Как обрезать фото в Gimp
Для получения нужного размера фото задействуют специальные функции кадрирования. Программы для обработки соответствующего контента предлагает пользователю отбросить лишние элементы. Благодаря акцентированию фото пользователь выбирает акцентируемую часть и удаляет неудачные части. Gimp отличается рационально распределенным инструментарием для удаления фрагментов.
| Простая обрезка ↓ | Обрезка выделением ↓ | |
| Обрезка через «Кадрирование» ↓ | ||
Простая обрезка в Gimp
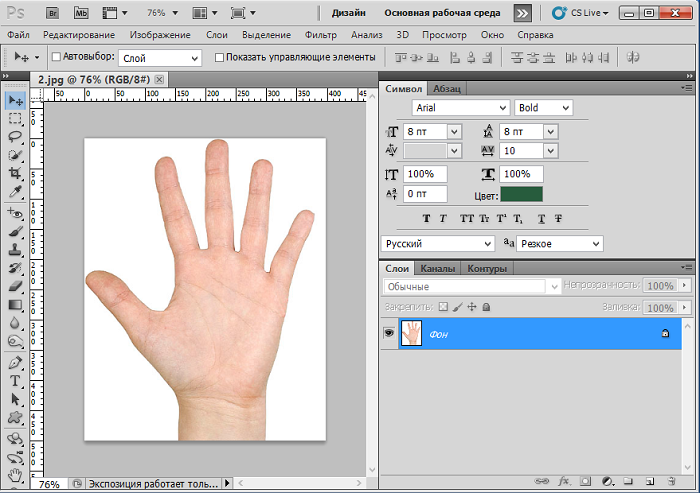
Программа в состоянии обрезать изображение в gimp по заданному контуру, как на картинке ниже.
На панели инструментов выбирают инструмент «Кадрирование», который отвечает за резку изображений. Значок соответствует скальпелю. Для получения информации о кнопке достаточно направить курсор для всплывающей подсказки. Активация «Кадрирования» возможна тремя стандартными методами:
- • через меню Инструменты/Преобразование/Кадрирование;
- • через кнопку на панели инструментов;
- • клавишами Shift + C.

Пользователь выбирает подходящий конкретно для него способ.
Обрезка выделением
Инструмент «Кадрирование» заметно увеличивает объект, отбрасывает ненужные части.
Потребуется активация «Кадрирования» одним из предложенных способов. После изменения курсора мышки на скальпель переходят к детальной обработке. Выделение прямоугольной области необходимо для обрезки изображения, остальные части окрашены в темный цвет. Свойство помогает в оценивании планируемой картинки.
После выделения корректируются границы зажатием правой кнопки мыши и вытягиванием контура выделения в сторону из выбранных стрелок. После подгонки размеров пользователь работает с кадрированием, которое выполняется двумя способами:
- • нажатие «Enter» для отбрасывания ненужных частей;
- • кликанье в центр выделенной области.
Были рассмотрены стандартные методы, как обрезать картинку в гимпе. Пользователь любого уровня способен выполнить стандартные действия.
Обрезка через «Кадрирование»
Предложенные параметры инструмента повышает эффективность процесса. «Кадрирование» включает в себя заданный пакет инструментов.
Каждый из них характеризуется параметрами и функционалом:
1. Только текущий слой. Процедура применима только к выделенному активному слою. Остальные части не задействуются.
2. Разрешить наращивание. При выхождении за пределы области для обрезки программа самостоятельно дополняет участок заливкой. Техника помогает html-верстальщикам.
3. Рисовать из центра. Процесс начинается с места клика мыши на объекте.
После фиксации выбирается параметр области выделения, активация которого возможна после установления флажка в нужном поле. Настраиваются соотношения сторон области выделения нажатием мыши. После фиксации идет переход на опцию
Для правильной резки фото важно учитывать параметр художественной составляющей. Для удобства объекты располагают на верхнем слое, используют вспомогательные линии, сетку, для мгновенной ориентировки при кадрировании. Пользователь выбирает один из шести вариаций сетки:
Пользователь выбирает один из шести вариаций сетки:
- • без направляющих;
- • линии по центру;
- • правило третьей;
- • правило пятых долей;
- • золотое сечение;
- • диагональные линии.
