Как в фотошопе вырезать изображение по контуру и вставить на другой фон
Главная » Разное » Как в фотошопе вырезать изображение по контуру и вставить на другой фонКак в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
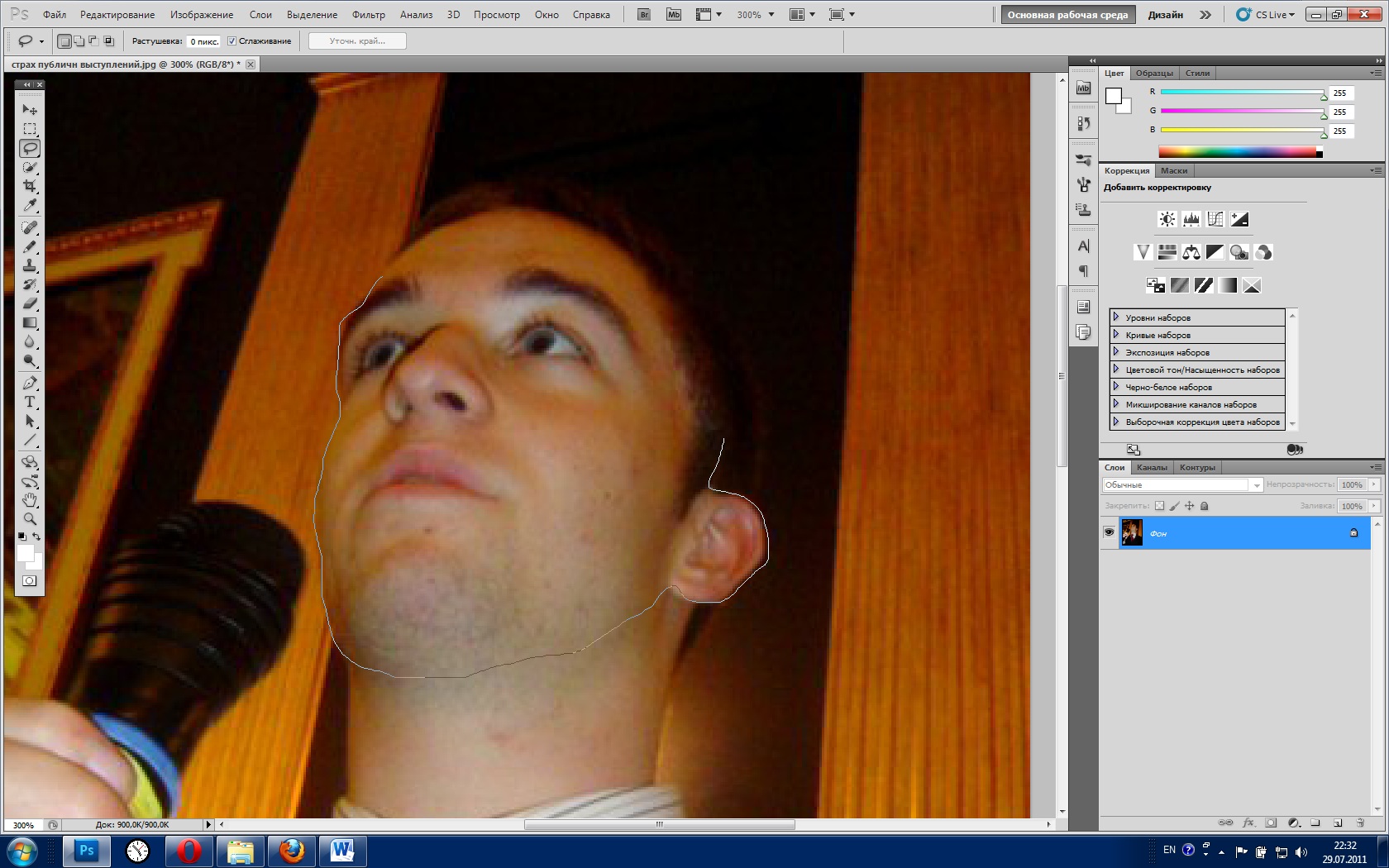
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу
Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
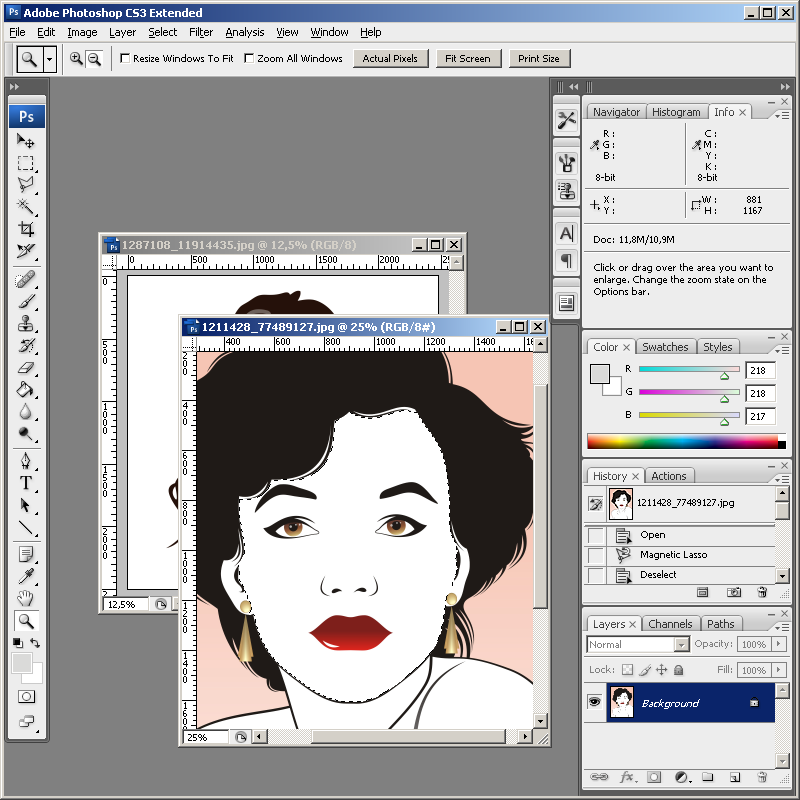
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Как вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином слу
Как при помощи фотошопа вырезать изображение по контуру
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
В фотошопе полно инструментов выделения.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет: Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Причемание: Если вам кажется, что в итоге выделение получилось не качественным, воспользуйтесь функцией уточнить край.Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X, а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Автор — pixelbox.ru
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать и вставить объект в Photoshop
Автор Admin На чтение 4 мин. Просмотров 187 Опубликовано Обновлено
Перемещение объектов (вырезание и вставка, на другой фон) Photoshop – это основа основ, ради которой многие и начинают учиться работать с этой программой. И действительно – это очень крутая и полезная функция, и сегодня – мы покажем вам, как это делается.
Как вырезать и вставить объектИтак, чтобы вам было нагляднее воспринимать сегодняшний урок – объясним вам все вкратце. У нас есть 2 фотографии, с двумя девушками. Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
Соответственно, первое, что мы делаем – это добавляем обе фотографии в фотошоп.
Итак, первое, что мы делаем – это пытаемся избавиться от объекта в центре, т.е. от девушки в шляпе. Для этого – выбираем лассо и делаем круговую обводку, вокруг девушки. Особо стараться не стоит, т.к. данный фон позволяет его достаточно хорошо редактировать.
Теперь, по выделенному объекту, кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку».
В открывшейся табличке – выбираем «с учетом содержимого». Вот, что у нас получится по итогу. Останется просто кликнуть правой кнопкой мышки и убрать выделение.
Все, первая фотография, с фоном, у нас готова. Теперь переходим ко второй фотографии, с девушкой, с рюкзаком.
Изначально – нам нужно разблокировать фоновый слой. Для этого, в правой части экрана, внизу, там, где отображается фон – справа от него будет значок замка. Его нужно отключить, обычным нажатием ПКМ.
Возвращаемся к картинке. На левой рабочей панели – находим инструмент «быстрое выделение» и, собственно, выделяем объект.
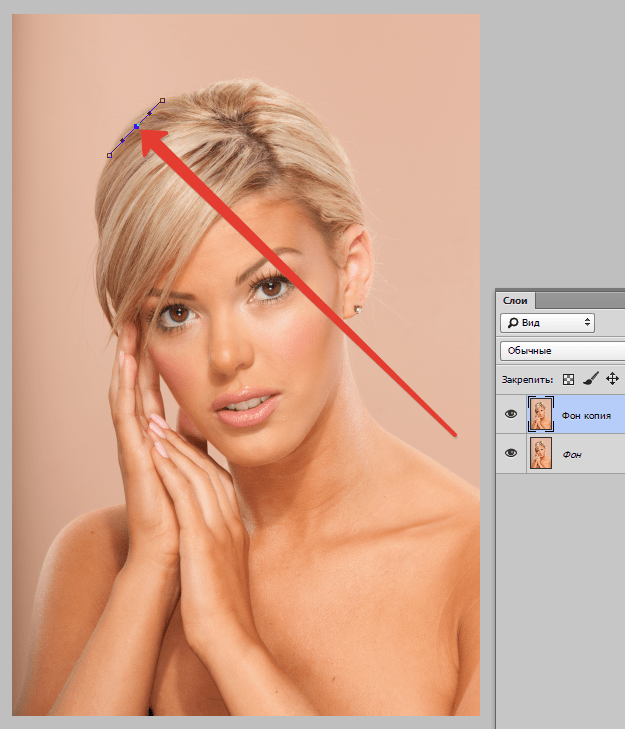
Обратите внимание, что автоматически программа захватывает более рельефрые позиции, поэтому, если у вас также выделится не то, что надо – увеличить картинку (alt+колесико мышки) и инструмент автоматически перейдет в режим «добавить, к выделенному объекту». Он показан под 1 стрелочкой, на скрине ниже. Вторая стрелка – показывает режим «удалить, с выделенного объекта» – это нужно в случаях, когда программа автоматически захватывает лишнюю текстуру.
Постарайтесь максимально плотно обложить выделением нужный объект, чтобы после – меньше мучиться с его доработкой. Однако и убивать 2 часа – на это тоже не стоит. В общем – найдите золотую середину.
Когда все будет выделено – нажимайте, по выделенной области правой кнопкой мышки и выбирайте «выделение и маска».
Вот, что получится в итоге.
Видим, что в волосах девушки мелькают просветы, поэтому приближаем фото, берем вторую кисточку («уточнить край»), увеличиваем ее в размерах и водим девушке по волосам.
Вот, что должно получиться. Также у нашей девушки «проблемы» с пальцами правой руки. Можно это сделать тоже кисточкой, а можно и по-другому, но об этом позднее.
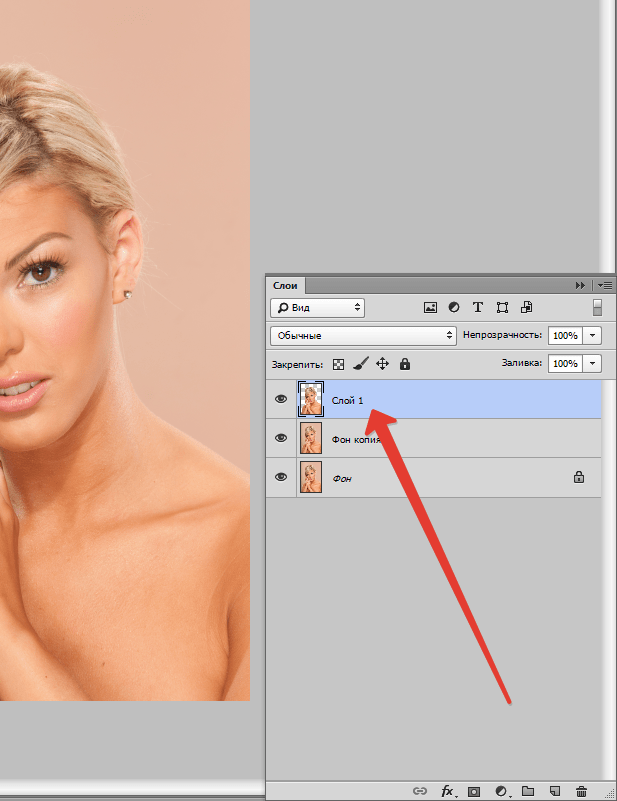
Теперь нам нужно найти вывод (полистав правый блок меню вниз) и вывести фотографию на «новую слой-маску».
Вырезаем объект и переносим его на новый фон. Как видите – девушка получилась немного больше, чем сам фон. Но не страшно – это все тоже можно пофиксить.
Нажимаем комбинацию горячих клавиш Ctrl+T, чтобы трансформировать нашу вставку и зажимаем Shift, чтобы пропорции сохранялись. Ну и, собственно, мышкой стягиваем квадрат до тех пор, пока наша девушка не станет естественно смотреться на окружающем фоне.
Ну а когда все сделано – на верхней панели кликаем на галочку, чтобы сохранить изменения.
Теперь – можно максимально четко отредактировать фотографию. Если вы помните – мы обещали вам показать, что делать с пальцами, с белыми контурами. Тут, собственно, ничего сложного. Опять выбираем кисть, и с ее помощью удаляем и заменяем все ненужное (черная кисть – стирает, белая – добавляет).
Вот и все, дорогие читатели. На этом урок закончен. Спасибо, что воспользовались нашей помощью, всем удачи и пока.
Как вырезать человека и вставить в другое фото в Photoshop | Small Business
Зак Лаццари Обновлено 16 января 2019 г.
Adobe Photoshop — это золотой стандарт для редактирования графики, а программное обеспечение предлагает мощные функции для опытных пользователей. Photoshop вырезал человека и перенес на другую фотографию обычное дело и на удивление легко. Поскольку платформа является многогранной, существует множество способов выполнить одну и ту же задачу.
Перед тем, как начать
Инструмент «волшебная палочка» — популярный инструмент для вырезания и вставки людей, простой и эффективный для поставленной задачи.Инструмент лассо также является распространенным выбором, он предлагает точную границу вокруг человека на вашей фотографии. Инструменты выделения в Photoshop сопоставляют пиксели границы вокруг человека, чтобы выделить контур. Процесс довольно точный, поскольку контраст между человеком на фотографии и фоном обычно отчетливый. Однако выбор одного человека в толпе других людей может оказаться трудным, поскольку контур смешан с одинаковыми пикселями.
Пропустить другие изменения
Прежде чем приступить к процессу, подумайте о том, чтобы отложить редактирование обеих фотографий до завершения передачи.Выполнение простой автоматической настройки для сглаживания цветов и баланса белого является стандартным, но выполнение этого до передачи приведет к корректировке для текущей фотографии, но не для транспонированной фотографии. Это заставит транспонированного человека больше выделяться, и он будет выглядеть неестественно, поскольку цвета не настроены на одинаковые настройки.
Сохраните баланс белого, уровни насыщенности цвета и другие стандартные изменения на будущее. Их лучше всего делать в качестве последнего раунда редактирования, чтобы завершить процесс и смешать нового человека с цветовым балансом существующих фотографий.
Вырезание с помощью инструмента «Волшебная палочка»
Выберите волшебную палочку на панели инструментов и наведите указатель мыши на человека, чтобы выбрать область контура. Палочка обведет человека пунктирной линией. Щелкните, чтобы выбрать человека. Однако это не всегда дает идеальную линию вокруг человека на фотографии. Продолжайте использовать палочку, чтобы выбрать дополнительные области, пока у вас не появится четкая грань, определяющая человека на фотографии.
Клавиша Shift — удобный ярлык для расширения выбранной области при использовании инструмента «волшебная палочка».После того, как область выделена, скопируйте и вставьте на прозрачный слой в новой вкладке. Кроме того, вы можете скопировать и вставить прямо на новую фотографию.
Щелкните «Control + C», , чтобы быстро скопировать вырезанные изображения, и «Control + P», , чтобы быстро вставить на новую фотографию. Ярлыки «вырезать и вставить» в Photoshop применимы и ко многим другим программам.
