Как выделить текст жирным с помощью HTML: 9 шагов
В этой статье:
Создание жирного текста с помощью HTML
Создание жирного текста с помощью CSS
Дополнительные статьи
Источники
Язык разметки HTML позволяет выделить текст жирным без особых проблем, причем даже сразу несколькими способами. Впрочем, будет лучше, если вы потратите пару минут, изучая базовые правила каскадных таблиц стилей — CSS, и добавите их в документ, чтобы уже потом работать именно там. Суть в том, что куда проще управлять внешним видом веб-страницы из CSS, в том числе и тогда, когда что-то нужно выделить жирным.
Шаги
1
<strong>Используйте тег strong</strong>. В HTML5, согласно спецификации, выделять текст лучше именно так. Почти всегда этот тег выделит текст жирным.
- Поместите текст, который нужно выделить, внутри тегов: <strong>именно тут</strong>.

- Поместите текст, который нужно выделить, внутри тегов: <strong>именно тут</strong>.
2
Используйте заголовки, если это уместно. Как правило, их размещают в верхних частях страницы или в начале нового раздела. По умолчанию, заголовки отображаются крупнее и жирнее обычного текста, хотя и тут не без тонкостей. Есть шесть уровней заголовков, от 1 до 6:<h2> — <h6>. Follow these guidelines when using them:
- Заголовок h2 пишется так: <h2>заголовок первого уровня</h2>, и это самый важный, крупнейший заголовок страницы.
- <h3>Заголовок h3</h3> — для второго по значимости заголовка, ну и так далее вплоть до самого <h6>заголовка h6, самого мелкого из всех</h6>.
- Использовать заголовки нужно аккуратно, в меру, единственно для упорядочивания контента страницы.[1]
X
Источник информации Пользователь должен иметь возможность увидеть заголовок как можно быстрее, чтобы понять, под ним ли нужный ему контент.

- Создавая подзаголовки, стоит опускаться всего на уровень за раз. Иными словами, не надо ставить после <h2> сразу <h4>. Так форматирование страницы при конвертации в иной формат не собьется.[2] X Источник информации
3
<b>В крайнем случае, используйте тег b</b>. Тег <b> все еще поддерживается в HTML5, но <strong> куда как лучше. Использовать <b> можно в том случае, когда текст выделяется в стилистических, не семантических целях — например, для выделения ключевых или словарных слов, названий товаров и так далее.[3] X Источник информации
- Как и большинство тегов, <b> — парный, управляющий помещенным внутрь него текстом</b>.
Реклама
1
Запомните, когда стоит использовать CSS. CSS — очень мощный и удобный инструмент редактирования внешнего вида страницы.
 Собственно, CSS — это то, как страница «выглядит», тогда как HTML – то, что она «значит». Конечно, в тегах HTML нет ничего плохого, ими можно пользоваться, но лучше все же работать с CSS — вы получите больше контроля над тем, как именно будет выглядеть ваш текст.
Собственно, CSS — это то, как страница «выглядит», тогда как HTML – то, что она «значит». Конечно, в тегах HTML нет ничего плохого, ими можно пользоваться, но лучше все же работать с CSS — вы получите больше контроля над тем, как именно будет выглядеть ваш текст.- Откройте простую HTML-страницу в разных браузерах. Заметили, что она отображается слегка по-разному в каждом? С помощью CSS можно свести эту разницу к минимуму.
2
Добавьте к тексту тег <span>. Если вы еще не владеете CSS, то начать стоит с так называемого «inline CSS» — «встроенных таблиц стилей», если угодно. Этим, конечно, можно пользоваться, чтобы менять вид тегов вроде <p> или <h2>, но порой так можно поменять и такой текст, который еще не взят в какие бы то ни было теги. [4] X Источник информации Тег <span></span> — это как бы обертка, которая сама по себе никакого эффекта или влияния не оказывает, но дает нам возможность привнести нужные изменения на страницу.
 Вот пример:
Вот пример:- <span>Я учусь выделять текст жирным с помощью inline CSS.</span>
3
Добавьте атрибут style. Атрибуты в HTML пишутся прямо в теге, прямо в галочках < >. Атрибут style необходим для вставки CSS-кода в HTML-тег, так что вставьте style= в тег span:
- <span style=>Я учусь выделять текст жирным с помощью inline CSS..</span>
- Зачем добавлять атрибут style, если не добавлять сам стиль? Мыслите верно. Но мы здесь излагаем все пошагово!
