Работа с контуром выделения. » Adobe Photoshop
Рассмотрим трансформацию и перемещение контура выделения и выделенной области. А также заливку выделенной области. Обрисовка контуров выделения.Трансформация и перемещение контура выделения.
Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации контура выделенных областей — изменения размера, формы, поворот на разные углы.
Для включения режима трансформации выделения воспользуйтесь командой Transform Selection меню Select.
Вокруг выделения появится рамка с маркерами по углам и серединам сторон рамки. Двигая маркеры вы изменяете форму и размер выделения. Если удерживать нажатой клавишу Shift, то изменение размеров выделения будет происходить пропорционально. Если удерживать нажатой клавишу Alt, то трансформация контура будет просходить симметрично, т.
Для того, что бы повернуть контур выделения достаточно разместить курсор рядом с любым угловым маркером, за пределами рамки.
Для применения транформаций достаточно нажать клавишу Enter, если вы не хотите применить выделения, то нажмите кнопку Esc.
Контур выделения можно перемещать по всему документу. Это делается следующим образом: в качестве инструмента выберите любой инструмент выделенияю После этого, когда курсор находится над выделенной областью, он приобретает вид стрелки. Теперь, нажав левую кнопку мыши, вы сможете перетащить контур выделения в любое нужное вам место документа.
Трансформация и перемещение выделенной области.

В Photoshop существует возможность перемещать выделенные области по картинке. Откройте файл Ducky.tif и при помощи эллиптического выделения выделите область в которую попадёт голова утёнка. Выберите в палитре инструментов инструмент Move (самый верхний инструмент справа в палитре). Установите курсор в центре выделенной области нажмите левую кнопку мыши и перемещайте выделенную область в любое место на экране и затем отпустите кнопку мыши. Таким образом вы перемещаете выделенную область по документу. На месте где была выделенная область, образовалась” дырка”. Если вы хотите получить копию выделенной области, то при перемещении держите клавишу Alt пока не отпустите левую кнопку мыши. В этом случае у вас создастся копия выделенной области.
Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации выделенных областей — изменения размера, формы, поворот на разные углы.
Первым и самым универсальным способом трансформации выделенной области является Free Transform (свободная трансформация). Режим свободной трансформации включается командой Free Transform меню Edit.
Режим Free Transform управляется полностью аналогично режиму Transform Selection, поэтому рекомендую ещё раз вернуться к этой части занятия. В качестве примера рассмотрим получение зеркального отражения при помощи этого режима.
Для эксперимента изберём всё того же утёнка-мученика т.е. документ Ducky.psd.- Выделите при помощи эллиптического выделения область на картинке, в которую входит голова утёнка.
- Включите режим Free Transform из меню Edit или комбинацией клавиш Ctrl+T. Вокруг выделения появится прямоугольная рамка с манипуляторами по углам и центрам сторон.
 (Точно также как и в случаем Transfom Selection).
(Точно также как и в случаем Transfom Selection). - Попробуйте, удерживая средний манипулятор левой стороны рамки трансформации, потянуть его вправо. Выделенная область начнёт сжиматься, а когда левая граница перейдёт через правую сторону рамки начнёт появляться зеркальное отражение выделенной области. Доведите эту операцию до получения полного зеркального отражения. При всей этой операции выделенная область сместилась вправо, на старом местоположении выделенной области появилась прозрачная “дырка” (о прозрачности говорит сетка из шашечек). Теперь, если довольны результатом, нажмите Enter для применения результата, если не довольны тогда нажмите Esc и всё станет как было.
Также, двигая угловые манипуляторы, можно добиться увеличения или уменьшения размера выделенной области, причём если при этом удерживать Shift то изменение размеров выделенной области будет происходить пропорционально, а если удерживать Alt, то от центра. При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока вы не примените трансформацию недоступны никакие действия.
При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока вы не примените трансформацию недоступны никакие действия.
Заливка выделенной области.
С выделенной областью можно делать много разных полезных вещей. Первое, что мы попробуем, это заливка выделенной области. Для залики выделенной области можно использовать команду FILL из меню EDIT. Вы уже сталкивались с инструментом заливки Paint Bucket и теперь задаёте совершенно законный сопрос — зачем дублировать эти команды? На самом деле эти команды не дублируют друг друга.
Итак, как использовать эту команду? Выделяем область на изображении, далее есть несколько вариантов действий. Самый простой вариант — это воспользоваться клавиатурными сокращениями. Если Вы захотели залить выделенную область основным цветом, то это комбинация Alt+Backspace , а если есть желание залить выделенную область фоновым цветом то комбинация Ctrl+Backspace .
Для более точной настройки процесса заливки лучще использовать диалоговое окно команды FILL.
У этого диалогового окна есть два раздела — Contents и Blending . В первом разделе вы можете установить то, чем вы будете заливать выделенную область. Рассмотрим более подробно список USE .
- Foreground — использовать для заливки основной цвет.
- Background
- Pattern — использовать для заливки текстуру.
 Если вы выбрали этот пункт, то в диалоговом окне станет доступным список Custom Pattern . В этом списке вы можете выбрать ту текстуру, которой вы хотите залить выделенную область.
Если вы выбрали этот пункт, то в диалоговом окне станет доступным список Custom Pattern . В этом списке вы можете выбрать ту текстуру, которой вы хотите залить выделенную область.