4. Автосокращение выделения. Параметр ужимает область выделения. Используется при контрастном фоне.
Инструмент «кадрирование» легко выполняет обрезку. Для получения результата используют режимы выделения области. Обрез изображения идет по принципу аналогичных фоторедакторов. Алгоритм проведения одинаковый в программах обработки, поэтому обрезать фото в гимп сможет пользователь любого уровня.
Выводы
Важно правильно подобрать соотношение сторон для получения пропорционального фото. В настройках выбирается горизонтальное или вертикальное положение. После активизации «затемнить выделения» место обрезки окрасится в темный цвет. Команда работает при активном слое изображения, а другие кадрируются по заданному размеру.
Для обрезки изображения проходят шаги: вход в параметры, выбор стандартного способа, сохранение. В руководстве для пользователя предоставляются классические методы для работы с изображением. Понятность алгоритма помогает при обработке фотографии. Параметры работают одинаково с автосокращением выделения.
Выполняется круговая обрезка или обрезка другого типа, которая чаще используется в социальных сетях как фотография для профиля. В гимп возможно удаление круглой обрезанной части и ее замены на новое изображение. Работа со слоями упрощает обработку, помогает делать комбинированное фото. Gimp свободное ПО и помогает создании оригинальных изображений. Программа решает задачи графического редактора и помогает в обработке конкретной части изображения, ретуширования, накладывания слоев и других вопросов.
Как обрезать фото в Gimp
Зачастую первое действие, которое выполняют фотографы в процессе обработки фотографий является кадрирование. Иными словами нужно обрезать фото, отбросить все лишнее, чтобы внимание зрителя при просмотре фото акцентировалось в нужном месте. Затем откадрированное изображение можно распечатать, поместить в рамку и повесить на стену, чтобы яркие впечатления о путешествиях наполняли вас положительной энергией долгими зимними вечерами.
Затем откадрированное изображение можно распечатать, поместить в рамку и повесить на стену, чтобы яркие впечатления о путешествиях наполняли вас положительной энергией долгими зимними вечерами.
Как и в любом другом редакторе в gimp имеется инструментарий для обрезки изображений. Как обрезать фото в gimp. Как это сделать удобным способом. Как добиться наилучшего результата и какие инструменты нам в этом помогут. Вот об этом мы сегодня и поговорим.
Содержание статьи:
Обрезка изображения в Gimp
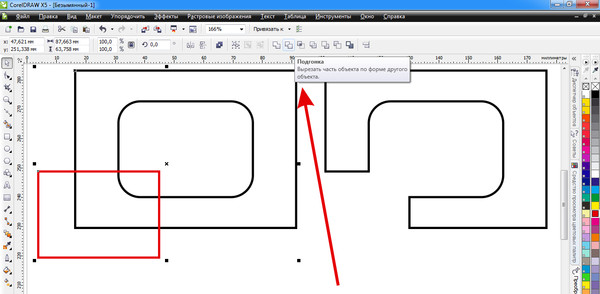
Наша цель обрезать изображение в Gimp по контуру представленному на следующем изображении.
Чтобы потом поместить фото в рамку и повесить на стену.
За обрезку изображений в GIMP отвечает инструмент “Кадрирование”, на панели инструментов его кнопка имеет изображение скальпеля:
Всплывающая подсказка дает нам краткое описание того, что делает этот инструмент и сочетание клавиш на клавиатуре для его вызова:
Активировать инструмент “Кадрирование” можно 3-я способами:
- Через основное меню gimp: Инструменты/Преобразование/Кадрирование
- Соответствующая кнопка на панели инструментов: ;
- Сочетание клавиш Shift + C.

В зависимости от стиля работы в gimp можно выбрать наиболее подходящий для работы метод выбора инструмента. Кому-то нравится кликать мышкой по панели инструментов, но есть и такие кому удобней нажать Shift+C.
