Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
Всем известно, что цвет вызывает определенные эмоции и ассоциации у каждого человека. Именно поэтому, выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для его создателей.
1809 просмотров
Источник
Вам необходимо тщательно выбирать гамму и цветовую схему при создании веб-сайта. Различные цвета будут вызывать определенные чувства, так как каждый цвет привязан к определенным эмоциям человека, что может ненамеренно поменять восприятие вашего сайта.
Всем известно, что первое впечатление играет немаловажную роль. Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
В выборе цветовой схемы следует помнить о следующих фактах:
— Согласно исследованию, люди принимают решение за 90 секунд своего первоначального взаимодействия с людьми или продуктами.
— Правило 15 секунд: это то, как долго вы должны привлекать чье-то внимание на вашем сайте;
— Цветное изображение является более запоминающимся, чем черно-белое;
— Мужчины и женщины видят вещи по-разному: в большинстве видимых спектров мужчинам требуется чуть более продолговатая длина волны, чем женщинам, чтобы получить одинаковый оттенок;
— Синий — самый популярный цвет в мире.
Основной цвет
Основной цвет — это доминирующий цвет в вашем дизайне. Это означает, что логотип и товар будет использовать цвет, связанный с вашим брендом.
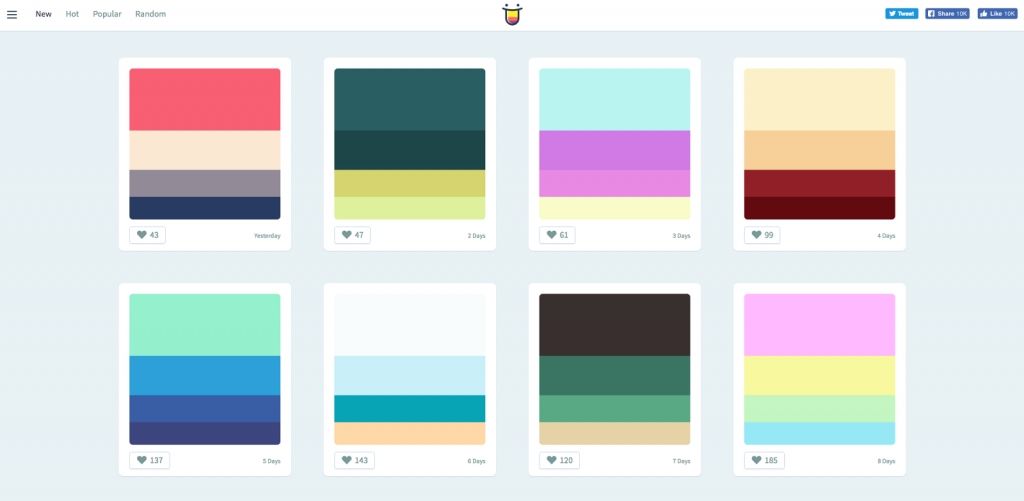
Чтобы решить, каким будет ваш основной цвет, вы можете пройти тест на сайте Grasshopper. Проводите исследования конкурентного рынка, используйте такие сайты, как Behance или Dribbble для вдохновения. Во время исследования вы можете найти оттенок, который вам нравится, взять этот цвет с помощью любого инструмента выбора цвета, например Eye Dropper, и создать список избранных.
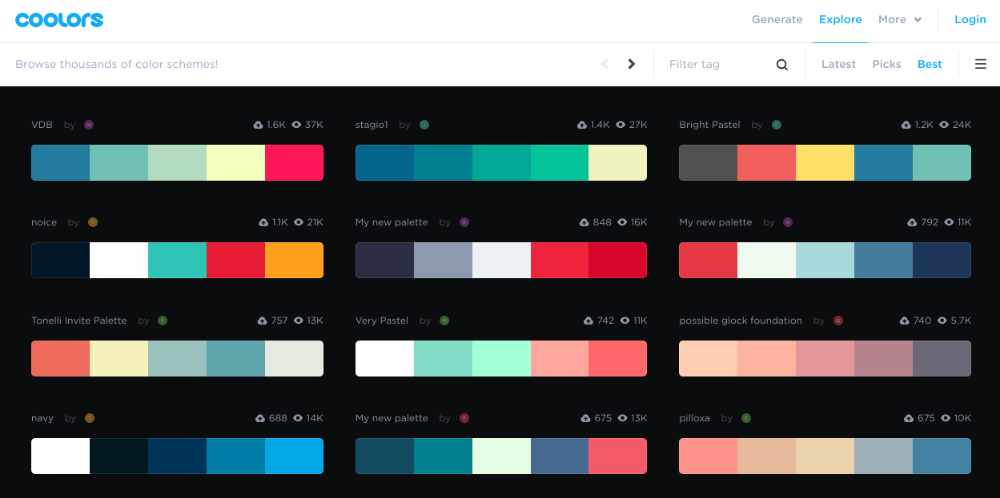
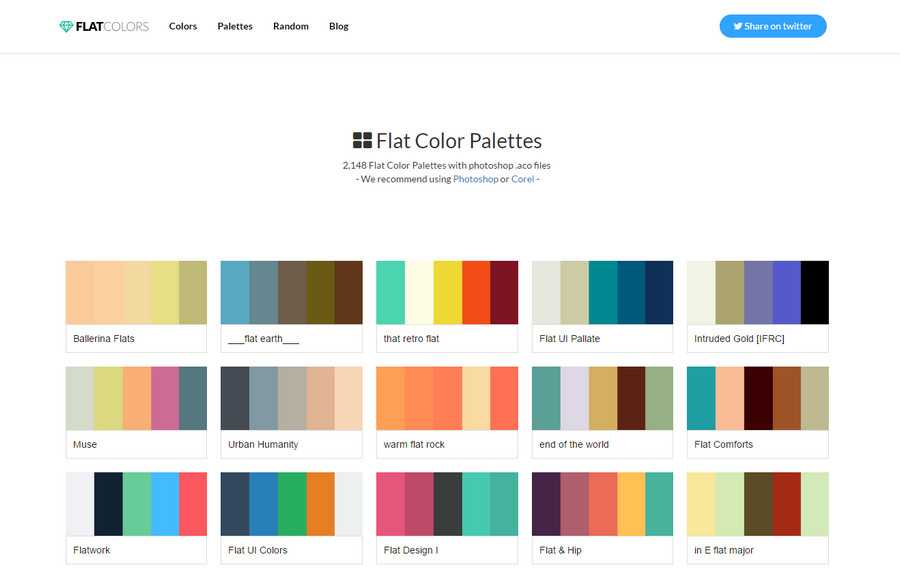
Просмотрите список цветовых палитр всемирно известных брендов и изучите их.
Количество цветов на схеме: рекомендуется три
Вы выбрали основной цвет и теперь пришло время определится со следующим. Перед этим вам нужно решить, сколько цветов вам необходимо для завершения цветовой схемы.
На основе триад в теории цвета, палитре рекомендуется иметь три оттенка, которые равномерно распределены вокруг цветового круга.
