Обрезка изображений в адоб иллюстратор по контуру и фигуре
Главная » Фото » Кадрирование
Просмотров 24.1к. Опубликовано Обновлено
Добрый день, друзья! Adobe illustrator – приложение для работы с векторной графикой на Windows и Mac OS. Используют его для создания логотипов, рекламы, подготовки изображений для печати в типографии. Наиболее полно возможности редактора реализуются в связке с adobe photoshop, но многие функции работают и без привлечения одной программы. В частности, в иллюстраторе доступна опция кадрирования.
Содержание
- Есть ли функция кадрирования (обрезка) изображения в adobe illustrator
- Как обрезать растровое и векторное изображение в адоб иллюстраторе
- Как в иллюстраторе обрезать изображение по фигуре (контуру)
- Выводы
- Видеообзор
Есть ли функция кадрирования (обрезка) изображения в adobe illustrator
Как и во многих других приложениях для работы с графикой, в адоб иллюстраторе есть возможность изменить размер и форму растровой и векторной картинки.
Так было не всегда. В ранних версиях редактора этой функции не было. Разработчики считали, что для кадрирования растровых рисунков есть фотошоп, и иллюстратору такой инструмент не нужен.
Как обрезать растровое и векторное изображение в адоб иллюстраторе
Графический редактор adobe illustrator позволяет кадрировать векторные и растровые изображения.
Для обрезки:
- откройте нужный файл;
- используя инструмент «выделение», отметьте границы обрезаемого фото. Выделить можно только один объект. Стандартное кадрирование производится только по форме прямоугольника. Получившийся контур повернуть нельзя;
- на панели управления нажмите «Обрезать изображение», кликните на enter, если вы работаете на windows, return при использовании Mac OS или «применить».
На планшете на windows такой функции нет.
В том случае, если вы работаете со связанными файлами, обрезка приведет к их объединению.
Изменить размеры контура, по которому производится кадрирование, можно несколькими способами:
- растянуть стороны и углы рамки;
- указать нужные размеры на панели управления.
Удерживая shift, вы сможете изменить масштаб пропорционально. При нажатии alt масштабирование будет выполнено по центру.
Расширить функции кадрирования позволяют скрипты. Так, для автоматической обрезки векторных рисунков был выпущен Magic Eraser. С помощью скрипта можно убрать все части иллюстрации, которые выступают за границы рабочей области.
Как в иллюстраторе обрезать изображение по фигуре (контуру)
Adobe illustrator позволяет кадрировать растровое изображение по контуру.
Есть несколько способов, как обрезать иллюстрации по контуру:
- нарисуйте в приложении необходимый контур или фигуру. Используйте его как маску к редактируемому изображению. Верхний контур выполняет функцию шаблона;
- возьмите ластик и удалите ненужные детали;
- создайте контур в фотошопе (например, обрисуйте интересующую вас картинку), сохраните файл в формате PSD, поместите его в illustrator, разместите над кадрируемой иллюстрацией и примените обрезку.

Выводы
Adobe illustrator обладает ограниченной функцией кадрирования. Для этой цели удобнее использовать другие редакторы adobe. Однако выполнить обрезку можно и в этом приложении.
Видеообзор
Оцените автора
Курс Основы Adobe Photoshop онлайн — GeekBrains
Знакомство с основными функциями графического редактора Adobe Photoshop и его командами, создание простых объектов, работа с изображениями, фотографиями и другими визуальными элементами
- Площадка:GeekBrains
- Продолжительность:12 видеоуроков
- Дата:после регистрации
- Стоимость:бесплатно
Оставить заявку
О курсе
На курсе вы научитесь:
- работать с графическими объектами в Photoshop — создавать, перемещать, трансформировать и т.
 д.;
д.; - использовать слои и управлять их прозрачностями, режимами наложения и проч.;
- использовать в работе маскирование;
- работать с фотографиями;
- добавлять, редактировать и форматировать текстовые объекты;
- работать с фильтрами;
- создавать gif-анимацию;
- создавать простые 3D-объекты и др.
Мы изучаем:
- photoshop
Кому подойдет курс
Курс подойдет школьникам 13-17 лет
Необходимые навыки
Специальных навыков не требуется
Эксперты
Эксперты — специалисты GeekBrains
Эксперты Geek Brains
Опытные преподаватели-практики
Карьера
Занимаясь на курсе, обучающиеся изучают современные инструменты и приобретают навыки работы, которые помогут им эффективно продолжать обучение в сфере IT и строить карьеру в будущем.