4
Добавьте свойство font-weight. Свойства CSS добавляются как часть атрибута, в нашем случае — как часть атрибута style, а именно «font-weight» (жирность шрифта, если буквально). Это свойство может быть использовано для задания начертания шрифта, причем не только жирного, но и экстра-жирного, тонкого или нормального. После знака = напишите «font-weight: «.
 Должно получиться примерно так:
Должно получиться примерно так:- <span>Я учусь выделять текст жирным с помощью inline CSS..</span>
- Пока сделайте паузу, ничего больше не пишите (и да, еще не все).
- Не забудьте поставить кавычки до и после font-weight:.
5
Добавьте значение bold.
Что осталось? Правильно, задать свойству атрибута значение! Куда его вставить? Правильно, между font-weight: и закрывающей кавычкой. У этого свойства есть несколько разновидностей, отличающихся жирностью начертания, и проще всего будет воспользоваться значением bold:[5] X Источник информации- <span>Я учусь выделять текст жирным с помощью inline CSS.</span>
6
Поэкспериментируйте с другими значениями. CSS дает куда больше возможностей, чем HTML, так что не думайте, будто вы связаны по рукам и ногам.
 Вот несколько альтернатив значению «bold»:[6]
X
Источник информации
Вот несколько альтернатив значению «bold»:[6]
X
Источник информации - <span>»Bolder» — так текст всегда будет жирнее родительского элемента, сколь бы жирным тот ни был сам по себе.</span> Если весь параграф выделен с помощью «bold,» то «bolder» поможет выделить еще жирнее, скажем, отдельное предложение, находящееся в нем.
- <span>»Normal» — такой текст будет выглядеть как обычно, даже когда находится внутри тега, выделяющего текст жирным.</span>
- <span>Для задания жирности текста можно использовать значения от 100 до 900. 400 — обычное начертание, жирное — от 700 и выше.</span>[7] X Источник информации
Реклама
Советы
- Используя в CSS для задания жирности цифровые значения, используйте те, что кратны 100. Все иные значения все равно будут округляться в большую сторону.[8] X Источник информации
- Внешний CSS-файл, что и говорить, куда удобнее того, о чем рассказывается в этой статье — так можно будет из одного файла управлять внешним видом всех страниц сайта сразу!
- Нельзя сделать шрифт жирнее, чем заложено в него изначально типографами.
 Работая с CSS, помните — шрифт будет меняться согласно стандарту. Соответственно, разницы между двумя жирными вариантами шрифтов вы не увидите (точнее, можете и увидеть — но это уже зависит от шрифта).
Работая с CSS, помните — шрифт будет меняться согласно стандарту. Соответственно, разницы между двумя жирными вариантами шрифтов вы не увидите (точнее, можете и увидеть — но это уже зависит от шрифта).
Реклама
Источники
Об этой статье
На других языках
Как выделить текст жирным с помощью HTML — Wiki How Русский
Язык разметки HTML позволяет выделить текст жирным без особых проблем, причем даже сразу несколькими способами. Впрочем, будет лучше, если вы потратите пару минут, изучая базовые правила каскадных таблиц стилей — CSS, и добавите их в документ, чтобы уже потом работать именно там. Суть в том, что куда проще управлять внешним видом веб-страницы из CSS, в том числе и тогда, когда что-то нужно выделить жирным.
Эту страницу просматривали 46 841 раз.
Реклама
Начертание текста | HTML | CodeBasics
- Жирное начертание
- Курсивное выделение
Любой текст содержит ключевые части, которые хочется донести до читателя. Это могут быть определения, подсказки, ключевая мысль. Если текста очень много, то такие части могут потеряться или вовсе не быть обнаруженными. Как помочь браузеру и пользователю быстро найти такие части на странице? В HTML-разметке для этих целей можно использовать жирное и курсивное начертание.
Это могут быть определения, подсказки, ключевая мысль. Если текста очень много, то такие части могут потеряться или вовсе не быть обнаруженными. Как помочь браузеру и пользователю быстро найти такие части на странице? В HTML-разметке для этих целей можно использовать жирное и курсивное начертание.
