Выделение фрагментов текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Выделение фрагментов текста
Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.
Однако на самом деле теги <STRONG> и <EM> — это нечто большее, чем просто выделение текста. Они дают фрагменту текста, являющемуся их содержимым, особое значение с точки зрения Web-обозревателя. Они говорят, что данный фрагмент текста является важным, и на него следует обратить внимание посетителя. Тег <STRONG> делает фрагмент текста очень важным, а тег <EM> — менее важным (листинг 3.1).
Листинг 3.1
<P><STRONG>Я — очень важный текст и поэтому набран полужирным шрифтом!</STRONG> Прочитайте меня в первую очередь!</P>
<P><EM>А я — менее важный текст и набран курсивом.
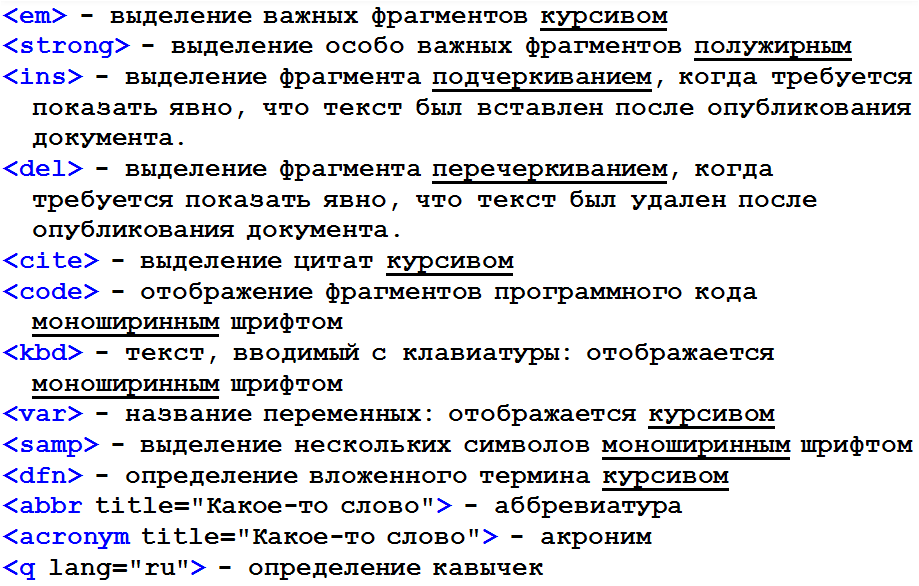
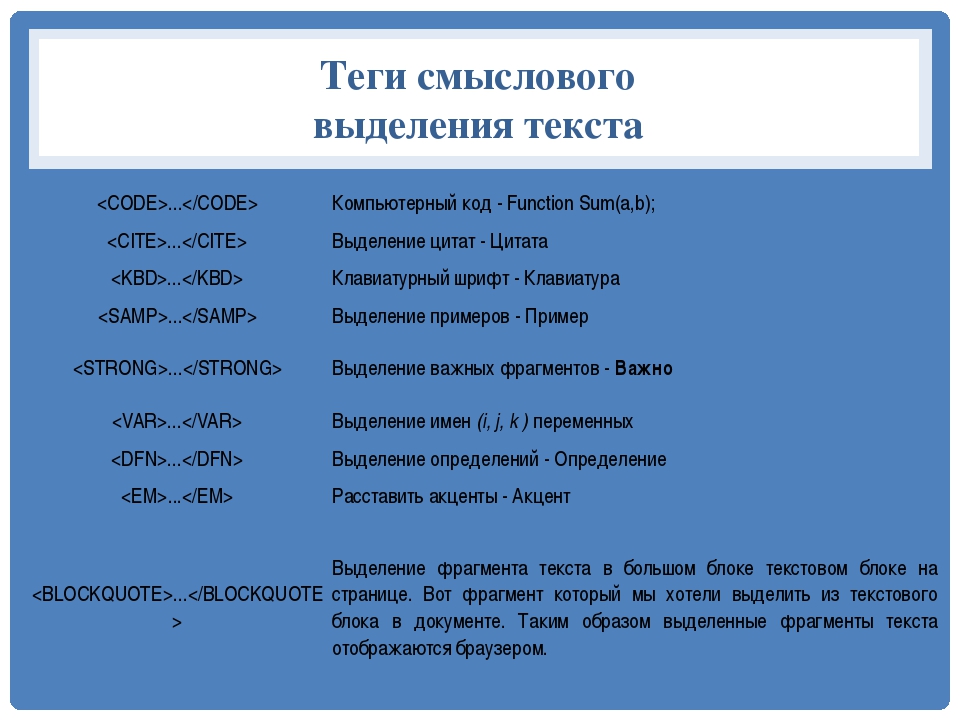
HTML предусматривает для выделения текста довольно много тегов (табл. 3.1), имеющих две особенности:
— все они парные;
— служат для выделения частей текста блочных элементов (абзацев, заголовков, пунктов списков, текста фиксированного форматирования; подробнее о блочных элементах см. в главе 2).
Таблица 3.1. Теги HTML, предназначенные для выделения фрагментов текста
Как уже говорилось ранее, все эти теги служат для выделения фрагментов текста, являющихся частью блочных элементов, скажем, абзацев (листинг 3.2). Элементы Web-страницы, которые они создают, не являются независимыми и не отображаются отдельно от их «соседей», а принадлежат другим элементам — блочным. Такие элементы Web-страницы называются встроенными.
Листинг 3.2
<P>Теги HTML служат для создания элементов Web-страниц.