Инструмент лассо
Многие пользователи Photoshop предпочитают инструмент лассо за его точность при резке людей.Линии вокруг человека изогнуты, а лассо отлично справляется с считыванием пикселей и построением точных контуров.
Выберите Lasso на панели инструментов и используйте тот же процесс, что и волшебная палочка для инструмента. Наведите указатель мыши на человека, пока лассо не поймает контур из пунктирных линий. Щелкните, чтобы выбрать человека.
После завершения выбора используйте ту же последовательность копирования и вставки, чтобы добавить своего человека к новой фотографии.
Размещение вашей новой фотографии
После того, как человек вставлен в вашу новую фотографию, вы можете выбрать человека и перемещать его, пока положение не станет приемлемым.После размещения запустите автоматическую настройку цветов, чтобы смешать все в одну цветовую последовательность. Photoshop также предлагает настраиваемые элементы управления для настройки насыщенности, баланса белого и цветов фотографий, если это необходимо.
Найти естественную позицию для транспонирования непросто в любой программе редактирования. Найдите время, чтобы найти место, где человек будет казаться нормальным и хорошо сочетается с фоном. Открытые участки, такие как пляж на берегу океана или горная вершина, хорошо подходят, потому что фон легко масштабируется.
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику, которая сочетается с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Уроки Photoshop: Как вырезать волосы с общего фона фотографии
Если вы пробовали в Фотошопе вырезать волосы человека на фотографии, несомненно, знаете что это очень трудоемко и долго, а если на голове у человека шикарные кудри, как у Электроника, то над фотографией можно просидеть не один час. При использовании инструментов ластик или лассо вырезанные волосы получаются неестественные, но есть способ очень быстрый и эффективный.
Как и большинство инструментов для выделения лучший результат будет, если у вас темные волосы на светлом фоне. Ну что же давайте учиться.
Открываем фотографию с шикарной прической (Ctrl+O).
Теперь открываем в меню фильтры функцию «Извлечь» (Filter >> Extract или просто Alt+Ctrl+X).
Внимание! Для тех у кого установлен Photoshop CS4, фильтра Extract (Извлечь) нет, но его можно установить. Вот решение вашей проблемы: СКАЧАТЬ ТУТ и поместить в папку например С:\Program Files\Adobe\Adobe Photoshop CS4\Plug-ins\Filters
Откроется окно, и инструмент для выделения уже должен быть нажат (или сами можете выбрать, самый первый в панели слева). Начинаем выделять область, где необходимо вырезать волосы. Чем меньше размер кисти, тем более качественнее у вас получиться. Выделение у вас должно в итоге быть замкнутым.
После того как вы закончили выделять контур и места с проблемными волосами, берем инструмент Full Tool
Смотрим, что у нас получилось. Если у вас вырезалось грубовато, попробуйте сначала, только с меньшим диаметром кисти. После нескольких попыток вы начнете чувствовать инструмент.
Попробуем поместить девушку на другой фон. Вот что получилось.
До и после. Получился почти рекламный постер.)
Как выделить лицо в Фотошопе? — TemplateMonster
Photoshop — это инструмент, помогающий работать с изображениями и обрабатывать их. Даже psd шаблоны сайтов позволяют использовать Фотошоп для работы с фотографиями.
Если вы хотите скрыть лицо в Photoshop, чтоб сохранить конфиденциальность человека, или просто добавить крутой эффект, вы можете сделать это всего за несколько кликов.
Шаг 1. Откройте изображение в Photoshop, выберите инструмент lasso (найдите в левой колонке слева, второй сверху) и выделите область, которую вы хотите замостить.
Как выделить лицо в Фотошопе? Вы можете сделать это, удерживая инструмент лассо с помощью левой кнопки мыши и рисуя круг вокруг лица человека.Шаг 2. После того, как область выбрана, перейдите в верхнюю панель навигации и нажмите Фильтры->Пикселизация->Мозаика.
Шаг 3. Вы увидите всплывающее меню, в котором внизу будут указаны размеры ячеек в квадратах. Чем выше число, тем больше будут пиксели, которые Photoshop также позволяет просматривать.
Созданное изображение использует размер ячейки размером 15, но можно выбрать и другие параметры. Чем больше изображение, тем больше размер ячейки, который вам придется использовать. Теперь вы знаете, как замазать лицо в фотошопе и в результате получите:
Другой способ скрыть лицо в Photoshop?
Если вам не нравится внешний вид фильтра пикселизации, вы можете, например, вырезать лицо. Из этого вытекает вопрос: «Как вырезать лицо в фотошопе?». Воспользуемся уже известным инструментом
- Выберите «Масштаб» на панели инструментов, а затем щелкните на изображение и увеличьте его, пока не появится вся область, которую вы хотите вырезать.
- Выберите инструмент Lasso из панели инструментов, а затем щелкните и перетащите указатель мыши по краям области, которую вы хотите вырезать (как в Шаге 1 выше). Не отпускайте кнопку мыши, пока вы не обозначите начальную и конечную точки контура. Весь процесс контурного выделения должен выполняться одним движением, не отпуская кнопку мыши. Если объект состоит из прямых линий, используйте вспомогательный инструмент Polygonal Lasso. Для объектов с высокой контрастностью используйте вторичный инструмент Magnetic lasso, поскольку он автоматически создает точки привязки при перемещении курсора мыши вокруг объекта.
- Отпустите кнопку мыши после завершения выделения. Для инструментов Polygonal и Magnetic Lasso присоедините последнюю опорную точку к первой.
4. Нажмите «Редактировать» в строке меню, а затем «Копировать».
5. Выберите «Файл»->«Создать»->«Буфер обмена» в раскрывшемся меню предустановки и «ОК».
6. Нажмите «Редактировать» в строке меню, а затем «Вставить». Это поместит скопированный объект на новый холст. Дважды щелкните «Фоновый слой» на палитре «Слои» и «ОК». Выберите правой кнопкой мыши фоновый слой и нажмите «Удалить».
Это только малая часть того, что можно сделать с помощью Photoshop. Но кроме простых редактирований изображений, данный инструмент активно применяется при создании сайтов. Так, некоторые макеты сайтов могут настраиваться именно через Фотошоп, а не работу с кодом.
Как красиво вырезать лицо в фотошопе. Как вырезать человека в фотошопе
Как вырезать фигуру человека в PhotoshopВ этом уроке я расскажу вам, как вырезать человека в фотошопе и поставить на новый фон.
В сущности, вырезать человека в фотошопе достаточно легко и на всю операцию вырезания уходит при определённых навыках и знаниях всего 5-7 минут.
Для примера я взяла фотографию девочки с пышной причёской и вот, в результате, у меня получилась такая замечательная картинка:
Итак, приступим к работе по вырезанию девочки. Откроем изначальную фотографию в фотошопе:
Создадим дубликат слоя CTRL+J :
Теперь активизируем инструмент Быстрое выделение и в настройках установим удобный радиус инструмента:
Проведём инструментом сверху вниз так, чтобы выделение охватило контуры причёски и фигуры девочки.
В местах, где присутствуют мелкие детали такие, как,например, кудряшки причёски, которые остались не охваченными выделением, нужно ещё раз провести инструментом с меньшим радиусом и в результате получится вот такое выделение:
Как мы видим, что выделение охватило так же и фон, который просвечивается между платьем и руками девочки чтобы убрать фон из выделения нужно провести инструментом по фону удерживая клавишу ALT :
Теперь обратим внимание на причёску и как мы видим причёска выделилась с некоторыми погрешностями – сквозь волосы мы видим просвечивание фона, которое необходимо убрать:
Будем исправлять эту неточность выделения с помощью кнопки Уточнить край , которая находится на верхней панели рядом с настройками инструмента Быстрое выделение:
Нажав на кнопку Уточнить край мы откроем окно Уточнить край , где в верхней строке Вид нажмём на стрелочку и выберем временный фон, который поможет лучше видеть все погрешности.
Вы можете выбрать подходящий для вашей фотографии фон, а в моём случае я выбрала красный фон Наложение (V) :
Для моей фотографии я установила значения параметров, как показано на скриншоте:
Чтобы убрать фон просвечивающийся между волосами нужно взять кисть Уточнить радиус, иконка которой находится слева и провести кисть по краю волос, таким образом захватывая ту часть волос через которую просвечивается фон, это позволит удалить фон.
Если вы случайно вместе с фоном удалили волосы, то тогда вы можете исправить ошибку и восстановить волосы, нажав правой кнопкой мыши на иконку с кистью Уточнить край и выпадающем меню выбрать другой инструмент Стереть уточнение:
В результате всех этих действий серые просветы между волосами исчезнут:
В результате мы получим вырезанное изображение девочки на новом слое со слой-маской:
Если результат вырезания всё же имеет дефекты, то с помощью чёрной и белой кисти можно убрать дефекты.
Для этого находясь на слое-маске нужно провести чёрной кистью по изображению в тех местах где требуется коррекция, чтобы удалить ненужное и провести белой кистью, чтобы возвратить удалённое.
В моей картинке всё получилось идеально и я ничего не исправляла.
Теперь нужно поместить в нашу работу фон и для этого нужно перейти на слой ниже слоя с вырезанной девочкой и выполнить команду Файл-Поместить .
В результате откроется проводник компьютера, где нужно найти фон:
Как мы видим фон поместился вместе с рамкой Трансформации , потянув за уголки которой, нужно растянуть фон на изображении.
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо)))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить (переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску , можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой , жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
В пятой части нашего руководства будет присутствовать толика волшебства. С помощью масок в Фотошопе мы отправим девушку в беспечный полет)
Для этого воспользуемся парой фотографий, которые мы сделали с замечательной девушкой Викой в далеком уже 2010 году.
Откройте фотографии девушки и снимок неба в Фотошопе. Нам нужно будет вырезать фигуру Вики с одного фото, руку с зонтиком с другого, перенести их на снимок неба и совместить.
Часть первая. Фигура девушки.
Иногда проще всего выделить объект с помощью инструмента Быстрое выделение (Quick Selection). Эта кисть выделяет пиксели, оказавшиеся под ней, и распространяет выделение на схожие области. Каждый мазок кисти добавляет к текущему выделению новую область или вычитает, в зависимости от режима, который переключается кнопками на верхней панели.
Но еще удобней использовать клавиатуру. По умолчанию кисточка работает в режиме «плюс», когда выделение добавляется. Чтобы убрать лишнее выделение, достаточно удерживать нажатой клавишу Alt, а чтобы из «минуса» переключить в «плюс», нажмите и удерживайте Shift.
Галочка Усилить автоматически улучшает контуры выделения, на основе алгоритмов инструмента «Уточнить край», что делает контуры выделенной области более гладкими.
Отобразим фотографию во весь экран и с помощью Быстрого выделения выделим фон, поскольку так проще. После чего инвертируем выделение Ctrl+Shift+I, теперь у нас выделена девушка.
Увеличим фотографию и, уменьшив кисточку, аккуратно пройдемся по краям фигуры, добиваясь как можно более точного выделения.
Кисть, при уточнении краев объекта, должна рисовать по объекту, но не выходить за его пределы, поскольку все, что попадает в круг кисти в режиме «плюс», будет добавлено к выделению, после чего выделение распространится на схожие области. Немного потренировавшись, вы поймете, как это работает.
Оперативно менять размер кисточки можно с помощью клавиш квадратных скобок ] — увеличивает размер кисточки, [ — уменьшает.
Пройдемся по всему контуру девушки, уточняя края выделения, за исключением волос. После чего в палитре слоев нажмем кнопку Добавить маску .
По ее нажатию выделение превратится в маску, и фон станет прозрачным, что нам и требовалось. Чтобы результат был более наглядным, создадим новый слой, зальем его черным цветом и положим под слой с девушкой. Оценивать аккуратность удаления фона, удобней на контрастной подложке.
Теперь нам нужно доработать маску, чтобы контуры тела и волос были более чистыми. Для этого воспользуемся инструментом, который мы рассматривали в — Уточнить край маски.
Дважды щелкните по миниатюре маски в палитре слоев, и в открывшейся панели Свойства нажмите кнопку Край маски .
В появившемся окне , воспользуемся инструментом Обнаружение краев . Для четких контуров нужно выбирать небольшой радиус в 1 — 4 пикс, для мягких, пушистых или полупрозрачных краев нужно выбирать большой радиус, вплоть до максимального 250 пикселей. Галочка «Умный» радиус заставляет инструмент самому опредялять ширину границы в пределах указанного радиуса.
Для того, чтобы улучшить контуры тела и платья девушки, установим радиус 2 пикс. Режим просмотра выберем На слоях , и с помощью галочки Показать оригинал оценим работу инструмента.
Четкие края должны выглядеть довольно неплохо. Осталось проработать волосы. Для этого воспользуемся кнопкой Кисть и прорисуем те области, где нужно дополнительно уточнить края маски, то есть волосы. А чтобы было видно, где рисовать, выберем режим просмотра Показать слой .
Указывая область волос с помощью кисточки постарайтесь не залезать без необходимости на четкие контуры (тело, платье), чтобы края маски в тех местах остались четкими.
Чтобы оценить результат, снова переключитесь в режим На слоях , когда уточнение контуров волос будет завершено, нажмите ОК внизу этого окна.
Теперь еще раз посмотрим маску слоя, для чего нажмите клавишу Alt и щелкните по миниатюре маски в палитре слоев. У вас должно получиться примерно так:
Как видите, некоторые участки бликов на лице и на волосах стали полупрозрачными (светло серые участки на маске). Поэтому возьмем белую кисточку и аккрутно прорисуем те места, которые должны быть непрозрачны.
Получилось неплохо, но остался участок неба за спиной девушки.
Чтобы от него избавиться, используем следующй прием. Скопируем наш слой с девушкой (Ctrl+J). Удалим маску (в палитре слоев перетащите ее миниатюру на кнопку корзины). Возьмем кисть Быстрое выделение и выделим участок неба за спиной девушки.
На верхней панели инструментов выделения есть кнопка Уточнить край , нажмем ее. Подберем радиус обнаружения краев, поэксперементируем с настройкой Умный радиус и получим такой результат.
Нажимаем Ок. Теперь у нас выделен участок неба за спиной девушки. Верхний слой нам больше не понадобится, и его можно удалить. Переходим к нашей маске. Чтобы отобразить ее в черно-белом виде, нажмем Alt и кликнем по миниатюре маски в палитре слоев. Нужная нам область (неба) выделена, поэтому просто заливаем ее черным цветом (нажимаем клавишу D и Ctrl + Backspace). Готово!
Подобный прием для доработки Масок можно использовать многократно, прорабатывая отдельные участки.
Теперь девушка у нас аккуратно отделена от фона и ее нужно перенести на фотографию неба. Для этого возьмем инструмент Перемещение (черная стрелка) и, щелкнув на изображении, перетащим его на вкладку снимка с небом, при этом фото неба отобразится на экране, после чего перетащим девушку в эту фотографию и только потом отпустим кнопку мыши.
Часть вторая. Зонтик.
Для начала кадрируем фотогрфию, поскольку рука нам понадобится, обрежем снимок примерно на уровне локтевого сустава. Для отделения зонта от неба воспользуемся инструментом «Цветовой диапазон». Идем в меню: Выделение — Цветовой диапазон и получаем довольно простой инструмент.
Этот инструмент позволяет выделить детали на основе их цвета. Выбор цвета удобней всего производить с помощью трех кнопок: Пипетка -выбирает цвет, Пипетка + добавляет новый цвет, Пипетка — вычитает новый цвет. Используете также движок Разброс, чтобы настроить диапазон выделенных цветов. В пункте Просмотр можно выбрать «В градациях серого», так вместо изображения будет показана черно-белая маска, что довольно удобно.
Таким образом, выделить зонт очень просто. Нажмите Пипетку, щелкните по небу в изображении или области предпросмотра. Затем нажмите кнопку Пипетка + и сделайте еще несколько щелчков по разным углам неба. После чего настройте движок Разброс , так чтобы зонт был полностью черным, а фон – полностью белым. Включите галочку Инвертировать и нажмите кнопку ОК.