Правило 60–30–10 — это правило для дизайнера о том, как использовать цвета. Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Вторичный и акцентный цвета
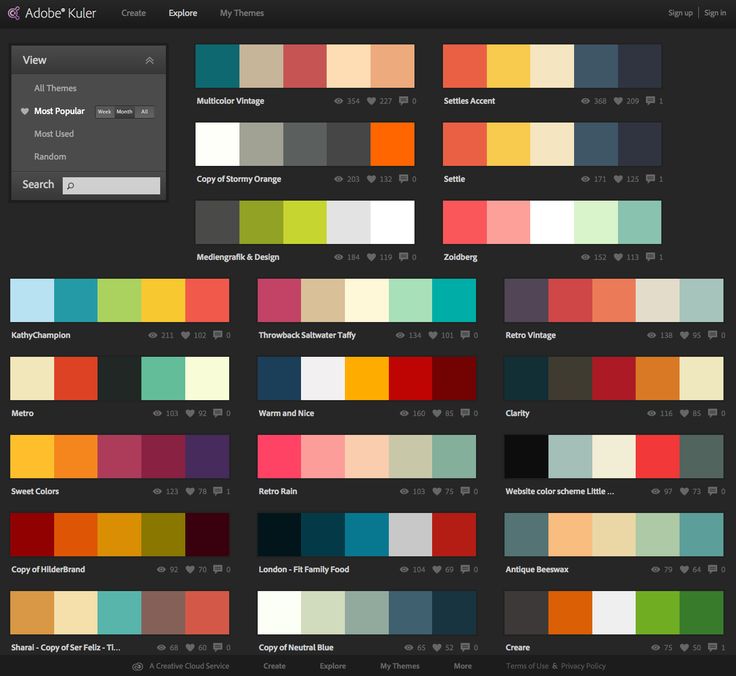
Вторичные и акцентный цвета можно выбрать, испробовав различные цветовые теории с помощью инструментов, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Color wheel, Color Space или Culrs.
Вы можете просмотреть список цветовой палитры, который использует выбранный вами основной цвет. Вы можете найти цветовые палитры от Colorsinspo, Culrs и других.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, включает в себя бежевый, цвет слоновой кости, темно-серый, черный, серый и оттенки белого. Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Большинство популярных сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Места, где вы используете определенный цвет
Как применять выбранную цветовую палитру на своем сайте, какой цвет использовать, где и почему?
— Основной используется в «горячей точке / важном пространстве» на веб-сайте, для кнопок CTA, заголовков, значков преимуществ, форм загрузки и для выделения другой соответствующей информации с использованием основных цветов;
— Вторичный используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержимое, отзывы, дополнительные кнопки и часто задаваемые вопросы;
— Нейтральный, скорее всего, будет использоваться для текста и фона, особенно в красочных разделах сайта, чтобы помочь смягчить его и сфокусировать взгляд.
Упомянутые инструменты цвета
Color Space
Colorsinspo
Хэй! Ещё больше новостей и статей ты найдёшь в нашем блоге и телеграм-канале)
