Как вырезать человека или объект в Photoshop / Photoshop tutorial
В процессе обработки фотографии часто приходится встречаться с необходимостью переноса объекта на другой фон. Очень важно при этом вырезать объект качественно, ведь от этого зависит конечный результат (и его реалистичность).
С пошаговым уроком вы научитесь быстро вырезать фотографию и вставлять ее на другой фон в Фотошопе.
Помните: желательно выбирать такой снимок, где фон и сам объект контрастны друг другу. Это позволит существенно упростить задачу.
Шаг 1
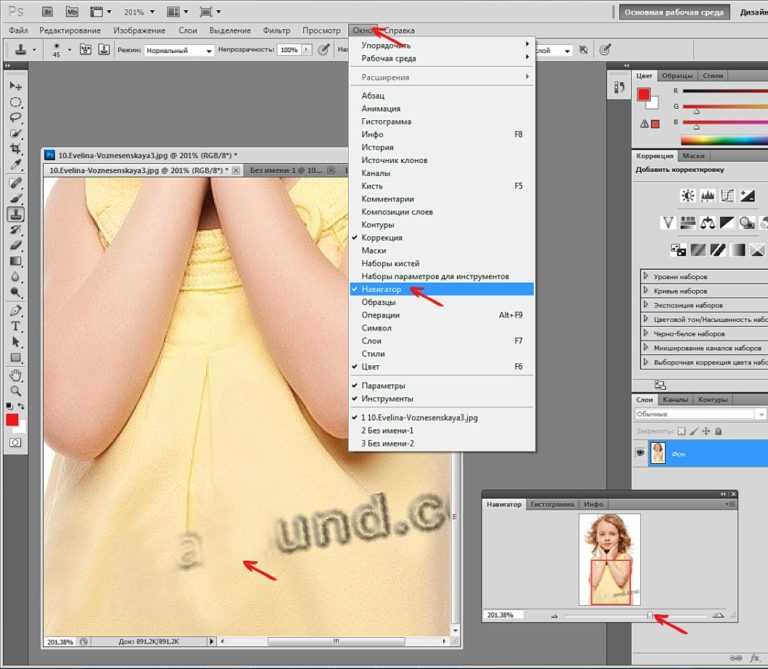
Открываем исходное изображение. Переходим во вкладку «Каналы».
И дублируем Синий канал
Шаг 2
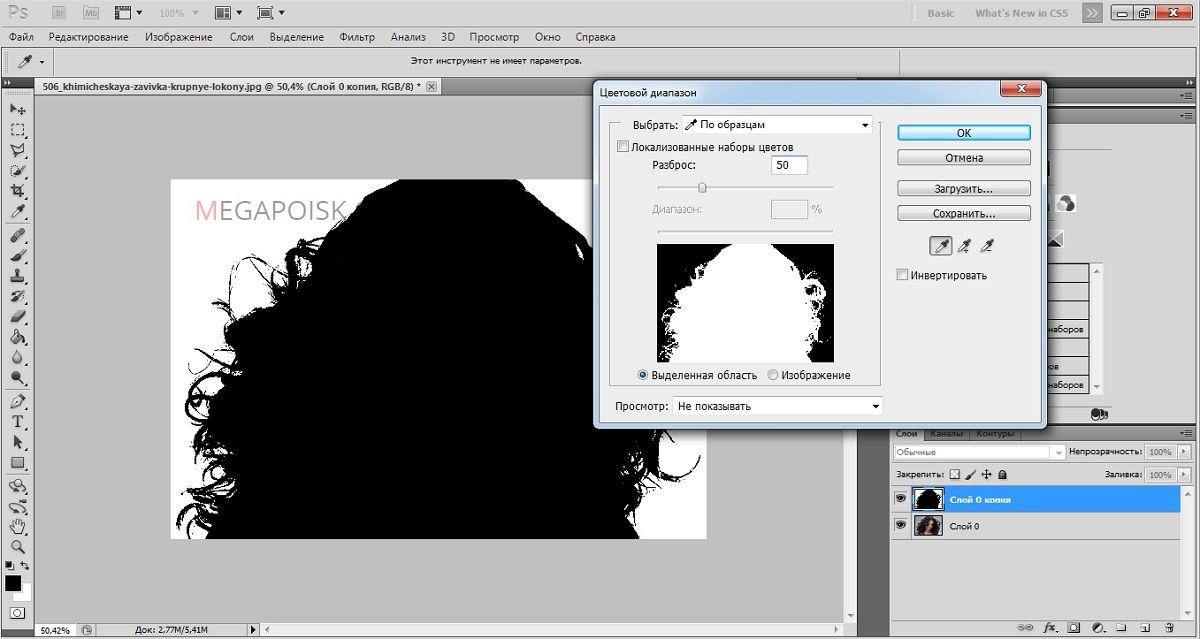
Теперь на Синем канале мы должны получить картинку из двух цветов: черного и белого. Открываем «Уровни» Crtl+l и тянем ползунки к центру, чтоб весь фон максимально осветлился и объект (наша девушка) стал черным.
Помогаем немного Осветлителем и Затемнителем (O) и Кистью (B) — черной и белой.
Нужно достичь такого эффекта, как на картинке внизу. Девушка черная, а фон белый.
Далее делаем выделение, нажимая Alt+click на миниатюру этого слоя «Синий слой копия». Появляется выделение и его нужно инвертировать, так чтоб девушка была выделена (shift+ctrl+i).
Шаг 3
Инвертируем и удаляем этот слой, остается только выделение.
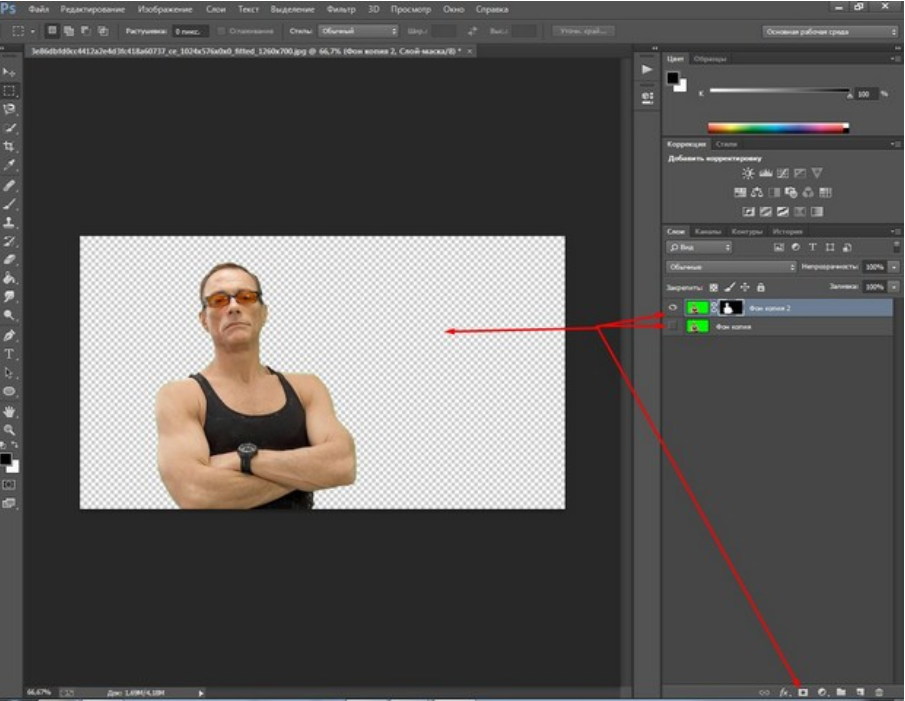
Переходим опять на вкладку «Слои» и нажимаем CRTL+C CRTL+V (копировать и вставить на новый слой) и нижний слой удаляем. Получается вот такая картинка: девушка на прозрачном фоне.