- History — для заливки используется одно из состояний палитры history. Состояние выбирается в палитре history, когда вы щёлкаете на маленьком квадратике слева от пиктограммы состояния.
- Black — заливка чёрным цветом.
- 50% Gray — заливка серым цветом.
- White — заливка белым цветом.

В разделе Blending вы можете наблюдать уже знакомые пункты. Прежде всего MODE — режимы или алгоритмы наложения. Затем Opacity — непрозрачность заливки. Внизу находится флажёк preserve transparency . Этот пункт означает, что если у Вас есть прозрачные фрагменты слоя, то они залиты не будут. На текущий момент Вы ещё не знакомы с понятием слоя и его прозрачности, поэтому мы ещё вернёмся к этому вопросу.
В качестве примера рассмотрим следующий случай. Откройте файл dune.tif из папки sample. Выделите небо при помощи инструмента Magic Wand (всё небо можно выделить щёлкая волшебной палочкой и одновременно удерживая нажатой кнопку Shift — сложение выделений). Установите основным цветом красный цвет. После того, как вы выделели область неба, воспользуйтесь командой Fill. В настройках команды установите следующие параметры: use — foregraund color, mode — color burne и нажмите OK. Теперь небо приобрело тёмно красный оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен песок). Повторим процедуру заливки, только теперь в качестве цвета заливки используем 50% Gray. В результате мы получили мрачноватый марсианский пейзаж.
Теперь небо приобрело тёмно красный оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен песок). Повторим процедуру заливки, только теперь в качестве цвета заливки используем 50% Gray. В результате мы получили мрачноватый марсианский пейзаж.
Обрисовка контуров выделения.
Кроме возможности заливки выделенной области существует возможность обводки по контуру выделения. Как это происходит мы сейчас рассмотрим. Для того, чтобы обвести контур выделения необходимо его сначала получить. Приступим:
- Откройте файл :\\Program Files\\Adobe\\Photoshop7\\Samples\\Ducky.tif
- При помощи инструмента эллиптического выделения выделите область вокруг головы утёнка, так, чтобы голова полностью попала внутрь выделенной области.

- Выберите основным цветом красный цвет.
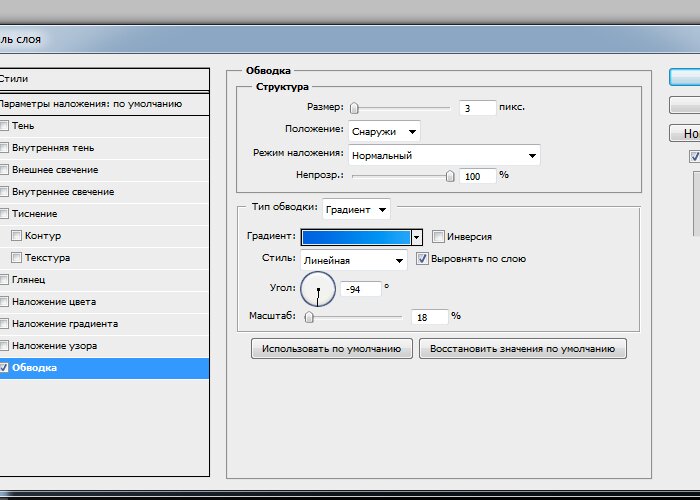
- Выберите команду Stroke меню Edit . Перед глазами возникнет следующее диалоговое меню:
- Параметр width (толщина обводки) — очевидный параметр указывающий на толщину обводки, установите его равным 10.
- Параметр Location (положение обводки). Возможны три положения контура обводки inside, outside и center. Советую установить значение center .
- Параметры Opacity и Mode Вам уже достаточно знакомы.
- Нажмите Ok и Ваш контур обрисуется выбранным красным цветом.

Рассмотрим подробнее параметр Location. Он указывает на то, с какой стороны произойдёт обрисовка контура выделения. Если вы выбрали inside — то обрисовка произойдёт внутри контура выделения, если center — то контур выделения будет в центре созданой обрисовки, в случае outside — обрисовка контура произойдёт по внешней стороне контура выделения.
Как выделить объект в Фотошопе по контуру: полный курс
Всем привет! Сегодня будет один из самых важных уроков для любителей программы Photoshop. Мы рассмотрим вопрос – как можно быстро по контуру выделить объект, область, человека или животное в программе Фотошоп. Посмотрев, что пишут на данную тематику другие порталы, я понял, что придется писать свою инструкцию. Слишком многие моменты или пропускаются, или не освещаются вовсе. Сегодня мы рассмотрим сразу несколько инструментов и вариантов выделения. Я вам настоятельно рекомендую ознакомиться с каждым способом, чтобы вы могли применять их для разного рода объектов.
Например, для простых фигур и четких геометрических объектов применяются одни способы. А если вам нужно выделить человека, лицо с прической или другой объект со сложной структурой, то используются абсолютно другие варианты. Ну не будем тянуть и начнем.
Содержание
- Способ 1: Лассо
- Способ 2: Волшебная палочка
- Способ 3: Быстрое выделение
- Способ 4: Выделение объектов
- Задать вопрос автору статьи
Способ 1: Лассо
Самый классический инструмент выделения – это «Лассо». С помощью этого варианта можно выделить все что угодно. Найдите его в панели инструментов и нажмите правой кнопкой. У нас есть несколько видом лассо. Давайте начнем с самого удобного (на мой взгляд), «Прямолинейного лассо».