Программа курса
1 / Введение в программу. Базовые инструменты. Пиксель-арт
Предыстория, кто и почему выбирает Photoshop для работы. Программа для новичков и профи. Что где находится в интерфейсе. Как поменять язык, как настроить панели, необходимые для работы? Как настроить направляющие и линейку? Как создать файл?
2 / Инструмент перемещения. Геометрические фигуры. Заливка цветом, градиент. Текст.
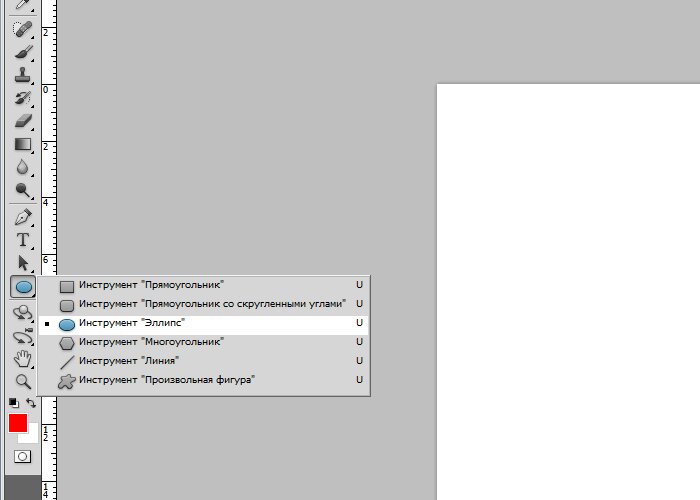
Разбираем инструменты из панели инструментов слева: Рассказать про стрелку (V). Как добавить имидж? Подвигаем его. Про создание арт борда (V) (используется для сториз, создания раскадровок, если нужно сделать несколько вариантов макета и т.д.) Разбираем инструменты из панели инструментов слева: Как рисовать и редактировать геометрические фигуры (прямоугольник, скруглённый прямоугольник, линия, эллипс, многоугольник, произвольные фигуры). Горячая клавиша U Рассказать про то, как рисовать при помощи них кнопки, как они отображаются в слоях. Перемещение фигур (V+Shift – фигуры двигаются чётко по горизонтали и вертикали). Добавление иконок в библиотеку. Разбираем инструменты из панели инструментов слева: Как работать с текстом. Заголовок и текстовый блок. Как создать ограниченное пространство для текста? Верстка текста в блоке (параграф/междустрочное-/ междубуквенное расстояние). Выбор шрифта, какими шрифтами пользуюсь я, как выбрать гармоничное сочетание шрифтов особенно, если ты новичок. Введение в типографику. Группы шрифтов. Рассказать, как можно сделать логотипы для YouTube канала, просто работая со шрифтами и плашками. Создать простой слайд, зная как создавать плашки, компоновать текст и имея логотип. Как работаем с заливкой? Настройка плотности заливки (Opacity), выбор цвета. Как можно залить через Edit – Fill… Как работать с градиентом? Рассказать про гармоничные сочетания цветов и про плохие и безвкусные градиенты. Показать от противного: «Можно сделать радугу, цвета поярче, подаче и испортить весь свой макет… А можно.
Перемещение фигур (V+Shift – фигуры двигаются чётко по горизонтали и вертикали). Добавление иконок в библиотеку. Разбираем инструменты из панели инструментов слева: Как работать с текстом. Заголовок и текстовый блок. Как создать ограниченное пространство для текста? Верстка текста в блоке (параграф/междустрочное-/ междубуквенное расстояние). Выбор шрифта, какими шрифтами пользуюсь я, как выбрать гармоничное сочетание шрифтов особенно, если ты новичок. Введение в типографику. Группы шрифтов. Рассказать, как можно сделать логотипы для YouTube канала, просто работая со шрифтами и плашками. Создать простой слайд, зная как создавать плашки, компоновать текст и имея логотип. Как работаем с заливкой? Настройка плотности заливки (Opacity), выбор цвета. Как можно залить через Edit – Fill… Как работать с градиентом? Рассказать про гармоничные сочетания цветов и про плохие и безвкусные градиенты. Показать от противного: «Можно сделать радугу, цвета поярче, подаче и испортить весь свой макет… А можно. ..» Виды градиентов. Как сделать свой градиент?
..» Виды градиентов. Как сделать свой градиент?