Жирное начертание
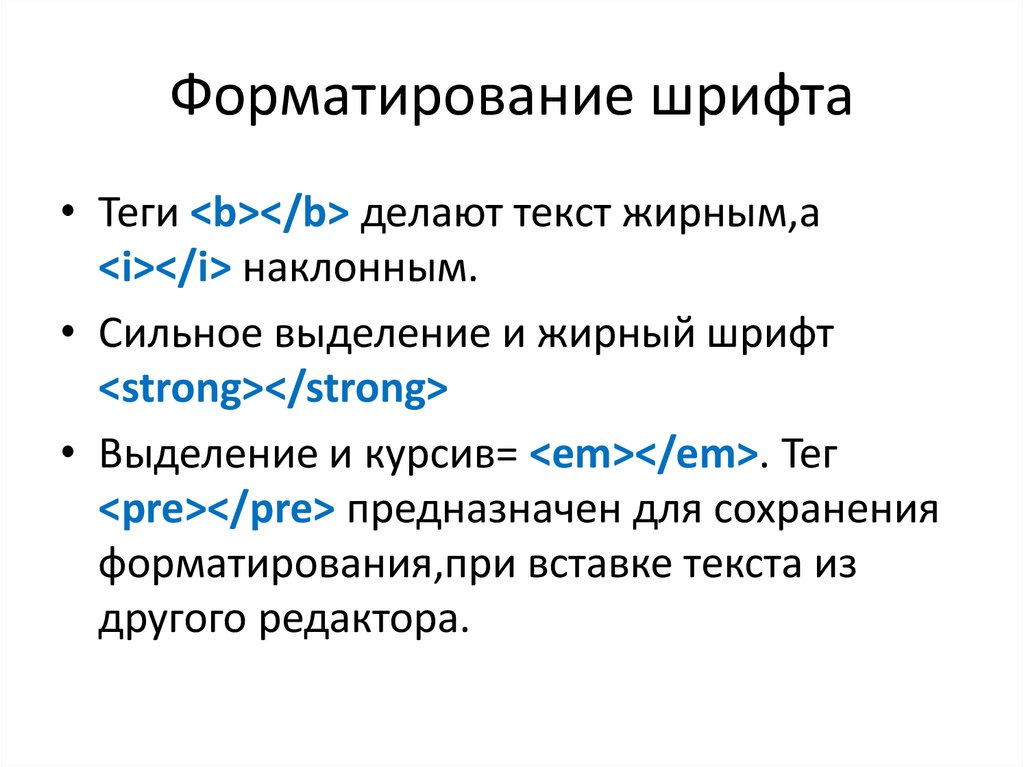
Для выделения текста жирным используется один из двух парных тегов: <b> или <strong>:
<p>Code Basics — <b>курсы</b> по программированию.</p>
Code Basics — курсы по программированию.
<p>HTML — <strong>язык разметки гипертекста</strong></p>
HTML — язык разметки гипертекста
Оба примера иллюстрируют добавление жирного начертания к участку текста. Но почему для визуально одинаковых результатов использовалось два разных тега? Дело в семантике, то есть смысловом значении. В данном случае смысловом значении тега:
<b>— простое выделение текста. Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт
Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт<strong>— логическое выделение важного участка текста. Этот тег несёт смысловую нагрузку и размечает именно важную часть. Его не следует применять на всех участках подряд
Когда-то разработчики хотели, чтобы эти теги выглядели по разному и отличались с точки зрения поведения для браузера, но история пошла по чуть иному пути. Сейчас считается, что использование <b> избыточно и для визуального выделения нужно использовать CSS, а для важных участков
Курсивное выделение
По своему смыслу курсивное выделение очень похоже на жирное, но им выделяется не ключевая часть, а ставится акцент. Например:
<p><i>Code Basics</i> — <em>бесплатные курсы</em> по программированию</p>
Code Basics — бесплатные курсы по программированию
В этом примере были размечены две части текста:
- Тегом
<i>было размечено название портала Code Basics. Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки
Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки - Тегом
<em>была выделена фраза «бесплатные курсы». Это логический акцент на бесплатности курсов, который был придан предложению. Курсов много, а бесплатных нет, поэтому стоит добавить акцент на эту часть предложения
Задание
Добавьте в редактор фразу
Hexlet — hands-on programming courses
в которой слово «courses» сделайте жирным начертанием (физическая разметка), и выделите сочетание «programming» курсивом (логическая разметка). Не забудьте обернуть фразу в параграф
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Теги для визуального выделения короче, чем для смыслового. Это поможет запомнить, когда использовать
<i>и<b>, а когда<em>и<strong>В практике вместо
<i>и<b>используют стилизацию с помощью CSS
Определения
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
javascript — сделать текст жирным в середине предложения
Задай вопрос
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 2к раз
Как выделить одно слово из всего предложения жирным шрифтом?
