояние, отделяющее строки друг от друга и столбцы друг от друга, введите значение поля Gutter.

Чтобы изменить размеры всей сетки объектов, введите значения в поле Всего.
Чтобы добавить направляющие вдоль краев строк и столбцов, выберите «Добавить направляющие».
Нажмите «ОК».
Вырезать траекторию в выбранных опорных точках
Пример: Вырезать траекторию в выбранных опорных точкахЗначок «Вырезать путь в выбранной опорной точке» () обрезает путь в опорной точке, и одна опорная точка становится двумя опорными точками, одна из которых расположена непосредственно поверх другой.
(Необязательно) Выберите путь, чтобы увидеть его текущие опорные точки.
Выберите опорную точку, в которой вы хотите разделить путь, с помощью инструмента «Частичное выделение» ().
Щелкните значок «Вырезать путь в выбранных опорных точках» () на панели управления.

При разделении пути в точке привязки новая точка привязки появляется поверх исходной точки привязки, и выбирается одна точка привязки.
Используйте инструмент «Частичное выделение» (), чтобы скорректировать новую опорную точку или сегмент пути.
Инструменты для резки и разделения предметов
Ножницы
Пример: инструмент «Ножницы»Инструмент «Ножницы» разделяет контур, графический фрейм или пустой текстовый фрейм в узловой точке или вдоль сегмента.
Нажмите и удерживайте инструмент «Ластик» (), чтобы увидеть и выбрать инструмент «Ножницы» ().
Щелкните путь, в котором вы хотите его разделить. При разделении пути создаются две конечные точки. По умолчанию выбрана одна конечная точка.
Если вы не нажмете точку или путь с помощью инструмента «Ножницы», Illustrator предложит вам использовать этот инструмент на сегменте или опорной точке пути.
 Нажмите «ОК», чтобы продолжить.
Нажмите «ОК», чтобы продолжить. Выберите опорную точку или путь, вырезанный на предыдущем шаге, с помощью инструмента «Частичное выделение» (), чтобы изменить объект.
Нож
Пример: Инструмент «Нож»Инструмент «Нож» разрезает объекты по траектории, которую вы рисуете от руки с помощью инструмента, разделяя объекты на грани, заполненные компонентами. (Лицо – это область, не разделенная отрезком линии.)
Нажмите и удерживайте инструмент Ластик (), чтобы увидеть и выбрать инструмент Нож ().
Выполните одно из следующих действий:
- Чтобы вырезать кривую траекторию, перетащите указатель на объект.
- Чтобы вырезать по прямой траектории, нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (macOS), щелкнув монтажную область инструментом «Нож», а затем перетащите.
Разрезы, созданные с помощью инструмента «Нож», отображаются на объекте как штрихи.

Выберите «Выделение» > «Отменить выбор».
Illustrator по умолчанию выбирает объект при вырезании.
Перетащите каждую часть с помощью инструмента «Прямой выбор ()».
Обрезка объектов с помощью обтравочных масок
Пример: обрезка объектов с помощью обтравочных масокОбтравочные маски позволяют использовать объект для скрытия частей других объектов. Подробнее см. в разделе Обтравочные маски.
Создайте объект, который хотите использовать в качестве маски. Этот объект называется обтравочным контуром. Только векторные объекты могут быть обтравочными контурами.
Переместите обтравочный контур над объектами, которые вы хотите замаскировать, в порядке наложения.
Выберите обтравочный контур и объекты, которые вы хотите замаскировать.

Выберите «Объект» > «Обтравочная маска» > «Создать».
Чтобы создать обтравочный контур из области перекрытия двух или более объектов, сначала сгруппируйте объекты.
Обрезка объектов с помощью эффектов Навигатора
Эффекты Навигатора обеспечивают различные способы разделения и обрезки перекрывающихся объектов.
Обрезка объектов с использованием режимов формы, доступных на панели Обработки контуровA. Добавить к области фигуры с помощью режима «Объединить» B. Вычесть из области фигуры с помощью режима «Вычитание фронта» C. Пересечь область фигуры с помощью режима «Пересечение» D. Исключить перекрывающиеся области фигуры с помощью режима «Исключение»
Выберите объекты, которые вы хотите обрезать, с помощью инструмента «Выделение» ().
Выберите «Окно» > «Навигатор».

Выберите режим формы и эффекты «Обработка контуров» с помощью панели «Обработка контуров». Дополнительные сведения см. в разделе Эффекты Pathfinder.
Связанные ресурсы
- Быстрое соединение и обрезка путей
- Галереи инструментов
- Выбрать объекты
- Объединить предметы
- Редактировать пути
- Обрезать изображения
- Обтравочные маски
- Срезы и карты изображений
Поговорите с нами
Мы будем рады услышать от вас. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вырезать, делить и обрезать объекты в Illustrator
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с панелью Illustrator Discover
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настроить рабочее пространство
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Используйте сенсорную панель с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Выбор инструментов
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Иллюстратор на iPad
- Введение в Illustrator на iPad
- Обзор Illustrator на iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator на iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрась свою работу
- Живопись
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование шаблонов
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как вырезать, делить и обрезать объекты, придавая им геометрические формы и формы от руки.
Вы можете разрезать объект, разделить объект на сетку и разрезать путь в выбранных опорных точках, используя различные параметры меню. Вы также можете использовать инструмент «Ножницы», чтобы разделить путь, и инструмент «Нож», чтобы разрезать объекты от руки. Кроме того, вы можете выбрать обтравочную маску, чтобы скрыть части объекта, и эффекты навигатора, чтобы обрезать перекрывающиеся объекты.
Команды для вырезания и разделения объектов
Разделить объекты ниже
Пример: используйте команду «Разделить объекты ниже»Команда «Разделить объекты ниже» действует как формочка для печенья или трафарет, используя выделенный объект, чтобы прорезать другие объекты, отбрасывая исходное выделение.
Выберите объект для использования в качестве резака и расположите его так, чтобы он перекрывал объекты, которые необходимо вырезать.
Выберите «Объект» > «Контур» > «Разделить объекты ниже».

