Выделение в фотошопе с помощью команды «Цветовой диапазон»
В фотошопе существует множество способов, как можно выделить объект на фотографии. В их числе инструмент Волшебная палочка и команда Цветовой диапазон (Color Range). Оба этих инструмента работают схожим образом: создают выделение на основе цветов.
Но как бы Вам не нравилась Волшебная палочка — это простенький и примитивный инструмент. Он не многофункционален и имеет ряд недостатков (о них будет упоминание ниже по тексту). Палочка хороша для быстрых и несложных выделений. А вот Цветовой диапазон — расширяет возможности палочки. Эта команда пригодится для более сложных случаев — выделение областей, содержащих множество деталей.
Инструмент Волшебная палочка стремится выделить пиксели целиком, а Цветовой диапазон имеет более тонкую настройку и стремится выделить скорее пиксели, окрашенные частично, а не полностью. Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения 
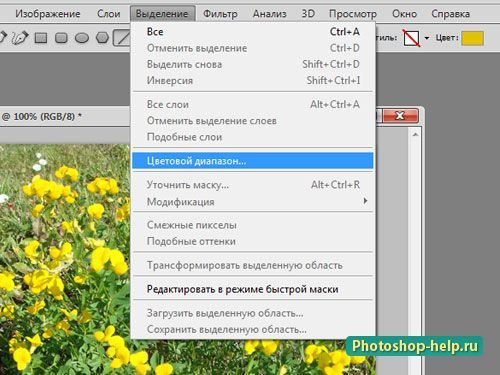
Чтобы открыть окно с Цветовым диапазоном, выполните команду до или после создания выделенной области:
Выделение — Цветовой диапазон
Примечание
Если у вас уже создана выделенная область, фотошоп учитывает только пиксели внутри данной области, что очень удобно, если вы хотите изолировать определенные участки.
Если вы еще не создали выделенную область, то будет рассматриваться изображение целиком.
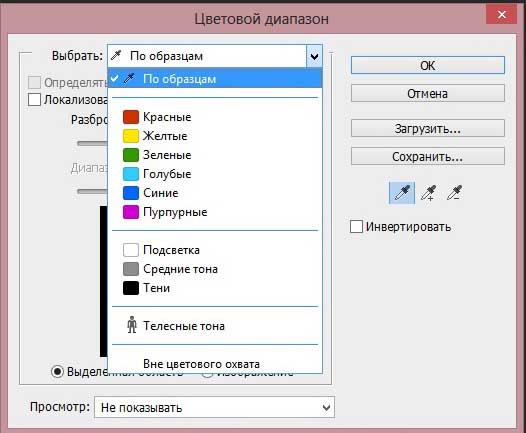
Используйте раскрывающийся список Выбрать (Select) чтобы указать, какие цвета включить в выделенную область.
Автоматический выбор цветового диапазона
Если выбрать один из пунктов с названием цвета Красные, Синие, Зеленые или любой другой вариант, фотошоп самостоятельно проанализирует изображение и выделит указанный диапазон цветов как только вы нажмете кнопку ОК.
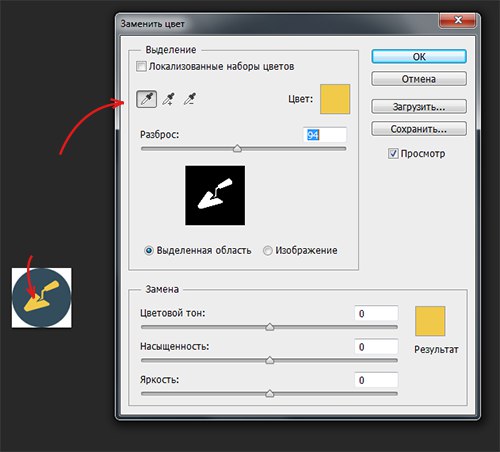
Например, у меня изображение с желтыми бананами, я и выберу желтый цвет.
Обратите внимание на стрелочки в скриншоте выше. Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
В моем случае, выбор желтого цвета прошел неудачно — бананы выделились частично, что естественно, меня, как любителя бананов, не устраивает.
Но главное суть выбора по цвету вы уловили. Другой вопрос, что работает это в особенных случаях, где присутствует ярко выраженный цвет.
В этом же ключе работают параметры:
- Подсветка (Highlights) — выбор светлых пикселей;
- Средние тона (Midtones) — средние значения пикселей, обозначаемых как серые, если смотреть на изображение через каналы;
- Тени (Shadows) — выбор темных пикселей.
Ручная настройка диапазона
По умолчанию список Выбрать установлен на варианте По образцам (Sampled Colors). Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Итак, первым делом щелкните в окошке с миниатюрой на нужный цвет. Так мы указали фотошопу наше отправное значение диапазона цвета. Дальнейшие шаги — это увеличение/уменьшение необходимых цветов, которые программа должна в итоге выделить.
Кстати, с помощью параметра Локализованные наборы цветов (Localized Color Clusters) можно ограничить диапазон только смежными пикселями (то есть теми, что соприкасается друг с другом), либо захватывать вообще все пиксели заданного цвета, что встречаются на изображении.
После активирование этой галочки, станет доступен параметр Диапазон (Range). По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
Далее, с помощью иконок в виде пипеток, расположенных в правой части окна, нужно добавлять/убирать дополнительные диапазоны цветов. Чтобы, например, добавить цвета, выберите пипетку со знаком плюс и далее просто щелкайте указателем мыши по цветам на изображении, которые хотите выбрать. При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен. Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Например, я выбрал сначала все желтые пиксели. Но, если присмотреться, то на фрукте есть и зеленые оттенки и коричневатые. Значит нужно брать пипетку со знаком плюс и щелкать по всем нужным цветам. Миниатюра вам подскажет, что в данный момент выделено.
Можно ориентироваться не только по миниатюре, а по основному изображению. По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
- В градация серого (Grayscale) — основное изображение будет в тех же цветах, что и миниатюра — в оттенках от белого до черного цвета;
- Черная подложка (Black Matte) — та часть, что не выделена, будет окрашена в черный цвет;
- Белая подложка (White Matte) — та часть, что не выделена, будет окрашена в белый цвет;
- Быстрая маска (Quick Mask) — невыделенная часть окрашена в красновато-розовый цвет.
Примечание
Иногда, чтобы получить желаемую выделенную область, проще выбрать то, что вам не нужно. Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Разброс и Допуск
Эти два параметра схожи по духу, но принципиально отличаются друг от друга. В начале статьи я говорил о Волшебной палочке и ее недостатках. Так вот параметр Допуск относится именно к этому инструменту. Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Параметр Разброс (Fuzziness) работает также, но диапазон значений намного шире это во-первых, а во-вторых, в отличии от допуска, где мы сначала устанавливаем значение, а потом кликаем мышью и потом никак не можем увеличить/уменьшить этот диапазон, в Разбросе, двигая ползунок, можно динамически наблюдать как фотошоп включает и исключает оттенки цвета.
Таким образом, при увеличении значения Разброса фотошоп включит больше цветов и будет выделять более крупные области. При уменьшении значения программа создает выделенную область меньшего размера, так как она становится более придирчивой к соответствию цветов.
Вернемся к бананам. На примере выше, значение Разброса стоит 45. Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
На миниатюре видно, как фон исчез, но и банан потерял часть цветов. Нужно взять снова пипетку с плюсом и вновь пройтись по черным пятнышкам, чтобы вернуть эти цвета в диапазон.
В принципе выделение готово. Посмотрим, что получилось:
Весьма не дурно, учитывая, что коричневатый фон пересекается с некоторыми оттенками банана, к тому же веточка одного с фоном цвета.
Можно подправить все недостатки, с помощью инструмента Быстрое выделение. Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области, инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области, инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Затем выбрать кнопку Добавить к выделенной области и пройтись по банану исправляя некоторые участки. Меньше минуты делов и работа сделана:
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек. Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
- Откройте окно Цветовой диапазон.
- Положение Выбрать
- Поставьте галочку Локализованные наборы цветов.
- Установите режим просмотра Черная подложка.
- Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.

- Отрегулировать параметр Разброса.
- Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение.
А дальше можно делать с изображением, что хотите, например:
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в фотошопе выделить по цвету
Как выделить один цвет в Фотошопе
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон» .
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
Для того чтобы активировать  скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.
Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВыделение по цвету с помощью инструмента «Волшебная палочка»
Автоматическое выделение с помощью инструмента «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели «Инструменты».
Если нужно выбрать несмежные области похожего цвета, снимите флажок «Смежные пиксели» на панели параметров. Если нужно выбрать смежные области похожего цвета, оставьте флажок «Смежные пиксели» установленным.
Выберите нужный цвет на изображении.
Совет. Чтобы выбрать более широкий диапазон цветов, введите более высокое значение (до 255) в поле «Допуск» на панели параметров, затем выберите цвет на изображении.
Добавление к выделенной области
Чтобы добавить фрагмент к выделенной области, нажмите «Добавить в выделенную область» на панели параметров или нажмите в любом месте изображения, удерживая клавишу Shift.
Вычитание из выделенной области
Чтобы удалить часть выделенной области, нажмите «Вычесть из выделенной области» на панели параметров или нажмите внутри выделенной области, удерживая клавишу Option (MacOS)/Alt (Windows).
Как выделить один цвет на изображении в Фотошопе: 2 способа
В данной публикации мы рассмотрим одну из базовых операций, которая довольно часто используется во время обработки изображений в программе Photoshop – выделение одного цвета. Итак, давайте посмотрим, как это делается.
Выделяем один цвет
В выполнении поставленной задачи нам помогут инструменты: “Цветовой диапазон” и “Волшебная палочка”.
В качестве примера возьмем данное изображение.
Использование “Волшебной палочки”
Самый простой способ, позволяющий выделить один цвет на изображении – это применение “Волшебной палочки”. В целом, работа с инструментом выглядит так:
В целом, работа с инструментом выглядит так:
- Выбираем его на боковой панели слева.
- Затем кликаем на фото левой кнопкой мыши по цвету/оттенку, который хотим выделить.
- Все пиксели на холсте согласно нашему выбору будут выделены.
Примечание: Подробнее останавливаться на данном инструменте не будем, т.к. он отдельно рассмотрен в нашей статье – “Инструмент «Волшебная палочка» в Фотошопе”.
Применение “Цветового диапазона”
Для того, чтобы выполнить выделение (настраиваемое) придерживаемся следующего алгоритма действий:
- Раскрываем меню “Выделение”, в котором выбираем пункт “Цветовой диапазон“.
- В открывшемся окне по умолчанию для параметра “Выбрать” должна быть установлена настройка “По образцам”.Также для этого параметра доступны предустановленные варианты выбора по цветам и тонам.
- Все что нам требуется сделать – это с помощью клика левой кнопкой мыши по изображению взять образец цвета, который необходимо выделить (указатель мыши при этом должен иметь вид “Пипетки”).
 После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.
После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным. - С помощью параметра “Разброс” мы можем настроить, насколько выделенные оттенки могут быть темнее или светлее исходного цвета, взятого в качестве образца.
- При необходимости в выделение можно добавить другой оттенок, отличный от того, который мы ранее отметили. Делается это с помощью соответствующей функции, которая представлена в виде “Пипетки со знаком плюс”. Щелкаем по данному значку, затем – по новому цвету на фото. Для более точного выбора можно включить опцию “Локализованные наборы цветов”. При ее активации, помимо разброса, появляется возможность настроить диапазон (по умолчанию – 100%).Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.

- Когда все готово, жмем кнопку OK, и получаем выделение на холсте (в нашем случае мы постарались выделить только красные оттенки, соответствующие лепесткам розы). Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д.
- Также мы можем воспользоваться предустановленным вариантом выделения по цвету, если он предлагается программой (в нашем случае – “Красный”). Правда, в этом случае дополнительные настройки недоступны.
Прочие возможности инструмента “Цветовой диапазон”:
- Телесные тона – если остановиться на данном варианте, будут выделены цвета и оттенки, близкие к телесным.
- Определять лица – при активации данного параметра будет выполнено более точное выделение оттенков кожи.
- Также можно менять режим Просмотра для оценки результата не только в области предпросмотра, но на самом холсте. Например, на скриншоте ниже выбрана “Черная подложка”.

Заключение
Таким образом, мы рассмотрели один из основных навыков, которым нужно овладеть каждому, кто хочет стать качественно и профессионально работать в программе Photoshop. В самой процедуре выделения одного цвета нет ничего сложного, поэтому ее освоение не займет много времени.