Таким образом, мы получим точное выделение зонта. В палитре слоев нажимаем кнопку Добавить маску , и фон становится прозрачным. Если в маску попала часть волос, то просто закрасьте этот участок черной кисточкой.
После этого перетащите зонтик на фотографию неба так же, как мы делали это с девушкой.
Часть третья. Сборка.
Для начала нам нужно подогнать размеры всех деталей сюжета и совместить их друг с другом. Для этого воспользуемся командой Свободная трансформация . В палитре слоев выбирите слой с девушкой и нажмите Ctrl+T. При этом по краям слоя появится рамка с узелками — маркерами трансформации.
Потяните за угловой маркер и уменшите размер девушки, вписывая ее в небо. Для сохранения пропорций нажмите и удерживайте клавишу Shift. Другой вариант сохранить пропорции изображения — на верхней панели инструмента Свободная трансформация нажать кнопку цепочка, которая свяжет высоту и ширину картинки.
После того, как вы подобрали размер для девушки, нажмите клавишу Enter или кнопку Галочка на верхней панели инструмента. Затем повторите то же самое для слоя с рукой и зонтиком.
В случае с зонтом нам нужно не только подогнать размер изображения, но и повернуть его. Для этого расположите курсор за пределами рамки и,когда он превратится в изогнутую стрелку, вращайте изображение. Иногда удобно изменить центр вращения, например перенести его в начало руки рядом с локтевым суставом. Для этого передвиньте центральный маркер на новое место, теперь картинка будет вращаться вокруг указанной вами точки.
После всех трансформаций по краям изображений может возникнуть полупрозрачный контур.
Чтобы от него избавиться, нужно отобразить маску (Alt + клик по иконке маски) и закрасить черным края маски.
Теперь осталось срастить руку! Включая и выключая видимость слоя с зонтиком, определите, где вы хотите сделать переход одного слоя в другой. Затем мягкой черной кисточкой сотрите в маске начало и конец руки в двух слоях. У вас должно получится что-то подобное.
Часть четвертая. Яркость и контраст.
Дело почти сделано, осталось лишь настроить яркость и контраст всех деталей. Над слоем с девушкой создадим корректирующий слой Кривых и с помощью «замкнем» его на нижний слой. При этом Кривая будет воздействовать только на девушку не затрагивая небо.
Поздравляю, теперь вы немного волшебник!)
Подведем итоги:
- Инструмент Быстрое выделение отлично подходит для вырезания объектов и создания масок .
- Команда Уточнить край позволяет быстро и качественно доработать маску объекта.
- Инструмент Цветовой диапазон – простой способ выделить объект по его цвету, например, для вырезания объектов по принципу «хромакей».
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
Как в фотошопе убрать лишний предмет
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop. Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Рассматриваем различные способы
Запустив программу, откройте фото, которое необходимо исправить. Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо. Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
Например, нам нужно удалить значок PB
Результат работы инструмента
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя «Кисть» и «Пипетку» нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной. Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
как вырезать волосы со сложного фона в photoshop
Если вы введете в поисковую систему запрос о том, как вырезать волосы в Photoshop, то наверняка найдете много уроков о том, как это сделать, но с одним НО. Большинство из них расскажут о том, как вырезать контур девушки с шикарными волосами из фото с однотонным фоном и здесь как раз начинаются сложности, потому что методы, подходящие в данном случае, типа вырезка по каналам или использование фонового ластика, не работают в случае если фон на фотографии сливается с самими волосами. Сегодня я покажу, каким образом я вырезаю волосы со сложного фона в Photoshop.
Исходное фото и результатПредположим, у нас есть фот такая фотография, девушку из которой нужно вырезать.
Вот, что у меня получилось в результате.
Редактируем фото (убираем лишние детали)Для начала откроем фотографию и немного отредактируем ее – нужно убрать листья слева в волосах.
Для этого мы с помощью инструмента Лассо выделим кусочек волос чуть ниже, который повторяет так же контур головы, как и то место, которое нам нужно отретушировать. И скопируем его на новый слой (Ctrl + C – Ctrl+ V)
Теперь скопированный кусочек волос подстроим сверху участка, который нужно отретушировать так, чтобы перекрыть листья и повторить контур головы.
Для этого я передвинула слой с волосами, повернула его, и немного деформировала, чтобы изгиб волос совпадал – Ctrl+T – щелкнула правой клавишей мыши – Деформация.
Далее я взяла ластик с кистью в 54 пикселя, жесткостью 36 % и непрозрачностью 42% и прошлась по краям нашего нового слоя, чтобы сделать переход не таким заметным.
Для более лучшего совпадения я повысила яркость слоя с кусочком волос на 11 пунктов – Изображение – Коррекция – Яркость/Контрастность, Яркость – 11.
Теперь объедините слой с фото и слой с вырезанным кусочком волос. Выделите оба слоя на панели Слои, щелкните правой клавишей мыши и в контекстном меню выберите Объединить слои. Новый слой назовите Фото.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
Шаг 1.
Продублируйте слой Фото и назовите его Фото 1, поместите его в самый верх слоев и пока отмените его видимость.
Шаг 2.
Перейдите на слой Фото и любым удобным для вас способом вырежьте девушку, в области волос заступите за края. Я воспользуюсь инструментом Прямолинейное Лассо.
И ластиком с мягкими краями в области волос.
Для наглядности под слоем Фото я создам слой Фон и залью его белым цветом.
Шаг 3.
Под слоем Фото1 создайте слой Волосы. Слой Фото1 привяжите к слою Волосы (щелкните между ними левой клавишей мыши с зажатой клавишей Alt) и включите его видимость.
Так как на слое Волосы ничего нет, то ничего не изменится.
Шаг 4.
Теперь вам нужно будет воспользоваться специальными кистями для прорисовки волос. В поисковике вы так и можете ввести «Кисти Волосы для Photoshop». Набор будет зависеть от того, какая прическа у вашей модели.
Я скачала тот, где преобладали прямые волосы. Импортируйте кисти к себе в программу.
И теперь самое интересное, на слое Волосы с помощью кистей с волосами вы должны прорисовать прическу девушки, стараясь повторять первоначальный вид.
Конечно, точно такая же прическа не получится, но выглядеть она будет реалистичнее, чем если вы просто воспользуетесь ластиком.
Такая операция заняла у меня не очень много времени – буквально минут 10, ее удобство заключается в том, что если вы где-то захватите небольшой кусочек фона – это будет незаметно, в данном случае. Щелкните по картинке ниже, чтобы увидеть анимацию!
Подбор нового фонаСразу оговорюсь, что фон здесь имеет большое значение. Когда я только начинала работать в Photoshop, то совершала одну из самых распространенных ошибок новичков – я пыталась совместить не совмещаемые объекты. Например, человека с фотографии плохого качества и фон с разрешением чуть ли не Full HD. Или фотография с ярким солнечным светом и темный фон. В общем вы меня поняли.
В любом случае придется немного еще подкорректировать вырезанные волосы под конкретный фон, ну а дальше уже работа с освещением, бликами. Все, что угодно под вашу фантазию.
В статье я описала один из вариантов того, как можно вырезать волосы в Photoshop из сложного фона. Если вы знаете какие-то фишки и лайфхаки – делитесь ими в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 977 times, 1 visits today)
Фотошоп как вырезать лишнее : Радиосхема.ру
Доброго времени суток всем читающим! Нельзя сказать, что я очень хорошо владею фотошопом, потому как сейчас я развиваюсь в другом направлении. Тем не менее, периодически мне приходится работать в фотошопе, и кое-какими навыками я с удовольствием с вами поделюсь.
Полезное по теме «фотошоп»:
Частенько, подготавливая картинки для своих статей, мне приходится использовать не всю картинку, а только часть ее. А часто наоборот, мне нужна вся картинка (или фотография) но на ней мне что-то мешает, что я хотел бы убрать с нее. Об этом сегодня и расскажу – как убрать лишнее с фотографии в фотошопе.
Вам это может быть полезно при обработке собственных фотографий. Например, если в кадр попал кто-то, кто не должен был в него попасть. Так с фотографии можно убрать лишнего человека, столб, стул, убрать не вовремя пролетевшую птицу или насекомое.
Ну а самым извращенным нашим читателям, конечно же, будет интересно узнать, как убрать глаза с лица или рот. Сразу говорю, лучше так не делать, потому что выглядит это страшно.
Убираем лишнее с фотографии
Давайте же наконец перейдем к практике и попробуем самостоятельно убрать лишние элементы (или как это назвать) с нашей фотографии. Вот нашел я в яндекс картинках вот такого замечательного упитанного котика, стоящего на асфальте, по которому рассыпались осенние листья, а еще на заднем плане канализационный люк.
Обычная фотография с котом, листьями и люком
Что же тут лишнего? Как по мне – ничего. Но на чем-то же надо практиковаться. Можем лишь представить, что нам не нравятся листья вокруг кота, руки так и тянутся их подмести. Что же, в фотошопе можно убрать листья с фотографии за считанные секунды. Если вас смущает люк, то его тоже можно убрать с фотографии. Надеюсь, никому не придет в голову убрать с фотографии кота, как-никак он главный персонаж этого сюжета. Да и выглядит он очень даже ничего так.
Давайте уберем с фотографии листья
Первым делом нужно выделить лист, который вы хотите убрать с фотографии. Это можно сделать при помощи обычного прямоугольного или овального выделения, а можно при помощи инструмента лассо (или магнитное лассо). Все эти инструменты вы сможете найти на панели инструментов.
У нас однотонный фон, поэтому я воспользуюсь прямоугольным выделением, и этого будет достаточно. Если у вас фон менее однотонный, то придется выделять очень аккуратно и с большей точностью с помощью магнитного лассо.
Выделили листок. Теперь нажимаем на верхнем меню на «Редактирование» и выбираем пункт «Выполнить заливку…». Или можно просто нажить комбинацию клавиш Shift + F5. Перед вами распахнется окно с настройками заливки. Выбирайте, как у меня на скриншоте:
Настройте все так же, как показано на скриншоте
И жмите ОК!
Случилось чудо! Не так ли?
Как видите, наш листок исчез и вместо себя он не оставил дыру или прозрачность, а фотошоп тщательно просчитал, какими цветами нужно заменить содержимое удаленного участка фотографии.
Итак, после того, как мы убрали первый листок с фотографии, и поняли, как это делать, нам нужно разобраться с остальными листьями. Точно так же, просто выделяйте их и жмите Shift + F5 и ОК.
Я убрал с фотографии все листья, которые нашел, даже тот, который лежал на ободке люка. Вот такой я дворник.
Дворник 80 уровня
Убираем люк с фотографии
Если вам показалось этого мало, то можете убрать и люк на заднем фоне. Для такого большого объекта лучше использовать не прямоугольное выделение, как мы делали до этого, а лассо, чтобы были менее заметны разные оттенки асфальта с разных сторон люка. Обведите люк с помощью лассо на расстоянии примерно 3-5 мм. Не обязательно делать это ровно.
Дальше вы знаете что делать. Вот как я убрал люк с фотографии. Если бы я увидел эту фотку первой, то даже не подумал бы, что там когда-то был люк. А если бы увидел ее с люком, то подумал бы, что его туда добавили с помощью фотошопа.
Подмел и люк заодно! =))) Чтобы котик не провалился случайно
Вывод:
Зная, как убрать все лишнее с фотографии в фотошопе, вы можете придать вашим фотографиям идеальный вид. К тому же делается это очень быстро и совсем не сложно. Конечно, придется повозиться и поподбирать различные варианты, если фон не очень однородный. Но, тем не менее, как убрать прыщ с лица в фотошопе, вы точно разберетесь.
В этом руководстве по Photoshop рассказывается, как удалить объект с фото, используя различные инструменты графического редактора.
- Три способа удалить объект с фото в Adobe Photoshop
- Убираем человека с фото в Photoshop
- Как вырезать объект в фотошоп — шаг 1
- Как удалить объект в фотошопе — шаг 2
- Как в фотошопе убрать лишний предмет — шаг 3
- Как убрать объект в фотошопе — шаг 4
- Как убрать лишнее с фото — шаг 5
- Как убрать с фото лишние предметы — шаг 6
- Как в фотошопе удалить ненужный объект — шаг 7
- Как убрать ненужный объект в фотошопе — шаг 8
- Как убрать предмет с фото в фотошопе — шаг 9
- Как убрать объект с фотографии в фотошопе — шаг 10
- Как убрать с фото линии электропередач
- Как убрать брекеты с зубов
- Шаг 1
- Шаг 2
- Шаг 3
Три способа удалить объект с фото в Adobe Photoshop
Сначала я покажу, как «вытащить» человека из фотографии.
Убираем человека с фото в Photoshop
У нас есть фото, на котором четыре человека, а должно остаться три. Мы удалим парня справа.
Как вырезать объект в фотошоп — шаг 1
Сначала создадим копию основного слоя на случай, если нужно будет восстановить оригинал. Для этого перетащите иконку слоя на значок дублирования, который находится внизу палитры.
Используя инструмент «Быстрое выделение» или «Лассо», обведите область вокруг человека, которого хотите удалить с фотографии.
Как удалить объект в фотошопе — шаг 2
В выделенной области кликните правой кнопкой мыши и в появившемся меню выберите пункт « Выполнить заливку ». Откроется диалоговое окно, в котором для параметра «Содержание» установите значение « С учетом содержимого » и нажмите « ОК ».
В большинстве случаев этот инструмент работает адекватно. Но иногда получается нечто подобное.
Как в фотошопе убрать лишний предмет — шаг 3
Чтобы исправить это, перейдите в пункт « Редактирование » — « Заливка » — « С учетом содержимого » (в Photoshop CC).
Появится окно, в котором мы задаем, какую область будет использовать инструмент.
Как убрать объект в фотошопе — шаг 4
Используя кисть, которая расположена в левом верхнем углу, закрасьте людей на фото. Обратите внимание на то, что только зеленая область используется для заполнения.
Как убрать лишнее с фото — шаг 5
Используя инструмент « Лассо », выделите силуэт удаляемого с фотографии человека, чтобы инструменту « С учетом содержимого » было легче сгладить переход. Посмотрите, насколько лучше теперь выглядят края.
Как убрать с фото лишние предметы — шаг 6
Чтобы избавиться от линий в середине фотографии, используйте инструмент « Кисть ». Нажмите « ОК ».
Ниже можно увидеть результат.
Как в фотошопе удалить ненужный объект — шаг 7
Если вы довольны полученным результатом, объедините оба слоя.
Как убрать ненужный объект в фотошопе — шаг 8
Теперь, чтобы заполнить образовавшийся пробел, нужно переместить пару влево. Используя инструмент « Лассо », выделите область вокруг них. При этом хорошо проработайте край справа, где девушка в голубой рубашке будет располагаться вплотную ко второй девушке.
Как убрать предмет с фото в фотошопе — шаг 9
Но если переместить их, на фотографии появится дыра. Что делать? Выберите инструмент « Перемещение с учетом содержимого» . Сдвиньте выделенную область вправо.
Как убрать объект с фотографии в фотошопе — шаг 10
Нажмите «Enter» и выделенная область переместится на новое место.
Для дополнительной коррекции я использовал инструмент «Штамп». Также можно использовать « Восстанавливающую кисть ».
Как убрать с фото линии электропередач
Уберем с фото электрические провода.
Для этого активируйте « Точечную восстанавливающую кисть ». Кликните один раз на одном конце линии электропередачи. Удерживая нажатой клавишу Shift, кликните по другому концу линии электропередачи. На мгновение появится прямая черная линия.
Потом линия исчезает, как и провода.
За несколько секунд с фотографии можно убрать оставшиеся ненужные провода.
Как убрать брекеты с зубов
Это невероятно быстрый способ удаления брекетов.
Шаг 1
Активируйте инструмент « Кисть » и выберите маленькую кисть с мягкими краями. Создайте новый слой.
Шаг 2
Удерживайте нажатой клавишу Alt, и кисть превратится в пипетку. Кликните мышкой рядом с областью, которую вы хотите закрасить, чтобы выбрать цвет. Закрасьте брекеты или пломбу.