Шаг 4
Добавляем новый фон. Для этого нужно просто перетянуть новую картинку, наш вырезанный объект в слоях перетягиваем поверх всех слоев.
Шаг 5
На изображении немного видны границы старого фона.
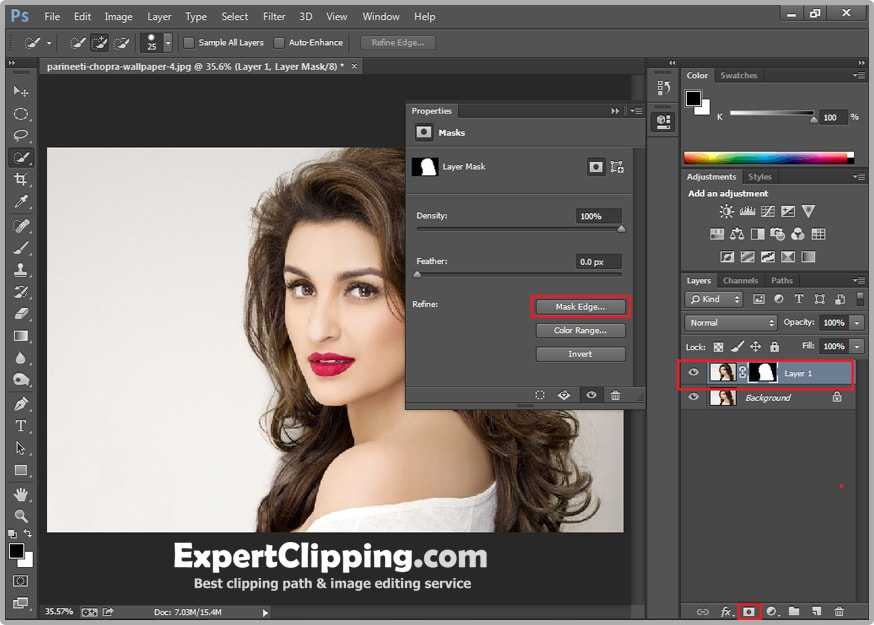
Выделите опять через ALT+click на миниатюру слоя и нажмите M на клавиатуре. Сверху появится кнопка «Выделение и Маска». Нажимаем на нее.
Выставляем примерно такие настройки и нажимаем ОК (учтите, что для каждой фотографии настройки могут отличаться, потому на этом этапе придется немного задержаться, чтоб их подобрать).
Шаг 6
Создается новый слой со слоем маской.
Растрируем слой с нашим фоном и нажимаем Фильтр – Размытие – Размытие при малой глубине резкости.
Добавляем Шум +2, устанавливаем Радиус 14. После этого Нажимаем Ок.
Шаг 7
Создайте корректирующий слой «Кривые». И сделайте картинку немного светлее.
Далее объединяем все слои (Shift+ctrl+E) и сохраняем картинку (Ctrl+S).
