Как узнать, как выглядела страница ВК раньше на компьютере и телефоне
В социальной сети ВКонтакте довольно часто меняют личный профиль пользователи, сайт обновляется. В целом, информация меняется каждую секунду. У пользователей спустя некоторое время появляется желание посмотреть, как выглядела страница ВК раньше. На самом деле, имеется достаточно много различных инструментов, с помощью которых можно увидеть устаревшую информацию.
Содержание
- Основные нюансы
- С помощью браузера
- Yandex
- Opera
- С помощью сервиса Wayback Machine
- «История» в мобильном приложении
Основные нюансы
Любой сайт доступен, если никто не поставил там блокировку. Так как запрет на просмотр личной информации останавливает даже поисковых роботов. Поэтому стоит помнить, что результат может оказаться не тот, который мы ожидаем. Однако, если никаких протоколов безопасности там нет, программы покажут всю подноготную до мелочей.
С помощью браузера
Браузеры автоматически помещают копии найденных веб‑страниц в кэш. Система часто обновляет данные, и каждая новая копия перезаписывает предыдущую. Поэтому в кеше, как правило, сохраняется самая свежая информация.
Пользующийся популярностью браузер Google имеет полезную функцию сохранять профили людей в их раннем виде.
Примечание! Сохраненная информация о странице остается в памяти поисковика на ограниченный время, то есть старая версия удаляется после того, как она будет обновлена.
Чтобы воспользоваться услугой, стоит выполнить следующие шаги.
- В поисковой введите запрос с именем и фамилией нужного человека. Обязательно после этого нужно добавить строку
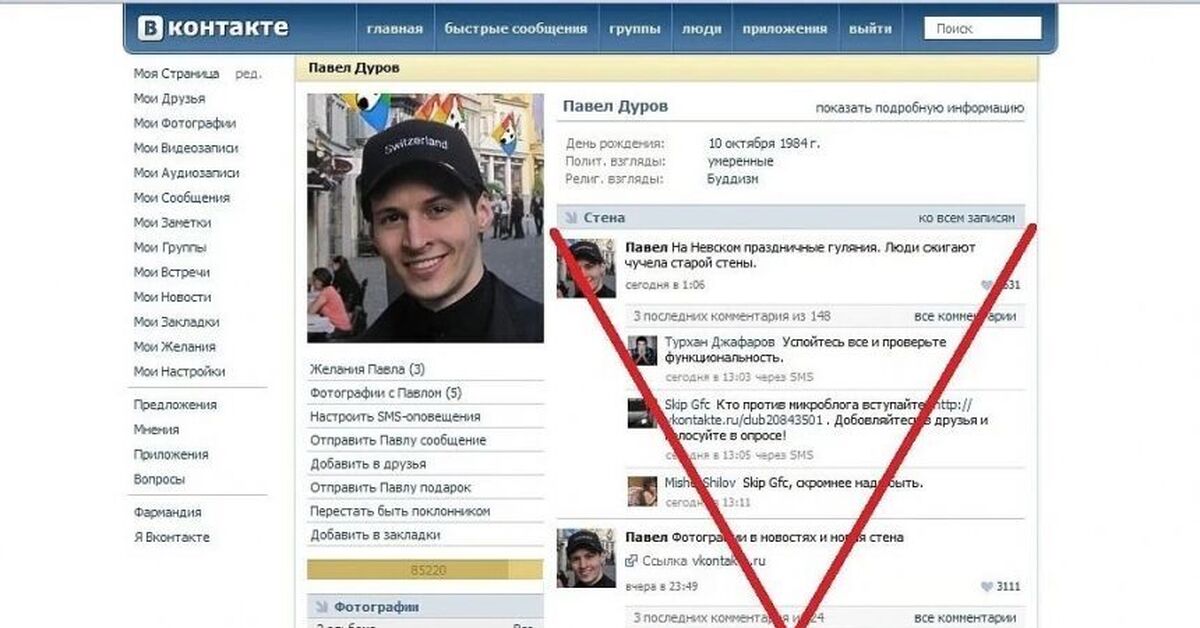
site:vk.com. - Поиск выдаст много результатов. Нас интересует не сама страница, а вкладка с зеленым треугольником. Нажав его открываются дополнительные функции.