Обрезка изображения выделением
Для примера возьмем фотографию яхты и попробуем обрезать изображение с помощью инструмента “Кадрирование”. Предположим, что мы хотим сделать яхту покрупнее, а часть неба и моря вокруг просто отбросить.
Для этого активируем инструмент “Кадрирование” одним из трех способов, описанных выше. Курсор мышки сразу поменяется (появится изображение скальпеля).
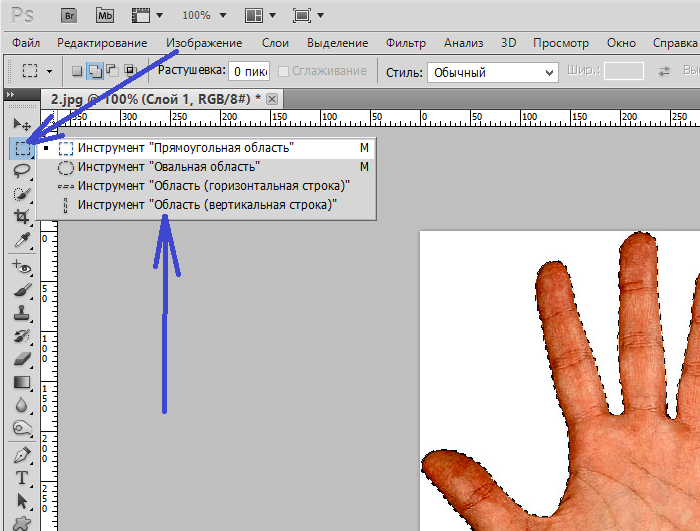
Зажимаем правую кнопку мыши и рисуем мышкой прямоугольную область, которую мы хотим оставить. При этом выделенная часть изображения будет иметь яркость, как в оригинале, а вот та часть изображения, которую мы собираемся отбросить, будет затемлена. Это сделано не случайно, при этом очень удобно оценить будущее (обрезанное изображение) и его положение внутри оригинала.
После того, как необходимый участок выделен, gimp позволяет скорректировать границы участка по которому будет проводиться обрезка изображения. Для этого, предварительно зажав правую кнопку мыши потяните за контур выделения вдоль любой из стрелок:
После того, как границы обрезки подогнаны с ювелирной точностью можно осуществить само кадрирование. Для этого в gimp есть два способа:
- Нажимаем клавишу Enter и все ненужное будет отброшено, а выделенная область останется.
- Просто кликаем мышкой в центр выделенной области.
Итак, в быстром старте мы рассмотрели, как обрезать в gimp фотографию. Как видно, ничего сложного в этом нет.
Продвинутая обрезка изображения
Как и любой другой инструмент в GIMP, “Кадрирование” имеет большое количество параметров, позволяющих сделать работу эффективной и в тоже время удобной.
Параметры “Кадрирования” на панели инструментов собраны в одну группу, которая выглядит следующим образом:
Пройдемся по всем параметрам и рассмотрим их назначение.
Только текущий слой — обрезка изображения будет применена только к тому слою, который в данный момент активен, другие слои останутся нетронутыми.
Разрешить наращивание — если выделение области для обрезки изображения выйдет за пределы самого изображения, то GIMP автомотически дополнит этот участок (дополнит прозрачной заливкой). Следует сказать, что очень удобная возможность для HTML-верстальщиков.
Рисовать из центра — при этом способе контур области выделения будет рисоваться от места, где кликнут мышью (удобно для обрезки изображения по какому то объекту).
Далее идет очень важный параметер, отвечающий за форму области выделения. Следует сказать, что они активны только при установленном флажке в поле «Фикс.». То есть, мы заранее фиксируем форму будущей области выделения.
Четкое задание размеров области выделения. Нужно только кликнуть мышкой на изображении и сразу же выделится участок заданным размером (в данном случае 640×480).
В этом случае соотношение сторон области выделения будет равно 1:1 (можно было использовать 5:5, 100:100, 99:99 было бы тоже самое).
Ширина фиксирована, высота может быть любой.
Высота фиксирована, ширина может быть любой.