3 / Слои — это основа всего. Инструменты кадрирования и выделения. Выделение. Волшебная палочка, лассо. Выделение пером
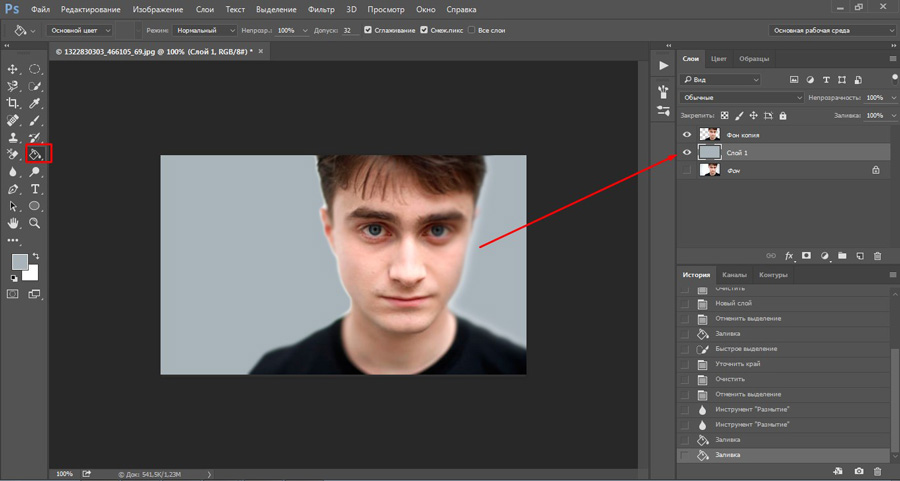
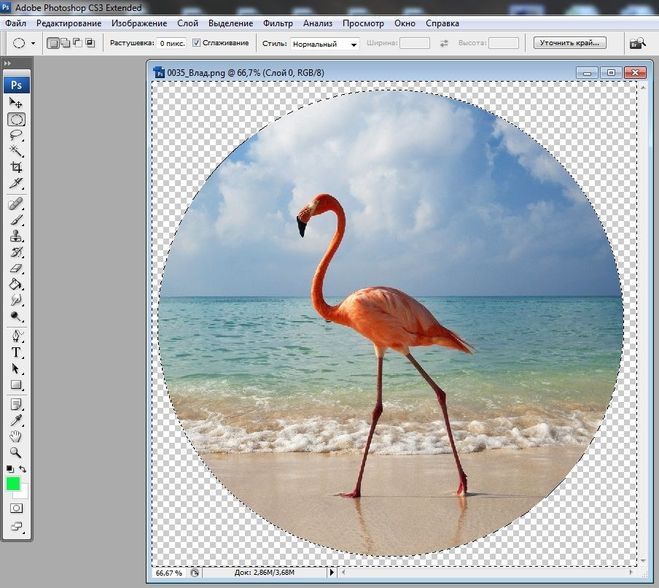
Где они? Что это такое? Скрыть слой (👁), копировать, удалить, сделать папку, эффекты наложения, прозрачность…сцепление, замок. Показываю на примере фона и объекта .png как это выглядит. Сравнить с тортом. Поперемещать слои между собой. Рассказать про эффекты наложения на примере (лицо+космос). — Быстро рассказать про ластик (это самое простое). — Прямоугольное выделение. На примере простого имиджа с векторными домами показать, как это делается. — Круглое выделение (например из фотографии вырезать круглый фрагмент-портрет для презентации) — Быстро рассказать про ластик (это самое простое). — Прямоугольное выделение. На примере простого имиджа с векторными домами показать, как это делается. — Круглое выделение (например из фотографии вырезать круглый фрагмент-портрет для презентации) — Волшебная палочка. Принцип работы. (Беру имидж с однородным фоном). — Полигональное лассо (показать на примере иллюстрации с ровными линиями — найти подходящую) — Магнитное лассо (показать на примере фото человека/пиона на неоднородном фоне — найти подходящий имидж).
Принцип работы. (Беру имидж с однородным фоном). — Полигональное лассо (показать на примере иллюстрации с ровными линиями — найти подходящую) — Магнитное лассо (показать на примере фото человека/пиона на неоднородном фоне — найти подходящий имидж).
4 / Маски. Трансформация и деформация
Рассказать про черное и белое. Сделать размытый фон. Сложная трансформация. Как делать фотопривязки?
5 / Делаем макет. Девушка с цветами
6 / Делаем макет. Огненный шрифт
Имитация огненного шрифта на примере моих работ для Burn. Взять лого Mail.ru и сделать его огненным. Макет Burn с огнем располагаем на наружке.