Привет, меня зовут stackoverflow
Если я попытаюсь использовать stackoverflow
Слово переходит на следующую строку. Что еще я могу попробовать?
Что еще я могу попробовать?
Здравствуйте, меня зовут stackoverflowЗдравствуйте, меня зовут stackoverflowЗдравствуйте, меня зовут stackoverflow
Здравствуйте, меня зовут stackoverflow
Редактировать:
<имя основного класса='content'>
 Какая тема?
Это называется недообучением. Полином степени 4 приближает
<Всплывающее окно/>
Какая тема?
Это называется недообучением. Полином степени 4 приближает
<Всплывающее окно/>
.контент{
отступ слева: 260 пикселей;
отступы сверху: 100px;
дисплей: гибкий;
flex-направление: столбец;
цвет фона: белый;
}
.неожиданно возникнуть{
нижний отступ: 20px;
}
.диаграммы{
выровнять себя: по центру;
высота: 350 пикселей;
ширина: 800 пикселей;
}
. заголовок{
размер шрифта: 25px;
}
заголовок{
размер шрифта: 25px;
}
Даже с тегом выделенное жирным шрифтом слово переходит на следующую строку. Я добавил оставшийся код css для страницы. В чем может быть проблема?
- javascript
- html
- css
- реакция
5
Вы можете либо использовать тег , либо выделить слово, которое хотите выделить жирным шрифтом, с помощью и в наборе css:
.bold {
вес шрифта: полужирный;
}
3
Ваш полужирный текст переходит на новую строку, потому что основной контейнер .content — это display: flex и flex-direction: столбец , который помещает каждую новую группу под предыдущую.
Чтобы текст, выделенный полужирным шрифтом, не переходил на следующую строку, поместите целое предложение в какой-либо собственный тег, например, span.
Это называется недообучение. Многочлен степени 4 приближает
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как сделать текст жирным в Блокноте – что такое Mark Down
Есть несколько способов сделать текст жирным в Блокноте. Один из способов — использовать тег «B» в HTML. Это можно сделать, окружив текст, который вы хотите выделить жирным шрифтом, тегом «B». Например, если вы хотите сделать текст «Это жирным шрифтом» жирным шрифтом, вы должны ввести его следующим образом: Это жирный шрифт Другой способ сделать текст жирным в Блокноте — использовать тег «сильный» в HTML. Это делается аналогично тегу «B», окружая текст, который вы хотите выделить жирным, тегом «strong». Например, если вы хотите сделать текст «Это полужирный шрифт» жирным шрифтом, вы должны ввести его следующим образом: Это жирный шрифт Вы также можете использовать свойство «font-weight» в CSS, чтобы сделать текст жирным. Это делается добавлением свойства «font-weight» к Атрибут стиля элемента, содержащего текст, который вы хотите выделить полужирным шрифтом. Например, если вы хотите сделать текст «Это жирным шрифтом» жирным шрифтом, вы должны ввести его следующим образом: Это жирный шрифт Есть несколько других способов сделать текст жирным в Блокноте, но эти — одни из самых распространенных.
Один из способов — использовать тег «B» в HTML. Это можно сделать, окружив текст, который вы хотите выделить жирным шрифтом, тегом «B». Например, если вы хотите сделать текст «Это жирным шрифтом» жирным шрифтом, вы должны ввести его следующим образом: Это жирный шрифт Другой способ сделать текст жирным в Блокноте — использовать тег «сильный» в HTML. Это делается аналогично тегу «B», окружая текст, который вы хотите выделить жирным, тегом «strong». Например, если вы хотите сделать текст «Это полужирный шрифт» жирным шрифтом, вы должны ввести его следующим образом: Это жирный шрифт Вы также можете использовать свойство «font-weight» в CSS, чтобы сделать текст жирным. Это делается добавлением свойства «font-weight» к Атрибут стиля элемента, содержащего текст, который вы хотите выделить полужирным шрифтом. Например, если вы хотите сделать текст «Это жирным шрифтом» жирным шрифтом, вы должны ввести его следующим образом: Это жирный шрифт Есть несколько других способов сделать текст жирным в Блокноте, но эти — одни из самых распространенных.