<STRONG>Соблюдайте порядок вложенности тегов!</STRONG><P>
<P>Тег <CODE>P</CODE> служит для создания <DFN>абзаца</DFN> HTML. </P>
</P>
<P>Язык <ABBR>HTML</ABBR> служит для создания <INS>содержимого</INS>
Web-страниц.</P>
<P>Наберите в Web-обозревателе интернет-адрес
<KBD>http://www.w3.org</KBD>.<P>
Из всех рассмотренных нами тегов чаще всего встречаются <STRONG> и <EM>. Остальные теги так и не снискали большой популярности среди Web-дизайнеров.
Для практики давайте откроем Web-страницу index.htm и выделим некоторые фрагменты ее текста с помощью тегов, перечисленных в табл. 3.1 (листинг 3.3).
Листинг 3.3
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. А именно, о языках <DFN>HTML</DFN> и <DFN>CSS</DFN>.</P>
.
<P><CODE>!DOCTYPE</CODE>, <CODE>BODY</CODE>, <CODE>EM</CODE>,
<CODE>HEAD</CODE>, <CODE>HTML</CODE>, <CODE>META</CODE>, <CODE>P</CODE>,
<CODE>STRONG</CODE>, <CODE>TITLE</CODE></P>
Все эти фрагменты так и просятся: оформите нас надлежащим образом! Мы ведь особенные!
Данный текст является ознакомительным фрагментом.
Как сделать текст на странице полужирным?
В этой статье представлены способы, как шрифты HTML вывести полужирным.CSS предоставляет нам специальное свойство font-weight, которое позволяет вывести текст полужирным.
Давайте взглянем на следующий пример:
<p>Пример <span>полужирного</span> текста при помощи CSS...</p> <p>...а также полужирного выделения всего абзаца.</p>
Пример полужирного текста при помощи CSS…
…а также полужирного выделения всего абзаца.
С помощью этого свойства также можно указывать плотность текста. К тому же вы сможете определять текст, который не требуется выделять.
В приведенном выше примере используются встроенные стили. Но я настоятельно рекомендую вам использовать внешние файлы и CSS-классы, так как это поможет применять единую стилизацию ко всем страницам сайта одновременно.
Большинство людей, знакомых с языком гипертекста, когда видят HTML жирный шрифт, сразу же вспоминают о теге <b>.
Давайте рассмотрим пример выделения текста полужирным при помощи тега <b>:
<p>Пример <b>полужирного</b> текста при помощи HTML-тега...</p> <p><b>...а также полужирного выделения всего абзаца.</b></p>
Пример полужирного текста при помощи HTML-тега…
…а также полужирного выделения всего абзаца.
HTML-тег <b> — самый быстрый способ вывести текст полужирным.
HTML предлагает несколько способов выделения текста. И у каждого тега конкретное предназначение.
| HTML-тег | Когда применяется |
| <b> | Используется для вывода полужирного шрифта HTML, имеющего ключевое значение. |
| <em> | Этот элемент позволяет привлечь внимание с помощью выделения определенного фрагмента текста. |
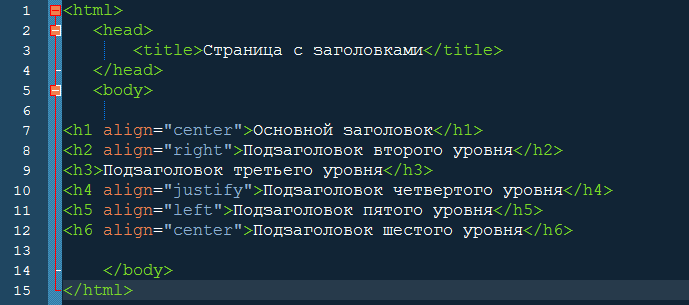
| <h2>, <h3>, <h4>, <h5>, <h5> и <h6> | Эти теги используются для вывода подзаголовков различных уровней. |
| <mark> | Используйте этот тег, когда хотите обратить внимание на определенное слово или фразу в справочных целях. |
| <strong> | Этот элемент отражает важность и ценность обрамленного в него контента. |
Элемент <b> следует использовать, когда другие элементы выделения не подходят. Если точнее: то элементы от <h2> до <h6> служат для выделения заголовков, акцентирование внимания производится с помощью элемента <em>, важные фрагменты следует выделять элементом <strong>, а текст справки можно отметить тегом <mark>.
Будет лучше всего, если вы научитесь комбинировать HTML шрифты и CSS-методы выделения текста в HTML-документах.
HTML-способы отлично подходят для определения значения выделенного текста, в то время как CSS-стилизация отвечает за внешний вид текста.
Таблицы стилей можно использовать для видоизменения и стилизации таких элементов, как <b> и т. д. Следовательно, нельзя с полной уверенностью сказать, что фрагменты контента, обрамленные тегами <b>, обязательно будут полужирными.
Данная публикация представляет собой перевод статьи «HTML Bold» , подготовленной дружной командой проекта Интернет-технологии.ру
HTML теги оформления текста | Vaden Pro
Для разметки текста в html используется набор тегов позволяющий разделять текст на логические части, акцентировать внимание читателя на отдельных его частях, а также оптимизировать содержание для более удобного понимания поисковыми роботами, что приводит к улучшению ранжирования страницы текста в поисковой выдаче по ключевым запросам.
