Преобразуем текст в контур
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
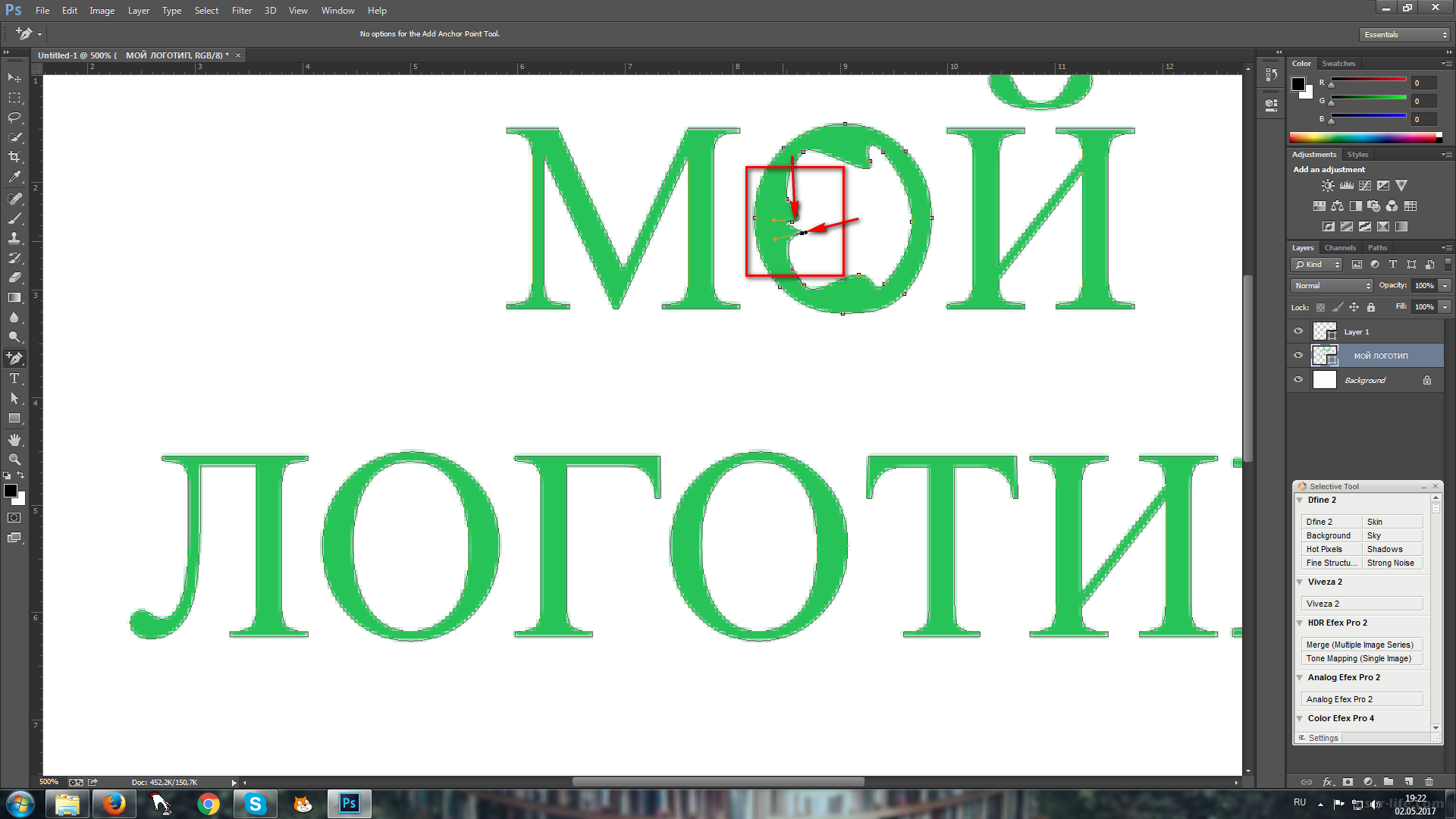
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Создаем оригинальный рукописный текст в Фотошоп / Creativo.
 one
oneВ этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Архив
Шаг 1
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром 
Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:
Шаг 5
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.
Шаг 8
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.
Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Шаг 15
 Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.
Настройки инструмента смотрите на картинке ниже.
Шаг 18
Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.
Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Автор: psddude
Источник: psd-dude.com
Как выделить текст в Фотошопе или сделать обводку
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5.
 В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
Возьмем для примера наш белый логотип (выделен красным) и это фото:
А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.

Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Как вырезать надпись из картинки
Необходимость удалить какую-либо текстовую информацию с изображения возникает у пользователей весьма часто. Обычно кандидатами на устранение являются автоматически проставленные даты съемки либо надписи, идентифицирующие первоисточник фотографии — водяные знаки.
Наиболее корректно это можно сделать с помощью Adobe Photoshop или его бесплатного аналога — Gimp. Однако, как вариант, нужные операции можно провести и с помощью соответствующих веб-сервисов. Это даже проще, чем вы думаете.
Как убрать надпись с фотографии онлайн
Если вы знакомы с особенностями работы в графических редакторах, разобраться с представленными в статье веб-ресурсами точно не составит труда. Дело в том, что сервисы, описанные ниже, следуют всем основным концепциям аналогичных десктопных программ и предлагают те же инструменты.
Способ 1: Photopea
Онлайн-сервис, максимально точно копирующий как внешний вид, так и функциональную часть всем известного решения от Adobe. Аналогично упомянутым выше графическим редакторам, здесь нет единственно правильного «волшебного» инструмента для удаления надписей с изображений. Все зависит от того, насколько важным или однородным/неоднородным является содержимое фотографии непосредственно под текстом.
- Первым делом, конечно же, нужно импортировать изображение на сайт. Сделать это можно несколькими способами, а именно: щелкнуть по ссылке «Открыть с компьютера» в приветственном окне; использовать комбинацию клавиш «CTRL + O» или выбрать пункт «Открыть» в меню «Файл».

- К примеру, у вас есть красивая пейзажная фотография, но с небольшим дефектом — на ней отмечена дата съемки. В данном случае наиболее простым решением будет воспользоваться одним из группы восстанавливающих инструментов: «Точечная восстанавливающая кисть», «Восстанавливающая кисть» или «Заплатка».
Так как содержимое под надписью имеет довольно однородный характер, в качестве источника для клонирования можно выбрать любой близлежащий участок травы.
Если же фон весьма разношерстный, вместо «Восстанавливающей кисти» используйте «Штамп», регулярно меняя источник клонирования.
Закончив работу с фотографией, экспортировать ее вы можете с помощью меню «Файл» — «Export as», где и выберите итоговый формат графического документа.
Во всплывающем окне установите желаемые параметры для готовой фотографии и нажмите на кнопку «Сохранить». Изображение сразу же будет загружено в память вашего компьютера.
Таким образом, потратив немного времени, вы можете избавиться практически от любого нежелательного элемента на вашей фотографии.
Способ 2: Pixlr Editor
Популярный онлайн-фоторедактор с широким набором функций и своими особенностями. В отличие от предыдущего ресурса, Pixlr основан на технологии Adobe Flash, поэтому для его работы необходимо наличие на компьютере соответствующего ПО.
- Как и в Photopea, регистрация на сайте не обязательна. Просто импортируйте фотографию и начните работу с ней. Чтобы загрузить изображение в веб-приложение, воспользуйтесь соответствующим пунктом в приветственном окне.
Ну а уже в процессе работы с Pixlr новую фотографию можно импортировать с помощью меню «Файл» — «Открыть изображение».

Во всплывающем окне укажите параметры сохраняемого изображения и щелкните по кнопке «Да».
Вот и все. Здесь вы делаете практически все те же манипуляции, что и в аналогичном веб-сервисе — Photopea.
Как видите, удалить надпись с фотографии можно и без специального софта. При этом алгоритм действий максимально схож с тем, как если бы вы работали в одном из десктопных графических редакторов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на однотонном фоне, удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность – 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, – выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, – выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие графические программы позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще – автоматически, с применением средства «Заливка с учетом содержимого».
