Как вырезать объект в Photoshop: 5 способов | Урок | Фото, видео, оптика
На групповом бизнес-портрете один человек закрыл глаза? На семейной фотосессии ребёнок отвлёкся и отвернулся? Снимаете вещи на сайт с белым фоном? А может, модель позирует на фоне сплошной белой пелены и не хватает красивого текстурного неба? В любом из случаев поможет вырезать объект и переместить его на другой фон, либо заменить «бракованную» часть снимка — небо, закрытые глаза, повёрнутую голову.
Рассказываем про самые быстрые и качественные способы вырезать объект в Photoshop.
Умение вырезать объект — одно из базовых для фотографа, даже если вы занимаетесь съёмками, которые не предполагают сложной обработки и коллажирования / Фото: Елизавета Чечевица / vk.com/lizma
Инструмент Быстрое выделение / Quick Selection Tool в Photoshop
Быстрое выделение / Quick Selection — это кисть, которая добавляет в выделение новые пиксели. При этом она сама определяет границы выделения — ищет и разграничивает фон и объект. Для этого Быстрое выделение ищет контрастные границы — участки, где снимок отличается по яркости и цвету. После выделения объект, его можно вырезать. Ниже — подробная инструкция.
При этом она сама определяет границы выделения — ищет и разграничивает фон и объект. Для этого Быстрое выделение ищет контрастные границы — участки, где снимок отличается по яркости и цвету. После выделения объект, его можно вырезать. Ниже — подробная инструкция.
1. Откройте файл и возьмите инструмент Быстрое выделение / Quick Selection. Он находится на панели слева или активируется горячей клавишей W.
Примечание: если нужный инструмент не появился, зажмите Shift и нажимайте горячую клавишу инструмента (W), пока он не появится. Одну горячую клавишу назначают на несколько инструментов с похожими свойствами.
2. Возьмите Кисть или Кисть с +. Щелчками мыши выделите объект.
Чтобы выделять быстрее, увеличьте размер кисти. Нажмите на значок кружка с цифрой. Также работают горячие клавиши [ (уменьшает кисть) и ] (увеличивает кисть) / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Если инструмент в процессе работы выделил лишний кусок, возьмите кисть с — и прощёлкайте там, где хотите убрать выделение. Для более точной работы приблизьте файл и уменьшите кисть.
Для более точной работы приблизьте файл и уменьшите кисть.
4. Когда выделение готово, кликните правой кнопкой мыши по любому месту на фотографии.
Выберите одну из команд: Скопировать на новый слой / Layer via Copy, Вырезать на новый слой / Layer via Cut, либо нажмите Ctrl + J.
Вырезанный объект копируется на новый пустой слой / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как быстро вырезать обьект в Photoshop — функция Выделить объект
Функция позволяет в одно нажатие кнопки найти на снимке предмет или модель, которых в дальнейшем можно вырезать. Операция занимает пару секунд.
Главное, чтобы объект и фон не сливались, иначе алгоритм не сможет распознать, что именно выделять / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Откройте фотографию и снимите с фонового слоя замок.
2. Найдите палитру Свойства / Properties в меню Окно / Window.
3. В палитре Свойства откройте вкладку Быстрые действия / Quick Actions и нажмите Выделить объект / Select Subject.
Если выделение получилось некачественным — программа не включила часть объекта или захватила кусок фона — доработайте его. Для этого подойдет Быстрое выделение / Quick Selection Tool (см. раздел выше) или Быстрая маска / Quick Mask (см. ниже).
4. Вырежьте объект на пустой фон с помощью клавиш Ctrl + J, либо кликнете по изображению правой кнопкой мыши и найдите Скопировать на новый слой / Layer via Copy или Вырезать на новый слой / Layer via Cut.
Маска и Быстрая маска в Photoshop как способы вырезать объект
Маски для Photoshop незаменимы. С помощью них можно качественно вырезать любую деталь на изображении или выборочно изменить часть снимка. Подробно о работе масок читайте в материале. Тут остановимся на том, как вырезать с помощью масок.
Как вырезать с помощью маски
1. Откройте файл и снимите замок с фонового слоя.
Откройте файл и снимите замок с фонового слоя.
2. Добавьте маску, кликнув на символ прямоугольника с кругом внутри.
3. У слоя появится белый прямоугольник. Нажмите на него. Теперь вы работаете с маской, а не со слоем.