Вот так легко можно «отправить» себя на море или в Париж. И пусть все думают что вы любите путешествовать, а не сидеть за компьютером и делать такие картинки.
Ах, да! Еще и для работы пригодится. Вы можете также посмотреть видео с мастер-классом по этому уроку на нашем канале.
Как вырезать объект с фотографии в фотошопе. « В нашей школе вы можете обучиться профессиональной работе в Adobe Photoshop и других программах компьютерной графики! Обучение проходит по индивидуальной программе только с вами »
1 голос
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
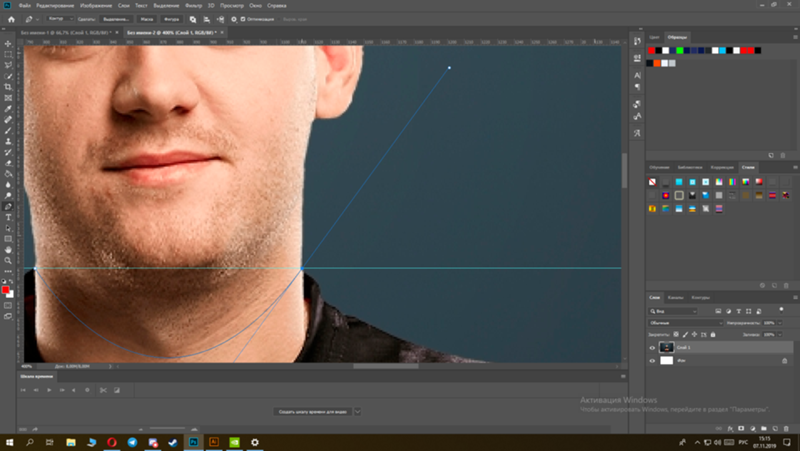
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
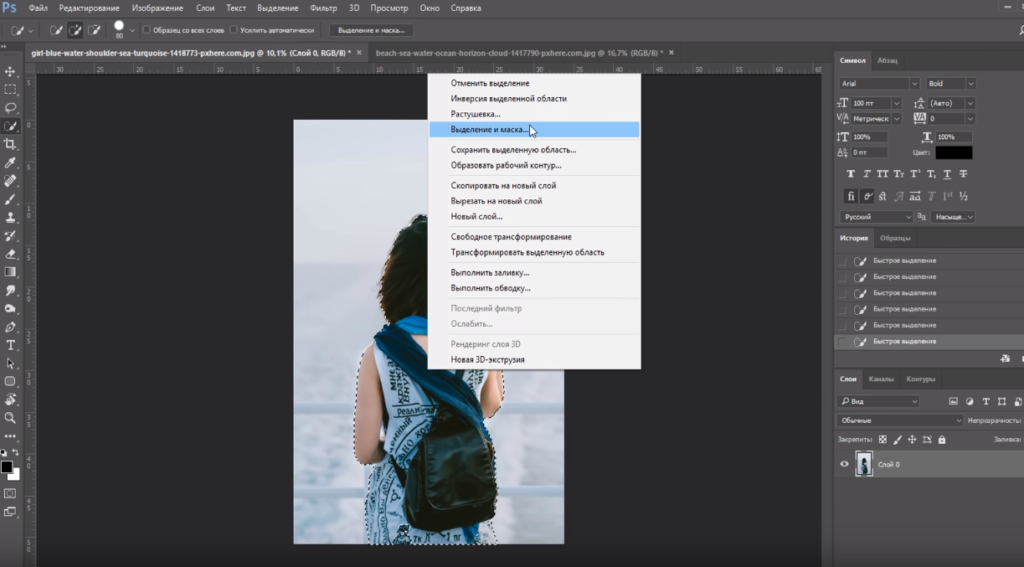
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
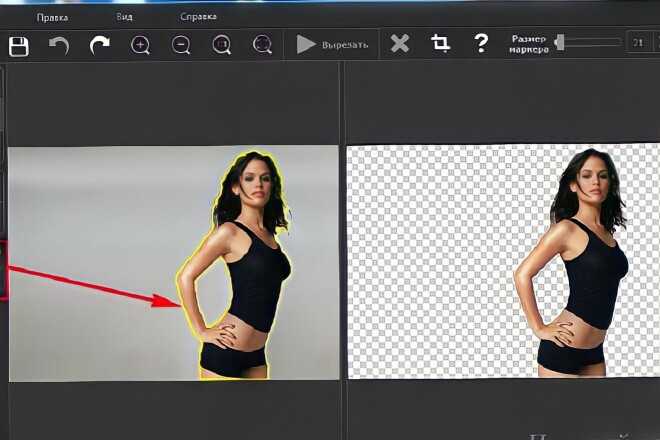
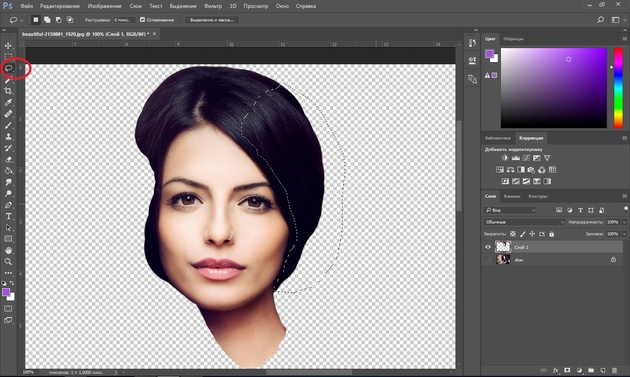
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
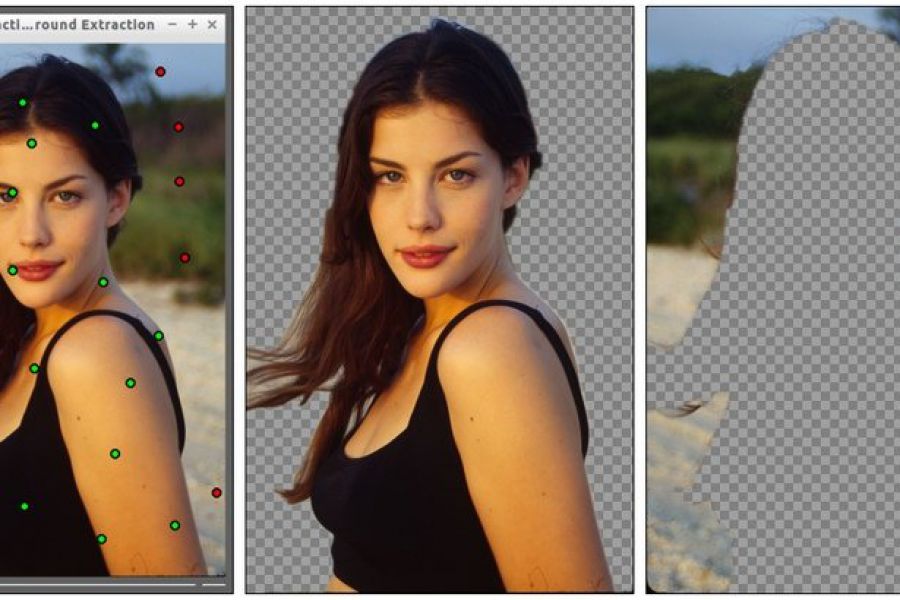
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
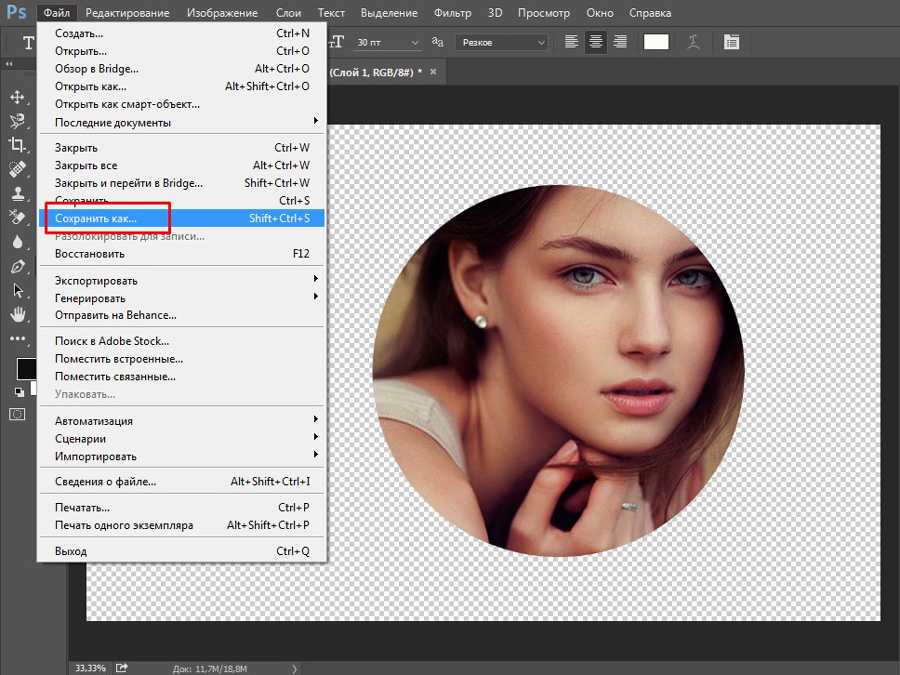