Выбор цветов в Adobe Photoshop
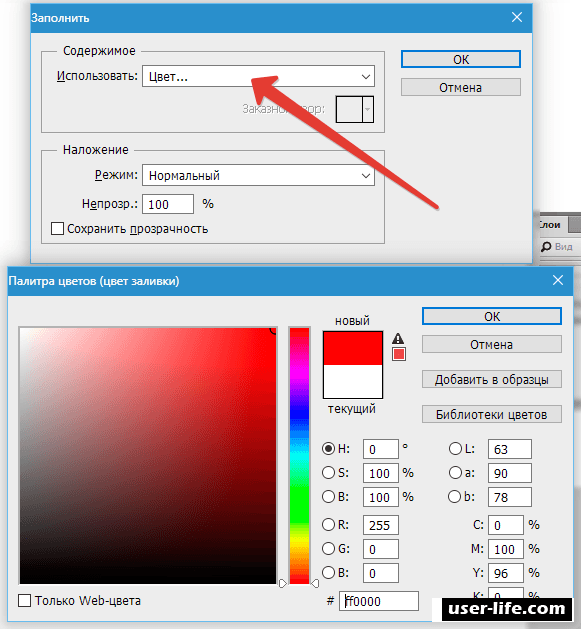
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.

- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Цветовой диапазон — инструмент выделения в Фотошопе
«Цветовой диапазон» очень прост в использовании, если вы знаете, как он работает (что, конечно, вы будете знать после прочтения статьи!):
Выбор вариантов
В самой верхней части диалогового окна имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors), это показано на картинке выше.
Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
Если же кликнуть по опции «По образцам», то откроется список различных вариантов выбора:
Например, мы можем выбрать все пиксели определенного цвета (красного, желтого, синего и т.д.), просто выбрав этот цвет из списка. Или, мы можем быстро выбрать наиболее яркие пиксели в изображении, выбрав строку «Подсветка» (Highlights), или темные пикселы, если кликнуть по строке «Тени» (Shadows). Эти дополнительные возможности могут пригодиться в определенных ситуациях, но, как правило, используется первый вариант выбора.
Работа с инструментами «Пипетка»
Для того, чтобы выбрать области подобных цветов при использовании «Волшебной палочки», в изображении, следует просто кликнуть курсором по нужному месту. При использовании «Цветового диапазона», также, следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. На самом деле, этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения. Пипетки находятся в правой стороне диалогового окна:
Пипетки находятся в правой стороне диалогового окна:
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выбор окна предварительного просмотра
В нижней части диалогового окна имеется окно с предварительным просмотром областей изображения, выбранных после нажатия пипетки. Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски, то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.
Как мы убедимся далее, инструмент «Цветовой диапазон» может выбирать не все, а только часть подобных пикселей изображения, и именно поэтому он дает нам лучший, более естественный результат, чем «Волшебная палочка».
Кроме того, в окне предварительного просмотра имеются области, заполненные различными оттенками серого цвета, это области перехода, или, размытия, их мы рассмотрим ниже.
Растушёвка границы выделения
После того как мы кликнули пипеткой по определённому цвету в изображении, Photoshop выбирает все пиксели в этом изображения, которые имеют такой же цвет, но вместе с ними он дополнительно выбирает и пиксели, которые несколько светлее или темнее образца. Но на сколько именно светлее или темнее образца должны быть пиксели, включённые в выделение? Нам нужен способ указать Фотошопу приемлемый диапазон выбора, а пиксели, которые выходят за пределы этого диапазона т.к. они слишком светлее или темнее образца, в выделение не войдут.
И «Волшебная палочка», и «Цветовой диапазон» дают нам способ указания допустимого значения этого диапазона.
В «Волшебной палочке» мы используем опцию «Допуск» (Tolerance), находящуюся на панели параметров. Чем выше значение допуска, тем шире становится диапазон включаемых в выделение пикселей.
Например, если мы оставим значение допуска, установленное по умолчанию и равное 32, и кликнем на какой-либо цвет в изображении, Photoshop выделит все пиксели, имеющие такой же цвет, а также все пиксели, яркость которых светлее или темнее в пределах 32-х уровней. Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши.
А если допуск имеет значение 0, то это означает, что в выделение будут включены только те пиксели, которые имеют точно такой же цвет, как и образец.
В диалоговом окне «Цветового диапазона» имеется подобная опция установки приемлемого диапазона, только здесь она называется не «Допуск», а «Разброс» и имеет большое преимущество над «Допуском» в инструменте «Волшебная палочка». Чем выше установить значение «Разброса», тем больше уровней яркости включается в пределы допуска. По умолчанию «Разброс» имеет значение 40, что значит, что будут выбраны все пиксели изображения, имеющие точно такой же цвет, как и тот участок (образец), по которому мы кликнули пипеткой, а также все пиксели, которые имеют яркость в пределах 40 единиц светлее или темнее образца. Любые пиксели, яркость которых на 41-н и более уровней светлее или темнее, не будут включены в выделение.
А теперь о преимуществах «Цветового диапазона» над «Волшебной палочкой. Если мы задали какое-либо значение «Допуска» в «Палочке», применили инструмент, а затем убедились, что мы не получили нужное нам выделение, то, всё, что мы можем сделать, это отменить выделение, ввести другое значение «Допуска», а затем заново применить инструмент, и так много раз до получения нужного результата. Т.е. при работе с «Палочкой» применим только метод проб и ошибок.
В «Диапазоне» же , в отличии от «Допуска», параметр «Разброс» можно изменить после того, как мы кликнули по изображению! Для изменения «Разброса» нам надо всего лишь перетащить вправо или влево соответствующий ползунок. В окне предварительного просмотра отобразится предварительная зона выделения, поэтому нет необходимости действовать знаменитым методом тыка:
Мы рассмотрели основные моменты рабочего окна инструмента. О практическом применении рассказывается в следующем материале этого цикла.
Как выбрать по цвету с помощью Magic Wand
Сделать автоматический выбор с помощью инструмента Magic Wand
Выберите инструмент Magic Wand на панели инструментов.
На панели параметров снимите флажок «Смежные», если вы хотите выбрать несмежные области аналогичного цвета. Не снимайте флажок «Смежные», если хотите выделять только соседние области схожего цвета.
Щелкните цвет на изображении, который вы хотите выбрать.
Совет: Чтобы выбрать более широкий диапазон цветов, введите более высокое значение (до 255) в поле «Допуск» на панели параметров и щелкните цвет на изображении.
Добавить в подборку
Чтобы добавить к выделенному, щелкните параметр «Добавить к выделенному» на панели параметров или нажмите клавишу Shift на клавиатуре и щелкните в другом месте изображения.
Вычесть из выделенного
Чтобы удалить часть выделения, щелкните параметр «Вычесть из выделения» на панели параметров или нажмите клавишу «Option» (MacOS) или клавишу «Alt» (Windows) и щелкните внутри выделения.
.Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как выбрать и изменить цвета в Photoshop
Описание учебника
Узнайте, как быстро выбирать и изменять цвета в этом бесплатном уроке Photoshop!
Чтобы узнать, как профессионалы заменяют цвета в Photoshop.
Выбор цветового диапазона
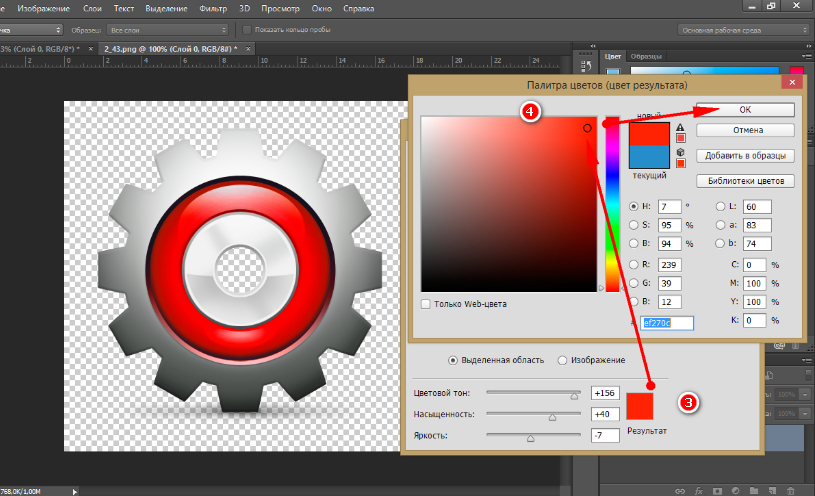
Чтобы выделить разные цвета, создайте новый слой и перейдите в Select — Color Range.
Щелкните на цвете, который вы хотите выбрать, с помощью обычного инструмента «Пипетка». Вы можете поиграть с нечеткостью, чтобы получить более точный выбор.Кроме того, если вам нужно добавить или убрать свой выбор, вы можете использовать пипетки с символами плюса и минуса рядом с ними, чтобы сделать это.
Затем перейдите в Layer — New Adjustment Layer — Hue / Saturation.
Это загрузит ваш выбор прямо в слой Hue / Saturation, чтобы вы могли настроить ползунки Hue и изменить только те цвета, которые хотите изменить!
Маски слоя очистки
Если у вас есть небольшие нежелательные части в выделении, вы всегда можете закрасить их инструментом «Кисть» на маске слоя.
Подсказка: Если удерживать alt / opt и щелкнуть маску слоя, она станет черно-белой. Это может быть очень полезно для просмотра крошечных случайных цветов в выбранных вами объектах.
.Как выбрать один и тот же цвет в Photoshop
Вы можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении для бесшовных изменений.
Инструмент «Выделение» в Photoshop довольно надежен и имеет некоторые надежные функции искусственного интеллекта, которые могут помочь вам сделать умный выбор, например, выбрать только объект изображения или определенную область фотографии.Это одна из многих вещей, которые вы можете сделать с помощью Photoshop.
Вы также можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении, что упрощает внесение бесшовных изменений.
Как выбрать один и тот же цвет в Photoshop
Открыв изображение, в меню нажмите Выберите > Цветовой диапазон .
На открывшейся панели у вас есть два способа выбора цветов.Вы можете использовать инструмент «Пипетка», чтобы выбрать только один цвет. Это означает, что вы можете щелкнуть один раз в любом месте изображения, и Photoshop автоматически выберет все идентичные цвета в этом точном пикселе.
Если вы хотите немного больше нюансов, щелкните инструмент «Пипетка» со знаком плюса рядом с ним.Это позволит вам сделать несколько вариантов выбора. Это означает, что вы можете выбрать, например, все оттенки желтого на одном изображении. Или, если хотите, вы можете выбрать более одного цвета.
Если вы обнаружите, что был включен цвет или оттенок, который вы не хотите выбирать, щелкните инструмент «Пипетка» со знаком минус рядом с ним и щелкните то, что вы хотите удалить из своего выбора.
Вы можете уточнить свой выбор, перетащив ползунок под Нечеткость .Чем левее ползунок, тем точнее будет ваш выбор. Чем правее, тем больше похожих цветов будет в Photoshop.
Как узнать, что вы выбрали
В диалоговом окне «Цветовой диапазон» у вас есть несколько вариантов просмотра изображения.В самом диалоговом окне Selected отобразит поляризованный черно-белый эскиз.
Все, что вы выберете, будет отображаться белым, а остальная часть изображения будет черным.Если вы выберете Image , вы просто увидите миниатюрную версию своей фотографии или дизайна, что не очень помогает при использовании инструмента.
Вы также можете предварительно просмотреть свой выбор на вашем реальном изображении, что может быть очень полезно с особенно подробным изображением.Выберите четыре варианта из раскрывающегося меню Selection Preview :
- Оттенки серого: Это выглядит так же, как эскиз в диалоговом окне.
- Матовый черный: Все изображение становится черным, за исключением вашего выделения, которое отображается в исходном цвете.
- Белый матовый: Все изображение белое, за исключением вашего выделения, которое отображается в исходном цвете.
- Быстрая маска: Изображение покрыто красной маской Photoshop, за исключением вашего выделения, которое отображается в исходном цвете.
Как отредактировать выбор цвета дальше
После того, как вы сделали свой выбор и увидите «марширующих муравьев», которые представляют ваш выбор, вы можете изменить цвет несколькими способами, большинство из которых можно найти в меню под Image > Adjustments .Вот несколько примеров, которые стоит рассмотреть:
- Для плавного изменения вы можете изменить оттенки изображения, перейдя в Изображение > Корректировки > Цветовой баланс .