4. Возьмите кисть (клавиша B) или найдите её на панели инструментов слева.
5. Выберите чёрный цвет и закрастье всё, кроме объекта.
Работая с маской, неточности легко исправить — нужно поменять чёрный цвет на белый и в одно движение мыши или пера планшета вернуть то, что случайно «откусили» / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Маска вырезает объект аккуратно, если вы делаете это аккуратно. Это ручной инструмент, который пользователь полностью контролирует. Это качественный способ, но самый долгий. Чтобы контур вышел идеальным, приближайте изображение, работайте маленькими кистями.
Быстрая маска / Quick Mask в Photoshop
Быстрая маска / Quick Mask позволяет аккуратно доработать выделение или вручную создать его с нуля.
1. Откройте файл и нажмите Q или на контур прямоугольника с кругом в центре под двухцветной палитрой.
Это режим быстрой маски. Понять это можно по двум признакам: изменился вид иконки Быстрой маски слева, а слой окрасился в красный цвет / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. Возьмите Кисть (горячая клавиша B).
3. Чёрным цветом сотрите всё, кроме модели/предмета. Стираемый фон окрашивается в красный цвет.
Иногда Быстрая маска работает наоборот: то, что стирается, остается неизменным, а нестираемое окрашивается в красный. Тогда нужно работать белой кистью и закрашивать объект, а не стирать фон. Изменить это можно, если нажать два раза по иконке Быстрой маски и выбрать Маскированные области / Masked Areas / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Когда сотрёте фон, нажмите Q. Быстрая маска превратится в выделение.
5. Нажмите Ctrl + J, либо кликнете правой кнопкой мыши и найдите Скопировать на новый слой / Layer via Copy или Вырезать на новый слой / Layer via Cut.
Инструмент хорошо использовать в комплексе — выделить объект Быстрым выделением или функции Выделить объект, а потом доработать вручную результат с помощью Быстрой маски.
Команда Замаскировать все объекты / Mask All Objects
Замаскировать все объекты / Mask All Objects — функция, которая создаёт маску, вырезая тем самым объект в один клик. Это удобно тем, что получившуюся маску легко доработать.
1. Откройте файл. Снимите замок с фонового слоя.
Кликните правой кнопкой мыши по слою. Важно кликать не по картинке, а левее, где его название / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. В появившемся меню выберите Замаскировать все объекты / Mask All Objects. Обработка команды может занять пару секунд.
3. Появится группа с маской уже вырезанного объекта.
4. Подхватите слой с объектом и перенесите его в группу. Маска применится к слою. Тем самым объект окажется вырезанным.
Чтобы доработать маску, кликнете на неё и возьмите кисть. Меняйте чёрный и белый цвет, чтобы стирать, либо дорисовывать части объекта и фона.
Меняйте чёрный и белый цвет, чтобы стирать, либо дорисовывать части объекта и фона.
Как сохранить вырезанный объект в Photoshop
Если нужно сохранить вырезанный объект без фона:
1. Меню Файл / File — Экспорт / Export — Сохранить для Web / Save for Web (горячие клавиши Ctrl + Shift + Alt + S).
2. В открывшемся окне выберите формат .PNG. Там же, если необходимо, измените размер изображения.
Если нужно сохранить вырезанный объект с маской, чтобы потом его доработать и не потерять качество при сжатии:
1. В меню Файл / File найдите кнопку Сохранить как / Save as (горячие клавиши Ctrl + Shift + S).
2. Найдите формат .PSD и нажмите Сохранить.
Это формат для сохранения промежуточных результатов, придуманный разработчиками Photoshop. Он много весит, читается только Photoshop и другими продуктами Adobe, а также небольшим количеством графических редакторов. Зато он запоминает все слои, маски и оставляет документ в первозданном качестве.
Как выделить объект в Фотошопе по контуру: полный курс
Всем привет! Сегодня будет один из самых важных уроков для любителей программы Photoshop. Мы рассмотрим вопрос – как можно быстро по контуру выделить объект, область, человека или животное в программе Фотошоп. Посмотрев, что пишут на данную тематику другие порталы, я понял, что придется писать свою инструкцию. Слишком многие моменты или пропускаются, или не освещаются вовсе. Сегодня мы рассмотрим сразу несколько инструментов и вариантов выделения. Я вам настоятельно рекомендую ознакомиться с каждым способом, чтобы вы могли применять их для разного рода объектов.