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
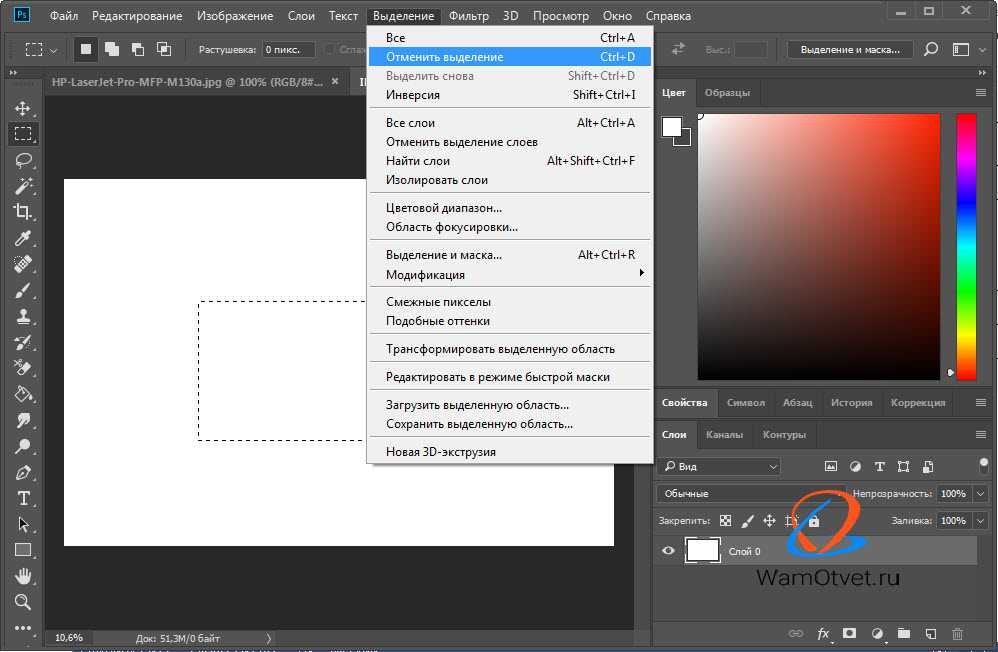
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
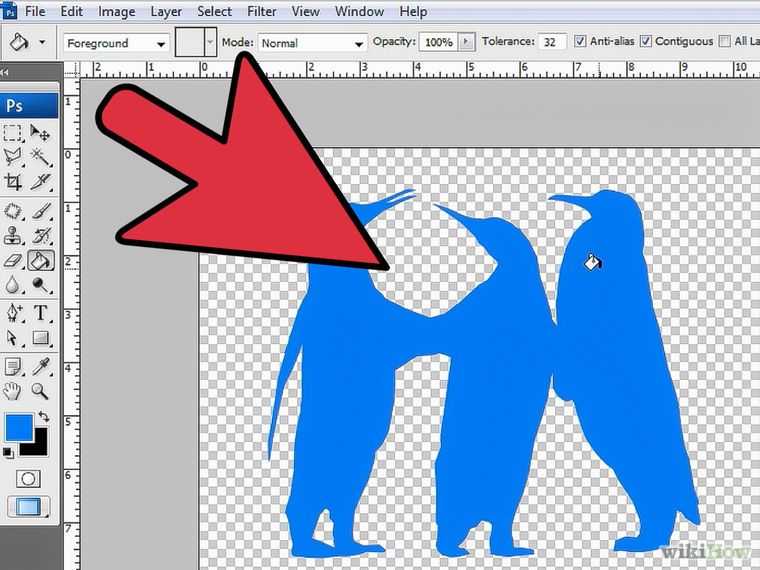
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
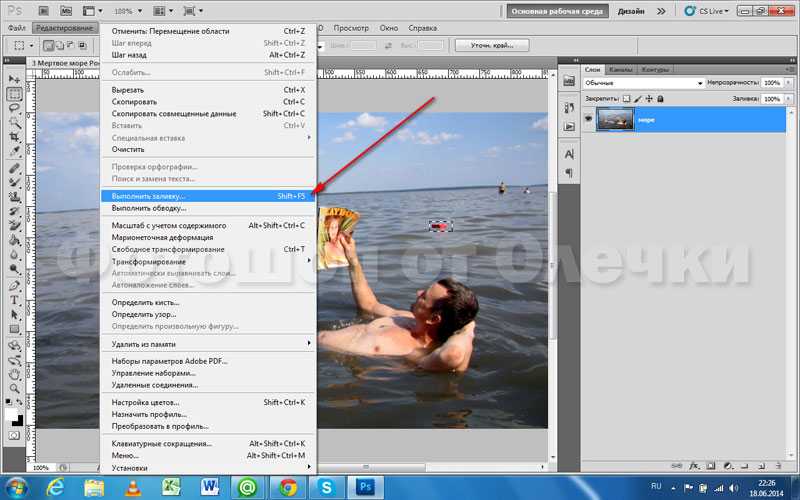
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Фотомонтаж в фотошопе является его неотъемлемой частью. Другими словами, отрезал ковер, прилепил горы, сказал, что так и было. Знакомая ситуация, не правда ли?
Но не все так просто, как кажется, и чтобы вырезать некий объект с фото, нужна та еще сноровка! Совсем недавно я уже писал про то, как можно . Да, хороший метод, ничего не скажешь. Но он годится лишь для однотонного фона! А что делать, когда фон как игла в заднице … извините за французский 😉
Перейдем к делу, а точнее ко второму способу обрезки объектов в фотошопе.
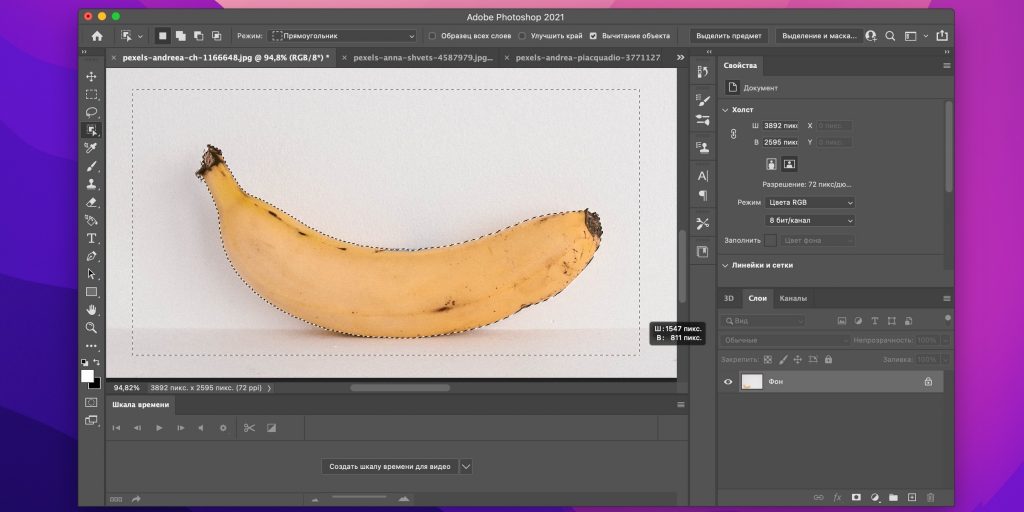
Откроем изображение, я выбрал не очень сложное, но для примера сойдет отлично.