Затемнить не выделенное
Следующие изображения наглядно демонстрируют работу этой опции:
Далее идет параметр, отвечающий за художественную составляющую при выборе объектов в результирующем кадре. Ведь нужно не только знать как обрезать картинку в gimp, но и сделать это максимально правильно. Чтобы в процессе обрезки удобнее было размещать объекты на плоскости изображения, gimp накладывает на область выделения вспомогательные линии (сетку) по которым пользователь ориентируется в процессе кадрирования.
Gimp предлагает 6 вариантов сетки:
Без направляющих
Линии по центру
Правило третей
Правило пятых долей
Золотое сечение
Диагональные линии
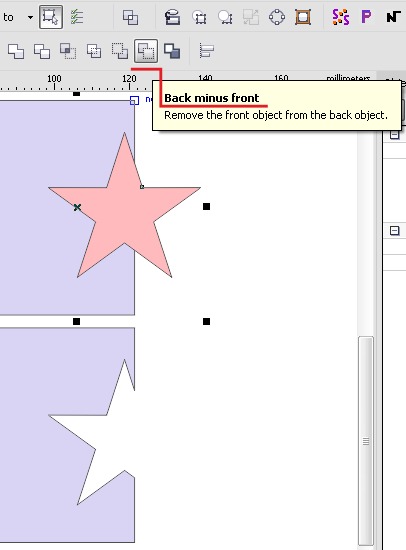
Автосокращение выделения — данный параметр, позволяет в один клик ужать область выделения до ближайшего объекта расположенного внутри этой области. Главное, чтобы объект контрастировал с фоном. А фон был однородным. Действие этой опции продемонстрируем на следующем примере, где чтобы обрезать изображение gimp применит метод «Автосокращение».
Главное, чтобы объект контрастировал с фоном. А фон был однородным. Действие этой опции продемонстрируем на следующем примере, где чтобы обрезать изображение gimp применит метод «Автосокращение».
Исходное изображение. Попробуем обрезать его так, чтобы в кадре остался один прямоугольник.
С помощью инструмента «Кадрирование» выделяем область вокруг фигуры с «запасом».
Затем жмем кнопку «Автосокращение выделения» и область выделения автоматически сжимается вокруг нашего прямоугольника.
Выводы
В этой статье мы подробно рассмотрели как обрезать фото в gimp. В деталях рассмотрена работа инструмента «Кадрирование», с помощью которого делается обрезка. Рассмотрены различные режимы выделения области по которой будет осуществляться финальное кадрирование. Чтобы обрезать изображение gimp использует тот же подход, что и другие фоторедакторы и это огромный плюс для тех, кто решил попробовать перенести свой рабочий процесс по обработке изображений в связку Linux+Gimp, ведь не надо все учить заново, дасточно воспользоваться имеющимися навыками.
Использование Contour в Cricut Design Space
Этот пост и фотографии в нем могут содержать Amazon или другие партнерские ссылки. Если вы купите что-то по ссылке, я могу получить небольшую комиссию без дополнительной оплаты для вас.
Использование Contour в Cricut Design Space позволяет скрыть различные части одного изображения, чтобы вы могли еще больше настроить изображения Cricut! Вот как использовать эту функцию, а также несколько советов и приемов, позволяющих максимально эффективно использовать инструмент «Контур».
При работе с изображениями в Cricut Design Space, часто с изображениями в библиотеке изображений Cricut, вы захотите отредактировать части изображения… но все это будет одним слоем на панели слоев. Contour позволяет редактировать *один слой* в Cricut Design Space.
Contour позволяет редактировать *один слой* в Cricut Design Space.
Многие люди загружают этот файл в режиме расширенного редактирования, но на самом деле это довольно просто, поэтому не пугайтесь, если вы новый пользователь Cricut.
Это один из пяти инструментов в нижней части панели слоев слева. Вы можете прочитать другие уроки здесь:
- Использование «Присоединение» в пространстве дизайна Cricut
- Использование «Сварка» в пространстве дизайна Cricut
- Использование «Срез» в пространстве дизайна Cricut
- Использование «Сведение» в пространстве дизайна Cricut
- Использование «Контур» в пространстве дизайна Cricut
Инструмент «Контур» используется в проекты со всеми текущими машинами Cricut, включая Cricut Maker, Cricut Explore и Cricut Joy.