Теория цвета: как выбрать правильные цвета для сайта
Теория цвета — это особенности эмоционального восприятия человеком тех или иных цветовых решений. Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус. Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
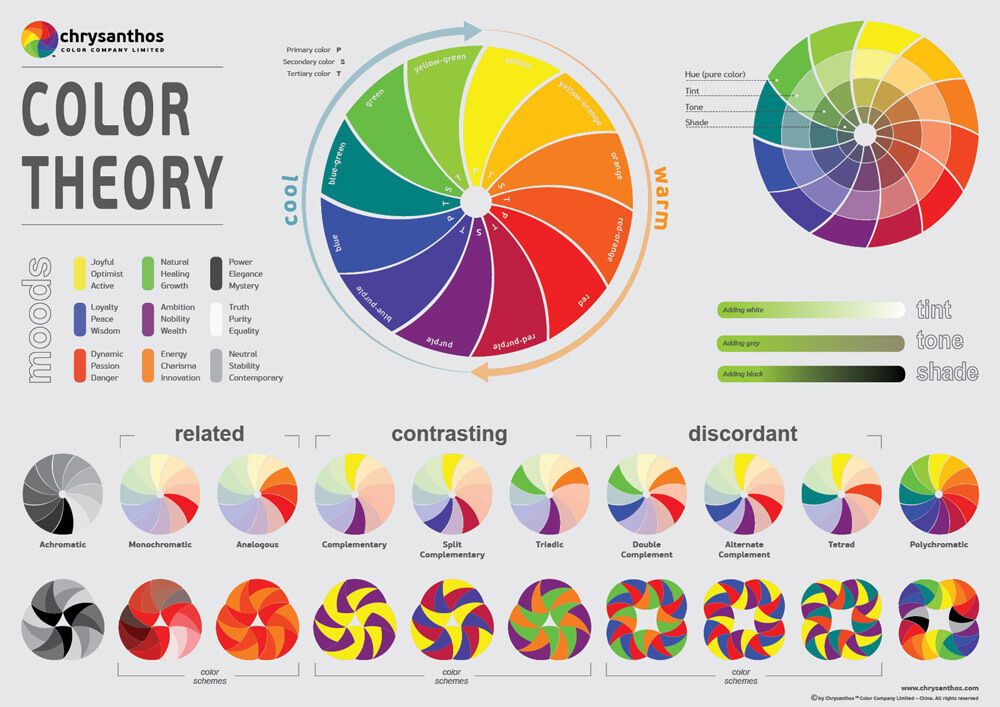
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый. Источник — color-wheel-artist.com
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый. Источник — color-wheel-artist.com
Источник — color-wheel-artist.com
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый. Источник — color-wheel-artist.com
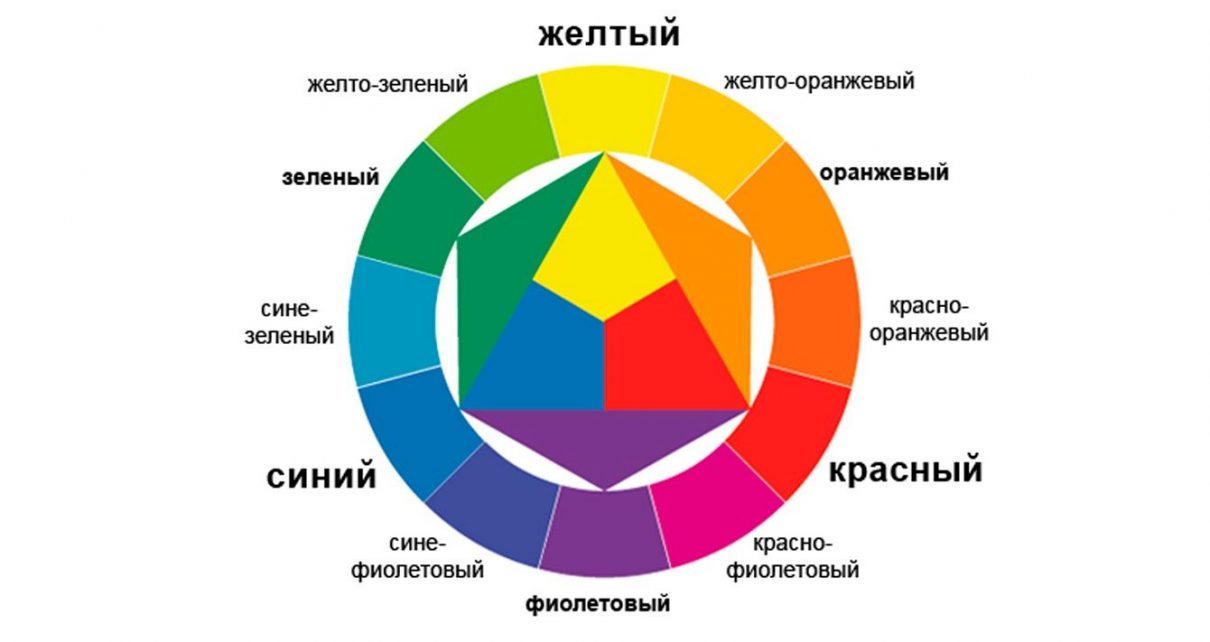
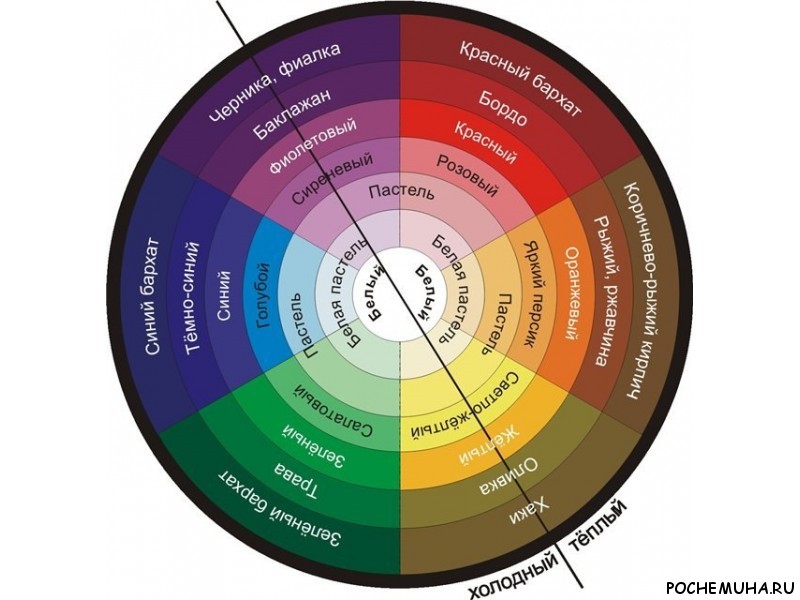
Цветовой круг
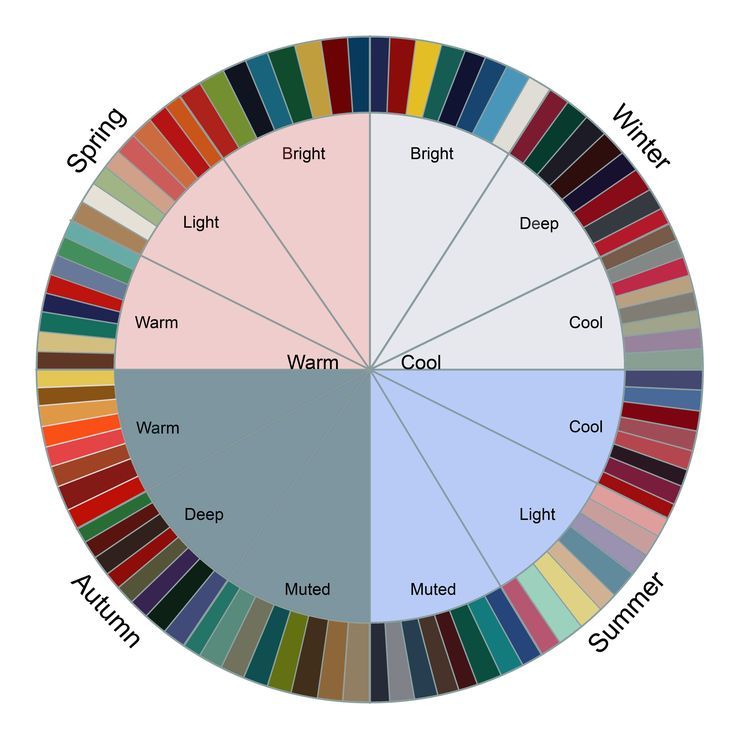
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
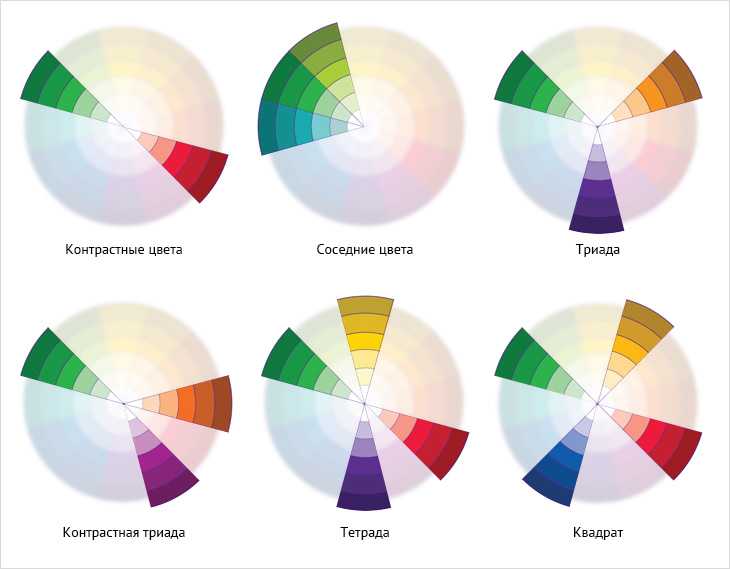
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www.ecolourprint.co.uk
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга. Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
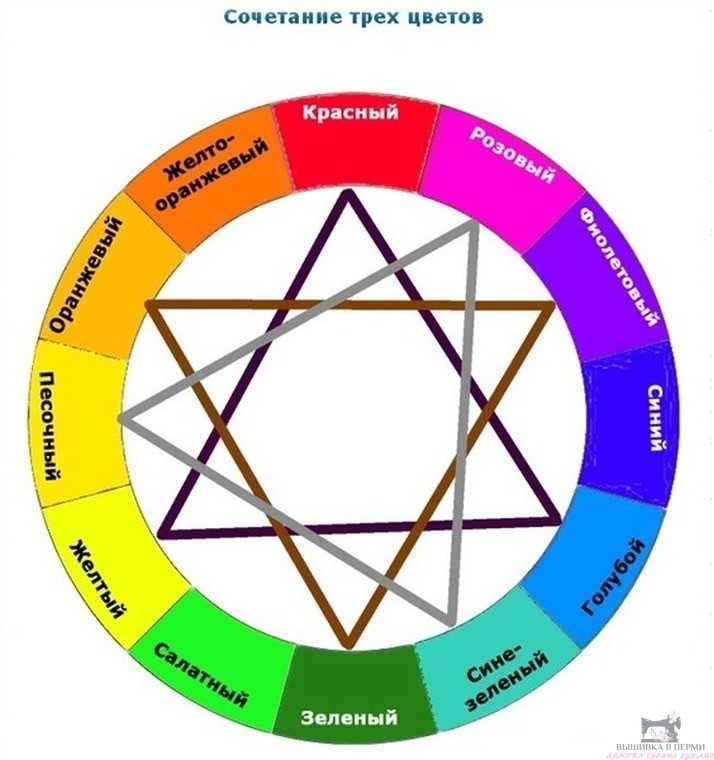
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Цветовые ассоциации и психология цвета
Маркетологи Университета Севильи (Испания, Universidad de Sevilla) выяснили, что на поведение потребителей влияет не столько сам цвет, сколько его «уместность и целесообразность» для продукта. Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
О важности цветовых ассоциаций в маркетинге также говорят результаты маркетингового исследования «Влияние цветов продуктов на восприятие уместности логотипа бренда» (The interactive effects of colors and products on perceptions of brand logo appropriateness).