- Вы можете изменить свой выбор на черно-белый, перейдя в Изображение > Корректировки > Черно-белый .
- Вы можете изменить оттенок и насыщенность, выбрав Image > Adjustments > Hue / Saturation .
- Вы можете изменить яркость или контрастность выделения, перейдя в Image > Adjustments > Brightness / Contrast .
Это ни в коем случае не исчерпывающий список всех инструментов настройки, которые вы могли бы использовать для внесения изменений в изображение, а скорее всего лишь набор некоторых инструментов, которые упрощают внесение бесшовных изменений, которые полезны при выполнении таких задач, как смена глаза. или цвет волос, или выделение яркости на вашем изображении.Чтобы добиться еще большего с цветами, узнайте, как создать собственную цветовую палитру в Photoshop или приложениях, чтобы найти лучшие цветовые схемы.
В этом примере была увеличена яркость левой половины изображения и изменен цветовой баланс.Правая половина изображения осталась прежней:
Изображение предоставлено: PixabayЕсли вы ищете больше способов сделать точные выделения в Photoshop, инструмент «Уточнить край» — отличный вариант для упрощения процесса создания сложных выделений.
А чтобы профессионально подправить свои фотографии, попробуйте эти бесплатные кисти Photoshop и узнайте, как создавать текстуры в Photoshop.
Кредит изображения: Yaruta / Depositphotos
7 подземных торрент-сайтов для получения контента без цензурыВам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Об авторе Нэнси Месси (Опубликовано 911 статей)Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ещё от Nancy MessiehПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Два способа выделить один цвет в Adobe Photoshop
Профессиональное программное обеспечение Photoshop предлагает своим пользователям огромный список инструментов выделения. Например, здесь можно выделить какой-то один цвет на всей фотографии или на каком-то конкретном объекте. Это очень удобно в случае, если требуется, например, отделить основное изображение от однотонного фона.
В ходе статьи рассмотрим доступные инструменты для того, чтобы сделать выделение объекта по его цвету в Photoshop.
Как выделить один цвет в Photoshop
Инструментарий программы предлагает несколько вариантов решения данной задачи. В зависимости от ваших требований, выбирайте тот вариант, который вам подходит больше всего.
Вариант 1: Инструмент «Волшебная палочка»
Этот инструмент был ещё в самых ранних версиях программы и не претерпел серьёзных изменений в новых. Вот как с ним работать:
- Загрузите изображение, где требуется выделить какой-то определённый цвет. Подробно на этом мы останавливаться не будем.
- В панели слоёв обратите внимание на добавленный слой. Он по умолчанию будет закрыт (напротив стоит иконка замка). Откройте его для редактирования, чтобы избежать ошибок при выделении. Это можно сделать, просто кликнув два раза по замку. Также вы можете просто создать дубликат фонового слоя с помощью сочетания клавиш Ctrl+J и работать уже с ним. Данный вариант рекомендуется больше, особенно, если после выделения планируется какая-либо ещё работа.
- Теперь выберите в левой панели с инструментами «Волшебную палочку».
- Выполните небольшую настройку инструмента, перед тем, как начать с ним работать:
- «Режим образца». В большинстве случаев подойдёт стандартный тип – «Точка». Однако в редких ситуациях может потребоваться сменить тип. Выберите наиболее подходящий для вас опытным путём;
- «Допуск». Самый важный параметр этого инструмента. Чем больше будет значение в этом поле, тем сильнее будет выделение по смежным цветам. Например, при допуске 1000 единиц выделятся будет не только синий цвет, но и все его оттенки и производные от них. Однако при 10 единицах выделится только тот синий цвет, на который вы нажали и ни на тон темнее или светлее;
- Переключатели «Сглаживание» и «Смежные пиксели». Первый отвечает за настройку сглаживания выделения, которая используется, если его вырезать (чтобы оно не было слишком рубленным). Второй переключатель отвечает за взятие образцов цвета из соседних пикселей. Используется для более корректного выделения;
- Переключатель «Образец со всех слоёв». Если у вас изображение разбито на несколько слоёв, то в таком случае образец цвета будет браться не только с того слоя, с которым вы сейчас работаете, но и с других тоже.
- Определившись с настройками, нажмите палочкой по той части изображений, цвет которой вы хотите выделить.
- Если по каким-то причинам нужный цвет/элемент выделился не полностью, то с зажатой клавишей Shift кликните по нужному элементу, чтобы он тоже присоединился к общему выделению.
Теперь вы можете перенести это выделение на новый слой с помощью комбинации клавиш Ctrl+J. Если же требуется более точная настройка выделения, рекомендуется перейти в пункт «Выделение и маска» для уточнения краёв. Подробно расписывать, как работать с этим инструментом мы не будем, так как статья не о нём.
Вариант 2: Инструмент «Цветовой диапазон»
Этот инструмент тоже чем-то похож на «Волшебную палочку», однако настраивается он в отдельном окне и позволяет сделать более корректное выделение всех цветов на изображении с вытекающими оттенками. Правда, если, например, вам нужно просто отделить однотонный фон от основного изображения, лучше всего использовать «Волшебную палочку», чтобы случайно не отделить часть изображения с похожим цветом, который встречается на фоне.
Читайте также:
Как вырезать объект в Фотошопе (Photoshop) «Пером» — инструкция
Как в Фотошопе вырезать изображение и наложить одно на другое
Подробная инструкция, как убрать водяной знак с фото
Как в Фотошопе (Photoshop) размыть задний план — инструкция
Работа с этим инструментом производится по следующей инструкции:
- Нажмите в верхнем меню программы по кнопке «Выделение». Там из контекстного меню нужно будет выбрать пункт «Цветовой диапазон».
- В открывшемся окне с настройками откройте меню «Выбрать» и там поставьте вариант «По образцам». Этот пункт означает, что вы сами делаете выбор тех или иных цветов на корректируемом изображении.
- Параметр «Разброс» установите на то значение, с которым вам удобнее всего будет работать. Он отвечает практически за то же самое, что и «Допуск» у «Волшебной палочки». В нашем случае пускай это будет максимальное значение.
- В низу рекомендуется установить маркер на «Выделенная область».
- Чтобы вам не смущали эффекты, которые инструмент накладывает на основное изображение, в самом низу поставьте значение «Не показывать».
- Нажмите «Ок», чтобы получить выделение.
- Окошко с настройками фильтра закроется. Вам же будет показано сделанное выделение объекта. Вы теперь можете делать с ним всё, что захотите.
- Если полученное выделение вас не устраивает по какой-то причине, воспользуйтесь комбинацией клавиш Ctrl+D, чтобы убрать его. Попробуйте выполнить его снова с другими настройками или с помощью «Волшебной палочки».
В ходе данной статьи мы рассмотрели доступные способы сделать выделение какого-то одного цвета с помощью инструментов программы Adobe Photoshop. Если у вас остались вопросы по содержанию статьи, напишите их в комментариях ниже. Если же статья была вам полезна, поделитесь ею с друзьями и знакомыми, возможно, эта информация будет полезна и им.
Как выделить один цвет в Фотошопе
Как выделить один цвет в Фотошопе
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.
Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как выделить один цвет в Фотошопе
Хотите сделать изображение черно-белым кроме одного цвета? Некоторые фотографии могут выглядеть очень драматично, если их обесцветить и позволить одному цвету высветиться. В этой статье мы покажем вам, как сделать фото ч / б, кроме одного цвета в Photoshop.
Создание фото черно-белого, кроме одного цвета
Первое, что вам нужно сделать, это открыть свое изображение в Photoshop. Если у вас его еще нет, вы можете получить Photoshop здесь с сайта Adobe .
Теперь щелкните правой кнопкой мыши фоновый слой на панели «Слои» в правой части экрана Photoshop и выберите параметр «Дублировать слой» (будет добавлен новый слой « Слой 1» ).
Затем снова выберите фоновый слой и нажмите Shift + Cmd + U (для Mac), Ctrl + Shift + U для (Windows), чтобы обесцветить все цвета изображения.
Сделайте слой 1 невидимым (нажмите на значок глаза), чтобы увидеть эффект обесцвечивания на вашей фотографии.
Затем снова сделайте слой 1 видимым и выберите его на панели «Слои».
Затем перейдите к « Выбрать» Color Range в верхней строке меню в Photoshop.
Вам нужно будет выбрать цвет, который вы хотите выскочить. В этом примере мы выберем синий цвет, поэтому изображение будет ненасыщенным, за исключением голубых роз.
В диалоговом окне «Цветовой диапазон» выберите инструмент «Пипетка» со знаком плюс (этот инструмент называется «Добавить в образец»).
Затем нажмите на цвет, который вы хотите выбрать. Мы собираемся щелкнуть по нескольким областям на голубых розах, поэтому мы добавим все различные оттенки синего к образцу.
Выбрав свой цвет, нажмите кнопку « ОК» , чтобы создать выделение на фотографии.
Затем нажмите Shift + Command + U (для Mac) или Ctrl + Shift + I (для Windows), чтобы инвертировать выделение, все выделено, кроме цвета, который вы хотите сохранить.
Нажмите кнопку « Удалить» на клавиатуре, чтобы удалить выделенную область из слоя 1. Теперь ваша фотография будет черно-белой, за исключением одного цвета! (Вы можете нажать Ctrl + D, чтобы убрать выделение с изображения.)
Если есть какие-то оставшиеся цвета, которые вам не нужны, выберите инструмент «Ластик» и просто сотрите оставшиеся цвета для идеального результата.
Вы можете увидеть до и после изображения ниже.
Мы надеемся, что эта статья помогла вам узнать, как сделать фото черно-белым, кроме одного, в Photoshop.
Как выделить один цвет в Фотошопе
Сегодня дадим ответ на вопрос: «Как выделить определенный цвет на картинке в Фотошопе». Справиться с этой задачей поможет инструмент «Цветовой диапазон».
В этом уроке, прежде всего познакомимся с инструментом «Цветовой диапазон». Так же, на примерах, покажу как изменить цвет любого объекта на фотографии. Перейдем к примерам?
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Как сами видите, выделение по цвету сэкономило уйму времени. Куртка выделена, а значит осталось добавить «Цветовой тон/Насыщенность» и придать нужный цвет.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Как сделать выделение по цвету в фотошопе
Автор: Галина Соколова. Дата публикации: 01 декабря 2014 . Категория: Обработка фотографий в фотошопе.
выделение по цвету в фотошопе
Сегодня мы будем изучать урок, как сделать выделение по цвету в фотошопе с помощью команды Цветовой диапазон .
Для урока я выбрала красивую картинку с воздушным шаром. Шар имеет оригинальную расцветку, состоящую из двух цветов: ярко-розовой и белый.
Я сделала выделение розового цвета и заменила его на голубой цвет:
Итак, приступим к работе.
Откроем нашу фотографию в фотошопе и в палитре Слои дважды щёлкним по замочку левой кнопкой мышки. В результате откроется окошко Новый слой , где нужно нажать ОК . Таким образом, мы разблокировали слой и сделали его рабочим:
Теперь выполним команду Выделение-Цветовой диапазон :
В результате откроется окно Цветовой диапозон , в котором нужно нажать на пипетку и кликнуть пипеткой по самому тёмному розовому цвету на картинке, а затем взять пипетку с плюсом и щёлкнуть по самому светлому розовому цвету.
Затем нужно подвинуть движок так, чтобы чёрно-белая картинка в окошке осветлилась.
Теперь нажимаем ОК и получаем выделенный розовый цвет:
Выделение в районе жерла воздушного шара необходимо уточнить и для исправления выделения используем инструмент Быстрое выделение .
В настройках инструмента Быстрое выделение я выбрала радиус инструмента равным 16 пикселей и удерживая клавишу ALT провела по лишнему выделению, в результате чего, лишнее выделение удалилось:
Чтобы изменить цвет внутри выделения воспользуемся опцией Цветовой тон/Насыщенность и для этого нажмём горячие клавиши CTRL+U в результате появится окно Цветовой тон/Насыщенность .
Двигая движок Цветовой тон влево можно добиться голубого цвета внутри выделения:
Теперь нужно нажать горячие клавиши CTRL+D чтобы отменить выделение:
На этом урок Как сделать выделение по цвету в фотошопе окончен.
Желаю удачи!