Ой, подождите, подпишитесь на страничку , будут еще немало интересных и полезных статей!
Продолжаем, так как же включить маску слоя? Все просто, смотрите:
В чем же собственно обстоит дело? Да в том, что если рисовать черным по маске, то изображение будет затираться наподобие ластика, а белым – все восстановится! Вот посмотрите пример:
Видите преимущество по сравнению с обычным ластиком? Нет? Да ладно, там все просто!
- Во-первых, мы не портим само изображение, оно всегда находится в сохранности! Ведь вы рисуете по маске.
- Во-вторых, проделав огромную работу, вы можете заметить, что случайно затерли важный объект! В таком случае можно откатить все действия, воспользовавшись историей, но тогда очень многое придется повторять заново.
 А в нашем случае достаточно взять белый цвет и все восстановить. Это же круто! Не так ли?
А в нашем случае достаточно взять белый цвет и все восстановить. Это же круто! Не так ли?
Вырезаем объект
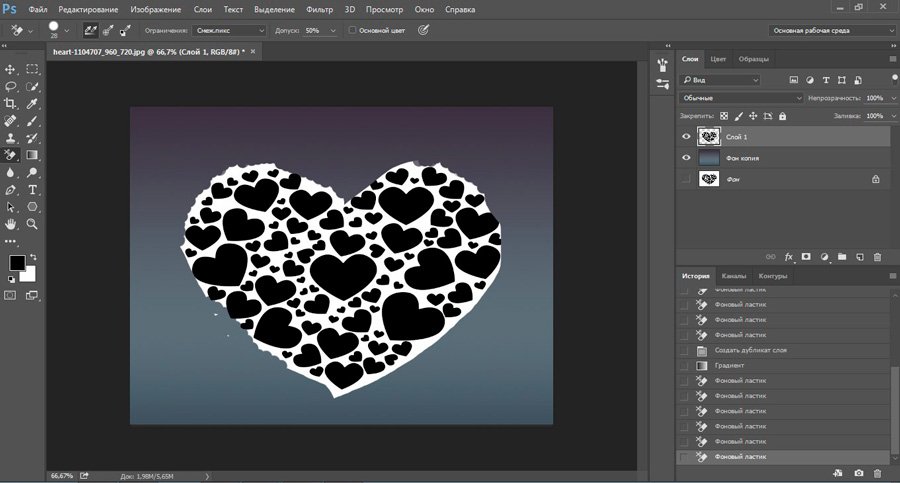
Как всегда после теории грядет практика, поэтому возьмите кисть диаметром побольше и сотрите фон предельно близко к основному объекту.
Внимание, вот тут есть одна хитрость ! Не нужно с дрожью в руках водить кисточкой, дабы что-то там не затронуть. Зажмите кнопку Shift после чего достаточно ставить точки с одного места в другое и промежутки будут сами заполнятся ровной линией, в нашем случае затираться ровно и красиво! При помощи зажатой Shift вы сможете красиво вырезать объект в фотошопе 😉
Ну вот, в пару кликов мышки можно практически идеально и без косяков обрезать объект. Продолжайте в том же духе до конца, а у меня уже готово. На все ушло не более пяти минут! Чудеса просто – скажете Вы, да нет, всего-то ловкость рук 😉
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
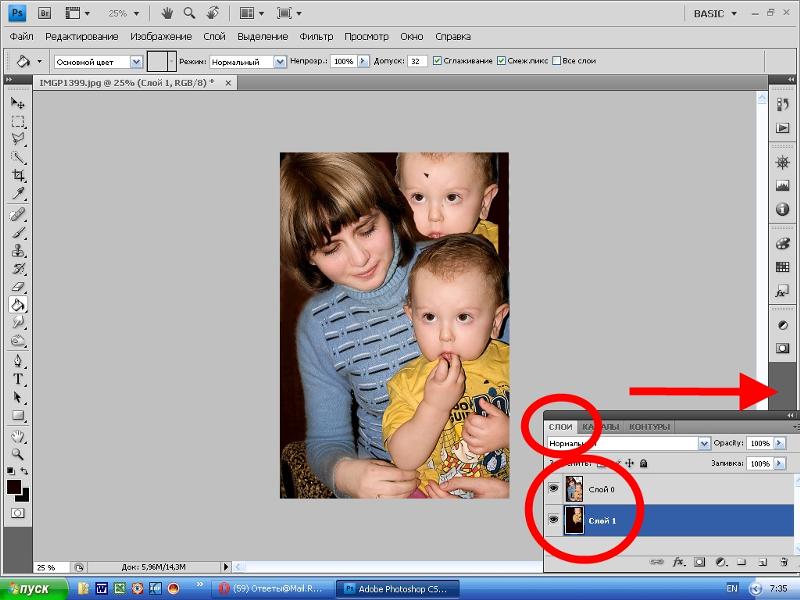
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т. д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации — «Фоновый ластик» и «Волшебный ластик» при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает «фон», т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент «Волшебный ластик» работает по принципу «Волшебной палочки». Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
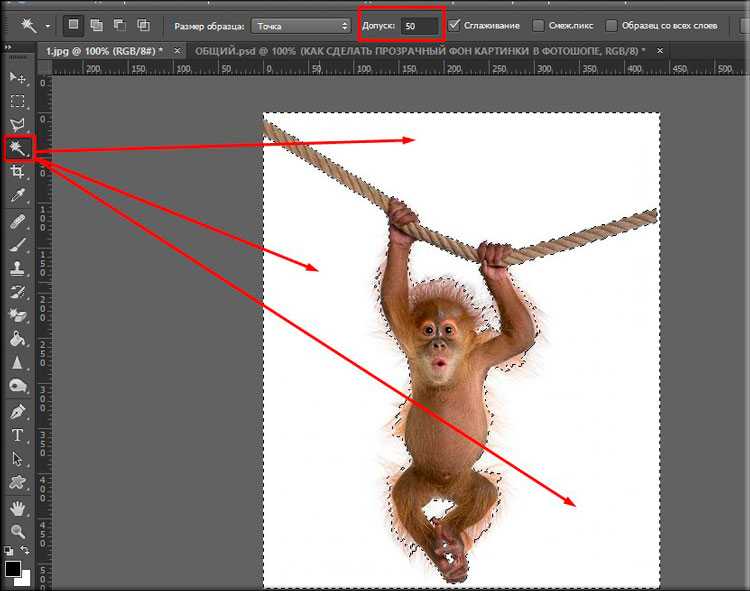
Если мы выберем инструмент «Волшебная палочка» то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра «Допуск». Чтобы выделение было более сглаженным стоит включить «Сглаживание». Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: «Образец со всех слоёв».