- Следует кликнуть по пункту «Сохраненная копия».

- Проделав этот путь, пользователь попадет на страницу этого человека. Причем на ту ее версию, которая сканировалась поисковиком Google в предыдущий раз.
Yandex
Практически метод ничем не отличается от предыдущего варианта. Однако есть различия.
- Введите в поисковую строку адрес страницы или соответствующие ей ключевые слова.
- Кликните по стрелке рядом с результатом поиска и выберите «Сохранённая копия».
Opera
Посмотреть историю в этом веб-браузере, к сожалению не так легко. Если у вас есть терпение и небольшой опыт, можно использовать Оперу для поиска старых страниц. Алгоритм действий:
- Откройте основное меню.
- Выберите сначала пункт «Справка», потом «О программе».
- Кликните «Пути».
- Копируйте информацию строки «Профиль».
- Вставьте данные в графу проводника и нажмите клавишу ENTER.

- Теперь открывайте файл history.
После того, как вы выполните последний пункт, перед вами откроется вся история Opera. Просмотреть ее возможно лишь через веб-обозреватель.
С помощью сервиса Wayback Machine
В сети есть ресурсы, которые проводят более тщательный анализ. Боты могут выяснить, как выглядела страница ВК раньше. Как она менялась на протяжении длительного времени. Таким образом, можно поднять архив за прошлый, позапрошлый год. Или в момент создания аккаунта.
Для того, чтобы воспользоваться услугой, выполняйте следующие указания.
- Перейдите на официальный сайт Wayback Machine.
- Далее введите в поле поиска URL адрес сайта, а затем нажмите на кнопку BROWSE HISTORY.
- В появившемся календаре выберите нужную дату для поиска информации.
Внимание! В этот сайт сохраняются лишь страницы, которые были добавлены в базу вручную. То есть сайт будет отслеживать историю после добавления.
«История» в мобильном приложении
Подавляющее большинство пользователей сидит в ВК именно с мобильного приложения на телефоне или планшете. Чтобы запросить архив данных своего профиля в телефоне, придерживайтесь следующих указаний.
- Кликните по профилю.
- В верхнем правом углу нажмите три черточки.
- Ищите пункт «Помощь».
- Далее переходите на него и вбивайте в поисковый запрос «Архив данных»
- Выбирайте первый раздел. В тексте объяснения вы увидите гиперссылку, по которой следует тапнуть.
- В открывшемся новом окне внимательно прочитайте всю хранившуюся информацию.
- Войдите через этот веб-браузер.
- Кликните «Запросить архив».
Теперь вы в курсе, как посмотреть исходные данные профиля ВКонтакте, пользуясь разными сервисами. Внимательно читайте данную инструкцию.
Как заполнить профиль во «ВКонтакте», чтобы усилить личный бренд. Читайте на Cossa.
 ru
ru12 апреля 2017, 13:15
Что писать в профиле во «ВКонтакте» и каким контентом его наполнять, чтобы он работал на вас, — разбираемся на реальном примере.
Гульнара Галеева, Привлекаем.ru
Поделиться
Поделиться
Раньше мы налаживали деловые связи на личных встречах и по телефону, а сейчас работаем в соцсетях. Всего пару лет назад мы не представляли, что во «ВКонтакте» можно не только развлекаться и отдыхать. Теперь оттуда приходят клиенты, а часть рабочей переписки перетекает из электронной почты в чаты соцсетей.
Ваша страница в соцсети, это не просто набор случайных фотографий и видеороликов, это демонстрация вашего личного бренда. То, каким вас видят окружающие. Личный бренд определяет, захотят ли с вами работать.
Профиль во «ВКонтакте» — витрина ваших знаний, талантов и опыта. Важно решить, какое первое впечатление вы хотите оставить о себе у потенциальных партнеров, клиентов или работодателей.
Разберёмся на реальном примере, как за три шага улучшить профиль во «ВКонтакте».