Шаг 3
Иногда у зуба в верхней и нижней частях разные оттенки. Но их можно смешать. Для этого при нажатой клавише Alt выберите цвет. Уменьшите непрозрачность кисти до 20%.
Продолжайте закрашивать зуб при низкой непрозрачности, пока тон не выровняется так, как показано ниже.
Проделайте то же самое с остальными зубами. Увеличьте масштаб, чтобы было удобнее работать, и не торопитесь.
Надеюсь, что данное руководство помогло вам удалить ненужные объекты со своих фотографий.
Удаляем выделенную область в Фотошопе
Выделенная область – участок, ограниченный «марширующими муравьями». Создается при помощи различных инструментов, чаще всего из группы «Выделение».
Такими областями удобно пользоваться при выборочном редактировании фрагментов изображения, их можно залить цветом или градиентом, скопировать или вырезать на новый слой, а также удалить. Именно об удалении выделенной области мы сегодня и поговорим.
Скачать последнюю версию Photoshop
Удаление выделенной области
Выделенную область можно удалить несколькими способами.
Способ 1: клавиша DELETE
Данный вариант предельно прост: создаем выделение нужной формы,
Нажимаем DELETE, удаляя участок внутри выделенной области.
Способ, при всей своей простоте, не всегда бывает удобен и полезен, так как отменить данное действие можно только в палитре «История» вместе со всеми последующими. Для надежности имеет смысл воспользоваться следующим приемом.
Способ 2: заливка маски
Работа с маской заключается в том, что мы можем удалить ненужный участок, не повреждая исходное изображение.
Урок: Маски в Фотошопе
- Создаем выделение нужной формы и инвертируем его сочетанием клавиш CTRL+SHIFT+I.
Нажимаем на кнопку со значком маски в нижней части панели слоев. Выделение зальется таким образом, что выделенный участок пропадет из видимости.
При работе с маской существует и другой вариант удаления фрагмента. В данном случае инвертировать выделение не требуется.
- Добавляем маску к целевому слою и, оставаясь на ней, создаем выделенную область.
Жмем сочетание клавиш SHIFT+F5, после чего откроется окошко с настройками заливки. В этом окне, в выпадающем списке, выбираем черный цвет и применяем параметры кнопкой ОК.
В результате прямоугольник будет удален.
Способ 3: вырезать на новый слой
Этот способ можно применить в том случае, если вырезанный фрагмент пригодится нам в будущем.
1. Создаем выделение, затем нажимаем ПКМ и кликаем по пункту «Вырезать на новый слой».
2. Нажимаем на значок глаза возле слоя с вырезанным фрагментом. Готово, область удалена.
Вот такие три простых способа удаления выделенной области в Фотошопе. Применяя разные варианты в разных ситуациях, Вы сможете максимально эффективно работать в программе и быстрее добиваться приемлемых результатов.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Как можно легко убрать выделение в фотошопе несколькими способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Соскучились по фотошопу? Думаю, что многие скажут «Да». Ну это и не мудрено, потому что программа это просто офигительная. Про сегодняшнюю тему я вообще не думал рассказывать, но понял, что у многих с этим имеются проблемы.
И чтобы таких проблем не было я вам расскажу, как убрать выделение в фотошопе, чтобы больше не мучаться. Статья сегодня будет короткой, но в то же время облегчит вам жизнь при использовании этого замечательного текстового редактора.
Полное снятие
- Вообще официальным способом снятия выдeления является выбор меню «Выделение» — «Отменить выделение». Эту же операцию можно выполнить с помощью комбинации клавиш CTRL+D.
- Либо же можно нажать внутри выделенной области правую кнопку мышки и выбрать из контекстного меню пункт «Отменить выделение».
- Самым популярным способом является простое нажатие левой кнопки мышки. В общем для этого лучше всего взять какой-нибудь инструмент выделения, например «Овальная и прямоугольная область», а дальше просто нажать на свободном от пунктира пространстве. Я, если честно, пользуюсь именно этим способом.
Частичное снятие
Бывают такие моменты, что вам нужно снять не все выделениe, а лишь часть его. Что же тогда делать в таких случаях? Спокойствие! Только спокойствие, как говорил один шведский толстячок. Фотошоп и это может.
Выберите любой инструмент выделения (например лассо) и поставьте режим «Вычитание из выделенной области».
А дальше все очень просто, вы должны начать выделять ту область, которую хотите убрать. Ну вы поняли, мы не создаем новое, а стираем старое. И кстати этот способ вполне подойдет, если у вас несколько разных выдeлений.
В общем-то все. Думаю, что теперь у вас не составит труда все это сделать, чтобы больше никогда не возникало проблем такого рода. А вообще, если вы хотите изучить фотошоп от А до Я, то рекомендую вам посмотреть отличный видеокурс. Все уроки построены просто великолепно и смотрятся на одном дыхании.
Ну вот в принципе и пришла пора сказать «Давай до свидания». Но это ненадолго, так что не переживайте. Кстати, не забудьте подписаться на обновления блога, чтобы не упустить ничего интересного. Также рекомендую вам побродить по моему блогу. Уверен, что вы найдете для себя что-нибудь интересное. Жду вас снова. Пока-пока!
С уважением, Дмитрий Костин.
Инструменты для выделения областей на фотографиях
Выделением называется определенная пользователем область фотографии. После создания выделения эту область можно редактировать (например, осветлить только эту часть фотографии без изменения остальных областей). Создать выделенную область можно с помощью любого инструмента из группы инструментов выделения или по команде «Выделить». Выделенная область обозначается рамкой, которую можно скрыть. Внутри рамки выделения можно менять, копировать или удалять пиксели; области за пределами рамки допускается редактировать только после отмены выделения.
Adobe Photoshop Elements предоставляет инструменты для различных типов выделения. Например, инструмент «Овальная область» позволяет выделять овальные и круглые области, инструмент «Волшебная палочка» может выделить область похожих цветов одним щелчком мыши. Более сложные выделения можно выполнить с помощью одного из инструментов группы «Лассо». Границы выделенной области можно размыть или визуально сгладить с помощью параметров растушевки и сглаживания.
Выделенные области располагаются на активном слое, чтобы изменить все слои одновременно, следует сначала выполнить сведение слоев изображения.
Выделение, полученное с помощью инструмента «Овальная область», цвет откорректирован в выделении
Инструменты выделения расположены на панели инструментов, которая по умолчанию находится в левой части экрана.
В Photoshop Elements инструменты выделения доступны в режиме «Эксперт».
Инструмент «Быстрое выделение»: создает быстрое автоматическое выделение на основе цвета и текстуры по щелчку или при перетаскивании инструмента при одновременном удерживании кнопки мыши.
Инструмент «Выделяющая кисть»: автоматически выделяет или снимает выделение с области, которую вы замазываете кистью, в зависимости от выбранного режима («Выделенная область» или «Маска»).
Инструмент «Умная кисть»: применяет к выделенным элементам корректировки цвета и тона, а также различные эффекты. Этот инструмент автоматически создает корректирующий слой для неразрушающего редактирования.
Инструмент «Прямоугольная область» имеет рамку выделения квадратной или прямоугольной формы, а инструмент «Овальная область» — круглой или овальной формы.
Параметры инструмента «Прямоугольная область» и «Овальная область»
A. Инструмент «Прямоугольная область» B. Инструмент «Овальная область» C. Новая выделенная область D. Добавление к выделенной области E. Вычитание из выделенной области F. Пересечение с выделенной областью
На панели инструментов выберите инструмент «Прямоугольная область» (A) или «Овальная область» (Б).
(Необязательно) Установите параметры инструмента области выделения на панели параметров инструмента.
- Укажите, следует ли создать новое выделение, добавить дополнительную область к выделению, удалить область из выделения или выделить область, образуемую при пересечении двух выделенных областей.
- Чтобы смягчить край выделенной области так, чтобы она незаметно переходила в область за рамкой выделения, введите значение в поле «Растушевка».
- Для сглаживания краев области выбора установите флажок «Сглаживание» (только в случае инструмента «Овальная область»).
- Из всплывающего меню «Режим» выберите «Нормальный», чтобы наглядно определять размер и пропорции выделенной области, «Заданные пропорции», чтобы сохранять нужное соотношение ширины и высоты рамки выделения или «Заданный размер», чтобы указать ширину и высоту выделения.
Чтобы перетащить область из центра, удерживайте нажатой клавишу Alt (Windows) или Option (Mac OS) перед началом перемещения.
Чтобы переместить рамку выделения, нажмите и удерживайте клавишу пробела при перетаскивании инструмента выделения. Как только рамка выделения оказалась в нужном месте, отпустите клавишу пробела.
Инструмент «Лассо» позволяет выделять области произвольной формы. С помощью этого инструмента можно задать точные границы выделения.
Параметры инструмента «Лассо»
A. Инструмент «Лассо» B. Инструмент «Прямолинейное лассо» C. Инструмент «Магнитное лассо» D. Новая выделенная область E. Добавление к выделенной области F. Вычитание из выделенной области G. Пересечение с выделенной областью
Выберите инструмент «Лассо» на панели инструментов.
(Необязательно) Установите параметры инструмента «Лассо» на панели параметров инструмента.
- Укажите, следует ли создать новое выделение, добавить дополнительную область к выделению, удалить область из выделения или выделить область, образуемую при пересечении двух выделенных областей.
- Чтобы смягчить край выделенной области так, чтобы она незаметно переходила в область за рамкой выделения, введите значение в поле «Растушевка».
- Для сглаживания краев области выбора установите флажок «Сглаживание».
- Чтобы добавить дополнительную область к выделению, отпустите кнопку мыши, затем нажмите клавишу Shift и, когда форма курсора изменится на , перетащите его.
- Чтобы удалить область из выделения, отпустите кнопку мыши, затем нажмите клавишу Alt (Option в ОС Mac OS) и, когда форма курсора изменится на , перетащите его.
- Чтобы добавить прямолинейные сегменты в выделенную область, одновременно нажмите и удерживайте кнопку мыши и клавишу Alt (Option в ОС Mac OS). Отпустите кнопку мыши и, когда форма курсора изменится, нажмите в том месте, в котором должна заканчиваться граница сегмента.
Инструмент «Полигональное лассо» предназначен для выделения многоугольников. С помощью данного инструмента можно выделить любое количество прямолинейных участков.
Параметры инструмента «Полигональное лассо»
A. Инструмент «Лассо» B. Инструмент «Прямолинейное лассо» C. Инструмент «Магнитное лассо» D. Новая выделенная область E. Добавление к выделенной области F. Вычитание из выделенной области G. Пересечение с выделенной областью
Выберите инструмент «Прямолинейное лассо» на панели инструментов.
(Необязательно) Установите параметры инструмента «Прямолинейное лассо» на панели параметров инструмента.
- Укажите, следует ли создать новое выделение, добавить дополнительную область к выделению, удалить область из выделения или выделить область, образуемую при пересечении двух выделенных областей.
- Чтобы смягчить край выделенной области так, чтобы она незаметно переходила в область за рамкой выделения, введите значение в поле «Растушевка».
- Для сглаживания краев области выбора установите флажок «Сглаживание».
Если вы допустили ошибку, нажмите клавишу Delete, чтобы удалить ненужные сегменты. Чтобы попеременно создавать сегменты прямолинейной и произвольной формы, нажмите клавишу Alt (Option в ОС Mac OS).
- Поместите курсор над исходной точкой и нажмите мышью. Когда курсор будет наведен на начальную точку, рядом с ним появится замкнутая окружность.
- Если курсор не находится над точкой начала, дважды нажмите кнопкой мыши или нажмите один раз, удерживая клавишу Ctrl (Command в ОС Mac OS). Область прямоугольной формы выделится от курсора до начальной точки выделения.
Инструмент «Магнитное лассо» позволяет осуществить выделение области, основываясь на контрасте соседних областей; выделяемая область автоматически совпадает с контурами выделяемых объектов. Инструмент упрощает создание точных краев выделенной области. Инструмент «Магнитное лассо» автоматически создает выделенную область при перемещении или перетаскивании курсора. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Параметры инструмента «Магнитное лассо»
A. Инструмент «Лассо» B. Инструмент «Прямолинейное лассо» C. Инструмент «Магнитное лассо» D. Новая выделенная область E. Добавление к выделенной области F. Вычитание из выделенной области G. Пересечение с выделенной областью
Выберите инструмент «Магнитное лассо» на панели инструментов.
Чтобы переключаться между инструментами «Магнитное лассо» и другими инструментами группы «Лассо» при активном инструменте «Магнитное лассо», выполните одно из следующих действий.
- Чтобы активировать инструмент «Лассо», нажмите клавишу Alt (Option в Mac OS) и перетащите курсор.
- Чтобы активировать инструмент «Прямолинейное лассо», нажмите клавишу Alt (Option в Mac OS) и перетащите курсор.
(Необязательно) Установите параметры инструмента «Магнитное лассо» на панели параметров инструмента.
- Укажите, следует ли создать новое выделение, добавить дополнительную область к выделению, удалить область из выделения или выделить область, образуемую при пересечении двух выделенных областей.
- Чтобы смягчить край выделенной области так, чтобы она незаметно переходила в область за рамкой выделения, введите значение в поле «Растушевка».
- Для сглаживания краев области выбора установите флажок «Сглаживание».
- Чтобы задать область распознавания границы выделения, введите значение от 1 до 256 в поле «Ширина». Инструмент обнаруживает границы только на указанном расстоянии от курсора.
Чтобы курсор инструмента «Магнитное лассо» отображал область обнаружения (значение ширины), нажмите клавишу Caps Lock.
- Чтобы указать степень контрастности, необходимой для распознавания границы фигуры инструментом «Магнитное лассо», введите значение от 1% до 100% в поле «Контрастность границ». Выберите небольшое значение для низкоконтрастных изображений; выберите большое значение для распознавания границ высококонтрастных изображений.
- Чтобы задать частоту промежуточных точек при создании выделенной области с помощью инструмента «Магнитное лассо», введите значение от 0 до 100 в поле «Частота». При более высоком значении опорные точки будут устанавливаться чаще, что позволит более точно выделить контур фигуры неправильной формы.
- Нажмите точки, расположенные на границе выделения.
- Перетащите курсор вдоль границы, удерживая нажатой кнопку мыши.
- Край выделенной области «прилипнет» к контрастной границе фигуры на фотографии. Если линия выделения начинает «прилипать» к соседним фигурам, которые вы не собираетесь выделять, нажмите край фигуры, которую хотите выделить, чтобы вручную добавить промежуточную точку. Продолжайте перемещать или перетаскивать курсор, чтобы закончить выделение области. Если вы допустили ошибку, нажмите клавишу Delete, чтобы удалить ненужные промежуточные точки границы.
- Чтобы замкнуть границу вручную, перетащите курсор к начальной точке и нажмите мышью. Когда курсор будет наведен на начальную точку, рядом с ним появится замкнутая окружность.
- Чтобы замкнуть границу линией произвольной формы, выполните двойной щелчок или нажмите клавишу Enter.
- Чтобы закрыть границу прямым сегментом, выполните двойной щелчок, удерживая клавишу Alt (Option в ОС Mac OS).
Инструмент «Волшебная палочка» выделяет пиксели похожей цветовой гаммы по щелчку мыши. Вам следует задать цветовую гамму или допуск выделения для инструмента «Волшебная палочка». Использование инструмента «Волшебная палочка» целесообразно для выделения областей похожих цветов, например синего неба.
Параметры инструмента «Волшебная палочка»
A. Инструмент «Волшебная палочка» B. Новая выделенная область C. Добавление к выделенной области D. Вычитание из выделенной области E. Пересечение с выделенной областью
Выберите инструмент «Волшебная палочка».
(Необязательно) Установите параметры инструмента «Волшебная палочка» на панели параметров инструмента.
- В поле «Допуск» введите значение от 0 до 255. Чтобы выделить цвета очень близкие цвету пикселя, который вы щелкаете, используйте низкое значение допуска, чтобы выделить более широкий диапазон цветов — более высокое значение.