Содержание
Видеоруководство по Cricut Contour
Что такое контур Крикута?
Контур Cricut — это любой контур, который указывает машине Cricut, где использовать операцию (например, резку, рисование, надрез, фольгу, гравировку, выдавливание и т. д.). Если есть контур, Cricut выполнит выбранную операцию над ним.
д.). Если есть контур, Cricut выполнит выбранную операцию над ним.
Давайте посмотрим на пример этого медведя на моем холсте Cricut (Cricut Image #M883CCB1):
Он один слой на панели слоев слева, но у него восемь контуров/отдельных линий разреза:
- Снаружи форма медведя
- Правое ухо
- Левое ухо
- Правый глаз
- Левый глаз
- Часть вокруг его носа
- Его настоящий нос
- Живот
Каждая из этих линий обведена черным цветом как собственный контур.
Зачем вам нужен контурный инструмент?
Инструмент Cricut Contour используется для скрытия контуров отдельных слоев, чтобы у вас не было нежелательных линий разреза. Скрытый контур будет игнорироваться вашей машиной Cricut.
Так, например, если вы не хотите, чтобы у вашего медведя был вырезанный живот, вы можете использовать инструмент Контур, чтобы скрыть этот контур живота и удалить этот конкретный вырезанный контур.
Где находится инструмент «Контур» в Cricut Design Space?
На рабочем столе (Mac и ПК) инструмент «Контур» находится в нижней части панели «Слои» слева. Это значок, который находится справа, пунктирный круг.
Это значок, который находится справа, пунктирный круг.
На мобильных устройствах (iOS и Android) значок контура находится в меню «Действия». Это также пунктирная окружность. Вам нужно прокрутить немного вправо, чтобы увидеть его.
Правила и рекомендации по использованию функции Contour
Есть несколько вещей, которые нужно знать об использовании функции Contour, поэтому дважды проверьте, понимаете ли вы эти правила:
- Работает только на одном слое слой с более чем одним выбранным контуром . Если у вас выбрано несколько фигур ИЛИ одна фигура, которая является только контуром, кнопка «Контур» будет недоступна.
- Нет печати, затем вырезание : Если вы используете печать, а затем вырезание изображения (тот, для которого в раскрывающемся списке «Операции» выбрано значение «Печать»), у него не будет контуров. Вы можете увидеть разницу, потому что изображение «Печать, а затем вырезание» не имеет черного контура вокруг каждой части.
 Иногда (не всегда) вы можете установить для изображения режим «Вырезать» вместо «Печать», чтобы иметь доступ к контурам.
Иногда (не всегда) вы можете установить для изображения режим «Вырезать» вместо «Печать», чтобы иметь доступ к контурам. - Изображения и текст: Контур должен работать как с изображениями, так и с текстом.
- Загруженные файлы: Если они оформлены правильно, Contour также должен работать с файлами SVG, которые вы загружаете самостоятельно. Для файлов PNG и JPG это чаще всего работает, хотя я обнаружил, что контуры могут быть глючными, если исходное изображение не красивое и чистое.
- Разгруппировать не нужно : Долгое время вам приходилось разгруппировывать, чтобы иметь возможность использовать Contour на отдельном слое. Теперь вы можете просто щелкнуть этот слой на панели слоев слева, и Contour будет доступен.
- Удаление контура : Поскольку вы только скрываете контуры, а не удаляете их, вы всегда можете выбрать изображение и вернуться к инструменту Контур, чтобы повторно добавить свои контуры, если хотите.

- Скрытые слои : Раньше, когда вы контурировали фигуры, удалялись все скрытые слои. Но с более новыми обновлениями кажется, что эта ошибка была исправлена.
Как выбрать изображения для контура
Если вы не знакомы с выбором одного изображения в пространстве дизайна, у вас есть несколько вариантов. На экране холста:
- Щелкните элемент, который хотите выбрать.