Предварительный анализ профиля
Для примера я взяла реальную страничку «ВКонтакте» студентки моего курса по личному брендингу. Знакомьтесь, Светлана Крюкова, финансовый директор логистической компании.
Едем на РИФ вместе с Коссой – по промо-коду «Cossa»!
Уже 24-26 мая в Подмосковье пройдет 27-й Российский Интернет Форум – главное событие года для профессионального интернет-сообщества.
А по промо-коду «Cossa» вы можете получить максимальную (из публично доступных) скидку на участие в форуме. До встречи на РИФе!
Подробнее →
Отдельная благодарность Свете за смелость и готовность быстро меняться.
Вот так выглядела её страничка неделю назад:
Много личных фото, случайных материалов, практически отсутствовала информация о работе Светланы. При этом у Светланы не самый неправильный профиль во «ВКонтакте» — 80% профилей в соцсетях выглядят не лучше.

«Упаковываем» профиль в три шага
Шаг 1. Создаем первое впечатление
Опишите себя в одной-двух фразах. Это краткое, но ёмкое описание называется дескриптором.
Дескриптор у нас размещается рядом с главной фотографией профиля.
У Светланы хорошая должность, поэтому её дескриптор выглядит просто и солидно: «Финансовый директор в федеральной логистической компании».
Вот другие примеры хороших дескрипторов моих друзей в соцсетях:
-
«Я выдаю девушек замуж!». Денис Байгужин.
-
«Лучший ведущий по версии Wedding Aliance». Андрей Огнев.
-
«Продвижение сайтов, курсы интернет-маркетинга». Леонид Гроховский.
Фото профиля мы тоже поменяли: вместо фотографии нежной улыбающейся мамы — строгое фото в деловом стиле.
Блок о родном городе и родственниках заменили на информацию об образовании в хорошем ВУЗе.
И последнее, исправили ID аккаунта vk.com/id47625699 на буквенное написание vk.com/svetlana_krukova.
Теперь сравним:
Как было
Как стало
Шаг 2. Делаем правильный контент
Контент — это информация, которую мы публикуем.
Для начала почистим ленту от перепостов, участия в конкурсах, непрофильных для финансиста материалов на кулинарные и юмористические темы.
Такое удаляем:
Также убираем фотографии с Дней рождения подружек, шашлыки на даче и прочую информацию, которая размывает образ профессионала.
Нужно понимать, что образ в соцсети и реальная личность, — это разные вещи.
Вы можете проводить выходные в бане с пивом и приятелями, но если у вас образ топ-менеджера крупного банка, то фотографии нетрезвых друзей навредят имиджу. В профиле должны быть встречи в деловом клубе, премьеры в Большом театре или закрытые показы модных фильмов.
Теперь разрабатываем контентную стратегию из трёх пунктов.
В документе фиксируем:
-
Для кого пишем.
-
Как контент будет подчёркивать позиционирование. Всё, что работает на усиление личного бренда, включаем в контент-план.
-
В каком виде будем подавать контент: тексты, видео, фото, инфографика? Я советую делать как можно больше коротких видео на 20–40 секунд, тексты только короткие и обязательно с фото, правильно ставим хештеги.
Используем собственные фотографии и видео, не забываем о защите авторских прав на контент.
Перед составлением контентного плана определяем рубрики, в которых будем писать/снимать контент.
Я рекомендую составлять контентный план на месяц, корректировать еженедельно, а рубрики привязать к дням недели.
У Светланы такой контентный план:
-
Экспертные статьи: обзоры изменений в отрасли, в законодательстве — по понедельникам.

-
«Покажи свою работу». Фото или видео с коллегами, с партнерами, в банке, в логистическом центре — по вторникам.
-
«Развиваюсь и учусь». Репортажи с отраслевых событий: конференций, выставок, форумов.
-
Life-style. Интересные мероприятия с семьей. Прогулки на теплоходе, выставки, театр — по четвергам.
Посмотрим, как было и как стало.