Сразу отмечу, что все элементы для форматирования текста рассмотренные в данной статье (кроме br) являются парными. Тоесть для обрамления содержимого тегом должен присутствовать как открывающий тег , так и закрывающий Ваш_тег>. Пример:
<h4>Правильно написанный заголовок текста</h4> <p>Абзац с переносом строки посреди абзаца.<br> Пример использования непарного тега внутри парного.</p>
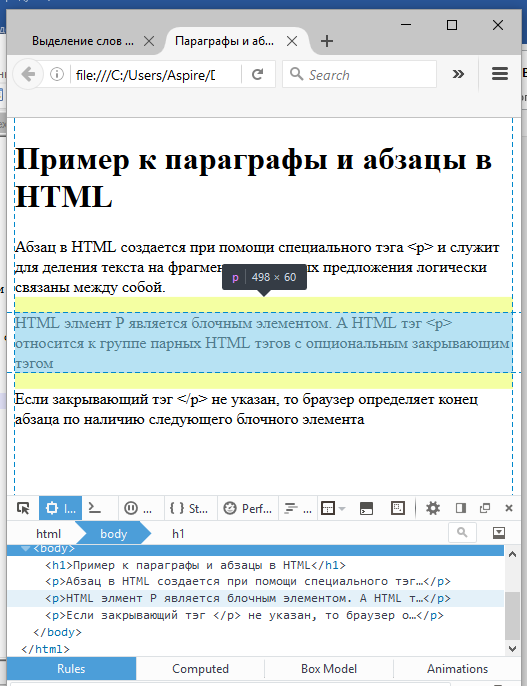
Формирование структуры текста (блочные элементы). Теги заголовков и абзацев.
Теги заголовков и абзацев.
Теги h2-h6 отвечают за выделение текста в виде заголовков. Более подробно о их семантичеком влиянии и важности для построения логической структуры страницы для поисковиков написано тут.
Если говорить о них вкратце, то заголовки страницы имеют ключевую роль во внутренней оптимизации страницы для поисковиков. В связи с этим формулировки заголовков на странице должны быть максимально приближены к ключевым запросам по которым Вы собираетесь продвигать статью в поисковой выдаче.
Визуально заголовки выделяются жирным начертанием и большим размером шрифта относительно остального текста.
Тег p отвечает за выделение абзацев. Вместе с тегами заголовков тег p является блочным элементом оформления текста, потому при его использовании каждый последующий абзац начинается с новой строки, чего не происходит при использовании строчных элементов.
HTML теги для разметки текста (строчные элементы)
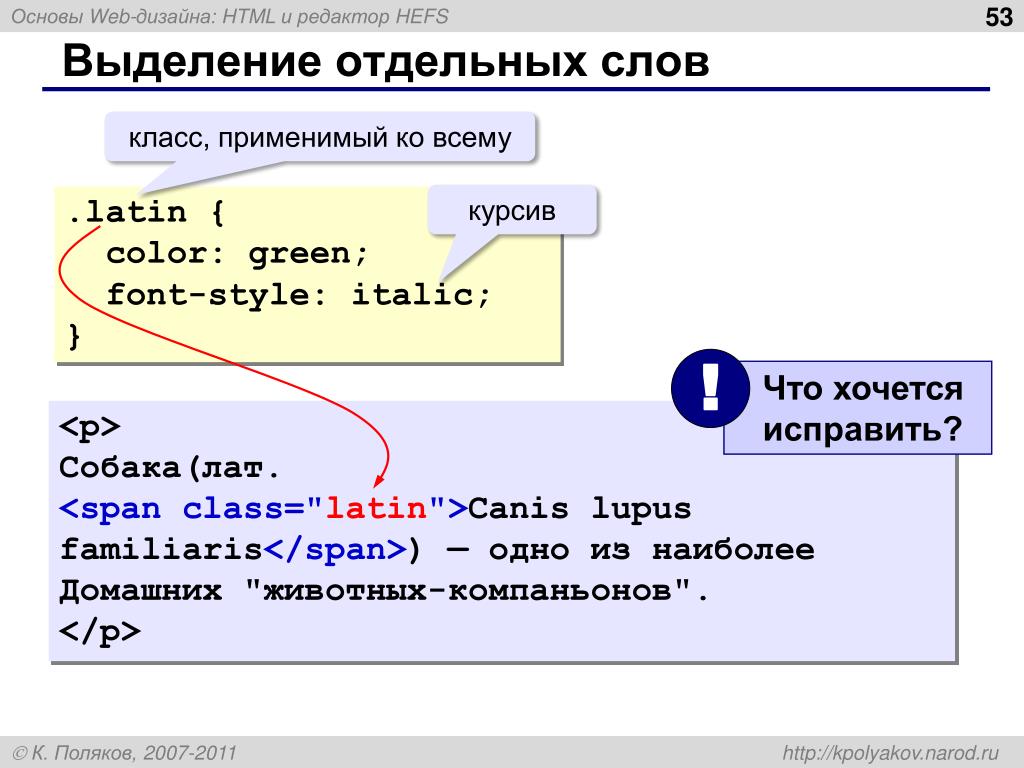
- span — схож по своему смыслу с тегом p, но является строчным элементом.
 Обычно используется для обозначения части текста внутри абзаца. Зачем это нужно? Все достаточно просто- обозначенному тексту в дальнейшем через CSS можно задать оформление отличающееся от оформления остального текста.
Обычно используется для обозначения части текста внутри абзаца. Зачем это нужно? Все достаточно просто- обозначенному тексту в дальнейшем через CSS можно задать оформление отличающееся от оформления остального текста. - br -делает перенос строки. ТЕГ НЕ ПАРНЫЙ (тобишь закрывающего тега у него нет). Примерно то же самое, что если бы Вы нажали Enter в Верде. В отличие от переноса, создаваемого блочными элементами, не несет на себе никакой логической нагрузки. Используется исключительно для более красивого оформления текста. Рекомендуется избегать его использования без крайней необходимости, поскольку по-сути он просто засоряет код, а для переносов в тексте нужно его просто разбивать на абзацы.