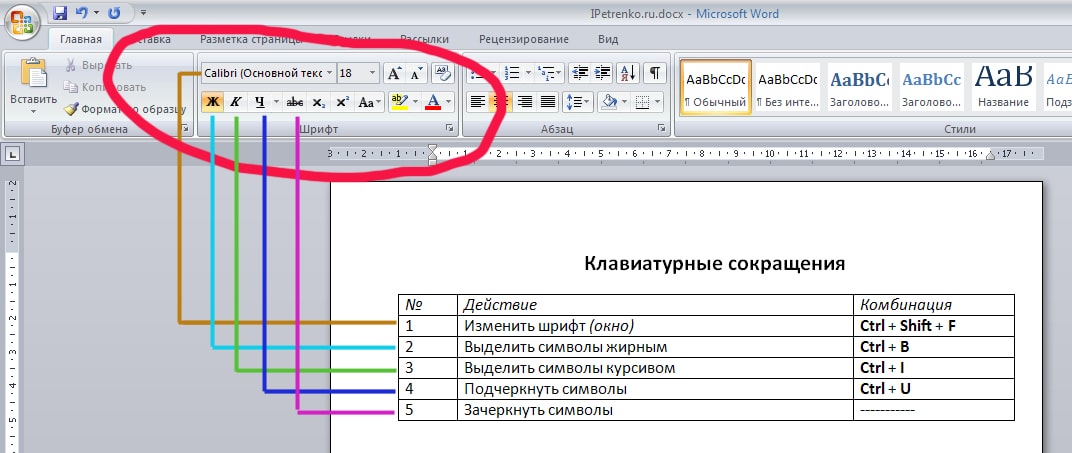
Как сделать текст жирным в Блокноте? На домашней ленте вы можете выбрать слово или фразу, а затем использовать сочетания клавиш Ctrl (подчеркивание), Ctrl (b) или курсив, чтобы выделить их. Чтобы зачеркнуть в блокноте, выделите определенное слово или фразу и нажмите CTRL. Чтобы выделить текст навсегда, скопируйте его в WordPad, который похож на маркер для бумаги. Вы можете выделить текст, удерживая любой текст пальцем, проведя пальцем по нему, а затем отпустив. Когда вы используете Ctrl B, буква B выделена жирным шрифтом. Этот ярлык позволяет вам ввести новый текст после его использования, или вы можете выделить существующий текст, а затем выделить его жирным шрифтом.
Выбрав слово или фразу, вы можете использовать сочетание клавиш на главной ленте Ctrl+U (подчеркивание), Ctrl+B (жирный шрифт), Ctrl+i (курсив) или значки.
Если вы выделяете текст жирным шрифтом в HTML, обязательно используйте теги strong или b (полужирный). Браузеры будут выделять один и тот же текст жирным шрифтом в обоих тегах, но сильный тег будет указывать на то, что текст чрезвычайно срочный. Кроме того, если для свойства CSS font-weight установлено значение «полужирный», вы можете выделить текст жирным шрифтом.
Кроме того, если для свойства CSS font-weight установлено значение «полужирный», вы можете выделить текст жирным шрифтом.
Можно ли выделить жирный шрифт в блокноте?
Кредит: Etsy
Да, вы можете использовать жирный шрифт в блокноте, выбрав текст, который вы хотите выделить жирным шрифтом, а затем нажмите кнопку «жирный» на панели инструментов.
Блокнот или Notepad Pad, самая основная из всех программ операционной системы, оказывается самой простой. Он выглядит как лист бумаги с пустым пространством перед ним и начинает писать с одной строки. С помощью этого инструмента вы можете открывать текстовые файлы, изменять их в зависимости от их строки меню и отправлять по назначению. Строка меню — это часть программного обеспечения, которое служит связующим звеном между различными рабочими параметрами Блокнота. Каждый из пяти вариантов включает раскрывающееся меню альтернатив. Выбрав один из его вариантов, вы научитесь ставить и выделять текст жирным шрифтом. Варианты, перечисленные ниже, выделяются среди многих вариантов, доступных для замены существующих текстовый редактор заметок в Windows 10.