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
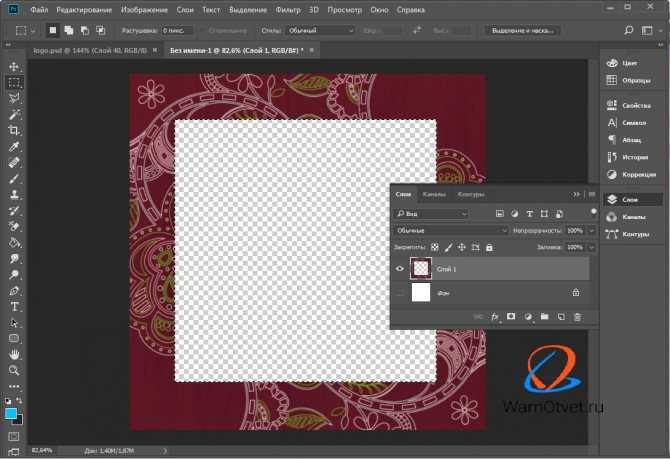
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке «Добавить слой маску», которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
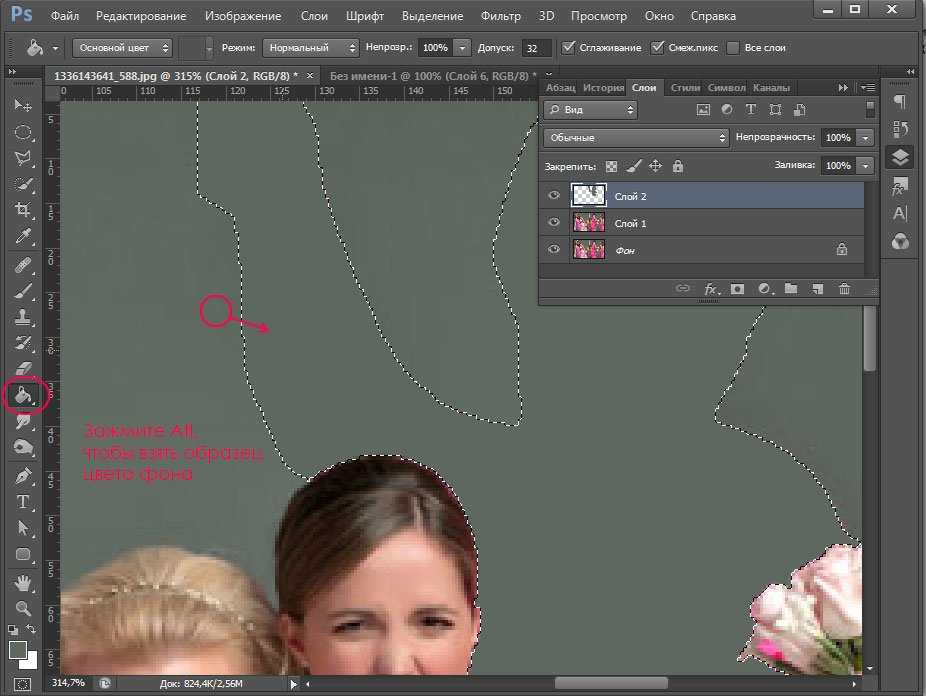
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем «Контур 1», соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Об авторе: s00v
Как вырезать изображение в Photoshop
Photoshop — мощный инструмент для редактирования изображений. Это стало важным как для графических дизайнеров, так и для фотографов.
Программа позволяет манипулировать фотографиями и создавать новые с помощью различных инструментов.
Хотите ли вы изучить тонкости графического дизайна или просто хотите повеселиться с программой, Photoshop предлагает множество инструментов для манипулирования и создания удивительных изображений.
Сегодня мы сосредоточимся на том, как вырезать изображение в Photoshop.
Как только вы научитесь вырезать изображения в Photoshop, вы будете использовать его без перерыва. Почти каждый проект, выполненный в рамках программы, в какой-то момент требует использования инструмента лассо.
Итак, приступим!
Пошаговое руководство Шаг 1. Откройте фотографию
Откройте фотографию Прежде всего, откройте фотографию, которую хотите отредактировать. Когда Photoshop открыт, перейдите в меню «Файл» на верхней панели и выберите «Открыть».
После выбора должно открыться отдельное окно в вашем файловом браузере. Оказавшись здесь, найдите фотографию, которую хотите отредактировать, и выберите «Открыть».
Кроме того, вы можете найти изображение, которое хотите отредактировать, и перетащить его в рабочее пространство Photoshop.
В правой части рабочей области вы увидите меню под названием «Слой». Загруженное изображение будет помечено как «фон».
Чтобы можно было вырезать изображение, этот слой должен быть разблокирован. Нажмите на символ замка рядом со значком изображения, чтобы продолжить.
Вы можете увеличить фотографию и область, которую хотите вырезать, с помощью кнопки прокрутки мыши.
Шаг 2. Выбор инструмента «Лассо» Инструмент «Лассо» — один из самых важных инструментов, используемых в Photoshop. После выбора вы можете нарисовать любую форму вокруг объектов на вашем изображении.
После выбора вы можете нарисовать любую форму вокруг объектов на вашем изображении.
Это позволит вам выбрать только те части вашего изображения, которые находятся внутри фигуры.
Есть несколько типов арканов на выбор: обычное аркан, полигональное аркан и магнитное аркан.
Эти инструменты работают независимо друг от друга, и каждый из них имеет свои уникальные возможности.
Обычное лассо позволит вам обводить края изображения от руки, чтобы вы могли выбрать все, что хотите, с точностью.
Инструмент «Многоугольное лассо» будет рисовать только прямые линии, вы должны щелкнуть, чтобы добавить угол, а затем нарисовать следующую прямую линию. Это лучший вариант, если вы вырезаете геометрическую фигуру.
Наконец, магнитный инструмент автоматически найдет резкие линии и будет следовать им по контуру. Затем он выберет все внутри, как только форма будет закрыта.
Инструмент «Лассо» работает как карандаш в Photoshop. Просто, удерживая левую кнопку мыши, перетащите мышь по контуру изображения.
После того, как вы выбрали наиболее подходящий для вас инструмент «Лассо», вам нужно обвести контур изображения, которое вы хотите вырезать.
Вы можете сделать это, удерживая левую кнопку мыши и перетаскивая курсор по изображению. Когда вы отпустите кнопку мыши, выделение будет выделено.