В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще – автоматически, с применением средства «Заливка с учетом содержимого».
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
Вот так вот выглядит готовая работа:
1. Создать новый файл в Photoshop’е. (Файл — Создать, File — Create)
Разрешение и название может быть любым.
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой «SHIFT» под наш разрешение созданного файла.
3. Выбираем инструмент «Горизонтальный текст» (можно воспользоваться английской буквой «T») и пишем что хотим.
4. Выбираем инструмент «Перемещение» (можно воспользоваться английской кнопкой «V»), нажимаем комбинацию «CTRL+T» и зажимая «SHIFT» маштабируем текст если надо.
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
7. Зажимая «ALT» ставите курсор на линию между слоями и нажимаете ПКМ.
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта «Uni sans»
Найдены дубликаты
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Здесь так принято) Все дохуя мастера, родились сразу с навыками)).
Помню был один пост на тему, как защититься от шифровальщиков вирусов, путем запрета запуска . js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча «засунь все это себе в задницу». А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»))
js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча «засунь все это себе в задницу». А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»))
Я иногда ахуеваю с хомячков. ) ОНИ решили что ЭТО должны ВСЕ знать, и поэтому пост — говно).
Сочетание текста с фигурами в фотошопе
В этом уроке по основам Photoshop мы научимся создавать забавные дизайны и интересные логотипы, комбинируя текст с пользовательскими формами ! Сначала мы узнаем, как преобразовать сам текст в форму. Затем мы узнаем, как добавлять другие фигуры и даже вырезать фигуры из букв! Дизайн, который я здесь создам, очень прост, но вы можете использовать те же самые шаги, чтобы создать все, что вы можете себе представить, особенно если вы знаете, как создавать свои собственные формы в Photoshop! Я буду использовать Photoshop CS5 для этого урока, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть мой конечный результат после преобразования текста в фигуру и последующего простого комбинирования текста с другими фигурами:
Конечный результат.
Давайте начнем!
Шаг 1: преобразовать текст в форму
Вот документ, с которого я начинаю, простой фон с добавленным словом «собаки» (извините всех любителей кошек):
Некоторый текст перед простой предпосылкой.
Если мы посмотрим на панель «Слои», то увидим, что документ состоит из двух слоев: фонового слоя внизу и слоя типа над ним:
Текст отображается в слое «Тип», одном из нескольких типов слоев в Photoshop.
Прежде чем мы сможем объединить наш текст с фигурами, нам сначала нужно преобразовать сам текст в форму. Однако прежде чем сделать это, убедитесь, что все написано правильно, поскольку после преобразования текста в форму он больше не будет редактироваться. Убедившись, что все выглядит правильно, перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Тип» , затем выберите « Преобразовать в форму» :
Текст теперь форма, которая выглядит как текст. Это также больше не редактируется.
Это также больше не редактируется.
Шаг 2: Выберите инструмент прямого выбора
Мы собираемся узнать, как добавить другие фигуры к нашему тексту и как вычесть фигуры из текста. Давайте начнем с того, как вычесть форму, или, другими словами, как вырезать отверстие из буквы с формой! Вскоре я собираюсь использовать одну из пользовательских форм Photoshop, чтобы заменить отверстие в центре буквы «o» чем-то более интересным.
Прежде чем сделать это, я должен удалить уже существующее отверстие, а это значит, что мне нужно удалить часть фигуры. Чтобы сделать это, нам нужно выбрать часть, которую мы хотим удалить, используя инструмент прямого выбора Photoshop . По умолчанию он скрывается за инструментом выбора пути на панели «Инструменты», поэтому я нажму на инструмент выбора пути и удерживаю кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберу Инструмент прямого выбора из списка:
Нажмите и удерживайте инструмент выбора пути, затем выберите инструмент прямого выбора из меню.
Шаг 3: выберите область для удаления
Разница между инструментом выбора контура (иногда называемым просто «черной стрелкой») и инструментом прямого выделения («белой стрелкой») заключается в том, что инструмент выбора контура используется для одновременного выбора целых фигур, тогда как прямой выбор Инструмент может выбрать только те части, которые нам нужны. Прежде чем что-то выбрать, убедитесь, что на панели «Слои» выбран эскиз фигуры . Вы будете знать, что он выбран, потому что вокруг него будет белая подсветка . Если он не выбран, нажмите на миниатюру, чтобы выбрать его, прежде чем продолжить, иначе вы не сможете выбрать форму (или любую ее часть):
Убедитесь, что эскиз панели выделен на панели «Слои».
Выбрав и выделив миниатюру фигуры, я выберу отверстие в центре буквы «о», щелкнув и перетащив тонкий прямоугольник вокруг него с помощью инструмента «Прямой выбор», аналогично тому, как вы выбираете пиксели на изображении с Прямоугольный Marquee Tool :
Нажмите и перетащите область, которую хотите удалить.
Когда я отпускаю кнопку мыши, вокруг фигуры появляются маленькие квадраты, известные как точки привязки . На скриншоте это трудно увидеть, но если вы внимательно посмотрите на форму документа, вы заметите, что точки привязки внутри области, которую вы перетаскивали, отображаются в виде сплошных квадратов , а остальные — в виде полых контуров . Сплошные квадраты — это точки привязки, которые мы выбрали:
Выбранные опорные точки отображаются в виде сплошных квадратов. Невыбранные отображаются в виде пустых контуров.
Чтобы удалить выбранную часть фигуры, просто нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Выбранная область мгновенно удаляется:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить выбранную часть фигуры.
Шаг 4: выберите инструмент Custom Shape Tool
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты».![]() По умолчанию он прячется за инструментом «Прямоугольник» , поэтому нажмите и удерживайте инструмент «Прямоугольник» в течение нескольких секунд, пока не появится всплывающее меню, а затем выберите «Инструмент пользовательской фигуры» в нижней части списка:
По умолчанию он прячется за инструментом «Прямоугольник» , поэтому нажмите и удерживайте инструмент «Прямоугольник» в течение нескольких секунд, пока не появится всплывающее меню, а затем выберите «Инструмент пользовательской фигуры» в нижней части списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из выпадающего меню.
Шаг 5: выберите опцию Shape Layers
Выбрав Custom Shape Tool, убедитесь, что на панели параметров в верхней части экрана выбран параметр « Слои формы» . Это значок , который выглядит как квадрат с точкой крепления на каждом углу:
Нажмите на значок Shape Layers, чтобы выбрать его, если он еще не выбран.
Шаг 6: выберите форму
Нажмите на эскиз предварительного просмотра формы на панели параметров:
Нажмите на эскиз предварительного просмотра формы.
Откроется окно выбора формы , в котором отображаются маленькие эскизы всех фигур, которые нам нужно выбрать. Вместо того, чтобы использовать какие-либо фигуры по умолчанию, я собираюсь загрузить один из других наборов фигур, включенных в Photoshop. Чтобы загрузить один из других наборов, нажмите на маленький значок стрелки в верхнем правом углу окна выбора формы:
Вместо того, чтобы использовать какие-либо фигуры по умолчанию, я собираюсь загрузить один из других наборов фигур, включенных в Photoshop. Чтобы загрузить один из других наборов, нажмите на маленький значок стрелки в верхнем правом углу окна выбора формы:
Если вы хотите загрузить один из других наборов фигур, щелкните значок стрелки.
Это открывает меню с различными параметрами, и в нижней части меню находится список других наборов фигур, которые мы можем выбрать. Я собираюсь выбрать набор фигур животных , выбрав его из списка:
Выбор набора «Животные» из меню «Выбор формы».
Фотошоп спросит меня, хочу ли я заменить текущие фигуры новыми фигурами или просто добавить новые в конец списка. Я нажму « Добавить», чтобы добавить новые вместе с другими:
Выберите «Добавить», чтобы добавить новые фигуры вместе с оригинальными.