Варианты, перечисленные ниже, выделяются среди многих вариантов, доступных для замены существующих текстовый редактор заметок в Windows 10.
Как сделать текст жирным?
Кредит: Stack Exchange
Сочетание клавиш должно быть CTRL-B.
Как отформатировать шрифт в блокноте?
Кредит: www.groovypost.com
Чтобы отформатировать шрифт в Блокноте, откройте диалоговое окно Шрифт , выбрав Формат > Шрифт в строке меню. В диалоговом окне «Шрифт» выберите шрифт, который хотите использовать, стиль (например, полужирный или курсив), размер и цвет. Нажмите OK, чтобы применить изменения.
Если вы укажете относительный размер шрифта , который больше или меньше стандартного или стандартного размера, он появится в HTML. Используя теги и , вы можете начинать и останавливать выделение жирным шрифтом, курсивом и курсивом. Поскольку шрифты на компьютерах Windows и Macintosh различаются, вам нужно быть умным в том, как вы это делаете. В следующем окне выберите заголовок, который лучше всего описывает страницу, например «Новая домашняя страница». После открывающего тега переместите курсор в новое место. При группировке текста выберите теги, соответствующие требуемому форматированию. Создайте файл HTML с расширением .htm, чтобы указать, что это файл HTML.
Поскольку шрифты на компьютерах Windows и Macintosh различаются, вам нужно быть умным в том, как вы это делаете. В следующем окне выберите заголовок, который лучше всего описывает страницу, например «Новая домашняя страница». После открывающего тега переместите курсор в новое место. При группировке текста выберите теги, соответствующие требуемому форматированию. Создайте файл HTML с расширением .htm, чтобы указать, что это файл HTML.
Свойство CSS font-size позволяет изменить размер шрифта HTML. Вы можете установить нужное значение и применить его к атрибуту в стиле.
Конфигуратор стилей и меню настроек Notepad++ можно использовать для изменения размера шрифта.
Как установить шрифты в Notepad++
Кроме того, Блокнот включает широкий набор стилей, стилей и размеров шрифтов. Вы можете установить шрифт, открыв Блокнот и нажав «Файл», а затем «Создать». Чтобы найти файл шрифта , перейдите в диалоговое окно «Новый файл» и выберите «Текстовый файл».
Можно ли выделить текст в блокноте жирным шрифтом
Да, вы можете выделить текст в блокноте жирным шрифтом, выбрав текст, который хотите выделить жирным шрифтом, а затем щелкнув кнопку «жирный шрифт» на панели инструментов.
Из-за настроек стиля Блокнота, когда вы устанавливаете язык на HTML, текст может отображаться полужирным шрифтом. Измените настройку, если вы не хотите, чтобы текст был выделен жирным шрифтом в редакторе. HTML анализируется и создается браузером, а не исполняемым кодом. Когда я запускаю код, я предполагаю, что язык также выделен жирным шрифтом; это означает, что часть или весь текст выделен жирным шрифтом, когда я этого не знаю. Поскольку вопрос о HTML — это вопрос HTML, кроме того, что я советую вам задать его на сайте, посвященном HTML, я бы предложил задать его на другом языке. Если я неправильно истолковал то, что вы искали в (1) или (2), пожалуйста, не стесняйтесь пояснить; особенно если вы не любите выпекать печенье и хотите обсудить темы справочного форума Блокнота.
Как сделать текст жирным в Notepad++
Чтобы сделать текст жирным в Notepad++, выделите текст, который хотите сделать жирным, затем нажмите кнопку «B» на панели инструментов в верхней части окна.
Это простой текстовый редактор с небольшими возможностями и без дополнительных функций. Первым шагом в редактировании полужирного текста является выделение и выделение текста. Шрифт, используемый для представления каждого символа, очень похож на дизайн, использованный для его создания. Курсив и зачеркивание не поддерживаются, равно как и консольные шрифты , влияющие на все символы. Шрифт Блокнота по умолчанию — Consolas с обычным стилем и размером 11. Единственный способ обернуть блокнот в перенос слов и оформить шрифт — использовать уже имеющийся шрифт. Для этого вам может потребоваться изменить реестр Windows. Это простой текстовый редактор, который не включает стили шрифтов, разделенных пробелами.
Как изменить шрифт в блокноте?
Вы должны быть знакомы с некоторыми вещами.
Оставить комментарий