Цветовые ассоциации формируются на основе личного опыта и подкрепляются культурными традициями. Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
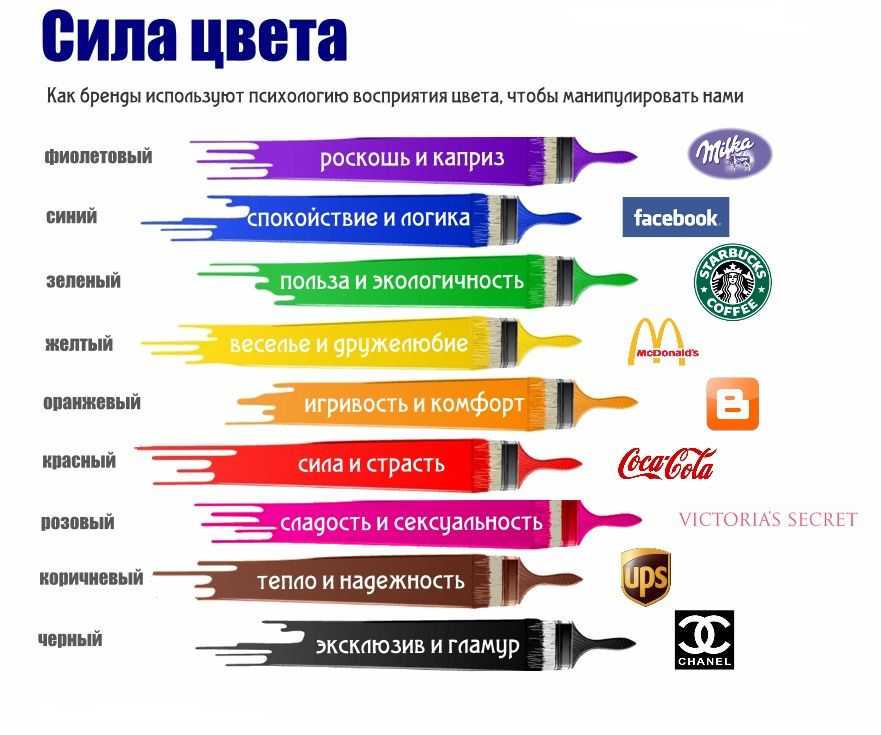
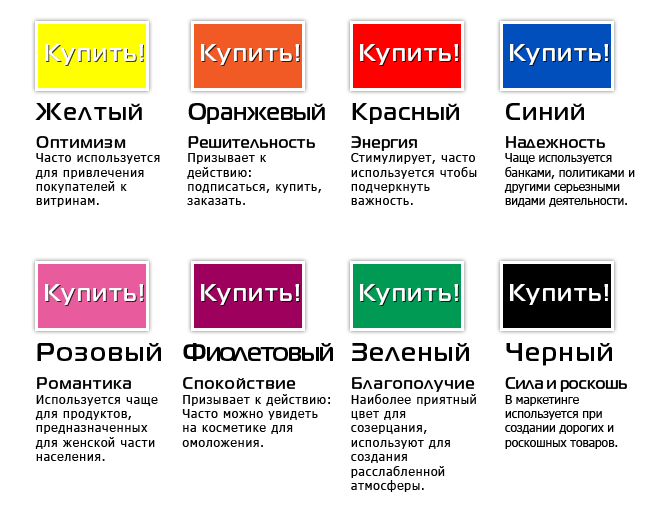
Чтобы помочь вам избежать таких ошибок, расскажу о психологии цвета в маркетинге с помощью инфографики от брендингового агентства Iconic Fox. Специалисты агентства создали обзор самых популярных оттенков и привели примеры брендов, которые выбрали их в качестве своего фирменного цвета.
Красный
В большинстве культур воспринимается положительно и вызывает ассоциации с теплом, энергией, скоростью, смелостью, силой. Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Красный используют многие бренды сферы быстрого питания и ресторанного бизнеса из-за способности пробуждать аппетит. Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Оранжевый
Ассоциируется с теплом, дружелюбием, новизной и радостью. Среди отрицательных ассоциаций можно встретить инертность, бедность и дешевизну (согласно результатам опросов потребителей), ощущение лишения чего-то важного.
Но чаще всего оранжевый — это счастье, энергичность, позитивные эмоции, поэтому цвет апельсина активно используется разными брендами.
Желтый
У этого цвета много поклонников. Он имеет в основном положительные ассоциации. Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Наиболее эффектно желтый смотрится в сочетании с контрастными цветами.
Зеленый
Символ свежести, роста, чистоты и здоровья. Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Свежесть и чистота зеленого цвета сделали его популярным у продуктовых брендов и супермаркетов, эко-брендов, медицинских и фармацевтических компаний. Из-за ассоциаций со спокойствием и уверенностью зеленый полюбился банкам, страховым компаниям, финансовым организациям.
Зеленый иногда воспринимается негативно из-за психологических ассоциаций со скукой, слабостью, жертвенностью.
Синий
Положительные ассоциации с синим цветом — доверие, безопасность, логичность и безмятежность. Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Среди отрицательных чувств, которые вызывает синий — замкнутость, отстраненность, холодность и недоступность
Фиолетовый
Считается одним из самых сложных с точки зрения психологического воздействия. Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Отрицательные ассоциации с фиолетовым — подавленность, мрачность, удрученность, излишняя экстравагантность.
Розовый
Нежный или оттенка фуксии розовый традиционно считается самым женским цветом. Розовый ассоциируется с изысканностью, страстностью, предприимчивостью, женственностью и комфортом.
Немногие бренды, деятельность которых не связана с товарами для женщин, используют розовый из-за психологических ассоциаций с легкомысленностью и импульсивностью.
Несмотря на это, в веб-дизайне розовый прекрасно уживается с более «серьезными» базовыми оттенками — серым, черным, синим.
Черный
Противоречивый и очень сильный по своей энергетике цвет. Во многих культурах ассоциируется с трауром, но одновременно с этим означает силу, влиятельность, элегантность.
Люксовые бренды и бренды индустрии моды часто используют этот цвет для своих логотипов, сайтов, рекламных кампаний. Это неудивительно, ведь черный выглядит стильно, лаконично и утонченно, особенно в сочетании со светлыми оттенками.
Главное не переборщить с черным, ведь воздействие его отрицательных ассоциаций с угнетенностью и депрессивностью довольно велико.
Белый
Традиционно белый символизирует чистоту, простоту и невинность. Часто — еще и недоступную роскошь, поэтому белый нередко выбирают в качестве фирменного цвета ювелирные компании и модные дома.
Среди отрицательных характеристик белого — ассоциации со стерильностью, болезнью, пустотой и безразличием.
Как выбрать цветовую гамму для продающей страницы
Есть два основных способа применить теорию цвета для создания эффективных продающих страниц:
- Использовать правильные цветовые ассоциации, чтобы привлечь и удержать внимание посетителей страницы, повысить их лояльность к бренду и продукту.