7 / Редактирование портрета. Восстановление старого фото
8 / Редактирование портрета. Выделяем волосы
9 / Фильтры. Неоновая вывеска
Тень. Обводка. Свечение наружу. Сделать неоновую вывеску (найти мастер-класс). Макет неоновой вывески на кирпичной стене.
10 / Gif-анимация
11 / Как сделать простые 3D-объекты.
 Смарт-объекты. Как сделать объемный шрифт/иконку/лого. /Реалистичное 3D.Создаём рекламный макет для смартфона.
Смарт-объекты. Как сделать объемный шрифт/иконку/лого. /Реалистичное 3D.Создаём рекламный макет для смартфона.- Зачем нужны смарт-объекты?
- Чем отличается смарт-объект от обычного слоя?
- Как меняется самарт-объект и обычный объект?
- Как портится качество?
- Как редактировать смарт-объект?
- Все прелести смарт-объектов
12 / Как настроить рабочий стол в фотошопе. Создание рекламного принта. Подготовка к печати.
Записаться на курс
Площадка проведения: GeekBrains
Для уточнения места проведения свяжитесь с организатором
Оставить заявку
Как вырезать фигуру в Photoshop (Пошаговое руководство)
Нарезать! снип! Идеальный. Одной из многих невероятных возможностей Photoshop является возможность вырезать элементы и перемещать их.
Существует множество способов вырезания или обрезки изображений и объектов в Photoshop. Но что, если вы хотите вырезать фигуру?
Здравствуйте! Меня зовут Кара, и изучение Photoshop — одно из моих любимых занятий. Создаю ли я композицию фотографий или создаю интересные узоры, знание того, как вырезать фигуру в Photoshop, очень полезно.
Давайте посмотрим, как это сделать!
Обратите внимание, что приведенные ниже руководства и снимки экрана основаны на Photoshop CC для Windows. Если вы используете версию для Mac, они могут выглядеть немного иначе.
Содержание
- Вырезание фигуры в Photoshop
- Шаг 1. Создайте фигуру
- Шаг 2. Выберите фигуру
- Шаг 3. Выберите область удаления
- Вырезание фигуры внутри фигуры
- Метод 1: Растрирование и создание слоя с помощью вырезания
- Метод 2: Вычитание передней формы
Вырезание фигуры в Photoshop
Основной процесс вырезания чего-либо в Photoshop состоит из двух частей.![]()
- Сделайте выделение с помощью одного из инструментов выделения
- Удалите фон или замаскируйте его, чтобы получить объект сам по себе
Вам не нужно выбирать фигуру, потому что фигура уже находится на своем собственном слое. Существуют различные методы вырезания изображений и вырезания объектов.
Но что, если вы хотите вырезать фигуру внутри фигуры? Основной метод вырезания фигур не будет работать так, как вы ожидаете.
Давайте посмотрим, как вырезать фигуру в Photoshop, а также как создать вырезанную фигуру внутри фигуры.
Шаг 1. Создание фигуры
Для начала нам нужно создать фигуру. Выберите инструмент Custom Shape на панели инструментов. Щелкните правой кнопкой мыши , чтобы получить доступ к всплывающему меню, если один из других инструментов формы находится сверху. Кроме того, вы можете нажать Shift + U для переключения инструментов формы.
Выберите нужную форму из поля на панели параметров . Я собираюсь выбрать эту форму трилистника.
Нажмите и перетащите в своем проекте, чтобы нарисовать фигуру. Удерживайте Shift , если хотите сохранить соотношение сторон.
Раскрасьте фигуру, щелкнув поле Заливка и выбрав нужный цвет из последних цветов. Или нажмите на палитру цветов, чтобы выбрать любой цвет, который вы хотите.
Шаг 2. Выберите фигуру
Выбрать фигуру в Photoshop очень просто. Вам даже не нужно использовать инструмент выделения, так как он уже находится на своем собственном слое. Просто удерживайте Ctrl или Command , нажимая на миниатюру на панели слоев.
Шаг 3: Выберите область удаления
Вырезание фигуры, как мы объясняем в статье вырезание объекта, на самом деле не имеет смысла для фигур. Они уже находятся на своем собственном слое, поэтому маскировать нечего.
Что делать, если вы хотите удалить или изменить фон? Вы можете легко сделать это, не вырезая фигуру, потому что они уже являются отдельными слоями.
Однако что, если вы хотите удалить или изменить только часть фона позади фигуры? Дальше процесс такой же. С активным фоновым слоем выберите область, на которую вы хотите повлиять, а затем вы можете замаскировать или удалить ее, как обычно.