- strong — выделяет шрифт жирным. Служит для расстановки логических ударений в тексте для поисковых роботов. Широко используется для внутренней оптимизации текста. Ключевые фразы в тексте рекомендуется обрамлять в этот тег, чтобы робот лучше понимал о чем статья.
 ВНИМАНИЕ! Важно не переборщить – если схожие ключи в тексте попадаются больше 3-5 раз, то это может быть расценено как переоптимизация текста и страница с текстом будет занижена в поисковой выдаче.
ВНИМАНИЕ! Важно не переборщить – если схожие ключи в тексте попадаются больше 3-5 раз, то это может быть расценено как переоптимизация текста и страница с текстом будет занижена в поисковой выдаче. - b — визуально ничем не отличается от стронга, но не несет в себе никакой смысловой нагрузки для поисковика. Используется для выделения частей текста исключительно для тех, кто будет его читать. К примеру, если необходимо выделить фразу не содержащую ключевых слов, но способную облегчить понимание структуры текста пользователю.
- em — делает текст внутри тега курсивом. Также как и стронг используется для внутренней оптимизации текста под поисковое продвижение, только обладает меньшим весом в сравнении с ним.
- i — визуально ничем не отличается от <em>. Не несет смысловой нагрузки для роботов, используется для увеличения удобства прочтения текста пользователями. Аналог тега <b>, только для курсива.
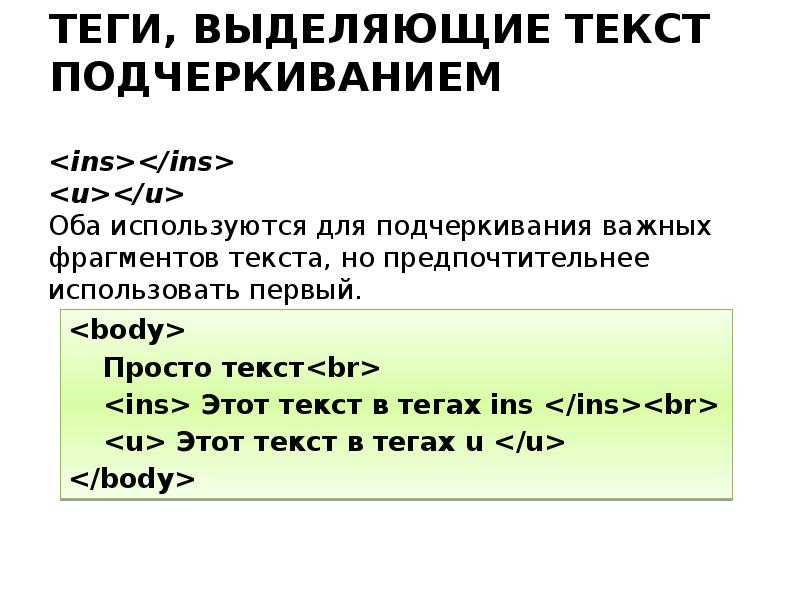
- ins— используется для подчеркивания текста.
 Выделяет текст как для пользователя, так и для поисковика.
Выделяет текст как для пользователя, так и для поисковика. - u — визуально тождественен предыдущему тегу. Выделяет текст только для пользователя.
- tt — выводит текст моноширинным шрифтом. Не несет в себе смысловой нагрузки. Моноширинный означает, что для всех символов шрифта ипользуется одинаковое пространство при написании.
- pre — блочный элемент. Используется для того, чтобы сделать моноширинными большие участки текста. Внутри него можно применять любые теги для форматирования текста, кроме sub и sup.
- sub — выводит текст как нижний индекс ( уменьшает шрифт текста и выводит его немного ниже уровня строки).
- sup — выводит текст как верхний индекс ( уменьшает шрифт текста и выводит его немного выше уровня строки).
- strike (s) – делает текст перечеркнутым. Эти два тега абсолютно аналогичны по своему содержанию. Современная документация html вообще осуждает их использование, говоря о том, что для перечеркнутого текста можно использовать css, а эти теги больше просто засоряют код.

Использование нескольких тегов одновременно
Мы ознакомились с основными тегами для оформления текста. Их можно применять не только по-отдельности а и один внутри другого, главное при этом помнить основной принцип вложенности тегов – тег, который был открыт первым должен быть закрыт последним. Тобишь:
<p><b><i>Жирный текст написанный курсивом</i></b></p> <!--Верно--> <p><b><i>Жирный текст написанный курсивом</b></i></p> <!--Не верно-->
Теги находящиеся внутри других тегов формируют порядок вложенности. Так, в рассмотренном примере тег i имеет второй уровень вложенности относительно тега p.
ОБРАТИТЕ ВНИМАНИЕ! Использовать строчные элементы внутри блочних разрешено, в то время как блочные внутри строчных- нет. Хоть браузер и отразит все корректно, если Вы, к примеру, используете тег p внутри тега b. Это будет не верно с точки зрения документации html. Тобишь такой код будет содержать ошибку и Вы это можете спокойно проверить воспользовавшись любым сервисом валидации html кода.
Тобишь такой код будет содержать ошибку и Вы это можете спокойно проверить воспользовавшись любым сервисом валидации html кода.
Вопросы для самоконтроля:
- Какие теги форматирования текста являются блочными, а какие строчными? В чем между ними разница?