Возьмите какой-нибудь простой объект и попробуйте его выделить. Для этого увеличьте изображение так, чтобы вы хорошо видели края между самим объектом и фоном. Напомню, что для этого мы можем применять зажатую клавишу Alt и колесико мыши. Или используйте «Навигатор».
Или используйте «Навигатор».
ПРИМЕЧАНИЕ! Окно «Навигатор» можно включить в разделе «Окна».
Для выделения используем левую кнопку мыши и просто идем по контуру. Чтобы объект выделился, нужно чтобы начало выделения совпало с концом, то есть вы должны пройти полный круг.
Магнитное лассо – для многих более удобное и быстрое. Для выделения вам нужно просто вести курсор точно по контуру, а инструмент и алгоритмы программы сами буду выбирать границы объекта. Иногда нужно подправлять кривую с помощью левой кнопкой мыши. Оба этих инструмента классные, но с ними нужно практиковаться.
ПРИМЕЧАНИЕ! Обычное «Лассо», лично я, применяю редко, так как оно неудобное и тяжелое, так как вам нужно четко и точно вести по границе.
Способ 2: Волшебная палочка
«Волшебная палочка» работает немного по-другому, поэтому и находится в соседнем разделе. Найдите её на панели управления. Она также может быть скрыта – для активации используем правую кнопку мыши, чтобы переключить режим инструмента.
Она также может быть скрыта – для активации используем правую кнопку мыши, чтобы переключить режим инструмента.
Сама функция просто делает строгое выделение цвета. Обычно этим инструментом пользуются для того, чтобы удалить фон на картинке. Покажу на примере.
- У нас есть фотография парня на зеленом сплошном фоне.
- Давайте теперь попробуем его вырезать. Для этого у фона убираем блокировку, нажав по значку замочка.
- Создаем новый слой, нажав по плюсику и переносим этот пустой слой под нашу картинку.
- Теперь выбираем «Волшебную палочку» и жмем по фону. Он сразу же выделится. Удаляем его, нажав по клавише:
Delete
- Если мы приблизим, то можно увидеть, что часть зелени осталась по контуру. Вернем все обратно:
Ctrl + Z
- Обычно выделение у волшебной палочки идет строго по цвету.
 Но можно увеличить диапазон соседних цветов – для этого увеличим «Допуск» в панели сверху. Например, до 40 или 50 (смотрите по ситуации).
Но можно увеличить диапазон соседних цветов – для этого увеличим «Допуск» в панели сверху. Например, до 40 или 50 (смотрите по ситуации).
- После этого зелени стало меньше. Можно еще увеличить «Допуск», но есть риск выделить что-то от самого парня. В любом случае я думаю, что вы поняли, как работает этот инструмент.
Способ 3: Быстрое выделение
Еще одна не очень популярная, но очень классная функция в Фотошопе – «Быстрое выделение». Находится в том же самом наборе инструментов
После того как вы выбрали функцию, обязательно укажите размер кисти в верхней панели. Там же можно указать интервал и жесткость, но это тема отдельного урока, мы пока этого касаться не будем.
Теперь просто берем и рисуем выделение по контуру. Если какой-то из блоков выделения вам не понравится – просто используем:
Ctrl + Z
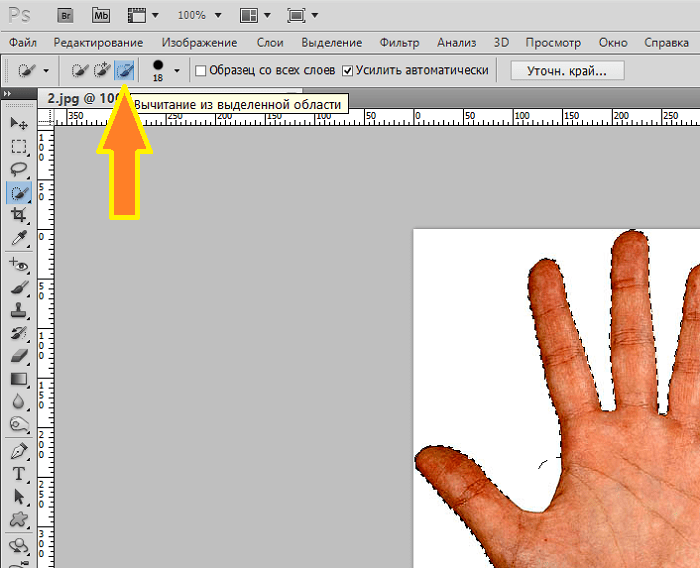
Посмотрите на скриншот ниже – вы можете столкнуться с той же самой проблемой, когда кисть автоматически выделит часть фона.
В таком случае выбираем режим «Вычитание из выделенной области» – значок кисти со знаком минус (-).
Теперь просто выбираем уже фон, который нам нужно вычесть из выделения. Не забываем про кнопки отмены (Ctrl + Z).