Например, для простых фигур и четких геометрических объектов применяются одни способы. А если вам нужно выделить человека, лицо с прической или другой объект со сложной структурой, то используются абсолютно другие варианты. Ну не будем тянуть и начнем.
Содержание
- Способ 1: Лассо
- Способ 2: Волшебная палочка
- Способ 3: Быстрое выделение
- Способ 4: Выделение объектов
- Задать вопрос автору статьи
Способ 1: Лассо
Самый классический инструмент выделения – это «Лассо». С помощью этого варианта можно выделить все что угодно. Найдите его в панели инструментов и нажмите правой кнопкой. У нас есть несколько видом лассо. Давайте начнем с самого удобного (на мой взгляд), «Прямолинейного лассо».
С помощью этого варианта можно выделить все что угодно. Найдите его в панели инструментов и нажмите правой кнопкой. У нас есть несколько видом лассо. Давайте начнем с самого удобного (на мой взгляд), «Прямолинейного лассо».
Возьмите какой-нибудь простой объект и попробуйте его выделить. Для этого увеличьте изображение так, чтобы вы хорошо видели края между самим объектом и фоном. Напомню, что для этого мы можем применять зажатую клавишу Alt и колесико мыши. Или используйте «Навигатор».
ПРИМЕЧАНИЕ! Окно «Навигатор» можно включить в разделе «Окна».
Для выделения используем левую кнопку мыши и просто идем по контуру. Чтобы объект выделился, нужно чтобы начало выделения совпало с концом, то есть вы должны пройти полный круг.
Магнитное лассо – для многих более удобное и быстрое. Для выделения вам нужно просто вести курсор точно по контуру, а инструмент и алгоритмы программы сами буду выбирать границы объекта. Иногда нужно подправлять кривую с помощью левой кнопкой мыши. Оба этих инструмента классные, но с ними нужно практиковаться.
Оба этих инструмента классные, но с ними нужно практиковаться.
ПРИМЕЧАНИЕ! Обычное «Лассо», лично я, применяю редко, так как оно неудобное и тяжелое, так как вам нужно четко и точно вести по границе.
Способ 2: Волшебная палочка
«Волшебная палочка» работает немного по-другому, поэтому и находится в соседнем разделе. Найдите её на панели управления. Она также может быть скрыта – для активации используем правую кнопку мыши, чтобы переключить режим инструмента.
Сама функция просто делает строгое выделение цвета. Обычно этим инструментом пользуются для того, чтобы удалить фон на картинке. Покажу на примере.
- У нас есть фотография парня на зеленом сплошном фоне.
- Давайте теперь попробуем его вырезать. Для этого у фона убираем блокировку, нажав по значку замочка.
- Создаем новый слой, нажав по плюсику и переносим этот пустой слой под нашу картинку.

- Теперь выбираем «Волшебную палочку» и жмем по фону. Он сразу же выделится. Удаляем его, нажав по клавише:
Delete
- Если мы приблизим, то можно увидеть, что часть зелени осталась по контуру. Вернем все обратно:
Ctrl + Z
- Обычно выделение у волшебной палочки идет строго по цвету. Но можно увеличить диапазон соседних цветов – для этого увеличим «Допуск» в панели сверху. Например, до 40 или 50 (смотрите по ситуации).
- После этого зелени стало меньше. Можно еще увеличить «Допуск», но есть риск выделить что-то от самого парня. В любом случае я думаю, что вы поняли, как работает этот инструмент.
Способ 3: Быстрое выделение
Еще одна не очень популярная, но очень классная функция в Фотошопе – «Быстрое выделение». Находится в том же самом наборе инструментов
После того как вы выбрали функцию, обязательно укажите размер кисти в верхней панели. Там же можно указать интервал и жесткость, но это тема отдельного урока, мы пока этого касаться не будем.
Там же можно указать интервал и жесткость, но это тема отдельного урока, мы пока этого касаться не будем.
Теперь просто берем и рисуем выделение по контуру. Если какой-то из блоков выделения вам не понравится – просто используем:
Ctrl + Z
Посмотрите на скриншот ниже – вы можете столкнуться с той же самой проблемой, когда кисть автоматически выделит часть фона.
В таком случае выбираем режим «Вычитание из выделенной области» – значок кисти со знаком минус (-).