- Подбирать с помощью цветового колеса удачные комбинации оттенков, чтобы упростить восприятие информации.
Как использовать психологию цвета
Прежде чем выбрать основные цвета продающей страницы, нужно четко определить, что вы предлагаете, какова ваша основная целевая аудитория и какие сочетания цветов будут наиболее уместны для вашего маркетингового предложения.
Специфика бизнеса может существенно помочь при выборе цветовой схемы. Например, если вы продаете свадебные платья, то вряд ли вам придет в голову оформить сайт в яркой оранжево-синей гамме, которая только отпугнет большинство невест. Для вас подойдут более изящные сочетания вроде белого и золотого, а синий с оранжевым оставьте продавцам строительных материалов или канцелярских товаров.
Дизайн сайта свадебного салона: нежные пастельные оттенки низкой насыщенности на преобладающем белом фоне
Конечно, не существует таких правил, которые бы предписывали использовать определенные цветовые решения для конкретной отрасли. Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
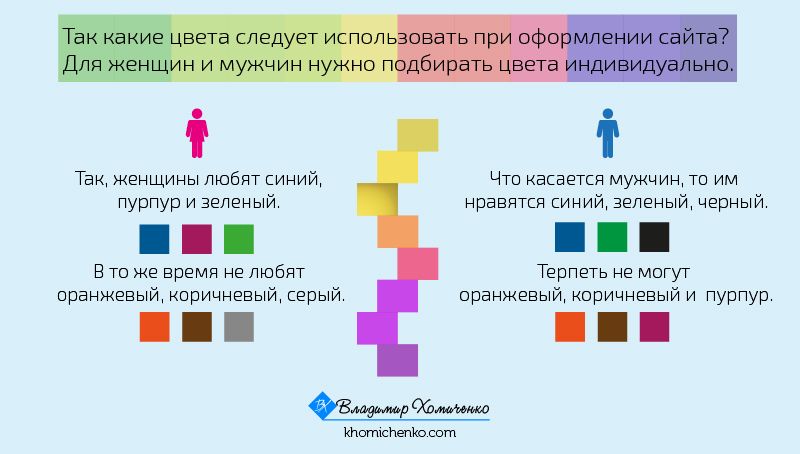
При выборе палитры можно опираться на гендерные и возрастные характеристики целевой аудитории. Считается, что женщины предпочитают сочные и теплые либо пастельные оттенки, например бордовый, фиолетовый, розовый, лиловый.
Редакторы женского журнала Cosmopolitan знают, что их читательницам нравятся сочные и теплые цвета
Мужчины чаще отдают предпочтение сочетаниям базовых и нейтральных цветов — серого, синего, белого, черного.
Дизайн сайта магазина мужской одежды и аксессуаров: сдержанное сочетание базовых оттенков
Внимание пожилых людей проще удержать на продающей странице с преобладанием спокойных и «заземленных» оттенков — зеленого, бежевого, кофейного.
Как подбирать комбинации оттенков для повышения удобства восприятия информации
С помощью цвета можно сделать сайт легко читаемым и удобным для пользователей. Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Например, в ColoRotate есть целая библиотека цветовых схем, которые можно выбирать, сохранять и редактировать с помощью современного 3D инструмента (3D color tool).
Ресурс Pictaculous подберет готовую палитру, подходящую под загруженное вами фото, а ColorSchemer является удобной площадкой для создания своих собственных цветовых сочетаний.
При выборе цветовой палитры не используйте больше трех-четырех цветов на одной странице. Аляповатый дизайн производит плохое впечатление, способствует расфокусировке внимания пользователей, отвлекает от основной информации на сайте и «уводит» от СТА-кнопок.
Для сайта обычно выбирают три цвета — основной оттенок (фон), вторичный — для выделения крупных элементов и яркий акцентный цвет.
Существует специальная формула эффективного соотношения базовых цветов на продающей странице: 60/30/10. Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Формула эффективного соотношения базовых цветов на продающей странице. Источник — lpgenerator.ru
Черный, белый и серый называют ахроматическими цветами. Они хорошо комбинируются с основными цветами круга и их оттенками. Их можно смело добавлять в качестве фона для сайта.
Какой бы цвет для фона вы ни выбрали, лучше всего сделать преобладающий оттенок более приглушенным, чем все остальные. Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
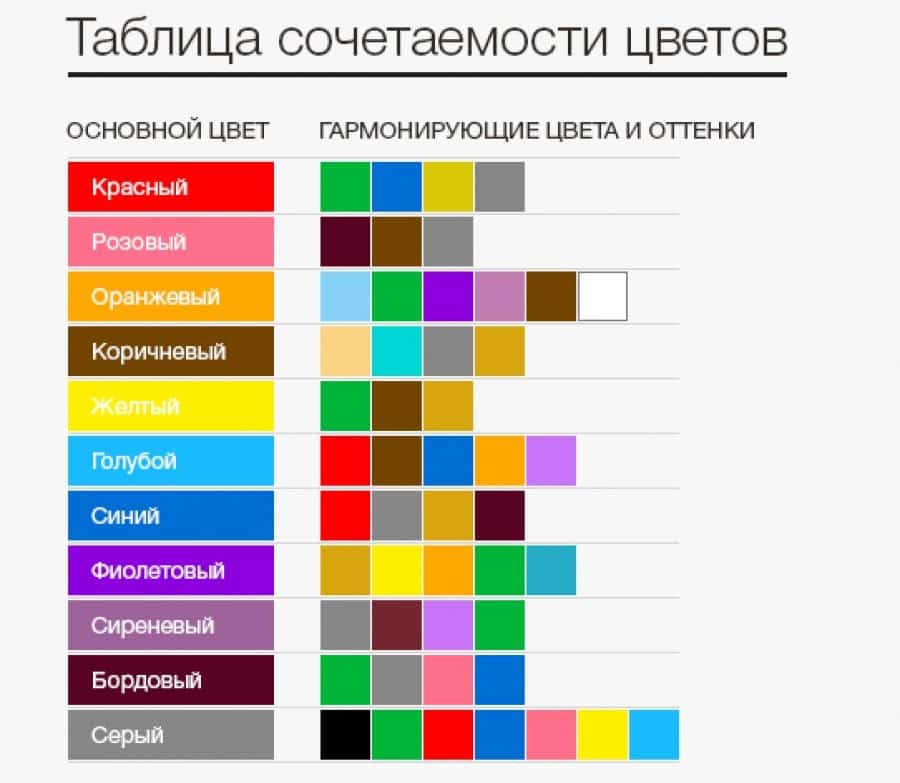
Информация легко воспринимается, когда текст лежит на контрастном фоне. Лучшие контрастные сочетания получаются из цветов, расположенных на противоположных сторонах цветового колеса.
В случае с текстом важно учитывать насыщенность цвета. Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Вторичный цвет, который занимает 30% площади страницы, может использоваться для крупных графических элементов. Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Согласно теории привлечения зрительного внимания, пользователи в первую очередь обращают внимание на меньшие по размеру и контрастные по отношению к фону элементы страницы. Так как акцентный оттенок занимает всего 10% площади и является самым ярким, эффективно использовать его для выделения важных элементов продающей страницы: заголовка, СТА-кнопки.
И еще один очевидный, но важный момент. Цветовая палитра вашего сайта или лендинга под отдельный проект должна соответствовать общему фирменному стилю и логотипу.