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Как выделить один цвет фотошоп
Как выделить один цвет в Photoshop
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Основные аспекты
Для того чтобы практика пошла гладко, не помешает немного теории. Для выделения одного цвета подходит такой инструмент как «Цветовой диапазон». В этом уроке, как и в большинстве предыдущих, я использую Photoshop CS6, причем русскоязычный, однако кардинально отличаться он будет лишь с самыми первыми версиями.
Еще один, похожий на «Цветовой диапазон» инструмент называется «Волшебная палочка». Однако, учитывая, что он использовался еще в первой версии Фотошопа, нет ничего удивительного в том, что появились инструменты современнее и точнее. Именно поэтому волшебную палочку в данном случае я использовать не буду.
Как выделить один цвет
- Для того чтобы запустить «Цветовой диапазон», откройте раздел «Выделение», который располагается на панели инструментов Фотошопа.
- Выскочит контекстное меню, в котором нужно выбрать строчку с вышеназванным инструментом. Возможно, сначала настройка параметров покажется вам непонятной, однако на самом деле все достаточно просто.
- В поле «Выбрать» можно определить образцы цветов, которые бывают двух видов: готовый набор или же такие цвета, что взяты из самого изображения. По умолчанию выставлен параметр «По образцам», который означает, что вы самостоятельно должны выбрать образцы цветов из фотографии.
- Чтобы выделить несколько участков с похожими цветовыми вариациями, необходимо лишь кликнуть по требуемому фрагменту изображения. После этого Фотошоп самостоятельно выберет все схожие между собой пиксели в предварительно указанном вами диапазоне.
Обратите внимание, что в нижней части окна с параметрами цветового диапазона есть предварительный просмотр изображения, который изначально выглядит полностью черным. Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными. Использование цветового диапазона осуществляется посредством пипетки, три вариации которой располагаются в том же окне с параметрами, с правой стороны. Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот тут вы узнаете как это сделать.
Думаю, имея ту базу, которую я описал в статье, вы сможете быстро научиться работать с инструментом «Цветовой диапазон», который позволяет выделять один цвет в графическом редакторе Photoshop.
Выделяем цвет в Photoshop CS6
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range, которая находится в меню «Выделение» (Select).
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors). Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer), чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
А вот несколько примеров для вдохновения.
Автор: iceflowstudios
Перевод: Дежурка
Как сделать выделение по цвету в фотошопе
Автор: Галина Соколова. Дата публикации: 01 декабря 2014. Категория: Обработка фотографий в фотошопе.
Как сделать
Сегодня мы будем изучать урок, как сделать выделение по цвету в фотошопе с помощью команды Цветовой диапазон.Для урока я выбрала красивую картинку с воздушным шаром. Шар имеет оригинальную расцветку, состоящую из двух цветов: ярко-розовой и белый.Я сделала выделение розового цвета и заменила его на голубой цвет:
Итак, приступим к работе.Откроем нашу фотографию в фотошопе и в палитре Слои дважды щёлкним по замочку левой кнопкой мышки. В результате откроется окошко Новый слой, где нужно нажать ОК. Таким образом, мы разблокировали слой и сделали его рабочим:
Теперь выполним команду Выделение-Цветовой диапазон:
В результате откроется окно Цветовой диапозон, в котором нужно нажать на пипетку и кликнуть пипеткой по самому тёмному розовому цвету на картинке, а затем взять пипетку с плюсом и щёлкнуть по самому светлому розовому цвету.Затем нужно подвинуть движок так, чтобы чёрно-белая картинка в окошке осветлилась.
Теперь нажимаем ОК и получаем выделенный розовый цвет:
Выделение в районе жерла воздушного шара необходимо уточнить и для исправления выделения используем инструмент Быстрое выделение .В настройках инструмента Быстрое выделение я выбрала радиус инструмента равным 16 пикселей и удерживая клавишу ALT провела по лишнему выделению, в результате чего, лишнее выделение удалилось:
Чтобы изменить цвет внутри выделения воспользуемся опцией Цветовой тон/Насыщенность и для этого нажмём горячие клавиши CTRL+U в результате появится окно Цветовой тон/Насыщенность.Двигая движок Цветовой тон влево можно добиться голубого цвета внутри выделения:
Теперь нужно нажать горячие клавиши CTRL+D чтобы отменить выделение:
На этом урок Как сделать выделение по цвету в фотошопе окончен.Желаю удачи!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Можно ли выделить все области одного цвета на фотографии?
Это легко делается при помощи инструмента Color Range. Вы сможете найти его в пункте меню Select – Color Range. Появится диалоговое окно этого инструмента. Курсор превратится в пипетку – кликнете ей по участку изображения с нужным цветом. В диалоговом окне белым цветом выделится область с этим и подобными ему цветами. Вы сможете настроить разброс оттенков, которые будут выделяться при помощи поля Fuzziness. Поле Range отвечает за размер участка изображения, на котором будут выделяться эти оттенки.
Если вам нужно выделить, например, только кожу. Выберите пипетку со знаком плюс, чтобы добавлять области к уже выделенной и кликайте по коже в разных местах до того, пока вся она не зальется непрозрачным белым цветом на в окне предпросмотра. Возможно, вместе с кожей выделятся и другие области, имеющие похожий оттенок. Например, волосы. Если это нельзя исправить при помощи инструментов в диалоговом окне, можете просто потом с помощью инструмента лассо исключить эти области из выделения.
Как выделить белый цвет в фотошопе. Цветовой диапазон
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range , которая находится в меню «Выделение» (Select) .
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors) . Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness . Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider . Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer) , чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
Перевод: Дежурка
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся.
В проведении этой операции нам поможет инструмент выделения по цвету расположенный в меню Выделение – Цветовой диапозон…
Он создаёт выделение заданного Вами цветового диапозона, выбранного пипеткой с холста. А далее с этим выделением можно сделать всё, что угодно. В нашем случае мы его инвертируем и обесцветим, таким образом получив чёрно-белое изображение за исключением некоторый цветовых вставок одинакового цвета.
Процесс выделения
Пипеткой выделяем нужный цвет, а при необходимости выделяем и схожие цвета, заранее выбрав режим пипетки с плюсом – добавление цветового диапазона к уже выбранному. На чёрно-белой диаграмме можно видеть ту часть рисунка которая будет выделена. Она отображена белым цветом.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N – Новый слой
- D – Установка цветов в палитре на чёрный и белый
- X – Смена местами цветов в палитре. Чёрный встаёт на цвет фона.
- Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color) .
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости можно снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
27.01.2013 29.01.2018
Это легко делается при помощи инструмента Color Range . Вы сможете найти его в пункте меню Select — Color Range . Появится диалоговое окно этого инструмента. Курсор превратится в пипетку — кликнете ей по участку изображения с нужным цветом. В диалоговом окне белым цветом выделится область с этим и подобными ему цветами. Вы сможете настроить разброс оттенков, которые будут выделяться при помощи поля Fuzziness . Поле Range отвечает за размер участка изображения, на котором будут выделяться эти оттенки.
Если вам нужно выделить, например, только кожу. Выберите пипетку со знаком плюс, чтобы добавлять области к уже выделенной и кликайте по коже в разных местах до того, пока вся она не зальется непрозрачным белым цветом на в окне предпросмотра. Возможно, вместе с кожей выделятся и другие области, имеющие похожий оттенок. Например, волосы. Если это нельзя исправить при помощи инструментов в диалоговом окне, можете просто потом с помощью инструмента лассо исключить эти области из выделения.
На основе цветов.
Но как бы Вам не нравилась Волшебная палочка — это простенький и примитивный инструмент. Он не многофункционален и имеет ряд недостатков (о них будет упоминание ниже по тексту). Палочка хороша для быстрых и несложных выделений. А вот Цветовой диапазон — расширяет возможности палочки. Эта команда пригодится для более сложных случаев — выделение областей, содержащих множество деталей.
Инструмент Волшебная палочка стремится выделить пиксели целиком, а Цветовой диапазон имеет более тонкую настройку и стремится выделить скорее пиксели, окрашенные частично, а не полностью. Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения Волшебной палочки ) и более плотно подходить к областям с большим количеством деталей.
Чтобы открыть окно с Цветовым диапазоном , выполните команду до или после создания выделенной области:
Выделение — Цветовой диапазон
Примечание
Если у вас уже создана выделенная область, фотошоп учитывает только пиксели внутри данной области, что очень удобно, если вы хотите изолировать определенные участки.
Если вы еще не создали выделенную область, то будет рассматриваться изображение целиком.
Используйте раскрывающийся список Выбрать (Select) чтобы указать, какие цвета включить в выделенную область.
Автоматический выбор цветового диапазона
Если выбрать один из пунктов с названием цвета Красные, Синие, Зеленые или любой другой вариант, фотошоп самостоятельно проанализирует изображение и выделит указанный диапазон цветов как только вы нажмете кнопку ОК.
Например, у меня изображение с желтыми бананами, я и выберу желтый цвет.
Обратите внимание на стрелочки в скриншоте выше. Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
В моем случае, выбор желтого цвета прошел неудачно — бананы выделились частично, что естественно, меня, как любителя бананов, не устраивает.
Но главное суть выбора по цвету вы уловили. Другой вопрос, что работает это в особенных случаях, где присутствует ярко выраженный цвет.
В этом же ключе работают параметры:
- Подсветка (Highlights) — выбор светлых пикселей;
- Средние тона (Midtones) — средние значения пикселей, обозначаемых как серые, если смотреть на изображение через каналы;
- Тени (Shadows) — выбор темных пикселей.
Ручная настройка диапазона
По умолчанию список Выбрать установлен на варианте По образцам (Sampled Colors). Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Итак, первым делом щелкните в окошке с миниатюрой на нужный цвет. Так мы указали фотошопу наше отправное значение диапазона цвета. Дальнейшие шаги — это увеличение/уменьшение необходимых цветов, которые программа должна в итоге выделить.
Кстати, с помощью параметра (Localized Color Clusters) можно ограничить диапазон только смежными пикселями (то есть теми, что соприкасается друг с другом), либо захватывать вообще все пиксели заданного цвета, что встречаются на изображении.
После активирование этой галочки, станет доступен параметр Диапазон (Range). По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
Далее, с помощью иконок в виде пипеток, расположенных в правой части окна, нужно добавлять/убирать дополнительные диапазоны цветов. Чтобы, например, добавить цвета, выберите пипетку со знаком плюс и далее просто щелкайте указателем мыши по цветам на изображении, которые хотите выбрать. При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен. Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Например , я выбрал сначала все желтые пиксели. Но, если присмотреться, то на фрукте есть и зеленые оттенки и коричневатые. Значит нужно брать пипетку со знаком плюс и щелкать по всем нужным цветам. Миниатюра вам подскажет, что в данный момент выделено.
Можно ориентироваться не только по миниатюре, а по основному изображению. По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
- В градация серого (Grayscale) — основное изображение будет в тех же цветах, что и миниатюра — в оттенках от белого до черного цвета;
- Черная подложка (Black Matte) — та часть, что не выделена, будет окрашена в черный цвет;
- Белая подложка (White Matte) — та часть, что не выделена, будет окрашена в белый цвет;
- Быстрая маска (Quick Mask) — невыделенная часть окрашена в красновато-розовый цвет.
Примечание
Иногда, чтобы получить желаемую выделенную область, проще выбрать то, что вам не нужно. Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Разброс и Допуск
Эти два параметра схожи по духу, но принципиально отличаются друг от друга. В начале статьи я говорил о Волшебной палочке и ее недостатках. Так вот параметр Допуск относится именно к этому инструменту. Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Параметр Разброс (Fuzziness) работает также, но диапазон значений намного шире это во-первых, а во-вторых, в отличии от допуска, где мы сначала устанавливаем значение, а потом кликаем мышью и потом никак не можем увеличить/уменьшить этот диапазон, в Разбросе , двигая ползунок, можно динамически наблюдать как фотошоп включает и исключает оттенки цвета.
Таким образом, при увеличении значения Разброса фотошоп включит больше цветов и будет выделять более крупные области. При уменьшении значения программа создает выделенную область меньшего размера, так как она становится более придирчивой к соответствию цветов.
Вернемся к бананам. На примере выше , значение Разброса стоит 45. Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
На миниатюре видно, как фон исчез, но и банан потерял часть цветов. Нужно взять снова пипетку с плюсом и вновь пройтись по черным пятнышкам, чтобы вернуть эти цвета в диапазон.
В принципе выделение готово. Посмотрим, что получилось:
Весьма не дурно, учитывая, что коричневатый фон пересекается с некоторыми оттенками банана, к тому же веточка одного с фоном цвета.