- Какие существуют способы выделения текста жирным шрифтом? В чем между ними разница?
- Какие существуют способы выделения текста курсивом? В чем между ними разница?
- Как правильно переносить строки в html?
- Как формируется порядок вложенности тегов?
Оценок: 3 (средняя 3.7 из 5)
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Внешний вид текста в html-документе
В данном уроке html мы познакомимся с тегами, отвечающими за внешний вид текста, и научимся этими тегами пользоваться. И так, давайте попробуем в нашем файле html изменить цвет текста какого-нибудь абзаца из серого на зеленый.
И так, давайте попробуем в нашем файле html изменить цвет текста какого-нибудь абзаца из серого на зеленый.
За внешний вид текста в html-документе отвечает тег <font>. Это тег парный: значит в конце абзаца нам необходимо его закрыть — </font>.
Сам по себе тег <font> ничего не значит. Важность ему придают его атрибуты. Так что, если мы хотим придать тексту абзаца определенный цвет, мы должны прописать атрибут, отвечающий за цвет. Это атрибут color к которому необходимо добавить значение цвета.
Пример:
<p><font color=»green»>Текст абзаца стал зеленым</font></p>
Так же на примере видно, что тег <font> — вложенный тег, он прописан внутри тега <p>.
Кроме атрибута color, тег <font> имеет еще один важный атрибут — это атрибут face. Он отвечает за шрифт текста — какой шрифт будет использоваться в этом абзаце. Самые распространенные шрифты на сегодня — это Verdana, Tahoma. Рекомендуется пользоваться именно этими шрифтами, так как при использовании экзотических шрифтов, таковых может не оказаться на компьютере посетителя вашего сайта и страница у него будет отображаться стандартным шрифтом.
Рекомендуется пользоваться именно этими шрифтами, так как при использовании экзотических шрифтов, таковых может не оказаться на компьютере посетителя вашего сайта и страница у него будет отображаться стандартным шрифтом.
Пример:
<p><font color=»green» face=»Verdana»>Текст абзаца шрифтом Verdana</font></p>
Теперь давайте разберемся со способами выделения в тексте. Бывают моменты, когда необходимо выделить часть абзаца, одно слово или весь абзац. За выделение текста жирным шрифтом отвечает тег <strong>. Именно ту часть текста, которую мы хотим выделить жирным, помещаем внутрь тега <strong>.
Пример:
<p>Текст абзаца<strong>выделение в тексте жирным</strong>текст</p>
Если же мы хотим сделать выделение в тексте курсивом, применяем тег <em>.
Пример:
<p>Текст абзаца<em>выделение курсивом</em>текст</p>
При желании, текст можно выделить и жирным, и курсивом. В этом случае к тегу <strong> добавим еще тег <em>:
В этом случае к тегу <strong> добавим еще тег <em>:
Пример:
<p>Текст <strong><em>выделение жирным курсивом </em></strong> текст</p>
В литературе вы можете встретить, что для выделения текста жирным применяется тег <b>. Это устаревший тег. Именно он использовался для выделения текста жирным в предыдущих версиях языка html. Тоже самое и с курсивом: раньше, для выделения текста курсивом, использовался тег <i>.
Следующий урок — размещение изображения.
Как выделить текст на сайте, который не выделяется
Каждый пользователь интернета сталкивался с ситуацией, когда на сайте необходимо выделить часть текста, а сделать это не получается. Происходит так потому, что веб-мастер поставил защиту от копирования контента на своем интернет-ресурсе.
Но иногда скопировать что-то очень нужно, например, чтобы вставить в поисковую строку непонятную фразу, сохранить понравившуюся статью к себе на компьютер, сделать рерайт интересного материала или перевод. Ни одна из перечисленных причин не является противозаконной.
Ни одна из перечисленных причин не является противозаконной.
Настоящие интернет-мошенники умеют взламывать и не такие защиты, поэтому не совсем понятны причины установки некоторыми веб-мастерами подобных запретов.
Но факт остается фактом, такие интернет-ресурсы существуют, и будет полезно знать, как справляться с этой проблемой.
Как выделить и скопировать текст, защищённый от копирования
Первый способ, универсальный для всех интернет-браузеров – это выделение и копирование содержимого веб-страницы через исходный код HTML. Чтобы для выбранной страницы открылся режим разметки HTML, используйте сочетание «Ctrl +U».
Будет открыта вкладка с HTML-кодом. Теперь среди HTML-тегов надо найти то, что вы решили сохранить. Поможет поиск. Для этого используйте клавиши «Ctrl+F» или F3. Сверху появится окошко для поиска.
Когда нужные фразы будут найдены, сделайте выделение, удерживая левую кнопку мыши, и скопируйте в любой текстовый редактор, используя правую кнопку мыши «копировать» и «вставить» или «быстрые кнопки»: «Ctrl+C» и «Ctrl+V».
Неудобство этого метода состоит в том, что вместе с текстовым содержимым выделяется и копируется также и HTML-код. Скопированный файл потом придётся «чистить» от ненужных символов.
Во втором способе рассмотрим, механику простого выделения, с помощью встроенных функций интернет-браузеров.
Google Chrome и Opera. В этих браузерах надо воспользоваться функцией «Печать». Для этого нажмите на клавиатуре «Ctrl+P» или откройте «Печать» через меню управления. В Google Chrome панель управления открывается, если нажать на три точки в правом верхнем углу браузера.
В Opera «Печать» находится на вкладке «Меню» в верхнем левом углу. На этой вкладке можно задавать параметры печати с предпросмотром выбранной интернет-страницы.