Если я загляну назад в свой инструмент выбора формы и прокручиваю вниз, я вижу, что теперь у меня есть несколько новых фигур животных на выбор. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я выберу форму Dog Print, нажав на нее. Нажмите Enter (Win) / Return (Mac), как только вы выбрали форму, которую нужно закрыть из палитры фигур:
Чтобы выбрать форму, просто нажмите на ее миниатюру. Я выберу форму Dog Print, нажав на нее. Нажмите Enter (Win) / Return (Mac), как только вы выбрали форму, которую нужно закрыть из палитры фигур:
Нажмите на миниатюру фигуры, чтобы выбрать ее.
Шаг 7: нарисуй фигуру в режиме «Вычесть из фигуры»
Прямо справа от миниатюры предварительного просмотра формы на панели параметров находится серия из пяти значков, большинство из которых выглядят как перекрывающиеся квадраты. Нажатие на эти различные значки позволяет нам переключаться между различными режимами рисования , такими как « Добавить в фигуру» , « Вычитать из фигуры» , « Пересекать фигуры» и другие. Значок слева « Создать новую форму» всегда выбирается по умолчанию, поскольку обычно мы хотим создать новую форму, когда рисуем ее в документе:
Photoshop предоставляет нам пять различных режимов рисования, например «Добавить в фигуру» и «Вычесть из фигуры».
Проблема с выбором режимов рисования путем нажатия на эти значки на панели параметров заключается в том, что каждый раз, когда вам нужно переключиться в другой режим, вам нужно перетащить мышь вверх на панель параметров и выбрать ее вручную. Кроме того, слишком легко забыть, какая из них выбрана, поэтому вы начнете рисовать новую фигуру только для того, чтобы добавить ее к существующей фигуре, потому что опция «Добавить в фигуру» — это та, которую вы использовали ранее, и вы забыли поменяй обратно. Лучший способ переключаться между режимами рисования — намного более быстрые сочетания клавиш, которые позволяют временно переключаться между режимами и всегда возвращаться к стандартному режиму «Создать новую фигуру», как только мы отпускаем клавишу!
Например, чтобы вычесть фигуру из существующей фигуры, а не выбирать параметр « Вычесть из фигуры» на панели параметров, просто удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac) на клавиатуре. Вы увидите небольшой знак минуса ( — ), который появится в правом нижнем углу курсора мыши, и вы увидите, что вы временно переключились в режим «Вычитание из фигуры» (если вы видите значок пипетки, когда вы удерживаете нажатой клавишу Alt). (Победа) / Клавиша «Option» (Mac), потому что на панели «Слои» не выбран эскиз фигуры. Убедитесь, что он выбран, прежде чем продолжить).
Вы увидите небольшой знак минуса ( — ), который появится в правом нижнем углу курсора мыши, и вы увидите, что вы временно переключились в режим «Вычитание из фигуры» (если вы видите значок пипетки, когда вы удерживаете нажатой клавишу Alt). (Победа) / Клавиша «Option» (Mac), потому что на панели «Слои» не выбран эскиз фигуры. Убедитесь, что он выбран, прежде чем продолжить).
Удерживая нажатой клавишу Alt (Победа) / Option (Mac), щелкните внутри фигуры, через которую вы хотите вырезать отверстие, и вытяните новую фигуру. Вы увидите тонкий контур новой формы, появляющейся внутри исходной формы. Чтобы ограничить соотношение сторон новой фигуры при ее рисовании, нажмите и удерживайте клавишу Shift . Чтобы переместить и изменить положение фигуры при ее рисовании, удерживайте клавишу пробела , перетащите фигуру на новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я перетаскиваю форму Dog Print внутри буквы «o»:
Здесь я перетаскиваю форму Dog Print внутри буквы «o»:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перетащите новую фигуру внутрь исходной.
Когда вы закончите, отпустите кнопку мыши, и Photoshop вычитает новую фигуру из оригинала, эффективно прорезая отверстие:
Photoshop вычитает новую форму из оригинала, когда вы отпустите кнопку мыши.
Шаг 8: выбери и нарисуй другую фигуру в режиме «Добавить к фигуре»
На этот раз давайте добавим новую форму к тексту. Нажмите еще раз на миниатюру предварительного просмотра формы на панели параметров, чтобы открыть средство выбора формы, затем щелкните другую форму, чтобы выбрать ее. Я выберу форму Собаки на этот раз. Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть окно выбора формы:
Выбор новой фигуры из палитры.
Чтобы добавить новую фигуру к текстовой фигуре, нам нужно перейти в режим « Добавить к фигуре », и мы можем временно переключиться на нее, удерживая клавишу Shift . Вы увидите небольшой знак плюса ( + ) в правом нижнем углу курсора мыши, позволяющий вам знать, что вы собираетесь добавить новую фигуру к существующей. Удерживая клавишу Shift, щелкните внутри документа и начните перетаскивать новую фигуру (снова убедитесь, что на панели «Слои» выбран эскиз фигуры). При перетаскивании появится тонкий контур фигуры. Я собираюсь поместить собаку выше двух последних букв слова, чтобы она выглядела так:
Вы увидите небольшой знак плюса ( + ) в правом нижнем углу курсора мыши, позволяющий вам знать, что вы собираетесь добавить новую фигуру к существующей. Удерживая клавишу Shift, щелкните внутри документа и начните перетаскивать новую фигуру (снова убедитесь, что на панели «Слои» выбран эскиз фигуры). При перетаскивании появится тонкий контур фигуры. Я собираюсь поместить собаку выше двух последних букв слова, чтобы она выглядела так:
Удерживайте Shift и вытяните фигуру, чтобы добавить ее к тексту.
Когда вы отпускаете кнопку мыши, Photoshop добавляет форму к оригиналу:
Новая фигура добавляется к текстовой фигуре.
Вот как теперь выглядит мой текст после вырезания отверстия в букве «о» одной фигурой и добавления другой фигуры над последними двумя буквами:
Текст после добавления и вычитания других фигур.
Может показаться, что у нас в документе более одной фигуры, но мы видим на панели «Слои», что у нас по-прежнему есть только одна фигура. Новые формы были просто добавлены или удалены из оригинала:
Все, что мы сделали, были в форме текста.
Шаг 9: выберите форму для редактирования с помощью инструмента выбора контура
Не беспокойтесь, если вы не расположили или не изменили размеры новых фигур точно по тексту. Вы можете легко вернуться и внести изменения. Например, я хотел бы переместить и изменить размер собаки, которую я добавил минуту назад. Чтобы сделать это, мне сначала нужно выбрать форму, используя инструмент Path Selection . Если вы ранее выбрали инструмент прямого выбора, как я, инструмент выбора пути теперь будет скрываться за ним на панели инструментов, поэтому нажмите и удерживайте инструмент прямого выбора, пока не появится всплывающее меню, затем выберите инструмент выбора пути из списка:
Какой бы инструмент вы ни использовали ранее, он появится на панели «Инструменты». Другие инструменты будут скрываться за ним.
Кликните с помощью инструмента Path Path где-нибудь внутри фигуры, которую вы хотите выбрать. В моем случае я хочу выбрать собаку, поэтому я нажму внутри нее. Сплошные точки привязки появятся вокруг фигуры, сообщая, что она выбрана:
Выберите фигуру, нажав на нее с помощью инструмента выделения контура.
Шаг 10: Используйте Free Transform, чтобы переместить или изменить форму
Выбрав фигуру, перейдите в меню « Правка» в верхней части экрана и выберите « Свободный путь преобразования» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.
Это вызывает окно «Свободный путь преобразования» в Photoshop и обрабатывает фигуру. Чтобы изменить размер фигуры, просто перетащите любую из четырех угловых ручек . Чтобы сохранить соотношение сторон фигуры в неизменном виде при ее изменении, удерживайте нажатой клавишу « Shift» и перетаскивайте ручки. Чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите ее мышью. При необходимости вы также можете повернуть фигуру, щелкнув в любом месте за пределами ограничительной рамки, а затем перетащив мышью.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform Path:
Используйте Free Transform Path для изменения размера и перемещения фигуры по мере необходимости.