Для быстрого примера возьмем инструмент Rectangular Marquee Tool с панели инструментов.
С активным фоновым слоем создайте выделение, где вы хотите удалить фон.
Шаг 4: Удалить или выключить маску
На этом этапе вы можете нажать клавишу Backspace или Удалить , чтобы навсегда удалить пиксели.
Что делать, если вы хотите вернуться к опции и внести изменения? Затем инвертируйте выделение с помощью Ctrl + Shift + I или Command + Shift + I и нажмите кнопку Mask внизу панели слоев.![]()
Вырезание фигуры внутри фигуры
Теперь давайте сделаем еще один шаг вперед. Как вырезать фигуру внутри фигуры в Photoshop? Формы появятся на отдельных слоях, но как вы пробьете нижнюю форму? Давайте взглянем.
У нас уже есть трилистник на странице, теперь давайте добавим вторую фигуру, которую мы вырежем из трилистника. Как и раньше, нажмите на инструмент пользовательской формы и выберите свою форму из Опции бар.
Здесь я поместил форму солнца и сделал ее красной, чтобы мы могли ее видеть.
Метод 1. Растеризация и создание слоя с помощью вырезания
Существует несколько способов вырезания фигуры. Для этого первого метода нам нужно растрировать слой с трилистником.
Щелкните правой кнопкой мыши на слое с трилистником и выберите в меню Растеризовать слой .
Подождите, чтобы растеризовать этот слой, пока вы не будете достаточно уверены, что больше не будете изменять размер трилистника. Растеризация изменяет форму вектора, который можно масштабировать без потери качества, на пиксели, которые таковыми не являются.
Растеризация изменяет форму вектора, который можно масштабировать без потери качества, на пиксели, которые таковыми не являются.
Выберите солнце, удерживая Ctrl или Command , щелкнув миниатюру формы солнца. Затем обязательно вернитесь к слою с трилистником.
Активируйте инструмент «Выделение», нажав M на клавиатуре или выбрав один из инструментов «Выделение» на панели инструментов.
Щелкните правой кнопкой мыши на фигуре и выберите в меню Layer Via Cut .
Сначала будет казаться, что ничего не произошло. Это потому, что исходный слой с красным солнцем все еще находится сверху.
Однако обратите внимание, что между трилистником и фигурами красного солнца появился новый слой. Отключите как слой с красным солнцем, так и только что созданный слой, щелкнув значки глаз в левой части слоя. Затем вы обнаружите отверстие в форме солнца, пробитое в трилистнике.
Метод 2: Вычесть переднюю фигуру
Есть ли способ вырезать фигуру в Photoshop без растеризации? Возможно, вы пока не хотите терять возможность масштабировать свои фигуры без потери качества. Следующий метод — фантастический способ вырезать фигуры без необходимости растрировать слой.
Выберите оба слоя на панели «Слои». Чтобы выбрать несколько слоев, удерживайте нажатой клавишу Shift , Ctrl , или Command при щелчке по слоям, которые вы хотите выбрать.
Затем перейдите к Layer в строке меню и наведите курсор на Combine Shapes в нижней части меню. Мы получаем несколько вариантов того, как мы можем их комбинировать. Выберите параметр «Вычесть переднюю форму ».
Затем Photoshop объединяет два слоя. Форма солнца вырезается из трилистника, и трилистник приобретает цвет формы солнца.
Если вы хотите снова изменить цвет на белый, просто дважды щелкните на миниатюре слоя формы. Это открывает палитру цветов, и вы можете вернуться к белому или выбрать любой цвет, который вы хотите.
Это открывает палитру цветов, и вы можете вернуться к белому или выбрать любой цвет, который вы хотите.
Кто знал, что вырезание фигур в Photoshop — это такое большое дело? Не волнуйтесь, это кажется сложным, но как только вы пройдете его пару раз, вы будете вырезать фигуры слева и справа, как профессионал.
Попробуйте, и вы поймете, что я имею в виду!
Хотите узнать, что еще можно делать с фигурами в Photoshop? Узнайте, как сделать нестандартную форму здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как вырезать изображение в Photoshop cc 2022- Clipping Path Creative
Иметь в своем распоряжении профессиональное программное обеспечение для редактирования фотографий, такое как Photoshop, чтобы вырезать нежелательный фон , предметы или объекты из изображения — это здорово. Тем не менее, вы должны иметь базовые знания о том, как использовать инструментарий для выполнения задачи. И эта статья структурирована, чтобы научить вас этому. Итак, давайте погрузимся в пошаговое руководство.