Теперь просто выбираем уже фон, который нам нужно вычесть из выделения. Не забываем про кнопки отмены (Ctrl + Z).
Способ 4: Выделение объектов
Как еще быстрее можно в Фотошопе выделить объект или область по контуру. Использовать ручное выделение сложных объектов долго и муторно. Современные версии Photoshop имеют специальную функцию и удобный инструмент. Давайте рассмотрим конкретный пример. Для работы мы будем использовать инструмент «Выделение объектов» – можете найти его на панели справа или использовать горячую клавишу:
W
ПРИМЕЧАНИЕ! Инструмент может быть просто скрыт, нажмите правой кнопкой по «Быстрому выделению» или «Волшебной палочке», чтобы открыть дополнительное меню и выбрать нужный вариант.
Если мы попробуем применить этот инструмент к объекту более четкой формы и цвета, то выделение произойдет почти идеальное, если и фон по цвету сильно отличается от центрального объекта. Если у вас старая версия Photoshop, то вам нужно выбрать «Режим» – «Прямоугольник».
После этого просто выделите центральный объект, обведя его по контуру.
Вы увидите, что алгоритмы Photoshop полностью выделили наш лимон.
Второй режим – это «Лассо». На самом деле он ничем почти не отличается, кроме более детального выделения.
Попробуйте выбрать его и просто обведите ваш объект по контуру.
Посмотрите на картинку ниже – объект выделился не полностью, что же нам теперь с этим делать? – для этих целей у нас есть дополнительные функции.
На панели по умолчанию выбран инструмент «Новая выделенная область». Если функция отработала немного криво и вам нужно добавить выделение – выбираем следующую кнопку «Добавить к выделенной области» или используем клавишу:
Shift
Теперь просто аккуратно обведите ту область, которую нужно добавить.
Как видите, лимон теперь полностью и правильно выбран.
Если у вас более новая версия Photoshop 23.4 или выше, то вам повезло, так как в ней полностью обновили алгоритмы выделения объектов. Есть даже портретный режим, который хорошо работает с волосами, шерстью, лицами и людьми. Теперь после того как вы выбрали инструмент, алгоритмы сразу определяют объекты, которые расположены на рисунке и загружает их в оперативную память для работы. Таким образом можно выделять сразу несколько объектов в Фотошопе. Если навести на них курсор, они будут подсвечены. Чтобы выделить контур, просто жмите левую кнопку мыши по выделению.
Давайте посмотрим про выделение более сложного портрета. У нас есть фотография девушки. Проблема в том, что весь контур выделения идет по сложной прическе. Очень много волос, которые переплетаются с задним фоном.
В Photoshop 23.4 (или выше) алгоритмы автоматически выделят девушку с волосами – просто наведите курсор, после того как девушка станет подсвечена, жмем ЛКМ. Если у вас более старая версия Фотошоп используем кнопку – «Выделить предмет». В старых версиях алгоритмы работают хуже, но выделение все равно происходит.
Если у вас более старая версия Фотошоп используем кнопку – «Выделить предмет». В старых версиях алгоритмы работают хуже, но выделение все равно происходит.
Как видите алгоритмы конечно улучшены, но есть небольшие погрешности, но мы их можем исправить. Приблизьте картинку поближе к волосам, чтобы их лучше видеть. Напомню, что вы можете воспользоваться «Навигатором» или зажатой кнопкой Alt и колесиком мыши.
Теперь на панели нажимаем кнопку «Выделение и маски».
Сразу же в правом блоке увеличьте прозрачность, чтобы сразу видеть разницу между выделенной областью и фоном.
Вы должны увидеть что-то похожее.
В новой версии есть дополнительная функция «Уточнить волосы» – она специально разрабатывалась компанией Adobe для работы с портретами и волосатыми людьми. Можете несколько раз нажать по кнопке, чтобы функция отработала несколько раз. После этого жмем «ОК».
Выделение стало более четким.
Что же делать пользователям с более старой версией программы? Вы можете использовать кисти «Быстрого выделения», чтобы дорисовать часть волос. Только будьте аккуратны, чтобы не задеть фон. На самом деле этими же кистями можно пользоваться и в более продвинутой версии, если алгоритмы неправильно выделили часть прически или человека.
Только будьте аккуратны, чтобы не задеть фон. На самом деле этими же кистями можно пользоваться и в более продвинутой версии, если алгоритмы неправильно выделили часть прически или человека.