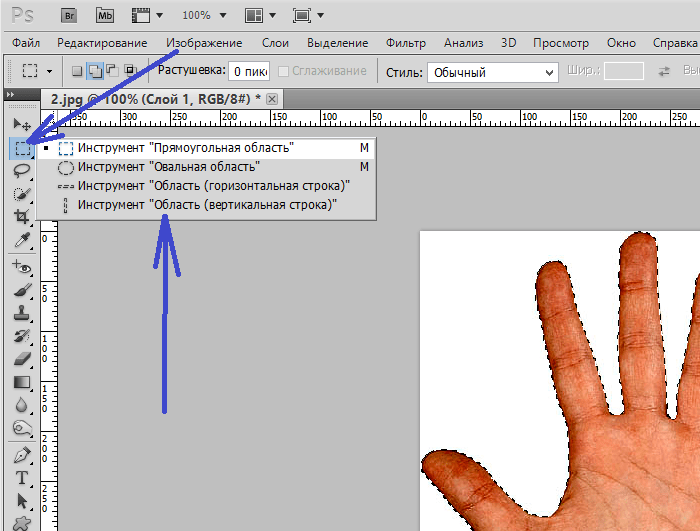
Способ 4: Выделение объектов
Как еще быстрее можно в Фотошопе выделить объект или область по контуру. Использовать ручное выделение сложных объектов долго и муторно. Современные версии Photoshop имеют специальную функцию и удобный инструмент. Давайте рассмотрим конкретный пример. Для работы мы будем использовать инструмент «Выделение объектов» – можете найти его на панели справа или использовать горячую клавишу:
W
ПРИМЕЧАНИЕ! Инструмент может быть просто скрыт, нажмите правой кнопкой по «Быстрому выделению» или «Волшебной палочке», чтобы открыть дополнительное меню и выбрать нужный вариант.
Если мы попробуем применить этот инструмент к объекту более четкой формы и цвета, то выделение произойдет почти идеальное, если и фон по цвету сильно отличается от центрального объекта. Если у вас старая версия Photoshop, то вам нужно выбрать «Режим» – «Прямоугольник».
Если у вас старая версия Photoshop, то вам нужно выбрать «Режим» – «Прямоугольник».
После этого просто выделите центральный объект, обведя его по контуру.
Вы увидите, что алгоритмы Photoshop полностью выделили наш лимон.
Второй режим – это «Лассо». На самом деле он ничем почти не отличается, кроме более детального выделения.
Попробуйте выбрать его и просто обведите ваш объект по контуру.
Посмотрите на картинку ниже – объект выделился не полностью, что же нам теперь с этим делать? – для этих целей у нас есть дополнительные функции.
На панели по умолчанию выбран инструмент «Новая выделенная область». Если функция отработала немного криво и вам нужно добавить выделение – выбираем следующую кнопку «Добавить к выделенной области» или используем клавишу:
Shift
Теперь просто аккуратно обведите ту область, которую нужно добавить.
Как видите, лимон теперь полностью и правильно выбран.
Если у вас более новая версия Photoshop 23.4 или выше, то вам повезло, так как в ней полностью обновили алгоритмы выделения объектов. Есть даже портретный режим, который хорошо работает с волосами, шерстью, лицами и людьми. Теперь после того как вы выбрали инструмент, алгоритмы сразу определяют объекты, которые расположены на рисунке и загружает их в оперативную память для работы. Таким образом можно выделять сразу несколько объектов в Фотошопе. Если навести на них курсор, они будут подсвечены. Чтобы выделить контур, просто жмите левую кнопку мыши по выделению.
Давайте посмотрим про выделение более сложного портрета. У нас есть фотография девушки. Проблема в том, что весь контур выделения идет по сложной прическе. Очень много волос, которые переплетаются с задним фоном.
В Photoshop 23.4 (или выше) алгоритмы автоматически выделят девушку с волосами – просто наведите курсор, после того как девушка станет подсвечена, жмем ЛКМ. Если у вас более старая версия Фотошоп используем кнопку – «Выделить предмет». В старых версиях алгоритмы работают хуже, но выделение все равно происходит.
В старых версиях алгоритмы работают хуже, но выделение все равно происходит.
Как видите алгоритмы конечно улучшены, но есть небольшие погрешности, но мы их можем исправить. Приблизьте картинку поближе к волосам, чтобы их лучше видеть. Напомню, что вы можете воспользоваться «Навигатором» или зажатой кнопкой Alt и колесиком мыши.
Теперь на панели нажимаем кнопку «Выделение и маски».
Сразу же в правом блоке увеличьте прозрачность, чтобы сразу видеть разницу между выделенной областью и фоном.
Вы должны увидеть что-то похожее.
В новой версии есть дополнительная функция «Уточнить волосы» – она специально разрабатывалась компанией Adobe для работы с портретами и волосатыми людьми. Можете несколько раз нажать по кнопке, чтобы функция отработала несколько раз. После этого жмем «ОК».
Выделение стало более четким.
Что же делать пользователям с более старой версией программы? Вы можете использовать кисти «Быстрого выделения», чтобы дорисовать часть волос. Только будьте аккуратны, чтобы не задеть фон. На самом деле этими же кистями можно пользоваться и в более продвинутой версии, если алгоритмы неправильно выделили часть прически или человека.
Только будьте аккуратны, чтобы не задеть фон. На самом деле этими же кистями можно пользоваться и в более продвинутой версии, если алгоритмы неправильно выделили часть прически или человека.
После выделения вы можете делать с объектом все что захотите. Можете поместить его на другое изображение, добавить тень или заблюрить фон. Поэтому советую ознакомиться с другими уроками на нашем сайте:
- Как поменять фон в Фотошопе?
- Как добавить тень в Фотошопе?
- Как размыть фон в Фотошопе?