- Наведите указатель мыши на элемент, который хотите выбрать, а затем щелкните и перетащите указатель мыши на элемент, чтобы выбрать его.
- Щелкните слой, который вы хотите выбрать на панели слоев.
Использование контура для скрытия части изображения
Вот цветок с несколькими слоями (Cricut Image #M350EC). Предположим, что по какой-то причине нам не нужны эти маленькие зеленые кружочки в этом цветке. Мы не можем просто скрыть или удалить зеленый слой — мы потеряем стебель и другие неотъемлемые части нашего цветка, к тому же у нас все равно останутся сквозные отверстия.
Вместо этого воспользуемся Contour.
На панели слоев щелкните левый розовый цветок с отверстиями, через которые просвечивает зеленый слой. Нажмите «Контур» в нижней части панели «Слои», и откроется окно «Скрыть контур».
Здесь можно скрыть контур (часть слоя изображения). Вы увидите все различные линии разреза изображения для этой детали, представленные светло-серым цветом: контур цветка плюс три отверстия.
Чтобы скрыть свои контуры, вы можете нажать на кружочки на самом изображении цветка или в списке контуров справа. Скрытые линии разреза будут светлого оттенка серого.
Затем нажмите X в правом верхнем углу, чтобы вернуться на холст.
Затем сделайте то же самое со светло-розовым цветком справа. Спрячьте туда все пять отверстий/кругов.
Теперь вернитесь к своему изображению! Вы скрыли только отверстия в цветах, не скрывая других важных частей оригинального цветка.
Contour очень полезен, когда вы пытаетесь внести небольшие изменения в файлы в Design Space. Это еще один способ полностью настроить изображения в Cricut Access, который вы можете загрузить самостоятельно!
Это еще один способ полностью настроить изображения в Cricut Access, который вы можете загрузить самостоятельно!
Можно ли изменить контур изображения?
Поскольку вы только скрываете контуры, а не удаляете их, вы всегда можете выбрать тот же слой и использовать Контур, чтобы добавить части вашего дизайна обратно. В отличие от Инструмента сварки или Инструмента срезов, Контурирование не является постоянным.
Можете ли вы контурный текст?
Да! Это вполне возможно. Посмотрите мой пост о контурировании текста для написания несколькими цветами.
Часто задаваемые вопросы об инструменте контура
Почему моя кнопка контура недоступна в Cricut?
Либо ваше изображение не имеет контуров (это одно изображение с одной рабочей линией), либо вы выбрали более одного изображения. Вам нужно одно изображение, которое имеет более одной линии разреза для контура.
Как создать контур с помощью Cricut Design Space?
Это просто! Просто выберите изображение и нажмите «Контур» в нижней части панели «Слои». Там вы можете удалить любые отдельные части вашего изображения, которые вы не хотите использовать.
Там вы можете удалить любые отдельные части вашего изображения, которые вы не хотите использовать.
Можно ли контурировать файлы SVG в Cricut Design Space?
Да! Вы должны иметь возможность контурировать любой слой файла SVG в Cricut Design Space, при условии, что дизайнер не сделал ничего плохого при разработке файла. Большинство файлов должны работать правильно.
Как создать контурную линию разреза в Silhouette Studio путем трассировки (и конвертировать JPEG или PNG в SVG)
Как создать контурную линию разреза в Silhouette Studio путем трассировки (и конвертировать JPEG или PNG в SVG)
Инструмент трассировки Silhouette Studio является одной из лучших функций программного обеспечения и определенно на шаг впереди инструментов трассировки даже в некоторых из наиболее «элитных» (и дорогих) программ графического дизайна.
С помощью Silhouette Studio можно быстро и легко создавать контурные линии обрезки вокруг изображений. Таким же образом вы можете векторизовать файлы JPEG и PNG перед экспортом в формате SVG из Silhouette Studio.
Таким же образом вы можете векторизовать файлы JPEG и PNG перед экспортом в формате SVG из Silhouette Studio.