Тем не менее, вы должны иметь базовые знания о том, как использовать инструментарий для выполнения задачи. И эта статья структурирована, чтобы научить вас этому. Итак, давайте погрузимся в пошаговое руководство.
Содержание
Учебное руководство по вырезанию изображения в Photoshop
В этом учебном руководстве объясняются два простых метода, которые можно использовать для вырезает изображения в Photoshop без ущерба для качества.
Метод 1: Использование инструмента быстрого выбора
Загрузите и установите подходящую версию программного обеспечения для фотошопа на свой компьютер, затем примените пошаговое руководство ниже, чтобы вырезать изображение: —
Шаг 1: Выберите Инструмент быстрого выбора
При запуске Adobe Photoshop на ПК перейдите на панель « ToolBar » слева, нажмите и удерживайте кнопку « Object Selection ’ инструмент, чтобы открыть набор инструментов. Теперь найдите и выберите кисть ‘ Quick Selection ’.
Теперь найдите и выберите кисть ‘ Quick Selection ’.
Шаг 2: Выберите объект изображения
Затем отрегулируйте размер кисти, чтобы вы могли легко выбрать нужный путь на изображении. Как только у вас будет правильный размер кисти, щелкните и перетащите ее вокруг объекта на изображении. Adobe Photoshop немедленно использует встроенный алгоритм искусственного интеллекта для формирования краев.
Шаг 3. Точная настройка выбора
После того, как вы сделаете свой выбор, вы должны точно настроить его, чтобы на вашем изображении не было нежелательных пятен. Для этого увеличьте изображение, а затем переключитесь между режимами « Добавить » и « Вычесть » на панели инструментов «Параметры» в верхней части экрана. Завершив это, перетащите кисть по контуру , который необходимо отрегулировать, и ваше изображение будет в идеальной форме.
Шаг 4. Вырежьте ненужные элементы
Наконец, вы можете вырезать ненужный фон или объект из изображения. Если вы собираетесь вырезать фон, вам следует инвертировать выделение, а затем нажать «9».0057 Клавиша Backspace ’. Но если это объект, все, что вам нужно сделать, это нажать клавишу « Backspace », не инвертируя ваш выбор.
Если вы собираетесь вырезать фон, вам следует инвертировать выделение, а затем нажать «9».0057 Клавиша Backspace ’. Но если это объект, все, что вам нужно сделать, это нажать клавишу « Backspace », не инвертируя ваш выбор.
Способ 2: Используйте инструмент «Перо»
Шаг 1: Выберите инструмент «Перо»
Нажмите горячую клавишу « P » на клавиатуре, чтобы активировать « Pen Tool » в Adobe Photoshop. Еще лучше, вы можете выбрать инструмент из палитры инструментов в левой части программного обеспечения.
Теперь, когда у вас есть « Pen Tool », используйте его, чтобы создать обтравочный контур вокруг объекта на изображении. Имейте в виду, попробуйте увеличить изображение, прежде чем начать прокладывать путь вокруг объекта.
Шаг 2: уточнение пути
Создание пути вокруг объекта может быть довольно утомительным. В то время как некоторые люди будут стремиться проложить идеальный путь, другие ошибаются по ходу дела. Если вы попадаете под последнюю категорию, вот что нужно сделать:
Если вы попадаете под последнюю категорию, вот что нужно сделать:
- Выберите «Инструмент прямого выбора» в «Инструменте выбора пути»
- Увеличьте изображение, затем начните рисовать опорную точку вокруг объекта
- После того, как вы пропустили опорную точку, как показано на изображении ниже, выберите «Перо» с + на нем, чтобы добавить точку
- Теперь перетащите новую точку, чтобы она соответствовала вашему выбору
Попробуйте использовать описанную выше технику, чтобы нарисовать чистый путь вокруг объекта, затем перейдите к следующему шагу, указанному ниже.
Шаг 3. Сделайте выбор из пути
В правой части экрана вы найдете «Панель пути».
Внизу вы увидите «Рабочий путь», превратите его в выделение, удерживая нажатой клавишу Ctrl, а затем нажмите «Рабочий путь». Сразу же вы увидите марширующих муравьев вокруг вашего выбора.
Шаг 4. Вырежьте изображение
Теперь, удерживая клавишу Alt, создайте перевернутую маску, затем нажмите клавишу «Удалить» или «Возврат».