- Чтобы сгладить границы выделения, установите флажок «Сглаживание».
- Чтобы выделить области выбранного цвета, смежные друг с другом, установите флажок «Смеж. пикс.». Если этот флажок не установлен, пиксели одного цвета будут выделены на всей фотографии.
- Чтобы выделить цвета, используя данные всех видимых слоев, установите флажок «Образ. всех слоев». Если этот флажок не установлен, инструмент «Волшебная палочка» выделяет цвета только на активном слое.
Инструмент «Быстрое выделение» создает выделения на основе сходства цветов и текстуры при щелчке или протаскивании инструмента над выделяемой областью. Выделение не обязательно должно быть точным: инструмент «Быстрое выделение» автоматически создает границу выделения, основанную на интуитивной схожести.
Инструмент «Умная кисть» выполняет выделение (подобно инструменту «Быстрое выделение») и одновременно осуществляет коррекцию цвета и оттенков Ознакомьтесь с информацией в разделе Применение инструментов «Умная кисть».
Параметры инструмента «Кисть быстрого выделения»
A. Инструмент «Быстрое выделение» B. Новая выделенная область C. Добавление к выделенной области D. Вычитание из выделенной области
Выберите инструмент «Кисть быстрого выделения».
На панели параметров инструмента выберите один из следующих вариантов.
Позволяет нарисовать новую выделенную область. Этот параметр установлен по умолчанию.
Добавить к выделенной области
Позволяет добавить новые области к имеющемуся выделению.
Вычесть из выделенной области
Позволяет вычесть лишние области из имеющегося выделения. Этот параметр доступен только после создания выделенной области.
Появится рамка выделения.
- Чтобы добавить новую область в выделение, нажмите кнопку «Добавить к выделенной области» на панели инструментов, нажмите левой кнопкой мыши или протащите инструмент, удерживая кнопку мыши, над добавляемой областью.
- Чтобы удалить лишнюю область из выделения, нажмите кнопку «Вычитание из выделенной области» на панели инструментов, нажмите левой кнопкой мыши или протащите инструмент, удерживая кнопку мыши, над удаляемой областью.
- Чтобы создать новую выделенную область, нажмите кнопку «Новая выделенная область» на панели инструментов, нажмите левой кнопкой мыши или протащите инструмент, удерживая кнопку мыши, над создаваемой областью выделения.
Инструмент «Кисть выделения» создает выделения двумя способами: режим «Выделенная область» используется для выделения участков, которые должны попасть в контур выделения, режим «Маска» используется для выделения участков, которые должны быть исключены из контура выделения.
Вы можете сначала сделать грубое выделение с помощью инструмента «Быстрое выделение» или другого инструмента выделения, а затем откорректировать границы выделения с помощью инструмента «Кисть выделения». Участки, которые должны попасть в контур выделения, можно добавить в выделение в режиме «Выделенная область», а участки, которые должны быть исключены из контура выделения, — вычесть из выделения в режиме «Маска».
Параметры инструмента «Кисть выделения»
A. Выделяющая кисть B. Добавление к выделенной области C. Вычитание из выделенной области D. Всплывающее меню «Выделение» E. Всплывающее меню «Кисть» F. Размер кисти G. Жесткость H. Диалоговое окно «Уточнить край»
Выберите на панели инструментов инструмент «Кисть выделения». Если инструмент «Кисть выделения» скрыт, нажмите инструмент «Быстрое выделение» и выберите нужный инструмент из списка инструментов.
(Необязательно) Установите параметры инструмента «Кисть выделения» на панели параметров инструмента.
- Выберите образец кисти из всплывающей панели «Наборы кистей».
- Выберите режим «Выделенная область» (для добавления в выделение) или «Маска» (для вычитания из выделения) из выпадающего списка «Режим»
- Задайте значение жесткости кончика кисти в диапазоне от 1% до 100%.
Если для инструмента «Кисть выделения» вы пользуетесь мягкой кистью, переход в режим «Маска» позволит создать мягкие границы области выделения.
- В режиме «Маска» укажите значение непрозрачности в поле «Непрозрачность наложения» в диапазоне от 1% до 100%.
- В режиме «Маска» выберите цвет маски наложения, нажав палитру «Цвет наложения» в окне «Выбор цвета». Это полезно в том случае, если цвет маски (цвет наложения) близок цветам на фотографии.
Инструмент «Волшебная выделяющая кисть» позволяет добавлять или удалять области выделения путем автоматического распознавания краев. Дополнительные сведения представлены в разделе Изменение и уточнение областей выбора.
Когда вы рисуете фигуру вокруг объекта, который хотите выделить, инструмент «Автовыделение» автоматически выделяет этот объект. Необязательно рисовать фигуру с максимальной точностью, необходимо только обвести контур вокруг нужного объекта.
Инструмент доступен на панели инструментов и в режимах «Быстрое» и «Эксперт».
Параметры инструмента «Автовыделение»
A. Инструмент «Автовыделение» B. Новая выделенная область C. Добавление к выделенной области D. Вычитание из выделенной области E. Прямоугольник F. Эллипс G. Лассо H. Многоугольное лассо
Выберите инструмент «Автовыделение».
На панели параметров инструмента выберите один из следующих вариантов.
- «Новая выделенная область»: позволяет обозначить новую выделенную область. Этот параметр установлен по умолчанию.
- «Добавить к выделенной области»: позволяет добавить новые области к имеющемуся выделению.
- «Вычесть из выделенной области»: позволяет вычесть лишние области из имеющегося выделения. Этот параметр доступен только после создания выделенной области.
Выберите одну из следующих фигур и нарисуйте ее, чтобы выделить объект.
- «Прямоугольник»: выберите эту опцию, чтобы обозначить область выделения прямоугольной формы.
- «Эллипс»: выберите эту опцию, чтобы обозначить область выделения эллиптической или круглой формы.
- «Лассо»: выберите эту опцию, чтобы обозначить область выделения произвольной формы.
- «Многоугольное лассо»: выберите эту опцию, чтобы обозначить область выделения с прямыми границами.
Нарисуйте фигуру вокруг объекта на фото, который хотите выделить.
Появится рамка выделения.
Для получения оптимальных результатов выделяйте объекты по очередности. После выделения одного объекта используйте параметр «Добавить к выделенной области», чтобы добавить еще один объект к выделенной области.
Для уточнения границ выделения выполните одно из следующих действий:
- Чтобы добавить новую область в выделение, нажмите кнопку «Добавить к выделенной области» на панели инструментов, удерживая кнопку мыши, протащите инструмент над добавляемой областью.
- Чтобы удалить лишнюю область из выделения, нажмите кнопку «Вычесть из выделенной области» на панели инструментов и, удерживая кнопку мыши, протащите инструмент над удаляемой областью.
- Чтобы создать новую выделенную область, нажмите кнопку «Новая выделенная область» на панели инструментов и, удерживая кнопку мыши, протащите инструмент над создаваемой областью выделения.
Нажмите Уточнить край, чтобы внести дальнейшие корректировки в выделенную область и сделать ее более точной. Дополнительные сведения приведены в разделе Уточнение края выделенного фрагмента.
Функция «Волшебное извлечение» в Adobe Photoshop Elements версии 12 и выше отсутствует.
Окно «Волшебное извлечение» используется для создания выделенных областей точной формы, исходя из заданных вами значений переднего и заднего плана. Эти области можно задать, закрасив области, которые требуется выделить. После закрашивания области и закрытия диалогового окна на фотографии отображается только область переднего плана.
Инструмент «Волшебное извлечение» позволяет легко выделять людей или объекты для дальнейшего переноса на другие фоны. Например, вы можете удалить себя с фотографии, где вы едете на велосипеде, и гордо поместить себя на фотографию велосипедистов, участвующих в гонке Tour de France. Извлеченное изображение можно сохранить в файл и в дальнейшем многократно использовать.
Использование инструмента «Волшебное извлечение»
A. Область, которую требуется извлечь, отмечена красными точками B. Задний план отмечен синими точками C. Извлеченное изображение
Откройте фотографию с объектом, который требуется извлечь.
Диалоговое окно «Волшебное извлечение» раскроется с активным инструментом «Кисть выделения» , выделенным по умолчанию.
Выберите инструмент «Кисть для фона», нажмите или выполните несколько мазков кистью, чтобы закрасить область, которую включать в выделение не требуется.
В процессе закрашивания объектов в разные цвета и текстуры перетаскивайте курсор над всеми цветами и текстурами, чтобы уточнить границы выделения.
При создании выделений воспользуйтесь инструментом «Масштаб» или «Рука», чтобы изменять масштаб и перемещаться по фотографии. Чтобы уменьшить изображение, удерживайте клавишу Alt (Option в ОС Mac OS) при использовании инструмента «Масштаб».
- Выберите новый размер в меню «Размер кисти».
- Нажмите квадратик основного или фонового цвета, выберите новый цвет на палитре цветов, затем нажмите «ОК».
- Чтобы изменить вид в окне просмотра, выберите «Область выделения» или «Исходное фото» меню «Отображение». Или нажмите клавишу «Х» на клавиатуре для изменения вида с одного на другой.
- Чтобы задать другой цвет фона, выберите соответствующий цвет в меню «Фон».
- Чтобы добавить или удалить элементы из выделенной области, нарисуйте больше точек или линий с помощью инструмента «Передний план» или «Задний план».
- Чтобы удалить точки переднего или заднего плана, активируйте инструмент «Ластик для точек», нажмите мышью и перетащите инструмент над точками, которые требуется удалить.
- Чтобы добавить дополнительные области в выделение, выберите инструмент «Добавить к выделенной области», нажмите мышью и протащите инструмент над областью, которую требуется добавить.
- Чтобы удалить области из выделения, активируйте инструмент «Удалить из выделения» и протащите его над областью, которую требуется удалить.
- Чтобы сгладить границы выделенной области на переднем плане, выделите инструмент «Сглаживающая кисть» и протащите его над областью, границы которой требуется сгладить.
- Чтобы смягчить границы выделенной области, укажите большее значение в поле «Растушевка».
- Чтобы заполнить оставшиеся промежутки в основном выделении, нажмите «Заполнить промежутки».
- Чтобы отделить и удалить участок основного выделения, активируйте инструмент «Вычесть из выделения» и протащите его, чтобы обозначить границу раздела основного выделения и областью, которую требуется удалить. Далее нажмите кнопку «Заполнить промежутки».
- Чтобы удалить цвета, оставшиеся после обрезки краев, между основным и фоновым цветами, выполните команду «Обрезать края». Чтобы увеличить или уменьшить ширину удаляемого края, укажите нужное значение в меню «Ширина» команды «Обрезать края».
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
При удалении выделения на фоновом слое выделенная область заменяется фоновым цветом или фоновым узором «шахматная клетка» (прозрачные пиксели).
Выполните одно из следующих действий.
- Чтобы удалить выделенную область, выполните команду «Редактирование» > «Удалить». (Если вы удалили выделенную область по ошибке, исправить это можно по команде «Редактирование» > «Отменить».)
- Чтобы удалить выделение, нажмите клавишу Backspace или Delete.
- Чтобы скопировать выделение в буфер обмена, выполните команду «Редактирование» > «Вырезать». Далее вы можете вставить выделение где угодно.
Выполните одно из следующих действий.
- Чтобы снять выделение, выполните команду «Выделить» > «Снять выделение».
- Чтобы выделить все пиксели слоя, выделите слой на панели «Слои» и выберите команду «Выделить» > «Все».
- Чтобы заново выделить область, которая была выделена последней, выполните команду «Выделить» > «Выделить снова».
Снять выделение также можно, щелкнув мышью за пределами выделенной области. Однако таким образом вы можете продолжать создавать выделения при использовании инструментов, которые выделяют области по щелчку, например при работе с инструментом «Волшебная палочка».
Как удалить выделенную область в Photoshop
Вопреки мнению тех пользователей, которые только начинают свое знакомство с графическим редактором Photoshop, многие его возможности доступны даже новичкам. Конечно, видя огромное количество команд и инструментов, в это может быть сложно поверить, тем не менее, сотрудничать с Фотошопом может каждый. Разумеется, уровень знаний и навыков влияет на степень сложности обработки, тем не менее, много чего можно сделать и без подготовки. Кстати, в предыдущих своих статьях я уже рассказывал о некоторых командах, которые сможет применить любой юзер, например, уменьшение размера изображения. А в этом материале мне хотелось бы поговорить о выделении области на картинке или фотографии с последующим ее удалением.
Как выделить область
Прежде чем поступить непосредственно к вопросу касательно того, как удалить выделенную область в фотошопе, я хочу немножко рассказать о том, с помощью каких инструментов происходит это выделение.
Итак, начну с того, что для того чтобы вырезать какой фрагмент изображения, его нужно предварительно выделить. Делается это такими группами инструментов:
- «Область». Включает в себя четыре команды: прямоугольная область, овальная, вертикальная и горизонтальная строка. Несложно догадаться, что с помощью первых двух можно выделить прямоугольный или овальный участок. Последние два инструмента не очень популярные, они выделяют горизонтальный или вертикальный ряд пикселей.
- «Лассо». Тоже имеет свою классификацию, а именно: просто лассо, прямолинейное и магнитное лассо. Данный инструмент задействуется для более сложных форм, чем прямоугольник и овал.
- «Быстрое выделение». Включает в себя лишь две команды: обычное быстрое выделение и волшебную палочку.
Как удалить выделенную область
Теперь, когда вы знаете, какими инструментами можно пользоваться для выделения фрагмента изображения, предлагаю перейти к конкретике: собственно говоря, а что нужно сделать, дабы удалить выделенную область? Как всегда, все очень просто. Сначала выделите желаемую область, после чего откройте раздел «Редактирование» и выберите там строчку «Вырезать».
Фрагмент исчез, однако, в случае чего, вы можете его вернуть. Дело в том, что, задавая эту команду, вы не избавляетесь от выделенного участка навсегда, а лишь «отправляете» его в буфер обмена. Чтобы извлечь его оттуда, просто нажмите на строчку «Вставить» в том же разделе «Редактирование».
Чтобы удалить выделенный участок навсегда, опять-таки, перейдите в «Редактирование» и выберите там пунктик «Очистить».
На этом все, надеюсь, я смог ответить на ваши вопросы!
Как изменить размер вырезанного лица в Photoshop
… Goodshoot RF / Goodshoot / Getty Images
Photoshop может быть вашим предпочтительным инструментом для серьезного редактирования цифровых изображений, но он вполне подходит для менее серьезных занятий, таких как редактирование фото вашего друга, так что его голова в несколько раз больше, чем есть на самом деле. Это несложно, но потребует некоторой работы, особенно если вы хотите, чтобы результат выглядел несколько естественно.
1 Создание выреза
Щелкните и удерживайте инструмент «Волшебная палочка» на панели инструментов и выберите «Инструмент быстрого выбора».»Нарисуйте инструментом над головой, чтобы приблизительно выделить ее. Выделите каждую часть головы, которая выше плеч, включая любые волосы. Если ваш выбор заканчивается включением некоторого фона и шеи, это нормально, так как вы будете уточнение его после увеличения головы. После того, как все, что вам нужно, выбрано, нажмите «Ctrl-C», чтобы скопировать выделение в буфер обмена вашего компьютера, а затем нажмите «Ctrl-V», чтобы вставить его обратно как новый слой.
2 Увеличение головы
После вставки выделения головы на новый слой нажмите «Ctrl-T», чтобы войти в режим свободного преобразования.Вокруг головы появится ограничивающая рамка. Удерживая «Shift», перетащите любой из четырех углов ограничивающей рамки наружу, чтобы увеличить голову, сохраняя правильные пропорции. Когда голова станет достаточно большой по вашему вкусу, нажмите «Enter» для подтверждения. Нажмите «F7», чтобы открыть панель «Слои», если она еще не видна. Выберите слой, содержащий голову, уменьшите его значение непрозрачности до 50 процентов, чтобы вы могли видеть сквозь него исходное изображение, перетащите голову с помощью инструмента «Перемещение», чтобы она правильно расположилась на шее, а затем снова измените ее непрозрачность на 100 процентов.