Для наших целей интересно окно предпросмотра, теперь нужная часть текста там может быть выделена и скопирована. Нажимая на «+» или «-» можно настроить желаемый размер шрифта. Для возврата к обычному виду веб-страницы нажмите «Отмена».
Internet Explorer и Mozilla Firefox. В этих браузерах существует функция «Режим чтения». Значок для перехода в «Режим чтения» находится в адресной строке справа.
Когда страница будет открыта для чтения, будет возможность выделять и копировать требуемые фрагменты. Но этот вариант просмотра доступен не для всех интернет-страниц, а только для статических со статьями.
Третий способ очень простой. Это использование «виртуального принтера». Скопируйте адрес страницы, откройте онлайн-принтер printfriendly точка com/ и пропишите адрес в специальной строке.
Нажмите «Print preview». Откроется страница предварительного просмотра. Здесь уже возможно выделять текстовые фрагменты и, если требуется, копировать на свой компьютер.
Давайте немного подытожим, мы можем выделять текст, при помощи:
- Через исходный код.
- Встроенные функции вашего браузера.
- Через виртуальный принтер.
Мы рассказали вам о самых простых методах, выделения текста, который невозможно выделить. Теперь, когда вы столкнётесь с проблемой, что на каком-нибудь интернет-ресурсе текст не выделяется и не копируется привычными приёмами, вы уже будете знать, что делать и не будете плохо думать о владельце этого ресурса.
Теперь, когда вы столкнётесь с проблемой, что на каком-нибудь интернет-ресурсе текст не выделяется и не копируется привычными приёмами, вы уже будете знать, что делать и не будете плохо думать о владельце этого ресурса.
Как сделать в html текст цветным: несколько простых способов
Доброго времени суток, дорогие мои верные читатели и гости блога. В нескольких предыдущих статьях я затрагивал темы выделения в тексте ключевых моментов и определение фона страницы, однако не упоминал, как сделать в html текст цветным. Это очень простая тема, которую, я надеюсь, вы быстро освоите и будете использовать для оформления страниц своих сайтов.
В данной публикации я опишу основные элементы управления цветовой палитрой текста, каким способом видоизменять фон предложений, покажу, как выглядит таблица кодов html-цветов, а также, как обычно, приведу пример кода.
После прочтения статьи вы с легкостью сможете оперировать полученными знаниями и преображать дизайн текстовой информации на ваших веб-ресурсах! Итак, приступим к делу.
Раскрасим буквы разными цветами
В первую очередь изменить цвет как отдельных букв, так и целого предложения можно при помощи тега html <font>. Хоть это и слегка устаревший элемент, его иногда используют разработчики и поддерживают все браузеры. При помощи <font> можно определить стиль шрифта, его цвет и размер. Так, при запуске этой строки изменится внешний вид заглавной буквы:
<h3><font size=»7″ color=»blue» face=»Calibri»>П</font>ервая буква текущего предложения станет большой и синей</h3>
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство color. Его описывают для конкретного тега в спецификациях стиля оформления.
Ниже приведен пример форматирования внешнего вида заголовка страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Видоизменение цветовой палитры при помощи css</title>
<style>
h3 {
color: orange;
text-align: center;
}
p {
text-align: center;
}
</style>
</head>
<body>
<h3>Размещенный по центру оранжевый заголовок</h3>
<p>Текст первого абзаца</p>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Видоизменение цветовой палитры при помощи css</title> <style> h3 { color: orange; text-align: center; } p { text-align: center; } </style> </head> <body> <h3>Размещенный по центру оранжевый заголовок</h3> <p>Текст первого абзаца</p> </body> </html>
Запустите данный код в браузере, и вы заметите, каким образом поменялось оформление названия первого абзаца.
Отмечу, что свойство text- align отвечает за горизонтальное выравнивание текста в пределах единицы языка html, в которой он задан.
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
| Название | RGB | Код для html |
| PeachPuff | 255 218 185 | #FFDAB9 |
| LemonChiffon | 255 250 205 | #FFFACD |
| Azure | 240 255 255 | #F0FFFF |
| VioletRed | 208 32 144 | #D02090 |
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
RGB – это одна из разновидностей цветовых моделей, с помощью которой графическим элементам задаются оттенки.
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.
Теперь дополним предыдущий пример полученными знаниями:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
body {
background:#F0FFFF;
}
h3 {
color: orange;
text-align: center;
}
p {
text-align: center;
background: #FFDAB9;
}
</style>
</head>
<body>
<h3>Размещенный по центру оранжевый заголовок</h3>
<p>Текст первого абзаца</p>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример</title> <style> body { background:#F0FFFF; } h3 { color: orange; text-align: center; } p { text-align: center; background: #FFDAB9; } </style> </head> <body> <h3>Размещенный по центру оранжевый заголовок</h3> <p>Текст первого абзаца</p> </body> </html>
Пускай пример и примитивен, однако он наглядно показывает, насколько преображается в лучшую сторону страница за счет простых изменений. К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
Надеюсь вам была полезна данная публикация. Не забывайте радовать меня, подписываясь на обновления блога. И конечно же делитесь ссылкой с друзьями. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 575 раз
Как выделить текст в цвете с помощью HTML и CSS
Обновлено: 27.02.2019 компанией Computer Hope
Выделение текста на веб-странице помогает сразу привлечь внимание читателя к важной информации. Например, этот текст выделен желтым и, вероятно, первым бросится в глаза. Есть несколько методов выделения текста. Чтобы продолжить, выберите метод из списка ниже и следуйте инструкциям.