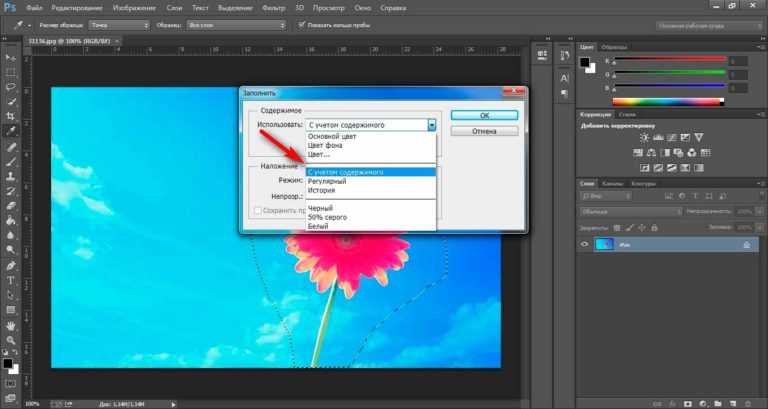
Теперь, когда вы закончили выбирать область, которую хотите удалить, вам нужно решить, что вы хотите с ней сделать.
Если вы хотите избавиться от этого выбора, вы можете просто нажать кнопку удаления, чтобы удалить его. Теперь вы увидите пустое место, где когда-то было изображение.
Если вы хотите переместить изображение в другое место, вы можете щелкнуть меню редактирования в верхней части экрана и выбрать «вырезать».
Затем вам нужно будет открыть изображение, которое вы хотите выделить, используя шаги, описанные ранее. Это откроет новое рабочее пространство с вашим изображением в нем.
Затем вы можете перейти в меню редактирования и нажать «вставить». Ваш выбор теперь будет показан на новом изображении.
Вы можете использовать инструмент перемещения на панели инструментов слева, чтобы переместить выделение туда, куда вы хотите.
Шаг 4. Сохраните изображениеКак только изображение вас устроит, сохраните его! Нажав на вкладку файла, расположенную в верхней части рабочей области, вы сможете назвать свой файл и сохранить его.
Обрезать фотоЕсли вы хотите обрезать изображение, а не вырезать его определенную часть, вы можете использовать инструмент кадрирования.
Чтобы обрезать фотографию в Photoshop, сначала убедитесь, что вы открыли изображение, которое хотите обрезать. Теперь вам нужно выбрать инструмент Crop.
Инструмент кадрирования расположен в левой части рабочей области на панели инструментов.
После выбора над изображением появится сетка. Выбрав угол и перетащив его внутрь, вы можете скрыть края изображения.
Делайте это до тех пор, пока не останется только нужная область изображения. Затем не забудьте повторно выбрать инструмент раздела в верхней части панели инструментов.
Наконец, сохраните изображение, перейдя в меню «Файл» и нажав «Сохранить ».
ЗаключениеВот и все, что нужно для вырезания изображений в Photoshop.
В Photoshop доступно еще много удивительных функций, обязательно поиграйте, чтобы открыть для себя чудеса Photoshop.
Часто задаваемые вопросы Как узнать, сохранено ли мое изображение?В правом нижнем углу рабочей области появится небольшой значок. Щелкнув по этому значку, вы откроете окно, показывающее ход сохранения вашего изображения.
Что делать, если я не хочу терять исходное изображение? Чтобы не потерять исходное изображение, обязательно сохраните исходное изображение в виде отдельного слоя.
После того, как вы обрежете или вырезаете часть изображения, которую хотите сохранить, вы можете объединить два слоя вместе.
Можно ли изменить размер изображения после того, как я его вырезал?Да, вы можете изменить размер изображения после его вырезания. Просто вернитесь в рабочее пространство и выберите инструмент изменения размера.
Перетаскивайте углы холста, пока не найдете нужный размер.
Что произойдет, если я случайно удалю свое изображение?Удаление изображения — это не то, о чем вам следует слишком беспокоиться. Если вы случайно удалили изображение, вы всегда можете зайти в меню редактирования и выбрать «Отменить».
Photoshop Slice Tool — GeeksforGeeks
Adobe Photoshop — это программа для редактирования растровых изображений. Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных типов графических работ. Он предоставляет различные инструменты для проектирования и редактирования, и инструмент среза и инструмент выбора среза являются одними из них. Инструмент среза и инструмент выбора среза в Photoshop очень тесно связаны друг с другом.
Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных типов графических работ. Он предоставляет различные инструменты для проектирования и редактирования, и инструмент среза и инструмент выбора среза являются одними из них. Инструмент среза и инструмент выбора среза в Photoshop очень тесно связаны друг с другом.
Инструмент «Срез»
Инструмент «Срез» разделяет весь документ Photoshop на несколько частей. Это помогает пользователям разрезать большое изображение или иллюстрацию на более мелкие части, которые соединяются вместе, как головоломка (но все они имеют прямые края). Или, другими словами, инструмент «Срез» помогает извлечь фрагмент изображения, не обрезая и не обрезая его. Его можно использовать в нескольких случаях, когда одно большое изображение нужно разрезать на несколько частей. Он может разрезать изображение или диаграмму на квадратные или прямоугольные части. Инструмент выбора фрагмента помогает выбирать фрагменты и перемещать их в любом месте документа.
Инструмент выбора фрагмента помогает выбирать фрагменты и перемещать их в любом месте документа.
Этот инструмент широко используется веб-разработчиками, которым нужно разделить изображение на мелкие части и экспортировать по отдельности. С помощью этого инструмента мы также можем экспортировать небольшую часть изображения в соответствии с нашими потребностями как отдельное изображение из большого изображения. Таким образом, это очень полезно для веб-разработчиков.
Инструмент «Срез» находится в разделе инструмента «Кадрирование» на палитре инструментов в Photoshop. Чтобы выбрать инструмент «Срез», щелкните правой кнопкой мыши инструмент обрезки -> Откроется диалоговое окно с другими инструментами, включая инструмент «Срез» -> Выберите инструмент «Срез». Вот символ инструмента «Срез»:
Как использовать Slice Tool?
Теперь давайте разберемся, как использовать инструмент «Срез» на примере:
Шаг 1: Откройте образец изображения в Photoshop, как показано ниже:
Шаг 2: Теперь выберите инструмент «Срез» из палитра инструментов.
Шаг 3: Теперь создайте фрагмент изображения из того места, где вы хотите. После рисования фрагмента вы увидите, что Photoshop автоматически рисует другие фрагменты в соответствии со всем документом.
Здесь, на диаграмме выше, прямоугольник с оранжевой рамкой — это фрагмент, который мы создали, а другие прямоугольники с синей рамкой создаются программой Photoshop автоматически.
Как сохранить фрагменты в PhotoShop?
Теперь мы научимся сохранять слайсы в Photoshop. Итак, чтобы сохранить фрагменты в Photoshop, выполните следующие шаги:
Шаг 1: После создания фрагментов перейдите в меню «Файл» и выберите параметр «Сохранить для Интернета», как показано на рисунке ниже:
Шаг 2: После выбора опции сохранения для Интернета на экране появится диалоговое окно, в котором с помощью клавиши Shift выберите каждый из созданных фрагментов.