3 Стирание ненужных частей
Выберите слой, содержащий голову, и нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску к слою, которая определяет, какие части видны; белый означает полностью видимый, а черный — полностью прозрачный с оттенками серого, обеспечивающими частичную прозрачность. Нажмите «B», чтобы выбрать инструмент «Кисть» и убедитесь, что цвета переднего плана и фона установлены соответственно на черный и белый. Щелкните маску слоя на панели «Слои», чтобы убедиться, что она активна, а затем нарисуйте прямо на изображении, чтобы скрыть все, что вам не нужно, например шею или фрагменты фона.Если вы допустили ошибку или передумали, нажмите «X», чтобы переключить цвета переднего плана и фона, а затем закрасьте изображение белым, чтобы показать, что вы скрыли. При необходимости нажмите «[», чтобы уменьшить размер кисти, или «]», чтобы увеличить его.
4 Соображения
Ничто в ретуши фотографий не является точной наукой, и увеличение чьей-либо головы не исключение. Насколько бесшовно будет выглядеть готовое изображение, во многом зависит от того, с чего вы начали. Например, если у человека на фотографии длинные волосы, доходящие до плеч или выше, у вас будет больше проблем с объединением увеличенной головы с исходным телом, чем если бы волосы вообще не перекрывали тело.Точно так же фотография, сделанная на загруженном фоне, также усложнит вам жизнь.
Как вырезать фотографии и заменить фон
Вы, наверное, слышали термин «магия Photoshop» раньше. Это когда кто-то использует Photoshop для замены фона, вставки новых объектов и создания изображений, которые невозможно распознать по сравнению с оригиналом. Это может дать довольно крутые результаты, но магия Photoshop — это не просто волшебство.Требуются часы ретуши и кропотливого внимания к деталям. Но не больше!
Инструменты для удаления вырезок и фона BeFunky
Ваша селфи-игра нуждается в улучшении? Сделайте шаг вперед и перенеситесь из скучной ванной в тропический рай.Друг пропустил поездку? Добавьте их к своим фотографиям, и получится почти , как они были там. Или комбинируйте слои, чтобы создавать совершенно новые изображения и очаровать зрителей магией BeFunky!
Два инструмента в редакторе фотографий BeFunky отлично подойдут для вырезания фотографий и замены их фона.Инструмент «Вырез» позволяет изолировать объект фотографии с помощью кисти для стирания. Это дает вам полный контроль над стиранием фона. С другой стороны, наш инструмент для удаления фона автоматически распознает основной объект фотографии и изолирует его от фона.
Продолжайте читать, чтобы получить пошаговые инструкции по использованию каждого инструмента.
Как вырезать изображение с помощью инструмента для вырезания
Когда мы сказали, что инструмент «Вырезка» может улучшить вашу игру в селфи, мы не шутили.Вы можете не только перенестись на тропический пляж, но и разместиться в любой обстановке, которую только можно вообразить. Попробуйте представить себя идущим по луне, воде или самым высоким горным вершинам. Получатся впечатляющие фотографии, а результаты будут абсолютно правдоподобными.
Шаг 1. Выберите изображение
Для начала зайдите в редактор фотографий и загрузите фотографию, которую хотите использовать в качестве фонового изображения.Затем откройте вкладку Image Manager и загрузите селфи или портрет, который хотите разместить поверх фонового изображения. Если у вас еще нет фонового изображения, вы всегда можете использовать кнопку Search Stock Photos , чтобы найти более миллиона бесплатных стоковых фотографий и использовать их в качестве фона.
Шаг 2. Добавьте как слой
Поместив фоновое изображение на холст, щелкните миниатюру изображения, которое вы хотите добавить сверху, и выберите Добавить как слой .
Шаг 3. Вырежьте тему
Здесь происходит волшебство.Выберите Cutout из меню Image Properties , которое появляется всякий раз, когда выбирается ваш верхний слой.
Появится меню Cutout , которое поможет вам легко стереть фон на вашем слое.Сначала выберите вариант кисти, который лучше всего подойдет для вырезания вашего объекта. Вот короткое видео, чтобы показать вам все варианты кистей в действии:
Шаг 4. Выберите свою любимую кисть и удалите ее
Затем сотрите фон вашего слоя, выбрав идеальную кисть (для этой кисти мы использовали Magic Brush ).
Убедитесь, что нажата кнопка Удалить .Выбор Удалить удалит любую область, которую вы закрашиваете, а выбор Сохранить оставит области, которые вы закрашиваете. Перетащите кисть вокруг вашего объекта, чтобы начать стирать фон со слоя изображения.
Профессиональный совет:
Если вы случайно удалили ненужную область, нажмите кнопку Сохранить и закрасьте область, чтобы добавить ее снова.
Шаг 5: Экспорт как слой
Теперь, когда вы удалили фон слоя изображения, щелкните синюю галочку, чтобы применить редактирование.Появится новое меню, которое поможет вам сохранить слой Cutout. Выберите Обрезать прозрачность , чтобы удалить лишние области прозрачности вокруг изолированного объекта. Выберите Экспорт как слой , чтобы добавить вырезку как новый слой и сохранить исходный слой изображения нетронутым. В этом руководстве мы не устанавливаем флажок «Экспортировать как слой». Щелкните синюю галочку, чтобы вернуться к холсту с созданным новым слоем.
Теперь, когда фон вашего слоя изображения был полностью стерт, вы можете использовать синие круги вокруг него, чтобы изменить размер и повернуть слой, а также перетащить его вокруг фоновой фотографии, пока он не будет идеально размещен.
Шаг 6: Сохраните изменения
Отсюда вы можете нажать кнопку Flatten Layers , чтобы по существу приклеить слой изображения к фоновой фотографии и продолжить сеанс редактирования фотографии, если хотите.Если вы готовы сохранить фотографию, нажмите кнопку Сохранить в верхней части редактора фотографий и выберите желаемое место для сохранения.
Окончательные результаты
Использование инструмента «Вырез» похоже на создание портала в совершенно новый мир! Затем мы сделаем то же самое с помощью инструмента для удаления фона.
Как вырезать изображение с помощью инструмента для удаления фона
Инструмент «Вырез» — это один из вариантов удаления фона с фотографии.Если вы хотите удалить весь фон с простого объекта в центре кадра, инструмент для удаления фона станет отличным вариантом. Процесс использования этого инструмента начинается так же, как и инструмент «Вырез».
Шаг 1. Выберите изображение
Сначала щелкните раскрывающееся меню Открыть в верхней части Фоторедактора.Если вы используете свою фотографию, нажмите Компьютер , чтобы загрузить фотографию со своего компьютера. Вы также можете посетить разнообразную библиотеку стоковых фотографий BeFunky, нажав Search Stock Photos .
Шаг 2. Изолировать объект
После того, как вы выбрали и загрузили фотографию, фон которой вы хотите удалить, пора нажать на инструмент для удаления фона .Выберите Фон в меню Essentials . Вы автоматически приземлитесь на Fill , но продолжайте и нажмите Erase . Теперь вы должны увидеть зеленую кнопку с надписью Изолировать объект . Щелкните эту кнопку.
Шаг 3. Сохраните изображение
Обязательно сохраните это изображение на свой компьютер в формате PNG.Вы получите к нему доступ позже, добавив его в качестве слоя к желаемому новому фону.
Шаг 4. Загрузите фоновое фото
К настоящему моменту у вас должен быть выбран новый фон для вашей фотографии.Загрузите эту фотографию в основной раздел редактора фотографий BeFunky тем же способом, который вы использовали для загрузки исходной фотографии.
На этом же этапе вы также захотите перезагрузить вырез PNG в Фоторедактор.Сделайте это, перейдя в Image Manager . Это самый верхний значок на левой панели инструментов. Нажмите зеленую кнопку Computer и загрузите PNG с того места, где вы его сохранили ранее. Теперь ваш экран должен выглядеть так:
Шаг 5. Добавьте вырезанное фото как слой
Щелкните PNG, который теперь находится в столбце Image Manager в левой части экрана.Вы увидите раскрывающееся меню с четырьмя вариантами. Выберите Добавить как слой.
Ваш PNG-вырез появится поверх фонового изображения.Используйте синие точки по углам этого слоя, чтобы настроить размер и сделать его естественным на новом фоне.
Удалите фон с легкостью!
Молодец! Вы только что добавили новый фон к своей фотографии.Независимо от того, выберете ли вы наш инструмент для вырезания или инструмент для удаления фона, если вы выполните эти несколько простых шагов, вы получите уникальную новую фотографию в кратчайшие сроки. Пора начинать!
Упрощенное редактирование фотографий.
Как создать вырезанную фотографию (InDesign)
Как создать вырезанную фотографию (InDesign)
Для школ, у которых нет доступа к Photoshop, все еще есть возможность вырезать фотографии.
Во-первых, определите, есть ли у вашего изображения сплошной фон. Если да, разместите изображение на своей странице. Перейдите в Объект> Обтравочный контур> Определить края. Это позволит быстро вырезать фон из изображения; однако он также может вырезать некоторые части фотографии.Вообще-то, это нормально. Щелкните и удерживайте инструмент «Перо», чтобы отобразить инструмент «Добавить перо опорной точки» и инструмент «Удалить перо опорной точки». Используя эти два инструмента в сочетании с инструментом «Прямое выделение», вы можете управлять траекторией обрезки вокруг изображения, чтобы показать большую или меньшую часть изображения.
Изображения со сложным фоном могут плохо реагировать на параметры обтравочного контура InDesign. В этом случае выполните следующие действия:
1. Разместите изображение. Выберите «Файл»> «Поместить», чтобы поместить изображение на разворот.Измените его размер так, как вам нужно.
2. Создайте контур изображения. Сначала убедитесь, что для обводки задано черный цвет, а для заливки установлено значение «Нет». Выберите инструмент «Перо» и начните щелкать по области изображения, которую хотите вырезать. В некотором смысле вы отслеживаете изображение; однако вы не перемещаете мышь по изображению, а вместо этого щелкаете по изображению. Обязательно заполните область изображения, щелкнув в исходной точке. На этом этапе у вас будет черный контур вырезанной области, но изображение не является частью контура.Это два отдельных объекта.
3. Копировать / вставить в. Перетащите контур подальше от фотографии. Выберите фотографию и скопируйте ее. Выделите контур и выберите «Правка»> «Вставить в». Это должно разместить изображение внутри контура в правильном положении. Теперь вы можете изменить контур с черного на «Нет», и у вас останется вырез. Удалите исходное изображение из макета.
4. При необходимости отредактируйте. Как и в случае с обтравочным контуром InDesign, вы можете использовать инструменты «Добавить / удалить опорную точку» вместе с инструментом «Прямое выделение» для управления контуром.
Нравится:
Нравится Загрузка …
Более быстрый способ получения точных вырезов в Photoshop
Что такое выбор?
Выделение — одна из основных функций Photoshop. Они позволяют нам определить область на фотографии, которую мы можем редактировать, удалять или замаскировать.
Если вы хотите вырезать человека из его фона, вам нужно сначала выбрать этого человека. Звучит просто, правда? Что ж, может быть. За прошедшие годы Photoshop добавил множество инструментов автоматического выбора, инструментов, использующих машинное обучение и A.I. чтобы определить, что именно вы хотите выбрать.
Один из полюбившихся нам автоматизированных инструментов — Select Subject. Вы можете найти его, открыв меню «Выбрать» и нажав на опцию «Тема».
Выбрать тему не может быть проще в использовании. Просто откройте фотографию с относительно четко определенным предметом, например, наш пример портрета, нажмите на опцию «Выбрать тему», и Photoshop сделает все остальное.
Но насколько хорошо это работает? Несмотря на масштабирование, похоже, что он проделал довольно приличную работу по точному выбору объекта.Давайте посмотрим поближе.
Самая сложная и часто отнимающая много времени часть при выборе — это получение всех этих мелких деталей по краям того, что вы пытаетесь выделить.
Волосы — очень распространенная проблема, настолько, что у нас есть целый курс PRO, который охватывает эту сложную задачу. Выбор темы — отличное начало, но если вам нужен точный выбор для профессиональной работы, этот инструмент сам по себе не справится (ba dum tss).
Если, однако, вы просто ищете очень быстрый и грубый вырез, выберите тему, возможно, все, что вам нужно.Преобразуйте выделение, сделанное с помощью Select Subject, в маску слоя и, уменьшив масштаб, можно будет пройти, если вы поместите объект на новый, относительно светлый фон. Многие детали отсутствуют, но они могут быть незаметны в зависимости от того, как вы планируете использовать изображение.
Итак, что делать, если вам нужно запечатлеть эти мелкие детали в выделенной области?
Выбор точных деталей
Давайте немного увеличим масштаб и начнем внимательнее рассматривать детали по краям вокруг объекта.
Удерживайте ALT или OPTN и щелкните только что созданную маску слоя. Увеличьте немного волосы и посмотрите, что удалось запечатлеть в Select Subject. Он проделал приличную работу, но легко сказать, что многие из свободных прядей были обрезаны, и в целом выбор намного более грязный на участках волос ближе к телу.
Затем вернитесь к обычному виду слоя и перейдите к краю свитера объекта. У Select Subject действительно были некоторые проблемы с захватом истинного края материала, но непоследовательный край фактически выглядел довольно близко к естественной текстуре.
Отключение Layer Mask покажет естественный край свитера. Было обрезано довольно много информации — все свободные волокна, которые слегка выходят из ткани.
Вам решать, стоит ли включать такие мелкие детали в ваше окончательное изображение. Часто вы можете прекрасно справиться с работой, которую проделал Select Subject, чтобы создать несколько естественные края.
Если вы действительно хотите сохранить как можно больше крошечных оригинальных деталей, мы скоро рассмотрим, как вы можете воссоздать их с помощью некоторых удобных инструментов Photoshop.
Но сначала давайте посмотрим, что произойдет, если мы воспользуемся сверхточным ручным инструментом, чтобы создать выборку свитера.
Ручное выделение с помощью Pen Tool
Мы подробно рассмотрели Pen Tool как в бесплатных руководствах, так и в PRO-курсах, поэтому мы не будем вдаваться в подробности о том, как его использовать здесь.
Просто знайте, что он требует больше времени и усилий, чем многие другие инструменты выбора, но часто дает наиболее точные результаты.
Учитывая, насколько точен этот инструмент, давайте попробуем с его помощью сделать другой выбор свитера объекта.
Обведите относительно небольшой участок свитера по краю. Не беспокойтесь о том, что он будет идеальным или случайно включит нежелательные детали (например, руку объекта). Это просто тест, чтобы увидеть, как он обрабатывает эти детализированные края.
Когда путь закончен, щелкните правой кнопкой мыши и выберите «Сделать выделение». Преобразуйте это выделение в маску слоя и посмотрите на край свитера объекта.
Что-то не так, правда? Инструмент «Перо» — это мощный инструмент для многих выделений, но когда дело доходит до мягких краев и мелких деталей, это далеко не лучший выбор.
В этом конкретном сравнении Select Subject справился лучше. Хотя, технически говоря, выбор предмета был менее точным, он случайно создал более естественный вид края на выделенной ткани.
Создание мелких деталей с помощью инструмента «Кисть»
Вернемся к тому, что мы упомянули ранее: как мы можем воссоздать те мелкие детали, которые были упущены при наших попытках выбора до сих пор? Уловка здесь не в том, чтобы попытаться захватить их (хотя это, безусловно, возможно с некоторыми инструментами выделения), а в том, чтобы воссоздать их.
Вместо кропотливых усилий по получению абсолютно идеального выделения по краям объекта, вы можете использовать пользовательские кисти в Photoshop, чтобы воссоздать естественные края и естественные вариации, характерные для одежды и волос.
См. Видео для пошагового процесса (последняя кисть включена в загрузку этого руководства) создания пользовательской кисти. Цель создания такой пользовательской кисти — попытаться подобрать размер и детализацию материала, который вы пытаетесь воспроизвести.