Можно подправить все недостатки, с помощью . Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области , инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Затем выбрать кнопку Добавить к выделенной области и пройтись по банану исправляя некоторые участки. Меньше минуты делов и работа сделана:
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек. Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
- Откройте окно Цветовой диапазон .
- Положение Выбрать должно быть По образцам .
- Поставьте галочку .
- Установите режим просмотра Черная подложка .
- Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.
- Отрегулировать параметр Разброса .
- Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение .
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Основные аспекты
Для того чтобы практика пошла гладко, не помешает немного теории. Для выделения одного цвета подходит такой инструмент как «Цветовой диапазон». В этом уроке, как и в большинстве предыдущих, я использую Photoshop CS6, причем русскоязычный, однако кардинально отличаться он будет лишь с самыми первыми версиями.
Еще один, похожий на «Цветовой диапазон» инструмент называется «Волшебная палочка». Однако, учитывая, что он использовался еще в первой версии Фотошопа, нет ничего удивительного в том, что появились инструменты современнее и точнее. Именно поэтому волшебную палочку в данном случае я использовать не буду.
Как выделить один цвет
Обратите внимание, что в нижней части окна с параметрами цветового диапазона есть предварительный просмотр изображения, который изначально выглядит полностью черным. Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными.
Использование цветового диапазона осуществляется посредством пипетки, три вариации которой располагаются в том же окне с параметрами, с правой стороны. Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот
Два способа выделить один цвет в adobe photoshop
Доброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.
Вот такой результат у меня получился. Машина как будто всегда была золотой.
Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.
Делаем шедевр из простой картинки с помощью градиента
Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.
Оставляем на фото только один цвет, а меняем все остальные
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».
- Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».
Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.
- Соглашаемся.
Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.
- Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.
- Осталось только нажать Ctrl+D, чтобы снять все выделение.
Готово. Вот так выглядит картинка теперь.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
- Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
- В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
5 способов быстро вырезать картинку по контуру в Photoshop
- В данном примере я убирал цвет, выделив два цвета.
- Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.
- В результате я добился вот такого эффекта.
- Сравните с исходником.
Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и о заработке в интернете. Такое хобби, как веб-дизайн может принести неплохую прибыль.
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный набор мини-курсов, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — перейти
Если вы решите, что это ваше, то могу порекомендовать курс этой же команды — Основы коммерческого веб-дизайна. Начинайте прямо сейчас и откройте для себя множество секретов этой профессии.
- Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате», основательницы самого крупного портала об этой программе.
- Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
Источник: https://start-luck.ru/photoshop/kak-vydelit-odin-cvet.html
Как сделать выделение по цвету в фотошопе
Галина Соколова. 01 декабря 2014. Категория: Обработка фотографий в фотошопе.
Как сделать
Сегодня мы будем изучать урок, как сделать выделение по цвету в фотошопе с помощью команды Цветовой диапазон.Для урока я выбрала красивую картинку с воздушным шаром. Шар имеет оригинальную расцветку, состоящую из двух цветов: ярко-розовой и белый.Я сделала выделение розового цвета и заменила его на голубой цвет:
Итак, приступим к работе.Откроем нашу фотографию в фотошопе и в палитре Слои дважды щёлкним по замочку левой кнопкой мышки. В результате откроется окошко Новый слой, где нужно нажать ОК. Таким образом, мы разблокировали слой и сделали его рабочим:
Теперь выполним команду Выделение-Цветовой диапазон:
В результате откроется окно Цветовой диапозон, в котором нужно нажать на пипетку и кликнуть пипеткой по самому тёмному розовому цвету на картинке, а затем взять пипетку с плюсом и щёлкнуть по самому светлому розовому цвету.Затем нужно подвинуть движок так, чтобы чёрно-белая картинка в окошке осветлилась.
Теперь нажимаем ОК и получаем выделенный розовый цвет:
Выделение в районе жерла воздушного шара необходимо уточнить и для исправления выделения используем инструмент Быстрое выделение .В настройках инструмента Быстрое выделение я выбрала радиус инструмента равным 16 пикселей и удерживая клавишу ALT провела по лишнему выделению, в результате чего, лишнее выделение удалилось:
- Чтобы изменить цвет внутри выделения воспользуемся опцией Цветовой тон/Насыщенность и для этого нажмём горячие клавиши CTRL+U в результате появится окно Цветовой тон/Насыщенность.Двигая движок Цветовой тон влево можно добиться голубого цвета внутри выделения:
- Теперь нужно нажать горячие клавиши CTRL+D чтобы отменить выделение:
На этом урок Как сделать выделение по цвету в фотошопе окончен.Желаю удачи!
- Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
- Форма для подписки находится ниже.
- Печать
Источник: https://www.photoshopsunduchok.ru/fotograf/2880-vydelenie-po-cvetu-v-photoshope
Уроки фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 4. Выделение цветовых диапазонов в Adobe Photoshop
О программе Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
В предыдущих уроках мы ознакомились с базовыми методами выделения в Adobe Photoshop. Цель данного занятия – отработать навыки выделения сложных областей, используя методы «выделения по цвету». Или, говоря более простым языком, с помощью выделения зон схожей раскраски.
Для эффективной работы стоит ознакомиться с предыдущими уроками Adobe Photoshop. В первую очередь уроками темы «Выделение в Adobe Photoshop».
В повседневной жизни мы мало задумываемся, что такое цвет. Мы его видим, различаем и точка! Однако вычислительная техника не оперирует понятиями, например, «светло оливковый». Компьютер понимает только цифры. Поэтому с начала эры цифровой фотографии специалисты не перестают разрабатывать и совершенствовать технологии представления цветовых пространств. Что это такое?
Цветовое пространство – способ представления и кодирования цвета с помощью, как правило, трёхмерной системы координат. Где каждая ось является шкалой насыщенности «основного цвета». А оттенки получаются путём смешения основных цветов с разной степенью насыщенности. Самый простой аналог – смешение художником красок на палитре.
При этом стоит заметить, что ни одно цветовое пространство сегодня не может описать всех видимых человеческому глазу оттенков. Увы, но развитие техники имеет свои пределы. Иллюстрация – сравнение цветовых пространств в официальном пособии Adobe.
К теории цвета мы вернёмся на последующих уроках. Пока же остановимся на «кубических пространствах». Это RGB и CMYK. Оба используют стандартную трёхмерную модель.
Разница между ними в том, что в RGB белый цвет является результатом смешения красного, зелёного и синего цветов в полной насыщенности. Это, так называемая, аддитивная модель. Она природная.
Так видит наш глаз, её мы наблюдаем в физических опытах преломления света. Она же проявляется в виде радуги после дождя.
Пространство CMYK – противоположность RGB. Оно придумано для передачи цвета на печати. Согласитесь, не существует красок, которые при смешении дают нам чистый белый цвет. В модели CMYK белый – это отсутствие красок.
А смешение базовых цветов Cyan (голубой), Magenta (пурпурный), Yellow (жёлтый) даёт тёмно-серый цвет, наиболее близкий к чёрному. Почему же она имеет чётырёхбуквенную аббревиатуру. Смотрим английскую расшифровку CMYK: Cyan, Magenta, Yellow, Black. Согласитесь, тёмно-серый — не чёрный.
Поэтому при печати для «чистоты цвета» в тёмные тона добавляют именно чёрную краску.
Имеем три оси координат. Количество делений на них называется «глубиной цвета». При этом используют понятия 8-и битный, 16-и битный, 32-х битный (и т.д.) цвет. В случае 8-и бит каждая из осей разделена на 256 делений (от 0 до 255).
Где 0 – отсутствие цвета, 255 – максимальная насыщенность. Восемь бит – это минимальное число ячеек памяти, способных в двоичной системе счисления описать данный диапазон.
Общее количество оттенков, описываемых в такой системе, равно 16 777 216.
Таким образом, каждый цвет в Фотошоп кодируется тройкой чисел, называемых «цветовыми координатами».
Одна из задач темы – дать понятие и навыки выбора ОПТИМАЛЬНОГО способа выделения.
Использование различных примеров затруднит понимание. Поэтому мы предлагаем в качестве примера уже привычный снимок лошади.
Работая с Adobe Photoshop, вы научитесь как минимум пяти способам выделения части изображения по цвету. В данном уроке рассмотрим три основных инструмента программы. А именно такие инструменты как «Быстрое выделение», «Волшебная палочка» и «Цветовой диапазон».
При всём их различии, они имеют общий механизм. Пользователь выбирает «базовый цвет» и, так называемый, уровень допуска. А программа включает в зону выделения те участки, цветовые координаты которых не выходят за рамки «Допуска».
Начнём по порядку.
«Быстрое выделение» — наиболее простой и одновременно мощный инструмент для выделения сложных контуров. Алгоритм действия инструмента следующий:
- Пользователь выбирает группу цветов и «Допуск» (в процентах).
- Программа высчитывает «среднее арифметическое» (средний цвет) группы и образует замкнутый контур, внутри которого все цвета отличаются от среднего не более, чем на уровень допуска.
При этом в процессе работы можно выбирать не один, а множество «образцов цвета».
Правила работы с инструментом:
- Выбираем инструмент на панели инструментов.
- ДО начала выделения в контекстном меню устанавливаем параметры размера кисти.
- Размер: размер круга, внутри которого высчитывается среднее. Чем он меньше, тем точнее будет выделение мелких деталей.
- Жёсткость кисти: уровень растушёвки по краям. Чем меньше кисть, тем сильнее растушёвываются края. Что такое растушёвка, можно прочитать в уроке «выделение с растушёвкой».
- Интервалы – указание в процентах допуска, на который цвета могут отличаться от образца.
- Размер: выбор способа, которым будут добавляться новые зоны к выделению. Выбираем первую зону выделения.
- Затем, удерживая клавишу мыши (или удерживая нажатой кнопку SHIFT и последовательно нажимая левую клавишу), формируем зону выделения. Каждое смещение или новое нажатие добавляют участки к выделенной области.
- Если случайно «выделили лишнее», удерживая клавишу ALT, нажмите внутри «лишней» области для её удаления из зоны выделения.
Совет: В случаях, когда внутри выделенной области есть участки, которые необходимо вычесть (у нас – просветы в гриве), измените в сторону уменьшения размеры кисти, допуск и, выбрав в контекстном меню способ «вычитание из выделения», или, удерживая клавишу ALT и нажимая левую клавишу мыши, скорректируйте контуры. Для вычитания или добавления в выделения (с помощью кнопки ALT) не обязательно пользоваться этим же инструментом. Дорабатывать зону можно любым из доступных способов выделения.
После того, как контур выделен, его можно разместить на новый слой или скопировать в новое изображение. Подробнее – в уроке «Выделение в Фотошоп. Простая геометрия»
Данный инструмент очень похож на «Быстрое выделение». Более того, это – его прообраз. Основное отличие волшебной палочки в том, что она не «усредняет» координаты образцов, а выделяет в зону все точки, которые подобны конкретному выбранному цвету.
Если не вдаваться в детали, то «Волшебная палочка» — это инструмент «Быстрое выделение» с диаметром кисти, равным 1 пикселю.
Выделения «Волшебной палочкой»:
- Выберите инструмент на панели инструментов.
- Установите уровень допуска. При этом обратите внимание, что допуск устанавливается не в процентах, а в абсолютных значениях.
- Нажмите на выбранную область.
- Удерживая клавишу SHIFT, добавьте к выделению новые зоны.
При необходимости доработайте выделение, прибавляя или вычитая зоны. При этом не забывайте пользоваться всеми доступными инструментами выделения.
«Волшебную палочку», в отличие от других способов, удобно использовать для выделения зон с очень сложными краями. Например, листву деревьев, гриву лошади и тому подобное.
Единственное ограничение, при котором инструмент бесполезен – отсутствие ярко выраженных контрастных переходов цветов. В этом случае алгоритм инструмента зачастую не может создать правильных краёв выделенной области.
Обратите внимание, что допуск в волшебной палочке устанавливается в абсолютных значениях. Шкала от 0 до 255. Где 0 – только точно такой цвет, 255 – все цвета палитры.
Инструмент «Цветовой диапазон» действует аналогично инструменту «Волшебная палочка». Только, в отличие от последней, он не формирует замкнутые области, а способен выделять ВСЕ схожие пиксели на ВСЁМ пространстве фотографии.
Для того чтобы воспользоваться данным инструментом:
- В меню «Выделение» выберите пункт «Цветовой диапазон».