Научиться трассировке для создания линий разреза в Silhouette Studio чрезвычайно важно, поскольку это фундаментальный навык, необходимый для других функций дизайна, включая добавление выпуска за обрез, смещение, границу и векторизацию или преобразование PNG и JPEG. Это также чрезвычайно полезно для создания линий разреза, которые могут распознавать другие программы, включая Adobe Illustrator и Affinity Designer. Например, если вы добавили машину для печати и резки Roland BN-20, создание контурных линий резки в Silhouette Studio станет легкой задачей.
Я разработал это учебное пособие по трассировке для начинающих в Silhouette Studio как первую часть из пяти частей, посвященных созданию контурных линий разреза в Silhouette Studio. Каждая часть основана на предыдущих уроках этой серии, поэтому я настоятельно рекомендую вам проходить их по порядку.
Даже если у вас нет раскройной машины Silhouette или вы не используете ее для текущей работы, инструмент трассировки будет чрезвычайно полезен. Это одна из многих причин, по которой я предлагаю, чтобы, даже если у вас нет станка для резки Silhouette, вы подумали об использовании Silhouette Studio!
Это одна из многих причин, по которой я предлагаю, чтобы, даже если у вас нет станка для резки Silhouette, вы подумали об использовании Silhouette Studio!
Создание контурных линий разреза в Silhouette Studio: серия из пяти частей
Что такое трассировка и векторизация
Векторизация — это преобразование PNG или JPEG или другого растрового изображения в вектор. Файл SVG представляет собой векторное изображение, на что указывает его имя: Масштабируемая векторная графика. Файлы PDF, DXF и AI также являются векторными файлами.
Чтобы преобразовать JPEG или PNG в вектор или создать контурные линии разреза вокруг этих типов файлов, вы будете использовать инструмент трассировки Silhouette Studio. Это доступно в бесплатном программном обеспечении Silhouette Studio. Однако, если вы хотите экспортировать в формате SVG из Silhouette Studio, вам потребуется однократное платное обновление Silhouette Studio Business Edition.
Если вы работаете с изображением в формате PNG, вы можете использовать функцию автоматической трассировки, подробно описанную здесь , чтобы создать линии разреза, а затем вернуться к частям 2–5 этой серии.
Как создать контурную линию разреза в Silhouette Studio
Чтобы создать контурную линию разреза вокруг файла JPEG или вручную обвести файл PNG, откройте файл, выбрав «Файл» > «Открыть».
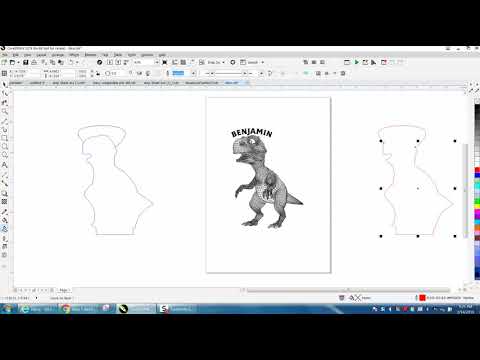
Щелкните инструмент Trace Tool на правой боковой панели (выделен синим цветом на изображении ниже).