После выделения вы можете делать с объектом все что захотите. Можете поместить его на другое изображение, добавить тень или заблюрить фон. Поэтому советую ознакомиться с другими уроками на нашем сайте:
- Как поменять фон в Фотошопе?
- Как добавить тень в Фотошопе?
- Как размыть фон в Фотошопе?
Вы всегда можете обратиться за советами или консультацией в комментариях. Портал WiFiGiD.RU старается помогать всем.
Выбор контура и редактирование в Photoshop
ОПЫТНЫЙ · 8 МИН
Выберите один или несколько объектов или контуров для быстрого редактирования.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 1,2 МБ)
Использование инструмента выбора пути
В этом уроке вы настроите несколько слоев формы и пути.
Откройте загруженный файл в Photoshop. Выберите инструмент Path Selection Tool на панели инструментов (клавиша A). Если вы не видите панель инструментов, выберите Windows > Инструменты.
В меню параметров в верхней части рабочей области выберите «Все слои» в раскрывающемся меню «Выбрать». Этот параметр позволяет выбрать любую фигуру или контур на холсте, даже если слой не активен.
Чтобы изменить одну фигуру или контур с выбранным параметром «Все слои» (шаг 1), просто щелкните фигуру или контур. В этом документе щелкните оранжевый прямоугольник внизу изображения (как показано на рисунке).
Обратите внимание, что путь формы становится видимым, указывая на то, что вы выбрали путь. На панели «Слои» слой формы для оранжевого прямоугольника, слой «Нижний колонтитул», отображается синим цветом, что указывает на то, что слой активен. Если вы не видите панель «Слои», перейдите в «Окна» > «Слои».
Выделив оранжевый прямоугольник в нижней части изображения, щелкните и перетащите выделение, чтобы выровнять его по нижнему краю холста.
Чтобы отменить выбор фигуры, щелкните холст за пределами выбранной фигуры. Пути формы вокруг оранжевого прямоугольника исчезают, указывая на то, что выбранная вами фигура и ее слой больше не активны.
При включенной опции выбора «Все слои» вы можете выбрать несколько контуров или форм на разных слоях.
С помощью инструмента «Выбор контура» щелкните и перетащите прямоугольную ограничивающую рамку вокруг эллипса и фигур велосипеда на флаере. Любые фигуры или пути в этой области становятся активными. Обратите внимание, что пути формы становятся видимыми, указывая пути выбора для эллипса и велосипеда.
Выбор нескольких фигур или путей
Выбрав пути в форме эллипса и велосипеда, щелкните и перетащите выделение в центр изображения.
Чтобы отменить выделение фигур, щелкните холст за пределами выделения.
Изоляция фигур или контуров
Когда изображение состоит из нескольких слоев, иногда полезно изолировать только те фигуры или контуры, которые вы хотите отредактировать. Выделим пути, из которых состоит велосипед. На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Щелкните Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
Выделим пути, из которых состоит велосипед. На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Щелкните Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
На панели параметров в верхней части рабочей области выберите «Активные слои» в раскрывающемся меню «Выбор». Это ограничивает инструмент выбора пути, так что он работает только с активными слоями.
Изоляция фигур или путей (продолжение)
С помощью инструмента выбора пути щелкните и перетащите, чтобы выбрать заднюю шину и спицы велосипеда. Обратите внимание, что выделение пути не включает эллипс кремового цвета за велосипедом, поскольку активны только слои с фигурами велосипеда. Выбрав заднее колесо и спицы велосипеда, щелкните и перетащите выбранные пути, чтобы совместить их с задней частью рамы велосипеда.
Совет: Увеличьте масштаб, чтобы выровнять фигуры, нажав Command или Control и «+» на клавиатуре. Уменьшите масштаб, нажав Command или Control и «–».
Уменьшите масштаб, нажав Command или Control и «–».
Эксперимент
Используйте фигуры на изображении, чтобы попрактиковаться в различных способах выбора контуров фигур. Помните, что вы можете переключаться между параметрами «Все слои» и «Активные слои» в меню «Выделение» в верхней части рабочего пространства.
Выберите несколько путей, нажав Shift , щелкая, чтобы выбрать различные слои, формы и пути. Вы можете выбрать опцию «Все слои» в раскрывающемся меню «Выбор», чтобы выбрать пути таким образом.