Я сделаю то же самое с формой Dog Print, которую я использовал, чтобы вырезать отверстие в букве «o». Несмотря на то, что форма Dog Print используется для вычитания области из буквы, сама форма все еще полностью редактируема. Сначала я выберу его, щелкнув в любом месте внутри него с помощью инструмента выбора пути. Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы быстро вызвать окно Free Transform Path и обвести вокруг фигуры, и я изменю размер, перетаскивая один из угловых маркеров. Я также немного переместу форму вправо, чтобы общий дизайн буквы больше походил на дизайн других букв:
Формы, используемые для вырезания отверстий из других форм, можно перемещать и изменять их размер, как и любую другую форму.
Я нажму Enter (Win) / Return (Mac), когда я закончу, чтобы принять изменения и закрыть команду Free Transform Path, и я готов! Вот мой последний текстовый дизайн «собаки»:
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот как можно комбинировать текст с фигурами в Photoshop! Посетите наш раздел « Основы Photoshop», где вы найдете больше полезных уроков по работе с фигурами и шрифтами , а также слоям , выделениям и другим необходимым навыкам! Или см. Ниже дополнительные учебники, которые могут вас заинтересовать!
просто и быстро — МирДоступа
Расскажем как быстро удалить текст с фотографии без воздействия на общий фон…
В тех случаях когда необходимо убрать надпись или другой водяной знак на фотографии может помочь фотошоп. Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Даже такой мощный инструмент как фотошоп далеко не всегда позволяет удалить надпись на сложных изображениях. Часто водяные знаки наносятся таким образом чтобы сделать их удаление максимально сложным.
Чтобы убрать текст с картинки без повреждения фона требуется сначала проанализировать изображение. Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Ещё хуже когда надпись является составной частью фона или органично переплетается с ним. Убрать текст без затрагивания фона в последнем случае бывает невозможно. Таким образом, проблема как в фотошопе убрать текст с картинки не повредив фон может иметь несколько решений в зависимости от уровня сложности.
Последовательность действий чтобы убрать текст с фотографии в простых случаях следующая:
- Открыть изображение.
- Выбрать в списке инструментов выбрать Лассо и выделить текст, который необходимо удалить.
- После выделения текст, который нужно удалить должен быть выделен пунктиром.
- Кликнуть по выделенному объекту правой кнопкой мыши клавишей и в выпавшем меню выбрать команду «Выполнить заливку». Выбрать значение Аware Fill — c учётом содержимого*.
- Если фон однородный, то заливка с учетом содержимого чаще всего бывает достаточной для удаления любого текста.
Вопрос как в фотошопе убрать текст с картинки не повредив фон в случаях когда он неоднородный несколько сложнее. Для этих цели подойдет восстанавливающая кисть, в английской версии программы она называется Clone Stamp Tool.
- Необходимо выбрать восстанавливающую кисть на панели инструментов. Далее — задать размер кисти в соответствии с толщиной удаляемых символов. Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».
- При помощи восстанавливающей кисти выделить границы надписи каждого символа (используя левую кнопку мыши). Выделенные участки будут иметь серый цвет. Если кнопку мыши отпустить произойдёт заполнение выделенного пространства. Таким образом, можно небольшими участками по одному символу удалить текст даже со сложного фона.
- Продолжать аналогичные действия до тех пор пока весь текст не будет удалён.
* Если активировать Аware Fill — c учётом содержимого фотошоп будет автоматически заполнять удаляемую область с учётом того содержимого, которое находится за выделенной областью. Другими словами, теперь при заливке фотошоп будет автоматически заполнять необходимый участок изображения той текстурой, которая находится за выделенным объектом.
Мой мир
Вконтакте
Одноклассники
Плоттер про: надписи. Мастер-класс от Виктории Колединовой
С вами Вика. Как прошло ваше лето? Мое отлично: море счастья, море эмоций и море позитива! А чтобы закрепить все это позитивное лето, мы нашей Самаркой скрапбандой проводили его совместным вкусным «Арбузным» фотосетом! Мы с девочками сами заранее заготавливали декор: красили деревянные ящики, делали растяжки, закупали баночки и трубочки, в общем готовились очень ответственно! А самое классное это подготовка в день фотосета, навести красоту, собрать декорации самим, эти хлопоты объединяют, поэтому у нас такая дружная компания!Вот про этот позитивный день и сложилась моя работа по нашему очередному плоттерному заданию»Плоттер про: надписи»!
Надпись, глядя на фото для странички, даже придумывать не пришлось, ведь такие дни и события всегда делают нашу жизнь HAPPY!
Макет для резки надписи создала сама в Photoshop и сейчас хочу с вами поделится небольшим, но очень подробным МК по ее созданию (особенно это думаю будет интересно новичкам)! Кстати такие надписи сейчас как раз в моде, особенно для страничек 😉
Итак, открываем Photoshop и создаем новый (заказной) документ необходимого размера именно под надпись, так как у меня страничка, я создала документ размером 30х30 см. Такой большой документ я создала для того чтобы сразу видеть как надпись будет смотреться на моей страничке, чтобы была возможность подобрать размер именно такой как надо. Открою секрет: я так создаю все свои плоттерные макеты, создаю в Photoshop документ в размер открытки или страницы альбома и на ней уже примерную раскладку элементов и смотрю какой размер мне нужен, возможно кому то это покажется лишней заморочкой, но мне это не сложно и даже часто удобнее))
Перед началом работы еще сразу предлагаю разобрать надпись по слоям: у меня их 2: 1-й — верхний слой — белый контур и 2-й слой — нижний из скрапбумаги.
Далее выбираем шрифт, я использовала (Arial) и набираем необходимый заголовок (HAPPY), цвет шрифта у меня белый.
Приступаем к созданию 1-го слоя — контура букв, это здесь сделать проще всего! Кликаем 2 раза по нашему слою с надписью и выбираем добавить обводку, цвет выбираем черный, толщина (размер, 40-60 пикс., я использовала 50 пикс.), жмем ОК и получаем готовые буквы с необходимым контуром!
Чтобы создать 2-й, нижний слой букв, для это нам достаточно всего лишь сделать дубликат слоя с надписью, сдвинуть его чтобы видно было на странице отдельно оба слоя и изменить цвет заливки текста на черный. Готово!
В случае если вы хотите вырезать сразу готовое, скомпонованное как необходимо, слово, то придется поработать в Фотошопе немного подольше, каждую букву придется написать в отдельном слое и повторить те же самые действия по обводке. Но, здесь рекомендую сразу создать и дубликат каждой буквы и временно отключить их (сделать невидимыми (неактивными) слои), для чего узнаете чуть позже 😉
Далее полученную надпись необходимо конвертировать в слой с изображением (сейчас она как текст). Это необходимо для того, чтобы возможно было скопировать и работать именно с контуром изображения. Выделяем наши буквы (все слои с буквами), выбираем вкладку слои — объединить слои, получаем слой с изображением нашего текста.
Для компоновки необходимого изображения из контуров букв необходимо последовательно скопировать каждый контур на новый слой (снова разбить по слоям каждую букву). Выделяем наш контур при помощи инструмента «Волшебная палочка» (выделена слева на панели инструментов, щелкаем ей по черному контуру буквы), затем нажимаем на выделение правой кнопкой мыши и выбираем скопировать на новый слой.
Для букв у которых контур состоит из нескольких слоев, в моем примере это А и Р, необходимо сразу все слои скопировать в один, чтобы это сделать так же выделяем один слой (например внешний) так же «Волшебной палочкой», затем нажимаем на клавиатуре кнопку Shift и держим ее (у волшебной палочки появится плюсик), и щелкаем «Волшебной палочкой» с плюсиком по второму (внутреннему) слою, таким образом мы выделим сразу все необходимые контуры буквы. Так же нажимаем на выделение правой кнопкой мыши и выбираем скопировать на новый слой
После того как все контуры скопированы, отключаем исходный слой с изображением и компонуем буквы (двигаем) как нам необходимо.