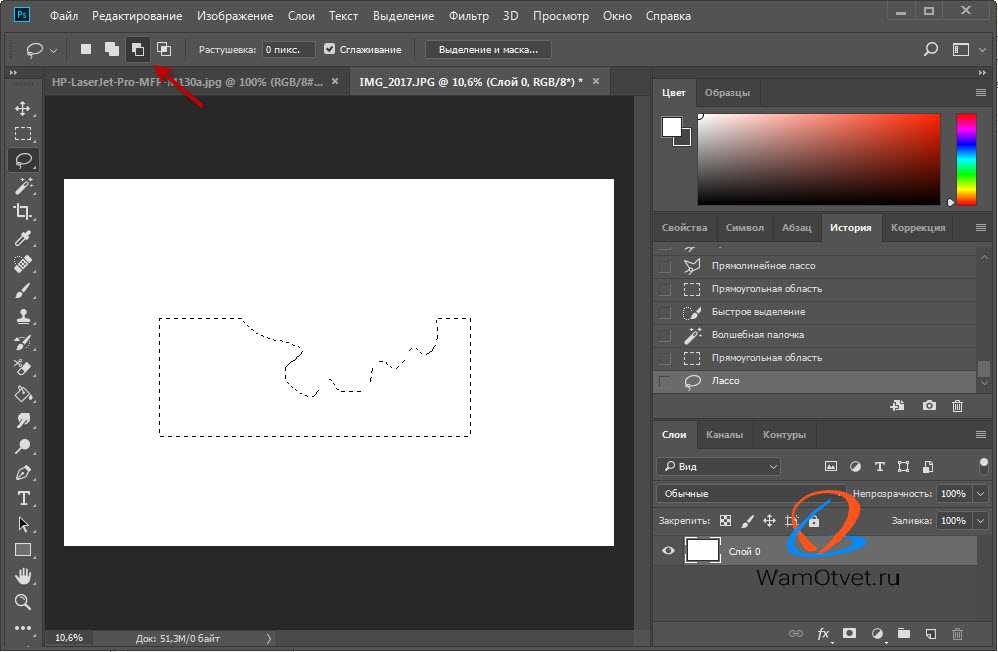
Нажмите «Выбрать область трассировки», затем с помощью мыши проведите по всему изображению, которое необходимо трассировать.
Часть или все изображение станет желтым. Трассировка работает с контрастом, поэтому области с небольшим контрастом можно не трассировать. Для этих целей нам действительно нужно только создать линию по краю, поэтому отрегулируйте полосу порогового значения, чтобы увеличить или уменьшить количество желтого цвета.
Чтобы создать контурную линию разреза, нажмите «Обвести внешний край».
По периметру рисунка будет создана красная линия.
Линии разреза, которые вы можете создать, также можно использовать в различных других программах для других целей.
Теперь выберите «Файл» > «Сохранить как» > «Сохранить на жесткий диск» и сохраните файл в формате SVG.
Создание контурных линий обрезки таким способом очень удобно не только для создания линий обрезки вокруг изображений, которые вы хотите распечатать и вырезать с помощью Silhouette CAMEO, но и для других дизайнерских программ.
Теперь подумайте над тем, чтобы сделать еще один шаг вперед в частях 2 и 3 этой серии. Вы можете либо добавить сплошную белую рамку для наклеек, либо добавить обрез с полным цветом к краю, опираясь на то, что вы уже изучили и создали.
Как использовать Silhouette Studio для создания контурных линий разреза Roland BN-20
Поскольку вы можете экспортировать файлы из Silhouette Studio с линией разреза, если вам нужно создать контурную линию разреза и открыть ее в другой программе, например Adobe Illustrator, Это можно сделать в Corel Draw или Affinity Designer.
Пользователи Versaworks и Roland BN-20 и BN-20A могут воспользоваться преимуществами функции Silhouette Studio, позволяющей легко отслеживать контурную линию разреза, которую Roland BN-20A может распечатать, а затем обрезать.
К сожалению, единственная функция, которую Silhouette Studio не может сделать, и которая требуется Roland Versaworks, — это необходимость назвать цвет линии контурного разреза. По этой причине файл должен быть перенесен в другую программу для этого последнего шага. Я рекомендую лучший способ создания контурных линий резки Roland Versaworks — это сочетание Silhouette Studio с Affinity Designer, однако вы также можете использовать Illustrator, но в долгосрочной перспективе это дороже.
Если вам нужна область выпуска за обрез или белая рамка вокруг вашего дизайна, сначала ознакомьтесь с частями 2 и 3 серии, прежде чем экспортировать SVG из Silhouette Studio для Illustrator или Affinity.
Примечание. Этот пост может содержать партнерские ссылки. Нажимая на них и покупая товары по моим ссылкам, я получаю небольшую комиссию. Это то, что помогает финансировать Школу Силуэта, поэтому я могу продолжать покупать новые продукты, связанные с Силуэтом, чтобы показать вам, как получить максимальную отдачу от вашей машины!
Получайте уроки Школы Силуэта на свой электронный ящик! Выберите «Один раз в день» или «Еженедельно».