Были такие публикации
Теперь такие
Шаг 3. Для самых смелых. Объявляем друзьям и подписчикам об изменениях
Можно опубликовать Story в текстовом или видеоформате. Видео — лучше.
Светлана сделала лаконичный пост, в котором рассказала, что и почему меняет в своей ленте.
Заключение
Это первые шаги, которые нужно проделать для построения личного бренда во «ВКонтакте».
Теперь ваш профиль выглядит привлекательнее для партнеров, клиентов и работодателей.
Работайте над своими страничками, не бойтесь меняться, а если у вас есть вопросы, оставляйте комментарии.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Поделиться
Поделиться
⚡ Телеграм Коссы — здесь самый быстрый диджитал и самые честные обсуждения: @cossaru
📬 Письма Коссы — рассылка о маркетинге и бизнесе в интернете. Раз в неделю, без инфошума: cossa.pulse.is
Как выглядели веб-сайты Apple, Google и Amazon в 1999 году
В Tales of the Early Internet Mashable исследует онлайн-жизнь до 2007 года — до того, как социальные сети и смартфон изменили все.
Год был 1999: песня Шер «Believe» гремела на поп-радиостанциях, Биллу Клинтону был объявлен импичмент, Джа-Джа Бинкс попала на большой экран, а бип, бип, помехи коммутируемого интернета эхом раздавались в семейных комнатах по всему дому. Глобус.
Глобус.
Всемирная паутина тогда была еще молодой — неуклюжей, неуклюжей и мучительно медленной. Пузырь доткомов все еще рос, едва не лопнув. Публика использовала Интернет менее десяти лет, и те, кто создавал онлайн-контент (еще до того, как мы даже назвали его массовым контентом), часто просто швыряли всякую ерунду.
«1990-е годы были отмечены изучением возможностей графического дизайна в Интернете и поиском подходов к веб-дизайну, поскольку в то время подавляющее большинство веб-дизайнеров имели опыт работы только с дизайном печатных материалов», — Петр Ковар. , основатель Музея веб-дизайна(opens in a new tab), который курирует онлайн-выставки о сайтах 9-го века.0s и ранние нулевые, говорится в электронном письме.
Многие веб-сайты сегодня выглядят одинаково, потому что «упор делается на доступность, применимость и UX в ущерб визуальной оригинальности», — сказал Ковар. Это неплохо, добавил UX-дизайнер из Праги, но веб-дизайнеры из 90-х, такие как он, тоскуют по красочным фонам и Comic Sans. Тем не менее, эта эстетика не была принята корпоративными брендами, и многие, такие как Amazon, AOL и AltaVista, выбрали сетку коробок и просто всплеск цвета незадолго до нового тысячелетия. (В то время AOL была самой яркой из всех.)
Тем не менее, эта эстетика не была принята корпоративными брендами, и многие, такие как Amazon, AOL и AltaVista, выбрали сетку коробок и просто всплеск цвета незадолго до нового тысячелетия. (В то время AOL была самой яркой из всех.)
Хотя существует множество сервисов для архивирования Интернета, таких как Интернет-архив(opens in a new tab) с его влиятельной Wayback Machine, Ковар систематизирует исторические снимки, чтобы предоставить лучший контекст о прошлом Интернета. Хотите увидеть, как выглядели сайты с порно, музыкой, фильмами и футболом несколько десятилетий назад? В музее Ковара есть выборка.(opens in a new tab) В музее также есть коллекция поисковых систем 90-х, о многих из которых вы, вероятно, никогда не слышали. В конце концов, Rough Guides, бренд путеводителей, не включил Google в индекс (opens in a new tab) своего интернет-путеводителя в 1999 году. (Да, тогда люди писали книги для интернет-туристов.)
СМОТРИТЕ ТАКЖЕ: HOTorNOT: забытый веб-сайт, который сформировал Интернет
«Поколение интернет-пользователей, родившееся после 2000 года, имеет очень смутное представление о том, как выглядели веб-сайты в 1990-х и примерно в 2000 году», — сказал Ковар.