Введите путь в Photoshop
Прежде чем мы начнем… Эта версия нашего учебника «Текст по траектории» предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
Автор сценария Стив Паттерсон.
В этом Основы Photoshop учебник, мы узнаем как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути назад в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты Shape Tools , такие как Rectangle Tool или Ellipse Tool, мы можем создать путь из пользовательских фигур , и мы можем нарисовать контур произвольной формы с помощью Pen Tool . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop для фигур, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает инструмент «Перо», я расскажу это подробно описано в нашем учебнике «Выделение с помощью инструмента «Перо».
Вот изображение, к которому я добавлю свой путь и текст:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению текста вдоль пути одинаковы независимо от того, как вы создали путь, но в этом уроке мы постараемся сделать все просто. Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2. Выберите параметр «Пути»
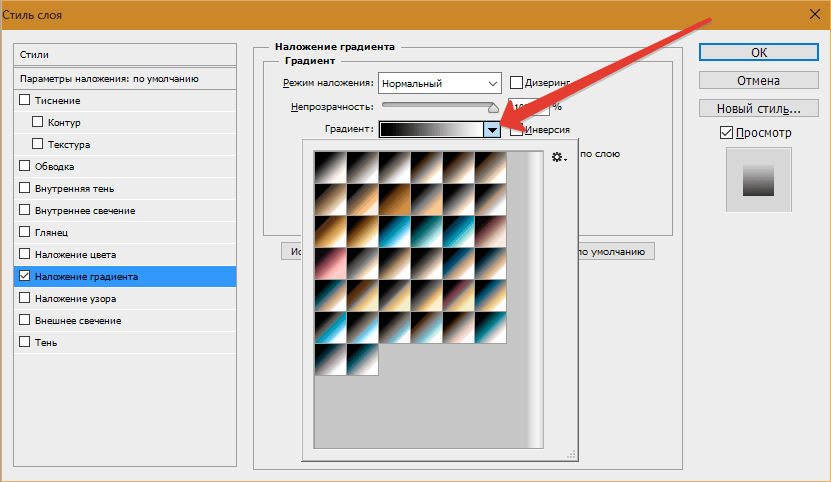
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути опция:
В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути опция:
Выберите параметр «Пути» на панели параметров.
Шаг 3: нарисуйте свой путь
Выбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и вытяните эллиптический путь. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь выглядит как тонкий контур:
Путь выглядит как тонкий контур:
Перетащите путь внутри документа.
Шаг 4. Выберите инструмент «Текст»
Нарисовав путь, мы можем добавить наш текст. Выберите инструмент Type Tool на панели инструментов:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Наведите курсор на путь
Переместите инструмент «Текст» прямо по контуру. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией , проходящей через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7. Нажмите на путь и добавьте свой тип
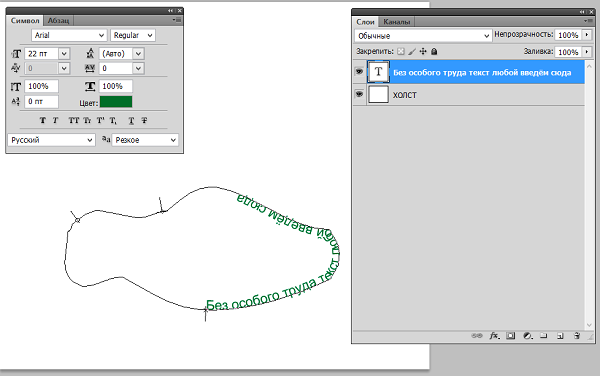
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. По мере ввода текст следует направлению пути:
Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. По мере ввода текст следует направлению пути:
Текст следует по форме круга.
Продолжайте добавлять текст вдоль контура. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Щелкните галочку на панели параметров, когда закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его необходимо переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них обрезаются в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок с помощью инструмента «Выбор пути» и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетащите кружок по часовой стрелке вдоль контура, чтобы открыть обрезанный текст.
Переворот текста по контуру
Будьте осторожны, перетаскивая текст по пути, по которому вы случайно не перетащите через путь. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора пути и вашего текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Сокрытие пути
Когда вы закончите размещение текста и будете довольны результатами, скройте путь в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», который содержит мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», который содержит мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к контуру, Photoshop ничего особенного не сделал с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop немного выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например формы или пиксели, вы ничего не можете сделать с текстом, как обычно.