Разделить на сетку
Пример: Разделить на сеткуКоманда «Разделить на сетку» позволяет разделить один или несколько объектов на несколько прямоугольных объектов, расположенных в ряды и столбцы. Вы можете точно изменить высоту, ширину и размер поля между строками и столбцами, а также быстро создать направляющие для размещения иллюстраций.
Выберите объект.
Если выбрать более одного объекта, результирующая сетка объектов будет использовать атрибуты внешнего вида самого верхнего объекта.
Выберите «Объект» > «Путь» > «Разделить на сетку».
Введите необходимое количество строк и столбцов.
(Необязательно) Выполните одно из следующих действий:
Чтобы задать размер каждой строки и столбца, введите значения высоты и ширины.
Чтобы задать расстояние, отделяющее строки друг от друга и столбцы друг от друга, введите значение поля Gutter.

Чтобы изменить размеры всей сетки объектов, введите значения в поле Всего.
Чтобы добавить направляющие вдоль краев строк и столбцов, выберите «Добавить направляющие».
Нажмите «ОК».
Вырезать траекторию в выбранных опорных точках
Пример: Обрезать путь в выбранных опорных точкахЗначок Обрезать контур в выбранной опорной точке () обрезает путь в опорной точке, и одна опорная точка становится двумя опорными точками, одна из которых расположена непосредственно поверх другой.
(Необязательно) Выберите путь, чтобы увидеть его текущие опорные точки.
Выберите опорную точку, в которой вы хотите разделить путь, с помощью инструмента «Частичное выделение» ().
Щелкните значок «Вырезать путь в выбранных опорных точках» () на панели управления.

При разделении пути в точке привязки новая точка привязки появляется поверх исходной точки привязки, и выбирается одна точка привязки.
Используйте инструмент «Частичное выделение» (), чтобы скорректировать новую опорную точку или сегмент пути.
Инструменты для резки и разделения предметов
Ножницы
Пример: инструмент «Ножницы»Инструмент «Ножницы» разделяет контур, графический фрейм или пустой текстовый фрейм в узловой точке или вдоль сегмента.
Нажмите и удерживайте инструмент «Ластик» (), чтобы увидеть и выбрать инструмент «Ножницы» ().
Щелкните путь, в котором вы хотите его разделить. При разделении пути создаются две конечные точки. По умолчанию выбрана одна конечная точка.
Если вы не нажмете точку или путь с помощью инструмента «Ножницы», Illustrator предложит вам использовать этот инструмент на сегменте или опорной точке пути.
 Нажмите «ОК», чтобы продолжить.
Нажмите «ОК», чтобы продолжить. Выберите опорную точку или путь, вырезанный на предыдущем шаге, с помощью инструмента «Частичное выделение» (), чтобы изменить объект.
Нож
Пример: Инструмент «Нож»Инструмент «Нож» разрезает объекты по траектории, которую вы рисуете от руки с помощью инструмента, разделяя объекты на грани, заполненные компонентами. (Лицо – это область, не разделенная отрезком линии.)
Нажмите и удерживайте инструмент Ластик (), чтобы увидеть и выбрать инструмент Нож ().
Выполните одно из следующих действий:
- Чтобы вырезать кривую траекторию, перетащите указатель на объект.
- Чтобы вырезать по прямой траектории, нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (macOS), щелкнув монтажную область инструментом «Нож», а затем перетащите.
Разрезы, созданные с помощью инструмента «Нож», отображаются на объекте как штрихи.

Выберите «Выделение» > «Отменить выбор».
Illustrator по умолчанию выбирает объект при вырезании.
Перетащите каждую часть с помощью инструмента «Прямой выбор ()».
Обрезка объектов с помощью обтравочных масок
Пример: обрезка объектов с помощью обтравочных масокОбтравочные маски позволяют использовать объект для скрытия частей других объектов. Подробнее см. в разделе Обтравочные маски.
Создайте объект, который хотите использовать в качестве маски. Этот объект называется обтравочным контуром. Только векторные объекты могут быть обтравочными контурами.
Переместите обтравочный контур над объектами, которые вы хотите замаскировать, в порядке наложения.
Выберите обтравочный контур и объекты, которые вы хотите замаскировать.

Выберите «Объект» > «Обтравочная маска» > «Создать».
Чтобы создать обтравочный контур из области перекрытия двух или более объектов, сначала сгруппируйте объекты.
Обрезка объектов с помощью эффектов Навигатора
Эффекты Навигатора обеспечивают различные способы разделения и обрезки перекрывающихся объектов.
Обрезка объектов с использованием режимов формы, доступных на панели Обработки контуровA. Добавить к области фигуры с помощью режима «Объединить» B. Вычесть из области фигуры с помощью режима «Вычитание фронта» C. Пересечь область фигуры с помощью режима «Пересечение» D. Исключить перекрывающиеся области фигуры с помощью режима «Исключение»
Выберите объекты, которые вы хотите обрезать, с помощью инструмента «Выделение» ().
Выберите «Окно» > «Навигатор».