Вы всегда можете обратиться за советами или консультацией в комментариях. Портал WiFiGiD.RU старается помогать всем.
Выбор контура и редактирование в Photoshop
ОПЫТНЫЙ · 8 МИН
Выберите один или несколько объектов или контуров для быстрого редактирования.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 1,2 МБ)
Использование инструмента выбора пути
В этом уроке вы настроите несколько слоев формы и пути.
Откройте загруженный файл в Photoshop. Выберите инструмент Path Selection Tool на панели инструментов (клавиша A). Если вы не видите панель инструментов, выберите Windows > Инструменты.
В меню параметров в верхней части рабочей области выберите «Все слои» в раскрывающемся меню «Выбор». Этот параметр позволяет выбрать любую фигуру или контур на холсте, даже если слой не активен.
Чтобы изменить одну фигуру или контур с выбранным параметром «Все слои» (шаг 1), просто щелкните фигуру или контур. В этом документе щелкните оранжевый прямоугольник внизу изображения (как показано на рисунке).
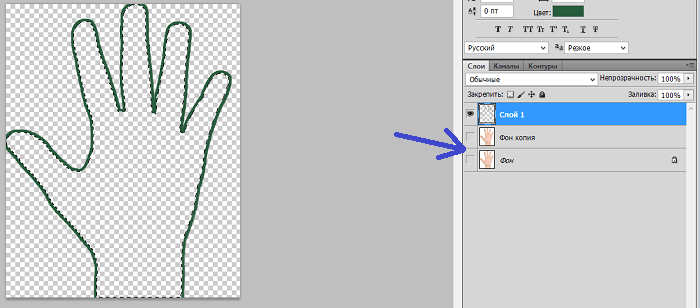
Обратите внимание, что путь формы становится видимым, указывая на то, что вы выбрали путь. На панели «Слои» слой формы для оранжевого прямоугольника, слой «Нижний колонтитул», отображается синим цветом, что указывает на то, что слой активен. Если вы не видите панель «Слои», перейдите в «Окна» > «Слои».
Выделив оранжевый прямоугольник в нижней части изображения, щелкните и перетащите выделение, чтобы выровнять его по нижнему краю холста.
Чтобы отменить выбор фигуры, щелкните холст за пределами выбранной фигуры. Пути формы вокруг оранжевого прямоугольника исчезают, указывая на то, что выбранная вами фигура и ее слой больше не активны.
При включенной опции выбора «Все слои» вы можете выбрать несколько контуров или форм на разных слоях.
С помощью инструмента «Выбор контура» щелкните и перетащите прямоугольную ограничивающую рамку вокруг эллипса и фигур велосипеда на флаере. Любые фигуры или пути в этой области становятся активными. Обратите внимание, что пути формы становятся видимыми, указывая пути выбора для эллипса и велосипеда.
Выбор нескольких фигур или путей
Выбрав пути в форме эллипса и велосипеда, щелкните и перетащите выделение в центр изображения.
Чтобы отменить выделение фигур, щелкните холст за пределами выделения.
Изоляция фигур или контуров
Когда изображение состоит из нескольких слоев, иногда полезно изолировать только те фигуры или контуры, которые вы хотите отредактировать. Выделим пути, из которых состоит велосипед. На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Щелкните Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
Выделим пути, из которых состоит велосипед. На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Щелкните Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
На панели параметров в верхней части рабочей области выберите «Активные слои» в раскрывающемся меню «Выбрать». Это ограничивает инструмент выбора пути, так что он работает только с активными слоями.
Изоляция фигур или путей (продолжение)
С помощью инструмента выбора пути щелкните и перетащите, чтобы выбрать заднюю шину и спицы велосипеда. Обратите внимание, что выделение пути не включает эллипс кремового цвета за велосипедом, поскольку активны только слои с фигурами велосипеда. Выбрав заднее колесо и спицы велосипеда, щелкните и перетащите выбранные пути, чтобы совместить их с задней частью рамы велосипеда.
Совет: Увеличьте масштаб, чтобы выровнять фигуры, нажав Command или Control и «+» на клавиатуре. Уменьшите масштаб, нажав Command или Control и «–».
Уменьшите масштаб, нажав Command или Control и «–».
Эксперимент
Используйте фигуры на изображении, чтобы попрактиковаться в различных способах выбора контуров фигур. Помните, что вы можете переключаться между параметрами «Все слои» и «Активные слои» в меню «Выделение» в верхней части рабочего пространства.
Выберите несколько путей, нажав Shift , щелкая, чтобы выбрать различные слои, формы и пути. Вы можете выбрать опцию «Все слои» в раскрывающемся меню «Выбор», чтобы выбрать пути таким образом.
Освоение Photoshop с помощью Paths — Smashing Magazine
- Чтение через 10 минут
- Учебники, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он … Больше о Том ↬
В пиксельной сетке мира Photoshop аномально обитает ряд инструментов, ожидающих возможности вырваться за рамки присущей холсту прямоугольности. Овладение этими инструментами открывает возможности для более высокого уровня гибкости, полных четких линий и неразрушающего редактирования. Здесь представлено руководство, которое поможет вам развить мастерство, повысить продуктивность и демистифицировать неуловимый мир Путей. [Обновлено 28 февраля 2017 г.]