Чтобы получить задний 2й слой букв для вырезания (как в первом варианте), включаем те самые отключенные в начале дубликаты слоев, меняем цвет букв (заливку) на черный и подставляем под полученное скомпонованное слово из контуров. В конце можно слои с контурами объединить отдельно, а слои с основой отдельно, таким образом получится 2 готовых слоя с надписью для вырезания.
В завершении сохраняем полученный документ в формате JPEG и отправляем на резку в плоттер))
Если у кого-то, как у меня например, в плоттер не помещается формат 30х30, то достаточно лишь скопировать готовую надпись и скомпоновать файл для резки на формате А4.
Для слова «day» использовала шрифт (название шрифта) и применила небольшую обводку (размер обводки) сверху просто покрасила серыми дистресс чернилами.
Страничка получилась очень яркая и позитивная! Так как все мы такие девочки на страничке использовала вырезанные из листа скрапбумаги, уже даже не помню какого производителя, розочки, добавила немного фоновых штампов в виде листиков и цветочков и дополнила небольшим журналингом про этот день.
Детальки странички поближе
В качестве завершающих акцентов конечно же брызги и немного жидких дотсов
И в завершении хочу с вами поделиться готовым макетом надписи HAPPY day в формате JPEG:
Надеюсь мой МК получился для вас полезным!
Спасибо за внимание и конечно же теперь ждем ваши работы с вырезанными на плоттере надписями в нашем задании «Плоттер про: надписи»!
Вырезанный или вырезанный текстовый эффект в Photoshop Elements
В Photoshop вы можете применять несколько эффектов к фигурам и фотографиям. Но вы также можете использовать некоторые из этих инструментов с текстом, потому что программа рассматривает буквы как больше фигур, которые вы можете изменить.
Классный эффект, который вы можете создать, — это трехмерный эффект, в котором текст выглядит как вырубленный из другого сервиса. Вот как это сделать.
Эти инструкции применимы к Photoshop Elements 15 и новее и Photoshop CS5 и новее.Некоторые пункты меню и команды могут отличаться в разных версиях.
PixabayКак создать вырез для текста в Photoshop
Общий процесс вырезания букв в Photoshop заключается в создании текста, а затем его удалении, чтобы просвечивал нижний слой. Вот что надо делать.
Создайте новый документ в Photoshop.
Создайте новый слой с заливкой сплошным цветом, перейдя в Layer > New Fill Layer > Solid Color .
Введите имя нового слоя в текстовое поле Имя и нажмите ОК .
Называть новый слой необязательно, но это может упростить его отслеживание.
Выберите цвет для нового слоя и нажмите OK .
Выберите инструмент «Маска горизонтального типа», щелкнув инструмент «Текст» , а затем щелкнув инструмент «Маска типа » на панели инструментов.
В зависимости от вашего дизайна вы, возможно, захотите использовать инструмент «Маска вертикального текста». Вы также можете использовать сочетание клавиш T , чтобы выбрать инструмент «Текст», и нажмите Shift + T для переключения между различными параметрами.
Щелкните внутри документа и введите текст.
Выделите текст, чтобы выделить его, и выберите жирный шрифт и большой размер шрифта.
Когда вы будете довольны выбором типа, щелкните галочку или нажмите Enter / Return , чтобы применить его.
Нажмите удалить на клавиатуре, чтобы «вырезать» выделение текста с верхнего слоя, затем Снимите выделение или используйте команду клавиатуры Ctrl + D .
Если вы получаете сообщение об ошибке при попытке удалить выделение, убедитесь, что слой заливки не заблокирован и что вы выбрали раздел «маска» (квадрат с правой стороны слоя).
Чтобы завершить эффект, добавьте тень к текстовому слою.Выберите слой заливки, затем щелкните меню Effects внизу окна слоев и выберите Drop Shadow .
Вы также можете найти эту опцию, перейдя в Layer > Layer Style > Drop Shadow .
Отрегулируйте настройки в меню, чтобы добиться желаемого эффекта. Нажмите ОК , чтобы продолжить.
Цель Drop Shadow — показать высоту. В этом случае тень придаст тексту эффект рельефности.В любом случае вашей целью должна быть тонкость. Чем выше объект, отбрасывающий тень, находится над поверхностью, тем больше и слабее (непрозрачность) он по краям.
В некоторых версиях Photoshop вы можете щелкнуть и перетащить элемент в документе и перемещать его вместо использования ползунков в меню. Настройки изменятся автоматически.
Чтобы изменить цвет фона, выберите Paint Bucket , щелкнув его в меню инструментов или используя сочетание клавиш G .
Щелкните цвет переднего плана , чтобы выбрать новый цвет. Нажмите ОК для сохранения.
Выберите фоновый слой и щелкните в любом месте документа с помощью инструмента Paint Bucket Tool , чтобы изменить цвет.
Вы завершили эффект выделения текста.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак нарезать текст в Adobe Photoshop
Я уверен, что вы где-то видели эффект фрагмента.Похоже, что-то, будь то изображение, рисунок или какой-то текст, было разрезано пополам мечом. По сути, в центре объекта есть зазор, и это придает ему эффект среза. На самом деле это не столько зазор, в котором часть материала от объекта был удален , сколько зазор, вызванный тем, что часть объекта отодвинулась на от другого. Это довольно удобно, и я думаю, что научиться создавать этот эффект очень поможет, если вы интересуетесь графическим дизайном.Где-то по ходу дела вас обязательно попросят сделать что-то подобное.
В сегодняшнем посте я хотел бы продемонстрировать, как эффективно разрезать текст пополам в Adobe Photoshop. Для этого проекта я воспользуюсь преимуществами Smart Objects , Rectangle Tool и векторных масок. В первый раз этот тип проекта займет около десяти минут после того, как вы определите шрифт, цвет и общий вид текста, которые вам нужны. Как только вы поймете, что делаете, процесс займет около 30 секунд.В этом посте есть несколько новых идей, поэтому обязательно прочитайте его до конца.
Большой кусок
Я подумал, что покажу вам получившееся изображение здесь, просто чтобы увлажнить ваш свисток. Вот как будет выглядеть этот рисунок, когда я закончу с ним.
Довольно аккуратно, правда?
Написание текста
Для этого проекта я создал в Adobe Photoshop документ размером 700 пикселей в ширину и 468 пикселей в высоту. Это размер, который я обычно использую для этого веб-сайта, потому что он хорошо сочетается с темой, которую я использую.Я оставил фон белым и написал слова «Slice It!» с шрифтом Impact размером 176 пунктов. Очевидно, цвет какой-то розовый. Затем я центрировал текст, выделив текстовый слой на панели Layers , а затем выделил весь документ, активировав инструмент Rectangular Marquee Tool и используя сочетание клавиш Ctrl + A . Как только область была выделена, я перешел на инструмент Move Tool и использовал параметры выравнивания на панели параметров вверху, чтобы центрировать текст как по вертикали, так и по горизонтали.
Вот что у меня есть.
Преобразование в смарт-объект
Чтобы сделать этот текст доступным для редактирования в будущем, если понадобится, я собираюсь преобразовать текстовый слой в смарт-объект. Для этого я просто щелкну правой кнопкой мыши по слою на панели «Слои» и выберу « Convert to Smart Object » в появившемся меню.
Рисование пути
Затем я собираюсь использовать инструмент Rectangle Tool , чтобы нарисовать путь поверх половины изображения.Я перейду на левую вертикальную панель инструментов и нажму на инструмент «Прямоугольник».
Оттуда я посмотрю на панель параметров и убеждаюсь, что в первом раскрывающемся списке выбрана опция Путь .
А теперь нарисуем прямоугольник.