Не бойтесь экспериментировать с цветом. Да, дизайн вашего сайта или продающей страницы может помочь повысить конверсию, но одной-единственной волшебной цветовой схемы, которую во что бы то ни стало нужно угадать, не существует.
Главные мысли
Выбор цветов для веб-дизайна: практическое руководство по применению цветов пользовательского интерфейса
Познакомьтесь со Стефано Пескьерой, цифровым дизайнером, твердо убежденным в том, что цвет имеет большое значение для создания великолепного веб-дизайна. Стефано даже создал бесплатный плагин для Sketch под названием Hue, который предлагает коллекцию подобранных вручную цветовых палитр, которые помогут вам создавать красивые веб-сайты и приложения. Система Hue основана на собственном процессе Стефано для выбора эффективных цветовых схем веб-сайта. Сегодня он рассказывает, как выглядит этот процесс.
Стефано Пескьера Дизайнер-фрилансер, увлеченный дизайном продуктов, брендингом и дизайн-системами. Член жюри премии 2020
Цвет имеет важное значение для хорошего веб-дизайна и должен быть очень тщательно продуман. Само собой разумеется, что узнаваемость бренда и цвет идут рука об руку, и выбор цвета, который вы делаете, может повлиять на то, как потенциальные клиенты видят ваш бизнес.
На протяжении всей своей карьеры я понял, что правильная цветовая схема имеет большое значение для создания сайта, который будет привлекательным и хорошо воспринят вашими посетителями.
Я нашел простой рабочий процесс для управления цветом в моем дизайне пользовательского интерфейса, которым я хотел бы поделиться с вами. Надеюсь, это поможет упростить процесс выбора эффективных и сбалансированных цветовых палитр для дизайна веб-сайта и не только. Давайте начнем!
Схема палитры: соотношение 60-30-10
Наиболее эффективная цветовая схема веб-сайта и приложения будет соответствовать соотношению 60-30-10. Это означает, что основной цвет применяется к 60% дизайна веб-сайта, дополнительный цвет применяется к еще 30%, а последние 10% используются в качестве акцентного цвета, который контрастирует с двумя основными цветами.
При выборе трех разных оттенков помните, что акцентный цвет (10%) должен быть самым ярким, поскольку он будет подчеркивать важные элементы веб-сайта, такие как элементы призыва к действию. Основной цвет (60%) должен быть нейтральным, приятным для глаз, а дополнительный цвет (30%) должен хорошо контрастировать с основным цветом, чтобы создавать визуальный интерес.
Основной цвет (60%) должен быть нейтральным, приятным для глаз, а дополнительный цвет (30%) должен хорошо контрастировать с основным цветом, чтобы создавать визуальный интерес.
Распределение дополнительных цветов с учетом этих пропорций поможет визуально организовать и сбалансировать ваш дизайн.
Цветовое вдохновение
Мать-природа — лучший дизайнер, у которого вы можете черпать вдохновение. Чтобы найти свою палитру, я обычно просматриваю Unsplash и извлекаю из фотографии три основных цвета, которые соответствуют правилу 60-30-10. Я обязательно беру самый яркий цвет и использую его в качестве акцента в своем дизайне. Это сделает элементы призыва к действию более эффективными, а общий дизайн веб-страницы — более цифровым и современным.
Применение палитры: сначала сосредоточьтесь на градациях серого
После того, как моя цветовая палитра готова, я делаю каркас своего дизайна. Я стараюсь в первую очередь сосредоточиться на интервалах и элементах макета, потому что наличие такого рода ограничений очень продуктивно и сэкономит вам много времени позже при применении вашей цветовой схемы.
Несмотря на то, что на данном этапе в каркасе нет цвета, это не значит, что он должен выглядеть скучно! Мне нравится использовать разные тона серого, чтобы сделать первый каркас более привлекательным. После этого я применяю цветовую палитру и повторяю макет, прежде чем вставлять функциональные и привлекательные визуальные элементы.
Один из самых важных приемов теории цвета, который я усвоил, — избегать использования серых цветов без насыщенности. В реальной жизни чисто серых цветов почти не существует — то же самое касается и чистого черного. Не забывайте всегда добавлять немного насыщенности к вашему цвету. Это подсознательно сделает правильный цвет более естественным и привычным для пользователей.
Заключительные мысли
Цвет — сложная концепция, особенно в цифровом пространстве. Советы, которые я упомянул выше, должны помочь облегчить процесс использования цветового круга — поиск и применение правильных цветов к вашему веб-дизайну для повышения общей эффективности дизайна. Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, поэтому начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, поэтому начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Hue — бесплатные цветовые палитры для веб-сайта и приложения
Стефано Пескьера
Привет, новая халява! Hue — это коллекция подобранных вручную цветовых палитр, которые вдохновят вас на дизайн и сделают красивым веб-сайт и приложение. Оттенок настолько чист, насколько это возможно, и его простоту трудно игнорировать. Никаких излишеств, только цвета и просто веселье, чтобы бр…
Посмотреть на Dribbble
Хотите не отставать от Стефано? Найдите его на Dribbble, в Instagram и на stefanopeschiera.com.
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
10 полезных советов по выбору цветовой палитры для веб-сайта
Когда пользователи посещают ваш сайт, они сначала видят цвета. И, возможно, вы знаете, что ваша цветовая схема может значительно повлиять как на согласованность, так и на стиль.
И, возможно, вы знаете, что ваша цветовая схема может значительно повлиять как на согласованность, так и на стиль.
В процессе веб-дизайна цветовая палитра для веб-сайта требует тщательного изучения и тщательного изучения. Из-за широкого охвата этой темы рекомендуется несколько рекомендуемых практик для разработки идеальной цветовой схемы. Кроме того, мы будем лучше подготовлены к будущим решениям, связанным с дизайном, и работе в качестве веб-производителей, если поймем важность цветовых схем веб-сайтов в процессе проектирования.
Веб-дизайнеры могут использовать так много «правил», чтобы максимально использовать свои таланты, престиж и опыт веб-дизайнеров. Теперь пришло время изучить и понять важность цветовых палитр для дизайна веб-сайта и некоторые рекомендации, которые вы можете использовать, чтобы сделать свой веб-сайт лучшим. Итак, давайте узнаем в этой статье.
Создайте веб-сайт Magento с помощью Magezon Page Builder
Содержание
- Что такое цветовая палитра?
- Почему цветовая палитра веб-дизайна важна?
- 10 полезных советов по выбору цветовой палитры для веб-сайта
- Подведение итогов
Что такое цветовая палитра?
Цветовая палитра сайта — набор цветов, выбранных дизайнером для оформления сайта. Цветовые схемы могут включать столько цветов, сколько дизайнер считает нужным. Кроме того, каждый оттенок можно использовать для различных товаров на веб-сайте, а это значит, что один и тот же оттенок можно использовать для разных компонентов.
Цветовые схемы могут включать столько цветов, сколько дизайнер считает нужным. Кроме того, каждый оттенок можно использовать для различных товаров на веб-сайте, а это значит, что один и тот же оттенок можно использовать для разных компонентов.