Овладение этими инструментами открывает возможности для более высокого уровня гибкости, полных четких линий и неразрушающего редактирования. Здесь представлено руководство, которое поможет вам развить мастерство, повысить продуктивность и демистифицировать неуловимый мир Путей. [Обновлено 28 февраля 2017 г.]Создание
Инструмент «Перо»
Инструмент «Перо» ( P ) — прост в использовании, но сложен в освоении. Он обеспечивает точный метод создания путей, но требует опытной руки для построения естественных кривых. Сила, открываемая при освоении этого инструмента, стоит времени, необходимого для этого. Хотя никакие инструкции не сделают вас мастером Безье, ниже приведены несколько советов, о которых следует помнить во время практики.
Еще после прыжка! Продолжить чтение ниже ↓
- Всегда используйте как можно меньше баллов.
- Установите анкер под каждым острым или крутым углом.
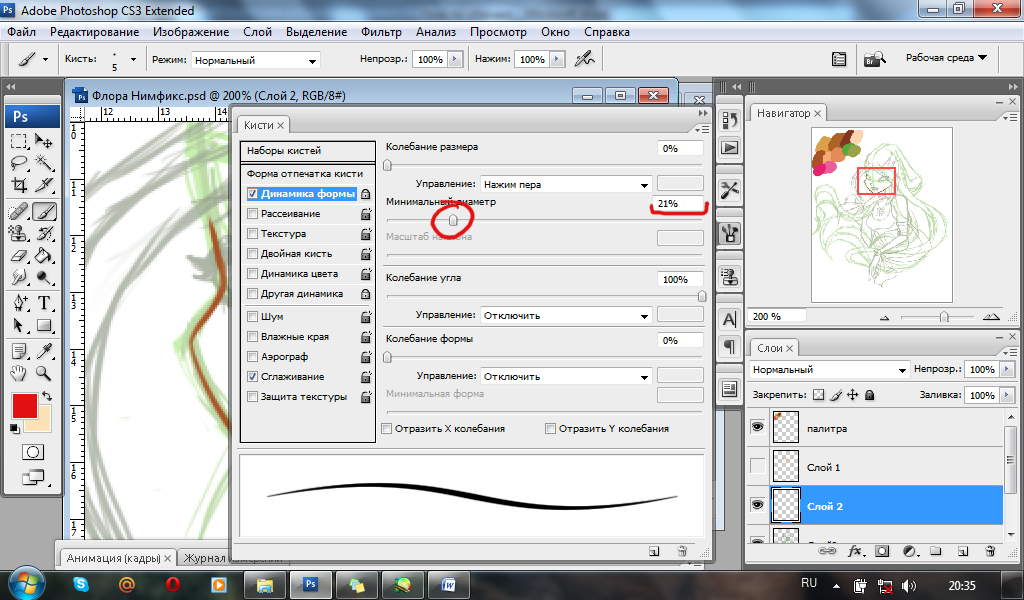
- Анкеры посередине изгиба должны быть размещены так, чтобы было удобно приспосабливаться к переходам изгиба.

- Чтобы упростить установку опорных точек, вы можете включить параметр «Резиновая лента», расположенный в раскрывающемся списке рядом с кнопкой «Пользовательская фигура» на панели свойств пера. Этот параметр позволит вам увидеть кривую, соединяющую последнюю опорную точку с текущим положением мыши.
Инструмент «Перо» с настройкой «Резиновая лента»
Инструмент «Форма»
Инструмент «Форма» ( U ) предоставляет доступ к стандартным геометрическим формам, а также к более сложным предустановкам с настройкой «Пользовательская форма». Чтобы определить свою собственную фигуру, выберите фигуру с помощью инструмента «Выбор контура» ( A ), щелкните правой кнопкой мыши внутри холста, выберите «Определить пользовательскую форму…», назовите ее и нажмите «ОК». При использовании инструмента «Форма» дополнительные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
Расширенные настройки инструмента «Форма»
Из типа
Преобразование текста в слой формы позволяет вам работать непосредственно с якорями и кривыми каждой буквы и даже может помочь улучшить ваш набор текста. Этот метод наиболее полезен, когда вы знаете, что текст не изменится, так как вам придется пожертвовать возможностью его редактирования. Выбрав слой типа, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать тип в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Думая о шрифте таким образом — как о фигурах, а не о буквах, — вы можете кардинально изменить то, как вы работаете. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Преобразование типа в путь
Из выбранных
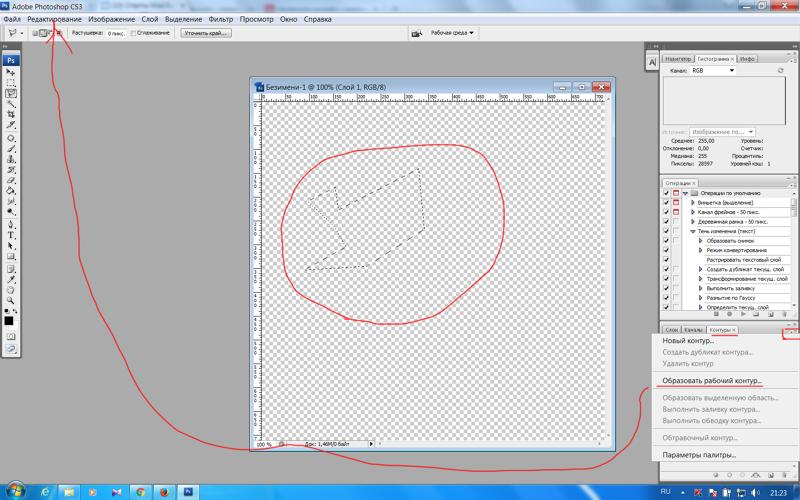
Редактирование путей намного лучше растровых данных, особенно когда речь идет об увеличении масштаба. Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или щелкните, удерживая клавишу «Option», кнопку «Создать рабочий путь из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или щелкните, удерживая клавишу «Option», кнопку «Создать рабочий путь из выделенного» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Преобразование выделения в контур