А затем, используя панель настроек кисти, отрегулируйте настройки так, чтобы они имели естественную случайность.
Вы можете использовать эту кисть, чтобы закрасить маску слоя белым цветом по краям исходного выделения. Это сделает видимыми все обрезанные края и добавит текстуру, соответствующую оригиналу.
Уточните выделение с помощью инструмента «Кисть»
Иногда автоматизированные инструменты случайно обрезают слишком много краев важных областей, таких как лица и части тела.
Один из самых простых способов уточнить выделение — просто увеличить изображение и закрасить маску слоя белым / черным цветом, чтобы восстановить / удалить области.
Хотя это не лучший вариант для работы с мягкими, детализированными областями, такими как волосы или текстурированная ткань, он может быть отличным вариантом для относительно плоских, несколько мягких краев, таких как кожа.
Выбрать волосы с каналами
Если вы хотите детально выделить волосы (или любой мягкий аморфный объект), нет лучшего инструмента для этой работы, чем каналы.
каналов позволяет нам делать выбор на основе контраста изображения. Итак, чтобы получить максимально точный выбор, нам нужно найти канал с наибольшим контрастом, а затем усилить этот контраст.
На вкладке «Каналы» щелкните каждый из цветовых каналов, обращая особое внимание на контраст объекта по сравнению с фоном. В нашем примере изображения синий канал был наиболее контрастным для нас, особенно вокруг лица и волос.
Как только вы найдете наиболее контрастный канал, продублируйте его (никогда не вносите изменения в оригиналы, так как это может исказить цвета в вашем проекте). Затем, когда дублированный канал активен, нажмите CTRL или CMD + L , чтобы применить настройку уровней.
Используйте уровни, чтобы увеличить контраст. Нам нужно как можно больше разделения между фоном и деталями, которые мы пытаемся выделить.
Затем, удерживая CTRL или CMD , щелкните дублированный канал.Это создаст выделение более светлых участков. Нажмите CTRL или CMD + SHIFT + I , чтобы переключиться на инверсию этого выделения (чтобы выбрать более темные области или волосы в нашем примере).
Затем, активировав новое выделение, щелкните маску слоя изображения, над которым вы работаете. Нанесите белый цвет на волосы и наблюдайте, как все эти мелкие детали проявляются с гораздо большей точностью, чем раньше!
Взглянув на маску слоя, легко увидеть разницу между тем, что было снято с помощью Select Subject, и тем, что удалось захватить с помощью каналов.
Создайте слой заливки сплошным цветом позади объекта и немного уменьшите масштаб. У вас должен быть сверхточный вырез объекта со всеми красивыми, естественными деталями, которые в противном случае были бы потеряны.
Инструменты автоматического или ручного выбора
Редко есть универсальный инструмент в Photoshop. Это особенно верно в отношении выделения из-за огромного разнообразия объектов, текстур, поверхностей и деталей, с которыми мы в конечном итоге работаем на фотографиях.
Если вам нужен наилучший выбор, используйте любую комбинацию инструментов, имеющихся в вашем распоряжении! Начните с автоматизированных инструментов, поскольку они в конечном итоге могут сэкономить вам массу времени. Затем посмотрите на результаты и используйте больше ручных операций, чтобы исправить и уточнить выбор, пока не получите подробный профессиональный результат.
Adobe Photoshop Mix: подробное руководство для начинающих
Вы когда-нибудь делали снимок на свой мобильный телефон, который, как вы знаете, действительно будет выглядеть потрясающе после редактирования? Мы все были там.И все мы знаем загвоздку: нам нужно перенести фотографии с нашего устройства на ПК, а затем открыть, вероятно, две-три программы для редактирования и доработки, и только после этого мы сможем загрузить их в Instagram. Все это для изображения кажется довольно трудоемким, и обычно мы просто теряем мотивацию для редактирования изображения.
Дело в том, что Adobe Photoshop Mix для мобильных устройств предоставляет возможности редактирования Adobe CC прямо у вас под рукой. Перво-наперво:
Что такое Adobe Photoshop Mix?
Adobe Photoshop Mix позволяет вырезать и комбинировать элементы из различных изображений, смешивать слои и придавать желаемый вид на вашем iPhone, iPad или устройстве Android — все это совместимо с Photoshop и Lightroom.
Давайте начнем с краткого обзора того, как создать веселую и простую композицию фотографий в Photoshop Mix, которую можно быстро завершить без использования Photoshop или Lightroom.
Следуйте этому руководству со скриншотами, которые помогут вам в процессе.
Как создавать потрясающие фотографии с помощью Adobe Photoshop Mix
Шаг 1. Загрузите Adobe Photoshop Mix
Загрузите приложение Adobe Photoshop Mix с сайта Adobe (доступно для iOS и Android) и перенесите свои потрясающие навыки редактирования в фотошоп на свое мобильное устройство.
Связано: 10 лучших приложений для редактирования видео для Android
Шаг 2. Создайте новый фотокомпозит в Photoshop Mix
Запустите приложение на мобильном устройстве, войдите в систему, если еще не делали этого.
Коснитесь значка (+) в правом нижнем углу, чтобы создать новый проект. Вы можете выбрать фотографии со своего устройства или сделать быстрый снимок с помощью камеры устройства , а затем нажать на открытый файл, чтобы добавить его в качестве фона.
Вы можете изменять размер, вращать и перемещать импортированный файл с помощью жестов. Считая холст своим мейнфреймом, ущипните его внутрь или наружу, чтобы изменить размер, а также вращайте двумя пальцами одновременно. Дважды коснитесь изображения, чтобы восстановить исходный формат.
Вы также можете использовать параметр кадрирования из меню, чтобы изменить размер и повернуть файл вручную.
На рисунке 1: 1a, запуск Mix. 1b, Импорт файла. 1c, выбрано фоновое изображение.
Рисунок 1
Шаг 3. Объединение фотографий с помощью нескольких операций импорта
Чтобы добавить еще одно изображение в композицию, коснитесь миниатюры (+) и перейдите к устройству / камере .Выберите желаемую фотографию и нажмите, чтобы открыть файл.
Чтобы изолировать объект новой фотографии (дерево для этого урока) от фона, нажмите Вырезать и пальцем или стилусом прокрутите часть изображения, которую вы хотите сохранить. Чтобы сделать обратный выбор, нажмите Добавить в режим вычитания и прокрутите области, которые вы хотите удалить.
Края выреза уточняются автоматически, но вы можете поэкспериментировать с другими параметрами выреза, чтобы внести дополнительные изменения — например, «Авто», «Растушевка» и «Кромки».Чтобы отменить или повторить операцию, коснитесь изогнутой стрелки в верхнем меню.
По завершении коснитесь галочки.
Советы: Все ваши изменения неразрушающие. Вы можете вернуться к Cut Out в любое время, чтобы добавить или удалить области импортированного файла, пока вы не будете удовлетворены желаемым результатом.
Рисунок 2: 2a, импортирован второй файл. 2b, вырежьте предмет / дерево. 2c, расположил дерево на заднем плане.
Рисунок 2
Шаг 4. Смешайте изображения вместе
Коснитесь миниатюры (+) , чтобы добавить третий слой / изображение.Используйте жесты сжатия, чтобы масштабировать и вращать фотографию.
Коснитесь миниатюры слоя с птицами, чтобы выбрать его, а затем коснитесь Blend в строке меню. Переместите ползунок справа налево и наоборот, чтобы поиграть с непрозрачностью изображения, пока не добьетесь желаемого эффекта.
Для этого примера я установил режим наложения для фотографии пеликанов на Умножение , что соответствует фону смешивания изображения с остальной частью композиции. Это выскакивает из птицы и делает ее более заметной.Вы можете поэкспериментировать с различными режимами наложения, чтобы получить подходящий эффект.
Когда закончите с изменениями, нажмите на галочку.
На рисунке 3: 3a, изображение птиц импортировано. 3b применил режим Multiply, чтобы птичка появилась в небе.
Рисунок 3
Шаг 5. Объедините больше объектов в фотографию
ПРИМЕЧАНИЕ. В приложении недавно была улучшена функция, что позволяет добавлять максимум четыре слоя на любых устройствах Android для доработки, что раньше было доступно только на устройствах iPhone и iPad.
Повторите шаги 2, 3 и 4, добавив больше объектов к вашему основному фону / изображению. Каждый раз, когда вы добавляете фотографию в Photoshop Mix, создается слой, который можно легко редактировать, приклеивая к одному слою.
Чтобы удалить ненужный слой, коснитесь его миниатюры и выберите Очистить на всплывающем ползунке.
Совет: если вы не уверены, оставить ли слой, вернитесь к режиму смешивания и уменьшите непрозрачность до нуля. Вы всегда можете увеличить непрозрачность, если позже передумаете.
Рисунок 4: 4a, показаны все 3 слоя / изображения. 4b, удаляет слой.
Рисунок 4
Шаг 6. Отправьте композит в Lightroom
Примечание. Adobe Photoshop Mix предлагает расширенные возможности обработки изображений в простом в использовании мобильном приложении, которое позволяет легко делиться своей работой. Полная интеграция с Adobe Creative Cloud означает, что вы можете работать с другими настольными приложениями, такими как Photoshop и Lightroom. В этом уроке я по-прежнему буду использовать приложение для Android-устройств, такое как Lightroom.
Adobe Photoshop Lightroom имеет мощные инструменты для дальнейшего улучшения вашей композиции Photoshop Mix — в основном для баланса белого, цветокоррекции и резкости изображения.
Убедитесь, что вы подключены к сети Wi-Fi, коснитесь «Поделиться» в правом верхнем углу и коснитесь Сохранить в Lightroom .
Когда вы запускаете Lightroom, ваш композит откроется в Lightroom как полный многослойный файл. Затем вы можете изучить приложение, пройдя через меню — от обрезки и изменения размера изображения до повышения резкости изображения, установки правильной экспозиции, регулировки значений контрастности и выделения, использования доступных предустановок и многого другого.Все это у вас под рукой.
Когда вы добьетесь желаемых эффектов и настройки, вы можете сохранить файл на своем устройстве, чтобы бесплатно разместить его на своей любимой платформе социальных сетей, например Instagram. Просто коснитесь значка общего доступа в правом верхнем углу и коснитесь ОК, чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать одно из двух качеств: от до 2048 пикселей, до наивысшего доступного качества .
На рис. 5: 5a, отправка составного файла в Lightroom.5b, запустил Lightroom и импортировал композит, сохраненный из Photoshop Mix. 5c, установка значений экспозиции, контраста и яркости.
Рисунок 5
Рисунок 6: Заключительная работа!
Заключение
Если вы выполнили эти шаги и в итоге получили великолепный шедевр, не стесняйтесь поделиться своими достижениями в комментариях ниже!
Читать дальше: бесплатное приложение Adobe Photoshop Camera будет запущено в 2020 году
Еще — Adobe Premiere Rush запускает для телефонов Android
Вырезать ЛЮБОЕ изображение | Как загрузить свои собственные файлы в Cricut Design Space
Пришло время (я поместил сюда смайлики танцующей девушки, но не могу понять, как это сделать на моей клавиатуре) … Алексис из Персии Лу и я вернулись к еще одному испытанию Silhouette VS Cricut! Сегодня мы хотели перейти к основам и заняться чем-то, чем мы постоянно занимаемся как блоггеры, создающие собственный дизайн.Мы поговорим о том, как вырезать любое изображение, загрузив свои собственные файлы! Я работаю в команде Cricut, поэтому я расскажу вам, как это сделать в Cricut Design Space, а Алексис расскажет, как это сделать для Silhouette. Но мы говорим не только о простых загрузках.
Я болтаю о трех разных типах файлов (.svg .png и .jpg), которые я использую регулярно (в чем разница !? Что для чего лучше всего работает !?), как изменить цвета рисунков, как добавить шаблоны (2 способа) для печати и вырезания, а также как перенести изображение с бумаги на винил, используя только камеру телефона и программное обеспечение Cricut Design Space.
Если вы ищете, как подготовить надпись для вырезания с помощью PHOTOSHOP вместо области дизайна … вы можете найти это в этом руководстве здесь. Но вам НЕ НУЖЕН фотошоп, если вы хотите сэкономить деньги.
Прежде чем перейти к пошаговой загрузке каждого типа файлов, я хотел бы указать на три различных способа нанесения рисунков на коврик в пространстве дизайна. В этом посте ТОННА снимков экрана, потому что я делаю несколько руководств в одном ТАК, что я сделал, сделал их маленькими для простоты чтения, и если вы хотите увидеть его больше, просто нажмите, и он вас до полного размера изображения.Звучит неплохо? Хорошо;) А прежде… как насчет видео?
Три разных места, где вы можете вставлять рисунки на коврик, — это вкладка «Изображения», «Фигуры» и «Загрузить». В изображениях вы найдете все, что предлагает Cricut. Есть бесплатные изображения, есть платные изображения, а есть изображения, которые включены в Cricut Access (услуга подписки). Я использую это чаще всего для основных изображений для тематики вечеринок (например, поезд для этой вечеринки). Формы удобны, но выбирать не из множества.И закачать? Это то, на чем мы собираемся сконцентрироваться в этом уроке.
Когда вы нажимаете «Загрузить», есть два разных варианта. Есть загрузка [вырезанное изображение] или узорная заливка. Я всегда предпочитаю использовать опцию загрузки… даже когда я собираюсь использовать то, что это изображение, для заливки (а не вырезанного контура). У меня есть пример в этом посте / видео.
ИМПОРТ ИЗОБРАЖЕНИЙ SVG В ПРОЕКТИРОВАНИЕ
изображений SVG — это самый простой тип изображений для загрузки в Design Space.Если вы покупаете «вырезанный» файл, вы обычно покупаете именно его (например, наши пакеты SVG Fresh Cut). SVG расшифровывается как масштабируемая векторная графика, а это означает, что вы можете увеличивать или уменьшать ее размер без потери качества. Эти изображения также имеют больше всего возможностей для настройки в программном обеспечении Design Space, потому что он импортирует каждый вырез как отдельный кусок. В качестве примера я использовал этот простой цветочный рисунок, который Эрин сделала для Spring Fresh Cut Bundle (больше не доступен). Я выбрал этот, потому что он состоит всего из трех частей, но если вы импортируете файл большего размера, имейте в виду, что на вкладке слоев он будет выглядеть намного сложнее, потому что для каждого сделанного разреза есть слой.
Чтобы загрузить файл любого типа, нажмите этот маленький значок облака со стрелкой вверх. Щелкните загрузить [вырезать файл] и выберите свой файл. Откроется экран, на котором вы можете назвать свой файл и добавить ключевые слова. Затем вы можете нажать «Вставить изображение», и оно будет вставлено на ваш холст. Когда вы нажимаете на этот рисунок и перетаскиваете его, он будет казаться одним целым. В конце концов, они слипаются. Но обратите внимание, что на вкладке слоев справа каждый кусок представляет собой отдельный слой? Вы можете изменить цвет каждой части и вырезать их из разных карт.Выбрав размер по своему вкусу, нажмите «СДЕЛАТЬ ЭТО» (вверху справа) и посмотрите, как части лежат на коврике.
Они на разных циновках! Конечно, есть, потому что они разных цветов, и вам понадобится винил двух разных цветов. Если вы похожи на меня, вы, вероятно, вернетесь, сделаете все детали одного цвета и попытаетесь снова. Но вы обнаружите, что дизайн запутан. Вот почему. Cricut Design Space пытается наилучшим образом использовать каждый кусок винила, размещая его на коврике для вас.Это может сэкономить винил, но это может быть головной болью, если вы пытаетесь выровнять все вручную. Итак, вернитесь к своему холсту и выберите все части вашего дизайна. Вы можете сделать это, удерживая CTRL на клавиатуре и выбрав все слои на панели слоев, ИЛИ вы можете просто щелкнуть и перетащить указатель мыши на дизайн, чтобы выделить его все. Затем нажмите эту маленькую кнопку «Прикрепить» (скрепка) в нижней части панели слоев (выделена синим). Это скрепит все части вместе без безвозвратной потери данных о том, что они разделены.Когда вы нажмете «Сделать», вы увидите, что дизайн таким образом держится. А поскольку они только что прикреплены, вы можете в любой момент отсоединить их и изменить размер отдельных частей или решить вырезать розу из фиолетового цвета, а листья из зеленого. Вот рубашка, которую я сшила своей дочери по этому дизайну:
Я сделал эту рубашку, оставив розу на отдельном коврике (я оставил ее фиолетовой в области дизайна), выбрав листья и прикрепив эти два перед их разрезанием. Листья сделаны с использованием Cricut Glitter Iron On, а цветы — с Cricut Foil Iron On.