- Отрегулируйте показатель параметра «Разброс». Это — уровень чувствительности, аналогичный «Допуску» в «Волшебной палочке».
- Под прямоугольником установите тип предпросмотра выделенной области. «Выделенная область» показывает зону выделения на чёрно-белой маске. Белый цвет – выделенные пиксели. Чёрный – нет. Серая заливка – зоны частичного (полупрозрачного) выделения.
- Щёлкните на любом участке изображения либо в пиктограмме предпросмотра. И сразу отрегулируйте уровень «Диапазон». Данный параметр отвечает за то, где будут выделяться пиксели. 100% — по всему изображению. 0 – только там, где вы нажали.
- После выделения начальной области выберите значок добавления цветовых образцов (пипетка с плюсом). И, регулируя параметры, закончите выделение.
Завершив выделение, доработайте его. Особенно обратите внимание на внутренние области. Там могут быть «разрывы». Также очень внимательно необходимо следить за цветом на чёрно-белой маске. Серый цвет на маске означает частичную прозрачность. С одной стороны, это удобно: можно выделить волосы на постороннем фоне. С другой – опасность получения «дырявого выделения».
Советы:
Ни один из перечисленных способов выделения не даёт идеального результата. Хорошие контуры можно получить, совмещая перечисленные методы. Например, цветовым диапазоном выделять сложные фигуры по краям (волосы), а потом внутри доработать «Лассо» или простым многоугольником.
Все цветовые выделения чувствительны к количеству нажатий. Если не двигать указателем мыши, а много раз нажимать на одном месте, зона выделения всё равно будет расширяться. Это полезно при работе с очень сложными контурами, когда малейшее изменение образца может повлечь серьёзные искажения контура.
Источник: https://cadelta.ru/photo/id396
Как в фотошопе заменить один цвет на другой
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
- Было — стало:
- Автор урока — Александр Акимов
Источник: https://pixelbox.ru/kak-v-fotoshope-zamenit-odin-tsvet-na-drugoj
Как выделить один цвет в Фотошопе
Сегодня дадим ответ на вопрос: «Как выделить определенный цвет на картинке в Фотошопе». Справиться с этой задачей поможет инструмент «Цветовой диапазон».
В этом уроке, прежде всего познакомимся с инструментом «Цветовой диапазон». Так же, на примерах, покажу как изменить цвет любого объекта на фотографии. Перейдем к примерам?
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
- Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
- Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Как сами видите, выделение по цвету сэкономило уйму времени. Куртка выделена, а значит осталось добавить «Цветовой тон/Насыщенность» и придать нужный цвет.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Остались вопросы? Пишите в х.
Загрузка…Хочу изучить Photoshop!Заказать курс!
Источник: http://wamotvet.ru/graficheskie-redaktory/vydelit-cvet-v-photoshop.html
Как убрать все цвета кроме одного в фотошопе
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся.
В проведении этой операции нам поможет инструмент выделения по цвету расположенный в меню Выделение – Цветовой диапозон…
Он создаёт выделение заданного Вами цветового диапозона, выбранного пипеткой с холста. А далее с этим выделением можно сделать всё, что угодно. В нашем случае мы его инвертируем и обесцветим, таким образом получив чёрно-белое изображение за исключением некоторый цветовых вставок одинакового цвета.
Процесс выделения
Пипеткой выделяем нужный цвет, а при необходимости выделяем и схожие цвета, заранее выбрав режим пипетки с плюсом – добавление цветового диапазона к уже выбранному. На чёрно-белой диаграмме можно видеть ту часть рисунка которая будет выделена. Она отображена белым цветом.
Жмём OK.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
- Способ элементарный, но его результат несколько скуднее нежели у второго
- Изображение – Коррекция – Цветовой тон / Насыщенность…
- Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
- Здесь можете посмотреть описание нескольких способов обесцвечивания и их сравнение.
- И так, приступаем.
- Жмём по очереди:
- Shift + Ctrl + N – Новый слой
- D – Установка цветов в палитре на чёрный и белый
- X – Смена местами цветов в палитре. Чёрный встаёт на цвет фона.
- Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color).
Springtime is in our hands от RolandoCyril‘а
Источник: https://macroart.ru/macrolink-11291
Два простых способа как изменить цвет объекта в фотошопе
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон.
Режимы наложения определяют взаимодействие цветов одного слоя с красками другого.
Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
- Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е. А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Источник: http://psand.ru/dva-prostyih-sposoba-kak-izmenit-tsvet/
Как выбрать все пиксели, которые соответствуют точному значению цвета в Adobe Photoshop?
Как выбрать все пиксели, которые соответствуют точному значению цвета в Adobe Photoshop? — Обмен фотографиямиСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Photography Stack Exchange — это сайт вопросов и ответов для профессиональных фотографов, энтузиастов и любителей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 256k раз
Есть ли способ выделить все пикселей на текущем слое, которые соответствуют определенному значению цвета точно ?
Мой первый инстинкт — Select> Color Range... , но я не могу определить, как ввести конкретный цвет пикселя по значению , не зная заранее местоположение пикселя этого цвета. Цель состоит в том, чтобы выбрать пиксели, соответствующие этому определенному цвету, или ни одного, если ни один из пикселей не имеет этого цвета.
Вы можете использовать Magic Wand Tool со следующей настройкой:
Допуск: 0
Anti-alias: не отмечен
Смежный: не отмечен
Образец всех слоев: * отмечен или не отмечен * (см. Ниже)
Инструмент «Волшебная палочка» также использует настройки «Размер образца» из инструмента Eye Dropper , поэтому вам придется переключиться на этот инструмент и убедиться, что он установлен на «Точечный образец», прежде чем использовать инструмент «Волшебная палочка».В противном случае вы можете выбрать больше цветов, чем планировали.
Чтобы выбрать цвет по значению , проще всего создать новый слой и заполнить его часть цветом, который вы хотите выбрать, а затем использовать инструмент Magic Wand (настроенный на выборку всех слоев) и щелкнуть на вашем цветовом пятне на новом слое.
Источник: http://ask.metafilter.com/146706/This-Photoshop-is-driving-me-crazy#2104497
NickM9,21822 золотых знака3737 серебряных знаков5656 бронзовых знаков
Создан 07 сен.
ШонШон3,75722 золотых знака2727 серебряных знаков4747 бронзовых знаков
0 IMHO Select> Color Range — это правильный путь (быстрый и, осмелюсь сказать, наиболее семантически правильный).
Находясь в вышеупомянутом окне, щелкните пипеткой по маленьким квадратикам (цвет переднего плана , и цвет фона , ) на панели ЦВЕТ (обычно вверху справа), чтобы выбрать цвет, который вы ранее определили в HSB, RGB. , Режим LAB или CMYK (или просто выбранный из палитры).
edit — Я собирался забыть: в Select> Color Range снимите отметку с локализованных цветовых кластеров и установите нечеткость на 0 (хотя вы, вероятно, догадались), чтобы выбрать именно этого цвета на всем всем изображении .
Создан 07 сен.
MattiaGMattiaG1,99811 золотых знаков77 серебряных знаков1212 бронзовых знаков
1Если вы заранее знаете цвет, все довольно просто.Создайте новый слой и залейте желаемым цветом. Измените режим наложения на «разница». Теперь вы можете создать маску из композиции, инвертировать, чтобы желаемый цвет маски был белым, и использовать кривые, чтобы сделать все остальное черным.
Если вы используете другой метод из одного из других ответов, вы все равно можете использовать режим различия, чтобы проверить, не были ли включены нежелательные цвета. Просто добавьте корректирующий слой кривых, чтобы преувеличить любые различия.
Создан 16 окт.
JenSCDCJenSCDC2,1151010 серебряных знаков2323 бронзовых знака
Если вы запрашиваете эквивалентную в Illustrator функцию «выбрать тот же самый» — вы можете использовать инструмент «Волшебная палочка» в Photoshop, щелкнуть цвет, который вы пытаетесь удержать, а затем выберите «Выделение»> «Подобный» и выберите «Волшебная палочка» теперь будет охватывать все, что соответствует выбранному вами цвету.
Создан 27 июл.
1При использовании инструмента «Волшебная палочка» установите для параметра «Допуск» значение 0, выключите как сглаживание, так и смежное, а затем включите выборку всех слоев. Это выберет только один цвет для всего изображения.
Создан 09 апр.
0 Photo Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Простой выборочный цветной эффект с Photoshop
Узнайте, как легко добавить эффект выборочного цвета (или «всплеска цвета») к изображению с помощью Photoshop! Мы конвертируем всю фотографию в черно-белую, а затем вернем цвет к нашему основному объекту!
Автор Стив Паттерсон.
Несмотря на то, что таких эффектов очень легко добиться в Photoshop, многие люди уклоняются от них, потому что они не чувствуют себя достаточно комфортно с различными инструментами выделения Photoshop или никогда не уверены, какой инструмент выделения использовать. Итак, в этом уроке мы увидим, как создать этот эффект вообще без каких-либо инструментов выделения! Правильно, нет! Вместо этого мы будем использовать не что иное, как простой корректирующий слой Black & White, маску слоя и кисть! Если вы можете перетащить несколько ползунков и рисовать кистью, у вас есть все необходимые навыки.
Здесь я буду использовать Photoshop CC, но этот учебник также полностью совместим с Photoshop CS6. Если вы используете Photoshop CS5 или более раннюю версию, вы также можете следовать инструкциям или, возможно, захотите ознакомиться с нашим оригинальным учебником по эффекту выборочной окраски. Однако обратите внимание, что исходная версия не требует для использования инструмента выделения, поэтому, хотя конечный результат такой же, шаги немного отличаются от того, что мы рассмотрим в этой версии.
Вот изображение, с которого я начну.Вы можете следовать за ним, используя свое собственное изображение. Просто выберите любую фотографию с объектом, который останется цветным, будь то платье, цветок, телефонная будка или что-то еще (фотография женщины в красном платье с Shutterstock):
Исходное изображение.
А вот как будет выглядеть эффект выборочного цвета, когда все изображение будет преобразовано в черно-белое, оставив только красное платье женщины в цвете. Опять же, мы будем создавать этот эффект без каких-либо инструментов выделения:
Окончательный эффект.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать выборочный цветовой эффект
Шаг 1. Добавьте корректирующий слой «Черно-белый»
Когда ваше изображение открыто в Photoshop, вы увидите на панели «Слои», что документ в настоящее время содержит единственный слой — фоновый слой — который содержит ваше изображение:
Панель «Слои», отображающая фотографию на фоновом слое.
Мы создадим этот эффект неразрушающим образом , то есть оставим исходное изображение нетронутым и добавим эффект выборочного цвета, используя отдельный корректирующий слой. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите корректирующий слой Black & White из появившегося списка:
Выбор корректирующего слоя «Черно-белый».
Как следует из названия, настройка «Черно-белое» в Photoshop специально разработана для преобразования цветных изображений в черно-белые. Если мы снова посмотрим на панель «Слои», то увидим корректирующий слой (названный «Черно-белый 1»), расположенный над фоновым слоем:
Photoshop добавляет корректирующий слой над изображением.
И мы видим в нашем документе, что Photoshop уже пошел дальше и преобразовал изображение в черно-белое, используя настройки по умолчанию.Мы сами настроим черно-белую версию в ближайшее время:
Начальное черно-белое преобразование по умолчанию.
Шаг 2. Точная настройка вашего черно-белого преобразования
Элементы управления для корректирующего слоя «Черно-белый» находятся на панели «Свойства» . Здесь вы найдете шесть ползунков , по одному для каждого из трех основных цветов ( красный, , зеленый, и синий, ) и по одному для каждого из трех вторичных цветов ( желтый, , голубой , и пурпурный ).Перетащите любой из ползунков влево или вправо, чтобы затемнить (слева) или осветлить (справа) любые области изображения, содержащие этот конкретный цвет в полноцветной версии. Например, перетаскивание ползунка «Красные» вправо осветлит любые области, в которых есть красный цвет (в полноцветной версии), а перетаскивание ползунка «Синий» влево затемнит все области, которые были синими. Не беспокойтесь о том, чтобы запомнить, какие области содержали какие цвета. Проще просто перетащить ползунки и оценить результат.Если вам нравится результат — отлично. Если нет, просто перетащите ползунок назад и попробуйте другой ползунок, пока не будете довольны тем, как выглядит черно-белая версия:
Перетащите ползунки, чтобы осветлить или затемнить различные области в зависимости от их исходного цвета.