Реализация
Режимы
При создании контуров с помощью инструмента «Перо» или «Фигура» доступны три параметра, которые находятся на панели свойств инструмента и определяют, как следует использовать контур: Слой формы. , пути и пиксели заполнения. Параметр Shape Layer автоматически создаст новый слой-заливку, используя цвет и стиль слоя, установленные справа. Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Набор инструментов «Перо» для создания слоя «Форма»
Слой «Форма»
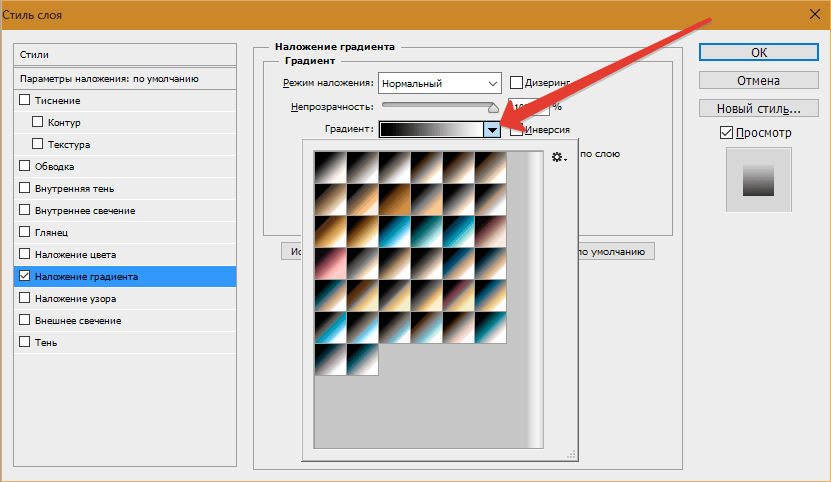
Самый простой способ создать слой «Форма» — использовать инструмент рисования пути, для которого задан слой «Форма». Однако использование инструмента, установленного на Контуры, позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новый слой-заливку или корректирующий слой» в палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…». Обратите внимание, что таким же образом вы можете создать корректирующий слой с векторной маской.
Создание слоя градиентной формы
Векторная маска
Векторные маски часто предпочтительнее растровых, поскольку их можно легко настроить или масштабировать, и они все равно дают четкие края. С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
Удерживая нажатой клавишу Command, можно быстро создать векторную маску
Пути текста: в и на
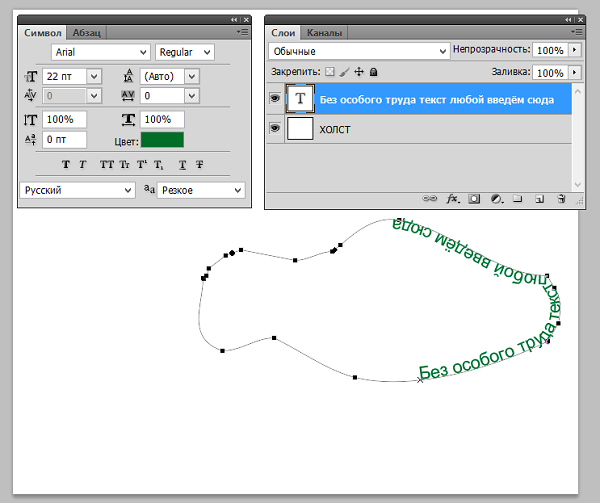
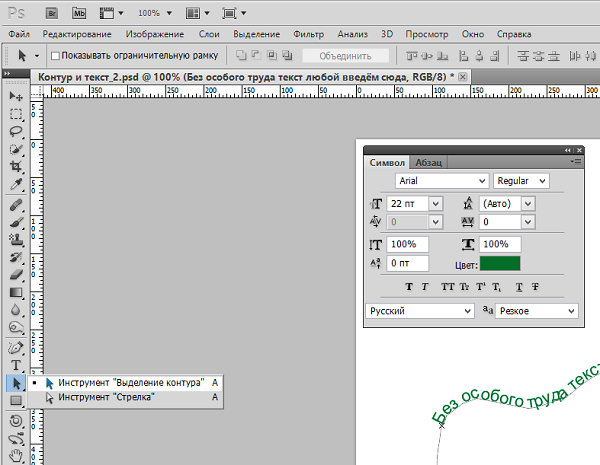
Существует два способа использования контуров с инструментом «Текст»: путем определения базовой линии и путем создания пользовательской формы текстового поля. Выберите рабочий путь, который вы хотите использовать, и с помощью инструмента «Текст» ( T ) наведите указатель мыши на путь. Пунктирный квадрат на курсоре изменится с квадрата на изогнутую линию. Нажмите на путь, и вы увидите, что шрифт течет прямо по пути. После фиксации типа ( Command + Enter ), вы можете использовать инструмент выбора пути ( A ), чтобы переместить начальную и конечную точки, обозначенные символом «x» и черным кружком соответственно, или перевернуть текст с верхней части строки. ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
Введите по контуру
Введите по контуру
Заливка и обводка
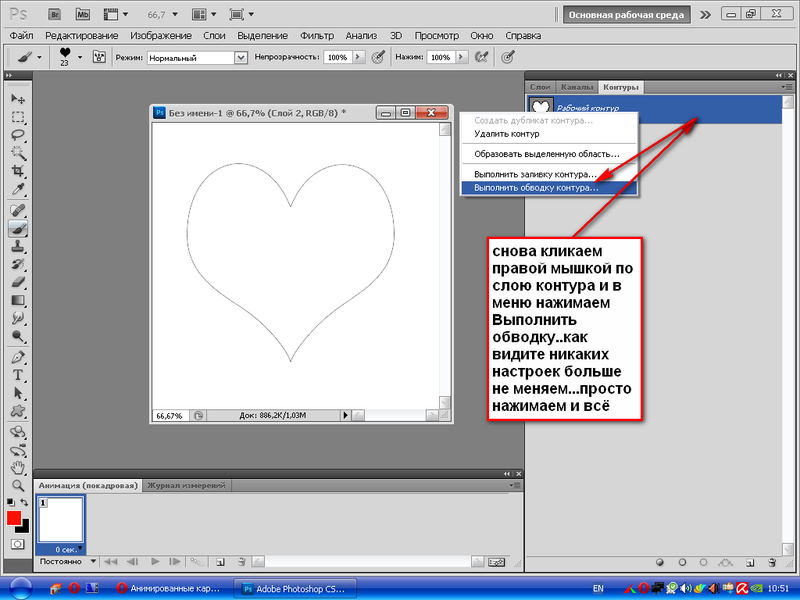
Палитра «Контуры» предоставляет интересный набор параметров для заполнения и обводки рабочего контура. Эти параметры доступны, только если текущий слой является растровым; вы можете быстро создать новый растровый слой, используя Command + Option + Shift + N . Затем, нажав Option + нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Отсюда вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или инструмент обводки, которые примут текущие настройки этого инструмента.
Диалоговое окно «Заполнить контур»
Инструменты обводки
Логические операторы
Использовать
Чтобы обеспечить более сложные формы, несколько путей можно сгруппировать в составной путь, для которого можно задать логические операции. Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Логические режимы