Шаг 3: После выбора фрагментов перейдите к предустановке и выберите нужный формат. Здесь я выбираю высокий формат JPEG, чтобы сохранить фрагменты, и нажимаю кнопку сохранения.
Здесь я выбираю высокий формат JPEG, чтобы сохранить фрагменты, и нажимаю кнопку сохранения.
Шаг 4: После нажатия кнопки «Сохранить» на экране появится диалоговое окно, в котором вы можете сохранить настройки по умолчанию, а затем нажмите «Сохранить».
И ваш файл сохраняется в указанном месте, как показано на изображении ниже:
Параметры инструмента «Срез»
Теперь давайте разберемся со свойствами/параметрами инструмента «Срез». При выборе инструмента «Срез» вы увидите панель свойств/параметров под строкой меню, как показано ниже:
Теперь давайте подробно обсудим каждый параметр, один за другим:
1. Стиль
Стиль имеет три варианта — Нормальный, Фиксированное соотношение сторон, фиксированный размер.
- Обычный: Этот параметр выбран по умолчанию. Он делает обычные слайсы, которые могут быть любого размера и соотношения сторон.

- Фиксированное соотношение сторон: В этом варианте выбор осуществляется на основе фиксированного соотношения сторон (т. е. отношения ширины к высоте). Мы можем изменить значение ширины и высоты. Предположим, ширина и высота установлены на 2 и 3. Будет создан срез, имеющий соотношение ширины и высоты, всегда равное 2:3.
- Фиксированный размер: С помощью этой опции мы можем установить высоту и ширину среза в пикселях.
2. Ширина
Этот параметр используется для установки ширины выделения, когда параметр стиля имеет фиксированное соотношение сторон или фиксированный размер.
3. Высота
Этот параметр используется для установки высоты выделения, когда параметр стиля имеет фиксированное соотношение сторон или фиксированный размер.
Примечание: Ширина и высота изначально отключены, поскольку по умолчанию выбран вариант обычного стиля.
4. Срез из направляющих
Мы также можем сделать срезы с помощью направляющих, используя линейки.
Инструмент выбора фрагмента
Инструмент выбора фрагмента, как следует из названия, помогает выбрать конкретный фрагмент в качестве базовой функции. Это очень полезный и мощный инструмент для управления фрагментами и имеет различные функции, такие как перемещение фрагментов, масштабирование и расположение слайдов. Инструмент выбора фрагмента находится под инструментом фрагмента в меню параметров.
Как использовать инструмент «Выбор фрагмента»?
Теперь давайте разберемся, как использовать инструмент выбора фрагмента на примере:
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Выберите инструмент среза из палитры инструментов и с помощью этого инструмента создайте срез, как показано ниже:
Шаг 3: Теперь выберите инструмент выбора среза из инструмента палитру и выберите созданный фрагмент (выбранный фрагмент будет выделен). Вы увидите, что опции масштабирования видны. Теперь вы можете масштабировать размер фрагмента, а также перемещать фрагмент. Если вы хотите переместить срез по прямой линии по горизонтали и вертикали, то, удерживая клавишу SHIFT, переместите срез с помощью инструмента выбора слайса.
Вы увидите, что опции масштабирования видны. Теперь вы можете масштабировать размер фрагмента, а также перемещать фрагмент. Если вы хотите переместить срез по прямой линии по горизонтали и вертикали, то, удерживая клавишу SHIFT, переместите срез с помощью инструмента выбора слайса.
Ниже приведены некоторые изображения, на которых мы переместили и масштабировали наш фрагмент, созданный ранее на шаге 2:
(1) Переместили фрагмент вверх:
(2) Увеличили фрагмент в один побольше:
Параметры инструмента выбора фрагмента
Таким образом, мы поняли основные принципы использования инструмента выбора фрагмента. Теперь давайте разберемся со свойствами/параметрами инструмента выбора фрагмента. Когда мы используем инструмент выбора фрагмента, мы видим панель свойств, как показано ниже, под строкой меню:
Теперь давайте обсудим каждый параметр/свойство один за другим:
1. Заказ
Существует четыре варианта заказа определенного фрагмента:
Начиная слева, мы имеем :
- На передний план: Этот параметр используется для перемещения фрагмента наверх.

- Переместить вперед: Эта опция используется для пошагового перемещения среза наверх. Предположим, над текущим фрагментом есть два фрагмента, тогда, когда мы нажмем эту опцию один раз, текущий фрагмент станет номером два, а затем еще один клик переместит фрагмент наверх (т.е. номер один).
- Опустить вниз: Эта опция используется для пошагового опускания среза вниз, как и предыдущая опция, но в обратном порядке.
- Вниз: Эта опция используется для опускания среза вниз.
2. Повышение
Этот параметр преобразует автоматический фрагмент в пользовательский фрагмент.
Теперь может возникнуть вопрос, как отличить автоматический слайс от пользовательского? Ответ заключается в том, что автоматические фрагменты не имеют включенной опции масштабирования, но пользовательский фрагмент можно масштабировать с помощью инструмента выбора фрагмента.
3. Разделить
Разделить
Эта опция делит выбранный фрагмент на несколько небольших фрагментов, как это определено пользователем.
При выборе параметра «Разделить» откроется диалоговое окно, как показано ниже:
Как видите, диалоговое окно состоит из двух разделов: ) делит срез на горизонтальные срезы.
Теперь каждый из двух разделов имеет одинаковые параметры:
- Слайсы вниз, равномерно расположенные: Этот параметр срезает до количества равномерно расположенных срезов, указанных пользователем
- Пикселей на срез: Эта опция сокращает изображение в соответствии с пикселями, указанными пользователем.
4. Выравнивание
Существует несколько вариантов выравнивания для двух или более выбранных фрагментов. Теперь может возникнуть вопрос, как выбрать несколько срезов? Ответ заключается в том, что мы можем выбрать несколько слоев с помощью инструмента выбора фрагмента, удерживая клавишу SHIFT.
Параметры выравнивания приведены ниже:
Начиная с крайнего левого угла:
- Выравнивание по левому краю: Этот параметр используется для выравнивания левого края выбранного фрагмента.
- Выровнять по центру: Этот параметр используется для выравнивания фрагментов по центру.
- Выровнять правые края: Этот параметр используется для выравнивания правых краев выбранного фрагмента.
- Распределить по вертикали : Этот параметр используется для вертикального распределения выбранных слоев.
- Выровнять верхние края: Этот параметр используется для выравнивания верхних краев выбранных фрагментов.
- Выровнять по центру: Этот параметр используется для выравнивания по центру выбранных фрагментов.
- Выровнять нижние края: Этот параметр используется для выравнивания нижних краев выбранных фрагментов.