ИМПОРТ ИЗОБРАЖЕНИЙ PNG В ПРОЕКТИРОВАНИЕ
PNG-файлов я чаще всего использую в Cricut. PNG означает Portable Network Graphic, который представляет собой тип файла со сжатием изображений без потерь. Это означает, что в нем гораздо больше информации, чем в JPG (например), и * самое главное * для меня — это то, что он может иметь прозрачный фон, что делает их импорт и использование для резки очень простым. Это тип файла, который я ЧАСТО использую с Cricut. Изображения загружаются как ОДИН слой, а это означает, что они будут склеиваться и обрезаться точно так же, как были импортированы.Что это обозначает? Вы не можете легко изменить цвет одного элемента дизайна или переставить буквы импортированного дизайна. Но в большинстве случаев… мы хотим, чтобы все выглядело так, как мы импортировали, верно? Так что это лучше всего подходит для меня.
Я создаю свои PNG-изображения в Photoshop после сканирования в надписи или прямо с моего iPad Pro (Procreate экспорт в формате PNG, что безумно удобно), но до того, как у меня появилось любое из них, я использовал PicMonkey.com для создания своей PNG-графики с прозрачным фоном. .Этот пример «Ярких идей» я сделал на своем iPad Pro и экспортировал с прозрачным фоном. Чтобы загрузить PNG с прозрачным фоном, вы еще раз щелкните маленькую кнопку «Загрузить» в облаке, и у вас будет на несколько шагов больше, чем с PNG. После того, как вы выберете файл, вам будет предложено выбрать, какое это изображение: простое, умеренно сложное или сложное. Для этого простого черного / прозрачного дизайна я выбрал «Простой». Затем вы попадете на страницу, где сможете стереть любые ненужные части.Для файла с прозрачным фоном и без ненужных фрагментов … вы можете пропустить этот шаг. Затем вам будет предложено выбрать либо распечатать, а затем вырезать для загрузки, либо просто вырезать изображение. Выберите только вырезать, и ваш дизайн будет загружен в вашу галерею загруженных изображений и может быть вставлен на ваш холст.
Когда он находится на холсте, вы можете видеть, что у него прозрачный фон, вы можете перемещать его и изменять его размер так же, как SVG, но вы заметите, что на панели слоев есть только один слой.Это означает, что вы не можете выбрать только лампочку и сделать ее другого цвета для печати на другом коврике (хотя вы можете продублировать ее и очертить линии, чтобы части были разделены … но я не собираюсь останавливаться на этом здесь) . Когда вы нажмете «Сделать», вы увидите, что, поскольку все это на одном слое, части не прыгают — легко! Таким образом, он будет вырезать все в точном макете, в который вы его загрузили, что упростит нанесение ленты для переноса и нанесение ее на вашу поверхность. Вот наклейка «яркие идеи» на моем ежедневнике.
Сделал с помощью. Expressions Vinyl Smooth Gold Glitter Vinyl, а на видео вы увидите, что я также использую их ленту для переноса бумаги.
ИМПОРТ ИЗОБРАЖЕНИЙ JPG В ПРОЕКТИРОВАНИЕ
JPG — это тип файла фотографии, который назван в честь группы, назвавшей этот тип файла (насколько я понимаю). Он идеально подходит для фотографий, так как прекрасно передает все цвета, НО у него не может быть прозрачного фона. Это означает, что вам необходимо внести изменения при загрузке изображения через программное обеспечение Design Space.Давайте взглянем!
Этот пример я снова написал / проиллюстрировал на своем iPad Pro. Вы увидите, что он имеет какой-то цвет, а не просто черный и прозрачный (потому что это JPG). Я сделал фон сплошным серым, чтобы его было легко стереть. Это то, что вам нужно сделать, чтобы упростить выбор для печати, а затем вырезать изображение. Вы также можете сделать PNG с этим белым фоном и экспортировать без серого фона, если вы работаете в Procreate. Итак, когда вы идете загружать его, это те же самые шаги.Щелкните это маленькое облачко «Загрузить», а затем, когда вы перейдете к типу изображения, я выбрал «сложный», чтобы сохранить все качество дизайна, который я хочу напечатать. Затем, когда пришло время стирать, я выбрал волшебную палочку (выделен синим) и щелкнул серым, чтобы стереть фон. Мне не пришлось больше подправлять, так как это изображение было очень чистым. В зависимости от вашего изображения вам может потребоваться немного больше на этой вкладке, прежде чем двигаться дальше. Когда вы переходите к следующему экрану, вы можете выбрать либо распечатать, затем вырезать, либо только вырезать изображение.Для этого, конечно, я выбрал печать, а затем вырезание. Вы можете увидеть, насколько четкими являются линии разреза на изображении, предназначенном только для вырезания, — именно поэтому вы знаете, что на предыдущей вкладке вам не нужно ничего стирать. Затем он появится в ваших загруженных изображениях, и вы сможете вставить его на свой холст.
Как и PNG, вы увидите, что это только один слой на вкладке слоев. Вместо символа разреза у слоя вы увидите принтер. Когда вы нажмете «Сделать», он загрузится на собственный отпечаток, а затем обрежет мат (с черной рамкой сенсора вокруг него).Отсюда вы распечатываете, а затем разрезаете. Чтобы получить полное руководство по использованию печати, а затем вырезания на виниле для печати, у меня есть видео и письменный учебник по этому поводу ПРЯМО ЗДЕСЬ.
Я использовал эту виниловую наклейку (сделанную с использованием Cricut Printable Vinyl) на своем черном бумажном блокноте Moleskin и очень доволен тем, как получился этот! Я думаю, что обязательно буду использовать этот дизайн снова в будущем.
КАК ИСПОЛЬЗОВАТЬ ИЗОБРАЖЕНИЯ JPG ДЛЯ ЗАПОЛНЕНИЯ ШАБЛОНА (ДВА СПОСОБА)
Хорошо, я также хотел продемонстрировать эту опцию «Pattern Fill» и почему я не использую ее.Во-первых, позвольте мне показать вам, как я добавляю узор к фигуре или дизайну в Cricut Design Space. Вы захотите загрузить свой узор (я загрузил этот красивый цветочный акварельный дизайн для моего последнего урока Cricut Vs Silhouette. Он из пакета акварельных цветов, купленных здесь.
Выполните те же действия, что и на изображении JPG выше (без стирания фона). Вставив его, добавьте фигуру, которую хотите заполнить узором. Я пошел просто и выбрал сердце на вкладке фигур, но вы также можете использовать любое загруженное изображение PNG или SVG.Поместите фигуру на узор именно там, где вы хотите, чтобы узор заливал. Вы можете изменить размер узора и перемещать его, пока не будете довольны. Затем выберите оба слоя, удерживая CTRL на клавиатуре и выбрав оба слоя на панели слоев ИЛИ вы можете просто щелкнуть и перетащить указатель мыши на узор и форму, чтобы выбрать их оба. Затем нажмите «Срез» внизу вкладки слоев. Это даст вам три слоя. Вы можете щелкнуть глазком рядом со слоями, которые вы не хотите использовать (или просто удалить их), так что у вас останется фигура с узором.Мне нравится, насколько это дает мне контроль.
Другой способ получить этот эффект — загрузить ваши акварельные цветочные композиции (узор) в качестве заливки узором вместо стандартной загрузки. Когда вы переходите на вкладку загрузки (это маленькое облако), у вас есть два варианта. Мы использовали опцию загрузки, теперь давайте выберем опцию Pattern Fill. Вы выбираете узор, а затем можете присвоить ему ярлык или название перед его сохранением. Когда вы вернетесь в свою галерею загруженных изображений … вы увидите, что ее там нет.Это потому, что он был сохранен вместе с узорами, а не с изображениями. Вам нужно сначала выбрать форму или изображение, которое вы хотите заполнить узором, а затем превратить его в печать (а не только на вырез) на вкладке слоев. Затем вы увидите опцию «Узоры» на вкладке слоев, и ваш узор отобразится там. Когда вы выберете его, он будет добавлен к вашей фигуре. СЕЙЧАС в видео я сказал, что вы не можете изменить этот шаблон, но мне было указано, что вы можете внести некоторые изменения, это просто не обеспечивает такой же контроль, как опция среза.
Я совершенно забыл превратить их в настоящий проект, пока не редактировал видео и не понял, что у меня его нет! Но это техника и цветы, которые я использовал для этого DIY — вы можете найти полное руководство по этому поводу в этом посте.
КАК ПОЛУЧИТЬ ПИСЬМО С БУМАГИ ДЛЯ ВЫРЕЗКИ, ИСПОЛЬЗУЯ ТОЛЬКО ДИЗАЙН ПРОСТРАНСТВА
Хорошо, это действительно весело (если вы любите писать письма!). Сразу … Обычно я делаю это в фотошопе. Не потому, что Design Space не может этого сделать (я покажу вам, как это возможно!), А потому, что я работаю в Photoshop намного быстрее.Если вам нужен учебник о том, как это сделать в Photoshop (знаете ли вы, что можете бесплатно попробовать Photoshop в течение месяца, чтобы увидеть, как он вам нравится ?!), вы можете ознакомиться с моим руководством по этому поводу ПРАВО ЗДЕСЬ. Но в этом уроке … давайте посмотрим, как перенести надпись с бумаги на винил, используя только Cricut Design Space и телефон с камерой!
Позвольте мне вначале сказать, что если у вас есть сканер, он для начала даст вам изображение более высокого качества. Но он вам действительно не нужен, если вы не хотите сохранять качество изображения (например, детали акварели).Итак, я сделал это фото с помощью телефона с камерой (при слабом освещении и все такое… это не лучшая фотография), перешел на вкладку загрузки (облако) и выбрал это изображение. Когда будет предложено выбрать тип изображения, выберите ПРОСТОЕ изображение. Я знаю, похоже, что это не простое изображение, но, выбрав его, вы упростите фотографию, потеряв качество изображения (которое вам в любом случае не нужно), но упростит удаление тех частей, которые вам не нужны. Видите, как это делает его менее детализированным? Это потрясающе! Первое, что вам нужно сделать, это обрезать его до той области, которую вы хотите сохранить.Даже если у вас нет пера для изображения, я обнаружил, что края фотографии всегда темнее, и мне всегда кажется, что у меня всегда есть небольшие темные области, которые нужно стереть, если я сначала не кадрирую.
Как только он будет обрезан, вы можете использовать волшебную палочку, чтобы стереть фон. Вы также захотите удалить фон в ваших зацикленных буквах (как в е). Вы можете нажать кнопку «Предварительный просмотр» (выделена синим) и проверить, как он будет выглядеть в виде вырезанного файла. Вы можете увидеть точки за пределами вашего дизайна, которые нужно стереть.Для этого переключитесь на свой ластик. Я переключаюсь между предварительным просмотром и стиранием, пока не буду доволен. Когда вы будете счастливы, вы можете выбрать «вырезать только изображение» и вставить его на холст для вырезания. Вот что это за наклейка на ноутбуке. Я все же вернулся и показал вариант, чтобы придать вашей наклейке вид кисточки. Вы можете увидеть кисть, например, в этом проекте здесь. Чтобы стереть некоторые из этих «кистевых» пятен, просто нажмите на волшебную палочку и удалите некоторые из более светлых участков. Если он удаляет слишком много, вы можете отменить и перейти к дополнительным деталям, чтобы снизить допуск по цвету, чтобы повторить попытку.Небольшой совет, если вам нравится этот яркий вид 🙂
Как и изображения PNG и JPG выше, при этом все будет импортировано как один слой и сохранен макет, когда вы нажмете «Сделать».
У меня не было ничего, что требовало декаль (я уже наклеил винил на все в своей жизни), поэтому я положил эту наклейку на внутреннюю крышку своего ноутбука. Это просто клейкий винил Cricut в цвете Rose.
Хорошо! Я ТАК надеюсь, что вы нашли все необходимые детали в этом уроке.Если у вас есть какие-либо предложения относительно будущих видеороликов Silhouette VS Cricut, не стесняйтесь запрашивать их в комментариях!
Как создать нарезанную голову — Обработка фотографий в Photoshop — Службы обтравочного контура
В этом предварительном руководстве по Photoshop мы изучим технику обработки фотографий для создания «Сюрреалистической трехмерной нарезанной головы». Мы преобразуем нормальную голову в нарезанную голову.
Мы будем использовать «Эллипс», «Мягкую кисть» и простые приемы Photoshop, чтобы создать великолепное произведение искусства.
Давайте начнем и откроем фотографию кого-то в Photoshop
Как создать нарезанную голову — Обработка фотографий в Photoshop
Щелкните значок корректирующего слоя, щелкните черный и белый и сделайте с ними
Как создать нарезанную голову — Обработка фотографий в Photoshop
Щелкните значок корректирующего слоя, выберите кривые и создайте их.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Нажмите commend ctrl + shift + E, откройте инструмент выделения и выделите лицо.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Рекомендуем нажать cntr + j и создать новый слой с открытой кистью и сделать с ними
Как создать нарезанную голову — Обработка фотографий в Photoshop
Откройте инструмент «Перо», сделайте им выделение и нажмите ctrl + j.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Снова откройте Pen Tool и сделайте с ними выделение и нажмите ctrl + j.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Снова откройте Pen Tool и сделайте с ними выделение и нажмите ctrl + j.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Снова откройте Pen Tool и сделайте с ними выделение и нажмите ctrl + j
Как создать нарезанную голову — Обработка фотографий в Photoshop
Снова откройте Pen Tool и сделайте с ними выделение и нажмите ctrl + j
Как создать нарезанную голову — Обработка фотографий в Photoshop
Теперь все лица pert делают группу
Как создать нарезанную голову — Обработка фотографий в Photoshop
Откройте инструмент «Перо», выберите слой группы 2 и создайте форму и нарисуйте на нем цвет.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Создайте новый слой и сделайте на нем обтравочную маску, затем откройте инструмент Кисть и сделайте им.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Откройте инструмент «Перо», выберите слой группы 3 и создайте форму и нарисуйте на нем цвет.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Создайте новый слой и сделайте на нем обтравочную маску, затем откройте инструмент Кисть и создайте с ними
Как создать нарезанную голову — Обработка фотографий в Photoshop
Откройте инструмент «Перо», выберите слой группы 4 и создайте форму и нарисуйте на нем цвет.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Создайте новый слой и сделайте на нем обтравочную маску, затем откройте инструмент Кисть и сделайте им.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Откройте инструмент «Перо», выберите слой группы 5 и создайте форму и нарисуйте на нем цвет.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Создайте новый слой и сделайте на нем обтравочную маску, затем откройте инструмент Кисть и сделайте им.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Создайте новый слой и сделайте цвет
Как создать нарезанную голову — Обработка фотографий в Photoshop
Теперь щелкните значок настройки, выберите градиент и сделайте с ними.
Как создать нарезанную голову — Обработка фотографий в Photoshop
Теперь создайте новый слой и откройте инструмент Кисть и сделайте с ними
.Как создать нарезанную голову — Обработка фотографий в Photoshop
Разница между до и после
Как создать нарезанную голову — Обработка фотографий в Photoshop
Никогда не знаешь, какие двери можно открыть, просто научившись лучше рисовать.Продолжайте репетировать эти представления в тусклом масштабе и переходите к затемнению по мере того, как приобретете определенность.