Выделите с помощью тега HTML5
Если вы работаете на странице HTML5, тег может быстро выделять текст.Ниже приведен пример использования тега mark и его результат. Если ваш браузер поддерживает тег , «выделенный текст» должен иметь желтый фон.
Пример кода
Вот пример выделенного текста с использованием тега & lt; mark & gt; тег.
Пример результата
Вот пример выделенного текста с использованием тега .
Выделение текста с помощью только кода HTML
Чтобы выделить текст с помощью кода HTML и поддержать все браузеры, установите стиль цветного фона, как показано в примере ниже, с помощью тега HTML .
Пример кода
Этот текст выделен желтым. Пример результата
Этот текст выделен желтым цветом.
НаконечникВ приведенном выше примере тег HTML имеет код цвета фона # FFFF00, который является желтым. В этом случае слово «желтый» может использоваться вместо цветового кода или любого другого названия цвета в этом отношении.
Наконечник С тем же кодом вы также можете выделить одно или несколько слов в абзаце, чтобы привлечь внимание к определенному разделу текста.
Выделение текста с помощью CSS и HTML
Вы также можете создать класс CSS и установить атрибут «background-color», как показано в примере ниже.
Пример кода
<стиль>
тело {цвет фона: синий; }
.highlightme {цвет фона: # FFFF00; }
п {цвет фона: #FFFFFF; }
В приведенном выше коде CSS определены три элемента. Во-первых, цвет фона основного текста устанавливается на синий, во-вторых, новый класс с именем «highlightme» с желтым фоном и, наконец, тег абзаца имеет белый фон.
Если вы хотите использовать класс «highlightme» для выделения текста, вы можете создать тег в своем HTML, который ссылается на класс CSS.
Пример кода
тест Как выделить полный абзац
Класс CSS или класс стиля, упомянутые выше, также можно применить к тегу абзаца, если вы хотите выделить весь абзац, как показано ниже.
Пример кода
Весь абзац текста выделен желтым цветом.

Пример результата
Весь абзац текста выделен желтым цветом.
Как выделить или выделить текст
Обновлено: 06.03.2020, Computer Hope
Следующие разделы содержат информацию о том, как выделить текст на любом компьютере, устройстве или программе. Мы также добавили сочетания клавиш, советы и области, где вы можете попрактиковаться в выделении текста на этой странице.
Как выделить текст на настольном или портативном компьютере
Ниже приведены все различные методы выделения текста, значков и других объектов на вашем компьютере с помощью настольной мыши, сенсорной панели и клавиатуры.
Как выделить текст с помощью мыши
Чтобы выделить текст с помощью мыши, поместите курсор в начало текста, который нужно выделить. Нажмите и удерживайте основную кнопку мыши (обычно левую). Удерживая кнопку мыши, перетащите курсор в конец текста и отпустите кнопку мыши. После завершения весь текст от начала до конца должен быть выделен. Ниже приведен пример выделения текста.
Ниже приведен пример выделения текста.
Нет ограничений на количество выделенного текста.Вы можете перейти к концу абзаца, чтобы выделить весь абзац, или, удерживая кнопку мыши, выберите несколько абзацев или страниц текста.
НаконечникВы узнаете, что текст может быть выделен, когда указатель мыши изменится на курсор в виде двутавровой балки.
Как выделить с помощью тачпада на ноутбуке
Чтобы выделить текст с помощью сенсорной панели на портативном компьютере, переместите курсор в начало текста, который нужно выделить. Нажмите и удерживайте основную кнопку мыши под сенсорной панелью.Продолжая удерживать кнопку, проведите другим пальцем (или одним пальцем другой руки) по сенсорной панели в том направлении, которое вы хотите выделить.
НаконечникЕсли сенсорная панель действует как кнопка, нажмите, пока не почувствуете «щелчок», а затем проведите пальцем в любом направлении, чтобы выделить текст.
Выделить текст кнопкой мыши
Двойной щелчок по слову выделяет слово, а тройной щелчок по слову выделяет всю строку или абзац текста.
Как выделить текст с помощью клавиатуры
Чтобы выделить с помощью клавиатуры, перейдите в начальную точку с помощью клавиш со стрелками.Затем, удерживая клавишу Shift, нажмите клавишу со стрелкой в том направлении, которое вы хотите выделить. Как только все, что вы хотите, будет выделено, отпустите клавишу Shift.
НаконечникЕсли вы хотите выделить по одному слову за раз, нажмите клавишу Ctrl, удерживая нажатой клавишу Shift, а затем нажмите клавишу со стрелкой влево или вправо.
НаконечникЕсли вы хотите выделить всю строку текста, переместите курсор в начало строки, удерживая клавишу Shift, а затем нажмите стрелку вниз. Вы также можете использовать сочетание клавиш Shift + End.
Совет:Если вы хотите выделить весь текст, нажмите сочетание клавиш Ctrl + A.
Запись Если вы не работаете с текстом, который можно редактировать (например, с этим абзацем), вы не можете выделить текст с помощью этих методов. Однако они работают в документах текстового процессора, текстовых документах и любых текстовых полях.
Практика выделения текста
Ниже находится текстовое поле, где вы можете попрактиковаться в выделении текста с помощью клавиатуры.
Чтобы попрактиковаться в выделении текста, щелкните в любом месте этого поля и используйте шаги и советы, описанные в разделе выше.Вот еще одна строка текста, чтобы вы могли попрактиковаться в использовании сочетаний клавиш. Спасибо за посещение Computer Hope!