Порядок наложения
При создании составных путей важно учитывать положение путей в порядке наложения. Составная фигура с добавлением пути внизу и вычитанием вверху будет совершенно другой при изменении глубины. Логический оператор пути действует на все пути ниже него. К сожалению, в Photoshop нет команд или палитр для простого изменения глубины; вам нужно будет использовать серию Cut ( Command + X ) и Вставить ( Command + V ), чтобы изменить их порядок.
Порядок наложения путей
Объединение
Объединение путей может уменьшить сложность за счет создания единого пути по периметру области заполнения составного пути. Для этого выберите пути для объединения с помощью инструмента «Выбор пути» ( A ) и нажмите кнопку «Объединить» на панели свойств инструмента.
Снижение сложности путем объединения путей
Импорт/Экспорт
Импорт
Хотя Photoshop предоставляет векторные инструменты, достаточные для многих основных задач, он никоим образом не сравнится с легкостью и мощью Illustrator. К счастью, продукты Adobe работают согласованно. Вы можете создать свои пути в Illustrator и легко импортировать их, скопировав ( Command + C ) и вставив ( Command + V ) в Photoshop. В диалоговом окне «Вставить» выберите «Путь», чтобы импортировать рабочий путь, или «Слой формы», чтобы создать слой-заливку с цветом переднего плана.
Диалоговое окно «Вставка пути»
Экспорт
В случае, если вам может понадобиться преобразовать пути в противоположном направлении, копирование и вставка будут работать так же, как описано выше, или вы можете использовать Экспорт → «Пути к Illustrator…», чтобы создать новый документ Illustrator с теми же размерами и положением, что и текущий документ Photoshop.
Пути к Illustrator…
Pixel Precision
Положения узловых точек и соединяющих их линий не соответствуют пиксельной сетке изображения. Это может привести к нежелательному сглаживанию, наиболее заметному вдоль горизонтальных и вертикальных краев. Чтобы избежать этих нечетких краев, вы можете увеличить масштаб ( Command + ‘+’ ) и используйте Инструмент «Прямое выделение» ( A ), чтобы выбрать и переместить опорные точки так, чтобы они лежали в точных координатах пикселей; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
Сравнение краев и выключения пикселя
Клавиатура сочетания
Инструмент для ручки (P)
- Shift + P — Toggle между инструментом Pen и Freeform Tool
- Shift –Воглу ° углы
- Опция — перейти на инструмент «Преобразовать в точку», используемый для установки маркеров направления
- Команда — перейти на инструмент «Прямое выделение», используемый для перемещения узловых точек или сегментов линий растяжения
- Command + Shift — выбрать несколько узловых точек точки и сегменты
- Command + Option — перейти к инструменту группового выделения, используемому для выделения путей целиком
- Command + Option + Shift — выбрать несколько путей
- + — Установите Boolean Mode, чтобы добавить
- — — Установите Boolean Mode для вычтения
Инструмент формы (U)
- Shift + U — Поверните инструменты
- Shift 9001 – Конструирование.