Также есть кнопка Auto над ползунками. Нажатие кнопки «Авто» указывает Photoshop, что нужно лучше всего угадать, как должна выглядеть черно-белая версия. Иногда это работает хорошо, иногда нет, но вы всегда можете использовать отдельные ползунки для настройки и точной настройки, попробовав кнопку Auto:
Щелчок по кнопке Авто.
Если вы хотите сравнить свою черно-белую версию с исходной полноцветной версией изображения, щелкните значок видимости корректирующего слоя (значок «глазное яблоко») на панели «Слои», чтобы включить или выключить корректирующий слой. Если он выключен, вы увидите свою полноцветную версию. Щелкните значок еще раз, чтобы снова включить корректирующий слой, и вы увидите свою черно-белую версию:
Щелкните значок видимости, чтобы включить или выключить корректирующий слой.
Вот моя скорректированная черно-белая конверсия. На этом этапе нет необходимости доводить все до совершенства. Как мы увидим ближе к концу урока, вы можете легко вернуться и внести изменения в ползунки позже:
Моя настроенная черно-белая версия.
Шаг 3. Выберите инструмент «Кисть»
Одной из замечательных особенностей корректирующих слоев Photoshop является то, что каждый из них имеет встроенную маску слоя . Я не буду вдаваться в подробности о том, как работают маски слоев, но если вы хотите узнать о них больше, обязательно ознакомьтесь с нашим полным руководством «Понимание масок слоев».Несмотря на то, что на самом деле мы не видим маску в документе, мы знаем, что она есть, потому что видим его миниатюру маски слоя на панели «Слои». Обратите внимание, что миниатюра в настоящее время заполнена белым цветом , что означает, что корректирующий слой Black & White влияет на все изображение под ним:
Миниатюра маски на корректирующем слое.
Мы можем показать часть исходного полноцветного изображения через корректирующий слой, просто закрасив черным цветом маску слоя.Выберите инструмент Brush Tool на панели инструментов:
.Выбор инструмента «Кисть».
Шаг 4. Выберите мягкую круглую кисть
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте документа, чтобы открыть инструмент выбора предустановок кисти , и щелкните мягкую круглую кисть в верхнем левом углу области эскизов. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы закрыть окно выбора предустановок кисти:
Выбираем мягкую круглую кисть.
Шаг 5. Установите черный цвет переднего плана
Photoshop использует наш текущий цвет переднего плана в качестве цвета кисти. Нам нужно закрасить маску слоя черным , что означает, что нам нужно установить цвет переднего плана на черный. Чтобы быстро сделать это, нажмите на клавиатуре букву D . Это мгновенно установит цвета переднего плана и фона на их значения по умолчанию, сделав цвет переднего плана белым, а цвет фона черным (это цвета по умолчанию, когда у нас выбрана маска слоя).Чтобы поменять их местами, нажмите на клавиатуре букву X . Теперь ваш цвет переднего плана должен быть черным.
Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части панели инструментов. Цвет переднего плана — это образец в верхнем левом углу. Он должен быть черным:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 6. Нарисуйте кистью большего размера внутреннюю часть объекта
Чтобы вернуть цвет в объект, начните с закрашивания как можно большей части его внутренней области, избегая пока краев.В зависимости от размера объекта, для этой части может помочь кисть большего размера. Вы можете изменить размер кисти прямо с клавиатуры. Повторное нажатие клавиши правой скобки (] ) приведет к увеличению размера кисти, а нажатие клавиши левой скобки ( [) сделает ее меньше. Чтобы отрегулировать жесткость края кисти с клавиатуры, нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу правой скобки (] ), чтобы сделать край более жесткой, или клавишу левой скобки ( [ ), чтобы сделать его мягче.
В моем случае я хочу вернуть цвет женскому платью, поэтому я использую кисть большего размера, чтобы закрасить как можно больше, снова избегая пока краев. Начну с нижней части платья, так как она самая легкая:
.Закрашивание черным цветом нижней части платья, избегая краев.
Затем я возьму кисть чуть меньшего размера (нажав несколько раз левую скобку) и закрашу как можно больше верхней части платья, по-прежнему избегая краев:
Складываем верхнюю часть платья.
Обратите внимание: если мы посмотрим на миниатюру маски слоя на панели «Слои», то области, над которыми мы рисуем, станут черными. Так работают маски слоя. Белый цвет представляет области, где эффект корректирующего слоя виден на изображении под ним. Черным цветом обозначены области, в которых эффект скрыт. Закрашивая наш объект черным цветом, мы скрываем черно-белый эффект и показываем его исходную полноцветную версию:
Миниатюра маски слоя, показывающая область, которую мы закрасили черным цветом.
Шаг 7. Нарисуйте кистью меньшего размера по краям
Чтобы закрасить края объекта, часто помогает приблизить масштаб. Вот несколько удобных трюков с клавиатурой, которые упростят задачу. Чтобы увеличить область, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре для временного доступа к инструменту масштабирования Photoshop и щелкните мышью по области. Щелкните несколько раз, чтобы приблизить масштаб. Чтобы уменьшить масштаб, нажмите и удерживайте Alt + пробел (Win) / Option + пробел (Mac) и щелкните.Чтобы перемещаться по изображению во время увеличения, нажмите и удерживайте пробел отдельно для временного доступа к Hand Tool , затем щелкните и перетащите изображение с помощью мыши.
Скорее всего, вы захотите использовать кисть меньшего размера для краев, поскольку они требуют большей точности, поэтому я несколько раз нажму левую скобку, чтобы моя кисть была красивой и маленькой. Вам также может понадобиться более твердое лезвие. Опять же, чтобы изменить жесткость края кисти с клавиатуры, нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу правой скобки , чтобы сделать край более жестким (или клавишу левой скобки , чтобы сделать ее мягче).Здесь я использую небольшую кисть с более жесткими краями, чтобы медленно продираться по краям в верхней части платья:
Тщательно закрашивая края платья кисточкой меньшего размера.
Если вы ошиблись и случайно закрасили край в область, о которой не собирались, не беспокойтесь. Здесь я закрасил часть большого пальца женщины:
Ой! Нет проблем, это легко исправить.
Чтобы легко исправить такую ошибку, просто нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, сделав белый своим цветом переднего плана.Затем закрасьте ошибку белым цветом, чтобы удалить цвет с этой области. Когда вы закончите, снова нажмите букву X , чтобы вернуть цвет переднего плана на черный и продолжайте:
Исправляем ошибку закрашиванием белого цвета.
Я продолжаю обходить края платья, масштабируя, панорамируя и меняя размер кисти по мере необходимости, чтобы раскрыть его цвет:
Продолжаем по краям платья.
Вот мой окончательный результат:
Платье снова в полном цвете.
Шаг 8. При необходимости отрегулируйте черно-белые ползунки.
На этом этапе вы можете захотеть настроить и настроить преобразование черно-белого изображения. Для этого просто вернитесь на панель «Свойства» и перетащите ползунки отдельных цветов влево или вправо, пока не будете довольны результатом. Поскольку мы работаем с корректирующим слоем, мы можем внести здесь столько изменений, сколько нам нужно, без чрезмерного редактирования и повреждения изображения:
Перетащите ползунки, чтобы настроить черные и белые области.
Дополнительный шаг: верните часть оригинального цвета
Этот последний шаг не является обязательным, но поскольку мы создали наш эффект выборочного цвета, используя не более чем один корректирующий слой «Черно-белый», мы можем легко восстановить намек на исходный цвет фотографии. Для этого просто уменьшите непрозрачность корректирующего слоя. Вы найдете опцию Непрозрачность в правом верхнем углу панели «Слои». Я уменьшу свой примерно до 75%:
Уменьшение непрозрачности корректирующего слоя.
Это позволяет тонкому количеству исходного цвета отображаться через корректирующий слой. Вот еще раз исходное изображение для сравнения:
Исходное изображение.
И вот результат с красным платьем в полном цвете и лишь с оттенком цвета по всей остальной части изображения:
Эффект после понижения непрозрачности корректирующего слоя.
И вот оно! Вот как создать эффект выборочного цвета или всплеска цвета без использования инструментов выделения благодаря мощи корректирующих слоев и масок слоев в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как изменить цвет в Photoshop с помощью цветового диапазона • Purple11
Краткое руководство для вас сегодня о том, как изменить цвет изображения в Photoshop с помощью выделения Color Range .Цветовой диапазон — это инструмент выбора, который позволяет вам выбирать части изображения в зависимости от их цвета. Это позволяет легко выбрать один конкретный цвет, а затем изменить его оттенок, насыщенность и / или яркость. Самое приятное то, что вам не придется возиться с ручным выделением с помощью таких инструментов, как инструмент быстрого выбора или инструмент волшебной палочки.
1- Выбор цветового диапазона
Чтобы сделать выбор цветового диапазона, просто перейдите в Select> Color Range . Появится диалоговое окно Color Range :
Диалоговое окно Photoshop Color RangeПри активном переключателе выбора щелкните небольшую область предварительного просмотра или изображение за диалоговым окном, чтобы выбрать цвет, который вы хотите выбрать.Затем вы можете поиграть с количеством Fuziness , чтобы настроить диапазон количества похожих цветов, которые должны стать выделенными.
Вы также увидите, что есть два дополнительных инструмента выборки. Один для добавления цветов к вашему выбору (инструмент пипетка со знаком плюс) и один для удаления цветов (инструмент пипетка со знаком минус). Это действительно полезно, если вы хотите выбрать более одного цвета. С помощью этих дополнительных инструментов выборки вы также можете щелкнуть + перетащить в предварительном просмотре, чтобы добавить или удалить из всей области цветов.Теперь просто нажмите OK , и ваш выбор станет активным.
Выбор активного цветового диапазонаВот несколько дополнительных приемов / советов по выбору цветового диапазона:
Уловка 1. Выберите параметры
Выбор цветового диапазона по умолчанию работает с выборочными цветами, которые вы выбираете сами в области предварительного просмотра, но есть также несколько других очень полезных режимов выбора. Просто откройте раскрывающийся список Выбрать , и вы увидите, что можете выбирать по определенному основному цвету, по светлым участкам / полутонам / теням или даже по оттенкам кожи.
Уловка 2: ограничьте область для выбора цветового диапазона
Если вы хотите выбрать цвет из изображения, но только из определенной области изображения, просто сначала сделайте грубый выбор, используя что-то вроде инструмента лассо , прежде чем открывать диалоговое окно «Цветовой диапазон». Это ограничит выбор только предварительно выбранной областью.
Уловка 3: предварительный просмотр выбора
Используйте раскрывающийся список Selection Preview , чтобы также просмотреть увеличенный предварительный просмотр выбранных областей на вашем фактическом изображении.Это может помочь увидеть более подробную информацию о том, что будет выбрано.
Предварительный просмотр выделенной области2- Корректирующий слой оттенка / насыщенности
При активном выделении просто добавьте корректирующий слой Hue / Saturation . Hue / Saturation — это то, что мы будем использовать для изменения цвета. Когда вы добавляете корректирующий слой при активном выделении, автоматически применяется маска, которая видна только там, где есть выделение.
Теперь просто поиграйте с ползунком hue , чтобы выбрать цвет, который вы хотите изменить.Оттенок управляет основным цветом, но вы также можете поиграть с насыщенностью и яркостью, чтобы получить именно тот цвет, который вам нужен:
Настройка оттенка и насыщенности🎨 Вот и все! Этот метод обычно очень гибкий, но может работать не во всех ситуациях. В следующих статьях мы рассмотрим другие методы, которые можно использовать для изменения цвета чего-либо в Photoshop.
Как использовать Осветление и затемнение цвета в Photoshop (шаг за шагом!)
Вашим фотографиям не хватает яркости или атмосферы? Color Dodge — отличный способ добавить цвета и контраста.
Вы можете использовать Color Dodge по-разному. Часто его используют в сочетании с Color Burn, но мы начнем с Color Dodge.
Как использовать Color Dodge в Photoshop
Этот урок отлично подходит для фотографий с источником света. Это может быть солнце, лампочка или свеча.
Я воспользуюсь этой фотографией, и мы сделаем так, чтобы свет стал ярче.
Шаг 1. Кривые
Во-первых, мы немного вернем основные моменты.Я также хочу, чтобы они выглядели теплее.
Щелкните значок «Добавить заливку или корректирующий слой» и выберите «Кривые». Это добавит новый слой, и появится панель «Кривые».
Откройте раскрывающееся меню RGB. Выберите «Красный».