Как выделить текст с помощью клавиатуры и мыши
Чтобы использовать клавиатуру и мышь вместе, сначала переместите курсор туда, где вы хотите начать выделение. Затем, удерживая клавишу Shift, щелкните в том месте, где вы хотите закончить выделение.
НаконечникВы также можете попрактиковаться в этой технике в текстовом поле выше.
Как выделить значок или другой объект
Чтобы выделить объект, например значок, в Windows, щелкните его один раз.
Работа с выделением синтаксиса
Обнаружение одного определенного символа.Обычно используется, например, для найти концы строк в кавычках.
Атрибут char определяет символ
чтобы соответствовать.
Обнаруживает два определенных символа в определенном порядке.
Атрибут char определяет первый совпадающий символ, char1 второй.
Обнаружение одного символа из набора указанных символов.
Атрибут String определяет набор
символы.
Определение точной строки.
Атрибут String определяет строку
чтобы соответствовать.Нечувствительный атрибут по умолчанию false и передается в сравнение строк
функция. Если значение истинно нечувствительно
используется сравнение.
Обнаруживает точную строку, но дополнительно требует границ слова
например, точка '.' или пробел в начале
и конец слова. Подумайте о \ b <строка> \ b с точки зрения регулярного выражения, но оно быстрее, чем правило RegExpr .
Атрибут String определяет строку
чтобы соответствовать. Нечувствительный атрибут по умолчанию false и передается в сравнение строк
функция. Если значение истинно нечувствительно
используется сравнение.
Начиная с: Kate 3.5 (KDE 4. ) указывает, что правило должно быть сопоставлено с началом строки.
См. Регулярные выражения для получения дополнительной информации о тех.
Определение ключевого слова из указанного списка.
Атрибут String определяет
список ключевых слов по имени. Список с таким именем должен существовать.
Система выделения обрабатывает правила ключевых слов очень оптимизированным образом. Это делает абсолютно необходимым, чтобы любые ключевые слова, которые нужно сопоставить, окружены определенными разделителями, либо подразумеваются (разделители по умолчанию), или явно указано в additionalDeliminator свойство ключевых слов тега.
Если ключевое слово для сопоставления должно содержать символ-разделитель, это соответствующий символ должен быть добавлен к weakDeliminator свойство ключевых слов тега. Затем этот персонаж теряет свойство разделителя во всех правилах ключевого слова .
Определить целое число (как регулярное выражение: \ b [0-9] + ).
Это правило не имеет конкретных атрибутов.
Определение числа с плавающей запятой (как регулярное выражение: (\ b [0-9] + \. [0-9] * | \. [0-9] +) ([eE] [- +]? [0-9] +)? ).
Это правило не имеет конкретных атрибутов.
Обнаружение восьмеричного представления числа точек (как
выражение: \ b0 [0-7] + ).
Это правило не имеет конкретных атрибутов.
Определение представления шестнадцатеричного числа (как регулярное выражение: \ b0 [xX] [0-9a-fA-F] + ).
Это правило не имеет конкретных атрибутов.
Обнаружение экранированного символа.
Это правило не имеет конкретных атрибутов.
Соответствует буквальному представлению символов, обычно используемых в
программный код, например \ n (новая строка) или \ t (TAB).
Следующие символы будут соответствовать, если они следуют за обратной косой чертой
( \ ): abefnrtv "'? \ . Кроме того, экранирован
шестнадцатеричные числа, например, \ xff и
экранированные восьмеричные числа, например \ 033 будут
соответствие.
Обнаружение символа C.
Это правило не имеет конкретных атрибутов.
Соответствует символам C, заключенным в галочку (пример: 'c' ).Галочки могут быть простыми символами или экранированными символами.
См. HlCStringChar для согласованных экранированных последовательностей символов.
Обнаруживает строку с определенными начальными и конечными символами.
char определяет символ, начиная с диапазона, char1 символ, заканчивающий диапазон.
Полезно для обнаружения, например, небольших строк в кавычках и т.п., но обратите внимание, что, поскольку механизм выделения работает по одной строке за раз, этот не найдет строки, занимающие разрыв строки.
Соответствует указанному символу в конце строки.
char необязательный символ для сопоставления, по умолчанию
обратная косая черта ( '\' ). Новое с KDE 4.13.
Это правило полезно для переключения контекста в конце строки. Это необходимо для пример на C / C ++ для продолжения макросов или строк.
Включить правила из другого контекста или языка / файла.
Атрибут контекста определяет, какой контекст включать.
Если это простая строка, она включает все определенные правила в текущий контекст, например:
Если строка содержит ## , система выделения
будет искать контекст из определения другого языка с заданным именем,
например
будет включать контекст String из C ++ выделение определения.
Если атрибут includeAttrib true , измените атрибут назначения на одно из
источник. Это необходимо для того, чтобы, например, комментирование работало, если текст
соответствует включенному контексту, отличается от хоста
контекст.
Обнаружение пробелов.
Это правило не имеет конкретных атрибутов.
Используйте это правило, если вы знаете, что впереди может быть несколько пробелов, например в начале строк с отступом.Это правило пропустит все пробелов сразу, вместо того, чтобы проверять несколько правил и пропускать одно время из-за несоответствия.
Обнаружить строки идентификатора (как регулярное выражение: [a-zA-Z _] [a-zA-Z0-9 _] * ).
Это правило не имеет конкретных атрибутов.
Используйте это правило, чтобы сразу пропустить строку символов слова, а не тестирование с несколькими правилами и пропуск по одному из-за несоответствия.