Хотя этот путь не обязательно должен быть точно выровнен по краям документа, бывают случаи, когда пути необходимо точно сформировать. В подобных случаях я рекомендую использовать направляющие, потому что пути могут привязываться к направляющим, когда они рисуются.Это всего лишь небольшой совет для всех, кому это интересно.
На этом этапе мне нужно немного изменить форму пути. Думаю, через мгновение вы поймете почему. Чтобы изменить форму пути, я воспользуюсь инструментом Direct Selection Tool .
Я сделаю это, щелкнув и перетащив только верхнюю левую точку привязки. При этом будет оставаться активным только этот. Затем я удерживаю клавишу Shift на клавиатуре, чтобы зафиксировать левый край по вертикали (чтобы он не блуждал), и я нажимаю и перетаскиваю эту точку привязки немного вниз, чтобы верхняя горизонтальная линия была наклонной. вниз.Затем я проделаю то же самое с другой стороной, но на этот раз перетащу этот угол вверх. Вот мой результат.
Опять же, эти строки не обязательно должны быть точными. Я просто стараюсь, чтобы все было в порядке, пока я продвигаюсь по этому проекту.
Применение векторной маски
Хитрость здесь в том, чтобы заставить половину этого текста исчезнуть, поэтому я воспользуюсь векторной маской для этого. Чтобы применить векторную маску, я удерживаю клавишу Ctrl на клавиатуре и нажимаю на значок Добавить маску слоя , который находится в нижней части панели «Слои».Это заставит верхнюю половину слова исчезнуть и добавит маску к слою на панели слоев.
Дублирование слоя
Надеюсь, вы теперь понимаете, к чему все идет. Все, что мне осталось сделать, это продублировать слой с замаскированным текстом и перевернуть маску. Чтобы продублировать слой, я один раз щелкну по нему на панели «Слои», чтобы выбрать его, а затем воспользуюсь сочетанием клавиш Ctrl + J , чтобы сделать дубликат. После этого у меня должно получиться два одинаковых слоя, что мне не очень помогает.Что мне действительно нужно, так это два слоя с обратной маской. Итак, чтобы инвертировать маску, я выберу один из слоев, а затем, пока активен инструмент «Прямоугольник», подойду к панели параметров и щелкните значок Path Operations . После этого я нажимаю на опцию Subtract Front Shape .
По-видимому, это отменит то, что я сделал ранее, заставив верхнюю часть текста исчезнуть. Снова будет отображаться все слово, но на самом деле это две половины слова.Взгляните на панель «Слои» на мгновение.
Вы видите, как маски противоположны друг другу? Если я снова активирую инструмент «Перемещение» и щелкну, чтобы выбрать один из слоев с замаскированным текстом, а затем сдвинуть один из них, я увижу, как эффект принимает форму. В этом примере я несколько раз подтолкну вверх и вниз.
И все! Я бы сказал, что это действительно крутой эффект, который очень легко реализовать. В зависимости от того, какой эффект вы хотите, вы можете создавать различные типы фигур с помощью инструмента «Прямоугольник» или других инструментов фигур.Я просто немного изменил контур пути и сделал это.
Нет предела. И если я когда-либо хотел отредактировать фактический текст, я мог дважды щелкнуть слой на панели «Слои», отредактировать текст, а затем сохранить этот файл. Это обновит текст в рабочем файле.
Надеюсь, я ясно объяснил, как использовать текстовые инструменты, смарт-объекты и векторные маски для создания интересных эффектов в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже.Вы также можете задать любой интересующий вас вопрос в дискуссионном форуме. Спасибо за прочтение!
Как вырезать изображение
Делаете ли вы плакат для своей студенческой группы, разрабатываете дизайн для ежегодника, создаете цифровой коллаж ваших друзей или разрабатываете графику для социальных сетей для стажировки, вы можете узнать, как вырезать изображение. Вырез или фотография с удаленным фоном — распространенный элемент графического дизайна. С вырезами легко работать, потому что они занимают меньше места, чем полные фотографии, содержат только необходимые элементы из фотографии и могут быть легко помещены поверх любой другой графики.С другой стороны, сделать вырез — дело непростое. Удаление каждого пикселя фона из изображения отнимает много времени и является сложной задачей, особенно если фон не является белым листом. Однако в Adobe Photoshop есть бесчисленное множество инструментов, которые можно использовать для создания выреза. Зная, какие инструменты наиболее полезны в определенных ситуациях, вы научитесь вырезать изображение быстрее и проще! Базовая техника вырезания Как уже упоминалось, есть несколько способов сделать вырез.Однако в этом руководстве используются методы неразрушающего редактирования, что означает, что вы можете легко исправить любые допущенные ошибки. Когда вы удаляете фон с фотографии, вы не удаляете его — вы просто используете маску, чтобы скрыть его от просмотра.
- Создайте маску на фотографии, нажав кнопку. Вы должны увидеть белый квадрат рядом с предварительным просмотром слоя. Маска — очень полезный инструмент Photoshop. Все, что вы нарисуете черным цветом, будет скрыто, а все, что вы рисуете белым, будет отображаться на экране.(Как вы можете себе представить, рисование с различными оттенками серого покажет части фотографии с определенной степенью непрозрачности.) В любое время вы можете рисовать на маске, чтобы показать или скрыть различные элементы фотографии. Чтобы создать вырез, вам просто нужно превратить каждую часть фона в черный цвет на маске и оставить объект белым. Помните, что вы можете переключаться между черной и белой кистями, чтобы снова стирать и перерисовывать элементы фотографии! Если у вас есть и черный, и белый цвет на панели инструментов (что будет по умолчанию, если вы не раскрашивали другие элементы в файле Photoshop), вы можете нажать кнопку x на клавиатуре, чтобы быстро переключаться между ними.
- Обведите фотографию небольшой кистью средней мягкости.
Для начала выберите маленькую кисть со средней мягкостью (мне нравится что-то около 65%, но в зависимости от того, насколько резкое изображение, вы можете захотеть отрегулировать). Обведите края вырезанного объекта как можно лучше. Поскольку мы хотим, чтобы этот фон исчез, не забудьте рисовать черным цветом! Вы можете найти цвет в нижнем левом углу панели инструментов. - Обведите остальной фон лассо и удалите его.
После того, как ваш контур нарисован, используйте многоугольное лассо (или обычное лассо, если ваша мышь неподвижна), чтобы нарисовать внутри контура, который вы создали. У вас должна быть выбрана вся тема. Перейдите в Select> Inverse (или нажмите command + shift + I). Это изменит ограничивающую рамку вокруг объекта на все, кроме объекта. Теперь все, что вам нужно сделать, чтобы удалить фон с фотографии, — это заполнить этот раздел черным цветом. Вы можете сделать это, перейдя в Edit> Fill…> Black.(Если у вас в данный момент выбран белый цвет, вы также можете просто нажать клавишу удаления, которая заполнит область черным!) - Дважды щелкните маску, чтобы изменить округлость, близость и растушевку. Если ваша маска выглядит слишком мягкой, слишком далеко от объекта или слишком жесткой, вы можете изменить маску, дважды щелкнув по ней. Редактирование пера сделает контур маски более мягким или жестким. Изменение «мягкости» сделает контур более округлым или резким. При редактировании «сдвига края» контур приближается или удаляется от объекта.
- Вернитесь в любые грубые области и отредактируйте. Вы также можете использовать цветной фон, чтобы проверить вырез!
Чтобы проверить, как будет выглядеть вырез, добавьте в документ два новых слоя, щелкнув значок в окне слоев. Заполните один черным, а другой белым. Затем включите и выключите их, чтобы увидеть, хорошо ли выглядит ваша фотография на обоих фонах. Часто ваш вырез будет более сильным на цвете, который больше похож на исходную фотографию, но хороший вырез будет выглядеть резким и чистым как на черном, так и на белом! (Этот метод также хорош, чтобы заметить, если вы случайно пропустили какие-либо небольшие фрагменты изображения!) Если вы не довольны своими вырезами, вы можете вернуться и исправить любые узкие углы или проблемные области с помощью кистей меньшего размера.Читайте ниже, чтобы узнать, как вырезать некоторые общие элементы.