Давайте это исправим. Чтобы освежить наши воспоминания и дать подросткам из TikTok урок истории Интернета, ниже представлены домашние страницы из 1999. Некоторые из них находятся в коллекции Ковара, за некоторыми мне пришлось охотиться с помощью Wayback Machine. (Чтобы узнать больше, посетите Музей веб-дизайна(opens in a new tab) напрямую.) Вы можете увидеть оттенки нынешнего Google на его снимке 30-летней давности, но Apple находится далеко от сегодняшнего дня. И домашняя страница Белого дома, да.
AltaVista была поисковой системой, которую моя семья использовала в 90-х годах. Он был основан в 1995 году, куплен Yahoo в 2003 году, а затем закрыт в 2013 году. В 1999 году у него была мощная сеть. Кредит: Музей веб-дизайна
К 1999 году Amazon уже вышла за рамки книг и стала продавать электронику и другие товары. Тогда ее домашняя страница была заполнена синими гиперссылками. Сегодня все гладко и блестяще с большим количеством карточек продуктов. Предоставлено: Музей веб-дизайна
.
В 1999 году компании AOL очень нравились вертикальные столбцы. У нее и сегодня есть домашняя страница, но она заполнена большим количеством изображений и видео. Кредит: Интернет-архив
В 1999 году на главной странице Apple появился раздел «Заголовки горячих новостей». Теперь его домашняя страница окрашена в смелые цвета и напоминает дух Helvetica. Кредит: Музей веб-дизайна
Jeeves все еще существовал в 1999 году. Поисковая система, которую когда-то обслуживал жизнерадостный дворецкий, теперь называется просто Ask.com после того, как ее задавил Google. Предоставлено: Музей веб-дизайна
.Когда вы в последний раз слышали, чтобы кто-то упоминал механизм метапоиска, который используется для получения ответов на веб-запросы? Как и многие другие домашние страницы 1999 года, Dogpile была покрыта синей гиперссылкой. Кредит:
Посмотрите на 4-летний Ebay с его причудливыми шрифтами и цветами. Эти случайные заглавные буквы дают мне экстремально ранние интернет-флюиды. Кредит:
Кредит:
В день без каракулей домашняя страница Google не выглядит так сильно, как в 1999 году. (За исключением этой большой бета-версии.) Предоставлено: Музей веб-дизайна
.Домашняя страница MSN 1999 года так же любит сетки, как AltaVista и многие другие веб-сайты того времени. Кредит: Интернет-архив
Еще в 1994 году администрация Клинтона запустила первый веб-сайт Белого дома. К 1999 году, когда Клинтон еще находился у власти, она выглядела как унылый коричневый мешок. В настоящее время веб-сайт Белого дома выглядит так, как будто он основан на премиальной теме WordPress, и он постоянно теряет ссылки на научную информацию об изменении климата. Кредит: Интернет-архив
Yahoo купила Geocities в 1999 году за 4 миллиарда долларов. Популярный сайт с его тематическими сообществами когда-то был третьим по посещаемости веб-сайтом в Интернете. РВАТЬ. Предоставлено: Музей веб-дизайна
Как выглядел Интернет в 2000 году. – Legacybox
Главная /История / Как выглядел Интернет в 2000 году
Диллон Уоллес
Серфинга в Интернете до тысячелетия
Beep-Boop-Bop-Beep-Eeeekkkkrrr-Ding-Dang-Dong-Pshhhhhhhhhhhhkkkhhhhkkkkhhhhhhhhhhhhhhhhkkhhhhkkkkhhhhhh
Если вы пытались подключиться к Интернету примерно в 2000 году, то слышали прекрасный сигнал соединения 56k dail-up. Это была музыка для ушей посетителей Интернета перед новым тысячелетием. он также был кропотливо медленным, с ужасным пользовательским интерфейсом и ужасным дизайном.
Это была музыка для ушей посетителей Интернета перед новым тысячелетием. он также был кропотливо медленным, с ужасным пользовательским интерфейсом и ужасным дизайном.