Цветовые схемы часто делят на две группы: первичные и вторичные. Основные цвета часто являются наиболее доминирующими цветами на веб-сайте, учитывая цвета фона, цвета меню, цвета логотипа и т. д. Второстепенные цвета часто используются в качестве акцентных цветов и в некоторых других целях. Цветовая палитра часто имеет множество оттенков одного и того же цвета, что придает дизайну веб-сайта разнообразный, но последовательный вид.
При выборе цветовой палитры для веб-сайта постоянство является одним из наиболее важных соображений. Согласованная цветовая палитра необходима для установления прочной связи между вашей организацией и людьми, посещающими ваш веб-сайт. Кроме того, это позволяет вам использовать цвет и стиль, чтобы завоевать доверие вашей аудитории.
Ваш веб-сайт — это дом вашего бизнеса в Интернете. Он должен точно отражать ваш бренд и быть достаточно запоминающимся, чтобы люди вернулись после первого посещения.
Согласно исследованию Нила Пателя, цвет повышает узнаваемость бренда на 80%. Вот почему ваш критический выбор цветовой схемы становится вашей визуальной идентификацией. Он определяет, как ваш бренд будет звучать в мозгах ваших посетителей и потенциальных потребителей, и этот процесс называется узнаваемостью бренда. Поскольку разные персонажи пользователей могут тяготеть к разным цветовым палитрам, эта визуальная идентичность служит средством общения между вашей целевой аудиторией и вами. Цветовая палитра для веб-сайта также служит визуальным представлением сообщения вашего бренда, поэтому они значительно влияют на взаимодействие с пользователем.
2. Произведите первое впечатление Работая веб-дизайнерами, мы всегда думаем о том, как наши проекты повлияют на первоначальное впечатление посетителей о нашей работе, даже если мы не думаем об этом сознательно. Создание положительного первого впечатления — одна из важнейших целей цветовых схем веб-сайта. Исследование 2018 года показало, что 94% респондентов заявили, что на их первые впечатления от веб-сайта влияет его дизайн.
Создание положительного первого впечатления — одна из важнейших целей цветовых схем веб-сайта. Исследование 2018 года показало, что 94% респондентов заявили, что на их первые впечатления от веб-сайта влияет его дизайн.
Наконец, и, возможно, неосознанно, различные цветовые палитры вызывают в сознании зрителя определенные эмоции и связи. В зависимости от того, как вы хотите общаться со своими посетителями и аудиторией, цветовая палитра для выбранного вами веб-сайта будет значительно влиять на динамику вашего «разговора» и на то, как выражаются ваш тон и голос.
Например, компании, которые хотят передать чувство изобретательности и творчества, будут использовать фиолетовый цвет в своей графике, в то время как бренды, которые стремятся создать ощущение баланса и спокойствия, используют черный и белый цвета.
10 полезных советов по выбору цветовой палитры для веб-сайта
1. Обратитесь к цветовому кругу Понимание первичных, вторичных и третичных групп, составляющих цветовой круг, — это первый шаг к освоению теории цвета. Фактические цвета синего, красного и желтого составляют основу цветового круга, из которого формируются все остальные цвета. Далее идут вторичные цвета. Например, при смешивании любых трех основных цветов — оранжевого, зеленого и фиолетового — образуются вторичные цвета — зеленый, оранжевый и фиолетовый. Наконец, третичные цвета или средние цвета — это цвета, получаемые при смешивании основного цвета со вторичным. Примеры: желто-зеленый, красно-оранжевый и сине-фиолетовый.
Фактические цвета синего, красного и желтого составляют основу цветового круга, из которого формируются все остальные цвета. Далее идут вторичные цвета. Например, при смешивании любых трех основных цветов — оранжевого, зеленого и фиолетового — образуются вторичные цвета — зеленый, оранжевый и фиолетовый. Наконец, третичные цвета или средние цвета — это цвета, получаемые при смешивании основного цвета со вторичным. Примеры: желто-зеленый, красно-оранжевый и сине-фиолетовый.
На этом понимание цветовых связей не заканчивается. Но теперь, когда мы знаем, как создаются цвета, мы можем описать, как они «взаимодействуют», как они работают вместе и как мы можем создавать наши цветовые комбинации. От этого вы почувствуете, какая схема органично соединяется с вашим восприятием и эстетикой вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, хотя и привлекательны в принципе, не соответствуют дизайну вашего сайта. Опять же, это важный шаг в процессе; метод проб и ошибок поможет вам выбрать цветовую палитру для веб-сайта, которая демонстрирует ваш контент и улучшает взаимодействие с пользователем.
Каждый оттенок имеет свою индивидуальность и значение, и взаимодействие между цветами ничем не отличается. В зависимости от того, как сочетаются «индивидуальности» цвета, вы обычно выражаете определенное сообщение или понятие посетителю вашего веб-сайта, когда выбираете цветовую комбинацию для веб-сайта.
Кроме того, вы можете создать другое ощущение, используя два, три или более цвета, которые обеспечивают гармоничный баланс, а не контраст. Как веб-дизайнер, вы выбираете лучшие цвета для сайта.
Бок о бок – аналоговые цвета
Аналоговые цветовые схемы состоят из трех оттенков цветового круга с 12 спицами. Веб-дизайнеры часто используют похожие цветовые палитры при создании современного, но профессионального веб-сайта. Например, динамическую связь между красным и светло-оранжевым цветом можно показать с помощью цветовой схемы красного, красно-оранжевого и светло-оранжевого цветов.
Противоположности притягиваются – дополнительные цвета
Дополнительные цвета расположены на противоположных сторонах цветового круга; как правило, один цвет является основным, а другой — вторичным. Например, оранжевый и синий являются основными дополнительными оттенками, за которыми следуют зеленый, красный, фиолетовый и желтый.
Когда цвета, противоположные друг другу на цветовом круге, комбинируются, они часто создают сильный контраст. Дополнительные цвета могут быть слишком яркими для зрителя, когда они полностью насыщены. Мы использовали оттенки, тона и цвета, чтобы расширить палитру, чтобы уменьшить интенсивность, как мы сделали с монохроматической цветовой схемой.
При эффективном использовании дополняющие друг друга палитры могут существенно повлиять на дизайн. Сочетание теплых и холодных оттенков создает яркий и привлекательный контраст. Поначалу использование дополнительных схем может пугать; используйте метод проб и ошибок и экспериментируйте с разными палитрами.
Равномерно расположенные — Триадные цвета
Триада состоит из трех одинаково расположенных оттенков на цветовом круге, образующих треугольник, как показано ниже. Три основных, вторичных или третичных цвета могут использоваться в триадной цветовой схеме. Чаще всего используются триадные палитры: красный, синий, желтый, зеленый, фиолетовый и оранжевый.
Большинство триадных палитр яркие и сложные для балансировки. Назначьте один оттенок в качестве основы, а остальные – в качестве цветов-акцентов. Когда все цвета в триадном дизайне используются одинаково, каждый оттенок часто соперничает за внимание. Установление цветовой иерархии внутри композиции — эффективная техника, позволяющая избежать цветовых коллизий.
А с триадными цветами цветовые комбинации для веб-сайта, которые может придумать дизайнер, практически безграничны.
3. Познакомьтесь с основами психологии цвета Психология цвета основана на представлении о том, что различные оттенки вызывают уникальные переживания и эмоции, побуждая к определенному поведению. Если вы никогда не слышали о психологии цвета, вас ждет большое интеллектуальное удовольствие.