Для простого фона…
Если ваша фотография была сделана в студии на простом фоне, вы можете пропустить некоторые из описанных выше шагов! (Вам повезло!) Воспользуйтесь инструментом быстрого выбора и проведите пальцем по фону. Как только вся нежелательная область будет выделена, вы можете заполнить ее черным цветом на своей маске и сделать вырез за секунды. Возможно, вам придется сделать инструмент быстрого выбора более или менее точным, если вы обнаружите, что получаете неправильное количество фона.Также есть инструмент, позволяющий удалить случайно выбранные части фотографии.
Для крутых поворотов…
Не забывайте, что с помощью масок вы всегда можете удалить части фотографии и вернуть их обратно! Это очень удобно для редактирования крутых углов. Просто удалите слишком большую часть изображения, углубившись в угол, а затем используйте белую кисть, чтобы снова нарисовать изображение. Помните, вы можете быстро переключаться между черной и белой кистями, нажимая клавишу x на клавиатуре.
Для тонких волос…
Подобно технике, использованной на последнем этапе, на самом деле легче вернуть тонкие волосы, чем замаскировать их. Нарисуйте маску слишком близко к волосам, стирая все пряди. Затем, используя белую кисть, нарисуйте маленькие волоски обратно. Вы можете использовать различные формы кистей для реалистичного эффекта или просто сделать серию быстрых небольших штрихов с помощью крошечной кисти.
Для геометрических фигур…
Для любых частей изображения, требующих прямых линий, не полагайтесь на себя, чтобы нарисовать контур мышкой.Вместо этого используйте инструмент многоугольного лассо, чтобы обвести фигуру и удалить фон из маски. Вы можете вернуться позже и отредактировать некоторые мелкие детали!
Если вы нашли это руководство полезным, узнайте больше о способах использования масок в Photoshop. Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Как сделать вырез из бумаги в Adobe Photoshop
Выглядит как вырезанный из бумаги, но от начала до конца делается в цифровом виде.Мы покажем вам, как создать этот эффект с помощью Adobe Photoshop
Эффект вырезания из бумаги пытается добиться эффекта нескольких наложенных друг на друга слоев бумаги для создания глубины в дизайне. Резка бумаги оказалась очень универсальной техникой в рекламе, всплывающих книгах и изготовлении масок. Это прекрасный пример того, как с помощью простейших инструментов, таких как бумага, скальпель, клей и ножницы, можно создавать впечатляющие и очень сложные произведения искусства.
Техника проста, но в реальном мире требует значительного ручного труда и соответствующих материалов.Здесь мы покажем вам , как создать тот же вид полностью в цифровом виде, используя только Photoshop :
Как создать эффект вырезания из бумаги в Photoshop
1. Нарисуйте основную фигуру. Используйте инструмент Pen , чтобы создать желаемые формы. Вы можете создать несколько букв или базовых многоугольников. Что бы вы ни решили, попробуйте использовать в композиции несколько элементов и добавить им немного цвета.
2. Добавьте тень. Ключ к эффекту вырезания из бумаги кроется в тенях, которые мы используем, чтобы придать дизайну глубину.Чтобы добавить внешние тени к любой из фигур, дважды щелкните слой, содержащий фигуру, и откроется панель, чтобы придать ей стиль. Выберите опцию Drop Shadow . Отрегулируйте настройки для достижения желаемого эффекта. Наконец, снимите флажок Global Light .
3. Поиграйте с внутренней тенью. Вы также можете поиграть с Inner Shadow на некоторых элементах центральной части вашей композиции, чтобы добиться большего трехмерного ощущения, улучшая эстетику традиционного вырезания из бумаги.
4. Отрегулируйте тени. Для большей детализации вы можете редактировать тень отдельно от слоя заливки. Для этого перейдите в меню Layer , затем в Layer Style и выберите опцию Create Layer . Теперь на панели слоев у вас будет два слоя: один с формой и один с падающей тенью. Вы можете использовать ластик, чтобы редактировать и удалять части тени, которые вам не нужны на изображении.
5. Создайте текстуру зернистой бумаги. Секрет успеха вашего цифрового вырезания из бумаги кроется в фактуре. Создайте новый слой, поместите его поверх композиции и залейте серым цветом. Затем перейдите в меню Filter и найдите опцию Add Noise .
6. — Создайте текстуру бумаги на вашем изображении , выберите слой с серым цветом и выберите вариант стиля Soft Light . И , вуаля, , готово. Вы можете играть и экспериментировать с этой техникой на всевозможных иллюстрациях.
Как создать текстовые файлы в Photoshop для Cricut Design Space
Сегодня у меня для вас немного другой пост! Я делюсь видеоуроком о том, как создавать текстовые изображения в Photoshop для использования с моей машиной для резки Cricut Explore. Я получаю много вопросов о том, как я создавал трафареты и виниловые изображения для указателя направления Гарри Поттера, который я сделал прошлым летом. Все текстовые изображения для знаков были созданы в Photoshop, а затем импортированы в Cricut Design Space, где я вырезал их из винила или материала Cricut Stencil.Этот сайт содержит партнерские ссылки. Я могу получать комиссию за покупки, сделанные по этим ссылкам. Как партнер Amazon я зарабатываю на соответствующих покупках. [Учить больше]Зачем нужен Photoshop?
Вам может быть интересно, почему я вообще использую Photoshop. В конце концов, вы можете создавать текстовые изображения прямо в Cricut Design Space. Для меня ответ заключается в том, что я быстрее и удобнее работаю в Photoshop. Я использую Photoshop уже много лет, с тех пор как изучил программу для рендеринга костюмов в старших классах.Я могу быстро создать проект, а затем легко импортировать его в Cricut Design Space. Это не значит, что я не использую Cricut Design Space для создания проектов. Просто я чаще использую Photoshop.
Ниже вы можете посмотреть видео, чтобы увидеть, как я создаю текстовые изображения в Photoshop, а затем импортирую их в Cricut Design Space. Тот же процесс можно применить к картинкам, а не к тексту, но только если вы планируете вырезать все элементы в своем дизайне на одном коврике.
Очень скоро я поделюсь еще одним видеоуроком, в котором подробно описывается, как создавать более сложные вырезанные файлы в Photoshop для использования в Cricut Design Space.Эти вырезанные файлы SVG могут включать линии очков, а элементы дизайна будут разделены на разные маты в зависимости от цвета.
Но пока я надеюсь, что это видео будет полезно для всех, кто хочет создавать простые текстовые изображения в Photoshop, а затем превращать их в вырезанные файлы для Cricut Design Space.
[ess_grid alias = ”You Tube — Simple Text Photoshop to Cricut”]
Вот еще несколько проектов, которые я создал с помощью этого процесса!
Вывеска для дома с надписью DIY
Сделай сам знак оленей с использованием клейкой фольги
Деревянная вывеска из обрезков ткани
Деревянный пирог на День благодарения
Как вырезать текст из изображения в Illustrator
Вам нужно вырезать текст из изображения в Illustrator, чтобы создать крутой графический дизайн? Это не так сложно, как кажется.Следуйте этому пошаговому руководству для начинающих, чтобы добиться впечатляющих результатов за несколько минут.
1. Добавьте текст
Сначала запустите Illustrator и создайте новый документ. Добавьте текст, используя инструмент «Текст» (T).
2. Создание контуров
Выделите текст, который хотите изменить. Затем найдите «Тип» в главном меню и перейдите к «Создать контуры». Если вы предпочитаете использовать горячие клавиши, вы можете использовать Shift + Ctrl + O / Shift + Cmd + O . Это действие превращает текст в изображение, которое больше нельзя изменить.
3. Создайте составной путь
Перейдите в «Объект», выберите «Составной путь» в появившемся раскрывающемся меню и нажмите «Создать». Вы также можете использовать ключевую команду Ctrl + 8 / Cmd + 8 .