Но в 2000 году Интернет был молод. Может быть, не в младенчестве, но все еще в раннем возрасте, когда он осваивает ползание и пытается ходить. Итак, давайте вернемся в те дни, когда бойз-бэнды покоряли сердца тинейджеров повсюду, где брюки-карго были основным продуктом гардероба, а рубашки оверсайз с огромными логотипами брендов одежды были нашими флагами моды, когда мы слонялись по местным торговым центрам. Давайте вернемся к Всемирной паутине, какой она была в 2000 году.
Что такое Google?
В 1998 году пара студентов из Стэнфорда решила создать поисковую компанию для относительно новой вещи под названием Интернет (тогда она еще была капитализированной). К 1999 году бета-версия Google была доступна пользователям для «поиска в Интернете с помощью Google». Может быть, эти два кандидата наук. студенты знали масштабы того, что они создали. Возможно, нет. Но к 2000 году Google был еще младенцем, и люди повсюду спрашивали: «Что такое Google?» О, как далеко мы зашли…
студенты знали масштабы того, что они создали. Возможно, нет. Но к 2000 году Google был еще младенцем, и люди повсюду спрашивали: «Что такое Google?» О, как далеко мы зашли…
Танцующий малыш
Но, говоря о детях… помните ли вы танцующего интернет-ребенка? Этот 3D-рендеринг танцующего младенца, одетый в подгузник, также известный как Baby-Cha-Cha, стал одним из первых вирусных видеороликов в Интернете. До того, как появился Youtube, до мемов и гифок, у вас был этот странный маленький танцующий ребенок.
@yahoo.com & @hotmail.com
Если вы собирались просматривать веб-страницы в 2000 году, вам нужен был адрес электронной почты. И, скорее всего, вы были одним из тех людей, у которых был такой смешной адрес, как [email protected] или [email protected]. Ничего страшного, ты не единственный, кто выбрал дурацкое прозвище. Как вы думаете, почему вы должны были поставить число 16 в конце? Потому что, по-видимому, было еще 15 человек, у которых была такая же дурацкая идея с названием, как и у тебя.
Служба обмена мгновенными сообщениями AOL (AIM)
Для многих детей уроки набора текста или компьютера в школе — это место, где они овладели навыками клавиатуры. Для подростков конца 90-х — начала 2000-х Instant Messenger — это место, где вы освоили навыки работы с клавиатурой. Необходимость переключаться между 6 открытыми мгновенными сообщениями заставила ваши пальцы очень быстро выучить клавиши. Это было похоже на переписку с друзьями еще до того, как переписка стала чем-то особенным. Также, если ваш гладкий смартфон был заменен гигантским настольным компьютером.
Ужасные веб-сайты (флэш-плееры и спрайты)
Если бы вы посетили свой любимый веб-сайт в первые дни Интернета, вы бы обнаружили, что большинство веб-страниц заполнены сжатыми ссылками, пикселизированными изображениями и ужасным поиском. бары. Они больше походили на что-то из раздела объявлений в газете, что имеет смысл, если подумать, поскольку, вероятно, именно так они основывались на оригинальном дизайне. Также не помогло то, что почти любая анимация веб-сайта требовала обновления вашего флеш-плеера, даже если вы могли бы поклясться, что только что обновили его.
Также не помогло то, что почти любая анимация веб-сайта требовала обновления вашего флеш-плеера, даже если вы могли бы поклясться, что только что обновили его.
Нелегальные сайты в формате .MP3
Мы все избалованы тем, насколько легко получить доступ к нашим любимым песням благодаря Spotify и Pandora. На самом деле, потоковая передача и загрузка с этих сайтов сейчас являются обычной практикой при низкой подписке в месяц. Как ни странно, они, вероятно, могут приписать свой успех таким сайтам, как Napster и Limewire, двум нелегальным сайтам для скачивания, которые впервые познакомили людей с легким доступом к массовому обмену и скачиванию музыкальных файлов. Кстати, мы все еще злимся на вас, Metallica — искренне, настоящие пользователи Napster.
То, что когда-то было медленным, громоздким и доступным лишь немногим, теперь сменилось чем-то быстрым, изящным и открыто доступным для всех, как второе пришествие воды. И для некоторых (большинства) Интернет стал необходимостью.