Слегка потяните верхнюю точку крепления влево. Это затемнит светлые участки и добавит немного красного.
Если бы вы потянули точку привязки вниз, то добавились бы голубые тона.
Затем выберите «Зеленый» и «Синий» и сделайте то же самое.В моем примере мне пришлось потянуть их вниз, чтобы сделать светлые участки более теплыми.
Это зависит от изображения, с которым вы работаете, и от того, как вы хотите, чтобы результат выглядел: теплее или прохладнее.
Шаг 2. Используйте стиль слоя для защиты теней
Curves влияет на все области изображения, включая тени. Я хочу, чтобы были затронуты только основные моменты.
Мы можем сделать это в окне опций стиля слоя.
Alt + двойной щелчок по слою Curves. Появится диалоговое окно.
Мы собираемся использовать нижний слайдер под названием «Базовый слой».
Alt + щелкните черный треугольник и перетащите его вправо до упора. Маленький треугольник должен разделиться пополам.
Теперь «Кривые» влияют только на светлые участки изображения.
Шаг 3: маска слоя
Используйте маску слоя, чтобы удалить области, на которых вы не хотите затрагивать светлые участки.
Выберите миниатюру маски слоя «Кривые».
Выберите инструмент «Кисть» и закрасьте изображение черным цветом. Вы увидите изменение маски.
Белые области подвержены эффекту кривой, а черные — нет.
Шаг 4. Измените режим наложения
Теперь добавим яркости свету. Сначала щелкните значок «Создать новый слой».
Установите режим наложения Color Dodge и Fill примерно на 60%.
Выберите инструмент «Кисть» и, удерживая Alt, щелкните цвет в светлых областях изображения.
Это сделает этот цвет вашим цветом кисти. Установите Flow кисти на 10%.
Начните рисовать вокруг источника света, чтобы смешать цвета и создать дымку и световые блики. Поэкспериментируйте с разными цветами и размерами кистей.
Шаг 5: Смешивание цветов
Используйте шаг 2 еще раз для лучшего смешивания цветов в тенях и светлых участках. Просто Alt + дважды щелкните миниатюру нового слоя. Только не перетаскивайте ползунки так далеко.
Шаг 6. Добавьте маску слоя
С помощью маски мы можем сделать эффект еще лучше.Убедитесь, что выбран новый слой. Щелкните значок «Добавить маску слоя». Появится эскиз.
Убедитесь, что миниатюра маски выбрана, и начните рисовать черным цветом на фотографии.
Установите Flow кисти обратно на 100%. Процесс такой же, как на шаге 3.
Удалите участки, на которых вы слишком много рисовали или где они не выглядят правильно. По большей части это личный вкус.
Шаг 7: затемните и раскрасьте тени
Наконец, чтобы добавить выразительности, затемним тени.
Щелкните значок «Добавить новую заливку или корректирующий слой» и выберите «Уровни». Появится панель уровней.
Убедитесь, что в раскрывающемся меню RGB выбрано значение RGB. Перетащите средний треугольник вправо, чтобы затемнить тона.
Теперь добавим теплый и холодный контраст. Выберите «Красный» в раскрывающемся меню RGB и сдвиньте средний и левый треугольники вправо. Как далеко — решать вам.
Шаг 8: Защитите основные моменты
Мы будем использовать стиль слоя, чтобы применить эффект только к теням и защитить светлые участки.Alt + двойной щелчок по миниатюре слоя.
На этот раз, Alt + щелкните белый треугольник и сдвиньте его влево.
И все. Color Dodge, чтобы играть со светом на ваших фотографиях.
Как использовать Color Dodge и Color Burn
Color Dodge может намного больше, особенно в сочетании с Color Burn. Вот как можно добавить цвета к своим фотографиям.
Для начала используйте такую фотографию с нейтральными цветами. Это упрощает эксперименты.
Шаг 1. Добавьте слои сплошного цвета
Во-первых, нам нужно добавить два новых сплошных цветных слоя. Нажмите «Добавить новую заливку или корректирующий слой» и выберите «Сплошной цвет».
Вы можете выбрать любой цвет, но лучше всего подходят противоположности.
В моем примере я использовал красный и голубой. Но вы можете использовать зеленый и оранжевый или синий и желтый.
Шаг 2: Установите режимы наложения
Теперь установите режимы наложения. Затемнение цвета влияет на темные области, а Осветление — на более светлые.
Я установил красный слой на Color Burn и голубой слой на Color Dodge. Ваше изображение будет выглядеть так.
Чтобы все выглядело правильно, нужно сделать всего одно. Установите Заливку обоих слоев примерно на 15%.
Вы увидите, что рыжие волосы модели теперь действительно выделяются. Кроме того, он добавляет немного больше контраста и цвета всему изображению.
Шаг 3. Защита теней или светлых участков
Но есть проблема.Основные моменты на блузке модели растрепаны и выглядят некорректно.
Пора защитить эти области от воздействия.
Alt + двойной щелчок по миниатюре любого слоя. В моем случае слой Color Dodge.
Затем, Alt + щелкните по одному из треугольников нижнего ползунка. Черный защищает тени, а белый защищает светлые участки.
И все. Мгновенный удар добавлен к вашей фотографии! Дважды щелкнув слои Solid Color, вы все равно можете изменить цвет и попробовать другие настройки.
Заключение
Color Dodge и Color Burn — простые, но мощные инструменты для цветокоррекции ваших фотографий и игры со светом. Вы можете использовать этот метод для пейзажей, портретов или уличных фотографий.
Не забудьте снизить уровень заполнения примерно до 20 процентов, чтобы оно работало.
После этого вы можете настроить параметры непрозрачности и стиля слоя для получения идеального вида с градуировкой цвета.
Хотите стать профессионалом в редактировании? Попробуйте наш курс «Легкое редактирование с помощью Lightroom»!
Цветовой эффект подсветки в Lightroom
Один из эффектов, который многие люди любят использовать со своими фотографиями, — это удалить весь цвет с изображения и оставить его только в одном месте изображения.Например, в свадебном снимке вы можете превратить все изображение в черно-белое, оставив в цвете только букет невесты.
Вот как добиться этого эффекта в Lightroom с помощью корректирующей кисти.
Шаг 1
Начните с изображения, выбранного в Lightroom, и переключитесь на модуль «Разработка».
Щелкните корректирующую кисть и убедитесь, что у вас установлен параметр «Показывать ползунки эффектов», чтобы вы могли настраивать несколько ползунков одновременно. Перетащите Saturation до -100.
Шаг 2
Щелкните букву O, чтобы видеть, как вы рисуете, и жесткой кистью большого размера щелкните изображение в области, которую вы хотите преобразовать в черно-белую, а затем закрасьте изображение во всех местах, где оно должно стать черным. и белый.
Будет быстрее, если вы установите для пера низкое значение, кисть — на большой размер и отключите опцию «Автоматическая маска» на данный момент.
Шаг 3
Чтобы работать близко по краям области, которую вы хотите оставить в цвете, установите размер кисти меньше и медленно работайте по краям.
Если вы зашли слишком далеко, нажмите клавишу Alt (Option на Mac) и закрасьте наложенный цвет. Ластик использует другую кисть, поэтому убедитесь, что для него также отключена автоматическая маска и установлено низкое значение растушевки.
Для увеличения щелкните Z, а для перемещения изображения нажимайте клавишу пробела при перетаскивании.
Шаг 4
После того, как вы выбрали область, которую хотите преобразовать в черно-белую, отключите цвет наложения, нажав клавишу O.
Выбранная область остается черно-белой, а невыделенная область — цветной.
Теперь вы можете привести в порядок края, если необходимо, используя инструмент корректирующей кисти — просто убедитесь, что вы щелкнули маркер коррекции, прежде чем начать рисовать — он должен показать черный центр — если нет, вы делаете новую корректировка, а не редактирование существующей.
Шаг 5
При желании вы можете отрегулировать другие ползунки, чтобы улучшить черно-белую часть изображения. Например, при желании вы можете повысить контрастность и четкость.Когда вы закончите, нажмите кнопку «Закрыть» в нижней части панели, чтобы закончить.
В этом примере я добавил еще одну корректировку с помощью корректирующей кисти поверх этого, чтобы уменьшить экспозицию и яркость неба, чтобы добавить некоторые детали облаков, потерянные при преобразовании изображения в черно-белое.
Как восстановить световые блики и цветовой тон с помощью Apply Image
В этом уроке фотографии в фотошопе я покажу вам, как восстановить детали и цветовой тон в фотошопе, используя технику применения изображения.
Учебное пособие по Photoshop «Восстановление светлых участков и цветовых тонов»:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник.
Сначала откройте изображение, которое хотите отредактировать, в Photoshop.
Дублируйте фоновый слой CTRL / CMD + J.
затем перейдите в меню изображения — настройки — выберите тени и блики.
сохраняет все ползунки теней и светов на нуле
В этом случае мы хотим восстановить размытые блики, поэтому увеличьте количество светов, чтобы увидеть размытые детали неба. Аналогичным образом отрегулируйте процент и радиус тона по своему усмотрению.Когда вы будете довольны, нажмите ОК, чтобы применить изменения.
Теперь добавьте маску слоя к слою. Перейти в меню изображения — используйте применить изображение к маске слоя, чтобы эффект восстановленных деталей применялся только к более светлым частям фотографии.
Теперь добавьте настройку сплошного цвета и выберите любой синий цвет по вашему выбору.
Измените режим наложения на мягкий свет.
Теперь щелкните правой кнопкой мыши по настройке цветовой заливки и создайте обтравочную маску.
Clipping Mask позволяет применять синий цвет только к нижнему восстановительному слою.
Уменьшите непрозрачность настройки заливки, чтобы уменьшить интенсивность цвета по своему вкусу.
Аналогичным образом давайте добавим немного коричневого цвета к теневой части изображения.
Добавьте еще одну настройку сплошного цвета и выберите любой коричневый или оранжевый цвет по вашему выбору.
Измените режим наложения на мягкий свет.
Перейти в меню изображения — используйте «применить изображение к маске слоя» с опцией инвертирования, чтобы применить цвет только к более темным частям фотографии.
Уменьшите непрозрачность настройки цвета.
Заключительный шаг: добавьте настройку поиска цвета в градацию цвета и выберите предустановку осенних цветов, чтобы придать красивый вид заката в золотой час.
Вот и все. Были сделаны.
Выделите участки изображения с помощью этого замечательного экшена Photoshop
.Каждый дизайнер — в какой бы области вы ни специализировались — знаком с необходимостью выделить часть дизайна или захватить экран.Пытаетесь ли вы указать на что-то клиенту или коллеге, нам нужно делать это почти ежедневно.
В этом примере мы перешли на OTT. Но серьезно?! Что с детьми в коробке?Существуют специальные приложения для выделения выделенного изображения, и обязательно используйте одно из них. В качестве альтернативы вы можете загрузить этот удивительно простой, но полезный экшен Photoshop от Криса Фина, редактора @TapMagUK.
Это простой процесс, но мы поможем вам его пройти…
01. Загрузите действие
Сначала загрузите действие здесь. Если вы организованы, поместите его в папку Photoshop Actions или просто запомните, куда вы его сохранили.
02. Откройте изображение в Photoshop
Откройте изображение и сделайте выделение с помощью инструмента Marquee Tool. Теперь возьмите изображение с областью, которую вы хотите выделить в Photoshop. Используя инструмент MarQuee Tool (прямоугольный, эллиптический, на ваш выбор), выберите область, на которой вы хотите сфокусироваться.И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
03. Найдите это действие
Перейдите в меню «Окно»> «Действия», чтобы убедиться, что панель «Действия» открыта. Теперь выберите раскрывающийся список на панели «Действия» и выберите «Загрузить действия». Перейдите к только что загруженному действию, выберите его и нажмите «Открыть». Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Выделить» и нажмите «Воспроизвести выделение» в нижней части панели.
04. Играйте с непрозрачностью
Это может сэкономить только секунды, но секунды делают минуты, а они — часы.Время! Это потрясающе.Теперь ваше изображение будет выделено, но оно может быть слишком темным / светлым для ваших требований. Чтобы изменить непрозрачность, просто выберите новый слой на панели «Слои» и перетащите ползунок «Непрозрачность», чтобы добиться нужного вида. Это оно!
Теперь читайте:
Есть действие, которым вы хотите поделиться? Просто отправьте его нам по адресу [email protected] с кратким объяснением того, что он делает, и мы сделаем все возможное, чтобы представить его!
.