Если вы никогда не слышали о психологии цвета, вас ждет большое интеллектуальное удовольствие.
Психология цвета изучает взаимосвязь между цветами и поведением человека. Он стремится выяснить, как цвет влияет на наш повседневный выбор, например, на то, какие товары покупать. Достаточно ли цвета одежды, чтобы побудить нас к покупке? Связан ли цвет значка с нашей склонностью нажимать на него? Влияют ли цвета коробки на наше решение выбрать тот или иной бренд? Да, в двух словах. Однако, почему немного сложнее. Значения цвета могут влиять на наше предпочтение одних оттенков другим. Кроме того, один и тот же оттенок может иметь несколько значений в зависимости от нашего воспитания, пола, региона, убеждений и других переменных.
Выбор наиболее подходящей цветовой палитры для веб-сайта становится предельно очевидным, когда мы понимаем, что символизирует каждый оттенок. Например, если вы создаете веб-сайт для своего спа-салона красоты, хорошей идеей будет выбрать цвета, которые означают исцеление и природу, такие как зеленый и синий, представляющие спокойствие и доверие.
Целевая аудитория социальных сетей — это группа лиц, с которыми вы хотите связаться через свои платформы социальных сетей. Было бы лучше, если бы вы ориентировались на этих людей, так как они, скорее всего, заинтересуются вашей информацией, товарами и услугами. Кроме того, схожие факторы, такие как демография и поведение, могут их объединить.
Вы можете определить демографические данные своих клиентов и выбрать цветовую палитру для своего веб-сайта по:
- Возраст: Здесь не нужно много описывать. Сосредоточьтесь на определении десятилетия или поколения, к которому принадлежит ваша аудитория в социальных сетях.
- Интересы: какие действия нравятся вашей целевой аудитории? Какие телесериалы они смотрят? С какими еще компаниями они работают?
- Проблемы: какие боли и боли испытывает ваша аудитория в социальных сетях?
- Стадия жизни: ваша аудитория в социальных сетях может включать студентов колледжа.
 Вы новый родитель? Родитель подростка? Пенсионеры?
Вы новый родитель? Родитель подростка? Пенсионеры?
- Пол: используйте цвета, которые нравятся женщинам, если ваша целевая аудитория в основном женщины. По данным Kissmetrics, согласно исследованию Джо Хэллока, три самых популярных оттенка, выбранных женщинами в качестве своих предпочтений, были синим, фиолетовым и зеленым. Итак, какие цвета лучше всего подходят мужчинам? Синий, зеленый, красный и черный – основные цвета. Оказывается, оба пола предпочитают синий, но между мужчинами и женщинами существует большой разрыв, когда дело доходит до фиолетового. Так что вы должны быть внимательны при выборе цветовой палитры для веб-сайта.
Любой веб-дизайнер должен следовать правилу, что последовательный дизайн важен. Цветовая палитра веб-сайта является еще одним важным фактором, влияющим на то, как веб-сайт будет выглядеть на ПК, ноутбуке и мобильном устройстве.
Создание цветовой палитры для вашего веб-сайта с учетом адаптации к мобильным устройствам может сделать вашу деятельность по дизайну более доступной. Чтобы гарантировать разборчивость ваших текстовых компонентов независимо от размера экрана, вы также можете уточнить, что значки и кнопки так же заметны на мобильных устройствах, как и на настольных компьютерах.
Чтобы гарантировать разборчивость ваших текстовых компонентов независимо от размера экрана, вы также можете уточнить, что значки и кнопки так же заметны на мобильных устройствах, как и на настольных компьютерах.
Поскольку мобильные дисплеи значительно меньше экранов настольных компьютеров, вы можете обнаружить, что вам нужно использовать меньше цветов для смартфонов, чем для настольных компьютеров. Если цветов слишком много, меньший интерфейс может показаться подавляющим. Тем не менее, дополнительное пространство на рабочем столе может управлять более значительным количеством цветов, не создавая беспорядка.
Одна из лучших цветовых палитр для веб-сайта — веб-сайт Slack. Это отличный пример выбора основного цвета для цветовой палитры, которая соответствует окружающей среде. Их выбор привлекательного фиолетового оттенка сразу бросается в глаза невооруженным глазом на каждом экране. Он достаточно большой, чтобы быть захватывающим на маленьком (мобильном) экране, но достаточно маленький, чтобы не отвлекать внимание на большом мониторе.
Сохранение цветовой палитры веб-сайта адаптивной и простой имеет два существенных преимущества.
Наиболее значительным преимуществом является то, что простота позволяет легко связать цветовую палитру воедино. Все будет казаться единым, если использовать в работе несколько цветов. (По крайней мере, при условии, что вы выбрали одну из цветовых схем, указанных выше.)
Еще одним преимуществом является то, что зрителям не нужно прилагать особых усилий, чтобы осмыслить происходящее. Одной из характеристик отличного веб-сайта является простота навигации. Ваши пользователи будут более озадачены, если вы используете слишком много цвета.
7. Не выбирайте цветовую схему на основе ваших предубеждений Ваш сайт не должен быть только о вас. Вместо этого речь должна идти о поиске вашего идеального клиента! Поставьте себя на место посетителей вашего сайта. Какие цвета успокаивают вас? Какие цвета приходят на ум, когда вы думаете о знаниях и доверии? Это почти всегда приведет к тому, что веб-сайт будет выглядеть лучше, чем просто выбор случайной цветовой палитры для веб-сайта, который вам нравится.
В создателе цветовой схемы вы заметите, что обычно доступны пять цветовых вариантов. Конечно, цвета должны создавать хороший баланс контраста и сходства.
Хотя формулы для определения подходящего количества цвета для проекта не существует, существует разумное эмпирическое правило и теория цвета: рекомендация 60-30-10.
- Основной цвет: 60 %
- Вторичный цвет: 30 %
- Акцентный цвет: 10 %
а цвет акцента должен покрывать 10%.
Кроме того, не забудьте включить в свою цветовую палитру несколько нейтральных оттенков для дизайна сайта и цветовой схемы: белые, серые и черные тона.
9. Используйте инструменты для помощи Предположим, вы не знаете, как выбирать цветовые сочетания для веб-сайта, или просто хотите присоединиться и поэкспериментировать с цветовой палитрой веб-сайта самостоятельно. В этом случае есть несколько бесплатных инструментов и программного обеспечения для цветовой палитры, которые помогут вам принять решение.
Кроме того, рассмотрите свой бизнес и цвета, которые чаще всего с ним ассоциируются. Экологические группы, например, часто используют зеленый цвет, но организации по борьбе с раком молочной железы всегда используют розовый. Выбор стандартного отраслевого цвета может быстро установить связь вашей организации с этой отраслью.
С другой стороны, если вы хотите выделиться из толпы, используйте для сайта другую цветовую палитру.
Завершение
Выбор цветовой схемы для вашего веб-сайта является сложной задачей, поскольку вы должны найти баланс между однотонностью и многолюдностью. Вы хотите, чтобы посетители запомнили ваш веб-сайт, но вы не хотите, чтобы они были сбиты с толку или перегружены. Вы хотите укрепить свой брендинг, но не хотите упускать из виду важность простоты.
Цветовая схема вашего веб-сайта должна представлять ваш бренд и привлекать целевую аудиторию. В противном случае посетители вашего сайта могут быть отключены, даже не узнав об этом.