4. Добавьте изображение
Импортируйте фотографию по вашему выбору. Выберите инструмент «Прямоугольник» (M) на панели инструментов.
5. Переместить текст на передний план
Теперь нам нужно выделить текст и переместить его на передний план. Для этого щелкните правой кнопкой мыши свой выбор, выберите «Упорядочить», а затем «На передний план».Используйте комбинацию клавиш Shift + Ctrl +] / Shift + Cmd +] для более быстрых результатов.
6. Удалите передний слой
Активируйте панель слоев, выберите слои с текстом и квадратом. Как только вы это сделаете, найдите «Pathfinder» и выберите «Click to Minus Front».
7. Создание составного пути
Теперь мы снова создадим составной контур. Перейдите в «Объект», перейдите к «Составной путь» и выберите «Создать».
8. Создайте обтравочную маску
Наконец, выберите все и перейдите в Объект> Обтравочная маска> Создать.Используйте комбинацию клавиш Ctrl + 7 / Cmd + 7 .
9. Готово! Сохраните файл
Готово! Текст успешно вырезан. Теперь вы можете использовать эту технику для реализации творческих идей графического дизайна.
Кроме того, изучение того, как вырезать текст из изображения в Illustrator, поможет вам легко следовать другим популярным руководствам Adobe Illustrator.
БЕСПЛАТНЫЕ ПРОДАЖИ Adobe Illustrator
Хотите сделать рабочий процесс в Illustrator более эффективным? Эти обязательные бесплатные предложения Illustrator помогут вам сэкономить много времени при разработке.Этот комплект включает высококачественные кисти, шрифты и наборы значков для создания логотипов Illustrator.
Текстовый эффект с вырезом из бумаги — Planet Photoshop
Из этого туториала Вы узнаете, как создать эффект красочного вырезанного из точек на бумаге текста путем растрирования текстовых слоев, а затем создания и обводки рабочих контуров модифицированной круглой кистью. Он также объяснит процесс добавления пары корректирующих слоев, чтобы изменить окраску конечного результата.
Учебные материалы
1- Текстура коричневой бумаги картона от Enchantedgal-Stock.
2- Шрифт Coolvetica.
3- Картонный узор от Atle Mo.
Шаг 1
Создайте новый документ 1600 x 1067 пикселей, затем поместите изображение «Текстура картонной коричневой бумаги» поверх фонового слоя. Вы можете повернуть его и изменить размер по мере необходимости.
Создайте первую букву текста, используя шрифт «Coolvetica» и размер шрифта около 590pt.Затем выберите яркий цвет для буквы. Здесь используется ярко-синий цвет (# 79bcde).
Дублируйте текстовый слой и измените цвет копии на # 252525.
Щелкните правой кнопкой мыши слой с копией текста и выберите «Растрировать тип».
Шаг 2
Выберите инструмент «Перо» и выберите «Путь» на панели параметров. Что мы сделаем дальше, так это создадим путь в середине буквы.
Вам нужно будет щелкнуть один раз, чтобы добавить точку привязки (острый угол), а затем щелкнуть и перетащить, чтобы создать кривую.
Не закрывайте путь и добавьте последнюю точку привязки, чтобы она не пересекалась с какой-либо частью пути и находилась на некотором расстоянии от нее. Не беспокойтесь о том, чтобы рабочий путь был идеальным, мы изменим его позже.
Выберите инструмент Direct Selection Tool, затем щелкните точки привязки, чтобы переместить их, или вы можете щелкнуть точки направления на конце двух маркеров направления, затем переместить их, чтобы изменить ориентацию кривой, или перетащите их наружу и внутрь, чтобы сделать изгиб шире или уже.
Шаг 3
Выберите инструмент «Ластик» и откройте панель «Кисть» («Окно» -> «Кисть»). В разделе «Форма кончика кисти» выберите жесткую круглую кисть, установите ее размер на 45 пикселей и установите интервал на 186%.
В разделе «Динамика формы» измените «Колебание размера» на 35%.
Шаг 4
Выберите инструмент «Прямое выделение» еще раз, затем щелкните правой кнопкой мыши рабочий контур и выберите «Обводка контура».
Выберите «Ластик» в раскрывающемся меню «Инструмент» и убедитесь, что флажок «Имитировать давление» снят.
Удаляет точки разного размера с растеризованного текстового слоя. Если вам не нравится, как выглядят точки, вы можете отменить действие, затем снова обвести контур или, при необходимости, изменить размер кисти, пока вам не понравится результат. Когда вы это сделаете, нажмите клавишу Enter / Return, чтобы избавиться от рабочего пути.
Перейдите в Edit -> Transform -> Rotate, затем слегка поверните растеризованный слой. Нажмите Enter / Return, чтобы принять изменения. Затем вы также можете повернуть исходный текстовый слой.
Шаг 5
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя:
Наложение градиента: измените режим наложения на «Умножение», непрозрачность на 25, стиль на отражение и масштаб на 150%. Затем щелкните поле «Градиент», чтобы создать градиент.
Градиент — это простой прозрачный для заливки цвет. С левой стороны установите цвет на #acacac и непрозрачность на 0%, затем с правой стороны установите цвет на #acacac и непрозрачность на 100%.
(вам нужно будет щелкнуть ограничители над и под полосой градиента, а затем назначить значения в соответствующих полях внизу).
Наложение узора: измените режим наложения на «Умножение» и выберите узор «Картон».
Drop Shadow: измените непрозрачность на 20, расстояние на 12 и размер на 2.
Это придаст тексту тонкий трехмерный эффект.
Шаг 6
Дважды щелкните растрированный текстовый слой, чтобы применить простой эффект Drop Shadow, изменив Непрозрачность на 20 и Размер на 0.
Это стилизует верхний темный слой.
Step 7
Создайте новый слой поверх всех слоев и назовите его «Pins».
Дважды щелкните по нему, чтобы применить следующий стиль слоя:
Bevel and Emboss: измените глубину на 450, размер на 15, установите флажок Anti-aliased и измените режим Highlight Mode на Linear Light.
Контур: просто установите флажок «Сглаживание».
Drop Shadow: измените непрозрачность на 54, расстояние на 14 и размер на 3.
Шаг 8
Выберите инструмент «Кисть», выберите жесткую круглую кисть, установите ее размер на значение около 40 пикселей (в зависимости от того, насколько большими или маленькими вы хотите, чтобы ваши булавки были), и установите цвет переднего плана на #acacac. Затем щелкните один раз, чтобы добавить булавку поверх буквы, которая у вас есть.
Теперь вам нужно будет повторить те же шаги, чтобы создать остальные буквы. Здесь используются следующие значения цвета (Pink # ff8e94, Green # 82ca89, Orange # ff933c и Purple # 8560a8).
Когда вы закончите, сгруппируйте все слои (кроме фонового слоя), выбрав все из них (щелкните слой вверху, затем Shift + щелкните слой внизу), затем перейдите в Layer -> Group Слои.
Дублируйте группу, затем перейдите в Layer -> Merge Group.
Шаг 9
Перейдите в Filter -> Render -> Lighting Effects. Выберите Spot light и установите Color на # f3edd3, Intensity на 22, Hotspot на -8, Colorize на # fffec6, Exposure на 30, Gloss на -77 и Metallic на -85.
Затем щелкните и перетащите белый круг, чтобы изменить его размер, или щелкните и перетащите в любую пустую область, чтобы изменить его положение, пока не получите результат, аналогичный приведенному ниже.
Щелкните значок «Создать новую заливку или корректирующий слой» на панели «Слои» и выберите «Кривые».
Выберите точки и измените их входные и выходные значения, как показано ниже.
Щелкните, чтобы добавить точку посередине, затем измените ее входные и выходные значения, как показано ниже.
Теперь выберите синий канал в раскрывающемся меню вверху и перетащите обе точки вверх.
Измените непрозрачность корректирующего слоя «Кривые» на 40%.
Шаг 10
Еще раз щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Сплошной цвет».
